藍藍設(shè)計是一家做UE/UI設(shè)計的公司,我們常常接到的項目是大屏、pc端、手機端的項目要重新做交互設(shè)計和視覺設(shè)計。每個軟件首頁怎么設(shè)計?如何進行首頁上的內(nèi)容取舍,最終客戶和上司是究竟想要什么?是客戶們(產(chǎn)品經(jīng)理或技術(shù)總監(jiān))普遍感到為難的地方,希望有外部的專業(yè)設(shè)計力量來參與意見,多一份力量。
一般進行軟件首頁的設(shè)計,我們先思考:
-
首頁要放什么內(nèi)容?哪些是核心的,用戶最在意、最常用的。
-
軟件產(chǎn)品提供什么樣的核心價值?
-
用戶常用的功能是哪些?
-
未來1到3年軟件會增加什么重要的功能?發(fā)展方向?
-
需要借助軟件產(chǎn)品傳達哪些企業(yè)價值觀?
-
在交互上和需求上先和軟件公司做一些交流,雙方達成一致再進行。
我們也了解到,有許多軟件公司做這件事情(開發(fā)運營這個軟件或網(wǎng)站)已久,特別想找一個嶄新的方式去看待目前做的這件事。找個靠譜的外部設(shè)計公司和做用戶調(diào)研是兩個好方法。
我們建議如果時間充許的話,可以做做用戶調(diào)研,做8到10個用戶不同角色的訪談,從真正的客戶的角度去思考一下不同角色對這個產(chǎn)品的期待和理解。(訪談的人不用太多,因為太耗時間,但是可以多輪,一段時期一段時期不斷的去了解用戶的想法),從一線了解許多不同層次的想法和使用者的意見。 在和客戶的交流中,常常會遇到:改版會帶來多少程序方面的工作量這類的問題。這個擔(dān)心很多公司,特別是十年來在一直做著同一個產(chǎn)品的經(jīng)理們普遍反映都有,特別是很大型的軟件。 改版與否,其實取決于對空間秩序美的忍耐度及它能帶給你的價值。 就像有的人房間很亂,也不收拾,特別能忍。他省了整理的時間,但他個人可以找到自己的東西,有自己的內(nèi)在邏輯。