做一個完整B端系統(tǒng)項(xiàng)目前,從交互設(shè)計(jì)的七大定律,B端產(chǎn)品業(yè)務(wù)調(diào)研,用戶訪談研究方法,精準(zhǔn)推導(dǎo)B端用戶畫像,到B端產(chǎn)品主風(fēng)格的設(shè)計(jì)定調(diào),深度理解B端主流組件庫的視覺規(guī)范,進(jìn)而為B端產(chǎn)品設(shè)計(jì)做充分的準(zhǔn)備工作,以下內(nèi)容較多,大家可以根據(jù)上述目錄來進(jìn)行選擇性閱讀。

1.1 B端組件庫的概念及作用
概念:組件庫的底層邏輯就是原子理論,類似于我們在拼樂高積木的時候,根據(jù)說明書一個模塊一個模塊來拼湊,先找零件,再拼成部件,然后是成品,這個過程和UI中的組件化是一模一樣的,組件化就是原子理論集中得表現(xiàn),原子(圖標(biāo)、按鈕、字體樣式等)——分子(標(biāo)簽欄、導(dǎo)航欄、搜索框等)——有機(jī)體(圖文列表、內(nèi)容卡片、布局模塊、瀑布流圖等)——模板(原子、分子組合排列組成了模板,也就是原型圖)——界面(最后根據(jù)原型圖形成視覺設(shè)計(jì)稿)
作用:一致性:比如在不同得界面中,如果用樣的按鈕,他的按鈕的展現(xiàn)形式,要保持一致性。
高效性:比如所有的按鈕不用單獨(dú)去設(shè)計(jì)了,從組件庫里調(diào)用就可以,這樣對于設(shè)計(jì)師來說就是高效的。對用戶來說,也會讓用戶的使用效率提升,比如當(dāng)用戶看到藍(lán)色的按鈕就是可以提交的按鈕,看到白色得按鈕就是次要得按鈕,看到不帶邊框的按鈕就是一個危險(xiǎn)按鈕等等。
組合性:通過調(diào)用不同的組件來進(jìn)行組合可以形成不同的頁面。
1.2 如何正確使用組件庫
1.2.1 組件庫的使用前提
一些主流的組件庫,比如AntDesign、Element Design、ZanDesign組件庫等,這些框架機(jī)構(gòu)本質(zhì)都差不太多, 但他們有自己的特點(diǎn),具體用哪個組件庫,通常由公司的架構(gòu)師來進(jìn)行架構(gòu)選型,比如VUE(Element Design)和REACT(Ant Design),這是兩種不同的技術(shù)選型,(VUE和REACT是一種前端框架的技術(shù)架構(gòu)版本,可幫助前端工程師快速進(jìn)行開發(fā)的前端框架)。從技術(shù)角度講,大部分公司會首選AntDesign(React),因?yàn)橛泻芏喟咐峁琕UE和有贊也可以但用的少。從設(shè)計(jì)角度,Ant Design得設(shè)計(jì)組件形式案例很完善。Element Design做起來視覺單一得樣式白白得感覺,沒有設(shè)計(jì)層次化,Ant Design更好看一點(diǎn)。所以先選擇底層的前端框架,再根據(jù)這個選擇前端的機(jī)構(gòu)布局。
1.2.2 組件庫的使用過程
設(shè)計(jì)師和前端最終目標(biāo)是一樣的,都是快完成保證設(shè)計(jì)質(zhì)量的,原生組件不能達(dá)到要求的時候,設(shè)計(jì)師可以根據(jù)原生組件庫修改樣式來表達(dá)到自己的想法。但對前端來說最好什么都別改,就用原生組件庫前端工程師直接復(fù)制就行,這也是因?yàn)槲覀冊O(shè)計(jì)師的要求和前端的要求是不一樣的。但修改后樣式的組件,底層邏輯還是原來的組件。從Antdesign等組件庫里復(fù)制出來,經(jīng)過figma里的各種功能操作后,比如分離組件、改變組件得形狀、替換內(nèi)容等,但這個組件仍然是Antdesign里的組件,組件是否改變?nèi)Q于,這個圖形,這個組件是不是已經(jīng)代碼化,我們設(shè)計(jì)師設(shè)計(jì)的組件,只是樣式,需要經(jīng)過前端來形成代碼,只有代碼化的組件,才是組件,如果沒有代碼化,那只是一個樣式而已。所以,我們用Antdesign里是已經(jīng)實(shí)現(xiàn)代碼化了得組件,組件庫里有的組件前端一定是可以代碼實(shí)現(xiàn)的。
1.3 如何設(shè)計(jì)組件庫
1.3.1 每個項(xiàng)目都會分這四個周期
項(xiàng)目初期:在一個B端項(xiàng)目得初期,大家都會有疑問,B端組件庫應(yīng)該什么時候開始建立?是不是先建組件庫再開始設(shè)計(jì)?答案是,如果不是從0開始的項(xiàng)目,組件庫在設(shè)計(jì)之初就應(yīng)該建立起來,如果項(xiàng)目是從0開始,由于沒有業(yè)務(wù)的案例,組件庫組件庫也無法建立,但可以建立一些最小元素:原子。比如字體(應(yīng)該用什么樣的字體,在正標(biāo)題,副標(biāo)題,大標(biāo)題,正常情況下應(yīng)該怎么樣使用字體的得明度)、色彩(色彩規(guī)范是什么,比如醫(yī)療行業(yè),航空行業(yè),交通行業(yè)應(yīng)該用什么色彩,決定主色不是好不好看,而是由企業(yè)來決定得,首先了解企業(yè)的VI色,通過結(jié)合VI色和產(chǎn)品分析出的用戶畫像特征,來確定主色,輔主色,確定主色后,相應(yīng)的背景色、深色背景、淺色背景、灰度背景、卡片背景等,也就都可以做出來了)、按鈕(通常狀態(tài),點(diǎn)擊狀態(tài),當(dāng)前焦點(diǎn)狀態(tài),不可點(diǎn)狀態(tài))、基本控件、布局柵格、圖表(圖標(biāo)icon、文本標(biāo)簽、按鈕、圖表)、圖標(biāo);通過建立原子組件,完成一些基本典型的頁面設(shè)計(jì)。
項(xiàng)目中期:繼續(xù)完善基本組件庫,應(yīng)用案例的完善,迭代組件庫、樣例庫、最佳實(shí)踐案例。然后再次迭代進(jìn)入基本組件庫。
項(xiàng)目后期:形成最終組件庫與設(shè)計(jì)系統(tǒng)的規(guī)范建立,根據(jù)項(xiàng)目不一樣詳細(xì)程度也可以不一樣。
延展期:為項(xiàng)目2.0升級準(zhǔn)備根據(jù)使用反饋、迭代之前得組件庫與規(guī)范,預(yù)計(jì)未來版本中出現(xiàn)的典型案例,并針對性的設(shè)計(jì)應(yīng)用組件。通常很少有公司進(jìn)行到這一步。
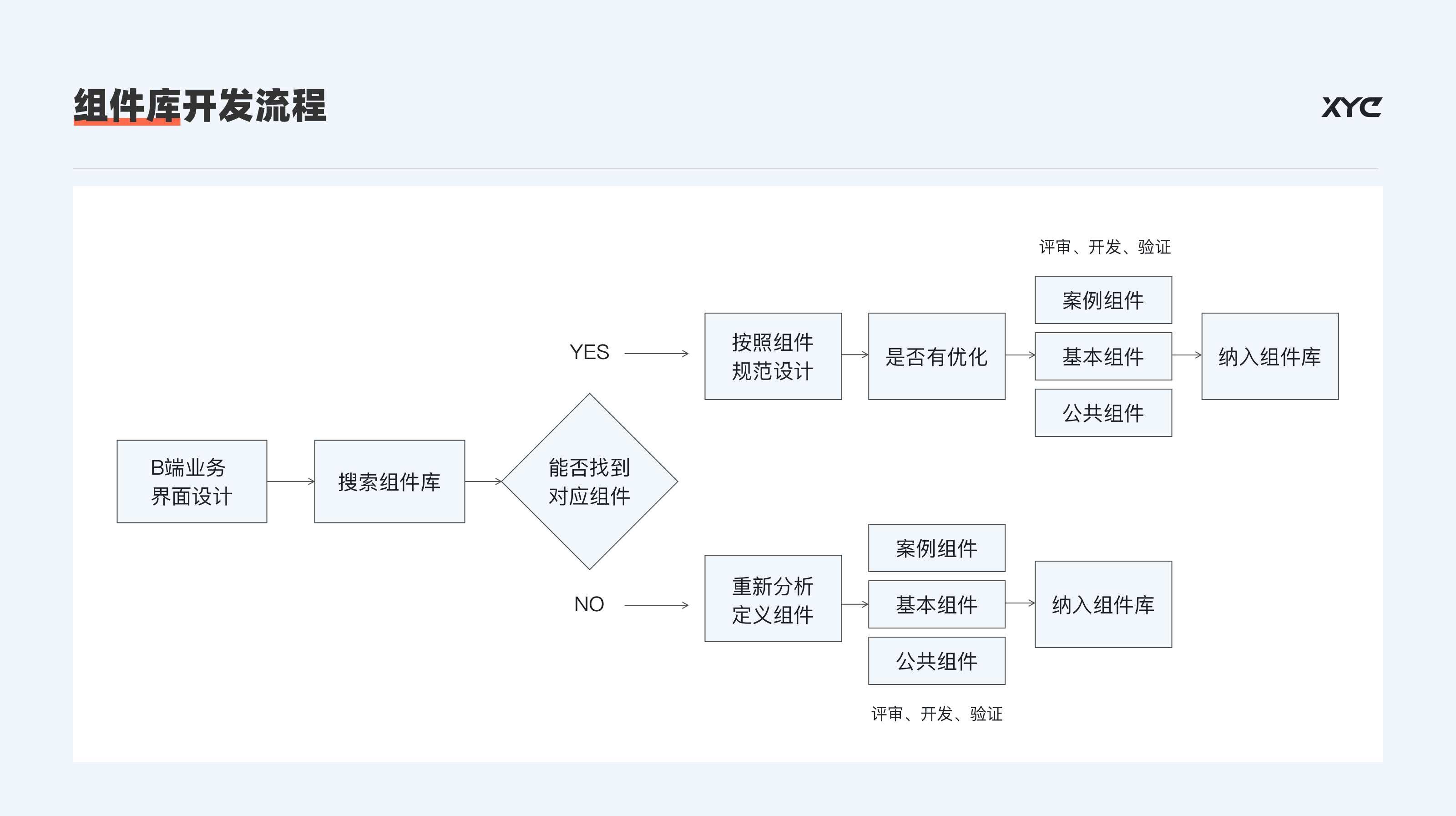
1.3.2 組件庫的開發(fā)流程

