儀表盤必須牢記的3個(gè)心理學(xué)要點(diǎn)
2020-12-10 資深UI設(shè)計(jì)者
開篇我們先說一下什么是儀表盤?
這個(gè)開頭CC還是有點(diǎn)慌張的,畢竟用腳趾頭想大家也應(yīng)該都知道什么是儀表盤了,但是照顧新入行的小朋友以及走個(gè)過場CC還是要簡單說一下。史蒂芬·弗里(Stephen Few)在他的書中(《Information Dashboard Design》文末提供下載)說得最好:“儀表板是實(shí)現(xiàn)一個(gè)或多個(gè)目標(biāo)所需的最重要信息的可視化顯示。整合并排列在單個(gè)屏幕上,因此可以一目了然地監(jiān)控信息。”
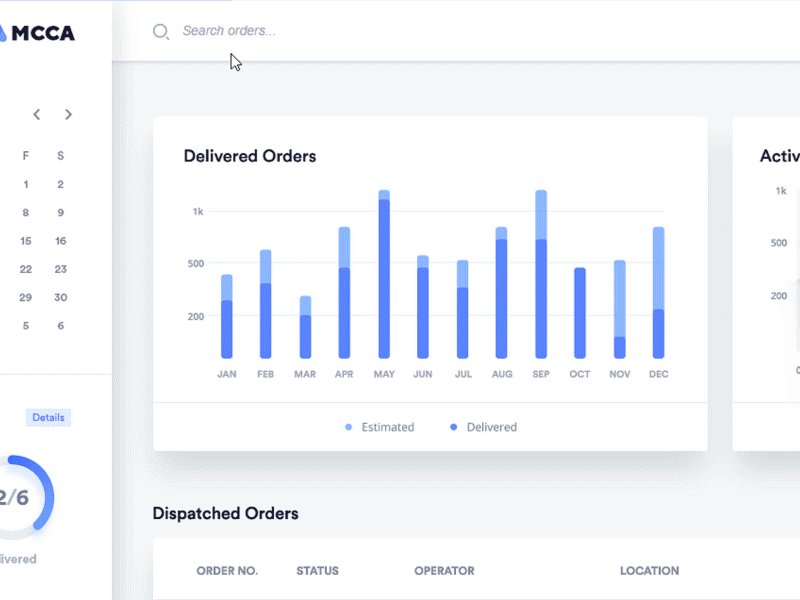
| 圖片源自Dribble @Bhavna Kashyap
當(dāng)下我們都感受到了信息化社會(huì)的巨大沖擊,大多數(shù)行業(yè)都避免不了接觸到信息可視化,儀表盤(dashboard)作為數(shù)據(jù)可視化的重要載體,已經(jīng)成為了一個(gè)用來 呈現(xiàn)數(shù)據(jù)情報(bào)、處理關(guān)鍵情報(bào) 非常有用的展示方法。
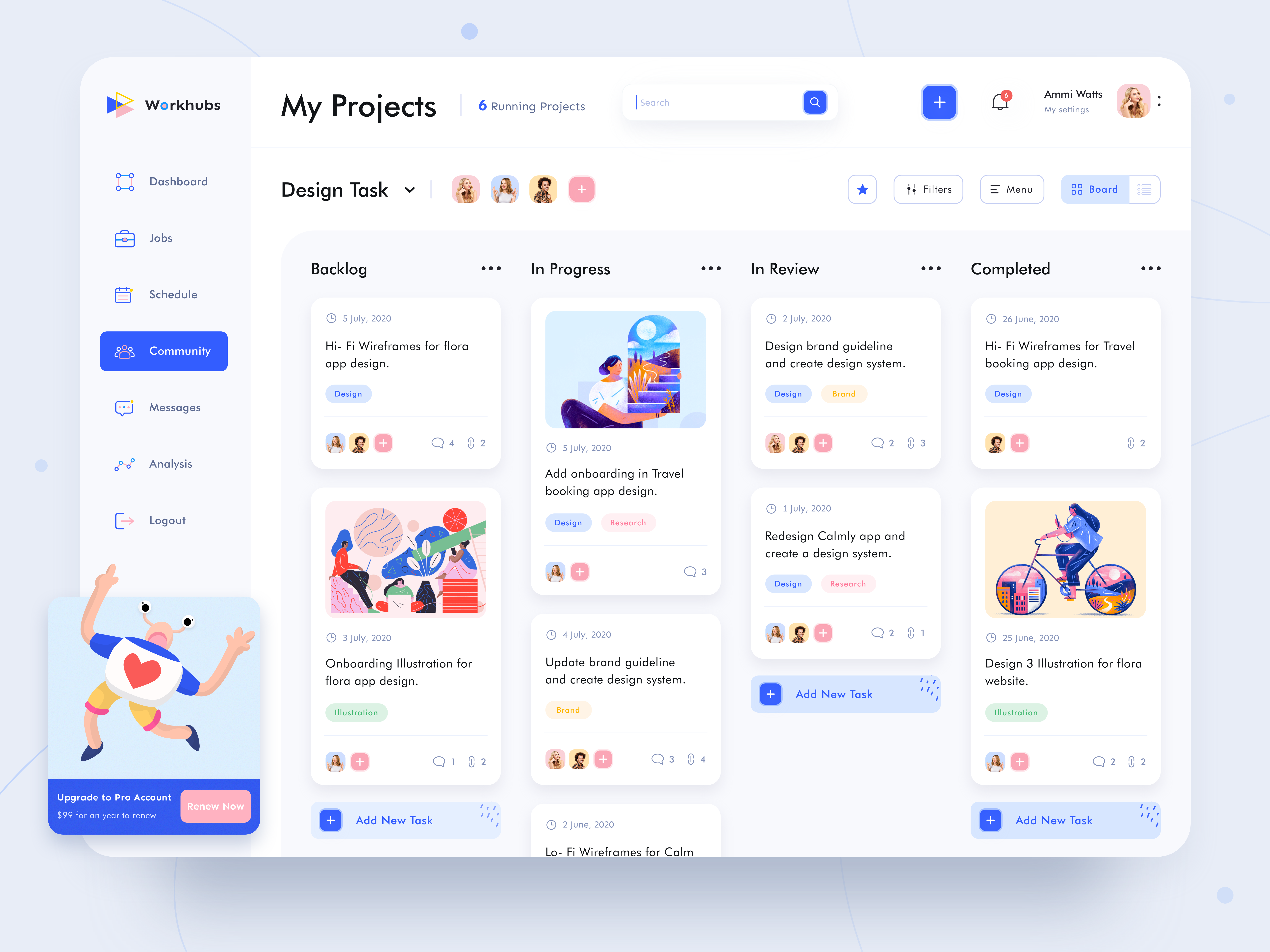