但表現(xiàn)在工作上就是:界面很亂,除了開發(fā)者自己,客戶都找不到東西,很難使用,花了客戶很多時間去學(xué)習(xí)使用這個軟件,到了忍無可忍,客戶提出強烈不滿的時候,有可能危及到合作時,在吐槽中被迫進行。 優(yōu)勢技術(shù)不等于優(yōu)勢產(chǎn)品,產(chǎn)品的需求和體驗要先于技術(shù)和模式而存在,品牌的戰(zhàn)略貫穿在企業(yè)的全鏈條中,以用戶可以感知的點滴來詮釋軟件產(chǎn)品核心價值,塑造品牌。 UI的設(shè)計能帶來的不僅僅是軟件的美化,UI咨詢公司能帶給客戶的是一種思考的方式和解決問題的行動力。軟件企業(yè)最好當(dāng)然是掌握市場先機,企業(yè)內(nèi)部里去觸發(fā)、驅(qū)動 ui咨詢類項目,在機會來了的時候才更從容。 對不熟悉的事情,大家總是會有一定的壓力,表現(xiàn)的行為方式上就會有點拖延,選擇決策困難。我在想,有時候我們的界面設(shè)計時間總是被擠壓的特別少,在功能都實現(xiàn)的情況下才來進行,是不是也是出于客戶的這種心理呢? 其實對于我們這樣一個做了界面設(shè)計十多年的設(shè)計公司而言,這些都是我們平常日常工作中的工作,沒有什么難點,只是要根據(jù)不同的公司,不同的產(chǎn)品去梳理清楚、理解業(yè)務(wù),用心體會。 做好整個系統(tǒng)的交互設(shè)計,首頁的內(nèi)容布局設(shè)計,和進行一個家庭的空間物品歸納整理沒有什么區(qū)別。不要陷入“要么不做,做就做到最好的”極端思維,只要馬上迭代改進,平時保持一定的水準(zhǔn),總會做的越來越好。1. 首先要考慮到家庭的空間有多少人要去使用,住幾個人?空間之間的最佳行動路徑。未來幾年內(nèi)人口會增加或減少嗎?住多久?2.了解你和家人所需要的物品,對它們進行分類和預(yù)算了解,無用的物品斷舍離。3. 物品的使用場景在臥室里用,還是在客廳里看電視的時候用?服裝的裝搭是出門見客還是家居服,有多少件?對客戶來講最看重的是書柜還是衣帽間設(shè)計,還是廚房呢?