2020-8-28 seo達人
在進行小程序項目啟動,進行技術選型的時候,對市場上多個小程序框架進行了考慮:
團隊成員mpvue、wepy、uni-app都有實際的項目經驗,且根據Github上的star數還有issue,最后決定回到到使用原生開發。
雖然框架有些很成熟,有工程化和跨端的解決方案,也有實際的上線項目,但考慮到后續一些支撐性的問題(維護,文檔,坑等),在github上看了issue,有些已經沒在維護了。
想著讓項目持續迭代,不受第三方框架限制,保持穩健,最后決定使用原生,跟著官方的迭代升級,自己維護,引入前端工程化的思想,提高繁瑣的流程以及開發效率。
基于Webpack4.x,自定義Webpack配置
scss編譯為wxss:定義全局變量,使用公共的樣式文件,提高css開發效率和可維護性;
自動壓縮圖片資源 : 小程序對包大小有限制,壓縮圖片大小可以減少空間,加快頁面加載;普通的圖片壓縮需要將圖片上傳到在線圖片壓縮網站,壓縮完再保存下來,效率比較低。現在執行命令就可以自動壓縮圖片。
代碼規范
eslint: 能在js運行前就識別一些基礎的語法錯誤,減少不必要的小問題,提高調試效率;
husky、line-staged、prettier: 統一團隊代碼規范: 當執行代碼提交到git倉庫時,會將已改動文件的代碼格式化統一規范的代碼風格;

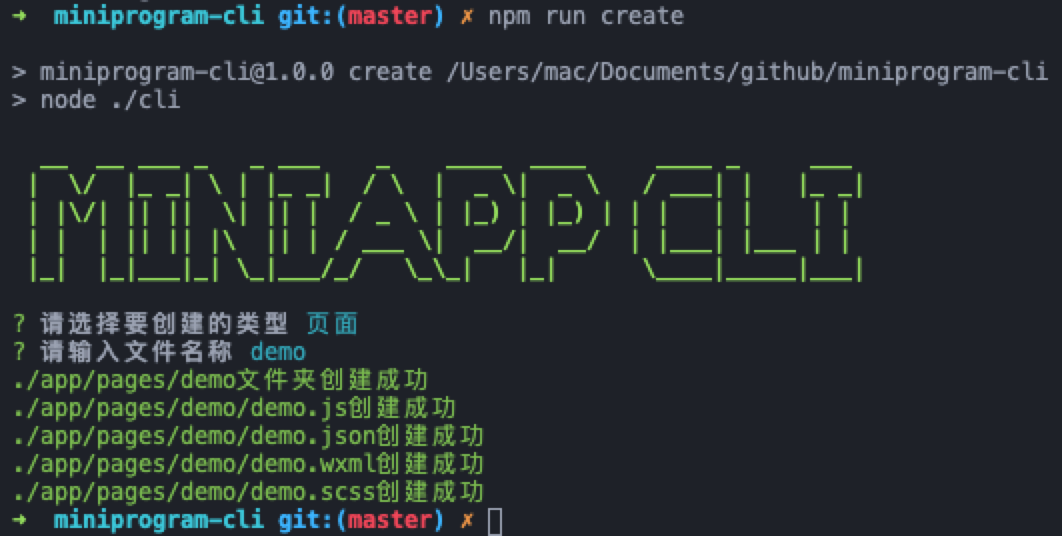
命令行創建頁面和組件模板