CC作為一個(gè)混跡大廠多年的B端設(shè)計(jì)師,對(duì)于儀表盤的設(shè)計(jì)接觸的是非常多的,B端設(shè)計(jì)中會(huì)有非常多的關(guān)于儀表盤的涉及,比如管理系統(tǒng),數(shù)據(jù)分析系統(tǒng),用來顯示相關(guān)的可操作數(shù)據(jù)以及跟蹤統(tǒng)計(jì)信息和關(guān)鍵績效指標(biāo)(KPI)等等。

| 圖片源自Dribble @Omer Erdogan
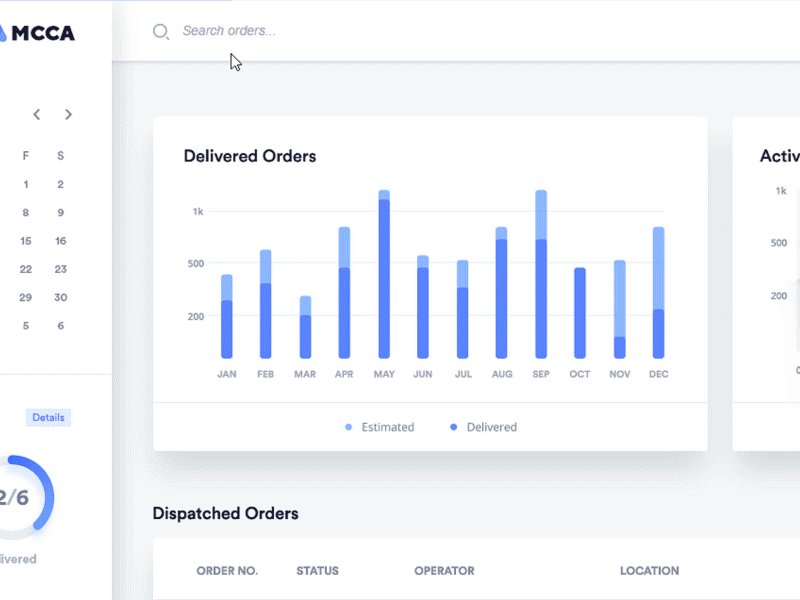
C端也越來越多的囊括到了數(shù)據(jù)可視化,比如健身軟件中的數(shù)據(jù)變化展示,還有我們最常用的支付寶消費(fèi)賬單,年底被一年一度的消費(fèi)王刷屏的時(shí)候想必大家都感受到數(shù)據(jù)可視化的魅力了。CC在這兩天對(duì)儀表盤進(jìn)行了深刻的復(fù)盤,總結(jié)出了在設(shè)計(jì)當(dāng)中會(huì)考慮到的幾點(diǎn)需要我們牢記的用戶心理學(xué)知識(shí)。
| 用戶渴望復(fù)雜性簡化的信息顯示
設(shè)計(jì)者在設(shè)計(jì)數(shù)據(jù)可視化過程中的,目的是創(chuàng)建一個(gè)有效的內(nèi)容展示,這個(gè)內(nèi)容如果會(huì)被讀者很好地接受,那就能更好的利于用戶理解。那什么叫有效的內(nèi)容展示呢?如果老師發(fā)了一沓書,說明天要考試,那你一定恨不得課代表發(fā)揮超強(qiáng)的學(xué)習(xí)能力把重點(diǎn)都劃出來,明天就可以高枕無憂了。這就跟我們通常說的“干貨”是一個(gè)意思, 實(shí)際的,有用的,智慧的結(jié)晶。