2020-11-23 ui設計分享達人
當你在設計表單時,是否對文本框和表單的規(guī)則有疑惑?本文的一些簡單的規(guī)則將幫助你完成設計用戶希望完成的表單。

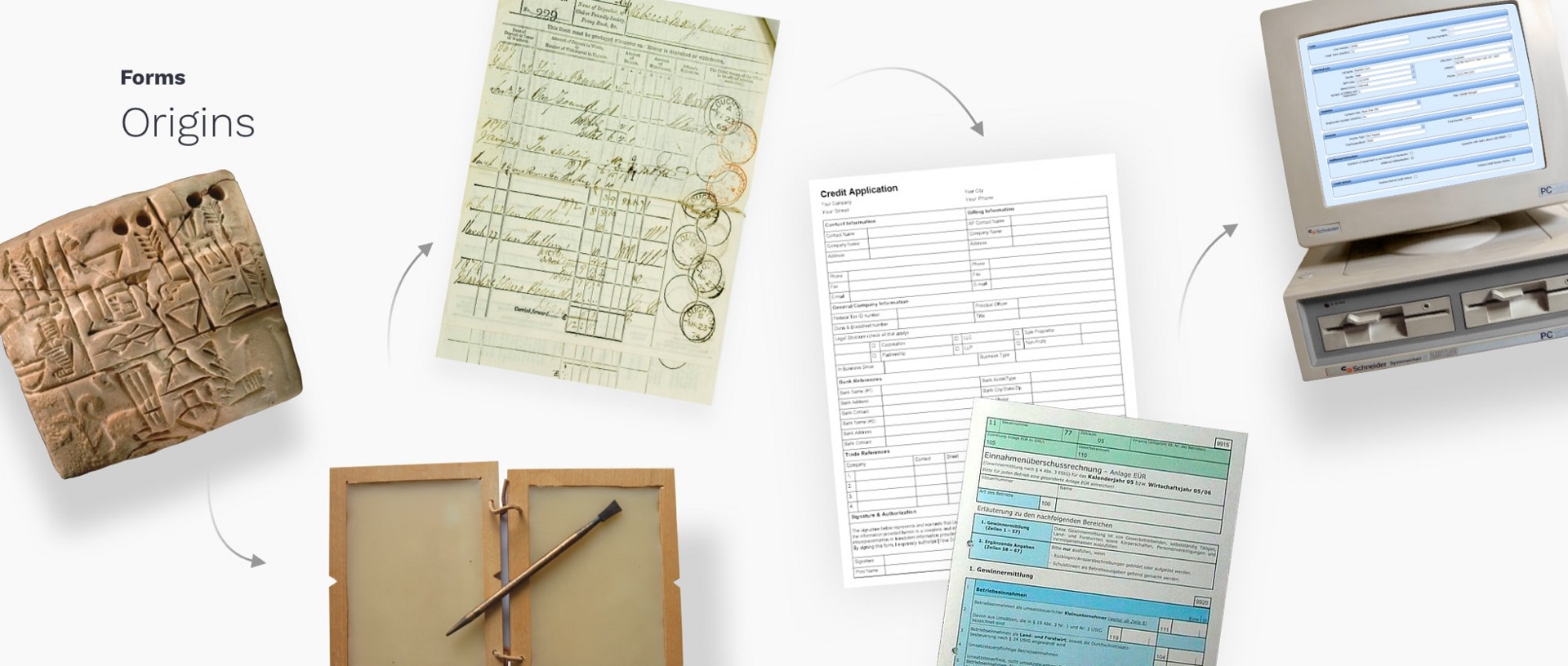
上圖是表單的發(fā)展歷程,由石刻上的表單到紙質(zhì)表單再到電腦上輸入的表單。印刷式的表單已存在多年,我們可以從其設計中學到一些技巧。
一、文本框剖析
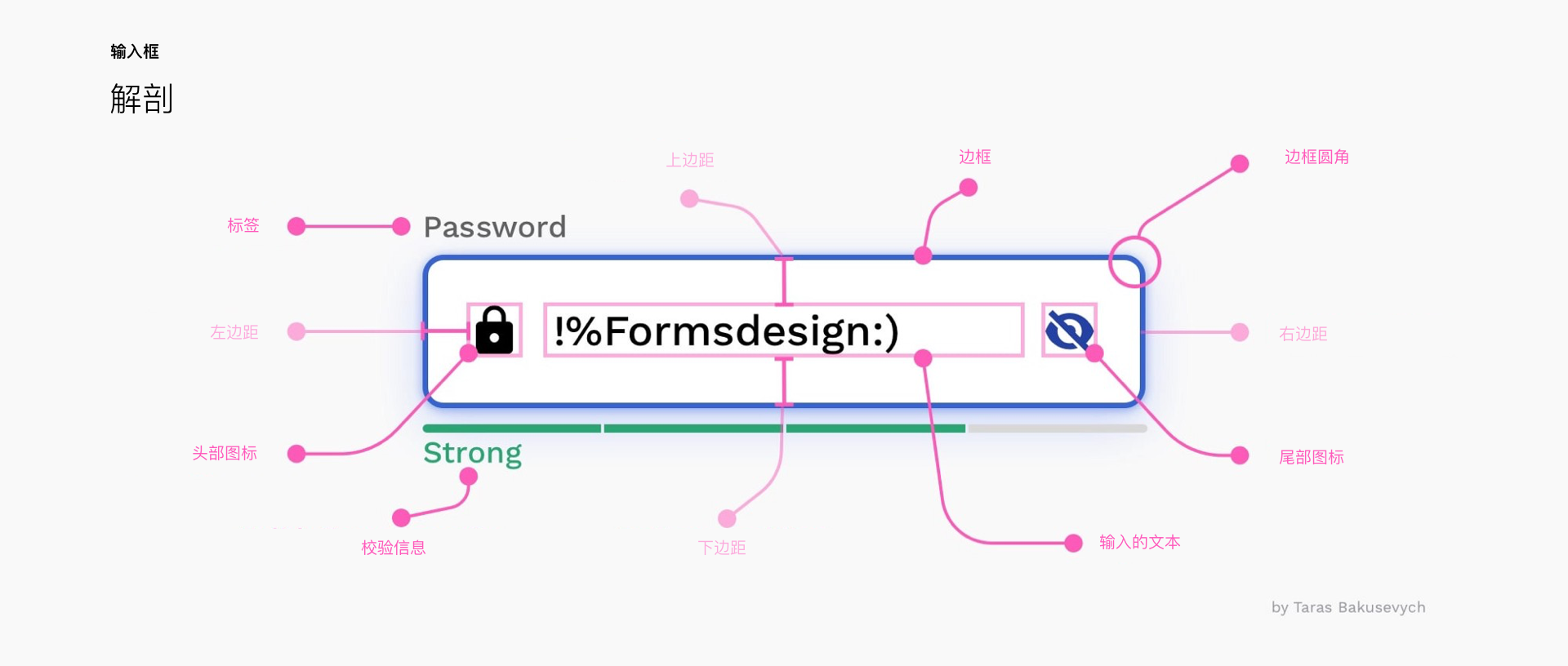
文本框允許用戶在界面中輸入文本。它們通常顯示在表單和對話框中。文本字段組件設計應為交互提供明確的可見性,使字段在布局中好發(fā)現(xiàn),填充且容易理解。

