2020-3-1 ui設計分享達人
講一個老東家的故事。
一次產品迭代會上,老板在臺上講到打算重構C端產品框架,想重整標簽欄的標簽設定。可在講到這一部分的時候卡殼了,遲遲說不出“標簽欄”這個控件名,氣氛有那么一丁點尷尬。這時在座的一名產品經理慷慨解囊地說道:底部導航欄!會議得以繼續。
嗯,不全錯,這么說也算能理解。控件在界面底部,能引導用戶切換頁面。但如果標簽欄把導航欄的名字占了...那原本的導航欄應該叫什么呢?頂部標題欄?那導航欄里的內容控件又應該叫什么?左上角或者右上角的按鈕?
接地氣的名稱讓我們一聽就懂,直到有一天你打算跳槽,你拿著自己的作品到下家面試,設計總監幾個術語啪啪把你問的不知所云。這些“死控件”、“死欄目”在頁面上不可或缺,在設計每一個頁面時你以為你對它們早已了如指掌,偏偏在關鍵時刻,它們卻六親不認了。(說多了都是淚,我曾經面試也吃過專業名詞的虧,以后有機會再娓娓道來。)
“我又不走形式主義,為什么一定要說專用名詞裝x呢?接地氣的名稱不是挺好嗎,溝通。”——很簡單的道理,如果名詞和概念都混淆不清,有沒有花功夫在UI設計領域進行深度專研也就一目了然了,還何以談論如何將它們運用自如呢?——“你連迪麗熱媽和古力娜扎都沒分清,你敢說你知道什么是真皮沙發?”
于是我的經歷,讓我產生了一個想法。是時候做一些知識內容沉淀與分享了,不能讓更多的人走我踩過的坑。第一期我們便來講一講導航欄。
-
導航欄 Navigation Bar,也簡稱為Navbar。一定會有不少剛入門的UI新人,在諸多的Bar控件中,難以區分它所指代的區域。
在iOS上,導航欄是指顯示在應用程序頂部,位于狀態欄下方的容器區域,層級應高于當前頁面內容。
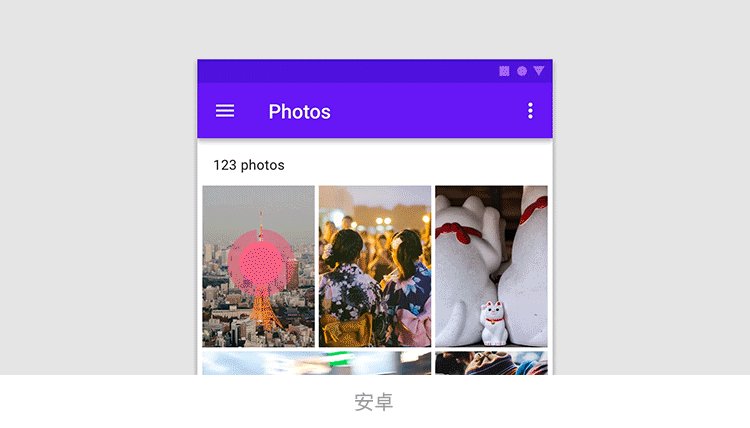
在安卓上,Google公司在Material Design中也賦予了它同樣的定義,但是卻給了它另一個名稱,頂部應用欄( Top App Bar)。