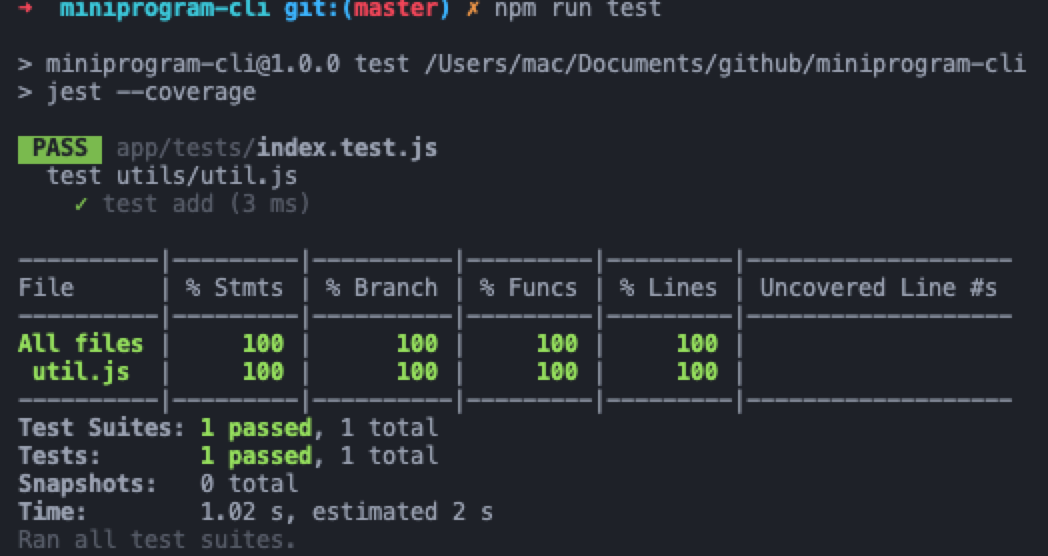
引入jest單元測試


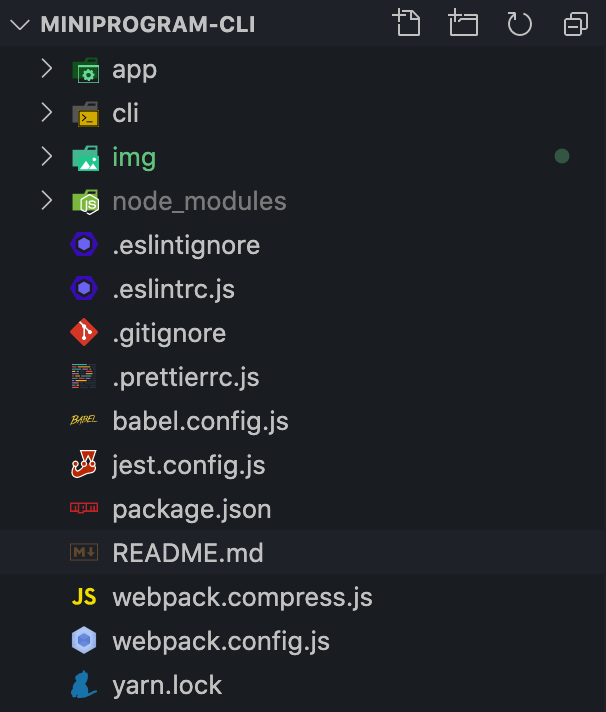
app -> 小程序程序的入口,使用微信開發者工具制定app目錄cli -> 生pages和components的模板腳手架img ->
圖片資源原文件.eslintignore.eslintrc.js.gitignore(忽略wxss的提交,多人和做改動,容易有沖突,將scss文件傳到服務器就好了).prettierrc.js(代碼格式化風格配置)babel.config.jsjest.config.js(單元測試配置文件)webpack.compress