2021-6-24 ui設計分享達人
在 Ant Design 的界面設計中,會包含大量的信息組織和編排工作,我們常常會遇到這樣的問題:
一個詳情頁面里應該包含哪些信息?
什么樣的信息應該放在卡片里,什么樣的信息應該平鋪顯示?
一個頁面內的信息該怎么讓用戶快速找到重點?
···
信息組織是我們在日常生活中經常會遇到的問題,商場里的樓層導航、機場車站的標志指引、餐桌上的菜單、手機里的通訊錄等等,各式各樣的信息是如何被組織編排到一起,又是以何種方式把信息呈現給用戶呢?
在解答這些關于頁面設計的問題之前,我想先給大家講一個生活中的小案例:
逛過宜家的人,應該會注意到宜家類似迷宮的動線設計,這種動線設計能夠讓消費者不知不覺逛完商場的各個角落。踏入宜家門口時,就會被一條隱形“向導”默默地引導著向前走:一條曲折宛轉的主線依次引導至客廳家具、客廳儲物室、臥室、書房等各個主區域,直到一個不落地走完才抵達出口。但在這個主線之外,為了確保一些消費者在購物中,能夠快速離開或快速去往感興趣的區域,每個主區域間都有一些較隱蔽的捷徑作為輔動線。

這種動線設計一方面能夠把所有商品按照路徑有效的串聯起來,另一方面又能讓消費者不知不覺的沿著這個路徑去了解商品。
動線布局是宜家的隱形骨架,而真正讓宜家賣場豐富起來的,還是琳瑯滿目的商品。宜家的賣場和大部分零售賣場不一樣,它不會把同類型產品進行大集合,而是根據人們的正常生活場景來分類,不同類型的產品在同一區域組合陳設,構成生活中的一個小場景,一方面能達到對各個商品功能的完美詮釋,另一方面,一個產品盡量不會重復出現,盡可能減少商品展示的復雜性。

