2022-3-11 周周
在互聯網技術日趨成熟、人口紅利進入尾聲,產品的流量越來越稀缺,對外部依賴越來越大。面對當前的局面,產品急需要找到自身流量正向增長的方式。
不難發現現在大部分產品的體驗服務都趨于同質化,本文將以「產品與用戶之間的信任」為出發點,從產品體驗的角度,對比產品體驗層面的差異化,為大家提供設計思路,助力產品數據的增長,設計出既好看又好用的產品界面。

*文章中出現的工具名單以及網址出處,我將會匯總到文章結尾,供大家學習使用。

信任,一開始只是用來描述人與人之間的關系,而現在,越來越多的人也把應用在人與物之間的關系,即用戶與企業產品。
眾所周知,大部分公司的產品都是免費的,而企業的盈利點在于付費的服務,那大家想沒想過一個問題,為什么用戶愿意購買你產品的服務?事實上,問題的關鍵在于來自用戶對企業的信任。
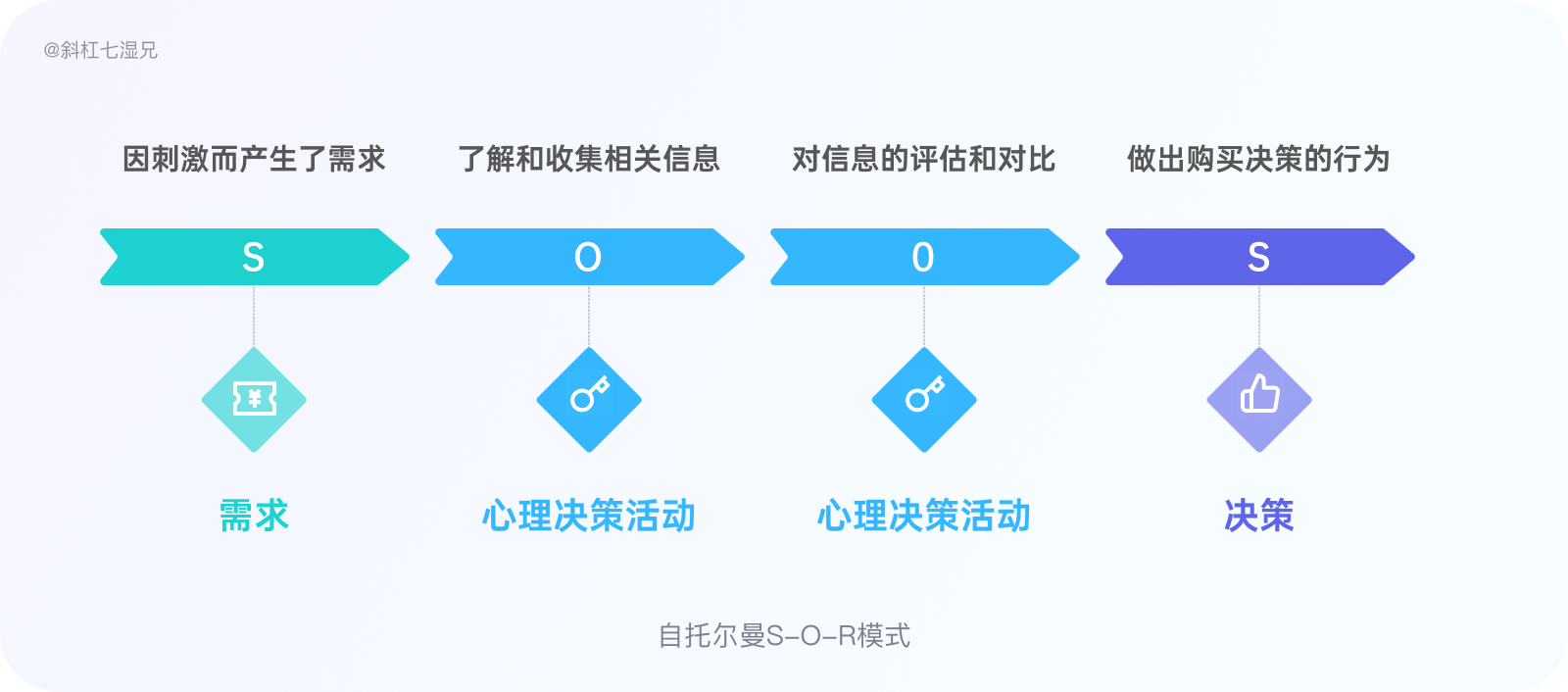
“用戶在購買決策的模式”有很多種,最常見的來自托爾曼S-O-R模式所揭示的:用戶在受到外部因素的刺激下,產生心理決策活動,從而會作出購買決策的行為。比如下面這個例子:
因刺激而產生了需求:情人節要到了(刺激因素),我需要為女朋友挑選一份禮物(產生需求)。
了解和收集相關信息:朋友告訴我可以送口紅或者香水,我去淘寶搜索相關產品(心理決策活動)。
對信息的評估和對比:對比了所有產品的品牌、價格、評價、售后的信息(心理決策活動)。
作出購買決策的行為:最終選擇迪奧999色號,在淘寶上下單了,支付成功(作出購買決策的行為)。


為什么我最終選擇迪奧999色號,而不是選擇其他產品,主要原因還是在“心理活動的階段”對迪奧999色號建立起了更高穩固可靠的心智,迪奧這個產品獲取了我的信任,所以我產生了付費的行為。
現實生活中,用戶從普通的態度到信任一款產品,都是基于先「認知」、再「情緒」、定「態度」這三個階段而建立的,在用戶建立了對產品的心智之后,才會產生相關的信任力,從而產生相關的付費行為。
所以說,信任的產生離不開用戶心智的建立,而在用戶心智的范疇里會有很多復雜的情緒(如下圖),而對產品的信任是觸發用戶行為的必須要有的前置條件。

別驚訝,這個后果不是貶義詞的后果,而是指企業產品得到用戶信任后的結果。一個產品的生命周期可以劃分為四個時期,分別是起步期、成長期、成熟期、衰退期,毫無疑問,當使用者對企業的產品失去了信心,就會影響到用戶黏性,尤其是會影響不同生命周期下產品給用戶帶來的價值意識,使產品完不成業務目標。
提升產品體驗是設計師的工作范疇,而信任對于一個產品體驗是非常重要的基礎。

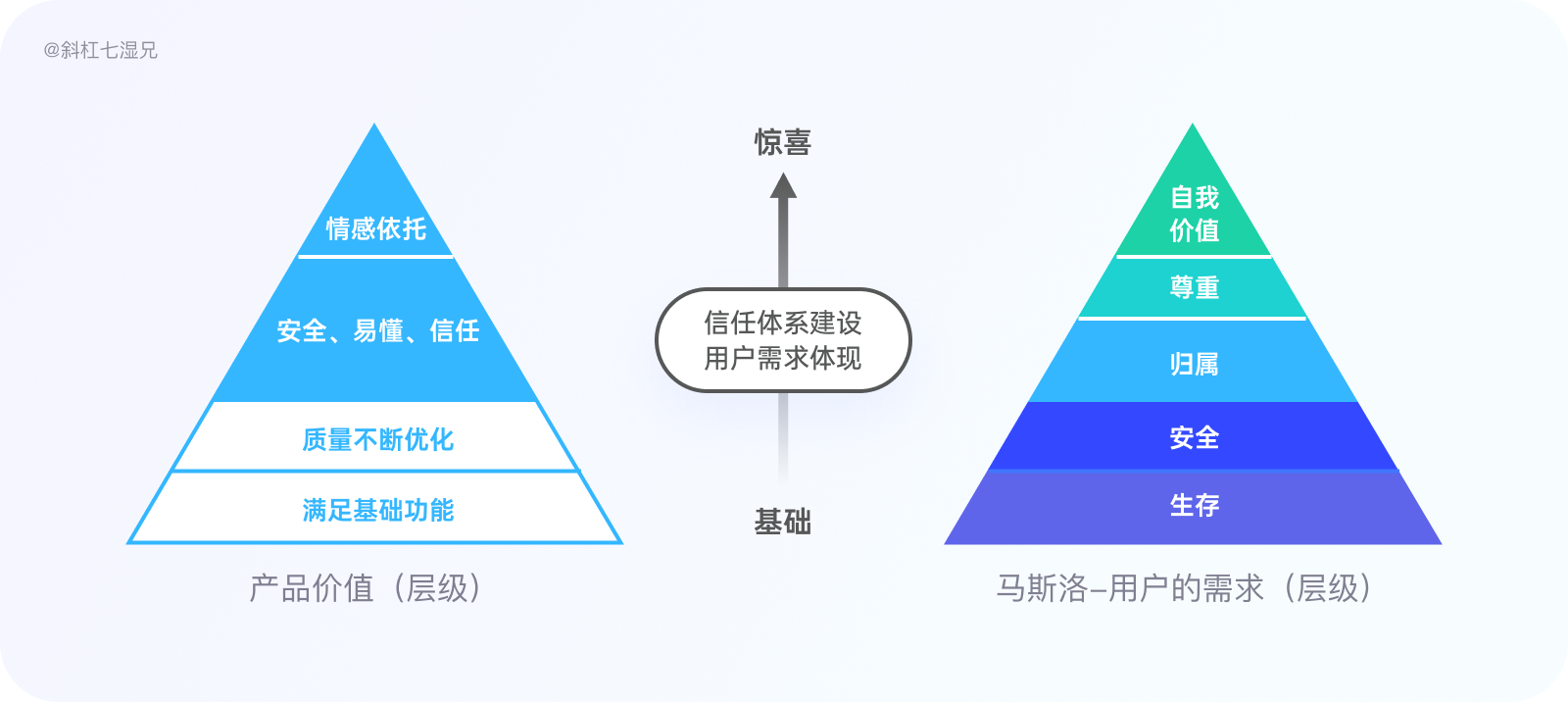
企業信任體系建設主要經歷3個階段流程,從滿足用戶基礎功能訴求——建立起用戶與平臺信任的關系——讓用戶對平臺(產品)產生信仰與依賴感,在這個流程中讓用戶不斷地付費享受體驗,數據表現一定不會差。
最典型的例子是蘋果企業了,喬布斯于2010年6月8日在美國 Moscone West會展中心舉辦的世界開發者大會上展示了 iPhone 4。蘋果的全新 iOS操作系統使得iPhone 4不僅僅滿足了用戶的通信需要,而 APP Story的推出,讓用戶可以自由下載各種各樣的軟件(這在塞班系統中是無法想象的),正是因為這兩個原因,促使用戶對蘋果產品產生了信任感,成就了蘋果企業占全球市場一半市場份額的傲人成績。

我們就拿蘋果企業的手機舉例子,起初他們的手機一定要滿足用戶基礎功能、接著不斷優化產品的質量達到一個高標準,產品有了安全、容易等印象后就很容易給予用戶一種信任感覺,所以蘋果手機成為用戶的情感依托在生活和工作中離不開的電子產品了。
如果用我熟悉的馬斯洛需求層次理論和上面我所陳述的流程結構理解的話,我們可以得出這樣的圖表:一個產品首先滿足了使用者的基本需求,然后在版本更新的過程中,將產品的品質提升到一個新的高度,從而達到更高的要求,在這個過程中,用戶的精神狀態必須由產品用不用都行、生活離不開了(情感依托)、由基礎慢慢轉為驚喜的。


