顏色跟其他事物一樣,使用需要恰到好處。如果您在配色方案中堅(jiān)持使用最多三種基色,您將獲得更好的效果。將顏色應(yīng)用于設(shè)計(jì)項(xiàng)目中,要保持色彩平衡,您使用的顏色越多,越難保持平衡。
顏色不會(huì)增加設(shè)計(jì)品質(zhì) - 它只是加強(qiáng)了設(shè)計(jì)的品質(zhì)感
--皮埃爾·波納德(Pierre Bonnard)
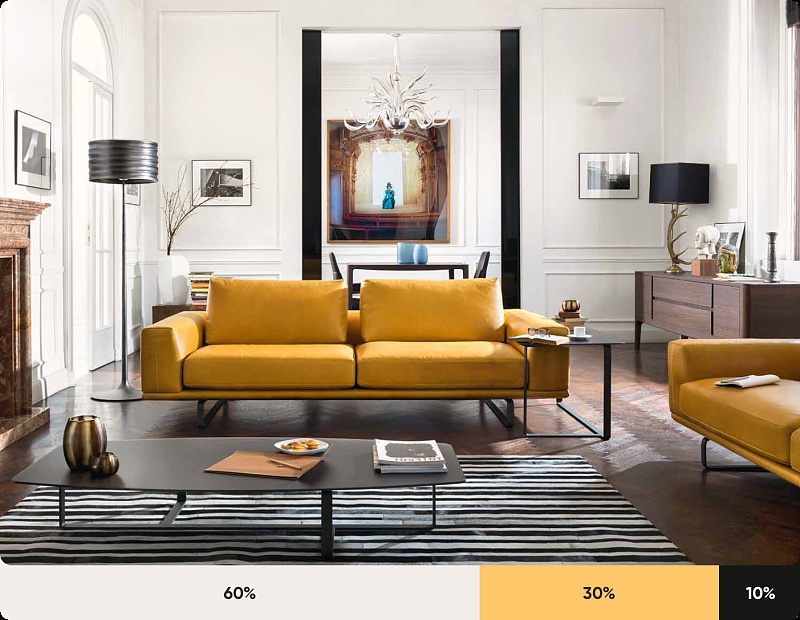
60–30–10 規(guī)則
室內(nèi)設(shè)計(jì)規(guī)則是一種永恒的裝飾技術(shù),可以幫助您輕松地將配色方案放在一起。 60%+ 30%+ 10%的比例是為了保持顏色平衡。這個(gè)公式非常有用,因?yàn)樗鼊?chuàng)造出一種平衡的感覺(jué),并允許眼睛從一個(gè)焦點(diǎn)到另一個(gè)焦點(diǎn)舒適地移動(dòng)。 使用也非常簡(jiǎn)單。
60%是主色調(diào),30%是副色和10%用于強(qiáng)調(diào)色。

墻面漆(60%),家具(30%),配飾(10%)
顏色的含義
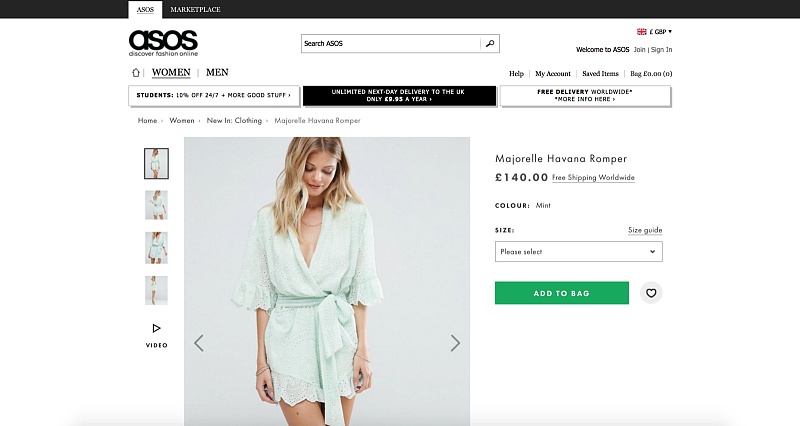
幾個(gè)世紀(jì)以來(lái),科學(xué)家已經(jīng)研究出某些顏色的生理效應(yīng)。 除了美學(xué),顏色也是情感交流的創(chuàng)造者。 顏色的含義可能因文化差異而不同。這就是為什么你看到時(shí)裝店鋪的設(shè)計(jì)是黑白配色。 他們希望看起來(lái)優(yōu)雅而高貴。

