2021-8-22 資深UI設(shè)計者
導(dǎo)讀:系統(tǒng)設(shè)計當(dāng)中除了按鈕之外,文本輸入框(Text Fields)應(yīng)該是最常見的交互元素了。當(dāng)你在淘寶買個東西,當(dāng)你注冊個新賬號,當(dāng)你買單輸入個金額時,各種使用場景簡直無處不在。可以說把握好輸入框設(shè)計,我們的表單設(shè)計就成功了一大半。
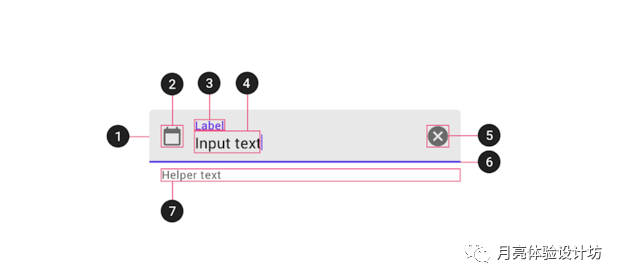
今天直接單刀直入不講別的,直接把google的Material Design對于文本輸入框結(jié)構(gòu)分解圖放上來,

這里需要指出Material Design對于文本輸入框結(jié)構(gòu)是經(jīng)過多年設(shè)計發(fā)展洗禮,然后基于它規(guī)范之下而生成的標(biāo)準(zhǔn)構(gòu)造體。我們拋開一些非必要元素之后會得到一個基礎(chǔ)版本文本輸入框的構(gòu)造。

一個表單項從結(jié)構(gòu)上來看可以分為標(biāo)簽、表單域、提示三個主要的元素。
1、標(biāo)簽文本(Label Text)
“標(biāo)簽文本”該表單項唯一的名稱,告訴用戶填入什么信息。
2、幫助文本(Helper text)
“幫助文本”在該處位置可將提示用戶的相關(guān)信息放置于此。
3、容器(Container)
“容器”用戶輸入文本信息區(qū)域,可以是單行文本,也可以是多行文本。
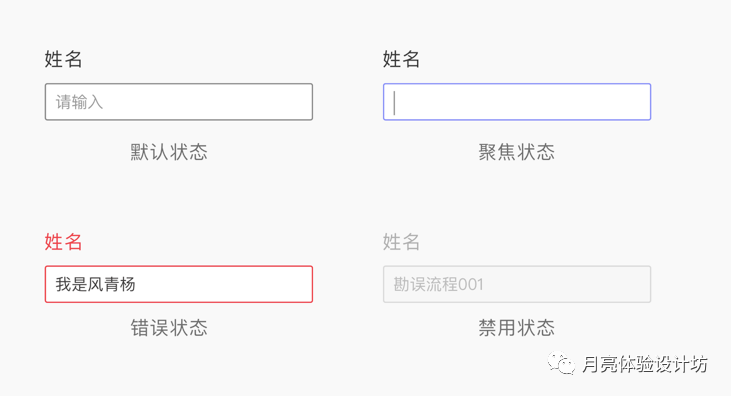
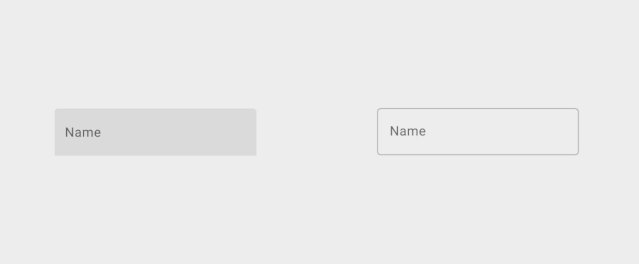
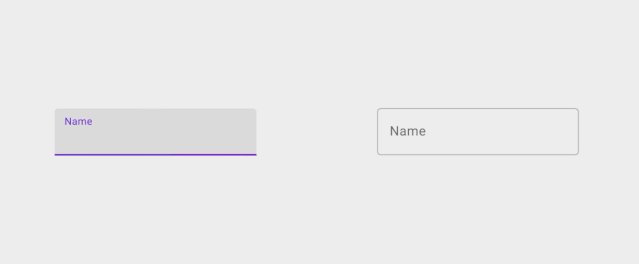
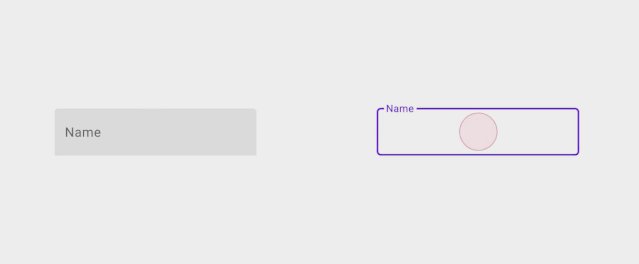
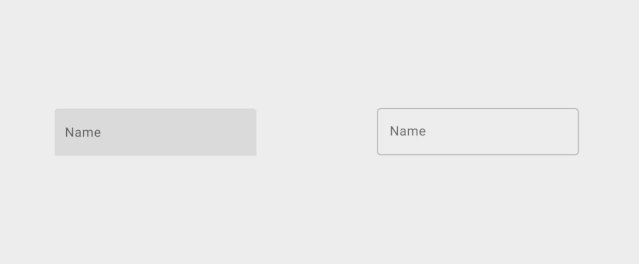
文本輸入框常規(guī)情況下具有4種交互狀態(tài):「默認(rèn)狀態(tài)」、「聚集狀態(tài)」、「錯誤狀態(tài)」、「禁用狀態(tài)」
1、特別提下文本輸入框通常情況下不具有「Hover狀態(tài)」。
2、在設(shè)計聚焦?fàn)顟B(tài)的時候,需要注意用戶光標(biāo)的位置。比如:text fields的信息來源不僅僅于來自用戶鍵入場景,同時還有可能用戶從別處復(fù)制一段文字的場景。

