年前就已經開始策劃這篇文章了,但是最近工作上事情比較多,所以在業余時間斷斷續續寫了一個多月左右,全文一萬2千多字,適用于剛接觸UI的一些小萌新,都是些基礎知識,但是涵蓋的范圍較廣,都是一些做APP設計中經常接觸的部分。
硬件方面:
人類接受外界事物信息基本靠眼睛,耳朵,鼻子,四肢,即視覺聽覺,嗅覺,觸覺。在互聯網的設備載體中,可以實現視覺聽覺與觸覺的反饋,而我們也需將這三種反饋進行合理運用,合理配合才能實現最佳的反饋體驗。
觸覺:
在設計中一直被我們所忽略的就是手機的震動,從 iPhone7 之后,蘋果為了提供細膩的震動反饋,不惜犧牲掉大面積的電池空間來為線性馬達讓出了位置,正是這一塊馬達,為蘋果的交互提供了真實細膩的按壓觸感,之后,蘋果也為第三方應用開發者開放了震動接口。蘋果共提供了三種強度的的震動頻率,light,medium,heavy,開發者可以將這三種不同的震動頻率進行巧妙的組合來實現不同的表現結果。
為了給產品賦予一個更完美的交互體驗,在開發 APP 時也會根據不同的情況調用震動系統配合聲音與視覺進行全方位反饋,比如在基礎組件中選擇日期時間的滑塊時,輸入數字時,點擊TAB圖標時,在情感化設計中汽車啟動時使用震動與聲音來模擬更真實的引擎啟動等等。在設計震動時,最重要的方面就是要讓動畫的位置,音效的音階與震動的強度、頻率踩好點,從而達到最真實的仿真體驗。
聽覺:
人類社會的音樂起源可以追溯到非常遠古的時代,在人類還沒有產生語言時,就已經知道利用聲音的高低來表達自己的思想感情。而之后音樂也一直發展到了至今,有了更專業科學的聲樂學。
科學研究表明,當人體細胞的震動與外部節奏協調時,大腦就會分泌多巴胺,多巴胺可以讓人類感到快樂。
在近幾年的系統廠商中,也格外重視聽覺反饋的設計,比如iOS,小米的MIUI系統,OPPO的color os,華為的EMUI一直都很注重聲音的效果,將自然的聲音運用于通知及鈴聲之中,讓身處鬧市的人更接近真實的自然。
在設計中,我們也應當注重聲音所處的場景,有加速心跳的緊急提示音,也有柔和唯美的鬧鐘聲,也有穿刺力極高的警報音與支付寶到賬的人聲提示音,好的聲音設計可以做到它該做的事情,而不是強制產生聲音去騷擾用戶,在私密場景、公共場合需要謹慎使用聲音反饋,以便造成用戶尷尬或者嚴重影響用戶的生活,引起反感。聲音使用得當會讓產品變得更人性化、智能化,如果運用不當會適得其反讓用戶更加厭煩。
軟件方面:
布局
一款APP產品是由眾多頁面組成,而頁面又是由眾多元素組成,這些元素包含了文字、按鈕、圖片等等,每一個元素都它各自存在的意義及作用,而排版是衡量一個頁面好壞最重要的指標。
因為手機屏幕是由千萬個像素點組成,所以我們設計的每一個東西排布坐標都盡量為整數,這樣最終呈現在屏幕上會更加的清晰(不會出現鋸齒)。
倍圖原理與作用:
在 UI設計當中,我們常會說道一倍圖二倍圖之類的東西,那么設計為什么要按照倍圖做呢,因為每一款手機的屏幕分辨率都不會一樣,低端機為了節省屏幕成本采用分辨率較低的屏幕,高端機為了用戶的視覺體驗采用的高分辨率的高清屏幕,而隨著時代的變化,屏幕工藝越來越先進成熟,分辨率也一年比一年高。說到了分辨率就不得不提ppi,分辨率是指一款屏幕的像素點數,比如1920*1080的屏幕就是說這一款屏幕橫向每排有1920個像素點,豎排每排有1080個像素點,這兩個數相乘得到200多萬的數字,那就是這一款屏幕總共擁有200多萬個像素點,那么同樣尺寸的屏幕下,分辨率越高像素點越多顯示效果也就越清晰。而ppi是指每英寸的屏幕對角線上擁有的像素點數,這個數值越高就代表屏幕像素點密度越大,顯示效果也就越清晰,根據2010年喬布斯在iPhone4發布會上對視網膜屏幕技術的介紹:“當你所拿的東西距離你10-12英寸(約25-30厘米)時,它的分辨率只要達到300ppi這個‘神奇數字’(每英寸300個像素點)以上,你的視網膜就無法分辨出像素點了,能到到300ppi的屏幕就被譽為視網膜屏。
但是隨著工藝的發展,人們對屏幕清晰度的要求越來越高,但是也應孕而出了許多問題,就是比如300*300分辨率的照片在300*300的屏幕上可以得到全屏的展示,但是到了3000*3000分辨率的屏幕上就只能顯示百分之一的大小了,這對于本身屏幕就不大的手機屏幕來說根本無法完美展現,于是就出現了Retina技術,所謂的Retina就是一種顯示標準,通俗來講就是把1000*1000的圖像渲染成3000*3000分辨率顯示在在最終的屏幕上,從而達到無損放大的效果,原理就是在顯示時把三個像素點當做一個像素點使用,這樣最后就是1000*1000分辨率的圖片可以在3000*3000的屏幕上全屏展示,也就是我們最終使用的是3000分辨率的高清晰度,但是實際圖像就只是1000分辨率的,那么我們按照這個1000分辨率這個尺寸去設計那就是屬于1倍圖,等最后渲染時,系統會去將1000分辨率的圖像根據不同的機型屏幕尺寸等比放大到相應的倍數。
在做設計稿時,每個公司團隊都會有不同的要求,有的要求用一倍圖,有的用二倍圖,但是如果是從0開始制作,那么最好還是建議使用一倍圖做畫板,因為一倍圖相對二倍圖來說尺寸較小,在頁面多的時候可以避免軟件過于卡頓,再者蘋果的官方組件是使用一倍圖的尺寸,方便直接調用系統組件。需注意一點,如果使用一倍圖設計可以使用.5小數作為元素尺寸,但是要是使用二倍圖則避免摻雜小數點。

柵格:
柵格就是運用固定的格子,遵循一定的規則進行頁面的布局設計,使布局規范簡潔有規則。
合理的利用柵格讓畫面更有調性,讓內容更具可讀性同時也可以快速校準元素的位置,讓畫面更加的平衡。同時還可以模塊化地管理元素,讓版面更富有層次感,便于頁面響應式的布局開發。
在柵格系統中盡量遵循偶數原則,可被8整除原則和整體布局的靈活性,在我們設計中常使用以基數為3pt、4pt、8pt的最小柵格進行頁面布局。頁面中所有元素的尺寸與元素之間的間距和布局規則都應該是基于它整數倍遞增。
外邊距:
在APP當中,所有內容都應當顯示在中間區域里,中間區域與屏幕兩邊的之間的邊距稱為外邊距,更大的外邊距可以更突出中間的主要內容,同時也會提升中間主內容的易讀性,增加整個頁面的呼吸感。在一倍圖下,常用的外邊距有16pt、20pt,常規頁面應該使用16pt作為外邊距,閱讀類頁面可以使用20pt或者更大的外邊距。

排版
在頁面布局中,應該遵循板式的原則:對齊、重復、對比、親密,與格式塔原理:相似性、接近性、連續性、閉合性。
對齊
對齊分為左對齊、居中對齊、右對齊等。在頁面中,所有的元素都不應該隨意的擺放,每一個元素都應該與頁面中的某個元素存在一定的視覺關系,現代人的閱讀習慣都是從左到右,因此很多書籍,海報等元素都采用局左對齊的方式,即使文字大小與數量不一樣,仍然可以進行快速的閱讀。在頁面設計中,同一頁面下不可使用過多的對齊規則,這樣會破壞閱讀者的心理預期,導致閱讀效率下降。

重復
重復就是一個頁面中同時出現了許多大小、顏色間距等一樣的元素,重復可以保證頁面的一致性,他可以是顏色、字體、圖形等等,但是一定要遵循某種設定好的規律。重復最重要的作用就是:統一。

對比
過多的重復會使頁面過于單調,同時容易引起視覺疲勞,而這時,對比的作用就顯示了出來,對比主要的作用就是拉開元素之間的層次性,對比可以是粗細之間的不同,也可以是顏色之間的不同,但是在使用對比原則時不宜有過多的層級,只需要突出前景背景,主、要層級即可。過多的使用對比就會顯得沒有主題,亂七八糟,讓人眼花繚亂。

