2018-7-25 博博
網頁設計的核心難點是什么?
公眾號:西見 個人QQ:26474600
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
網頁設計也被稱為Web Design、網站設計、Website design、WUI等。它的本質就是網站的圖形界面設計。雖然現在我們常使用移動端上的APP來獲取資訊,但是顯然基于個人電腦平臺的網站上網方式陪伴我們的歷史要比手機久很多:從1987年錢天白教授向德國發出第一封電子郵件到2000年搜狐、新浪、網易在美國納斯達克掛牌上市,再到現在網站遍地;中國的網站高速發展了近三十年。我是在小學開始去網吧“上網沖浪”的,那時的電腦屏幕非常小,分辨率只有800x600像素(對比一下,iPhone8的分辨率是750x1334px),網速也很慢,經常掉線或者加載失敗。那時的網站性能和體驗都不好,而現在網站設計和過去已經有了巨大的變化:注重用戶體驗、注重頁面動效、富媒體等設計讓如今的網站體驗并不比軟件和手機APP差。加上個人電腦的普及,網站仍然是人機交互中非常重要的平臺之一。那么作為UI設計師我們就必須掌握網站設計的規范和理解網站運行的原理,才能更好地駕馭這個平臺。今天就向您好好說道一下網站必須懂得的那些事兒。

工作流程
首先讓我們來看一下網站設計的工作流程吧:除了之前介紹過的用戶研究、撰寫產品需求文檔、市場文檔、做競品調研等工作之外,與設計師密切相關的網站項目流程可以分為原型圖階段、視覺稿階段、設計規范階段、切圖階段、前端代碼階段、項目走查階段六個階段。每個階段都需要設計師參與和了解,千萬不要只在意視覺稿這個階段,有很多前期與后期工作同樣需要得到我們的重視。好,讓我們一個一個來了解它們吧。
原型圖階段
原型圖階段中設計師需要和產品經理溝通需求,這時要注意,并不是產品經理向設計師下發需求,而是需要相互就自己擅長的方面進行溝通。視覺方面具體呈現也許設計師會有更好的方式,這時需要在設計之前與產品經理達成一致。

構建網站原型圖(工具:Axure RP )
視覺稿階段
視覺稿階段就是我們要根據原型圖確定的內容和大體版式完成網站的界面設計了,在設計網站的時候,我們需要一些圖像和靈感的素材。比如做世界杯專題時,我們除了收集很多素材之外,也可以設計一個“情緒板”(Mood Board)。簡單說情緒板就是將一些與主題相關的資料和素材拼貼在一起,這樣可以更好地指引我們整個需求的設計主題和大體感覺。另外,很多網站的頭部通常需要主視覺來抓人眼球,這時可能會使用到需求方提供的明星照片、主題素材、LOGO、主視覺PSD等,那么用素材和這些需求方提供的資料進行混合并拼出讓人覺得震撼的頭部視覺就是我們的目標了。主視覺下面的信息排布更強調合理性,這時也需要和產品經理溝通從后臺調取的圖片尺寸、標題字段長度等,然后根據這些要求完成頁面信息部分的設計。總之,設計過程中需要我們不斷思考和溝通才可以完成一個比較棒的視覺稿。

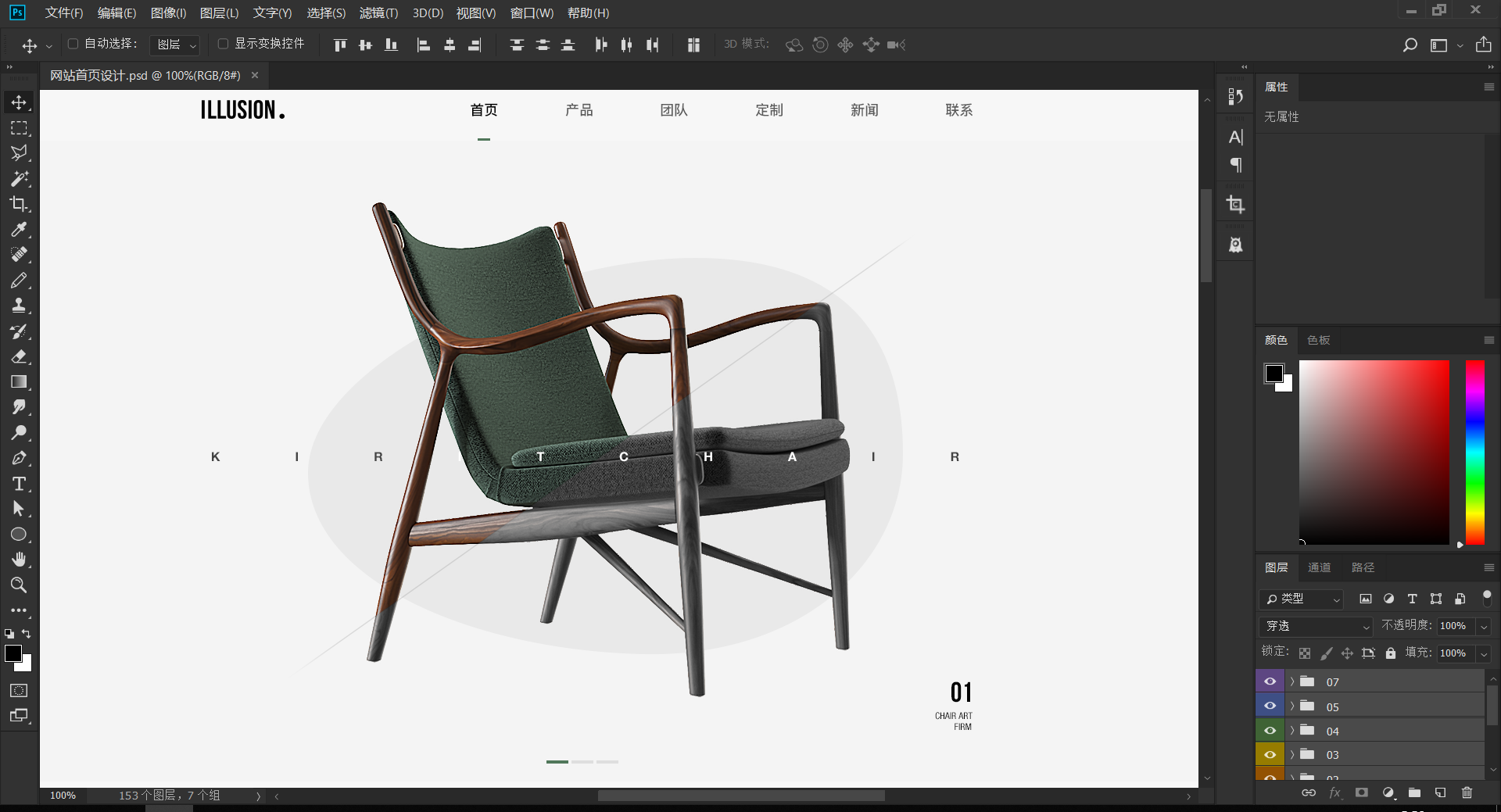
視覺稿設計階段(工具:Photoshop)
設計規范
當視覺稿通過后,很多設計師可能不會主動去做設計規范。其實每一個可迭代的產品都需要設計師來總結設計規范,設計規范就是所有頁面中共性的東西,比如說字體不同的大小、圖片的尺寸、按鈕的樣式等,這些共性也是用戶訪問網站時會理解成固定概念的憑證。比如同樣的分享功能如果采用兩種截然不同的樣式就會讓用戶困惑。那么設計規范主要也是在約束設計師我們自己,在用戶有限的記憶力中減少思考的成本。同時,設計規范也可以保證同一個項目的不同設計師都能輸出一樣風格的設計來。最后,設計規范對于設計師個人來說也是對項目影響的一個佐證,可以證明你的思考和你在項目中的地位。所以我認為設計師應該主動去做設計規范和項目總結。設計規范如何去做?其實設計規范就是把主要頁面的元素固定成統一元素即可。具體來說一個產品的設計規范應該有:字體規范、主體色規范、圖表規范、圖片規范等不同分類。

視覺規范(工具:Photoshop)
切圖
網頁設計師通常不需要為前端工程師切圖。因為前端工程師通常需要掌握PS軟件技能。如果遇到特殊情況需要我們切圖時,我們可以使用諸如Cutterman、Zeplin等切圖插件中的Web選項為前端切出網站所使用的圖片。

從PSD中提取出來的切圖(插件:cutterman)
前端代碼
前端工程師會用代碼重構我們設計的頁面,把圖紙變為靜態頁面。然后和后端工程師對接調取數據接口,一個網站就活了起來。工程師們為了方便了解網站是不是達到了我們要求的數據,也會進行埋點。埋點就是在頁面代碼里插入一些統計代碼,方便我們之后確定哪些頁面訪問量高,哪些沒有達到預期。在此后其實還會有測試工程師介入來發現編譯完的網站是否存在一些漏洞等,這里省略。

