2021-10-15 ui設計分享達人
首先我們先了解下官方Ant Design對查詢列表的定義:
查詢列表可以查看和處理大量的條目數據,常有導航至詳情的作用,
用戶可在列表頁對條目進行篩選、搜索、對比、新增、分析、下鉆至條目完整詳情頁等操作。
幫助用戶更高效的查看、處理、查找條目。
易讀性:采用格式一致外觀,突出有利于對象識別的關鍵信息。利用富交互分層展示信息以減少認知負荷;
可尋性:列表以易于瀏覽的邏輯排序。提供合適的搜尋組件幫助用戶快速查找信息;
數據過濾 + 數據統計 + 數據列表 + 批量操作


現在有了官方解答指導,我們就先從分析模仿開始
從四個維度開始一一分析:
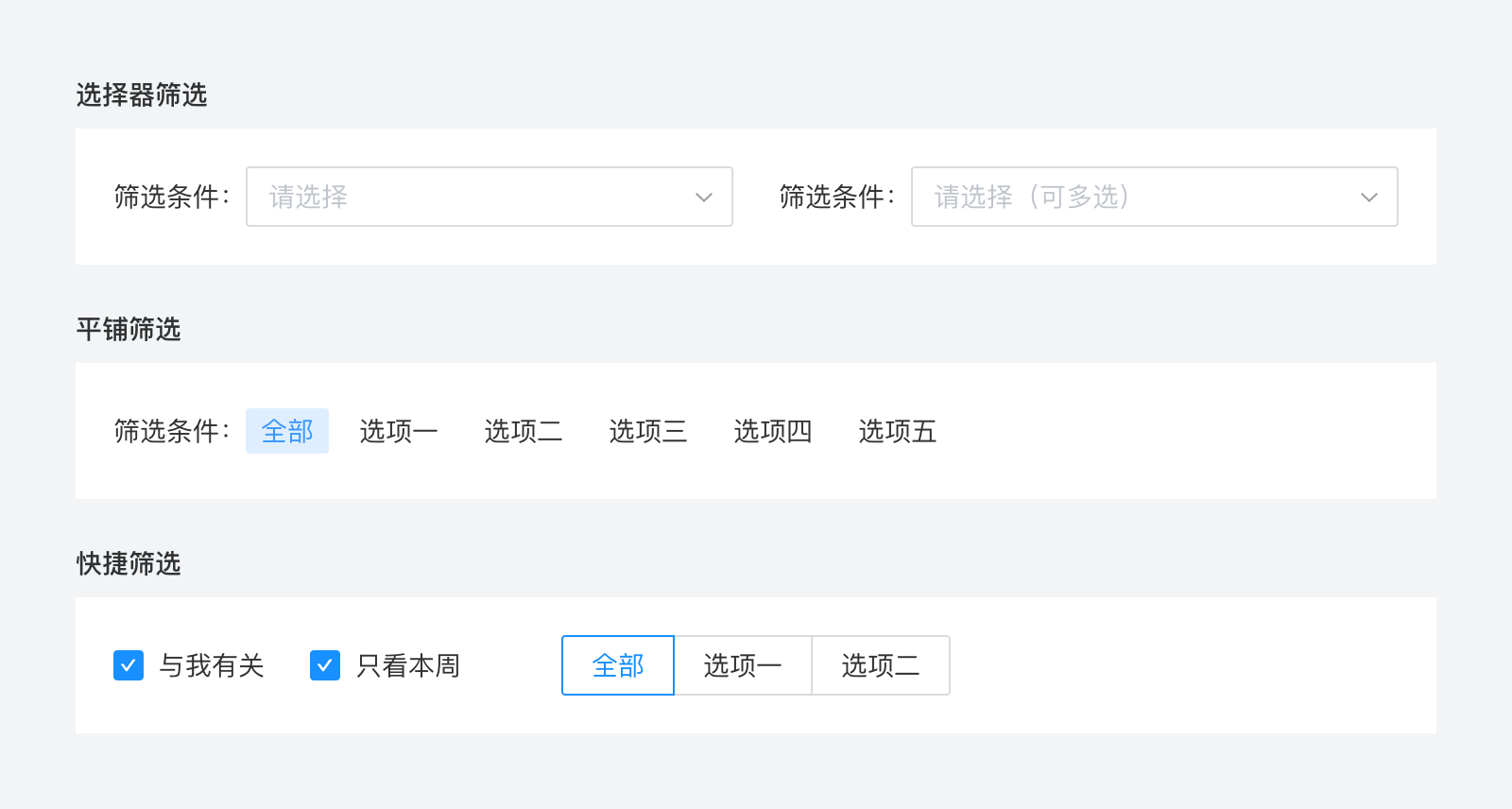
常規的數據過濾分為兩種類型:
特點【結構化+有限范圍】,篩選需求和數據都是結構化的,