因人而異,選擇對他最重要的物品和場景,好好的設(shè)計,創(chuàng)造最讓人感動的體驗。 這和產(chǎn)品的軟件界面設(shè)計其實是相通的:1. 了解就是這個系統(tǒng)有什么功能,準(zhǔn)備放到幾個導(dǎo)航菜單中?導(dǎo)航之間的最佳切換路徑。產(chǎn)品核心提供什么樣的價值?未來1到3年軟件會增加或減少什么重要的功能?產(chǎn)品未來的發(fā)展方向?這版用多久,多久改版一次?2. 把所有的功能進行分類和預(yù)算,分版本陸續(xù)實現(xiàn)。斷舍離軟件功能,進行取舍歸納。最常用的,重要的先做,花費精力太多,又很少用的功能舍掉或后做,3. 了解每一個功能的使用場景,是什么用戶角色使用?是在戶外或者室內(nèi)用?是日常工作時還是領(lǐng)導(dǎo)視查,開會時使用?他最關(guān)注什么?他的使用過程是什么? 了解每一個功能的使用場景和用戶關(guān)聯(lián)時,可以畫出一個用戶體驗地圖幫助梳理思路。從使用這個軟件產(chǎn)品的開始到結(jié)束,不同接觸點,關(guān)鍵點列出來,選擇最需要改善的幾個重點,好好的設(shè)計開發(fā),創(chuàng)造最讓人感動的體驗。 有了要表達的界面元素,把它們按照人類的使用習(xí)慣去組合,進行這些頁面的內(nèi)容的排列方式就可以了,比如:
-
重要的內(nèi)容放在第一屏重要的地方,按照人類的閱讀習(xí)慣,從左到右,從上到下。重點的字大區(qū)塊占比大,非重點的弱化小字,歸納為一組,可隱藏。
-
用好對比,不要讓人思考,該提示的地方要提示(直接打開頁面時彈出或在需要提醒的位置附近,一個地兒一個地兒輪播閃現(xiàn)都可以),盡量傻瓜式的,不要讓人培訓(xùn)后才懂怎么使用(節(jié)省用戶時間)。
-
思考用戶第一次進入軟件,如何引導(dǎo)他使用的流程和步驟,并在首頁就能開始第一步。(目前B端的產(chǎn)品常見問題就是功能橫向單一,每個功能一個菜單,之間缺乏串連使用的路徑,用戶根本不知道如何使用)