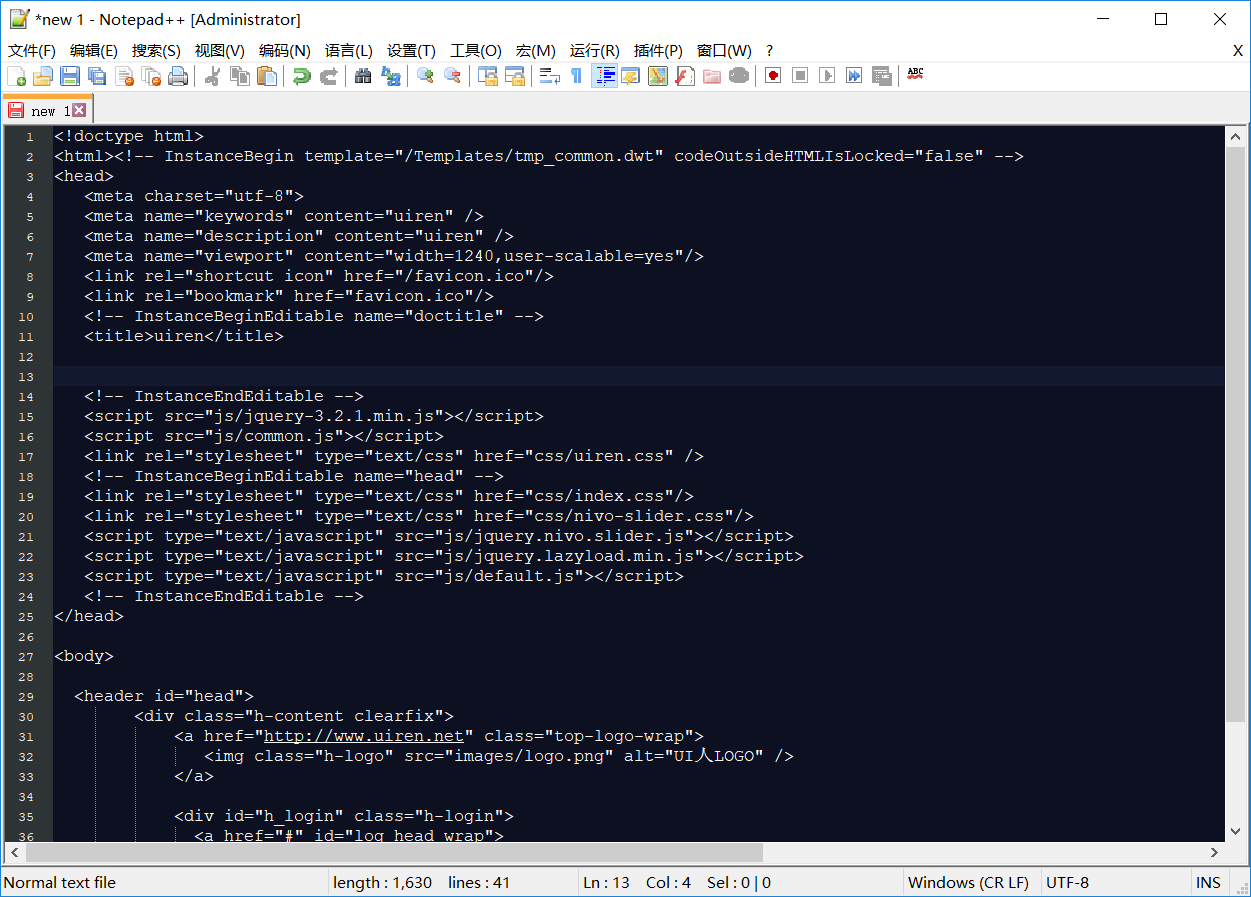
前端工程師代碼編譯(工具:Notepad +)
項目走查
網頁設計完成后還需要設計師進行項目走查,來確定網頁還原度是否有問題。如果發現有和設計稿出入很大的,就需要要求前端工程師進行調整。這個步驟非常重要,因為網站的成品才是我們最終的輸出,不要認為設計稿很漂亮而實現后的頁面就不需要我們負責了。

將實現后的截圖和設計稿進行比對(工具:Photoshop)
網站種類
網站的分類按對象來劃分可以分為To C端和To B端兩種。To C端就是面向用戶和消費者,例如門戶網站、企業網站、產品網站、電商網站、游戲網站、專題頁面、視頻網站、移動端H5等,均是面向用戶和消費者的產品。由于是面向用戶和消費者,所以設計上一定要可以吸引人,并且以用戶為中心考慮體驗設計。而To B端作為一個需求量很大的類別,其實往往被設計師所忽視。什么是To B端項目呢?比如電商網站供貨商的后臺、Dashboard、企業級OA、網站統計后臺等這些面向商家和專業人士的網站就是To B類網站項目了。這些項目的要求和To C端網站的要求大相徑庭:To B類項目最重要的是效率而不是體驗,因為說白了我們在設計使用者工作的工具,我們在設計時必須首先要保證操作者可以地完成他們所需要完成的工作。那么讓我們來了解一下網站的不同門類吧。

門戶網站
門戶網站國內比較知名的有新浪、騰訊、網易、搜狐;國外比較知名的如Naver、Llinternaute等。我們可以看得出,門戶網站都是大而全包羅生活萬象的。比如騰訊網就有新聞、財經、視頻、體育、娛樂、時尚、汽車、房產、科技、游戲等不同頻道。門戶網站的門檻很高,必須要有雄厚的實力才可以建立起一個門戶網站,而門戶網站需要的設計師數量也驚人。首先門戶網站需要產品方向的界面設計師以迭代的方式維護迭代網站首頁、二級頁面、底層頁等網站基石。然后需要各個頻道的設計師來處理日常需求:比如巴黎時裝周需要負責時尚頻道的設計師來設計對應的專題、世界杯小組出線需要負責體育頻道的設計師來設計對應的專題等。地球上的每一天都有大事發生,那么門戶網站中的設計工作就不會少。另外,具體對接頻道的設計師也需要有一定擅長之處:比如對接體育頻道的設計師起碼應該熟悉足球籃球等體育項目、時尚頻道的設計師要懂得各個大牌的設計風格、佛學頻道的設計師需要懂得基本的佛學知識和忌諱、文化頻道的設計師需要對傳統文化有所涉獵。所以基本上門戶網站的設計師可以分為產品組和頻道組兩種。

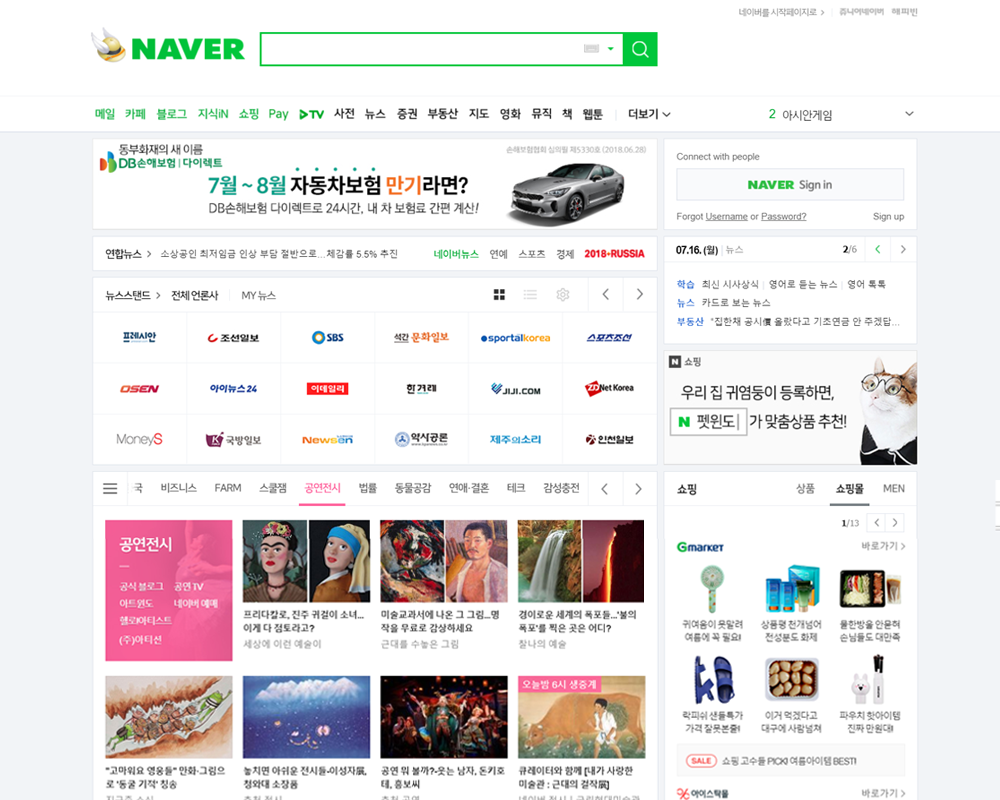
韓國門戶網站Naver
企業網站
每個企業都需要有一個網站來對外展示自己的能力、介紹自己的產品等。現在接觸一個陌生的企業時,很多老百姓都會上網搜索一下其官方網站驗證真偽。網站已經是中小企業的標配了。企業網站設計時通常會有網站首頁、公司介紹、產品中心、公司團隊、在線商城、聯系我們等這幾個模塊,企業網站會展示很多諸如公司環境、團隊成員、企業文化等實際的照片,配合一些資料進行設計。企業網站通常也追求所謂“高端”、“大氣”、“上檔次”的風格,也就是為了達到讓消費者認同品牌這個要求。所以如果我們接到了企業網站的設計需求,不妨多去瀏覽參考一些更加大牌的企業網站作為競品來參考。

美國通用公司官網
產品網站
從蘋果公司的iPhone介紹頁到小米手機8的介紹頁,我們會發現一種新鮮的產品營銷模式,就是產品網站。設計這類網站的內容主要是該產品的工藝、技術、設計、特點、構造、使用場景等。這樣的產品頁希望可以讓用戶有沉浸感,所以一般來說都是使用全屏布局,然后配合一些如視差滾動等方式讓我們感覺到這個產品的精細。由于中國互聯網和產品設計發展很快,所以產品類網站設計需求一定會越來越多。

