2020-11-6 資深UI設計者
圖表是數據可視化的常用表現形式,是對數據的二次加工,可以幫助我們理解數據、洞悉數據背后的真相,讓我們更好地適應這個數據驅動的世界。無論在工作匯報、產品設計、后臺設計以及數據大屏中都能看到它的身影。然而,在實際工作中我發現很多初入行的設計師對于圖表設計并不是很了解,同時市面上對于這方面的資料相對零散,不成體系。所以我結合了平時工作中的理解,梳理了這篇文章,希望能幫助到大家。
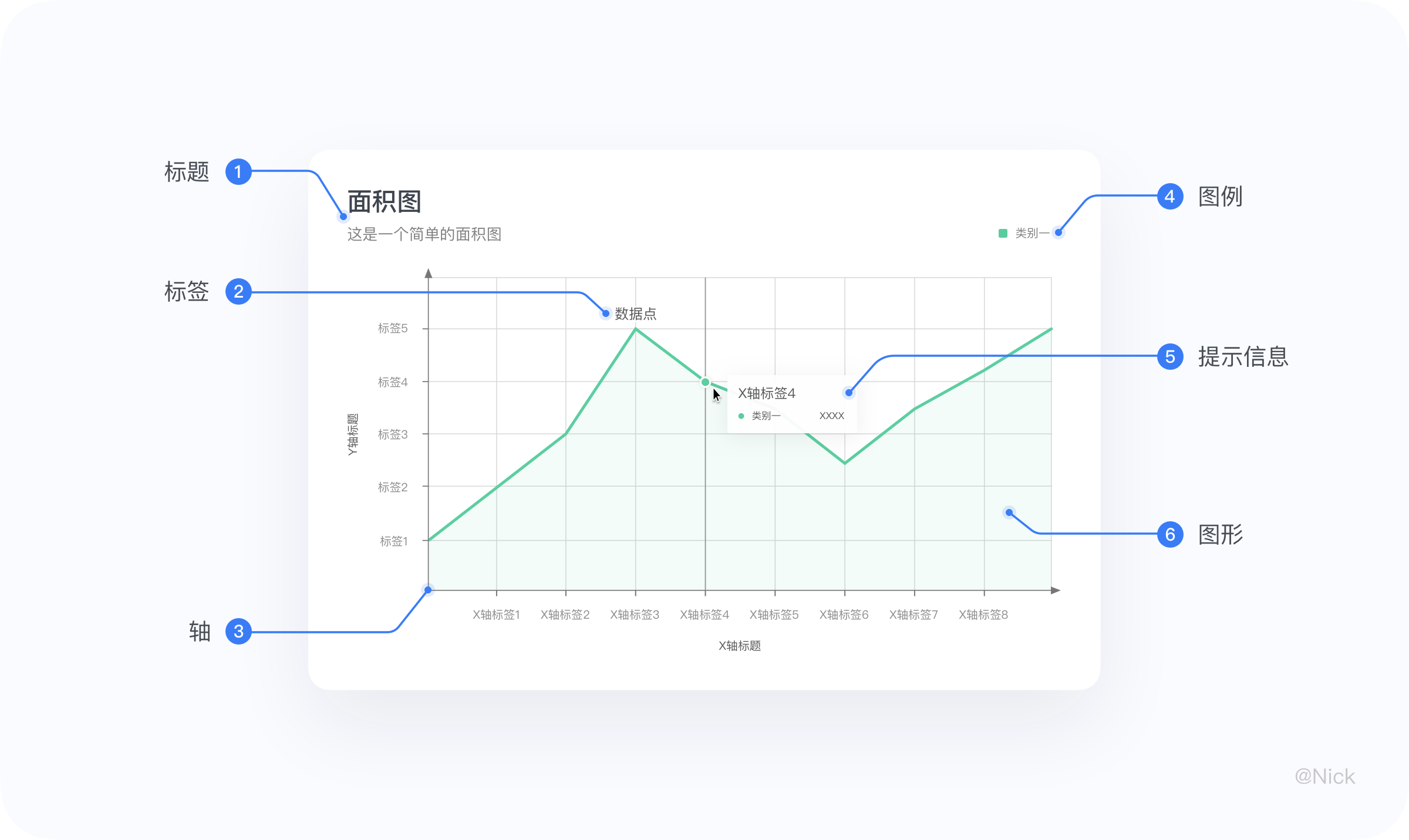
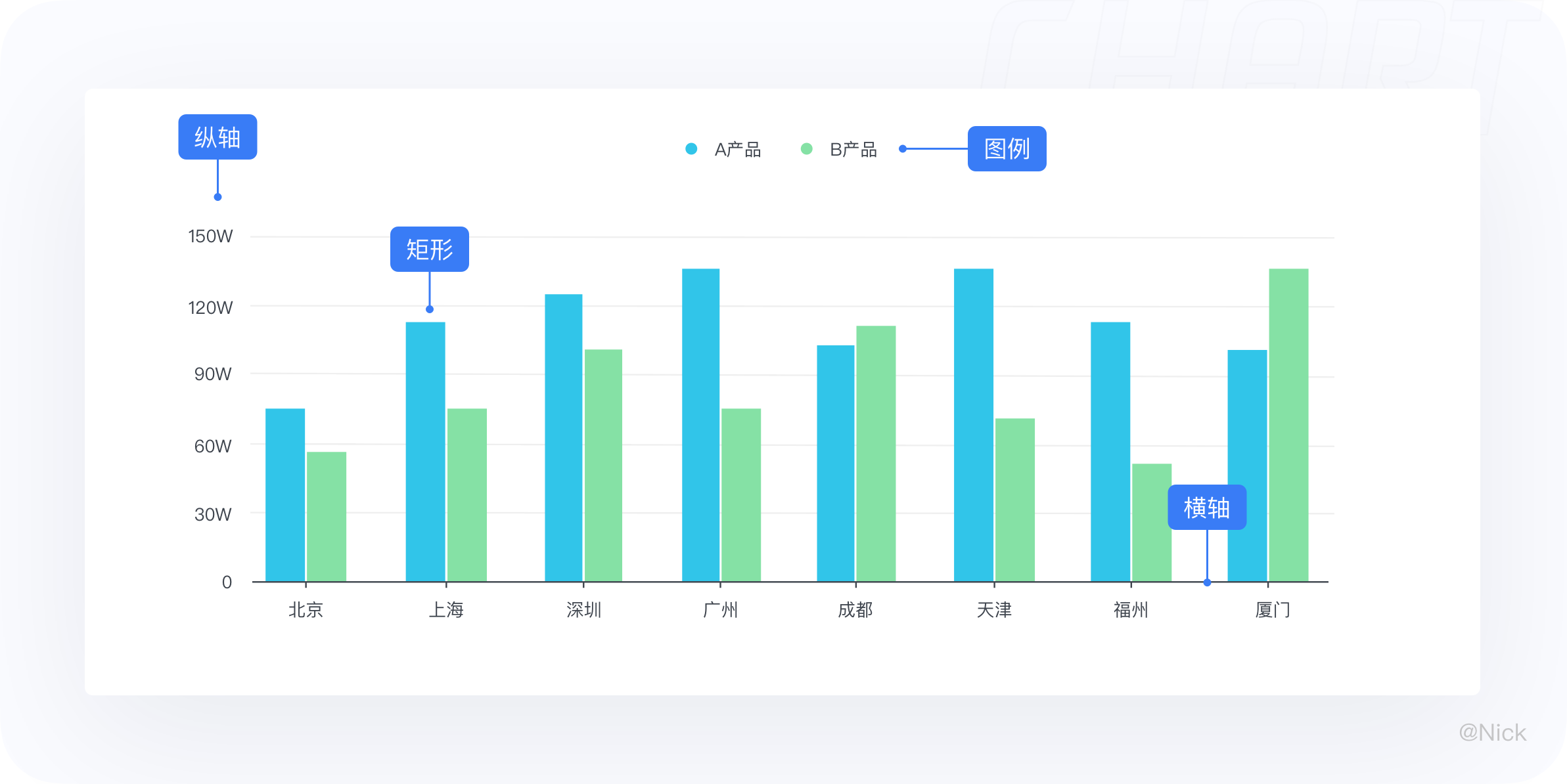
當我們把圖表的結構進行拆解后,就會發現一個圖表是由很多個細小構件組成的,這些構件有自己的名字和用途,分別是標題、軸、圖形、圖例、標簽、提示信息。在平常使用的過程中,會根據場景去修飾刪減一些構件元素,以此來減少冗余信息,用最適量的數據墨水比(Data-ink Ratio),幫助用戶快速達成目標,在最少的時間內獲取更多的信息。
標題 - 描述圖表的主題(包含主標題和副標題)
標簽 - 對當前這一組數據進行的內容標注
軸 - 用來定義坐標系中數據在方向和值的映射關系
圖例 - 對圖形本身的概括
提示信息 - 當tap或者hover的時候,以交互提示信息的形式展示該點的數據詳情
圖形 - 統計圖表的視覺通道在形狀上映射的視覺展現

接下來,我會一點一點地為大家講解它們,方便大家合理的使用它們。但在此之前,我們先來了解一個知識點 - 數據墨水比,以便更好的理解接下來的內容。
數據墨水比——"data-ink ratio",是1983年視覺大師愛德華·塔夫特(Edward Tufte)在《The Visual Display of Quantitative Information》中提出的一個概念:一幅圖表的絕大部分筆墨應該用于展示數據信息,數據變化則筆墨也變化。他將數據油墨比定義為圖表中用于數據的墨水量除以總油墨量。其中數據墨水指的是圖表中不可刪除的核心內容。比如,我可以刪除圖例、刪除坐標軸、刪除網格線,這可能不會影響你從圖表中讀取相關的信息。但如果我刪除柱形圖、餅圖這些圖表的主體元素,那么圖表就失去所要表達的內容了。
我個人更喜歡用“信噪比”= 信號/(信號+噪音) 這個概念去理解,因為通過可視化傳達的信息不僅僅是數據,還有業務洞察,像觀點、結論性的信息往往需要用文字來呈現的也是至關重要。不過無論使用哪個詞,最終的目的都是突出傳達“信息”部分,去除那些干擾的“噪音”。
因此,圖表中的數據墨水占比越多,那么該圖表的冗余信息就越少,信息傳遞效果就越好。所以,在創建圖表和圖形時,我們的目標應該是在合理范圍內最大化數據墨水比。

一個明確、相符的標題可以迅速讓讀者理解圖表要表達的內容。通常圖表的標題是根據圖表所需要表達的內容決定的,大多數小伙伴可能認為命名沒有太多問題。但當這個圖表的結論是單一且唯一的時候,建議在概括圖表內容的標題中加入結論性的信息點。這樣能減少讀者誤解你的意圖的可能,而且能夠確保他們將注意力集中于你想著重強調的數據上 。

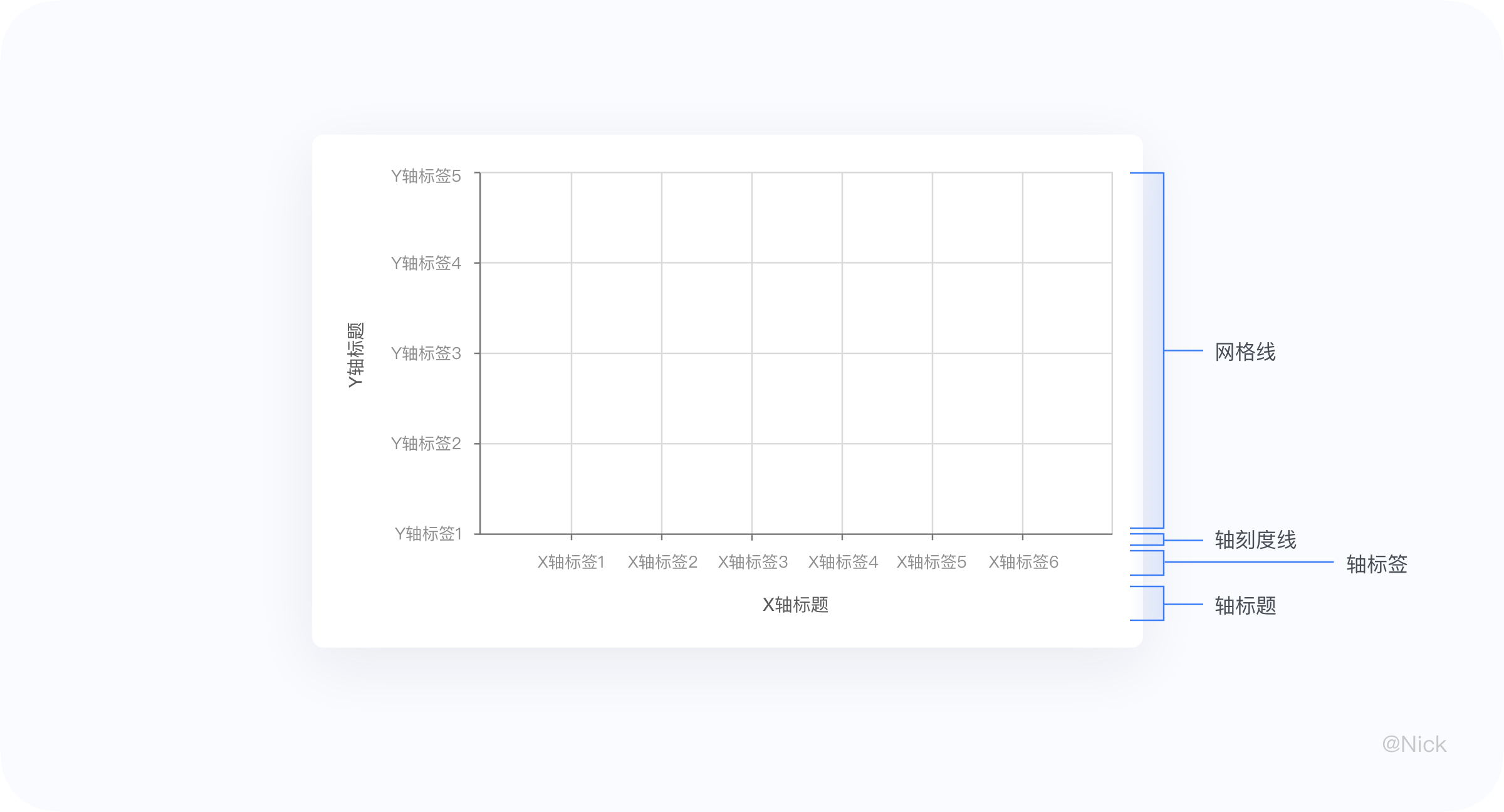
軸是能夠使每個數組在維度空間內找到映射關系的定位系統,更偏向數學/物理概念。換句話說,軸的功能像是把可視化對象置于共同的基準上,再以標尺進行數值量測。在數據可視化中,一般存在于笛卡爾坐標系(直角坐標系)和極坐標系中。對軸進行「原子」要素的拆分,我們可以得到以下幾種元素,分別為:軸線、軸刻度線、軸標簽、軸標題(單位)以及網格線。
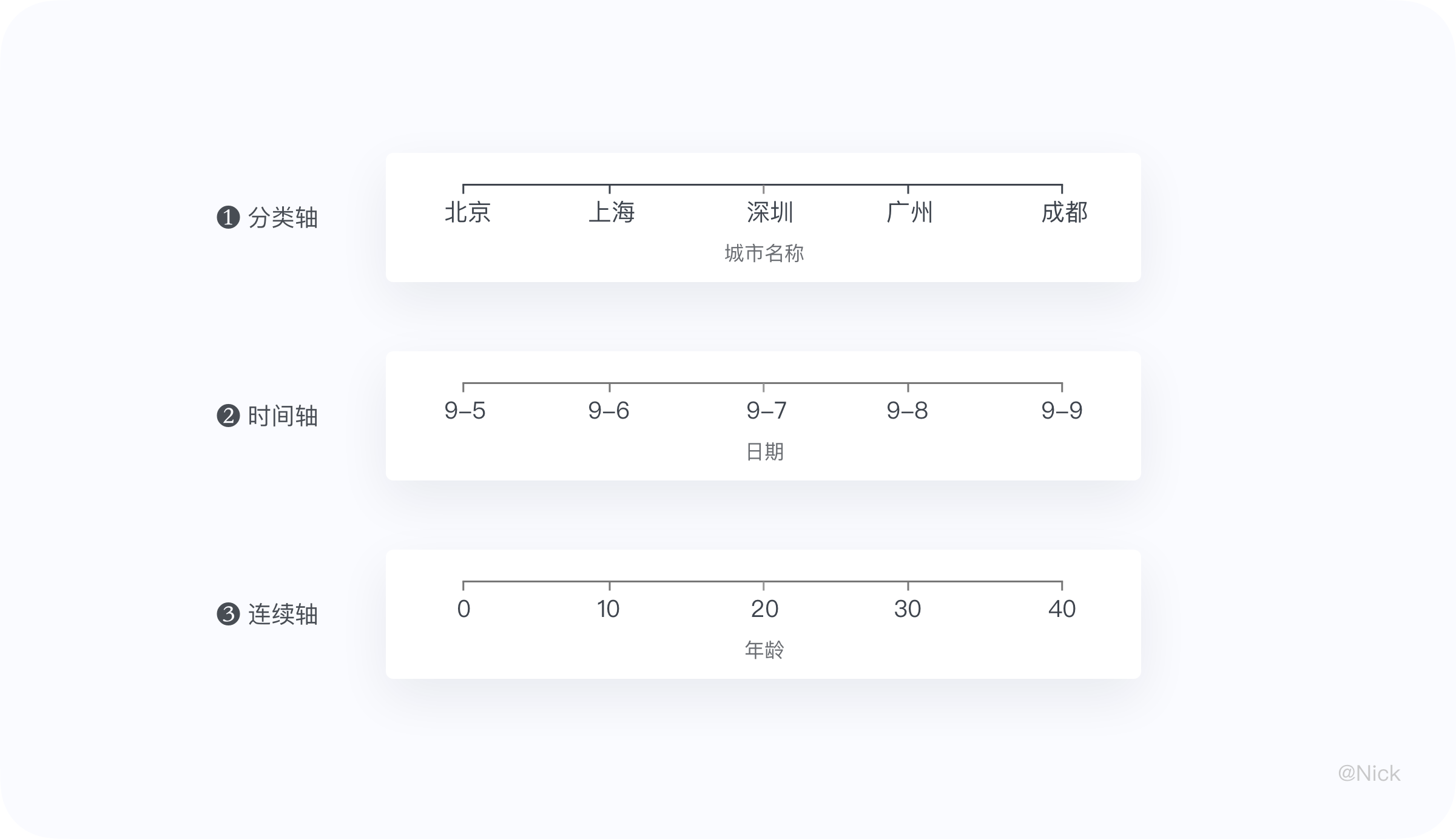
根據對應變量是連續數據還是離散數據,軸可以分為:分類軸,時間軸,連續軸。

軸線一般只考慮是否顯示,結合上面所講的數據墨水比,在有網格線的情況下,柱狀圖/折線圖會隱藏 y 軸線,條形圖則是隱藏 x 軸線,以達到信息降噪,突出視覺重點的目的。

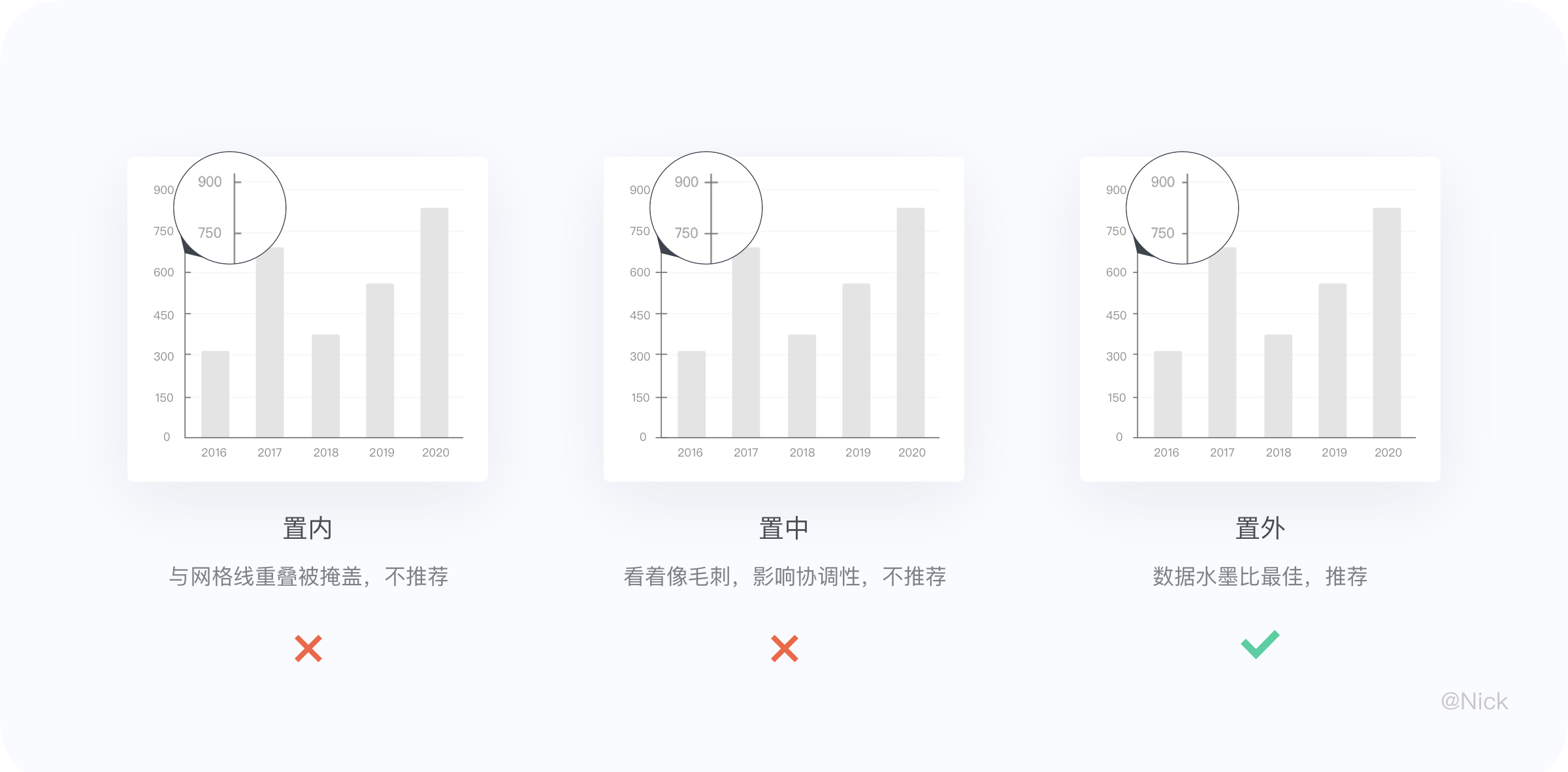
軸刻度線是軸線上的小線段, 可以提供數值標簽在坐標軸上的明確位置。軸刻度線有3種類型,分別為:置內、置中(即交叉方式)、置外。但刻度應置于數值坐標軸外側, 不建議刻度采用置中或置內方式顯示。

軸刻度線的使用就是加強映射關系,快速的對應到數據點。分類軸較多出現在柱狀、條形中,對于映射有天然的對應關系,故在分類軸中習慣隱藏軸上的刻度線。
網格線是用來輔助圖表優化映射關系的。使用網格線可以增加數據的可閱讀性,網格線提供了兩種功能:一是延伸數值刻度至可視化對象中,以便觀察數據值之大小;二是增加可視化對象之間的比較基礎 ,利于比較。
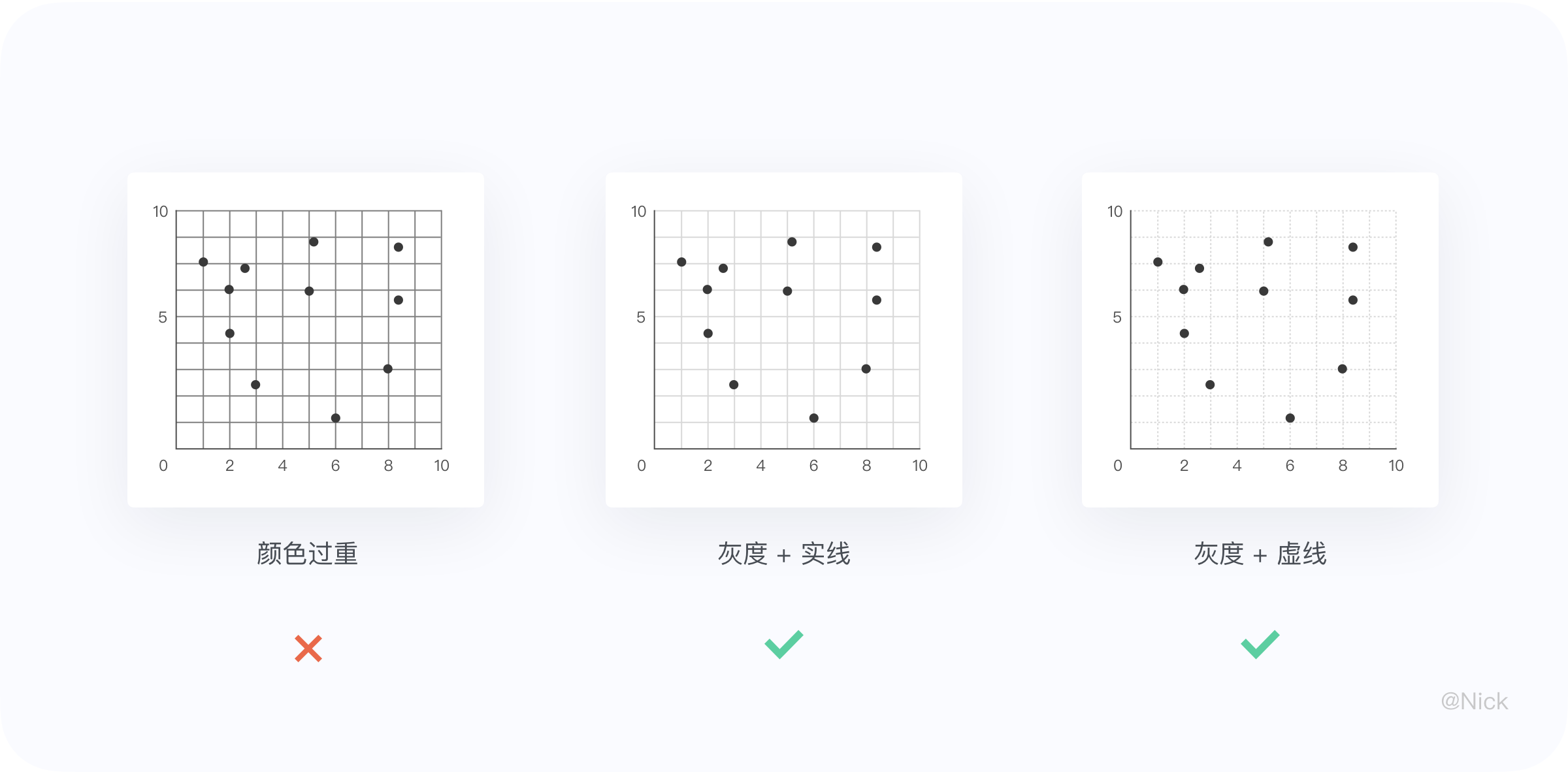
網格線一般跟隨值域軸的位置單向顯示,柱狀圖采用水平網格,條形圖采用垂直網格。在使用網格線時,應該注意遵從主次原則,以軸線為主,網格線為輔,樣式上可采用實線或者虛線。避免顏色過重,不要使用純黑或者純白,在視覺層級上不能搶了圖表中的信息。

軸標題(單位)主要用于說明定義域軸、值域軸的數據含義。當可視化圖表的其他部分內容(標題、圖例、軸標簽等)已經能充分表達數據含義,根據奧卡姆剃刀定律,可以略去軸標題,近一步增大數據油墨比,精簡畫面元素。

軸標簽的設計較為復雜,涉及到的細節點比較多。這里將圍繞直角坐標系的X軸和Y軸這兩個方向進行討論。
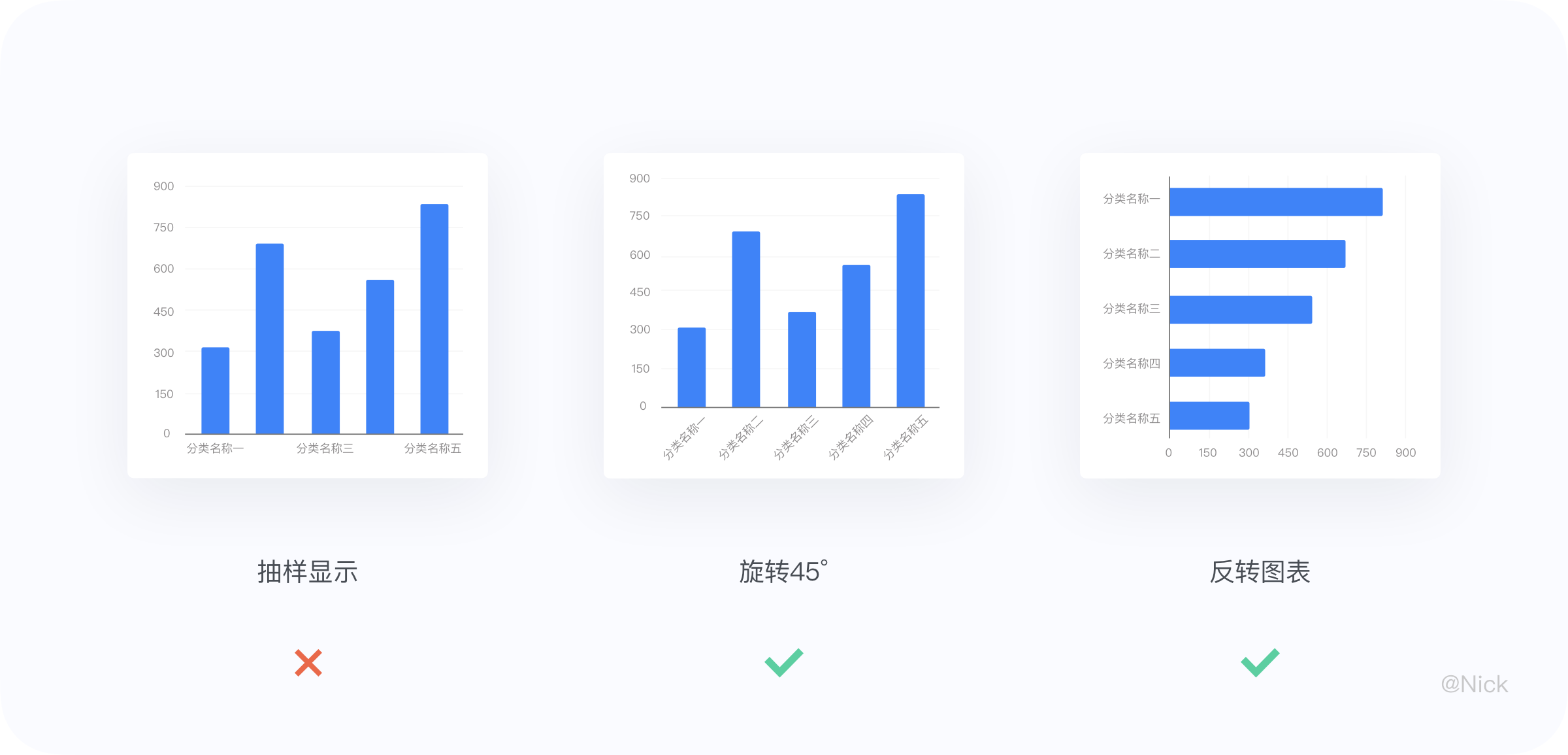
x 軸標簽的設計重點在顯示規則上,在可視化圖表設計中,我們常常會碰到軸標簽內容過長的情況,當空間有限時,軸標簽會重疊在一起。如何處理此類問題,這里根據軸的不同類型給了對應的解決方案 。
在連續軸和時間軸中,我們可以利用抽樣顯示的手段來優化軸標簽重疊的問題。這里不推薦使用旋轉來縮減寬度。一方面從美觀度上,旋轉可能會破壞界面整體協調。另一方面,連續/時間軸并不需要顯示所有的軸標簽,參考格式塔中的[連續性原理],盡管軸標簽未能完全展示,但用戶會在腦海中把缺失的部分補齊,軸標簽仍然會像連續著的一樣。