用戶的心理說白了就是我們的心理,討厭繁瑣的信息,喜歡務(wù)實(shí)的內(nèi)容。那是不是只要提煉重要的信息展示出來,就可以了呢?還是剛剛的例子,課代表幫我們把重點(diǎn)勾畫出來很開心了,那如果課代表還給我們寫了大綱,告訴我們明天老師可能會(huì)怎樣出題,CC明天就給他買奶茶,這可真是個(gè)優(yōu)秀的課代表。同理,優(yōu)秀的儀表盤除了一目了然地顯示可操作信息和有用的信息、幫助涉眾了解,還會(huì)為用戶 展示總結(jié)信息,給出分析數(shù)據(jù),提出關(guān)鍵見解。注意不僅僅展示信息數(shù)據(jù),更要展示如何處理這些數(shù)據(jù)!內(nèi)容幫助用戶思考:發(fā)生了什么變化?為什么會(huì)這樣?將帶來怎樣的影響?
針對(duì)以上用戶心理CC總結(jié)了關(guān)鍵要點(diǎn):
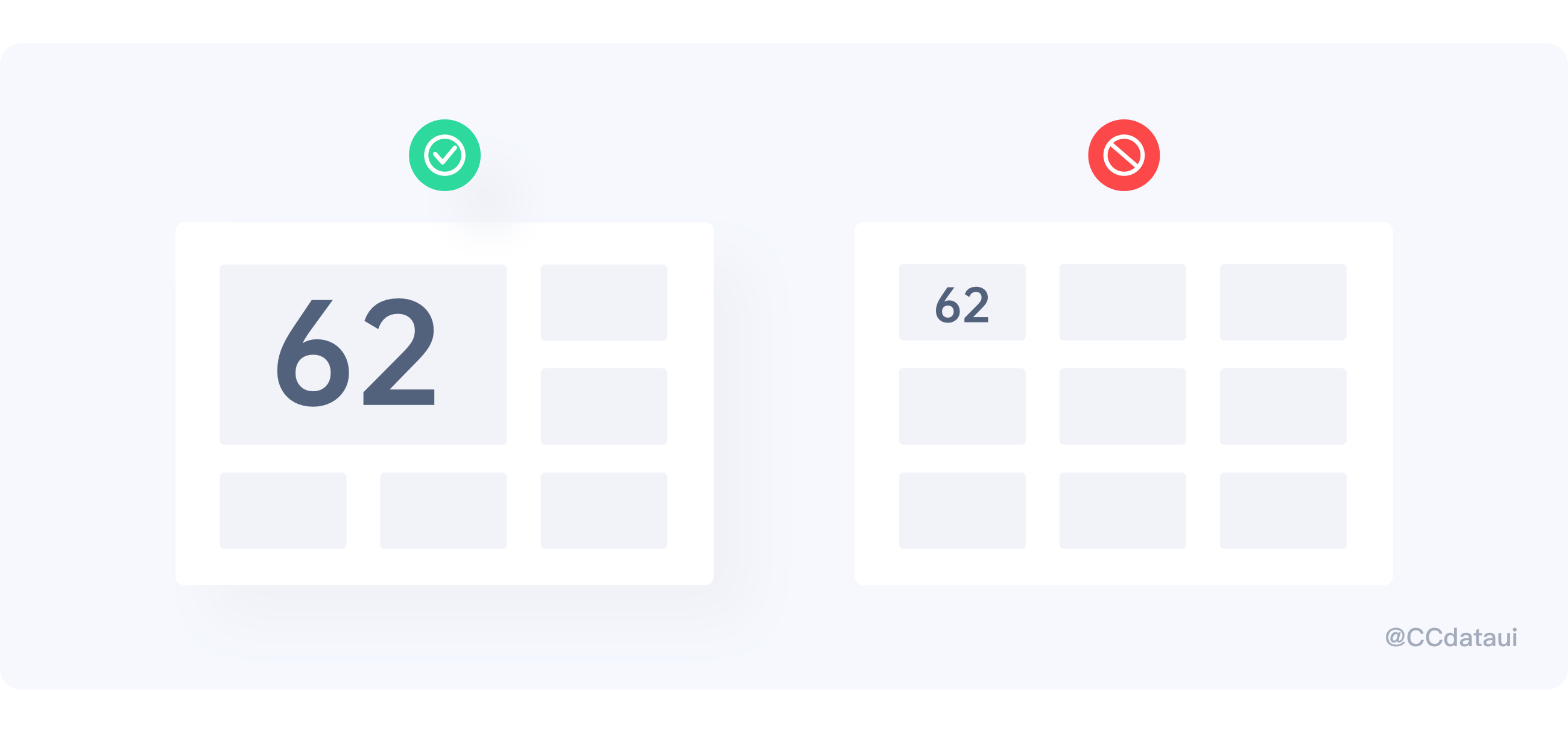
1)增強(qiáng)對(duì)情況的認(rèn)識(shí)-關(guān)鍵信息的重點(diǎn)顯示
通過字體大小,層級(jí)變化,突出表現(xiàn)用戶最為關(guān)注的重點(diǎn)內(nèi)容,幫助用戶提煉重點(diǎn)信息,淡化不必要的次要信息。

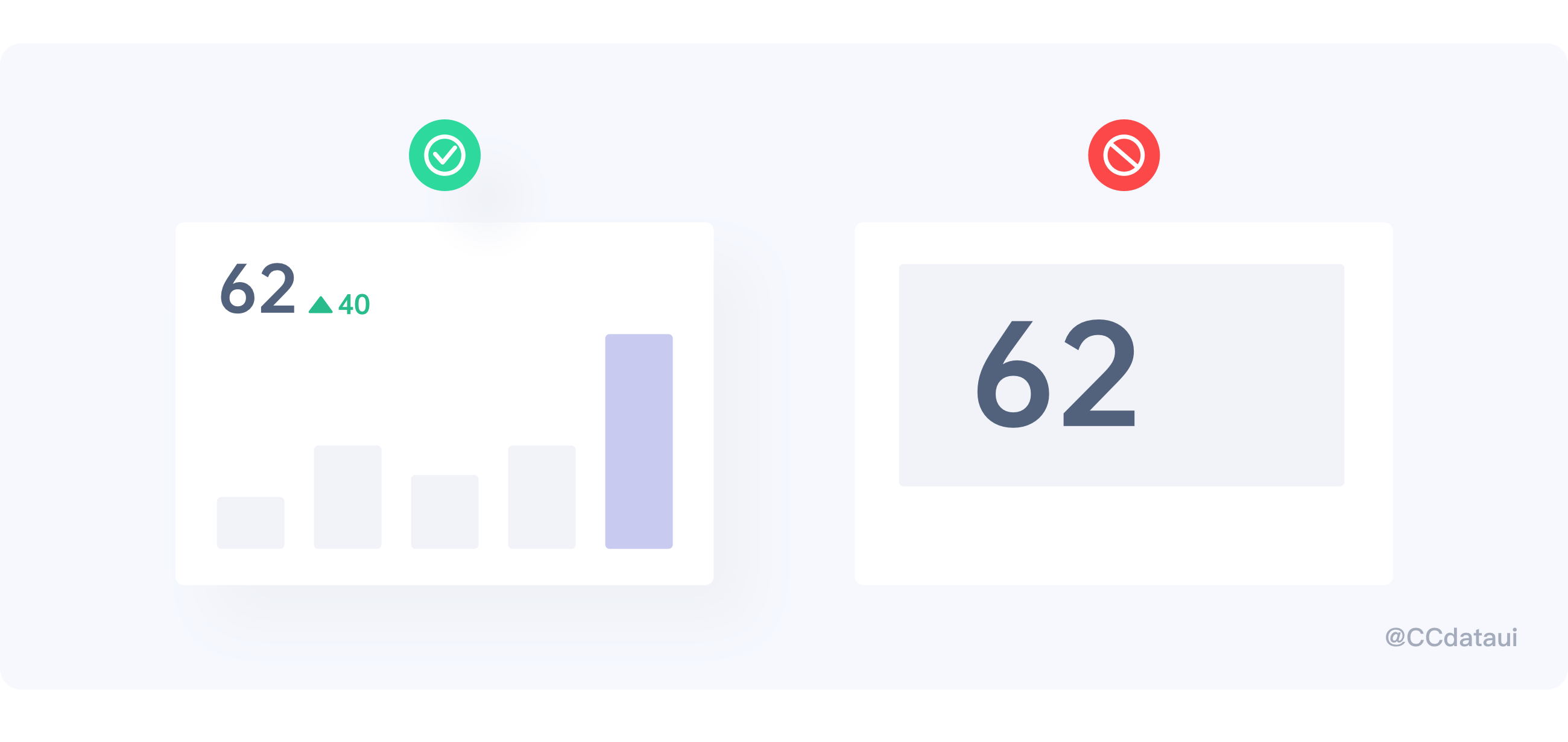
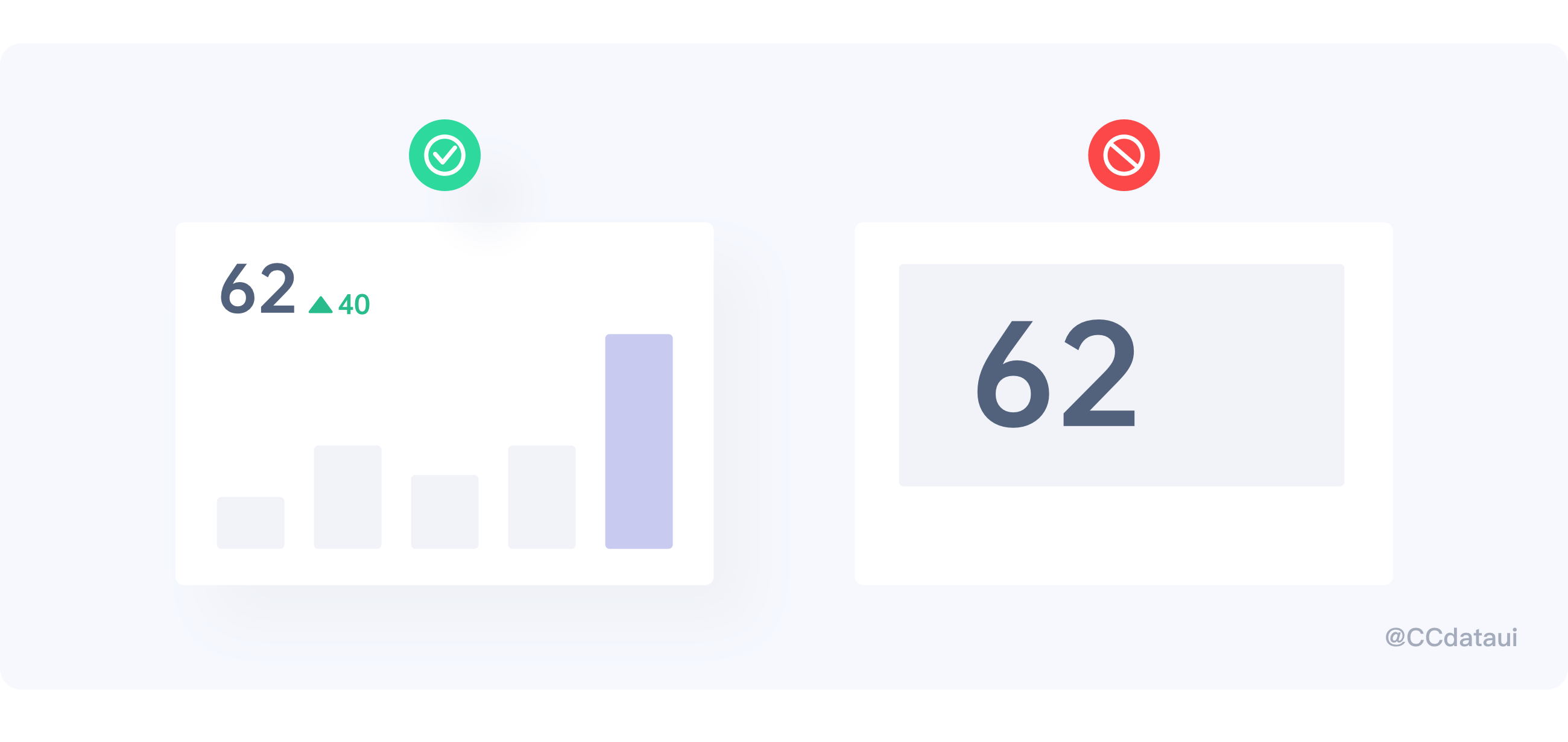
2)講清楚一個(gè)故事