通過上面的講解,我們不難意識到想要企業更好地在數據上增長,與讓用戶對企業的產品擁有“信任”的心態是密不可分的。下面,我們來聊一聊信任的關鍵因素。
信任的關鍵因素,你可能覺得會很空泛,依舊不知道具體要做些什么,沒關系,我們可以把問題的范圍再縮小一點——互聯網的產品是怎么塑造信任的感覺的?
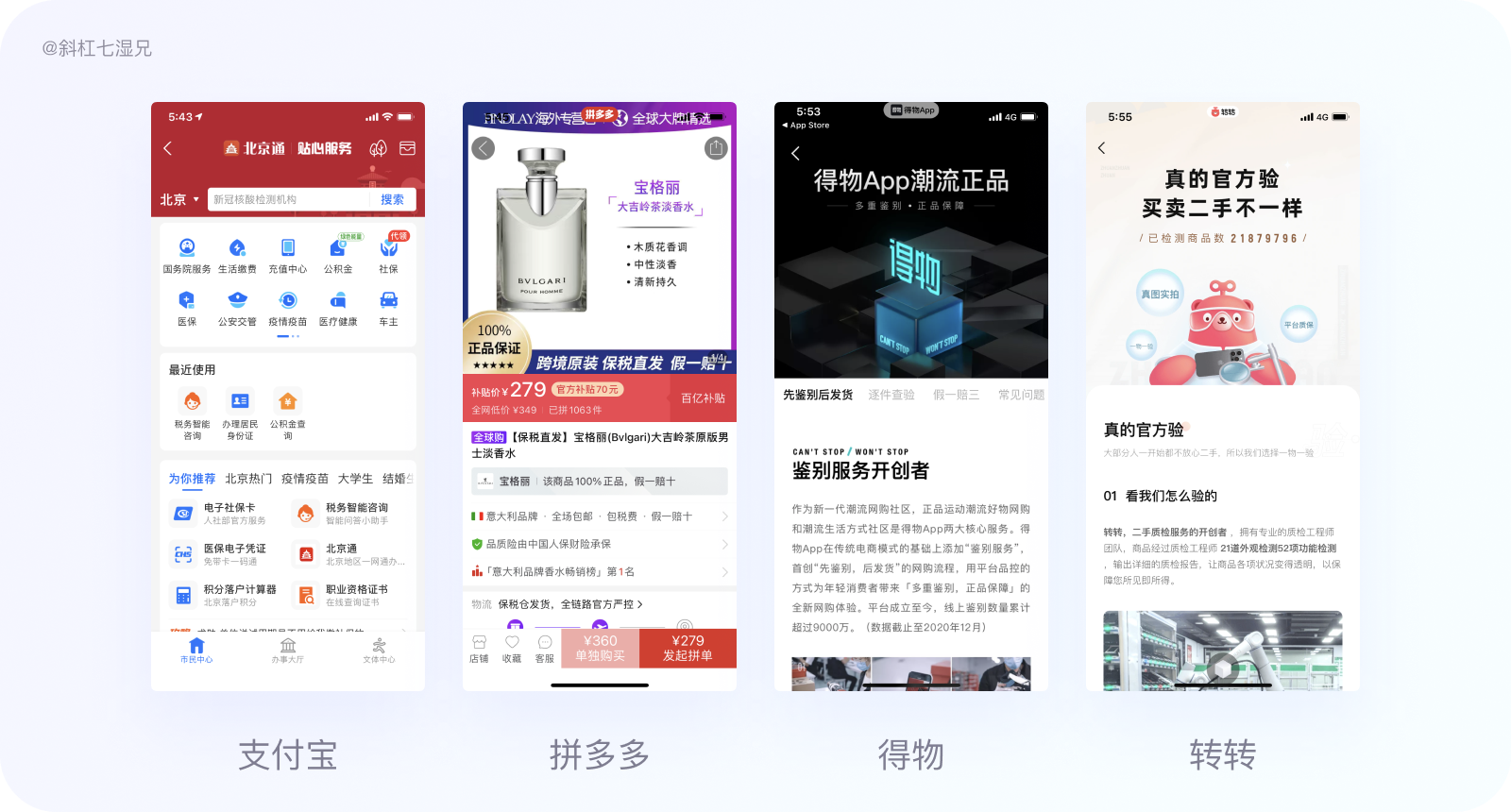
我舉幾個例子,比如支付寶產品就會以政府做信任背書,比如拼多多、得物、二手轉轉等電商交易平臺會借助權威的機構來和用戶建立起信任關系。

我理解信任的關鍵因素,最關鍵的點那就是通過理性和感性這兩把武器去塑造產品,理性層面需要解決用戶最基本的核心功能的訴求;而感性層面則需要產品為用戶提供超出預期的服務體驗。讓用戶不斷地在這種良好的正向循環中體驗產品,產品的體驗才會越來越好。

以上的例子都是產品功能上為產品帶來的信任,那屬于產品經理的工作,那我們設計師能為產品的信任做一些什么呢?
每個企業的產品都希望自己的用戶是全市場最多的群體,用戶從零到最多總有一個過程,這里有一個專業詞匯叫做“AARRR”概念,簡單地理解就是產品的用戶從零到最多的過程叫做用戶增長。而為企業提供用戶增長的設計策略,就叫做用戶增長設計(User Growth Design),即簡稱UGD。
在這一概念上,加入了“以用戶為中心”的理念,即以用戶為中心的增長設計。以為用戶為中心的關鍵詞就在于“同理心”,設計師則要善于運用同理心(即以用戶的角度和思維方式)去發現問題,去解決問題的。
而我們設計師最能為企業信任做的就是以用戶為中心的增長設計,也就是“以同理心去思考做增長設計,關注產品增長的同時盡可能地不去傷害到用戶利益和感受,在我們考慮提升產品數據的時候也需要考慮用戶的使用體驗。”

如果前幾年,你問一個設計師怎么才能和用戶建立起信任,大部分人的第一反應就是把圖做得好看,很多初學者都會認為UI設計師的第一任務就是把圖做好看,所以會從形狀、色彩、質地、構成上面下功夫。
相信我,那已經是過去式了,很多公司都說 UI是產品設計師,他們對 UI設計師的要求并不是單純的視覺效果,會要求使用更多的體驗工具、交互模型、產品方法論等等。

斯坦福大學的福格教授,是一位從事行為科學的教授,他于2009年提出了一個“人的行為完成模式(簡稱FBM的行為模)”。在該模式下,他認為,一個人的行動是由三個因素所決定的:行動動機,行動能力,觸發條件。使用者的行為是由動機、能力和觸發三者有機地組合而產生的。
從 FBM的行為模式可以發現,動機越強、能力越強(或者說門檻越低)、觸發效果越好,就越容易達成特定的行為,達到目的。

如果把用戶不購買、產品數據不增長當作一個表象問題的話,在我看來問題出現在產品取得不了用戶的信任,試想一下用戶都不信任產品了,怎么會去購買,用戶都不去購買產品的服務,那產品的數據不增長就是必然現象。
那究竟是什么原因造成用戶對產品產生了不信任呢?在我看來就是產品的用戶體驗出了問題,用戶在一次次的產品體驗中,出現了產品不好用的負面情緒,自然會給產品貼上“不信任”的標簽,所以說信任問題等同于用戶體驗問題。
因此,如果想讓我們的產品獲取用戶的信任、提高產品體驗,不妨通過交互、動效、視覺這三個因素來指導使用者的行為。


騰訊ISUX在《2021-2022 設計趨勢ISUX報告 · 動態篇》中指出:“動態能激發用戶的情緒,為靜態的視覺設計注入活力與生命力,在不久的將來勢必席卷所有人的目光,是最好提升用戶體驗方法之一。”
有研究顯示,當人們遇到不感興趣的事情時,他們的注意力只會集中在10分鐘內,在短暫的休息之后,他們的注意力才會,再次回到7到10分鐘內。
基于上述原因,我們就要保證在用戶處于注意力集中的時間段,迅速地傳達有效信息,把用戶的需求解決完畢,讓用戶切實地感覺到我們是一款好用的產品。

動效,現在已經成為了 APP和網頁的常見的表現形式了,設計師經過精心設計,可以讓用戶在游戲中的操作更加流暢,操作也更加流暢。動效就像是產品的潤滑劑,通過動效可以更好地連接用戶,提升產品體驗。
動效一般都是指向性動效,能夠描述元素的運動軌跡、運動狀態和元素之間的邏輯關系,常見的表現形式有滑動、放大、最小化、翻頁、平移、滾動、切換對象、展開堆疊、添加到列表等等。下面這個就是我找到的關于滑動的案例,同樣是Banner區不同的產品對滑動動效的設計卻不相同。

動效大范圍興起始于扁平化設計之后,扁平化設計的好處在于用戶的注意力可以集中在界面的核心信息上,將對用戶無效的設計元素去掉,不被設計所打擾分散注意力,使用體驗更加純粹自然。
接下來我們就來看看繼扁平化之后,市場上都有哪些動效軟件可以使用。
AE:實現算是老牌的全能選手,幾乎可以制作任何你想要的效果,包括圖標、交互的動效,但是操作相對復雜,第一次接觸的同學還是建議先看看教程。
Principle:操作簡單,效率高,可以和Sketch和Figma軟件同步使用。適合制作快速展示用的demo或一些簡單交互動效設計。*在我公眾號斜杠7濕兄中,回復Principle可以獲得中文的版本哦。
Origami:這個軟件是Faceboook的開源工具,他的作用和Principle軟件很像,但是它的操作方式很特別,所有的交互指令是需要拖動連接的,而且Origami能現實的效果開發就可以實現,所以開發對設計師說“實現不了”這樣的借口了,在Origami面前是不成立的。
Figma:figma是基于jacascript開發的工具,framer除了可以做設計稿之外,他還是一個可交互的動效軟件,上手也比較簡單,是我的主力工具。

