2018-8-13 seo達(dá)人
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
移動(dòng)跨平臺(tái)框架React Native經(jīng)過(guò)4年的發(fā)展,其生態(tài)已經(jīng)變得異常豐富,在使用React Native開發(fā)項(xiàng)目的過(guò)程中,為了提高開發(fā)效率,我們經(jīng)常會(huì)借鑒一些使用使用率比較高的開源庫(kù),根據(jù)大眾的需求,對(duì)這些使用較高的 React-Native UI 庫(kù),我們做一個(gè)簡(jiǎn)單的總結(jié)和歸類,方便大家更好地入門 React Native。
本文只是收集了一些常見的UI庫(kù)和功能庫(kù),除了上面介紹的知名第三方庫(kù)之外,還有很多實(shí)現(xiàn)小功能的庫(kù),這些庫(kù)可以大大的提高我們的開發(fā)效率,并且可以在此基礎(chǔ)上進(jìn)行二次開發(fā)。并且歡迎大家關(guān)注我的《React Native移動(dòng)開發(fā)實(shí)戰(zhàn)》,第二版修改版會(huì)再近期再版,歡迎持續(xù)關(guān)注。
NativeBase 是一個(gè)廣受歡迎的 UI 組件庫(kù),為 React Native 提供了數(shù)十個(gè)跨平臺(tái)組件。在使用 NativeBase 時(shí),你可以使用任意開箱即用的第三方原生庫(kù),而這個(gè)項(xiàng)目本身也擁有一個(gè)豐富的生態(tài)系統(tǒng),從有用的入門套件到可定制的主題模板。
React Native Elements是一個(gè)高度可定制的跨平臺(tái) UI 工具包,完全用 Javascript 構(gòu)建。該庫(kù)的作者聲稱“React Native Elements 的想法更多的是關(guān)于組件結(jié)構(gòu)而不是設(shè)計(jì),這意味著在使用某些元素時(shí)可以減少樣板代碼,但可以完全控制它們的設(shè)計(jì)”,這對(duì)于開發(fā)新手和經(jīng)驗(yàn)豐富的老手來(lái)說(shuō)都很有吸引力。
Shoutem也是一個(gè) React Native UI 工具包,由 3 個(gè)部分組成:UI 組件、主題和組件動(dòng)畫。該庫(kù)為 iOS 和 Android 提供了一組跨平臺(tái)組件,所有組件都是可組合和可定制的。每個(gè)組件還提供了與其他組件一致的預(yù)定義樣式,這樣可以在無(wú)需手動(dòng)定義復(fù)雜樣式的情況下構(gòu)建復(fù)雜的組件。
項(xiàng)目地址:https://shoutem.github.io/ui/
UI Kitten這個(gè)庫(kù)提供了一個(gè)可定制和可重復(fù)使用的 react-native 組件工具包,該工具包將樣式定義移到特定位置,從而可以單獨(dú)重用組件或?yàn)榻M件設(shè)置樣式。通過(guò)傳遞不同的變量,可以很容易地“動(dòng)態(tài)”改變主題樣式。
React Native Material UI是一組高度可定制的 UI 組件,實(shí)現(xiàn)了谷歌的 Material Design。請(qǐng)注意,這個(gè)庫(kù)使用了一個(gè)名為 uiTheme 的 JS 對(duì)象,這個(gè)對(duì)象在上下文間傳遞,以實(shí)現(xiàn)最大化的定制化能力。
React Native Material UI 項(xiàng)目地址:
React Native Material Kit是一套很有用的 UI 組件和主題,實(shí)現(xiàn)了谷歌的 Material Design。不過(guò)需要說(shuō)明的是, React Native Material Kit在2017 年 12 月之后就停止維護(hù)了。