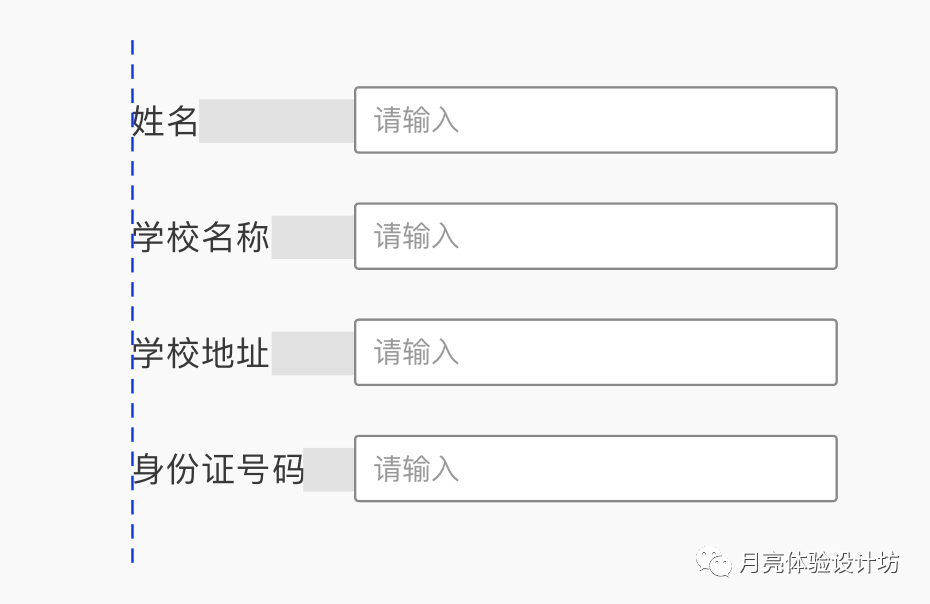
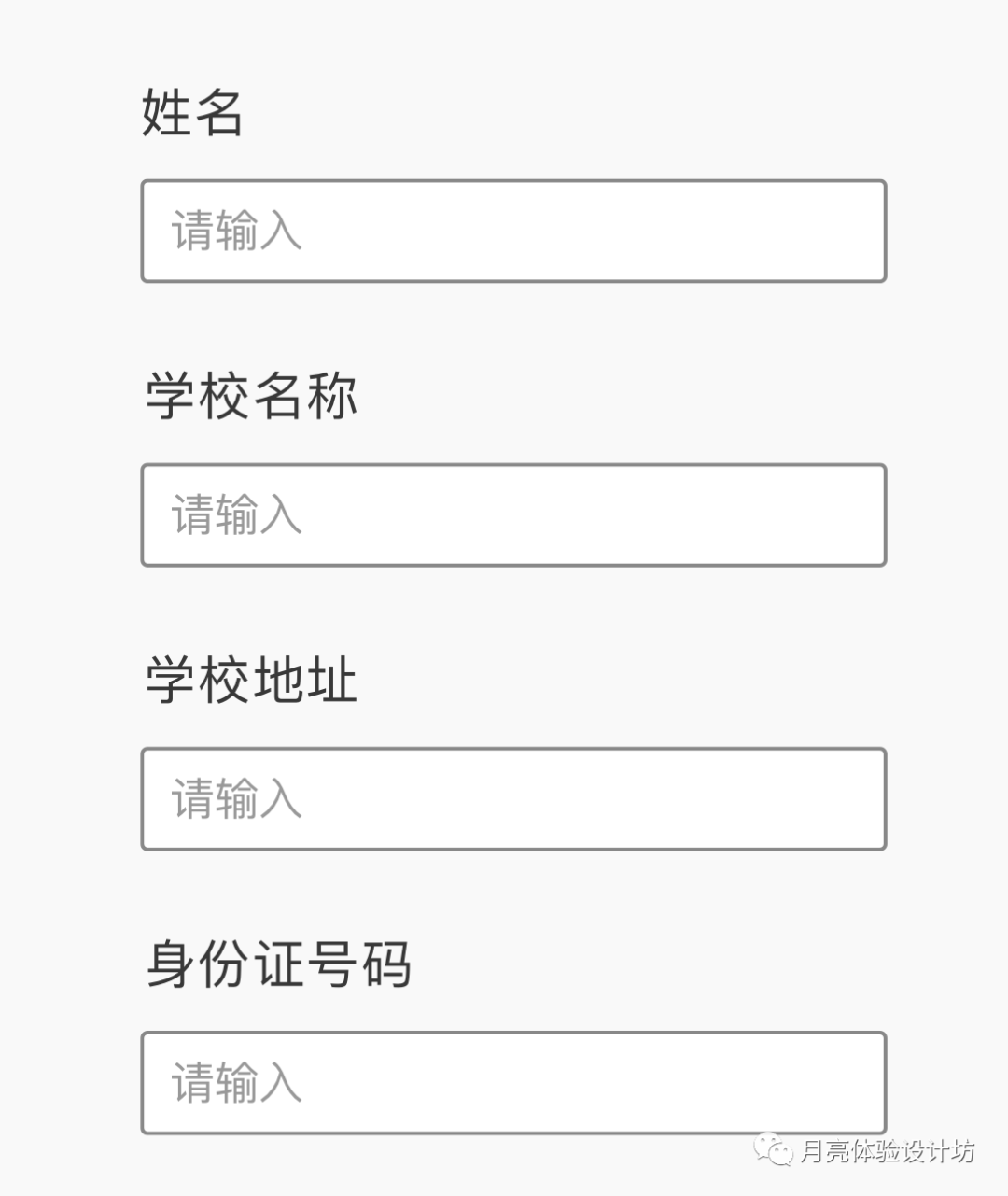
標(biāo)簽「Label text」的對齊問題是讓設(shè)計師這么多年來一直頭疼的問題,也是讓設(shè)計師不斷創(chuàng)新交互形式的源動力。它直接影響到用戶對于表單的理解成本以及表單填寫的完成率,下面我們就來聊聊一些比較常見的標(biāo)簽設(shè)計形式。
標(biāo)簽文本采用左對齊,文本的長短問題又會導(dǎo)致部分較短標(biāo)簽文本與容器間距增大,讓用戶從左至右瀏覽的效率降低,并且看起來不夠協(xié)調(diào)。同時如果該產(chǎn)品存在國內(nèi)與海外兩種版本的話,將中國翻譯成外文以后長度將會變的十分不可控。