-
如果是工具類的操作軟件,在首頁要給足相應(yīng)的操作輔導(dǎo)文案和視頻。如果是辦公任務(wù)類軟件,在首頁要很明確展示要做的總數(shù)、待辦具體事情,想了解的信息。
空間(交互)布局設(shè)計好之后,易用性就基本已經(jīng)解決了。 剩下就是根據(jù)用戶不同的審美,巴洛克,簡潔風(fēng),歐式,美式(簡約,科技感,質(zhì)感,時尚、擬物,酷炫,奢華高端,品牌VI、拙樸古風(fēng)),任客戶選擇,或者是根據(jù)用戶畫像的調(diào)查去推測,根據(jù)產(chǎn)品定位,建立色彩情緒板,研究出這個產(chǎn)品應(yīng)有的外貌。
我們藍藍設(shè)計一般是有一個UI設(shè)計調(diào)查表,把各種設(shè)計風(fēng)格和問題列出來,引導(dǎo)客戶在填表的過程中去選擇和思考。 只要您去做這件事,開始思考,最終就會知道界面那些功能該怎么擺放。我們的交流中往往發(fā)現(xiàn)客戶是非常有智慧的,一開始可能沒有想法,隨著分析和思考的深入,靈感受到啟發(fā),等到我們設(shè)計出方案之后,很會挑方案,能夠感受到不同方案的優(yōu)點,把他們集中在一起。 最近流行一個新的職業(yè),叫收納整理師,就是幫助陪伴您收拾家。不僅僅是打掃衛(wèi)生,還會告訴你一些斷舍離取舍原則。原有的衣柜空間有什么不足,改進的方法,一些方便收納的小工具,手把手教你各類疊衣服的方法。有些工作(整理房間)自己也能做,但是這個工作太枯燥,工作量又很大,如果有人陪,就能夠被鼓勵著,開心,很有成就的去完成。

我覺得交互設(shè)計師也是在做整理收納這種事情。有些人最喜歡的買買買,買回了太多的東西,又無處安放,屋子變得很亂,開始收納整理,像不像軟件開發(fā)中一些客戶角色,喜歡加一些內(nèi)容(功能)?這個頁面加一點,那個頁面加一點,過了一陣子,這個軟件(網(wǎng)站)就變得不成樣子,需要維護和整理。
