2022-1-11 ui設(shè)計(jì)分享達(dá)人
設(shè)計(jì)原則是設(shè)計(jì)師為規(guī)范和塑造他們的作品而制定的規(guī)則。這些原則強(qiáng)調(diào)焦點(diǎn)設(shè)計(jì)元素,遵循它們有助于幫助設(shè)計(jì)師與廣泛受眾產(chǎn)生共鳴。
盡管設(shè)計(jì)原則聽起來(lái)可能限制了自由,但它們的創(chuàng)建是為了支持設(shè)計(jì)師的工作,而不是設(shè)置障礙。您可以將它們視為建立一般順序但不干擾作者創(chuàng)造力的拼寫規(guī)則。因此,設(shè)計(jì)工作依賴于設(shè)計(jì)原則,一旦使用得當(dāng),就會(huì)開始吸引觀眾的注意力和興趣。理解這些原則意味著理解并控制整個(gè)項(xiàng)目、創(chuàng)建它的過(guò)程以及每個(gè)涉及的設(shè)計(jì)元素。
不同的團(tuán)隊(duì)和工作室區(qū)分不同數(shù)量的設(shè)計(jì)原則。然而,七項(xiàng)原則被認(rèn)為是基本原則。它們是平衡、層次、統(tǒng)一、對(duì)比、強(qiáng)調(diào)、比例和重復(fù)/節(jié)奏。
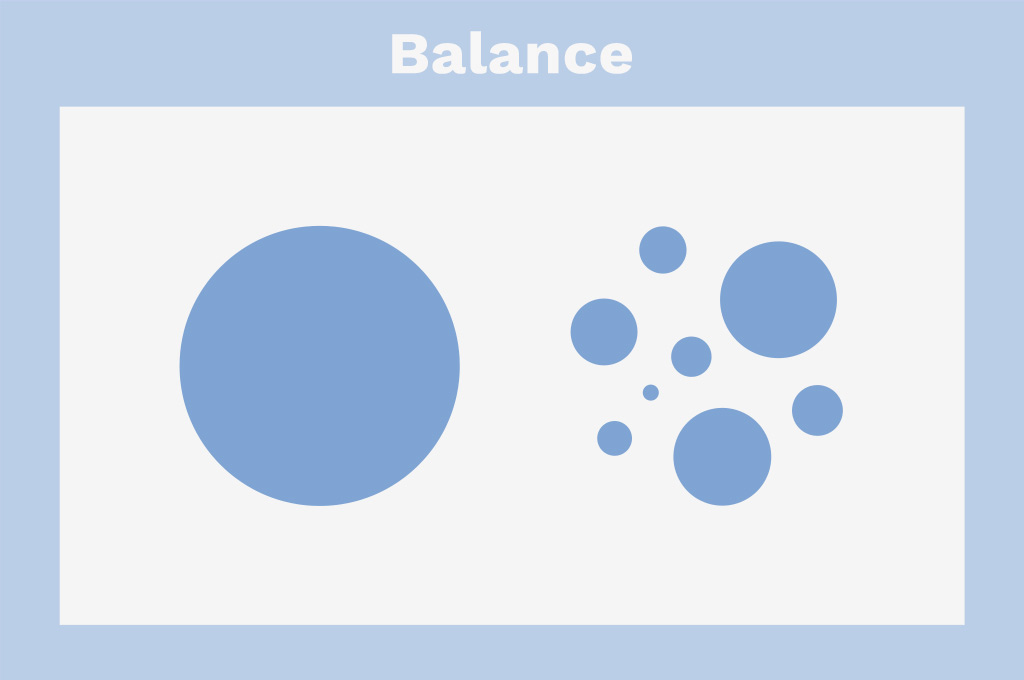
1. 平衡
平衡可能是最明顯和最容易理解的原則。這也是讓視覺內(nèi)容感覺舒適的一個(gè)重要功能。這個(gè)想法是設(shè)計(jì)的每個(gè)元素——比如字體、顏色、圖形、背景、形狀、圖案、按鈕、文本等——都有它們的視覺重量。較重的元素會(huì)迅速吸引觀眾的注意力,而較輕的元素則不會(huì),主要用于完成整個(gè)場(chǎng)景的整體性與和諧性。

