2020-11-6 周周
編輯導讀:作為一個設計師,有時候在工作中會過度重視美感和創意,辨識度是有了,但是缺失了品牌感。沒有了品牌感,這個圖標就可以放在任意一個產品上使用,無法與品牌產生強聯系。那么,如何設計一個有品牌感的圖標呢?本文將從三個方面展開分析,希望對你有幫助。

我們在畫圖標的時候,往往會忽略掉一個重要的問題:缺失品牌感。也就是說,這個圖標和我們的實際品牌、業務并沒有什么聯系,它僅僅滿足了可辨識這個溫飽需求。
圖標缺失品牌感,就會導致同質化的問題,這些圖標放在任意一個產品上都可以通用。
對于產品,記憶點的缺失導致用戶看完后對于我們的業務、品牌不會產生任何深刻的印象。對于我們設計師,圖標和業務的斷層則很容易讓我們陷入反復改稿的被動局面,并且設計話語權也越來越小。
那么,有沒有什么系統、易于理解的方法來讓我們的圖標具備品牌感?
當然有。
接下來的這個圖標三步品牌化是我一直在用的辦法,而且屢試不爽,基本用了這個方法,需求方基本一稿過~
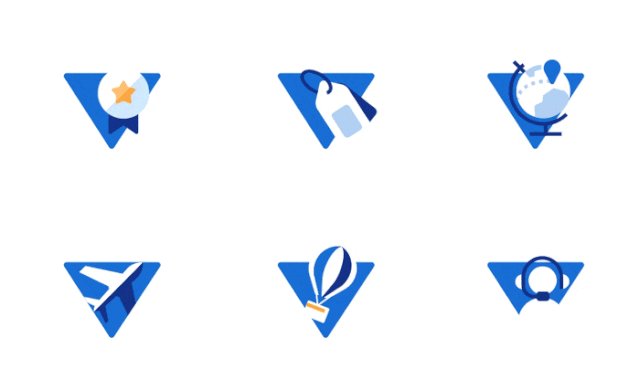
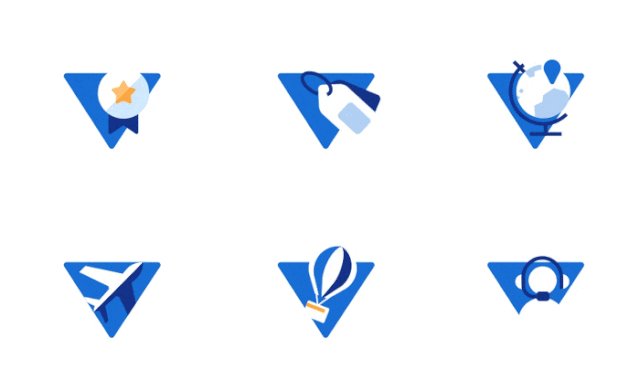
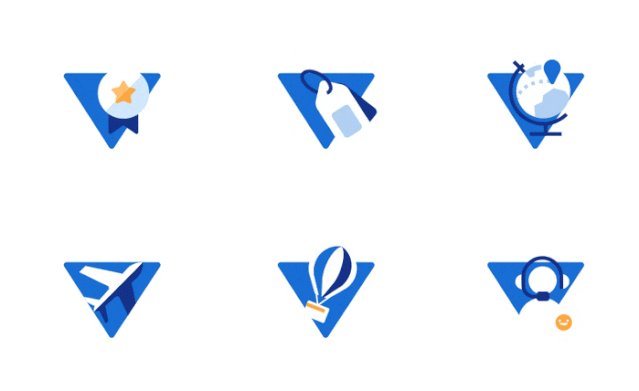
文章案例選用了對接京東物流的國際物流項目。當時有一個著陸頁的需求,需要在首屏下的優勢板塊中繪制六個圖標,分別對應平臺的六大優勢。接下來,我將詳細講解如何運用這個圖標三步品牌化方法繪制與品牌息息相關的圖標。
品牌符號從廣義上來講也就是形狀。
比如天貓最近的雙十一購物節,便是用一個貓頭來作為這次大促的品牌符號,通過每年固定時間節點的品牌形象建立心智。