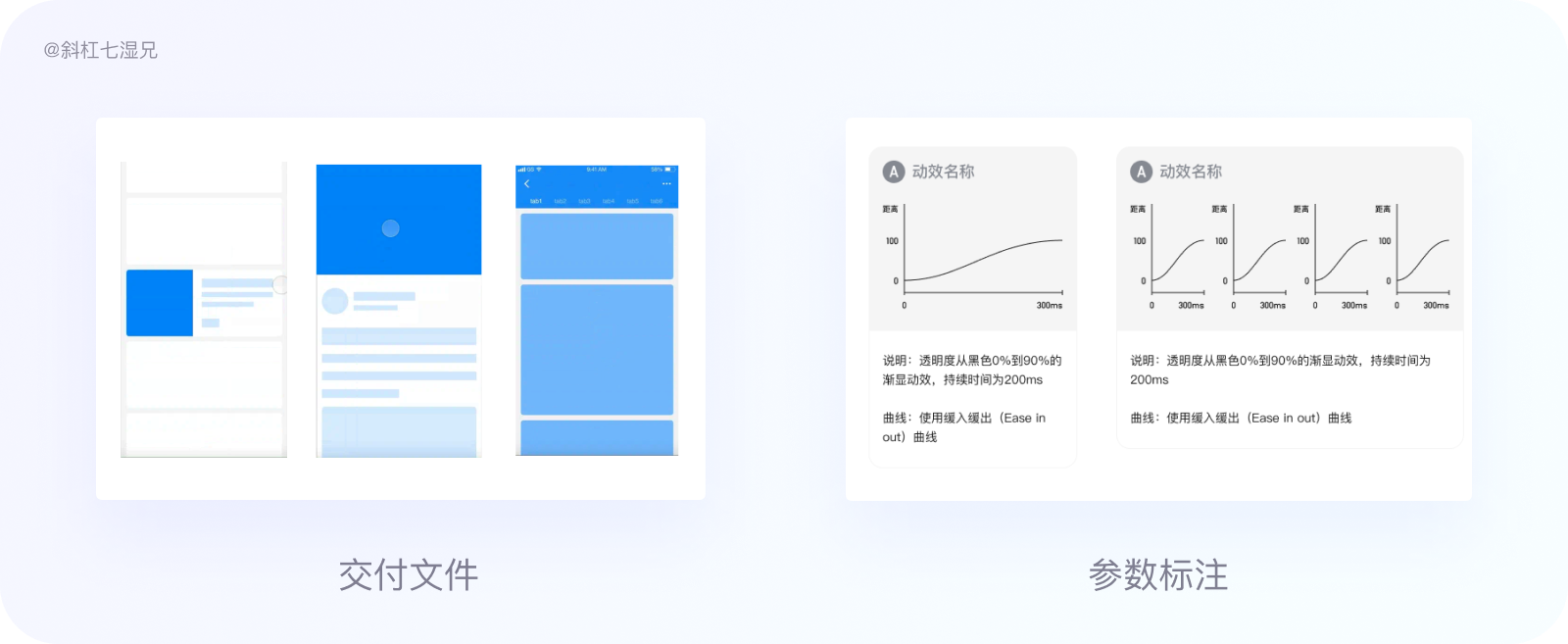
在產品中,UI目前動效交付的方式主要有兩種,一種是文件交付,實現成本低,難度也比較低;另外一種是參數交付方式,實現成本比較高,難度比較大。
文件交付方式:實現方式可以是Gif或者是Mp4,開發使用這種格式去實現其動態效果。或者,給開發工程師提供一份動態格式的文件,為開發工程師展示動態效果,開發工程師在根據看到的效果找到相似的開源文件,在開源文件上進行微調整。
參數交付方式:開發工程師根據設計師動態運動的文字表述,利用代碼進行動效果還原。

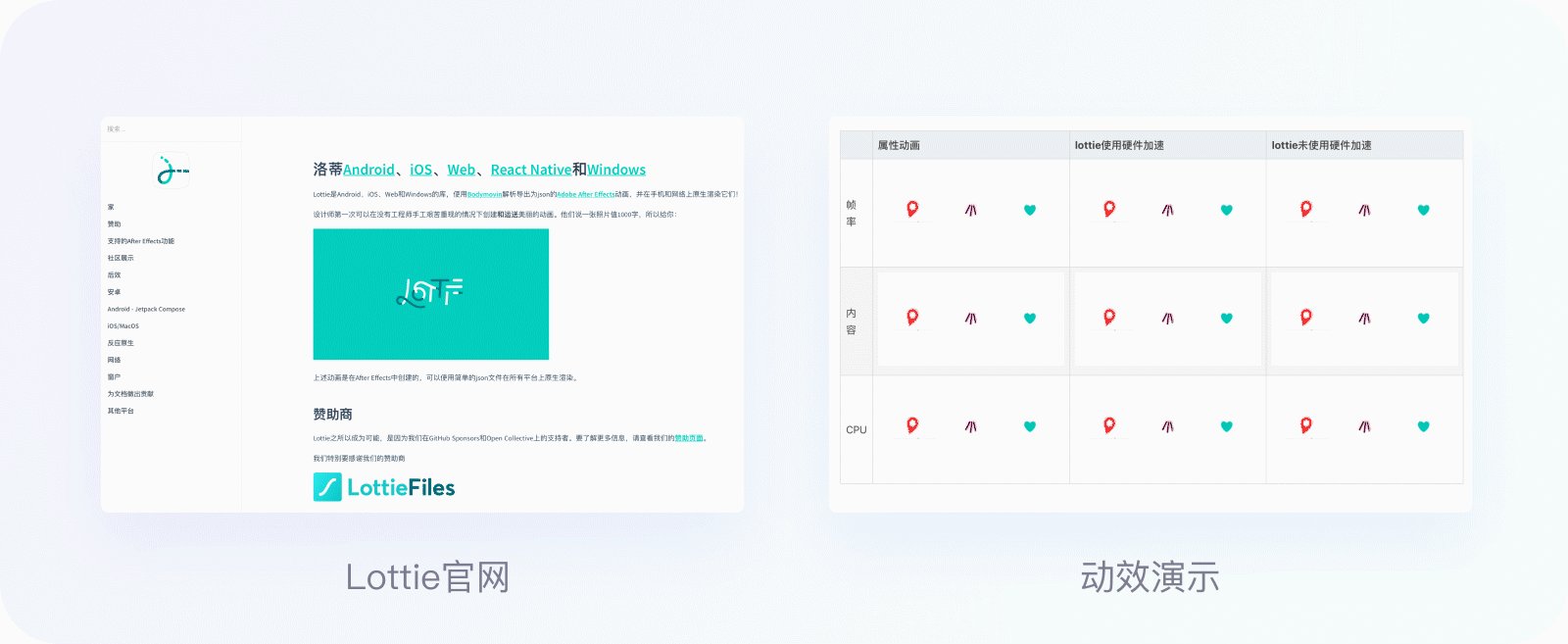
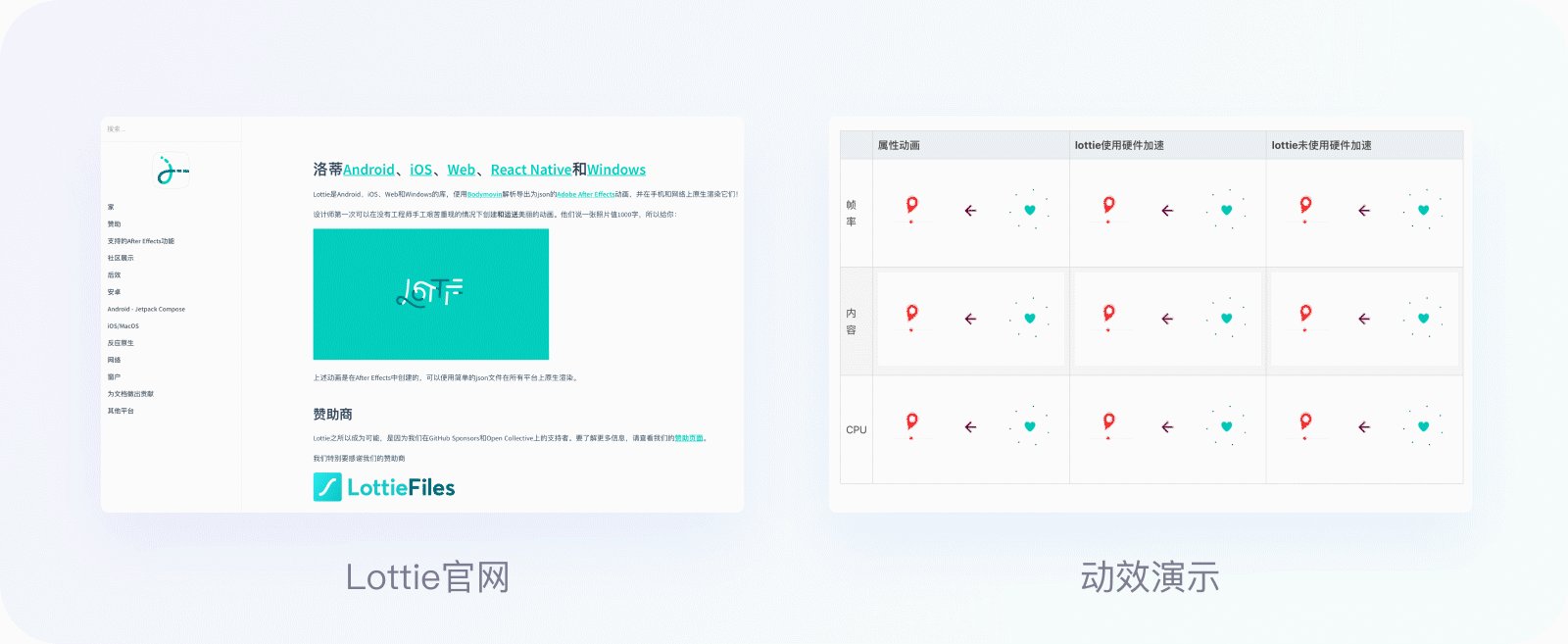
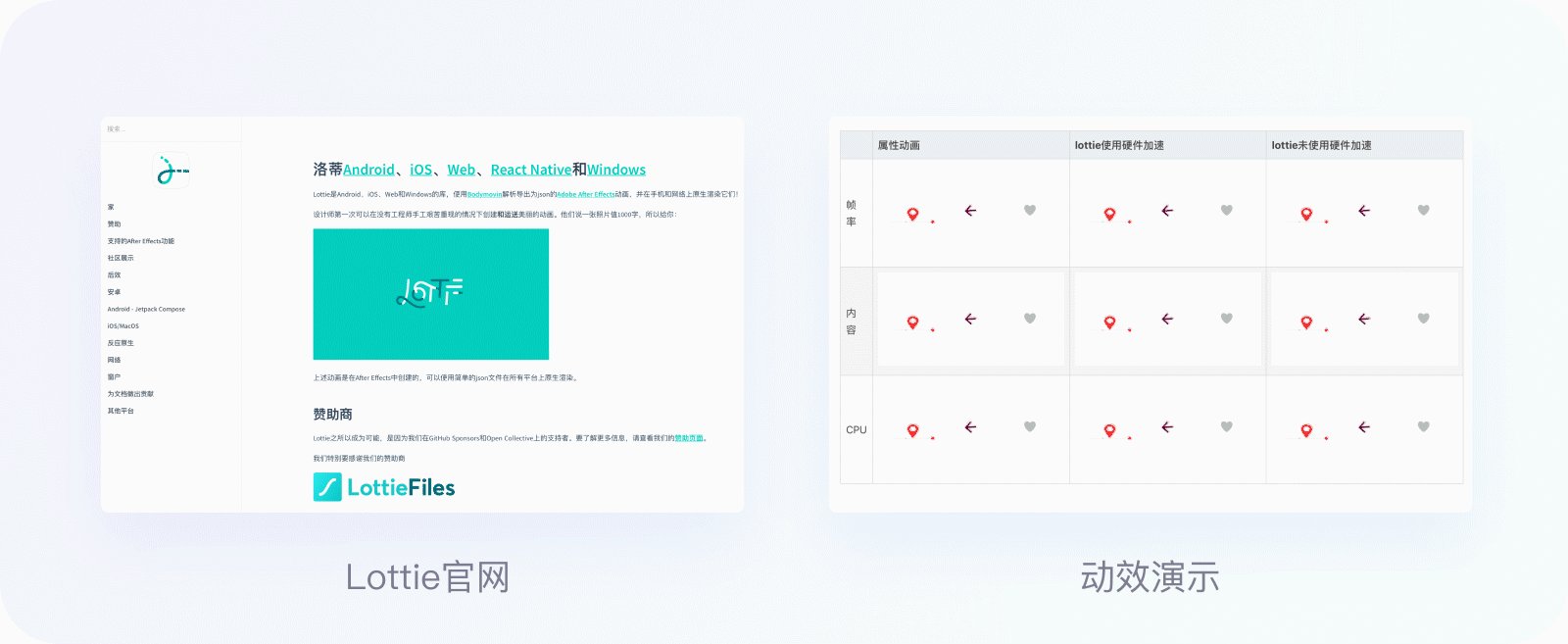
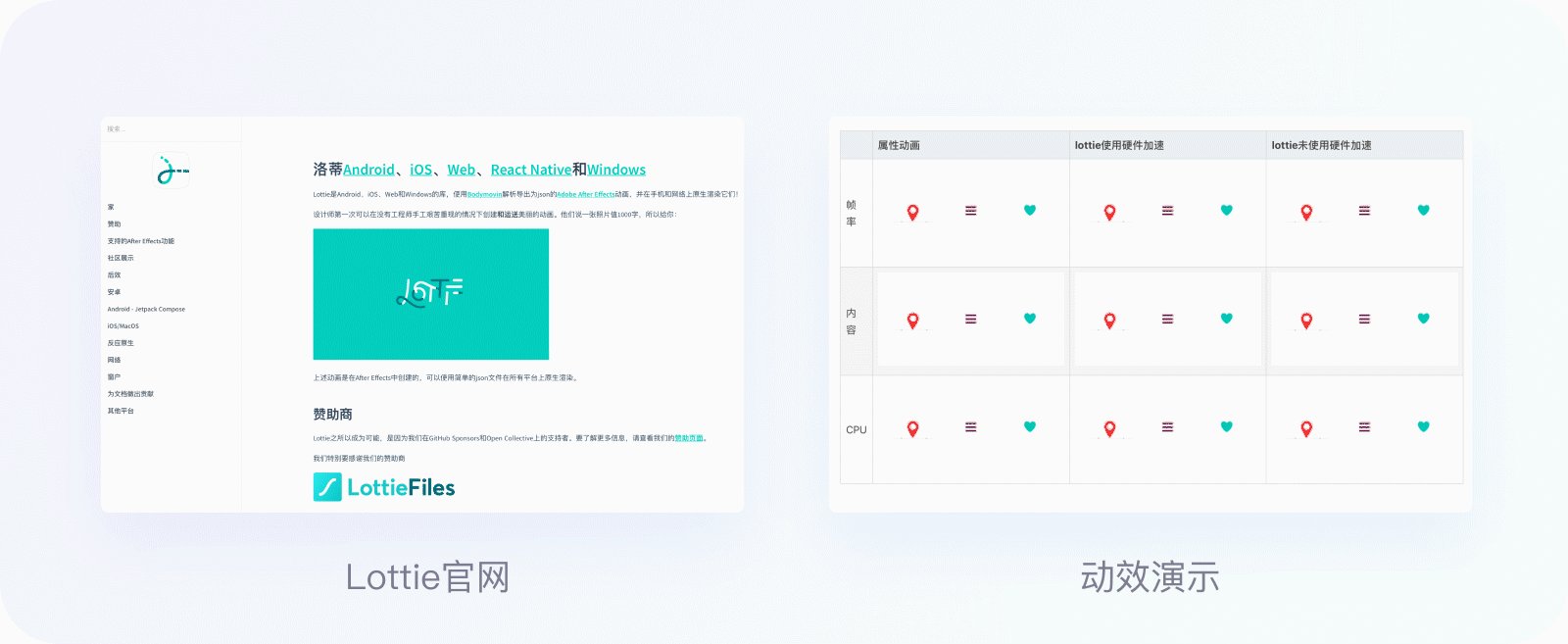
Lottie說白了就是一個動畫庫,能分析 AE 導出的動畫 JSON 文件,開發通過動畫庫的內容來解釋JSON 文件,然后再在產品上實現相同的動畫效果,是動效最為穩定的一種實現方式。
Lottie的優點在于穩定、文件體積較小,可以兼容 Android、iOS、Web平臺,并且實現出來的效果畫質相對品質較高是目前最受歡迎的一種動效實現方式。
當然了有優點也會有缺點,因為Lottie 需要先通過 bodymovin (AE插件)將 AE 動畫工程文件轉換為 JSON 格式的描述文件,所以要求設計師要懂AE,前面講了AE是有學習成本的所以這是Lottie的一個門檻。

