
版式的重要性就不多說了, 一個頁面的排版,基本就能看出一個人的設計功底了,而且不管你是從事vi、畫冊、電商、平面、網頁、ui都是離不開版式的,一手好的版式非常重要。其實版式可以簡單理解為,在一個限定好大小尺寸的畫面里,把信息進行有視覺層次的展現,基礎的字體圖片選擇應用等就不多講了,這里主要講5點,下面開始正文 ~
1.畫面切割,由大而小
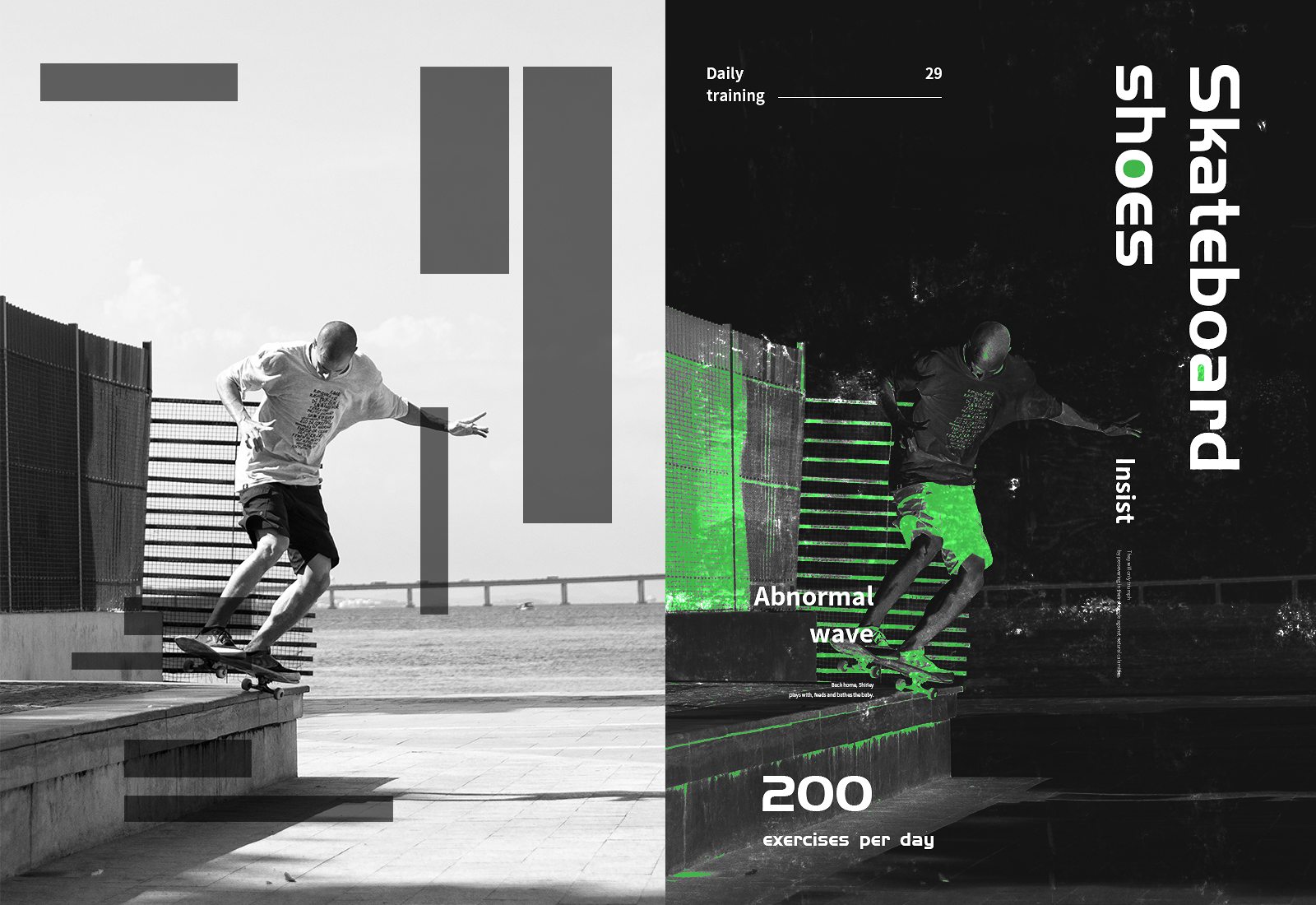
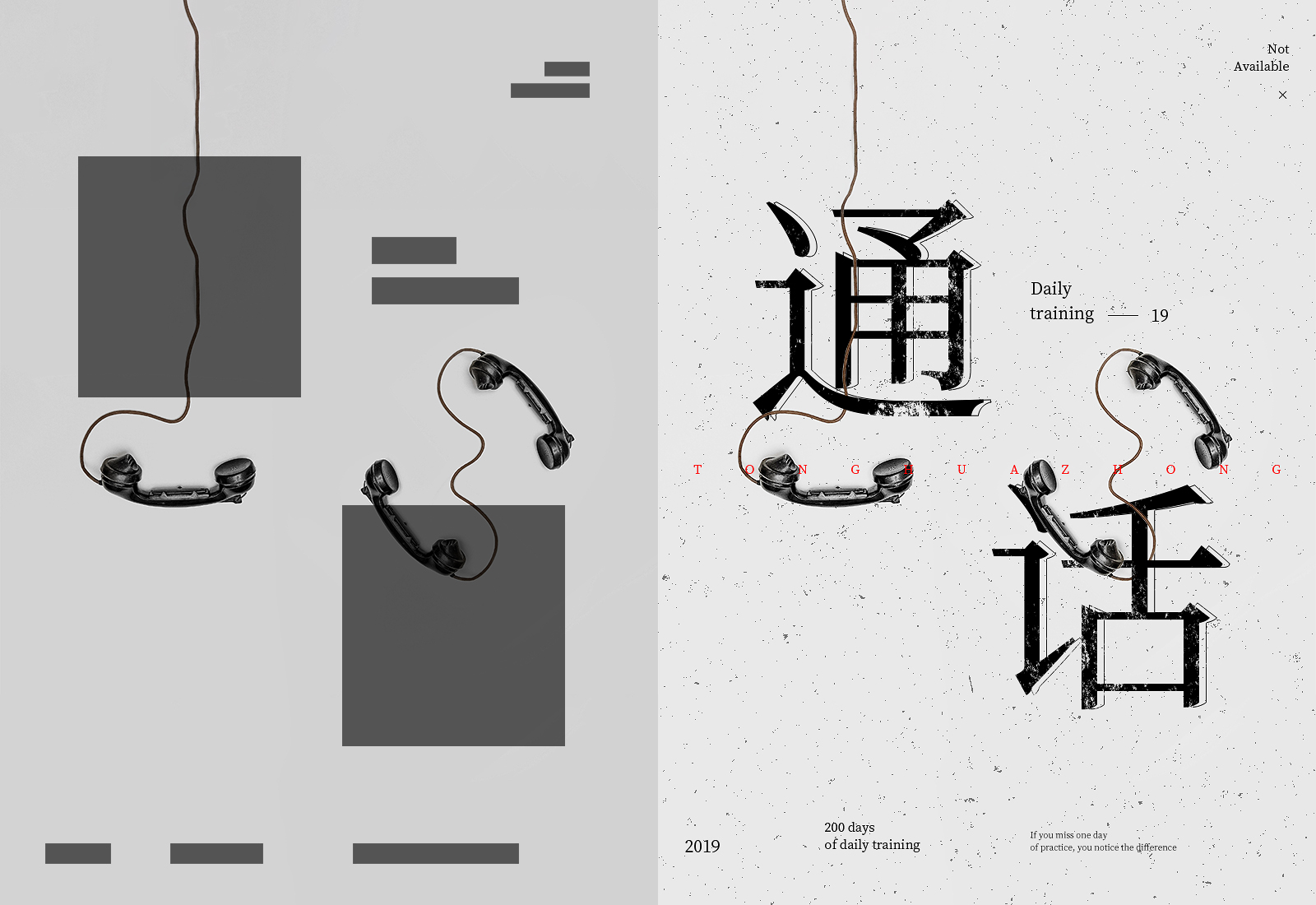
常見的分割有,左右、上下,而我則喜歡不規則分割(大體看是不規則,其中還是有著某種規則),我的習慣是先把畫面分割好,然后去填充對應內容,這樣就非常快速了,實際上和海報合成之前的靈感草圖是一樣一樣的,下面我就拿幾張近期的海報舉個栗子。