在分類軸中,由于標簽與標簽之間并沒有緊密的邏輯關聯關系。若采用抽樣規則,隱藏了一些標簽,則加大了用戶對圖表信息的提取難度,這是我們不想看到的。對于分類軸,這里建議通過標簽旋轉或轉換成其他圖表(條形圖)來縮減寬度。

y 軸標簽的設計重點在標簽數量、取值范圍和數據格式上。標簽顯示區域一般根據最長標簽寬度自適應縮放。如果數組是固定的,就寫成固定寬度,節省圖表計算量,提高渲染速度。
軸標簽的數量不建議過多,太多的標簽必定導致橫向網格線變多,造成元素冗余,干擾圖形信息表達。根據 7±2 法則,Y軸標簽數量應盡量控制在這個范圍內。

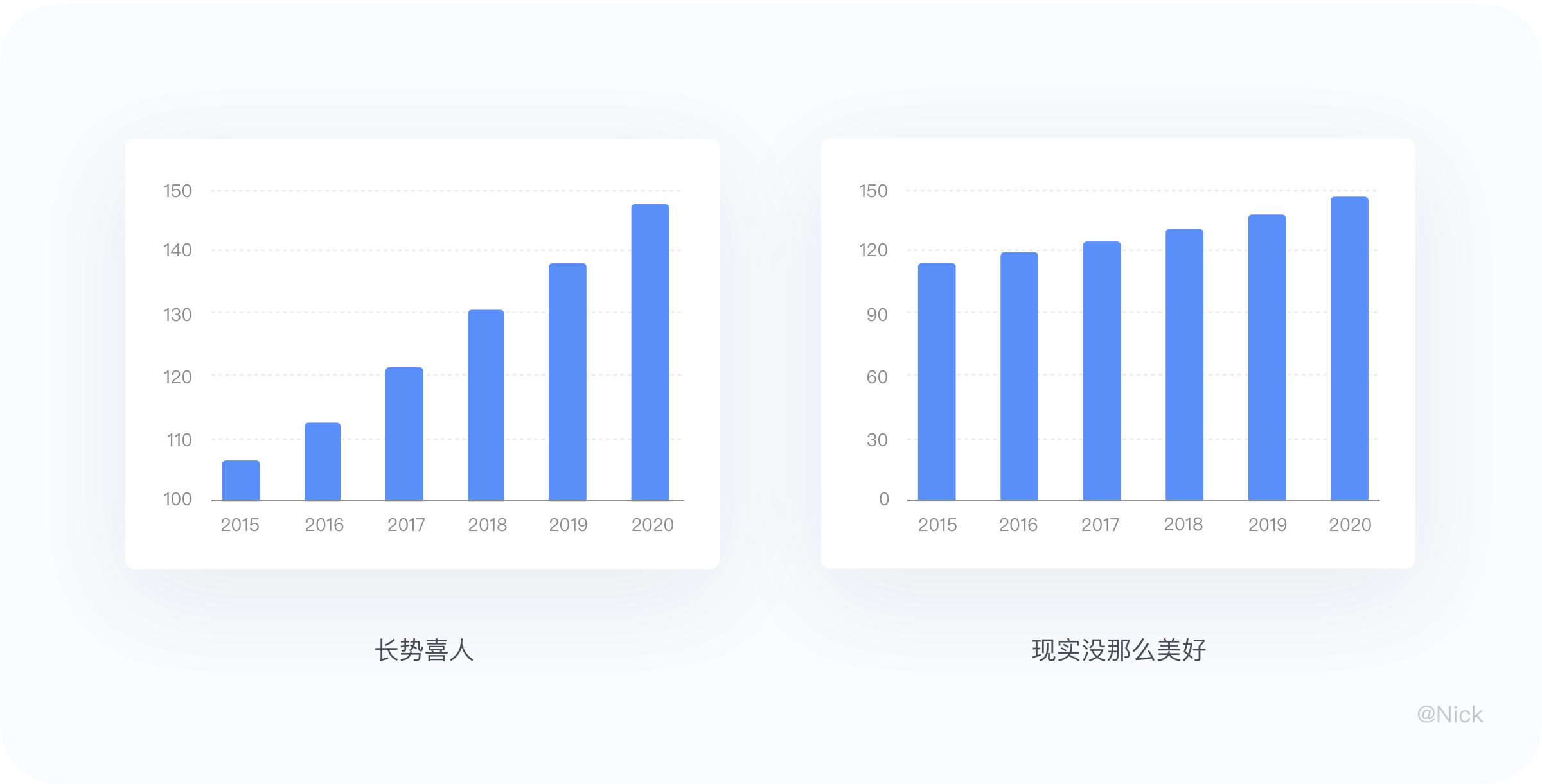
一般來說,y 軸標簽的取值應從 0 基線開始,以恰當反映數值。展示被截斷的數據可能會誤導用戶做出錯誤的判斷。比如數據本身沒有那么起伏變化,處理上下限的顆粒度,把刻度拉長,一樣能顯得“長勢喜人”。

從上面就能明白,在看圖表的時候千萬不要被表面給欺騙,僅僅觀看柱狀圖的高低趨勢往往不能得出正確結論,需要注意坐標軸起始位置有沒有被人做過虛假處理。
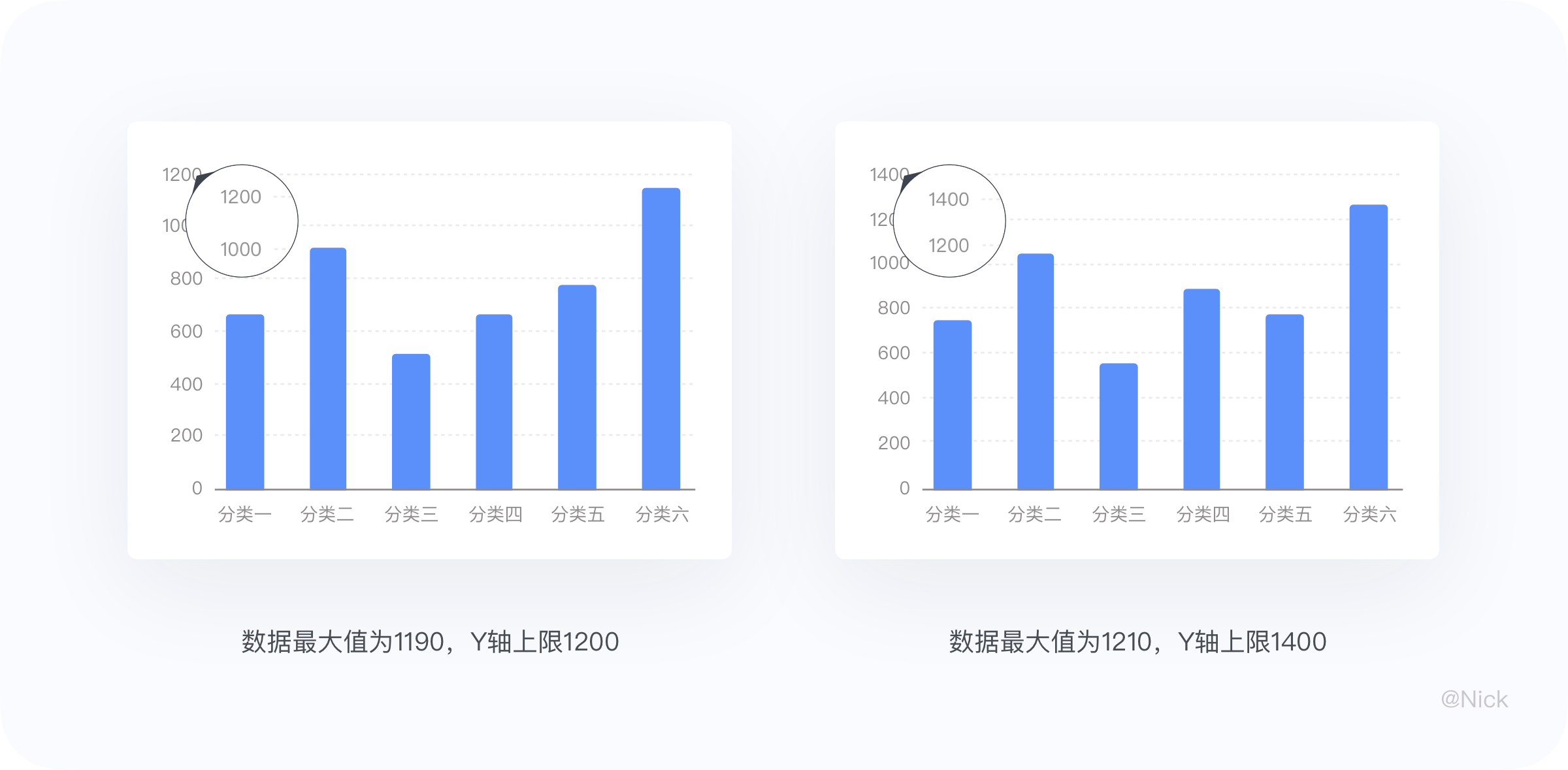
但存在是有根源的,對于此類的取值方式不做過多評價。這里主要想講一下我常用的取值方式:對于Y軸的上限即最大值根據實際數據進行動態計算。比如一排數字中最大的為1190,那么軸標簽最高位為1200;一排數字中最大的是1210,那么軸標簽最高位為1400。其中的1400和2100是根據軸上的分段數決定的。
 但有些人對Y軸標簽的取值給出了如下建議:在折線圖中,取值一般保證圖形約占繪圖區域的2/3,或者將柱狀的高度控制在圖表高度的85%左右。
但有些人對Y軸標簽的取值給出了如下建議:在折線圖中,取值一般保證圖形約占繪圖區域的2/3,或者將柱狀的高度控制在圖表高度的85%左右。

但我認為這種方式太刻意了,并且規則定制的比較細。但是得承認這樣子確認會顯的好看,做案例可以,做真實數據不行。因為考慮到實際數據有的時候會出現極限情況,比如有些特別大有些特別小,為了保證用戶能從圖表中準確地獲取信息,不應該為了美感而破壞了它的真實性。因此并不推薦用這種方式來取值。
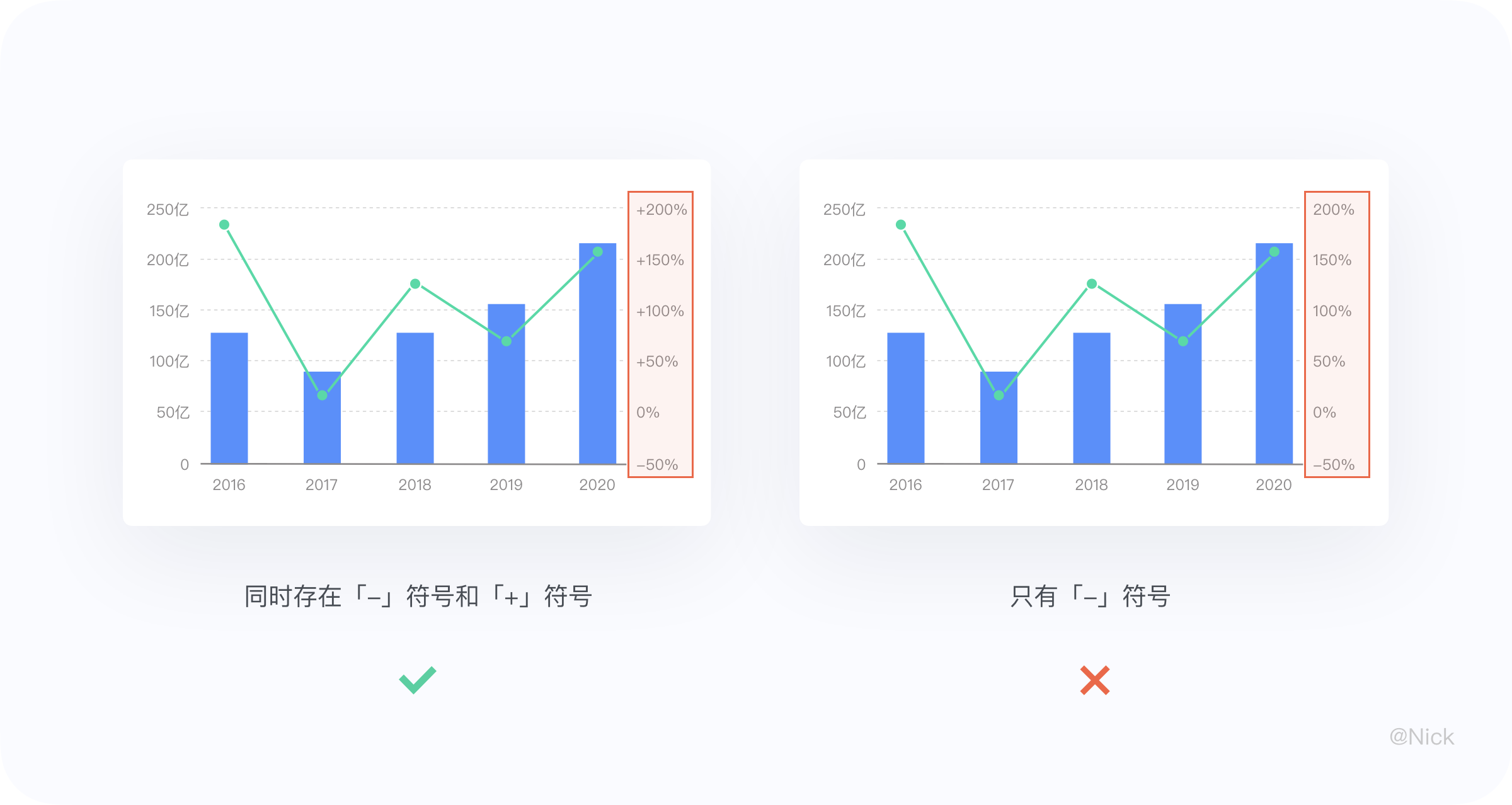
關于Y軸標簽的數據格式,這里重點講一些比較容易忽視的設計細節。第一,標簽保留的小數位數保持統一,不要因為某些軸標簽是整數值,就略去小數點。

第二,正負向的 y 軸標簽,由于負值帶“-”符號,整個 y 軸看起來會有視覺偏差,特別是雙軸圖的右 y 軸更明顯。這里建議正負向 y 軸給正值標簽帶上“+”,以達到視覺平衡的效果。

圖例是對圖形本身的概括,在圖表元素中屬于輔助內容。它提供讀者以對照的方式來理解可視化對象的項目歸類。由映射圖形形狀和文本組成。

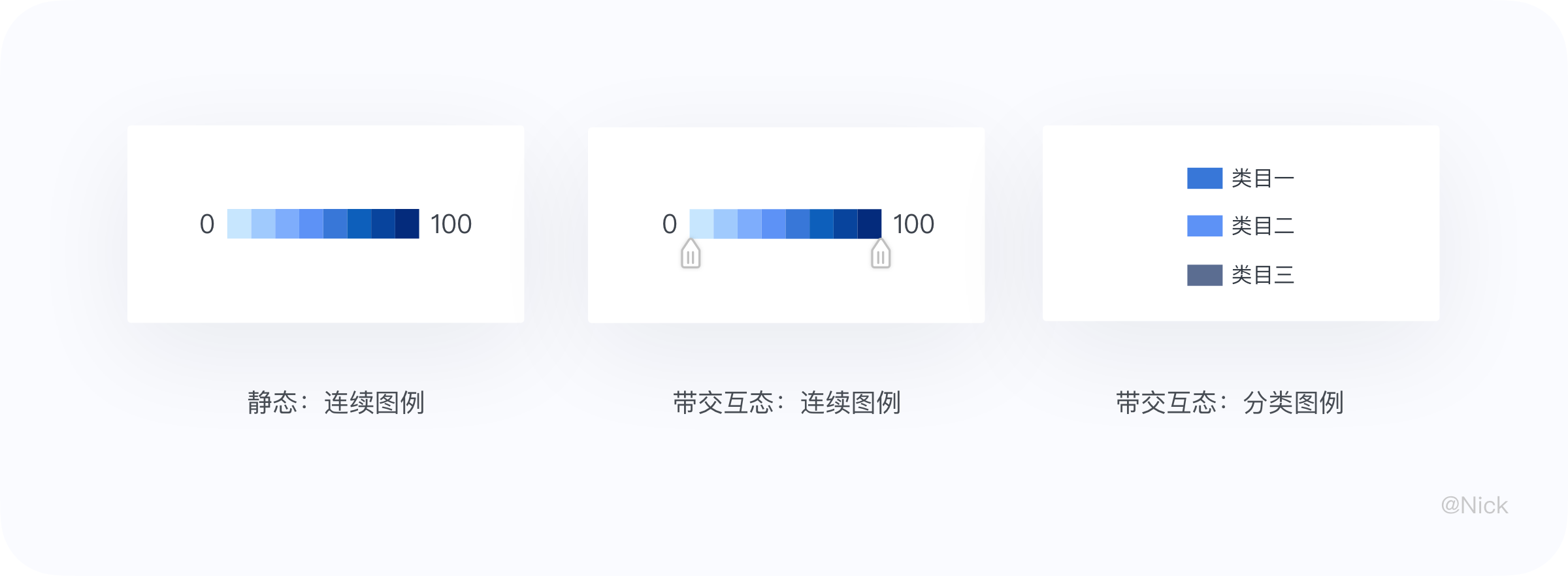
根據數據類型不同,分為連續型圖例和分類型圖例;根據狀態不同,圖例可以被設置為靜態或可交互態。

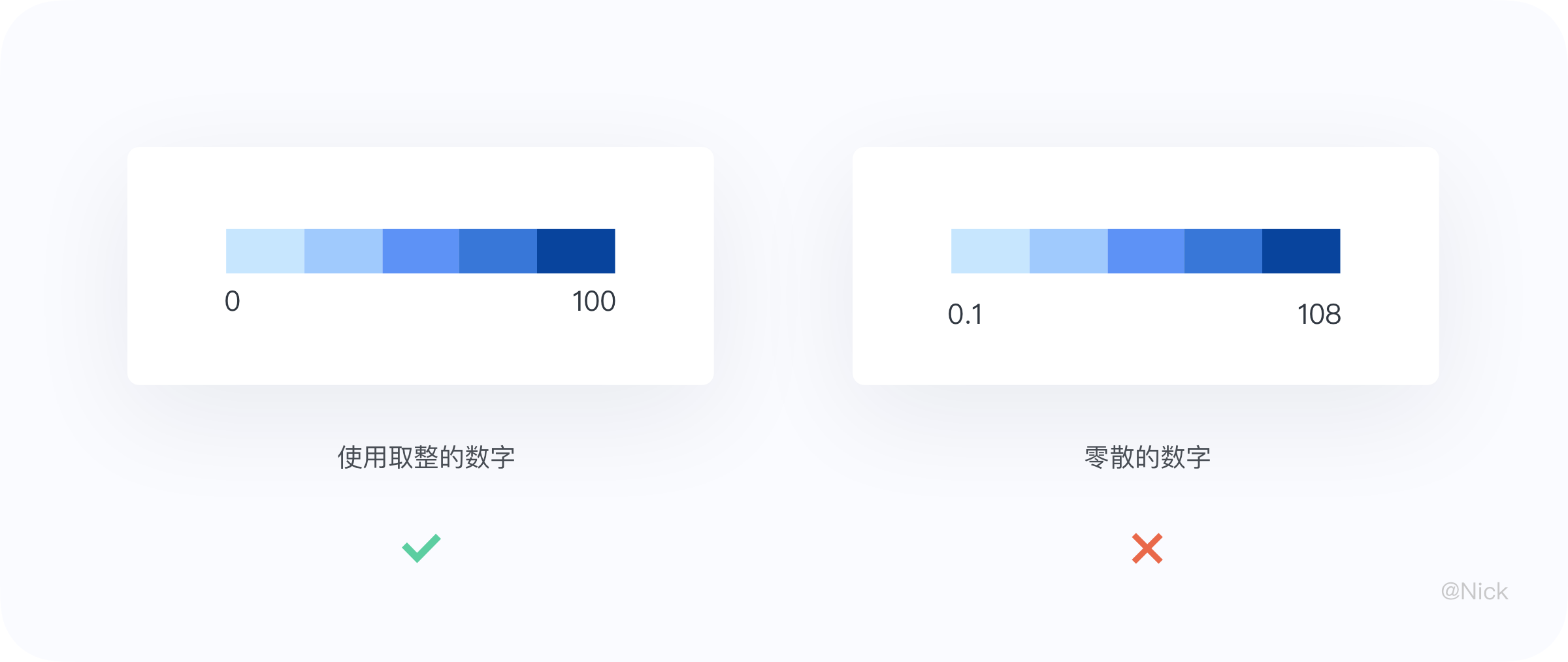
正如,倫斯勒理工學院的行為經濟學家高拉夫杰恩(Gaurav Jain)所說:“數字有一種語言的力量,能給予人一種特殊的感覺。當我們使用具體的整數數字時,人的衡量會減少。這種行為沒有明顯的原因。”
當人們的大腦在處理不以零結尾的不規則數字時,需要更多的腦力來處理,加大了獲取信息的難度。因此在使用數字時,應該考慮這種偏好,傾向于一些取整的數字。同樣的,這不僅僅適用于圖例中的數字,同樣適用于坐標軸上下限的數字。

帶有連續性的傾向于使用水平圖例,因為更符合人們的閱讀習慣;帶有分類屬性的傾向于使用豎直圖例,圖例的右邊可放置更長的文本。

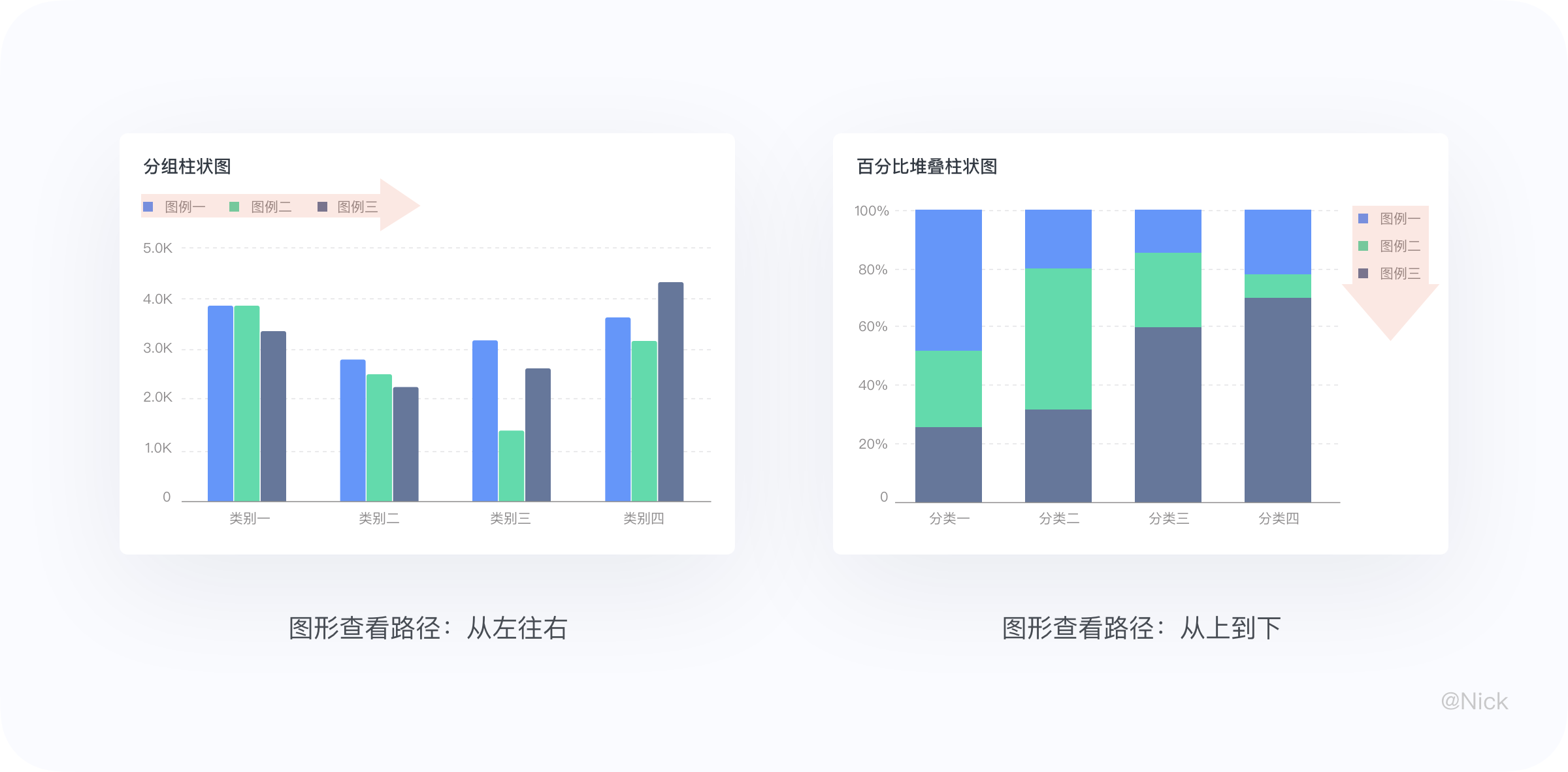
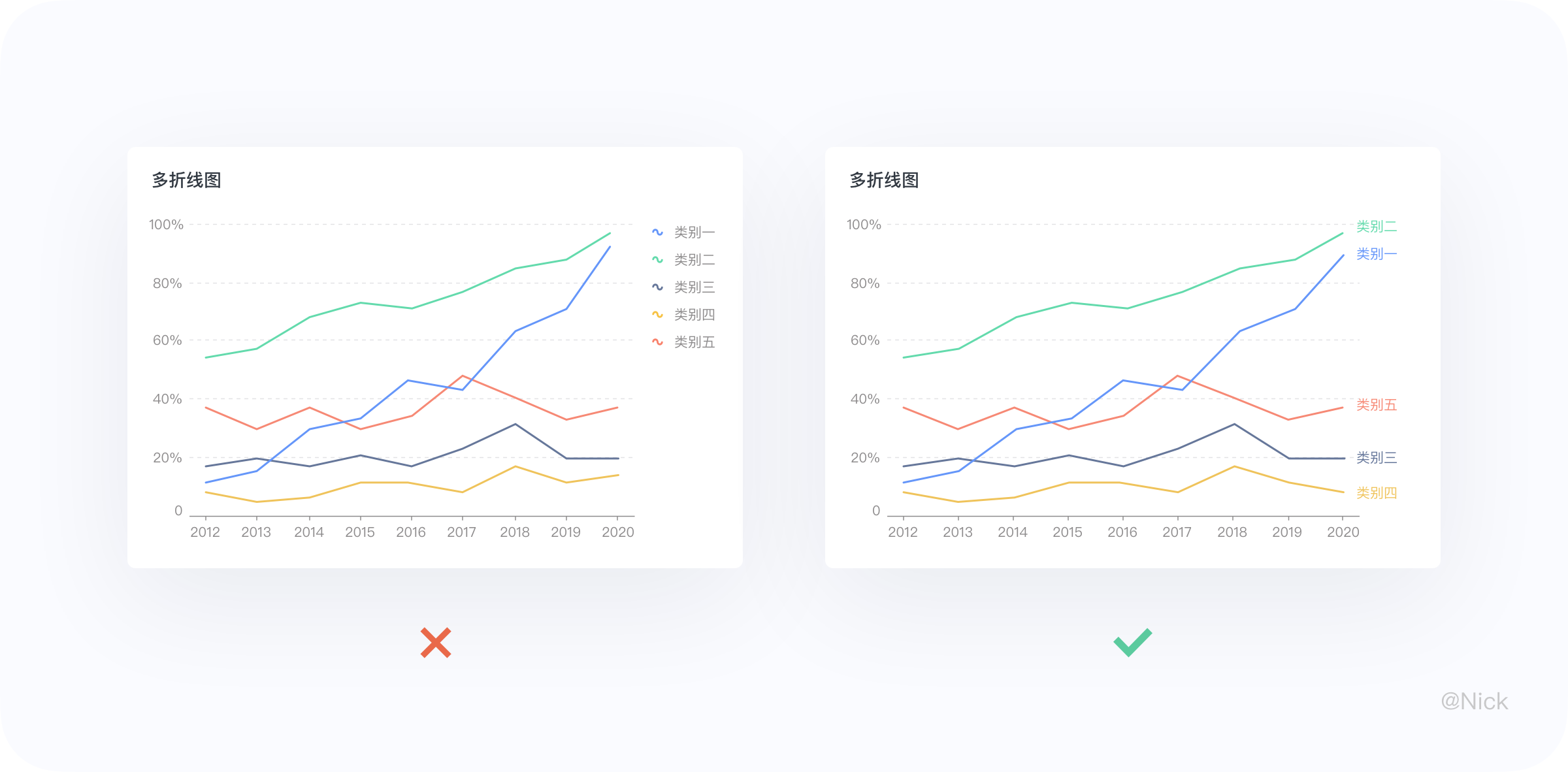
默認把圖例放在左上角去做一個通用的方案看起來沒毛病。但考慮到人的視覺動線是從上至下,從左到右。這里有一個更好的做法:縮短用戶對照圖例看圖形的本能路徑,可以提升對信息的獲取效率。如下圖所示:

當我們在制作多折線圖時,經常會出現個數據系列之間相互交錯的情形,并使得各種數據標記與之前的出現順序不一致,即與圖例排列順序不同。因此用戶的眼睛必須在圖例與折線之間進行連連看,最佳的做法是采用跟隨圖例形式,去標識出折線所屬于的維值信息,這樣會更直觀有效。

在圖表中,標簽是對當前的一組數據進行的內容標注。包括數據點、拉線、文本數值等元素,根據不同的圖表類型選擇使用。

在繪制的圖表的時候,我們傾向將標簽直接打在圖形外,但在「堆疊類」圖表中,標簽會顯示在圖形內。這樣做會有個后果,標簽的文本和圖形經常需要交疊展示,所以可讀性需要足夠良好,所以通過對 HS 值的判斷,決定文字的顏色是否需要反思。這樣對比度就在可控范圍內,不會出現可讀性的問題。有時,還需要增加描邊,讓標簽更清晰。

當數據特別多并且密的時候會造成全部標簽擠在一起的情況。在標簽重疊時,采用動態計算的抽樣顯示方式,自動隱藏其中一個,同時當 Hover 圖表時,顯示被隱藏的對應的數據。這樣保證了圖表的清晰度,也保證了信息的完整性。
提示信息一般是tap或者hover的時候,圖表以交互的方式吐出該位置的數據,幫助用戶更深入的了解數據。一般由視覺標記圖形,文本標簽,數值標記這3中元素構成。

