2021-4-25 前端達人
(1)在父組件的子組件標簽上綁定一個屬性,掛載要傳輸的變量
(2)在子組件中通過props來接受數據,props可以是數組也可以是對象,接受的數據可以直接使用 props: [“屬性 名”] props:{屬性名:數據類型}
代碼示例:
//父組件
<template>
<div>
<i>父組件</i>
<!--頁面使用-->
<son :data='name'></son>
</div>
</template>
<script>
import son from "./son.vue";//導入父組件
export default {
components: { son },//注冊組件
name: "父組件",
data() {
return {
name: "Frazier", //父組件定義變量
};
},
};
</script>
//子組件
<template>
<div>{{data}}</div>
</template>
<script>
export default {
components: { },
name: '子組件',
props:["data"],
};
</script>
(1)在父組件的子組件標簽上自定義一個事件,然后調用需要的方法
(2)在子組件的方法中通過 this.$emit(“事件”)來觸發在父組件中定義的事件,數據是以參數的形式進行傳遞的
代碼示例:
//父組件
<template>
<div>
<i>父組件</i>
<!--頁面使用-->
<son @lcclick="lcclick"></son>//自定義一個事件
</div>
</template>
<script>
import son from "./son.vue"; //導入父組件
export default {
components: { son }, //注冊組件
name: "父組件",
data() {
return {};
},
methods: {
lcclick(){
alert('子傳父')
}
},
};
</script>
//子組件
<template>
<div>
<button @click="lcalter">點我</button>
</div>
</template>
<script>
export default {
components: { },
name: '子組件',
methods: {
lcalter(){
this.$emit('lcclick')//通過emit來觸發事件
}
},
};
</script>
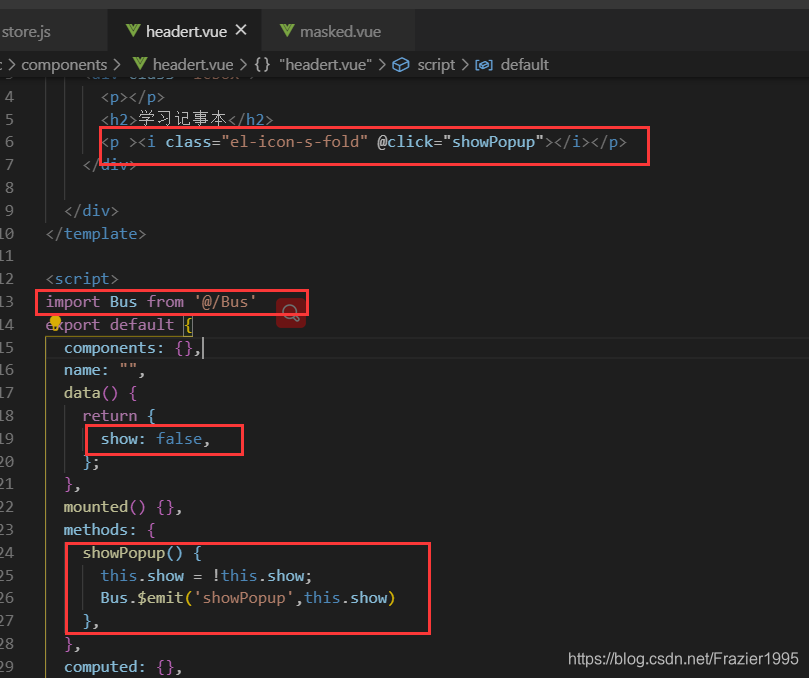
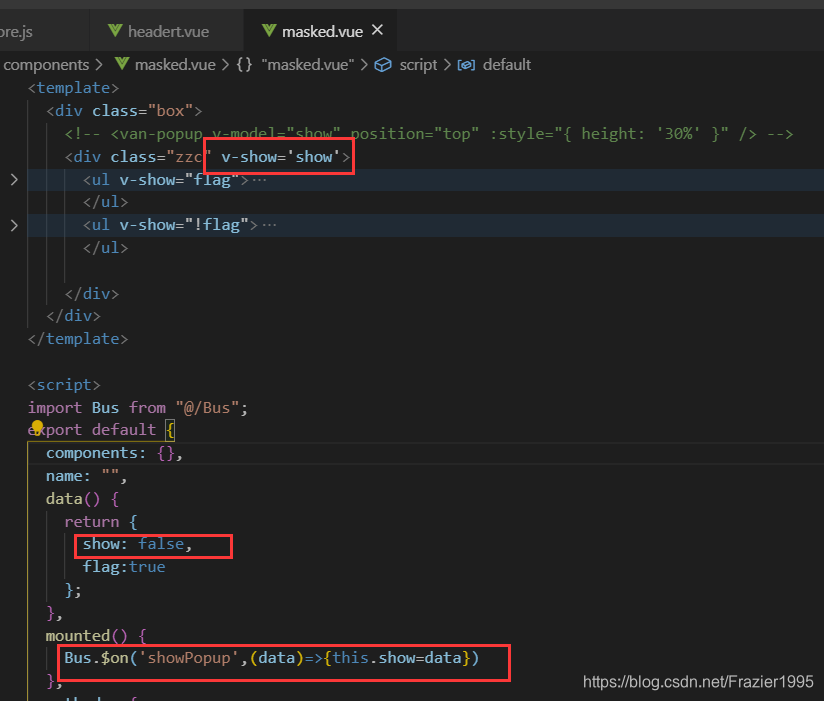
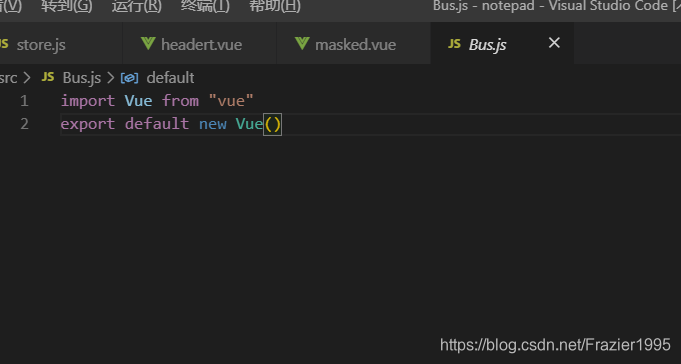
(1)在src中新建一個Bus.js的文件,然后導出一個空的vue實例
(2)在傳輸數據的一方引入Bus.js 然后通過Bus.e m i t ( “ 事 件 名 ” , " 參 數 " ) 來 來 派 發 事 件 , 數 據 是 以 emit(“事件名”,"參數")來來派發事件,數據是以emit(“事件名”,"參數")來來派發事件,數據是以emit()的參 數形式來傳遞
(3)在接受的數據的一方 引入 Bus.js 然后通過 Bus.$on(“事件名”,(data)=>{data是接受的數據})
圖片示例:



(1)ref 如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子組件上,引用就指向組件實例,
(2)可以通過實例直接調用組件的方法或訪問數據。也算是子組件向父組件傳值的一種
代碼示例:
//父組件
<template>
<div>
<button @click="sayHello">sayHello</button>
<child ref="childForRef"></child>
</div>
</template>
<script>
import child from './child.vue'
export default {
components: { child },
data () {
return {
childForRef: null,
}
},
mounted() {
this.childForRef = this.$refs.childForRef;
console.log(this.childForRef.name);
},
methods: {
sayHello() {