Nachos UI 是一個(gè) React Native 組件庫(kù),提供了 30 多個(gè)可定制的組件,這些組件也可以通過(guò) react-native-web 在 Web 上運(yùn)行。它通過(guò)了快照測(cè)試,支持格式化和 yarn,提供了熱火的設(shè)計(jì)和全局主題管理器。
Wix 工程公司正致力于開發(fā)這個(gè)進(jìn)的 UI 工具集和組件庫(kù),它還支持 react-native-animatable 和 react-native-blur。這個(gè)庫(kù)附帶了一組預(yù)定義的樣式預(yù)設(shè)(轉(zhuǎn)換為修飾符),包括 Color、Typography、Shadow、Border Radius 等。
React Native Paper是一個(gè)跨平臺(tái)的 UI 組件庫(kù),它遵循 Material Design 指南,提供了全局主題支持和可選的 babel 插件,用以減少捆綁包大小。
Expo 示例應(yīng)用程序:
React Native Vector Icons是一組 React Native 的可定制圖標(biāo),支持 NavBar/TabBar/ToolbarAndroid、圖像源和完整樣式。它非常有用,而且被數(shù)千個(gè)應(yīng)用程序以及其他 UI 組件庫(kù)(如 react-native-paper)所使用。
Teaset是一個(gè) React Native UI 庫(kù),提供了 20 多個(gè)純 JS(ES6)組件,用于內(nèi)容顯示和動(dòng)作控制。雖然它的文檔不夠詳盡,但它簡(jiǎn)潔的設(shè)計(jì)吸引了我的眼球。
antd-mobile是由螞蟻金融團(tuán)隊(duì)推出的一個(gè)開源的react組件庫(kù),這個(gè)組件庫(kù)擁有很多使用的組件。
react-native-button是github上一個(gè)開源的button組件,目前仍保持比較快的更新頻率,提供比較豐富的Button功能。
react-native-image-viewer是一個(gè)圖片大圖瀏覽的庫(kù),點(diǎn)擊圖片可以放大縮小。
react-native-image-picker是實(shí)現(xiàn)多個(gè)圖像選擇、裁剪、壓縮等功能的第三方庫(kù),可以使用該庫(kù)實(shí)現(xiàn)圖片、照相等操作。
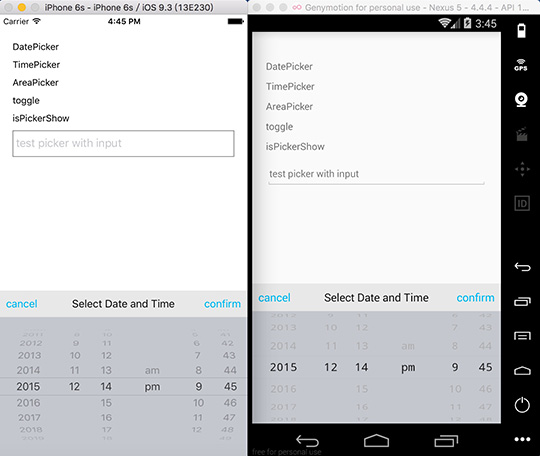
react-native-picker是React native最常見的滾輪控件,可以實(shí)現(xiàn)單滾輪、雙滾輪和三滾輪效果。
react-native-scrollable-tab-view是一個(gè)帶有TabBar和可切換頁(yè)面的控件。,在Android中可以看成是ViewPager和TabLayout的結(jié)合。
react-native-app-intro是實(shí)現(xiàn)引導(dǎo)頁(yè)的庫(kù),當(dāng)然開發(fā)者也可以自己手動(dòng)實(shí)現(xiàn)。
項(xiàng)目地址:https://github.com/fuyaode/react-native-app-intro
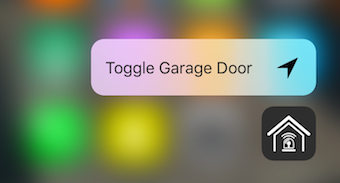
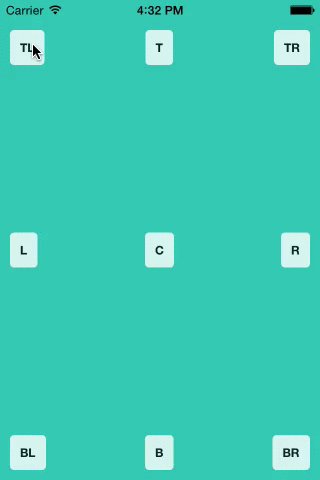
3D Touch是實(shí)現(xiàn)React native 3D Touch的庫(kù),可以用此庫(kù)很方便的實(shí)現(xiàn)3D Touch。效果如下:
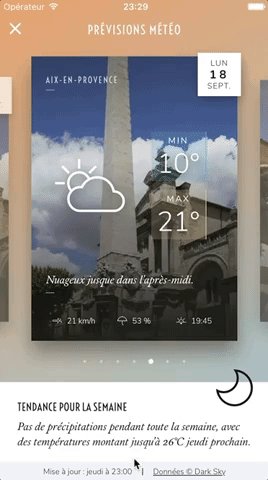
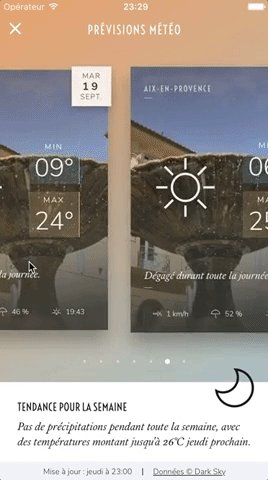
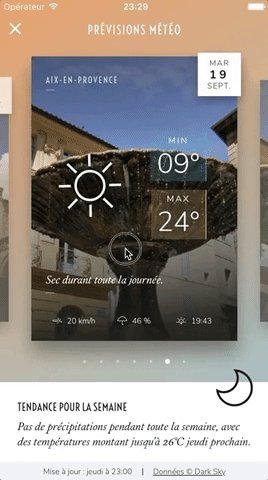
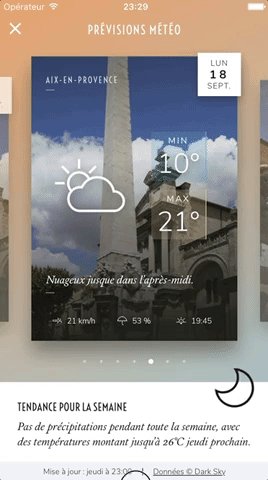
react-native-snap-carousel是可以實(shí)現(xiàn)復(fù)雜效果的輪播圖庫(kù),實(shí)現(xiàn)的效果如下:
react-native-blur是專門用于實(shí)現(xiàn)毛玻璃效果的。
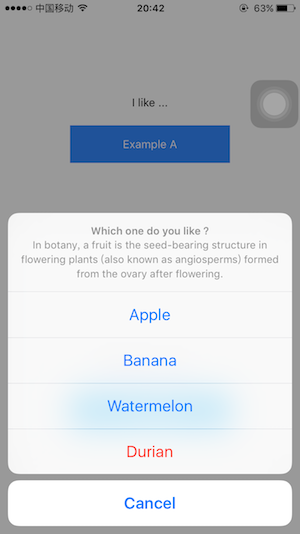
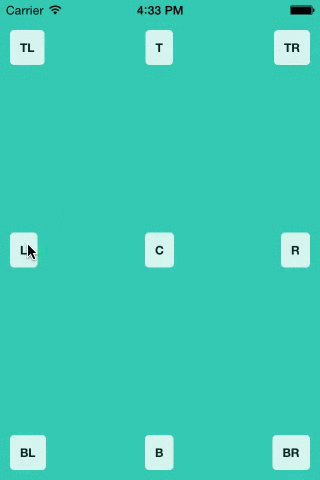
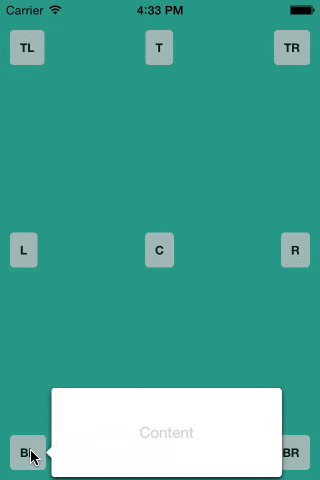
react-native-actionsheet是實(shí)現(xiàn)底部彈框的組件,可以在Android和iOS平臺(tái)上共用,當(dāng)然也可以自己封裝實(shí)現(xiàn)。
react-native-popover是React Native開發(fā)中常見的彈出提示框操作,其效果如下圖所示:
圖表在移動(dòng)開發(fā)中應(yīng)用的場(chǎng)景可謂非常多,這里介紹一款使用的比較多的庫(kù)。
react-native-spinkit是一個(gè)很炫的加載動(dòng)畫第三方庫(kù),可以根據(jù)實(shí)際情況定制加載的動(dòng)畫。
Facebook Design-iOS 10 iPhone GUI是iOS 10 公開版的 GUI 元素模板,包括 Sketch、Photoshop、Figma、XD 和 Craft。
第三方庫(kù)
UI套件
1, NativeBase
NativeBase 項(xiàng)目地址: https://github.com/GeekyAnts/NativeBase
入門學(xué)習(xí)地址: https://reactnativeseed.com/
2,React Native Elements
React Native Elements 項(xiàng)目地址:
https://github.com/react-native-training/react-native-elements
React Native Elements 示例項(xiàng)目:
https://react-native-training.github.io/react-native-elements/
3,Shoutem
4, UI Kitten
項(xiàng)目地址: https://github.com/akveo/react-native-ui-kitten
項(xiàng)目體驗(yàn)地址:https://expo.io/@akveo/ui-kitten-explorer-app
5,React Native Material UI
https://github.com/xotahal/react-native-material-ui
包含庫(kù)組件及示例的清單:
https://github.com/xotahal/react-native-material-ui/blob/master/docs/Components.md
6,React Native Material Kit
項(xiàng)目地址: https://github.com/xinthink/react-native-material-kit
7,Nachos UI
項(xiàng)目地址: https://github.com/nachos-ui/nachos-ui
8,React Native UI Library
項(xiàng)目地址: https://github.com/wix/react-native-ui-lib