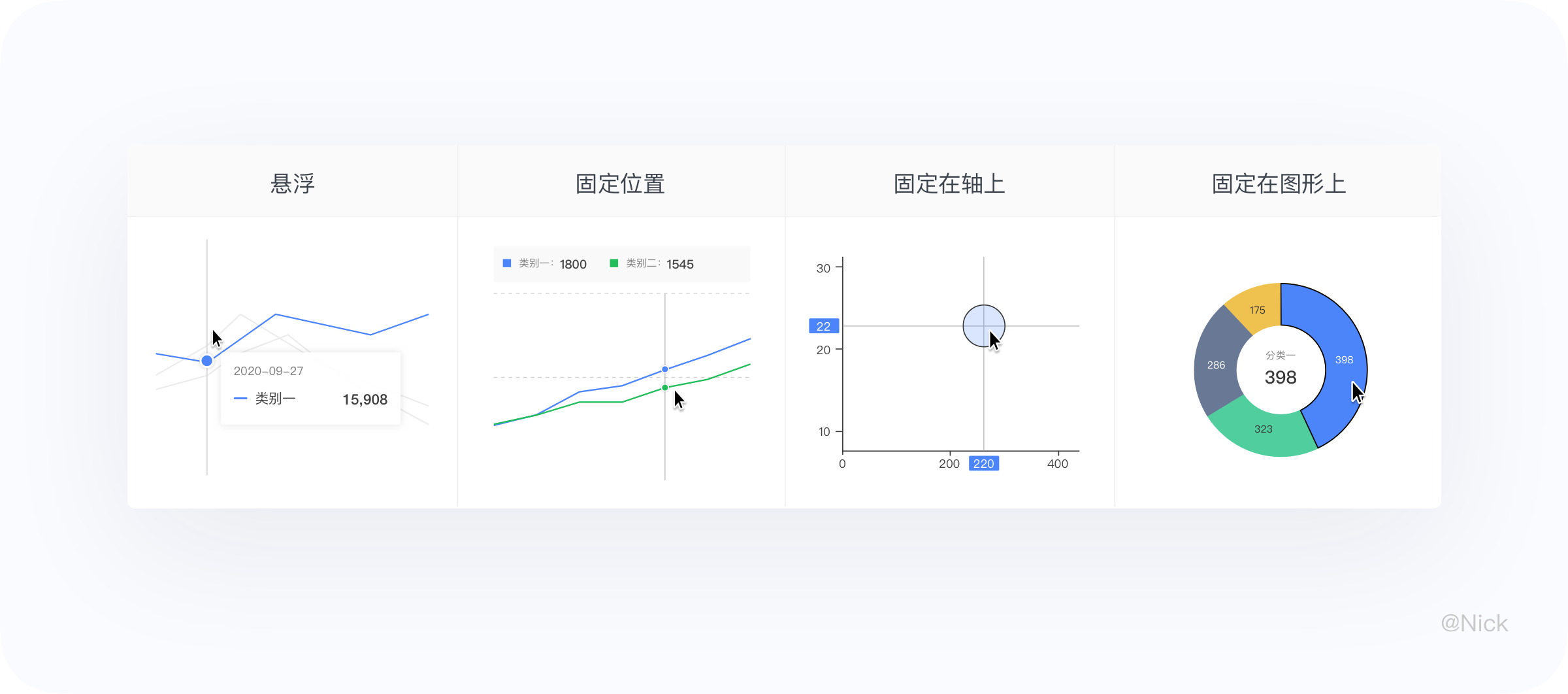
提示信息的展現形式由4種。按不同的圖表類型,分為懸浮、固定位置、固定在軸上、固定在圖形上。

人類從圖形中獲取信息的效率遠高于文本,可以說如今人類早已進入了讀圖時代。圖形是統計圖表的視覺通道在形狀上映射的視覺展現,是圖表的必備元素,承載著數據背后蘊含的信息。按照組件原子化的思路來定義現在千奇百怪的圖表,大致可以分為六種基礎樣式:折線,面積,散點,氣泡,餅/環,柱形,條形。

這里主要想重點講一下,如何通過設計來強化圖表信息的表達,以便簡化用戶獲取信息的成本。關于具體某個圖表的制作規范和運用場景,會在之后的文章中提及。
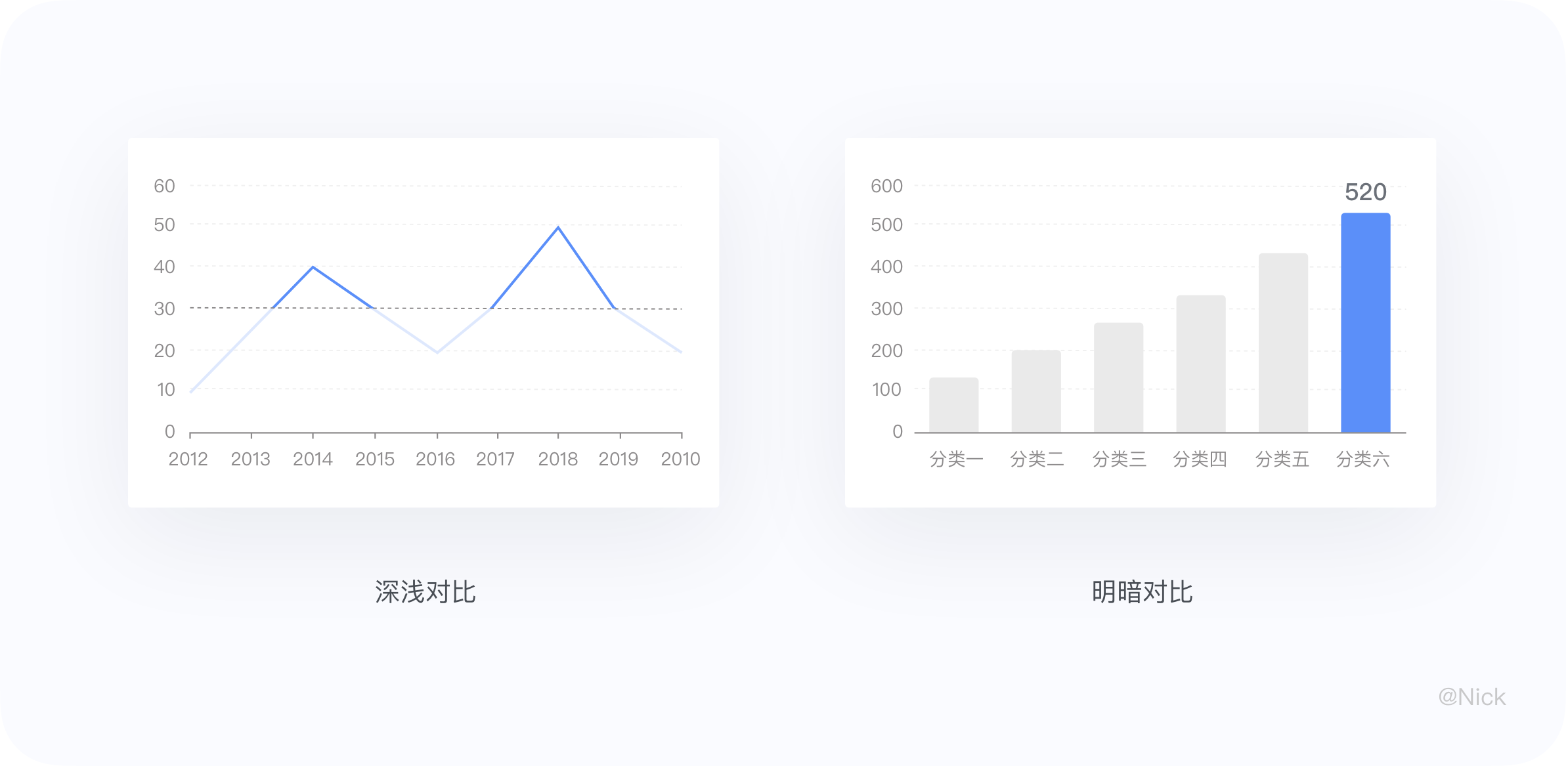
通過明暗對比、顏色對比以及色彩對比等手段可以有效的區分信息,在視覺層級上也是明顯的處理了視覺噪音,便于用戶區分信息。

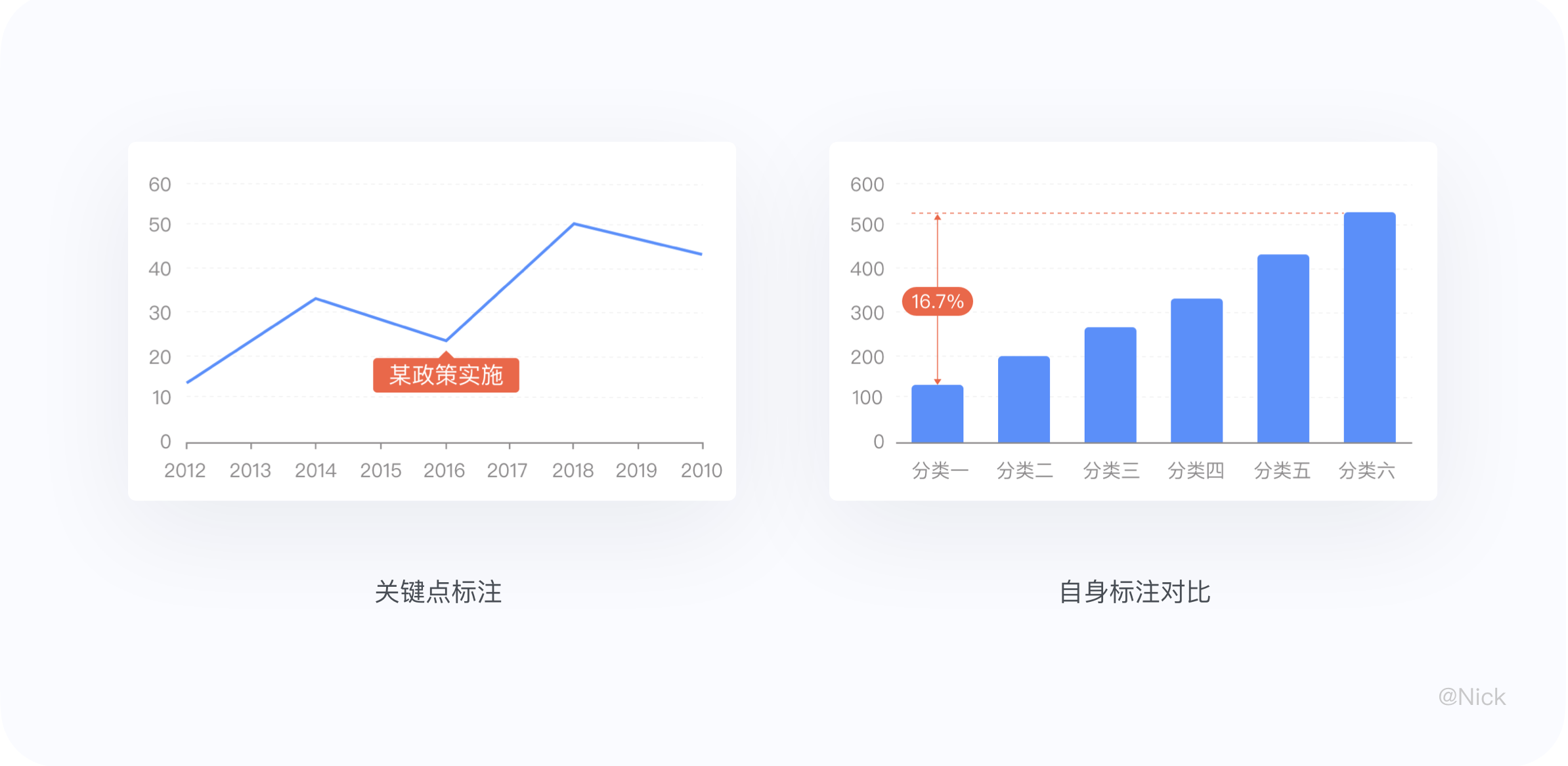
通過添加標注,人為去干預信息的表達,多用于一前一后的標識,便于用戶識別信息。

我們做數據分析的有句話叫“一圖勝千言”,圖表是展現數據的一種重要展現形式,選對了圖表就能幫助我們更加快速、直觀的傳達數據信息。
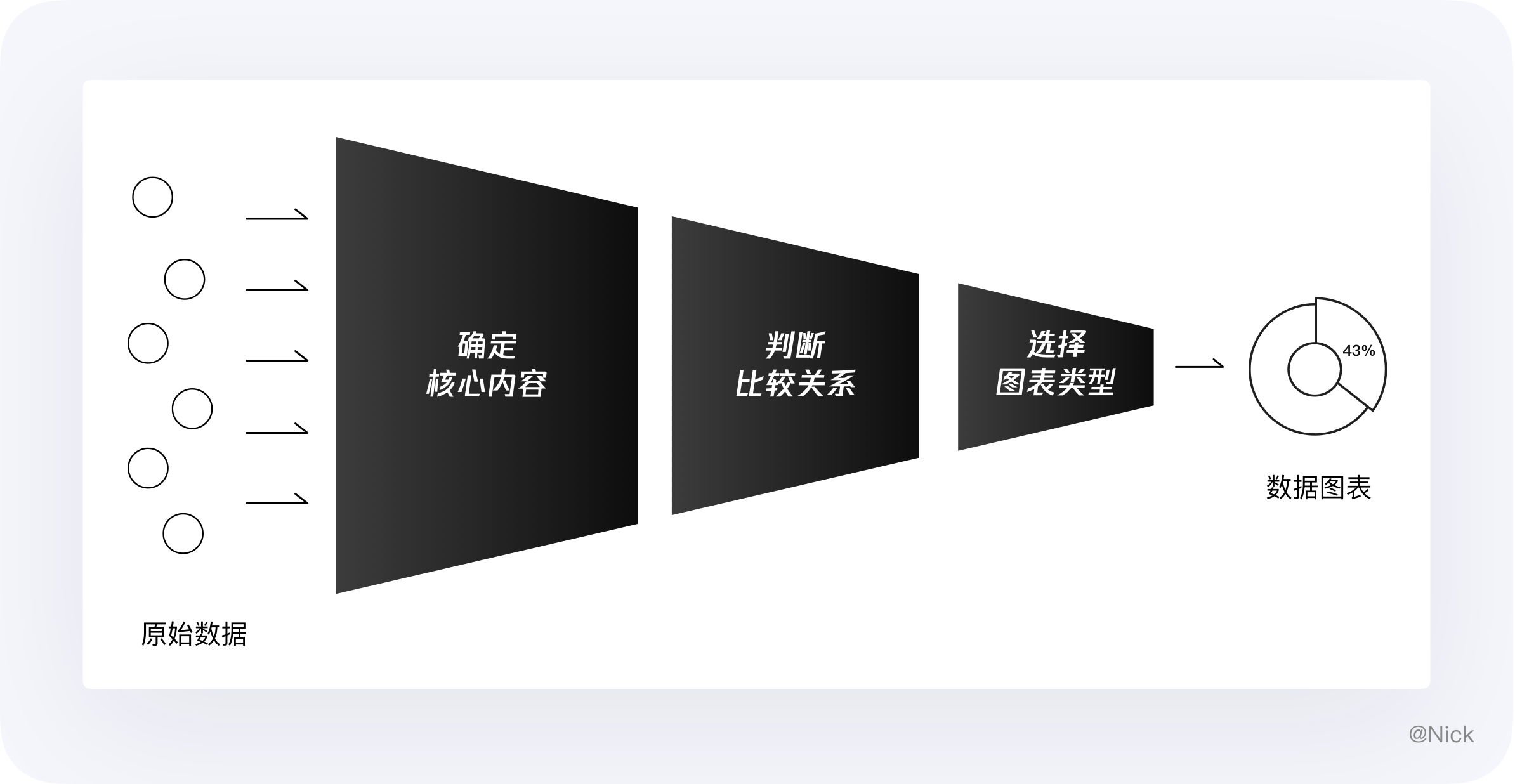
那如何挑選合適的圖表呢?在我看來大致分為三步:
1. 確定核心內容:明確要用圖表傳達的核心信息;
2.判斷比較關系:判斷數據之間的比較類型(如占比、數量、趨勢等);
3.選擇圖表類型:選擇對應含義的圖表(如餅圖、柱狀圖、折線圖等)。

很多朋友在判定和選擇圖表類型時會不知所措,但其實你只需要記住一句話:決定圖表形式的不是數據,而是你要傳達的信息。
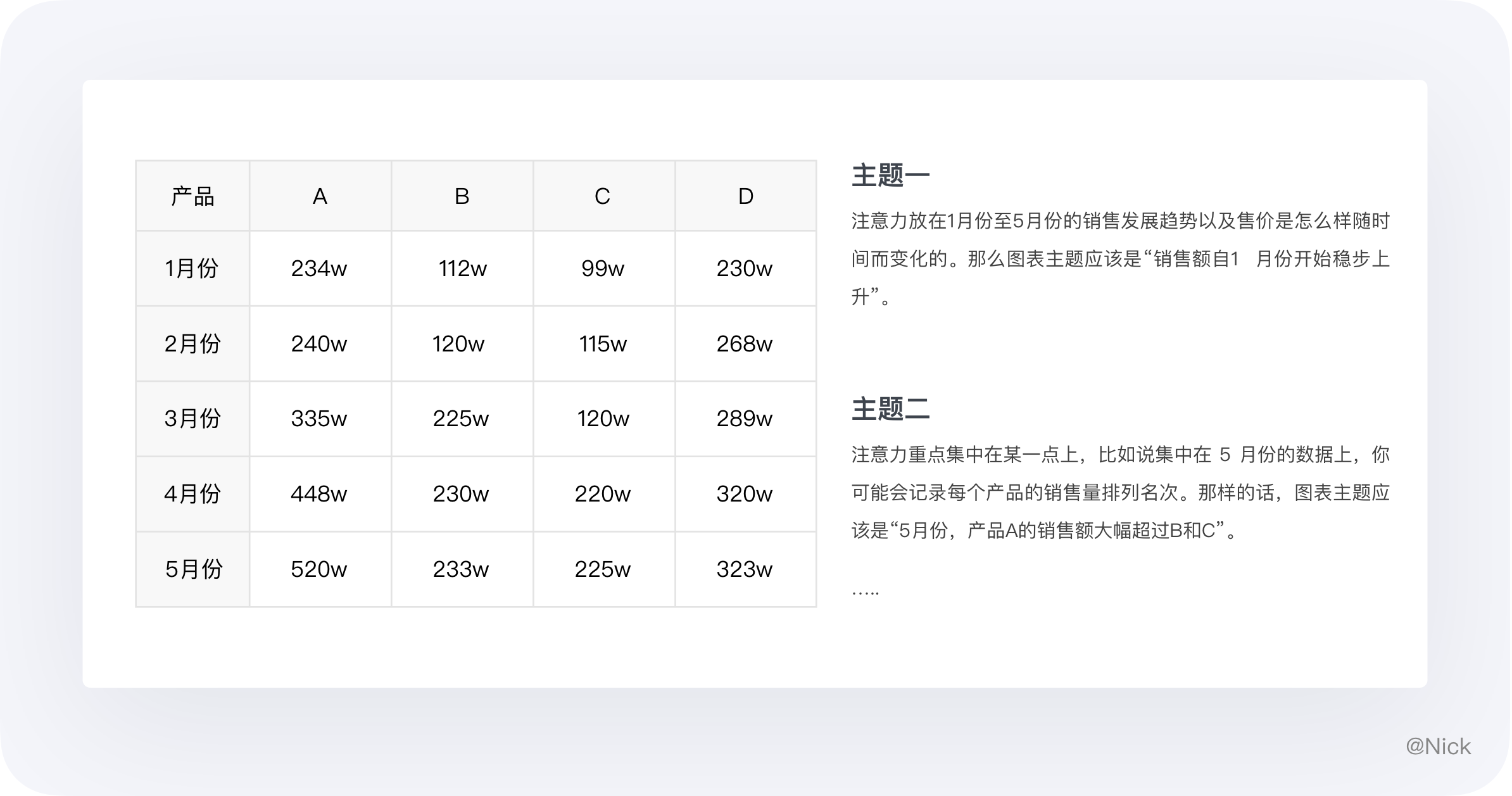
同一組數據用不同的角度看,有不同的主題,比如下面這組數據:

從另一個角度看同樣是5月份的數據,你還可能會將側重點放在每個產品占銷售額的百分比上。那你的圖表主題應該是“5月份,產品 A 占公司產品總銷售額的比例位居首位”。
綜上所述,選擇合適圖表的關鍵,最初也是最重要的,就是明確要用圖表傳達的核心信息。
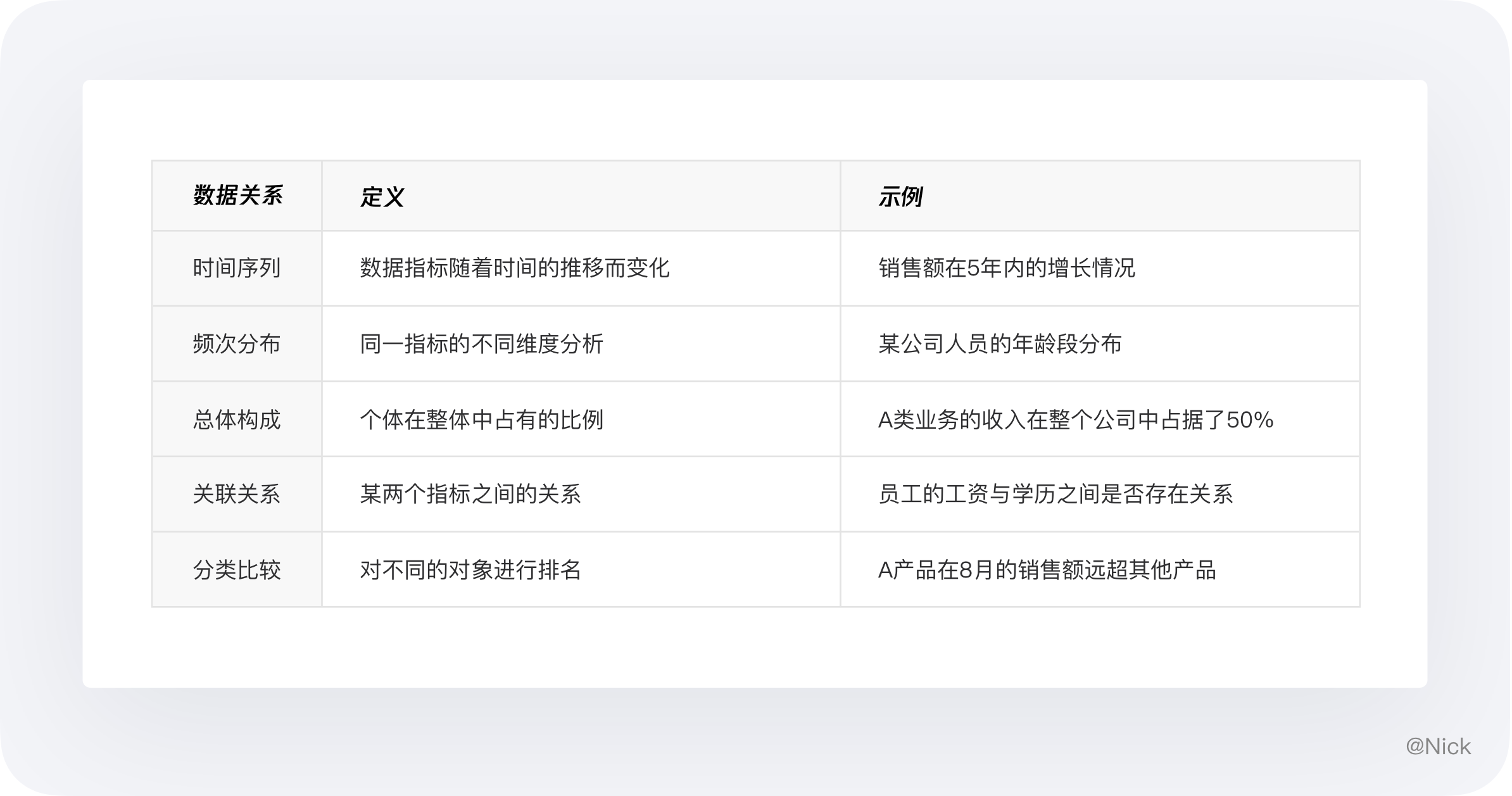
在實際工作中需要用圖表反映數據的場景五花八門,但按數據關系分類無非以下幾種情況,給大家簡單舉幾個例子:
“預計在今后 10 年多的時間里,銷售額將增長 ”對應的關系為時間趨勢;
“雇員的最高工資額在 30000 到 35000 美元之間 ”對應的關系為頻率分布;
“汽油并不是牌子越響價格越高其性能就越好”對應的關系為相關性;
“9 月份里,6 個區域的營業額大致相同”對應的關系為排名對比;
“銷售部經理在他的領域內只花費了他 15% 的時間”對應的關系為占比。

國外專家Andrew Abela曾整理了一份圖表類型選擇指南圖示,但其實結合我自己的經驗,考慮到日常企業的數據分析場景,圖中有些圖表使用頻率是非常低的。
所以我在此基礎上結合自己多年的經驗,總結出了常用商務圖表的選擇指南,總體我認為這是會更適合商務圖表展示,而且會更接地氣,適合大家參考使用。

折線圖是通過線條的波動(上升或下降)來顯示連續數據隨時間或有序類別變化的圖表,常用于反映數據隨著時間推移而產生的變化趨勢。

橫軸為連續類別(如時間)且注重變化趨勢、預測,適用于折線圖。
舉個例子:比如想看2020年上半年商品的營業額情況,并對走勢做一個分析。由于每個月份的商品營業額相關的,它們代表一種數據在不同時間下的數據值,因此我們可以用折線圖將它們連接起來。
但如果想看2020年上半年北京、上海、廣州、深圳四個省份的營業額情況,由于每個省份的營業額是不相關的,所以我們不能隨便用折線圖來替代柱狀圖。

如果折線圖上下浮動過于劇烈,那么可以嘗試拉長時間間隔,比如不每天采樣而以周為單位來采樣。用戶不太原因去閱讀鋸齒狀的線條,或者說他們不會喜歡這樣的圖表。
但是如果有強需求說是一定要在某個范圍,這條略過。

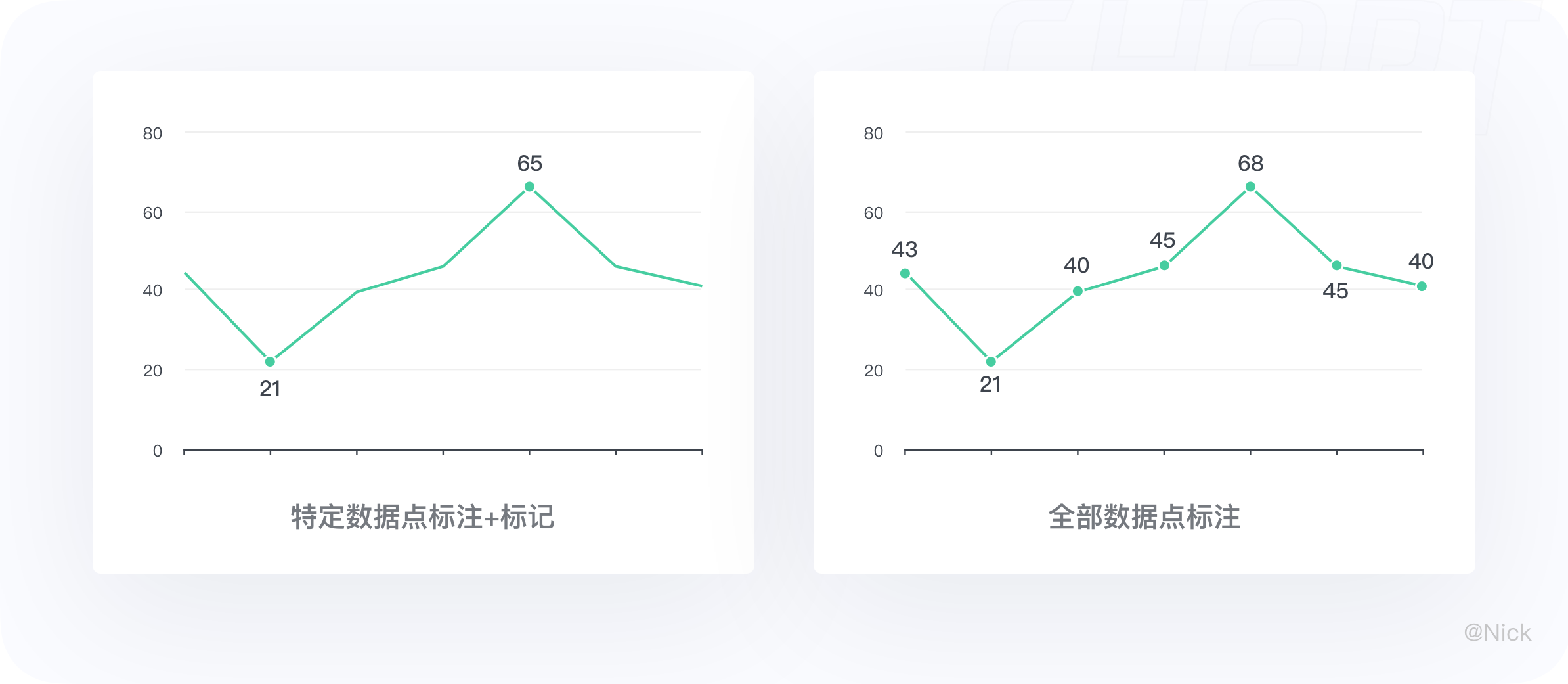
當有些特定的數值特別重要時,我們可以在線條上標注出他們,但全部標清數據點在大多數情況下標記出來的意義不大,從視覺上來看會顯得非常瑣碎。

