2020-3-1 ui設計分享達人

在網上找UX汽車相關的材料和文章是相當困難的。(學習君說:表示相當贊同:( )盡管有關移動和臺式設備UX的信息太多,但要獲得關于HMI(人機交互)原理的見識似乎要困難得多。為什么?
我的回答是,與為手持設備和計算機進行設計相比,這可能是一門利基學科,再加上汽車屏幕出現的時間不長。當然,車輛上的用戶體驗不僅僅是屏幕,只有旋鈕和物理按鈕時已經是用戶體驗了,但是在這種知識上也沒有太多分享。
但是,主要原因可能是缺乏標準化。如果您現在看一下市場,您會發現有太多不同的方法和解決方案(滿足相同的需求),很難提出一套共享的規則。屏幕可以是橫向或縱向屏幕,可以是直角或傾斜角度,可以是一個或2個或3個或更多,超寬或更大的正方形,儀表板上的高度或膝蓋以下的高度,等等。與這種混亂相比,我們在手機上擁有的屏幕尺寸數量似乎是在開玩笑。
另一個原因是所有車載系統都需要非常全面的測試。用戶在可能致命的情況下與這些對象進行交互。因此,測試必須絕對優先。搞砸移動應用程序上的按鈕的位置或大小可能會帶來麻煩,但在汽車操作系統上這樣做(我不是說“信息娛樂”,因為在這一點上,它是一個簡化的術語)會造成生命損失。上面提到的缺乏標準化使得很難將先前測試的結果用于其他系統并在其他系統上重用。
各種研究表明,黑暗的UI在汽車環境中是最安全的選擇。深色界面可減少干擾和眩光,但是,存在一個組件,從暗模式切換為亮模式可能有助于提高可讀性,這就是導航圖。在幾乎所有導航系統中,地圖都會自動從暗切換為亮,反之亦然。

Android Auto
文字應略讀,因此所有的號召性用語,菜單和所有文字通常都應保持最少。除非是在不運動的情況下閱讀的文本,否則任何文本都不應排在兩行或更多行上。
眼睛到中央顯示器的平均距離約為60厘米/ 24英寸。該數字只是根據市場上最常見的配置進行的平均測量,但是同樣,由于沒有適當的標準,因此該距離可能會有很大差異。
假定此措施為有效基準,則在運動情況下字體的最小尺寸為5.3 / 6毫米(不同的研究表明最佳做法略有不同)。考慮到1mm為6.299 dp(@ 160dpi),則文本應為34/38像素高,用于應該在行駛時讀取的文本。
應該只有一個主要動作,而第二個動作則盡可能少。同樣,我們希望用戶快速瀏覽并一眼就能找到所需的內容。
(美國)美國國家公路交通安全管理局(NHTSA)指南指出,駕駛員應該能夠在1.5秒的一系列掃視中完成一項任務,并且花在離開道路上的累積時間不超過12秒。

Apple CarPlay — phone call: 1 primary CTA
自從誕生以來,車載操作系統已超越了信息娛樂功能。通過鏡像智能手機甚至系統內部的鏡像,我們可以訪問多種功能,例如消息傳遞,日歷和提醒,流視頻等等。但是,用戶在使用這些系統時要尋找的主要功能是3:
音樂/播客/有聲讀物
導航
撥打/接聽電話
這三個主要功能在駕駛時應該比其他功能更醒目且易于使用。
圖標優于文本標簽,但圖標的含義必須絕對清楚,不能解釋誤解。圖標標簽的字體大小可以小于第3點指示的最小字體大小。

