2020-3-31 ui設計分享達人
本文6000字上下,反復校對6遍以上,初步閱讀完大概需要25分鐘,若是深入理解并完全吸收則建議“先收藏再反復的品,細細的品”。希望對各位朋友有所幫助,不足之處望校正,祝閱讀愉快。

雙20年終究還是來了,互聯(lián)網產品對于這個時代不是什么新鮮事了,互聯(lián)網人也從未停止對優(yōu)秀產品的探索和創(chuàng)新。而做為一個設計人的我們,在前行的腳步中也應該溫故知新,就讓我跟大家一起來對iOS、Android的設計規(guī)范、適配問題做一次全面的梳理和復習吧。
iOS設計規(guī)范
蘋果自07年1月9日正式發(fā)布iPhone到目前為止的iPhone11Pro Max,已經歷了十三代產品。19年9月11日推出的11、11Pro、11Pro Max并沒有新增尺寸,所以對設計師而言也就沒有額外新增工作量了,還是按照以前的做法:750*1334px(@2x)或(375*667pt,@1x)做設計稿,再提供@2x、@3x切圖。
以下為蘋果手機歷代產品明細(話說你擁有過那幾代產品,歡迎留言交流)
一代:iPhone
二代:iPhone3G
三代:iPhone3GS
四代:iPhone 4
五代:iPhone 4s
六代:iPhone 5
七代:iPhone 5s、iPhone 5c
八代:iPhone6、iPhone6 Plus
九代:iPhone 6s、iPhone 6s Plus
十代:iPhone7、iPhone7 Plus
十一代:iPhone8、iPhone8 Plus、iPhone X
十二代:iPhone XS、iPhone XS Max、iPhone XR
十三代:iPhone11、iPhone11Pro、iPhone11Pro Max
如何有效記住iOS設計規(guī)范,這里我總結了一個方法“iOS五點兩圖記憶法”,也就是五個點+兩張圖。
1、設計尺寸:375x667pt @1x(750x1334px @2x)為基準設計。
2、設計工具:Sketch、Adobe XD、Photoshop
3、預覽效果:Sketch Mirror、Adobe XD或Ps Play
4、切圖輸出:@2x @3x兩套
5、標注工具:藍湖,摹客


兩圖psd下載鏈接:https://pan.baidu.com/s/15g2x0vDd1yZevADuUj1V3g 提取碼: i4ai
考考你:
1、iPhone8尺寸的設計稿如何快速變成iPhoneX的設計稿?
2、@2倍圖被當作@3倍進行開發(fā),會導致什么樣的后果?
3、為什么要用375x667pt @1倍圖進行設計?(后文也有詳細答案哦)
4、iPhone8顯示為34px的文字在iPhone11 pro Max里面是不是也是34px?
這里我們首先重點理解下PX和PT這兩個單位, 弄清楚為什么建議使用一倍圖進行UI設計,才能在設計中以不變應萬變。(說明:該部分內容優(yōu)化自靜電老師的總結。公眾號@靜Design)
PX大家可能比較熟悉,就是像素,英文pixel的簡稱。最通俗的理解就是找一個放大鏡(不是電腦中的放大鏡,是真實的放大鏡),然后對準自己面前的顯示器或者手機屏幕觀看,大部分顯示器會在放大鏡下出現(xiàn)一個個點。這就是我們平時所說的像素概念。在一臺物理分辨率為1080x1920px的顯示器中,橫向分布1920個點,縱向則有1080個點。這些點通過顯示器的光學特性,為我們組成不同的圖像。

請注意, 在不同尺寸的顯示器上,這些點的單位面積并不是一樣的。比如一臺22英寸的1080p液晶顯示器與一臺27英寸的1080p液晶顯示器,可以發(fā)現(xiàn)這兩臺顯示器的像素分布就是27英寸的顯示效果明顯遜于22英寸顯示器的效果,一個重要的原因就是兩臺液晶面板中的“像素”顆粒大小不一。
由此可見,像素這個單位是一個相對單位,不能用厘米、毫米等這些絕對度量單位來衡量他的長度或者寬度,因為1像素只代表一個單位的“點”。
另一個重要單位是PT,英文point的簡稱,這個單位也是iOS開發(fā)過程中使用的單位,與px這樣的相對單位不同,PT(Point)是一個絕對單位,中文名字是“磅因(或者磅)”(1PT=1/72英寸)。
同樣用簡單直觀的例子來演示,拿兩臺不同型號的iPhone,比如一臺ip11和一臺ip11pro Max,打開同樣一款應用(如QQ音樂),準備好一把尺子,使用尺子分別測量最上方title“音樂館”文字尺寸。經測量,可以發(fā)現(xiàn)不同型號的“音樂館”文字的尺寸都一樣。也可以請iOS開發(fā)人員分別寫兩個針對不同尺寸機型適配的同一個文件,并在兩部手機安裝,確保這個文件中的字體使用一個字號(30PT)。在兩個手機中運行并用尺子測量,我們發(fā)現(xiàn)他們的物理尺寸完全一樣。

