2017-7-26 資深UI設(shè)計者
如何搭建數(shù)據(jù)可視化系統(tǒng),用豐富的設(shè)計語言清晰表達(dá)復(fù)雜和龐大數(shù)據(jù),并形成鮮明的設(shè)計風(fēng)格?我們把數(shù)據(jù)可視化的元素進(jìn)行拆分并建立相應(yīng)的規(guī)范體系。
1. 圖表基本類型
六種基本圖表涵蓋了大部分圖表使用場景,也是做數(shù)據(jù)可視化最常用的圖表類型:
柱狀圖 分類照片照片什么照片什么什么項目之間的比較;
餅圖 構(gòu)成即部分占總體的比例;
折線圖 隨時間變化的趨勢;
條形圖 分類照片照片什么照片什么什么項目之間的比較;
散點圖 相關(guān)性或分布關(guān)系;
地圖 區(qū)域之間的分類照片照片什么照片什么什么比較。
基本圖表類型都有通用的樣式,不過多的展開講解我們更多的考慮如何選擇常用圖表來呈現(xiàn)數(shù)據(jù),達(dá)到數(shù)據(jù)可視化的目標(biāo)基本方法:

a.明確目標(biāo)
明確數(shù)據(jù)可視化的目標(biāo),通過數(shù)據(jù)可視化我們要解決什么樣的問題,需要探索什么內(nèi)容或陳述什么事實。
b.選擇圖形
圍繞目標(biāo)找到能提供信息的指標(biāo)或者數(shù)據(jù),選擇合適的圖形去展示需要可視化的數(shù)據(jù)。
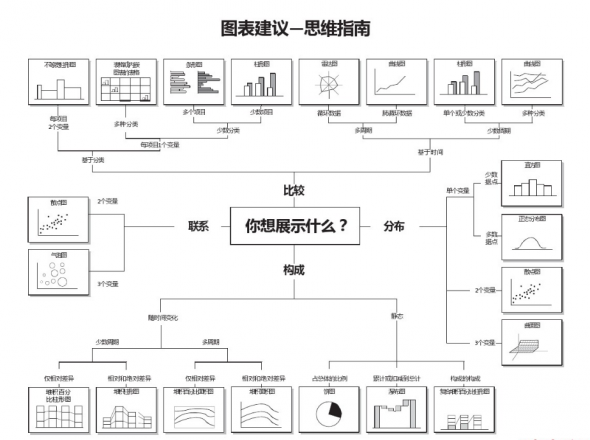
Andrew Abela整理的圖表類型選擇指南圖示,將圖表展示的關(guān)系分為四類:

c.選擇維度
分辨哪些是有價值的值得關(guān)注的維度,選擇數(shù)據(jù)展示的視角。基本圖表一般有哪些可用維度呢?

基本圖表維度
對照以上圖形維度,制作可視化圖形。
d.突出關(guān)鍵信息
根據(jù)可視化展示目標(biāo),將重要信息添加輔助線或更改顏色等手段,進(jìn)行信息的凸顯,將用戶的注意力引向關(guān)鍵信息,幫助用戶理解數(shù)據(jù)意義。

CPU監(jiān)控
CPU使用率監(jiān)控案例,可視化的目標(biāo)就是檢測CPU的使用情況,特別是異常使用情況。所以圖中將100%最高臨界線使用特殊的顏色和線形標(biāo)識出來,異常的使用段用顏色幫助用戶識別。
2. 圖表排布
在可視化展示中,往往有多組數(shù)據(jù)進(jìn)行展示。通過信息的構(gòu)圖來突出重點,在主信息圖和次信息圖之間的排布和大小比例上進(jìn)行調(diào)整,明確信息層級及信息流向,使用戶獲取重要信息的同時達(dá)到視覺平衡。以扶貧展示項目為例,以地圖的方式展示出扶貧的概況信息,兩邊排布扶貧的具體內(nèi)容信息,在構(gòu)圖和上突出主次。并在主要信息的背景上做動畫處理,進(jìn)一步加強信息層級及視覺流向的引導(dǎo)。

