2017-7-23 資深UI設(shè)計者
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
@乘與九設(shè)計:學(xué)習(xí)版式設(shè)計就是學(xué)習(xí)如何處理信息重點,因為在任何設(shè)計中,最重要的信息需要首先被注意到,然后是次要信息。下面介紹幾種適用性強的區(qū)分層次的手法給大家。
在開始設(shè)計之前,關(guān)鍵要先梳理好哪些是重點信息,哪些是次要信息。接著就是要講重點放在什么位置,是標題,內(nèi)容,還是圖片。這些信息的重點就是版式的層次結(jié)構(gòu)。一旦確立好層次結(jié)構(gòu),接下來就是靠常用的視覺形式來處理即可,例如通過字距,筆畫粗細,顏色,以及字體等等。方法如下:


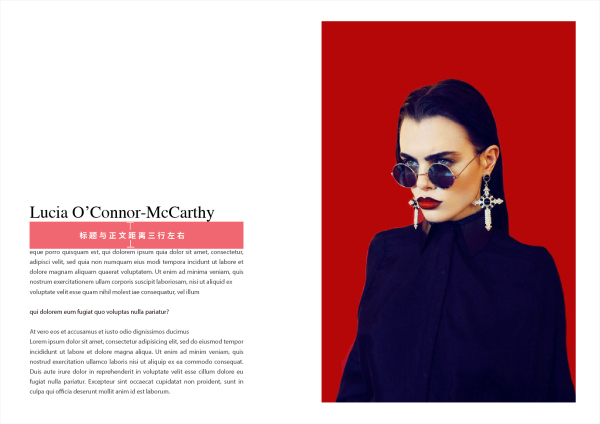
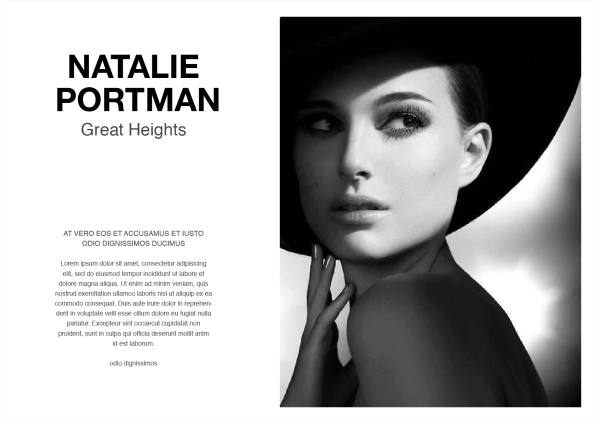
在標題的單行或更多距離上下,將其與其他內(nèi)容分開,達到強調(diào)的效果。


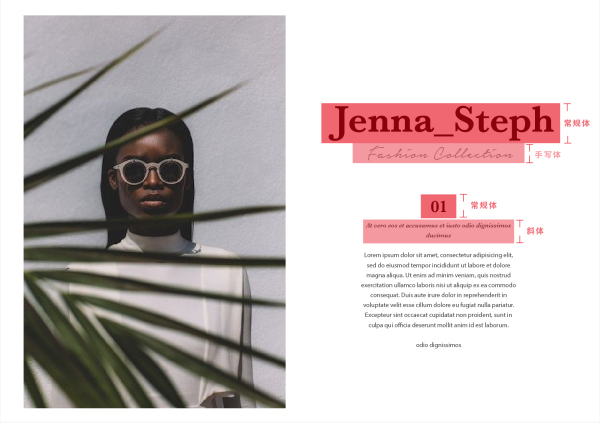
這個方法能強調(diào)其自身的視覺效果。如輕粗線字體、中等粗細搭配超大字體等。要記住,字號小的粗體視覺上會比正常墨線的大號字顯得更加厚重


