2020-4-12 seo達(dá)人
這篇文章的主要目的是學(xué)會(huì)使用koa框架搭建web服務(wù),從而提供一些后端接口,供前端調(diào)用。
搭建這個(gè)環(huán)境的目的是: 前端工程師在跟后臺(tái)工程師商定了接口但還未聯(lián)調(diào)之前,涉及到向后端請(qǐng)求數(shù)據(jù)的功能能夠走前端工程師自己搭建的http路徑,而不是直接在前端寫(xiě)幾個(gè)死數(shù)據(jù)。即,模擬后端接口。
當(dāng)然在這整個(gè)過(guò)程(搭建環(huán)境 + 開(kāi)發(fā)示例demo)中,涉及到以下幾點(diǎn)知識(shí)點(diǎn)。
包括:
首先是vue + vue-router + vuex的環(huán)境。我們用vue-cli腳手架生成項(xiàng)目,會(huì)用vue的同學(xué)對(duì)這塊應(yīng)該很熟了。
// 全局安裝腳手架工具 npm i vue-cli -g // 驗(yàn)證腳手架工具安裝成功與否 vue --version // 構(gòu)建項(xiàng)目 vue init webpack 項(xiàng)目名 // 測(cè)試vue項(xiàng)目是否運(yùn)行成功 npm run dev因?yàn)槟_手架生成的vue項(xiàng)目不包含vuex,所以再安裝vuex。
// 安裝vuex npm i vuex --save前端項(xiàng)目構(gòu)建好了,就開(kāi)始構(gòu)建我們的后端服務(wù)。
首先在你的開(kāi)發(fā)工具(不管是webstorm還是sublime)里新建一個(gè)目錄,用來(lái)搭建基于koa的web服務(wù)。
在這里,我們不妨給這個(gè)目錄起名為koa-demo。
然后執(zhí)行:
// 進(jìn)入目錄 cd koa-demo // 生成package.json npm init -y // 安裝以下依賴(lài)項(xiàng) npm i koa npm i koa-router npm i koa-cors安裝好koa和兩個(gè)中間件,環(huán)境就算搭建完成了。
搭建環(huán)境是為了使用,所以我們立馬來(lái)寫(xiě)一個(gè)demo出來(lái)。
demo開(kāi)發(fā)既是一個(gè)練習(xí)如何在開(kāi)發(fā)環(huán)境中寫(xiě)代碼的過(guò)程,反過(guò)來(lái),也是一個(gè)驗(yàn)證環(huán)境搭建的對(duì)不對(duì)、好不好用的過(guò)程。
本例中,后端我們只提供一個(gè)服務(wù),就是給前端提供一個(gè)返回json數(shù)據(jù)的接口。代碼中包含注釋?zhuān)灾苯由洗a。
server.js文件
// server.js文件 let Koa = require('koa'); let Router = require('koa-router'); let cors = require('koa-cors'); // 引入modejs的文件系統(tǒng)API let fs = require('fs'); const app = new Koa(); const router = new Router(); // 提供一個(gè)/getJson接口 router
.get('/getJson', async ctx => { // 后端允許cors跨域請(qǐng)求 await cors(); // 返回給前端的數(shù)據(jù) ctx.body = JSON.parse(fs.readFileSync( './static/material.json'));
}); // 將koa和兩個(gè)中間件連起來(lái) app.use(router.routes()).use(router.allowedMethods()); // 監(jiān)聽(tīng)3000端口 app.listen(3000);這里面用到了一個(gè)json文件,在'./static/material.json'路徑,該json文件的代碼是:
// material.json文件 [{ "id": 1, "date": "2016-05-02", "name": "張三", "address": "北京 清華大學(xué)",
}, { "id": 2, "date": "2016-05-04", "name": "李四", "address": "上海 復(fù)旦大學(xué)",
}, { "id": 3, "date": "2016-05-01", "name": "王五", "address": "廣東 中山大學(xué)",
}, { "id": 4, "date": "2016-05-03", "name": "趙六", "address": "廣東 深圳大學(xué)",
}, { "id": 5, "date": "2016-05-05", "name": "韓梅梅", "address": "四川 四川大學(xué)",
}, { "id": 6, "date": "2016-05-11", "name": "劉小律", "address": "湖南 中南大學(xué)",
}, { "id": 7, "date": "2016-04-13", "name": "曾坦", "address": "江蘇 南京大學(xué)",
}] 然后我們是用以下命令將服務(wù)啟動(dòng)