若對比數據較多,為了避免信息繁雜。可采用實線的強弱和色彩的對比來區分主次內容,讓用戶更關注在主折線,獲取主數據的波動感知。

折線圖:更關注于點的數據,相對短的一段時間數據隨時間變化的趨勢;
曲線圖:更關注點構成的線點數據,一段時間內整體數據隨時間變化的趨勢。

曲線圖是折線圖中的一種,當圖表數據點過于密集時,使用曲線圖更能表達數據隨時間變化的趨勢、周期性。
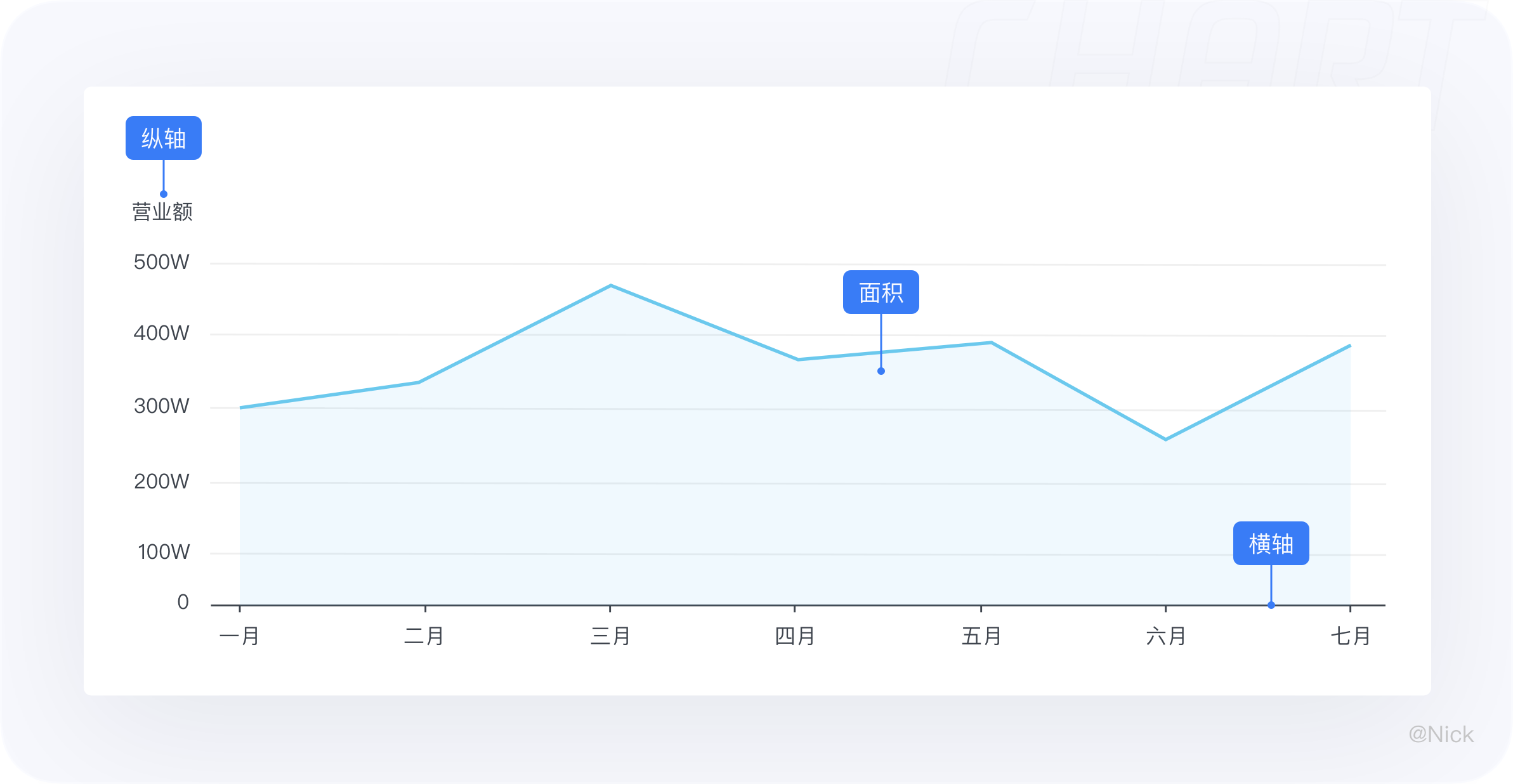
面積圖又叫區域圖,是一種隨有序變量的變化,反映數值變化的統計圖表,原理與折線圖相似。它在折線圖的基礎上多了一個面積概念,填充的區域可以表示“累積”的含義(當X軸為連續的數值時)。

當注重隨時間的趨勢變化和累計的值時,適用于面積圖。
例如:想要查看今年10月和去年10月每日的商品營業額走勢,并對整月營業額進行比較,這時就可以采用面積圖。但當自變量不是順序性的變量,則不適合用面積圖。
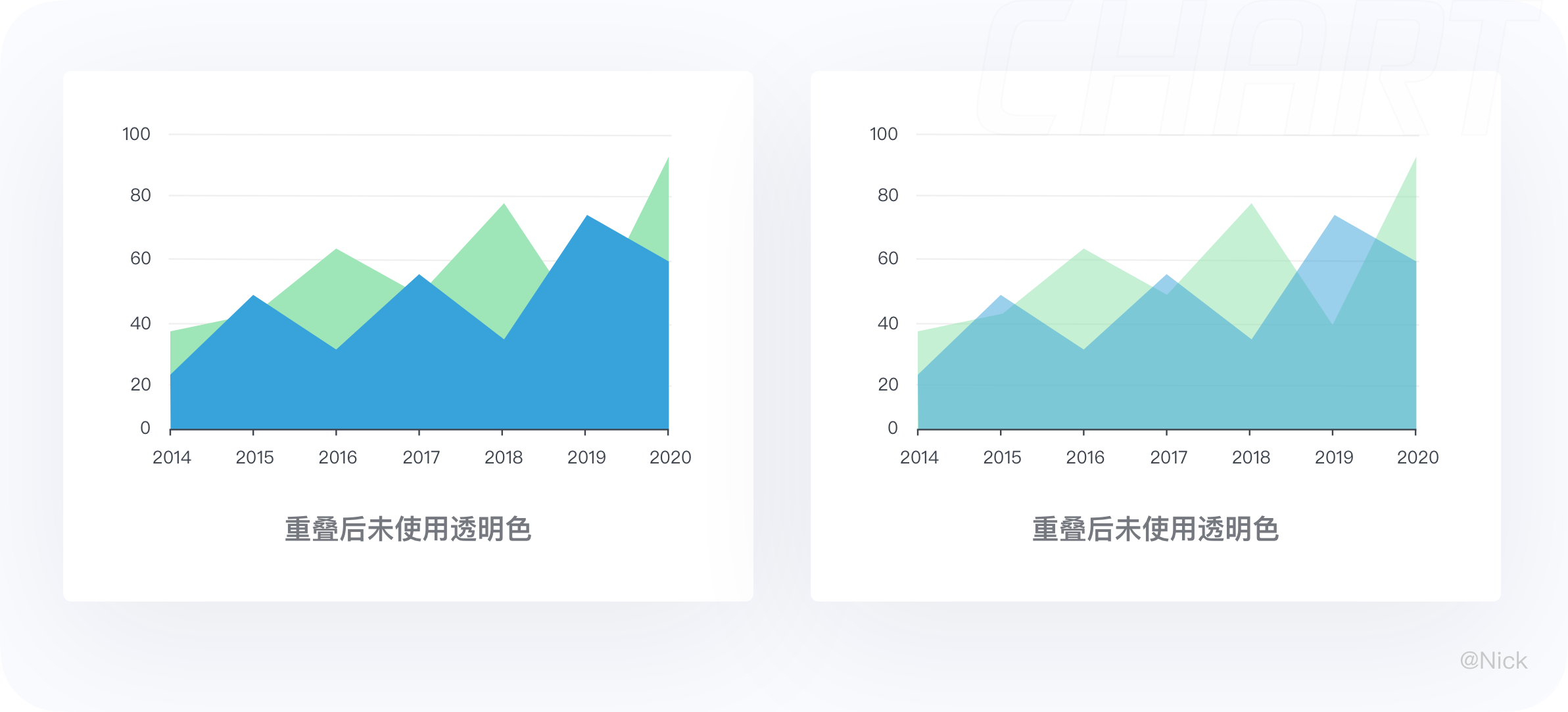
透明度可以很好的幫助使用者觀察不同序列之間的重疊關系,沒有透明度的面積會導致不同序列之間相互遮蓋減少可以被觀察到的信息。

當數據值相距很遠時,區域是模糊不清的,此時不太適合使用面積圖展示。
如下方示例雖然仔細分析能確定只展示了兩個類別,乍一看,很可能會誤以為圖表上顯示三種不同的顏色,但使用分組柱狀圖就可以很好解決這個問題。

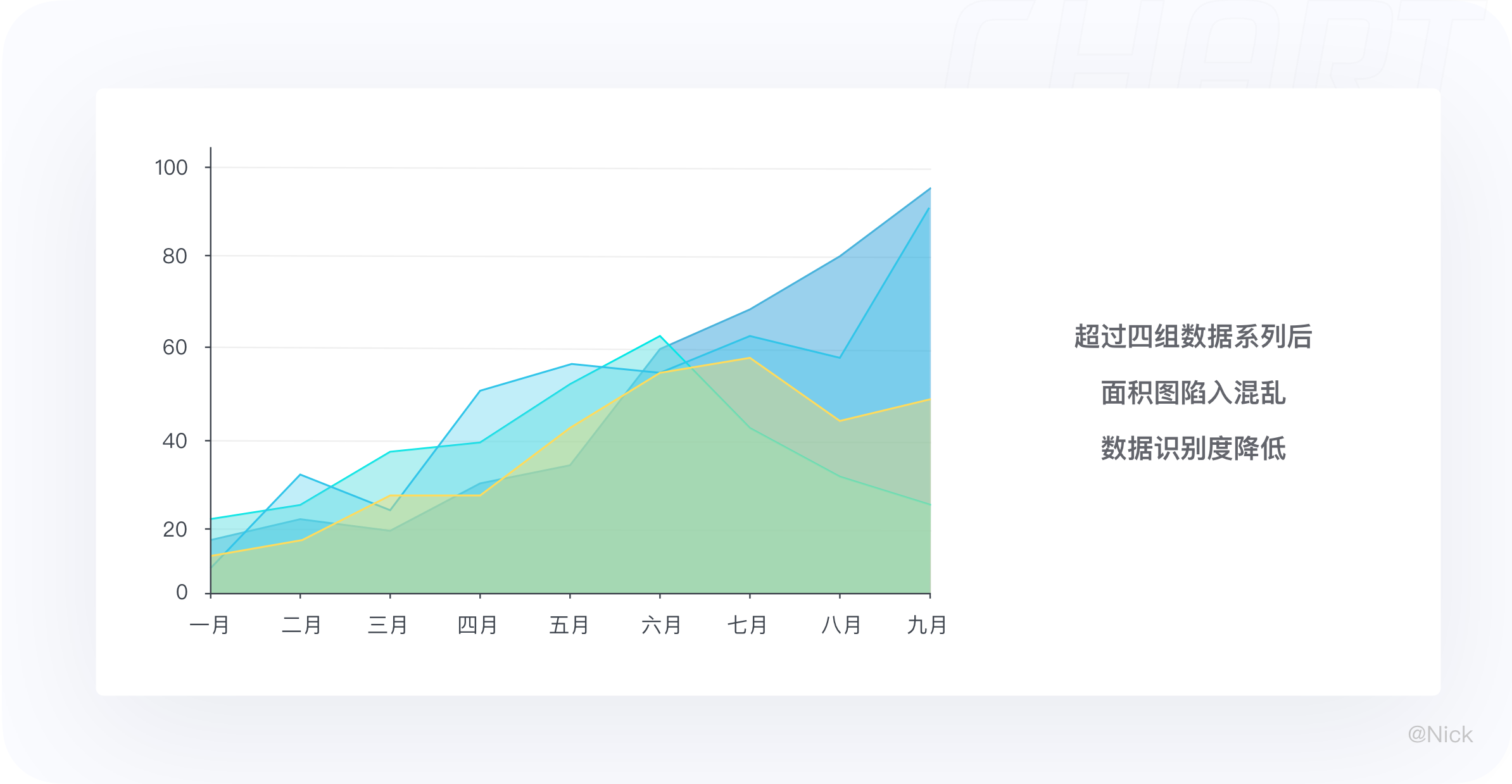
面積圖只適合展現少量的數據,最多建議不要超過四個類別,否則就會導致非常難以識別。因此在多個類別下,要盡量避免使用面積圖,采用相似圖表來表示,比如折線圖。

堆疊面積圖與面積圖類似,都是在折線圖的基礎上,將折線與自變量坐標軸之間區域填充起來的統計圖表。
唯一的區別是堆疊面積圖有多個數據系列,它們一層層的堆疊起來,每個數據系列的起始點是上一個數據系列的結束點。
適用于觀察多變量隨時間的變化情況,且既能看到整體趨勢又能看到各變量的構成情況。
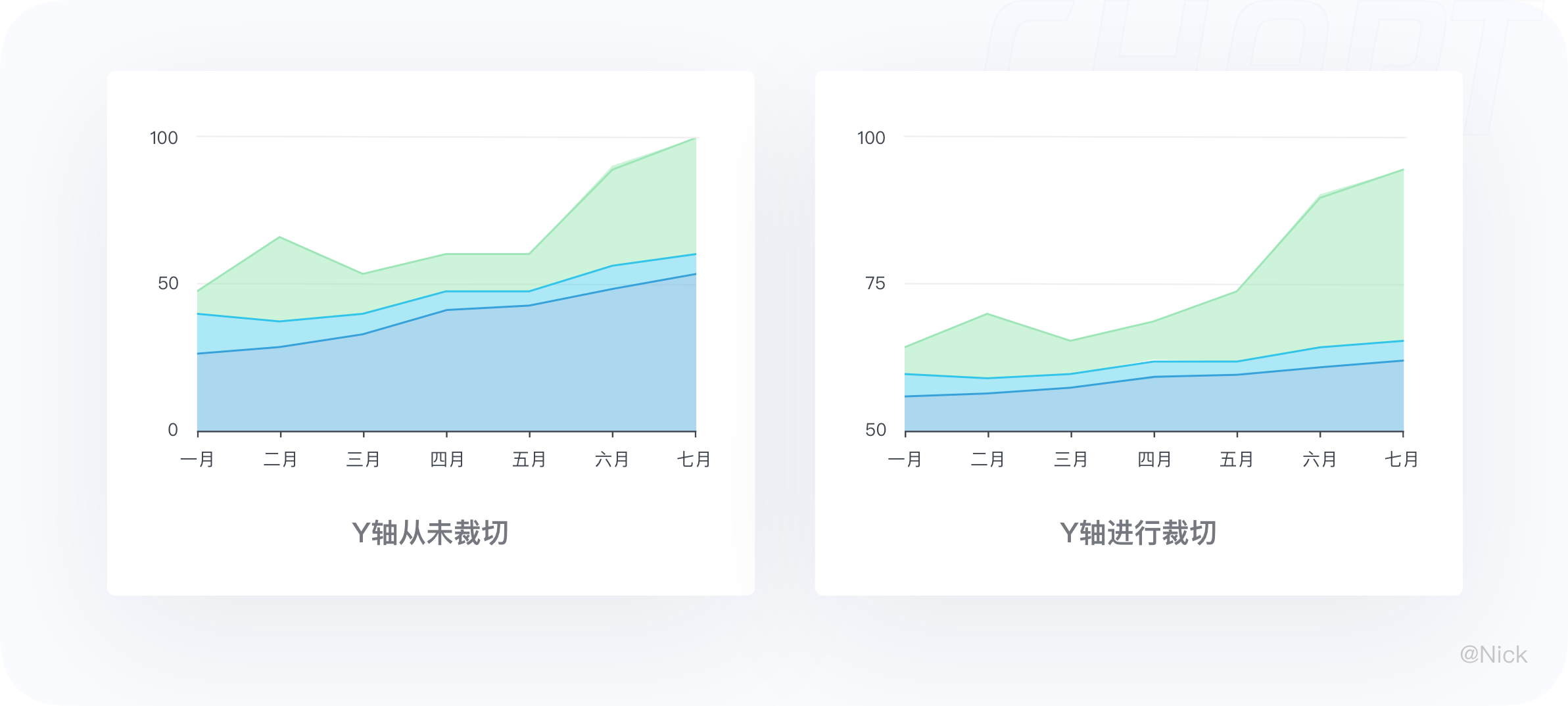
為了保證數據傳遞的準確性,在適用堆疊面積圖時,盡量不要對Y軸進行裁剪。

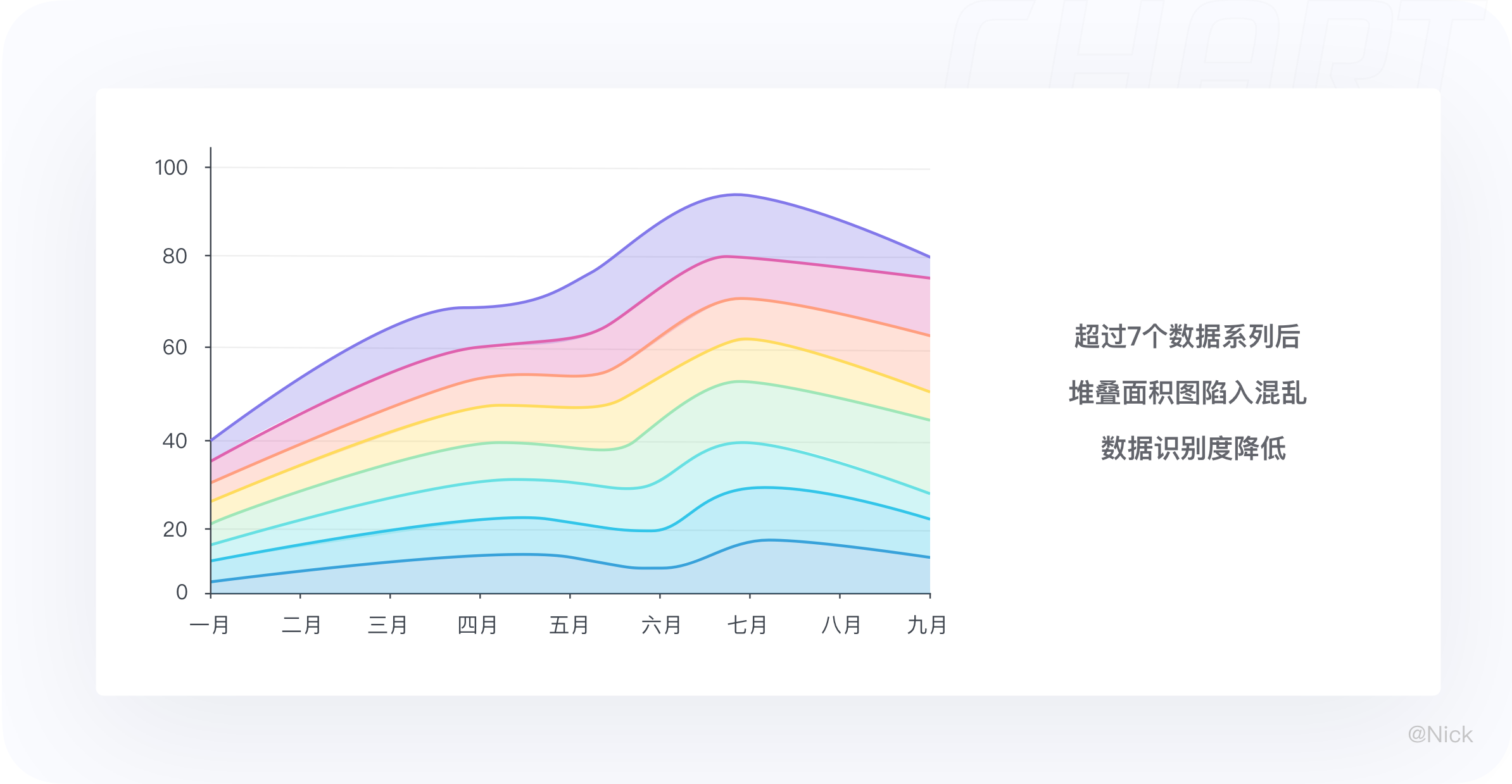
當數據系列過多時,往往造成難以觀察,所以建議使用堆疊面積圖時數據系列最好不要超過7個。

建議堆疊面積圖中把變化量較大的數據放在上方,變化量較小的數據放在下方會獲得更加的展示效果。

堆積面積圖要展示部分和整體之間的關系,所以不能用于包含負值的數據的展示。
柱狀圖,是一種使用矩形條,對不同類別進行數值比較的統計圖表。使用垂直或水平的柱子的長短對比數值大小,其中一個軸表示需要對比的分類維度;另一個軸代表相應的數值。
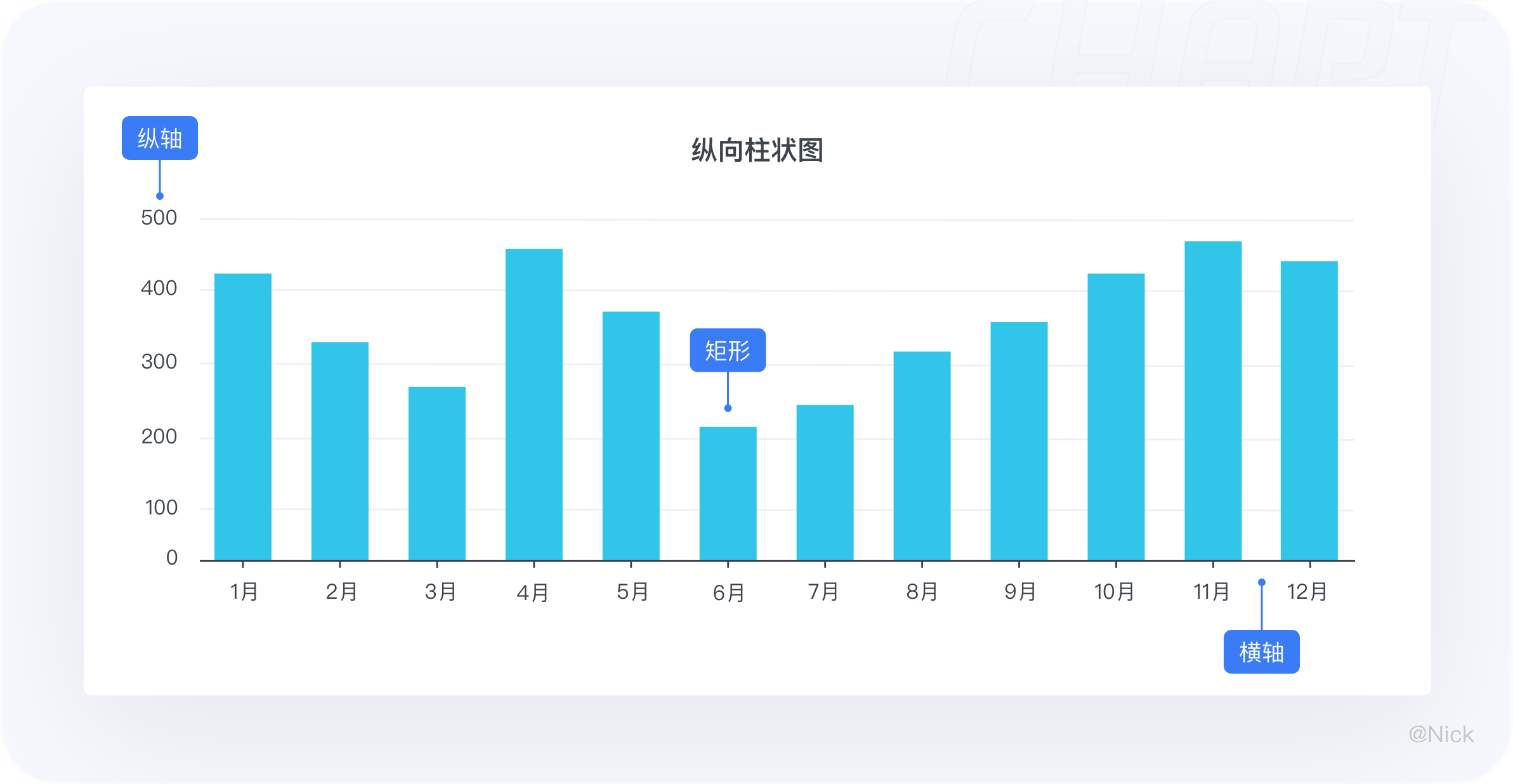
在柱狀圖上,分類變量的每個實體都被表示為一個矩形(通俗講即為“柱子”),而數值則決定了柱子的高度。縱向柱狀圖的柱是垂直方向的,如圖:

橫向柱狀圖的柱是水平方向的,又稱條形圖,如圖:

柱狀圖最適合對分類的數據進行比較,尤其是當數值比較接近時,由于人眼對于高度的感知優于其他視覺元素(如面積、角度等),因此使用柱狀圖更加合適。
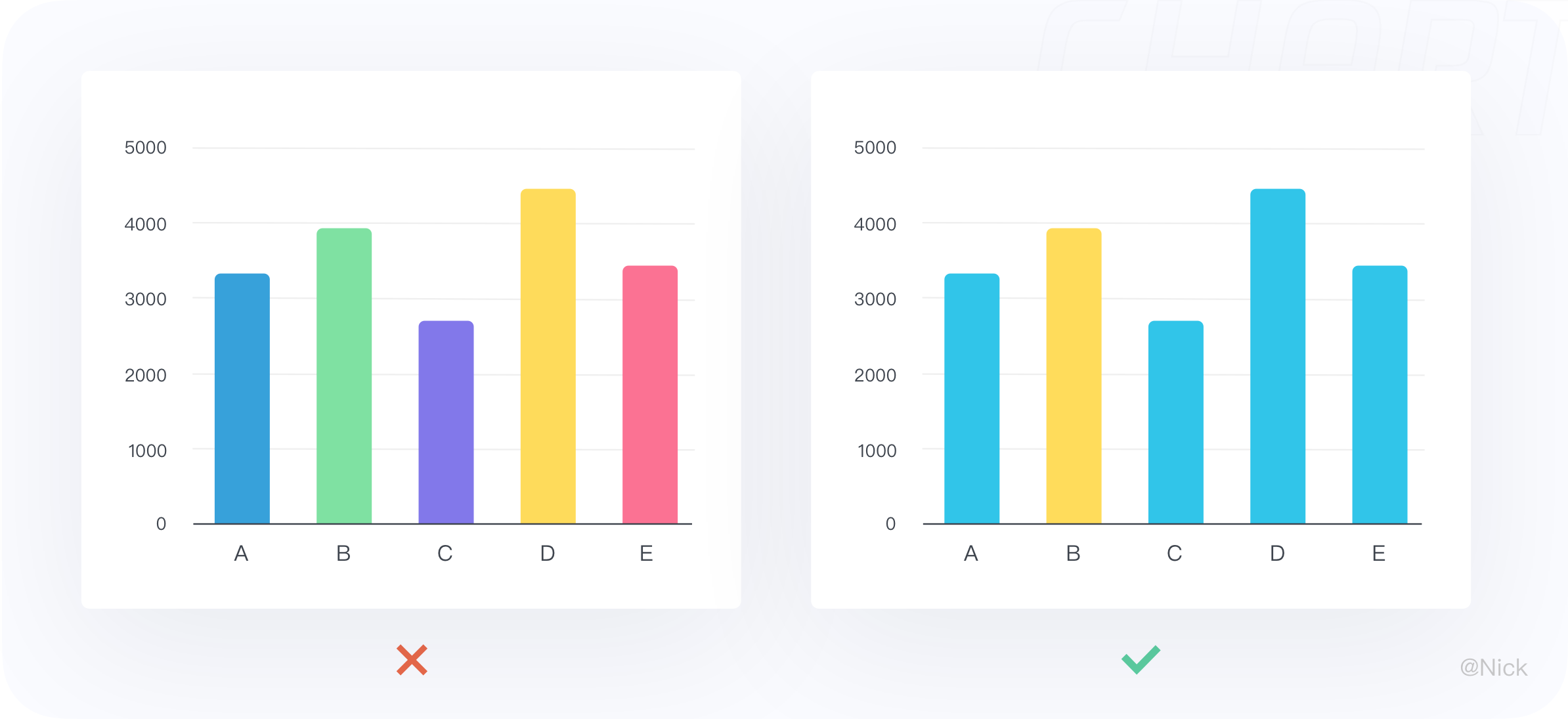
如下圖所示,5組數據的數值很接近,若采用餅圖,這無法直觀的進行比較,右邊的柱狀圖則能更好地傳遞圖表信息。

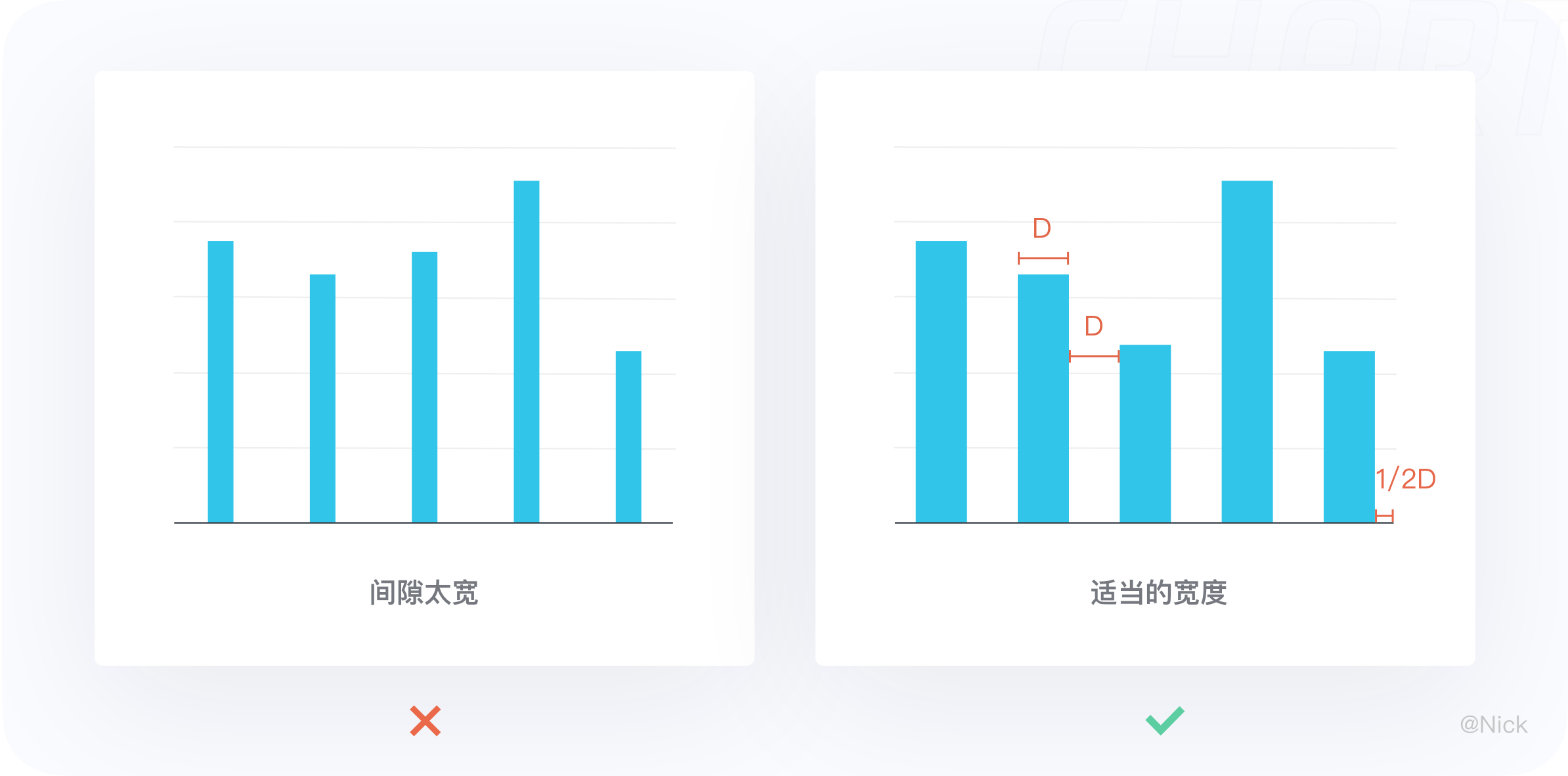
當柱子太窄時,用戶的視覺可能會集中在兩個柱中間的負空間,而這里是不承載任何數據的。寬度推薦使用在1/2 柱寬到 1 柱寬之間,但也要視情況而定。

