2021-5-21 seo達人

移動UI設計切圖是UI設計師最重要的設計輸出物,切圖資源輸出是否規(guī)范直接影響到工程師對設計效果的還原度。設計師的切圖輸出物是是體現(xiàn)一個設計師專業(yè)水準的重要標準,同時也是設計師表達自己對設計態(tài)度的最有力的語言。合適、精準的切圖可以最大限度的還原設計圖,起到事半功倍的效果。如何輸出具有全局把控和細節(jié)專注的高段位切圖,應該是所有設計師一直需要追求的能力。
設計切圖的原則
設計切圖輸出的目的是跟下游的工程師團隊協(xié)同工作,那么在團隊協(xié)作過程中首先應該保證切圖輸出能夠滿足工程師設計效果圖的高保真還原的需求。其次切圖輸出應該盡可能的降低工程師的開發(fā)工作量,避免因切圖輸出而導致的不必要的工作量。最后輸出的切圖應當盡可能的壓縮大小,以降低APP的總大小,提升用戶使用時的加載速度。所以切圖輸出應當做到切圖精準、便與協(xié)同和壓縮大小。
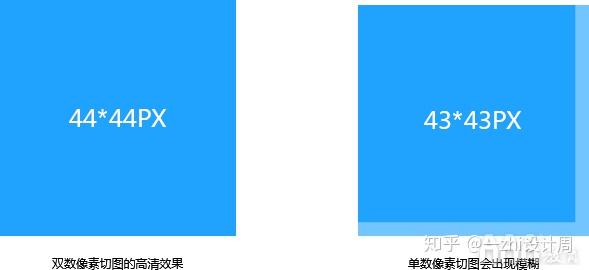
1.切圖資源尺寸必須為雙數(shù)
眾所周知智能手機的屏幕大小都是雙數(shù)值,比如iphone 7的屏幕分辨率是750*1334px。切圖資源尺寸必須為雙數(shù)是為了保證切圖資源在工程師開發(fā)時是高清顯示。因為1px是智能手機能夠識別的最小單位,換句話說就是1像素不能在智能手機被分為兩份。所以如果是單數(shù)切圖的話手機系統(tǒng)就會自動拉伸切圖從而導致切圖元素邊緣模糊,進而造成開發(fā)出來的APP界面效果與原設計效果差距甚遠。

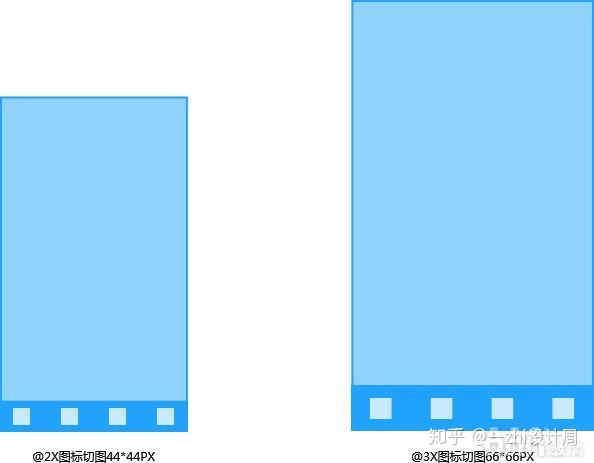
2.圖標切圖輸出應根據(jù)標準尺寸輸出并且考慮到手機適配
在切圖資源輸出中圖標切圖輸出是至關重要的部分。因為在開發(fā)中由于各機型的屏幕分辨率不同,需要針對一些大屏機型進行適配。為了適配大分辨率手機圖標在切圖的時候需要輸出@2x和@3x的切圖,其中@2x的切圖可以滿足雙平臺大部分機型的適配要求,@3x是用來適配iphone手機的各種plus版本的手機(后邊會有文章專門講解關于適配的問題)。@3x是@2x尺寸的1.5倍,例如一個圖標切圖@2x尺寸是44px,那么@3x尺寸是66px。

3.為了提升APP使用速度,盡量降低圖片文件大小
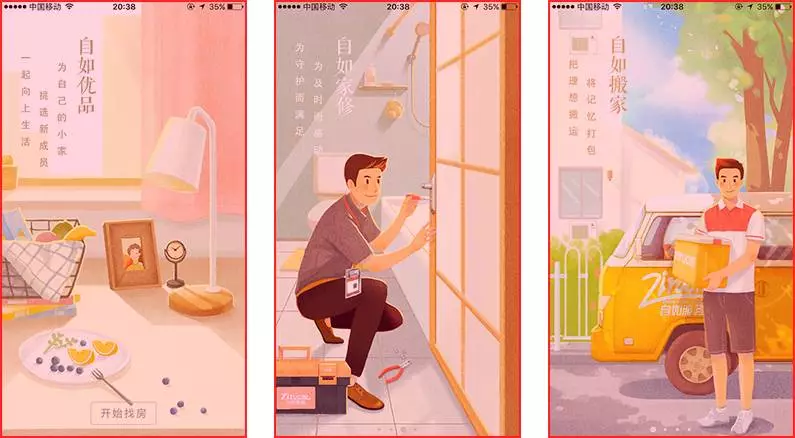
在切圖資源輸出中圖標切圖輸出是很重要的部分,比如新手引導頁、啟動頁面、默認圖、廣告圖等。圖片切圖一般情況下文件大小都是相對較大,不利于用戶在使用app過程中加載頁面。因此圖片切圖要盡量壓縮圖片文件的大小。