node server.js打開(kāi)瀏覽器,輸入http://127.0.0.1:3000/getJson。看一看頁(yè)面上是否將json文件中的json數(shù)據(jù)顯示出來(lái),如果能夠顯示出來(lái),則說(shuō)明這個(gè)提供json數(shù)據(jù)的服務(wù),我們已經(jīng)搭建好了。
為突出重點(diǎn),排除干擾,方便理解。我們的前端就寫(xiě)一個(gè)組件,組件有兩部分:首先是一個(gè)按鈕,用來(lái)調(diào)用web服務(wù)的getJson接口;然后是一個(gè)內(nèi)容展示區(qū)域,拿到后端返回的數(shù)據(jù)以后,將其在組件的這塊區(qū)域顯示出來(lái)。
首先我們看組件文件吧
<template> <div class="test"> <button type="button" @click="getJson">從后端取json</button> <div class="showJson">{{json}}</div> </div> </template> <script> import {store} from '../vuex' export default { computed: {
json(){ return store.state.json;
}
}, methods: {
getJson(){
store.dispatch("getJson");
}
}
} </script> <style scoped> .showJson{ width:500px; margin:10px auto; min-height:500px; background-color: palegreen;
} </style>
非常簡(jiǎn)單,就不多解釋了。
然后看我們的vuex文件。
import Vue from 'vue' import Vuex from 'vuex';
Vue.use(Vuex) const state = { json: [],
}; const mutations = {
setJson(state, db){
state.json = db;
}
} const actions = {
getJson(context){ // 調(diào)用我們的后端getJson接口 fetch('http://127.0.0.1:3000/json', { method: 'GET', // mode:'cors', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json',
},
}).then(function (res) { if(res.status === 200){ return res.json()
}
}).then(function (json) { //console.log(typeof Array.from(json), Array.from(json)); context.commit('setJson', Array.from(json));
})
}
}; export const store = new Vuex.Store({ state: state, mutations: mutations, actions: actions,
})
ok, 代碼擼完了,獲取后端數(shù)據(jù)之前是這樣的。

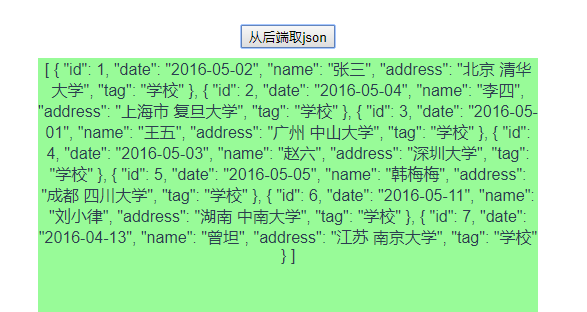
獲取后端數(shù)據(jù)之后是這樣的。

想要把本demo的fetch改為axios方式,要做的工作有以下幾處:
1、安裝axios、在vuex文件引用axios
npm i axios import axios from 'axios'2、將fetch部分代碼替換為:
const actions = {
getJson(context){
axios.get('/json', { method: 'GET', // mode:'cors', headers: { 'Accept': 'application/json', 'Content-Type': 'application/json',
},
}).then(function (res) { if(res.status === 200){ return res.data
}
}).then(function (json) { //console.log(typeof Array.from(json), Array.from(json)); context.commit('setJson', Array.from(json));
})
}
};3、又會(huì)遇到跨域,在webpack中修改,路徑config/index.js文件中添加proxyTable項(xiàng)的配置:
proxyTable: { '/json': { target: 'http://127.0.0.1:3000', changeOrigin: true, pathRewrite: { '^/json': '/json' }
}
},基于vue腳手架搭建的項(xiàng)目,模擬異步取數(shù)據(jù),也可以直接在腳手架生成的static文件夾下放置數(shù)據(jù),假裝是后臺(tái)拿過(guò)來(lái)的數(shù)據(jù)。
不過(guò)搭建一個(gè)基于express或者koa的web服務(wù),確實(shí)也該是一個(gè)前端工程師應(yīng)該掌握的。
OK,以上就是全文了。
如果這篇文章使你有所收獲,不勝榮幸。
歡迎點(diǎn)贊,以期能幫助更多同學(xué)!
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com