iOS作為UI/UE設(shè)計(jì)的風(fēng)向標(biāo),一直是行業(yè)的引領(lǐng)者,不管你愿不愿意承不承認(rèn),他的每一次更新變化總能帶動(dòng)UI設(shè)計(jì)行業(yè)的一些大大小小的變革,并且產(chǎn)生更多的追隨者,比如當(dāng)年的iOS7開始的扁平化設(shè)計(jì)風(fēng)格,對(duì)后續(xù)設(shè)計(jì)風(fēng)格的影響直到現(xiàn)在已經(jīng)7年了。

在最近半年,iOS在UI設(shè)計(jì)風(fēng)格上最大的變革莫過于DarkMode(深色模式),在DarkMode之前,我們熟悉的UI界面往往都是淺白色界面為主,而從iOS13開始正式使用了DarkMode,界面突然可以變深色了,蘋果官方說這樣設(shè)計(jì)可以讓眼睛更舒服的長(zhǎng)時(shí)間閱讀,為革命保護(hù)視力,而且更加省電增長(zhǎng)續(xù)航,具體結(jié)果我們不得而知,需要科學(xué)家們?nèi)ヲ?yàn)證了,但是對(duì)于我們?cè)O(shè)計(jì)師來說帶來的挑戰(zhàn)就是要“黑白無常”了。

其實(shí)DarkMode從測(cè)試版算起已經(jīng)差不多推出了有半年的時(shí)間了,一些知名的APP產(chǎn)品早已經(jīng)有了自己的兼容方案,同時(shí)iOS原生界面也給了我們很多最佳實(shí)踐案例,按道理大家對(duì)于DarkMode的設(shè)計(jì)方式方法應(yīng)該已經(jīng)掌握了差不多了,但直到這幾天微信正式推出了自己的DarkMode兼容方案,才發(fā)現(xiàn)對(duì)DarkMode的探索還需要設(shè)計(jì)師們多多努力。謹(jǐn)以此文表達(dá)一下自己的觀點(diǎn),不妥之處敬請(qǐng)海涵。
從一個(gè)“列表頁面”說起:
列表試圖(TableView)是iOS中最常見的界面組件,一般常見于設(shè)置與欄目列表頁面

iOS設(shè)置界面的淺色模式和深色模式看起來都非常協(xié)調(diào)。
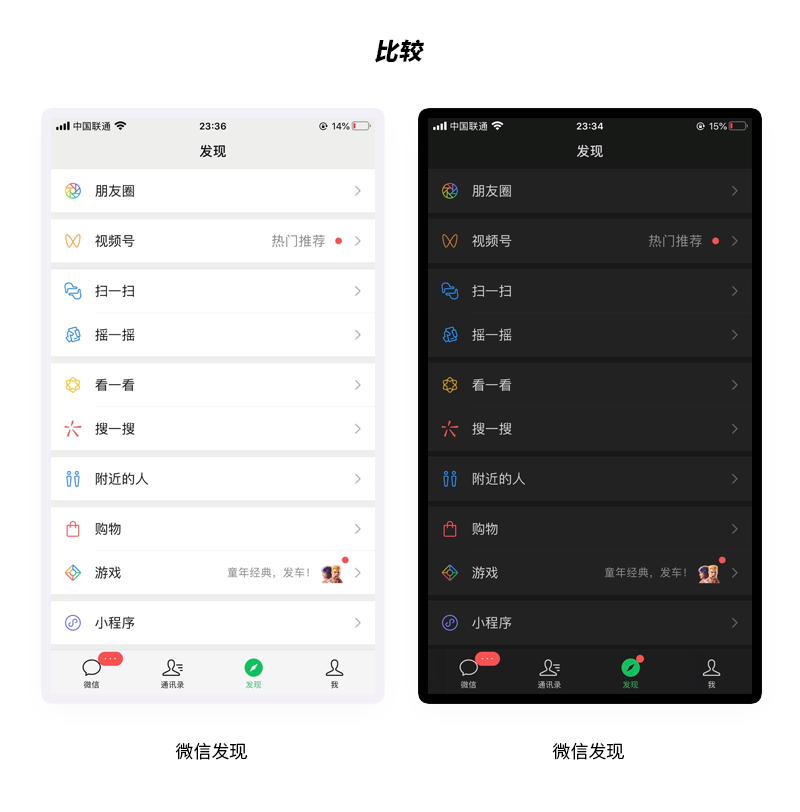
下面我們看看微信發(fā)現(xiàn)頁面,這個(gè)頁面和iOS設(shè)置是很相似的。