this.childForRef.sayHello()
}
}
}
</script>
//子組件
<template>
<div>child 的內容</div>
</template>
<script>
export default {
data () {
return {
name: '我是 child',
}
},
methods: {
sayHello () {
console.log('hello');
alert('hello');
}
}
}
</script>
組件通過 dispatch 到 actions,actions 是異步操作,再 actions中通過 commit 到 mutations,mutations 再通過邏輯操作改變 state,從而同步到組件,更新其數據狀態
代碼示例:
//父組件
template>
<div id="app">
<ChildA/>
<ChildB/>
</div>
</template>
<script>
import ChildA from './ChildA' // 導入A組件
import ChildB from './ChildB' // 導入B組件
export default {
components: {ChildA, ChildB} // 注冊組件
}
</script>
//子組件A
<template>
<div id="childA">
<h1>我是A組件</h1>
<button @click="transform">點我讓B組件接收到數據</button>
<p>因為點了B,所以信息發生了變化:{{BMessage}}</p>
</div>
</template>
<script>
export default {
data() {
return {
AMessage: 'Hello,B組件,我是A組件'
}
},
computed: {
BMessage() {
// 這里存儲從store里獲取的B組件的數據
return this.$store.state.BMsg
}
},
methods: {
transform() {
// 觸發receiveAMsg,將A組件的數據存放到store里去
this.$store.commit('receiveAMsg', {
AMsg: this.AMessage
})
}
}
}
</script>
//子組件B
<template>
<div id="childB">
<h1>我是B組件</h1>
<button @click="transform">點我讓A組件接收到數據</button>
<p>點了A,我的信息發生了變化:{{AMessage}}</p>
</div>
</template>
<script>
export default {
data() {
return {
BMessage: 'Hello,A組件,我是B組件'
}
},
computed: {
AMessage() {
// 這里存儲從store里獲取的A組件的數據
return this.$store.state.AMsg
}
},
methods: {
transform() {
// 觸發receiveBMsg,將B組件的數據存放到store里去
this.$store.commit('receiveBMsg', {
BMsg: this.BMessage
})
}
}
}
</script>
//vuex
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
AMsg: '',
BMsg: ''
}
const mutations = {
receiveAMsg(state, payload) {
// 將A組件的數據存放于state
state.AMsg = payload.AMsg
},
receiveBMsg(state, payload) {
// 將B組件的數據存放于state
state.BMsg = payload.BMsg
}
}
export default new Vuex.Store({
state,
mutations
})
通過parent可以獲父組件實例 ,然 后通過這個實例就可以訪問父組件的屬 性和方法 ,它還有一個兄弟parent可以獲父組件實例,然后通過這個實例就可以訪問父組件的屬性和方法,它還有一個兄弟parent可以獲父組件實例,然后通過這個實例就可以訪問父組件的屬性和方法,它還有一個兄弟root,可以獲取根組件實例。
代碼示例:
// 獲父組件的數據
this.$parent.foo
// 寫入父組件的數據