.js(指定入口圖片資源文件,將圖片壓縮編譯到小程序的資源目錄)webpack.config.js -> (工程化入口文件,指定入口scss文件,監聽文件變化,自動將scss編譯為wxss)
. 安裝依賴 npm install 或 yarn install. 編譯scss
npm run dev. 壓縮圖片 npm run img. 單元測試 npm run test(生成測試報告) npm run test:watch(監聽測試文件改動—開發環境下使用)
執行 npm run dev

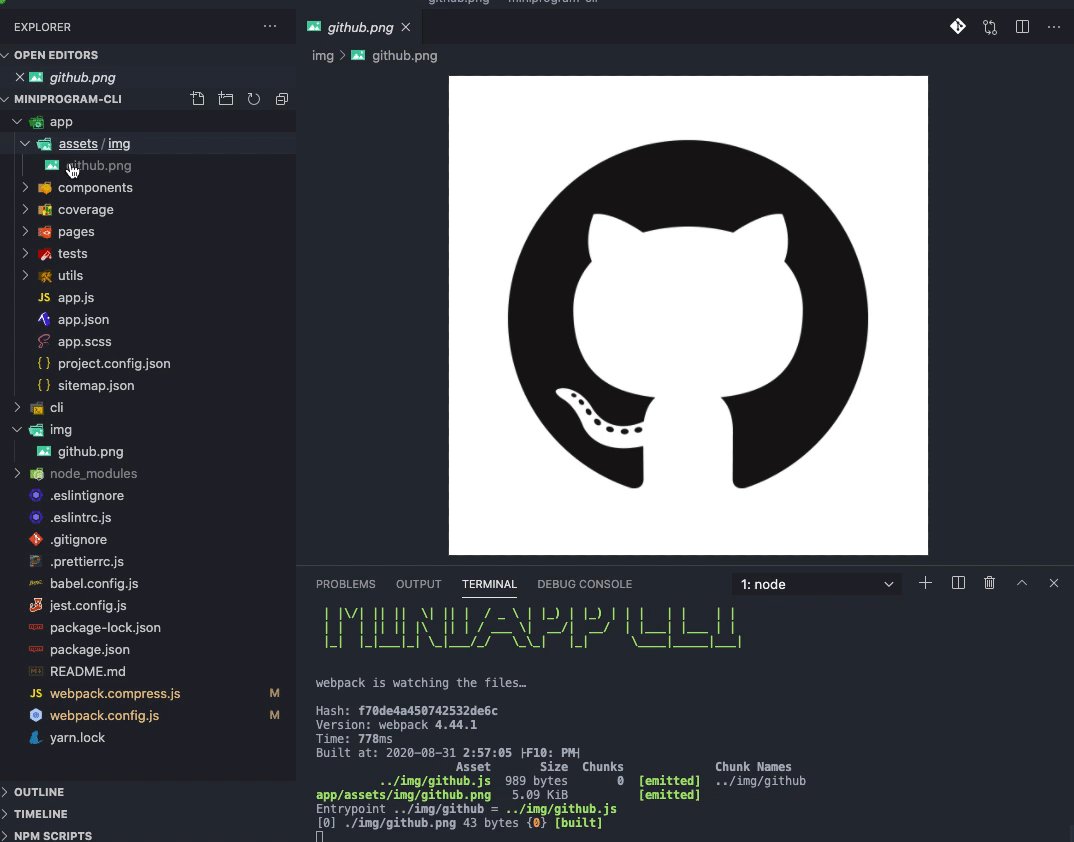