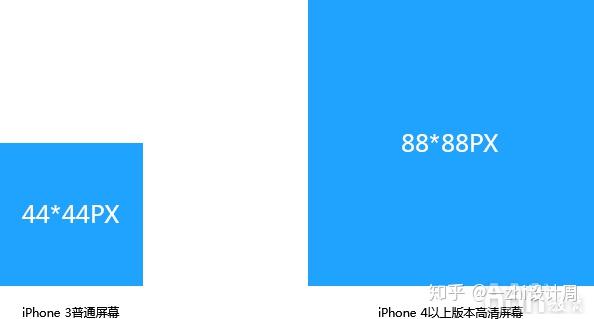
4.可點擊部件應當注意其點擊區(qū)域不小于88px
44px的點擊區(qū)域數(shù)值是在iphone 3 (320×480px)普通顯示屏下制定出來的,在手機分辨率大幅提升的現(xiàn)在,這個數(shù)據(jù)自然要與時俱進。在iphone11 (750*1334px)的 顯示屏下44px點擊區(qū)域就變?yōu)榱?8px。但無論是320*480px尺寸下的44px還是在750*1334px尺寸下的88px,換算成物理尺寸后大致是在7mm-9mm之間。早在人機工程學的研究中曾得出結論,認為人類舒適的觸擊范圍需在7-9mm的大小。所以在ios官方的空間尺寸也經(jīng)常出現(xiàn)88px的數(shù)值,比如菜單欄的高度便是88px。

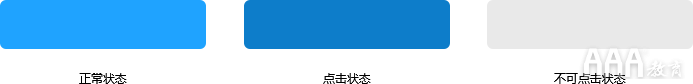
5.可點擊部件要把相關狀態(tài)都切圖輸出,比如正常狀態(tài)、點擊狀態(tài)。
在切圖過程中不僅要輸出正常狀態(tài)的切圖,更要注意不要遺漏其他狀態(tài)的切圖。這個也是設計師經(jīng)常會出現(xiàn)的失誤,比如在按鈕切圖的過程中可能會忽略點擊切圖的狀態(tài)。所以設計師在做設計圖是最好盡量把頁面中會出現(xiàn)的各種狀態(tài)展示出來,避免后期切圖的時候遺漏狀態(tài)。

切圖輸出類型
1.桌面圖標切圖輸出
app的桌面圖標會被運用在很多不同的地方展示,比如手機桌面、APP store、手機的設置列表,所以app桌面圖標需要很多個不同尺寸的切圖輸出。兩個平臺對相應桌面圖標設計輸出尺寸也不盡相同,在輸出的時候要把雙平臺的這些尺寸全部輸出切圖。桌面圖標切圖只需要提供直角的圖標切圖即可,手機系統(tǒng)會自動生成圓角效果。

2.系統(tǒng)圖標切圖輸出
一套圖適配雙平臺:
ios平臺和安卓平臺公用44*44px切圖素材,即可實現(xiàn)一套切圖適配兩個平臺的開發(fā)。

適配大屏幕:
為了適配iphone 6plus、iphone 7plus單獨切一套比原有44*44px切圖大1.5倍的切圖,即66*66px大小的切圖。(UI設計的適配問題會在后邊單獨的文章中詳細講解)

3.圖片類切圖輸出
圖片類切圖主要是指啟動頁、新手引導頁、默認提示、廣告圖等需要完整切圖的圖片。同一類型的圖片切圖一般要保持同樣的大小尺寸以便于工程師開發(fā)使用。另外一般這些切圖的文件較大在切圖過程中需要控制切圖文件的大小。(后邊文章會詳細講解如何壓縮切圖大小的方法)
全屏切圖類

局部切圖類

4.可拉伸元素切圖輸出
可拉伸元素一般是指按鈕、輸入框等切圖過程中可以對切圖進行瘦身壓縮的元素。這些元素通過瘦身壓縮可以極大地見效圖片的大小提升用戶在使用app中的加載速度。在ios中這種切圖方式叫做平鋪切圖,在安卓中這種切圖方式叫做點九切圖法。
橫向拉伸切圖

豎向拉伸切圖

藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼藍小助,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯(lián)系。

分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務