親密
在頁面的設計中,應該將有關系的元素進行組合排序,比如主標題與副標題應該歸為一組放在距離接近的地方。親密最重要的目的就是實現元素之間的組織性,使頁面充滿條理性。如果信息之間具有條理性會增加閱讀的速度與記憶速度。

格式塔原理
說完了設計原則就不得不提格式塔原理,格式塔原理完美的解釋了設計四大原則的原理。
格式塔由三位德國心理學家在研究 似動現象 的基礎上創立,格式塔源自德語“Gestalt”意思為“整體、完形”格式塔理論也被稱為完形理論。核心理論:我們習慣于以規則,有序,對稱和簡單的方式把不同的元素加以簡單的組織,一個不斷組織、簡化、統一的過程,正是通過這一過程,才產生出易于理解、協調的整體。
我們的眼睛和大腦在觀察事物,接收影像刺激的時候,會有一些特別的傾向。這些傾向常常可以幫助我們快速的辨別事物,有時候也會產生一些「視錯覺」。完形心理學重要的概念便是「整體不等于個體的總合」,舉例來說:當我們在觀察另一個人的時候,并不是先看到他的手,腳,頭,眼睛,耳朵,鼻子,然后把這些視覺特征組合成一個稱為「人」的組合。我們是直接的觀察到人這個「整體」,而不是其他器官的「個體的總合」。
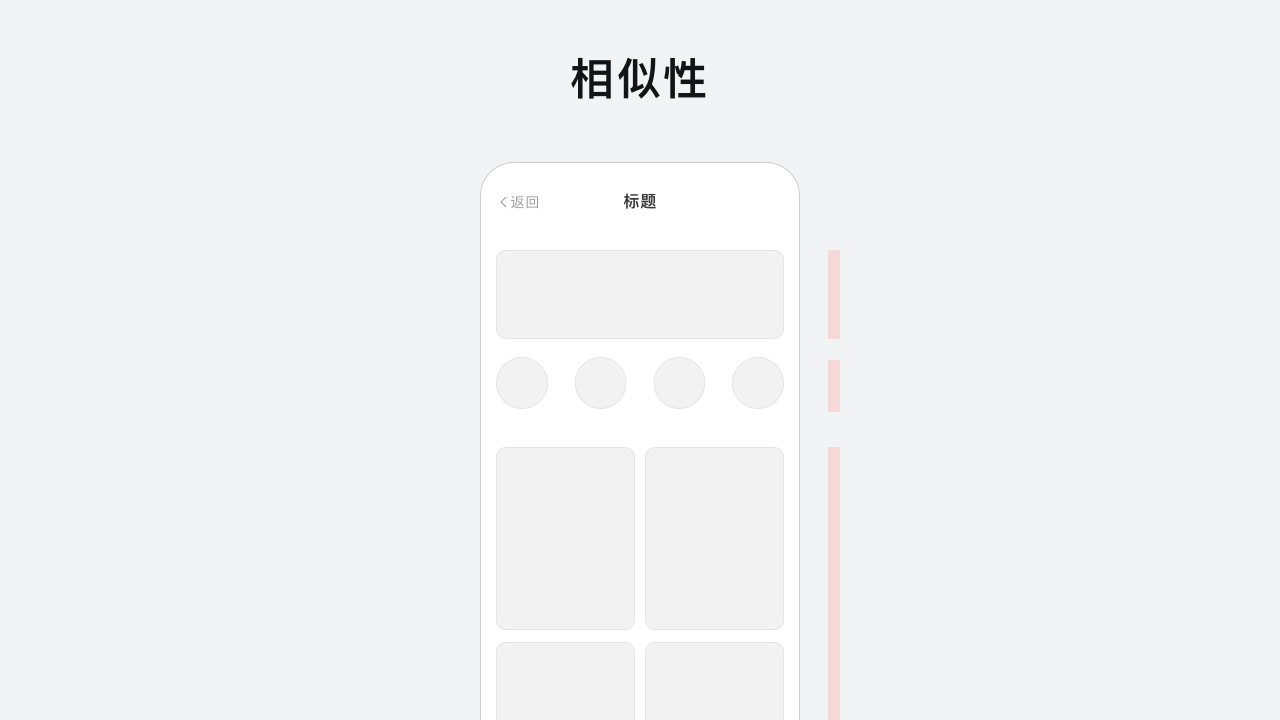
相似性
在我們的視覺中,我們的人眼會將具有共同特征的物體進行自動歸類,則元素相似的會被感知為一組。相似性原則可以幫助我們組織和分類頁面中的元素,在設計當中,應該將具有相同功能、含義的元素在視覺上保持統一,比如在音樂列表中,列表內每一條的元素(圖片、標題、歌手等)都是同樣的功能與含義,因此設計好一條列表,便可定義為復用組件,只需要調整每一條之間的距離便可以形成一個完成的功能模塊。

接近性
當兩個物體相互靠近時,我們會感知為在同一個組織中。具體來說就是元素之間的距離遠近會影響我們感知它們是否為一組,當一個頁面中存在多個元素時,距離相近的元素會被我們自動劃分為一組,而距離相對較遠的元素則會被劃分到組外。在近幾年的設計中,扁平簡約的趨勢一直在流行,大留白的設計代替了很多傳統分割線的設計,但是去除了分割線之后我們依舊可以很好的識別頁面中相關聯的模塊,這其中的原理就是格式塔的接近性原理。

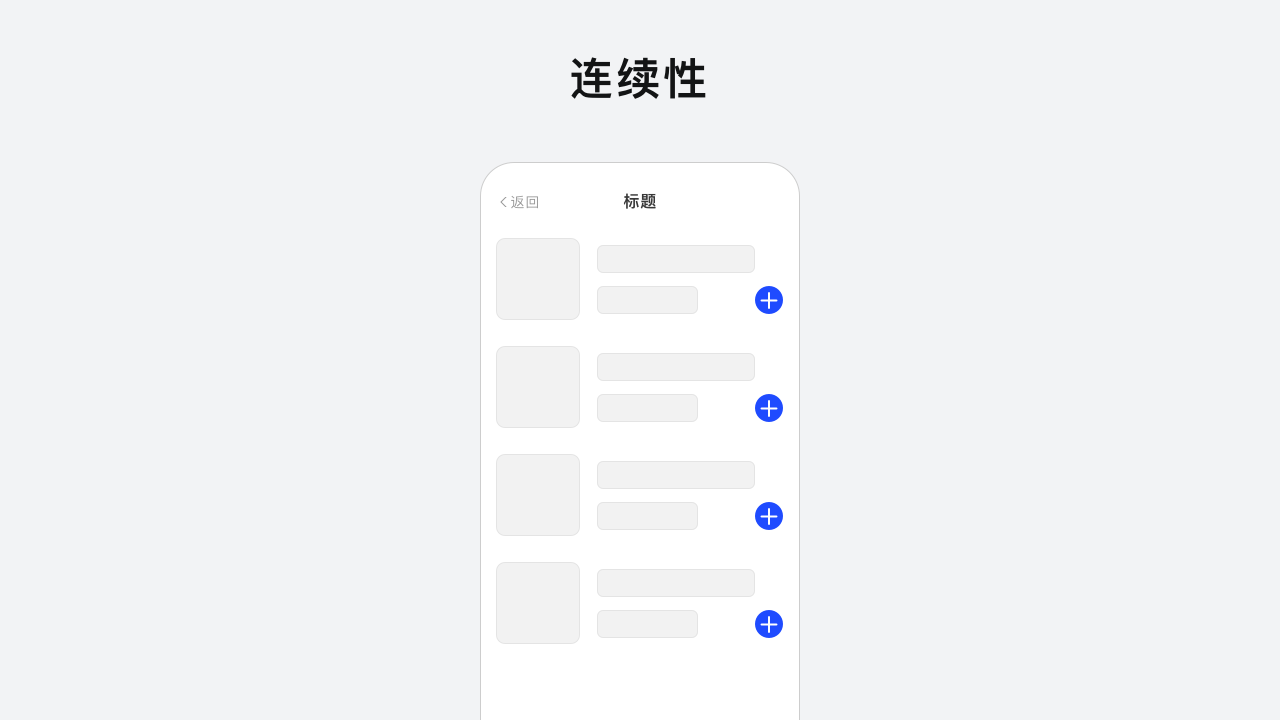
連續性
在看電影時,我們希望從頭看到尾不受打斷,而不是每隔幾分鐘就插一段廣告。視覺上也是如此,我們的視覺傾向于感知連續的元素,而不是到處分散的碎片。在設計中,我們應將相關聯的元素按照統一方向進行排布,將用戶的視線進行規律性引導,以便用戶快速理解與感知操作方式。常見的滑動導航欄,流內容模塊等。