因為上圖是海報,我都是以純圖片為背景的,就是在已有的空間上去分割出文案的位置,可能表達的不是很透徹,下面我以網頁來舉例子。
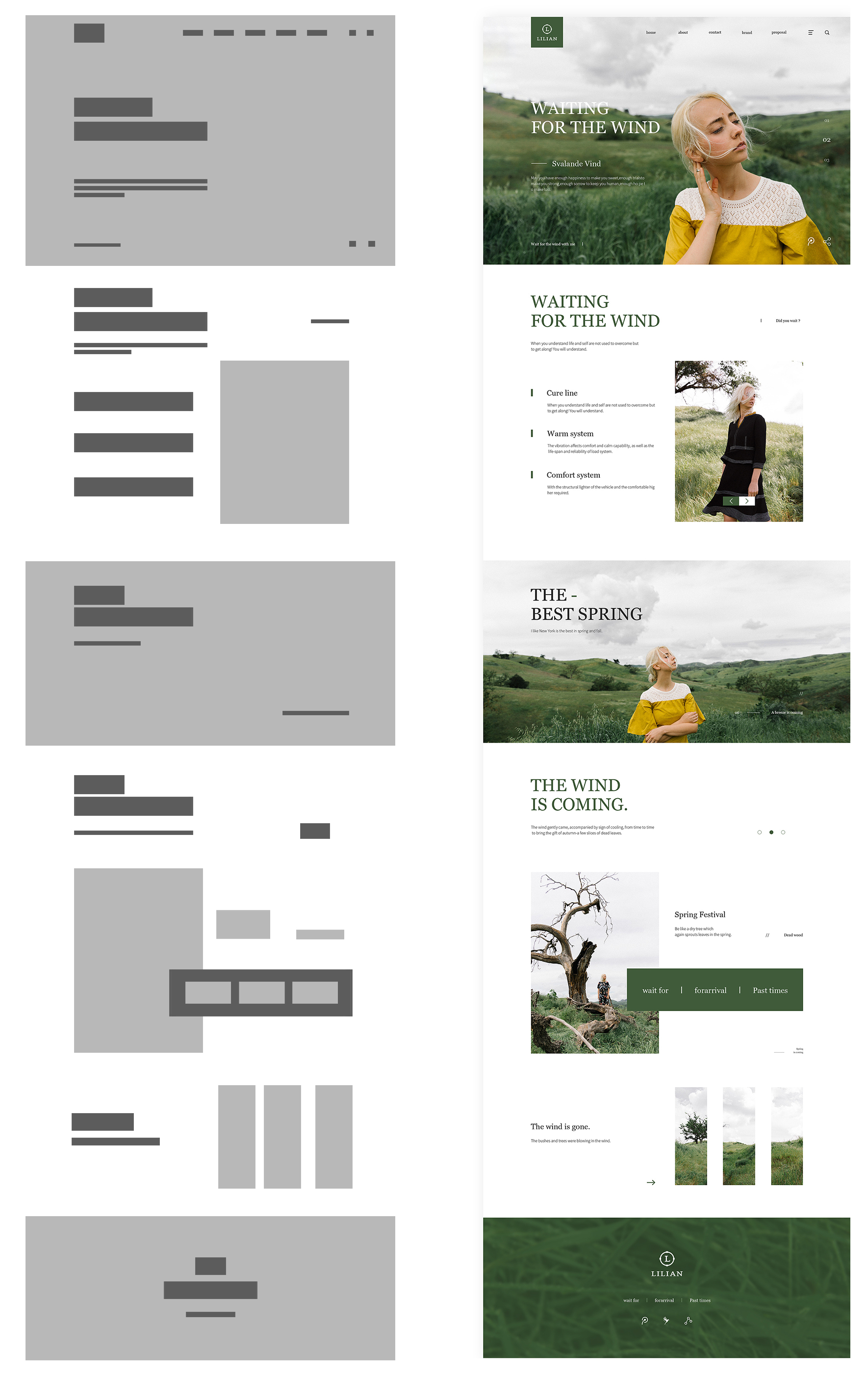
那么開始的就是大版面分割了,頁面做出來是新穎特別呢還是穩定常規?基本就有感覺了,具體版面怎么分割,完全看個人,只要比例協調,版塊與版塊之間銜接舒適就ok。