有兩種類型的平衡,對(duì)稱和不對(duì)稱。對(duì)稱平衡是通過(guò)沿中心軸對(duì)齊的等重元素實(shí)現(xiàn)的。不對(duì)稱平衡與鏡像相反。它使用不同權(quán)重的元素并且更常見。這樣的構(gòu)圖圍繞一個(gè)或幾個(gè)突出的部分排列,因此創(chuàng)作者尋求輕元素和重元素之間的平衡以獲得視覺圖像。
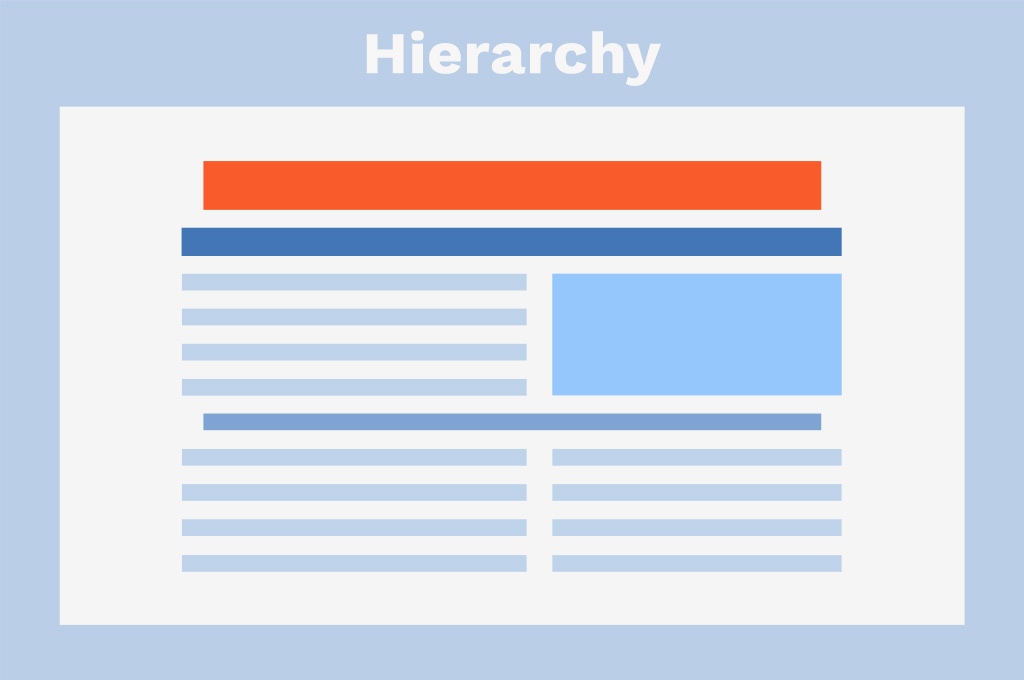
2. 層次結(jié)構(gòu)
層次結(jié)構(gòu)是網(wǎng)頁(yè)和應(yīng)用程序設(shè)計(jì)中最重要的設(shè)計(jì)原則之一。它用于對(duì)設(shè)計(jì)元素進(jìn)行優(yōu)先級(jí)排序,并根據(jù)其重要性設(shè)置重點(diǎn)。這里有一個(gè)簡(jiǎn)單的規(guī)則:如果一切都標(biāo)記為重要,那么一切都不重要。
層次結(jié)構(gòu)引導(dǎo)用戶跨界面從焦點(diǎn)對(duì)象到二流對(duì)象,并有助于按邏輯順序了解事物。如果忽略了這一設(shè)計(jì)原則,構(gòu)圖就會(huì)顯得雜亂無(wú)章,而且很難找到必要的信息。

設(shè)計(jì)中有兩種主要類型的層次結(jié)構(gòu):視覺和排版。可以通過(guò)場(chǎng)景內(nèi)對(duì)象的比例和顏色強(qiáng)調(diào)獲得視覺層次。排版層次結(jié)構(gòu)是通過(guò)不同的字體、大小和字體粗細(xì)來(lái)實(shí)現(xiàn)的。
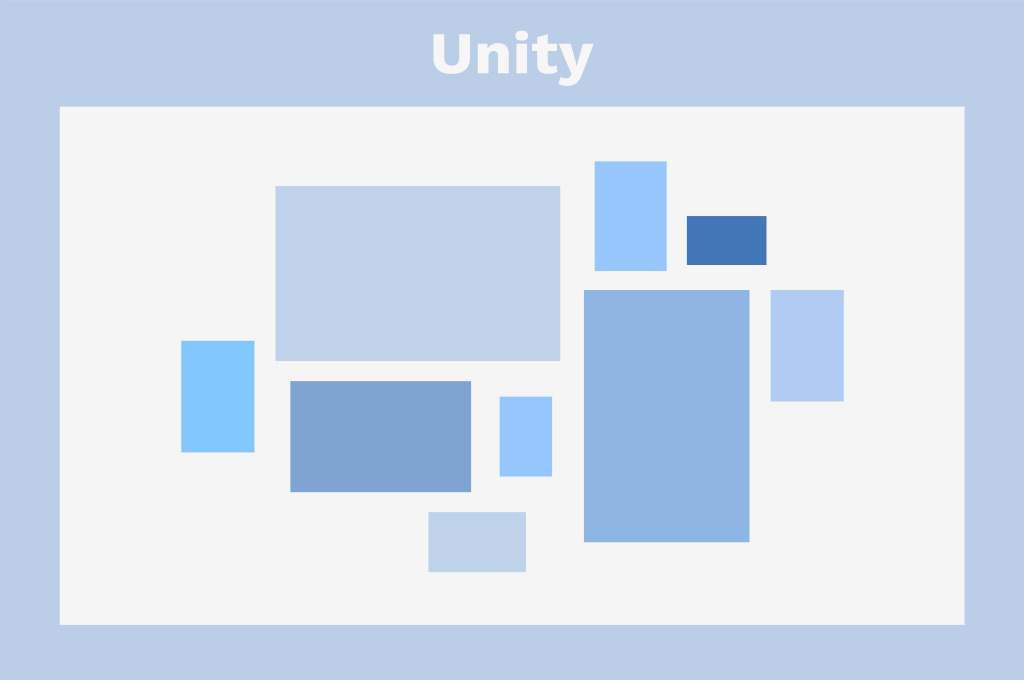
