2017-7-20 資深UI設(shè)計(jì)者
滴滴設(shè)計(jì)中心:參與整個(gè)商業(yè)B端app的產(chǎn)品設(shè)計(jì),最大的感受除了產(chǎn)品本身界面設(shè)計(jì)的打磨和探索之外,更多的是與各角色的合作與溝通,并對時(shí)間與視覺做出平衡,在有限的時(shí)間里產(chǎn)出更好的設(shè)計(jì)。
界面設(shè)計(jì)師:李昱翰、張麗麗 、劉悅、劉蕓
交互設(shè)計(jì):黃雅琪
商業(yè)B端平臺(tái)app是滴滴出行旗下試駕針對廠商內(nèi)部開發(fā)的一款app,通過進(jìn)入試駕B端,廠商能夠快速的獲取相關(guān)數(shù)據(jù)。app內(nèi)有滴滴試駕在c端的基本數(shù)據(jù)和畫像分析。合作廠商還可以查詢具體與試駕合作項(xiàng)目的基本情況、畫像分析、車輛情況等數(shù)據(jù)。
簡單的來說就是從滴滴試駕c端提取數(shù)據(jù)到B端以供廠商查尋。

需求收集
跟試駕合作的廠商越來越多,我們需要開發(fā)一款app方便廠商每天可以查閱合作進(jìn)度,能夠詳細(xì)的看到我們在合作期間都具體做了哪些運(yùn)營活動(dòng)以及合作進(jìn)度。
產(chǎn)品定位
先說下滴滴試駕的產(chǎn)品定位,滴滴試駕定位于創(chuàng)造以體驗(yàn)為核心的營銷方案,整合平臺(tái)車源、調(diào)動(dòng)車主能力、降低成本,向用戶提供高質(zhì)的試駕服務(wù),提高試駕對消費(fèi)決策的影響力,打造一個(gè)“移動(dòng)4S店”。
逐漸地,以出行為入口,覆蓋用戶練車、買車、用車、車后、賣車全流程。
未來,綜合線上數(shù)據(jù)、線下行為,提供全面的用戶反饋和場景化精準(zhǔn)營銷方案,為廠商打造產(chǎn)品迭代和推廣銷售的閉環(huán)服務(wù)。
試駕B端商業(yè)app是根據(jù)廠商需求評估去挖掘客戶需求,并制定專業(yè)方案,精品化運(yùn)營執(zhí)行,合作進(jìn)度數(shù)據(jù)化報(bào)告給廠商。

目標(biāo)用戶
合作廠商用戶、 內(nèi)部運(yùn)營 、銷售 、BD

產(chǎn)品目標(biāo)
為合作廠商了解項(xiàng)目合作進(jìn)度以及過程數(shù)據(jù)提供便捷的查看平臺(tái)。
用戶定性研究
我們明確了目標(biāo)用戶,并對目標(biāo)用戶進(jìn)行定性研究,以便創(chuàng)建人物角色,研究用戶的真實(shí)使用場景,以用戶為中心創(chuàng)建合理的流程和功能。
使用場景(典型)
1. 查看項(xiàng)目進(jìn)度
場景一:合作廠商用戶通過平臺(tái)查看項(xiàng)目合作進(jìn)度,核心指標(biāo)以及真實(shí)用戶對車型的評價(jià)數(shù)據(jù)
需求點(diǎn)(痛點(diǎn)):直觀的項(xiàng)目進(jìn)度數(shù)據(jù)呈現(xiàn),連貫完整的查看體驗(yàn)
2. 查看最關(guān)心的數(shù)據(jù)
場景二:不同用戶關(guān)心的數(shù)據(jù)有些不同,在功能層級(jí)度的情況下每次都要進(jìn)來查找
需求點(diǎn)(痛點(diǎn)):在下鉆層級(jí)多的情況下經(jīng)常去二,三級(jí)找關(guān)心的數(shù)據(jù)
考慮點(diǎn)
根據(jù)上述場景分析,此平臺(tái)設(shè)計(jì)中應(yīng)該考慮以下三點(diǎn):
基本流程
與產(chǎn)品經(jīng)理共同分析了典型使用場景之后,我們拆分出主要功能,并參考前期的調(diào)研數(shù)據(jù),構(gòu)成了B端商業(yè)app業(yè)務(wù)流程。分為:試駕、項(xiàng)目和個(gè)人中心。

