2020-3-31 ui設計分享達人
通過一個案例解釋那些讓你們看得有大的交互專業詞匯
UI 和交互這兩個詞匯是一對孿生兄弟,有非常密切的聯系,我們在前期了解 UI 的時候“交互”這個詞總是形影不離,出現的頻次極高。
但是,從我開始學習 UI 起,就被它困擾了非常長的時間,并不是苦于如何在實戰中應用,而是在中文語境下,交互有關的詞義實在是太“玄學”了,網上對它的解釋多數也含糊不清。
比如看百度詞條里,交互本身有兩種解釋,我們分別來看一下。
1.交互:指替換;互相;彼此。語出《京氏易傳·震》:“震分陰陽,交互用事。”(陰陽……難道是我想的那個意思?)
2.交互:通過某個具有交互功能的互聯網平臺,讓用戶在上面不僅可以獲得相關資訊、信息或服務,還能使用戶與用戶之間或用戶與平臺之間相互交流與互動,從而碰撞出更多的創意、思想和需求等。(交互使人類進步?)
單就這個詞,如果詞條看不懂,多在網上搜索相關的信息,咂摸個10天半個月的,是可以對它有個大致的認識。我會用一個比較簡單詞來概括它 —— 相交互動。即人和機器有了接觸并產生操作、互動的整個合集。
好不容易把這個詞搞懂,但是,交互事件、交互操作、交互方式、交互流程、交互原型、交互設計、交互文檔、交互體驗、交互動效……又是什么意思?
當我們在網上看一些交互相關的分享,你就會感受到這種混亂,比如下文截圖的這種表述方式。
這是我非常不喜歡的風氣,通過非常生硬的專業名詞包裹自己的思路,去總結一個非常簡單易懂的道理或原則,也就是俗稱的 “不講人話”。
所以,對于這個問題的反感,我打算自己做一篇 “接地氣” 的分享,對交互的基本常識做一次掃盲。