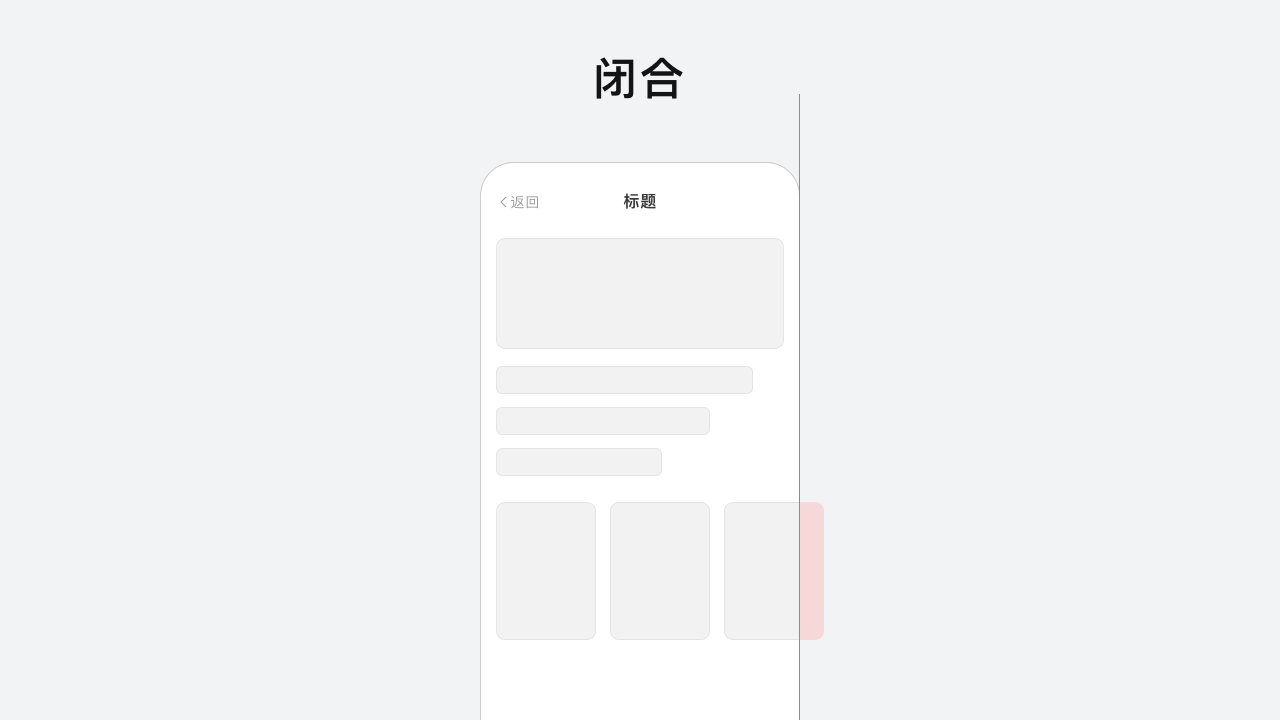
閉合性
人類的視覺會自動嘗試將空出/殘缺的圖形閉合(或腦補)起來,從而將其感知為完整的物體而不是破碎的物體。簡單點說,當圖形是一個殘缺的圖形,但主體有一種使其閉合的傾向,即主體能自行填補缺口從而將其感知為一個整體。
就比如下圖,即便是圖形被遮擋,但是大腦依舊可以判斷圖形的全部外貌。

顏色
主色/品牌色
人類獲取信息百分之83是來自于視覺系統,而最先識別的就是物體的顏色,其次是形狀,因此一個品牌的品牌色是一個品牌的重要傳播途徑,因此品牌色一旦形成便不會被輕易的改變,比如工商銀行的紅色,農業銀行的綠色。在前期選擇產品主色的時候,應該根據色彩心理學來尋找色彩所對應的含義,比如綠色具有健康、活力、生命等意義,所以農業銀行會根據農業這個關鍵詞選擇綠色作為主色,一個顏色選取的好會更好的贏得用戶的信任。
在選取品牌色時,單色永遠比多色好,因為單色更具有代表性與更快的識別速度,而且更利于用戶的記憶,減少增加記憶的負擔。
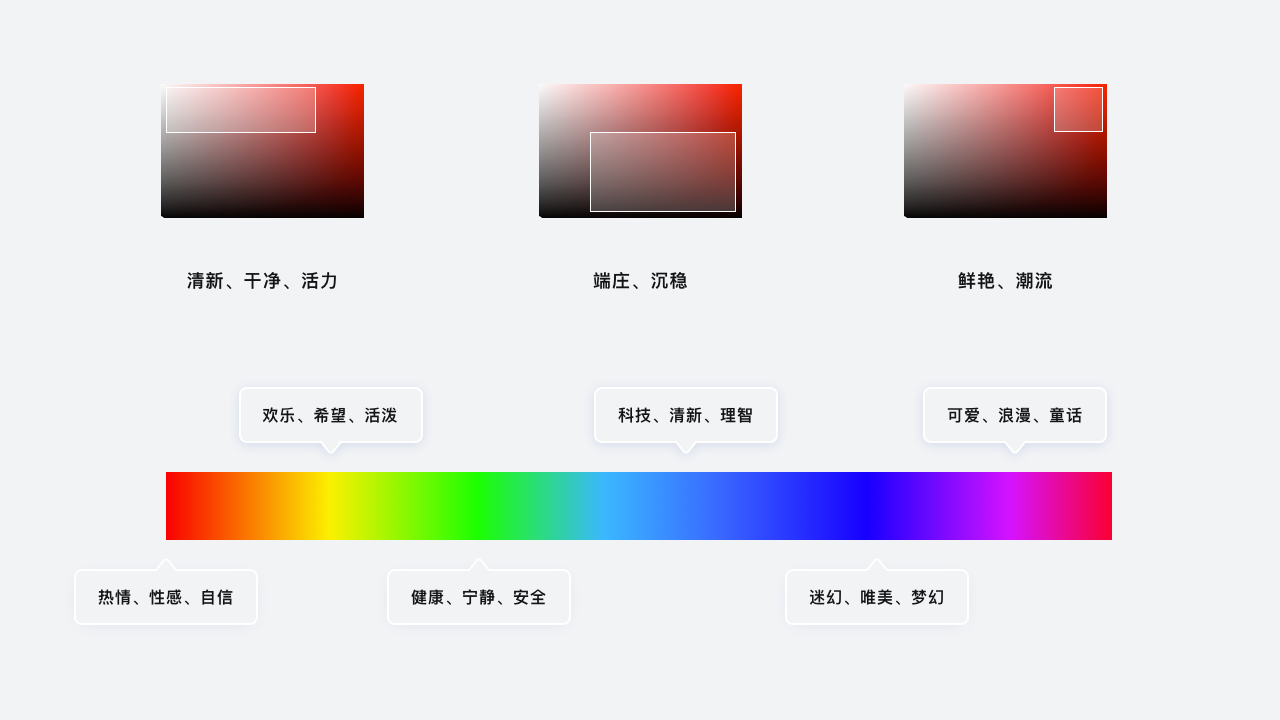
在選色時,色相、飽和度、明度的選取也非常重要,色相決定了色彩心理,飽和度與明度決定了一個品牌的調性,大紅大綠的高飽和度取色會顯得偏為廉價,比如蘭州拉面的門牌,增加明度與放低飽和度的取色會更清新化、活力化,比如Tiffany的藍色,而減少了明度與降低飽和度的色彩會更偏向于穩重感、端莊感,比如領英的主題藍。