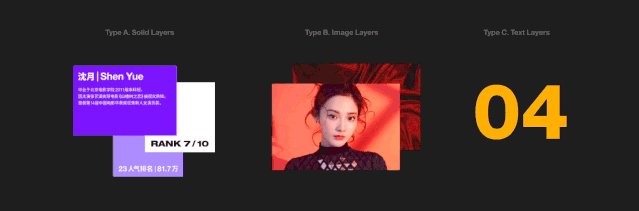
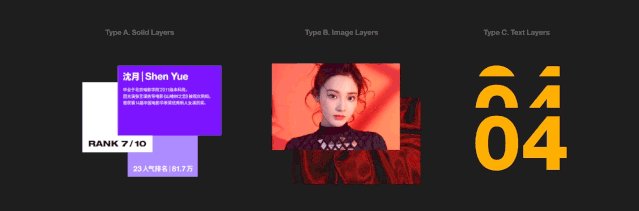
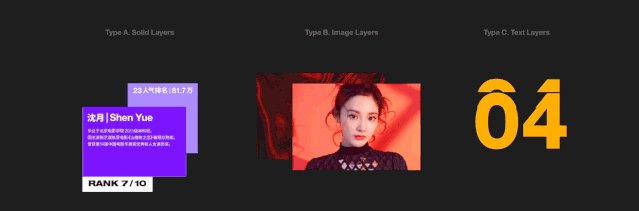
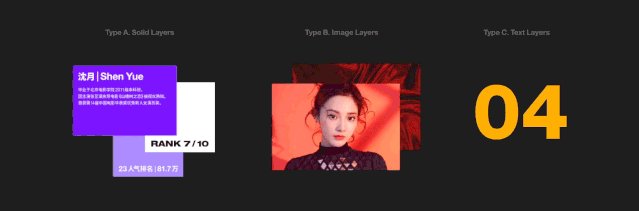
再比如之前大熱的騰訊綜藝《演員請就位》,它的品牌符號就是不同矩形色塊的疊加組合形態。

通過承載的不同信息可以擴展為不同的類型,比如下面的固態層、圖片層和文字層就分別承載了內容、圖片和文字。

Google在18年于material design中新增了一整塊章節來闡述圖形語言。

google原話是:形狀可以引導注意力,讓用戶易于識別組件,識別狀態和品牌語言傳達。

也就是說,形狀并非我們以往認知中的作用,品牌同樣可以借助形狀來加強效應。
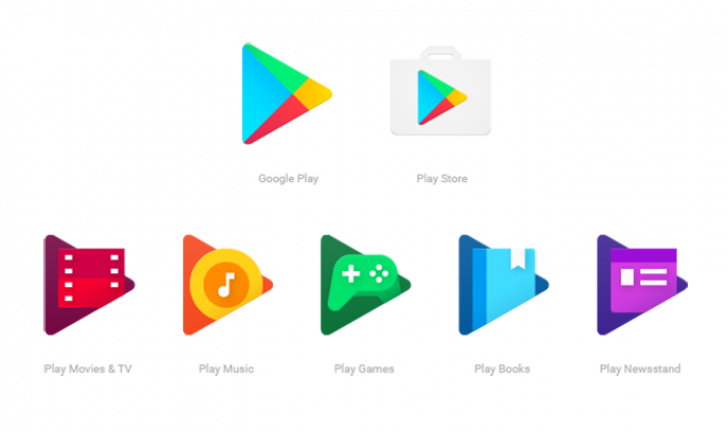
最典型的就是谷歌自家出品的google play。你可以看到google play被提煉出的三角形符號被作為外輪廓延展到來所有相關的業務icon,顯著加強了品牌記憶點。

再比如國內的螞蟻財富,便是通過提煉logo中的箭頭符號,將其延展到三個優勢圖標當中,一樣得傳達了螞蟻財富的品牌表達。

所以,基于業務目標以及行業特征,我們將倒三角這個符號作為我們這次項目的品牌符號。

至于為什么選擇這個形狀,主要考慮到了穩定性(三角形自身的穩定性、象征專線的穩定可靠)、保障性(倒三角常被用于保障承諾類的徽章標志)、隱喻物流(由飛機和定位的圖標變形而來)和三者的戰略合作(開鑼、中國制造網和京東)。
第二步相對而言就比較簡單了,不過考慮到顏色在各個場景及狀態到通用性,這里需要基于原本的品牌色額外不同明度的顏色。
這里我簡單擴展出淡色和深色,為了避免頁面過冷加入了暖色作為點綴色以提升溫度。

將圖標與業務緊密結合,能夠與其他競品拉開差異化,這是個相對簡單但是很容易出效果的品牌化的方法。
具體的操作辦法就是:首先根據所給文案腦爆出圖標所對應的關鍵詞,然后根據所在行業的特征篩選關鍵詞,或者進行二次聯想及轉化。
下面我通過此項目中的三個圖標案例來簡單講述下設計過程,僅為大家提供下思路:
運營所給文案如下:

這段文案意思就是,由于我們平臺和清關行合作,因此讓我們的業務更具有保障性,貨物可以按時送到客戶手中。
這里我一開始腦爆出了雨傘、鎖和盾牌這三個形象,并且傳統得用了盾牌符號傳達保障性。
這種任何行業平臺都可通用的形象,并不能關聯我們這個物流類的平臺。
后面聯想到到我們跨境、外貿的行業特征,將“雨傘”這個形象變形轉化為降落傘,來代替盾牌符號。
一來,降落傘外形似傘,相當于是貨物的保護傘一樣體現”保障“的感受, 另外,這種”空運“式的表達也額外傳遞出按時遞交的概念,很好得體現出典型的”跨境物流“的行業特征。

運營所給文案如下:

同樣,一開始我著眼于”跟蹤“”實時“”軌跡“這些關鍵詞,腦暴出定位、雷達之類的事物。
但是結合我們行業特征的話,其實有空間去更貼切到業務本身。
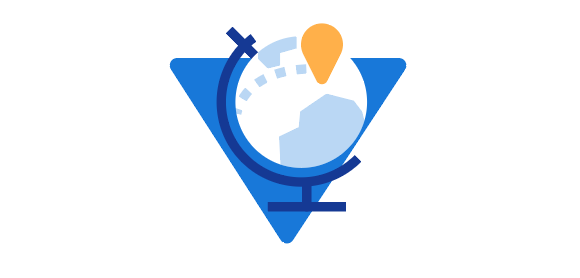
我們平臺的業務線包含了兩個站點——美國(主站)和馬來西亞。供應商發貨后,貨物的軌跡必然是反映在世界地圖中,從起點至終點得分布。
因此我用了地球儀映射全球,以定位來映射包裹收貨地,以延展到定位icon中的虛線映射軌跡。這樣產出的圖標,不僅僅是指代了文案意思,同時表達出對應的行業特征,和業務緊密貼合。

文案如下:

一開始,我傳統得想到了一個時鐘圖標來代表。但是仔細想想,這個時鐘圖標僅能代表”時效“的特征,而不能傳達”快“的感受。如何更好得傳達“快”?
發散思維,我聯想到交通運輸工具,飛機、輪船、火箭等等,最終我選取了飛機這類跨境物流專線主要使用的運輸工具,它所帶來的快捷相比輪船更加深入人心,又不像火箭那樣脫離現實。

當然并非所有的圖標一定需要去結合行業特征,其余的三個圖標暫未想到更適合的元素,所以依然選用了常見的形象來傳達概念。我們不需要完全硬坳這個方法,但是身為設計師,我們依然需要掌控我們的項目,充分發揮自己的創造力來賦予產品更多的power。
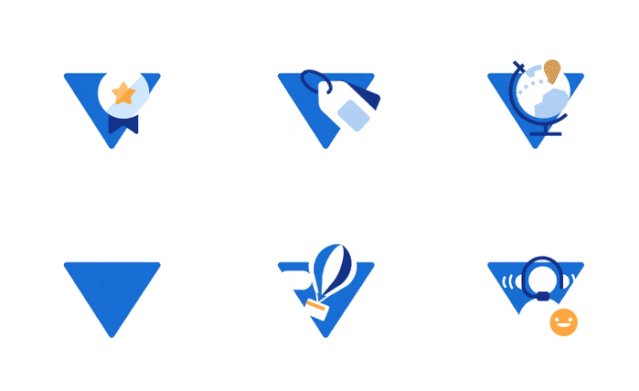
最后,我為所有圖標加入了非線性動畫。一方面為著陸頁注入了活力,增加用戶愉悅度,另一方面通過動態的表達引導用戶更好理解平臺優勢,比如地球儀通過加入軌跡的修剪動畫以及定位的彈跳動畫,來更生動得傳達物流軌跡全程跟蹤的這個概念。相比原本的靜態圖標是不是更好理解了?

更重要的是,動畫的加入也貼合了我們物流行業“運動”的特征~
篇幅原因,動畫的制作今天先略過,后面可能另抽時間單獨出個教程出來。當然,動力來自于你們的在看或轉發啊~~(手動斜眼)
我們每次接手一個需求時,都要想想,這個設計可以在哪些地方和我們的業務、品牌進行關聯?而不是每次都好像在做一個完全獨立于業務外的項目,這很容易讓你陷入反復改稿的被動局面,而且話語權也越來越小。
總之,品牌思維是需要設計師格外關注的!
最后,我們再來回顧一下這個圖標三步品牌化這個方法!
第一步,融入品牌符號;第二步,注入品牌顏色;第三步,結合行業特征。
但愿今日份的分享對你有所幫助!
文章來源:人人都是產品經理 作者:Andrewchen
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務