在整體商品布局上,有兩個很有意思的地方:第一,在居家體驗中心,樣板間的陳列順序完全是按照消費者回家后的場景而布置:客廳、餐廳、廚房、書房、臥室、衛生間......,第二,在家居用品中心,則會根據消費者在家的日常起居行為進行擺放:做飯、休息、讀書、收納......
現實生活中的這些例子,對我們的界面信息組織有什么啟發呢?
在宜家的案例中,關于動線,映射到人的行為上,有一個比較專業的概念叫做“流”(flow)。 Mihaly Csikszentmihalyi 的著作《心流:最優體驗心理學》中對“流”的定義:當人們全身心投入到某個活動中時,會對周邊干擾視而不見,這種狀態被稱為“流”。宜家的動線設計很好的營造了這種狀態,讓消費者完全沉浸于商品瀏覽,并且盡量不去打斷這種行為流。
經過研究發現,構成“流”的行為動作,其前后必然存在某種連續性或者關聯性,例如回家的行為動線,日常起居的行為關聯等。這個概念在界面設計中依然適用,很多界面設計都在有意無意的去創造“流”的狀態,帶給你用戶沉浸式體驗,例如各類短視頻應用會根據用戶瀏覽習慣推薦相關聯的視頻內容,讓用戶沉浸其中無法自拔。
關于商品布局,映射到信息組織上,《韋氏大詞典》 中提到一個詞“編配”(orchestration),對應的解釋為“和諧的組織”。這個詞能比較好的表達信息組織的含義,宜家的商品和諧的組織構成一個場景,它向消費者傳遞的不僅僅是商品本身的功用性,更是在傳遞一種搭配建議或者一種生活方式。這種商品組織方式能非常有效的降低消費者對信息篩選的復雜程度。而在界面設計上,表單頁的和諧組織能夠幫助用戶快速完成信息錄入,詳情頁的和諧組織能夠幫助用戶快速理解一個描述對象......
各種各樣的信息總能以某種關系組織到一起,而如何根據這種流為用戶去組織和呈現信息呢?
“流”的本質其實是一系列具有關聯性的行為動作串聯,而“編配”的目的則是為了降低串聯信息呈現的復雜程度。有了這兩個基礎的概念之后,我們可以做一個初步假定:所有的信息是否都可以通過關聯性和復雜度來進行組織編排?針對著這兩個維度,我們又進行了更深層次的研究和驗證,并得到基本定義:
信息復雜度:信息量的大小,包括種類、數量等。
信息關聯性:信息之間的潛在關聯或者相互影響。
我們設想,這兩個維度能否運用到界面設計上的信息組織呢?
界面信息之間的潛在關聯或者相互影響,通常體現在「邏輯關聯」和「視覺關聯」兩個層面。
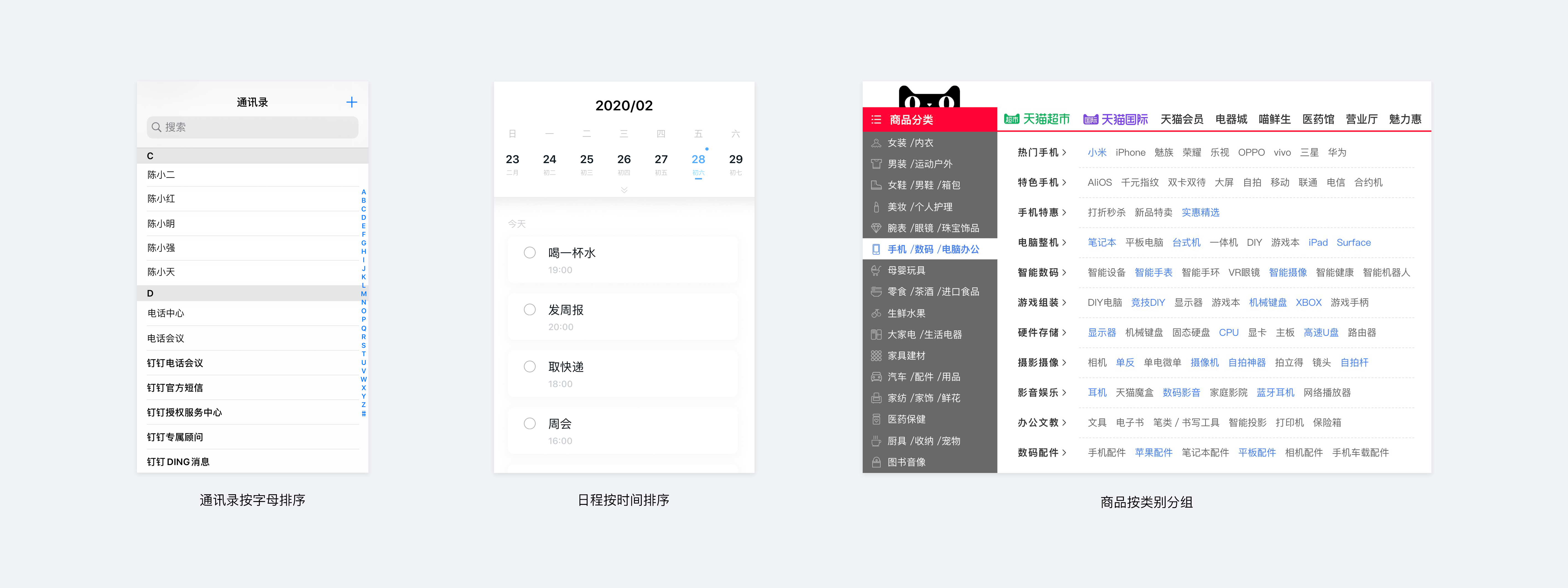
顧名思義是指一個事件中的所有信息之間的關系,在界面設計中,無論什么樣的信息,總能以某種方式進行分類和編排在一起,例如手機通訊錄中的人名,可以按照字母順序從 a 到 z 進行排列,電商網站的商品導航會根據類別進行分組,待辦事項可以根據時間進行排序等。