Asos采用純黑白配色搭配綠色按鈕設(shè)計(jì),這種配色是有原因的。
紅色:激情,愛(ài),危險(xiǎn)
藍(lán)色:平靜,負(fù)責(zé),安全
黑色:神秘,優(yōu)雅,邪惡
白色:純凈,沉默,清潔
綠色:新生,新鮮,自然
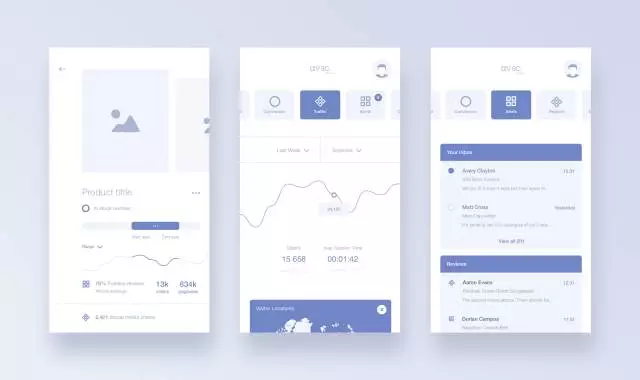
首先考慮單色設(shè)計(jì)
在項(xiàng)目設(shè)計(jì)初期,我們通常傾向于嘗試不同的顏色進(jìn)行調(diào)整,但這種行為會(huì)很快違背你的初衷,當(dāng)你發(fā)現(xiàn)的時(shí)候,已經(jīng)花費(fèi)了3個(gè)小時(shí)調(diào)整基礎(chǔ)色...這確實(shí)很誘人,但你應(yīng)該學(xué)會(huì)避免這種態(tài)度。
相反,你應(yīng)當(dāng)專注于元素的間距和整體布局。它會(huì)節(jié)省你很多時(shí)間。 這種約束是非常有成效的。從另一方面講,它看起來(lái)并不乏味。如果你想讓整個(gè)作品看起來(lái)更好,嘗試不同的顏色選擇。

我在追波(dribbble)上的作品之一。簡(jiǎn)約單色處理,專注于元素之間的使用。
避免使用灰色和黑色
我學(xué)到的最重要的顏色技巧之一是避免使用灰色等不飽和色彩。 在現(xiàn)實(shí)生活中,純灰色幾乎不存在。 黑色也是如此。

這張圖片最黑的顏色不是#000,而是#0A0A10
始終記著給你的顏色增加飽和度。潛意識(shí)里會(huì)顯得更自然,為用戶所熟悉。

相信自然
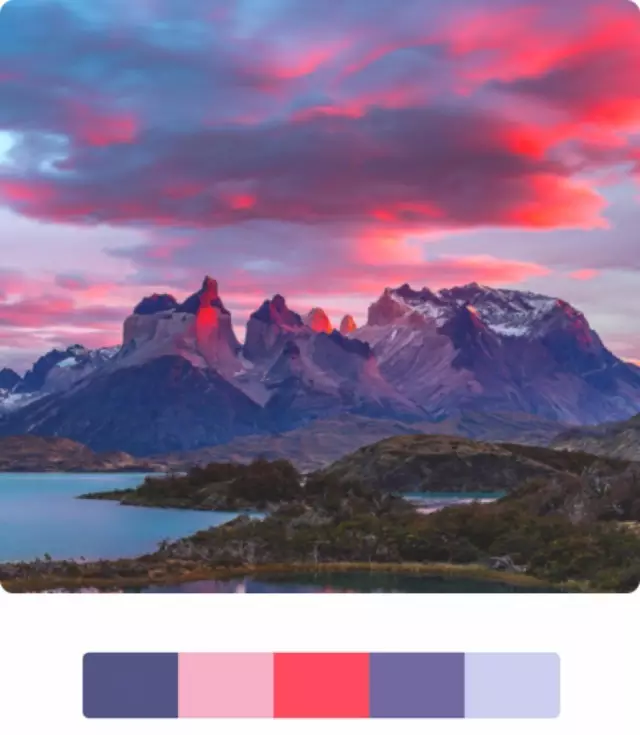
最好的顏色組合來(lái)自大自然。 他們看起來(lái)總是很自然。 尋找顏色設(shè)計(jì)的解決方案,最好的辦法是調(diào)色板總是發(fā)生變化。
為了得到設(shè)計(jì)靈感,我們只需環(huán)顧四周。