蘋果公司產品介紹頁
電商網站
電商設計師也屬于網頁設計師嗎?是的。如果按照平臺細分,無疑電商設計師所在的平臺大部分屬于網站。以淘寶、天貓為代表的電子商務發展得太快了,以至于從內蒙的牧民到海南島的漁民,甚至臺灣、日本、東南亞的商人都開始在中國電商平臺上開店鋪了。店鋪其實本身屬于平臺本身的頁面。但是為了增強每個店的個性,平臺為商店開通了一些頁面自定義的裝飾功能,比如寶貝詳情、店鋪排版、banner頭圖設計等。這樣商鋪有一定權限在平臺規定的范圍內使用圖片和一部分css樣式代碼來裝飾自己的店鋪,電商設計應運而生。雖然帶著鐐銬跳舞,但是有很多店鋪因為設計精良而能帶動銷售。那么電商設計師當然就變得非常重要了。

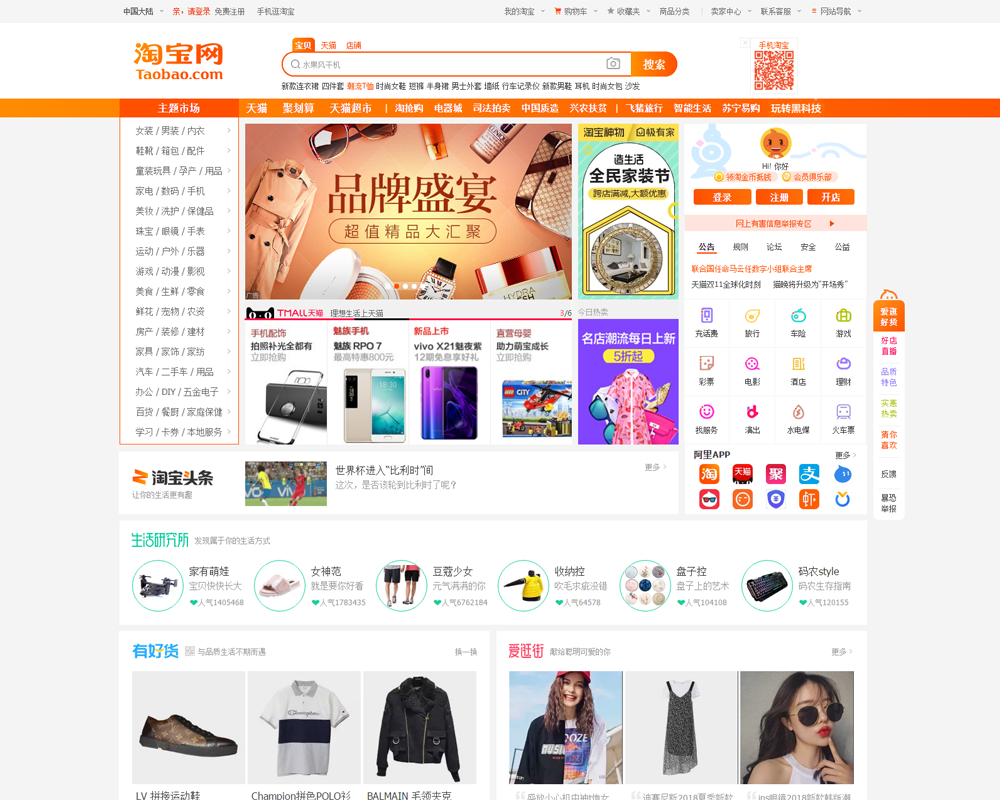
淘寶網首頁
游戲網站
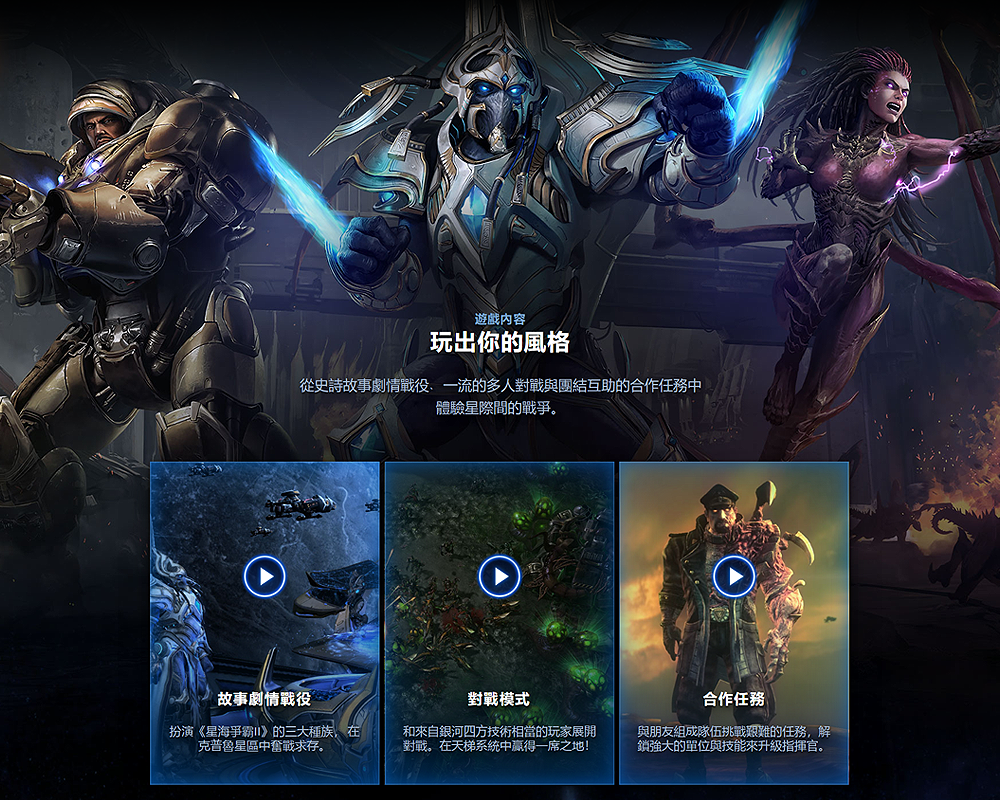
游戲是一個巨大的產業,很多公司的收入大半壁江山都來自游戲產業。那么除了游戲需要制作精良之外,游戲的官網也必須設計精美。不要忘記,每一個玩家都需要訪問你的游戲官網才能完成下載、充值、社交等重要操作。國外游戲網站比如暴雪娛樂公司(https://www.blizzard.com)的官網設計得極其精美,每個游戲的官網都是一個精品。比如魔獸世界、星際爭霸2等游戲官網,頭部都是視覺沖擊非常強烈的動畫。然后網站界面的元素都帶有游戲的風格,仿佛登錄這個網站你就在游戲之中了。

暴雪公司星際爭霸2游戲官網
專題頁面
當然不管是電商還是門戶網站,在節日都會需要設計師來設計一些專題頁面增加曝光。比如兒童節、情人節、母親節、圣誕節等節日往往會有促銷、專題報道等各式活動。專題設計生命周期很短,上線后基本過了流量的那個點就基本沒用了。所以我們找不到前幾年的618或者雙11專題頁面,因為過了特定的時期專題頁面就無人問津了。所以在那么短的生命周期怎么抓住人的眼球?當然不能使用現代主義設計那種性冷淡風格,而應該在頭部盡量刺激用戶,用刺激對比強的色彩、復雜立體的造型、沖擊感強的文字吸引用戶來看。畢竟每個人可能只會看一次,不能放過這個機會。所以專題設計和產品設計正相反,專題設計必須刺激。

極有家淘寶專題頁面
視頻網站
視頻網站的訪問量驚人,并且用戶的黏著度更高。很多視頻網站除了購買版權之外還有很多UGC內容。多說幾句,UGC(User Generated Content)是指用戶產生的原創內容,很早之前web1.0時代用戶主要是單向瀏覽網站,web2.0提出的UGC概念就是說用戶不僅在瀏覽也會上傳內容。那么視頻網站為什么會火呢?首先要感謝帶寬的發展。在今年我們國內點擊視頻就立馬可以播放了,而在幾年前需要等待幾分鐘才可以加載夠緩存。視頻網站的設計主要是要考慮應用場景:視頻是用戶主要觀看的區域,所以視頻區域首先要足夠大,另外顏色應該以暗色為主,因為亮色會干擾到用戶觀看視頻。然后其他的區域圖片比例應都為16:9的視頻尺寸,方便后期編輯在后臺添加。視頻網站的設計師同樣也可以分為產品組和運營組兩個種類來處理產品方向和運營方向的不同需求。

騰訊視頻播放頁面
移動端H5
你一定在朋友圈被《穿越未來來看你》、《淘寶造物節》等H5刷過屏吧?平時我們經常被這種好玩兒的H5刷屏。其實H5全稱是HTML5,并不是僅僅指移動端,而是網頁前端的開發語言,由于約定俗成的概念,我們現在常常把手機中的集合視頻、動效、互動的這種營銷形式成為H5。其實它的本質是運用網頁技術運行在手機瀏覽器或內置瀏覽器內的網頁。隨著技術日新月異的發展,H5顯得越來越有傳播價值和份量。微信、瀏覽器等平臺級產品在手機端中火爆促進了依靠入口而傳播的H5的發展。如果設計出色,你的項目可能會在朋友圈產生病毒傳播的效果。

使用前端語言編譯的適合手機瀏覽的H5界面
移動端H5尺寸
設計移動端H5項目的時候,我們一般以用戶量較高的iPhone6/7/8的尺寸:750x1334px 為準,然后我們要在頂部預留出微信或者瀏覽器導航區域。主要內容區域就可以自由設計了。一般H5的操作是上下滑動。字體方面使用蘋方字體,并且字號設置為24PX以上,渲染方式設置成銳利。英文則需要使用SF-UI代替。當然H5可以調用背景音樂、視頻、鏈接等多媒體,讓體驗更佳。除了讓前端小哥哥們開發之外,其實還有一種方式可以無需代碼生成簡易版的H5,就是通過H5工具生成。目前比較火的H5生成工具有:MAKA、iH5、兔展等,如果我們要自己生成而不是通過前端開發,那么我們設計稿的尺寸需要設置為640x1008PX。這些工具較為簡單,注冊后將PSD上傳即可對每個原件進行動效的設置了。但是如果需要復雜的動效和交互,還是需要前端工程師的配合。