1.3.3 B端組件庫存在的價(jià)值
B端組件庫的存在是不是意味著不需要設(shè)計(jì)師了?其實(shí)并不是,組件庫可以幫助設(shè)計(jì)師增進(jìn)設(shè)計(jì)效率和溝通效率,和前端溝通告知按照對應(yīng)的選型組件庫規(guī)范使用就可以了,同時組件庫得一致性、準(zhǔn)確性、協(xié)同性它的質(zhì)量有保證。但設(shè)計(jì)師做完組件庫后,繼續(xù)需要關(guān)注的點(diǎn)是:
01、根據(jù)業(yè)務(wù)場景來優(yōu)化設(shè)計(jì)組件庫:因?yàn)榻M件庫是一定會去更新的,如有必要再去更新,那一定會是很復(fù)雜得業(yè)務(wù)場景下去做更新的,這個業(yè)務(wù)場景是程序員或者以前的組件不能實(shí)現(xiàn)的,需要很強(qiáng)的設(shè)計(jì)技能去做迭代,所以需要設(shè)計(jì)師繼續(xù)去做一些結(jié)合業(yè)務(wù)場景的組件來放到組件庫里。
02、需要設(shè)計(jì)師把更多時間精力投入更多設(shè)計(jì)體驗(yàn)中,而非搬磚:組件庫的建立同時解放了設(shè)計(jì)師的精力,設(shè)計(jì)師可以把時間投入到設(shè)計(jì)體驗(yàn)中去,而不是做一些搬磚得工作,比如按鈕怎么畫,用圓角還是用什么顏色,這些沒有技術(shù)含量的工作,這樣一來,可以投入更多時間來賦能業(yè)務(wù)更好體驗(yàn)設(shè)計(jì)工作。
1.3.4 B端主流組件庫有哪些