比如有一個用戶信息表,需要篩選出性別【男】+城市【北京】+年齡段【18-24歲】的用戶,就是因為信息屬性可以被量化和拆解處理,我們才能多條件組合篩選(且的關系)出來;

組件:選擇器(單選/多選);
布局:上下結構(常用)、左右結構,條件多時要配合可折疊操作;
形式:區域堆疊、表頭、彈窗;
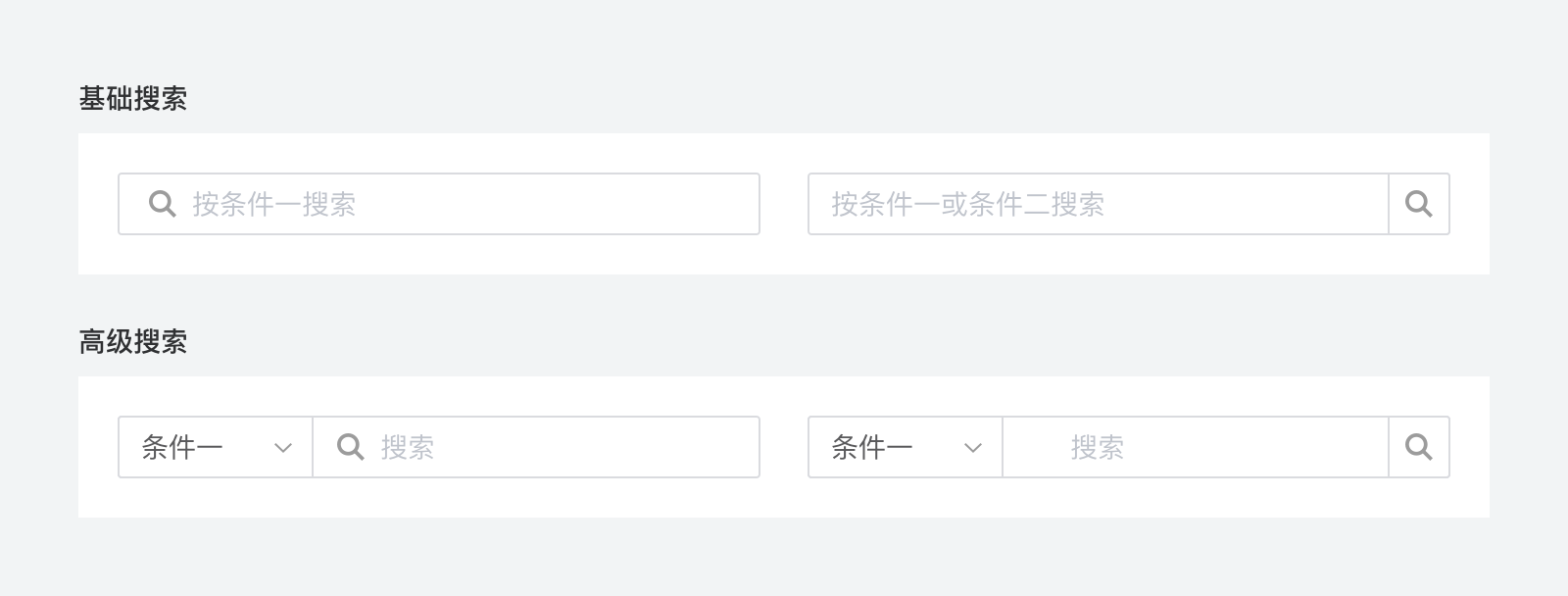
特點【非結構化+模糊/精準匹配】,搜索的需求是非結構化的,
比如還是用戶信息表,需要查到一個叫【寧榮榮】的信息,你就只能去手動打字去搜索,因為姓名是開放式的信息,無法被結構化處理。

組件:基礎搜索框、高級搜索框;
布局:跟隨列表,常放置其左上角或右上角;
關于具體使用,搜索不用多說,遵循系統統一性原則,選擇一處固定位置就好,