保持對(duì)比
一些顏色相互融合,而其他顏色一起使用會(huì)發(fā)生沖突。 有一個(gè)明確的規(guī)則,想要了解不同顏色之間如何融合,最好的辦法是觀察一個(gè)色輪。 你應(yīng)該知道這個(gè)方法,但是沒(méi)有必要?jiǎng)邮植僮鳌?

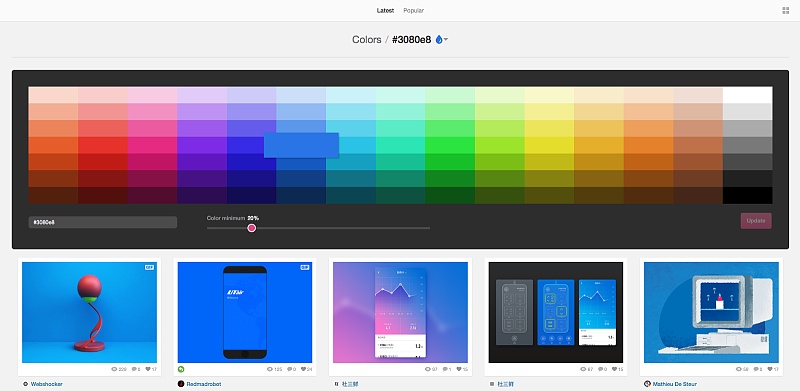
獲取靈感
當(dāng)我們?cè)谡務(wù)揢I參考時(shí),dribbble是最佳選擇。它還具有通過(guò)顏色搜索的工具,所以當(dāng)你想對(duì)其他設(shè)計(jì)師使用特定顏色進(jìn)行視覺(jué)研究時(shí),然后去這里:dribbble.com/colors

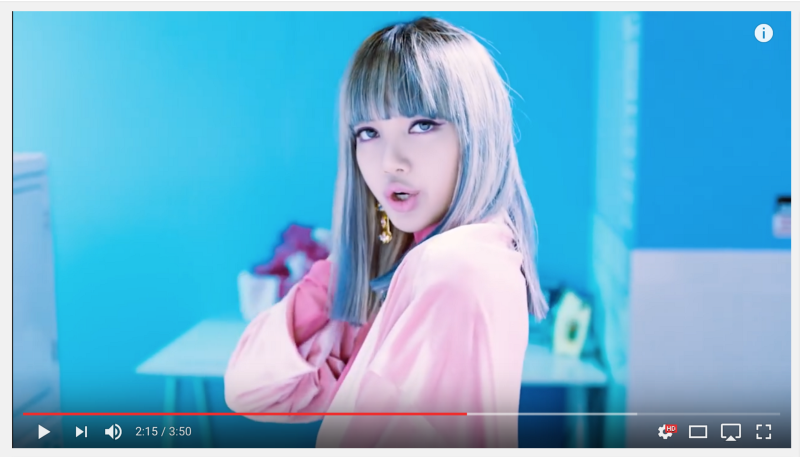
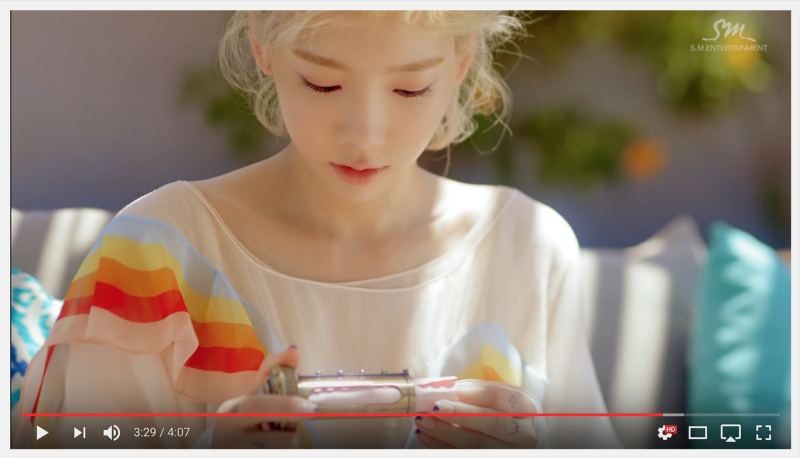
視頻,平面廣告設(shè)計(jì),室內(nèi)設(shè)計(jì),時(shí)裝......有這么多鼓舞人心的地方可供收集。如果說(shuō)根本就沒(méi)有配色參考,那一定是懶惰的原因,把那些調(diào)色板保存下來(lái),一切看起來(lái)都非常有趣。