3. 統(tǒng)一
你可能遇到過(guò)這樣的網(wǎng)站、印刷品,甚至是室內(nèi)設(shè)計(jì)概念:大量的元素很難融合在一起,所以整體形象看起來(lái)一團(tuán)糟。為了解決這種圖形的混雜,使用統(tǒng)一的原則,應(yīng)該創(chuàng)造視覺和心理的和諧。

統(tǒng)一意味著與品牌理念和信息的聯(lián)系,因此每個(gè)制作的設(shè)計(jì),無(wú)論是網(wǎng)站頁(yè)面、T恤印刷品還是廣告,都應(yīng)該成為其中的一部分。它與設(shè)計(jì)系統(tǒng)密切相關(guān),是大多數(shù)平面設(shè)計(jì)公司和項(xiàng)目應(yīng)該考慮的原則。
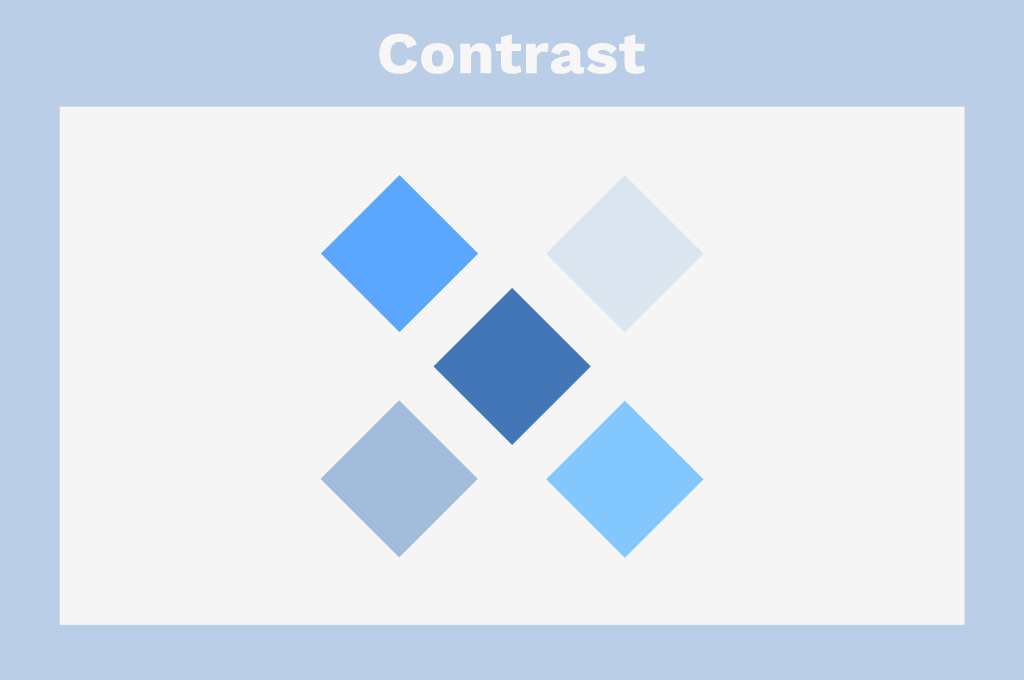
4. 對(duì)比
雖然統(tǒng)一和平衡創(chuàng)造了易于交互的視覺上可接受的設(shè)計(jì),但多樣性增加了吸引注意力的細(xì)節(jié)。如果沒有多樣性,即使是最平衡、最精心組織的概念也會(huì)缺乏對(duì)比,變得單調(diào)乏味。

這個(gè)設(shè)計(jì)原則為項(xiàng)目添加不同的視覺元素、圖案、符號(hào)或排版。事實(shí)上,這是設(shè)計(jì)師可以盡情發(fā)揮創(chuàng)造力并順應(yīng)潮流的地方。
5. 強(qiáng)調(diào)