iOS與安卓的規范與命名區別
請務必要記住:導航欄是用于構架當前屏幕的內容,闡述當前屏幕的狀態,并且起到連接父子級頁面層次結構的作用。——所以回到開頭的小故事,為什么標簽欄不能叫做底部導航,因為標簽欄是構架了多個屏幕之間平級頁面的內容切換。和“導航”的定義沒有半毛錢關系。
_
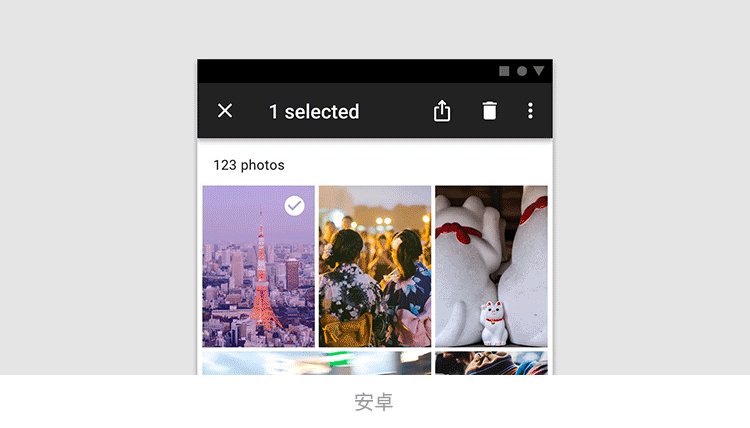
一個基本的導航欄容器一般承載的信息可能會有:標題;導航按鈕;內容控件按鈕;其他控件(比如搜索欄、分頁標簽或分頁控件等);千萬別忘了還有分割線。
時間倒退回2017年以前,這時候的移動端規范下的導航欄還是循規蹈矩的,樣式單一。但隨著iPhone X等一系列全面屏手機相繼問世后,移動設備在屏幕高度上有了進一步的擴展,界面設計在一屏內的發揮空間也隨之增加。iOS11發布后,大標題導航欄設計風格興起,隨后被引入平臺規范。
于是現在iOS與Material Design在導航欄上也都定義了兩種導航欄標題規范:常規標題與大標題。
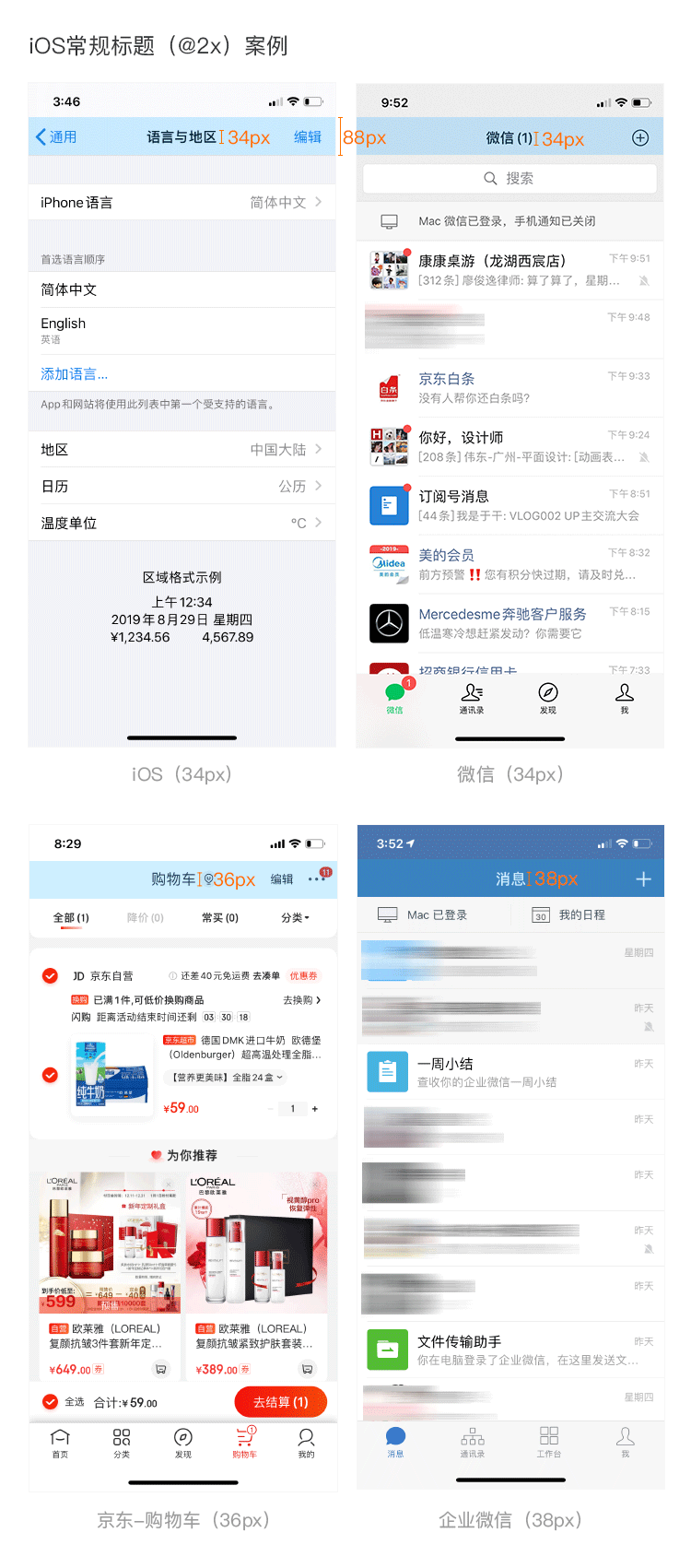
常規標題是指在高度為88px(iOS@2x下)的導航容器中,居中放置一個當前頁面的標題。標題字號一般為34px-38px(34px為iOS標準規范,但實際項目中可以在盡量在不小于34px標準的情況下根據設計需求確定)。