2.1 B端產(chǎn)品的設(shè)計(jì)過程
2.1.1 用戶體驗(yàn)五要素

戰(zhàn)略層(屬于產(chǎn)品愿景,滿足用戶的需求,產(chǎn)品的愿景和目標(biāo))
由于用戶有不同的需求進(jìn)而產(chǎn)生了不同的產(chǎn)品,戰(zhàn)略層決定了用戶用干什么樣的產(chǎn)品,比如,用戶需有很多銷售客戶的線索需要進(jìn)行管理,用戶需要管理客戶,那就做一個CRM系統(tǒng)。比如,用戶想寫日報(bào),想要一個打卡的OA系統(tǒng),那么產(chǎn)品目標(biāo)就是要做一個OA系統(tǒng)。比如,電商里面很多商品,牽扯到很多進(jìn)銷存,那就做一個ERP系統(tǒng)。這部分跟設(shè)計(jì)師相關(guān)度沒有那么高。
范圍層(指功能規(guī)劃,功能的規(guī)格、包括內(nèi)容的需求)
功能規(guī)劃:比如要做一個OA系統(tǒng),其中就包含了打卡、日報(bào)、項(xiàng)目管理、報(bào)銷、人事流轉(zhuǎn)等等都是跟辦公相關(guān)聯(lián)的,需要把規(guī)格和功能畫出來,畫成簡單的表格并且將它們分類,這里所有的功能都不是詳細(xì)的,就是簡單的分類,將功能簡單描述一下,同時做一個簡單的用戶畫像。這部分設(shè)計(jì)師只需要閱讀產(chǎn)品經(jīng)理給到得PRD需求文檔即可,整體看還是偏愿景,沒有形成具體的產(chǎn)出。比如OA系統(tǒng)中就總結(jié)出重點(diǎn)做一個審批得功能,并不知道什么樣的界面,只知道一個大概的范圍。
結(jié)構(gòu)層(指原型設(shè)計(jì))
這部分,設(shè)計(jì)師通常就需要參與進(jìn)來,如果設(shè)計(jì)師只按產(chǎn)品給的設(shè)計(jì)好的原型來設(shè)計(jì),就顯得很被動,這樣只能叫做視覺美化,被稱之為美工,設(shè)計(jì)師應(yīng)該從沒有形成原型的時候,可能只是一個簡單的PRD需求文檔或者草圖,設(shè)計(jì)師就應(yīng)該參與進(jìn)去。
設(shè)計(jì)師對原型進(jìn)行優(yōu)化設(shè)計(jì),優(yōu)化的不是業(yè)務(wù),因?yàn)楹芏鄻I(yè)務(wù)內(nèi)容肯定沒有產(chǎn)品經(jīng)理了解得深刻入,這時,設(shè)計(jì)師需要優(yōu)化的其實(shí)是它的交互邏輯、交互內(nèi)容,一旦原型里里產(chǎn)生點(diǎn)擊,一旦產(chǎn)生多種狀態(tài),那就要去了解它,每種狀態(tài)產(chǎn)生不一樣的界面結(jié)果,其實(shí)對標(biāo)的就是設(shè)計(jì)師設(shè)計(jì)的界面將產(chǎn)生什么樣的變化,換句話說,如果有界面的變化,內(nèi)容得變化,設(shè)計(jì)師就需要參與到其中。目前來看,很少公司有專門的交互設(shè)計(jì)師,要么這部分工作由UI設(shè)計(jì)師來完成,要么由產(chǎn)品經(jīng)理來完成,很多企業(yè)已經(jīng)把設(shè)計(jì)進(jìn)行前置化,由UI設(shè)計(jì)師來完成交互的工作。
其中交互設(shè)計(jì)+信息架構(gòu)設(shè)計(jì)是設(shè)計(jì)原型圖的關(guān)鍵,這兩個是密不可分的,如何制作原型圖,如何在原型圖里設(shè)置一些交互事件,給大家推薦《信息架構(gòu)設(shè)計(jì)》這本書里有專門講到。再了解原型設(shè)計(jì)之前,不得不提到一個通用知識點(diǎn),交互設(shè)計(jì)的七大定律。(后文有介紹)
框架層(指界面設(shè)計(jì)、組件設(shè)計(jì))
框架層這部分有一些爭議,有的設(shè)計(jì)師認(rèn)為就直接做界面設(shè)計(jì)了,其實(shí)框架層還不能把它理解成是界面設(shè)計(jì),它僅僅是做了一些業(yè)務(wù)的模塊兒的框架而已,更多的其實(shí)是將它組件化: 將原型組件化、模塊兒化,類似我們直接從Antdesign組件庫復(fù)制來內(nèi)容簡單改改之類得操作,完成的是組件和界面的設(shè)計(jì),這些界面并不是最終完整的交付樣式。
表現(xiàn)層(可視化呈現(xiàn),UI視覺呈現(xiàn))
這部分和設(shè)計(jì)師關(guān)聯(lián)度最大的一部分,就是界面中的配色、配色、圖標(biāo)、樣式、結(jié)構(gòu)、布局、排版等設(shè)計(jì),但是我們設(shè)計(jì)師需要從范圍層了解業(yè)務(wù)熟悉最初PRD產(chǎn)品需求文檔去一點(diǎn)點(diǎn)做起,其中設(shè)計(jì)師在戰(zhàn)略層參與度可能只有2%左右,范圍層參與度5%左右,從結(jié)構(gòu)層開始逐步往上參與度越來越高,至少結(jié)構(gòu)層,框架層和表現(xiàn)層的參與度是很深得。
2.1.2 B端產(chǎn)品的設(shè)計(jì)過程是什么
所以,通過梳理用戶體驗(yàn)五要素,不難看出B端UI設(shè)計(jì)師的工作流程就是,01. 接到項(xiàng)目后,設(shè)計(jì)師主要閱讀產(chǎn)品經(jīng)理給到的PRD需求文檔,同時去參與原型設(shè)計(jì),根據(jù)最初版PRD輸出一份低保真原型圖,和其他部門進(jìn)行初次評審;02. 經(jīng)過初次評審討論過后,完善后的功能和頁面文案,產(chǎn)品經(jīng)理補(bǔ)全和輸出完善后的產(chǎn)品PRD需求文檔,由設(shè)計(jì)師根據(jù)完善后得PRD需求文檔經(jīng)過規(guī)范設(shè)計(jì)輸出高保真原型圖 ,與其他部門帶著初次評審討論后的問題,進(jìn)行二次評審。03. 最終再由設(shè)計(jì)師經(jīng)過組件化形成視覺圖。04. 同時設(shè)計(jì)師提供切圖,與前端緊密溝通,上線前制作設(shè)計(jì)走查表,進(jìn)行設(shè)計(jì)走查。05、最后上線后根據(jù)數(shù)據(jù)、用戶反饋等提出交互和視覺可優(yōu)化得方案建議,進(jìn)行版本迭代。
2.2 交互設(shè)計(jì)七大定律
01. 菲茨定律:當(dāng)設(shè)計(jì)師需要讓用戶重點(diǎn)去看到頁面中某一個突出點(diǎn),點(diǎn)擊到一個區(qū)域時,設(shè)計(jì)師就需要做到適合的大小,適合的區(qū)域,適合的位置,適合的形狀,適合的顏色。也就是你想讓用戶點(diǎn)擊的時候就突出重點(diǎn)想顯示的,不想讓用戶點(diǎn)擊退出的,就把它設(shè)計(jì)的的足夠小。比如按鈕得退出和付款,實(shí)心付款按鈕為主要按鈕,虛線置灰退出按鈕為次要按鈕,比如常說的海報(bào)中字要大,logo要大,這些都屬于菲茨定律。
02. 席克定律:用戶面對的刺激(或選擇)越多,他們做出決定的時間就越長,由于用戶的時間很寶貴 ,用戶沒有義務(wù)花更多留在我們的網(wǎng)站上,所以我們需要有選擇的地方對選擇進(jìn)行分類。
03. 7土2法則(米勒定律):比如圓周率3.1415926,一般都能記住,而如果再往后加幾個數(shù)字,大家往往很難記住,原因就是經(jīng)過大量測試,人腦容易記憶7位數(shù)字前后得數(shù)字,比如設(shè)計(jì)銀行輸入密碼的時候就用到了7土2 法則,設(shè)置密碼過多人腦不易記憶。
04. 接近法則:格式塔接近定律指出“彼此靠近的物體或形狀似乎形成了組”。
05. 防錯原則:當(dāng)用戶在使用產(chǎn)品中,預(yù)判用戶本身或產(chǎn)品一定會出錯時候,可以告訴用戶怎么可以不犯錯,或者將風(fēng)險(xiǎn)降低。比如電腦的關(guān)閉電源鍵,就允許電腦司機(jī)時允許系統(tǒng)犯錯,讓用戶使用關(guān)閉電腦電源鍵進(jìn)行重啟。比如銀行取出錢后,銀行卡有忘拔現(xiàn)象,銀行完全可以做到像光大銀行那樣去再取錢流程中改成先拔卡再出鈔得交互流程,就可以避免忘記拔卡,但其他銀行都沒有這么改進(jìn),仍然是先出鈔后拔卡得原因是允許用戶犯錯。
06. 奧卡姆剃刀原理:化繁為簡,如無必要,勿增實(shí)體。比如小米電視遙控器的設(shè)計(jì),由原來傳統(tǒng)的很多遙控器按鍵只優(yōu)化成了保留上下左右為數(shù)不多的幾個重要按鍵,原來的遙控器數(shù)字按鈕如果真正要輸入數(shù)字的時候通過功能性,調(diào)出數(shù)字來,這樣在遙控器得設(shè)計(jì)中基本只保留20%主要功能按鍵。這就是交互上的優(yōu)化。比如在UI界面中,也會用到這個問題,簡化文字,把文字用圖標(biāo)替換,還有各種流程得優(yōu)化等等。
07. 雅克布定律:以用戶習(xí)慣的使用模式去設(shè)計(jì)產(chǎn)品,降低用戶學(xué)習(xí)成本,遵從用戶使用習(xí)慣。 利用現(xiàn)有的思維模型,用戶習(xí)慣,我們可以創(chuàng)建出色的用戶體驗(yàn),使用戶可以專注于自己的任務(wù)而不是學(xué)習(xí)新的模型習(xí)慣。

2.3 B端產(chǎn)品用戶畫像
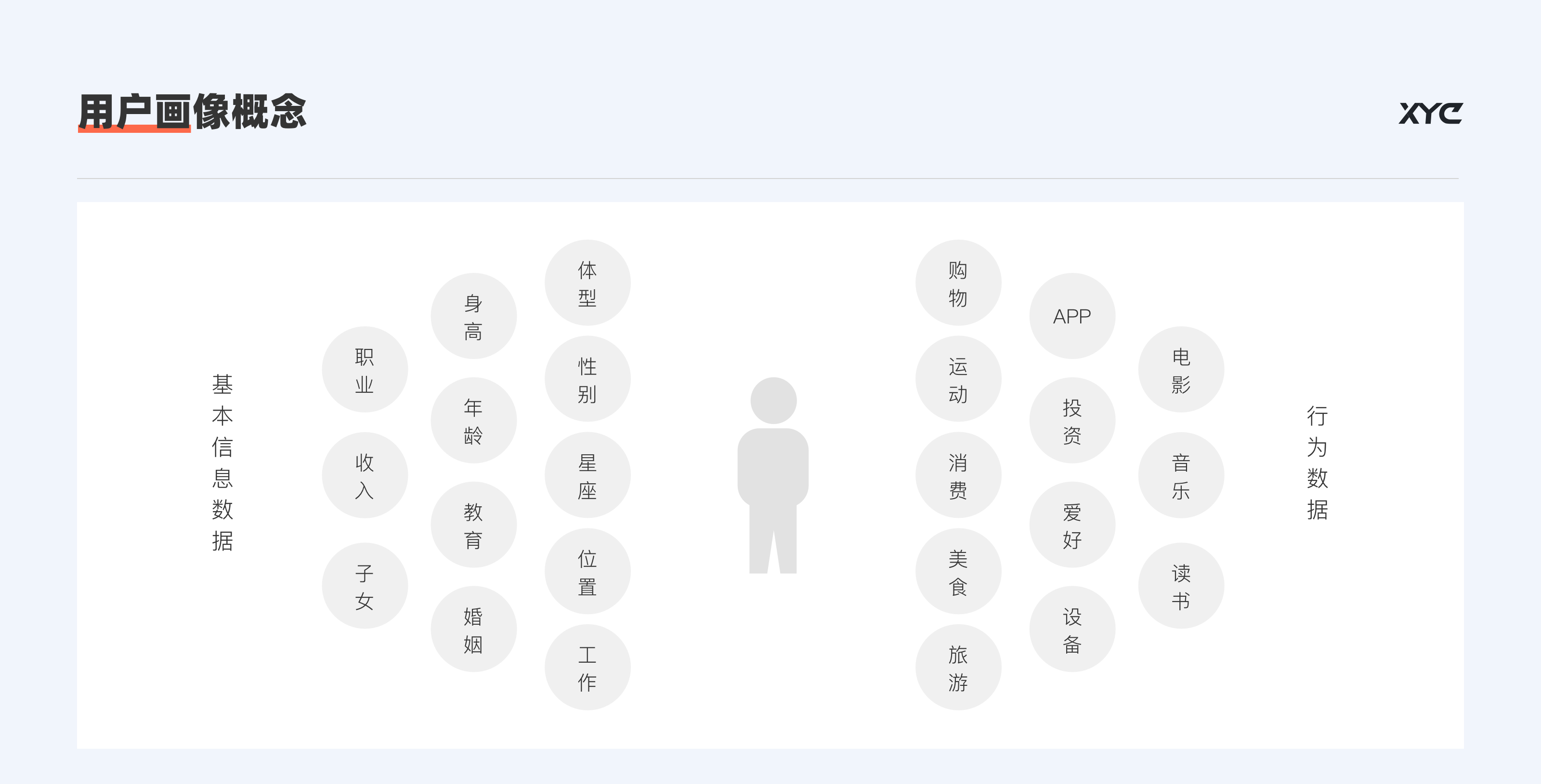
2.3.1用戶畫像概念
用戶畫像又稱用戶角色,作為一種勾畫目標(biāo)用戶、聯(lián)系用戶訴求與設(shè)計(jì)方向的有效工具,用戶畫像在各領(lǐng)域得到了廣泛應(yīng)用。用戶畫像分為兩種,不論C端和B端都會做這樣的用戶畫像。總共可分為兩部分,基本信息數(shù)據(jù)和行為數(shù)據(jù)。