這些是基本文本字段的重要元素:
1.容器-可交互輸入文本的區(qū)域
2.輸入文本-輸入文本字段
3.標簽文本(標題)-告訴用戶給定表單字段中屬于什么信息
4.占位符文本-是所需信息的描述或示例,在用戶輸入文本后會被替換
5.幫助提示或驗證文本(可選) -提供其他上下文或驗證消息
6.頭部圖標(可選) -描述文本字段所需的輸入類型
7.尾部圖標(可選) —對輸入的文本的附加控制,例如清除,隱藏/顯示等
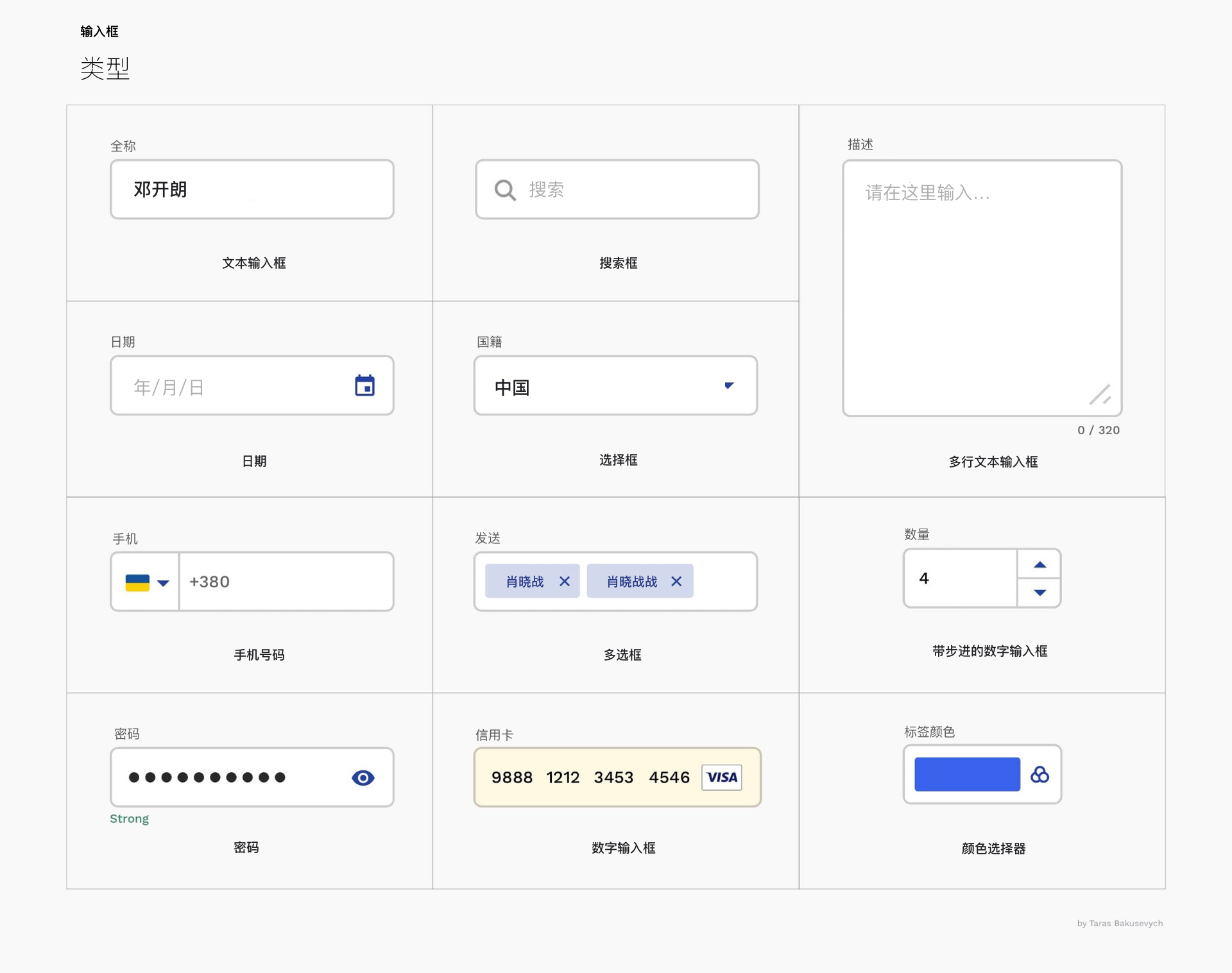
二、文本框類型
它們大多數(shù)基于基本文本框,為了更好地展示特定類型的信息而做的演變,例如輸入信用卡號的文本框。以下是我們創(chuàng)建的整個UI中最常用的輸入類型的一些示例:

為收集的數(shù)據(jù)提供正確的文本框類型,將幫助用戶以正確的格式輸入信息,并避免錯誤,從而使填寫過程盡可能簡單。

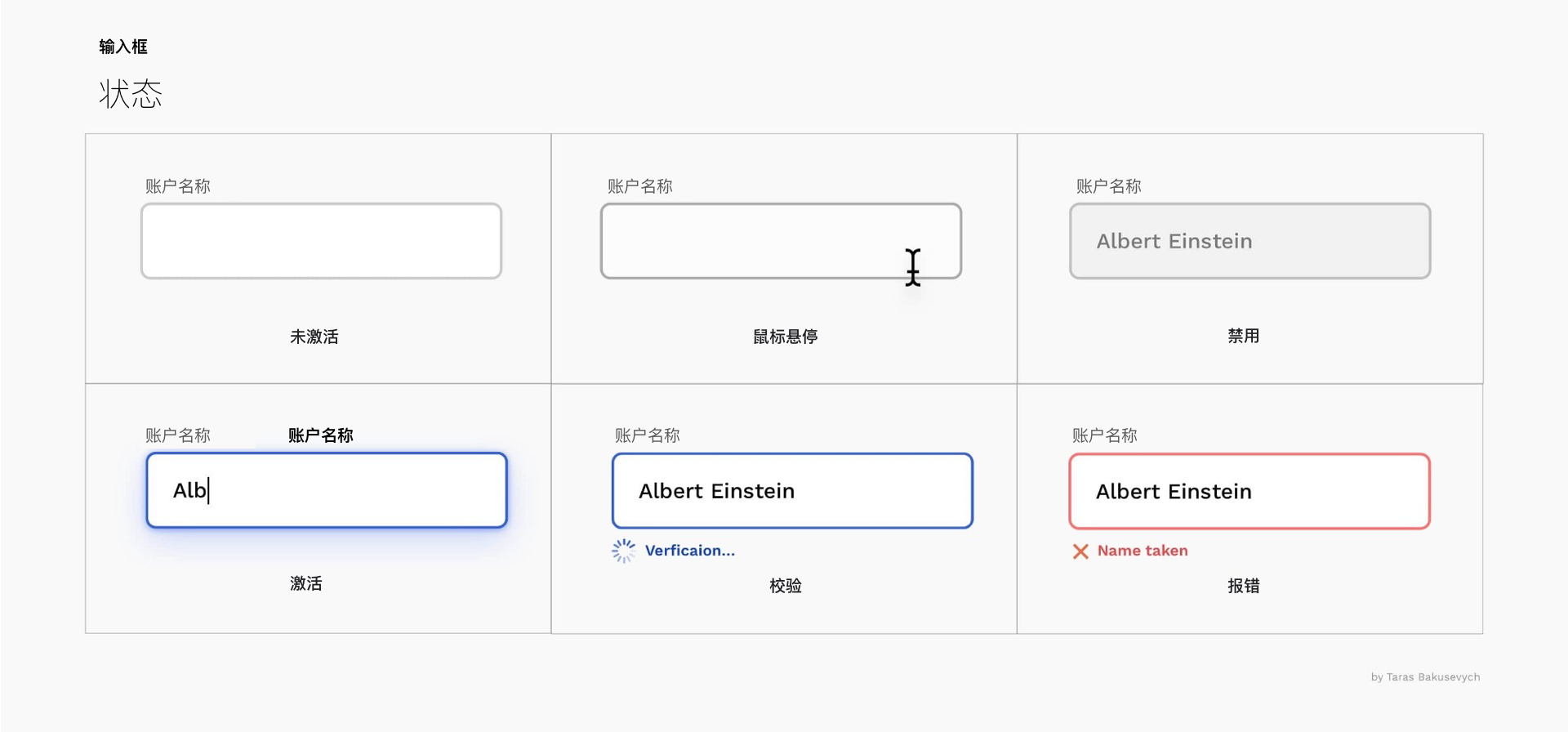
可以通過提供視覺上的變化來傳達文本框的狀態(tài)。輸入文本字段可以具有以下狀態(tài)之一:未激活,懸停,激活,禁用,校驗,報錯。大家在做表單設計時最好的做法就是遵循這些狀態(tài)的變化,不要挑戰(zhàn)已經(jīng)形成的用戶思維模型。