執行 npm run img將圖片壓縮到app/assets/img目錄下,一張7k的圖片變成5k,肉眼看不出有什么差別。

執行 npm run create終端會提示選擇頁面還是組件,選擇頁面,按Enter鍵,輸入頁面的名稱,會自動將4個文件創建到app/pages/xxx下。

執行 npm run create終端會提示選擇頁面還是組件,選擇組件,按Enter鍵,輸入組件的名稱,會自動將4個文件創建到app/components/xxx下。

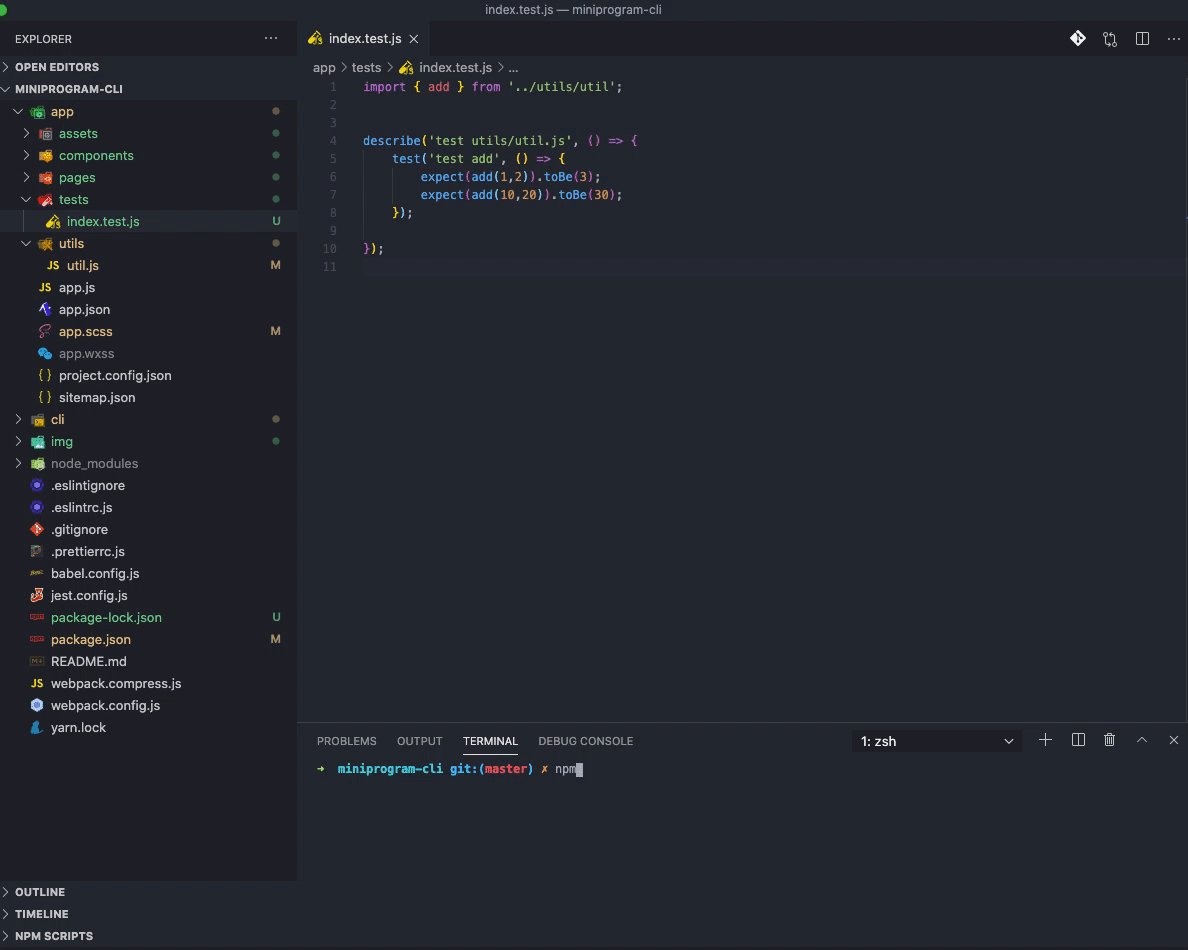
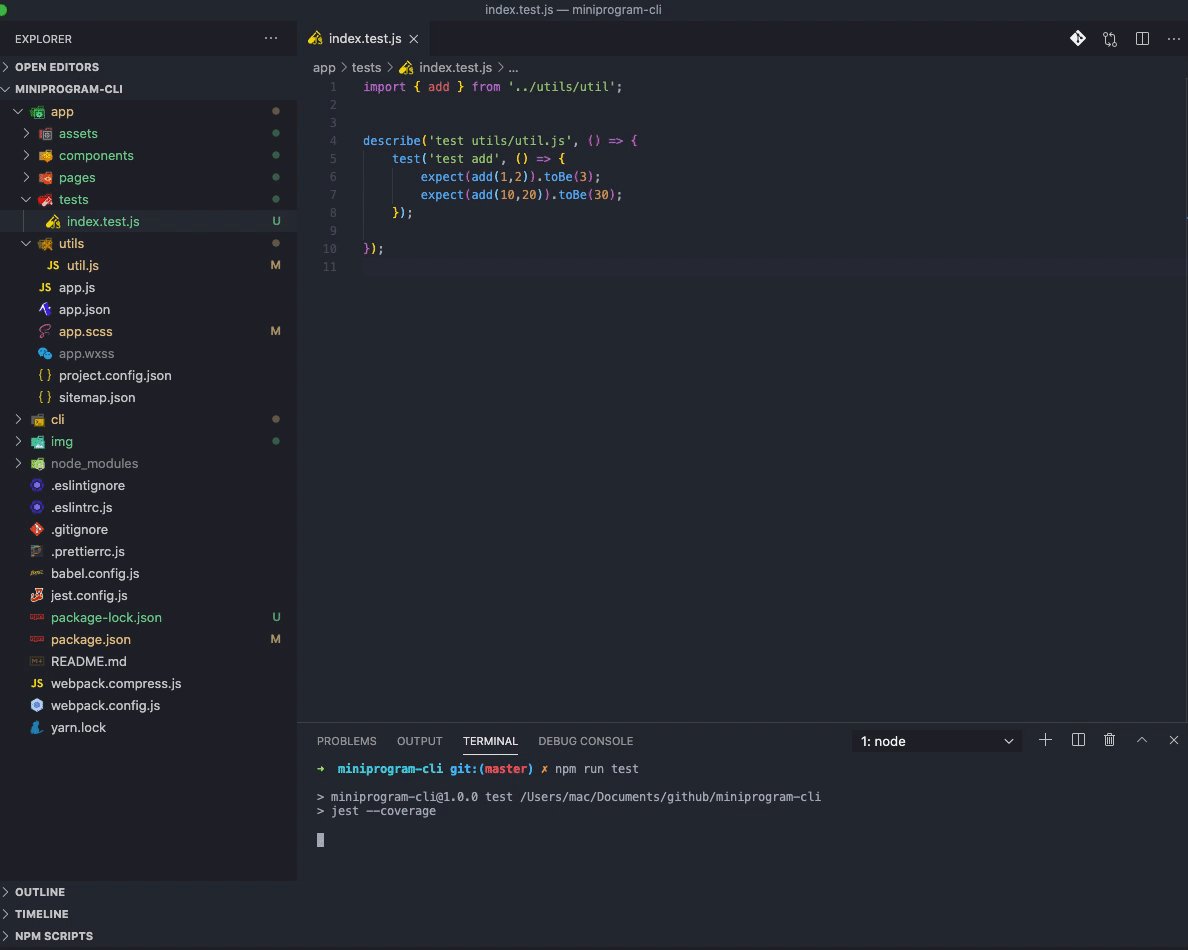
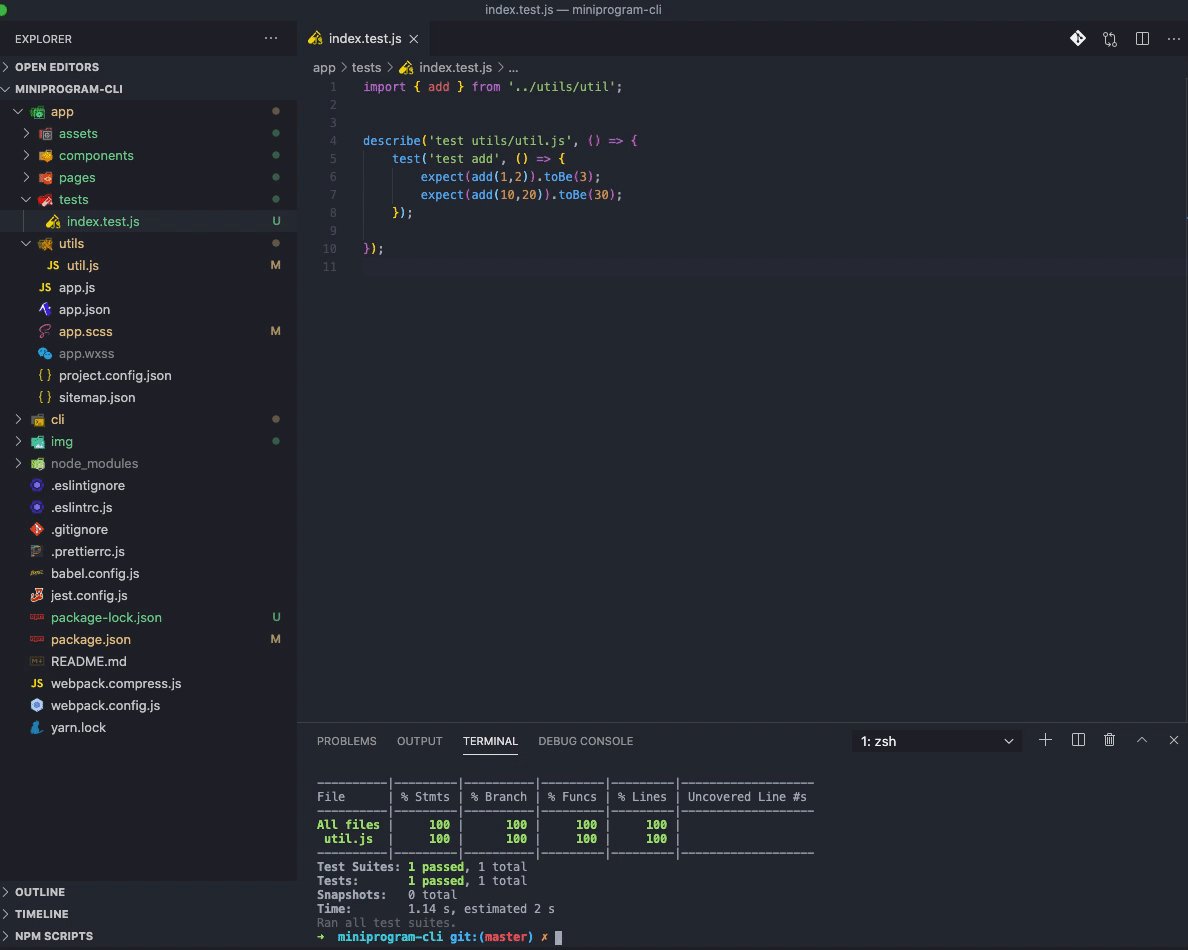