不過大家不用擔心,下面是我推薦的4個線上工具網站,分別是moko、Lottiefiles-Lottie player、Pixelture、FLOW,希望可以對學習Lottie的同學有所幫助。
moko:是一款在線實現Lottie的動畫效果,你可以通過簡單的操作就制作一個動圖,網站里面也有簡單的教程,上手很容易。
Lottiefiles-Lottie player:是Lottie的實際預覽工具,你可以快速查看你的Lottie實現的動畫效果。

Pixelture:里面有一百五十多種麻省理工學院許可的插圖和Lottie動畫,最難得的一點是,可以直接在商業項目中使用。
Flow:這是一款可以直接從Sketch導入文件,并生成開發可以使用的lottie的js文件的工具。

前面講了關于動效的一些常識,動效里面還有一個不可忽視的知識點,那就是交互手勢,交互手勢是使用移動設備最基本的手段,很多產品都是通過創新的交互響應來更友好地解決用戶的痛點。
如果你仔細對比,將不難發現,很多巨頭互聯網公司都是很注重交互手勢的,比如谷歌就總結了下面在移動端常用的交互手勢,那么接下來,我就挑3種交互手勢,來盤點一下咱們身邊產品好的交互動效設計點。

長按發現更多驚喜,比如在淘寶首頁場景,如果進行下拉手勢,淘寶根據拖拽距離產生兩種交互結果:正常短距離下拉提示“松開刷新”;而持續下拉則會進入淘寶二樓承接頁。這樣的方式給用戶一種驚喜感,也節省了很多Feed的展示空間。
前段時間,我還發現了網易云音樂的一個小體驗點,如果你從首頁進入排行榜,再從排行榜進入下一個層級的場景,此時想回到首頁的(第一層級)場景,只需要長按2秒的返回鍵,就可以回到首頁的,這樣的操作,讓我覺得產品很有效率。