上圖左邊頁面結構,看起來就會顯得穩定常規一些,而右邊則新穎一些,當然分割不止是大版面,由大而小,大版面分完了就需要從店招開始依次往下進行小版面的分割,最后去填充內容,具體填充手法就看個人設計功底了,下面實際舉例,左邊為我創作之前的版面分割,大到頁面布局,小到某個地方的排版,都是事先分割好的。

也有這種情況,就是按照事先切割好的版塊設計途中,有了更好的想法,就會稍作改動,但是大體基本是沒有什么變化的(有時候為了修改一個版塊排版,結果把下面的排版都給改了去迎合這一個排版,都是淚)
2.了解版式中的點、線、面
那么什么是點、線、面呢?
簡單來講,單個元素、文字或者圖形都可以是點,多個點相連就形成線,多個點、線在同一個平面內相交形成面。

點
單個或者極小范圍內的圖形元素,稱之為點,點在版式中常用于,點綴、裝飾、平衡頁面輕重。
線
線是點運動的軌跡,多個點的鏈接則形成了線,線常用于強調突出、鏈接、分割
面
擴大的點,或者多個點線則形成了面,常用于背景、區域劃分
下面舉個栗子,大家可以找找圖里的點線面分別是哪里,有什么作用。

應該不難看出,單個的虛化漸變都是點,單個的字母 數字也是點,點在這里起到的是裝飾點綴作用,中間的大面積漸變是線的體現,下面一排文案相連也是線的體現,線在這里起到的是鏈接視覺作用,最后這張圖里多個點、線的存在就形成了面。
3.信息表達分主次
層級混亂是導致畫面失衡的重要因素,客戶看圖會看得云里霧里,這就注定了是一張失敗的圖,什么是層級,就是在一個畫面里,一眼能看出來主次,信息層級的清楚區分會給人舒適的瀏覽體驗,仔細觀看優秀設計師的作品,你會發現,好的作品會在瀏覽舒適的同時, 引導著你的視覺瀏覽順序,我們來看看案例。

我們來簡單看看問題,首先是上圖,產品和文字之間的距離沒有拉開,信息層級區分不夠明顯,沒有明顯的視覺瀏覽順序以及舒適的體驗,設計本身就是一個細節見證品質產物,如果一個頁面里多個地方出現這種無層級的信息,則問題就大了。
那么信息分層的方法有哪些呢?
方法1:改變透明度,弱化其他信息的透明度來突出你想要突出的信息

方法2.拉開信息間距,把主題放在視覺焦點的位置展示,一般為中心,或者視覺瀏覽順序,即左右,或者上下

方法3:改變字體粗細,通過調整字體粗細來進行弱化和突出

方法4:顏色,通過色彩來區分主次,黑白灰我稱為無色調,不算顏色。

方法5:大小,通過改變字體或者圖片大小來進行弱化和突出

如果結合多種方法,那么信息層級的區分就會非常明顯了,下圖用到了居中,顏色,大小,透明度。

4.頁面平衡
 也是很重要的一點,平衡這個詞的概念非常廣泛,各種平衡,自然、物理、藝術、心理、色彩、空間等等都包含平衡,而在設計中,平衡也是不可缺少的一個構成要素,畫面不平衡就會導致看起來不穩定,在設計中,更多的是體現色彩與體積的平衡。
也是很重要的一點,平衡這個詞的概念非常廣泛,各種平衡,自然、物理、藝術、心理、色彩、空間等等都包含平衡,而在設計中,平衡也是不可缺少的一個構成要素,畫面不平衡就會導致看起來不穩定,在設計中,更多的是體現色彩與體積的平衡。
那么頁面為什么需要平衡?
我個人理解為,構成版面的所有元素,不論是文字還是圖片,都是有份量的,比如面積大小、顏色深淺、我們在排版的時候要做到各種元素在畫面中的占比達到和諧,畫面才會平衡,那我們來看看常用的平衡有哪些。
4.1 色塊體積占比平衡

上圖中,非常明顯的平衡就是上下兩個色塊的面積占比基本一致,給人一種平衡感,色塊平衡多用于平衡頁面重心,讓畫面看起來更加穩定,但是上圖因為圖片反著的,所以才會給人一種另類的感覺。
4.2 位置空間的平衡

上圖就是空間平衡,沒有用整個圖片素材填滿整張圖,而是文字部分和圖片各占據一半,形成平衡。
在來看個栗子

上圖兩張基本一致,上圖就是移動了一下文案和裝飾英文的位置,以及加了根條線,卻給人不一樣的感覺,可以想想為什么。
5.對齊
關于對齊真的是非常基礎的一項內容,也是非常重要的內容,放在最后來講也是希望在提醒大家一遍,畫面里的信息一定是遵循著某種規則而擺放,絕對不是隨意擺放,有位大哥說過,隨意擺放經不起時間推敲,有規則擺放則可能流芳百世 ~ 下面我們來看看對齊的例子。


你都看到哪些地方對齊了? 這樣產出的頁面,是否更具說服感呢,元素切勿隨意擺放,讓每一個元素位置都滿足為什么。
總結:
版式中包含非常多的設計理念,從字體圖片的選擇、網格系統的規范、點線面的認知、視覺平衡感、信息分層等多項知識點。今天沒有講柵格,因為我覺得我理解的柵格還不是很系統規范,等后續稍微成熟點在做分享吧,希望本篇文章能對現階段的你帶來幫助,感謝瀏覽,有問題歡迎留言探討。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務。