基本信息數(shù)據(jù):當(dāng)我們?nèi)チ私庥脩舻幕拘畔⒌囊恍?shù)據(jù)時,職業(yè),收入,年齡等等,這些和功能有很多的關(guān)聯(lián)度,比如唯品會用戶畫像關(guān)鍵詞是:女性、折扣、白領(lǐng) ,唯品會產(chǎn)品定位聚焦女性,這些基礎(chǔ)信息數(shù)據(jù),就能給產(chǎn)品帶來很好的結(jié)果,當(dāng)我們要做一個女性的購物平臺的時候,可以先把男性用戶拋除掉去考慮設(shè)計(jì)方向,再比如收入就知道了,大概產(chǎn)品面向的收入群體將是什么收入群體的人,那么我賣貨的價(jià)格區(qū)間、包括設(shè)計(jì)的風(fēng)格就是一個什么樣群體的設(shè)計(jì)風(fēng)格。那些賣奢侈品的不是黑色就是灰色,要不就是棕色,但未必是適合唯品會產(chǎn)品的風(fēng)格,需要找出這些基本信息去和產(chǎn)品進(jìn)行關(guān)聯(lián)度,把基本信息放到設(shè)計(jì)結(jié)果中去考慮。
行為數(shù)據(jù):指用戶的愛好,這部分群體有哪些愛好,是喜歡購物,還是喜歡運(yùn)動,他/她的消費(fèi)情況是什么,喜歡旅游還是美食,他/她經(jīng)常用哪些APP,他常用的設(shè)備,是蘋果手機(jī)呢還是安卓,小米還是華為,等等得到這些數(shù)據(jù),也能得到一些用戶喜歡什么樣的競品,這些數(shù)據(jù)就能側(cè)面的在我們的產(chǎn)品中得到反饋,得到功能和設(shè)計(jì)上的指導(dǎo)和其他產(chǎn)品的區(qū)別。這些行為數(shù)據(jù),不管我們做C端還是B端,都要獲取到,但C端和B端獲取到這些行為數(shù)據(jù)的結(jié)論是不一樣的。因?yàn)镃端用戶研究方法不一定適用在B端用戶研究方法。C端最終抽象成一個人,給他帶來的很多屬性,這些等等都會成為他的用戶畫像。

進(jìn)而找到這個人,將他的社會屬性,從抽象的角度慢慢變得具象,C端是他/她的社會屬性,把他做成一個普通的人,這個人有他的社會屬性,有他的社會價(jià)值,有他的社會行為。比如一個女性,一定喜歡美食,一定會買化妝品。
2.3.2 B端用戶畫像本質(zhì)
比如做一個和電影相關(guān)的管理系統(tǒng),電影行業(yè)包括很多人員管理,設(shè)備管理等,這里不能把用戶畫像抽象成一個男性或者女性了,而應(yīng)該把它抽象成一個職業(yè),比如抽象成一個導(dǎo)演,導(dǎo)演需要去管理什么東西,它需要哪些資源去整合。導(dǎo)演就又叫做行業(yè)屬性坐標(biāo)。B端不以社會屬性去做用戶畫像,一定以行業(yè)坐標(biāo)去做用戶畫像,我們在整理作品集的時候需注意不要與C端畫像整理混淆。