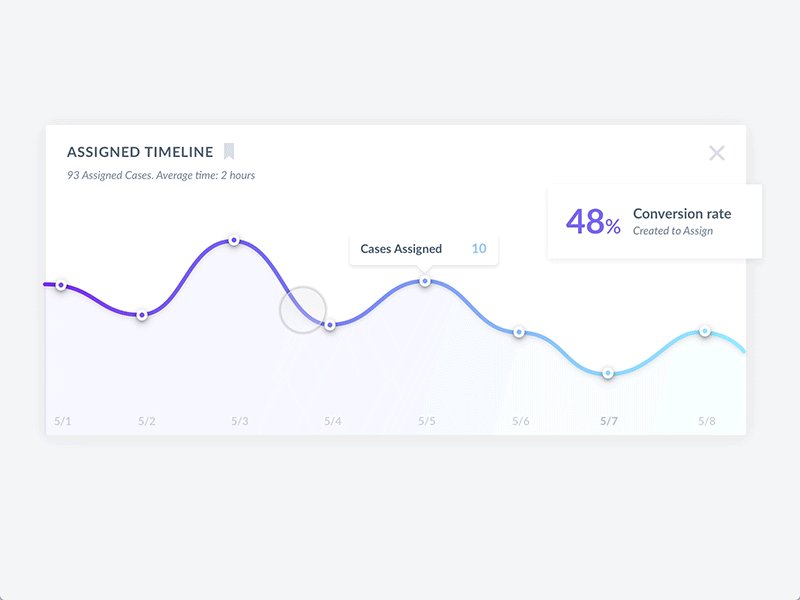
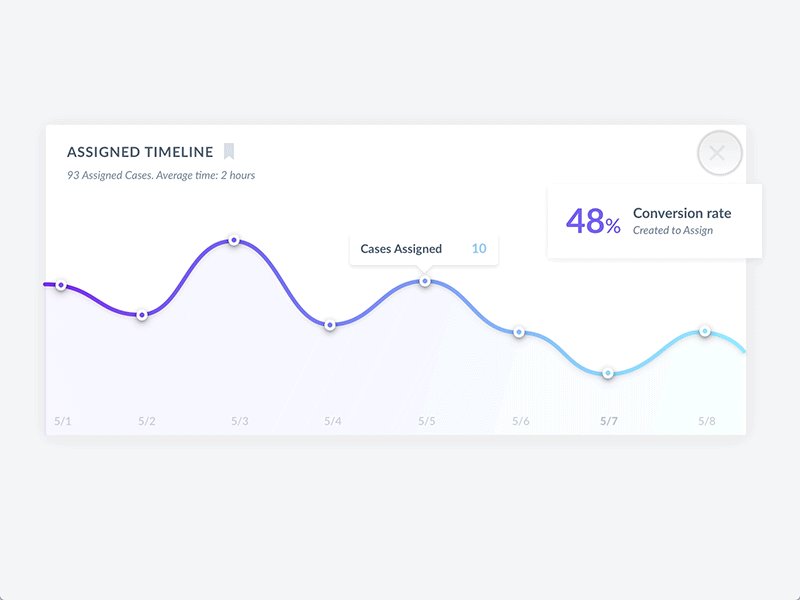
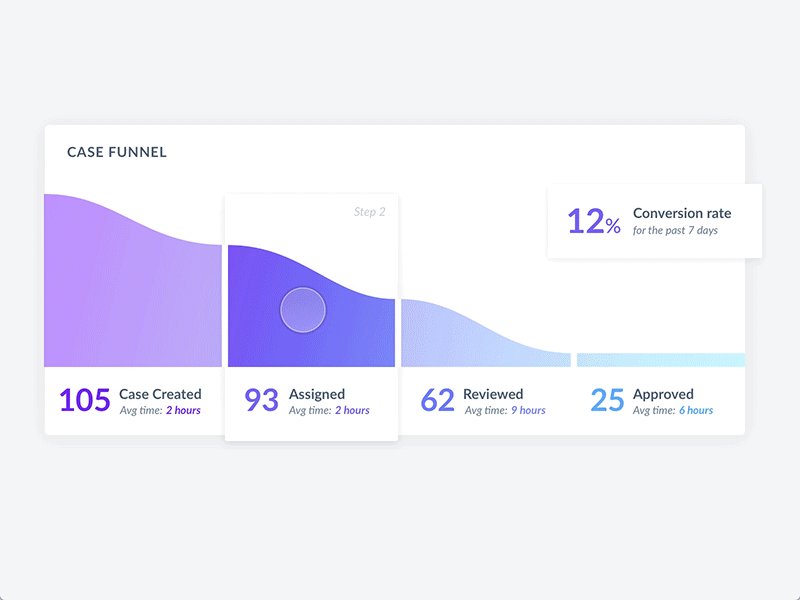
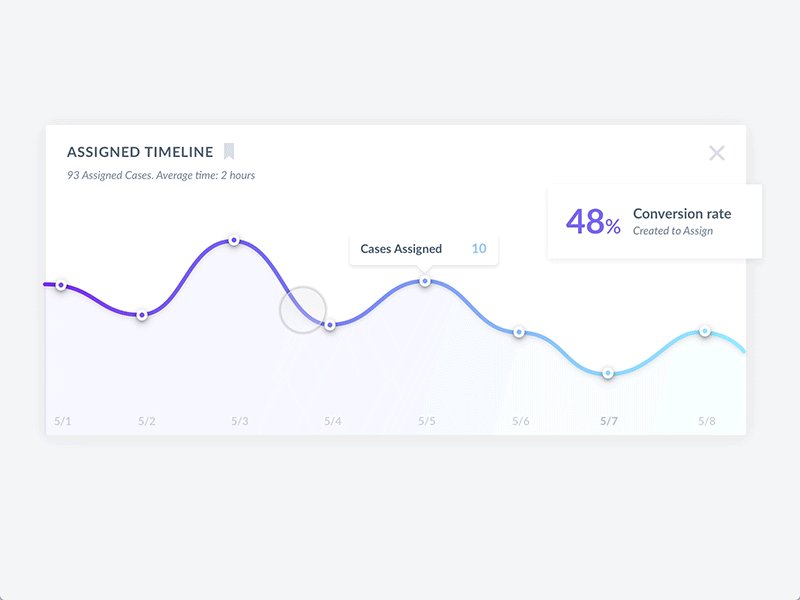
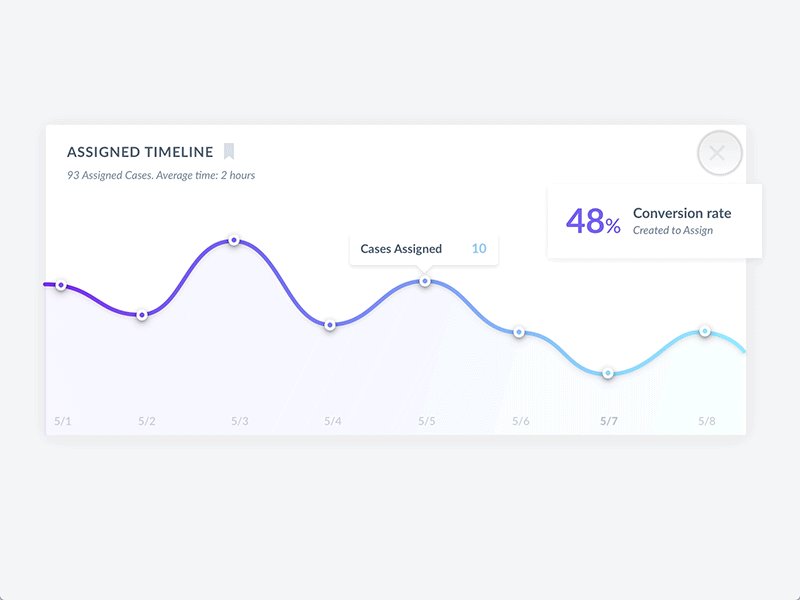
在基于展示當(dāng)前基線信息的同時(shí)提供數(shù)據(jù)信息的 上下文,通過連接數(shù)據(jù)和業(yè)務(wù)去解決用戶的疑問,最終用于為用戶預(yù)測和規(guī)劃未來。

以一個(gè)會(huì)員制網(wǎng)站后臺(tái)管理為例,如果儀表盤上僅僅顯示當(dāng)日新增用戶100人,用戶會(huì)覺得不同尋常嗎?那如果采用趨勢(shì)顯示本月每日新增都在20-40人區(qū)間,今日突然激增100人,這就成功引起注意了,后續(xù)用戶會(huì)思考當(dāng)日進(jìn)行了哪些操作引起了數(shù)據(jù)量的變化,后續(xù)的動(dòng)作又要如何進(jìn)行。迅速為用戶提供促進(jìn)產(chǎn)品優(yōu)化的根據(jù)點(diǎn)。這里印證了CC剛說的優(yōu)秀內(nèi)容幫助用戶對(duì)三個(gè)問題的思考。
3)減少短時(shí)記憶對(duì)用戶的影響
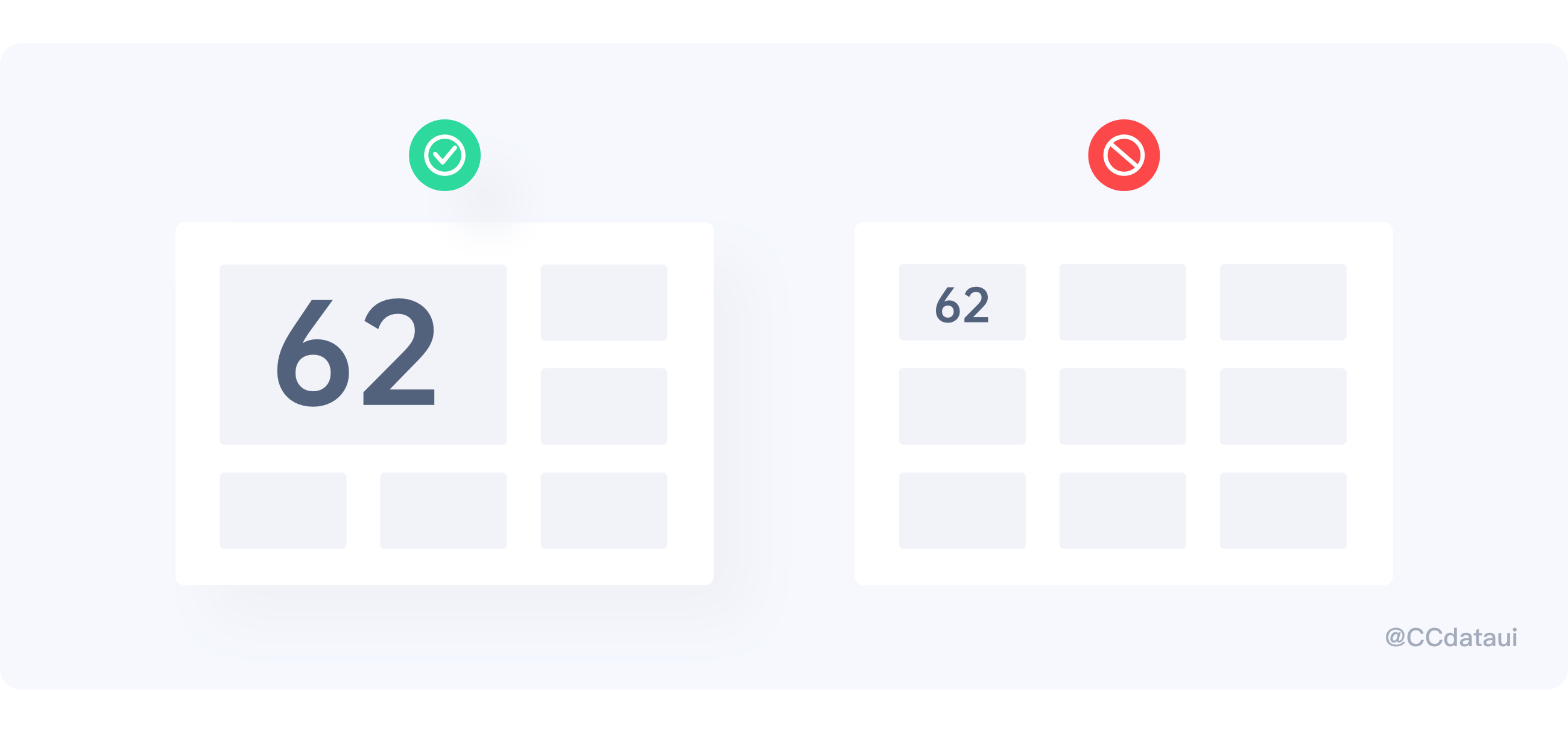