針對這些解釋,我找了一個我自己課程學員正在處理的真實案例作為依據,并進行改版優化,來解釋所有和交互有關的名詞具體含義,以及對應的實例是什么。
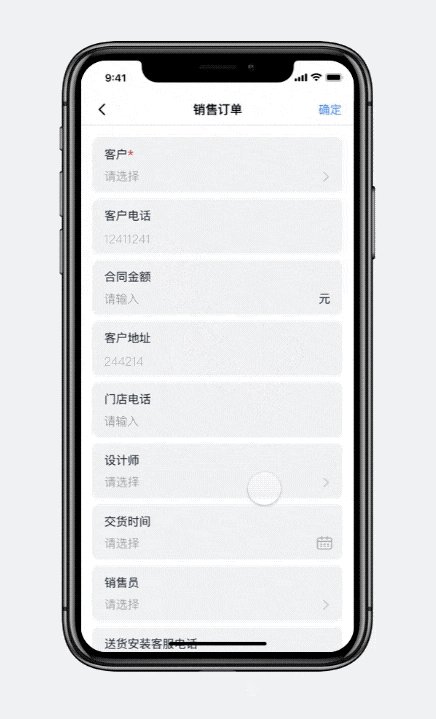
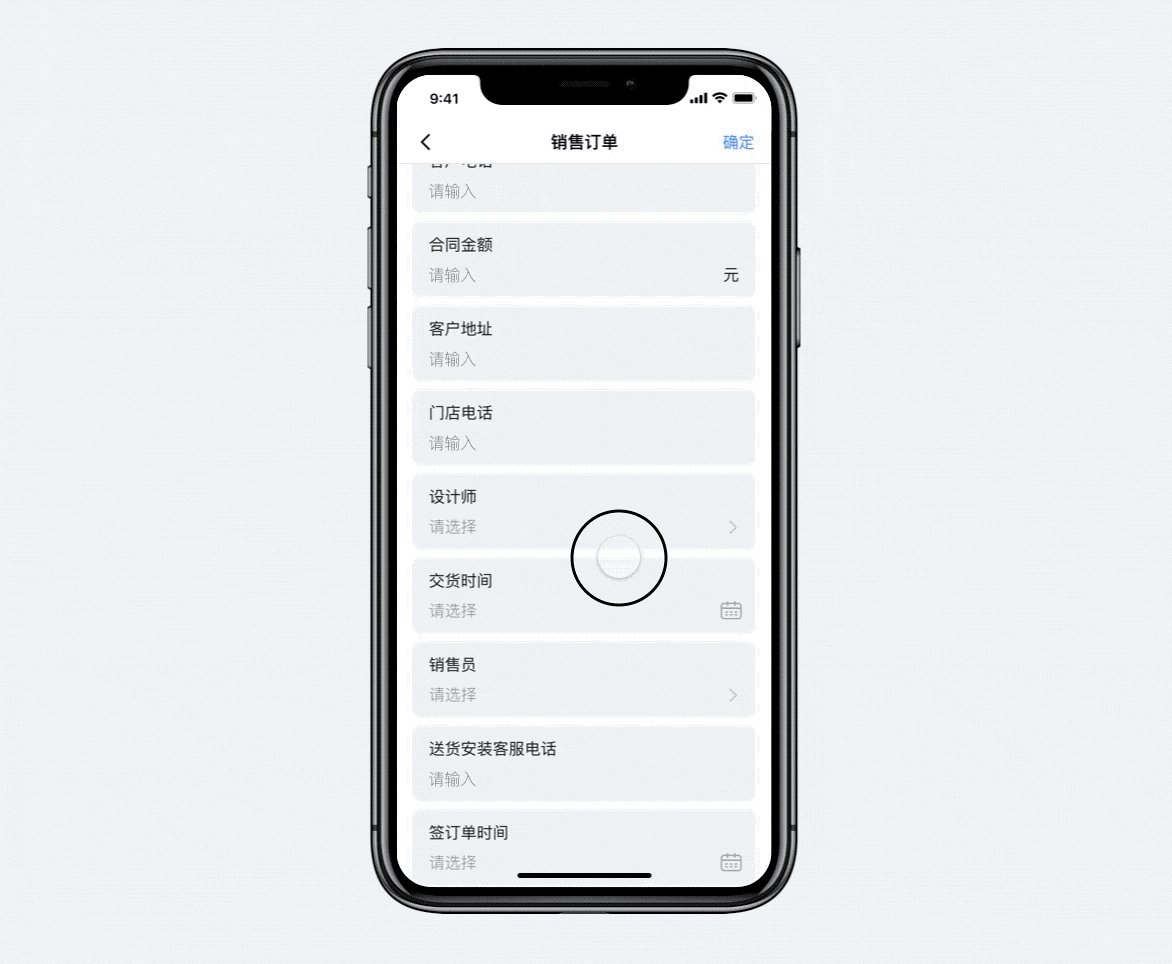
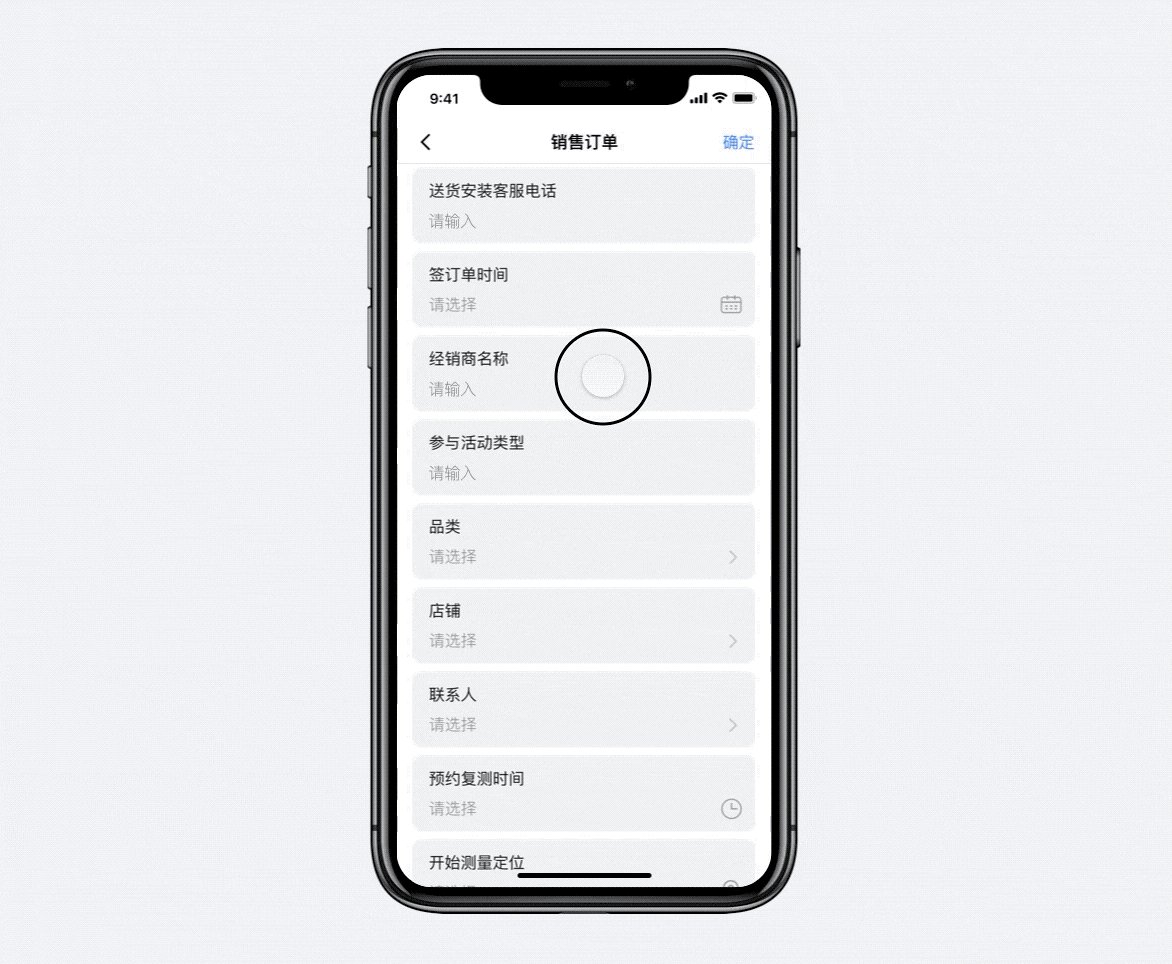
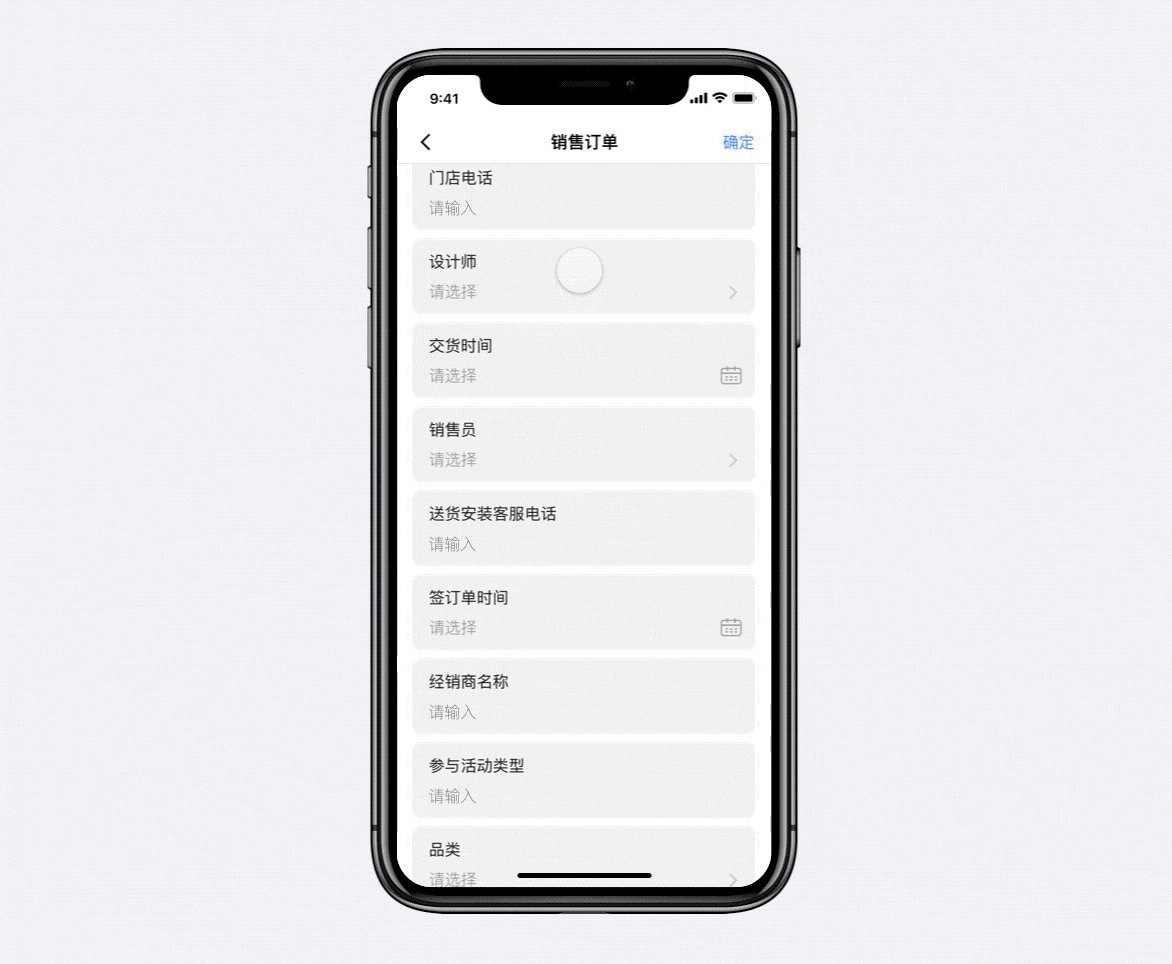