單指操作雖然是最常見的交互方式,但是也有產品玩出了花樣,提升了用戶體驗。
比如在QQ聊天中的消息列表內的小紅點快捷清空操作就非常有意思,用戶可以直觀地將某條消息的未讀紅點直接拖拽刪除,對于強迫癥患者來說很友好,而且動效也很有趣。
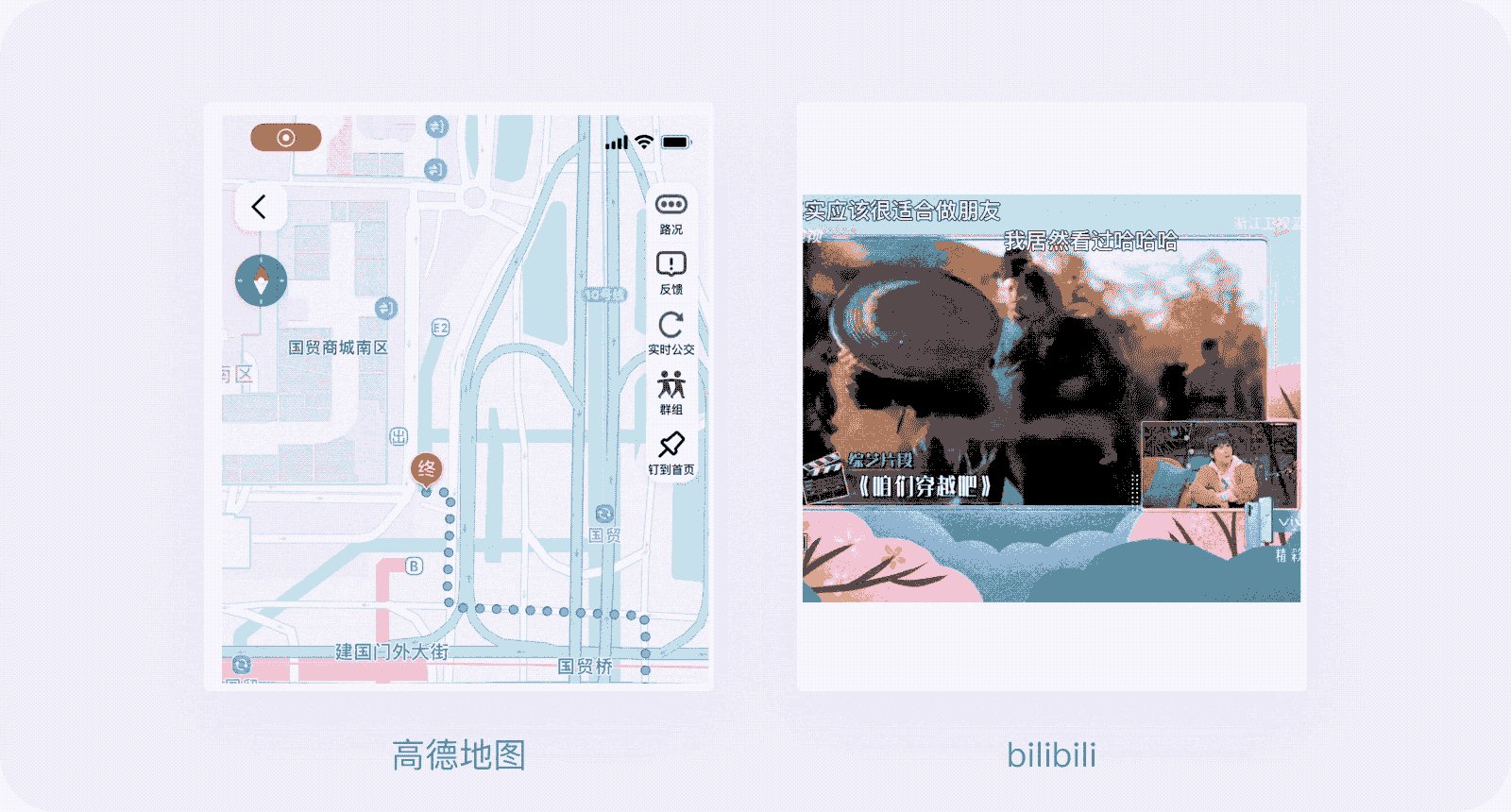
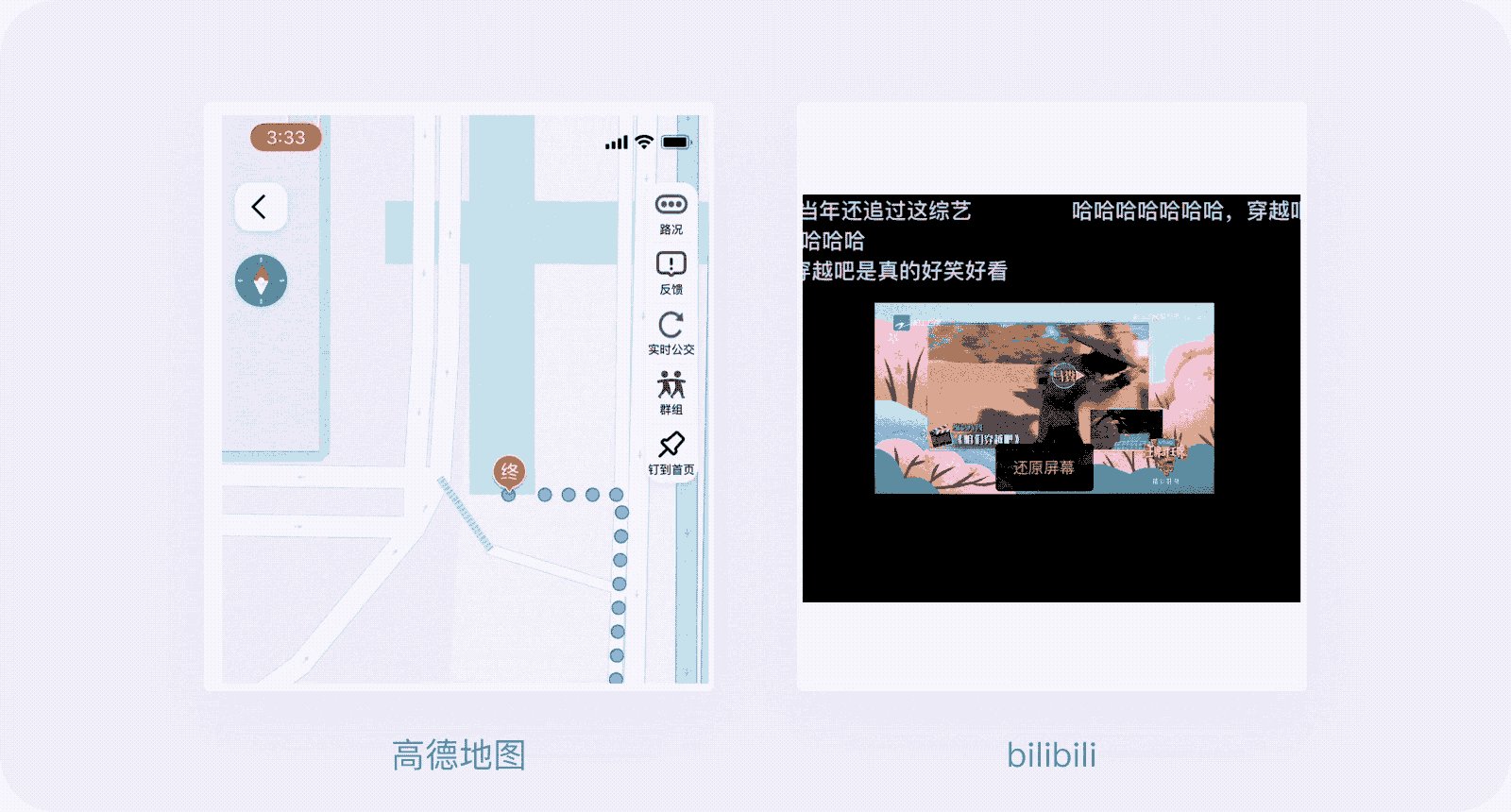
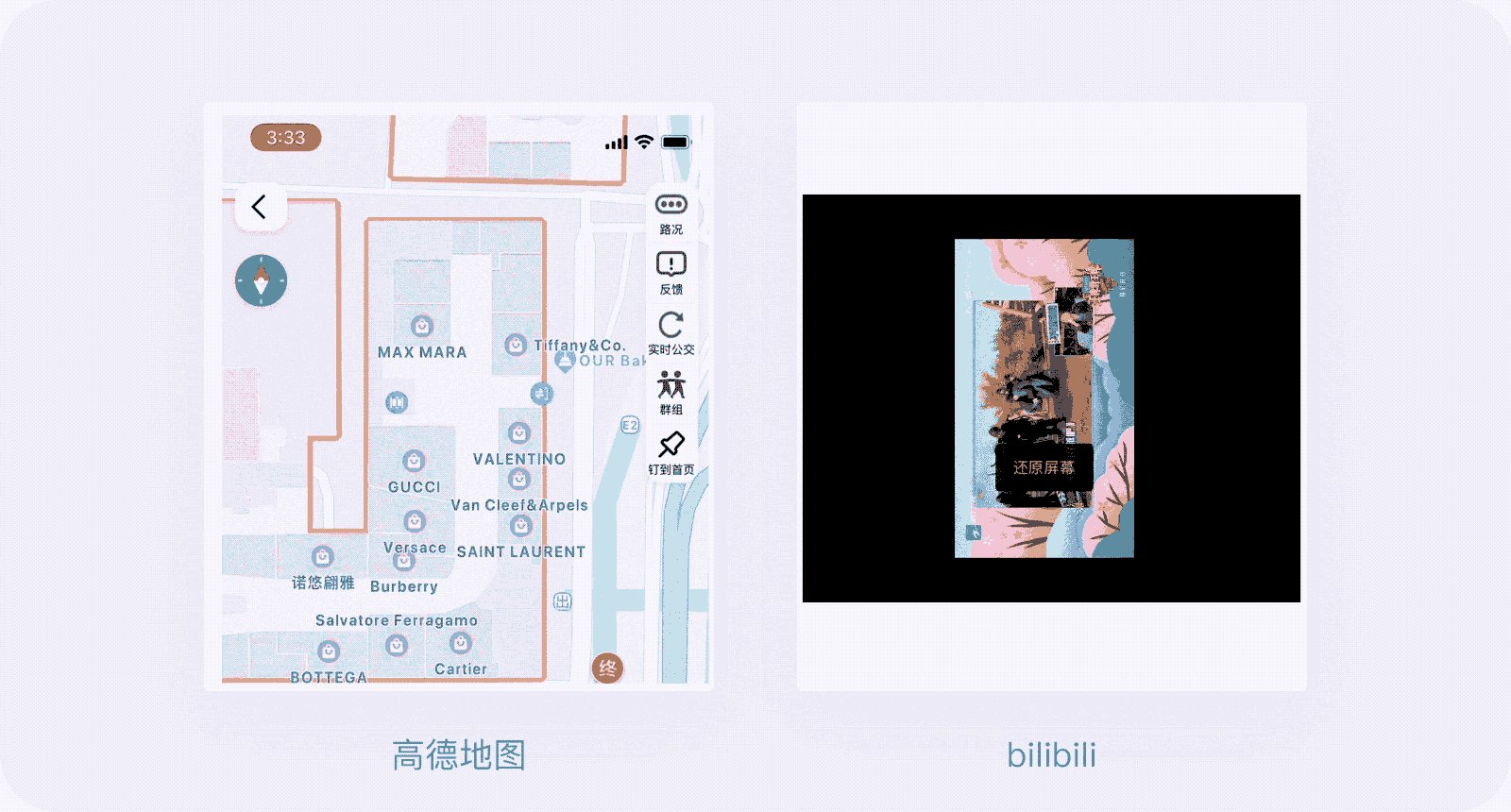
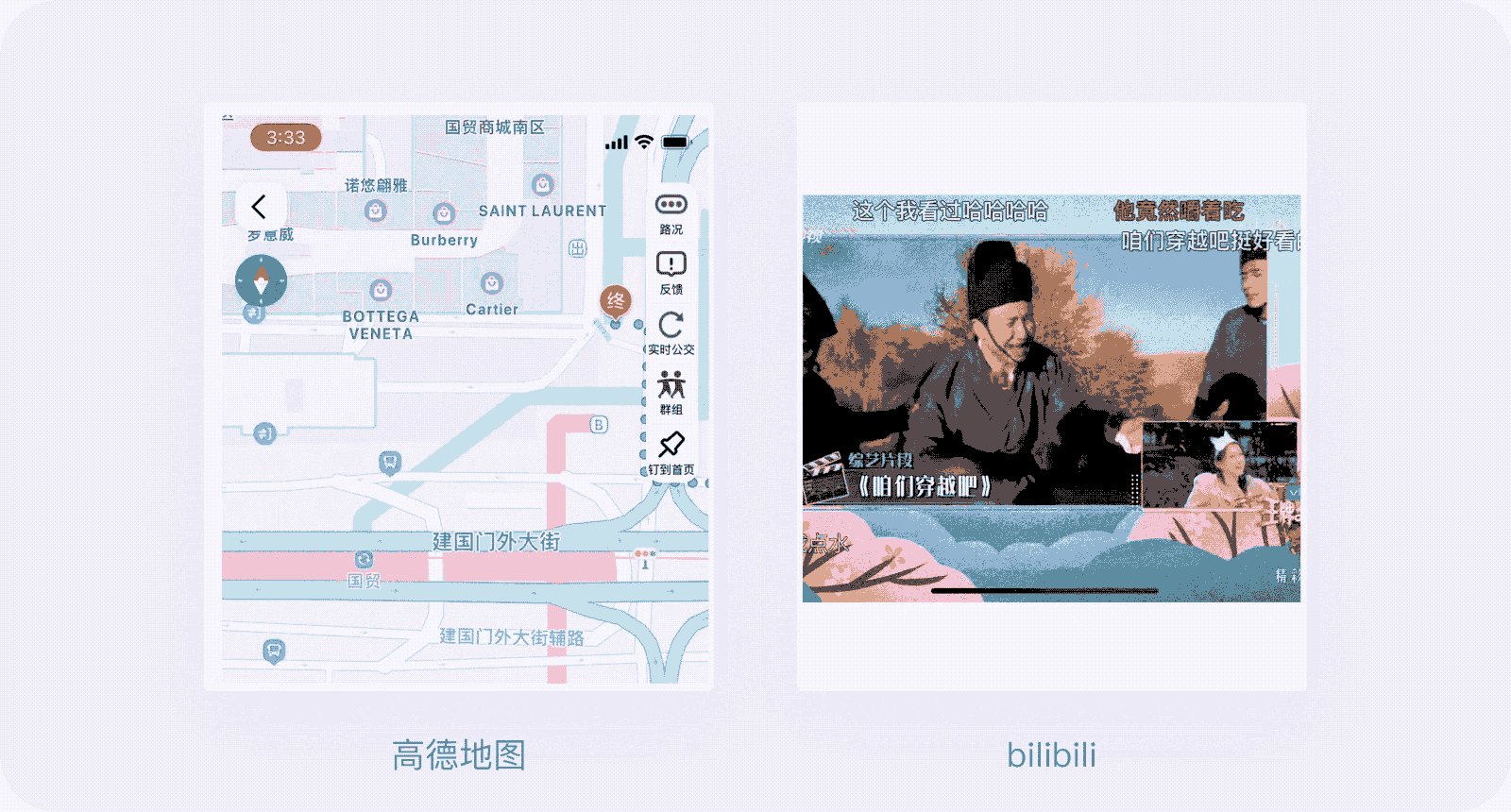
在視頻播放器的產品上大家知道通過左右滑動、上下滑動以及區域長按等操作實現亮度、音量、快速進退和速率播放等功能,但是優酷在此功能上進行了更貼心的設計,在全屏播放狀態通過左右滑動進行快進的同時,屏幕會出現一個小窗口來實時觀察快進到那里的畫面,讓我覺得體驗很便捷。