H5項目的尺寸
后臺網站
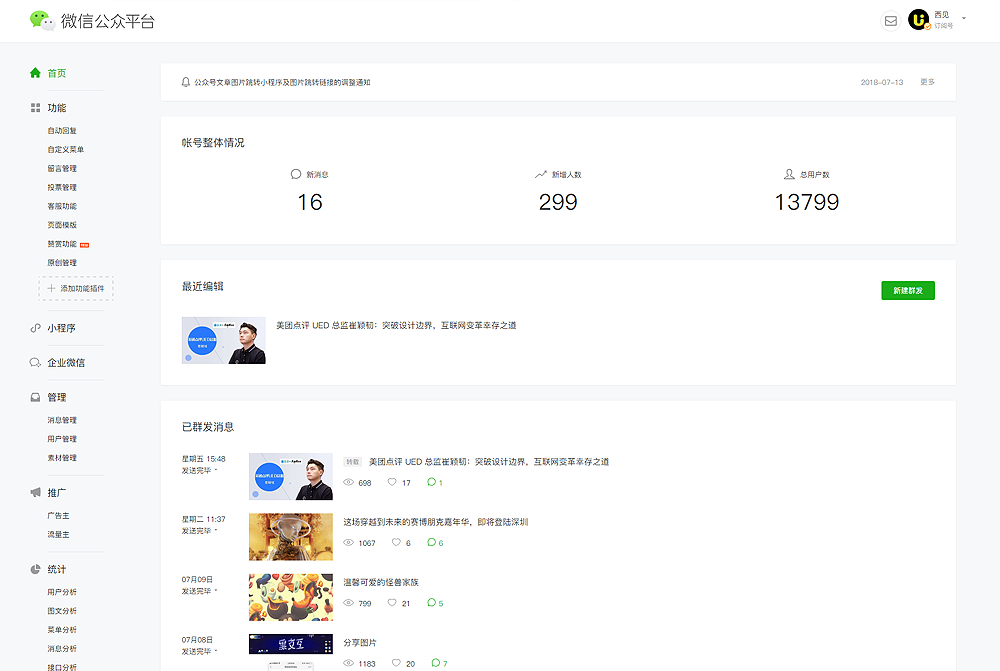
后臺網站又叫Dashborad,中文翻譯為儀表盤。其含義就是有一大堆數據與統計信息。后臺網站是To B類型,那么首先的需求就是能快速地顯示給操作者他需要掌握的數據。可是數據非常枯燥,我們可以使用諸如“折線圖”、“餅狀圖”、“曲線圖”、“表格”等不同方式來展現這些繁瑣的數據,這種圖形表達數據的方式也叫做數據可視化。后臺網站不需要特別可愛的插圖以及卡通形象,最重要的是效率。所以如果您經常處理To C類的需求,接到了To B類的產品需求時一定要注意這一點。后臺網站因為需要更大的畫面,通常會使用全屏式排版,也就是撐滿整個畫布。那如果小屏怎么辦呢?前端會使用相對布局縮小各個元素,排版的位置也會用百分比來確定。

微信公眾號后臺
CRM系統
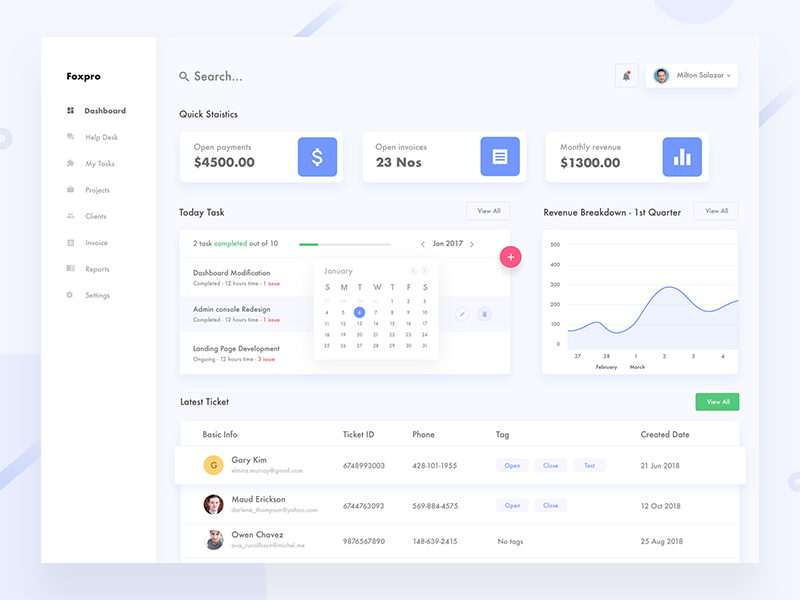
CRM即Customer relationship management,翻譯過來是客戶管理管理系統。CRM是企業對客戶進行信息化管理的一種形式,用互聯網技術實現對客戶信息進行收集、管理、分析,對企業的銷售、服務、售后進行監控。常見的功能有員工日程管理、訂單管理、發票管理等。我們在設計這種項目時一定要將信息按所屬的邏輯關系分類,加強對比、對齊、重復、親密性的原則,使操作者在使用的時候感覺到便利。

Admin CRM dashboard by Divan Raj
SaaS
如果我們服務于為企業搭建CRM、ERP或者OA等系統的第三方公司,那么我們可能會老聽到SaaS這個詞。SaaS是(Software-as-a-Service),即軟件就是服務。其他公司會來提供SaaS服務的公司定制系統,然后服務公司會為客戶提供從服務器到設計一體化的服務。這里提到這個詞是防止設計師誤解它的定義。
企業OA
企業OA,即(Office Automation),也就是辦公自動化系統。在六七十年代就興起了一場使用電腦來改變傳統辦公方式的革命。在大型企業時常會面臨人員眾多、地域廣袤、辦理公司事宜手續冗長等問題,那么企業OA可以很好地解決這方面的問題。通過企業OA可以完成請假、調休、離職、查詢公司規章制度、請示、匯報等工作。這樣減少了很多窗口成本和員工的時間成本,增強了公司辦事效率。互聯網公司更是提供給員工除了企業OA之外的交流功能,比如建立員工BBS和留言板等,在上面大家可以對公司提出建議和意見。企業OA一般出于安全和保密性的原因,很多公司都更加愿意自己開發。設計師在設計此類項目時同樣要以操作者的體驗和效率為重,讓操作者輕易可以找到在當前頁面中最重要的功能。

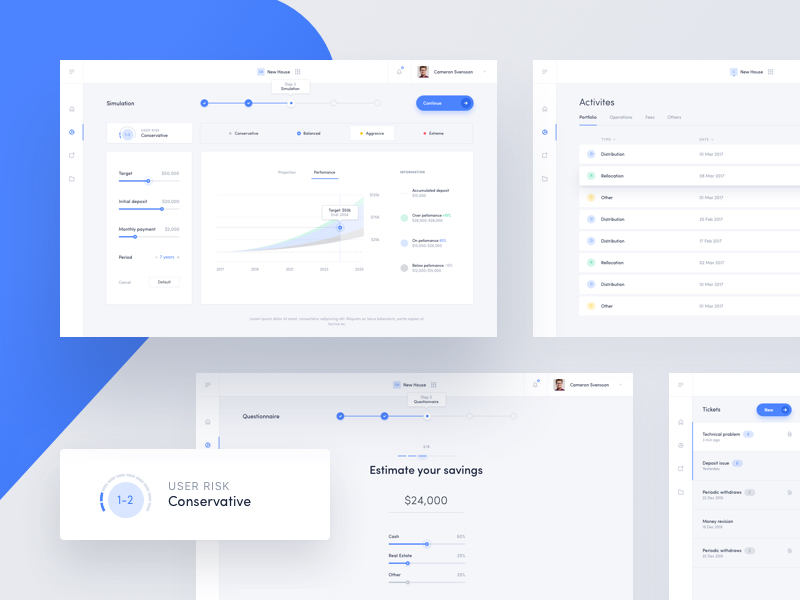
Robo Advisor - Projection, List and Questionnaire by Michal Parulski

網站組成部分
了解了網站的不同類別后,讓我們來看看組成一個網站需要哪些部分吧。網站是由不同網頁通過超鏈接連接而成的,而不同網頁也是由不同模塊組成的。我們設計的是一個像蜘蛛網一樣的網絡,而不是一張海報。所以我們在設計網站時要格外考慮從用戶角度出發看到的網站,而不能孤立地把它想象成一個平面作品。
首頁
訪問一個網站時第一個我們觸及的就是網站首頁。首頁別名叫作Index或者Default,是索引和目錄的意思。在網站發展的前期階段,網站并不是富媒體,而是類似于一本書一樣:首頁類似書籍的目錄,需要查看哪個子網頁就點擊鏈接即可進入。到了現在,網站首頁仍然是引導用戶進入不同區域的一個“目錄”,這個目錄除了導航功能外也要露出一部分內容給用戶來吸引點擊,露出的部分一定要有一個“更多”按鈕來指引用戶找到二級頁面。