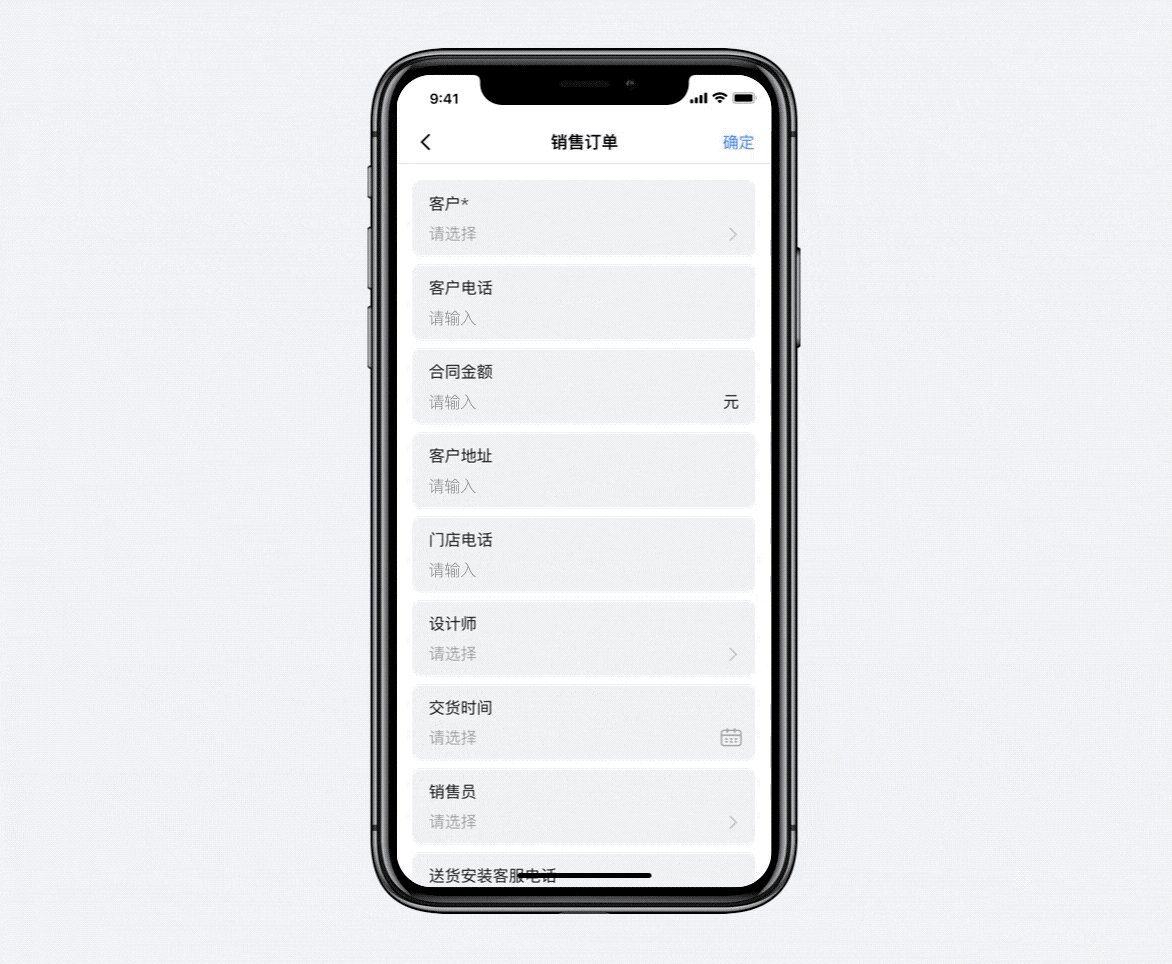
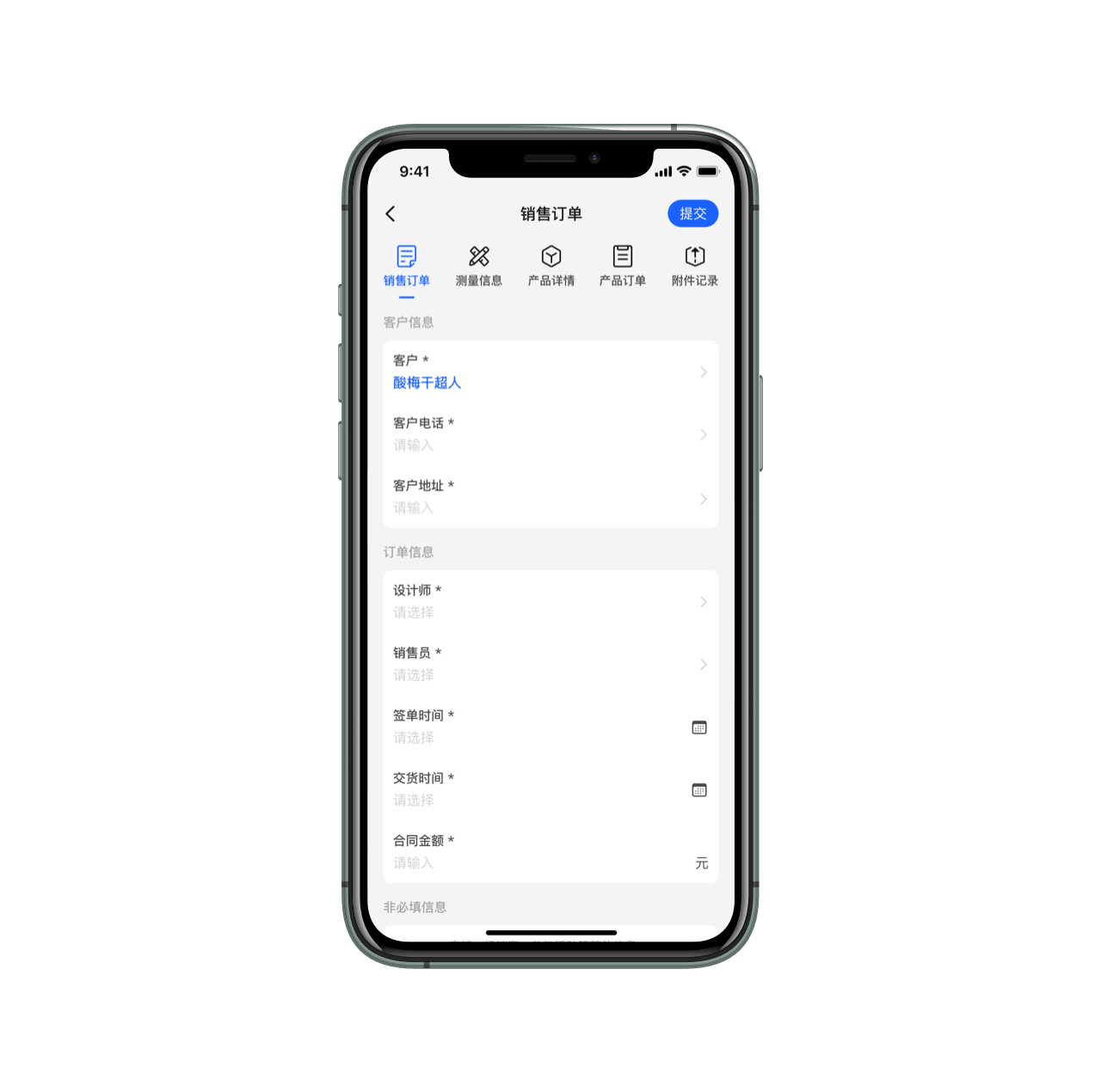
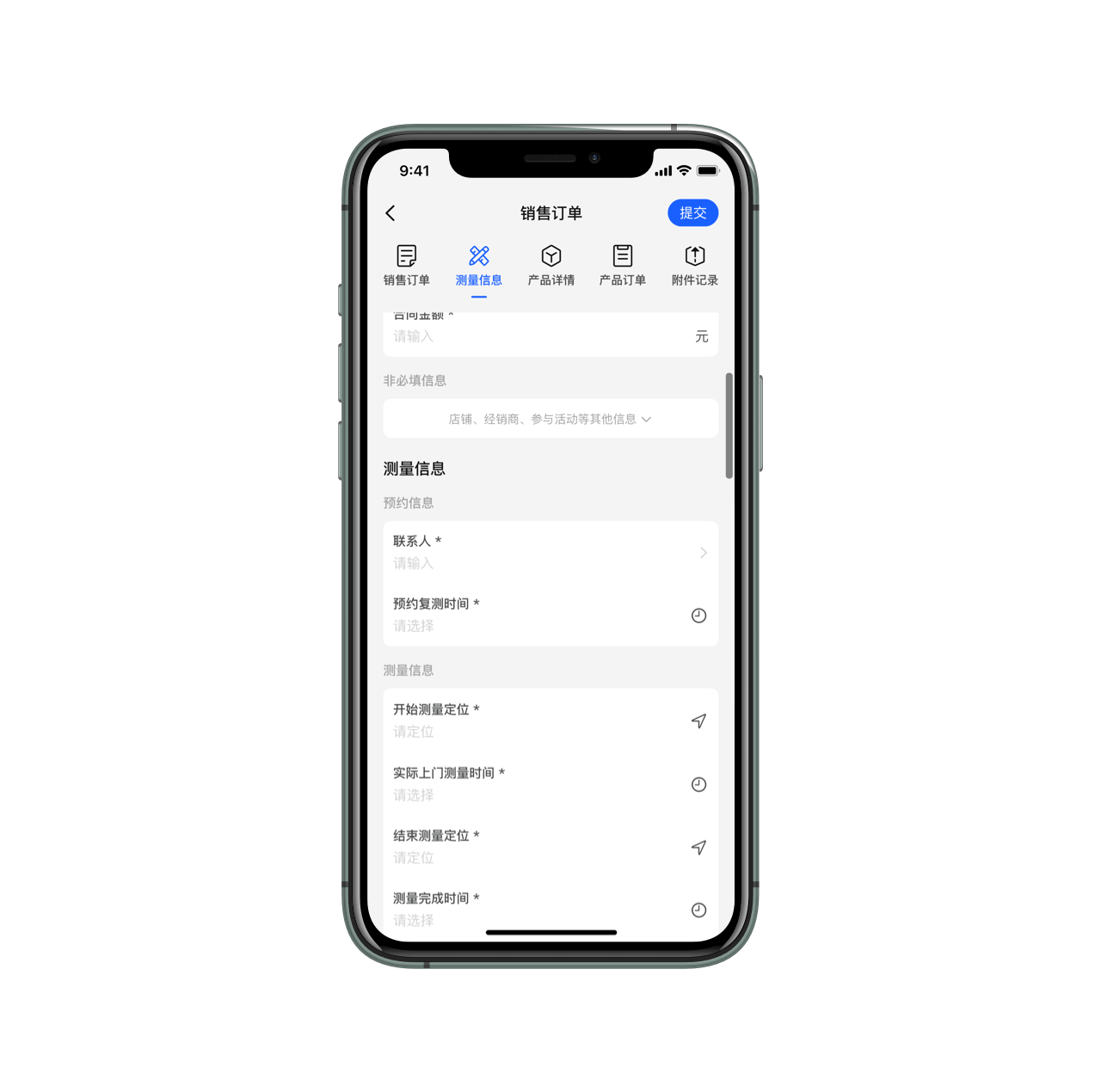
先看看下面這個案例。