請大家記住一點,px是相對單位,pt為絕對單位(類似單位為厘米,毫米等等)。在不確定屏幕密度的情況下,px與pt沒有任何可比性。
在開發(fā)工程師眼中,你如果使用750px的分辨率作圖,那么按原大小標注設計稿中的尺寸的話,他們同樣在開發(fā)環(huán)境中是要換算為一倍尺寸的,比如你標注了字號為40px,那么最終開發(fā)工程師寫在代碼里的就是20pt,除以2的關系。但是呢,如果使用一倍基準分辨率作圖,那么就不用除以2啦,所有尺寸開發(fā)工程師直接拿過去隨取隨用。
sketch作為一款純矢量的移動端ui設計軟件,不管是設計還是后期與開發(fā)工程師的配合,都嚴格遵從開發(fā)原理,這種設計方法可以最大限度保證設計稿的復現(xiàn),同時也可以減小文件體積和系統(tǒng)資源消耗,不管是從哪個方面看,都是設計師制作ui界面的明智之選。
最后總結一下原因,設計師使用一倍基準尺寸作圖,主要是單位轉換方便,輸出切圖方便,理解簡單。對于工程師,他們不用再進行復雜的換算,有助于完美復現(xiàn)設計稿。
我們繼續(xù)熟悉iOS中一些必不可少的頁面規(guī)范細則。
一、引導頁
引導頁是一張完整圖,不能適配,因此需要單獨出設計圖,iOS共需提供6套尺寸,當然也支持視頻形式。(目前5以下的適配基本淘汰)

二、圖標
以1024x1024px尺寸進行圖標創(chuàng)作即可。再通過現(xiàn)成尺寸模版資源,一鍵生成整套尺寸導出即可。(模版鏈接:https://developer.apple.com/design/resources/Template-AppIcons-iOS)
注意:最終提交給到程序員的切圖是直角,非圓角圖標。


|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
其他設備圖標尺寸
三、狀態(tài)欄和導航欄(具體尺寸見五點二圖)
狀態(tài)欄:顯示時間、運營商信息、電池電量等信息區(qū)域。(齊劉海區(qū)域)
導航欄:狀態(tài)欄下面的區(qū)域,含頁面標題、功能圖標等信息區(qū)域。
狀態(tài)欄跟導航欄一般會進行一體化設計。現(xiàn)在流行大標題導航欄設計,也就是加大導航欄的高度,融入頁面內容的標題,當內容上滑時,大標題再回歸到常規(guī)導航高度。(大標題導航欄的高度一般為116pt(232px),這里包括了20pt(40px)狀態(tài)欄的高度,同時也能放得下34pt(68px)的大標題和輔助信息(如返回等圖標)。


導航欄中的元素必須遵守如下幾個對齊原則:
1、返回按鈕必須在左邊對齊。
2、當前界面的標題必須在導航欄正中。(可無)
3、其他控制按鈕必須在右邊對齊。
四、標簽欄(具體尺寸見五點二圖)
標簽欄:即Tab欄,為底部快速入口,iOS規(guī)范中Tab欄一般有五個、四個、三個圖標的形式。分為“純圖標標簽”和“圖標加文字標簽”兩種形式。


