2017-8-13 資深UI設計者
@菜心設計鋪 :不知道大家有沒有這樣的情況發生,自己設計的作品,“乍一看不怎么樣,仔細一看,還不如乍一看”!
其實不耐看,或者不敢放大看的原因都是細節做的不到位。
最近在做手機OS的主題圖標,對細節的感觸很大,今天結合主題圖標來和大家聊聊,我們可以從哪些方面注意自己的設計細節,大綱如下:
造型是所有設計執行的第一步,造型做不好,說別的都沒用。
那如何能給造型加點細節呢?
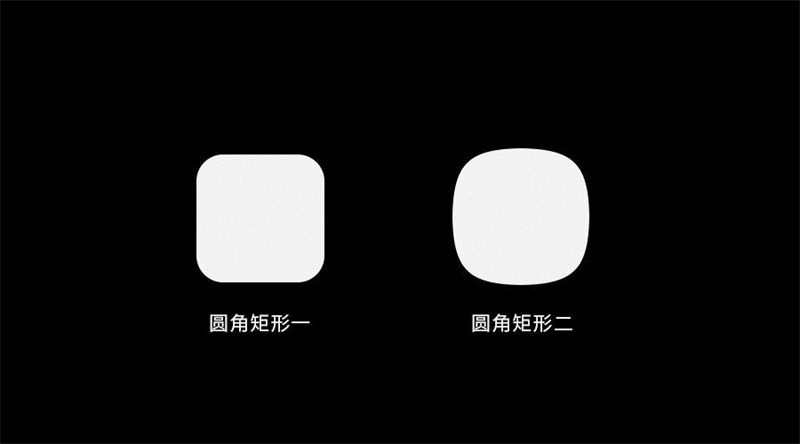
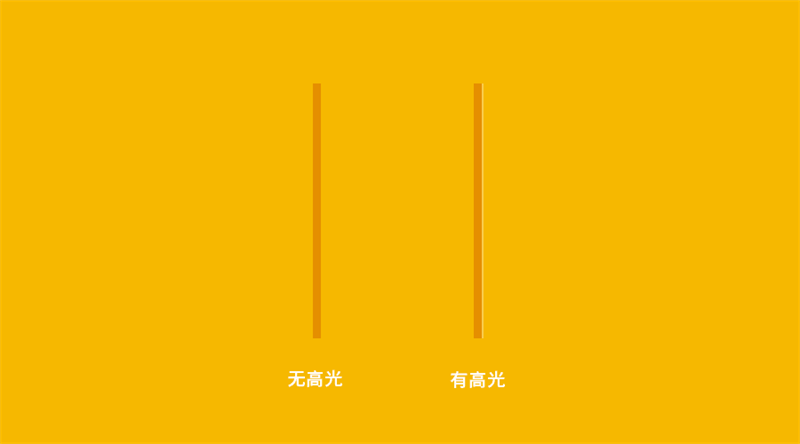
打個比方,我們要畫一個圓角矩形:

哪個更有設計感,更有細節呢?當然是第二個,第一個一看就是默認的圓角,沒有細節可言,放在真正的案例中就像下圖一樣:

如果 youtube 的圖標用了第一個普通的圓角矩形,可能就有現在那么耐看了!
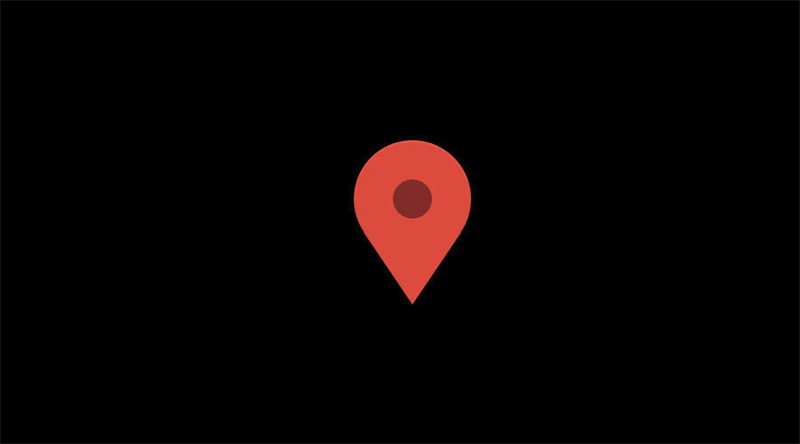
造型加點細節,你也可以理解為,別讓造型太普通,比如,我們要做一個定位圖標:

這是一個很常見的定位圖標,在圖標網站上一搜一大把,那如何讓他變得不那么普通呢?看下圖:

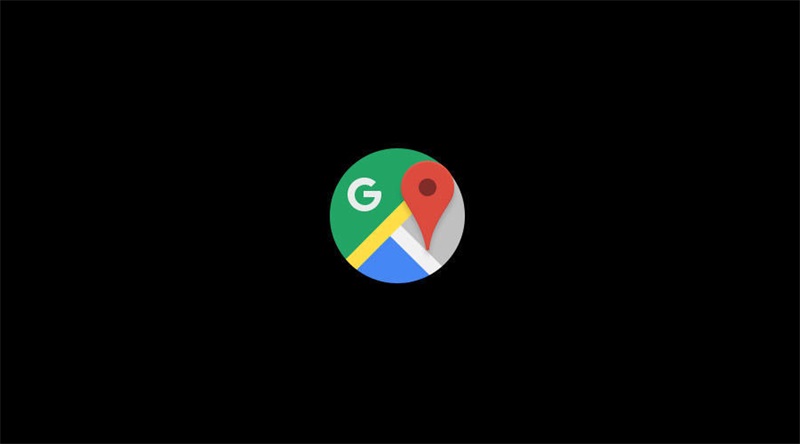
首先比例上可以做點事情,比如拉長,之后在線條上再做點文章,比如給直線加點弧度,最后就得到了一個看起來沒那么普通的定位圖標了,它就是谷歌地圖上面的一部分:

方法不止一種,大家可以多思考總結,觀察優秀的設計,借鑒他們,然后超越他們!
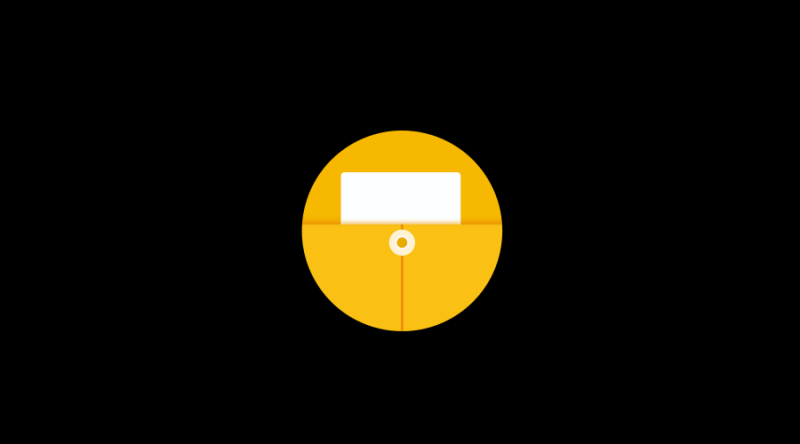
假設我們現在做一個文件管理的圖標:

這就是一個細節很少的普通圖標,我想在這個圖標上面加一些輕質感,如何做呢?
例如轉折處加一點高光:

例如紐扣加點真實的效果:

再例如加點漸變折疊的設計語言,來豐富層次:

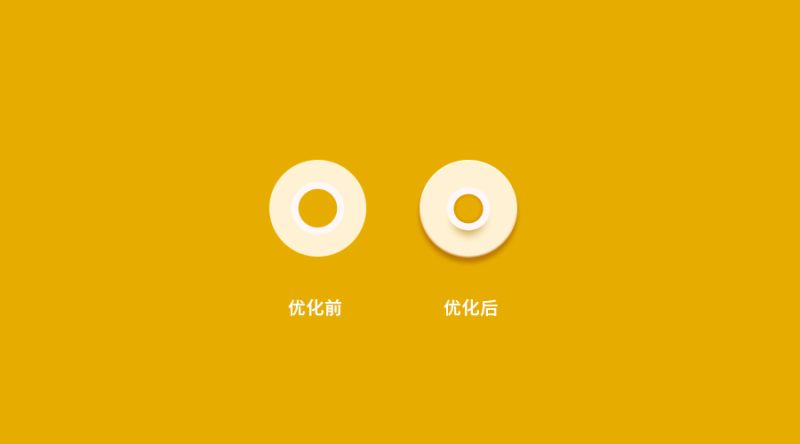
優化前后的圖標對比如下圖:

這樣看著就顯得精致、專業多了!
但這里需要強調一點,由于我的前期風格定位是輕質感與輕擬物,所以加了一些質感的細節,但并不完全適用于任何場景,所以大家一定要具體場景具體分析哦!
有的時候顏色用不好,很容易就使圖標變臟了。
這里我們要記住兩點,一個是增強主影響與圖標背板的對比度,二是主形象一定要盡可能的提亮突出。
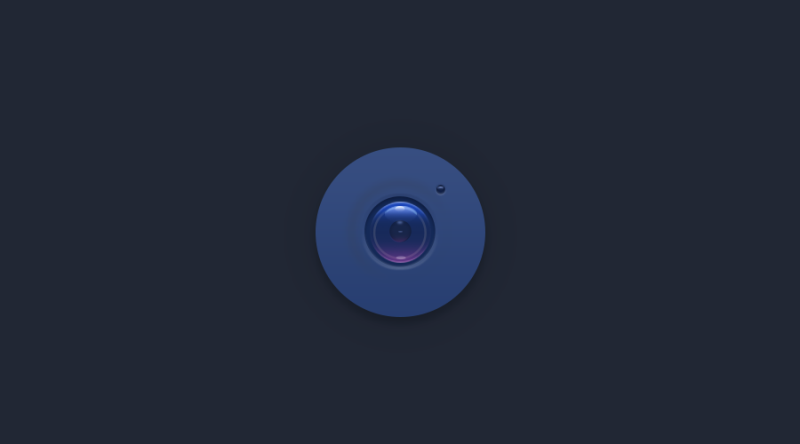
舉個例子,下圖是一個相機的圖標:

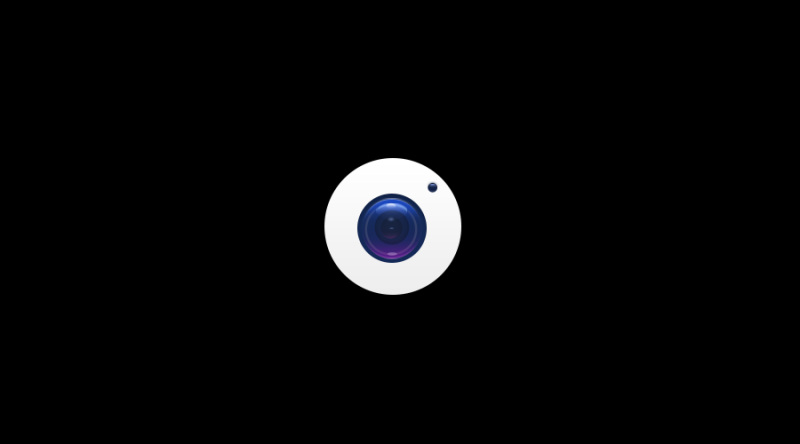
這個圖標存在的問題就是攝像頭與背景對比不夠強,粘在了一起,使整體看起來灰灰的,尤其是在飽和度較高的背景上面,為了提高對比,要么讓攝像頭顏色變淺,要么讓背景顏色變淺,我原則第二個方案,把背景顏色變成白色,如下圖:

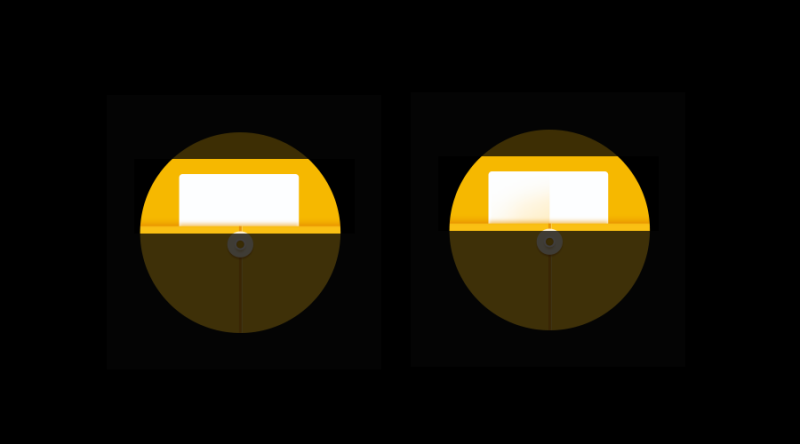
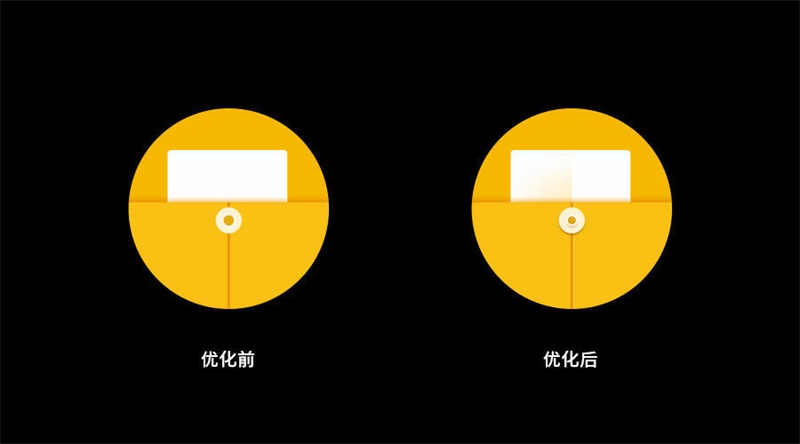
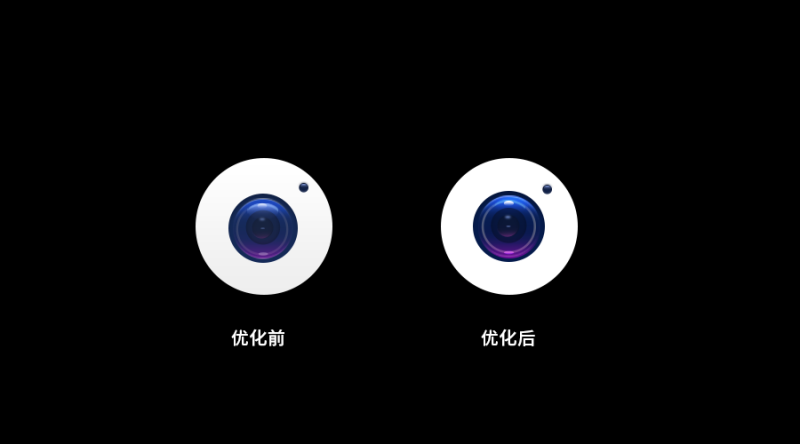
這樣看著就好多了,但是放在純黑色背景下,我們會發現,好像攝像頭的顏色還是有些灰,不夠明亮,那我繼續將其提亮,如下圖:

這樣整個圖標就做的差不多了。
所以,大家一定要讓圖標的層次拉開,該亮的地方亮起來,該暗的地方暗下去,大膽果斷一點,都是80、90后,咱怕啥!
有些時候,即使圖標的造型沒有特別驚艷,如果能賦予一個統一的風格特點,也會使圖標看起來非常出彩。
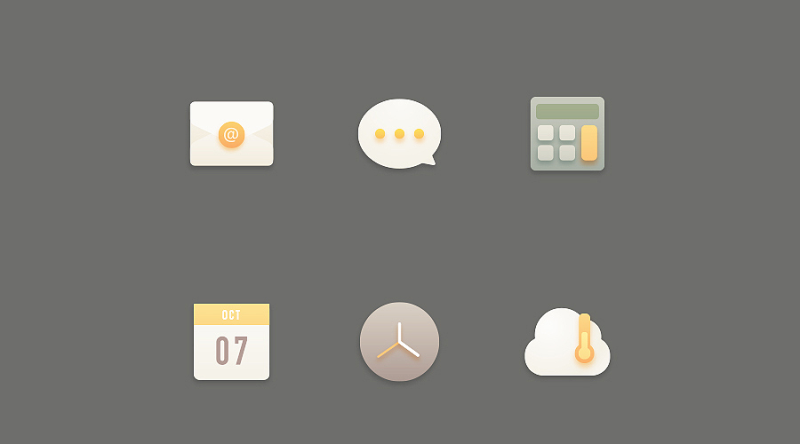
關于風格特點,舉幾個例子,比如顏色:

△ 大空逸_kin 作品
高級灰的顏色就是這套圖標很重要的風格特點。
形狀:

△ 09ui 作品
這套圖標得風格特點就是和六邊形形進行結合。
紋理:

△ kidaubis作品
柔和的漸變就是這套圖標的風格特點。
如果用戶看了你的設計之后,沒有任何記憶點,那就基本上是沒啥風格特點了,所以前期規劃時一定要考慮好!
我們在欣賞別人優秀的作品時,不是隨便看看就好了,不仔細分析,很難看出里面的細節,而如果你一直不注意細節,作品怎么可能會精致耐看呢?對不對!
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務