短時(shí)記憶又稱感覺記憶,保存時(shí)間短暫,如果信息得不到及時(shí)復(fù)述,大概只能保持15-20秒鐘,對(duì)用戶而言反復(fù)復(fù)述數(shù)據(jù)是很痛苦的一件事,所以對(duì)比表單和折線圖,用戶從折線圖中記住起起落落比記住確切的數(shù)字要容易的多。

盡可能利用可視化圖表信息代替表格信息,利用圖標(biāo)代替標(biāo)簽和標(biāo)題。
| 過多信息會(huì)導(dǎo)致用戶“分析癱瘓”-席克定律
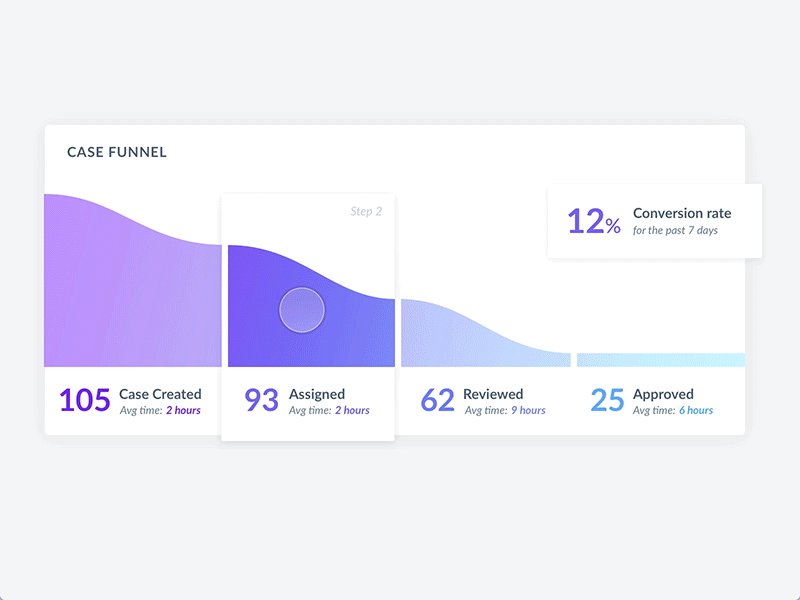
儀表盤的作用并不是要提前顯示所有內(nèi)容。信息太多會(huì)導(dǎo)致頁面臃腫,甚至?xí)斐伤^的 “分 析癱瘓”,即過度分析的狀態(tài)發(fā)生,用戶將會(huì)非常難進(jìn)行重點(diǎn)的聚焦,也很難抉擇下一步操作,這點(diǎn)選擇恐懼癥的朋友們估計(jì)一說就懂了。席克定律指出,人在面臨選擇越多的時(shí)候,所要消耗的時(shí)間成本就越高。如果說這世界上出了第一款智能手機(jī),那我們只需要思考買智能手機(jī)還是不買智能手機(jī),但當(dāng)市面上有了蘋果,華為,Oppo一堆各式各樣的智能機(jī)以后,我們需要花費(fèi)很大的精力去思考買哪一款智能機(jī)。同時(shí)認(rèn)知心理學(xué)告訴我們, 人腦只能一次理解7+-2個(gè)圖像,所以我們?cè)谠O(shè)計(jì)的時(shí)候可以采用雅各布的 “漸進(jìn)式公開原則”,逐步披露信息。預(yù)先顯示最重要的數(shù)據(jù)點(diǎn)片段,并允許用戶在需要的情況下進(jìn)一步向下鉆取。