對于B段產品,業務本身比較復雜,篩選條件偏多,原則建議從使用高低頻入手,高頻顯性,低頻置后、折疊都可(后續可以出一片詳細的篩選篇分享下)
數據統計一般作為查詢列表的重要配角出現,方便用戶直觀了解到當前頁面的統計信息。
就是列表數據提煉出來統計信息,數據名稱+數值,左右、上下布局都可,
有一點強調一下,業務的數據統計要求和條件篩選聯動變化,就要放在條件篩選下方,
如果統計數值是固定值,就放置條件篩選上方。
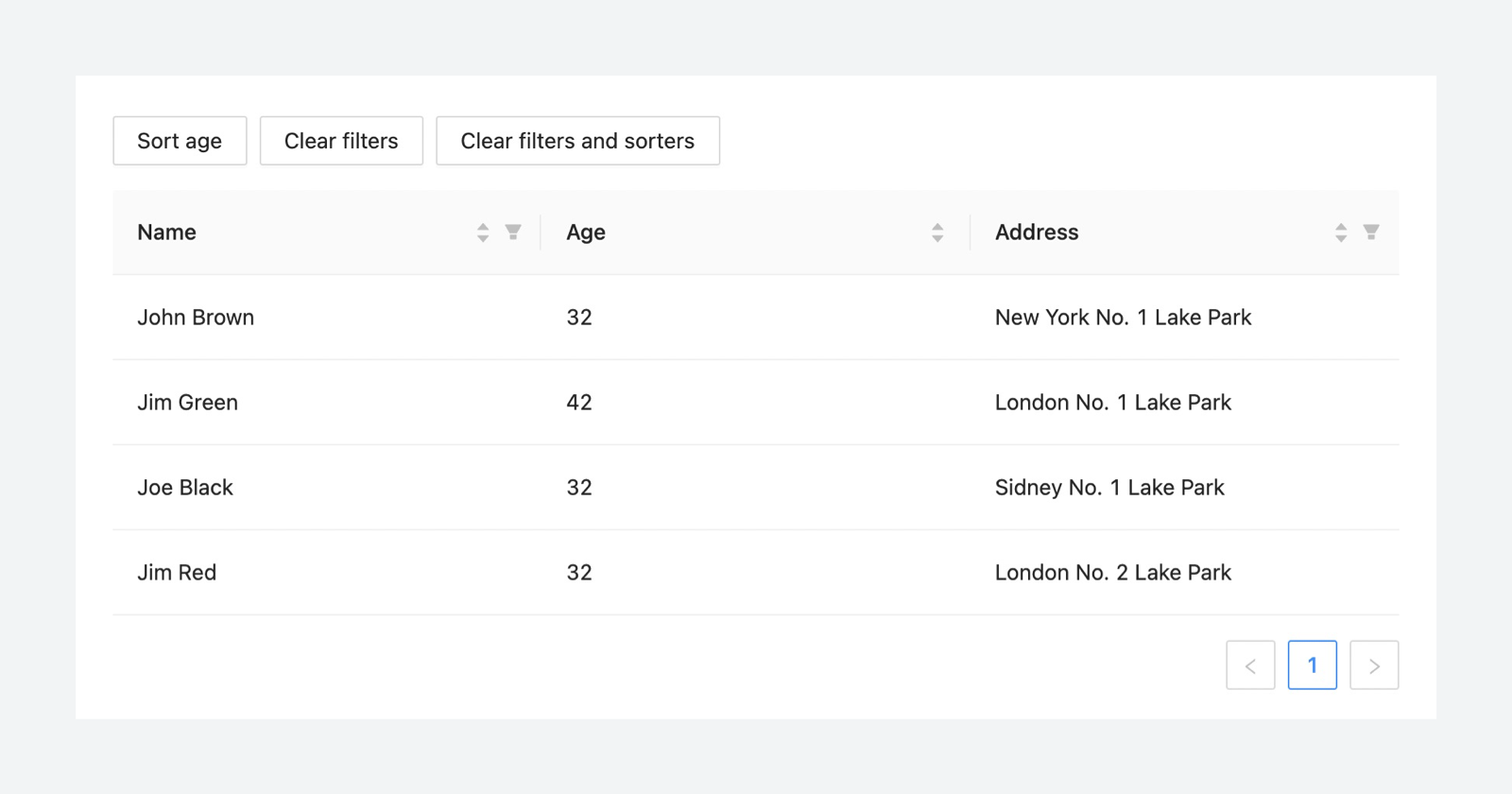
這里的列表主要陳述標準的【表格Table】形式,
表格被公認為是展現數據最為清晰、高效的形式之一。
它常和排序、搜索、篩選、分頁等其他元素一起協同,適用于信息的收集和展示,以及操作結構化數據,
明顯優勢就是結構簡單,分隔歸納明確,使信息之間更易于對比,大大提升了用戶對信息的接收效率和理解程度。