常規導航不同標題字號的案例及視覺效果
大標題是將導航欄欄高增加到192px(iOS@2x),保留高度為88px的導航容器來承載內容控件按鈕,將標題下墜居左。iOS的標準規范定義大標題的字號為68px。但由于英文有大小寫區分,在視覺上有一定的層次表現,而中文因為缺少一定的層次結構,并且相同字號的中文視覺大小大于英文,所以大多數時候我們在進行大標題設計時,會適當縮小,一般為56px-64px居多。

大標題不同標題字號的案例及視覺效果
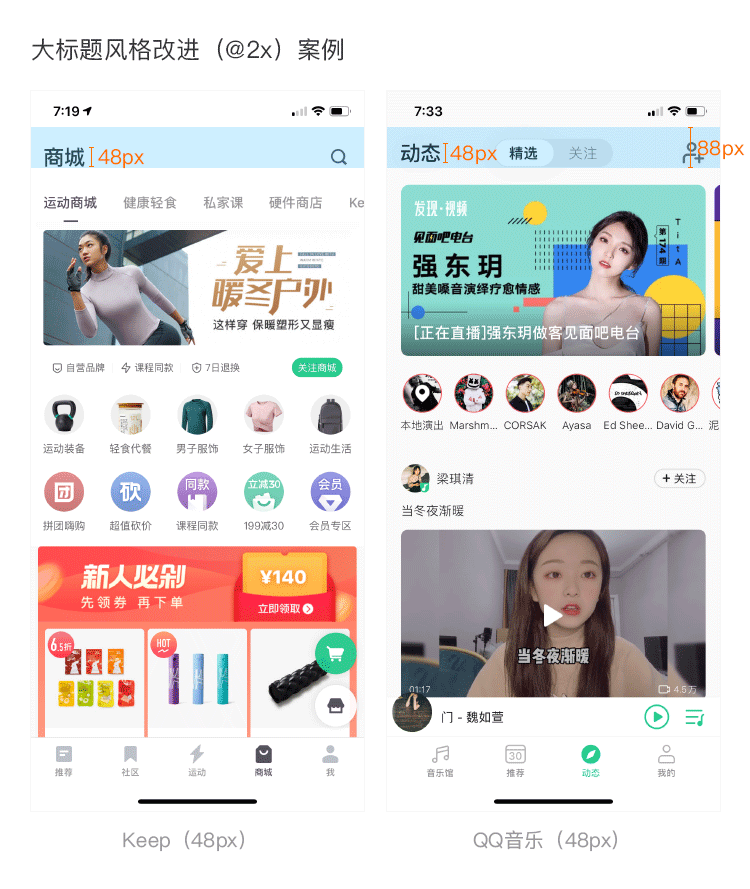
大標題導航欄的優點毋庸置疑,頁面留白更多,呼吸感更強,大氣現代、逼格更高,因為頁面標題巨大,能夠幫助用戶快速確認當前所處位置;采用統一的大標題,讓頁面布局風格快速統一。但缺點也顯而易見,因為增加了導航欄的高度,導致屏幕利用率降低,一些通過廣告變現或更加注重一屏內內容呈現的應用便中和了常規導航與大標題導航的優缺點,進行了風格改進。