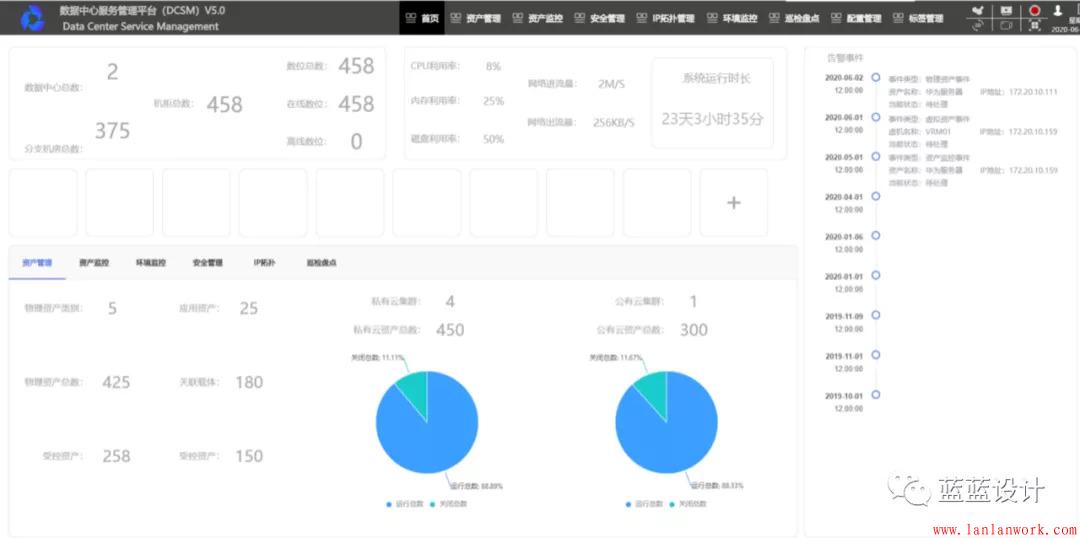
軟件產(chǎn)品和一個家一樣,他們都是你創(chuàng)造的,如果可以說話,他們可能有許多話想對你:“把我創(chuàng)造的美一些,整潔一些吧,主人” 下面給大家展示幾個實際的案例,我們是怎么從需求到原型,完成這項工作的,設(shè)計前后的效果如何? 就拿我們最近合作的江蘇銳創(chuàng)來講吧,這是一家非常優(yōu)秀的公司,江蘇銳創(chuàng)數(shù)據(jù)中心服務(wù)管理平臺項目,產(chǎn)品迭代速度非常快,公司內(nèi)部做過很多版本的設(shè)計,由于十年來一直在做這套軟件,產(chǎn)生了審美疲勞,不知道到底要怎么做才合適了。各種之前想過的東西都已經(jīng)自己練過了,也實施過了,但就是覺得沒有達到自己理想的狀態(tài),內(nèi)部設(shè)計了一稿又一稿,總是覺得還不夠好。 使用這個軟件的用戶是企業(yè)中的網(wǎng)管和工程師,專業(yè)人士。在委托藍藍設(shè)計之前,內(nèi)部開發(fā)已經(jīng)迭代四次,企業(yè)內(nèi)部的交互設(shè)計師已經(jīng)把首頁要放的內(nèi)容思考的比較清楚了。在這類的需求中,藍藍設(shè)計的設(shè)計師主要的工作是優(yōu)化視覺設(shè)計和進行交互設(shè)計的局部優(yōu)化處理,通過友好的交互體驗讓企業(yè)用戶享受到高品質(zhì)的服務(wù)。
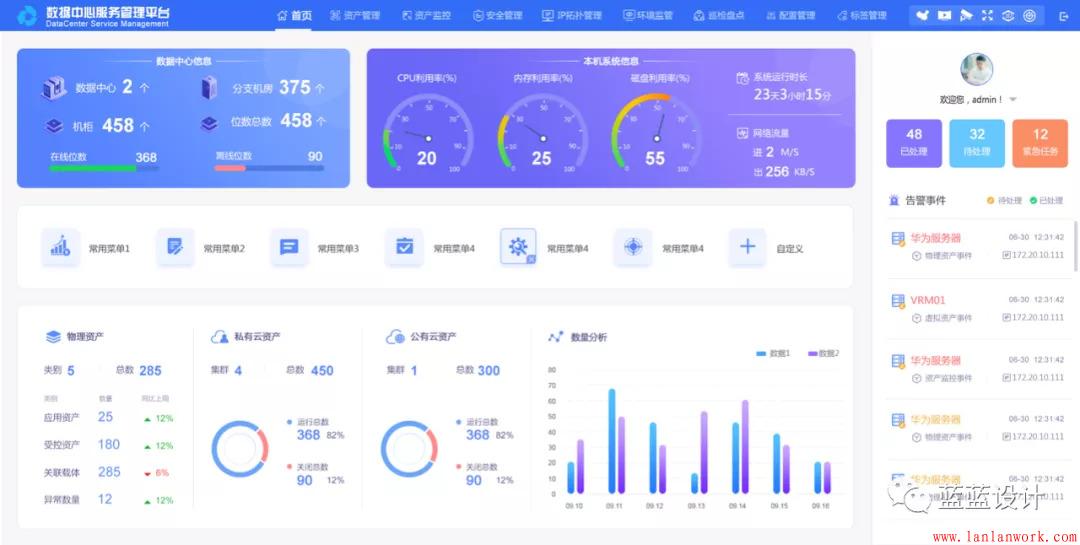
 設(shè)計后的效果圖
設(shè)計后的效果圖

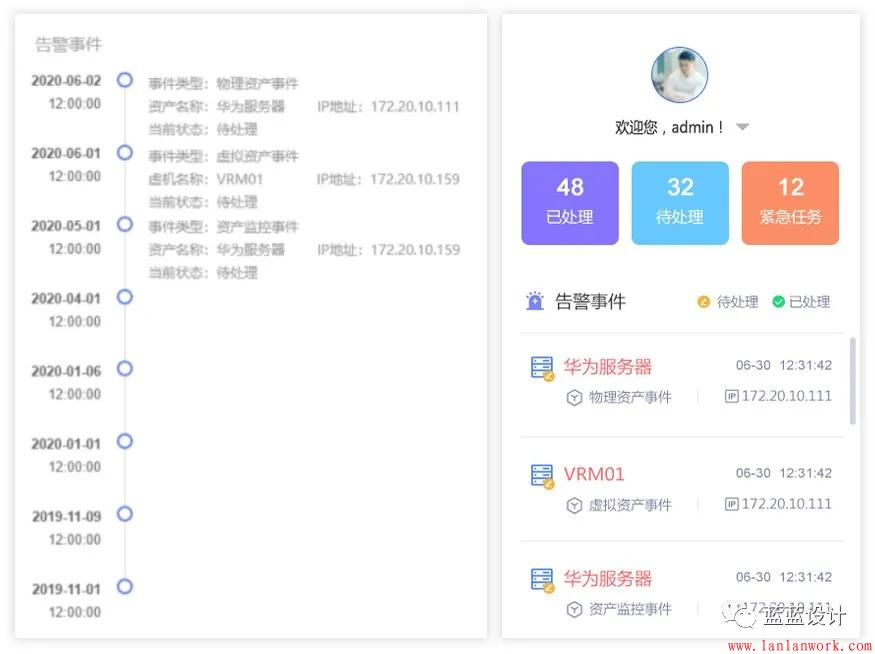
1. 理解用戶所需,優(yōu)化交互,增加部分內(nèi)容。告警事件除了原型中的時間線按順序發(fā)生外,加了用戶頭像,已處理、待處理、緊急任務(wù)統(tǒng)計數(shù)字,讓用戶可以總覽全局,做到對工作量心中有數(shù)。