首頁原型圖
二級頁面
在邏輯上,首頁是一級頁面,從首頁點擊進入的頁面均為二級頁面。二級頁面之后還有三級頁面等級別。從點擊的概率上來說,自然是越靠前訪問量越高,頁面層級越深越不容易被用戶找到。一般網站有三級頁面,就是為了避免用戶迷失。為此還會在頁面中加入面包屑導航。面包屑導航就是在頁面第一屏出現的諸如 首頁 > 體育 > NBA頻道 這樣的超鏈接結構,方便用戶理解自己在那里,并且點擊可以回到其他頁面。

二級頁面原型圖
底層頁
在網站結構中最后提供用戶實質資訊的頁面就是底層頁。比如,在門戶網站首頁或二級頁面中我們點擊感興趣的標題后,在底層頁中才會看到全部的資訊。待用戶閱讀完底層頁的信息后可以順勢在左側或右側的側欄尋找用戶可能感興趣的相關內容;在底側可以看到網友的評論;底側也會有分享按鈕、贊功能等;如果側欄用戶轉化率比較差,最底部還可以再次出現推薦相關資訊的功能。總之,在用戶閱讀完自己喜歡的資訊后,要繼續吸引用戶順勢閱讀其他的資訊或者回到頻道。

底層頁原型圖
廣告
門戶類網站如何盈利?廣告是變現方法之一。網站的廣告一般由負責運營需求的設計師負責,但是也可能由頻道設計師、產品側設計師來完成。在網站中常見到的廣告圖形式就是banner。banner一般尺寸巨大,在網站之中非常顯眼。因此也不一定是外部廣告,也有內部活動、推薦資訊等。那么banner圖的尺寸有固定嗎?答案是沒有。Banner的寬度有兩種,一種是滿屏(1920PX)、一種是基于安全距離的滿尺寸(1200px或1000px)。高度要注意了:一般以1920x1080px為基準的用戶屏幕,加上瀏覽器本身與插件和底部工具條等距離,留給網站的一屏高度大概為900px,所以banner不可以做得很高,否則第一屏信息會顯示得不夠。你可能會說,那就讓用戶往下拉啊。但是在網站的訪問用戶之中,第二屏觸及到的用戶比第一屏會少很多。也就是很多用戶可能點擊網站后就會跳走或者關閉,那么第一屏的信息真的非常重要了,可謂是寸土寸金。所以我們的banner不應該占據過大的區域。比如站酷網的Banner區域為1380x350px。那么除了首頁巨大的banner廣告位,網站還有哪些廣告形式呢?
對聯廣告。在門戶網站中我們經常會看到網站左右安全區域之外會有連個隨屏幕滾動的像“對聯”一樣的廣告,通常banner也會是一個廣告內容,并且居中會彈出由HTML5技術或Flash技術制作出來的彈窗廣告。這種廣告一般組合售賣,也就是說一進網站你就會被全面轟炸,無法不注意到這個廣告的存在。這種廣告點擊進入還有配合的專題頁等,可見需要設計師配合的地方非常多。

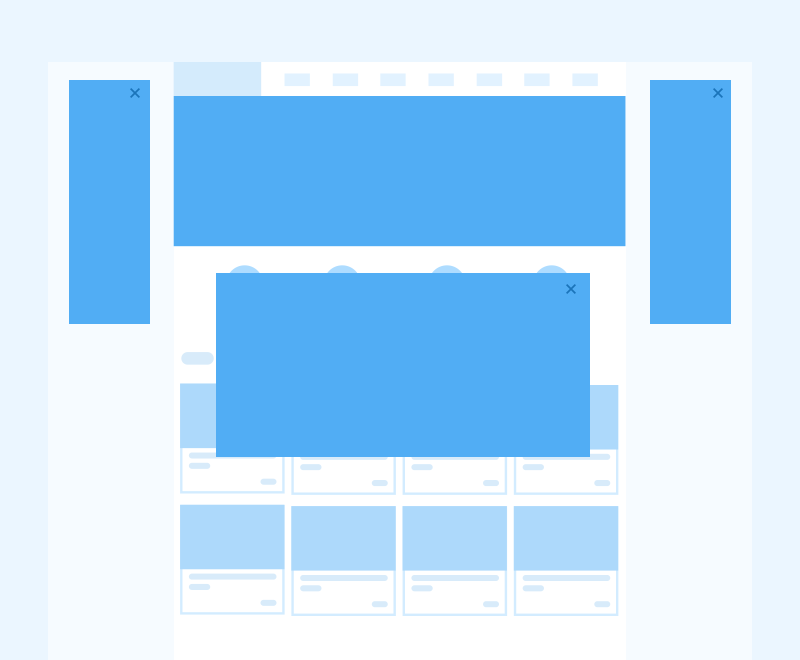
對聯廣告形式
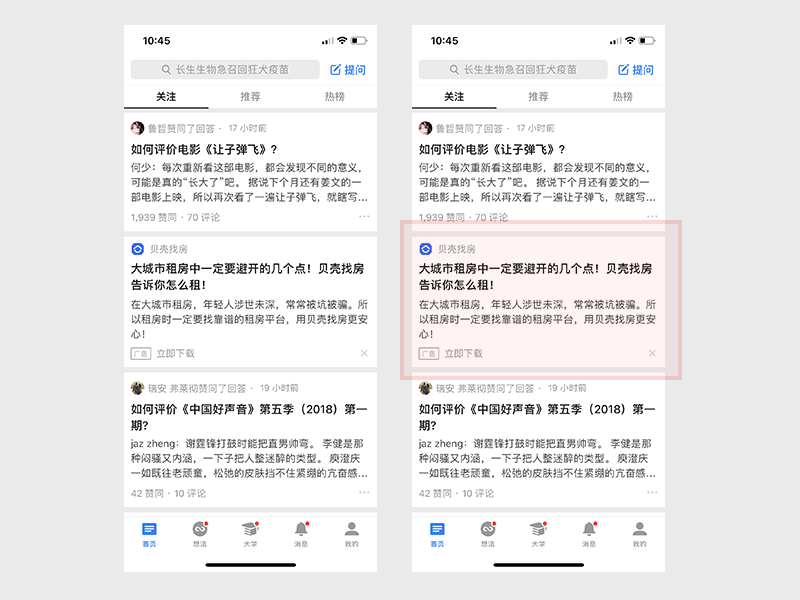
信息流廣告。信息流廣告是埋在信息流中的一種廣告形式。這種形式利用了格式塔原理,用戶會不自覺地閱讀起廣告的內容,原因是因為它的形式和其他信息一樣。比如朋友圈、知乎、Facebook都采用了信息流廣告,信息流廣告的效果非常強,但是會犧牲一定的用戶體驗。信息流廣告的尺寸與信息流相同。

知乎APP中信息流中的廣告
以上從廣告的形式上簡單介紹了三種常見的網站廣告形式,如果我們在閱讀需求時看到了cpm、pv等單詞是什么意思呢?他們是廣告的收費模式。cpm是指按照廣告pv來收費,cps是指按照用戶消費收費,cpa是指按照用戶注冊數收費,cpc是指按照用戶點擊付費。針對不同的收費模式,在設計時也會采取不同策略來增強廣告需要達到的目的。
Footer
在網站具體的頁面設計中,底部會有一個區域我們稱之為footer。一般footer的顏色都會比上邊內容區域要暗,因為footer的信息在邏輯的級別上是次要的。footer區域的主要功能是版權聲明、聯系方式、友情鏈接、備案號等信息。在設計時一定要降級處理,不要讓footer變得特別明顯。

技術原理
網頁設計師在做項目之前必須了解網頁背后的技術原理,技術決定了哪些設計和交互是可以實現的、哪些是不可以的。同時技術原理也決定了我們需要如何配合前端工程師來完成一些復雜的交互。其實在過去網頁前端工程師和設計師是一個崗位,就叫做網頁美工,這個職位需要在完成視覺設計后把頁面做成靜態網頁交給下面的環節。隨著分工越來越細致,產生了網頁設計師和前端工程師兩個工種。但是網頁設計師不可以脫離技術局限天花亂墜地去設計。下面讓我們來了解網站的基本存儲原理:在您的電腦C盤保存一個叫logo.jpg的圖片,然后在瀏覽器打開這個網址:C:\logo.jpg你看到了什么?對,就是這張圖片。這就是網站的原理:網站的資源和文件存儲在一個類似我們電腦的東西里,那就是服務器。我們通過域名來調取網中不同的頁面和文件,如果服務器關機了那么網站也就癱瘓了。每次當我們通過瀏覽器訪問網站時,敲擊一個網址,這時這個域名會轉向一個IP地址,這個IP地址就是服務器所在的門牌號碼。找到了以后,我們的瀏覽器會從服務器上下載網站的代碼并把代碼翻譯成我們能看懂的界面,比如文字、邊框、表格等實際上都是代碼的形式。瀏覽器還會把網站中所需要的圖片、視頻等單獨下載到緩存里。當我們通過表單輸入用戶名和密碼時,我們的信息就會上傳到服務器中,服務器處理完(比如登陸成功這個信息)然后再下發給我們的瀏覽器。所以平時我們訪問網站時,我們的電腦和瀏覽器要通過互聯網與服務器進行多次“握手”。當然老“握手”會造成加載速度變慢,于是我們聰明的瀏覽器會把已經下載過的資源緩存下來,避免浪費。這個機制就是“cookies”:瀏覽器會自動存儲你訪問過的網址、網站圖片、視頻、表單信息等。