常規內容構成:
Header:標題、篩選(高頻)、操作按鈕、表搜索、icon(列設置、刷新、全屏)
Table-Header:復選框、序號、列名稱、icon(排序、提示、列篩選、列搜索)
Table-Content:數據內容、按鈕
Footer:多選數量,分頁器
批量操作是作用于整個頁面的操作,故放置與頁面最底部,當然這個可以根據應用場景調整位置,
常見操作有【批量刪除】【批量禁用】【批量導出】。
筆者也是從0開始接觸B端設計,開始查閱了相關很多設計規范體系,一頓狼吞虎咽,依葫蘆畫瓢出了設計模板
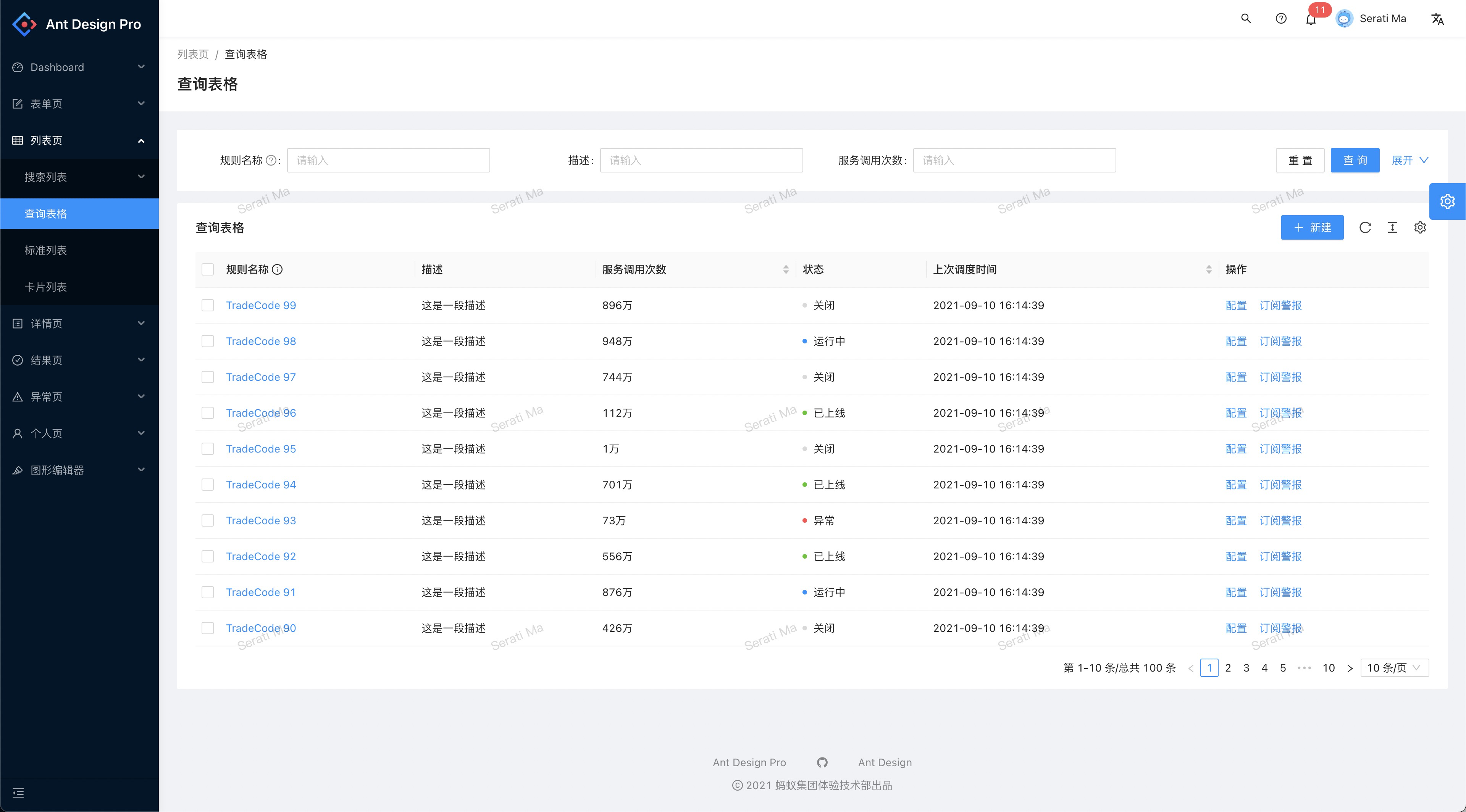
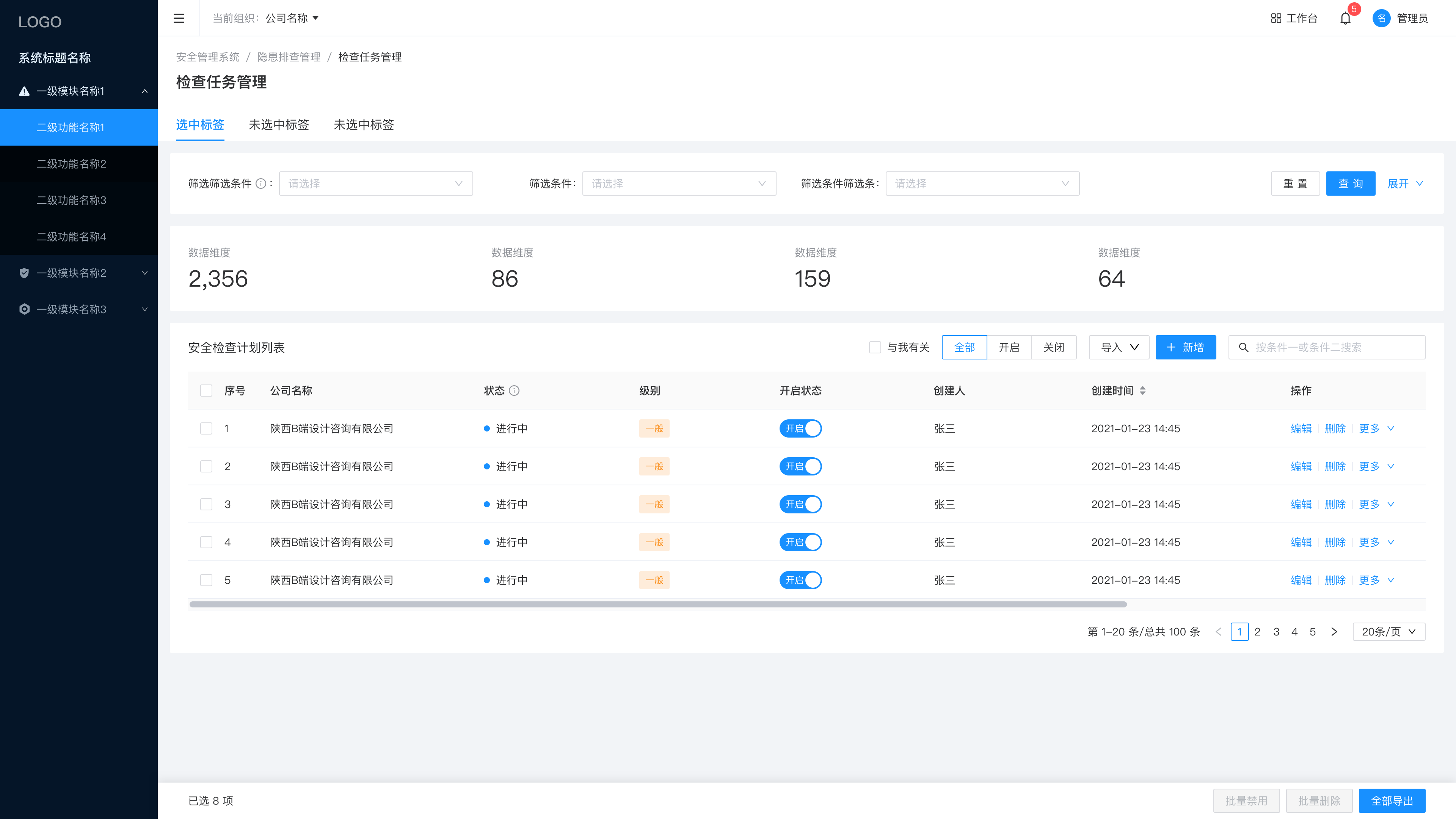
下圖就是依據Ant Design設計出的第一版查詢列表模板