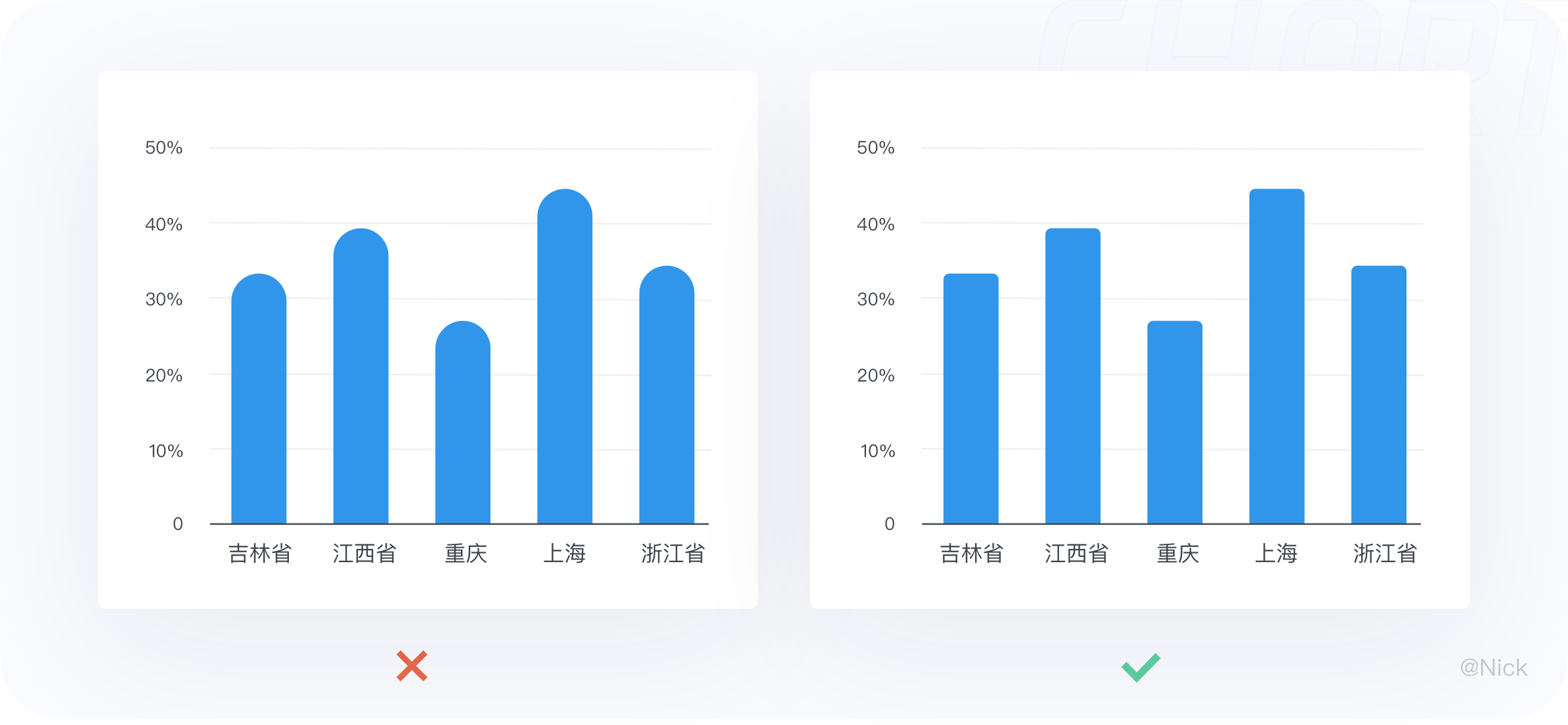
保證柱形圖有的圓角,以確保柱形頂部測量柱形的長度;全圓角則有可能歪曲可視化圖表的表達。

柱形圖一般比較一組分類數據,柱子的高低已經傳遞了相關信息,不必通過顏色來區分,所以建議使用相同的顏色或同一顏色的不同色調,過多的顏色會增加理解成本。
如果需要強調某個數據時,可以使用對比色或者變化色調來突出顯示有意義的數據點。

對多個數據系列排序時,如果不涉及到日期等特定數據,最好能符合一定的邏輯用直觀的方式引導用戶更好的查看數據。
可以通過升序或降序排布,例如按照數量從多到少來對數據進行排序,也可以按照字母順序等來排布。總之,按照邏輯排序可以一定程度上引導人們更好地閱讀數據。

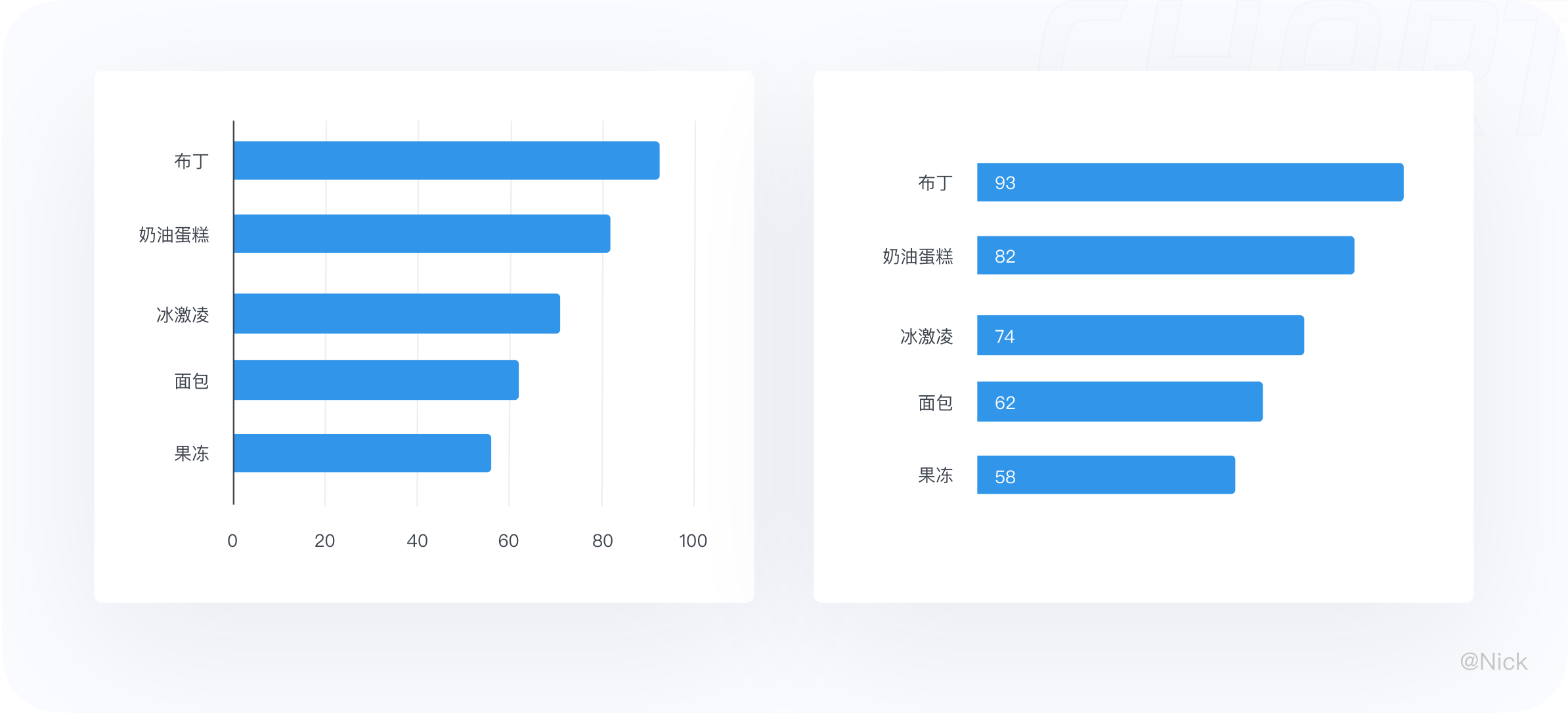
條形圖還可以通過省略橫軸和縱軸,并直接在柱子上表明數值,來降低數據墨水比,進一步提高信息的獲取效率。

堆疊柱狀圖(Stacked Column Chart),又稱堆疊柱形圖,是一種用來分解整體、比較各部分的圖表。
它是柱狀圖的擴展,不同的是,柱狀圖的數據值為并行排列,堆疊柱圖則是一個個疊加起來的。它可以展示每一個分類的總量,以及該分類包含的每個小分類的大小及占比,并且這些子類別一般用不同的顏色來指代。

對比不同類別數據的數值大小,同時對比每一類別數據中,子類別的構成及大小。
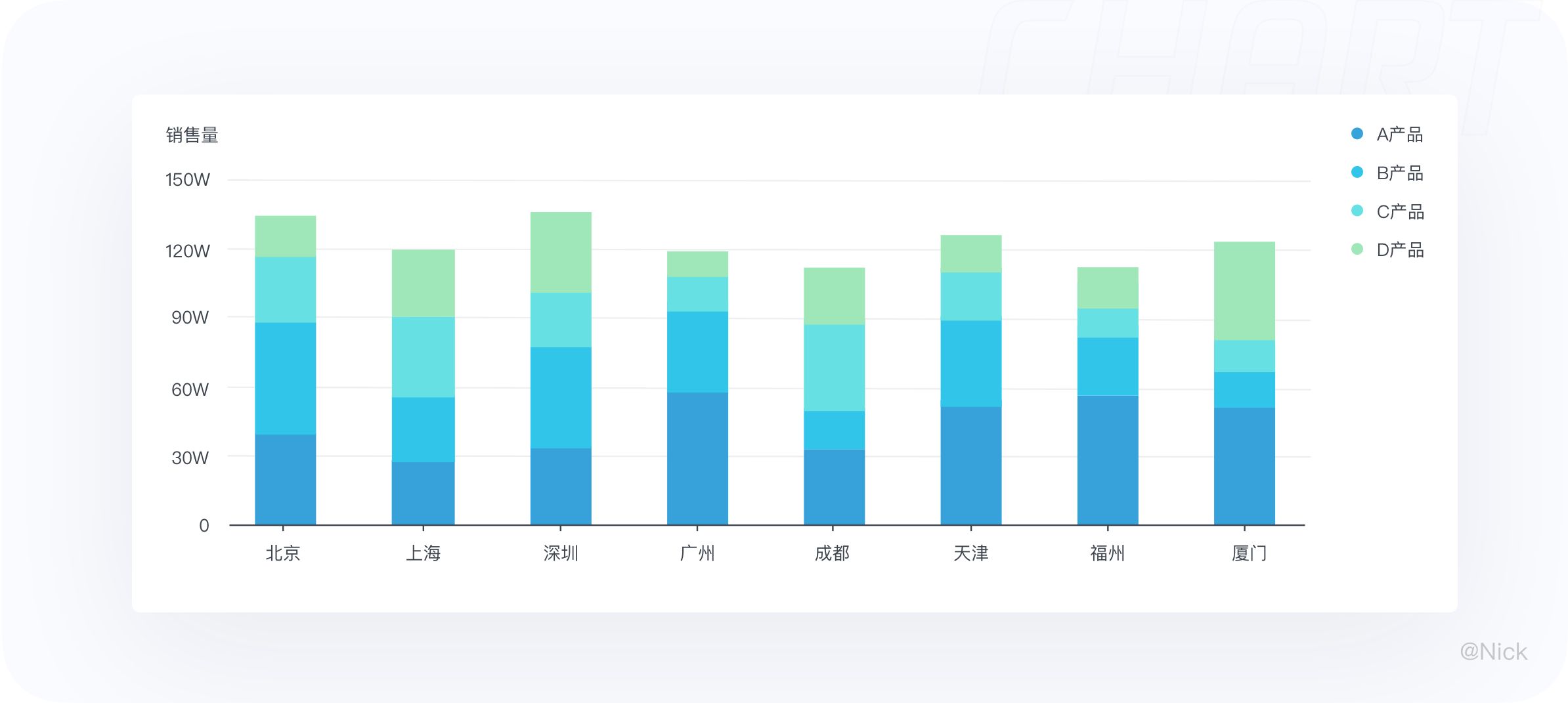
例如下圖顯示的是每種化妝品在各個產品的銷售情況,通過堆疊柱狀圖,我們可以很清晰低對比同一種化妝品到底在哪個城市銷量更好。

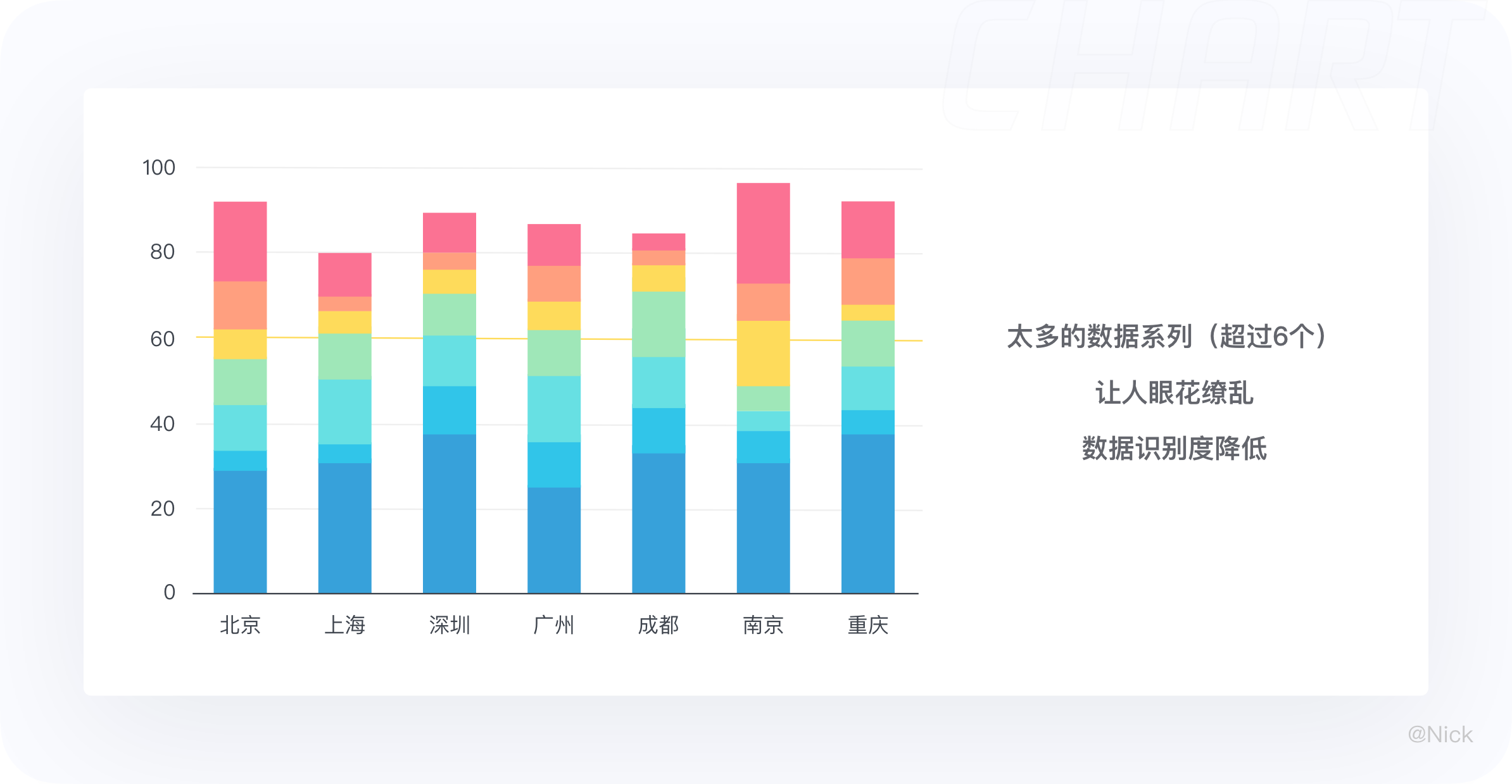
堆疊柱狀圖最好的展示效果是每個組只包含兩到三個類別,最多不要超過6個,因為太多的數據系列會很容易讓人眼花繚亂, 如下圖:

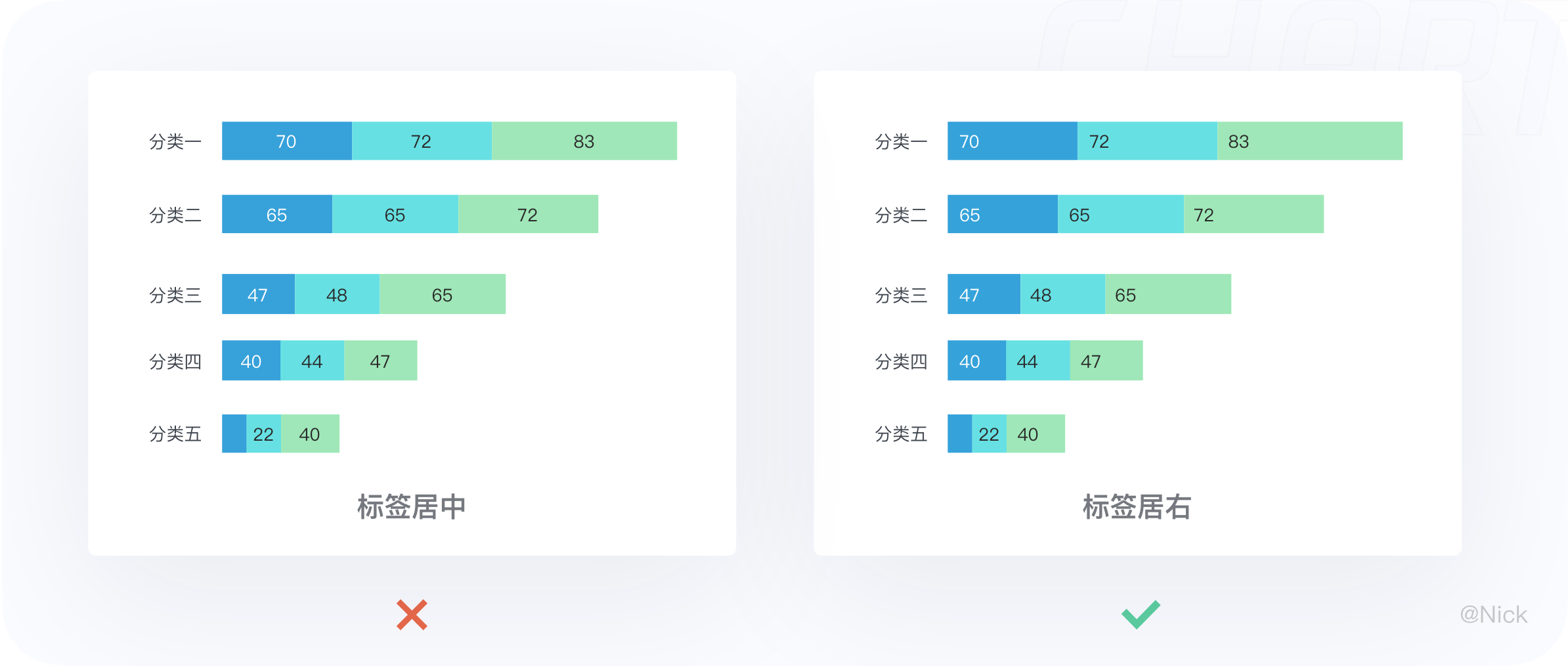
堆疊條狀圖的數值建議在圖形之間,居中對齊,在圖形左側容易產生誤解。

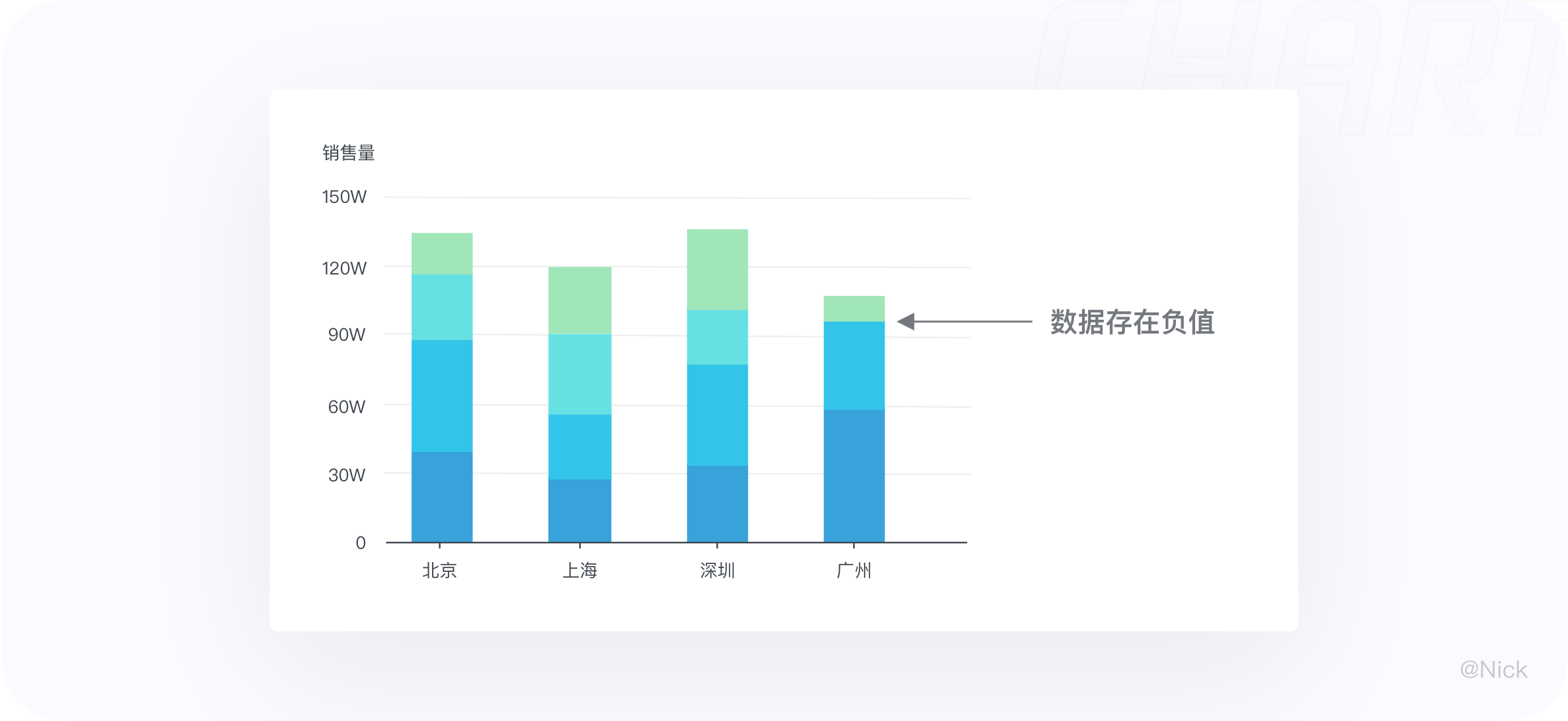
由于要分析部分數據在整體中的占比,避免用堆疊柱狀圖展示包含負數的數據。因為柱子的高度必須為正數,有負數則無法直觀顯示在圖上。

大多數的堆疊柱狀圖都是垂直繪制的,但是如果你的數據標簽特別長時,考慮更好地展示效果,可以選擇使用水平堆疊的方式。
分組柱狀圖,又叫聚集柱狀圖。跟柱狀圖類似,使用柱子的長短來映射和對比數據值。每個分組中的柱子使用不同的顏色或者相同顏色不同透明的方式區別各個分類,各個分組之間需要保持間隔。

對比不同分組內相同分類的大小,對比相同分組內不同分類的大小。其中,分組個數不要超過 12 個,每個分組下的分類不要超過 6 個。
分組柱狀圖適合比較多組數值差異不大的數據,比如,對于要同時查看一個數值和百分比的時間趨勢,雙軸圖就派上大用場了。
為了瀏覽起來更直觀,建議用柱圖來表示數值類數據,用線圖來表示百分比。

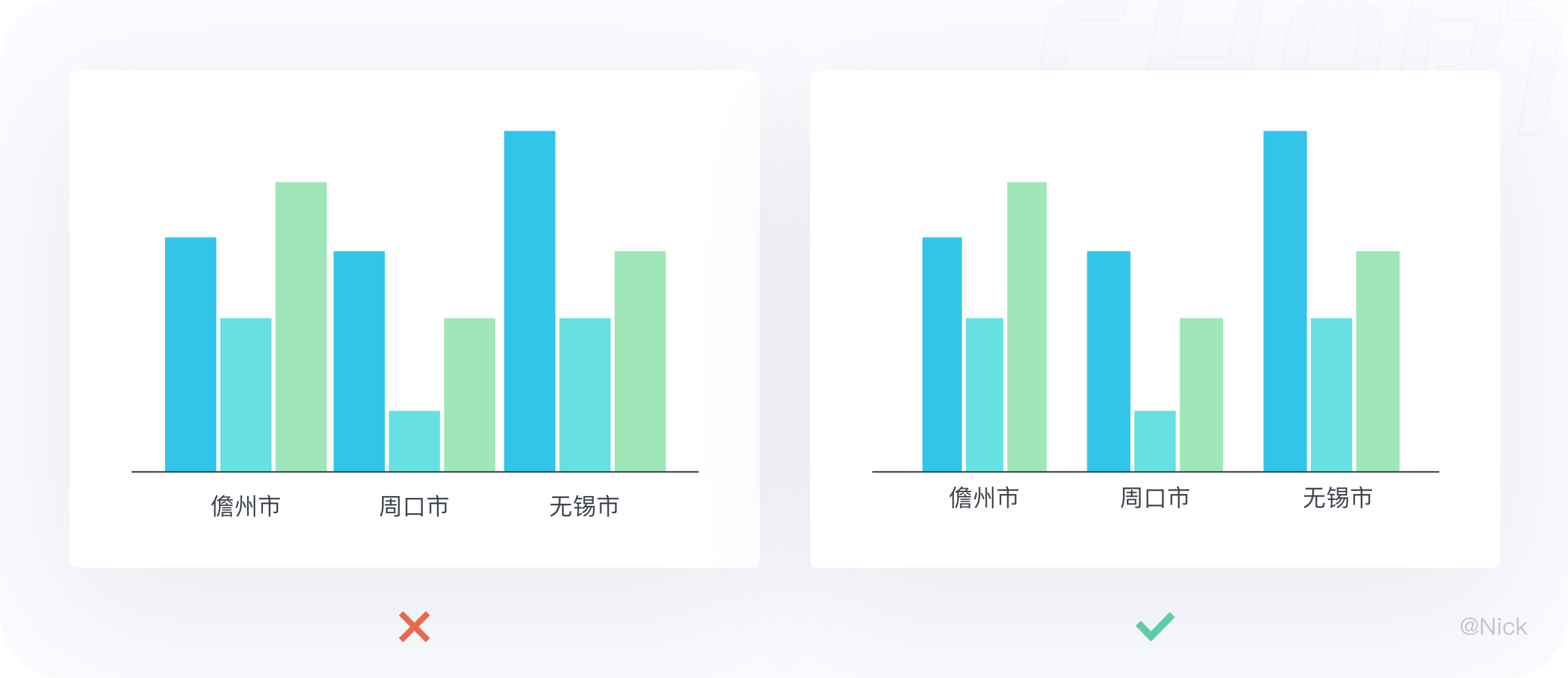
分組柱狀圖強調組的概念,組是一個個重復單元。按照格式塔原理,每兩個分組之間的間距要大于組內不同系列之間的間距,以免造成視覺上錯誤的歸類和區分。

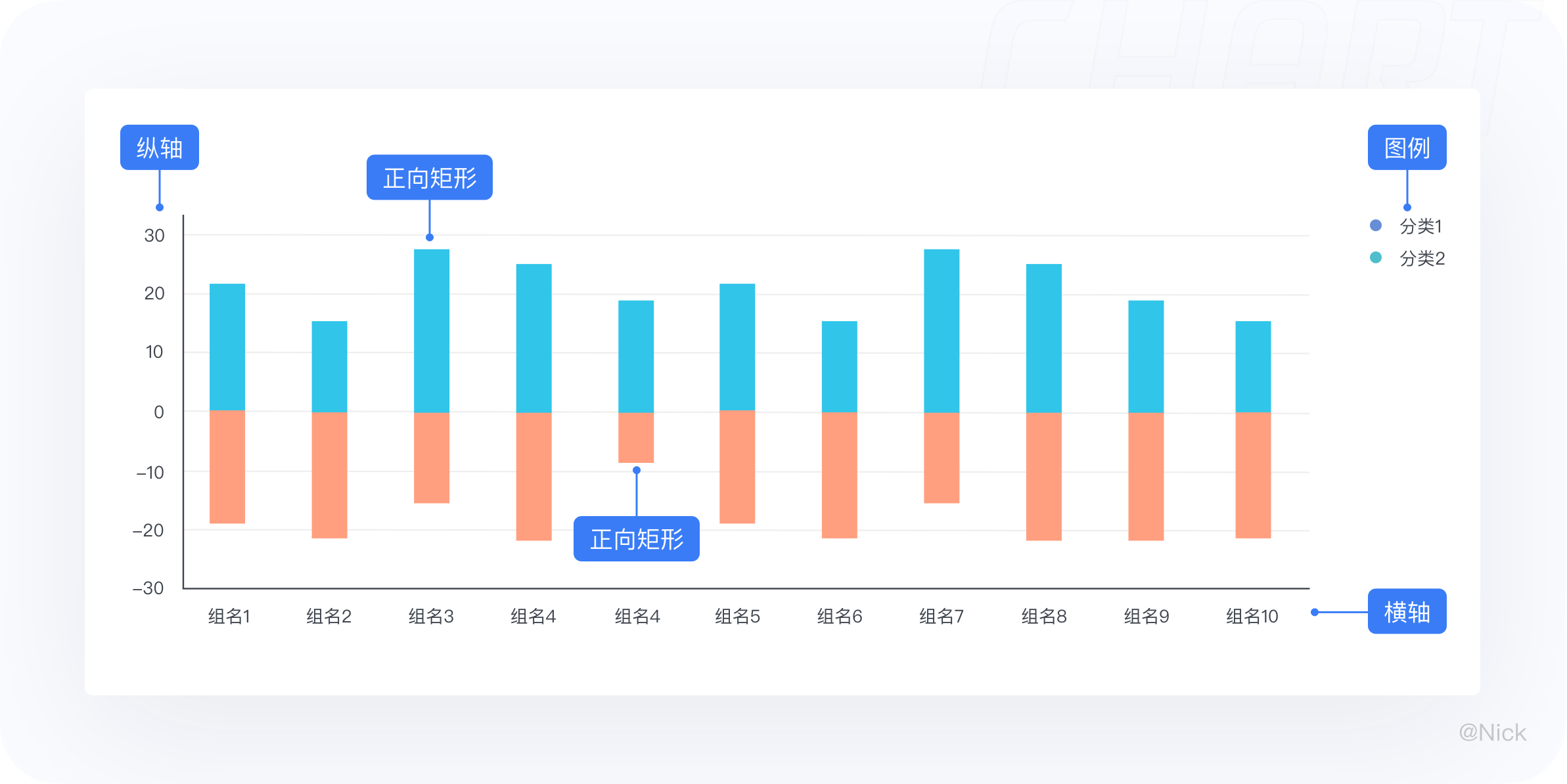
雙向柱狀圖是使用正向和反向的柱子顯示類別之間的數值比較,其中分類軸表示需要對比的分類維度,連續軸代表相應的數值,分為兩種情況,一種是正向刻度值與反向刻度值完全對稱;另一種是正向刻度值與反向刻度值反向對稱,即互為相反數。
同樣的,可分為垂直方和水平兩個方向,其中水平雙向柱狀圖又叫正負條形圖。