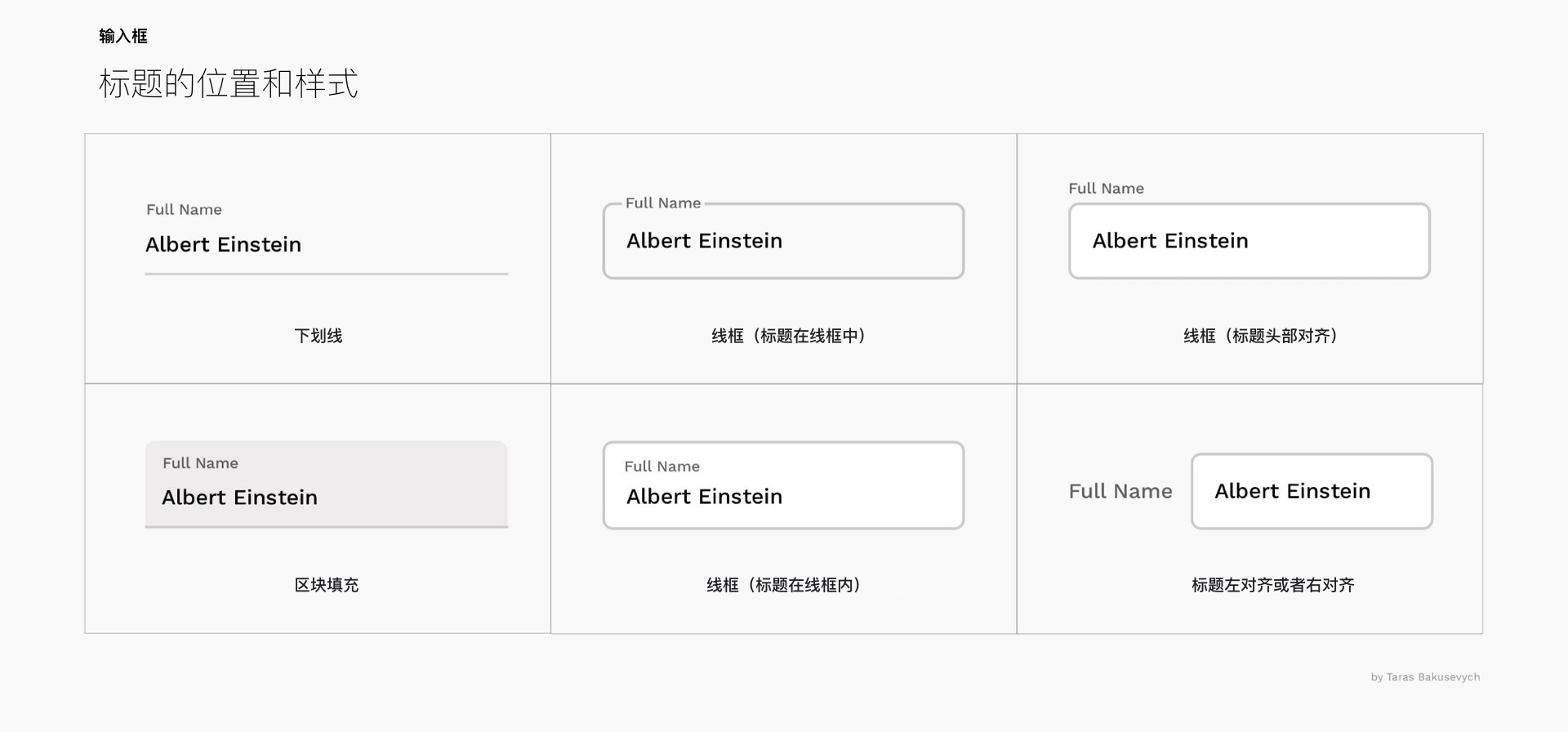
通常,文本框的標題有三種常用的位置可選擇:頂部,左側對齊和右側對齊。采用哪種樣式將取決于表單的主要目標和表單的大小,組件庫以及要設計的平臺。它們各自具有一些優(yōu)點和缺點。

我已經(jīng)根據(jù)大型設計研究的研究結果進行了匯總,最開始的Material design指南中流行的下劃線輸入并不是最佳選擇。有趣的是,同一項研究表明,用戶更喜歡帶有圓角的輸入。
當用戶不熟悉所要填寫的內(nèi)容時,這是一個不錯的選擇
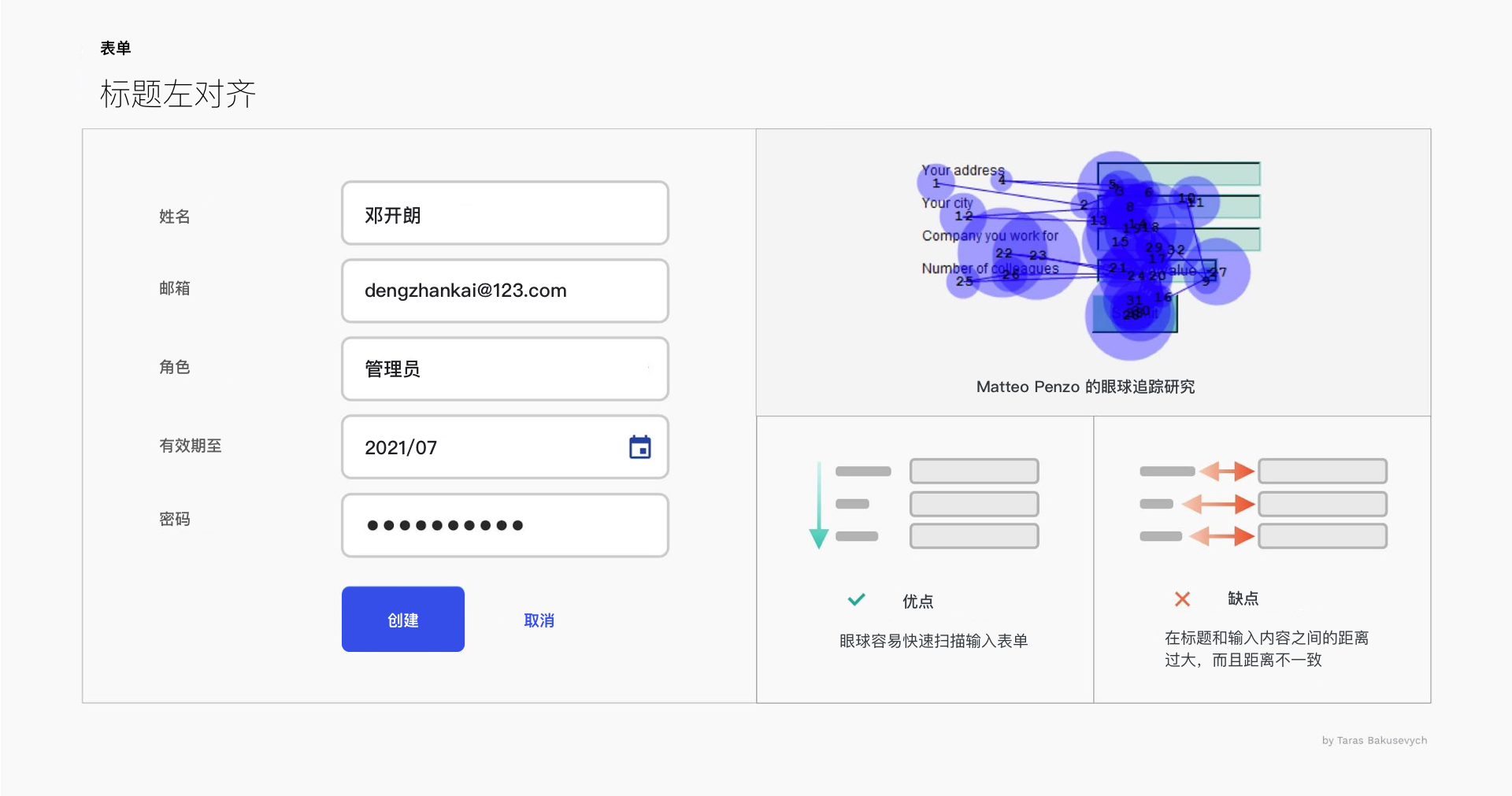
優(yōu)點:標題易于拓展;充分利用垂直空間
缺點:標題和相應的輸入內(nèi)容之間的距離過長,而且不一致的距離會增加文本輸入的完成時間