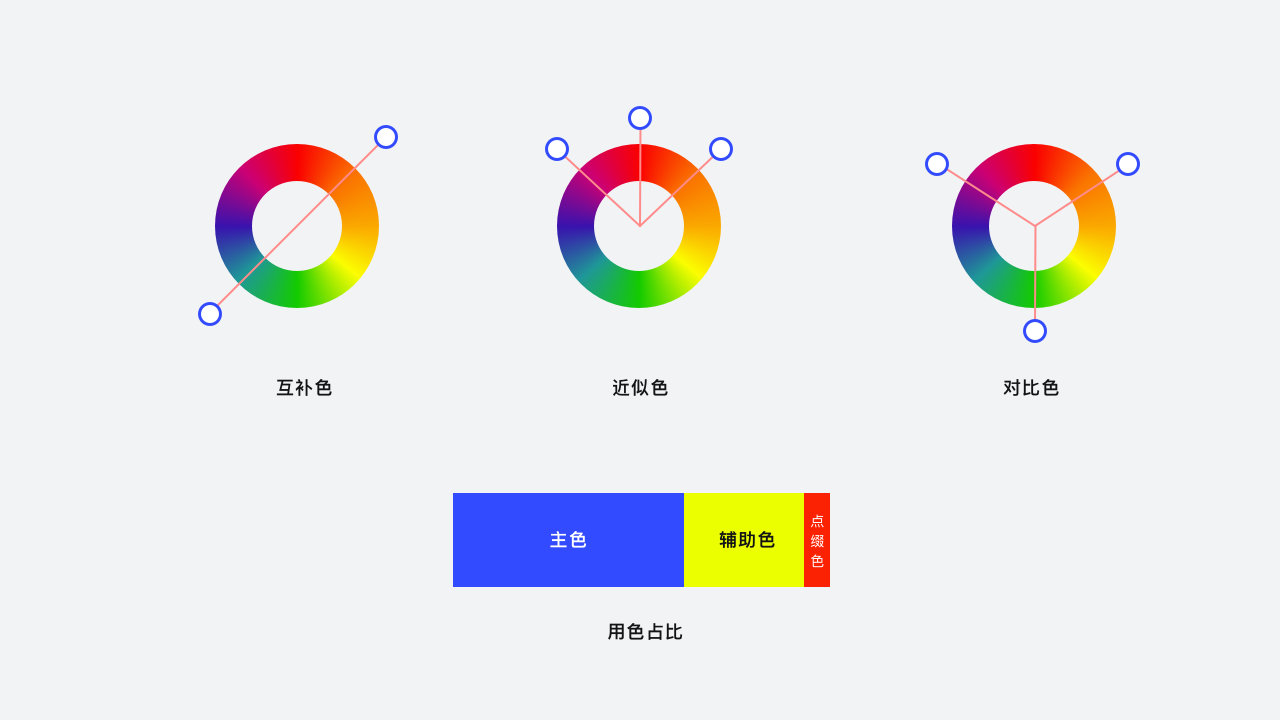
輔助色
輔助色一般用于配合主色使用,頁面大面積使用主色會造成視覺疲勞,無法有效的突出內容,加入部分的輔助色做配合會讓頁面顯得更活潑靈動。
一般來說輔助色的選取會按照主色選取與主色臨近的顏色或者有強烈對比的顏色作為輔助色,如果產品偏年輕化,使用沖撞的顏色搭配會顯得非常潮流炫酷。
如果產品偏于嚴肅莊重的風格一般常使用鄰近色或者中性色作為輔助搭配,讓頁面更協調,看起來更莊重。
在使用輔助色時用色面積一定要小,不能搶占了主色的地位,主色的使用場景一般用于指引操作狀態,高亮重要元素,標記關鍵行動點等,而輔助色的功能僅僅只是作為配合色讓頁面更美觀,不單調。輔助色可以使用一種顏色作為輔助色,也可以使用多種顏色作為輔助色,常用于圖標色彩運用,部分插畫色彩運用與部分運營的色彩運用。

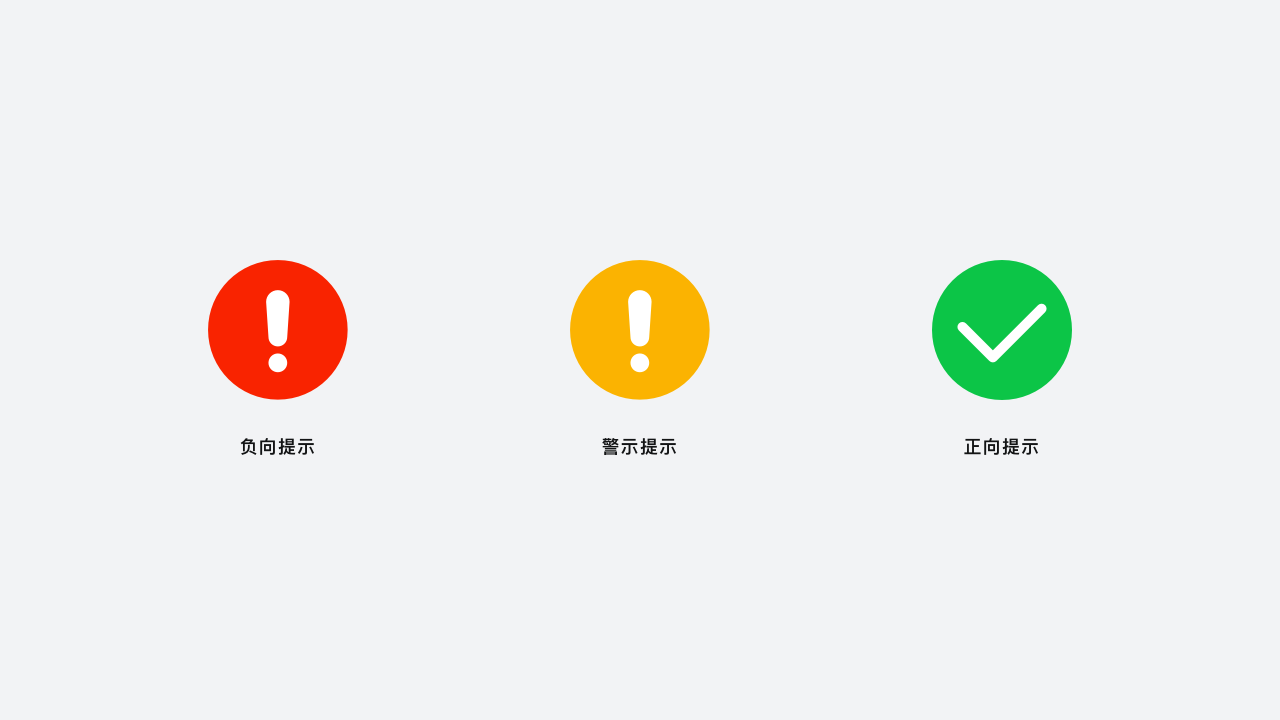
警示色
警示色直接使用「紅黃綠」,這和人的視覺機能結構與心理反應有關,人的視網膜有桿狀和三種錐狀的感光細胞,桿狀細胞對黃色的光譜特別敏感,而三種錐狀細胞則對紅綠藍最為敏感,但是綜合而言,眼睛對于藍色的感光細胞較少,所以很多產品使用藍色作為主色,藍色被大面積的使用也不會令人非常反感、刺眼。既然紅黃綠最容易被人眼識別,所以這三種顏色加藍色也被定為國際安全色,并賦予特殊的含義,紅色 在可見光譜中頻率最低,波長最長,衍射能力最強,因此也最為醒目,而且在色彩心理中給人一種迫近感與擴張感,容易引發興奮,激動緊張的情緒,所以被用作:禁止、錯誤的表意。而綠色與植物有關,因此綠色又被譽為是健康,富有生命的顏色,在全球的使用規則上,綠色經常被用作為通過、安全。 黃色的頻率適中,介于紅綠之間, 是眾多色彩中最溫暖的顏色,因此常用作友好的提示、提醒。

中性色
中性色,又稱無彩色系,包含黑色白色以及不同深淺的灰色,中性色色彩通道柔和,不會特別耀眼,因此可以起到中和、緩解的作用。在界面中的背景色與文字色,分割線,部分圖標都會大量使用到中性色,可以說除了需要著重標記的部分主輔色之外,其余都使用中性色。
但是中性色的制定也非常講究,在做設計中,最忌諱使用純黑色#000000,因為被譽為世界上最黑的物質也還會反射0.035%的光線,因此在人類目前的文明中,還沒有發現純黑色的物質,所以我們日常生活中所見到的「黑色」都是會反射一小部分光線深灰色,設計不同于藝術,設計是為了更好的服務于人,實用性永遠大與藝術性,所以只有貼近于現實的設計才會更好的被人接受,因此在制定中性色規范中,我們常用深灰色作為最「黑」的背景。在很多廠商的規范中,常用于#333、#666、#999三種顏色作為中性色的主色值,這三種顏色便于設計師與開發的記憶,同時層次方面也是可以完美用于標題,正文,描述這三種不同情況的場景。但是在近些年的APP中,我也看到了許多非黑白灰的色彩,也有很多的產品在中性色中混入了藍色、青色等色彩,在實際的效果中,中性色加入偏藍色的色相確實會讓人眼前一亮,整體的效果具有干凈、清爽淡雅的感覺。后面在我無聊中的試驗發現,中性色的色相一般為210-240之間會比較好,210偏藍,240偏紫,因為人眼對色彩的敏感度大與無色,而藍色給人理智、安逸、希望、文靜的感覺,因此混入偏藍的中性色會在閱讀上給人更加舒適的感覺。