五、iTunes 上傳頁面
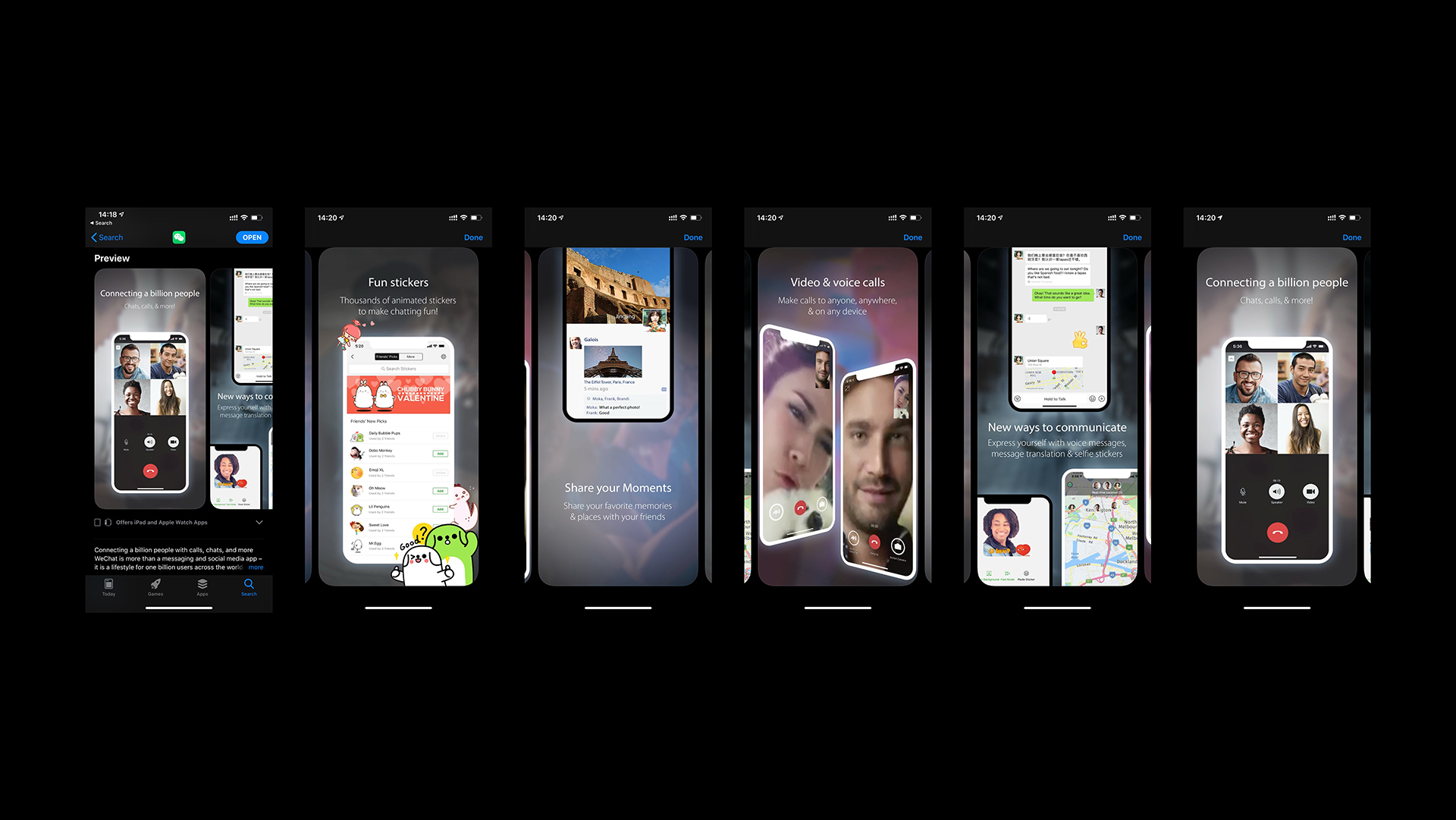
在程序上傳App Store時我們需要提供多張App截圖,供用戶了解APP的功能。這里我們需要提供1242 x 2688px和1125 x 2436px兩套截圖。也支持視頻形式。(微信目前采用的是五張靜態(tài)頁面形式)
 微信iTunes上傳用截圖
微信iTunes上傳用截圖
六、 字體
中文字體:PingFang SC,英文字體:SF UI Text 、SF UI Display,其中SF UI Text適用與小于19pt的文字,SF UI Display適用于大于20pt的文字。
鏈接: https://pan.baidu.com/s/17cKM9co53TEN85gj4vy5dw 提取碼: hd35
七、色彩
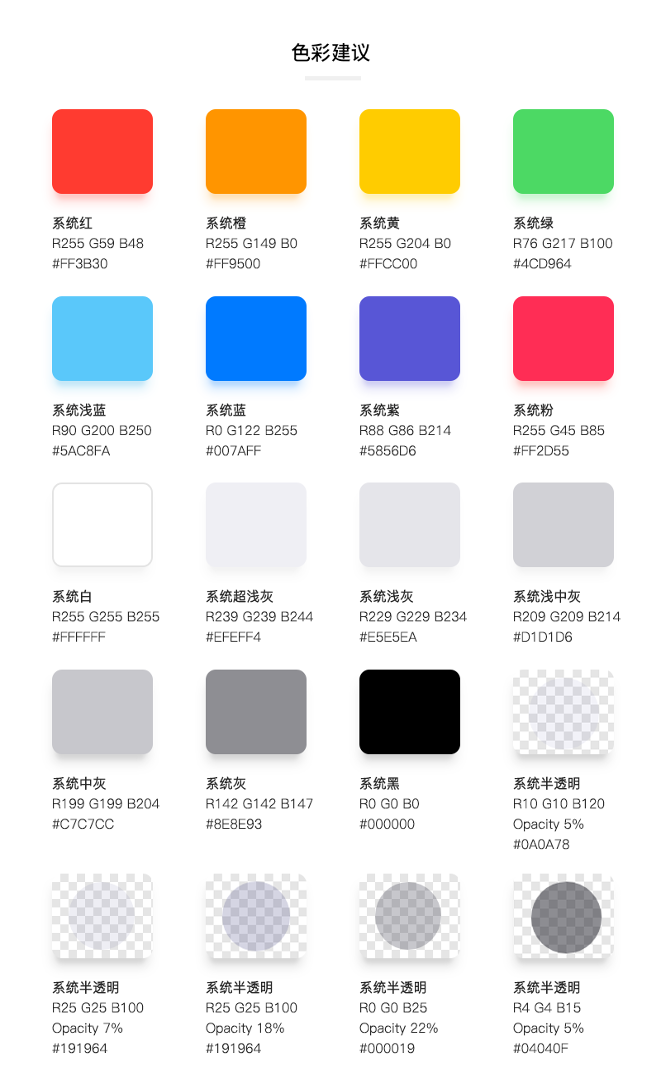