2. 數(shù)據(jù)中心信息,秉承著信息簡單易懂,界面引導(dǎo)友好的理解,把信息分組,4個關(guān)鍵信息總數(shù)并列2排,設(shè)計了相應(yīng)的擬物化圖標(biāo),美觀整理有秩序。在線和離線位數(shù)增加了表達當(dāng)前比例的橫向柱狀圖,用戶從綠色和紅色的區(qū)塊長短中可以輕松感知,比原型的表達方式又多了一個緯度。

3. 本機系統(tǒng)信息,將單個的數(shù)字轉(zhuǎn)化為儀表盤,可以表現(xiàn)出高中低預(yù)警和正常的多重含義。通過輕擬物的表現(xiàn)手法,增強駕駛艙的沉浸式體驗,營造中控管理氛圍的真實感。

4. 所有的設(shè)計,都是基于對業(yè)務(wù)的理解,回到本質(zhì),思考用戶是否需要多層次信息的統(tǒng)計分析,不同的緯度呈現(xiàn)結(jié)果。最終以感性、直觀、優(yōu)美的方式視覺表達,并考慮到數(shù)據(jù)可視化的控件類型和實現(xiàn)難度。

中國移動愛流量App整體的設(shè)計提案,經(jīng)過用用戶研究分析、同類競爭App競品分析報告、產(chǎn)品定位、功能分析、交互設(shè)計、視覺設(shè)計。中國 移動只提供了運行中的上一版App,其它的調(diào)研、改版策劃由藍藍設(shè)計進行。
這個案例比上一個案例更加整體,重大的項目應(yīng)該采用這種方式來進行。
1 同類產(chǎn)品APP對比:
藍藍設(shè)計觀察了20家流量類的App。通過在應(yīng)用市場監(jiān)測流量平臺類app的下載量,我們選取以上三家為競品。
『流量寶』中國電信出品。
『流量銀行』中國聯(lián)通出品。
『流量來了』,世紀(jì)龍信息網(wǎng)絡(luò)有限責(zé)任公司出品。
分析內(nèi)容:
1. 界面布局對比
2. 核心功能對比
3. 色彩對比
4. 首頁印象對比
5. 界面設(shè)計優(yōu)缺點