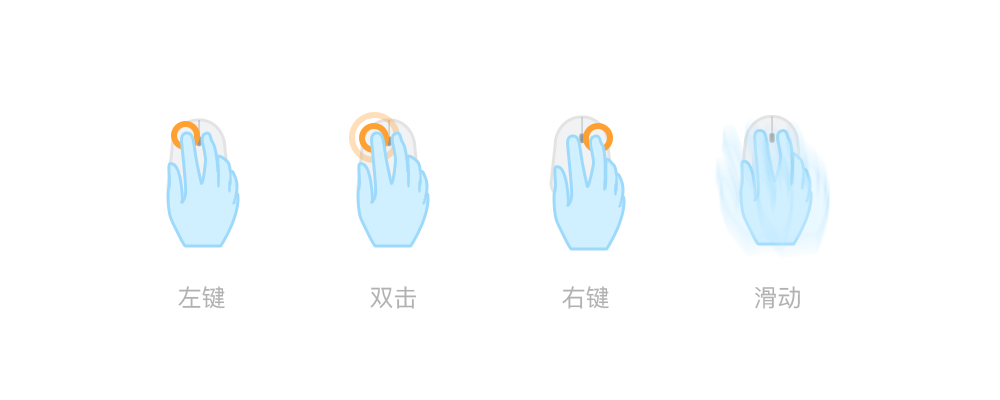
基于鼠標的手勢操作
基于鼠標的交互
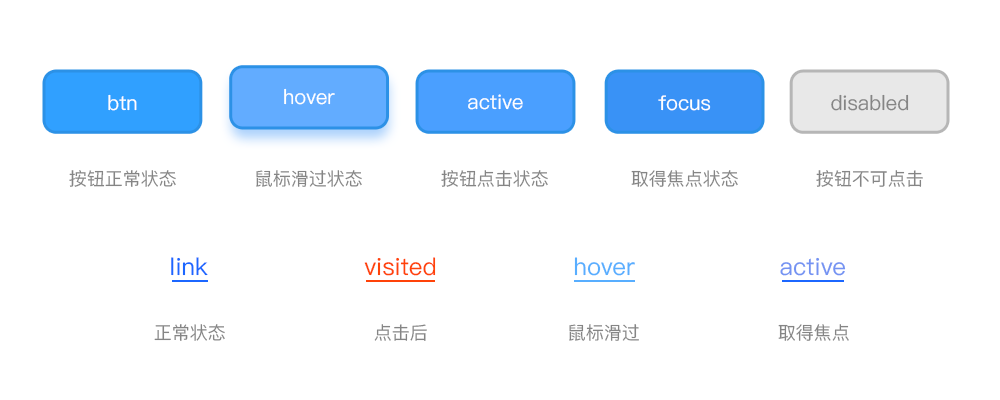
在不久的未來,個人電腦可能通過多點觸控、語音交互等方式與我們交互,但目前網站設計最主流的交互方式還是鼠標和鍵盤。來讓我們看看鼠標有什么結構吧!我們對鼠標的使用無外乎移動、左鍵、右鍵、拖拽四種方式。我們在頁面中的大部分操作都是通過鼠標左鍵點擊完成的,所以網頁也是點擊的藝術。右鍵一般會喚起右鍵菜單,但是很多網站與網頁應用程序也會將右鍵自定義設計一些操作和交互。與鼠標發生交互的主要是超鏈接與按鈕。那么讓我們來了解一下超鏈接的四個狀態吧(前端術語是:超鏈接標簽的CSS四個偽類)。

按鈕與文字的不同狀態
Link是指超鏈接正常的時候的狀態。一般超鏈接需要與普通文字區別開來,比如換一種顏色或者加下劃線。當然下劃線還有一個作用就是方便弱視群體區分超鏈接與普通文字。Link默認都是藍色的(色值:#72ACE3),但是為了增強網站的品牌性我們也可以把鏈接顏色更換成另一種顏色。總之一定要在形式上與普通文字產生差別才可以。
Visited是超鏈接被點擊以后的狀態。比如新浪網新聞非常多,所以點擊完一個新聞后用戶可能不知道自己看過沒看過這條新聞了。所以新浪網使用了Visited屬性,點擊后的新聞顏色就不一樣了,方便用戶區別自己哪些新聞還沒有瀏覽。
Hover:是超鏈接鼠標經過狀態。這個狀態是連接中最為重要的狀態。其實不只超鏈接,按鈕和圖片以及視頻等一切可交互的元素都應該設置Hover屬性,也就是鼠標懸停時的狀態。一般來說變換顏色和放大是Hover狀態的基本方式。
Active:是指超鏈接的激活狀態。點擊后超鏈接可以通過CSS加載一個狀態。
同樣的鏈接樣式也可以應用在圖片、按鈕、表單之上。點擊、鼠標懸停、鼠標按下都可以設計成不同的樣式,方便用戶通過鼠標感知這個物體是被我按下去的,這種給用戶的暗示我們也叫做“點擊感”。當然按鈕會和鏈接稍有不同,按鈕除了具備正常和鼠標懸停等狀態,還有一種狀態叫不可點擊。這種狀態將按鈕置灰,提示用戶這個功能因為條件不滿足不可以點擊。好了,您可以舉出幾個點擊感Web設計的例子嗎?
靜態網頁
了解完基本技術背景、鼠標的交互之后,讓我們來聊點真格的。我們一般看到的網頁都是靜態網頁。靜態網頁是由HTML編譯的,我們在服務器上存儲的網頁代碼基本都是HTML格式。HTML全稱是HyperText Markup Language,即超文本標記語言。“超文本”是說這種語言內可以包含文字元素以及調用圖片、鏈接、音樂等非文字元素。HTML語言對于沒有編程的人來說可能會很頭疼,但是它已經是所有編程代碼中最簡單的一種了。別緊張,你可以把它當做摩爾代碼,它是服務器和瀏覽器之間的密語,瀏覽器會將這些密語翻譯成我們能看懂的色彩和鏈接等。那么如果我們用HTML語言寫一段文字會是什么樣呢?

模擬代碼編譯過程
沒錯,代碼就是這么一點一點編起來的。在任何網站空白處右鍵點擊查看網頁源代碼你就可以看到網頁的HTML代碼啦。HTML這種代碼是由一個國際組織 - W3C發布和維護的。W3C創建于1994年,是網站國際中立性技術標準機構。W3C已經發布了HTML的諸多版本,其中影響最深遠的是HTML4版本。而HTML5簡稱H5則可以說是劃時代的版本了。H5的標簽更加接近現代,并且本身可以播放視頻,這就可以淘汰掉Flash插件了。(Flash插件帶來了比如系統漏洞、加載速度過慢等問題)同時H5對多平臺支持很好,所以適應移動端為王的當今時代。H5甚至還可以變成游戲、Webapp(在網頁上如本地程序一樣工作的網站,比如藍湖等)、多媒體等多種形式。可是由于IE瀏覽器這類不支持HTML5效果的瀏覽器在用戶中占比還很高,所以造成了HTML5發展的制約。瀏覽器可以理解為一個代碼閱讀器,由于它對HTML5代碼的翻譯工作不好就會造成所謂“兼容性”的問題。比如HTML5中可以通過代碼給一個DIV添加投影,那么在某些瀏覽器中就顯示不了這個效果。不難理解為什么有程序員會穿著 i hate IE字樣的T恤了吧。在每次做完一個網站項目時,測試工程師都會用Chrome、Safari、Firefox、Opera、IE、Edge等多個瀏覽器測試網站的兼容性,這時通常讓前端工程師非常頭疼。因為代碼動一發牽全身,經常這個好了那個又不行了。但是針對這種問題也有一些解決方案,比如減少對用戶占比不高瀏覽器的支持、對不好搞的瀏覽器單獨加載特定的適配代碼等。道高一尺魔高一丈呀。
其他前端語言
有了HTML這個骨架,加上圖片和多媒體后,網站的發展速度就更快了。但是服務器的損耗很大:所有用戶都需要重復地來服務器下載代碼和圖片等資源進行“握手”,而且很多HTML代碼都是重復的,造成了資源的浪費。比如,如果我網站的頭部都是黃色的、鏈接都是藍色的,那么每個頁面都會啰嗦這幾句代碼。這個問題沒多久就被一種嶄新的代碼解決了:CSS技術。CSS是層疊樣式表的意思:我們可以理解為現在把網站的樣式(顏色、大小、位置等樣式信息)也就是CSS和網站的內容(文字、圖片、鏈接等內容信息)也就是HTML完全分開,并且一個網站可以下載一份CSS然后不同頁面都調取這份CSS的緩存,那么就節省了服務器資源。另外,由于網站需要一些交互效果,比如點擊和菜單等,那么需要前端工程師使用Javas cript代碼來配合。Javas cript是一種比較短小精悍的語言,構建一些基于瀏覽器的非常順手。所以目前主流的網站配置是HTML5+CSS3+JS代碼的組合,當然為了兼容那些低端瀏覽器也可能使用HTML4+CSS+JS的套餐。這取決于我們的主要目標用戶群在使用什么樣的瀏覽器。當然,我講這些并不是要求您去學習HTML、CSS、JS代碼然后進行前端開發,因為在現代互聯網公司里已經有專業的前端工程師了。我們了解這些主要是要理解前端工程師的工作以便更好地配合他們。

主流形式:HTML + CSS + JS
動態網頁
了解完靜態網頁還不夠,現在讓我們談談網站如何動起來。動態網頁不是說它有狂拽酷炫的動畫,而是動態網頁會隨著時間、內容和數據庫的調用而產生動態的網頁。比如今天看到的新聞網站和昨天的新聞肯定不一樣了,可是網站首頁的HTML代碼并不需要人去手工修改,而是讓小編通過后臺錄入新聞、上傳圖片就好了。小編上傳后臺的過程就會輸入數據庫,而動態網頁又是調取數據庫內容顯示給用戶的一種形式。動態網頁會隨時調取數據庫中的信息給用戶,而對用戶來說似乎靜態網頁和動態網頁長得都是一樣的。那么最傻瓜的判斷方式是看網址結尾,靜態網頁結尾是html或htm,而動態網頁由于使用了高級網頁編程技術,結尾則是Asp、Php、Jsp等。Asp、Php、Jsp、Aspx、Cgi都是動態網頁的語言,當然有的時候為了讓網站效率提升也會使用偽靜態結構,結尾和靜態網頁就一致了,但是實際上是會在用戶訪問前調取一遍數據庫的。同時動態網頁的網址會有一個特點,含有?符號。動態語言目前最火的是Php,較早而現在比較少見的是Asp、Cgi,最安全的是Jsp,所以很多銀行采用JSP編譯。了解完這些,我們基本就弄清楚網站的運行原理了。