扶貧項目
3. 動效設(shè)計
目前越來越多的可視化展示的數(shù)據(jù)都是實時的,所以動效在可視化項目中的應(yīng)用越來越廣泛,動效設(shè)計肩負(fù)著承載更多信息和豐富畫面效果的重要作用。
a.信息承載
在可視化設(shè)計中經(jīng)常遇到,非常多的數(shù)據(jù)信息需要展示在一個大屏幕上。遇到這種情況,需要對信息進(jìn)行合并整理或通過動畫的方式,在有限的屏幕空間里承載更多的信息,使信息更加聚合,同時使信息展示更加清晰,突出重點。
b.畫面效果
增加細(xì)節(jié)及空間感,背景動效使畫面更加豐富。單個圖表的出場動畫,使畫面平衡而流暢。減少了圖表在出現(xiàn)或數(shù)據(jù)變化時的生硬刻板。
數(shù)據(jù)可視化動畫在設(shè)計上重要的原則是恰當(dāng)?shù)恼故緮?shù)據(jù)。動畫要盡量的簡單,復(fù)雜的動畫會導(dǎo)致用戶對數(shù)據(jù)的理解錯。動畫要使用戶可預(yù)期,可使用多次重復(fù)動畫,讓用戶看到動畫從哪里開始到哪里停止。
由于圖表的特殊性,數(shù)據(jù)可視化的配色方案和配色要求具有獨特性。配色方案要充分考慮到特殊人群對數(shù)據(jù)圖的可讀性。豐富的色系,至少6種才可滿足圖表應(yīng)用的各種場景。同時配色需要有可辨識性,色彩選擇需要有跨度。
1. 背景色定義
背景色的選擇與可視化展示的設(shè)備相關(guān),分為深色、淺色、彩色。
a.大屏背景色
在大屏設(shè)備中普遍用深色作為背景色,以減少屏幕拖尾,觀眾在視覺上也不會覺得刺眼。所有圖表的配色需要以深色背景為基礎(chǔ)。保證可視化圖的清晰辨識度,色調(diào)與明度變化需要有跨度。

淘寶雙11大屏設(shè)計
b.中小屏背景色
中小屏幕背景色選擇范圍就比較廣,淺色、彩色、深色均可以做出很好的設(shè)計。相比之下,淺色背景更適合展示大量的數(shù)據(jù)信息,因為在淺色底上數(shù)據(jù)圖表的識別度比較高。而深色、彩色背景更適合渲染簡單的數(shù)據(jù),用于烘托氣氛。