如果標(biāo)簽文本采用右對齊,標(biāo)簽文本的長短問題容易導(dǎo)致左側(cè)的視覺隱形邊界錯亂,用戶的規(guī)律眼動容易被打亂,同時如果該產(chǎn)品存在國內(nèi)與海外兩種版本的話,標(biāo)簽長度問一樣依然存在。

介于標(biāo)簽左對齊與右對齊各自存在不同的優(yōu)缺點,不能完美統(tǒng)一,從而催生出標(biāo)簽與容器頂端對齊的交互方式。頂端對齊的方式使得用戶視覺動線變得十分規(guī)律,豎直向下瀏覽可以便捷地理解標(biāo)簽文本閱讀效率提高明顯,同時標(biāo)簽文字長度不再成為干擾設(shè)計師進(jìn)行排版的一個糾結(jié)點,很好的解決了有些同時具有國內(nèi)以及海外版本產(chǎn)品的問題。

但是標(biāo)簽與容器頂端對齊的方式也不是十全十美,在移動產(chǎn)品場景下或者對縱向空間使用率要求比較高的場景,標(biāo)簽與容器頂端對齊的設(shè)計方式就比較尷尬。由于表單高度比其他幾個設(shè)計方式要高,造成用戶一邊填寫表單一邊不斷往下滑動。
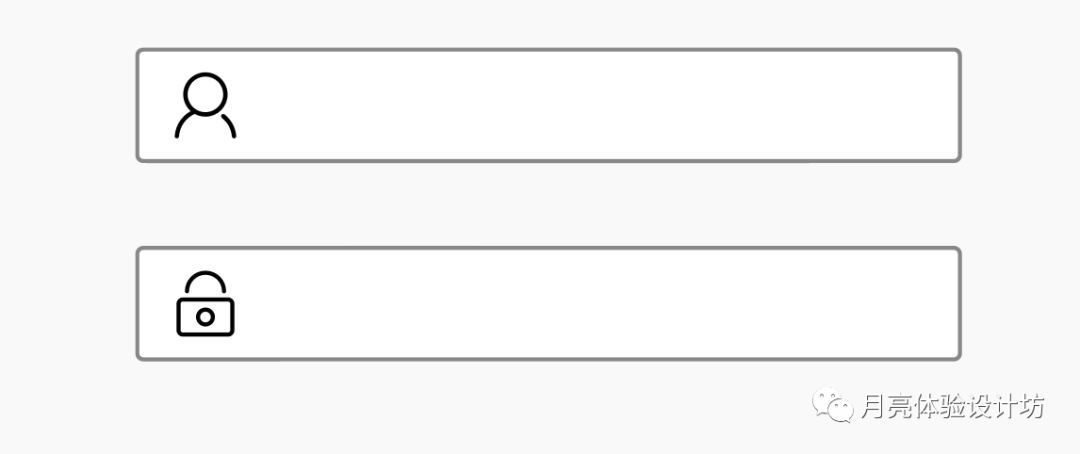
前導(dǎo)圖標(biāo)代替「Label text」這種設(shè)計方式在輕量級表單中較為常見,條件也比較苛刻:
同時因為每個人生活習(xí)慣、文化差異非常之大,造成對于前導(dǎo)圖標(biāo)的認(rèn)知都有很大的不同,由于這種設(shè)計方式對于用戶理解成本很高,信息密度較大的表單類型也不適用,所以沒有很強(qiáng)的普適性。