2 產(chǎn)品洞察 明確產(chǎn)品的定位和發(fā)展方向
按照用戶對于流量的認(rèn)識、了解、使用的程度,通常流量經(jīng)營可以分為三個發(fā)展階段。
在流量消費培育階段(2008-2012年),隨著智能手機的快速普及,客戶上網(wǎng)頻率逐漸加大,對于網(wǎng)絡(luò)的使用逐漸從PC互聯(lián)網(wǎng)向移動互聯(lián)網(wǎng)轉(zhuǎn)移,其標(biāo)志就是智能手機用戶在2013年超過了PC保有量。這個階段主要以前向流量客戶經(jīng)營為主,采取流量包月甚至流量免費等方式驅(qū)動流量增長。
在流量理性消費階段(2013-2014年),流量消費習(xí)慣逐漸養(yǎng)成,運營商開始改變甚至取消流量包月無限量使用策略,用戶開始感受到流量的費用壓力,開始對自身的消費行為和內(nèi)容進行整理,逐步回落到用戶能夠承受的流量消費水平。而流量經(jīng)營主要收入來源依然是個人客戶。
在流量后向經(jīng)營階段(2014年-),隨著運營商發(fā)現(xiàn)流量收入增速放緩的現(xiàn)象,運營商開始嘗試定向流量、后向流量捆綁、流量800等面向后端企業(yè)的運營。至此,運營商正式邁入流量平臺化經(jīng)營時期。
產(chǎn)品不斷的迭代,使我們的產(chǎn)品在不斷的完善。 流量平臺的定位也在不斷的跟隨行業(yè)的變化在不斷的變化,才能使我們的產(chǎn)品得到用戶的認(rèn)可。
功能方向:使產(chǎn)品向貨幣化、社交化、媒介化轉(zhuǎn)變。
增加用戶使用率,創(chuàng)造可以長期登錄使用的情景和功能。
基于個人:監(jiān)測自己的手機流量及使用情況,提醒自己:少了可以買,也可以把多余的流量轉(zhuǎn)給家人、朋友、同學(xué)、或充入手機、
基于社交:比如:發(fā)紅包、賺流量、做任務(wù)、簽到送流量,流量兌話費等、是可以嘗試的方向,使我們的產(chǎn)品向貨幣化、社交化、媒介化轉(zhuǎn)變。