針對(duì)以上用戶心理CC總結(jié)了關(guān)鍵要點(diǎn):
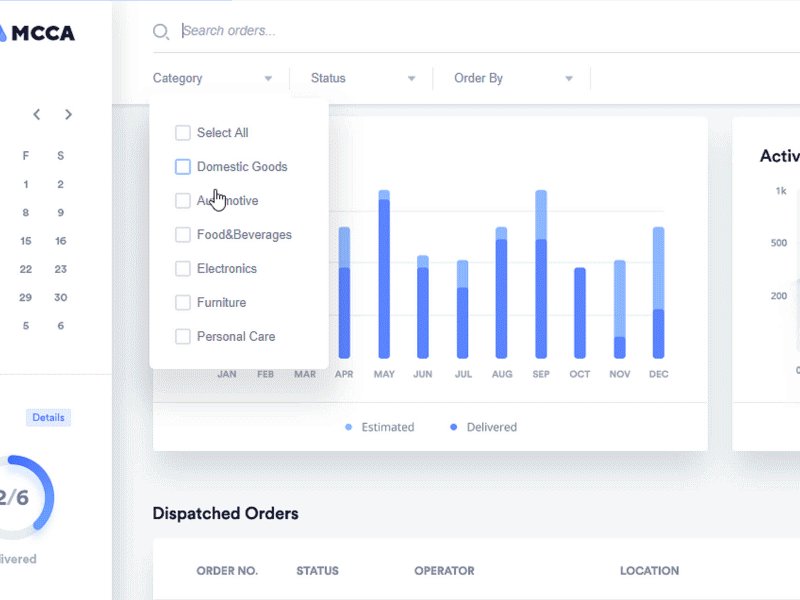
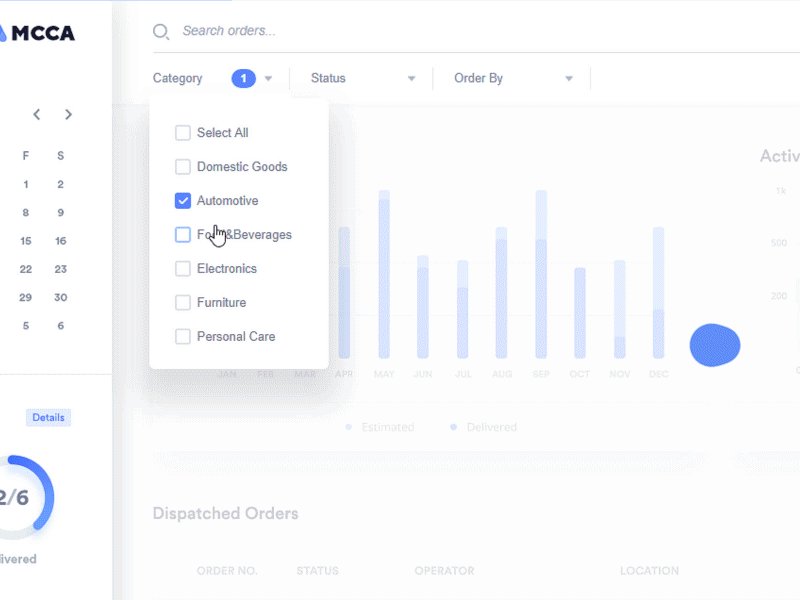
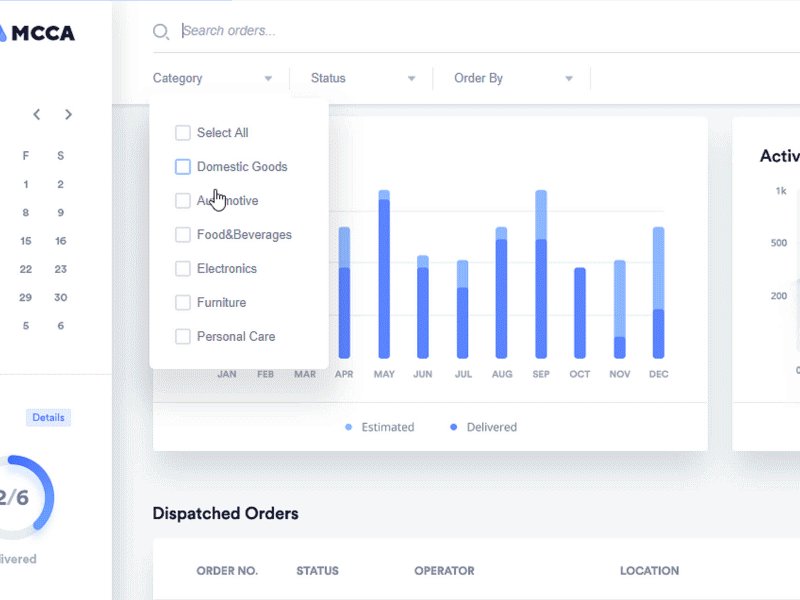
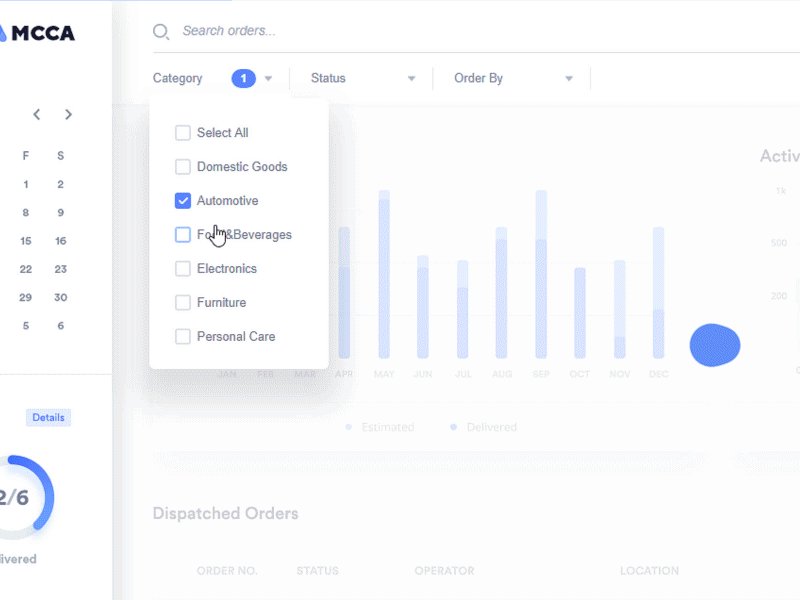
1)隱藏不必要的信息,提高選擇效率

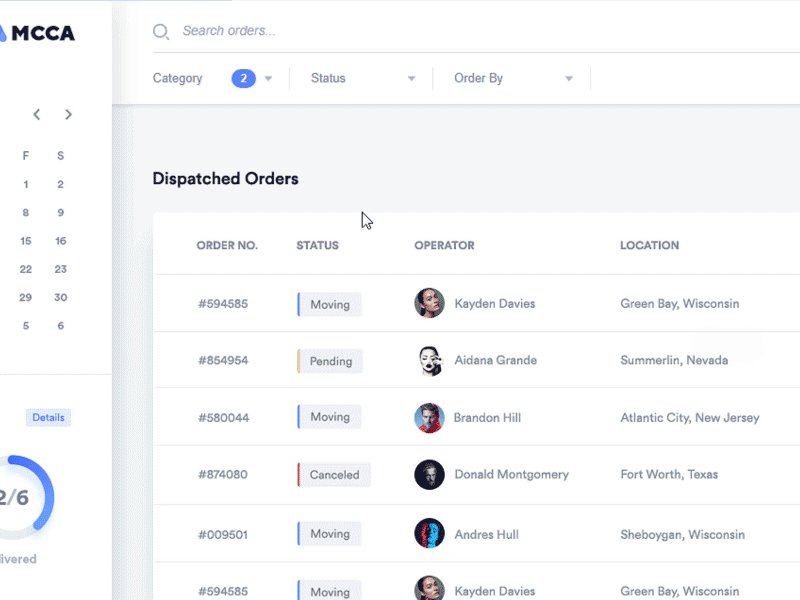
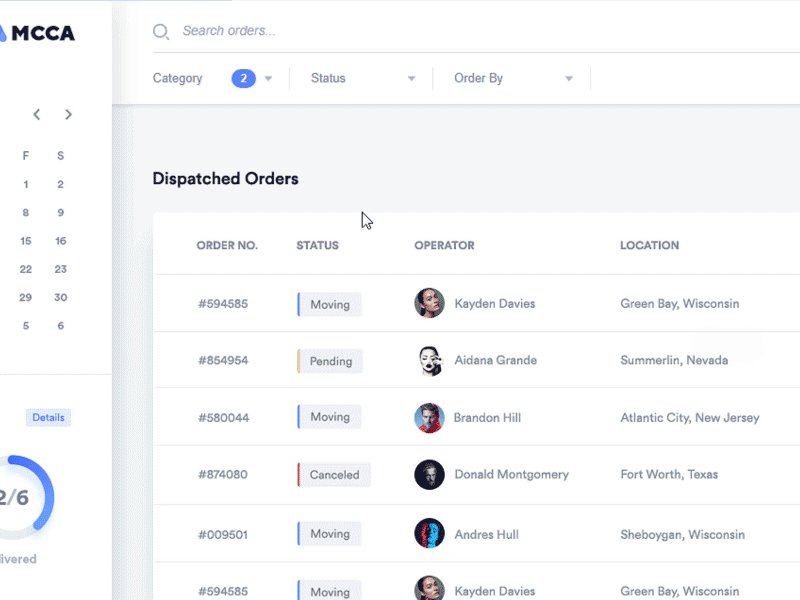
2)跨選項(xiàng)卡拆分?jǐn)?shù)據(jù),并將所有相關(guān)數(shù)據(jù)放在一個(gè)選項(xiàng)卡下
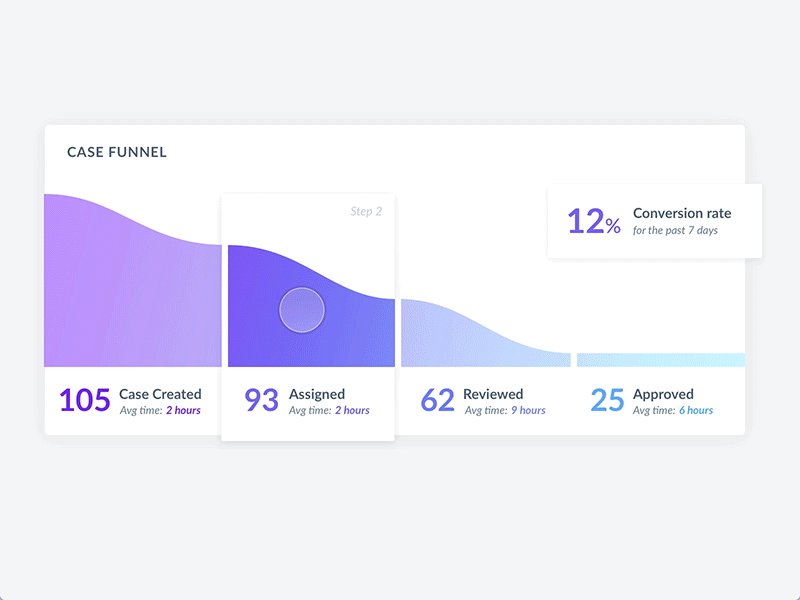
通過將信息分解為不同類別的區(qū)塊,來減少用戶的認(rèn)知負(fù)擔(dān)。當(dāng)相關(guān)數(shù)據(jù)放在同一個(gè)選項(xiàng)卡下時(shí),用戶就很容易進(jìn)行數(shù)據(jù)分析比對(duì)了。

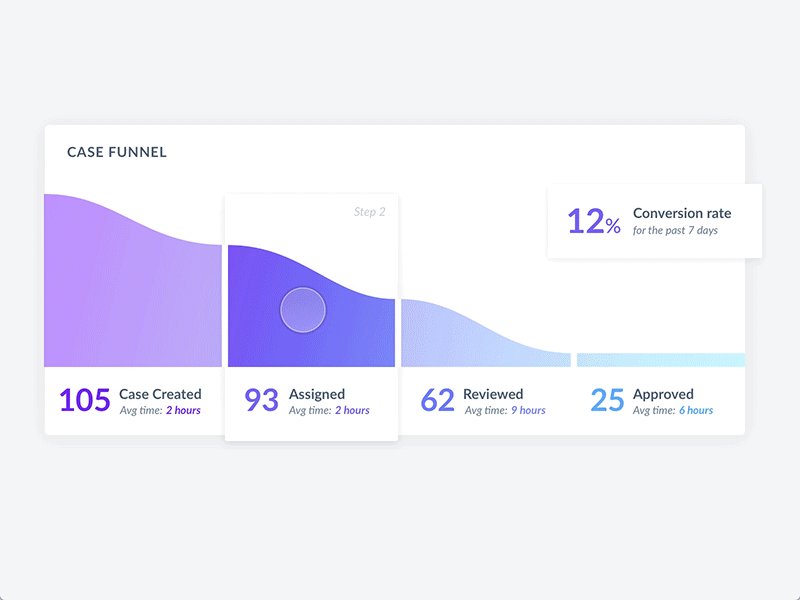
3)鉆取式信息披露