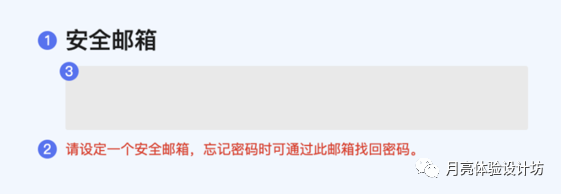
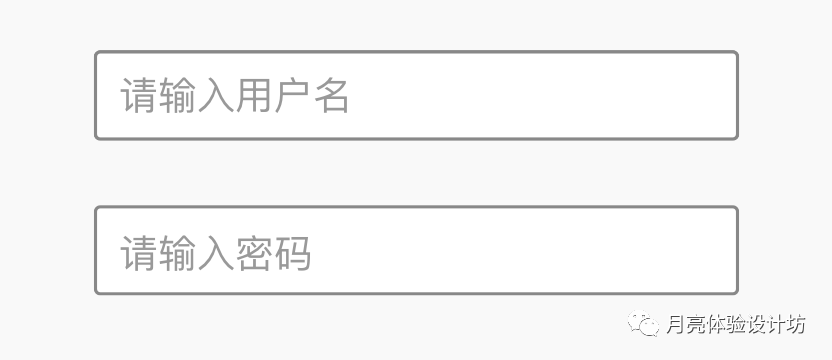
占位符代替「Label text」或者將標(biāo)簽與占位符合二為一的這種設(shè)計方式可以很好的節(jié)省大量縱向設(shè)計空間。但是也是存在比較大的設(shè)計弊端,假如用戶填寫的表單十分復(fù)雜且場景不熟悉需要邊填寫邊理解,那么這種設(shè)計方式就不夠優(yōu)雅了,會讓用戶完全忘記自己在填寫什么類型的表單。

基于上述一些存在的問題,Material Design的使用了一種比較討巧的設(shè)計策略。即采用占位符承載標(biāo)簽文本,并且在用戶填寫信息時,標(biāo)簽文本始終可見,由占位符轉(zhuǎn)移到文本框頂部。
這種設(shè)計方式對視覺動線、標(biāo)簽整齊度、排版空間等一系列問題都有改善,但是在填寫信息密度大、理解難度高的表單上表現(xiàn)就不盡如人意。讀者現(xiàn)在可以腦補(bǔ)下,在一個需要填寫大量表單的場景下,這種帶有動效的方式會造成視覺混亂,不能讓用戶沉浸式的填寫信息,容易讓用戶出戲。

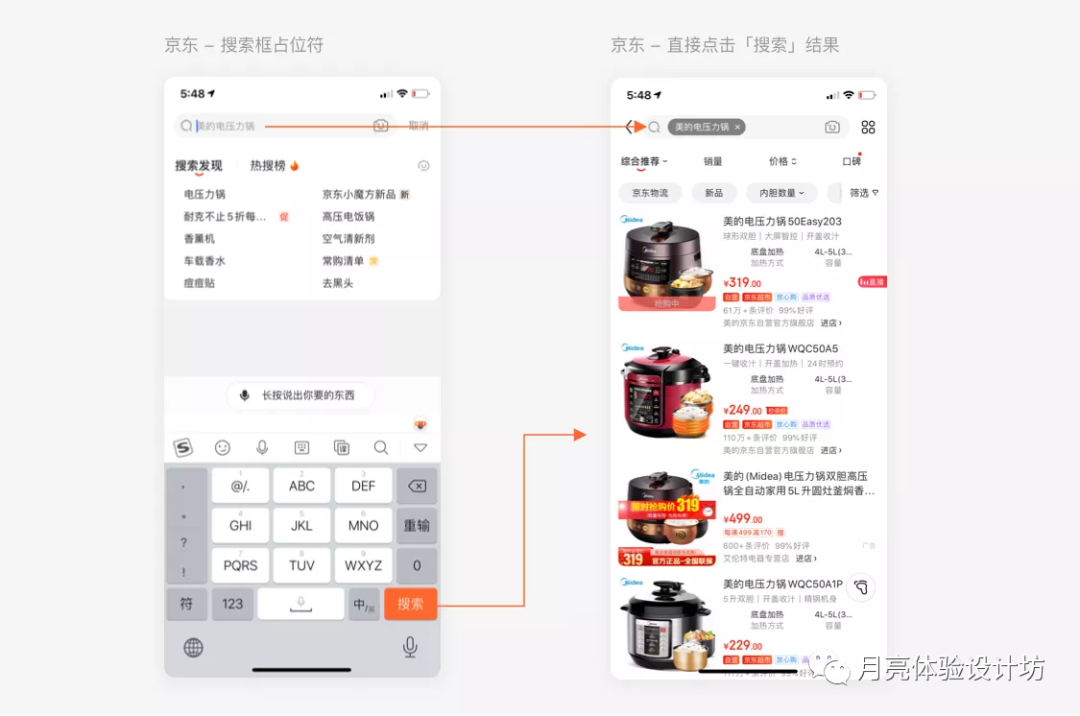
不過在某些商業(yè)場景下,這種設(shè)計方式對數(shù)據(jù)轉(zhuǎn)化會有比較不錯的表現(xiàn)。譬如在電商的搜索框當(dāng)中,把一些需要重點的商品信息放在占位符上,一方面對該商品的曝光量必然有所提升,另一方面在用戶直接點擊搜索時,將會以當(dāng)前占位符內(nèi)容進(jìn)行搜索,達(dá)到為所推薦商品引流的效果。