我們要做一個行業(yè)可以不用管他/她是誰,也可以不用管他/她有什么樣的社會屬性,比如做CRM最重要的在里面起到作用的是,客戶關(guān)系管理和銷售等; 比如做OA系統(tǒng),就是一般的員工,等級,職能等等,可以看出行業(yè)屬性(職業(yè)屬性)決定了他的用戶畫像的精準(zhǔn)度,一定把這個人拉到行業(yè)里去研究,研究社會屬性沒有價(jià)值。這是C端和B端做用戶研究最大的區(qū)別。
2.4 B端產(chǎn)品用戶調(diào)研
2.4.1用戶調(diào)研的作用/目的/重要性
01. 了解產(chǎn)品業(yè)務(wù)需求定位:可以幫助了解目標(biāo)用戶的信息,從用戶的角度:未來使用你產(chǎn)品的用戶,他理不理解你的產(chǎn)品想要表達(dá)什么,你的產(chǎn)品講了哪些功能。因?yàn)楹芏嗪玫漠a(chǎn)品我們打開它第一眼就知道要干什么,是給我們做什么的。同時站在設(shè)計(jì)者的角度:怎么可以把這個產(chǎn)品設(shè)計(jì)清楚,比如做一個CRM客戶關(guān)系管理系統(tǒng),具體管理什么我們是不清晰的,想要清晰就需要通過用戶調(diào)研這個過程給它展開。
02.解決功能信息架構(gòu)問題:可以幫助設(shè)計(jì)師更明確需求功能得合理性和優(yōu)先級,比如頁面標(biāo)題的使用、標(biāo)題的層級、需要在信息層級清晰得情況下體現(xiàn)出來,而明確信息層級同樣需要通過用戶研究體現(xiàn)出來。
03.讓可用性測試更加準(zhǔn)確:可以幫助鎖定合適的測試用戶,來測試我們的產(chǎn)品使用程度,使用體驗(yàn)是不是好,這時需要要找目標(biāo)用戶去測試,比如小米有品針對群體是米粉,唯品會針對的群體是職場女性,而不像C端找所有的人去測試。
04.解決團(tuán)隊(duì)協(xié)作溝通問題:確定用研目標(biāo)可以有理有據(jù)的把設(shè)計(jì)目標(biāo)和產(chǎn)品經(jīng)理的意見達(dá)成共識,因?yàn)槲磥硪欢〞啻魏彤a(chǎn)品進(jìn)行PK,像諸如設(shè)計(jì)師組件化沒用好這些理由也不會是pk點(diǎn),確定用研護(hù)鏢可以更好的深度去理解原型圖,可以把團(tuán)隊(duì)協(xié)作溝通的問題解決好。
2.4.2 用戶調(diào)研的方法
01. 確定研究對象:首先拿到一個產(chǎn)品,拿到一個需求的時候,這個需求通常很模糊,比如只告訴做一款CRM客戶關(guān)系管理系統(tǒng),但汽車行業(yè),服裝電商行業(yè),保險(xiǎn)行業(yè),銀行金融等等,都有CRM客戶管理系統(tǒng),不同行業(yè)的CRM肯定是不一樣的,這時候,比如要做金融的CRM,那研究方向就已經(jīng)確定了,金融CRM就可以確定去研究金融行業(yè)的業(yè)務(wù)鏈,業(yè)務(wù)流程,具體找哪些用戶群體,可以根據(jù)以往的驚經(jīng)驗(yàn)和產(chǎn)品的目標(biāo)去確認(rèn)。
02. 找研究方法 : 研究方法分主動和被動,我們通常用的方法是被動方法,比如自我報(bào)告法:當(dāng)這個產(chǎn)品產(chǎn)生了一些數(shù)據(jù),我們從后臺可以拉取這些數(shù)據(jù)的時候,通過這些數(shù)據(jù)去分析,這是被動的方法,這個被動的方法所有項(xiàng)目都可以用。而主動的方法,就是觀察和采訪,主動去找用戶去找關(guān)聯(lián)度。
03. 獲取到數(shù)據(jù) : B端和C端區(qū)別之一是提高效率,它要產(chǎn)生的結(jié)果只有一個結(jié)果,就是減少成本,任何B端的系統(tǒng)都是為了實(shí)現(xiàn)這個目標(biāo),提高效率和減少成本。所以獲取數(shù)據(jù),研究數(shù)據(jù)的方向不能偏離搞錯,用戶研究的方向不要搞錯。比如我們以用戶為中心來設(shè)計(jì),就會認(rèn)為用戶的操作體驗(yàn)感是第一位的,其實(shí)不對,放在第一位去考慮的應(yīng)該是以系統(tǒng)的最優(yōu)化,提升效率為第一位,而用戶也可以為這件事情做一些改變而找到平衡點(diǎn),數(shù)據(jù)導(dǎo)向得提高效率,減少成本有時會大于用戶的操作體驗(yàn)。
04. 用研行為: 剛才前面提到的這些注意事項(xiàng),到底應(yīng)該找什么方法去得到這些數(shù)據(jù)呢?第一我們可以通過后臺數(shù)據(jù)比如通過百度統(tǒng)計(jì)等系統(tǒng)來獲得;第二通過問卷法發(fā)出一些問卷,用戶可能散落在全國不同位置;第三可以通過用戶定性訪談來獲得;第四可以通過用戶旅程圖來決定用研行為。
05. 分析調(diào)研結(jié)果: 研究結(jié)果不是為了放到我們的B端作品集里的,而研究結(jié)果一定是為了去定性、定量、讓數(shù)據(jù)回歸到產(chǎn)品功能本身。同時經(jīng)常問自己這些問題,去根據(jù)研究結(jié)果和問題進(jìn)行匹配思考,比如研究了那么多,用到了用戶畫像得出的結(jié)論了么,用到了哪里?在項(xiàng)目中能舉個例子嗎?采用什么樣的視覺去實(shí)現(xiàn)了用戶體驗(yàn)要素?
2.4.3 B端用戶訪談模板
2.4.3.1 用戶訪談概念:
01.確定訪談目標(biāo):了解目標(biāo)用戶群體,通過訪談信息來進(jìn)一步構(gòu)建所需要的用戶畫像,從而確定設(shè)計(jì)方案與功能優(yōu)先級。02. 定性/定量訪談目標(biāo):將這些目標(biāo)定量、定性,選擇不同的訪問對象,構(gòu)建不同的角色畫像。比如問銷售的用戶畫像,要找不同的訪問對象,銷售總監(jiān),普通實(shí)習(xí)生等等,三到四個角色,樣本越多,用戶畫像越準(zhǔn)確。03. 訪談過程:提前把問題寫出來,拿著問題去聊,用錄音設(shè)備,記錄表格,一個提問,一個記錄,分開后記錄比較準(zhǔn)確。04.訪談結(jié)束:要做信息匯總,要做分析建模。分析建模就是將信息最終變得有意義。
B端用戶訪談模板有30個問題,這30個問題決定了我們的用戶畫像的精準(zhǔn)度和產(chǎn)品的用戶畫像的價(jià)值。用戶訪談會問些什么問題呢?當(dāng)我們調(diào)研的時候把問題寫出來的時候,就已經(jīng)解決了一半的問題了。
2.4.3.2 B端用戶訪談30問
01、基礎(chǔ)特征
崗位:你是從事什么崗位的?是總監(jiān)還是普通職員?目的是為了知道不同的權(quán)限的使用者,進(jìn)而就可以在系統(tǒng)中設(shè)置這些權(quán)限。
職責(zé):需要獲取到用戶不同的需求,因?yàn)槊恳粋€崗位有不同的職責(zé),他們的需求點(diǎn)也是不一樣的。根據(jù)這些不同的需求,我們在界面中得動態(tài)儀表盤部分,就可以根據(jù)不同職責(zé)來顯示不同的內(nèi)容。
姓名:可以讓訪談記錄得到更加真實(shí)的體現(xiàn),目的是可以獲得產(chǎn)品的一些真實(shí)的基礎(chǔ)字段。
年齡:是用戶認(rèn)知和經(jīng)驗(yàn)度的體現(xiàn),用戶的年齡可以代表他們對行業(yè)的認(rèn)知,和整個企業(yè)流程的認(rèn)知程度,一般性理解,用戶的年齡越大,那么他的經(jīng)驗(yàn)越豐富。
教育:指用戶是什么學(xué)歷,目的是為了了解用戶的經(jīng)歷與熟練程度,通常認(rèn)為,用戶的教育越高的人,他們往往使用軟件操作的熟練度會越好。
位置:指用戶在什么地方來使用,目的是知道了場景與優(yōu)先級,用戶是在寫字樓里還是精英場所來使用我們的產(chǎn)品。因此得出基礎(chǔ)特征是要得出這些結(jié)論,得出這些結(jié)論進(jìn)而反饋到產(chǎn)品中去。
02、行為接觸點(diǎn)
使用頻次:不同的崗位用戶使用功能的優(yōu)先級是不一樣的,用戶使用頻次越高的功能,這個功能的優(yōu)先級就越高。了解之后,那在下次迭代的時候就需要把重要級別的功能放在易操作的區(qū)域去體現(xiàn)。比如這個重要功能就是一個icon,那么把它放一個快捷入口。
使用時長:也能代表功能的優(yōu)先級,用戶使用時間最長的功能,代表可這個功能優(yōu)先級很高。
時間段:用戶在什么時間段使用的是最多的,我們就知道了這個功能的活躍度,這個數(shù)據(jù)指標(biāo),主要和技術(shù)有關(guān),我們可以從后臺數(shù)據(jù)去獲得。
使用設(shè)備:用戶使用設(shè)備兼容的優(yōu)先級,平時用戶用什么設(shè)備,再訪談過程中,需要問具體使用電腦的分辨率,屏幕的尺寸,屏幕的比例,都可以去實(shí)際的調(diào)研一下。在我們做B端界面選擇屏幕尺寸的時候,可以采用結(jié)合實(shí)際情況用戶使用的屏幕分辨率尺寸來設(shè)計(jì)界面。
相關(guān)軟件:用戶平時的操作習(xí)慣和流程是什么,還會使用其他軟件嗎?比如他們還用什么其他的競品,可以繼續(xù)問用戶其他的競品哪里比較好,哪里是亮點(diǎn),那最終得到的目標(biāo)就是用戶的操作習(xí)慣和流程,這些也可都可以反饋在我們產(chǎn)品中。
03. 使用環(huán)境
碎片化時間:主要解決用戶場景的問題,比如汽車4S店銷售,當(dāng)你去買車時,銷售人員會問,你會買什么樣的車,會記錄你的年齡,用車習(xí)慣,用車時間,姓名,預(yù)算,都會記錄,銷售通常會用一些碎片化的時間去記錄。此時就可以得出兩個結(jié)論:1.我們在設(shè)計(jì)的時候是否可以考慮讓銷售充分利用碎片化來進(jìn)行這些信息的錄入,而且方便他的錄入,比如他本來只有電腦端,電腦端是一個完整版的功能,我們能不能給他設(shè)計(jì)出一個移動端來,讓銷售不用回到電腦屏幕中就可以去記錄這些內(nèi)容。2. 記錄時也有兩種記錄方式,是客戶講話的時候銷售去記錄還是這些事情做完之后銷售再去記錄。通過這樣的行為會得到這樣不同的設(shè)計(jì)結(jié)果,比如有人問你們公司為什么要做B端的移動端設(shè)計(jì)?以上就可以有理有據(jù)去解決銷售的場景問題。
用戶的操作環(huán)境是什么:主要解決視覺體驗(yàn)問題,用戶是白天操作還是晚上操作,是在強(qiáng)光環(huán)境操作還是弱光環(huán)境操作。這些都應(yīng)該是考的點(diǎn)。比如B端使用的ATM機(jī),應(yīng)該設(shè)計(jì)成白色還是深色模式,我們知道一般都是深色模式,是因?yàn)橥ǔJ鞘覂?nèi),它和光線有關(guān)系,如果是室外的取款機(jī),四周又沒有遮擋,如果還設(shè)計(jì)成深色,肯定是看不清楚的。比如HMI車載系統(tǒng),白天模式開了深色,一定會看不清楚。所以要提前判斷使用深色模式還是淺色模式,也需要考慮在設(shè)計(jì)的時候使用什么樣的色彩和色調(diào),在室外使用還是室內(nèi)使用,如果對色彩不怎么挑,那也可以使用VI色,這樣一來視覺的保障色就確定了。還可以確定在使用周期時間,要多長時間完成一個操作,應(yīng)該使用什么樣的方法可以盡快完成一個操作。通過用戶的操作環(huán)境可以得到以上信息。
是否有平行事件:用戶在做這件事情的同時,他是不是需要做其他的事情,要得出至少兩種平行事件,得到的結(jié)論是,我們的界面是不是需要把某些功能整合在一起,因?yàn)橛脩艚?jīng)常是需要同時做這兩種事情,同時去打開這兩個功能,通過這樣的反饋可以把同時使用的這兩個功能結(jié)合到一起,通過訪談可以得到這樣的依據(jù),來進(jìn)行功能的整合。
04. 主動詢問用戶觀點(diǎn)
用戶的驅(qū)動力: 去了解激勵因素,就知道了什么功能應(yīng)該做完善,什么功能并沒有那么重要。比如汽車銷售為什么要錄入信息,因?yàn)榭梢栽黾悠嚨匿N量,錄入越準(zhǔn)確的用戶信息,他的銷售量越高。也就是用戶做這件事情,他的原因是什么。
用戶遇到最難事件: 在工作中或者用戶使用過程中遇見了什么樣難的事情,這件難的事情,就是產(chǎn)品的痛點(diǎn),就明白了當(dāng)前產(chǎn)品迫切需要什么樣的功能去幫我們設(shè)計(jì)師來解決當(dāng)前產(chǎn)品痛點(diǎn)的問題。
用戶遇到最颯事件:他在使用過程中最滿意的是什么事情,就是爽點(diǎn)是什么事情,那些產(chǎn)品中解決了用戶很好的問題的部分,去把產(chǎn)品更好的放大,讓用戶繼續(xù)使用。也就是通過訪談我們知道了產(chǎn)品的爽點(diǎn)是什么。
用戶擔(dān)心事件:在他們使用過程中擔(dān)心的是什么,我們也要要了解這些隱藏的問題.
用戶期望事件: 用戶希望得到什么樣的改善,最終的目標(biāo)是想解決什么樣的問題,到這一步其實(shí)所有問題目前都沒有答案,我們可以繼續(xù)訪問,先做記錄,不做最終的答案.
問用戶目前狀態(tài): 我們可以了解待解決的問題,通過產(chǎn)品想解決什么問題,進(jìn)行收集需求;用戶對于產(chǎn)品升級有什么小期待,進(jìn)行收集需求;通過用戶的反饋目前產(chǎn)品的哪些問題,收集到目前反饋的問題;以往問題是否有效解決;進(jìn)行收集反饋。覺得不錯的同類型產(chǎn)品有哪些,通過了解競品情報(bào),我們可以競量多問一些 覺得不錯的競品有哪些;目前產(chǎn)品有哪些地方很好,很好的地方要保持,有的產(chǎn)品升級后,以前特別好的功能突然消失了,改了沒必要,好的功能保持就可以;前產(chǎn)品有哪些地方不好,我們?nèi)?yōu)化不好的地方;以往問題是否有效解決,當(dāng)有問題需要解決的時候,用戶的問題是否是通暢的。通過看用戶如何反饋,我們可以了解功能傾向,了解整個流程是否通暢
05. 聊生活
發(fā)覺人性閃光點(diǎn),提升產(chǎn)品差異競爭力,1、問目前的生活狀態(tài),婚姻狀態(tài),有沒有孩子,接送孩子的時間,平時有什么愛好?什么愛好不錯?發(fā)覺人人性的閃光點(diǎn),好的不好的產(chǎn)品都有共性,B端產(chǎn)品中視覺的傾向是什么?比如有插畫,溫馨的語言提示,通過什么樣的情感設(shè)計(jì)可以照顧到每個人的生活。
2.4.4 B端用戶訪談得出結(jié)論
如何判斷功能在用戶那里好還是不好?前面所有的都只是在記錄,現(xiàn)在才是在做判斷,判斷的第一件事,是做定量的整理,所有的問題都收集到了,也記錄到了,至少需要有兩個樣本,去做定量整理。
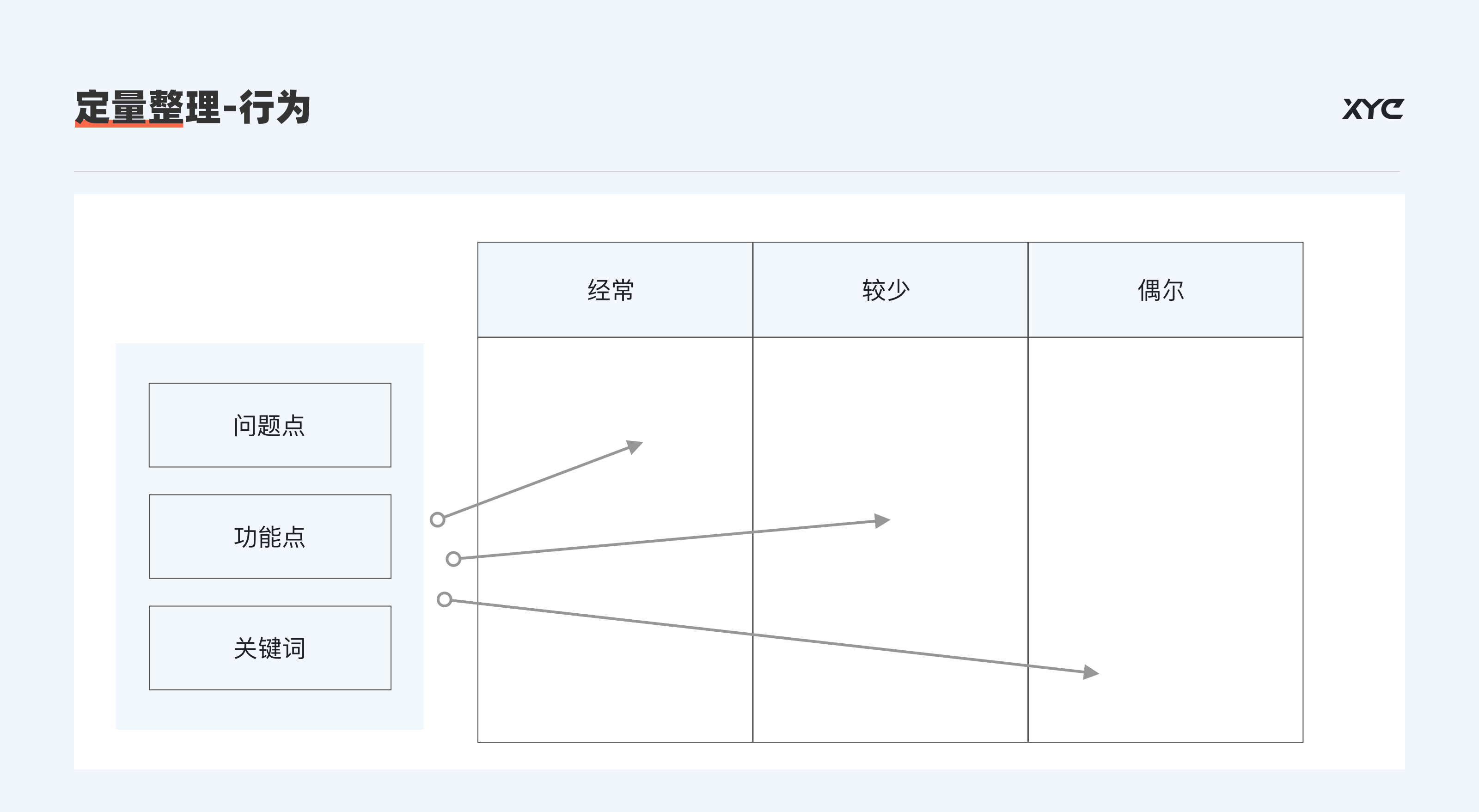
2.4.4.1定量整理:行為