在iPhone上顯示的色域要比我們作圖時的RGB色域要廣。所以在iPhone上設計怎樣的顏色都可以,只要符合產品氣質并且在色彩心理學理論范圍內。官方建議的系統(tǒng)色彩如下:
 iPhone的系統(tǒng)色
iPhone的系統(tǒng)色
八、控件
控件包括:輸入框、按鈕、滑桿、頁卡、開關等,在設計模板中已經全部列出。(下載地址:https://developer.apple.com/design/resources/)為了讓設計更符合整體產品品牌調性,這些控件可以做二次設計。
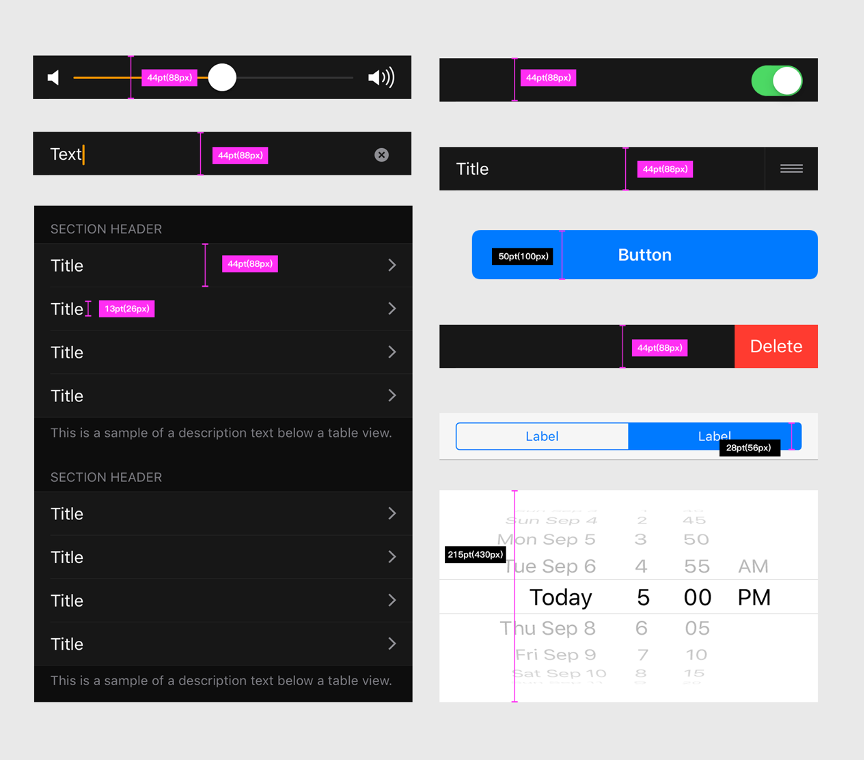
但得注意兩件事:第一,點擊區(qū)域基本符合44pt(88px)原則,也就是在手機上大小大概是7mm-9mm,適合手指點擊。第二,要設計操作的不同狀態(tài),不要只設計一種狀態(tài)。