高德地圖在交互手勢上有很多可取的地方,比如,在地圖縮放這個功能上就有很多手勢對應不同場景的用戶需求
單手場景:兩指搓動屏幕是縮放功能就不用介紹,很多帶地圖功能的產品都有。
雙手場景:但是單手場景下,雙擊屏幕,地圖可按一定比例放大地圖,而雙按滑動又可以無縫縮放地圖,徹底解決單手對于縮放地圖的不友好體驗。
bilibili上有個有趣的功能,在全屏觀看視頻的狀態下,可以通過雙指操作讓用戶隨心所欲地控制畫幅大小和角度,雖然我覺得沒什么實質功能,但是也蠻有趣的。

講了這么多,我們聚焦一下,什么動效對用戶來說是好的?國外一名設計師曾這樣定義好的動效“好的動效應該是隱形的,應該是以提高可用性為前提,并且以令人覺得自然含蓄的方式提供有效用戶反饋的一種機制。”


俗話說,知己知彼百戰百勝,提高用戶體驗,才能贏得消費者的信賴。那怎么提升用戶體驗呢,掌握交互規則是前提,了解用戶心理是保障。
文案是用戶與界面交互的重要渠道,許多設計師會將需求方的文案,直接粘貼到設計中。實際上,設計師對于文案也是可以設計的,它能夠幫助用戶更好理解產品服務,與用戶產生共鳴。針對文案的設計,常規的我就不說了,以下是我認為最容易混淆概念也最容易犯錯的兩點心得。
現在產品講究的是高效,就像張小龍所說的“用完即走”,所以我理解大多數情況下文案的描述不應該給用戶臃腫感覺,簡潔且闡明要義,用完即走,我們在設計文案時候省略不需要的詞匯,保證文案可通暢地指導用戶完成操作,即可。

我說的這些,我相信大家都能夠理解,不過我的主要目的并不是這個,我想講這種“簡潔”也要分場景去考慮,比如某個打車軟件的彈窗場景中,并不是文案越短越好。
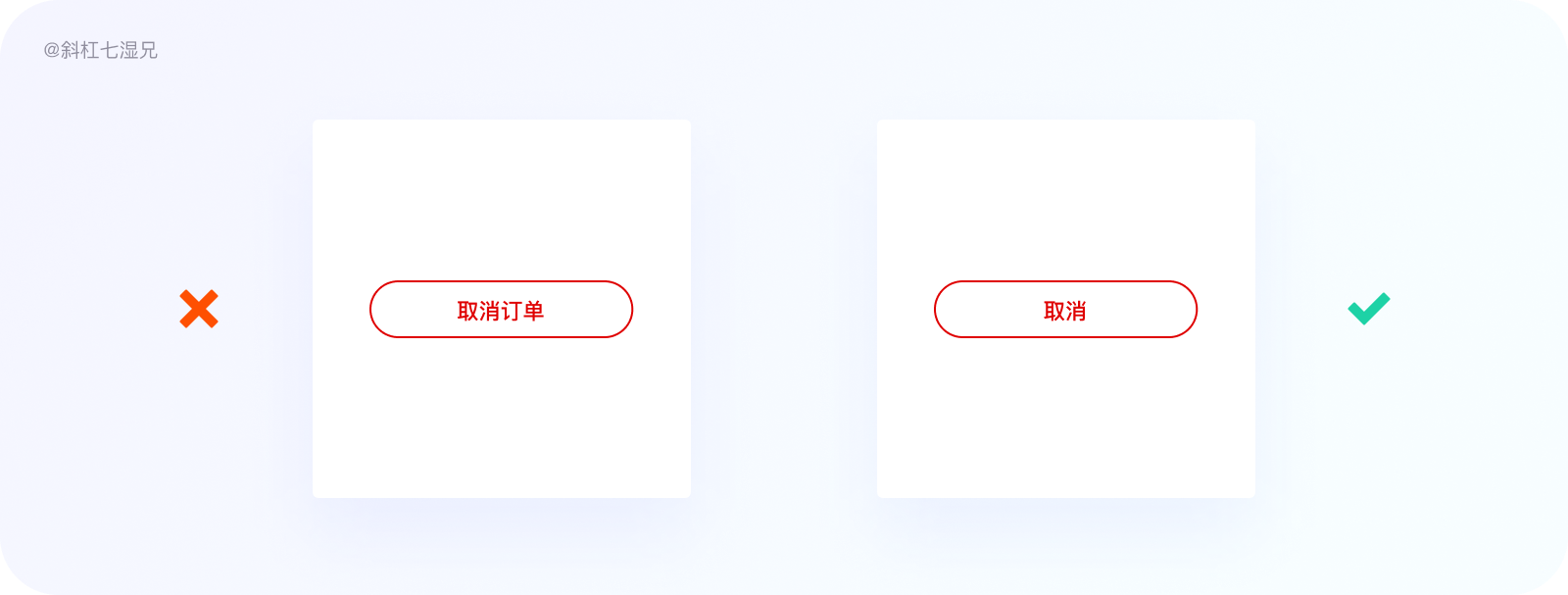
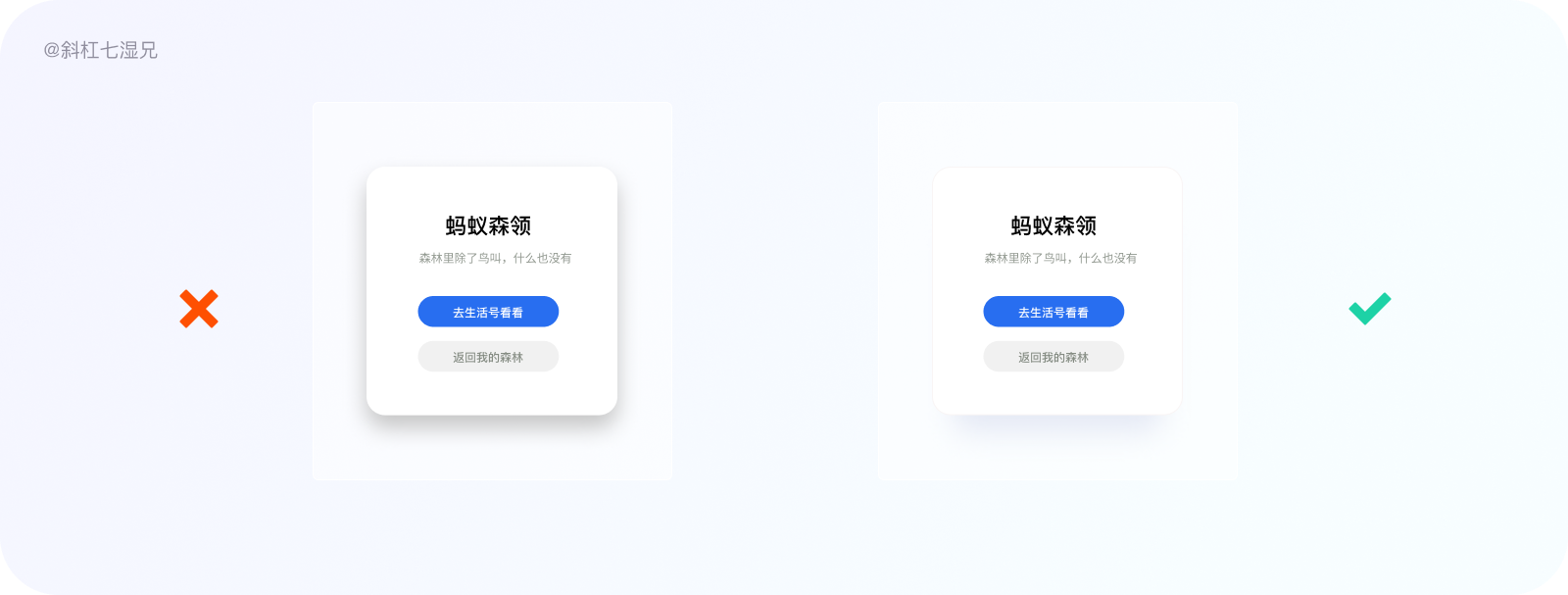
文案做到簡潔清晰后,還要注意文案的表述是否準確有效,也就是文字表達要精準,不能因為簡潔而丟失了關鍵信息。
比如下面這個案例,我不可否認左面的案例看起來更加有效率,但是文案過于簡單會引起用戶的異議,因為“取消”在這個場景下也代表取消訂單的意思,所以在簡潔的同時,清晰、準確地傳達信息更加重要。

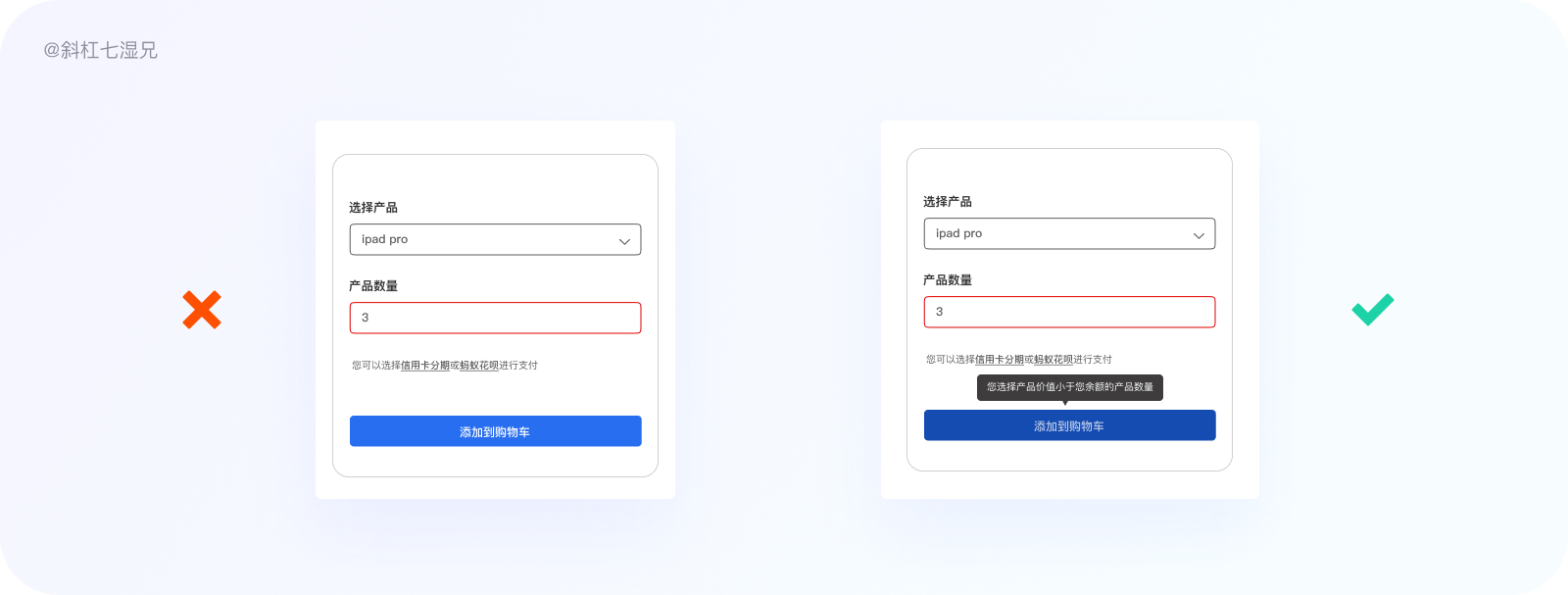
我們很難保證用戶在使用產品中不會出現問題,當出現問題時候我們應該給予用戶解決的辦法,而不是直白地告訴用戶問題出在哪里,因為只有保證用戶順利地完成一系列操作,達成自己的目標,我們的產品才能真正留住用戶,才算是滿足了用戶需求。