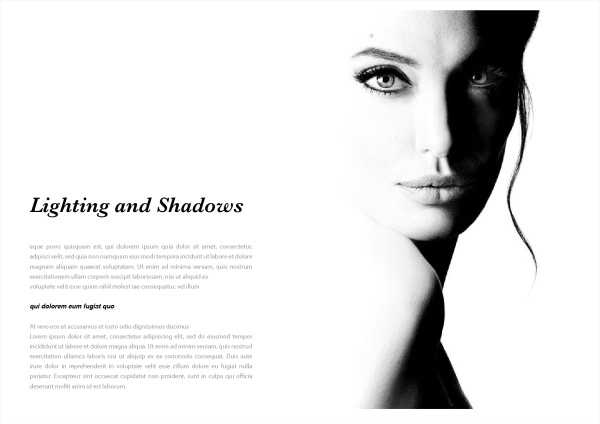
例如從常規(guī)體切換到斜體或手寫體,斜體手寫體是好東西,要善用,它可以打破呆板的版面,也會讓設(shè)計變得沒那么正式,線條柔和,但是弊端是可讀性低一些,可以適當(dāng)加大字號,這樣利用閱讀。


相較于第三點而言,換小寫字母會比大寫字母能增加設(shè)計的正式性。大寫字母需要更多的空間,小字號的大寫字母是一個更加微妙的轉(zhuǎn)移重點的辦法


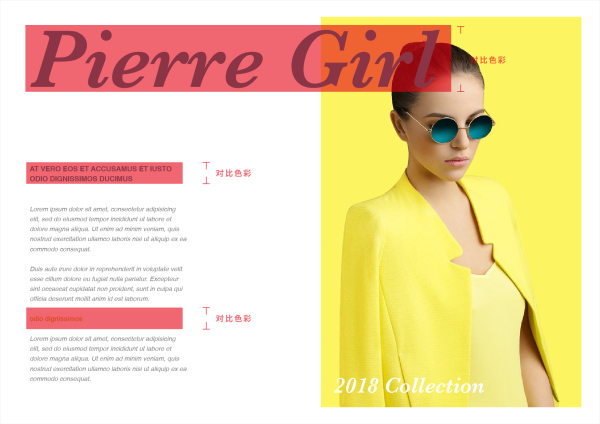
字體不一定要用黑白灰來創(chuàng)造出對比的效果,色彩的色相值或者明暗值太相近效果也不好。紅與綠這一類的互補色會讓字體看上去在波動。添加細膩的顏色或字體時,可以考慮使用較粗的字體,并給顏色提供大一些的區(qū)間。


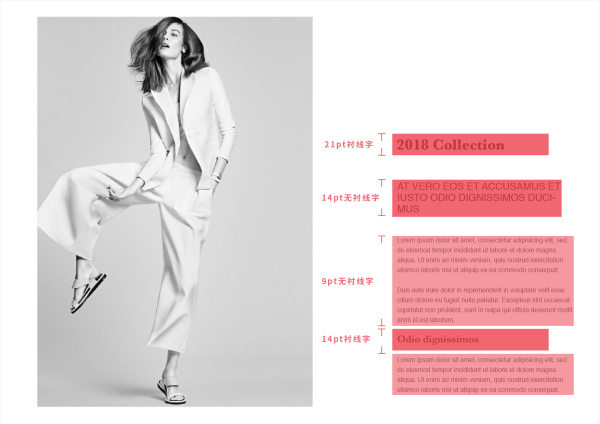
改變字號大小來強調(diào)某些內(nèi)容的同時,要確保主體段落和標題之間的實質(zhì)性差異。如字號大小太過接近,便不能很好地突出重點。要想突出重點,就要使得字號之間的差別足夠明顯。還需要注意的是,同樣的字號大小也可能看起來完全不一樣。如圖,14pt的Baskerville要比14pt的Helvetica看起來大。這取決于:文本周圍的空間,文本的相對尺寸,字體的粗細等。加大字號的關(guān)鍵在于,它能作為一種吸引讀者的注意力制造的方法。


盡量不要同時采用太多方式表達強調(diào)和重點,如果在一個地方使用過多的技術(shù),會讓人有點眼花繚亂。這樣不僅起不到強調(diào)的作用,相反還會淡化重點。當(dāng)你試圖強調(diào)重點,并分出層次時,少即是多是一個很強的判斷標準。用電腦來做出一些調(diào)整十分容易,你需要有一些約束,避免將上述的各種方法用的混雜。
如上圖,強調(diào)的內(nèi)容過于多,標題加粗加下劃線,用了兩種無關(guān)顏色,僅僅一p的內(nèi)容就用了4種字體,調(diào)整方案如下,去掉多余裝飾,僅保留兩種字體,只用黑灰兩色,好配合這張干凈簡潔的圖片。

