2017-4-17 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
在網頁設計當中有各種形式和法則可以運用,前面也介紹了網頁設計中常用的一些運用法則,界面上的美觀有了,那交互上的呢?今天我們就界面上來分享變化在網頁設計當中的運用。
說到變化,我們很容易想到前面分析的對比原則,在同一個界面當中,有主要和次要之分,所以就存在對比。但今天我們說的變化不是指對比,而是在一個界面當中,根據用戶操作習慣界面的區域元素應做適當的變化處理,可以簡稱為交互上的變化。
例如鼠標移過a標簽的時候應該有適當的變化提示,提醒用戶這是一個鏈接,又或者對于列表和集合中應該突出當前選中或者正在操作的條目。這些都是網頁設計在交互上的一些變化。
交互上的變化體現在網站中的方方面面,一般都要遵循設計心理學。簡單列舉下在界面當中要注意到的一些簡單交互上需要做變化處理的:
1、特定控件設計,如標簽欄、列表界面和彈窗口等,遵循網頁當中設計規律后再做適當的變化。

這個列表界面設計,在標準版的一列做了設計上的變化,也是引導用戶主要去購買這一個版本。
2、特定界面設計,界面中如何呈現特定的信息,如應用程序首頁、個人資料或者數據流界面,依舊要遵循用戶體驗來設計。
例如一個門把手的設計,正常向下是打開,如果這個門把手向上才是打開,那這樣可以算是比較失敗的交互,因為違反了人的心里習慣。
人和物也是一樣,我按下電視的開關鍵,我預期電視會打開,并且電視如期望發生運轉。若我按下電視的開關鍵,突然電視成了靜音,這就是非期望的交互行為。

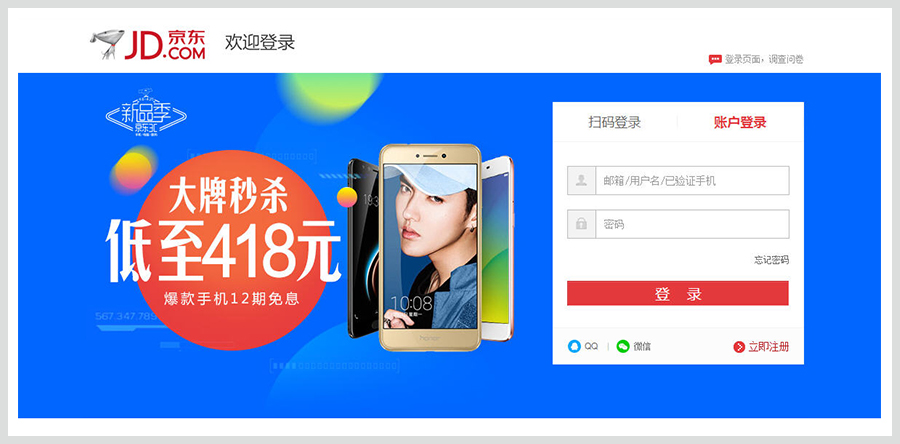
京東的登錄界面,有掃碼登錄和賬戶登錄,賬戶登錄的字體變紅色,提示用戶當前停留的是賬戶登錄,這樣的變化細小但不能缺少。
除去上面說的這些,在網頁設計當中,響應式的變化也是不得不提起的。
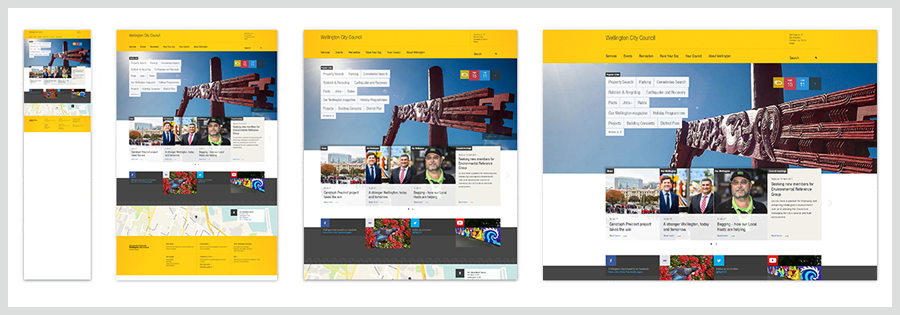
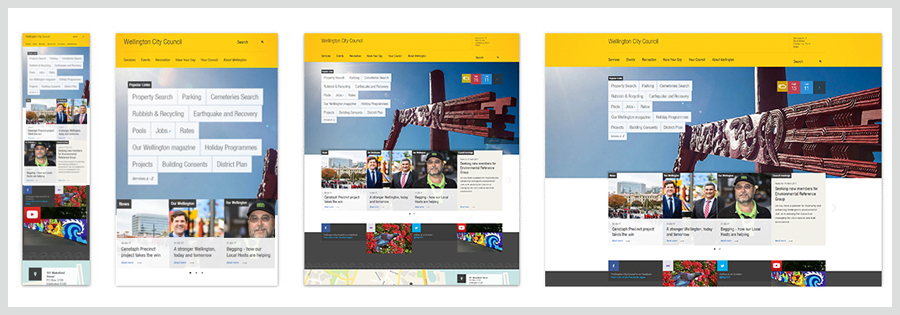
設計響應式網站的時候,設計師必須為大量不同尺寸屏幕的設備充分考慮,這是一個網站不同界面下的視覺變化,因此頁面內的布局是流動的。需要設計師考慮隨著屏幕尺寸大小的轉變,布局設計的每一個調整和改變。比如,當屏幕尺寸變小的時候,文本內容需要收縮,并且和混排的圖片會與文章縮到一欄中去。做響應式小編比較推薦用柵格系統去做,這樣會省事很多。
1、縮放布局。這種方式簡單粗暴,它們隨著窗口大小變化動態縮放內容。這種方式可以保留pc端界面的設計效果,但是不同分辨率下縮放布局犧牲了易讀性。很多網站為了方便會這么設計。