如何找出信息之間的邏輯關聯性呢?
被稱之為信息架構之父的 Richard saul wurman 在《信息焦慮》一書中將信息組織方式用“五頂帽架”來概括:
地點(Location)
字母(Alphabet)
時間(Time)
類別(Category)
層級(Hierarchy)
簡稱LATCH。這五種方式基本可以涵蓋所有的信息組織策略,信息是無限的,但是信息組織方式卻是有限的。
任何一個界面呈現給用戶的時候,用戶都會下意識的去判斷界面上什么信息是最重要的,接著會去關注這些信息都有什么關聯,因此,除了按照邏輯去組織信息之外,還應該合理的去呈現信息的視覺層級關系。
視覺層級關系有幾種常見的區分方式:
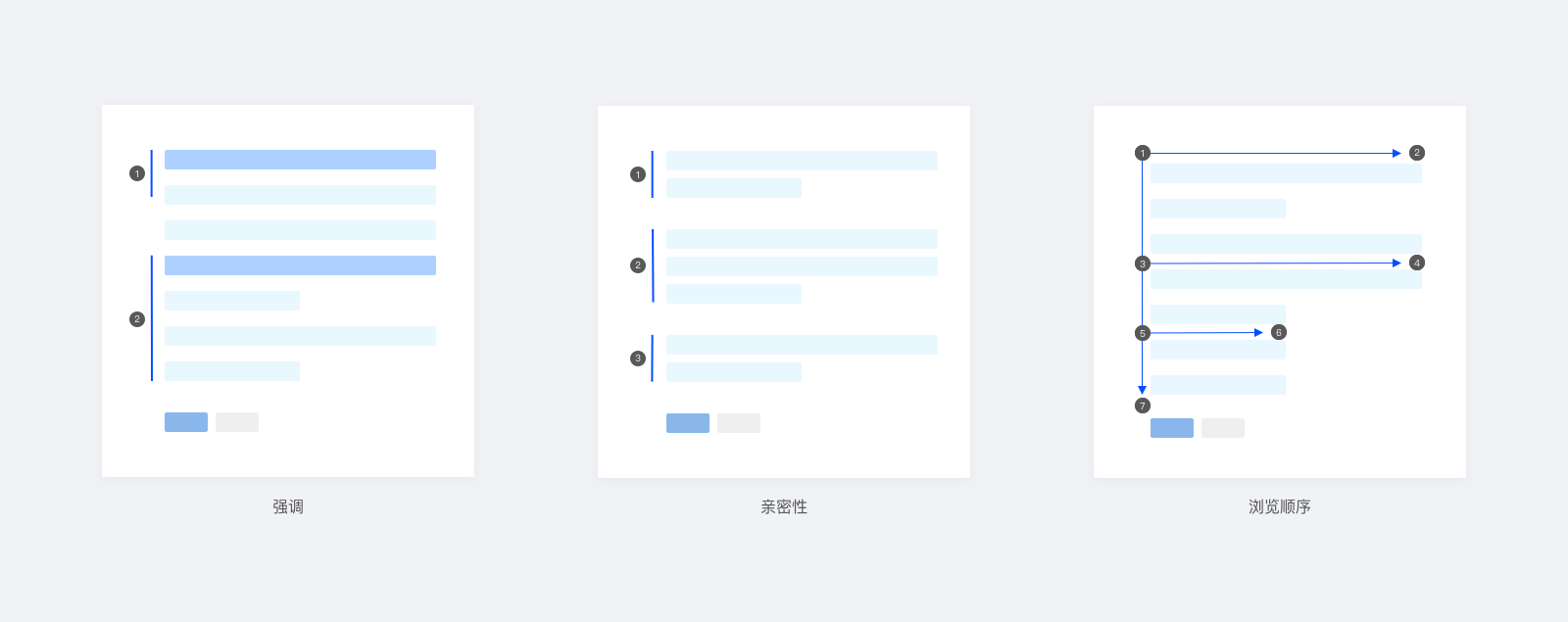
強調:使用基本視覺元素(顏色、形狀、大小等)區分層級
親密性:位置接近的元素通常是有關系的,而且位置越近,關系越強
圖勝于言:視覺符號和對象關聯,例如:齒輪或扳手=設置,垃圾桶=刪除
瀏覽順序:根據瀏覽順序,從左到右(部分地區)或從上到下信息重要程度依次減弱
···