如果單獨(dú)看微信發(fā)現(xiàn)頁面的淺色模式實(shí)際效果還是不錯(cuò)的。
但是直接轉(zhuǎn)換到深色模式下就感覺突然差的很多了,甚至可以說是有點(diǎn)難看,這次微信真的做了一次黑天鵝?
到底是什么原因讓微信發(fā)現(xiàn)頁面在深色模式下視覺體驗(yàn)如此之差呢?
我們不妨將兩個(gè)功能布局都相似的深色進(jìn)行放在一起進(jìn)行一下比較

組成色彩分析:

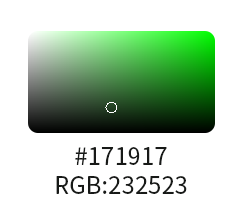
在色彩這塊在這兩個(gè)頁面中微信和iOS基本保持一致,四層灰度設(shè)計(jì)能更好的保持頁面整體干凈整潔且層次分明,但是被A背景色上,微信的背景色選擇了黑色偏綠的顏色,應(yīng)該是微信設(shè)計(jì)師還是想體現(xiàn)出產(chǎn)品的標(biāo)志色原色。
文字的顏色也較iOS略微深一點(diǎn),但是在整體上影響并不大。

看來在主要色彩上并沒有什么問題,那么為什么微信這個(gè)界面與iOS界面比起來視覺上要感覺差一些呢?
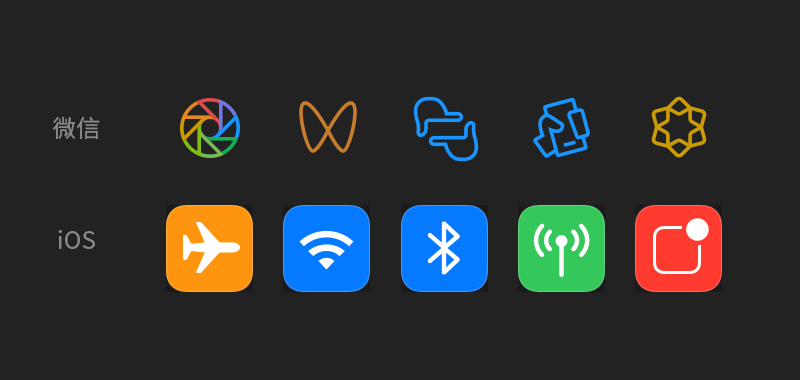
下面來看一下圖標(biāo)
圖標(biāo)設(shè)計(jì)分析:

圖標(biāo)上的差別主要在于線寬與外框,微信采用無外框統(tǒng)一線寬的線形圖標(biāo),iOS采用的是有外框剪影圖標(biāo)。
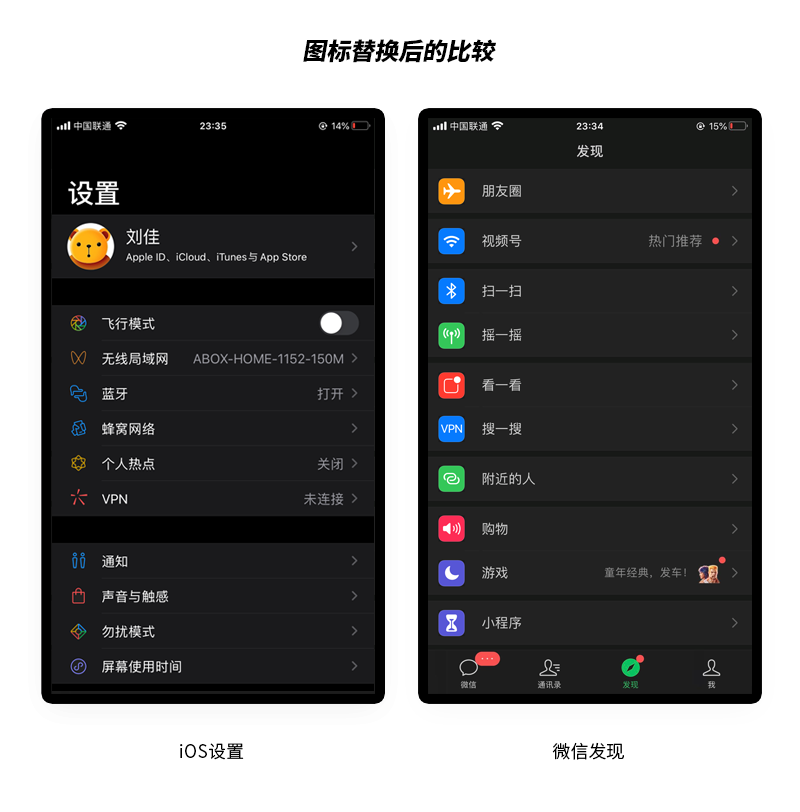
我們我們把圖標(biāo)進(jìn)行互換會(huì)怎么樣呢?