經過產品和研發評審,這樣的布局表現雖說“五臟俱全”、“兼容性較好”,但是脫離了用戶實際使用場景和交互路徑,割裂感也很強,
舉個例子,你準備蓋一個房子,常規講應該有有客廳、臥室、書房、廚房和衛生間五個空間,但你現在只是單純用磚塊砌了五個房間,大小一樣,毫無順序,想必你也不會這么蓋···,我們現在從頭開始,你是不是會考慮:
1、是不是進門應該是客廳,是不是應該大一點好接待客人;
2、書房是不是應該遠離,減少噪音;
3、哪些房子需要窗戶,窗戶朝哪邊好通風,陽光充足;
4、等等···
總結一句:我們設計出的交互操作&視覺呈現,要契合用戶實際使用場景和路徑,而不是自己YY。
怎么獲取你想要的答案?調研和競品分析。
調研可以向產品、銷售、交付人員獲取你想要的信息,
競品分析可以找同類型產品進行優劣分析,取其精華。
下面列舉調研和競品分析的幾個點說明下:
問:產品或銷售登門拜訪客戶時,演示電腦分辨率是多少?客戶使用電腦分辨率是多少?
答:多為老式筆記本電腦且分辨率偏小,1440*900、1366*768偏多。

機會點:上圖數據來自百度統計-流量研究院也只能作為輔助參考,最終還是要看產品實際用戶設備情況,為了保證頁面內容盡可能多的展示在屏幕上,布局得緊湊,要優先適配小屏幕效果,所以設計稿尺寸得調整為1440*800(去除瀏覽器頂部頁簽+地址欄+Win任務欄高度,再取整)。
問:詢問客戶使用查詢列表頁面是否能高效的查看、處理、查找條目
答:查詢查看沒問題,就是一屏數據內容展示的太少,標題欄、篩選和數據統計占了太多高度,而且篩選也不常用,導出按鈕在底部不明顯,橫向滑動很難用,看錯行。
機會點:優化布局,篩選考慮折疊或者表頭篩選,橫向數據堆積能否換行展示,導出操作是否可以放在上方?