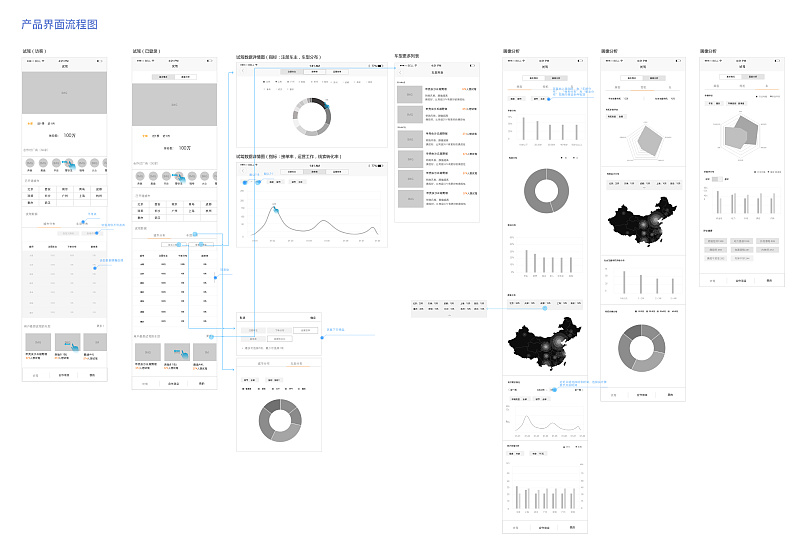
確定了主流程之后,再根據(jù)產(chǎn)品需求,以頁面為單位,對各個(gè)流程節(jié)點(diǎn)進(jìn)行細(xì)化,產(chǎn)出以頁面為單位的功能流程圖,并查看各個(gè)功能的層級(jí),同時(shí)也便于與產(chǎn)品之間的討論。
原型圖表達(dá)產(chǎn)品思路,便于溝通
我們與產(chǎn)品確認(rèn)了需求后,同視覺設(shè)計(jì)師一起協(xié)同工作,以原型圖的形式產(chǎn)出了關(guān)鍵的功能性頁面,確定基本功能點(diǎn)。原型圖用來進(jìn)行詳細(xì)設(shè)計(jì)和開發(fā)的評審,同時(shí)細(xì)化功能,每天迭代更新。
高保真原型走查全流程,查缺補(bǔ)漏
將所有的功能點(diǎn)拼接起來,繪制高保真原型。在此階段的產(chǎn)出,著重于各個(gè)功能點(diǎn)是否可以走通,有沒有功能的遺漏,操作邏輯是否合理,操作反饋等,并且在原型完成后召集了設(shè)計(jì)師們進(jìn)行測評。