第一步是行為的總結(jié),量級的總結(jié),把記錄的問題點(diǎn)、功能點(diǎn)和關(guān)鍵詞放到表格里面,經(jīng)常出現(xiàn),迫切需要解決的是什么問題,較少的問題是什么,偶爾的行為問題是什么,因此偶爾的優(yōu)先級就不高了,主要關(guān)注經(jīng)常遇到的問題點(diǎn)、功能點(diǎn)和關(guān)鍵詞。
2.4.4.2 定量整理:特征

把每個角色按照以下表格里的的特征進(jìn)行定量的描述,這時候仍然不能找出它的共性點(diǎn),但已經(jīng)把用戶的特征進(jìn)行分類整理了,定量之后再去定性。
2.4.4.3 定量整理:特征/角色/流程

這個角色名稱是一個具體的名字,比如王某某。以下這張表:可以看到在我們的系統(tǒng)中有哪些的權(quán)限,有哪些的角色,他們的需求是怎么樣的,這是一個完整的用戶畫像。用戶畫像是一個結(jié)果,是通過用戶訪談的形式完成了用戶畫像,并不是被動的接受數(shù)據(jù)信息得出的,所以通過用戶訪談的形式進(jìn)行定量定性分析得到的結(jié)果是最準(zhǔn)確的。