默認控件
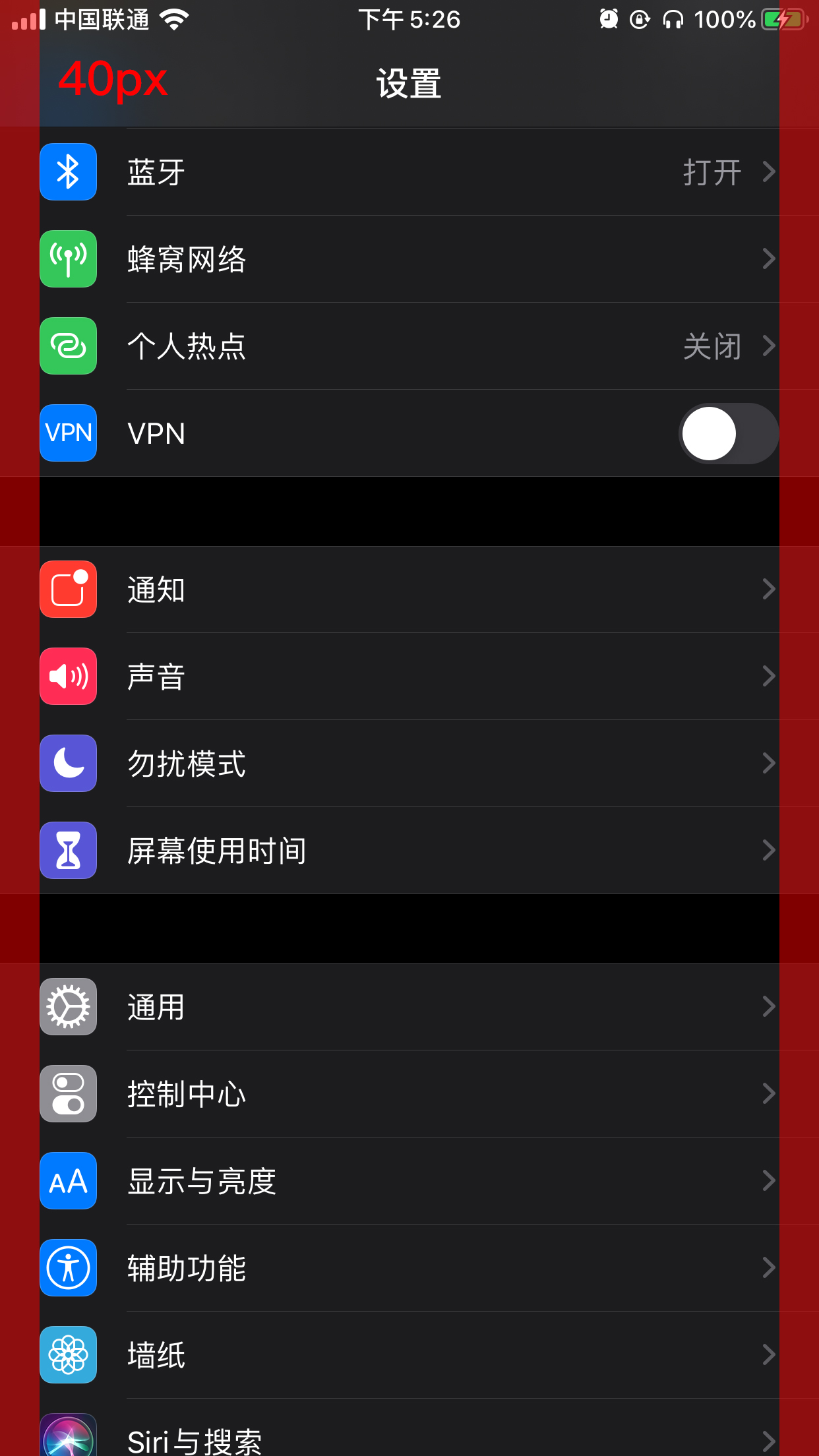
控件中無處不在的44pt(88px)
之前我們介紹過,人手指點擊區(qū)域為7mm - 9mm,在@2x中就是44pt(88px)。蘋果的導航條、列表、工具欄都充滿了44pt(88px)這個神秘數(shù)字。我們在設計時一定也要考慮到手指的點擊區(qū)域。

