2013-1-9 藍(lán)藍(lán)設(shè)計(jì)的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的設(shè)計(jì)機(jī)構(gòu) ,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
來源: http://cdc.tencent.com/?p=6779
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請點(diǎn)這里
移動(dòng)用戶數(shù)和手機(jī)使用量都在逐年增加。隨著越來越多的用戶使用手機(jī)完成任務(wù)(參見The Future of Mobile ),如何改進(jìn)移動(dòng)用戶體驗(yàn)的各個(gè)影響要素,便成為值得關(guān)注的焦點(diǎn)。
移動(dòng)用戶體驗(yàn)是指用戶使用低端功能機(jī)到高清平板電腦間的任意設(shè)備中,與移動(dòng)產(chǎn)品(瀏覽器或App )互動(dòng)之前、之時(shí)及之后的認(rèn)知和感受。
為了創(chuàng)建令移動(dòng)用戶愉悅的體驗(yàn),我們必須重新思考那些長期以來被認(rèn)為理所當(dāng)然的桌面端設(shè)計(jì)。移動(dòng)用戶體驗(yàn)的復(fù)雜性源于移動(dòng)設(shè)備的特性,主要包括:小屏幕,設(shè)備特性的巨大差異,電量和網(wǎng)絡(luò)的限制,難以定位又永遠(yuǎn)變化的移動(dòng)使用場景。
通過解析移動(dòng)用戶體驗(yàn)的重要組成部分,我們可以得到一個(gè)概念框架來構(gòu)建和評估好的移動(dòng)體驗(yàn)。這些部分在文章《以用戶為中心的移動(dòng)設(shè)計(jì)方法》
中有所提及
(參見
user-centered approach to designing for mobile
)。下圖組成要素決定了移動(dòng)用戶體驗(yàn),包括:功能、情境、用戶輸入、內(nèi)容和營銷等等。
以上這些要素的重要性會根據(jù)設(shè)備類型不同(如非智能手機(jī)、智能手機(jī)、平板電腦)和界面顯示不同(如 App 和 Web )發(fā)生變化。本文將簡要介紹這些要素,并詳細(xì)說明相關(guān)的重要準(zhǔn)則。
功能是指幫助用戶完成任務(wù)、實(shí)現(xiàn)目標(biāo)的工具和特性。
1. 優(yōu)先考慮和展示其他平臺上與移動(dòng)環(huán)境高度相關(guān)的核心功能。如對于航空公司,應(yīng)具有航班狀態(tài)查詢和自助登機(jī)功能。對于化妝品連鎖店Sephora ,用戶可以在移動(dòng)設(shè)備上方便地訪問產(chǎn)品評論,然后到店內(nèi)購物。
2. 提供移動(dòng)設(shè)備特有的功能(如條形碼掃描和圖像識別),必要時(shí)利用設(shè)備的硬件能力增強(qiáng)功能特性,從而提高用戶的參與感及樂趣。在”Old Navy” 的老版本中,用戶在商店中拍下商標(biāo)的照片后,可以獲得有驚喜的游戲或折扣。
3. 確保為移動(dòng)設(shè)備優(yōu)化基本功能和內(nèi)容。例如,查找商店時(shí)顯示最近的商店,并確保點(diǎn)擊號碼便能與商店通話。
4. 提供與業(yè)務(wù)相關(guān)的功能。對于零售網(wǎng)站和App 來說,主要包括產(chǎn)品搜索,訂單狀態(tài)和購物車。
5. 提供所有平臺都會有的關(guān)鍵功能。無論在何種設(shè)備或平臺上,注冊用戶應(yīng)該看到他們的個(gè)性化設(shè)置。如果移動(dòng)端沒有某些功能,那么要將用戶引到合適的平臺上,如TripIt ,引導(dǎo)用戶去 web 端設(shè)置個(gè)人網(wǎng)絡(luò)。
“Sharing App Bump 3.0 Slashes Most Features, Proves Less Really Can Be More ,” Fast Company
它是指將功能和內(nèi)容組織成一種邏輯化的結(jié)構(gòu),以幫助用戶查找信息,完成任務(wù),包括:導(dǎo)航,搜索和標(biāo)簽欄。