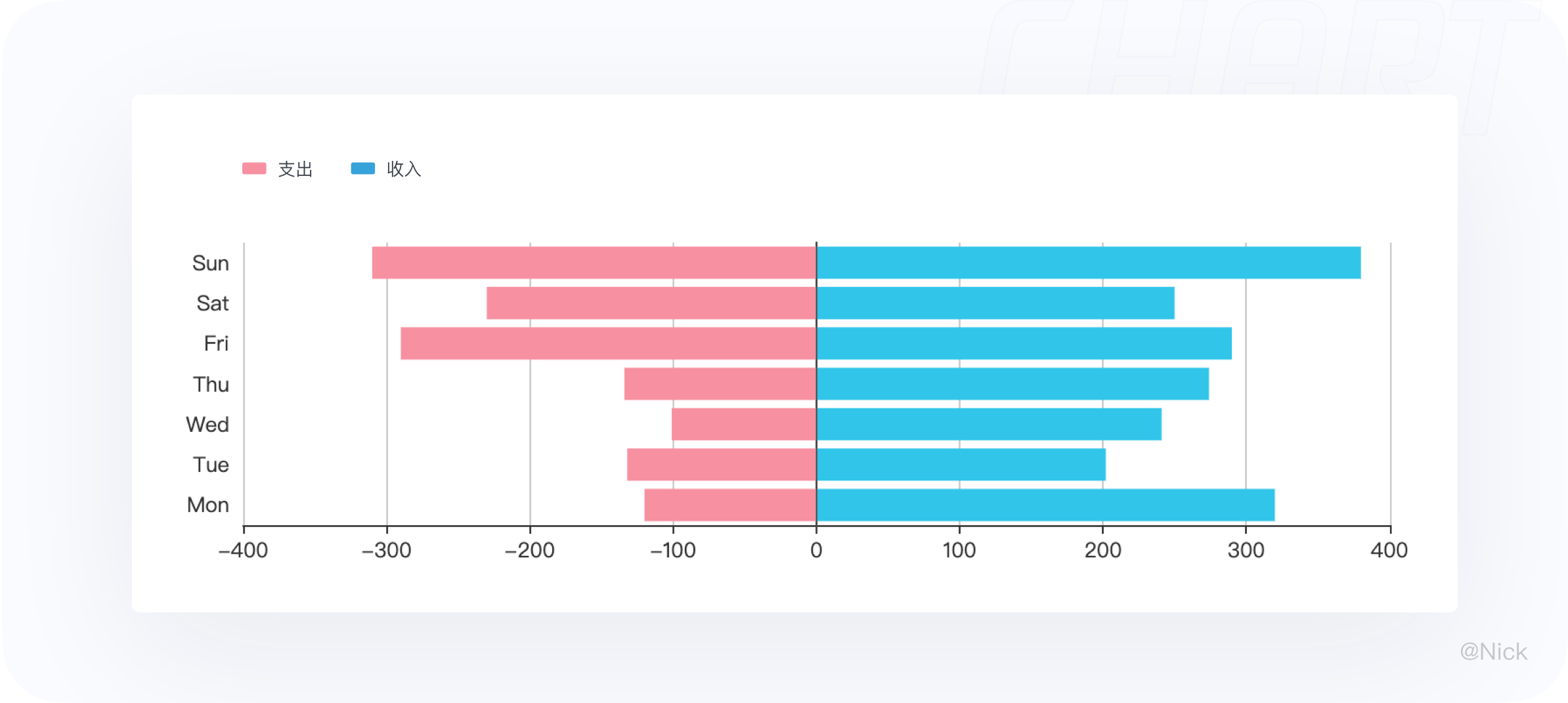
雙向柱狀圖一般用于正負兩份相反數據的對比,例如一周內個人收入和支出的統計,其中收入為正數,支出為負數。
使用雙向柱狀圖可以很明確的對收入和支出做出對比,并能從單個系列中分析收入和支出的數值及波動。

雙向柱狀圖多用于展示含相反含義的數據,因此要避免不具有正負含義的數據使用而造成的誤解。
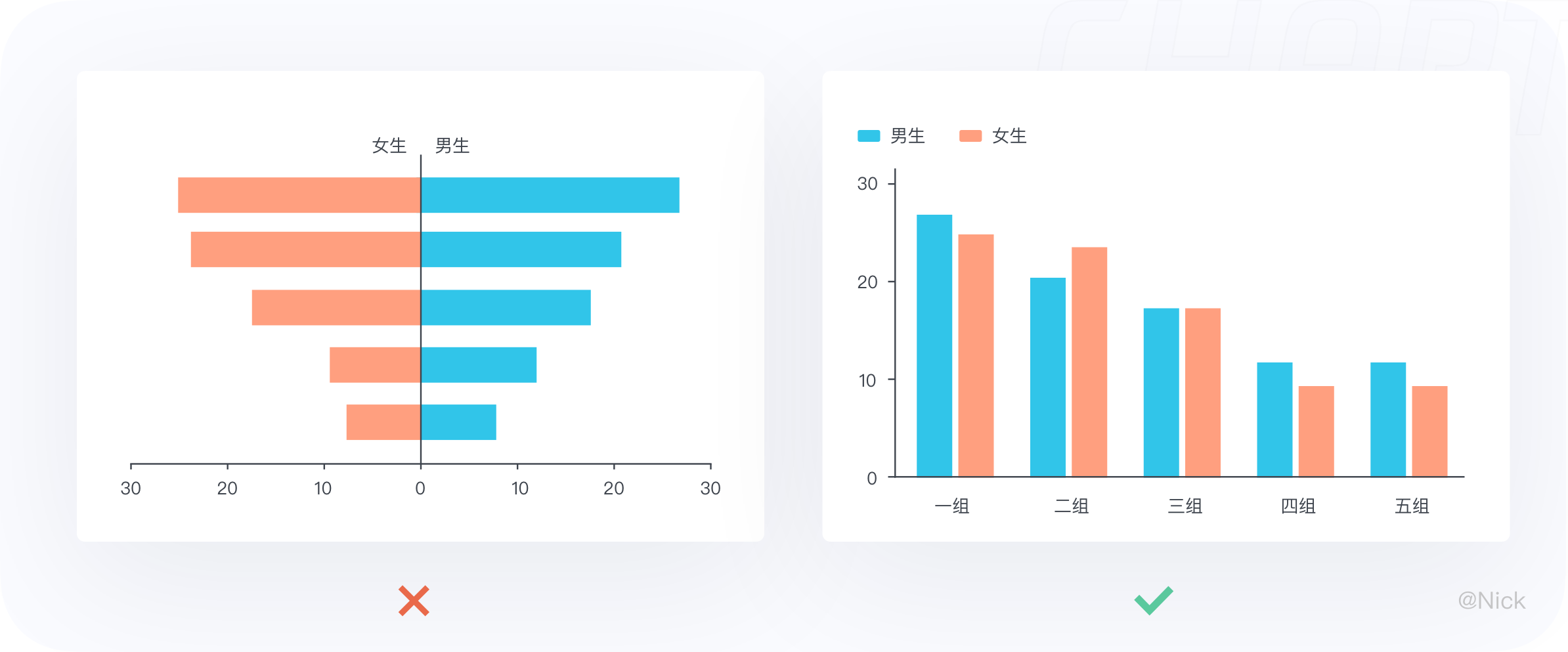
如下圖人口統計圖表中使用雙向柱狀圖一邊繪制男性一邊繪制女性,只是單純的兩類不同數據的對比,并不存在負數。這種情況將兩個數據序列繪制成一個分組柱狀圖是更合適的。

向柱狀圖正向和負向的數據具有對比性,因此一般選用差值較大的具有對比性的顏色,保證的獲取有效的信息。

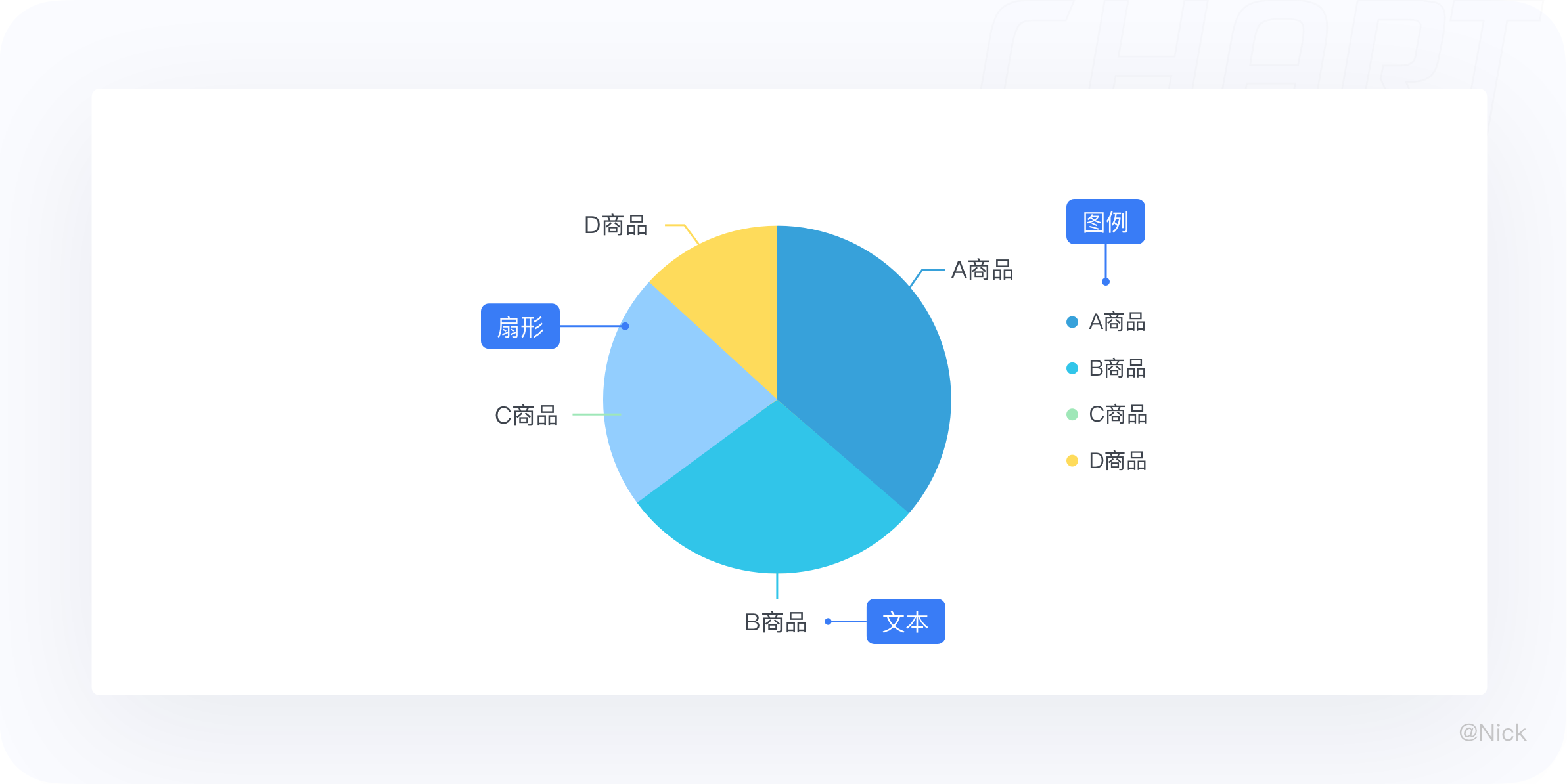
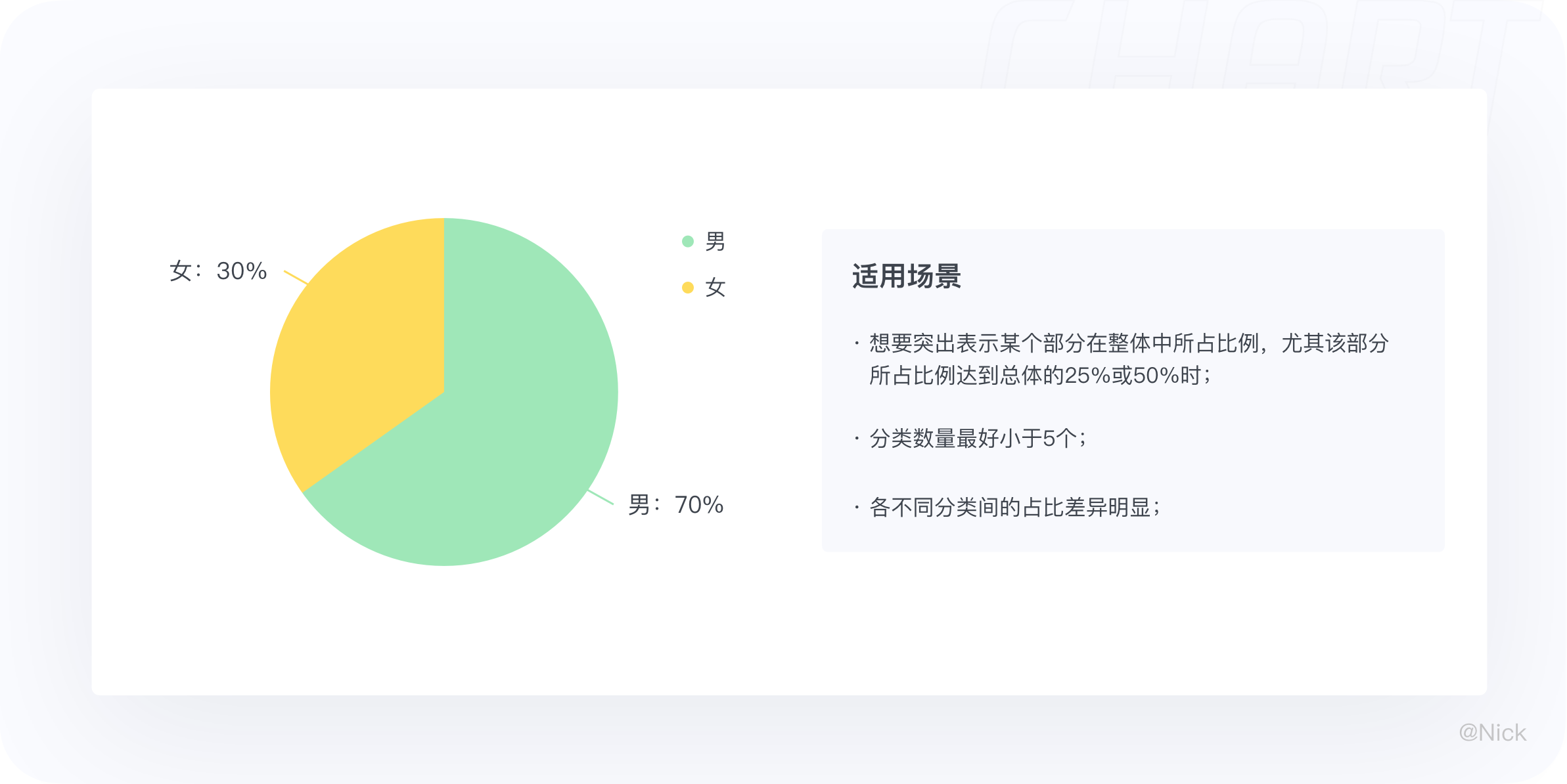
餅圖,或稱餅狀圖,是一個劃分為幾個扇形的圓形統計圖表。在餅圖中,每個扇形的弧長(以及圓心角和面積)大小,表示該種類占總體的比例,且這些扇形合在一起剛好是一個完全的圓形。

餅圖主要用于展現不同類別數值相對于總數的占比情況,尤其是想要突出表示某個部分在整體中所占比例,且該部分所占比例達到總體的25%或50%時,很適合用餅圖。

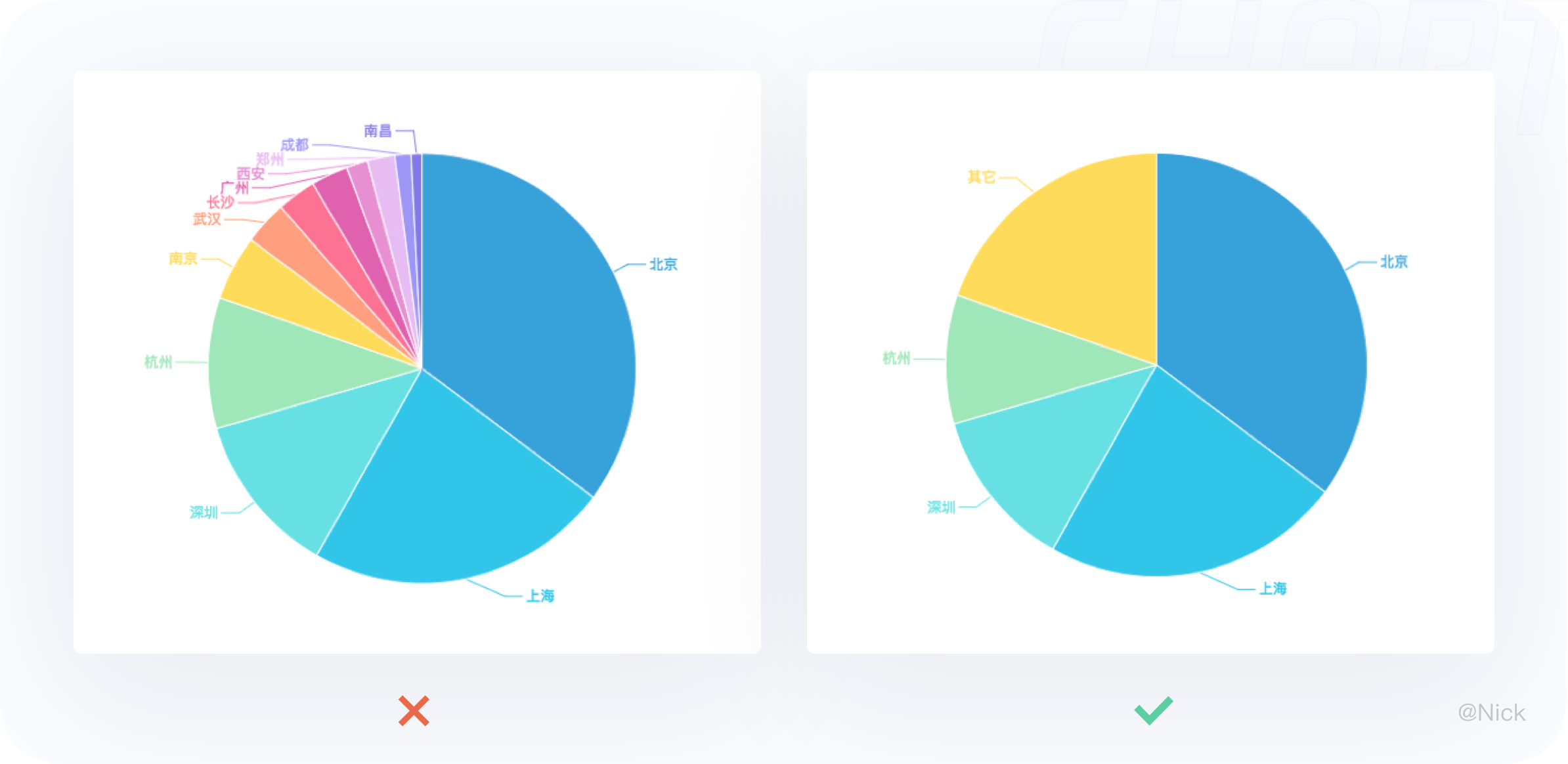
餅圖不適用于多分類的數據,因為隨著分類的增多,每個切片的面積變小,視覺區分度隨之降低。
當數據類別較多時,我們可以把較小或不重要的數據合并成第五個模塊命名為”其它”。如果一定要保證數據的完整性和準確性,此時選擇柱狀圖或堆積柱狀圖或許更合適。

由于人類對“角度”的感知力并不如“長度”,在需要準確的表達數值(尤其是當數值接近、或數值很多)時,餅圖常常不能勝任,因此當各類別數據占比較接近時(如下左圖),我們很難對比出每個類別占比的大小。
此時建議選用柱狀圖或南丁格爾玫瑰圖(如下右圖)來獲取更好的展示效果。

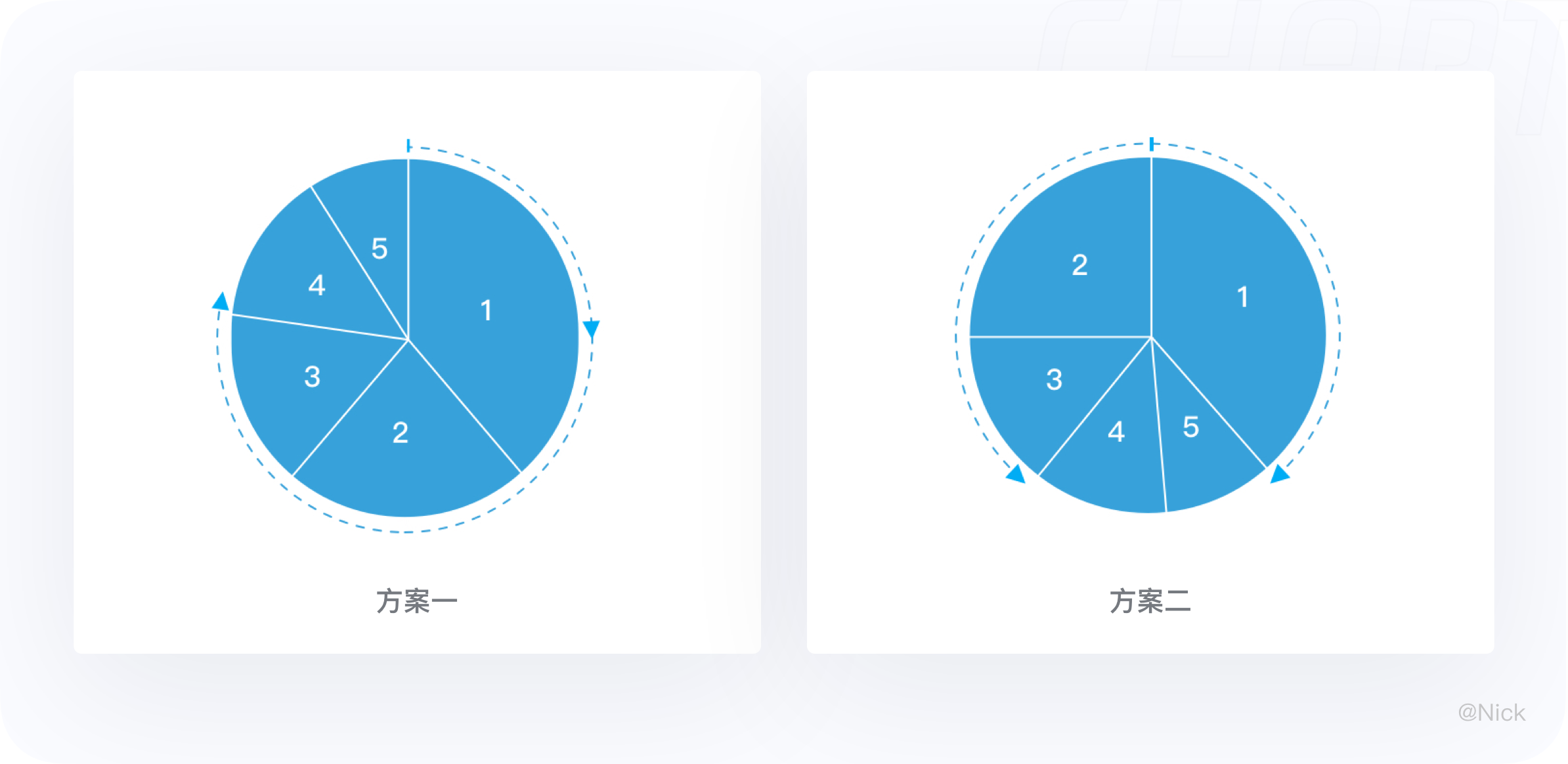
大多數人視覺習慣是按照順時針和自上而下的順序去觀察。因此在繪制餅圖時,建議從12點鐘開始沿順時針右邊第一個分塊繪制餅圖最大的數據分塊,有效的強調其重要性。
其余的數據分塊有兩種建議:一種是按照數據大小依次順時針排列;另一種在12點鐘的左邊繪制第二大的分塊,其余的分塊按照逆時針排列,最小的分塊放在底部。
讓用戶的視線焦點集中在上半部分,增強獲取信息的速度。

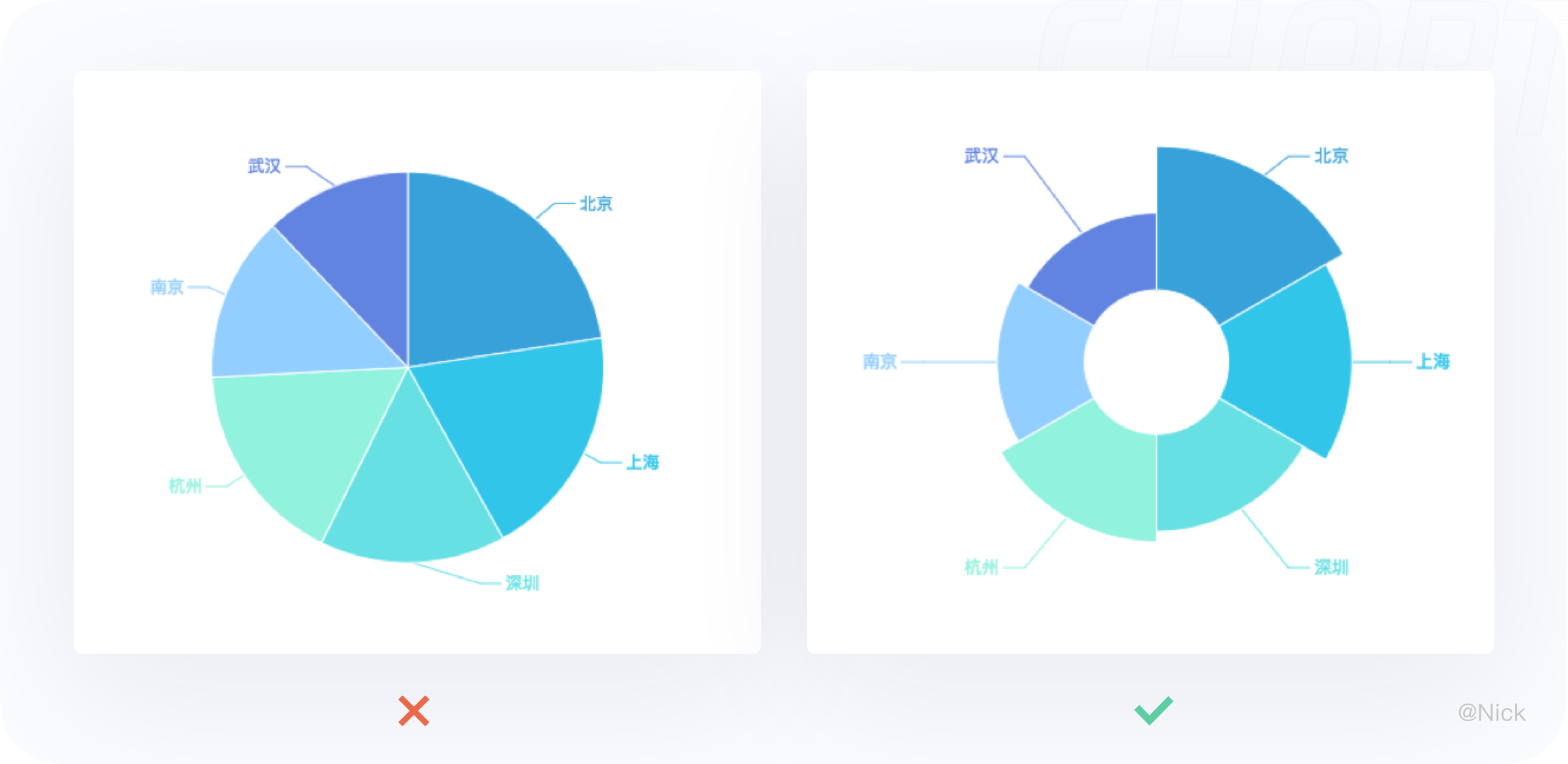
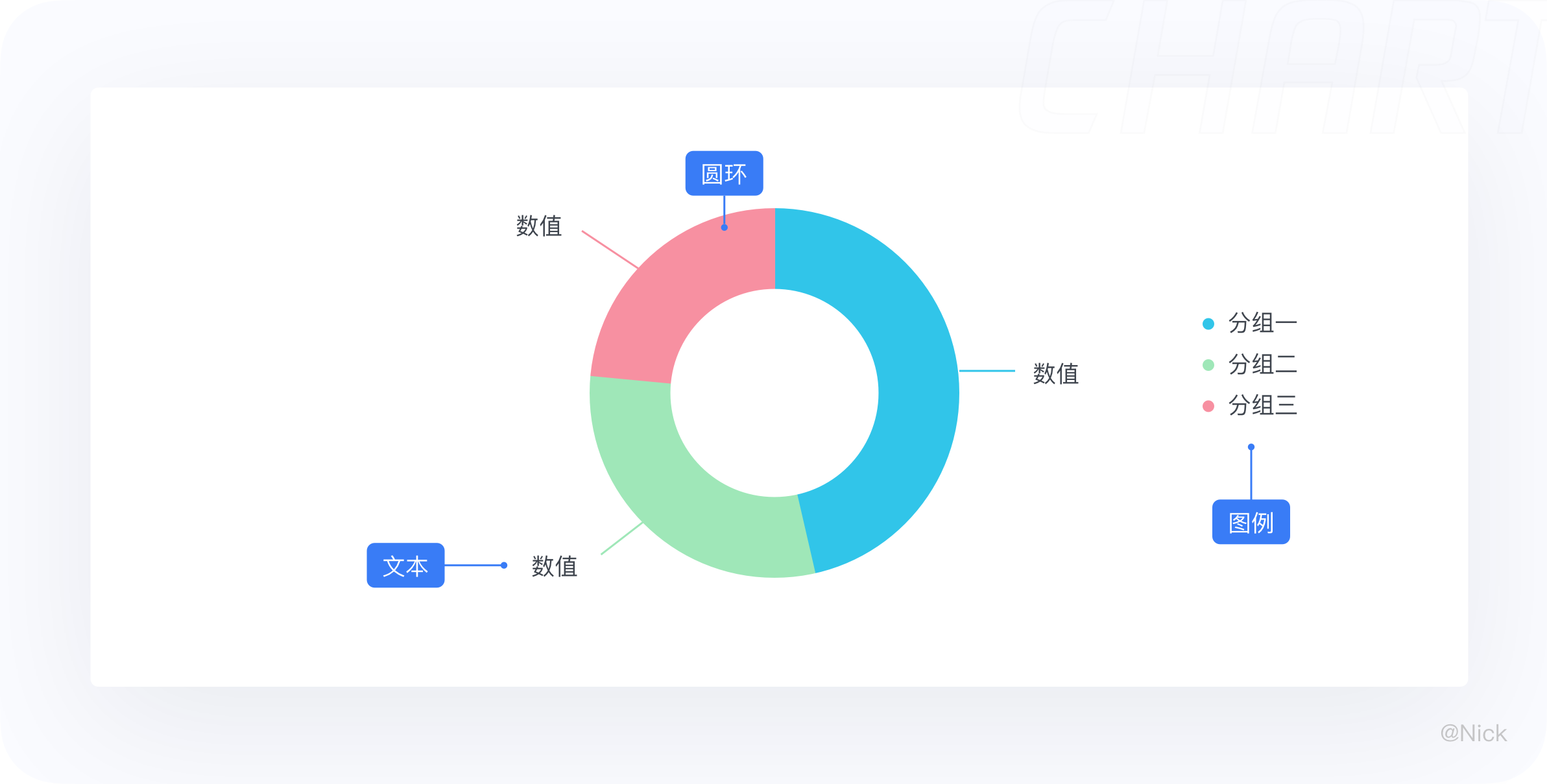
環形圖,又叫做甜甜圈圖,是由兩個及兩個以上大小不一的餅圖疊在一起,挖去中間的部分所構成的圖形。

適用于展示分類的占比情況,與餅圖用法相似,但環圖相對于餅圖空間的利用率更高,比如我們可以使用它的空心區域顯示文本信息,比如標題等。

關于環圖不適用分類過多的場景,否則閱讀會將很差(如下圖)。
可行的辦法:一是將一些不重要的變量合并為“其他”,避免扇區超過5個;二是改用條形圖或者表格。尤其是,如果你想讓讀者清楚的閱讀到每一條數據,選用表格會更加直截了當。