設(shè)計(jì)差異化和一致性
設(shè)計(jì)過程中,要讓用戶體驗(yàn)做到最優(yōu),保持我們自己獨(dú)特的功能和使用感受;同時(shí)又要和滴滴出行平臺(tái)的設(shè)計(jì)風(fēng)格保持一致。
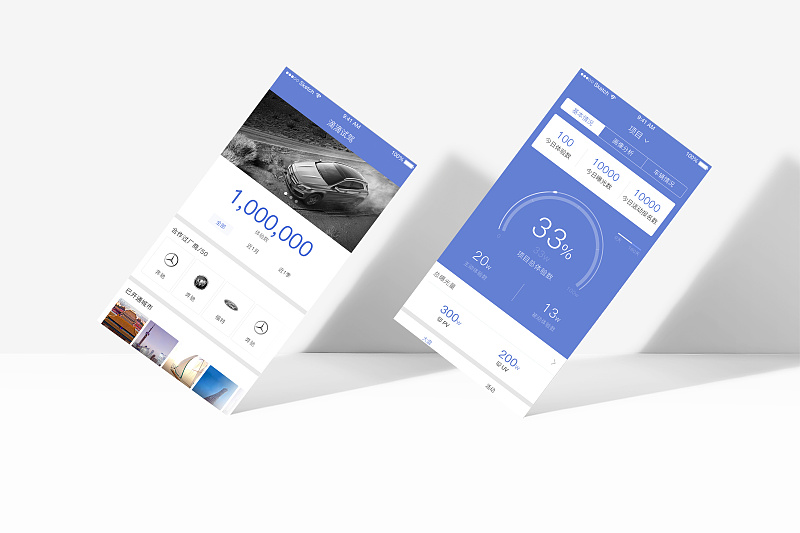
以首頁為例,前文已經(jīng)說明了從產(chǎn)品角度的規(guī)劃,設(shè)計(jì)師們按照需求的優(yōu)先級(jí),定義了首頁的信息架構(gòu)和排版。除此之外,我們還在一些細(xì)節(jié)上進(jìn)行了求同存異的設(shè)計(jì),以突出B端商業(yè)本身的需求,例如體驗(yàn)的多維度設(shè)計(jì),卡片的信息結(jié)構(gòu),以及項(xiàng)目查看數(shù)據(jù)的使用等

參與整個(gè)商業(yè)B端app的產(chǎn)品設(shè)計(jì),最大的感受除了產(chǎn)品本身界面設(shè)計(jì)的打磨和探索之外,更多的是與各角色的合作與溝通,對時(shí)間與視覺效果做出平衡,在有限的時(shí)間里產(chǎn)出更好的設(shè)計(jì)。

在產(chǎn)品設(shè)計(jì)的前半段,交互設(shè)計(jì)師就是半個(gè)產(chǎn)品經(jīng)理,參與產(chǎn)品需求的討論,研究競品,提煉功能。
在確定了需求和相關(guān)流程之后,接下來的設(shè)計(jì)階段,設(shè)計(jì)師加入了理性的用戶體驗(yàn)分析,并站在公共規(guī)范的立場上,去審視一些新的功能。
在設(shè)計(jì)的后期,是參與人員最多的階段,從產(chǎn)品經(jīng)理到設(shè)計(jì)師,再到開發(fā),同一件事,不同的人往往有不同的角度去看待,吸收不同人員的看法,并站在自己專業(yè)的角度去分析和解決問題,是合作的最優(yōu)結(jié)果。
到了開發(fā)階段,由于需求的不斷優(yōu)化和開發(fā)中遇到的一些困難,設(shè)計(jì)師需要評估不同的方案,選取最適合當(dāng)前排期和目標(biāo)的解決辦法,并協(xié)調(diào)相關(guān)人員,跟進(jìn)各個(gè)開發(fā)環(huán)節(jié),確保產(chǎn)品能夠高質(zhì)量的上線。
設(shè)計(jì)一款app,第一步就是定主色調(diào)。
到底如何來選擇APP的主色調(diào)?
依照以上三條我們定下了#6480d3為app的主色調(diào),藍(lán)色系代表著商務(wù),冷靜,莊重,專業(yè),服務(wù)等。