1. 起始頁應(yīng)該優(yōu)先考慮用戶需求,展示產(chǎn)品主要特性和功能鏈接。《移動(dòng)設(shè)計(jì)模式庫》(參見MOBILE DESIGN PATTERN GALLERY )中提供了移動(dòng)設(shè)備中的主要導(dǎo)航模式和輔助導(dǎo)航模式的樣例,其中不少為垂直導(dǎo)航,而非桌面端網(wǎng)站的的水平導(dǎo)航。
2. 讓用戶導(dǎo)航至最重要的內(nèi)容和功能時(shí),所需點(diǎn)擊次數(shù)盡可能少。小屏幕上的導(dǎo)航通常情況下應(yīng)該數(shù)量多、層級淺,一定不能有太深的層級。我們知道,每一個(gè)內(nèi)容模塊的訪問不能超過三次點(diǎn)擊(參見THREE CLICKS (OR TAPS) IS NOT THE MAGIC NUMBER ),同時(shí)用戶還需要知道每一次點(diǎn)擊都在幫助他們完成任務(wù)。因?yàn)槊恳粋€(gè)附加的層級意味著:更多的點(diǎn)擊、更多的頁面加載和帶寬消耗。
3. 要同時(shí)考慮觸摸屏和非觸摸屏用戶的導(dǎo)航需求。當(dāng)為觸摸屏設(shè)計(jì)時(shí),需確保導(dǎo)航項(xiàng)的點(diǎn)擊區(qū)域至少有30 個(gè)像素的寬度或高度。而對于非觸摸屏手機(jī)(非智能手機(jī)),需提供按鍵快捷鍵,這樣用戶可以通過輸入 0-9 中的一個(gè)數(shù)字來快速訪問。
CNN所做的快捷鍵(左圖),很迎合非智能手機(jī)用戶。而DELTA 做的并不好,用戶需要先連按 9 次下方向鍵才能開始使用其 APP (中圖和右圖)。
4. 提供導(dǎo)航提示讓用戶知道他們在哪里,如何返回,以及如何跳回到開始的地方。“ 移動(dòng)面包屑 ” 常被用于取代 “ 返回 ” 按鈕,它用標(biāo)簽的形式展示了用戶是從哪部分或類別而來。對于移動(dòng)網(wǎng)站,尤其是當(dāng)每個(gè)屏幕上的導(dǎo)航都不重復(fù)的時(shí)候,可使用標(biāo)準(zhǔn)規(guī)范,如 “HOME” 圖標(biāo)鏈接到首頁。
5. 使用簡潔、明確、一致和描述性的標(biāo)簽作為導(dǎo)航和鏈接。這通常是一個(gè)很好的做法,尤其是在小型移動(dòng)設(shè)備上更為重要。
“CHAPTER 1: NAVIGATION ,” MOBILE DESIGN PATTERN GALLERY, THERESA NEIL
內(nèi)容并不是LOU ROSENFELD 和 PETER MORVILLE 在《萬維網(wǎng)信息架構(gòu)》中提及的 “ 網(wǎng)站中展示的那堆東西 ” ,而是能為用戶提供信息的、以不同樣式存在的多種類型的內(nèi)容,比如文本、圖片和視頻。
1. 提供適當(dāng)而大眾的內(nèi)容給用戶(如產(chǎn)品信息,社交內(nèi)容,指導(dǎo)和支持的內(nèi)容,營銷內(nèi)容)。
2. 若多媒體在移動(dòng)環(huán)境下對用戶的操作有幫助,能增加內(nèi)容價(jià)值或支持該網(wǎng)站的目標(biāo),那就用它吧。大多數(shù)時(shí)候,當(dāng)用戶需要消遣或娛樂(如新聞或有趣的片段),或指導(dǎo)(例如,如何使用APP 或新功能)時(shí),提供多媒體內(nèi)容是最好的選擇。
3. 讓用戶控制多媒體:不要自動(dòng)播放視頻或音頻、允許用戶跳過或停止多媒體內(nèi)容、讓用戶知曉多媒體內(nèi)容占用的帶寬。
4. 確保內(nèi)容適用于移動(dòng)環(huán)境。正如從印刷轉(zhuǎn)化為互聯(lián)網(wǎng)文章使用的分塊規(guī)則,應(yīng)該縮短移動(dòng)設(shè)備上的文章,以使用戶能在較短的注意力集中時(shí)間讀完。為移動(dòng)設(shè)備優(yōu)化圖像和媒體;也就是在小設(shè)備上等比縮小圖像和媒體內(nèi)容,并確保圖像在新IPAD 上足夠清晰(參見 SHARP ENOUGH FOR THE NEW IPAD )。
5. 確保主要內(nèi)容是目標(biāo)設(shè)備支持的格式。即使是現(xiàn)在,大眾官網(wǎng)仍然讓IOS 用戶下載 FLASH 。

“MOBILE CONTENT: IF IN DOUBT, LEAVE IT OUT ,” JAKOB NIELSEN, ALERTBOX
“MOBILE CONTENT STRATEGY LINK-O-RAMA 2011 ,” KAREN MCGRANE