儀表盤提供了關(guān)鍵數(shù)據(jù)的概覽信息,這樣可以直觀展示數(shù)據(jù),減少信息短時(shí)記憶的負(fù)載。如果用戶需要有關(guān)特定數(shù)據(jù)集的詳細(xì)信息,可以選擇向下鉆取,得到更多的關(guān)聯(lián)信息。

| 用戶渴求對(duì)系統(tǒng)和信息的把控感
可控感是安全感的來源,想象一下如果我們身處于一個(gè)不可控的環(huán)境中比如陌生的城市,我們會(huì)感到不安,因?yàn)閺奈锓N進(jìn)化的角度來看,不可控的環(huán)境無法給我們的潛意識(shí)帶來做好應(yīng)對(duì)危險(xiǎn)的準(zhǔn)備,只有在足夠把控周圍環(huán)境后,我們才會(huì)創(chuàng)造更好的生存機(jī)會(huì)。儀表盤中的掌控感也是這樣,沒有儀表盤我們很難在某處看到匯總的系統(tǒng)分析數(shù)據(jù),所以儀表盤也被很多人叫做控制臺(tái),作用在于通過一個(gè)主中臺(tái)來幫助用戶進(jìn)行有效的信息跟蹤和處理,提高對(duì)于系統(tǒng)整體了解情況的認(rèn)知,對(duì)有可能發(fā)生的應(yīng)急情況做出判斷。通過控制臺(tái),用戶希望能獲得更好的把控感。
針對(duì)以上用戶心理CC總結(jié)了關(guān)鍵要點(diǎn):
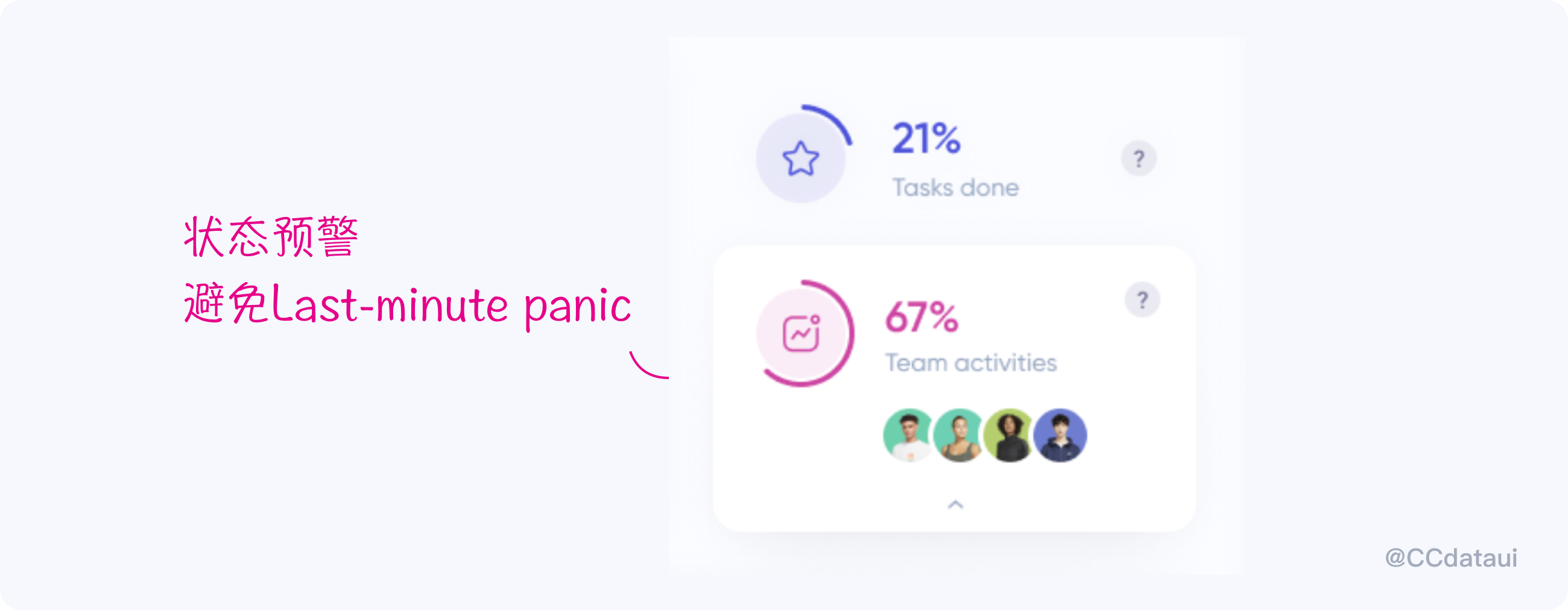
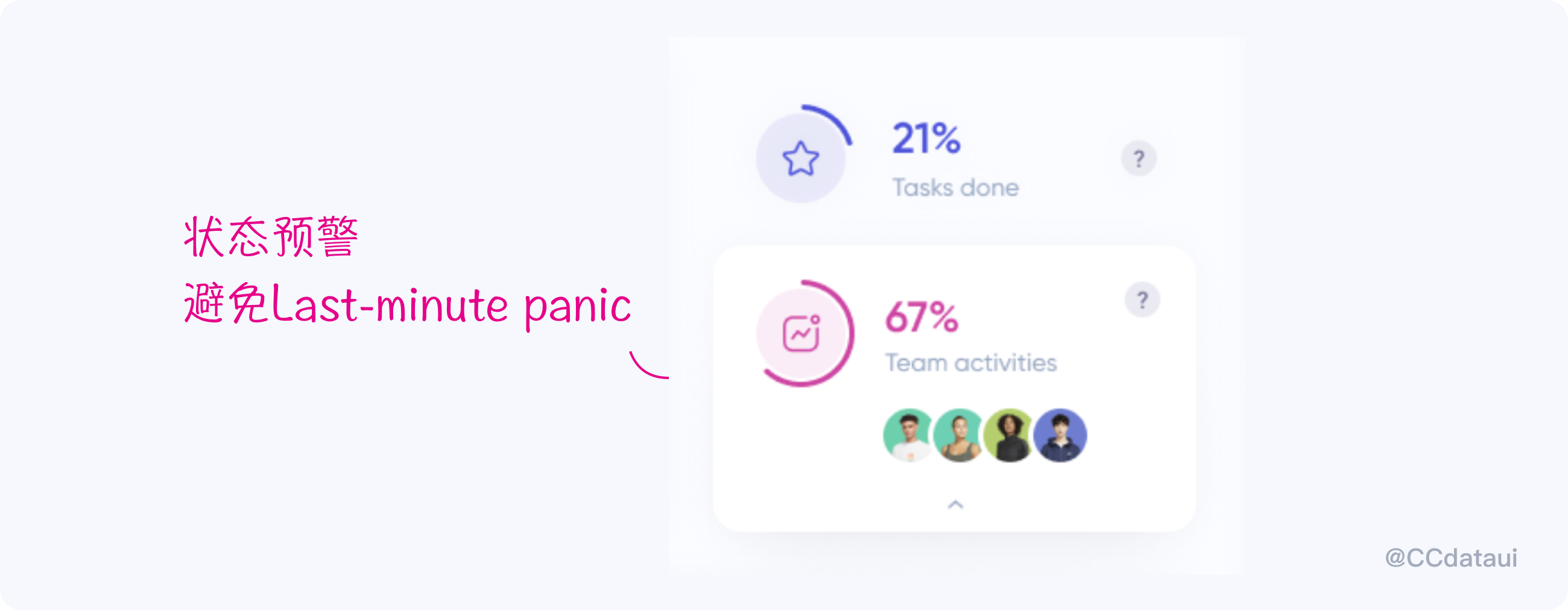