觀察到了嗎?別看錯(cuò)了!
是的,我把故意位置做了對(duì)調(diào),左邊是iOS,右邊是微信。替換圖標(biāo)后的微信明顯加分不少,整個(gè)界面都整齊多了,而iOS換了圖標(biāo)后明顯變得不夠整齊了,潦草很多。
那么結(jié)論是微信的無框線性圖標(biāo)在深色模式下兼容有問題?是的的確如此。但是等一下,還有一些細(xì)節(jié)你注意到嗎?換了圖標(biāo)的微信界面和之前的iOS界面比起來明顯還是有點(diǎn)不夠整齊,為什么呢?
來我們回過頭來從細(xì)節(jié)再看一下iOS界面。

我們按照這個(gè)思路把剛才微信替換圖標(biāo)界面再排序一下!

界面視覺體驗(yàn)明顯整齊了很多是不是!
疑問:
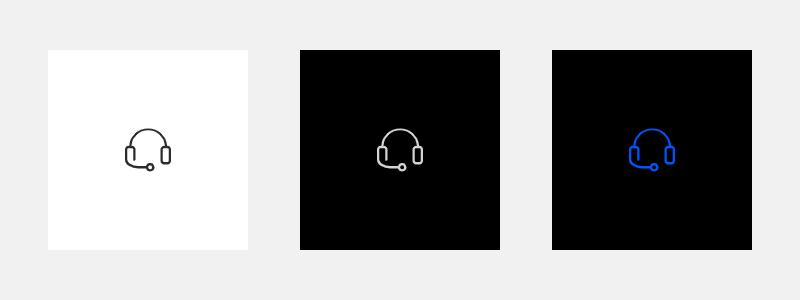
為什么細(xì)線圖標(biāo)和無框圖標(biāo)會(huì)在深色背景表現(xiàn)不夠好,而在淺色背景下就沒問題呢?
是不是所有的UI都會(huì)存在這樣的問題呢?
我們?cè)賮砜匆恍├樱?


看來結(jié)論是一樣的,線性圖標(biāo)在深色背景下的表現(xiàn)都是差強(qiáng)人意,反觀帶框圖標(biāo)適應(yīng)性很強(qiáng),淺色和深色模式下均能良好的適配,我來分析一下原因。
當(dāng)年伽利略用望遠(yuǎn)鏡往天上看,發(fā)現(xiàn)木星比金星大,換成肉眼看后金星則比木星大。他認(rèn)為是眼睛的某種視覺特性造成了這種現(xiàn)象。
德國(guó)物理學(xué)家赫爾曼把這種錯(cuò)覺稱為輻照錯(cuò)覺,就是說在黑暗背景下,亮度越高的物體看起來面積越大。
再來看一張圖片