改進的大標題案例
那我們如何在常規標題和大標題之間抉擇呢,這可不單單是設計風格的問題,還受產品定位與功能的影響。蘋果的設計師在Apple Music中實驗并驗證了一條結論——在內容非常豐富、層級結構較深的產品當中,大標題能夠幫用戶快速確認自己的位置。
所以我理解的適合使用大標題風格的產品一定是:突出內容呈現而不是功能繁瑣的;產品定位更偏向于現代或文藝藝術的;需要快速統一界面風格的。而層級結構需不需要很深,這并不一定,我反而覺得功能越單一、產品體量級越輕的應用,越適合大標題。
所以如此看來,國內使用大標題成功的案例就為數不多了,這可能與中文字體還有國內app產品功能都比較繁瑣的原因有關,真正做到了使用大標題快速幫助用戶確認自己位置,并且結合了產品特性與風格的,我認為人人都是產品經理的移動端在這方面做的非常棒。
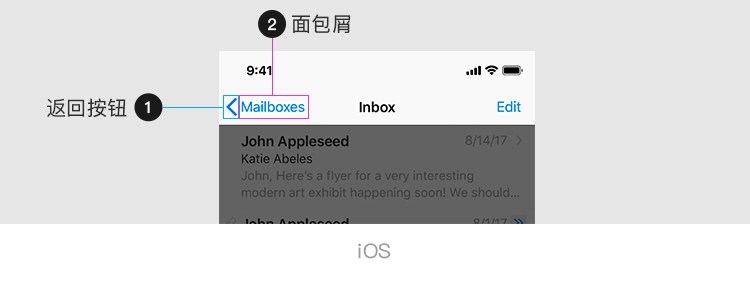
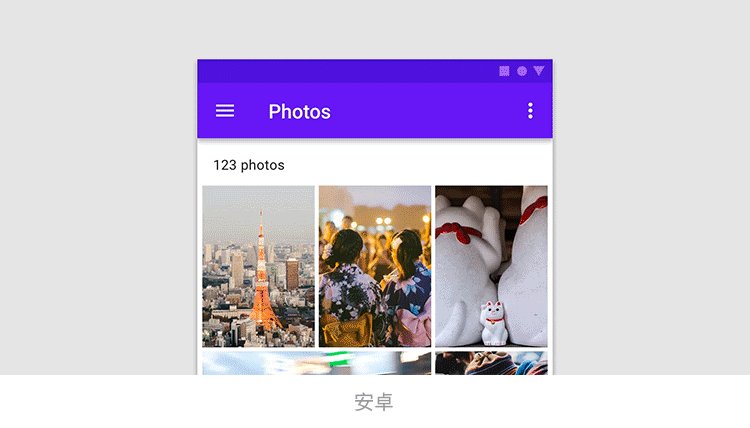
iOS規定導航按鈕位置僅能用于放置返回按鈕,可以添加一個層級的面包屑,幫助用戶有效地明確當前頁面層級;Material Design中,則不僅可以放置返回按鈕,還另有作用,菜單圖標-用于打開導航抽屜 或者 關閉圖標-關閉工具欄。


iOS與安卓的導航按鈕區域區別
這一點與iOS的定義有著天壤之別,iOS非常明確地賦予了工具欄的定義,并且將導航欄和工具欄(Toolbars)徹底地分離開,典型案例就是Safari。

iOS明確地將導航欄與工具欄分離開
在內容控件上iOS與Material Design也大相徑庭,Material Design不去限制你的內容控件多少,因為它提供了溢出菜單,并可以根據屏寬的變化,自適應釋出和收納溢出菜單中的控件。

而iOS則規定我們,要給內容控件按鈕足夠多的空間,必要的時候,隱藏導航欄標題也未嘗不可。

那么真實的項目中,我們經常為了快速落地,會存在一稿適配雙平臺的情況。這時候我們應該遵從哪一個平臺的規范呢?答案是:許多大廠的做法已經向我們驗證,規范不分家。
在iOS諸多的應用中溢出菜單早已普及,盡管這是Material Design提出的設計理念。