2、流式布局。剛好不一樣,它們可以隨著窗口尺寸縮放容器的元素。優點是克服了縮小文字的問題,但這樣的設計犧牲了統一。

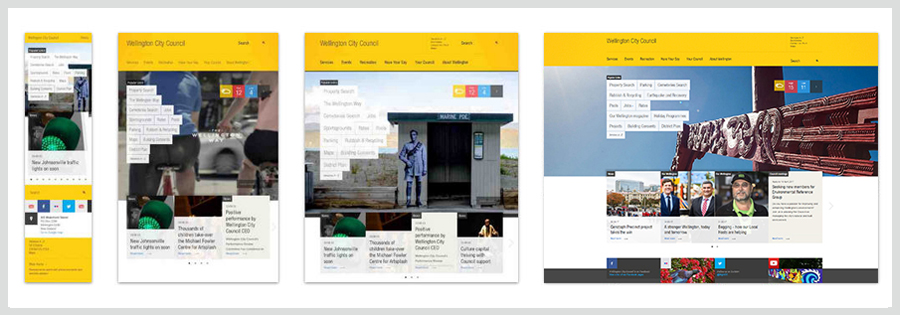
3、響應式布局。有些客戶覺得響應式出來的布局就應該跟pc端的一樣,這樣的觀念是錯誤的。響應式設計不會縮放任何東西。它可以根據窗口尺寸決定顯示哪些內容。并非所有內容在手機端上都會顯示,文字和圖片都會做適當的改變,視覺上布局的改變比較明顯。這種設計極大程度保留了文字的可讀性和整體的統一性,所以一般推薦這種方式。

響應式網頁當中,除了考慮到布局上在不同屏幕下的設計,還要考慮字體、行距、按鈕大小等元素隨著屏幕大小的變化而變化,設計上也比較考驗設計師的能力。
在一個網站當中,除了視覺上的效果,還要按照用戶心理行為習慣去做一些適當的改變,才能做出一個可用性高的網站。用戶體驗是一個加強用戶忠誠度和滿意度的過程,這個過程需要對于用戶和產品間的交互進行可用性、易用性和愉悅程度的提升。所以這個步驟是不能忽略的,也是比較重要的。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務