3.1 建立情緒版
3.1.1 情緒版的概念及作用
本質(zhì)是將情緒視覺化,情緒版并不是玄學(xué)的東西,它確實(shí)可以通過圖片找到對應(yīng)的圖形元素,因?yàn)閳D形(照片)是可以表達(dá)情緒的,比如看到一張照片會感受什么什么情緒:熱、冷、餓、干渴、安靜、壓抑、神秘、恐怖、失落、沮喪、速度、力量這些都是情緒相關(guān)的關(guān)鍵詞。
情緒版是一個特別快速能和產(chǎn)品,我們的團(tuán)隊(duì)包括設(shè)計(jì)團(tuán)隊(duì)進(jìn)行溝通的一種方式,比如要設(shè)計(jì)一個界面,需要幾天才能設(shè)計(jì)出來,但我想提前知道一下未來界面設(shè)計(jì)成什么樣子,那就先做一個情緒版,讓大家知道,找的方向是什么,這樣適合與大家及時的溝通,大家也會明白產(chǎn)品將會做成什么樣子,達(dá)成產(chǎn)品的最終設(shè)計(jì)定調(diào)。
3.1.2 怎么建立情緒版
01. 提煉關(guān)鍵詞:獲取本次產(chǎn)品設(shè)計(jì)中所要實(shí)現(xiàn)的產(chǎn)品3-5個必要的關(guān)鍵字詞組,其中包括交互或視覺目標(biāo),通常由一些比較抽象的形容詞組成。比如:在做的產(chǎn)品是醫(yī)療行業(yè),那么醫(yī)療相關(guān)關(guān)鍵字詞組是:生命/健康/安全等。
02.關(guān)鍵詞發(fā)散:通過獲取到的關(guān)鍵詞的基礎(chǔ)上,發(fā)散出來一些新的詞語,這種發(fā)散詞匯,不是簡單頭腦風(fēng)暴產(chǎn)生的,而是要有目的性的進(jìn)行提取,要更加的具體。比如剛才舉例醫(yī)療行業(yè),生命可以繼續(xù)發(fā)散出血液、器官等衍生關(guān)鍵詞。
03. 搜索圖形: 對之前總結(jié)出的幾個關(guān)鍵詞在圖庫中進(jìn)行查找,也可以在直接在behance里找別人收藏好的情緒版圖片直接用,效率可能更高一點(diǎn)。
04. 制作情緒版: 搜索大量圖片后,挑出我們需要的進(jìn)行整理,采用一種拼貼方式進(jìn)行設(shè)計(jì)排版,拼貼出來需要得到需要得到的色彩,構(gòu)圖,質(zhì)感和字體。
05. 得出結(jié)論: 在圖形、色彩、字體、質(zhì)感、構(gòu)圖,以上五點(diǎn),得到合適的設(shè)計(jì)方案,快速與團(tuán)隊(duì)進(jìn)行溝通,直觀表達(dá)產(chǎn)品清徐,達(dá)成產(chǎn)品的設(shè)計(jì)定調(diào)。產(chǎn)品調(diào)性(企業(yè)調(diào)性)其實(shí)就是用企業(yè)的方式把故事講述出來,是一種通過情緒版方法來講故事的方式。
3.2 品牌三元法
3.2.1 品牌三元法為什么逐漸替代情緒版
品牌三元法是通過品牌三板斧模型得出的一個確定設(shè)計(jì)主風(fēng)格的一種新得方法,品牌三板斧模型可以總概為用戶調(diào)研關(guān)鍵的三個維度,一目標(biāo)用戶是誰?二產(chǎn)品服務(wù)是什么?三對于目標(biāo)用戶來說,你的產(chǎn)品服務(wù)有什么核心價(jià)值。當(dāng)在回答完這三個問題以后,我們其實(shí)就已經(jīng)清楚我們的品牌定位是什么了,因?yàn)樗暮诵膬?yōu)勢是比較明顯的,這樣我們就知道我們將來會面對什么樣的人群,去怎樣去宣傳它的賣點(diǎn),同時做出產(chǎn)品的差異化。
通過這幾年得工作案例設(shè)計(jì)實(shí)踐,在確定設(shè)計(jì)主風(fēng)格時,情緒版方法逐漸有被品牌三元法替代得趨勢,因?yàn)榍榫w版這種把抽象的詞不太好表現(xiàn)的詞,翻譯成圖片的方式,比如剛才提到醫(yī)療行業(yè)的關(guān)鍵詞是生命,健康,安全的,設(shè)計(jì)師找到很多這種相關(guān)的圖片,挑出來后從這些圖片里面找到一個共同的規(guī)律,最后去設(shè)計(jì)。這里面就有兩個問題,一個原因是關(guān)鍵詞非常的平,生面,安全,健康,很難更準(zhǔn)確的表達(dá)衍生關(guān)鍵詞。另外一個問題是它非常局限設(shè)計(jì)師的創(chuàng)意,因?yàn)樗菑囊恍┈F(xiàn)有的圖片里面然后去挑,所以很多設(shè)計(jì)師就反饋現(xiàn)有的方法不是很好用,比如當(dāng)我們想到安全這個詞,可能所有人想到都是特別綠的感覺,或者干凈這個詞,就會統(tǒng)一聯(lián)想到白色這個畫面,大家從一開始想法就差不多,所以它很難體現(xiàn)出創(chuàng)意。所以由于情緒版嚴(yán)重限制了自己的想象力,沒辦法把產(chǎn)品核心的氣質(zhì)表現(xiàn)出來,雖然情緒版正確但是是一個平庸的結(jié)果,大家沒辦法記住的結(jié)果。
3.2.2 如何應(yīng)用品牌三元法

01. 理性層面(業(yè)務(wù)層面),傳遞產(chǎn)品理念:獲取本次產(chǎn)品設(shè)計(jì)中體現(xiàn)業(yè)務(wù)層面,可以傳達(dá)產(chǎn)品理念得5-10個關(guān)鍵詞,對應(yīng)的放在左邊。
02. 感性層面(人文層面),營造產(chǎn)品氛圍:主要體現(xiàn)這個產(chǎn)品給用戶帶來什么好處,宣傳的角度是什么。獲取本次產(chǎn)品設(shè)計(jì)中體現(xiàn)人文層面,可以傳達(dá)產(chǎn)品氛圍的5-10個關(guān)鍵詞,對應(yīng)的放在右邊。
03. 個性層面(氣質(zhì)靈魂),創(chuàng)造獨(dú)特風(fēng)格:結(jié)合理性的業(yè)務(wù)層面和感性的人文層面,來創(chuàng)作出什么樣的畫面,和獨(dú)特風(fēng)格的感覺。同樣總結(jié)出5個左右的關(guān)鍵詞,放在下邊。
04. 結(jié)合以上三個維度,提煉主視覺畫面:當(dāng)出現(xiàn)這三部分詞的時候,經(jīng)過思考或者大家一起頭腦風(fēng)暴,可能一開始想到的比較淺,但最終一定能想到一個最終關(guān)鍵詞或者特別符合我們這個產(chǎn)品氣質(zhì)的畫面,因?yàn)橐陨先糠值贸鲫P(guān)鍵詞也都是經(jīng)過品牌三板斧模型推演出有關(guān)聯(lián)的關(guān)鍵詞,想到一個符合產(chǎn)品氣質(zhì)的畫面并不難,再得出這個主視覺畫面后,這就是最終產(chǎn)品調(diào)性的主視覺,既符合產(chǎn)品定位,又具有獨(dú)特的差異性。
05. 傳達(dá)產(chǎn)品,用視覺語言講故事:接下來,當(dāng)這個主題、主視覺確定了以后,在看怎么樣用具體的視覺設(shè)計(jì)技能,去傳達(dá)我們的產(chǎn)品,也就是用視覺語言來講故事,具體注意三個方面,一是表像,元素要符合這個視覺主題,二是關(guān)聯(lián),元素之間要具有關(guān)聯(lián)。三是隱喻,用視覺的手段含蓄的表達(dá)產(chǎn)品的一些特性。比如云計(jì)算的一些產(chǎn)品,做得比較復(fù)雜每一個圖標(biāo)上都有一些曲線切割的畫面,這樣做的原因其實(shí)不是為了炫技,它是為了表達(dá)云計(jì)算彈性可擴(kuò)展的特性,好比拍電影,中國人講究隱晦。