this.$parent.foo = 2
// 訪問父組件的計算屬性
this.$parent.bar
// 調用父組件的方法
this.$parent.baz()
//在子組件傳給父組件例子中,可以使用this.$parent.getNum(100)傳值給父組件。
sessionStorage 是瀏覽器的全局對象,存在它里面的數據會在頁面關閉時清除 。運用這個特性,我們可以在所有頁面共享一份數據。
代碼示例:
// 保存數據到 sessionStorage
sessionStorage.setItem('key', 'value');
// 從 sessionStorage 獲取數據
let data = sessionStorage.getItem('key');
// 從 sessionStorage 刪除保存的數據
sessionStorage.removeItem('key');
// 從 sessionStorage 刪除所有保存的數據
sessionStorage.clear();
注意:里面存的是鍵值對,只能是字符串類型,如果要存對象的話,需要使用 let objStr = JSON.stringify(obj) 轉成字符串然后再存儲(使用的時候 let obj = JSON.parse(objStr) 解析為對象)。
推薦一個庫 good-storage ,它封裝了sessionStorage ,可以直接用它的API存對象
//localStorage
storage.set(key,val)
storage.get(key, def)
//sessionStorage
storage.session.set(key, val)
storage.session.get(key, val)
使用問號傳值
A頁面跳轉B頁面時使用 this.r o u t e r . p u s h ( ’ / B ? n a m e = d a n s e e k ’ ) B 頁 面 可 以 使 用 t h i s . router.push(’/B?name=danseek’) B頁面可以使用 this.router.push(’/B?name=danseek’)B頁面可以使用this.route.query.name 來獲取A頁面傳過來的值
上面要注意router和route的區別
使用冒號傳值
配置如下路由:
{
path: '/b/:name',
name: 'b',
component: () => import( '../views/B.vue')
},
在B頁面可以通過 this.$route.params.name 來獲取路由傳入的name的值
使用父子組件傳值
由于router-view本身也是一個組件,所以我們也可以使用父子組件傳值方式傳值,然后在對應的子頁面里加上props,因為type更新后沒有刷新路由,所以不能直接在子頁面的mounted鉤子里直接獲取最新type的值,而要使用watch
<router-view :type="type"></router-view>
// 子頁面
props: ['type']
watch: {
type(){
// console.log("在這個方法可以時刻獲取最新的數據:type=",this.type)
},
},
正常情況下需要借助父親的props作為中間過渡,但是這樣在父親組件就會多了一些跟父組件業務無關的屬性,耦合度高,借助$attrs可以簡化些,而且祖跟孫都無需做修改
祖組件:
<template>
<section>
<parent name="grandParent" sex="男" age="88" hobby="code" @sayKnow="sayKnow"></parent>
</section>
</template>
<script>
import Parent from './Parent'
export default {
name: "GrandParent",
components: {
Parent
},
data() {
return {}
},
methods: {
sayKnow(val){
console.log(val)
}
},
mounted() {
}
}
</script>
父組件
template>
<section>
<p>父組件收到</p>
<p>祖父的名字:{{name}}</p>
<children v-bind="$attrs" v-on="$listeners"></children>
</section>
</template>
<script>