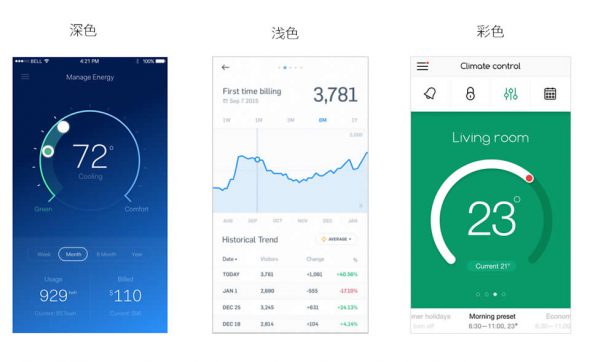
中小屏幕淺色,深色,彩色設(shè)計
2. 圖表色定義
在圖表的顏色運用上,色彩是最直接的信息表達(dá)的方式,往往比圖形和文字更加直觀的傳遞信息,不同顏色的的組合也能體現(xiàn)數(shù)據(jù)的邏輯關(guān)系。顏色的表示方法有很多種,如RGB、CMYK等,在可視化設(shè)計中,顏色作為用于數(shù)據(jù)編碼的視覺通道,HSV的顏色表示方式更加符合人類感知方式,同時也更加適合展示數(shù)據(jù)。
a.色彩辨識度
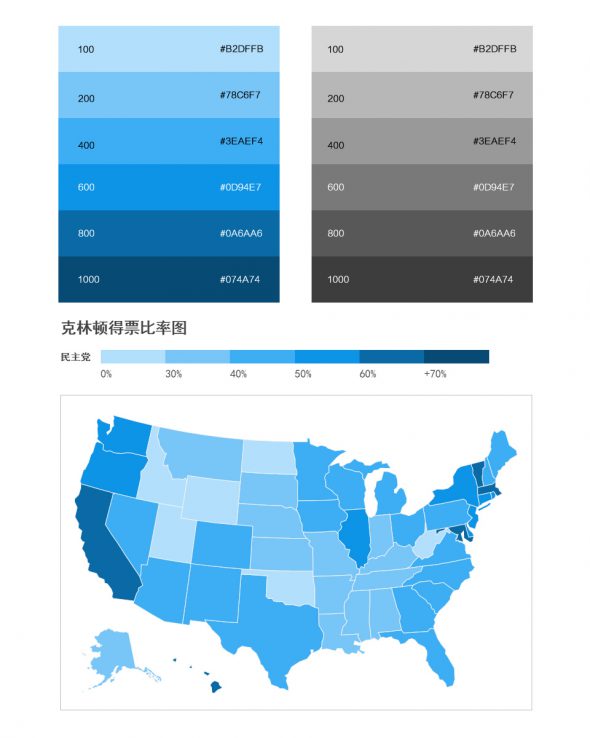
要確保配色非常容易辨識與區(qū)分,對于使用單一色相配色,明度差異需要全局考慮,明度跨度一定要夠大才能更清晰的展示數(shù)據(jù)。明度跨度是否合適,可以通過在灰度模式下配色的辨識度來判斷。

b.色彩跨度
多色相配色在數(shù)據(jù)可視化中是相當(dāng)常見的,多色相配色使用戶容易將數(shù)據(jù)與圖像聯(lián)系起來。如何有效利用色調(diào)的變化來傳達(dá)數(shù)據(jù)信息?

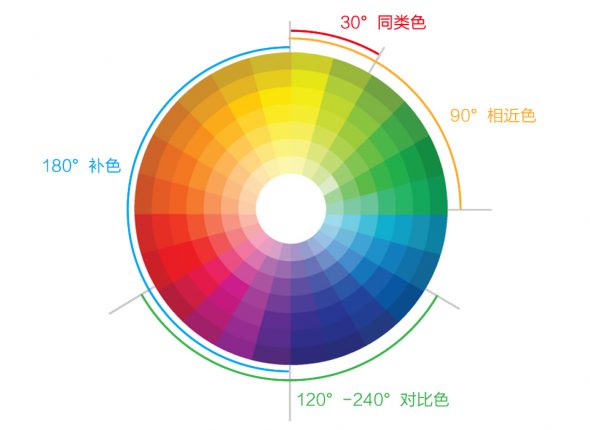
帶明度信息的色環(huán)
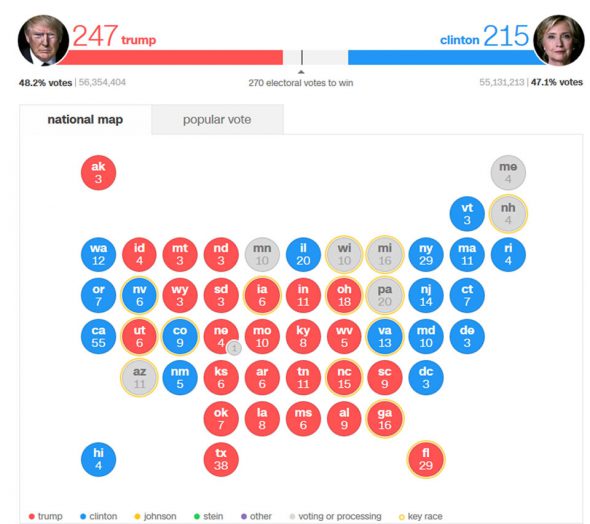
當(dāng)需要的顏色較少時,避免使用相近的色相同類色和相近色。盡量選擇對比色或互補色,這樣可以使不同屬性數(shù)據(jù)在圖表中展示更加清晰。
例如:美國大選使用紅色和藍(lán)色兩種對比色,將清晰的將選票結(jié)果展示于地圖上。