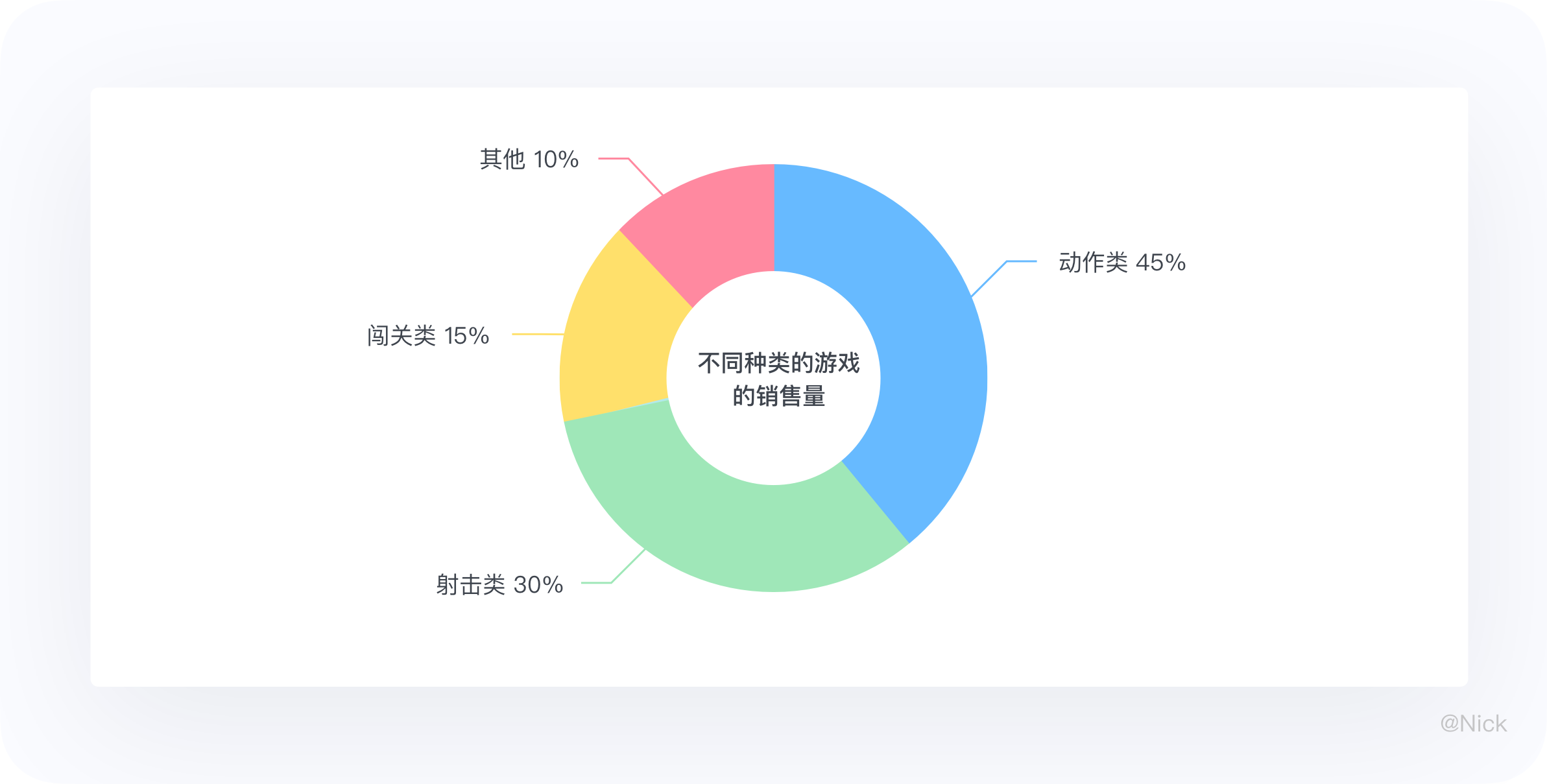
下圖中游戲公司的不同種類的游戲的銷售量相近,所以不太適合使用環圖,此時可以使用柱狀圖。

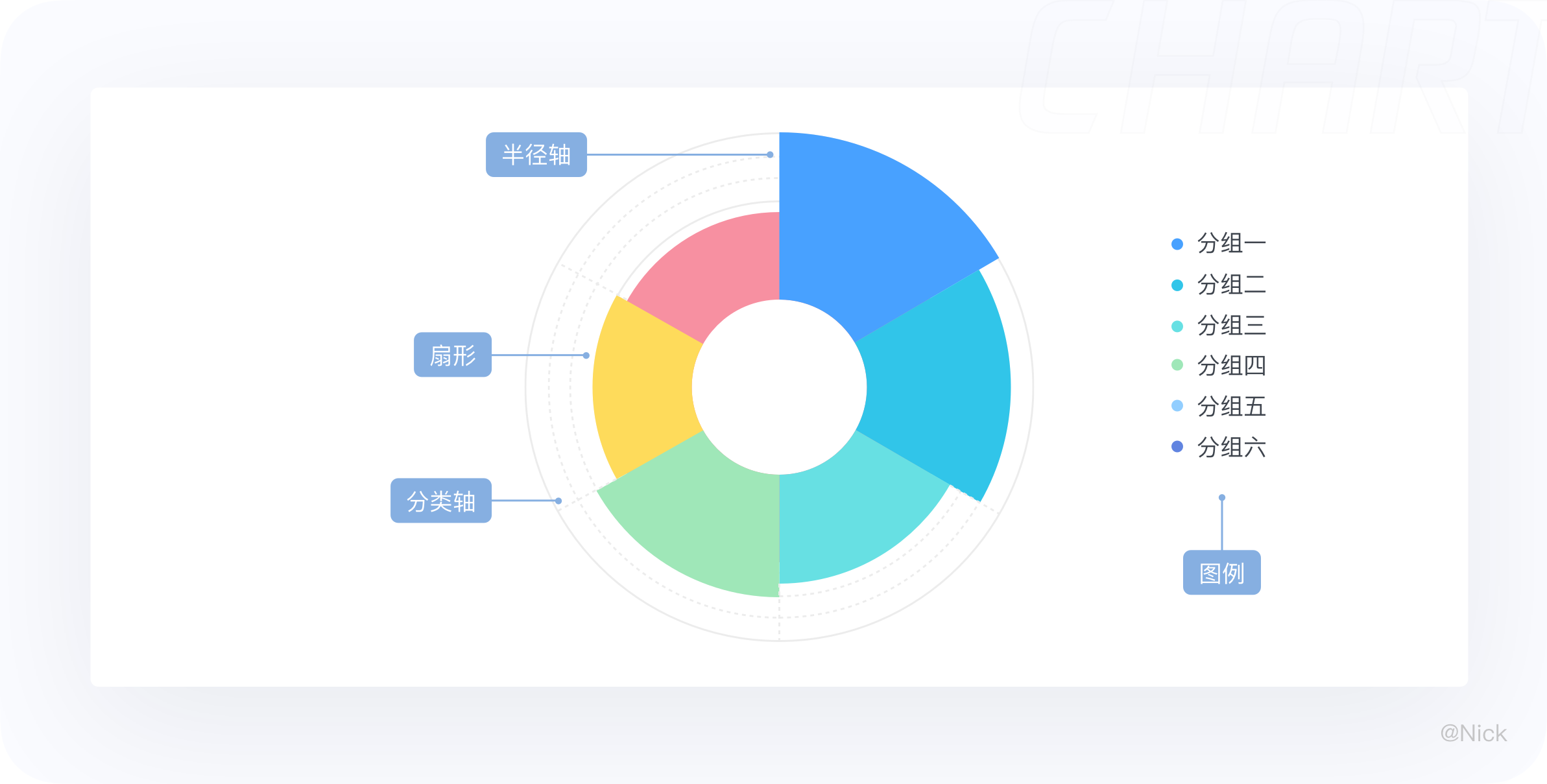
南丁格爾玫瑰圖又名雞冠花圖、極坐標區域圖,盡管外形很像餅圖,但它是用半徑來反映數值大小的(而餅圖是以扇形的弧度來表示數據的)。

對比不同分類的大小,且各分類值差異不是太大時。由于半徑和面積之間是平方的關系,視覺上,南丁格爾玫瑰圖會將數據的比例夸大。
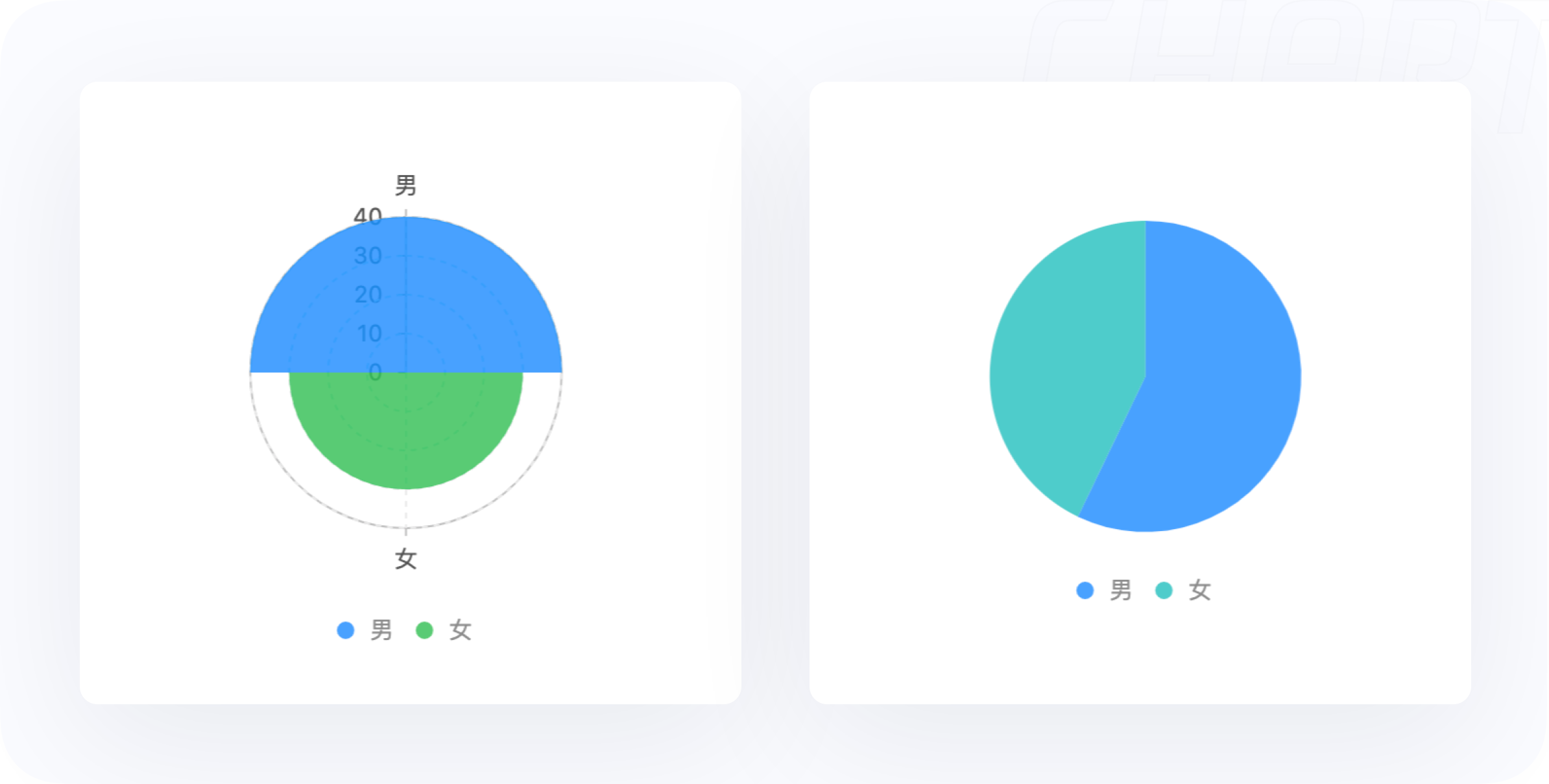
如下圖展示一個班級男女同學的個數,這種場景下,使用餅圖或者環形圖比用南丁格爾玫瑰圖更合適。

南丁格爾玫瑰圖是將數值映射到半徑上,而扇形的面積和半徑是平方關系,因此視覺上看,數值的差異會被擴大。
因此,當數值差異較大、或者希望的比較數值大小時,推薦使用柱狀圖。
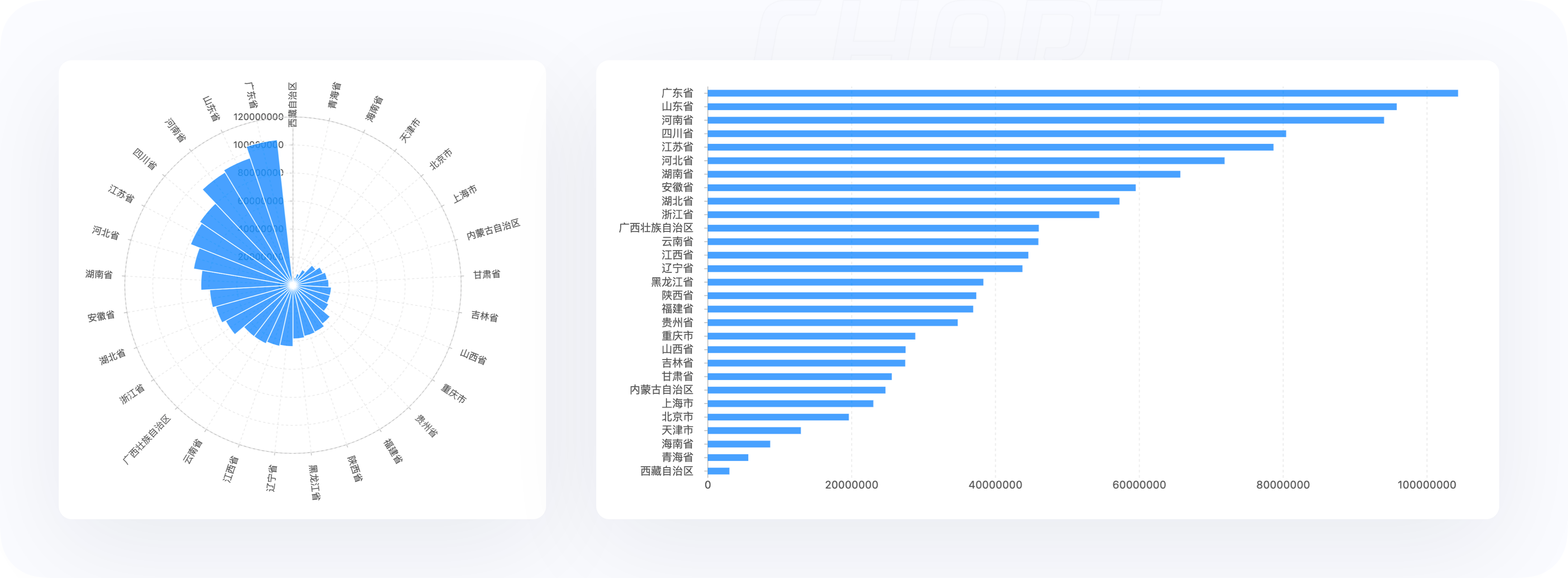
下面使用南丁格爾玫瑰圖展示各個省份的人口數據,這種場景下使用玫瑰圖不合適,原因是在玫瑰圖中數值過小的分類會非常難以觀察,推薦使用條形圖(橫向柱狀圖)。

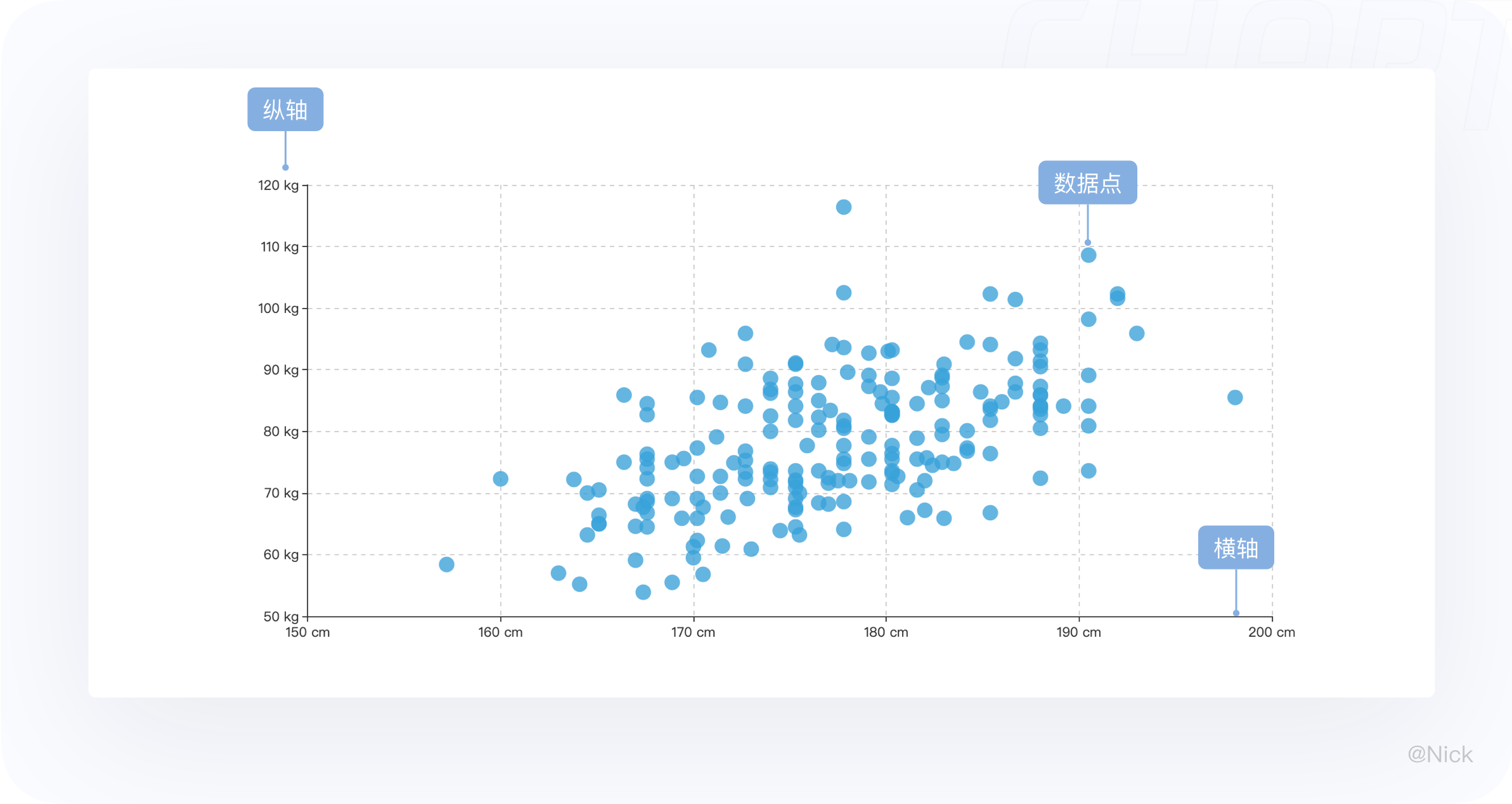
散點圖,又名點圖、散布圖、X-Y圖,它是將所有的數據以點的形式展現在平面直角坐標系上的統計圖表。它至少需要兩個不同變量,一個沿x軸繪制,另一個沿y軸繪制,每個點在X、Y軸上都有一個確定的位置。

散點圖適用于分析變量之間是否存在某種關系或相關性。其中,相關性包含正相關(兩個變量值同時增加)、負相關(一個變量值增加另一個變量值下降)、不相關、線性相關、指數相關、U形相關等。
在觀察兩個變量之間的關系時,趨勢線是非常有用的,趨勢線的形狀走向解釋了兩個變量之間的關系類型,還可以用來預測未來的值。但需要注意的是趨勢線最可只能使用兩條,以免干擾正常的數據的閱讀。
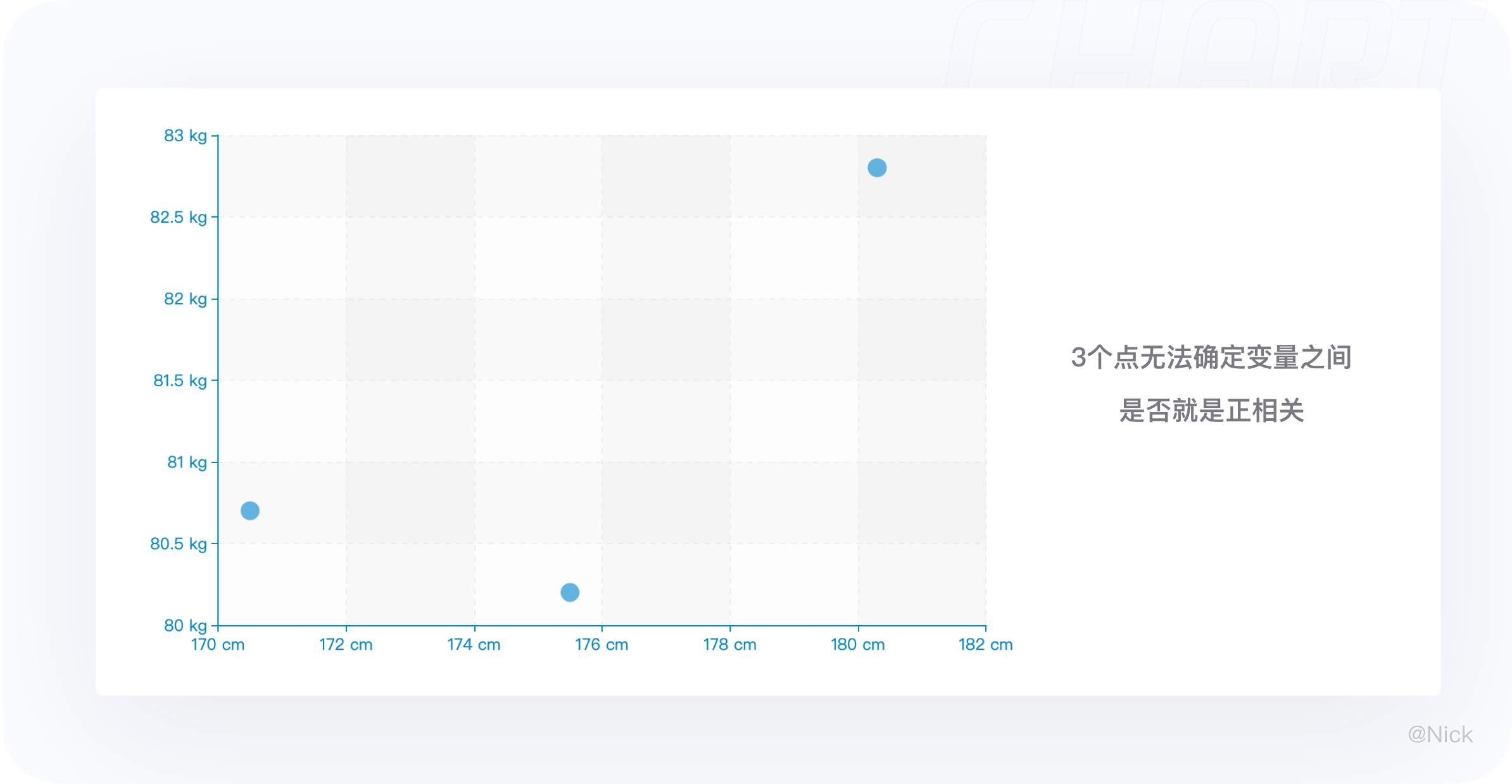
散點圖只有有足夠多的數據點,并且數據之間有相關性時才能呈現很好的結果。如果一份數據只有極少的信息或者數據間沒有相關性,那么繪制一個很空的散點圖和不相關的散點圖都是沒有意義的。

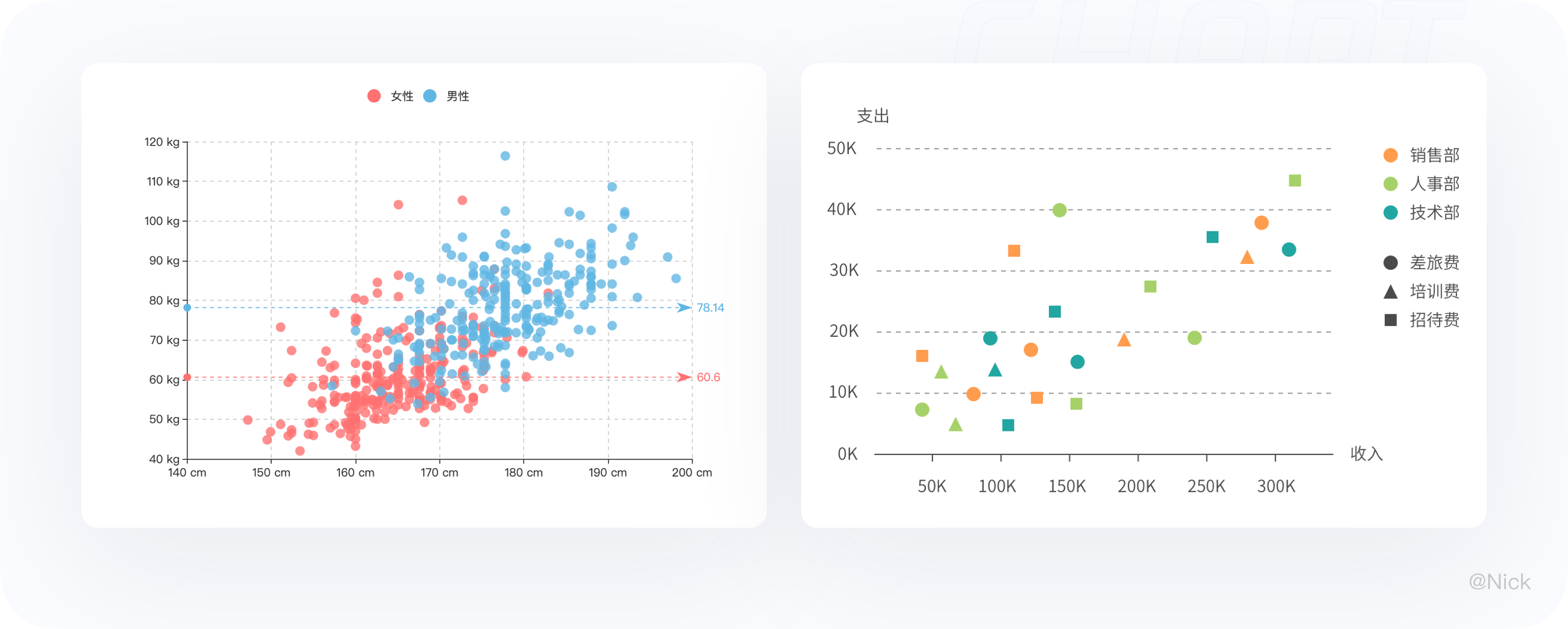
如果數據包含不同系列,可以給不同系列使用不同的顏色,例如藍色代表男性,紅色代表女性,并增加圖例標注出藍色代表的含義。
幫助用戶快速獲取相關信息。但要注意,要避免數據分類過多的情況,過多的數據分類,會導致無法快速識別,失去可視化的意義和價值。

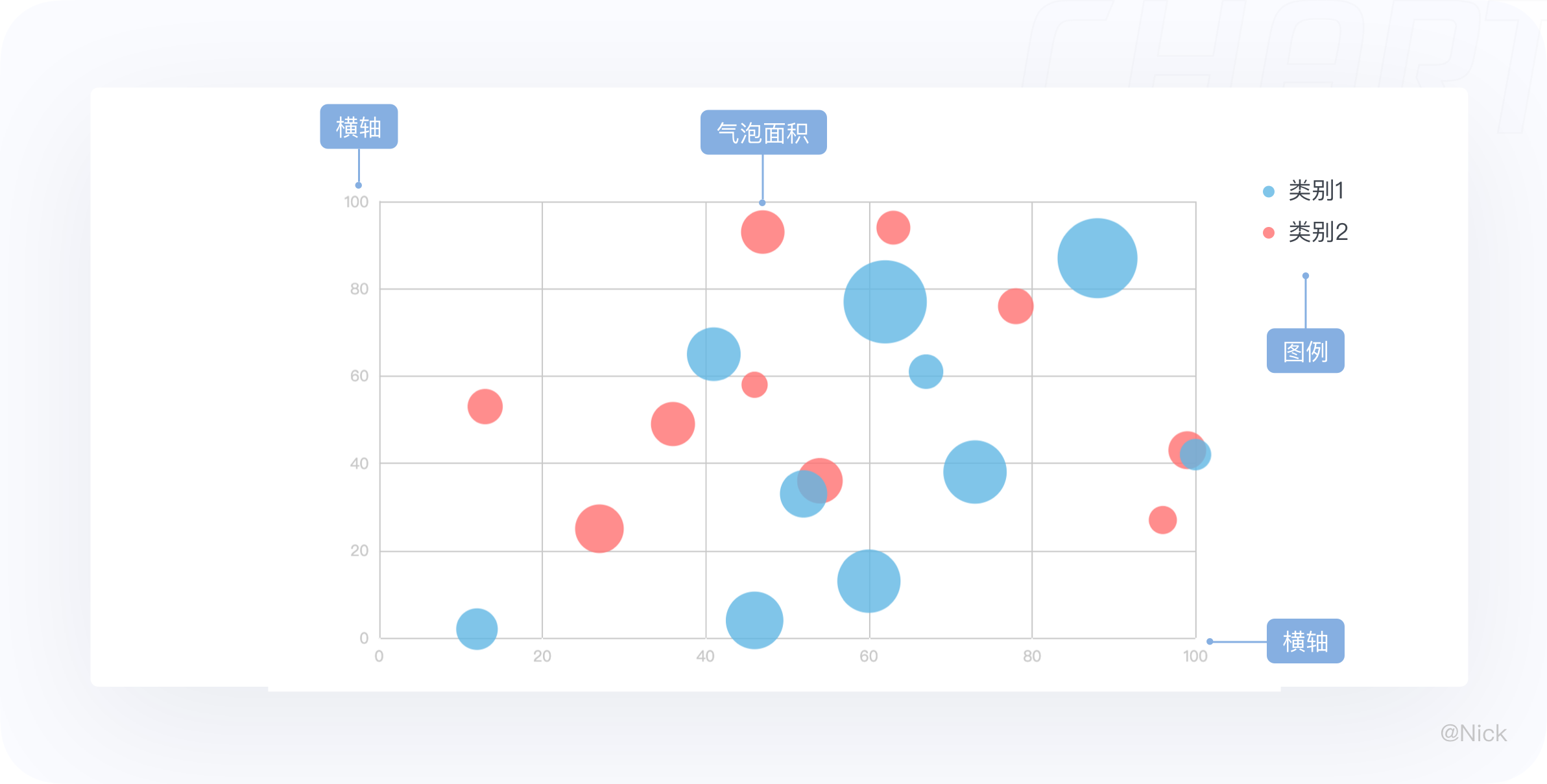
氣泡圖是顯示變量之間相關性的一種圖表,由笛卡爾坐標系(直角坐標系)和大小不一的圓組成,可以看作是散點圖的變形。
與散點圖不同的是,氣泡圖是一個多變量圖,它增加了第三個數值即氣泡大小的變量,在氣泡圖中,較大的氣泡表示較大的值。可以通過氣泡的位置分布和大小比例,來分析數據的規律。