另外一個特別需要注意的,少即是多不僅僅是對視覺,更是對設(shè)計師的欲望控制,很多人都想一次性把所有技術(shù)一并用上的沖動。因為不一定要大喊大叫才能讓人聽到,在耳邊吹個風(fēng)更能撩人,哈哈!
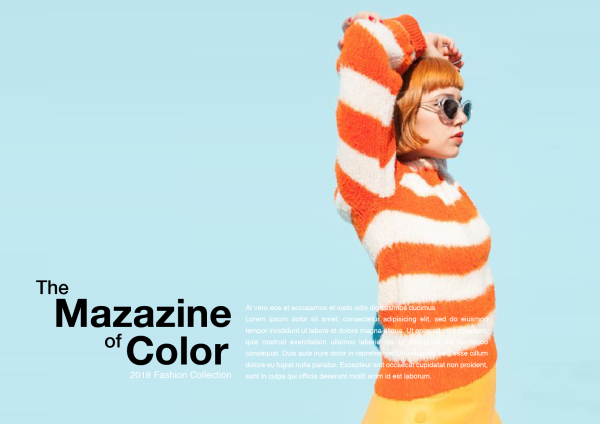
一旦確定好正文中的各個部分的側(cè)重點后,便可以開始設(shè)置適當(dāng)?shù)淖煮w和版式,如果各級標題有著不同的重要程度,應(yīng)該盡量確保在視覺上就能夠區(qū)分開來。


把一行或一個字分成不同部分,或者對一個標題運用不同大小的字號,這樣的畫面看起來會更有靈動性,不會呆板。例如,英文的話可以把介詞或者連接詞(a,the,and,or)設(shè)置成小點字號,以此突出其他重點文字。所以在標題內(nèi)容本身也是有重點層級的區(qū)分。
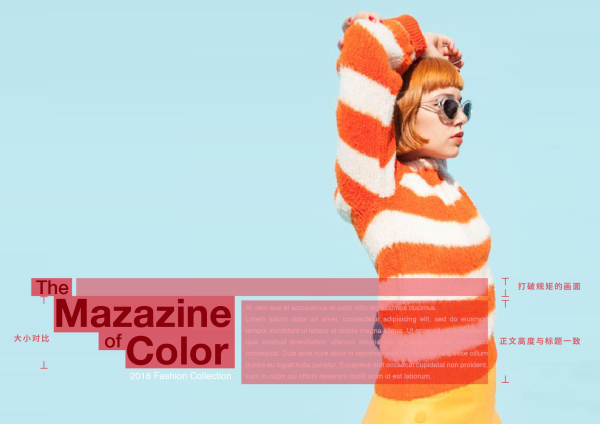
還有一點,如上圖,介詞“the”的位置比大標題和正文高度高了一行,這樣處理的原因是可打破其規(guī)矩的畫面,使得版式不顯得呆板。

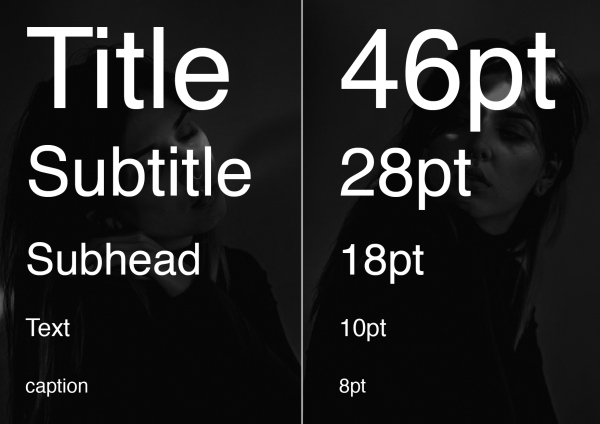
有一些設(shè)計師還會用斐波那契數(shù)列來決定字號的大小層次。在斐波那契數(shù)列中,每一個數(shù)字是前兩個數(shù)字之和。通過這種方式可能會出現(xiàn)的數(shù)列,如8,10,18,28,46或者8,12,20,32,52。這也是一直比較不會犯錯的做法,當(dāng)然不一定完全按照數(shù)列的數(shù)值,根據(jù)具體要求細微調(diào)整是可行的。
藍藍設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://m.ssll180.com