并且,在一些比較復雜或者是與交易金額有關的場景中,我建議除了把問題標紅之外,還可以使用這種氣泡彈窗的形式給予用戶更加明確的幫助。比如下面這個案例,不僅僅是告訴用戶“不要輸入字符”,還應當告訴用戶應該輸入什么類型的文案才能算是正確填寫信息。

在我們的界面中,圖標隨處可見,并且是一個非常重要的視覺表達要素。圖標的本質意義在于用圖形語言傳達給用戶信息。

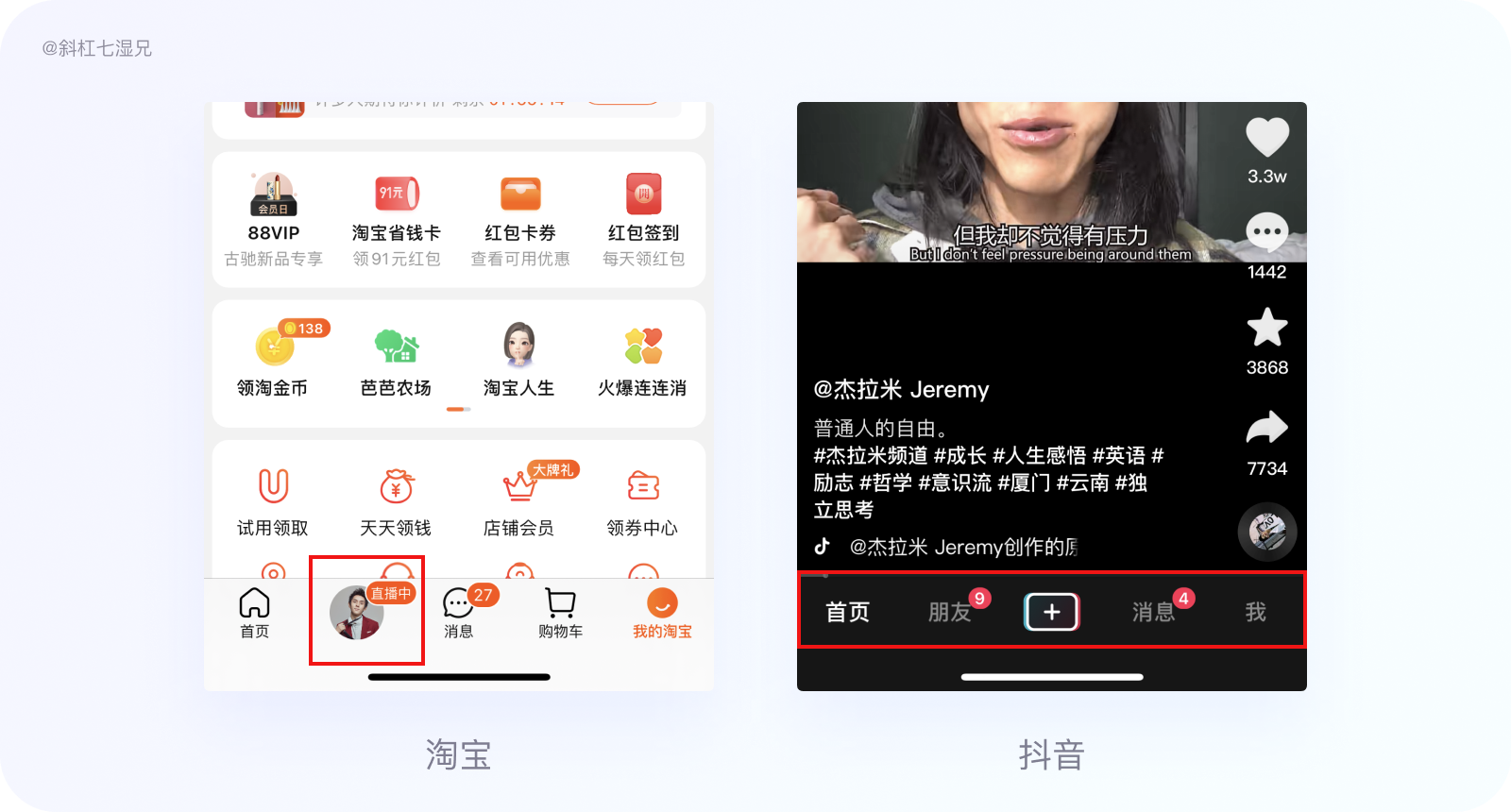
我不否認在tab欄的圖標加入文案就是絕對正確的,市場上還有很多產品也是去掉文案只用圖標展示的。但是你打開手機的應用,會發現很多日活過億的產品,都是在圖標下面加了文案,比如淘寶,不僅在圖標下面加了文案,并且還會在旁邊注明當前的狀態,抖音更是連圖標都省了,直接上文案。

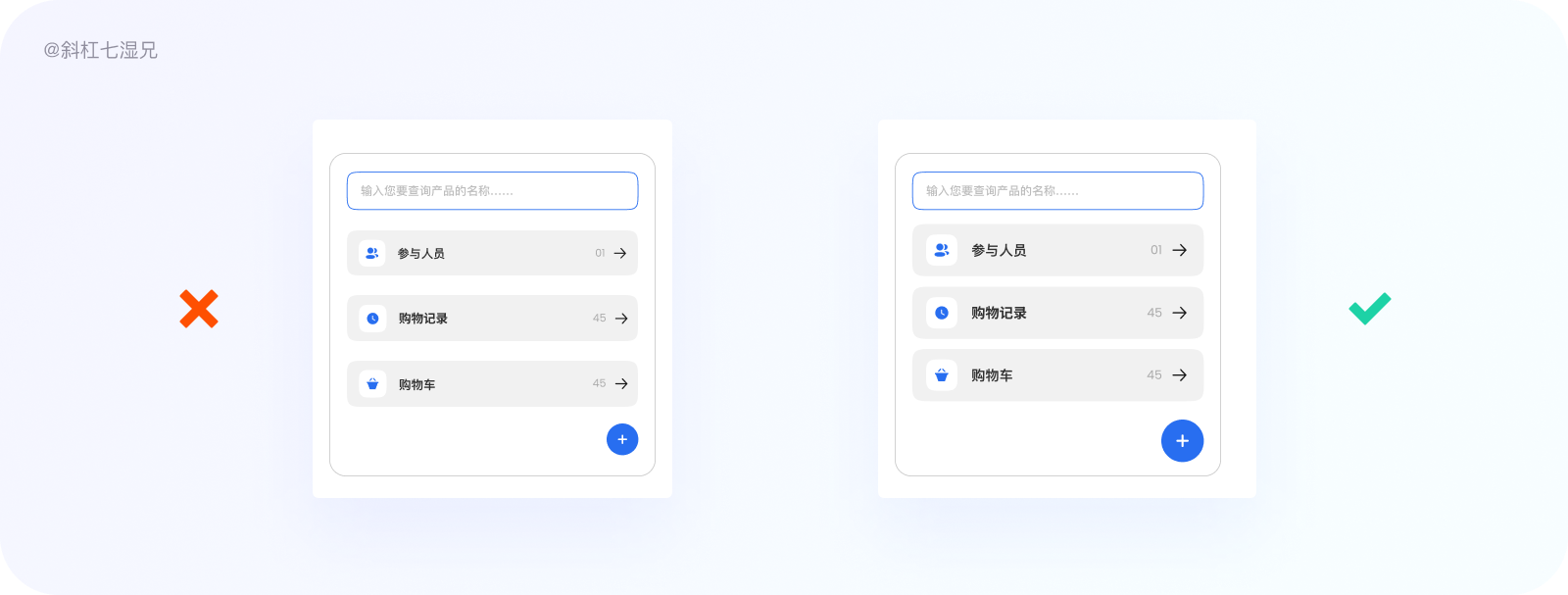
準確除了信息傳達的準確之外,還有另外一層的意思就是操作準確,因為UI設計師最開始的載體是PC臺式機器,進行操作一般都是由鼠標完成,但是現在是移動互聯網時代,很多交互操作都是由用戶的手指去完成。
基于用戶(人)的手指大小不同、移動設備的屏幕尺寸大小也是五花八門,所以我們在為移動設備設計時,應該考慮到手指可點擊區域足夠大,以便用戶的手指能夠成功點擊,確保用戶的操作是流暢的。以下是我關于移動端常用的點擊區域的尺寸規范,大家應該牢記:
·蘋果規范:適用于 iOS 的 44 x 44PT。
·谷歌規范:48 x 48dp 適用于 Android。