主流后臺編譯語言:PHP ASP JSP CGI
雪碧圖
我們經常看到網站中會有動畫,那么動畫實現的原理一般有如下這么幾個:第一,HTML5視頻播放;這種方式缺點就是不兼容低端瀏覽器。第二,Flash Player播放器播放;這種方式的缺點是Flash安全性很低而且效率慢。第三,動畫使用Gif格式;這種方式的問題是動畫長度不夠,并且這個格式僅僅支持透明和不透明兩級屬性。那么像Google首頁Doodle的動畫是怎么實現的呢?這種技術叫做:雪碧圖。CSS雪碧 即CSS Sprite,也有人叫CSS精靈,它是一種CSS圖像合并技術。它本身調用的圖片是支持多級透明的PNG格式,然后把動畫并排排列出來。比如一個卡通人物的動畫每幀寬度是100px,那么就把它的動作1 動作2 動作3 動作4 并排放在一張寬度是400px的PNG圖片里。然后代碼在一個100px的寬度框子內背景圖調用這張png,我們就看到了動作1,然后過一秒鐘代碼會悄悄移動100px我們就看到了動作2。由于速度很快就讓我們看到了連續動畫。雪碧圖也有自身的缺點:如果幀數太多,會消耗很大的內存。所以幀數一定要控制少。如果你的動作設計了12幀,那么我建議你可以試試將2,4,6,8,10刪除,保留一半的動作。

雪碧圖
視差滾動
視差滾動是一種運動速率不一樣的設計效果,用以實現空間感。比如密爾沃基警察局官網就大量運用了視差滾動效果。其實現原理是,代碼判定網頁滾動,滾動時頁面中三層圖片運動速率和位移距離不同。這樣給人造成的視覺體驗仿佛是我們在物理現實中看到的空間感一樣。視差滾動已經不是什么高新技術,如果你的網站比較適合視差滾動,請大膽設計并和前端工程師提需求,相信前端工程師可以滿足你的要求。我們需要準備的就是運動速率不同的分層靜態PSD文件。

運用了視差滾動效果的密爾沃基警察局官網(milwaukeepolicenews.com)
網頁設計規范
終于,經歷過長篇大論網站的原理與組成部分后,我們要談談網站設計的規范了。網站設計并無具體平臺限定的風格,也沒有必須要設計的系統級導航欄和工具欄。所以網站設計更加靈活,然而因為太靈活也會讓我們的設計師無從下手。那么接下來我將介紹網站設計的規范,在您工作的時候可以參考。注意,在設計之前一定要和前端溝通我們使用的尺寸、字體、交互等,這樣有助于后期不會有誤會。
畫板尺寸
因為網頁尺寸與用戶屏幕相關,而用戶屏幕的種類難以統計。所以我們的設計稿只能主要顧及主流用戶的分辨率,其他分辨率用適配的方式來解決。在版Photoshop網站Web預設尺寸給了我們一些啟示:常見尺寸(1366x768px)、大網頁(1920x1080px)、最小尺寸(1024x768px)、Macbook Pro13 (2560x1600px)、MacBook Pro15(2880x1800px)、iMac 27(2560x1440px)等。這些是主流尺寸,而我們如果做網站時建議按主流的分辨率1920x1080px來設計。所以我們通常設計網站時的網站寬度為1920px,每個屏幕的高度約為900px。為什么是900px呢?因為1080還要減去瀏覽器頭部和底部高度,大約就是900px了。內容安全區域為1200px (或1000px / 1400px)。以這個尺寸來設計相對標準。當然在設計網頁前需要知會前端設計尺寸,因為對于適配的方式和后續配合他們更有發言權。

網站的尺寸規范
文字規范
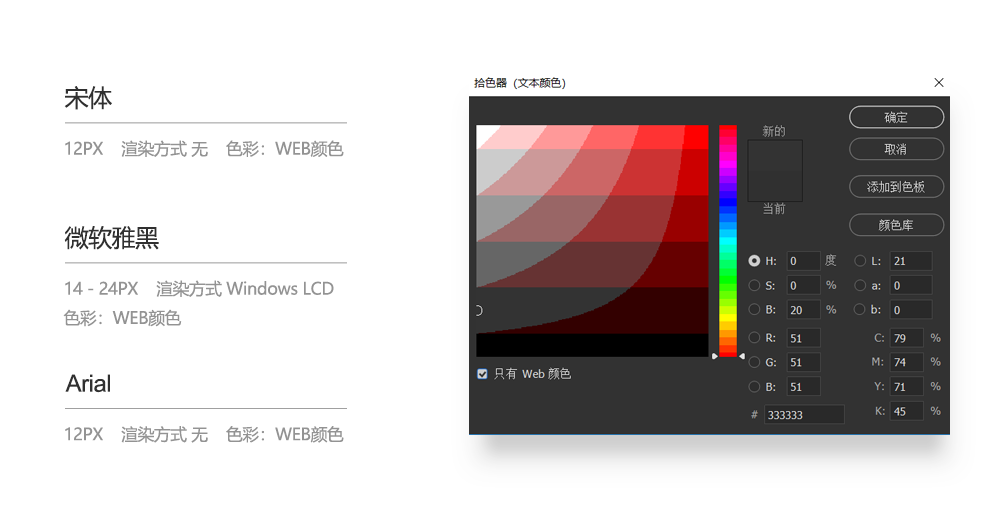
我們現在都知道了網站上面的文字是通過前端工程師重新寫在代碼里的。那這種文字在瀏覽器上的渲染與系統和瀏覽器有關。比如在蘋果電腦上看到的文字效果和Windows系統電腦上看到的文字效果就有所不同:蘋果會對文字進行渲染,而windows的文字幾乎充滿了像素顆粒。按照用戶占比來說無疑Windows的用戶是主流,所以盡管我們可能使用蘋果電腦設計網頁,但是設計出來的網頁效果也應該和Windows顯示一致。否則我們設計完漂亮的設計稿,程序員無法還原成我們設計的樣子。另外,字號的大小也非常重要。網頁的顯示區域決定了文字不可以過大,在網站設計中我們的文字大小一般來說是12-20像素。為什么不能比12px更小?因為如果比12像素更小的中文無法放得下復雜的筆畫了。而且奇數的文字表現和適配都不好做,也就是說我們必須使用偶數的字號來設計。那么總結一下:文字使用宋體、大小為12px、渲染方式選擇無。稍大一些的字體使用微軟雅黑、大小為14-20px、渲染方式選擇Windows Lcd或銳利。另外,英文和數字需使用Arial字體,渲染方式選擇無。

網站字體規范
圖片規范
網站設計中的圖片常用4(寬):3(高)、16(寬):9(高)、1:1等比例。具體圖片大小沒有固定要求,但整數和偶數為佳。主要是考慮到一些適配的問題。作為內容出現的圖片一定需要有介紹信息和排序信息。圖片的格式有很多,比如支持多級透明的png格式、圖片文件很小的jpg格式、支持透明/不透明并且支持動畫的gif格式等。在保證圖像清晰度地情況下文件大小越小越好,如何讓網頁使用的圖片更小呢?
第一種方法,給程序員切圖的時候我們可以適當縮小圖片文件的大小。比如Photoshop中存儲為web所用格式就會比快速存儲文件更小。
第二種方法,可以嘗試使用例如Tinypng、智圖等工具再次壓縮圖片。這些工具會把圖片中的多余信息刪除并且壓縮,而圖像質量不受損失。
第三種方法,Google研發了一種Webp格式,它的圖片壓縮體積大約只有JPEG的2/3,能節省大量的服務器寬帶資源。比如Facebook、Ebay還有我們設計師常用的站酷圖片存儲都是使用了Webp圖片格式。
第四種方法,瀏覽器和服務器握手時需要下載網頁所調用的圖片資源,那么如果一個網站有一百張圖片的話,瀏覽器和服務器就得握一百次。第一會耗費服務器資源,第二訪問速度就會慢一些。所以前端工程師們有一種做法,就是把網頁中所使用的圖片拼成一大張png。然后每個調用圖片的元素都調用這張圖片然后分別位移一點兒,顯示的那塊區域移動到一大張圖片中所需要的那個圖像。