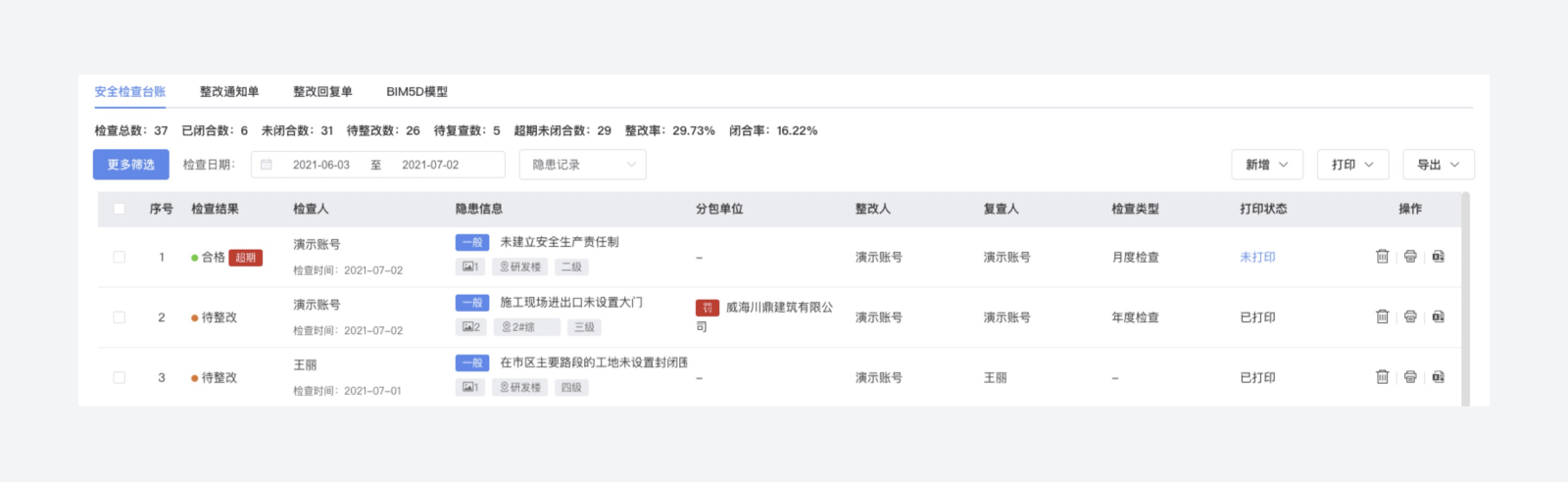
優點:列表內容占主要視覺面積,篩選采用表頭和自定義配置條件功能結合,列內容可自定義隱藏/顯示/前置和列固定左側,優先展示用戶自己想看的信息,減少橫向滾動條操作和提升小屏用戶體驗,將主動權交給用戶,列表視圖和分屏視圖也滿足了不同用戶的查看需求,以上這些都是很好的優化方向。

優點:同樣列表內容占主要視覺面積,高頻篩選放出來,低頻篩選采用折疊交互方式,用戶有需要則點開【更多篩選】去操作,頂部有數據統計支持總攬,Table內容對于強關聯的內容進行上下組合(節省橫向空間),所有的操作按鈕集合到右上角,方便用戶定位操作。

總結一下:

以上就是筆者在調研和競品分析上可以獲取到的主要信息,雖說第一版套用AntD模板的設計并不理想,但對于初入B端行業的筆者來說著實重要,對查詢列表的框架、功能、和交互有了基礎指導和了解,才能有后續的一些針對特定業務場景的設計優化改版,凡事還是得現有基礎理論支持,后面的路才會走的更遠。
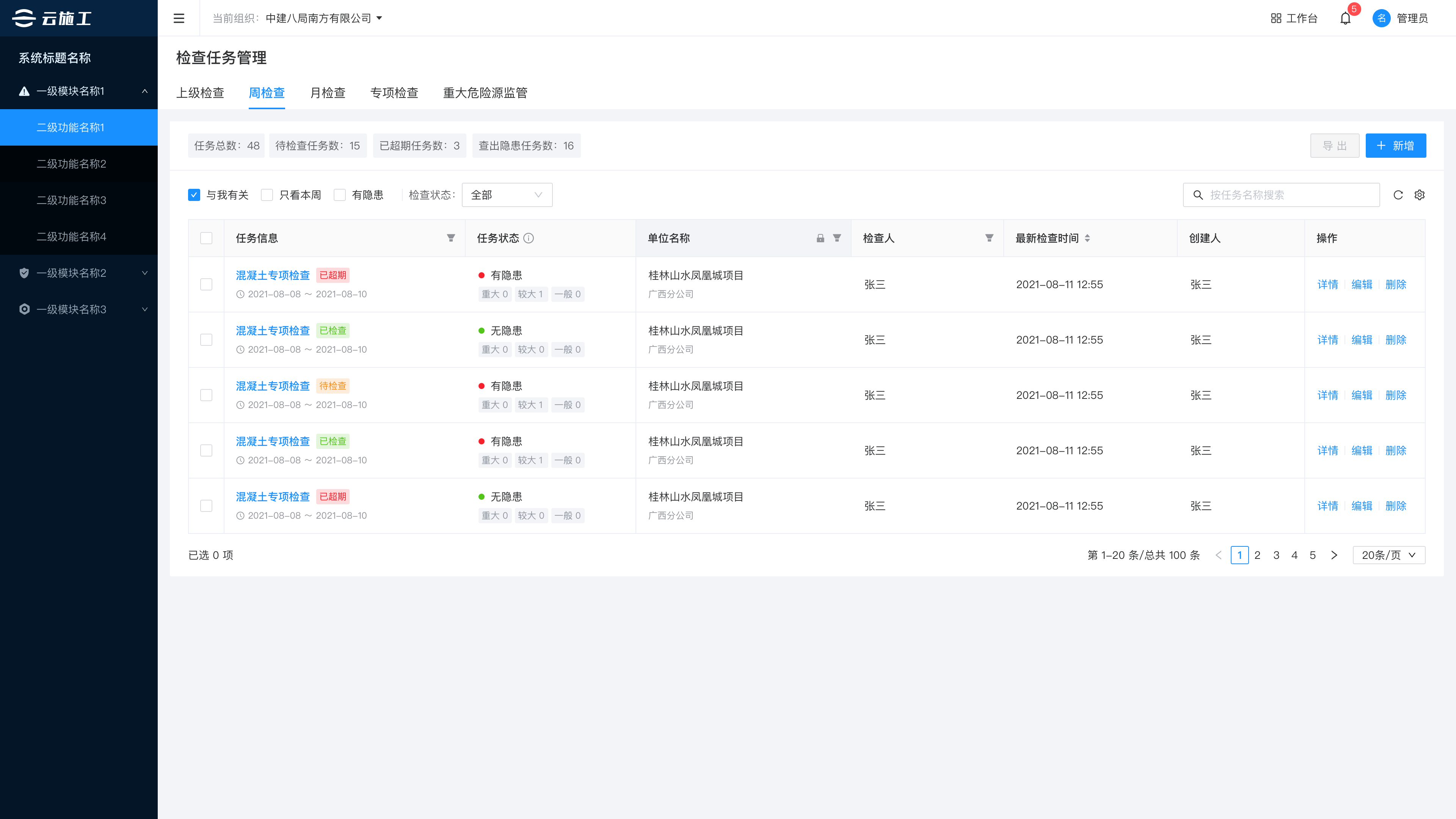
言歸正傳,下圖就是針對上面的總結優化后的查詢列表,相比第一版(可上劃參考對比)變化還是挺大的,各位可以對照的優化點細細體會下:
1、取消面包屑(系統深度較淺),優化(減少)標題欄高度;
2、增加數據統計,區域板塊使用分割線劃分,減少割裂感;
3、頁面操作按鈕集合放置在右上角,主按鈕統一在最右側;