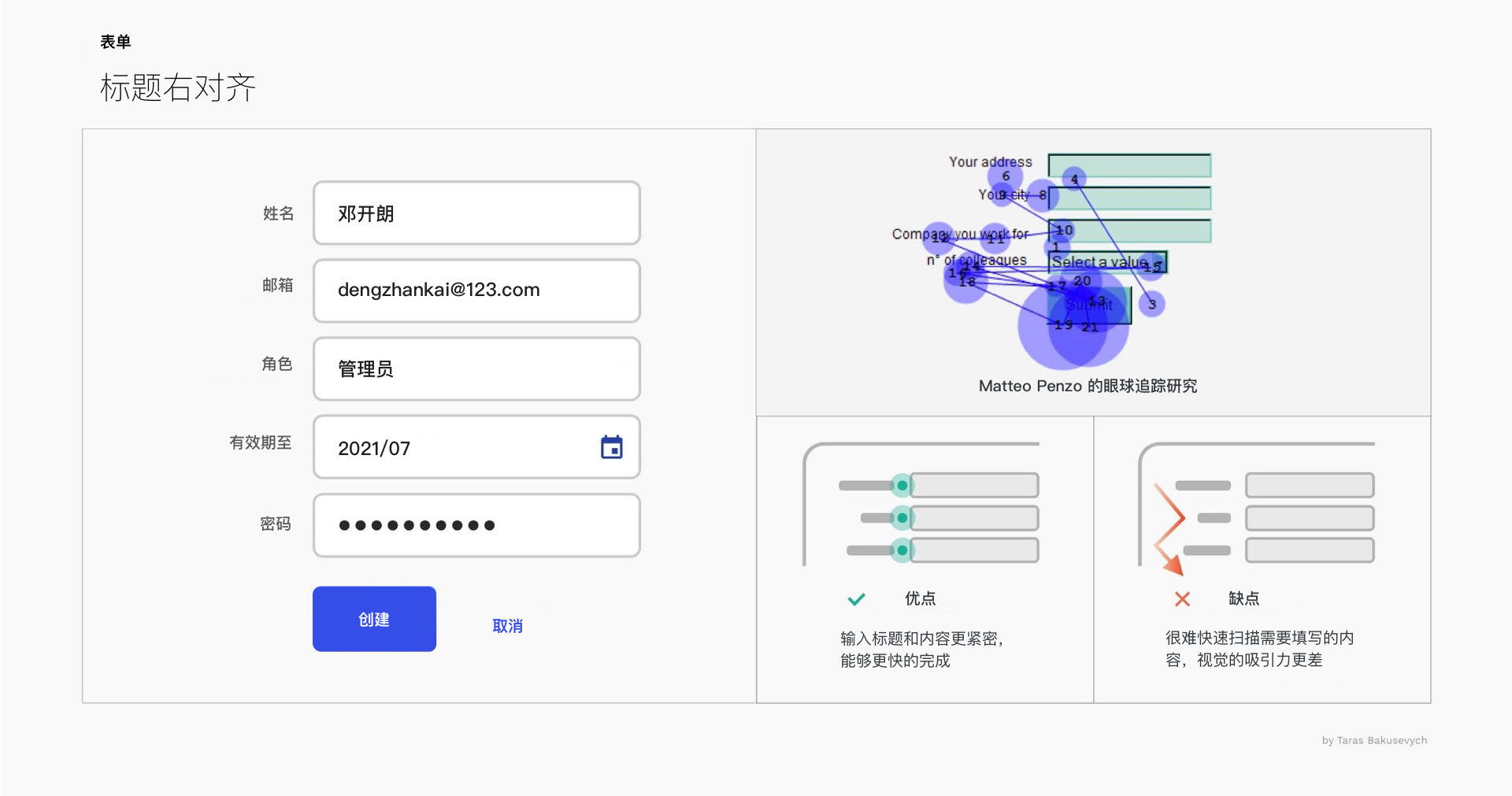
與左對齊的標題相比,完成時間快將近兩倍
優(yōu)點:文本的標題和輸入內(nèi)容的位置更緊密,減少了了眼睛的運動次數(shù),從而縮短了完成時間
缺點:難以快速掃描表單并了解所需的所有信息

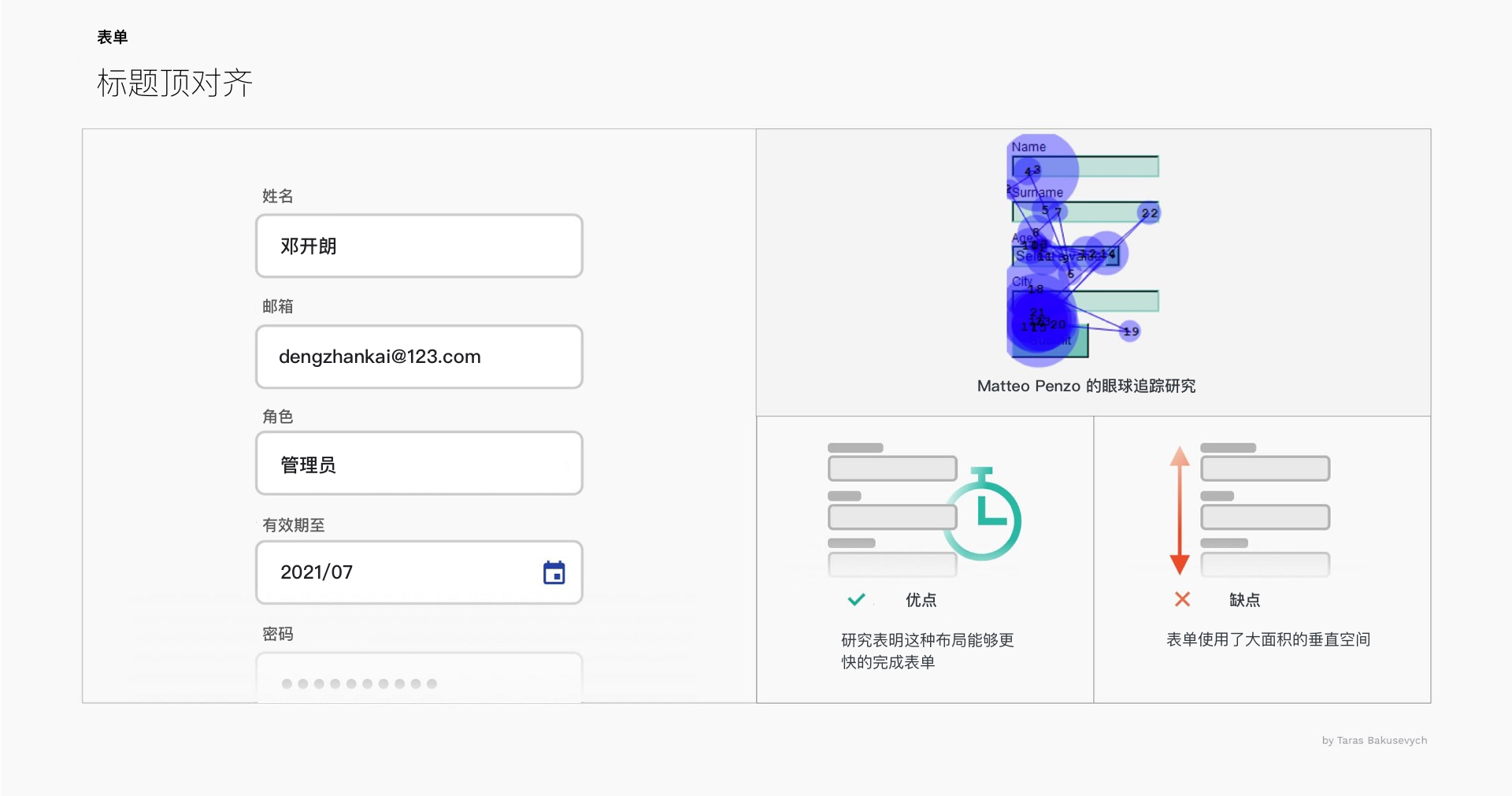
這是在大多數(shù)情況下最快的時間和最全面的選擇。在移動端上效果很好,因為它們不需要很多水平空間。
優(yōu)點:能夠讓用戶單一眼球移動即可了解輸入標題和輸入文本,能夠更快的完成
缺點:需要更多垂直空間