設(shè)計(jì)師拿到交互稿應(yīng)該把?己的想法加入產(chǎn)品設(shè)計(jì)中。那怎么加入想法?怎么體現(xiàn)設(shè)計(jì)師的價(jià)值?籠統(tǒng)的說,交互的?作重點(diǎn)表現(xiàn)在前期制定產(chǎn)品大框架的布局及功能模塊的復(fù)?和擴(kuò)展。相比交互,設(shè)計(jì)師更需要用視覺語言去表現(xiàn)一個(gè)?面的重點(diǎn),信息的層級(jí)和整體風(fēng)格。設(shè)計(jì)師產(chǎn)?所有設(shè)計(jì)想法的來源有三點(diǎn):
交互輸出低保真原型圖后,界面設(shè)計(jì)師需要從整體到細(xì)節(jié)仔細(xì)的分析。
整體,指哪些模塊或者信息和按鈕是復(fù)用的,在設(shè)計(jì)過程中就要保持他們的統(tǒng)一性。
細(xì)節(jié),指每一個(gè)模塊的信息都要做到足夠清楚的了解,包括文字限定的字?jǐn)?shù),最好以限定內(nèi)最多文字進(jìn)行排版。
以iPhone6尺寸做設(shè)計(jì)。
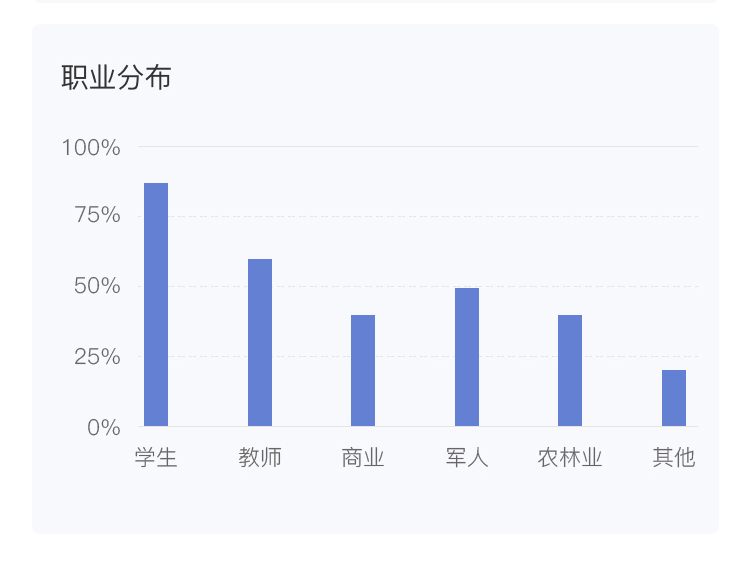
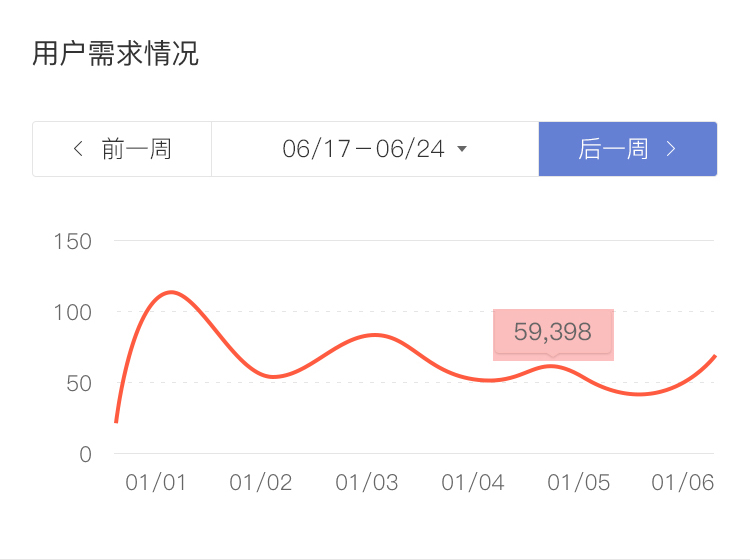
直觀數(shù)據(jù)可視化。
界面設(shè)計(jì)中含有很多數(shù)據(jù)可視化的圖例設(shè)計(jì),整個(gè)項(xiàng)目開發(fā)時(shí)間特別短,所以界面設(shè)計(jì)師需要平衡開發(fā)成本和視覺效果,所以設(shè)計(jì)的圖例都以簡約為主。







