2017-4-19 周周
沒看錯,就是你們熟悉的那個服裝品牌 Zara,這篇文章作者 William Ng 運用了「設計思維 」的模式,分析了 Zara手機應用的可用性,并提出了改進建議。算是對設計思維的具體案例運用。
Zara 是我最愛的服裝品牌之一。但每次使用他們的軟件,我都感覺有各種問題。所以我做了一個 Zara 的可用性測試與分析,來看看是不是別的用戶也和我一樣有同樣的煩惱。結果我發現了許多用戶痛點,并提出了一些提升用戶體驗的方案。
用戶畫像
第一步,我對 Zara 的用戶進行了在線調查。然后我創建了一組預估的用戶畫像,并包含了假設的最大一組用戶群:20 – 30 歲左右的中產收入工作者。

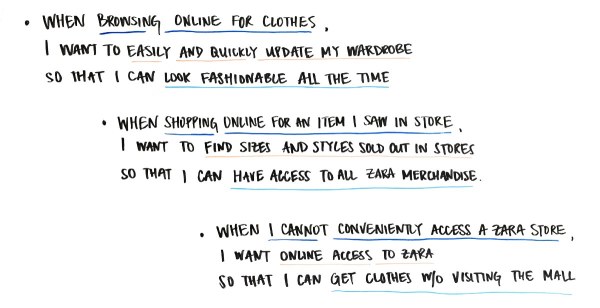
△ 工作故事
除了用戶畫像以外,我也花了一些時間了解用戶使用應用的場景,從而更深入探究他們的動機和期待的結果。

對用戶有了一點了解之后,我去商場找了一個逛街的人進行可用性突擊測試。我在給用戶做測試之前,保證了用戶至少是頻繁的在線購物消費者。最終,我測試了七個用戶。
每個用戶都被問到想象自己在一個場景里面,進行以下任務:

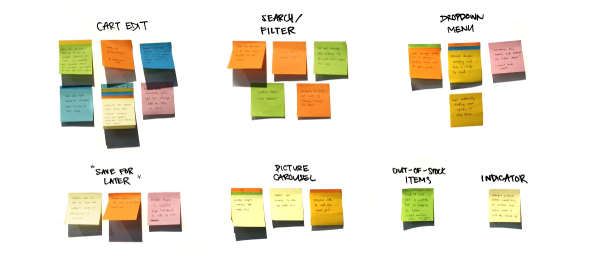
親和圖
我瀏覽了所有測試,并仔細地把每個用戶遇到的問題和抱怨都列了出來。接下來,我通過分類把這些痛點進行了分類和歸組。

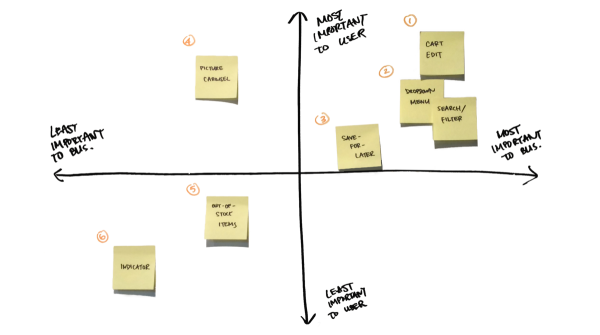
2 * 2 分析
為了排定這些信息的優先級,我創建了一個 2*2 的圖表,以對商業重要性作為 X 軸,對用戶的重要性作為 Y 軸來排列這些信息。假設最重要的商業模板是增加應用的收入,那么在購物車里編輯條目就成為了對商業和用戶都是最重要的一點。所以這也成為我重新設計的著眼點。