為表單中的所有文本框都使用相同的輸入長度會使它們在視覺展現(xiàn)上令人愉悅,但是卻很難完成填寫。

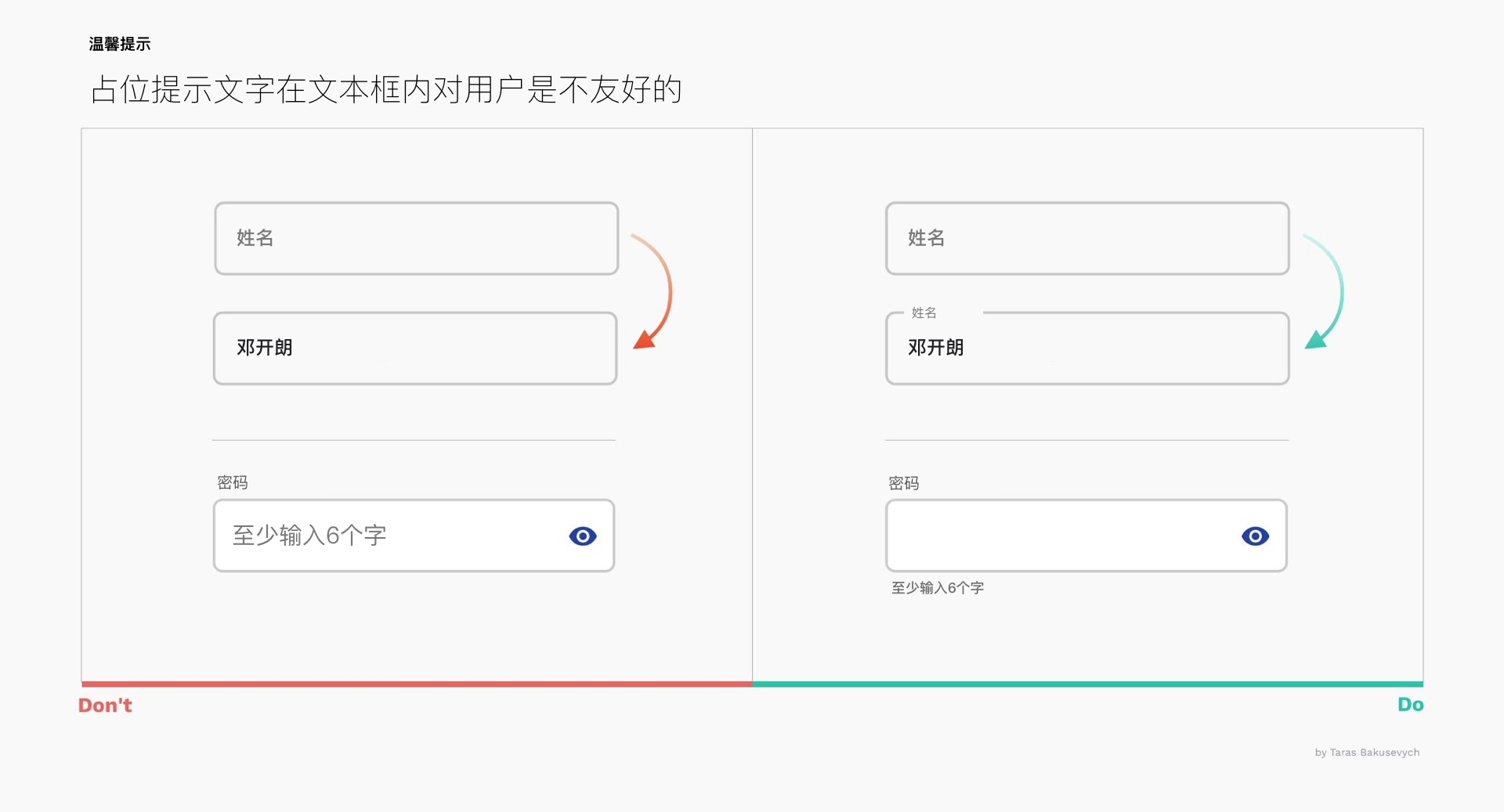
輸入信息后文本框內(nèi)占位文本的消失,會對用戶的短期記憶產(chǎn)生壓力。沒有標題,用戶將無法在提交表單之前檢查他們提供的所有信息。如果您需要極簡的表單設計,則可以使用“Material design”浮動標題的方法。
表單內(nèi)的占位符文本有時會使用戶感到困惑,最好在字段外使用提示文本。


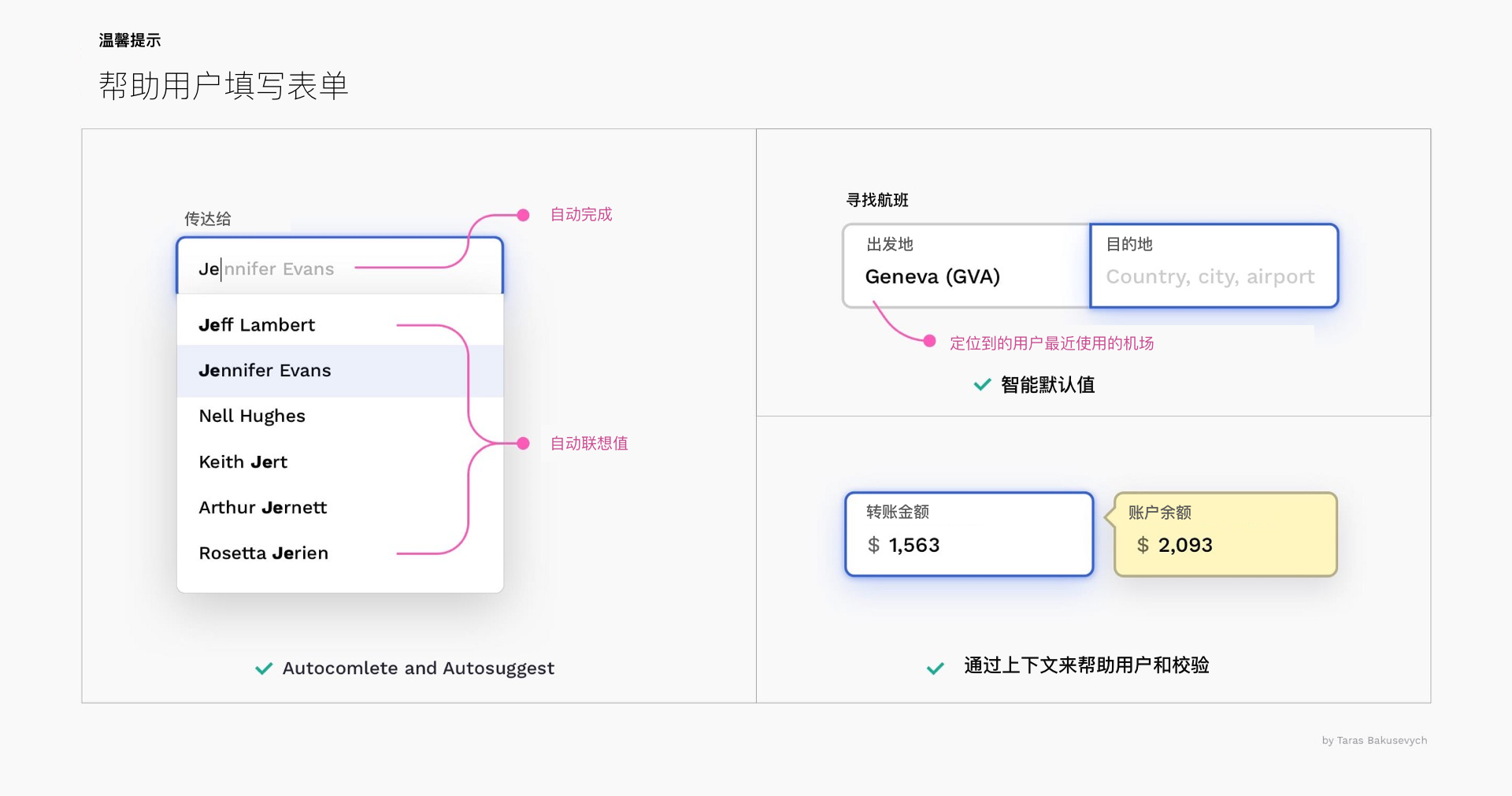
使用自動完成功能幫助解決部分查詢功能,在用戶的輸入框中,用戶可以按Enter或“右箭頭鍵”使用它。
使用自動聯(lián)想值搜索相關的關鍵字和建議使用的內(nèi)容列表。列表以下拉彈層形式顯示多個建議列表。
預填充字段并使用智能默認值。通常,您可以通過IP或地理位置輕松檢測用戶所在的國家和城市。根據(jù)最常見的方案進行分析,我們一般可以定義默認情況下應選擇的內(nèi)容。

提供上下文信息。為了用戶做出正確的決定或避免錯誤,用戶在進行轉帳時將需要一些其他信息,例如帳戶余額,如果能夠從上下文中獲取這些信息,就請及時給出。
“實時校驗”是在用戶瀏覽表單時實時檢查用戶輸入的有效性,而不是在用戶提交表單時一次性檢查全部輸入:
驗證消息顯示在靠近輸入的區(qū)域,并一起顯示
不要太過于激進的方式提示錯誤消息,應該告訴用戶如何解決問題,而不是責怪他們
當字段在用戶完成輸入之前就被標記為無效時,請避免“提前驗證”
考慮使用“正向校驗”,可以增加一種愉悅感和成就感

