2018-5-14 seo達人
任何一個容器都可以指定為 Flex 布局。
.box{ display: flex;}
行內元素也可以使用 Flex 布局。
.box{ display: inline-flex;}
Webkit 內核的瀏覽器display: -webkit-flex;
設為 Flex 布局以后,子元素的float、clear和vertical-align屬性將失效。
容器屬性:
flex-direction:(排列方向橫向還是縱向)(默認值):主軸為水平方向,起點在左端。
row
row-reverse
column
column-reverse
flex-wrap:(如何換行)
nowrap
wrap
wrap-reverse
flex-flow:(flex-direction和flex-wrap簡稱,默認值為)row nowrap
flex-start(默認值):左對齊
flex-end
center
space-between
space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。
align-items:(縱向對齊方式)
flex-start:交叉軸的起點對齊。
flex-end
center
baseline
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
align-content:(多根軸線的對齊方式)
flex-start
flex-end
center
space-between
space-around
stretch(默認值):軸線占滿整個交叉軸。
box屬性:
order:(排列順序)
數值越小,排列越靠前,默認為0。
flex-grow:(剩余空間分配,box放大比例,默認為0,即如果存在剩余空間,也不放大)
flex-shrink:(box縮小比例,默認為1,即如果空間不足,該項目將縮小)
flex-basis:(box占據的寬度或高度)
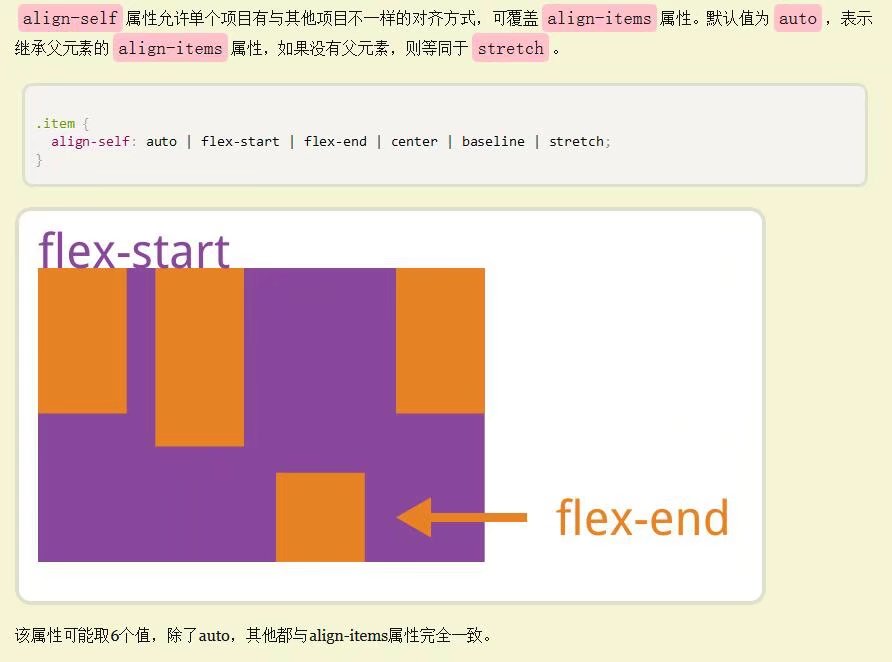
align-self:(單個box的對齊方式,與其他box對齊方式)