無處不見的44pt(88px)
九、界面設計原則
1.邊距和間距(@2x)
在移動端頁面的設計中,頁面中元素的邊距和間距的設計規(guī)范是非常重要的,一個頁面是否美觀、簡潔、通透和邊距、間距的設計規(guī)范緊密相連。
(1)全局邊距(iOS13,@2x)
全局邊距是指頁面內容到屏幕邊緣的距離,整個應用的界面都應該以此來進行規(guī)范,以達到頁面整體視覺效果的統(tǒng)一。在實際應用中應該根據(jù)不同的產品氣質采用不同的邊距,讓邊距成為界面的一種設計語言,全局邊距的設置可以更好的引導用戶豎向向下閱讀。還有一種是不留邊距,通常被應用在卡片式布局中圖片通欄顯示,這種圖片通欄顯示的設置方式,更容易讓用戶將注意力集中到每個圖文的內容本身。




微信和支付寶的邊距都是32px。(@2x)
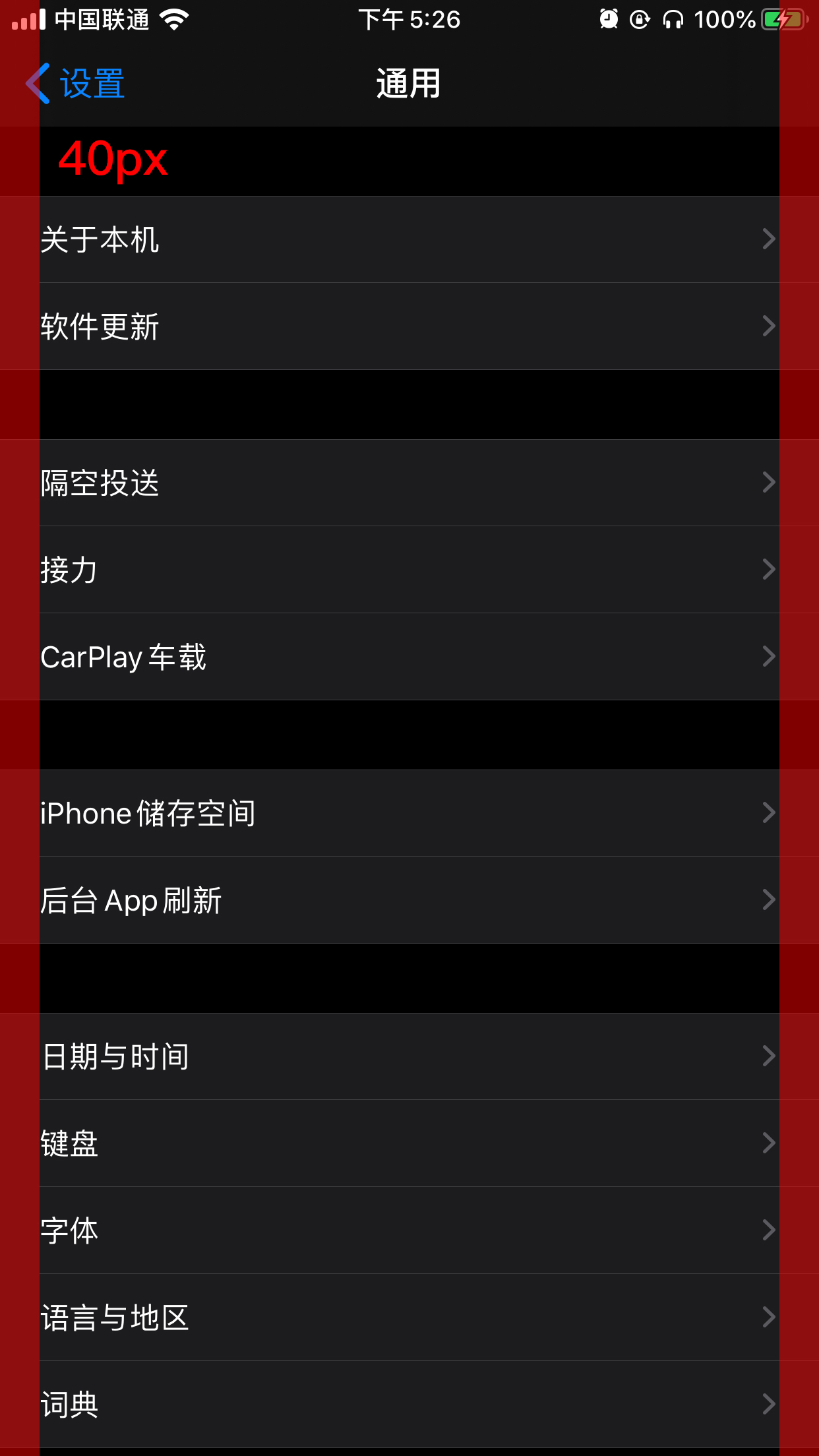
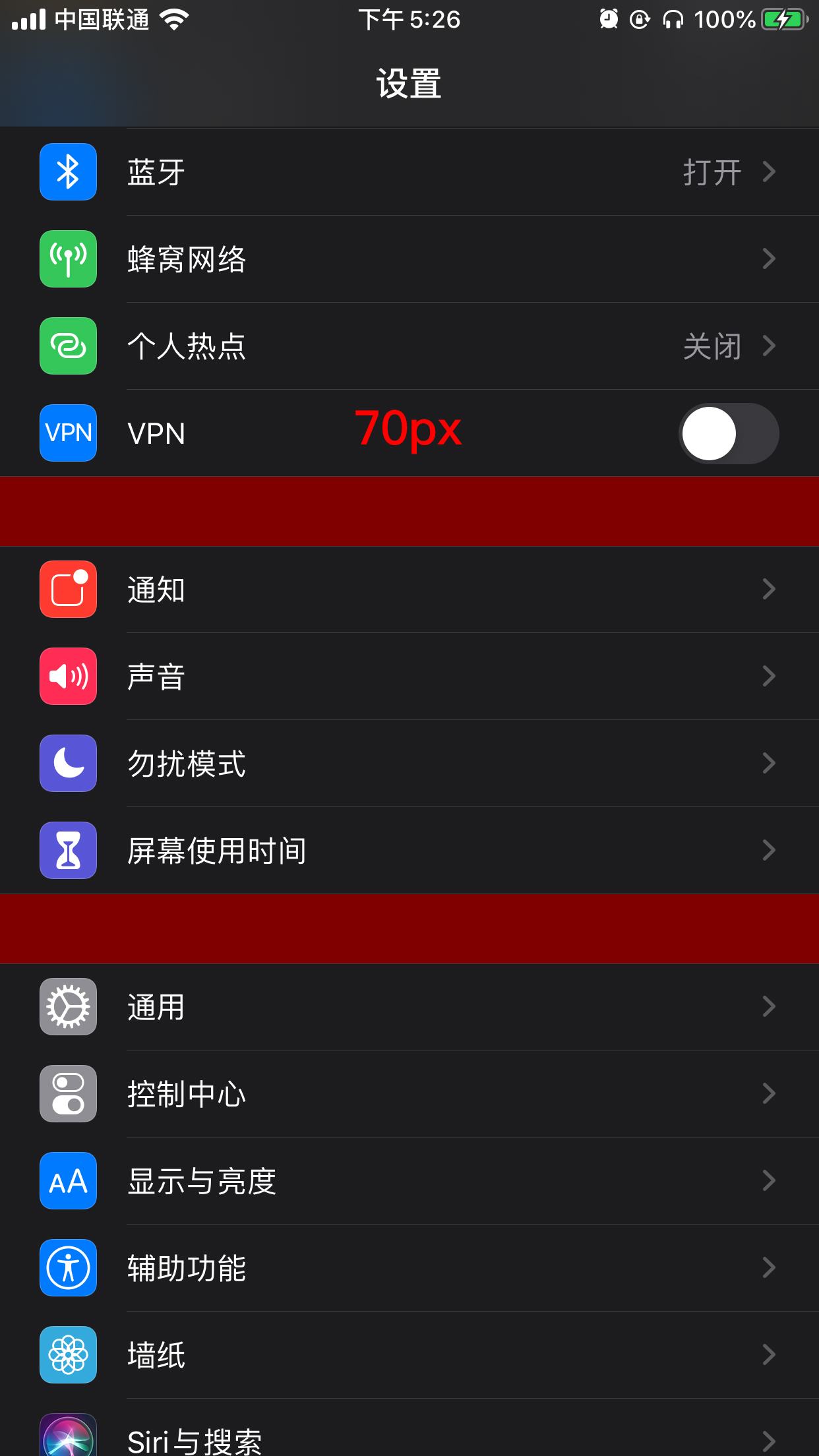
(2)卡片間距
在移動端頁面設計中卡片式布局是非常常見的布局方式,至于卡片和卡片之間的距離的設置需要根據(jù)界面的風格以及卡片承載信息的多少來界定,通常最小不低于16px,過小的間距會造成用戶緊張情緒,使用最多的間距是20px、24px、30px、40px,當然間距也不宜過大,過大的間距會使界面變得松散,間距的顏色設置可以與分割線一致,也可以更淺一些。
以iOS(750*1334px)為例,設置頁面卡片間距為70px,而通知中心承載了大量的信息,因此采用了較小的16px作為卡片的間距。