強(qiáng)調(diào)是通過(guò)在構(gòu)圖中設(shè)置焦點(diǎn)元素來(lái)創(chuàng)建畫面的設(shè)計(jì)原則。這意味著它們會(huì)吸引觀眾的眼球,但不會(huì)超過(guò)其他元素,否則平衡就會(huì)傾斜。這就像一個(gè)好的海報(bào)設(shè)計(jì):你立刻就能看到正在演奏的樂(lè)隊(duì),并且找到細(xì)節(jié):音樂(lè)會(huì)的日期和地點(diǎn)、門票價(jià)格等。

強(qiáng)調(diào)可以通過(guò)比例、重量、位置、顏色、形狀和樣式來(lái)實(shí)現(xiàn)。創(chuàng)建一個(gè)大膽的、色彩鮮艷的元素是不夠的,因?yàn)橐磺卸紤?yīng)該在一個(gè)設(shè)計(jì)中連貫地顯示。
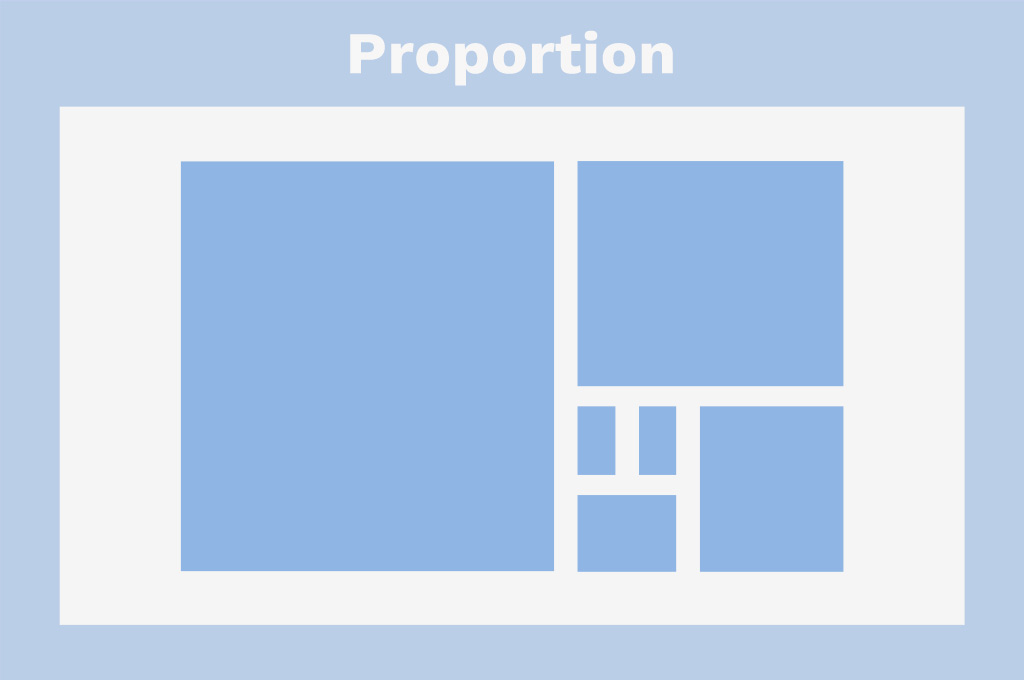
6. 比例
比例是指元素相互之間的大小,是最全面的設(shè)計(jì)原則。調(diào)整比例并根據(jù)物體的大小和視覺重量對(duì)物體進(jìn)行分組有助于突出重點(diǎn)并保持構(gòu)圖的統(tǒng)一。

設(shè)計(jì)組合中比例的主要思想是,越重要的元素越大,不重要的元素越小。就像著陸頁(yè)、文章或海報(bào)一樣,對(duì)象之間的比例關(guān)系與其對(duì)讀者的重要性相關(guān)。
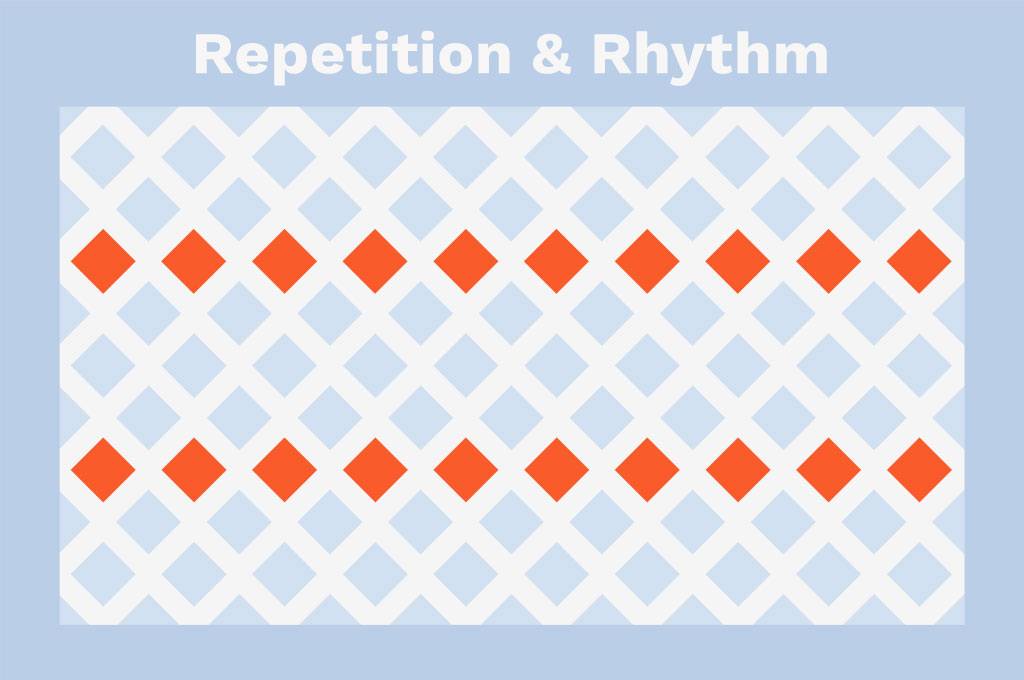
7. 重復(fù)/節(jié)奏
這兩個(gè)設(shè)計(jì)原則相輔相成,相互補(bǔ)充。重復(fù)是指在設(shè)計(jì)中實(shí)現(xiàn)相同或相似的元素:如圖像、按鈕、顏色、字體或形狀。它用于創(chuàng)建統(tǒng)一性和一致性。通過(guò)使用相同的圖標(biāo)、背景或風(fēng)格化元素,可以輕松實(shí)現(xiàn)重復(fù)。如果使用得當(dāng),它可以控制瀏覽者在頁(yè)面上的移動(dòng),因?yàn)橹貜?fù)元素可以成為吸引和引導(dǎo)注意力的絕佳方式。