Protopie線上可交互稿:https://cloud.protopie.io/p/a66d68949d
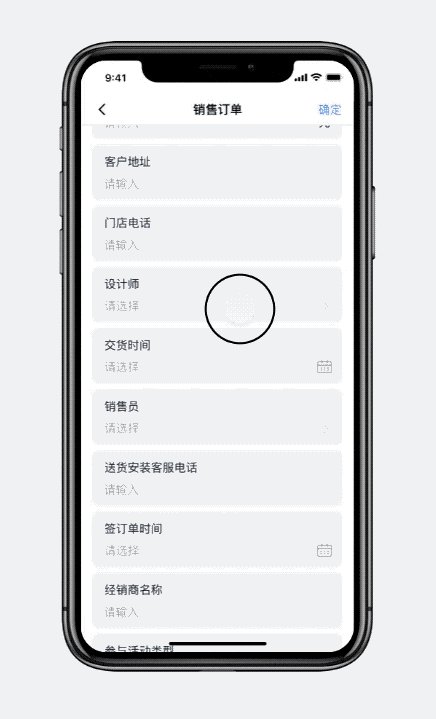
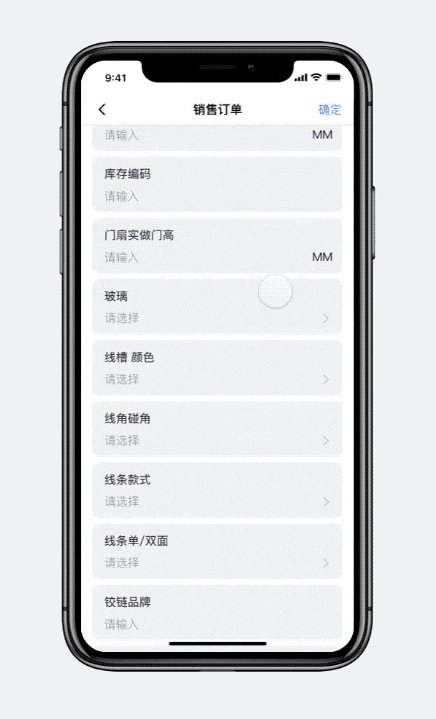
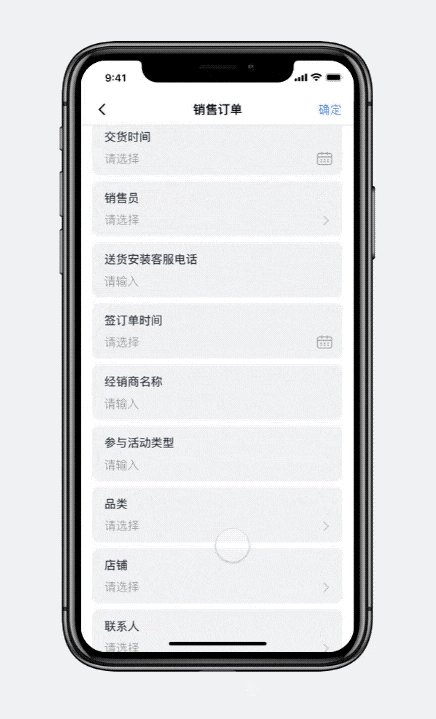
圍繞這個案例開展,該頁面是公司內部人員使用的訂單管理頁面,訂單代表的是為客戶上門測量門框門扇數據和進行設計定制的服務。
再詳細點解釋,就是銷售找到定制門的客戶,要創建一個銷售訂單,填寫客戶的基礎資料信息,然后設計師會上門進行進行測量,并將測量結果和定做要求編輯進去,以及填寫具體定制參數,還有服務的價格明細。
這個頁面與公司內部的四個角色有關聯,分別是銷售客服、設計師、財務、派單員。
銷售客服:聯系到客戶以后,確定客戶的資料信息基本需求,然后創建訂單填寫基本的客戶資料。
設計師:設計師在看見訂單后需要上門進行測量溝通,并給出方案確定報價,然后將明細也記錄到資料中。
財務:財務在做賬的時候有時候需要進來訂單查看具體的明細和數據。
派單員:派單員要根據訂單內的具體數據要求,聯系倉庫進行準備和發貨(進銷存管理)。
說到這里,大家應該還已經對這個頁面是做什么的有了基本的認識了把。那么我們先不討論它的優缺點,就來講講上面的交互名詞在這個頁面中的對應實例。
人機交互:就是指上面銷售、設計、財務、派單四個角色進入這個頁面,編輯信息、查看信息的所有操作和行動的合集。
交互界面:該頁面可以進行操作和編輯,就叫做交互界面。
交互操作:交互操作就是指我們操作這個頁面的行為方式,該頁面目前只有兩種,點擊(Tap)和上下滾動(Scroll)。