哪個(gè)圓圈看起來更大,顯然是黑色背景下的白色圓形,實(shí)際上這只是一種錯(cuò)覺,所有圓圈是一樣大。
光亮刺激會(huì)使得神經(jīng)元產(chǎn)生非線性放大作用,導(dǎo)致刺激比實(shí)物本身看起來更大,白色圓形更亮,所以看起來更大一些。
線性圖標(biāo)是用線條勾畫圖案達(dá)到隱喻效果,一般線粗是2px~6px像素。

設(shè)計(jì)師在設(shè)計(jì)時(shí)候都是以最終視覺作為參考,而設(shè)計(jì)稿本身多是淺色背景,所以在淺色背景的映襯下圖標(biāo)視覺會(huì)顯得稍大,視覺基本是平衡的,假如設(shè)計(jì)是4px而呈現(xiàn)出的效果其實(shí)是6px左右。
是不是覺得哪里有點(diǎn)不對(duì)了?按照這個(gè)邏輯黑色背景下白色線圖標(biāo)不應(yīng)該是視覺更大、更明顯嗎?
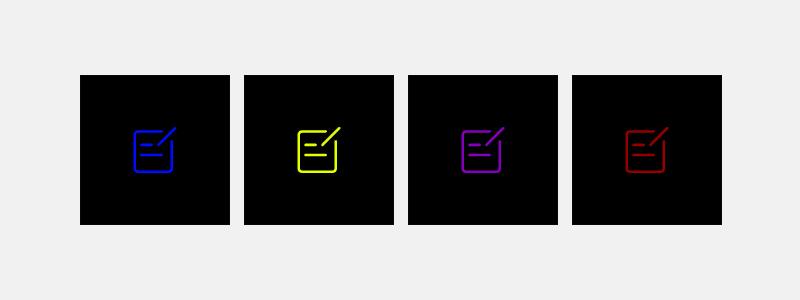
我們還需要考慮一個(gè)因素,那就是色彩,之前的幾個(gè)界面案例的線性圖標(biāo)都是彩色的,特別是黑色背景下,不同色彩的圖標(biāo)放在一起,會(huì)有明顯的忽大忽小的感覺,會(huì)讓界面感覺非常凌亂。

是不是感覺黃色最大,紅色的最小?但是其實(shí)是一樣的,這還是相同形狀的,要是圖標(biāo)形狀不同感受會(huì)更明顯
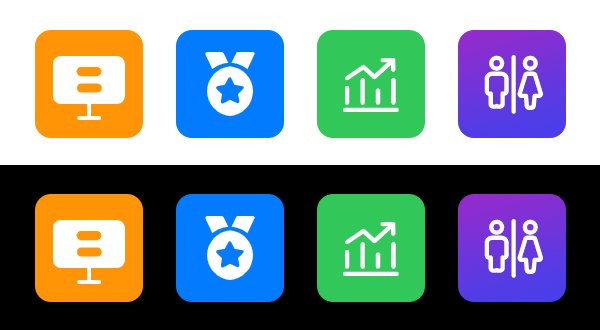
看一個(gè)實(shí)際中的例子:

由于都是單色線性圖標(biāo),在淺色和深色下表現(xiàn)還都不錯(cuò)的,但是單色圖標(biāo)略顯界面單調(diào),并不太建議這么設(shè)計(jì)。

毫無疑問,未來的UI場(chǎng)景需要適配多背景色風(fēng)格,圖標(biāo)除了具備好看隱喻之外,更需要具備抗干擾性
帶框圖標(biāo)是一個(gè)不錯(cuò)的解決方法,大膽預(yù)測(cè)帶框圖標(biāo)會(huì)將成為未來一段時(shí)間圖標(biāo)設(shè)計(jì)主流!
結(jié)論
1:深色模式中灰度色階在一個(gè)界面最多可分為四層。
2:為了適配深色模式,今后有框圖標(biāo)將會(huì)成為圖標(biāo)設(shè)計(jì)風(fēng)格主流。
3:同樣為了適配深色模式,細(xì)線圖標(biāo)將會(huì)被淘汰,剪影和粗線圖標(biāo)會(huì)流行起來。
4:圖標(biāo)除了個(gè)體設(shè)計(jì)上用心,在排列上也會(huì)極大影響到頁面的整合視覺,光譜排列法是個(gè)不錯(cuò)的選擇。