元素重復(fù)的方式創(chuàng)造了一種節(jié)奏感。當(dāng)設(shè)計(jì)中有節(jié)奏感時(shí),觀者將其視為旋律。有五種類型的視覺節(jié)奏:隨機(jī)、規(guī)則、交替、流動(dòng)和漸進(jìn)。
隨機(jī)— 沒有特定規(guī)則間隔的重復(fù)元素。
定期— 重復(fù)進(jìn)行相同的間隔。它通常是通過(guò)創(chuàng)建一個(gè)網(wǎng)格或一系列垂直線來(lái)獲得的。
交替— 允許在設(shè)計(jì)中重復(fù)多個(gè)元素。
流動(dòng)— 模仿自然流動(dòng)并顯示遵循各種彎曲和曲線的重復(fù)元素。
漸進(jìn)式— 通過(guò)在重復(fù)時(shí)改變?cè)氐囊粋€(gè)特征而獲得。
最后
定義要使用的設(shè)計(jì)原則并不總是有意義的,因?yàn)樗鼈兛赡軙?huì)在創(chuàng)作過(guò)程中參與和拒絕,而設(shè)計(jì)師的主要目標(biāo)仍然是傳達(dá)重要信息,創(chuàng)造和諧構(gòu)圖,設(shè)計(jì)可用的界面。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)掃碼ben_lanlan,報(bào)下信息,會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系。
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com