我們現(xiàn)在在使用v-for的時(shí)候、都必須會加上一個(gè)必要的key值,并且很多人會使用index來作為key,其實(shí)這樣是不太妥當(dāng)?shù)囊环N做法。那么v-for中的鍵值key到底有什么作用呢。請看:
官方給出的解答
當(dāng) Vue 正在更新使用 v-for 渲染的元素列表時(shí),它默認(rèn)使用“就地更新”的策略。如果數(shù)據(jù)項(xiàng)的順序被改變,Vue 將不會移動 DOM 元素來匹配數(shù)據(jù)項(xiàng)的順序,而是就地更新每個(gè)元素,并且確保它們在每個(gè)索引位置正確渲染。這個(gè)類似 Vue 1.x 的 track-by="$index"。
這個(gè)默認(rèn)的模式是高效的,但是只適用于不依賴子組件狀態(tài)或臨時(shí) DOM 狀態(tài) (例如:表單輸入值) 的列表渲染輸出。
為了給 Vue 一個(gè)提示,以便它能跟蹤每個(gè)節(jié)點(diǎn)的身份,從而重用和重新排序現(xiàn)有元素,你需要為每項(xiàng)提供一個(gè)唯一 key attribute:
-
<div v-for="item in items" v-bind:key="item.id">
-
-
建議盡可能在使用 v-for 時(shí)提供 key attribute,除非遍歷輸出的 DOM 內(nèi)容非常簡單,或者是刻意依賴默認(rèn)行為以獲取性能上的提升。
舉例
-
<div v-for="(item,index) in list" :key="index"> {{item.name}}</div>
-
-
-
-
-
-
-
-
-
-
-
-
-
-
這個(gè)場景如何我們不佳key vue 回直接報(bào)錯(cuò),所以大部分人都會使用index作為key的值
如果我們在添加一個(gè)數(shù)據(jù)
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
此時(shí)前面3條數(shù)據(jù)直接服用之前的,新渲染最后一條數(shù)據(jù),此時(shí)index作為key沒有任何問題
如何我們在中間添加一條
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
此時(shí)我們更新渲染的數(shù)據(jù) 通過index 定義key 進(jìn)行數(shù)據(jù)對比一下
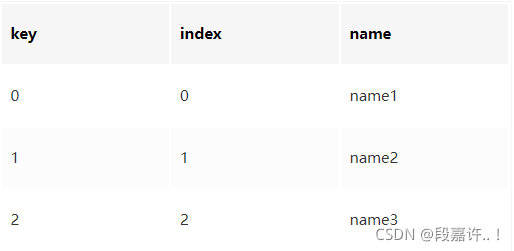
之前的數(shù)據(jù):

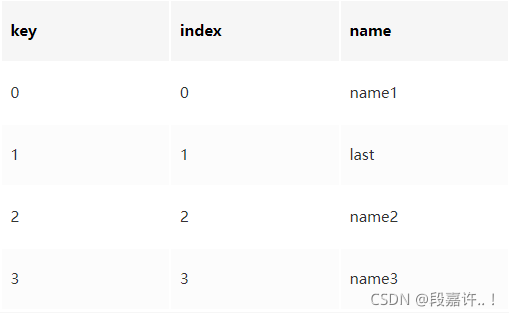
中間插入之后的數(shù)據(jù) :

由此可以發(fā)現(xiàn)除了第一條數(shù)據(jù)可以復(fù)用以為其余的3條數(shù)據(jù)都是需要重新渲染,因?yàn)閗ey的值發(fā)生了變化。
這個(gè)時(shí)候就可以體現(xiàn)出一個(gè)效率的問題,只插入一條數(shù)據(jù),卻要從新渲染3條數(shù)據(jù)
所以我們需要可以想辦法讓數(shù)組中不會變化的數(shù)據(jù)的key值也不變,所以不能通過index來設(shè)置key值,應(yīng)該設(shè)置一個(gè)唯一的id來標(biāo)識數(shù)據(jù)的唯一性;我們修改之后再來對比一下渲染的效率:
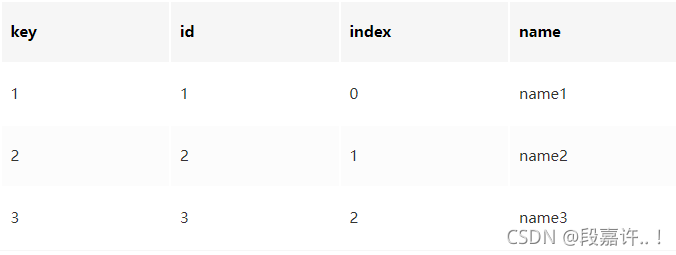
之前的數(shù)據(jù):
<div v-for="(item,index) in list" :key="item.id"> {{item.name}}</div>

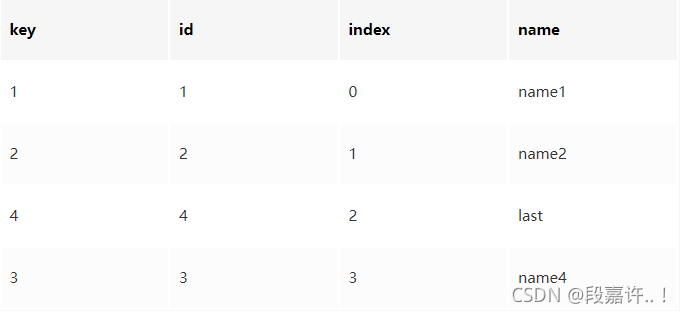
中間插入之后的數(shù)據(jù):

對此對比發(fā)現(xiàn),只有一條數(shù)據(jù)發(fā)生改變,因?yàn)槠渌麛?shù)據(jù)的id 都沒有變、所以對應(yīng)的key也沒有發(fā)生改變。我們只需要渲染這一條新的數(shù)據(jù)就可以。 所以一般推薦使用id作為key值配合v-for使用
總結(jié):
Vue很大的一個(gè)特點(diǎn)就是雙向數(shù)據(jù)綁定,數(shù)據(jù)一旦改變,那么頁面就渲染新的數(shù)據(jù)呈現(xiàn)在頁面上。但是對于用v-for渲染的列表數(shù)據(jù)來說,數(shù)據(jù)量可能一般很龐大,而且我們經(jīng)常還要對這個(gè)數(shù)據(jù)進(jìn)行一些增刪改操作,而key的出現(xiàn)就是盡可能的回避這個(gè)問題,提高效率,如果我們給列表增加了一條數(shù)據(jù),頁面只渲染了這數(shù)據(jù)。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請掃碼藍(lán)小助,報(bào)下信息,藍(lán)小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
轉(zhuǎn)自:csdn
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)