4.1 色彩規(guī)范
4.1.1 選色

在系統(tǒng)色彩中,以Antdedign為例,系統(tǒng)色彩里包含了很多不同的色調(diào),但不可能用到這么多顏色,這時要應(yīng)用選擇幾個顏色,選幾個我們應(yīng)用的顏色。第一步要做的就是選色,選出應(yīng)用色彩,這個應(yīng)用色彩也就是我們建立得視覺規(guī)范中的基礎(chǔ)色板,在選色時候需注意,要有有明確的心理預(yù)期,比如醫(yī)療行業(yè)中常用藍(lán)色和綠色,就是符合預(yù)期的顏色。在基礎(chǔ)色板里選擇調(diào)色,應(yīng)選擇兩個相同級別的藍(lán)色和綠色;基礎(chǔ)色板里選不同顏色時不要超過三個級別的跳躍;當(dāng)選擇一個確定的顏色時,可以選擇草綠或者青綠色來作為輔助色;在基礎(chǔ)色板里,最頂部的顏色最適合做背景色,中間的顏色適合做按鈕色,底部的顏色適合做狀態(tài)色,或者小面積文字的填充色,其余就是搭配過度的作用。再比如零售、比如金融行業(yè)的產(chǎn)品,會選擇不同的顏色,那這些顏色代表了什么,是不是會和企業(yè)的VI色是有相符之處,這些都是我們?nèi)ヒ紤]的。
4.1.2 注意色彩的兩個特性
01. 注意品牌性:體現(xiàn)特性和傳播理念、價(jià)值觀:比如宜家,我們立刻會想到的是黃色和藍(lán)色。比如京東,我們會想到紅色。如果是餓了么,我們會想到藍(lán)色。這些都是標(biāo)識性的色彩,體現(xiàn)和傳遞的就是品牌理念和價(jià)值觀。這些顏色一定不是隨便選的,比如,宜家的黃色和藍(lán)色,其實(shí)是瑞典的國旗的顏色,代表著宜家的來源地來源于瑞典,因?yàn)槿鸬涫且粋€很強(qiáng)調(diào)簡約設(shè)計(jì)的國家,貫穿始終是在強(qiáng)調(diào)它的的價(jià)值觀。一些關(guān)鍵行動點(diǎn):比如選中的狀態(tài),按鈕的顏色,在很重要的地方用主色表達(dá),這就是在體現(xiàn)B端的產(chǎn)品的色彩價(jià)值觀和企業(yè)價(jià)值觀的地方
02. 注意色彩的功能性:色彩需要體現(xiàn)功能有明確的信息以及狀態(tài)含義,色彩代表它獨(dú)特的含義,比如成功色,通常會選擇綠色,再系統(tǒng)色板里,青綠草綠都可以選。比如出錯/刪除/失敗用紅色,表示警告警示。比如鏈接要用藍(lán)色。
4.2 圖標(biāo)規(guī)范
畫圖標(biāo)要注意圖標(biāo)的識別性、統(tǒng)一性和獨(dú)特性。圖標(biāo)首先要一眼看出來表達(dá)的含義,其次是圖標(biāo)設(shè)計(jì)圖標(biāo)的大小,線寬粗細(xì),圓角大小,圖標(biāo)風(fēng)格等這些都需要統(tǒng)一,最后最好可以體現(xiàn)出圖標(biāo)的獨(dú)特性,獨(dú)特性就是差異化,這也是品牌三遠(yuǎn)法得核心,塑造產(chǎn)品的差異化,具體分析方法也可應(yīng)用在圖表設(shè)計(jì)當(dāng)中,比如根據(jù)品牌基因進(jìn)行延展,也可根據(jù)主風(fēng)格主視覺設(shè)計(jì)定調(diào),設(shè)計(jì)出獨(dú)特風(fēng)格且符合產(chǎn)品定位得圖標(biāo)應(yīng)用在產(chǎn)品當(dāng)中。
4.3 文字規(guī)范
4.3.1 字體家族
在B端頁面中字體的顯示順序,有固定的一套代碼模式,可以理解為,比如有的用戶電腦沒有平方字體,所以會顯示出冬青黑體,來替代平方字體的設(shè)計(jì)稿,如果沒有冬青黑體,就用微軟雅黑替代顯示,字體家族中,從左到右代表了字體顯示的有限順序,平方、冬青黑體、微軟雅黑、黑體、宋體,中英文都是。
4.3.2 主字體
在系統(tǒng)中有中文常用PingFangSC、微軟雅黑、思源黑體;英文常用San FranciscoUI(SF字體)、Helvetica Neue、Arial
4.3.3 大小與行高
方法一:在Antdesign中規(guī)定的,比如字體大小是14px,行高就是22px。規(guī)范里最小字體是14px,但可能有注釋字體,字號最小是12px。表格里的內(nèi)容是按照表格里的行高來約定的,與字體行高無關(guān),這個前提是,不在表格里內(nèi)。當(dāng)沒有出現(xiàn)文本字體,表格里的字體的時候就需要去設(shè)置字體的行高,F(xiàn)igma里默認(rèn)行高是140%,比如14px字體,行高就設(shè)置成22。這是Antdesign里的規(guī)范,但不是唯一的規(guī)范。需要注意的是,如果使用一個標(biāo)準(zhǔn)就全部使用一個標(biāo)準(zhǔn),這個需要把選中文字段落進(jìn)行調(diào)整行高。
方法二:是當(dāng)按倍率去算的行高規(guī)范,方法步驟是先調(diào)整好行高,去改變字體大小,比如無行高時,1/100%/1倍行高,注意加上%號;緊湊行高,1.3行高/130%;常規(guī)行高1.5行高/150%;寬松行高,1.7行高/170%。
4.3.4 文字的層級關(guān)系
輔助文字12px、正文(小)13px、正文(常規(guī))14px、小標(biāo)題(16px,小標(biāo)題是相對于14號字出現(xiàn)的)、標(biāo)題18px、主標(biāo)題20px
4.3.5 字重
比如常用的蘋方有6個字重,但在平時的設(shè)計(jì)中根本用不上。中文環(huán)境6個字重在實(shí)際顯示并沒那么好,常用兩個字體,萍方常規(guī)體400(常規(guī)),蘋方中黑體500(粗體)。而英文可以用粗體600。
4.3.6 字體顏色
在深色背景下、和淺色背景下不同內(nèi)容的色彩透明度不同,具體透明度用百分比顯示。在彩色背景下或者在不同顏色之下,字體應(yīng)該使用白色還是黑色,應(yīng)該按著規(guī)范嚴(yán)格使用,難點(diǎn)在顏色相近的時候選擇白色還是黑色,也需按照規(guī)范執(zhí)行。
4.3.7 文字對齊關(guān)系

文案類對齊:頁面的字段、段落較短標(biāo)題、需正文左對齊
表單類對齊:保證整齊適合閱讀,冒號對齊法找到中間的冒號,(左右對齊),如果全部使用左對齊或者右對齊會更亂。左邊一般最長字段六個字。前提是中文環(huán)境,不是國際化。冒號左右要留多少像素:8px的倍數(shù)相關(guān)值,4(窄點(diǎn))、8(正常)、12、16(寬一點(diǎn))都可以。
數(shù)字類對齊:日期,居中對齊;年齡,居中對齊/左對齊;非固定的數(shù)字:價(jià)格,采用右對齊,因?yàn)橛覍R很容易看到價(jià)格的多少,哪個超出的更多,就越貴的,更容易區(qū)分?jǐn)?shù)字的多少。
4.4 層級規(guī)范
層級規(guī)范得核心是對信息的間隔和區(qū)分,信息的區(qū)分間隔要用偶數(shù)8的倍數(shù)。具體可分為同層級的區(qū)分,用色塊(比如氣泡)、邊框(欄目之間抖索狂等)、線段來進(jìn)行區(qū)分。錯層區(qū)分,用彈窗(背景變暗)、邊框陰影(陰影的出現(xiàn)是擬物化的出現(xiàn),當(dāng)物體離它的光源越近,比如高度越高,它的陰影就越大越寬。離它的底部越近,陰影就越小,比如下拉框、搜索框、日歷控件、彈出窗口來區(qū)分)。
這里需注意,關(guān)于投影,再前端角度考慮盡量不要用太多的特效濾鏡來設(shè)計(jì),因?yàn)樵贐端網(wǎng)頁中,瀏覽器的兼容性不好,比如用ie瀏覽器就根本看不到這樣的效果,如果用谷歌瀏覽器能看到,用safri瀏覽器能看到,但在火狐下等又會看不到,想要都看到就需要兼容很多代碼,需要前端加很多代碼實(shí)現(xiàn)兼容性的效果,很增加前端的工作量,所以在B端很少用非標(biāo)準(zhǔn)型的濾鏡代碼使用,雖然可以實(shí)現(xiàn),但一般不太用,一般就是變灰、變深、變透明度最簡單的方法實(shí)現(xiàn)。不同于移動端,因?yàn)镮OS用的是原生的開發(fā),所以不存在這個問題。

從接觸B端設(shè)計(jì)兩年以來,第一次詳細(xì)梳理B端設(shè)計(jì)的系統(tǒng)知識點(diǎn),從B端產(chǎn)品設(shè)計(jì)的工作流程,到B端設(shè)計(jì)前的準(zhǔn)備工作,交互設(shè)計(jì)的七大定律,B端產(chǎn)品業(yè)務(wù)調(diào)研,用戶訪談研究方法,精準(zhǔn)推導(dǎo)B端用戶畫像,到B端產(chǎn)品主風(fēng)格的設(shè)計(jì)定調(diào),進(jìn)而深度理解B端主流組件庫的視覺規(guī)范,為B端產(chǎn)品設(shè)計(jì)做出了充分的指導(dǎo)作用,對比我之前零散的知識記憶,這次B端設(shè)計(jì)前的準(zhǔn)備工作梳理,也更加深刻的由點(diǎn)及面的形成了系統(tǒng)的框架,也重新認(rèn)識了B端產(chǎn)品的分析方法,區(qū)別于之前一直從事的C端設(shè)計(jì)工作,也真正對B端和C端在設(shè)計(jì)思維上有了本質(zhì)的區(qū)分,同時也鍛煉了我的歸納能力和演繹思維和系統(tǒng)思維能力,期間參考資料有《B端設(shè)計(jì)研修》、《用戶體驗(yàn)要素》、《信息架構(gòu)設(shè)計(jì)》,謝謝閱讀,希望對大家也有幫助~thanks
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請掃碼ben_lanlan,報(bào)下信息,會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系。
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)