滑動Scroll

點擊Tap
交互方式:這是軟件允許用戶操作的規則,比如想要選擇設計師,就要通過點擊 “設計師” 欄目,在彈出的選擇器中,通過滾動列表來選取指定人選的方法,就叫交互方式。

交互事件:交互事件是指整個人機交互中的其中一個獨立事件,比如上面案例講的,點擊設計師觸發選擇器彈出的事件,就是一個交互事件,在選擇器列表中選擇具體設計師,也是一個事件。
交互流程:交互流程是完成一個操作目標的操作流程,范圍可大可小。比如上面選擇設計師的全部操作流程,可以定義為一個交互流程。而完成整個頁面信息錄入的過程,也可以成為一個交互流程。
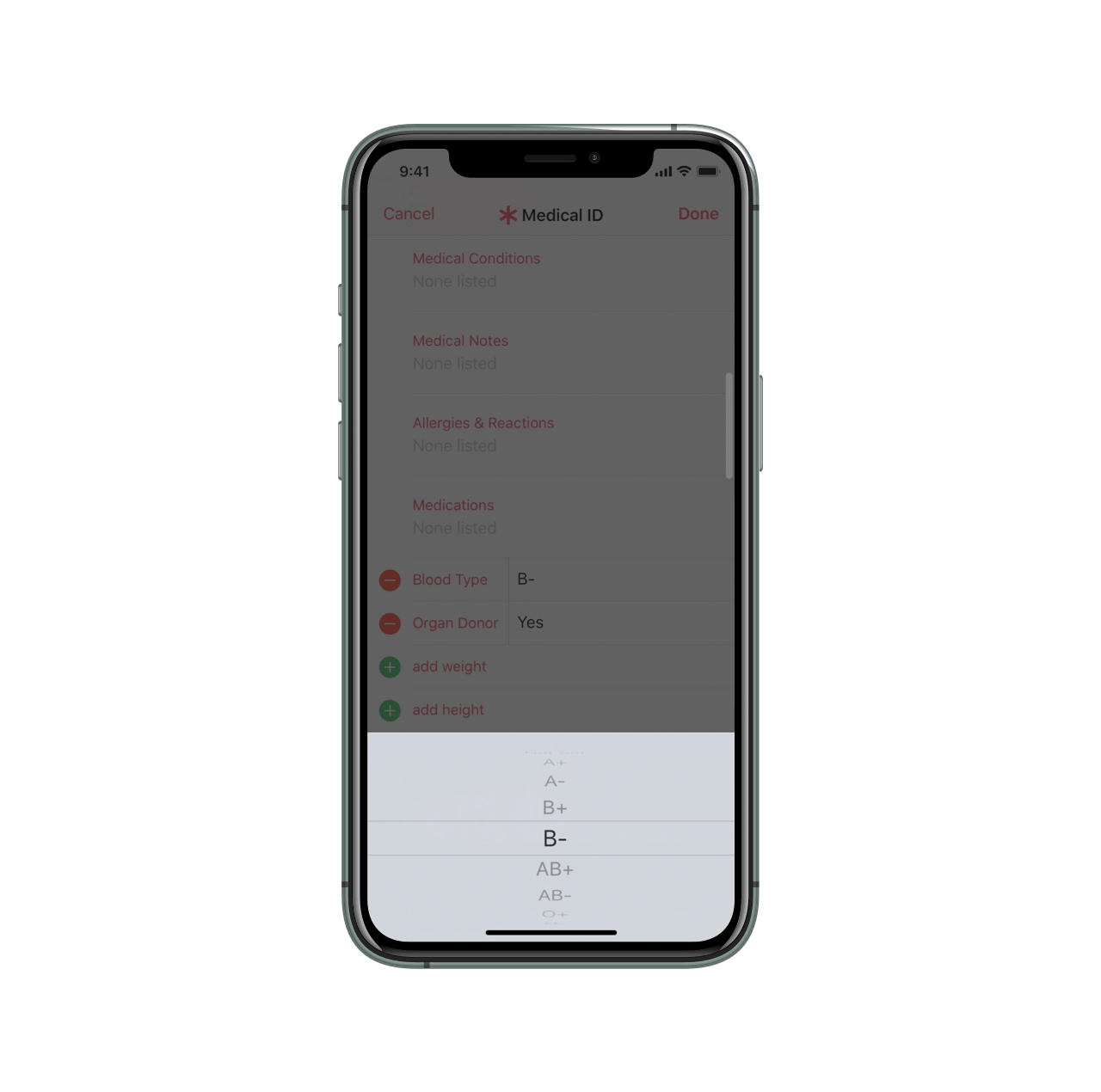
交互動效:比如選擇設計師的交互流程中,點擊設計師選擇器的動畫效果,就叫交互動效。交互動效是由交互操作觸發而成的,方便用戶理解界面的內容,而不是任何在UI中看到的動效都叫交互動效,比如下圖這種。