在線壓縮工具Tinypng網站
按鈕
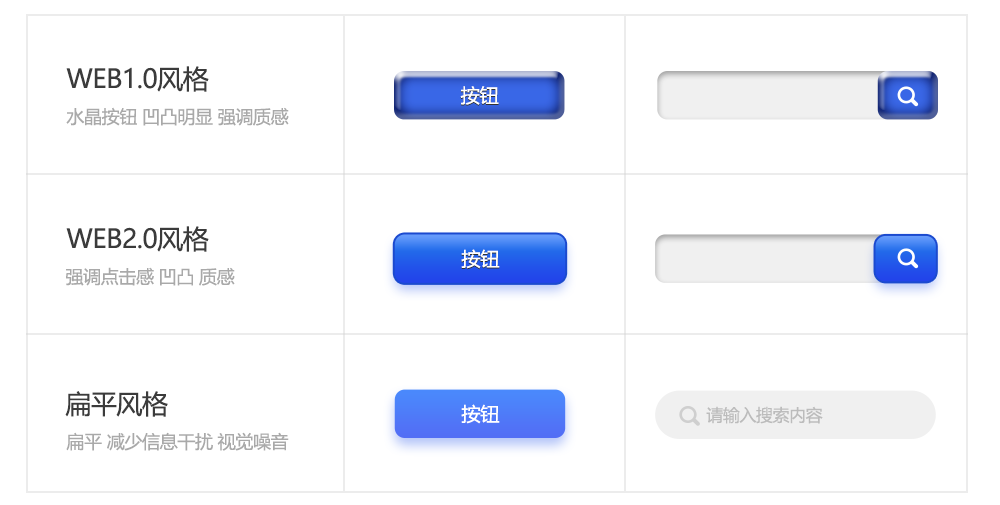
按鈕的風格在過去的十幾年發生了很大的變化,由一開始的“斜面與浮雕”風格過渡到后面的“擬物風格”,現在更流行的是扁平風格。如果按鈕在一張圖片中,為了不影響圖片的美觀性,會去掉填充只保留邊框,這種設計方式叫做幽靈按鈕。注意在設計按鈕時記得同時設計好按鈕的鼠標懸停、按下狀態。

不同時代下不同的按鈕風格
表單
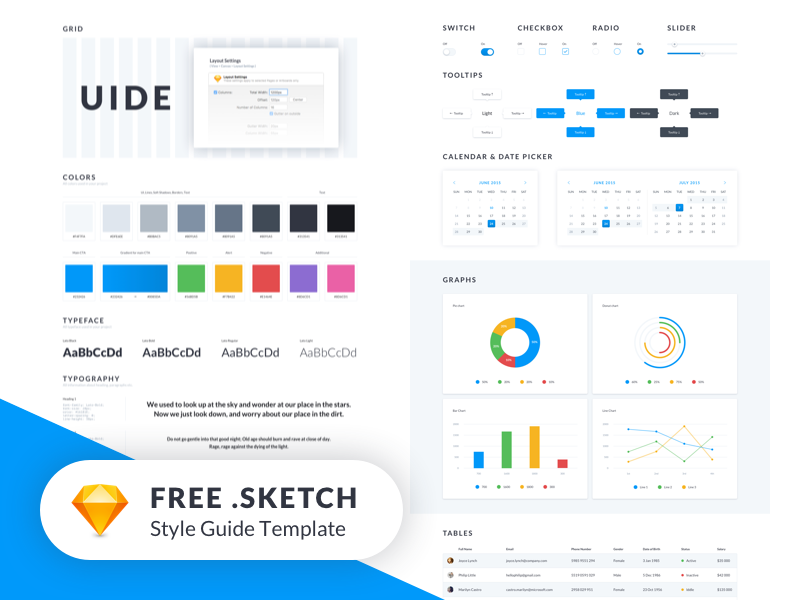
在網站設計中我們經常需要使用一些輸入框、下拉菜單、彈窗、單選框、復選框、編輯器等。這些都是系統級的控件,一般是直接調用系統設計的。但是系統設計有時不能滿足我們的要求:系統內置的表單高度不夠,點擊起來不舒服;不符合網站整體設計的品牌感等。那么我們可以通過CSS給這些表單增加樣式,包括顏色、大小、內外邊距等。所以我們遇到涉及到表單的需求時也可以進行自定義設計。

表單不同風格的設計 UIDE Kit by Mateusz Dembek
柵格
我們把整體寬度定義為W。然后整個寬度分成多個等分單元A。每個單元A中有元素a和間距i。所以他們之間的關系就是 (A×n)-i=W。當然每個應用的尺寸不止可以整除成一種柵格,這就要看我們內容排版的疏密程度了。之后,我們將過多內容的柵格和另一個柵格相加得到更大的排版空間;其他元素都須老老實實呆在自己的柵格內,這樣就完成了一個布局非常科學的設計了。 比如
如果網頁寬度是1000px,我們可以使用:
20列每列40px和10像素間隔
20列每列30px和20像素間隔
25列每列30px和10像素間隔
25列每列20px和20像素間隔
如果網頁寬度是990px,我們可以使用:
11列每列80px和10像素間隔
18列每列35px和20像素間隔
25列每列45px和10像素間隔
33列每列20px和10像素間隔
如果網頁寬度是980px,我們可以使用:
14列每列60px和10像素間隔
14列每列50px和20像素間隔
28列每列25px和10像素間隔
柵格系統具體有以下優勢:能大大提高網頁的規范性。在柵格系統下,頁面中所有組件的尺寸都是有規律的。另外,基于柵格進行設計,可以讓整個網站各個頁面的布局保持一致。這能增加頁面的相似度,提升用戶體驗。

網站的柵格化會使網站看起來更有秩序感
適配Retina屏幕
2012年蘋果發布了Retina Macbook Pro,Retina屏幕的電腦占有量越來越高了。Retina屏幕簡單地說就是屏幕密度是傳統屏幕的兩倍,擁有更大地清晰度。甚至可以滿足我們視網膜最高的識別度,所以也叫視網膜屏幕。這種屏幕下我們設計的安全距離大約為1000像素的網站就顯得非常粗糙了。所以如果我們現在Retina屏幕下顯示一個400X300PX的區域,實際上我們需要提供給前端一張800X600PX的切圖才行,因為Retina屏幕一個點頂過去兩個像素。那么我們的用戶是視網膜屏占比更多的用戶,比如設計師群體,那怎么兼顧高清屏幕和普通屏幕呢?
首先我們需要以視網膜屏幕大小完成設計稿,建議是傳統設計稿的兩倍。之后切出兩套切圖(非Retina屏幕用戶如果也加載雙倍大小的資源會很慢),普通的切圖命名為如logo.jpg,Retina切圖命名為logo@2x.jpg。前端用代碼來識別,如果屏幕是Retina就加載雙倍尺寸,不是則加載普通尺寸。前端可以使用Retina.js(https://retinajs.com/)提供的技術進行識別。
自適應與響應式網站
我們看到有些網站使用電腦端或者手機端甚至iPad去瀏覽時體驗都非常好。這就需要我們為了用戶體驗而進行網站的自適應或響應式布局了。響應式與自適應的原理是相似的,都是通過代碼檢測設備屏幕寬度,根據不同的設備加載不同的css。
自適應網站
自適應網站的設計稿是一致的,但是設計稿需要考慮屏幕變小時的變化方式。比如一個網站的內容有5個區塊和4個間距,那么如果寬度縮小成900時需要如何變化,這就是自適應布局。比如站酷網、Dribbble等網站都采用了自適應布局。
響應式網站
響應式網站則需要設計不同版本的設計稿,然后根據不同的設備提供不同的CSS樣式。比如判定你設備的寬度是750px,那么網站就知道你使用了手機來訪問,就會給你導入一份手機才有的樣式;如果是電腦的寬度就給你導入電腦的CSS樣式。對于設計師來說,自適應需要考慮網站在不同設備寬度下的整除與排版;響應式則需要設計電腦、平板、手機等至少三套設計稿(但這三套設計稿的內容是一致的)。總之,自適應和響應式都是網站為了用戶體驗所適應瀏覽設備而做出的努力。
適配的規范
手機方面:適配手機頁面時,我們一般以iPhone為畫布標準。原因是iPhone相對顯示比較清晰,并且要求較高。而且用戶占有量也很高。在適配時我們一般以750x1334px尺寸為主,然后將網站導航改變為手機APP常常使用的漢堡包+抽屜式導航的形式。同時網站里的按鈕也需要變為手機APP中我們看到的左右幾乎滿屏的按鈕,并且每個按鈕要大于88PX,方便手指的點擊。字體方面,我們要把網站的字體全部改為蘋方字體,并且字號設置為24PX以上,渲染方式設置成銳利。英文則需要使用SF-UI代替。也就是將網站改變成一個類APP的手機網頁,這樣才可以保證手機用戶體驗良好。如果用戶使用安卓手機,那么前端代碼則會基于設計稿的設計適度加大圖片與間距來適應安卓屏幕。
iPad:iPad的尺寸為1024x768、2048x1536px等,無論怎么變基本與電腦屏幕尺寸類似。所以在iPad上瀏覽網頁是基本舒適的。因此,很多網站并沒有專門為iPad做適配,如果我們希望iPad用戶用的更爽,可以從文字大小(24PX以上)、按鈕大小(88PX左右以及以上)、交互形式(抽屜式導航、導航不隨屏幕滾動)等方式入手。

不同設備的注意事項
總結
無論您面對的項目是To C的還是To B的網站產品,我們都應該首先確立設計風格 > 尋找設計素材 > 建立情緒板 > 完成視覺稿 > 切圖標注 > 建立視覺規范 > 進行項目走查。
如果設計一般網站的頁面,可以按照1920 X 1080px尺寸設計。每屏高度900px,字體使用宋體 12px 無 和微軟雅黑 14-20 Windows LCD。Banner盡量滿屏,但是圖片需要按照4:3或16:9等比例來設計。做網站時可以建立柵格以更好地進行自適應和響應式布局,我們也要為超鏈接和按鈕設計不同的相應鼠標的狀態;另外我們也可以多多嘗試在網站設計中加入視差滾動、雪碧圖動畫等好玩的交互。
如果設計手機端的頁面,可以按照750X1334PX尺寸設計。字體使用蘋方 24PX以上 銳利。英文字體使用SF UI。按鈕和點擊區域需要大于88PX方便手指點擊。并且頭部需要預留出微信或瀏覽器的導航區域。
怎么樣?閱讀完本文您是否有所收獲呢?歡迎在評論區討論哦。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務