這是指視覺呈現(xiàn)和互動(dòng)體驗(yàn),包括平面設(shè)計(jì)、品牌包裝和排版。
1. 記住名言“ 移動(dòng)化,而非小型化 ” ( BARBARA BALLARD )和 “ 不縮小,重新思考 ” (諾基亞)。它們都提到:移動(dòng)設(shè)計(jì)并不僅僅是完全移植臺式電腦的設(shè)計(jì)。
2. 為了預(yù)覽和快速掃描而設(shè)計(jì)。 預(yù)覽設(shè)計(jì)指的是視覺設(shè)計(jì)如何能快速、輕松地傳達(dá)信息。
3. 通過色彩、排版和個(gè)性化設(shè)計(jì),在視覺上保持設(shè)計(jì)元素和體驗(yàn)(手機(jī),應(yīng)用程序,網(wǎng)絡(luò),印刷和現(xiàn)實(shí)世界)統(tǒng)一。如下堆積的圖片中,即使看不到品牌名稱,辨識亞馬遜仍然很容易。
4. 引導(dǎo)用戶從最開始最突出的元素著手,幫助他們完成任務(wù),這就是所謂的視覺流。一個(gè)好的設(shè)計(jì)既包含視覺元素,還包含信息結(jié)構(gòu),內(nèi)容和功能,以傳達(dá)品牌形象、引導(dǎo)用戶。
5. 設(shè)計(jì)過程中需考慮縱向和橫向的設(shè)計(jì)。越來越多的設(shè)備能支持多個(gè)方向,并自動(dòng)調(diào)節(jié)以適配到用戶的物理方向。當(dāng)用戶改變設(shè)備方向時(shí),確保用戶的位置位于畫面中。如果方向變化后有附加或不同功能,需要明確指示,如下圖應(yīng)用ING 所示。
“DESIGNING GLANCEABLE PERIPHERAL DISPLAYS “ (6 MB, PDF), MATTHEWS, FORLIZZI AND ROHRBACH, UC BERKELEY
UNIVERSAL PRINCIPLES OF DESIGN, REVISED AND UPDATED : 125種方法來增強(qiáng)易用性,影響認(rèn)知,增加吸引力,做出更好的設(shè)計(jì)決策,設(shè)計(jì)教學(xué), WILLIAM LIDWELL, KRITINA HOLDEN, JILL BUTLER
這是指用戶輸入數(shù)據(jù)的難度。應(yīng)盡量降低移動(dòng)設(shè)備上輸入數(shù)據(jù)的難度,同時(shí)避免雙手操作。
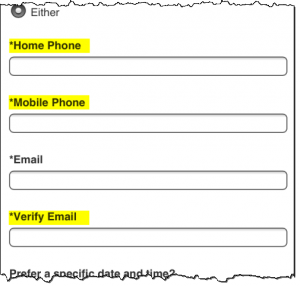
1. 限制必填部分的輸入。正如LUKE WROBLEWSKI 在著作《移動(dòng)為先》( MOBILE FIRST )中提到的那樣, “ 涉及到移動(dòng)設(shè)備上的表格,需要?dú)埲潭行У販p少,減少,再減少。 ” 限制登記表,使其只包含最少的必填部分,可能情況下,替換為更短內(nèi)容。比如,使用 ZIP 號碼,而不是城市和國家。針對這個(gè)規(guī)范,我最喜歡舉的反例是大眾的試駕預(yù)約表格,移動(dòng)版必填的字段居然比桌面版還多(高亮部分顯示為多余字段):

2. 盡可能顯示默認(rèn)值。它可能是用戶最近所選項(xiàng)(如機(jī)場或火車站),或是常選項(xiàng)(如檢查飛行狀態(tài)時(shí)選擇當(dāng)天日期):
3. 可能的情況下,根據(jù)設(shè)備特性提供備用輸入機(jī)制。APP 可以利用設(shè)備內(nèi)置的很多輸入機(jī)制,包括手勢,攝像頭,陀螺儀和聲音,但移動(dòng)網(wǎng)站才剛剛開始使用這些特性,尤其是地理位置。
4. 使用適當(dāng)?shù)妮斎霗C(jī)制,并顯示合適的觸摸式鍵盤,以減少用戶的切換。請記住,在只有數(shù)字鍵盤上的非智能手機(jī)上,數(shù)據(jù)輸入更加繁瑣乏味。對于無需過度保密的APP ,允許用戶保持移動(dòng)設(shè)備上的登錄狀態(tài),并保存電子郵件地址和用戶名等信息,因?yàn)槭謾C(jī)往往是個(gè)人設(shè)備,不像平板電腦,往往由多人共同使用。
5. 考慮提供自動(dòng)匹配,拼寫檢查和預(yù)測技術(shù),讓數(shù)據(jù)輸入更加容易并減少錯(cuò)誤 – 必要時(shí)數(shù)據(jù)可恢復(fù)。應(yīng)禁用一些不恰當(dāng)?shù)墓δ埽珧?yàn)證碼的輸入。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com