定義問題
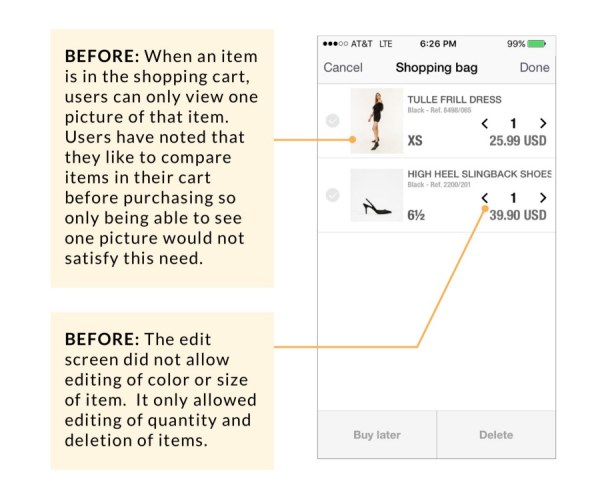
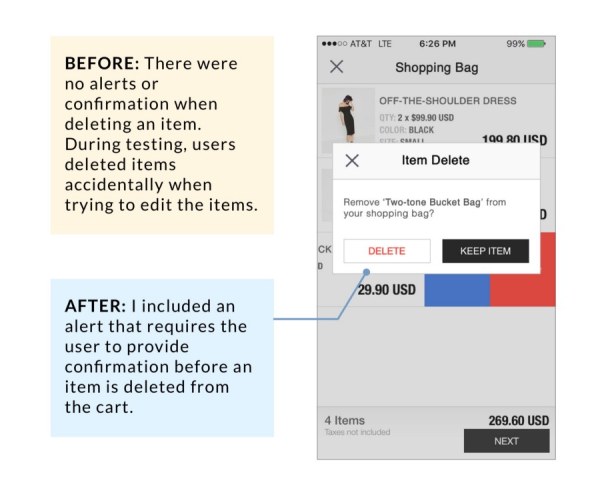
我仔細分析了用戶與購物車有關的行為和模式,以便找到更好的解決方案。

當他們試圖在購物車里編輯商品的時候:
其他問題:
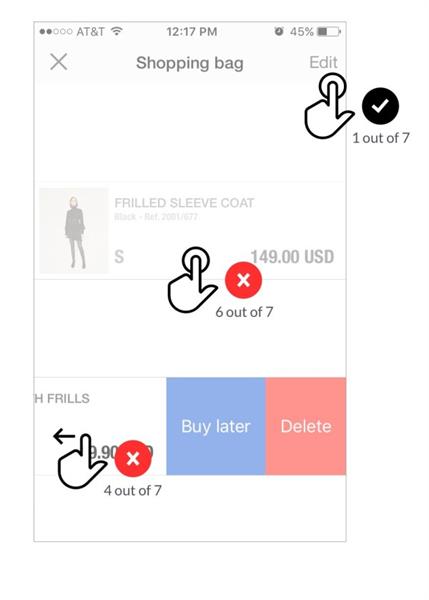
低保真手繪
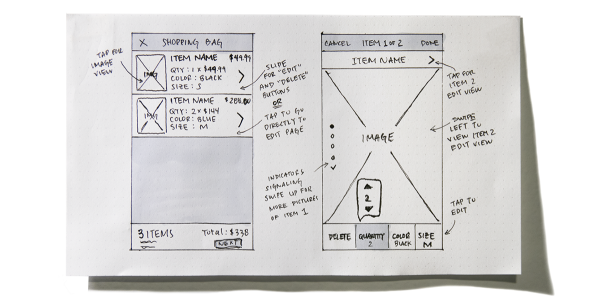
在研究了用戶的購物車使用過程中遇到的問題之后,我列出了一些針對痛點的潛在解決方案,并使用手繪的低保真原型來表達。

△ 高保真原型
在把低保真手繪轉為高保真原型之前,我讓一些在線購物用戶走了一遍我的流程來驗證想法,并收到了一些建設性意見,我把這些意見融入了最終的設計里。
以下是我的一些建議:


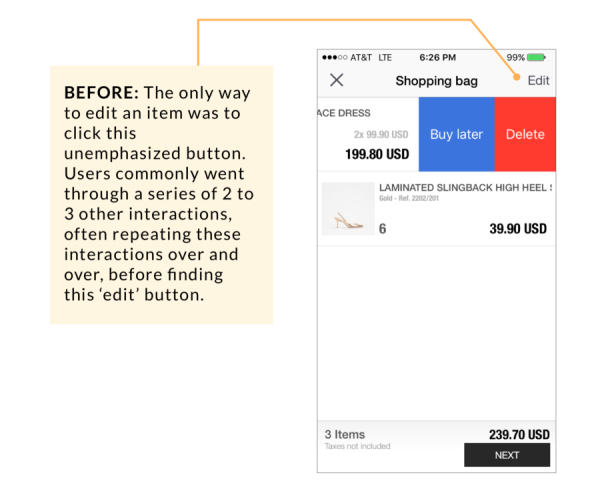
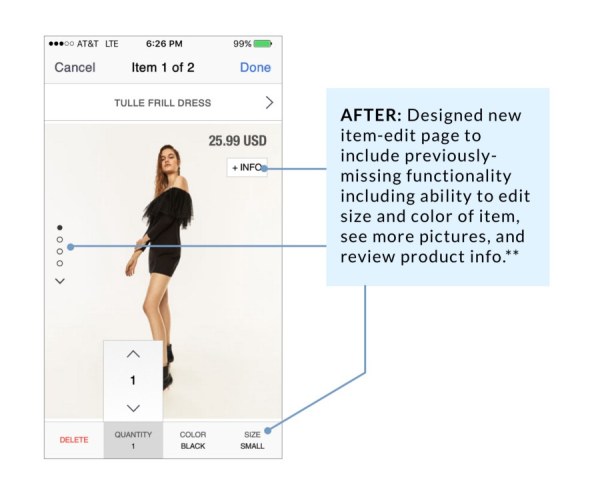
新的編輯按鈕替換了舊的「之后再買 」; 但這是個有意的選擇. 最開始,當用戶想把一個商品保存以供以后查看的時候, 他們只能先把商品放進購物車.所以我會在瀏覽頁面加一個「收藏 」功能,這樣用戶想收藏的時候不用先把商品放進購物車。

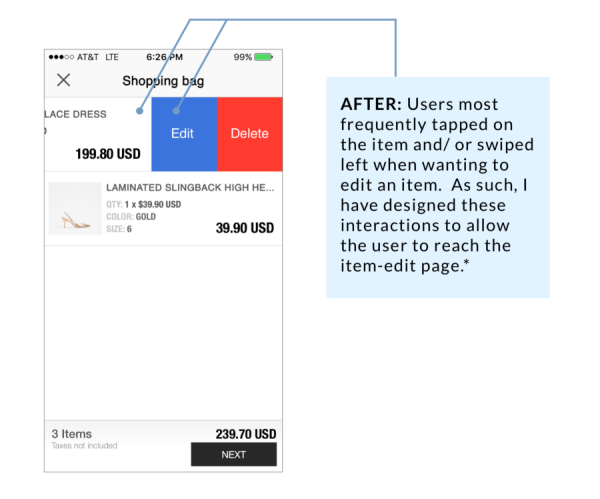
 在購物車頁面添加了垂直的圖片組,這樣用戶可以查看商品的多張圖片。在最開始的用戶測試中,用戶傾向于水平滑動去瀏覽更多的商品圖片。所以,我增加了更多的元素來引導用戶進行正確的操作。
在購物車頁面添加了垂直的圖片組,這樣用戶可以查看商品的多張圖片。在最開始的用戶測試中,用戶傾向于水平滑動去瀏覽更多的商品圖片。所以,我增加了更多的元素來引導用戶進行正確的操作。

想像一下你已經把商品選好放進了購物車,這時候才發現需要修改尺寸……
試試我做的原型吧。
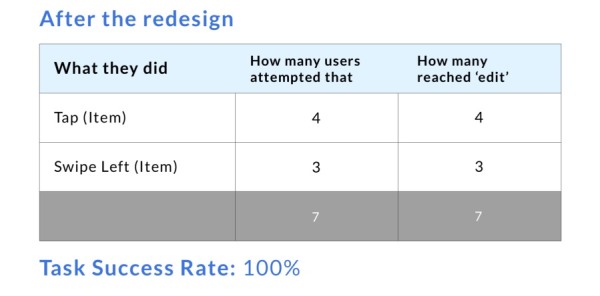
我把自己設計的原型拿給七個用戶進行測試,目標也是讓他們在購物車里進行商品尺寸和數量的修改。所有用戶都順利地完成了任務。
作為重新設計的結果,用戶在購物車里修改商品信息的成功率提升了 30%。


通過用戶可用性的突擊測試,我了解到用戶對于修改已放入購物車的商品信息存在很大困難。另外,一般的購物應用都會有的功能(比如查看商品更多圖片或是修改商品尺寸)在 Zara 應用內缺失。我的設計讓用戶可以在結賬的時候更加方便地修改信息。增強用戶體驗意味著減少用戶摩擦,也就意味著帶來銷量上的提升。
感謝閱讀!
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務