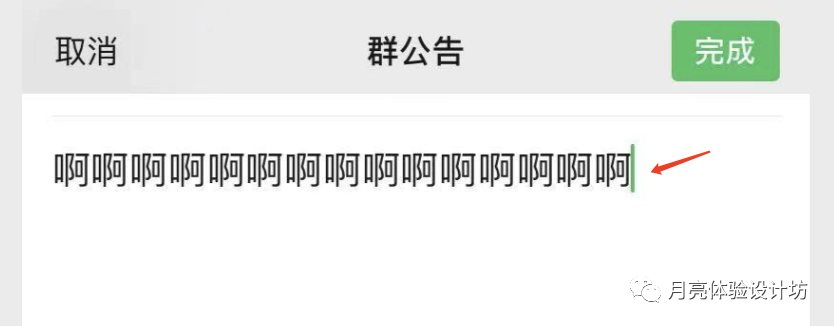
前文也提到過text fields的信息來源不僅僅于來自用戶鍵入場景,同時還有可能用戶從別處復(fù)制一段文字的場景。那么在用戶復(fù)制信息過來的時候,就需要特別注意focus狀態(tài)下的光標(biāo)位置,必須在文字的末尾,而不是在其他什么亂七八糟奇特的地方。

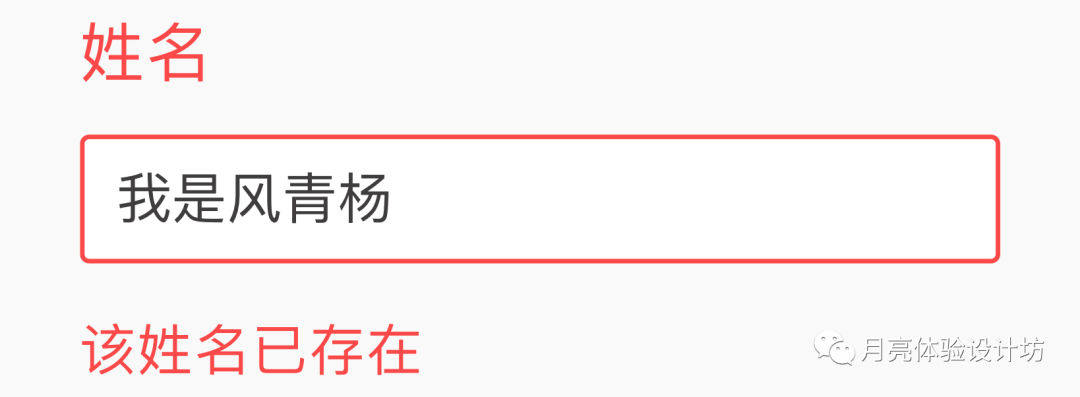
合理的反饋信息對用戶降低理解成本、提高表單填寫率也是至關(guān)重要的一部分。這里我總結(jié)一些比較常見的錯誤類型供大家參考,沒有想到有缺失的類型也希望大家?guī)臀已a(bǔ)全。
「內(nèi)容是否為空」比如必填項;
「二次確認(rèn)是否相同」比如密碼校驗;
「輸入信息是否合規(guī)」比如密碼格式;
「輸入信息長度合法性」比如手機(jī)號碼長度;
「輸入信息的唯一性」比如收到的驗證碼。