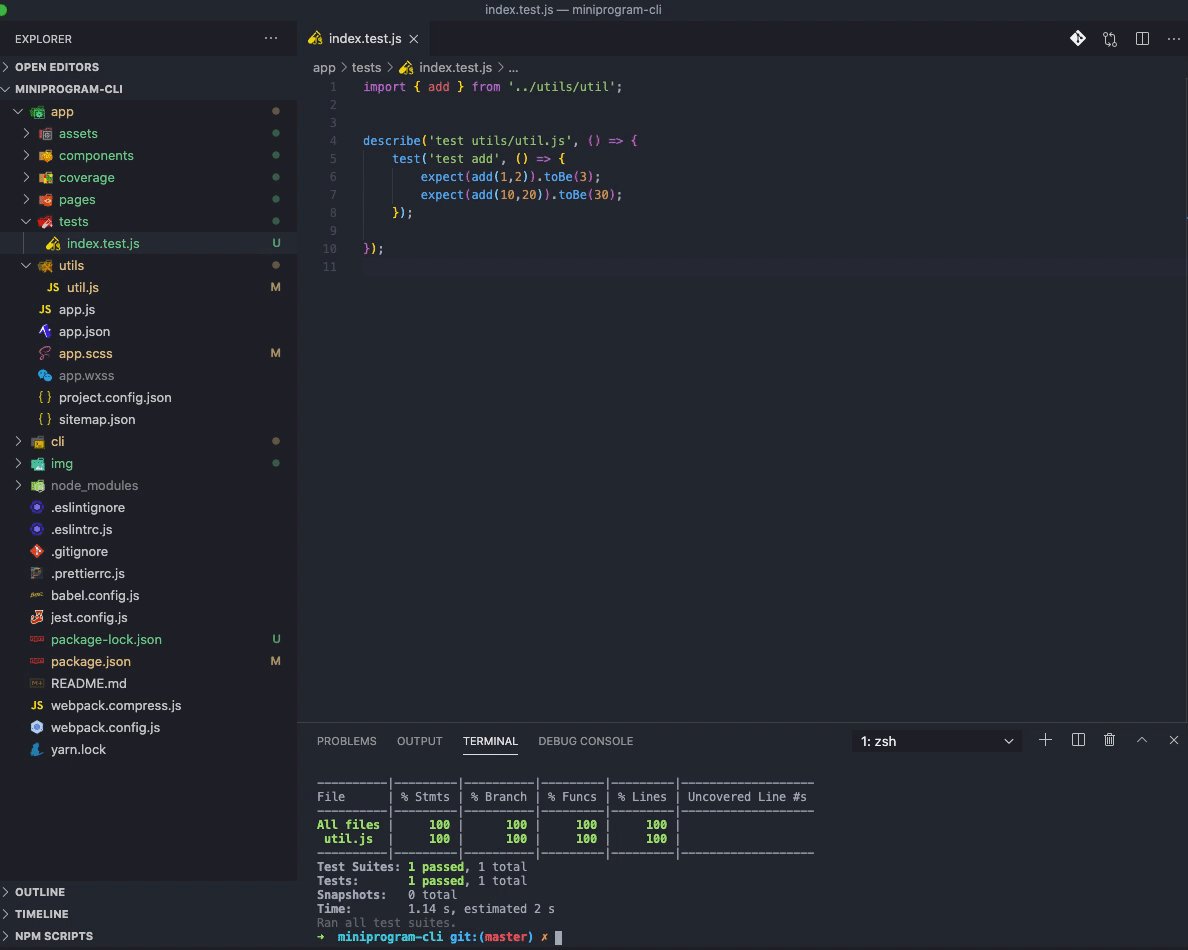
執行 npm run test 生成測試報告執行 npm run test:watch 監聽測試文件,方便開發使用


工程化的初衷就是為了減少重復性的操作,提高編碼的效率和樂趣。
JavaScript是弱類型語言,好處是靈活,壞處是太靈活(多人協作,維護別人寫的代碼就是很痛苦了)。
項目最主要的是穩健,可高度自定義拓展,不拘束于版本和地上那方,特別多人協作的團隊,工程化能給團隊帶來更多的收益,后續也會考慮將TypeScript等其他好的方案引入項目。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務