通常我喜歡從KPOP(韓國(guó)流行音樂(lè))視頻剪輯中選取顏色,他們看起來(lái)很華麗。
配色工具推薦
為了方便起見(jiàn),我搜集了一些最好的配色工具可供選擇,在2017年獲取調(diào)色板,他們會(huì)為您節(jié)省大量的時(shí)間。
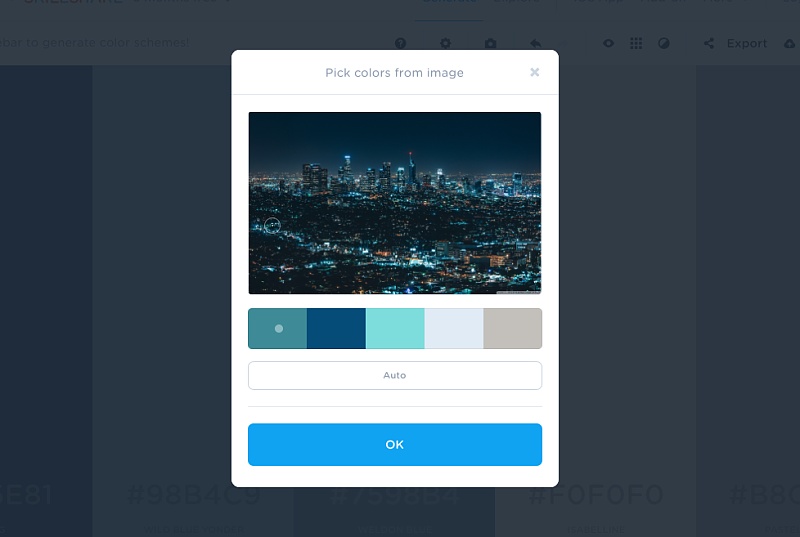
Coolors.co
這個(gè)絕對(duì)是我最喜歡的取色工具。 您只需鎖定所選顏色并按空格即可生成調(diào)色板。 Coolors還可讓您上傳圖像并從中調(diào)出調(diào)色板。 很酷的事情是,你不僅僅是一個(gè)結(jié)果,而是有一個(gè)選擇器,允許你修改參考點(diǎn)。