4、高頻篩選常駐+表頭篩選結合交互(這里其實還是有問題的,對于組合篩選操作并不易用,待優化);
5、增加Table刷新和列設置操作(刷新和設置icon);
6、列鎖定(鎖子icon)可以快速自定義設置優先左側固定;
7、Table內容根據業務內容屬性合并上下組合展示,節省橫向面積(寧可上下滑動,也不要橫向滑動,至少減少橫向滑動的距離);

這一版看起來整體架構層級依然清晰明確,從視覺角度看更豐富、更有節奏感,從交互來看也更符合用戶的操作場景,新增了幾個輔助功能,讓用戶可以根據自己的業務需要自定義配置列表內容,更有掌控感,能更高效的查看、處理、查找相關信息,這也是基本達到了查詢列表的設計目標。
經過和產品經理溝通,此次優化思路和方向也很準確,獲得了肯定,后續的迭代還需持續進行。
調研和競品分析帶來的好處想必各位也體會到了,凡是我們不了解不精通的,就去多看看多搜搜,總會有收獲,站在巨人的肩膀上總會看的更遠。
這次的分享是自己在探索B端道路上的小經歷,同時也體會到一些更深層次的東西,比如設計的意義在哪,什么是好的設計,怎么才能做出“好”的產品,在此分享給各位,希望能給大家帶來些思維上的變化,共同進步。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請掃碼ben_lanlan,報下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務