整理成一個(gè)整張的流程頁面,審查視覺元素是否同意。并且方便后續(xù)溝通。

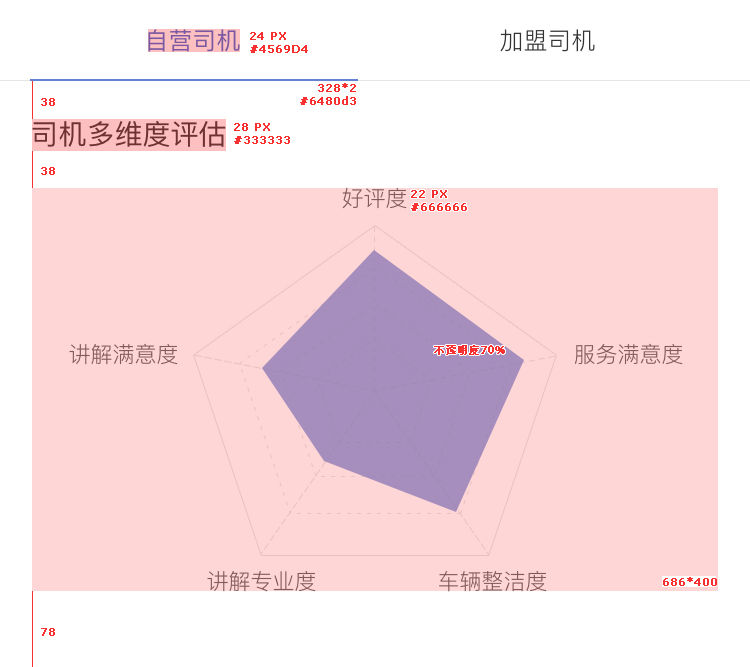
輸出的過程:

例如:關(guān)于文字間距的標(biāo)注,以文字的大小做一個(gè)同樣高度的框,再細(xì)化框與框之間的間距。例如?字是36px,那就做?個(gè)36px?度的框,如圖中的粉色矩形。

UI 跟進(jìn)與推動(dòng)
開發(fā)在初期把設(shè)計(jì)稿寫進(jìn)代碼完成后,放出來的第一個(gè)安裝包我們進(jìn)行驗(yàn)收,這個(gè)時(shí)候?家坐在一起包括rd、pm、qa。測試同學(xué)紀(jì)錄并了解問題,明確需要修改的問題,約定下一個(gè)包的走查時(shí)間。
第二個(gè)安裝包問題應(yīng)該要少了很多,沿用第一階段的模式,測試同學(xué)繼續(xù)記錄,明確rd需要修改的ui問題。這個(gè)階段ui、rd和qa更緊密的配合,這時(shí)坐在一起更效率些。
上線前,需要時(shí)間參與項(xiàng)目的所有人坐在一起來優(yōu)化和調(diào)整。
最后上線。
2016年七月中旬,整個(gè)app的界面設(shè)計(jì),我們四個(gè)人用了一周時(shí)間完成,這里面包括切圖和標(biāo)注,現(xiàn)在想來那段時(shí)間還是記憶猶新,在有限的時(shí)間內(nèi),我們快速響應(yīng)設(shè)計(jì)。
數(shù)據(jù)直觀是最大的挑戰(zhàn),設(shè)計(jì)的美觀度和開發(fā)時(shí)間成本做均衡,做完這款app之后也總結(jié)下數(shù)據(jù)可視化有哪些特征?
在此次設(shè)計(jì)中,最大的收獲是與各角色的合作與溝通,以及協(xié)調(diào)資源,并提升了對項(xiàng)目的預(yù)判能力。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com