圖像
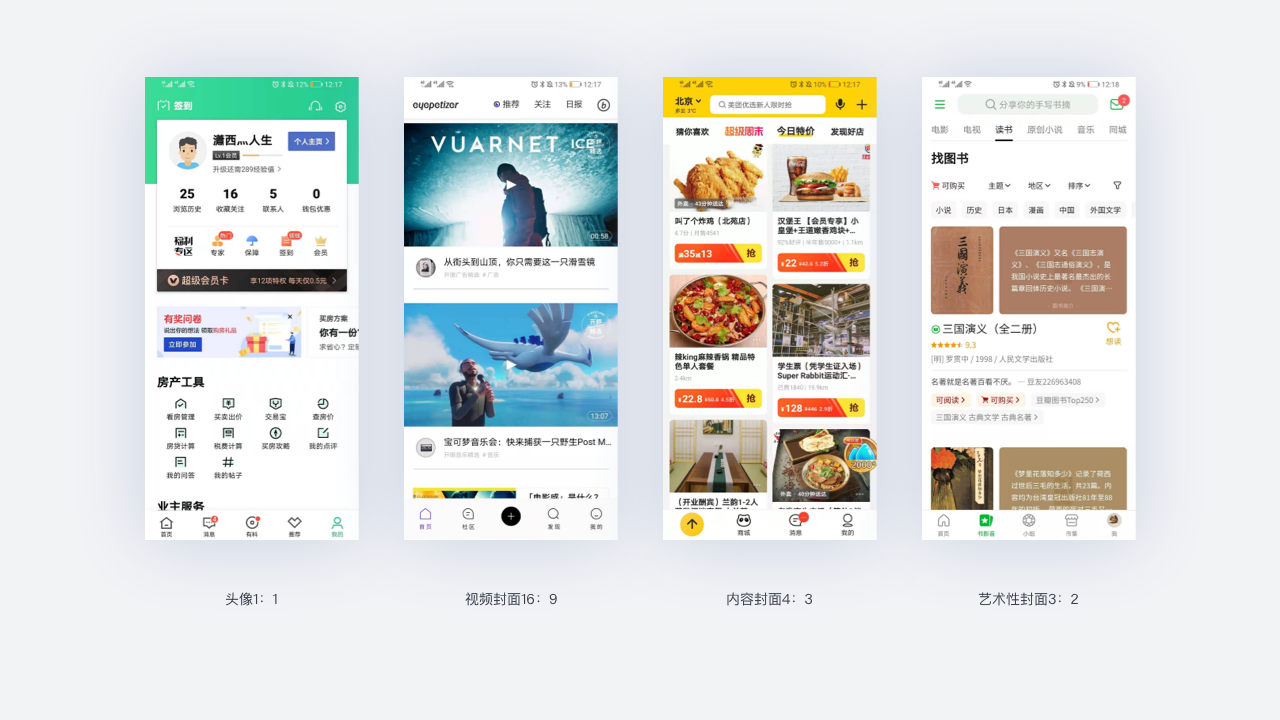
目前市面上常用的圖像比例為四種:1:1,3:2,4:3,16:9。

在對角線長度相同的情況下,圖形越接近圓形視覺聚焦性越強,圖片所占面積也越大,故1:1比例的照片具有聚焦性強的優點,一般適用于頭像,商品圖等視覺焦點集中的場景。
4:3是一種歷史悠久的畫幅比例形式。早在上個世紀50年代,美國國家電視委員會就開始將這種比例作為電視畫面的標準,因為相比3:2及16:9來說,這種比例更接近于圓形,可以展示更多的內容,在UI的使用中,4:3比例常用于頭圖,封面等占據視覺主位的圖,
3:2比例最早起源于35mm電影膠卷,來自于最早的萊卡相機,具有較強的專業性,同樣也是最接近黃金分割比的一種比例,在視覺上更符合人類的審美,一般拍攝的圖片,相片等富有藝術性的圖像使用3:2比例。
根據人體工程學的研究,發現人的兩只眼睛的視野范圍是一個長寬比例為16:9的長方形,所以電視、顯示器行業根據這個的黃金比例尺寸設計產品。在人們的印象中16:9就是電影級別比例,在UI中常用于和影視有關的海報與影片。

文字
文字是人們從屏幕獲取信息的重要途徑,它沒有視頻那樣炫酷也沒有圖片那樣直觀,但是卻能呈現出最準確的信息,因此文字的排版與使用直接影響到閱讀體驗,好的文字排版設計可以讓用戶非常舒適的閱讀。
在我們日常生活中,我們最常見的就是中文,其次是英文,排版方法可以分為方塊字,比如中文,日文,韓文等,和西文字母,比如英語,德語,法語等。在同一字號下,正常情況英文會比中文小一些,這兩種類型的文字在使用區別上最顯而易見的就是斷行,中文按照單字斷行,英文按照單詞斷行。
在UI設計中,字體是非常重要的一部分,很多大廠都有自己的字體規范,用規范去標準化字體的各種屬性,以便達到統一的效果。

字號與字重
字號如果過多會使信息失去重點,基礎字號控制在3種以內,即標題、正文、副文本,而標題與正文的字號大小至少相差4px以上,目的在于清晰區分信息的層級。大標題、價格等重要信息需按實際情況加大,令重要信息的層級更為突出。在網頁設計中,可視化最小字號為12px,移動端設備一倍圖下,可視化最小字號為11pt,在特殊情況下可以使用小于可視化的字號,但是在閱讀場景下為了更好地閱讀體驗則不得小于最小化字號。
字重就是字體的粗細程度,細的字體給人以柔美簡約的美感,而較粗的字體給人更穩重霸氣的感覺,在一整套字體中通常會有6種不同的字重作為選擇,在UI界面中,通常會用到中間的四種,而超大標題或價格信息可能會用到最粗的字重,越粗的字重需要配合更大的字與字間距,防止糊成一團。而最細的字體一般需要謹慎使用,因為可能造成字體辨識度太差無法看清。加粗后的字體往往是整個界面的視覺焦點,需要用在需要突出的信息中。

字間距與行高
一個標準的中國漢字由字身框與字面框組成,為了使文字看起來大小更統一舒適,文字會在字面框中進行調節,最終文字按照字身框貼齊進行排列,而字身框與字面框之間的距離就是默認字間距,也就是一個字與一個字之間的間距。
字號越小,每個字符所呈現的細節也就越少,那字間距與行高就應該相應增大,否則會密密麻麻的擠在一起,非常影響閱讀的效果。文字的字間距也會影響閱讀節奏,字間距大的文章,閱讀速度會相應的變慢。因此,文章、詩歌等需要「細品」的文章在排版時,也會刻意調大字間距。
通俗來說字間距就是每個字橫向之間的間距,那么行高就是每行字縱向之間的距離,在常規少數量文字的閱讀中,行高通常使用文字大小的1.2~1.5倍范圍,但是如果在字數較多的場景下,比如新聞詳情頁,小說閱讀頁等,則需要將行高調至文字大小1.8~2.5倍的范圍,這樣的大留白會使閱讀更加舒適,便于長時間閱讀。
總結來說就是,文字的字號越小,字間距與行高應該越大,文字的字號越大,字間距與行高應該越小。

文字數量
人的注意力是有限的,僅能在較短的時間內快速有效的獲取到信息內容,這也就是「一圖勝千言」的由來,人在看一張圖片時只需要瞥一眼就能了解到圖中的大部分信息,而文字則需要耐心閱讀,尤其是在這個信息爆炸的時代,每個人每天都會閱覽無數視頻、圖片、文字,這也使得大多數人難以做到有耐心的閱讀文字,這樣我們在進行頁面設計時就需要將文字閱讀體驗設計到最舒適的狀態,而每行文字數量的多少則直接影響到了閱讀的效率。
在移動設備的中文的排版中,每行字做到一行15~20個文字為最佳,網頁排版中,每行32~42字為最佳(最多不要超于50字)。移動設備的英文排版中,單行布局做到每行字數為45~75,最優為66(包括空格與符號),多行布局則為40~50。如果文字過多,可能讀者在未閱讀完一行字的情況下就已經失去的耐心,導致無法有效精準的獲取后半行的信息。