交互體驗:它和產品、用戶體驗還不太一樣,專指用戶在交互流程中得到的體驗,維度并沒有覆蓋產品服務、情感化設計。
關于交互設計、交互原型、交互文檔,我們在下一個部分討論。這里的結尾我們就來講講交互體驗,交互體驗的評判維度有很多。但拋開所有技術分析,我自己將交互體驗的結果簡化成 3 個:難用、能用、好使。
交互體驗的好壞不是產品、交互、設計師、程序員說了算的,是由用戶來評判的。所以產品和設計行業都會強調 “共情” 能力,可以站在用戶的角度來審視我們做出來的東西,而不是呆滯的上帝視角。

之所以挑這個案例,就是因為即便作為讀者的你們,應該也可以想象如果你是這個頁面的操作用戶,那么體驗一定會非常差,雖然它功能可能是完備的,但一定是 “難用” 的。
而對難用的分析上,絕對不是直接去套理論分析哪里難用,而是先找到難用的原因。
這個是多數新手會犯的錯誤,不站在業務、用戶的角度去使用應用,找出原因,而就指望著去套理論套公示來對這個界面進行 “專業分析”。
所以這里我們簡單講講,它的主要問題:
頁面菜單選項太多,操作起來感覺壓力非常大
菜單內容的分布感覺混亂,很難形成記憶點每次要設置的東西在什么位置
不同角色對這個頁面的功能訴求不同,現在的設計顯然沒有滿足

在得到上面三個問題以后,我們就可以對這個頁面做出新的優化。 而要優化交互,我們就要首先從交互原型入手,即根據我們的想法設計出可以表現交互方式、交互流程的原型圖,比如下圖案例。

Protopie線上可交互原型:https://cloud.protopie.io/p/838165bdad
交互原型和產品原型不一樣,產品原型是用來解釋產品經理自己對產品功能的規劃,不需要著重考慮交互體驗,邏輯能跑順并且能講清楚即可。
而最終的設計稿,就是基于交互原型的基礎上,遵照它的交互方式、事件、流程展開視覺內容的填充和細化。
我們再回到這個改版過后的案例,講講我們在交互原型中的流程給大家一點啟發。
首先這個頁面的所有菜單,并不是只有一個人完成填寫,最起碼要由派單員、設計師兩個人,而財務、派單員進入到這個頁面中,通常會有明確的目的要查看哪一部分數據,其它的數據信息對于他們而言都是干擾。
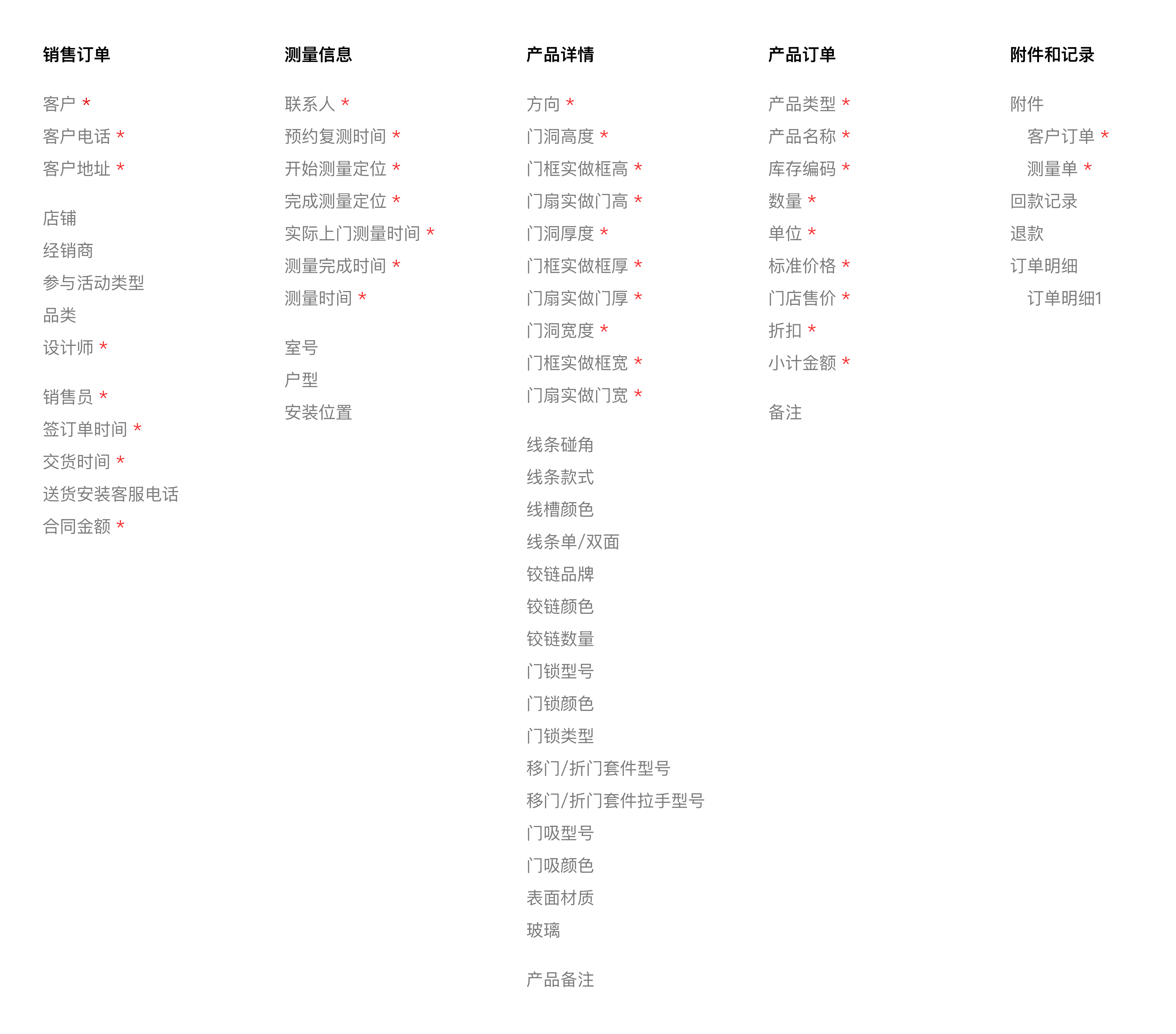
所以,我們將所有數據類型進行劃分,統計結果如下(大致規劃,了解意思即可)。

