2018-7-12 seo達人
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
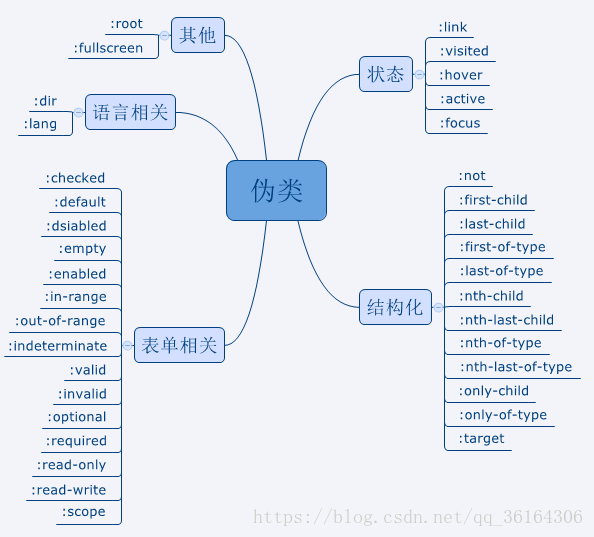
偽類和偽元素就是為文檔中不一定存在的結構指定樣式,或者為某些元素(甚至文檔本身)的狀態所指示的幻象類指定樣式。css引入偽類和偽元素概念是為了格式化文檔樹以外的信息。
偽類的形式:選擇符: 偽類{ 屬性:屬性值 }
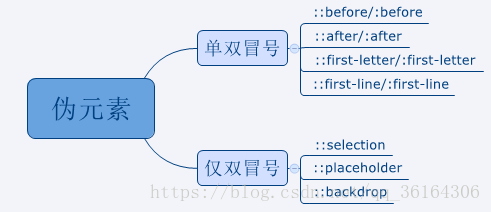
偽元素的形式:選擇符:: 偽元素{ 屬性:屬性值 }
CSS3規范中要求使用雙冒號(::)表示偽元素,以此來區分偽元素和偽類。
a:link{…} //指向未訪問的鏈接
a:visited{…} //指向已訪問的鏈接
E:hover{…} //元素上有鼠標指針停留
E:active{…} //元素被用戶輸入激活
E:focus{…} //元素擁有輸入焦點
偽類的順序很重要,一般為link-visited-focus-hover-active。動態偽類可以應用到任何元素,可以為用戶提供一種“強調”的作用。
E:first-child{…}
為父元素(可以body,div,ul,ol等)中的第一個子元素E元素設置樣式,注意,E必須是父元素中的第一個子元素。
E:lang(value)
為E元素中lang屬性為value的元素設置屬性。相當于E[lang |= “value”]。
a:link:hover{…}//鼠標停留在未訪問的鏈接上
a:visited:hover{…}//鼠標停留在已訪問的鏈接上
在文檔中插入假想元素,導致用戶代理對一個假想元素做出響應。
p:first-letter{…} //設置首字母樣式,為p塊級元素第一個元素設置樣式
p:first-line{…} //設置第一行的樣式,為p塊級元素第一個元素設置樣式
所有偽元素都必須放在出現該偽元素的選擇器的最后面。
E:before {content:”…”}
E:after {content:”…”}
注:關于偽類和偽元素,我的理解并不是很深,不過掌握上面的這些內容,我想也是夠用了。以上內容大部分是《CSS權威指南》中內容,總結了一下方便記憶。關于偽類和偽元素的內容,這里有一個不錯的文章,下面是這篇文章的鏈接:http://www.alloyteam.com/2016/05/summary-of-pseudo-classes-and-pseudo-elements/#prettyPhoto 下面的內容引自這篇文章,可以補充上面的內容,貼在這里方便自己日后查閱。
定義:
鏈接偽類
動態偽類
結合偽類
偽元素選擇器
設置之前和之后元素的樣式
偽類與偽元素的具體用法

 藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務