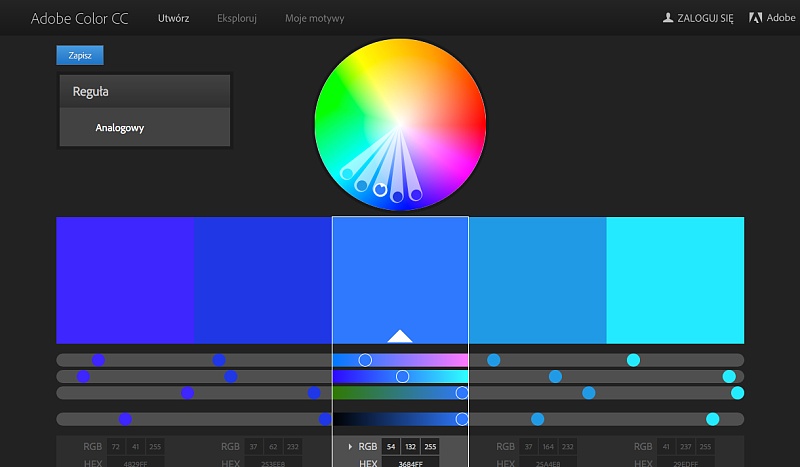
Kuler
這款A(yù)dobe旗下的配色工具已經(jīng)和我們?cè)谝黄鹆撕荛L(zhǎng)時(shí)間。它在瀏覽器和桌面版本中都可用。 如果您使用的是桌面版本,則可以將配色方案導(dǎo)出到Photoshop中。

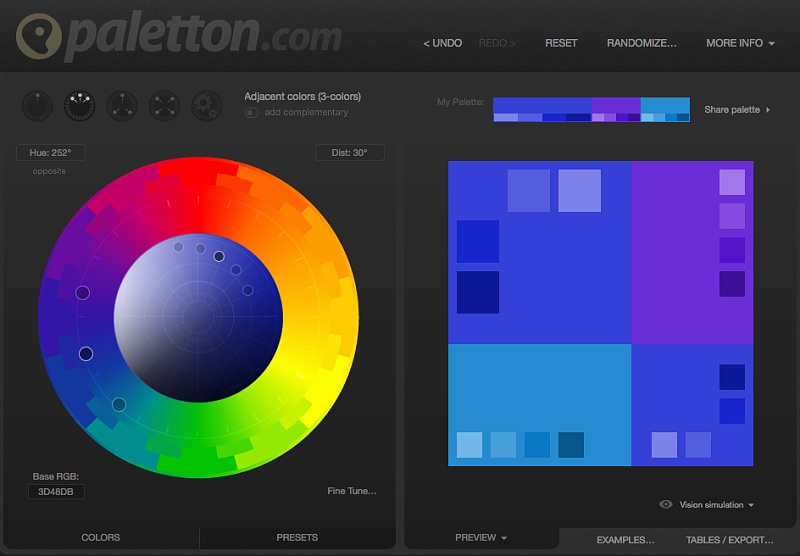
Paletton
它類似于Kuler,但不同的是,您不僅限于5個(gè)色調(diào)。 當(dāng)您擁有原色并希望使用其他色調(diào)時(shí),您可以使用這款很棒的工具。

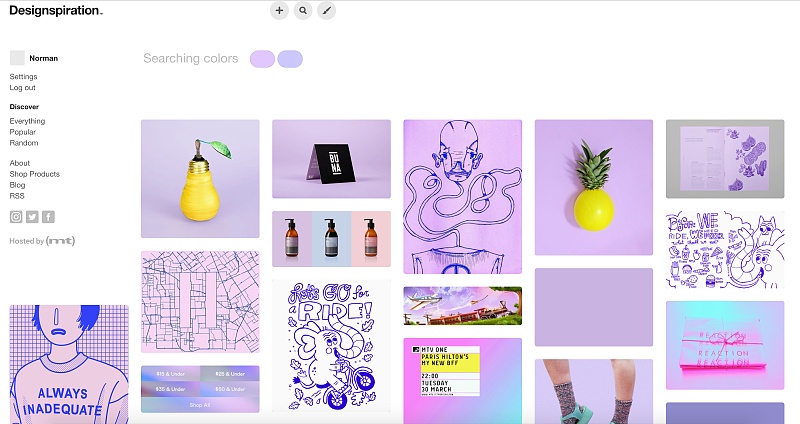
Designspiration.net
試想一下,你有自己的配色的想法,但你要看到幾種顏色組合的例子。 Designspiration是一個(gè)偉大的工具。 您可以選擇最多5種顏色,并搜索符合您的查詢的圖像。 真的很好,不僅用于找到具有特定調(diào)色板的圖像,還可以在設(shè)計(jì)中實(shí)現(xiàn)它們。