9,React Native Paper
React Native Paper 項(xiàng)目地址:
https://github.com/callstack/react-native-paper
https://expo.io/@satya164/react-native-paper-example
10,React Native Vector Icons
項(xiàng)目地址: https://github.com/oblador/react-native-vector-icons
示例項(xiàng)目:https://oblador.github.io/react-native-vector-icons/
11,Teaset
項(xiàng)目地址:https://github.com/rilyu/teaset
其他庫(kù)
1,antd-mobile

項(xiàng)目地址:https://github.com/ant-design/ant-design-mobile
2,react-native-button
項(xiàng)目地址:https://github.com/ide/react-native-button
3,react-native-image-viewer

項(xiàng)目地址:https://github.com/ascoders/react-native-image-viewer
4,react-native-image-picker

項(xiàng)目地址:https://github.com/react-community/react-native-image-picker
5,react-native-picker

項(xiàng)目地址:https://github.com/beefe/react-native-picker
6,react-native-scrollable-tab-view
項(xiàng)目地址:https://github.com/happypancake/react-native-scrollable-tab-view
7,react-native-app-intro
8,3D Touch

項(xiàng)目地址:https://github.com/jordanbyron/react-native-quick-actions
9,react-native-snap-carousel

除此之外,還可以實(shí)現(xiàn)Galley效果等多種效果。
項(xiàng)目地址:https://github.com/archriss/react-native-snap-carousel
10,react-native-blur
項(xiàng)目地址:https://github.com/react-native-community/react-native-blur
11,react-native-actionsheet

項(xiàng)目地址:https://github.com/beefe/react-native-actionsheet
12,react-native-popover

13,react-native-charts-wrapper
項(xiàng)目地址:https://github.com/wuxudong/react-native-charts-wrapper
14,react-native-spinkit

https://github.com/maxs15/react-native-spinkit
15,F(xiàn)acebook Design-iOS 10 iPhone GUI
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com