一般而言,氣泡圖需要3個變量,其中2個決定了氣泡在笛卡爾坐標系中的位置(即x,y軸上的值),另外一個則通過氣泡的大小來表示。
當然,氣泡圖也可以容納更多維的數據,例如用第4個變量決定氣泡的顏色、透明度等。
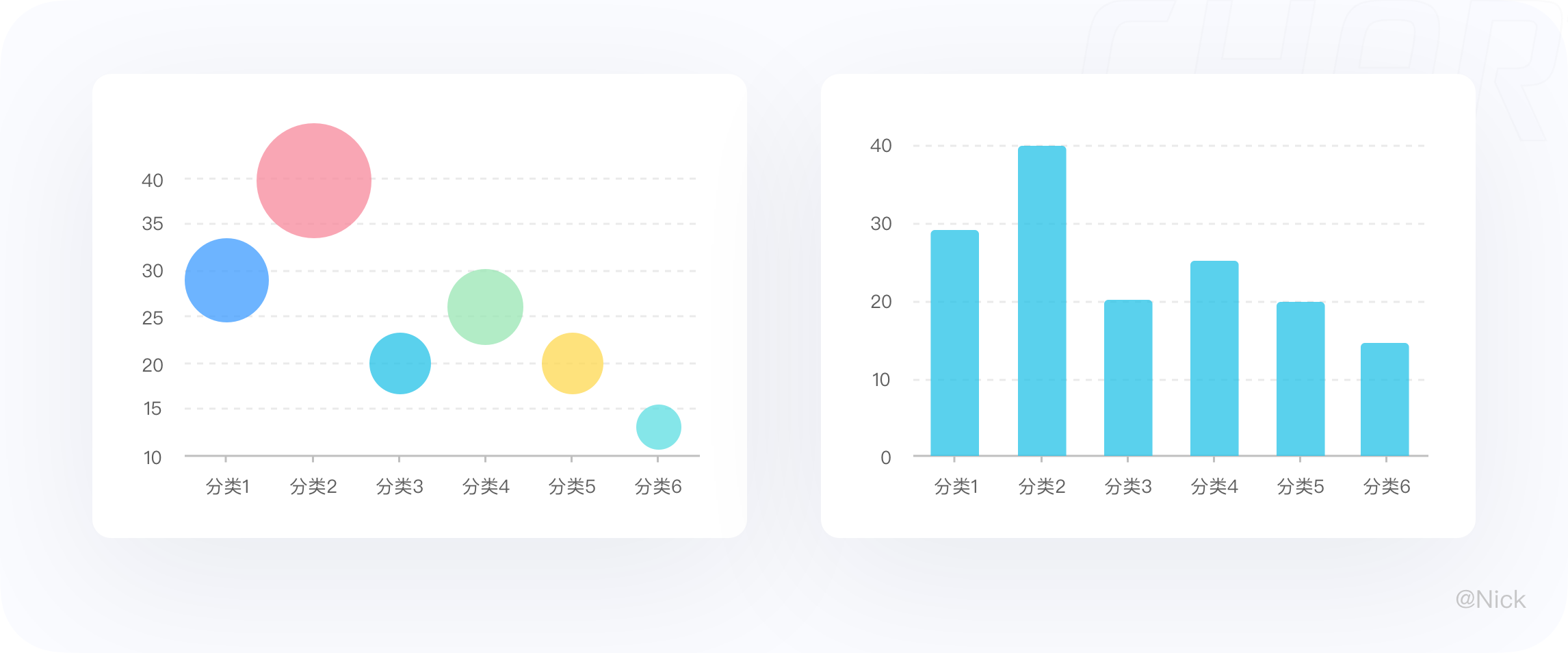
特殊地,氣泡圖也可以用于二維數據,即y軸和氣泡大小使用同一維度的數據(y軸和氣泡大小的雙視覺編碼)。
這種情況下,相比于柱狀圖它能達到更美觀的目的。例如,下圖表示了2014年每個季度的銷售額。x軸代表時間,y軸和氣泡大小代表了銷售業績。

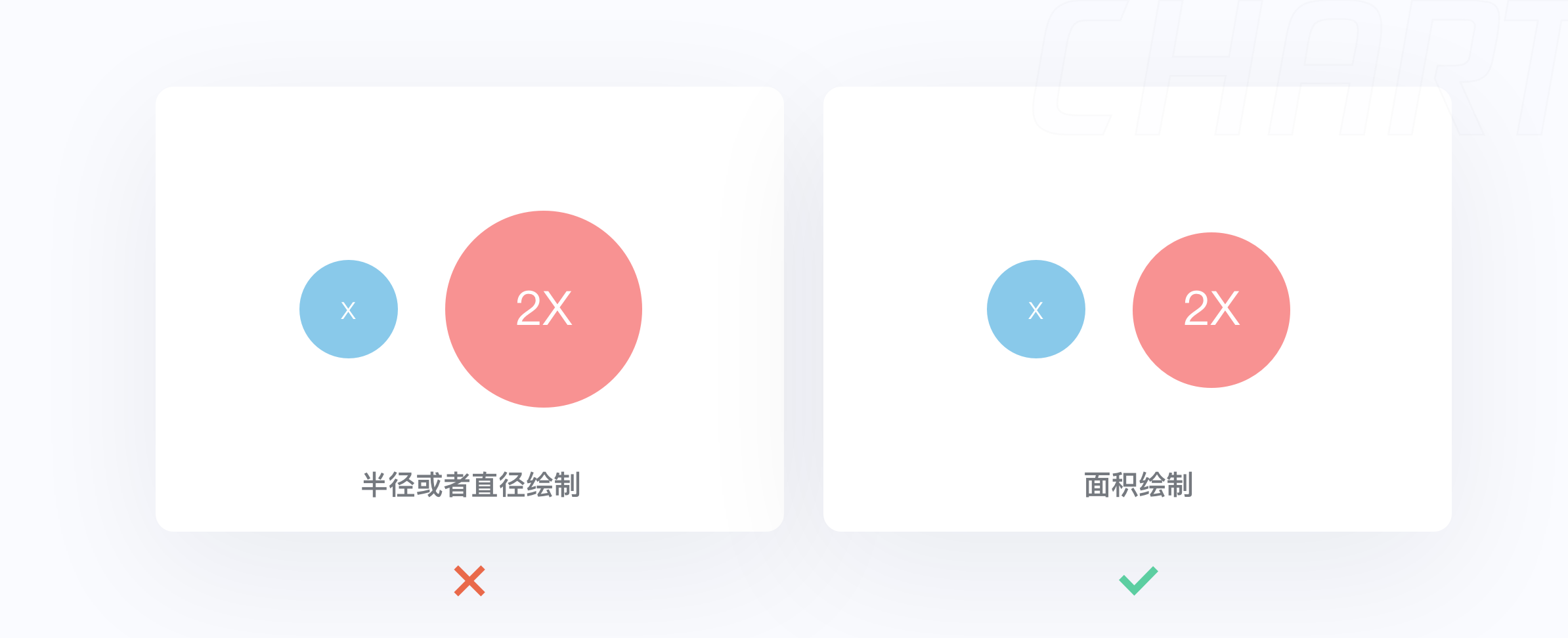
繪制氣泡圖時,需注意氣泡的大小是映射到面積而不是半徑或者直徑繪制的。
以下圖為例,如果兩個數值是1:2的關系,如果按照半徑1:2來繪制,那么實際的圓面積,將會是1:4的比例,這就夸大了數據之間的差異。

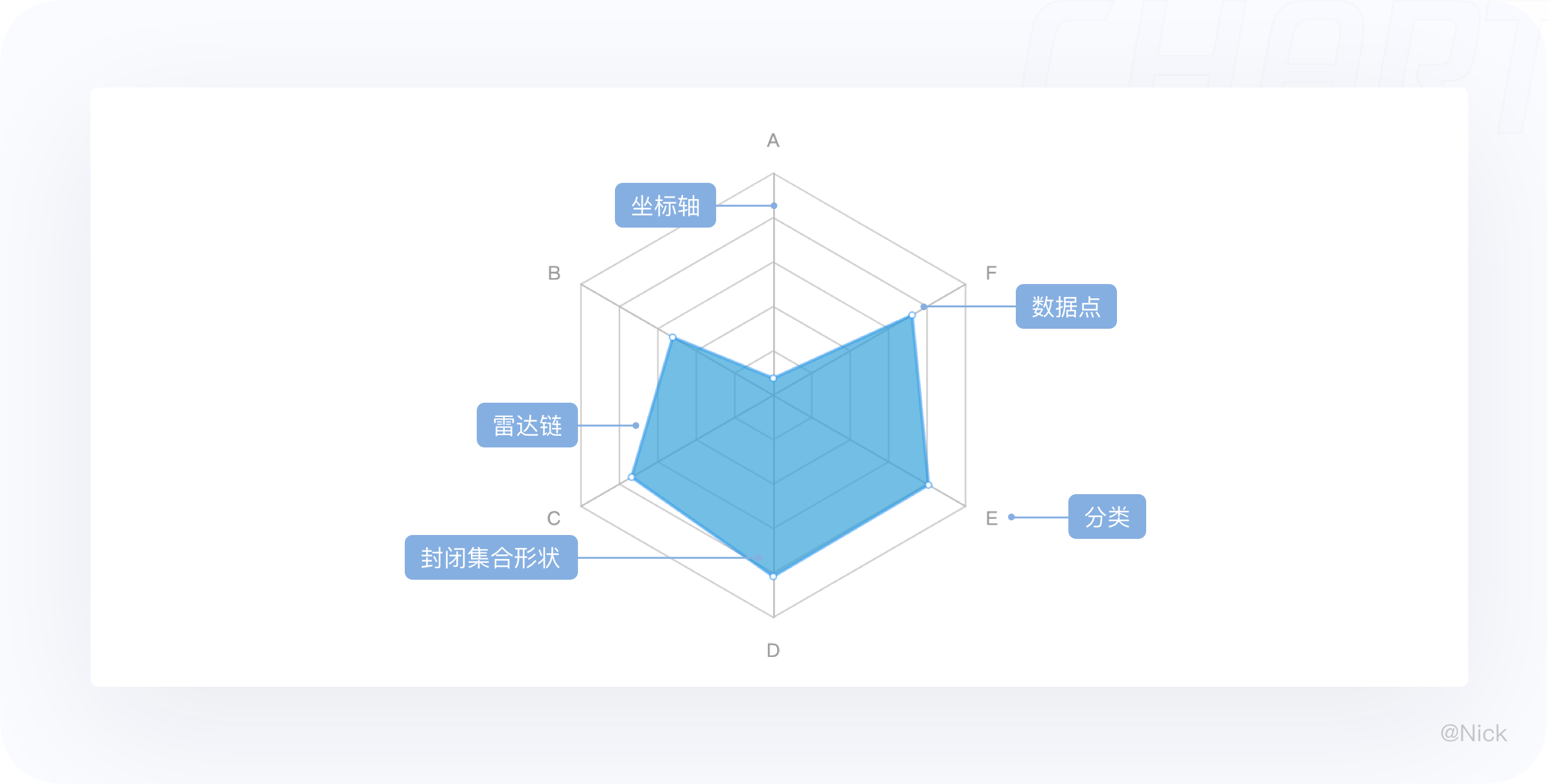
雷達又叫戴布拉圖、蜘蛛網圖。它是一種顯示多變量數據的圖形方法。通常從同一中心點開始等角度間隔地射出三個以上的軸,每個軸代表一個定量變量,各軸上的點依次連接成線或幾何圖形。
每個變量都有一個從中心向外發射的軸線,所有的軸之間的夾角相等,同時每個軸有相同的刻度,將軸到軸的刻度用網格線鏈接作為輔助元素,連接每個變量在其各自的軸線的數據點成一條多邊形。

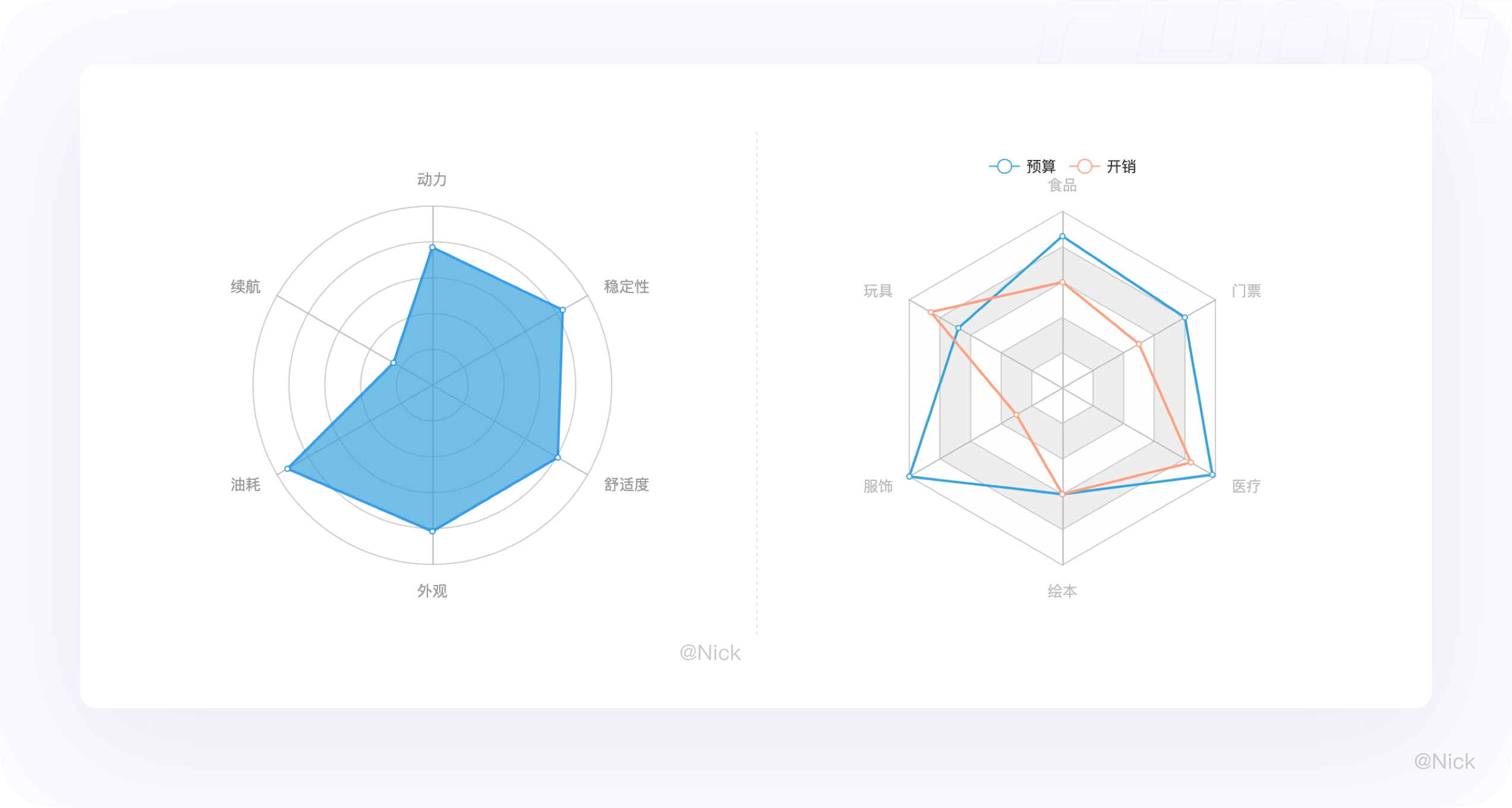
雷達圖對于查看哪些變量具有相似的值、變量之間是否有異常值都很有用。雷達圖表也可用于查看哪些變量在數據集內得分較高或較低,因此非常適合顯示性能(見下圖)。
同樣,雷達圖也常用于排名、評估、評論等數據的展示。

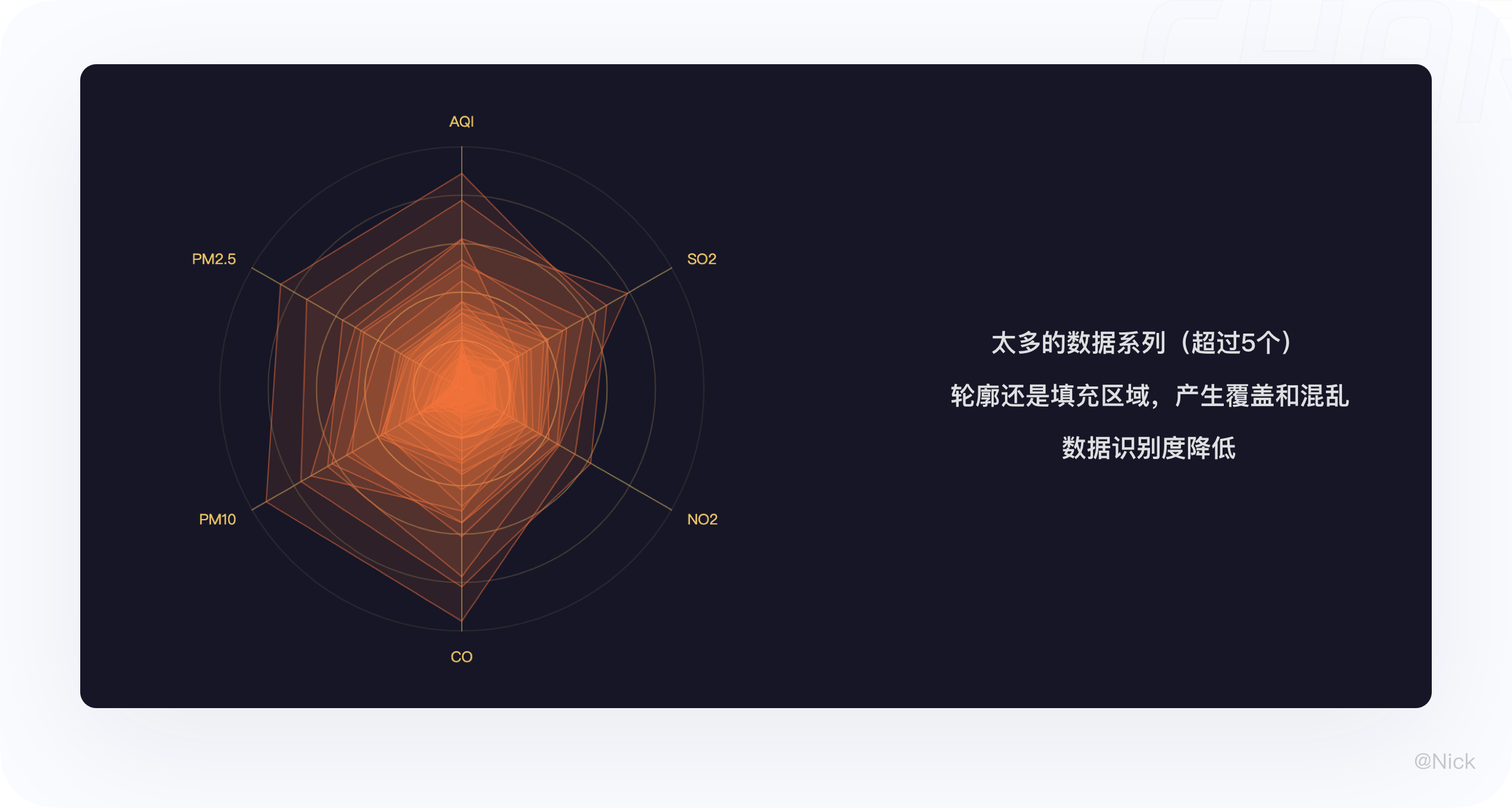
一個雷達圖包含的多邊形數量是有限的,如果有五個以上要評估的事物,無論是輪廓還是填充區域,都會產生覆蓋和混亂,使得數據難以閱讀。

如果變量過多,也會造成可讀性下降,因為一個變量對應一個坐標軸,這樣會使坐標軸過于密集,使圖表給人感覺很復雜,所以最佳實踐就是盡可能控制變量的數量使雷達圖保持簡單清晰。

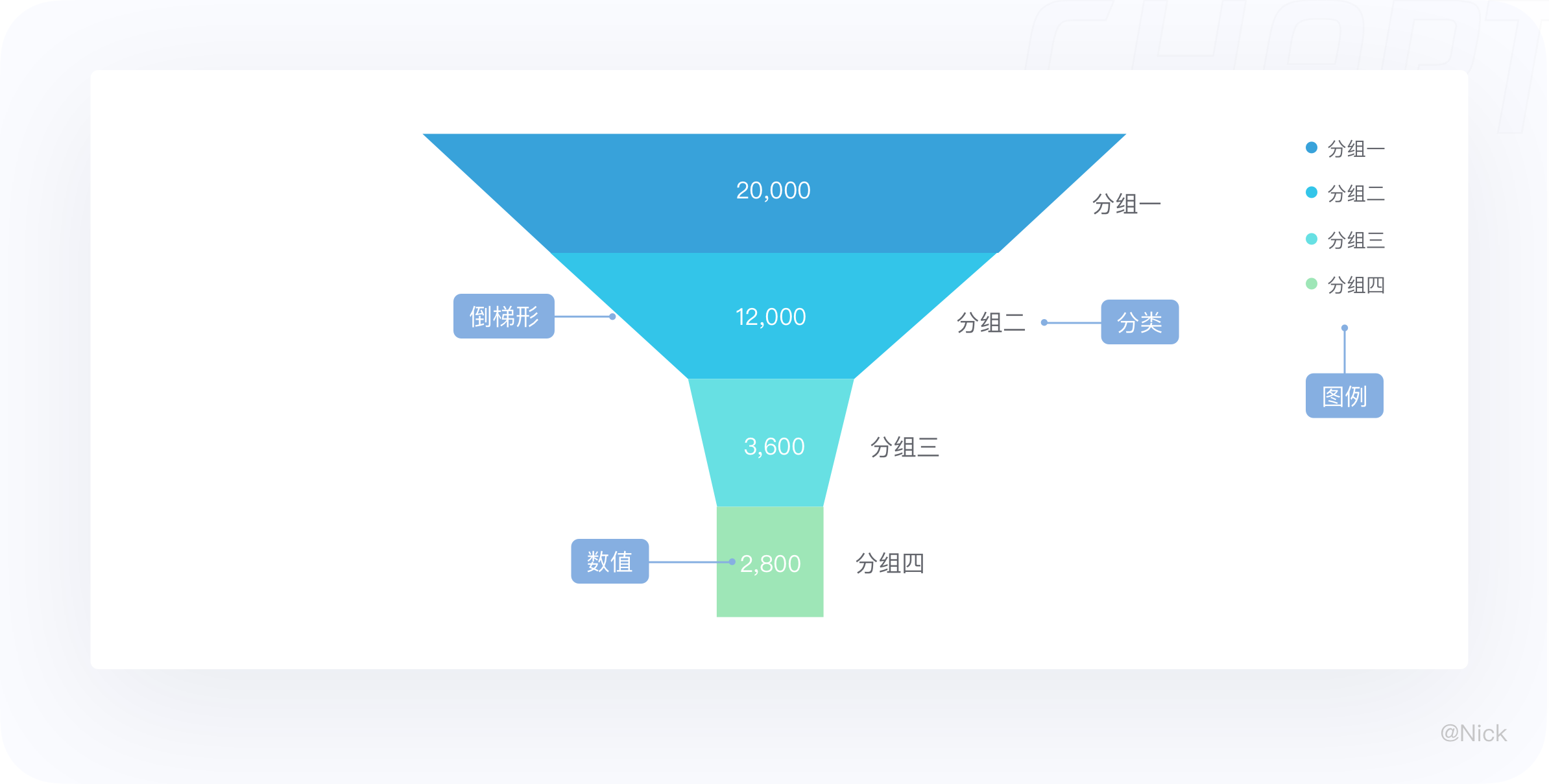
漏斗圖,形如“漏斗”,在開始和結束之間由N個流程環節組成。
漏斗圖總是起始于100%的數量,并在各個環節依次減少,每個環節用一個梯形來表示,整體形如漏斗。與餅圖一樣,漏斗圖呈現的也不是具體的數據,而是該數據相對于總數的占比、漏斗圖不需要使用任何數據軸。

漏斗圖適用于業務流程比較規范、周期長、環節多的單流程單向分析,通過漏斗各環節業務數據的比較能夠直觀地發現和說明問題所在的環節,進而做出決策。
其中,數據是要有序的,彼此之間有邏輯上的順序關系,階段最好大于3個。
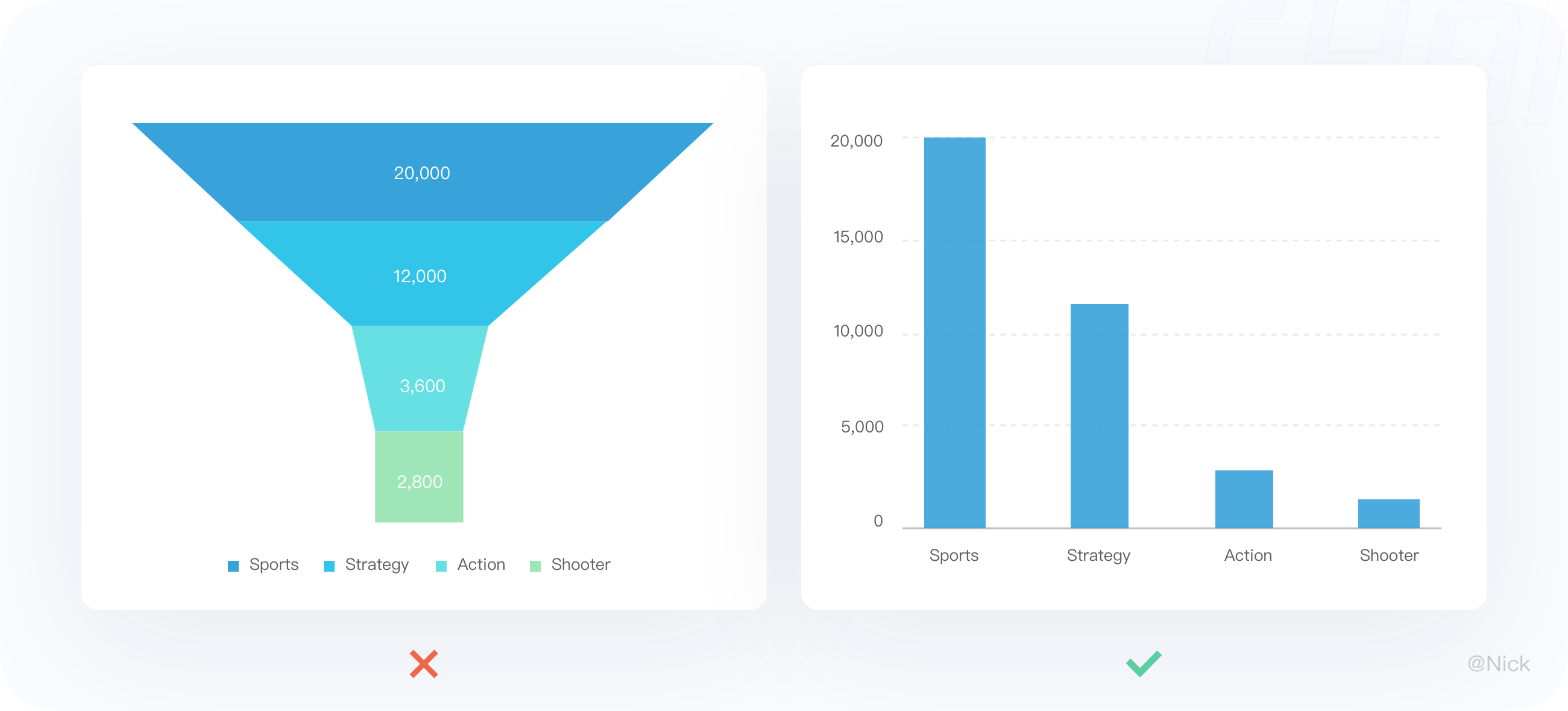
漏斗圖不適合沒有邏輯關系的數據,換句話說,如果數據不構成“流程”,那么不能使用漏斗圖。例如,想要展示不同游戲類型的銷量對比,用漏斗圖就是不合適的。

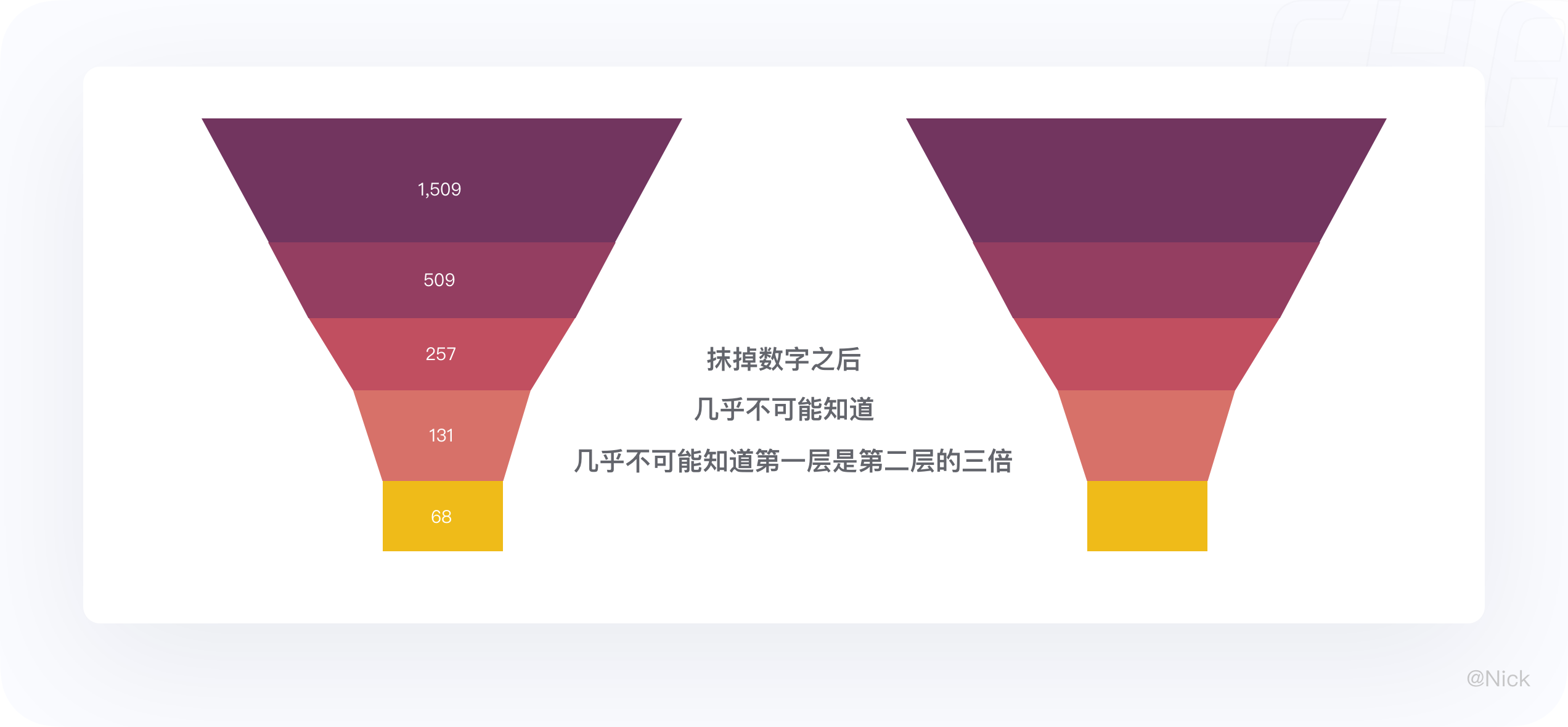
漏斗圖作為一種統計圖表,漏斗圖的“長相”,本質上是由數據決定的。在傳達數據時,漏斗圖是通過“面積”表示的,對于人眼來說,面積的識別本來就不太容易。
如果我們在制作漏斗圖時,再人為的改變漏斗中每一個梯形的高度,那么識別起來就十分困難。以下圖為例,抹掉數字后,你幾乎不可能知道第一層是第二層的三倍。

以上就是本篇文章的全部內容,關于可視化相關的知識還有很多沒有涉及到,例如可視化圖表的配色、商務儀表盤、以及其他的圖表運用場景等等都還未講到。以后有時間慢慢整理分享給大家,謝謝閱讀!
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務