Porsche Panamera UI
駕駛情況下的理想對比度至少應為7:1,因此絕大多數系統都將白色(或淺灰色)變成黑色(或深灰色)。
對于行駛中未使用/讀取的組件,最小值應為4.5:1。
旋鈕和物理按鈕的性能仍然優于GUI組件,這是由于其具有肌肉內存映射功能,觸摸屏上的可視元素要求駕駛員每次查看屏幕。但是,數字接口的靈活性毋庸置疑,世界正在朝這個方向發展。盡管大多數(如果不是全部)現代觸摸屏都支持各種類型的交互,例如您的常規平板電腦,但由于易于執行,因此它們是首選的:
單點
向左/向右/向上/向下滑動
滾動(帶有捕捉)
應避免使用其他更復雜的手勢,例如觸摸和按住,雙擊,捏合,多點觸摸手勢,或者在非運動情況下使用。
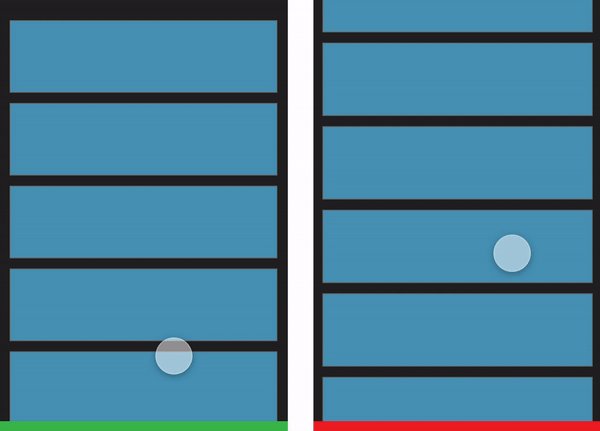
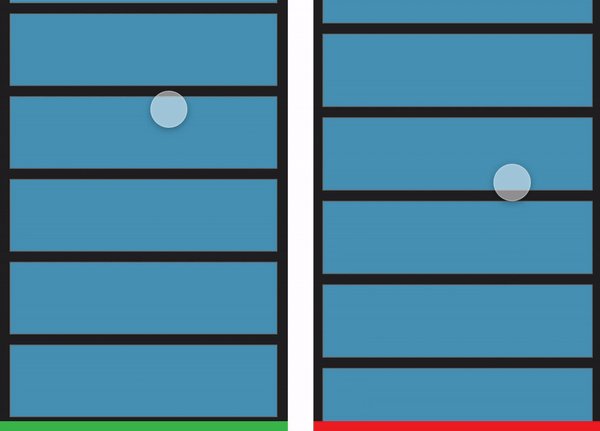
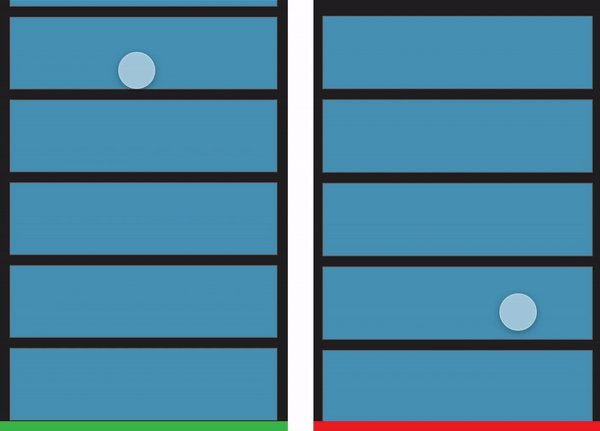
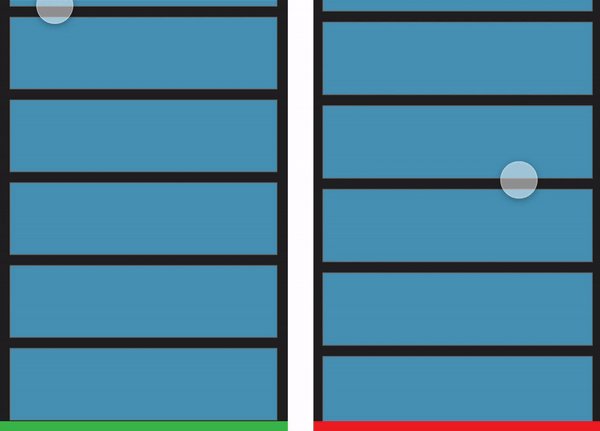
關于滾動的注意事項:在列表或卡片上自由滾動不是理想的選擇。垂直和水平滾動動作均應具有捕捉效果,以始終將滾動項鎖定在同一位置

Scroll with snapping on the left, free on the right
非接觸手勢是許多OEM嘗試的新事物。目前,這項技術似乎還遠遠不夠完美,但是除此之外,在這種情況下使用的手勢通常并沒有真正令人難忘和自然。
雖然語音控制似乎是理想的選擇,但根據研究,在某些情況下,精神工作量可能會超出預期。在VUI并不是真正的“對話式”的較早系統上,情況更是如此,諸如Google Assistant或Siri之類的現代助手對信息較長的字符串的理解程度更高,從而減少了用語表達命令的精力。
但是,我們應該考慮不能選擇說話的情況,例如,當嬰兒在后座上睡覺或某人有言語障礙時,并提供一種安全,可視/觸覺的方式來執行所有動作。
與移動設備甚至與帶有臺式計算機和椅子的辦公室設置不同,在汽車中,座椅相對于屏幕呈固定角度,屏幕也固定在適當的位置。因此,必須考慮屏幕的可達性及其可讀性。考慮到左側的駕駛員,屏幕右側的元素將導致可讀性和可訪問性降低(當然,在方向盤位于右側的汽車中會發生相反的情況)。

避免使用重影按鈕,輔助功能應非常清晰可見。主要行動和次要行動均應清晰可辨

Tesla Model 3 UI
當然,這也不意味著丑陋(不幸的是,那里有一些丑陋的車載體驗)。但是,在為車載屏幕設計時,您必須考慮告別微妙的色調,細膩的對比度,筆觸細膩的圖標,淺色字體,細小的文字……
極簡主義受到歡迎,但它是由更少的可見組件組成的極簡主義。
正如本文開頭所述,這些原則只是經驗法則,不能以任何方式跳過嚴格的測試。但是,如果您是第一次使用智能手機和計算機的UX來接觸汽車的HMI,那么這可能是您開始著手涉足這一復雜學科的起點。