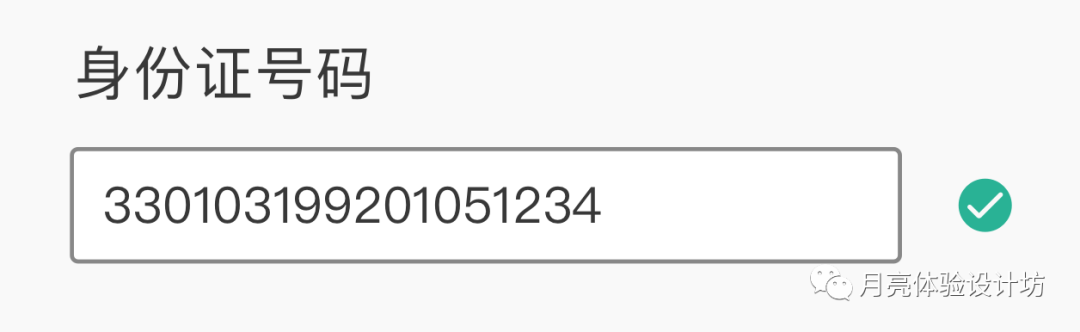
從用戶體驗流派角度去分析,好的設(shè)計不僅在錯誤情況下給出明顯易懂的提示信息,也要在正確場景下給到正向反饋與鼓勵,讓用戶增強(qiáng)信心。

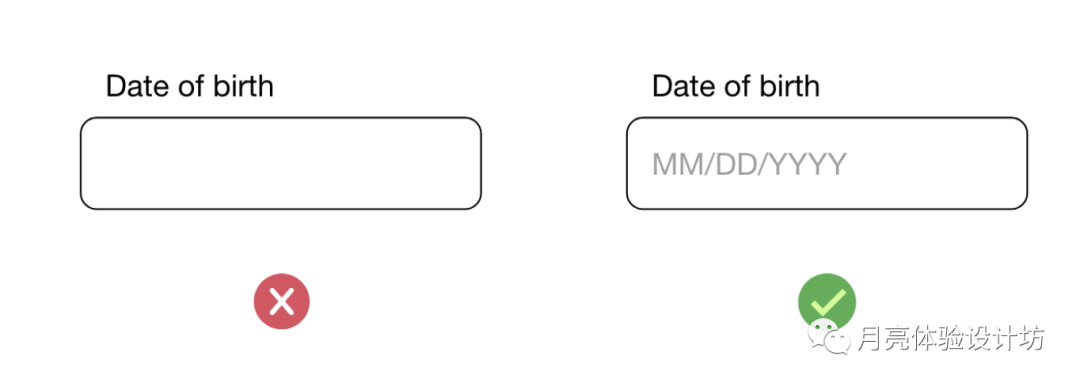
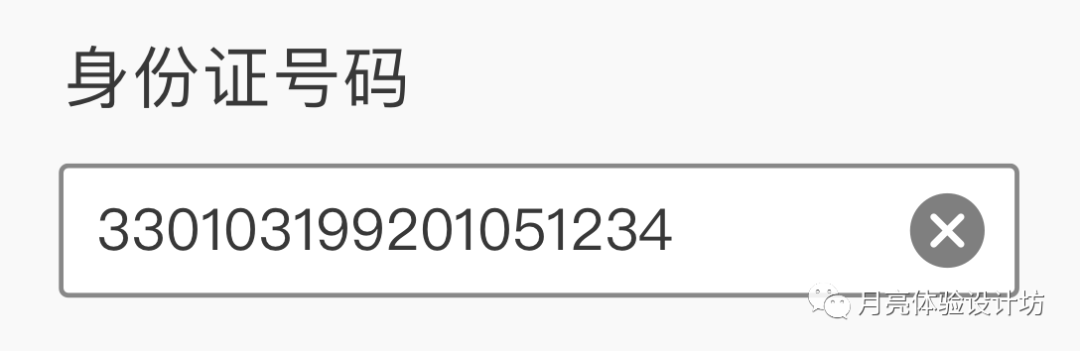
對于某些具有特殊格式的輸入信息(比如手機(jī)號碼、出生年月、信用卡到期日等等),我們在設(shè)計占位符的時候就可以預(yù)先把格式寫入其中,告訴用戶信息輸入的必要格式,起到提前防錯效果。