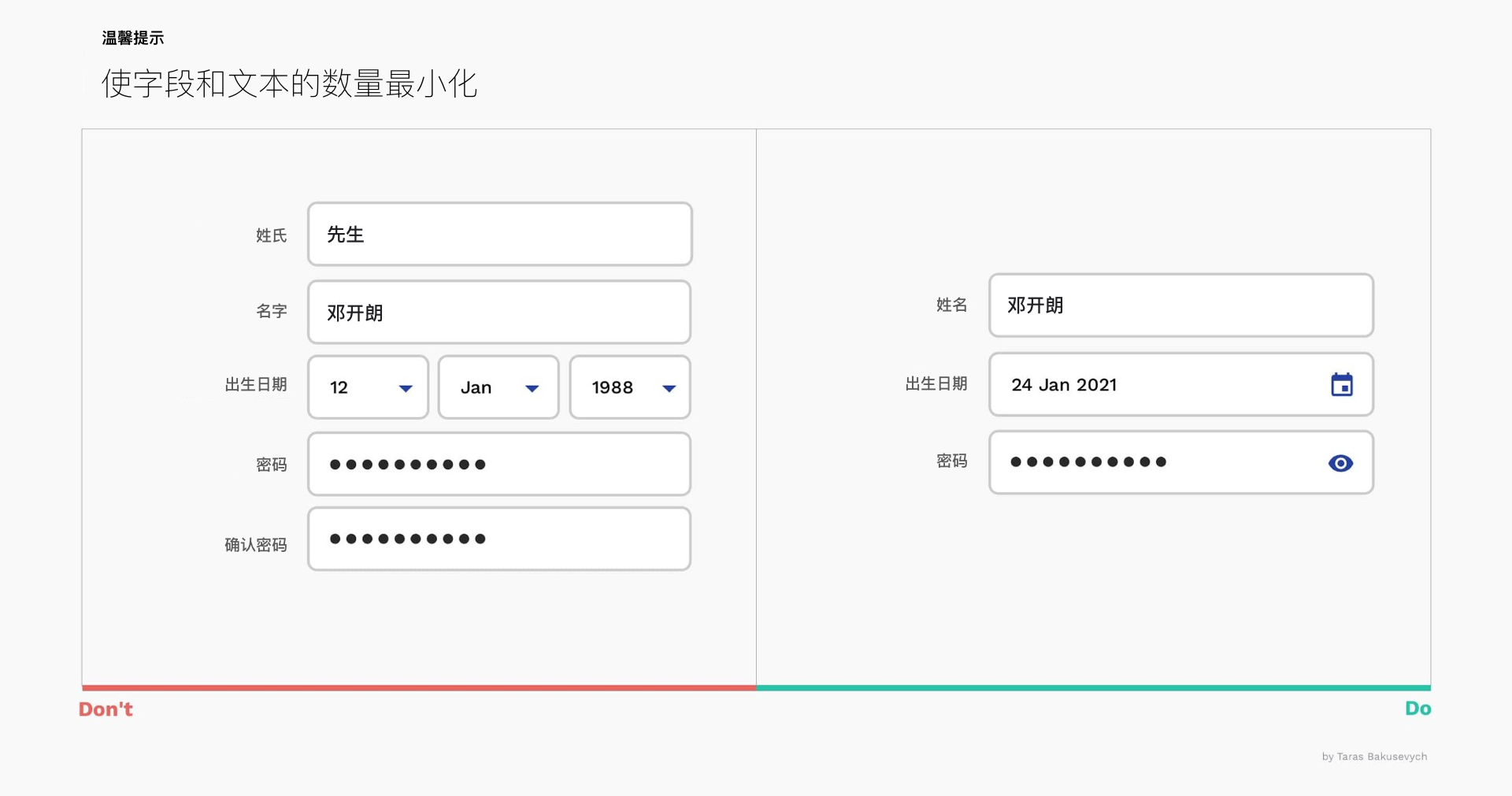
它將消除視覺和認知負擔,并且看起來更簡單。
不要將全名和日期之類的文本分成多個字段
不要多次詢問相同的信息
使用標簽和提示復制以盡可能地縮短它

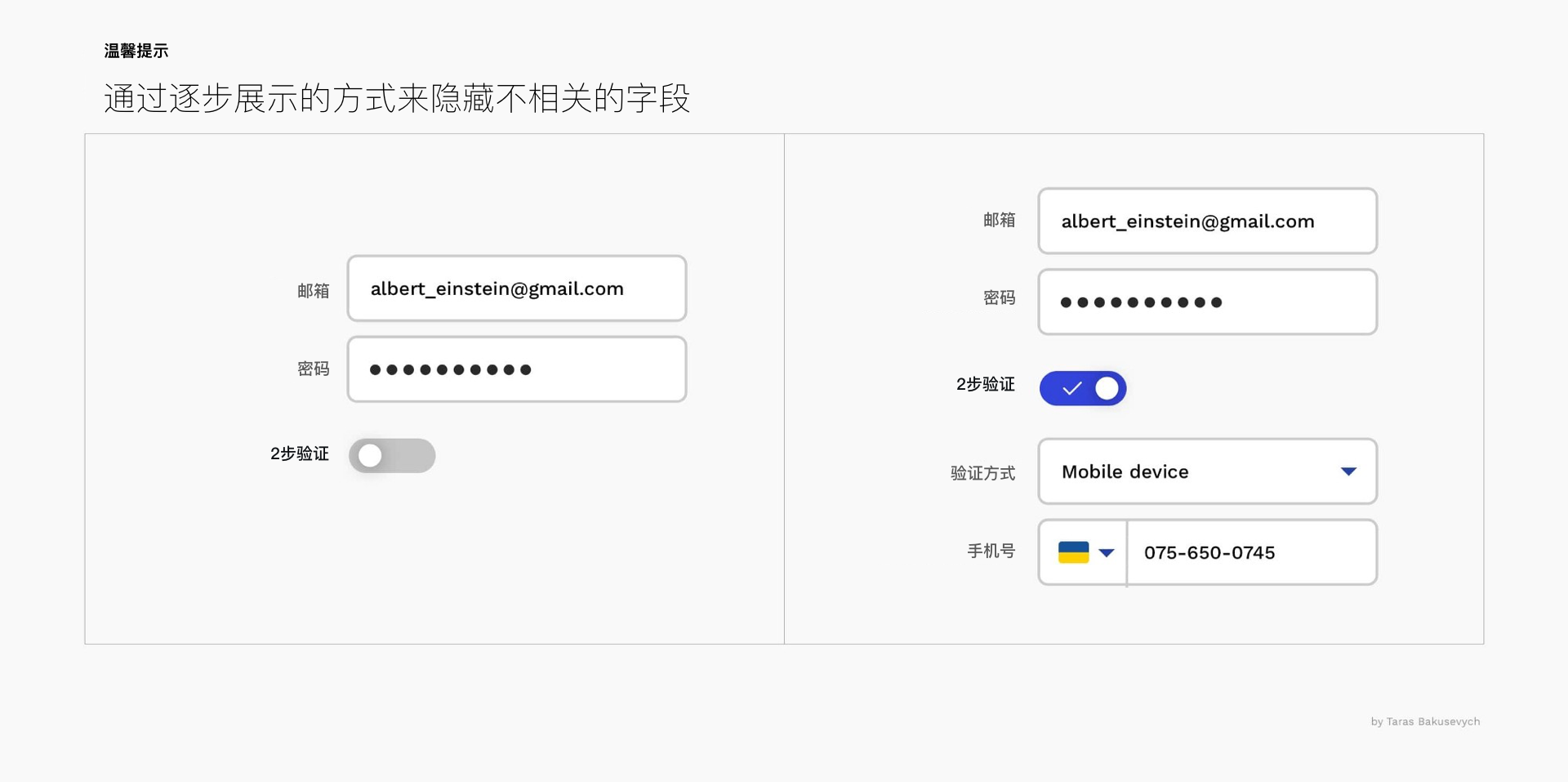
我們僅展示基本要點,通過逐步顯示信息的方式來幫助用戶管理信息的復雜性,在用戶需要的時候再展示出來。比如加個開關按鈕把不重要的信息隱藏。