美國大選圖
當(dāng)圖表需要的顏色較多時,建議最多不超過12種色相。通常情況下人在不連續(xù)的區(qū)域內(nèi)可以分辨6?12種不同色相。過多的顏色對傳達(dá)數(shù)據(jù)是沒有作用的,反而會讓人產(chǎn)生迷惑如何讓多種色相的顏色看來和諧有幾種取色的方法?
色環(huán)提取法:
選擇同一飽和度和明度的不同色調(diào)作為可視化圖表的配色,這樣可以使圖表看起來協(xié)調(diào)統(tǒng)一。

漸變色取色法:
不同明度和色相的取色,淡紫到深黃的過渡,與淡黃到深紫的過渡,感覺是一樣的配色,但是實際兩種配色實際感覺卻差別很大。

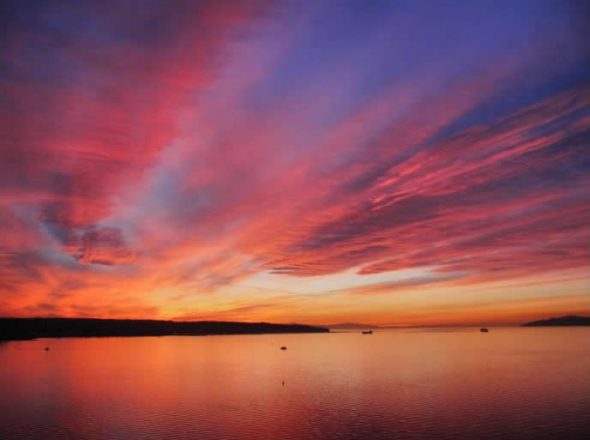
淡黃到深紫的過渡看起來更加自然,這是因為我們在自然中大多存在的都是淡黃向深紫的過度。如下圖,所以采用仿自然的配色方式會讓圖表更加自然。

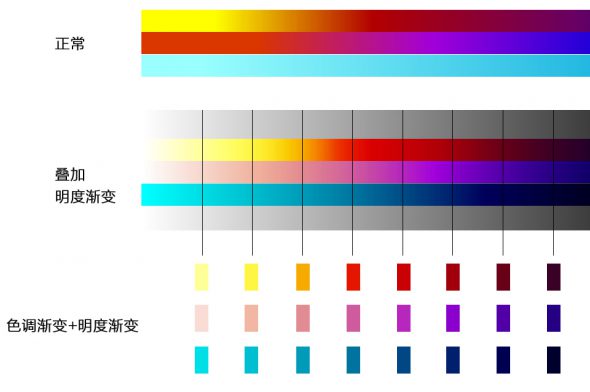
在取漸變色時,可以在Photoshop中制作出色相變化的色帶并疊加明度漸變的色帶,獲得明度和色相均變化的色帶。然后根據(jù)數(shù)據(jù)的數(shù)量,拉輔助線到取色點的位置,從斷點處選取顏色,對漸變進(jìn)行測試與調(diào)整,測試配色在實際運用中的效果,選取最優(yōu)的配色。
取色的實際應(yīng)用:

漸變色取色

漸變色應(yīng)用案例
文字是數(shù)據(jù)可視化的核心內(nèi)容之一,文字和數(shù)字是數(shù)據(jù)信息傳達(dá)的重要組成部分,為了更加清晰的傳達(dá)信息,增加信息的可讀性,從字體選擇,到字體大小,字體間距都有特定的要求。
1. 字體選擇
a.辨識度
UI設(shè)計中使用無襯線字體是UI界的共識,但是對于數(shù)據(jù)可視化設(shè)計而言,字體大小的跨度可以非常大,所以在無襯線字體中需要選擇辨識度更高的字體,大的寬度比值和較高的X高度值的字體有更高的辨識度,選擇字母容易辨識不會產(chǎn)生奇異的字體更有利于用于數(shù)據(jù)可視化設(shè)計。

b.更加靈活的字體
字體需要更加靈活,應(yīng)該支持盡可能多的使用場景,數(shù)據(jù)可視化項目經(jīng)常顯示在不同大小,不同的終端上,需要選擇更加靈活的字體可以在低分辨率的小屏或超大屏幕上運行良好。
c.字間距
寬松的字母間距(字母之間的間距應(yīng)小于字偶間距)和合適的中文字間距。

2. 字體大小
文字的可讀性對數(shù)據(jù)可視化起著至關(guān)重要的作用,設(shè)置小字體的極限值,以保證在最小顯示時不影響對文字的辨認(rèn)與閱讀。
3. 中西文間隔
中西文混排時,要注意中文和西文間的間隔,一般排版的情況都是中文中混排有西文,所以需要在中西文間留有間隔,幫助用戶更快速的掃視文字內(nèi)容。

數(shù)據(jù)是多種多樣不可預(yù)知的,所以在可視化時需要處理各種極限問題,才能使數(shù)據(jù)清晰表達(dá)。
1. 數(shù)據(jù)展示細(xì)節(jié)處理
如下圖,當(dāng)水平排列數(shù)據(jù)時,圖表空間不夠,導(dǎo)致數(shù)據(jù)不可辨識,對數(shù)據(jù)進(jìn)行旋轉(zhuǎn)處理,不利于閱讀,可以選擇簡寫的方式來排布展示數(shù)據(jù),或通過改變圖表形式來解決問題。

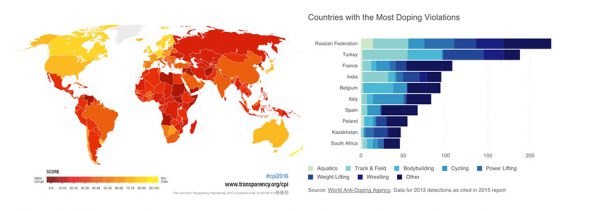
2. 選擇合適的圖表形式
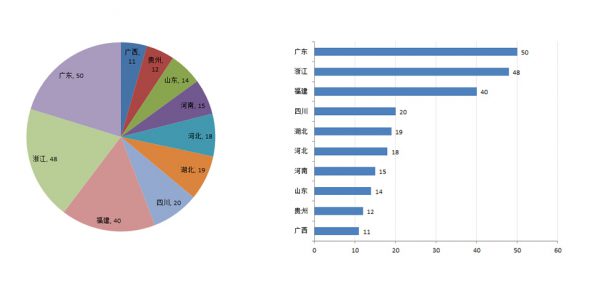
雖然餅圖可以展示份額,但過多的分項已經(jīng)使餅圖不堪重負(fù),不能很好的展示數(shù)據(jù)占比這個主題,所以使用橫向柱狀圖可以更加清晰的表達(dá)這個主題。

小結(jié)
我們生活在大數(shù)據(jù)時代,越來越多的數(shù)據(jù)被可視化。在構(gòu)建可視化體系時,無論圖表、顏色、字體都是承載和傳達(dá)數(shù)據(jù)信息的元素,設(shè)計的核心是“讓數(shù)據(jù)清晰傳達(dá)”。
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com