清除功能在pc端的表單中存不存在區(qū)別并不是很大,但是在移動端表單中小編強(qiáng)烈建議把它放上去,因為可以幫助用戶大大降低交互成本。

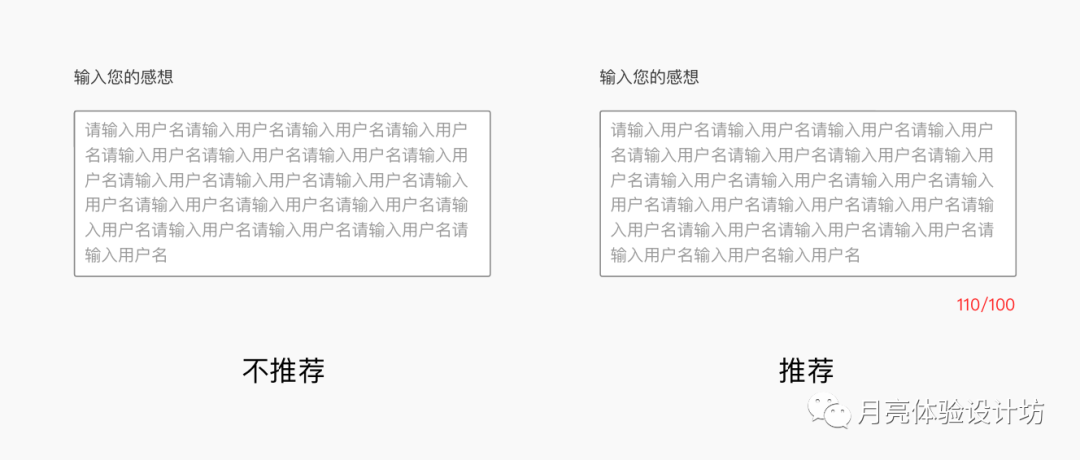
在使用多行文本輸入信息的時候,我們經(jīng)常會碰到輸入文字超出文本域字?jǐn)?shù)規(guī)定的情況。那么一個優(yōu)雅的字?jǐn)?shù)限制方式就顯得尤為重要。一般采取兩種設(shè)計方式:
顯而易見第二種方式更為優(yōu)雅,也更能夠獲得用戶的尊重,畢竟最高層次的用戶體驗就是讓用戶自由的輸入。

根據(jù)相關(guān)研究機(jī)構(gòu)調(diào)查報告得出每10個人當(dāng)中就是1個具有某些方面的先天不足,所以恢復(fù)到初心「設(shè)計以人為本」,針對特殊人群在設(shè)計的時候我們必須要考慮周全,比如紅綠色盲。這里小編就不展開闡述了,有機(jī)會的話可以另外開一篇文章專門講講這方面設(shè)計需要注意的點。
Text Fields是我們平常表單設(shè)計工作中無法避免的一環(huán),幾乎20%的Text Fields承擔(dān)著表單當(dāng)中80%的重要功能。與表單填寫率與完成率有著密不可分的關(guān)系。如何合理的設(shè)計表單當(dāng)中的Text Fields成為了工作當(dāng)中的重中之重。
相關(guān)知識推薦:你到底會不會「下拉菜單」啊?

藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
文章來源:人人都是產(chǎn)品經(jīng)理 作者:月亮與六便士
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com