避頭尾處理
在現代漢語中,有的標點符號不可放置行首,有的不可放置行尾。
因此避頭處理方法最簡單的就是遇到標點符號跨行時將上一行的尾字與標點移至下一行。
按鈕
按鈕是UI設計中非常常用的模塊,用于引導用戶進行操作。按鈕種類包含很多種,有常規按鈕、文字按鈕、圖標按鈕、開關按鈕等,每個按鈕都有其特定的作用。
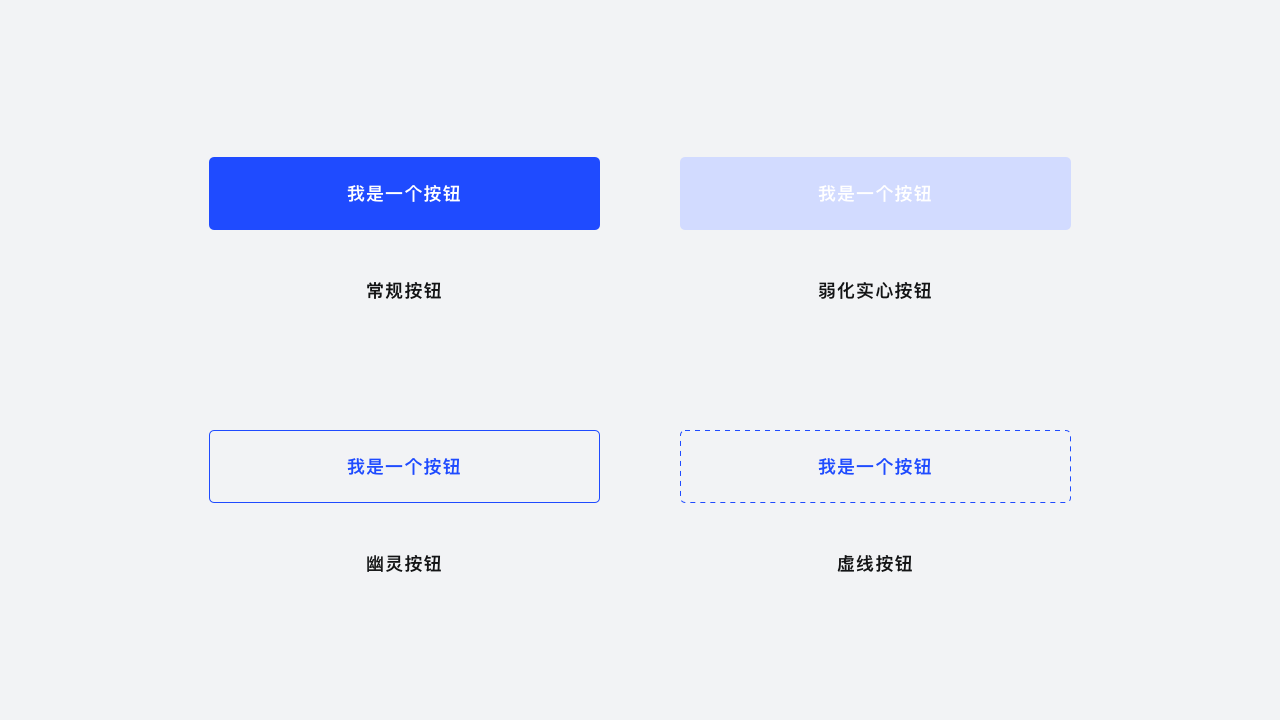
常規類型
最常見的按鈕,一般分為實心按鈕(主按鈕),弱化實心按鈕(輔按鈕)、虛線按鈕、幽靈按鈕。
用法
主按鈕顏色最顯眼,最搶占視覺重點,一個操作區域內只能有一個主按鈕。
弱化實心按鈕視覺弱于主按鈕,通常用于輔助主按鈕,做次引導效果。
幽靈按鈕相比于前兩個按鈕視覺更弱,通常用于功能操作與負向操作(如返回,退出等)。
虛線按鈕:虛線按鈕使用頻次非常低,有時用戶添加操作。

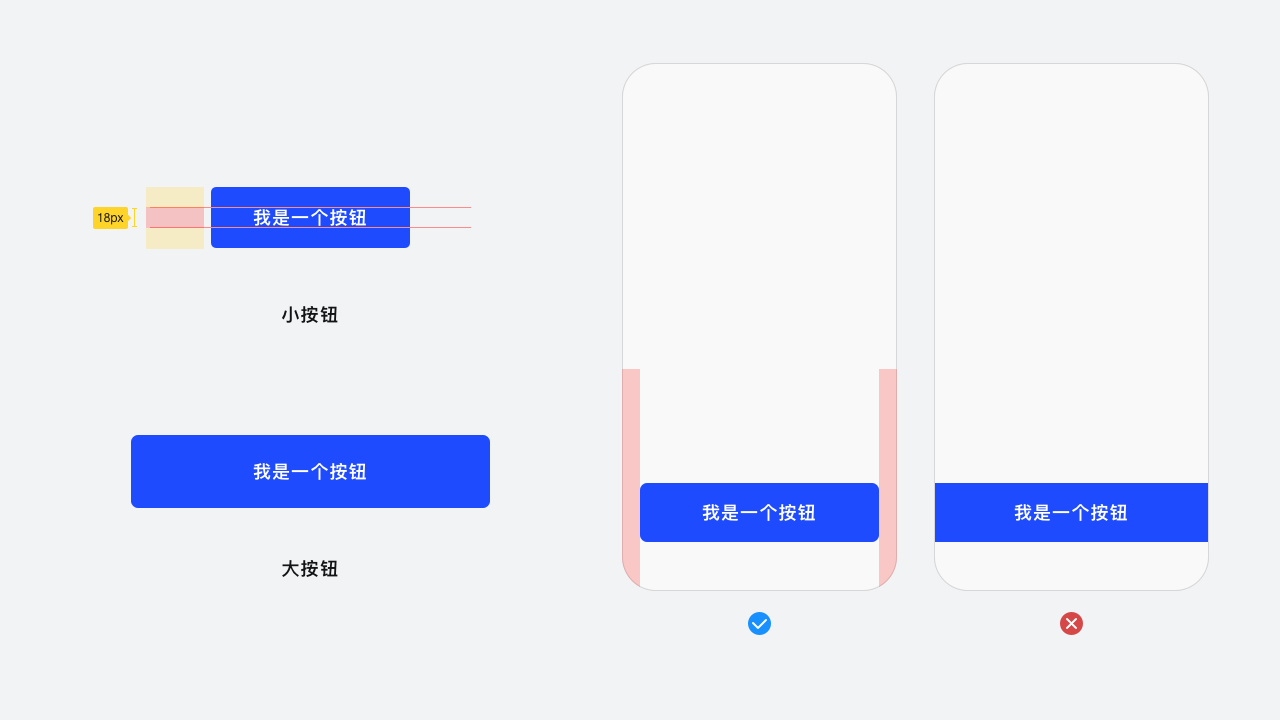
按鈕寬高
按鈕作為引導用戶操作的重要途徑,其寬高決定了按鈕的可視范圍,操作區域。如果按鈕過大可能會顯得異常突兀,如果過小可能會導致點擊困難。那么在日常設計中,按鈕隨著寬度的變化,高度也會發生變化,通常來說按鈕的高度為文字字號的三倍左右,看著會比較舒適,不過隨著按鈕寬度的加大,為了保證長寬比自然舒適可以將按鈕高度適當加大。
按鈕的寬度則沒有太過固定的尺寸,通常會隨著屏幕的增寬而自適應,最寬情況需要頂至頁面的安全邊距,盡量不要讓按鈕通屏,否則會給頁面帶來割裂感,使得頁面看起來不完整。

按鈕形態
按鈕最簡單的分為直角按鈕,小圓角按鈕,圓角按鈕,扁平按鈕,輕擬物按鈕,擬物按鈕等。
按鈕的形態隨著業務的面向的人群而變化。直角給人以高級、端莊、穩定的感覺,通常直角按鈕用于奢侈品售賣軟件、潮流軟件、企業官網等。
圓角給人以親和、舒適、友好的感覺,通常用于面向于年輕用戶,是眾多產品的首選。
小圓角按鈕既擁有圓角的部分親和力同時也擁有直角的端莊高級,常用于B端產品,中老年產品與成年人教育行業等。
輕擬物按鈕則是在扁平的按鈕上增加輕微質感,讓按鈕具有一定的光影效果,更具有層次感,輕擬物按鈕因為增加了質感所以視覺效果上也更為突出,引導效果更強于扁平按鈕,也更富有活力感。
擬物按鈕則是具備了我們現實生活中的光影質感,有高光,陰影,亮部,暗部等屬性,具備極佳的立體感,但是也會增加用戶的視覺聚焦,擬物按鈕需要在背景極為復雜,視覺沖擊力極高的的情況下使用才不會突兀,通常用在游戲界面,營銷界面,車機系統中。

按鈕狀態
按鈕狀態有常規狀態,按下狀態,加載中狀態,不可點擊狀態。
按下狀態通常給按鈕加一個純白12%~20%或者純黑12%~20%的蒙層。
加載中狀態則是在按鈕文字前加入loading動畫。
不可點擊狀態通常使用灰色背景配灰色文字的按鈕或者將按鈕降低透明度。