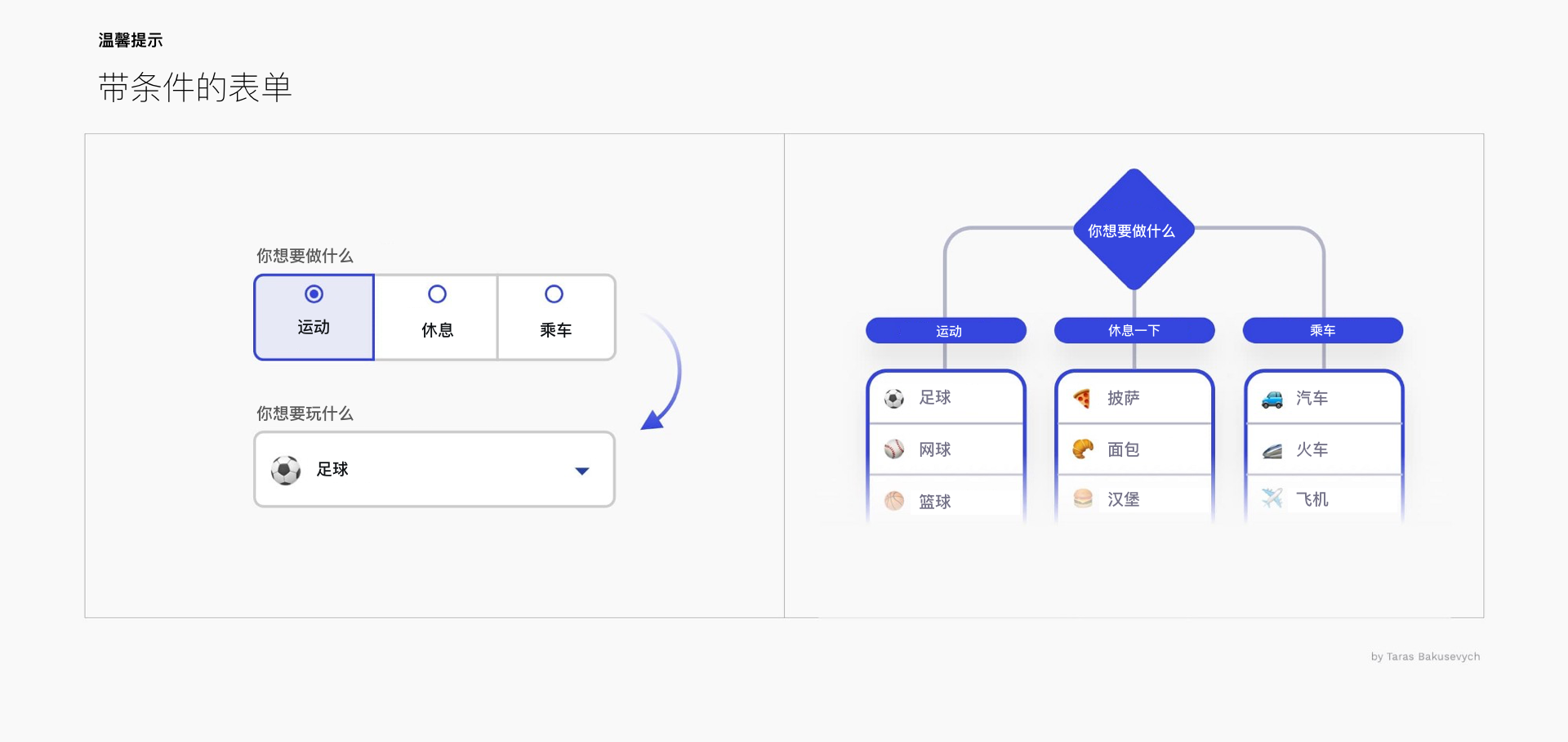
使用條件邏輯能夠根據(jù)用戶的答案,自動顯示或隱藏某些字段,并可以在表單中t跳過頁面。這種方法不僅可以減少字段數(shù),而且可以使填寫過程更具個性化和對話性。

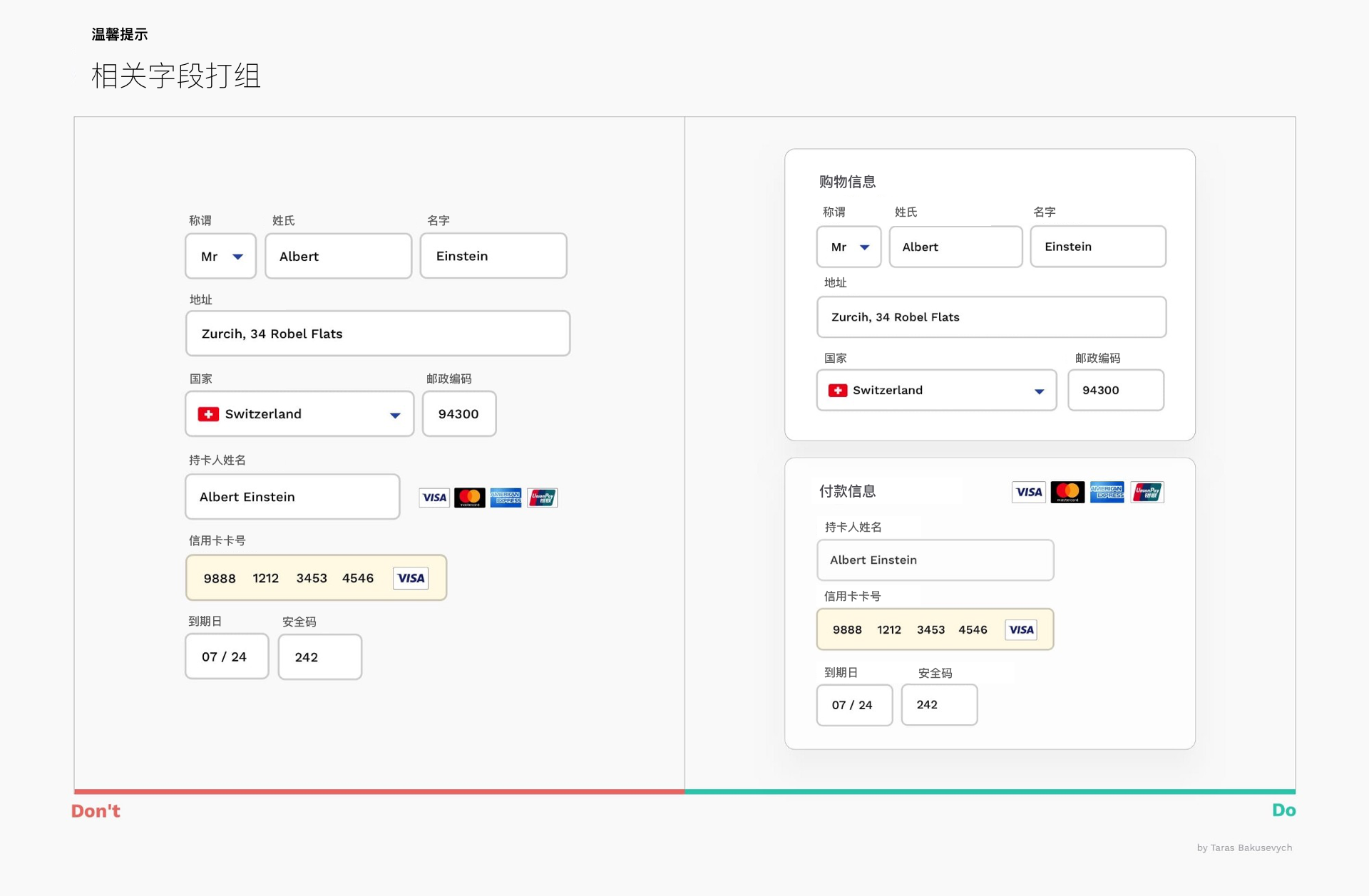
簡化復雜表單的最簡單方法之一就是開始對相關字段進行分組。格式塔心理學中有多種分組原則,可以使項目感覺相關:接近度,相似度,連續(xù)性,閉合性和連通性。將數(shù)十個非結構化字段分組為幾個可管理的集合將顯著提高表單的可用性。

有時即使刪除了所有不必要的內(nèi)容,某些表單也會很龐大。將大型任務分解為一系列較小的任務看起來容易得多,并促使用戶將填寫過程進行到最后。
顯示步驟條,以視覺方式傳達用戶的進度,這可以提高滿意度并激發(fā)用戶繼續(xù)填寫的動力
不要過于細化表單,太多的步驟將無濟于事,只會惹惱用戶
對關鍵信息進行匯總以減輕用戶的焦慮,最后需要進行復查