視覺方向:使我們的產(chǎn)品更加的年輕化、擁抱90、00后。
交互方向:減化路徑、清晰簡潔
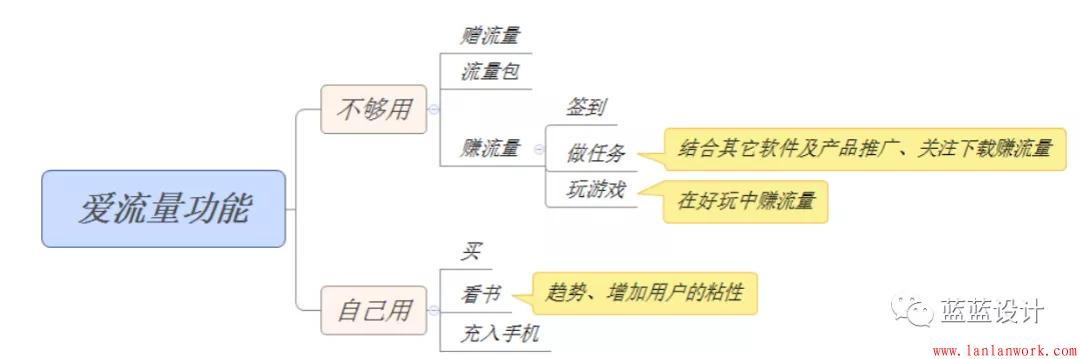
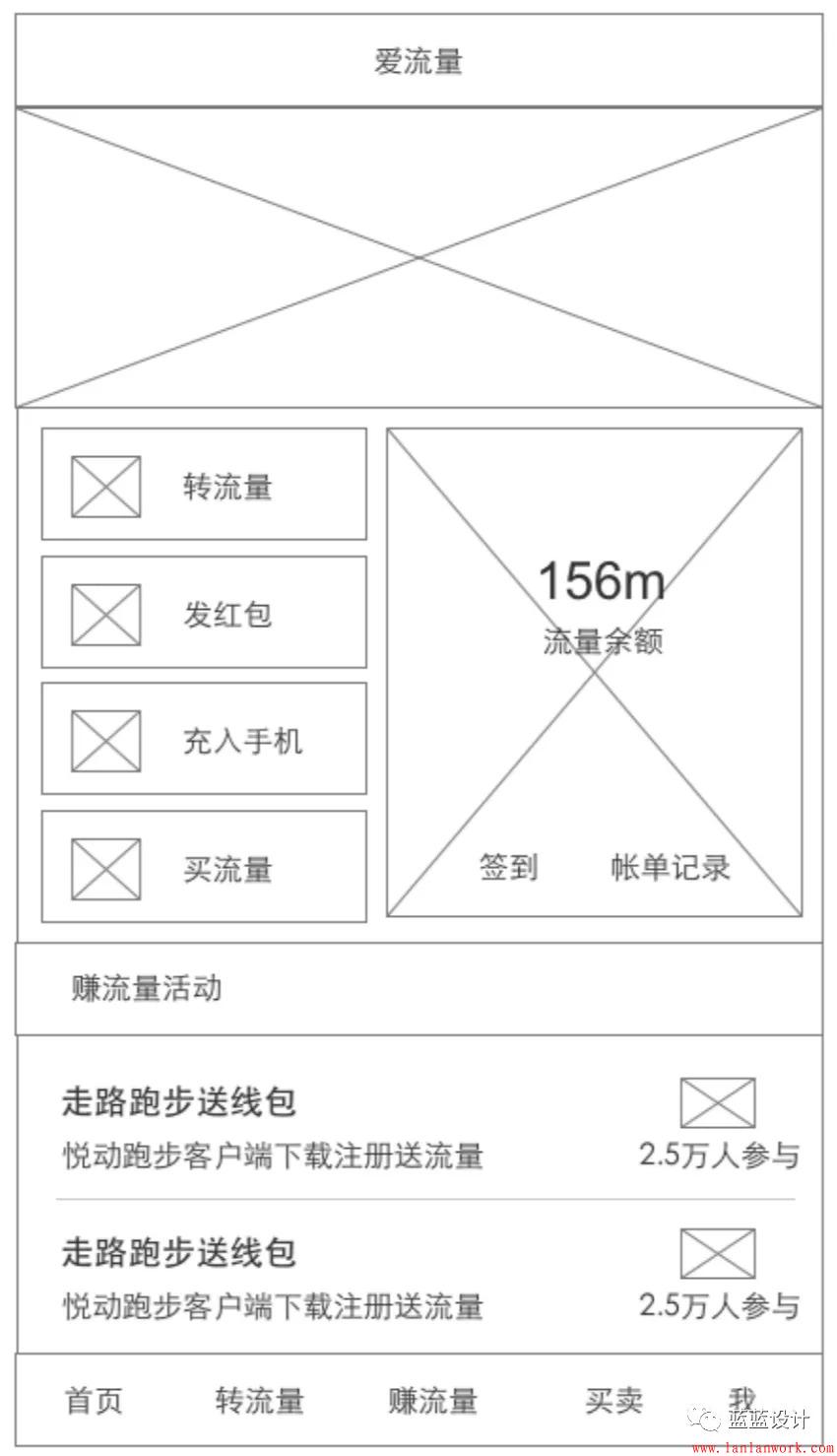
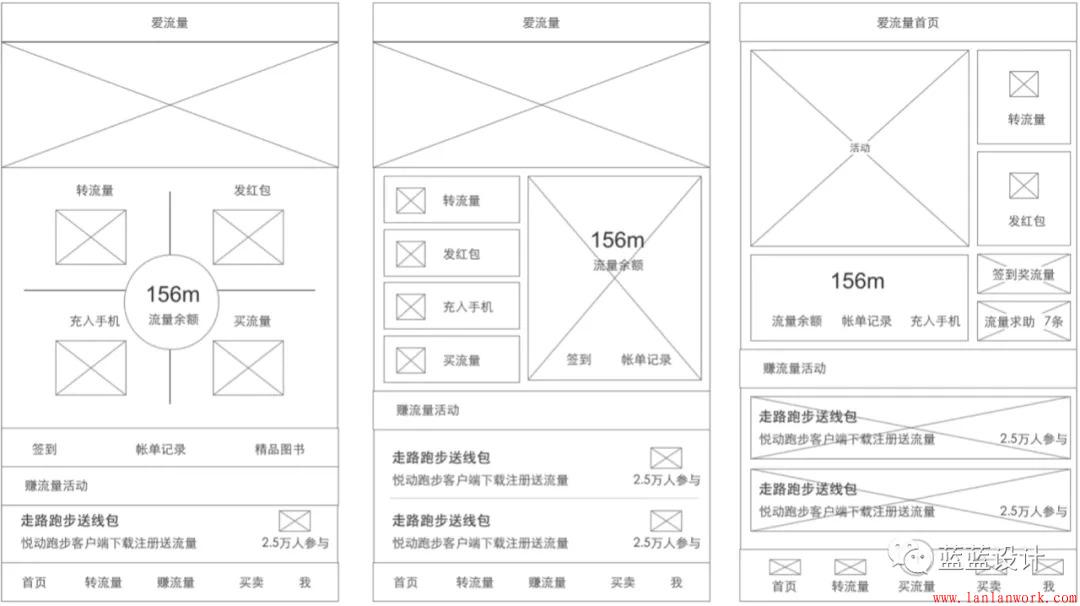
3 基于產(chǎn)品分析策劃進行主頁的交互設(shè)計
在不斷的思考、對功能的深入理解后,交互設(shè)計師對首頁構(gòu)圖了三個方案,希望能契合產(chǎn)品定位并在布局和表現(xiàn)形式上與競品區(qū)別,展現(xiàn)出愛流量的。
團隊討論思考后,認(rèn)為將“流量監(jiān)測和流轉(zhuǎn)“做為首頁目前重點,賺流量做為以后發(fā)展點。確定第二種布局(中),進行視覺設(shè)計。


4 視覺設(shè)計成果

主頁設(shè)計風(fēng)格確定后,就可以進行其它頁面的視覺設(shè)計啦。

-
軟件的優(yōu)化設(shè)計是一個長久的的事,挑一些典型頁來設(shè)計是基礎(chǔ)的部分。
-
目前國內(nèi)都在進行數(shù)字化升級進程,這一二十年來,從不知UI為何物,到企業(yè)紛紛重視,每個企業(yè)都有自己的設(shè)計師,重點的項目再外包給專業(yè)公司。關(guān)注整個用戶體驗,用體驗地圖觸點做設(shè)計,在中小型的項目上存在認(rèn)識不夠或目前達不到應(yīng)有的預(yù)算和精度。未來發(fā)展中,相信會漸逐把重要軟件的整體用戶體驗設(shè)計、服務(wù)設(shè)計、品牌設(shè)計的融入做為增長點。
-
藍藍設(shè)計公司有一個群,每天都在分享好的UI設(shè)計,如果你有興趣,請報上姓名和公司職位,我們共同成長和學(xué)習(xí)。請加微信ben_lanlan, 標(biāo)注“想加入設(shè)計分享群”.