import Children from './Children'
export default {
name: "Parent",
components: {
Children
},
// 父組件接收了name,所以name值是不會傳到子組件的
props:['name'],
data() {
return {}
},
methods: {},
mounted() {
}
}
</script>
子組件
<template>
<section>
<p>子組件收到</p>
<p>祖父的名字:{{name}}</p>
<p>祖父的性別:{{sex}}</p>
<p>祖父的年齡:{{age}}</p>
<p>祖父的愛好:{{hobby}}</p>
<button @click="sayKnow">我知道啦</button>
</section>
</template>
<script>
export default {
name: "Children",
components: {},
// 由于父組件已經接收了name屬性,所以name不會傳到子組件了
props:['sex','age','hobby','name'],
data() {
return {}
},
methods: {
sayKnow(){
this.$emit('sayKnow','我知道啦')
}
},
mounted() {
}
}
</script>
文字內容同第九個
祖組件
<template>
<div id="app">
<children-one @eventOne="eventOne"></children-one>
{{ msg }}
</div>
</template>
<script>
import ChildrenOne from '../src/components/children.vue'
export default {
name: 'App',
components: {
ChildrenOne,
},
data() {
return {
msg: ''
}
},
methods: {
eventOne(value) {
this.msg = value
}
}
}
</script>
父組件
<template>
<div>
<children-two v-on="$listeners"></children-two>
</div>
</template>
<script>
import ChildrenTwo from './childrenTwo.vue'
export default {
name: 'childrenOne',
components: {
ChildrenTwo
}
}
</script>
子組件
<template>
<div>
<button @click="setMsg">點擊傳給祖父</button>
</div>
</template>
<script>
export default {
name: 'children',
methods: {
setMsg() {
this.$emit('eventOne', '123')
}
}
}
</script>
promise 中 resolve 如何傳遞多個參數
//類似與這樣使用,但實際上后面兩個參數無法獲取
promise = new Promise((resolve,reject)=>{
let a = 1
let b = 2
let c = 3
resolve(a,b,c)
})
promise.then((a,b,c)=>{
console.log(a,b,c)
})
resolve() 只能接受并處理一個參數,多余的參數會被忽略掉。
如果想多個用數組,或者對象方式。。
數組
promise = new Promise((resolve,reject)=>{
resolve([1,2,3])
})
promise.then((arr)=>{
console.log(arr[0],arr[1],arr[2])
})
對象
promise = new Promise((resolve,reject)=>{
resolve({a:1,b:2,c:3})
})
promise.then(obj=>{
console.log(obj.a,obj.b,obj.c)
})
定義一個全局變量,在有值的組件直接賦值,在需要的組件內直接使用就可以了。
轉自:csdn 作者:Frazier_梁超
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
藍藍設計的小編 http://m.ssll180.com