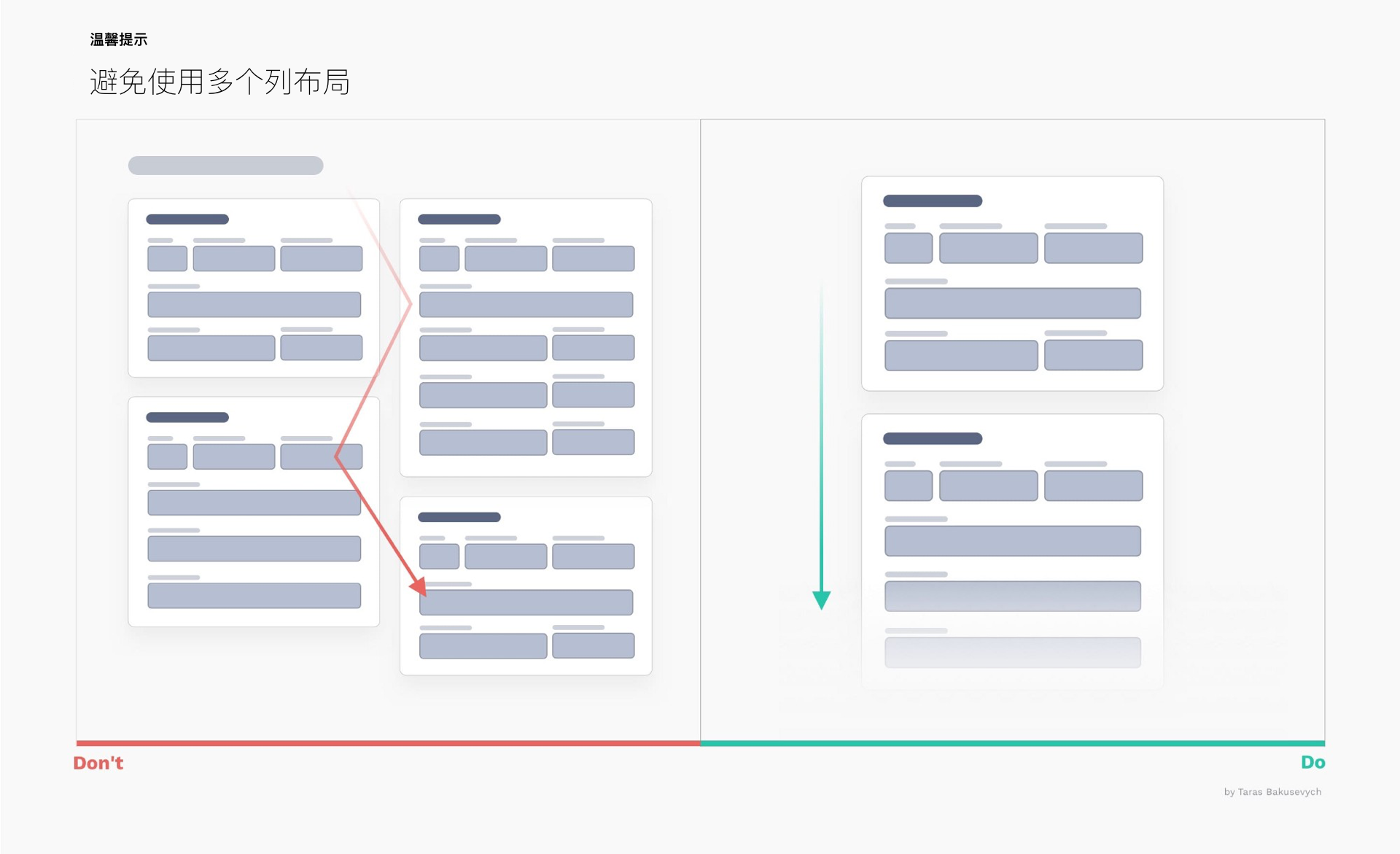
一列布局為用戶創(chuàng)建了一條清晰的完成路徑。使用多列表單布局的后果包括:用戶跳過他們實際要輸入數(shù)據(jù)的字段;將數(shù)據(jù)輸入到錯誤的字段中;或者只是想暫停一下而可能導致放棄。

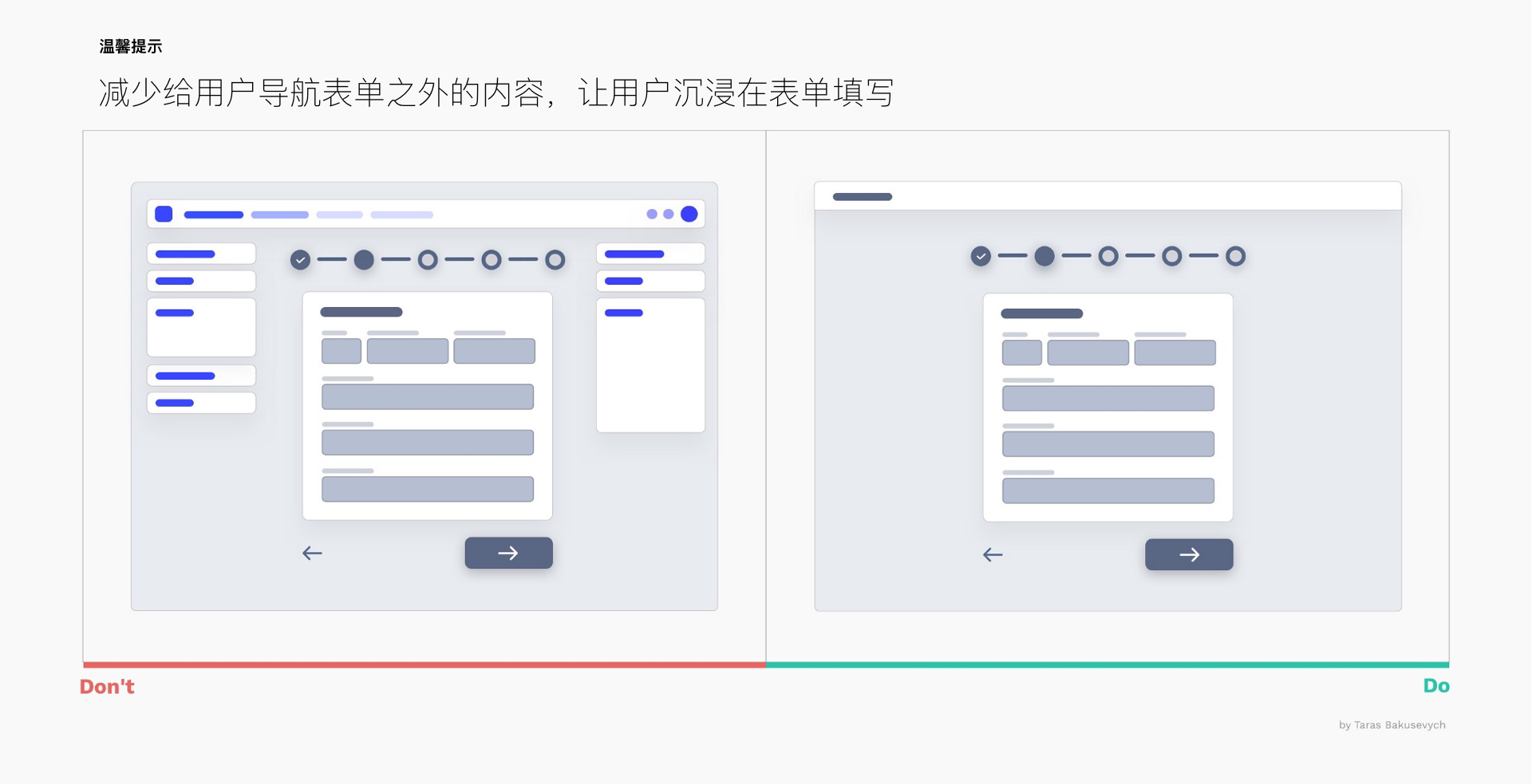
如果表單足夠大,可以分成多個步驟,則應該為它分配一個單獨的,清晰明確的空間。顯示常規(guī)導航或任何會破壞表單填寫過程的鏈接/按鈕,只會造成混亂。我也建議不要在小型彈出窗口中使用多步驟表單。

Android或iOS提供了幾種不同的鍵盤類型,每種類型的鍵盤都旨在促進不同類型的輸入。為了簡化數(shù)據(jù)輸入,在編輯文本字段時顯示的鍵盤應適合該字段中的內(nèi)容類型。注意鍵盤將出現(xiàn)的位置。為了避免不必要的頁面滾動,請將文本字段放在上方區(qū)域。

允許用戶取消隱藏密碼,而不是要求他們輸入兩次密碼,這對于生成密碼的應用程序也將更有效
始終顯示密碼要求,并顯示用戶在滿足填寫條件方面的進度。嘗試簡化對用戶的要求
使用強度計量條以鼓勵用戶創(chuàng)建更強的密碼
文章來源:站酷 作者:ZZiUP
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務