如何驗證界面元素的視覺關聯性是否合理呢?
《About Face 4: 交互設計精髓》 中提到了一個很有意思的測試,為了確保界面視覺信息有效的拉開層次關系,圖形設計師經常會用到一個方法“瞇眼測試”(squint test)。閉上一只眼睛,瞇著另外一只眼睛看屏幕,看看哪些元素突出,哪些元素模糊,哪些元素看上去成組,哪些元素看上去零散。從多個角度去觀察,總能夠發現之前沒有注意到的布局和構成問題。
通常以信息量的大小或樣式多少來衡量,這兩個維度實際決定了信息的瀏覽時長。例如一個詳情頁面內都是純文本信息,但是信息量較大(超過三屏),則認為這個頁面的復雜度較高,或者一個詳情頁面內同時包括文本、表格、代碼展示、圖表等元素,也會認為這個頁面的復雜度較高。
信息的復雜度和關聯性并不是兩個完全獨立的維度,根據關聯性去組織信息,本身就是為了降低信息呈現出的復雜程度。而對復雜度的研究,可以幫助我們如何選擇合適的方式把信息呈現給用戶。
具體到界面設計層面,信息體量大、復雜度高常常是中后臺界面設計的難題之一。以詳情頁為例,詳情頁內的信息該如何合理的組織信息并有效的傳達給用戶呢?
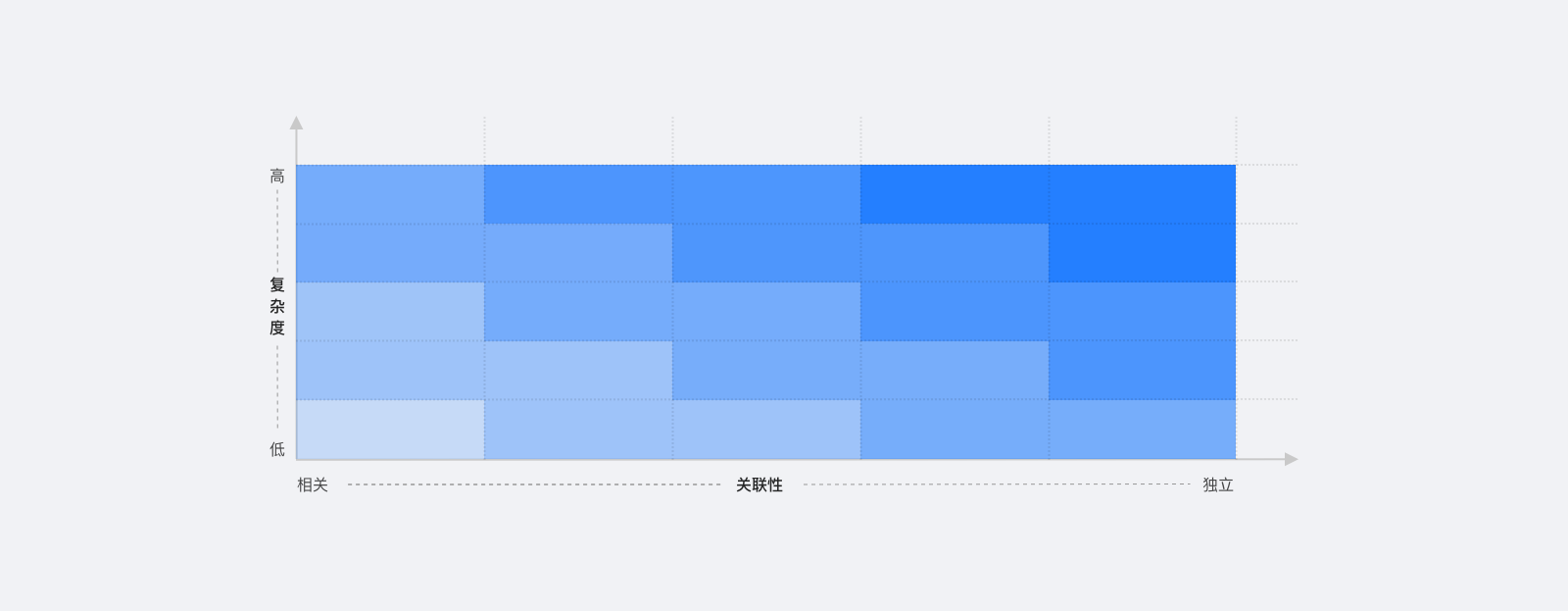
根據關聯性和復雜度的概念,我們抽象出一個簡單的「復雜度模型」,用來判斷信息復雜程度和關聯性對頁面結構的影響。
橫坐標表示頁面信息之間的關聯性,縱坐標表示信息的復雜程度,兩者交叉組成的色塊代表不同的信息等級。靠近原點最淺的色塊,代表復雜程度低且關聯性強的內容,例如一段純文本的產品描述信息;遠離原點顏色最深的色塊,代表復雜程度高且相互獨立的信息,例如一個發布流程中的集成測、預發環境測試、灰度測試、上線等各個階段信息展示。

與之對應的,我們對信息展示方式也進行了維度劃分,用來解決在復雜的企業級產品界面設計中,何時使用卡片區分,何時拆分為 tab 等布局問題。

根據承載信息復雜程度的不同,我們對容器組件也進行復雜度劃分,用來解決在不同頁面布局中,不同類型的信息用何種方式呈現的問題。

這個模型可以幫助設計者在決策布局組件時,有章可循。最終讓用戶感知,當用戶來到一個頁面時,即可對頁面的信息量、信息的搜尋方式有統一的預期。我們嘗試將復雜度和關聯性模型在界面布局中落地:

關于以上的模型在實際設計中該如何操作,這里提供一個推薦步驟可以參考:
「復雜度判斷」明確設計對象信息量的大小
「關聯性判斷」判斷各個信息之間的關聯性,并合理分組
「組件選擇」選擇合適的容器組件來呈現信息
「模板選擇」選擇合適的頁面模板,組織編排信息
「瞇眼測試」檢查整體布局是否合理(僅參考)
大到一個系統,小到一個按鈕,背后的每一條規則既要從人的角度去思考設計的易用性,同時也要從信息本身去推敲組織的合理性。作為設計規范的制定者,不能憑感覺簡單了事,而是需要找到一套通用的模式,幫助用戶快速找到并理解信息幫助用戶提效,同時提升用戶的瀏覽體驗,是我們一直在探索的課題。
虛擬界面的信息組織和現實世界一樣,既需要符合人們對事物的認知,也需要遵循人們的行為習慣,這些認知和行為習慣,構成了自然交互的基礎,這也是我們一直在探索方向。當然,信息組織除了以上這種思路,還有更多的思路和方向等待挖掘,期待大家的反饋和建議,幫助我們一起完善。