總結:卡片間距的設置是靈活多變的,一定要根據(jù)產品的氣質和實際需求去設置,平時也可以多截圖測量一下各類APP的卡片間距都是怎么設置的,看的多了并融會貫通,卡片間距設置自然會更加合理,更加得心應手。
(3)內容間距
一款APP除了各種欄(狀態(tài)欄、導航欄、標簽欄、工具欄)和控件icon,就是內容了,內容的布局形式多種多樣,這里不去探討內容具體應該如何去布局,我們來說一說內容的間距設置問題。
格式塔鄰近性原則:
單個元素之間的相對距離會影響我們的感知,互相靠近的元素看起來屬于一組,而那些距離較遠的則自動劃分組外。來看下圖,左圖中的圓在水平方向比垂直距離近,那么,我們看到了4排圓點,而右圖則看成4列。

在UI設計中內容布局時,一定要重視鄰近性原則的運用
2.內容布局
在APP的設計中內容的布局形式多種多樣,這里介紹最常用的兩種布局形式,列表式布局和卡片式布局。
(1)列表式布局
列表式布局方式非常普遍,隨便打開一個APP,基本都存在這種布局方式。特點在于能夠在較小的屏幕中顯示多條信息,用戶通過上下滑動的手勢能獲得大量的信息反饋。這也是一種非常容易理解的展示形式。
(2)卡片式布局
這種布局形式相對靈活。其特點在于每張卡片的內容和形式相互獨立,互不干擾,所以可以在同一個頁面中出現(xiàn)不同的卡片承載不同的內容。卡片式布局相對時尚、前衛(wèi),很多to C產品經常用到。另外,雙欄卡片的布局形式,也常見于以圖片信息為主導的App,例如一些商城的商品陳列頁面。這種形式能在一屏里顯示更多的內容(至少4張),同時,由于分開左右兩欄的顯示,用戶可以更加方便地對比左右兩欄卡片的內容。
3.界面圖片設計比例
在UI設計中,對于圖片的尺寸和比例沒有嚴格的規(guī)范,設計師往往憑借經驗和感覺設置一個看起來不錯的尺寸,但事實上我們是有章可循的。運用科學的手段設置圖片的尺寸,可以獲得最優(yōu)的方案,常見的圖片尺寸有16:9、4:3、3:2、1:1和1:0.618(黃金比例)等。
4.APP版式設計規(guī)范
版式設計又叫做版面編輯,即在有限的版面空間里,將版面的構成要素(文字、圖片、控件)根據(jù)特定的內容進行組合排列。一個優(yōu)秀的排版要考慮到用戶的閱讀習慣和設計美感,在UI設計中版面設計的基礎原則有哪些呢?
(1)對齊
對齊是貫穿版式設計最基礎,最重要的原則之一,它能建立起一種整齊規(guī)矩的外觀,帶給用戶有序一致的瀏覽體驗。
(2)對稱
對稱是對立統(tǒng)一規(guī)律的本質屬性,呈現(xiàn)出一種和諧自然的美,在應用界面的設計中,引導頁設計、注冊登錄輸入框和按鈕等無一不是對稱的設計。
(3)分組
物以類聚,人以群分。分組是將同類別的信息組合在一起,直觀的呈現(xiàn)在用戶面前,這樣的設計能夠減少用戶的認知負擔,在移動端界面的設計中最常見的分組方式就是卡片,為用戶選擇提供專注而又明確的瀏覽體驗。
十、切圖命名規(guī)范
切圖最后需要命名成規(guī)范格式,方便程序員查找。切圖命名的格式建議全英文,如果大家英文不好需要想辦法提升一點簡單的詞匯量。借由上述工具切圖后,需要整理切圖命名,或在切圖之前對圖層命名亦可。以下是切圖元素的中英文對照:

切圖命名對照表
然后我們要按照”功能_類型_名稱_狀態(tài)@倍數(shù)”來命名每個切圖,比如我們導航條上有一個搜索圖標,那么它的名稱就是:
navi_icon_search_default@2x.png
(導航_圖標_搜索_正常@2x.png)
Android設計規(guī)范
接下來,再一起來看看Android設計規(guī)范,這里只是把安卓規(guī)范中一些關鍵信息做了匯總,更詳細的不過多贅述,網上已經有很多大佬產出過此類文章,大家可自行搜索。
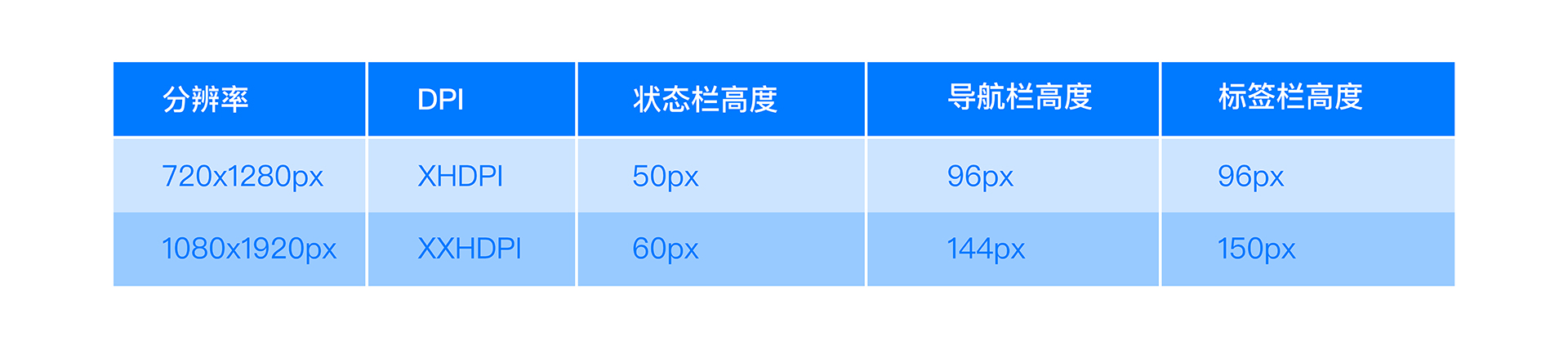
一、安卓開發(fā)單位是DP、SP
DP:安卓專用長度單位。
以160 DPI屏幕為標注,則1DP=1PX
計算公式:dp x dpi/160=px
例:以720x1280px (320dpi)為例, 1dp x 320 dpi/160=2px
SP:安卓專用字體單位。
以160 DPI屏幕為標注,則1SP=1PX
計算公式:sp x dpi/160=px
例:以720x1280px (320dpi)為例, 1sp x 320 dpi/160=2px
二、安卓設計尺寸:以1080x1920px作為設計稿標準尺寸
1.從中間尺寸向上、下適配,界面調整幅度最小,最方便適配。
2.大屏幕時代依然以小尺寸作為設計尺寸,會限制設計師的設計視角。
3.用主流尺寸來做設計稿尺寸,極大的提高了視覺還原和其他機型適配。

三、安卓圖標尺寸

四、安卓字體
中文:思源黑體 / Noto Sans Han
英文:Roboto
大小:主題文字 36-34px 正文 28-26px 提示文字 24-22px
鏈接: https://pan.baidu.com/s/17cKM9co53TEN85gj4vy5dw 提取碼: hd35
五、切圖規(guī)范
1.切圖尺寸必須為雙數(shù)
2.單像素的圖會出現(xiàn)邊緣模糊的情況
一般情況下,我們只需要提供3套切圖資源就可以滿足安卓工程師的適配,分別是HDPI、XHDPI、 XXHDPI 3套切圖資源。
如何用iOS的設計稿適配安卓
現(xiàn)在絕大多數(shù)公司限于人力物力的限制,不能把iOS和安卓的設計稿全部執(zhí)行出來,因此就存在一稿兩用的情況;設計師以iOS版本的設計稿來適配安卓,下面我們來看一組有趣的數(shù)學換算題:
1080/1.5=720,720/1.5=480,1242*2208/1.15=1080*1920,也就是說,1242*2208(iOS@3倍尺寸)與1080*1920(安卓尺寸)是可以等比縮放的,所以,iOS與Android的尺寸是可共用1242*2208px。因此,以iOS設計尺寸進行設計是可以適配Android的。(前提是必須和安卓工程師溝通清楚)
另一種方式,就是把750×1334px等比例調整尺寸到安卓1080×1920px,對各個控件進行微調,重新提供標注(用dp標注)。也就是需要提供兩套標注,一套給iOS,一套給Android。
iOS開發(fā)語言
作為iOS開發(fā)工程師,最重要的三個工具是:Obiective-C、Swift、UIKit框架。Obiective-C是目前最有效率的語言;而Swift開發(fā)非常。一般iOS工程師會在這兩個語言中選擇一種作為開發(fā)工具。UIKit是蘋果系統(tǒng)自帶的一套框架,這個框架里有設置按鈕、滑竿、狀態(tài)欄、電池電量、鍵盤等接口可供調用。所以我們看到很多第三方APP的界面中,有許多控件和蘋果自帶程序是一致的,這就是UIKit的功勞。
iOS開發(fā)里單位是pt
750×1334尺寸的換算關系 1pt=2px,也就是說程序員拿到我們的px單位的標注稿,自己除以2就是pt了。(這也是為什么建議設計師用@1倍圖做設計稿的原因)
轉自:站酷-蝸牛和筆