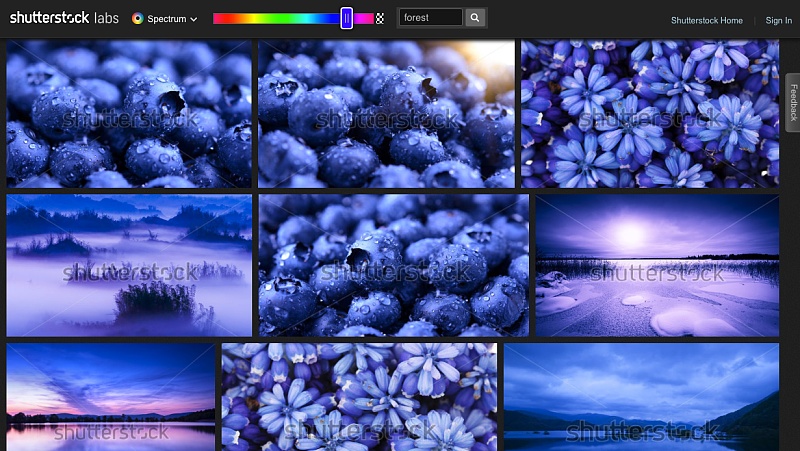
ShutterstockLab Spectrum
你可能會(huì)問(wèn):如果我想用我所選擇的顏色搜索照片? 那么,Shutterstock有一個(gè)叫做Spectrum的工具,你可以用特定的語(yǔ)氣搜索照片。 您甚至不需要訂閱,因?yàn)榫哂兴〉男☆A(yù)覽圖像將足以生成調(diào)色板。

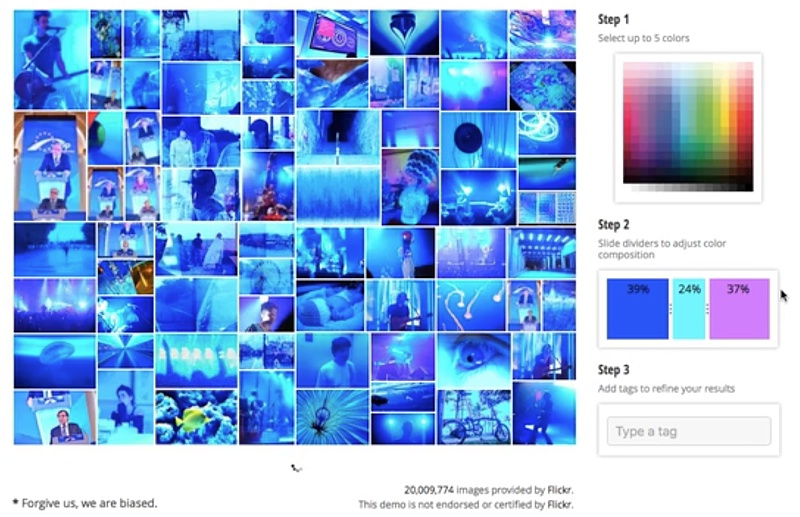
Tineye Multicolr
但是,如果你想搜索照片中的顏色混合,甚至指定每個(gè)顏色的數(shù)量,那么Tineye會(huì)幫助你。 本網(wǎng)站使用了來(lái)自Flickr千萬(wàn)張共享圖像的數(shù)據(jù)庫(kù)。

最后的想法
掌握配色技巧是一件苦差事,特別是在數(shù)字時(shí)代。 上面提到的技巧將會(huì)減輕工作中尋找正確顏色方案的困難度。 學(xué)習(xí)創(chuàng)造令人驚嘆的配色方案,最佳方法是練習(xí),讓自己有所幫助,用玩的心態(tài)去使用顏色。
以上是本篇文章全部?jī)?nèi)容,感謝您的閱讀,希望對(duì)您設(shè)計(jì)產(chǎn)生幫助。