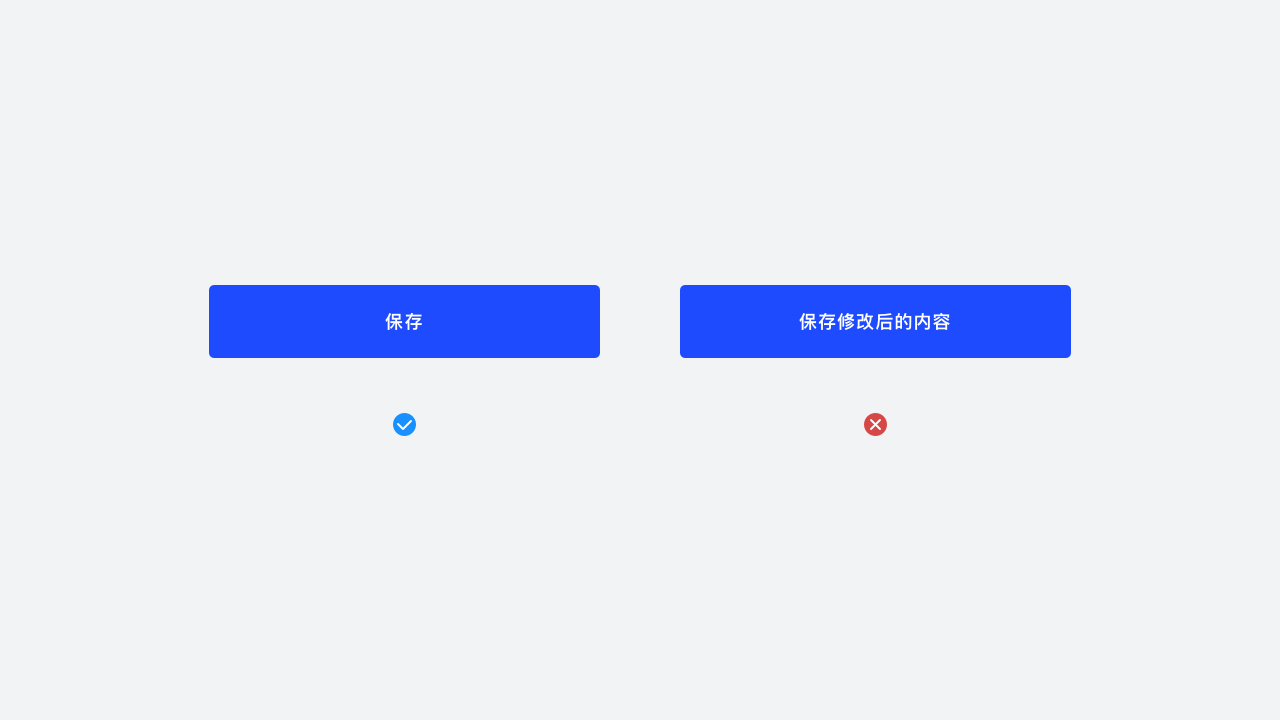
按鈕文案
按鈕的作用是引導用戶,是最直接的交互方式,因此按鈕的文案也是非常重要的。
按鈕的文案應該具有言簡意賅,突出重點信息,明確指引的作用,而不應該是難以理解的詞語。
在設計文案時,我們應該省略無用的詞匯,不要重復用戶已經知道的事情,提供易于快速獲取的信息內容。

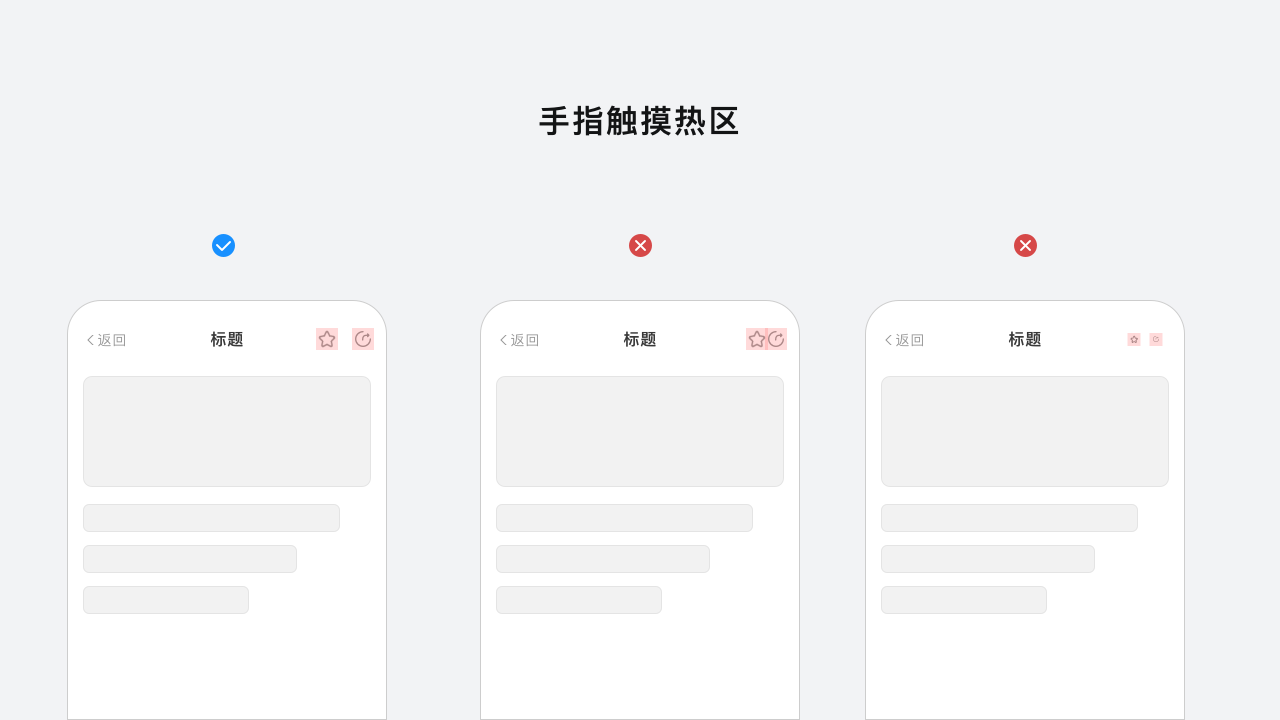
觸摸熱區
正常成年人的拇指指肚面積為3平方厘米,而觸摸到屏幕上最小也有約1平方厘米的面積,如果女生做了美甲,可能需要使用指肚來觸摸屏幕。
我們日常使用的手機屏幕精確度是非常高的,但是受手指觸摸面積的影響,在設計的過程中不能太過于精準的設計觸摸范圍,而是適當的加大觸摸元素的觸控范圍提升容錯率,這樣才可以提升用戶的點擊事件成功率。在谷歌的設計語言中,規定觸摸熱區范圍至少為48dp*48dp,元素與熱區還需留有至少8dp的距離,iOS的設計語言中則要求觸摸熱區至少為44pt*44pt。

投影
有光便有影,正是因為有光影的呈現才使得我們的世界五彩斑斕,讓我們身處的這個三維世界具有立體感,在攝影、舍內設計、園林設計等等設計中都可以看到光影的設計。
在UI設計中,提出光影設計理念的是谷歌的Material Design設計語言,谷歌認為,即便是在二維的屏幕中,依然可以將物理世界中的光影進行完美呈現,在現實中,影子會隨著物體距離地面的高度以及物體距離燈光的距離角度所影響,因此在UI界面中,當一個圖形被虛擬燈光所照亮也會呈現出投影,而這個投影的柔和程度與深淺則決定的圖形與背景的距離,以此讓畫面中的元素更富有層次感。
谷歌提出的理念是好的,但是實際用到真正的界面中,過重的投影會讓畫面顯得非常不自然,讓整個屏幕變的臟亂無比,因此我們在設計時需要將投影進行柔和與淡化的處理,好的界面投影可以讓用戶感受不到他的存在,但是卻能感覺到層級的變換。

投影在真實環境中是不帶有任何色彩的,無論物體是什么顏色,燈光是什么顏色都不會影響到投影的顏色,但是在UI界面中,我們可以變換投影的色彩來達到最完美的呈現效果,最常用的三種模式是:彌散投影(投影采用元素的色彩),純黑投影,與背景色相近的投影。
彌散投影:彌散投影的制作通常將元素復制一份出來進行高斯模糊并減少其透明度,然后放置于元素的下層,彌散投影色彩豐富,給人感覺像是物體在鏡面中的倒影,因此備受設計師青睞,但是彌散投影在開發上難以實現,通常采用切圖的方式交付。
純黑透明度投影:純黑投影是最符合自然的,在界面中使用純黑投影需要將透明度降低,柔化值加大,通常情況下背景為純白,投影的透明度不要超過10%。在柔化上,根據卡片的面積大小來制定。
與背景顏色相近的投影使用方法與純黑接近就不過多描述了。