完成分類后,舊版中只使用上下滾動查找菜單的方式顯然是不滿足實際需要的,所以我就根據內容的劃分創建一個分頁欄的形式,將不同類目的菜單對應進行匹配。
當我們要查找某個具體元素的時候,首先選擇對應的分類以后,再在分類下方查找。并且我們還引入一個新的 “交互方式”,可以通過左右滑動的 “交互操作” 來切換分類頁面。

并且這個分頁器欄目也可以進行標識,你的賬戶對這些內容的權限如何,比如 “不可看”、“只讀”、“可編輯” 等等。
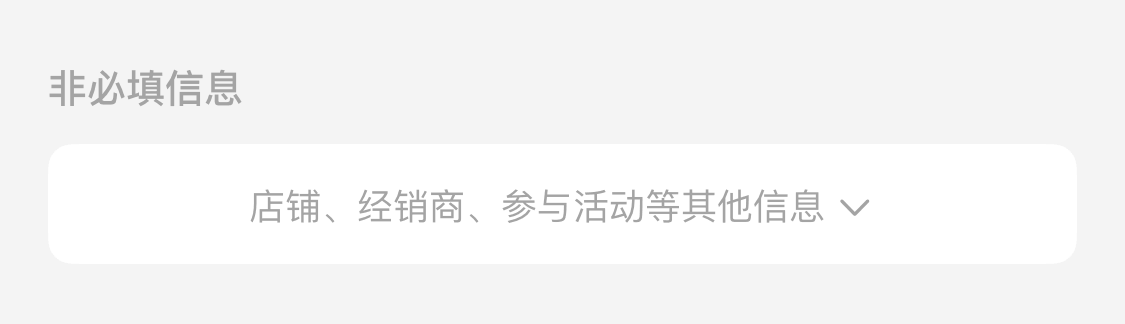
而每個分類下方,對它們再做一次邏輯分類,還有區分必填項和非必填項。如果有大量非必填項目為空,那么對于信息的查閱檢索都是干擾,選填內容是用戶需要填寫的情況下才會去填,所以我們將每個分類下面的必填和選填也作出拆分,默認將選填菜單進行折疊(也可以是默認不折疊)。


這樣,我們就可以得到一個你沒有想到的 “船新” 版本。相信大家在這個版本的交互體驗肯定比老版好出不少。

當然,這只是對交互流程的其中一個改版,并不代表我們的交互只能這么改而已,實際項目中,優秀的設計師都會提供幾種不同的版本進行評審和測試,挑出其中最優的方案。
比如,我們可以不把分類頁面做成左右滾動的,而是做成上下滑動的。

所以,在了解上面兩套交互原型的案例,我們就可以再來介紹交互設計(UE)了。交互設計就是制定用戶操作界面的流程、方式、體驗的設計,和界面視覺設計并不能劃上等號。
雖然過去行業里喜歡強調,將交互設計 (UE) 和界面視覺設計 (UI) 崗位拆分開來,但這不是一個太合理的現象,對于多數業務和團隊來說增加 UE 崗位只是平添負擔而已,未來的大趨勢是由 UI 設計師負責交互設計的內容,當然也有個洋氣的新名稱叫 UX。
最后,在完成了上面這些內容的設計和規則制定以后,事情還沒完。專業的 UE 和 UX 還會提供一份文檔叫 “交互文檔”,除了將交互原型圖置入進去以外,還要具體來介紹它的交互方式、交互事件和交互流程的說明。
基于時間原因我就沒辦法提供一份基于這個案例制作的交互文檔了,大家只要明白,如果我沒在一個地方標注可以通過左右滑動來切換頁面的方式,或者默認狀態下選填內容是展開還是關閉之類的信息,那么最后落實到開發環節中可能就會導致很多細節問題的錯誤。

以上,就是我們關于對交互有關名詞掃盲和解釋的全部內容了。學習交互,要先從這些名詞的認識開始入手,搞清楚底層的邏輯和原因,然后再通過實踐和分析來積累對這部分內容的經驗。
只有深入去了解業務,并站在用戶角度審視,勤于思考的設計師,才能在交互領域中有所建樹,理論知識只是其中嘴不重要的一環。
下面再把所有涉及的名詞羅列一遍做個總結:
人機交互:用戶和機器、軟件實現操作和互動的過程。
交互界面:可以用來進行交互和操作的UI界面。
交互操作:用戶操作軟件、界面的具體操作,比如單擊、雙擊、長按等。
交互方式:軟件允許用戶操作的規則,比如按鈕的交互方式要通過點擊才能觸發。
交互事件:沒完成一次交互操作并獲得反饋的事件。
交互流程:用戶為完成目標所做的一系列交互的合集。
交互原型:用來確定產品交互方式的原型圖。
交互設計:制定用戶操作界面的流程、方式、體驗的設計。
交互文檔:用圖文記錄交互思路、具體交互規則的文檔。
交互動效:用來協助交互操作明確交互事件的動畫效果。
交互體驗:完成交互流程后所獲得得感受。
完!
轉自:站酷-酸梅干超人