1)對(duì)于關(guān)鍵任務(wù)的及時(shí)預(yù)警通知,避免事到臨頭的手忙腳亂
比如管理系統(tǒng)中的內(nèi)存管理,除了簡單的展示剩余空間外我們還可以對(duì)使用量進(jìn)行預(yù)警,通過高中低劃分內(nèi)存的使用率情況,起到提前預(yù)設(shè)應(yīng)急計(jì)劃的作用。

2)根據(jù)不同用戶的不同需求制定細(xì)節(jié)規(guī)劃
每個(gè)用戶都有屬于自己的掌控計(jì)劃,有些用戶可能需要能夠看到更精細(xì)的數(shù)據(jù)視圖,而有的用戶只需進(jìn)行概覽即可。場景也相同,針對(duì)不同場景制定不同的控制計(jì)劃,有的用戶場景下更關(guān)注具體數(shù)據(jù)有的則需要更關(guān)注趨勢(shì)走向,貼合用戶的使用心向更能迎合用戶的把控欲望。
3)對(duì)界面的操作響應(yīng)(信息)&(交互)
作為一個(gè)數(shù)據(jù)中臺(tái),儀 表盤上的所有數(shù)據(jù)都應(yīng)該是可以交互的數(shù)據(jù), 不要過多的干預(yù)用戶的操作,讓用戶自由選擇例如關(guān)注類型,時(shí)間范圍,甚至圖表展示形式,這點(diǎn)可以結(jié)合上一心理知識(shí)的“鉆取”,用戶在獨(dú)立的自我意識(shí)中控制儀表盤的信息呈現(xiàn)能獲得更自由的控制體驗(yàn)。
文章來源:站酷 作者:CC本人
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)