在卡片與背景色顏色相同時使用投影,應該在卡片外邊緣加入顏色深于按鈕的外描邊,這樣可以更加有效的區分卡片與背景,使其清爽直觀。
瓷片區與輪播圖
瓷片區和輪播圖是一款產品做運營引流,分發流量必不可少的元素,通常瓷片區與banner占據著一款APP首頁最頭部位置,是整個軟件曝光率最高的板塊。
結構
輪播圖與瓷片區結構分為背景層、裝飾層、文案層。
背景層會確立輪播圖與瓷片區整體的風格與配色,裝飾層起到點綴、豐富視覺讓畫面飽滿、烘托氛圍的作用,并且可以控制整體板式的平衡,文案層是最核心的內容展示,通常由主標題與副文案組成,主標題應該突出重點要表達的文字,副文案可以用來解釋主文案,也可以用來突出賣點,強化狀態。
要點
一張運營圖設計的好與壞不應該單單從美觀度上進行評判,UI設計屬于工業類設計,工業類設計于藝術類設計的區別在于工業設計需要在「美觀」與「好用」上進行平衡,美觀是其中的一部分,更重要的是設計出的結果是否可以一針見血,吸引用戶去點擊。
那么好的輪播圖與瓷片與的設計應該注重以下幾點,以保證產出的設計可以為商業賦能。
定位
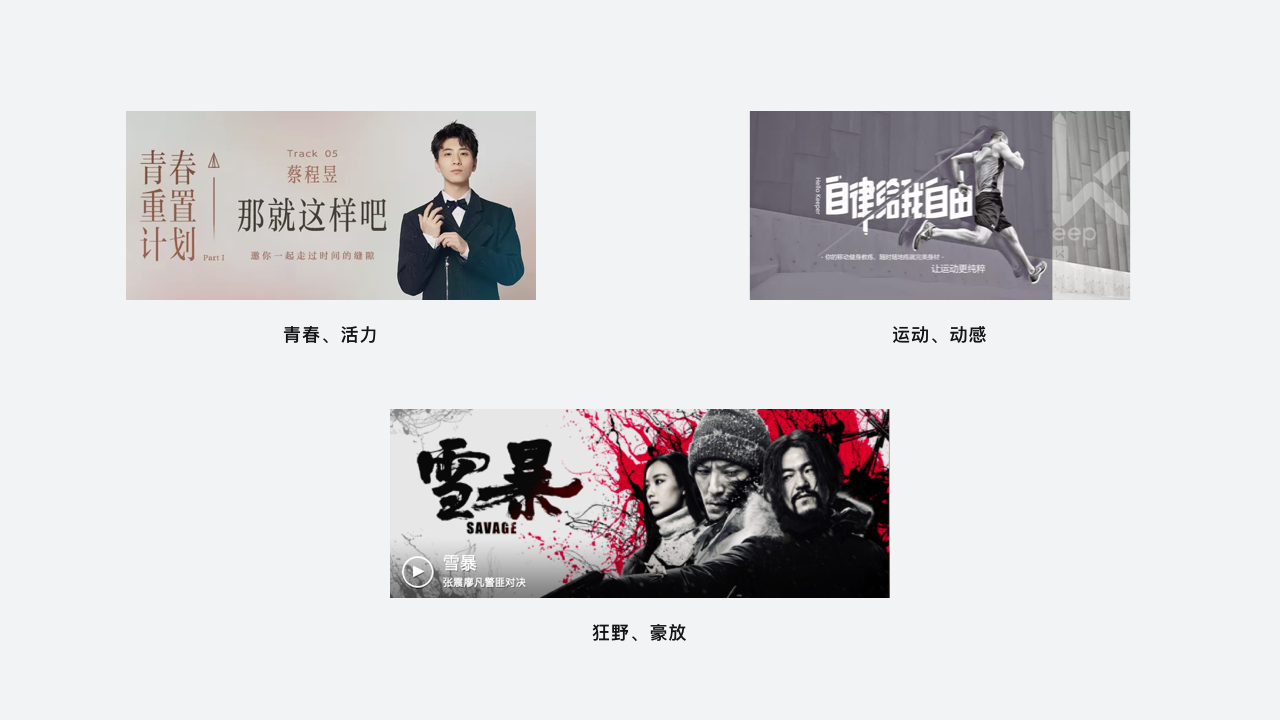
風格定位準確,符合產品風格。
每個產品的業務都不一樣,所面對的客戶群體也不一樣,那么產品的風格也應該有所區別,比如K歌軟件就應該以年輕,炫酷,潮流為主,閱讀軟件就應該以文藝,簡約為主,并不能設計所有的東西都只使用一種設計風格,與整個產品的調性格格不入,讓用戶有明顯的跳躍感。

信息層級
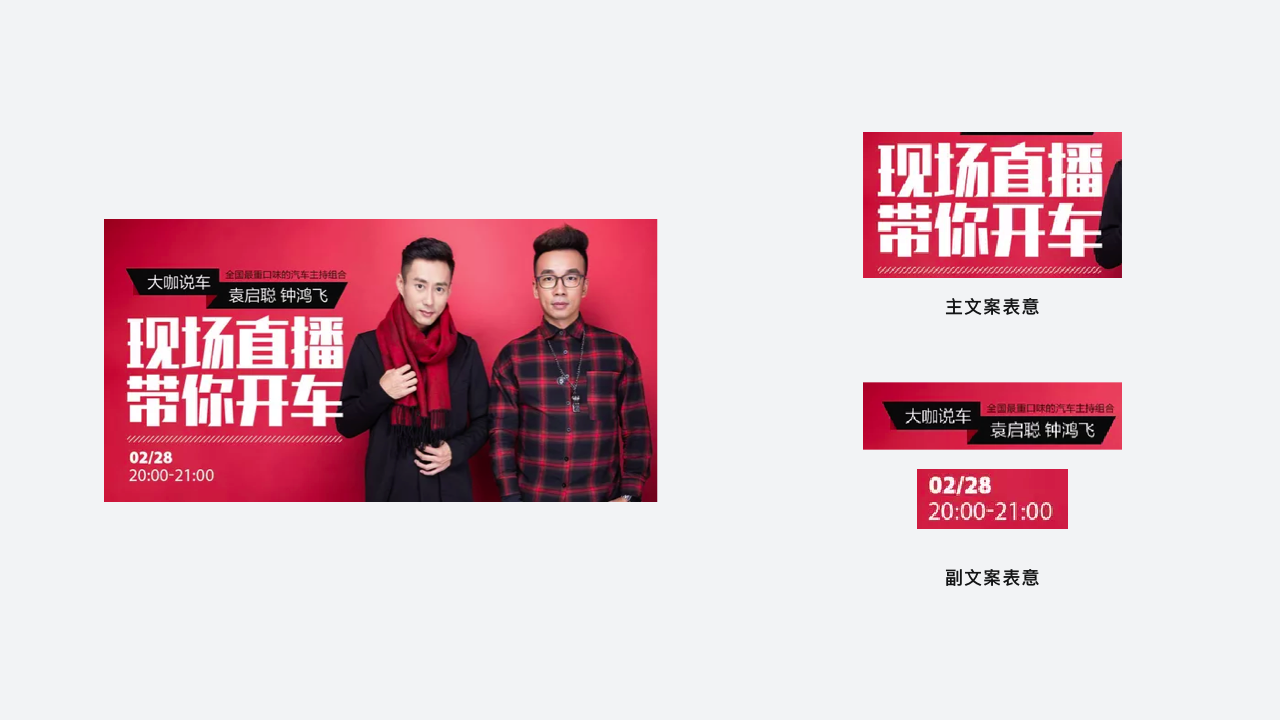
信息層級清晰,傳達消息準確。
標題、副文案、標簽、引導按鈕、圖片應該具有主次性,用戶只需一眼就可以看出信息所表達的內容。在文案與配圖上,兩者的表意性應該高度吻合,用戶不管是看圖還是看文字都可以準確的理解內容。

可讀性
字體辨識度高,圖片識別度高。
在運營圖的設計上,主要目的是為了吸引用戶進行點擊,因此字體與圖片需要有較高的辨識度,字體最好選用筆畫簡單明快的字體,圖片最好選用表意性、代表性強的圖片。

創意
原創程度高,創意豐富。
原創是設計師應該具備的基本素質,人類的好奇心與生俱來無法改變,每個人都喜歡接觸新鮮的事物,作為設計師應該標新立異,打破陳規,與現存的風格有所差異才能在這個信息大爆炸的時代足夠的吸引用戶的眼球。
細節
高品質配圖,摳圖干凈。
正所謂一圖勝千言,圖片是最直觀的信息傳達方式,相比于視頻效率更高更節約時間,相比于枯燥文字更具有視覺沖擊力,因此在圖文混排時,圖片的質量決定了整體的質感。
在選圖時應該選擇高分辨率、主體與背景有明顯區分、配色相對合理、顏色運用較少摳圖干凈無雜邊的圖片。
舒適度
排版合理,畫面飽滿,氛圍感強。
一張看起來舒適的圖片由很多種因素決定,如同電影一樣,最重要的就是排版與配色,排版時,文字之間的距離不易太小,合理留白,配色應該根據產品的調性按照色彩心理學進行整體的配色與調色。比如做一張關于美食的圖片最終選用大面積的綠色與黑色就會給人食品腐爛的感覺。
- 感謝觀看 -
Thanks for watching