Material Design的溢出菜單也被運用在iOS端
雖然國內遵從Material Design進行Android應用設計的情況相對較少,但它提供的設計理念與方案卻并不局限在安卓平臺。
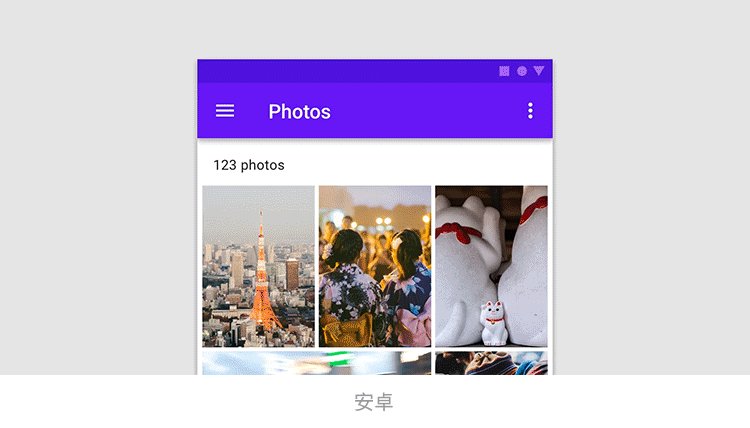
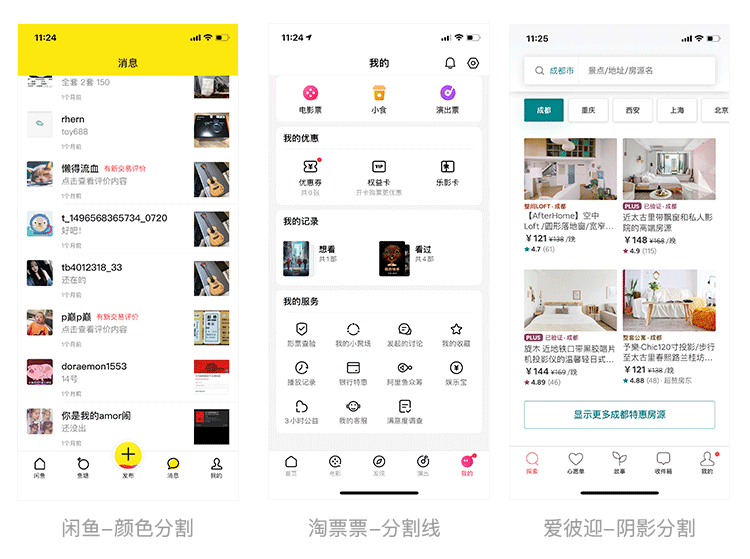
分割線只是一種體現形式,我想要表達的是,別忘記區分導航欄與內容界面的視覺層級關系。Matetial Design提醒我們,頂部應用欄可以與內容位于同一高度,但滾動時,請增加導航欄的視覺高度,讓內容在其后方滾動。而iOS則默認采用了背景模糊的方式區分了導航欄與內容區域的層級關系。


區分導航欄與內容區域的層級關系
缺少視覺分割會讓用戶分不清導航欄與內容界面,它們看起來會更像一個平級。對用戶視覺區分內容主次其實是極不友好的。
關于其他控件,iOS只在規范中提及到了分頁控件。蘋果設計師考慮到部分場景在當前頁面中還存在信息層級結構劃分,此時建議可以在導航欄中使用分段控件。
但國內的應用程序早已將導航欄容器的作用發揮到,基于導航欄層級始終高于內容區域的特性,我們通常可以將分段控件、分頁標簽、搜索欄等等用戶可能隨時使用的工具放在導航欄中。

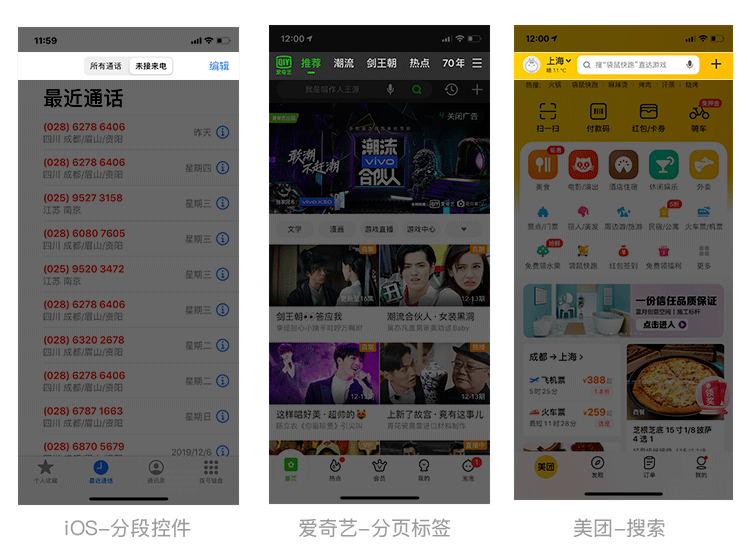
導航欄通常會承載的其他控件
-
導航欄是幾乎每一個界面都必定存在的控件,正因為無法輕易刪減,逃不掉就必須用好它,不然很容易淪為頁面的減分項。
設計好導航欄不僅僅是視覺上的工作,表現的方式、承載的按鈕與組件、滾屏時的組合操作還能給用戶帶來極大的體驗增益。
轉自:站酷-UCD耍家