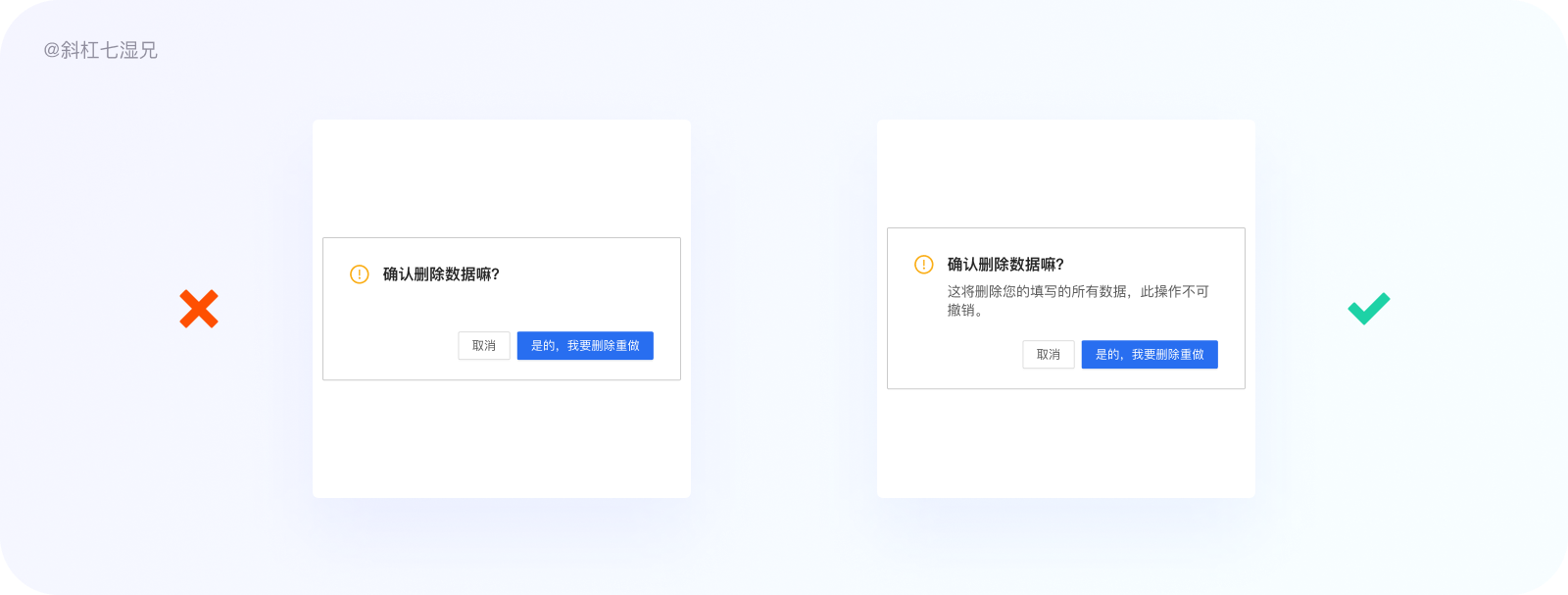
我們在設計某些不可逆轉后果的操作的場景,例如永久地刪除某些數據內容前,應該明確告知用戶您目前進行的操作的后果是什么,甚至用紅色的按鈕做設計都不為過。
這樣設計的目的,就是直接告知用戶下一步將要發生什么,尤其是工具類或者表格場景填寫信息的場景,如果不明確告知用戶后果,用戶失望的心態將無法彌補,畢竟誰都不愿意把工作重新再做一遍。

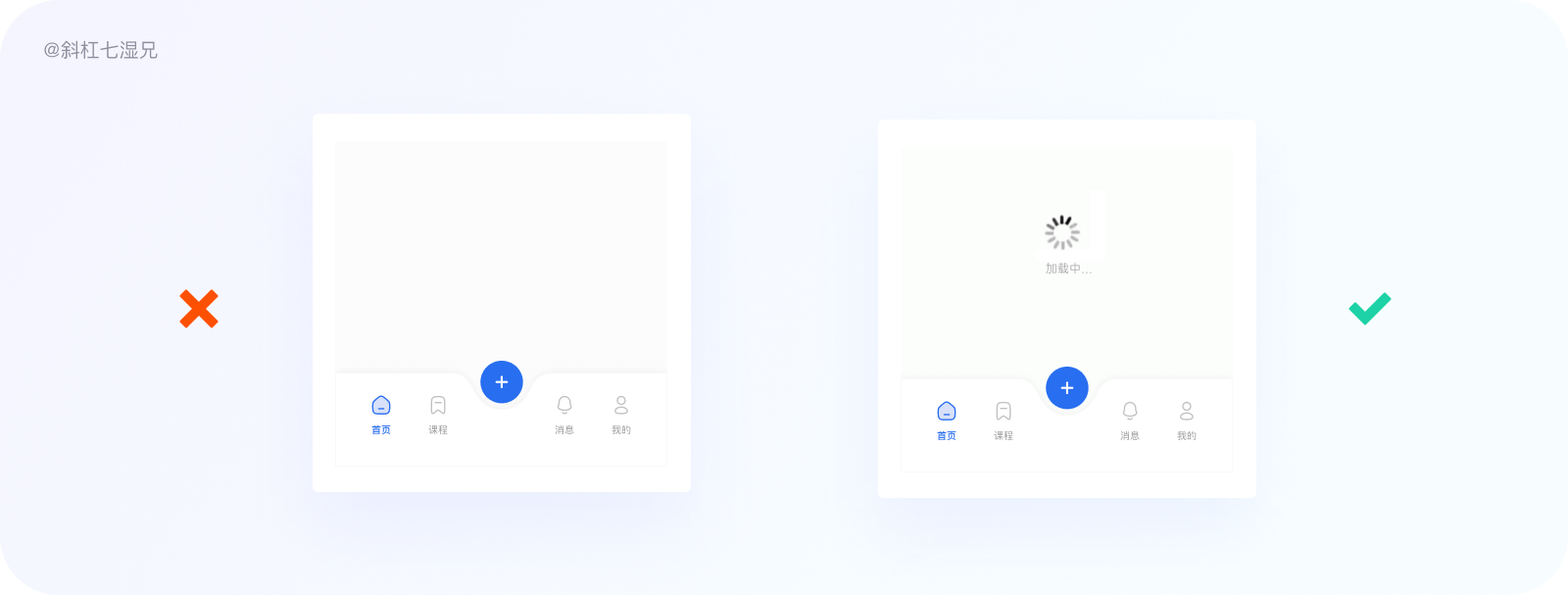
盡管我們的產品的硬件配置一直在更新,但并不能保證在處理大量數據時不會出現卡頓現象,所以說系統狀態可見性是做UI設計不可忽視的一項原則。
一般情況下,在系統響應時間不超過1秒的情況下,通常正常反饋即可。在響應時間大于1秒的情況下,會采取加載的方式來緩解用戶的焦慮;如果在10秒鐘內沒有回應,則會被視為該請求失敗,需要給用戶失敗提示以及解決方法。比如:加載失敗的提示、請重試刷新頁面的按鈕。

不要讓用戶去猜測目前產品的狀態,而是應當快速地傳達給用戶產品目前當前的狀態,這種狀態不僅僅只是異常狀態,還應該包括加載的狀態,只有這樣做用戶才不會因為不知道產品當前狀態,而退出產品。

人體內共有206塊骨頭,產品的最高境界就是把產品做成用戶的第207塊骨頭,與用戶的生活息息相關,而給產品添加人性化功能,是很重要的一部分。
我梳理出一些屬于通用性的產品體驗點,你可以試著,按著下面的角度給產品經理提一些,提高產品體驗點的建議。
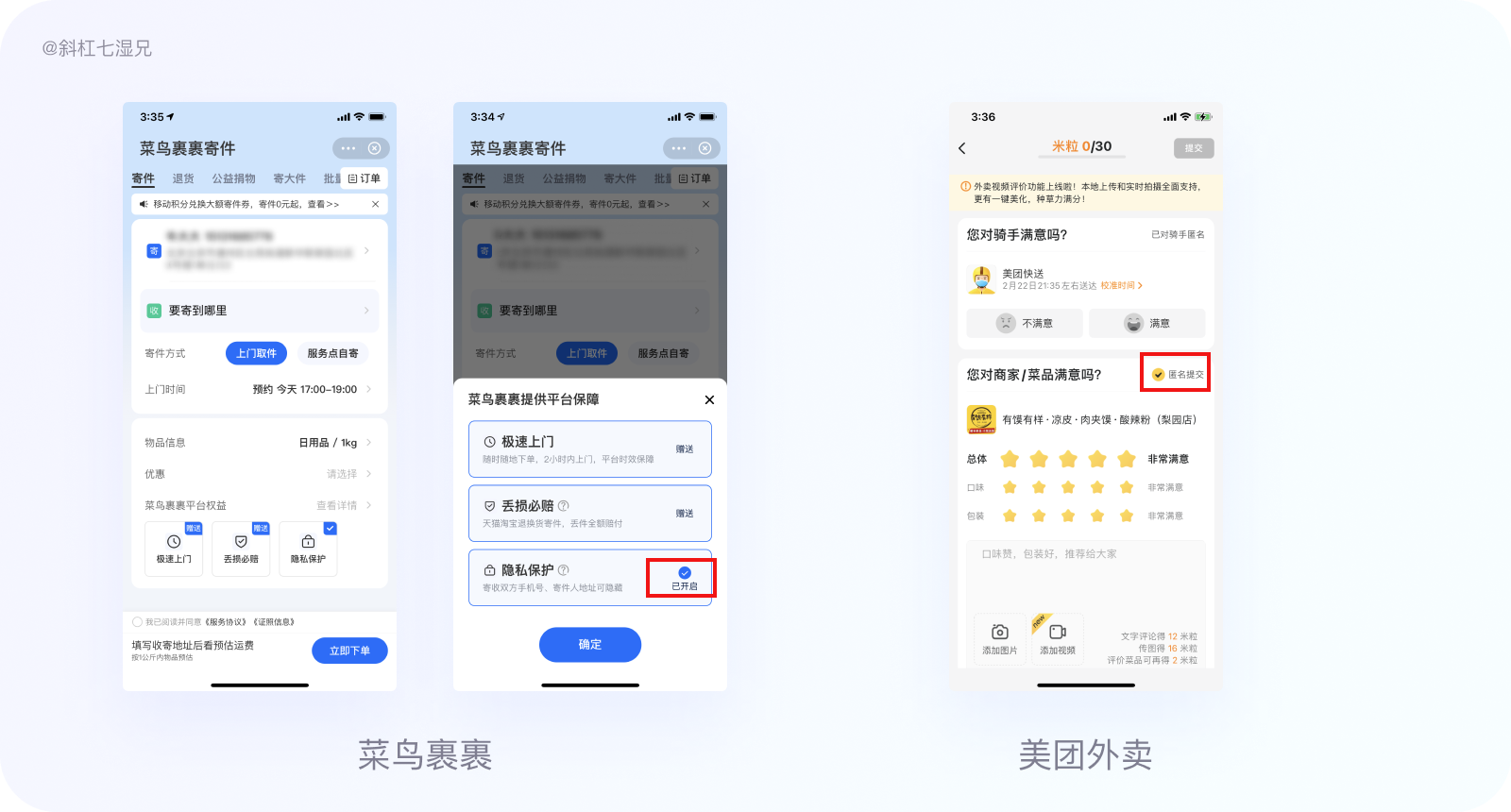
每個人都不希望看到自己的隱私泄露,當涉及用戶信息安全、人身隱私,我們應當建立起一種「為用戶安全著想」的想法去設計。比如,菜鳥裹裹上線“線上隱私寄件”的信息保護功能,在發貨界面開啟「隱私寄件」后,用戶的信息將會在包裹面單上進行脫敏處理,只展示部分地址信息,這很好解決了用戶對隱私安全的顧慮。
再比如美團評價商家的食品界面場景,當用戶選擇 1 星或者2 星的低評價時,產品會自動勾選「匿名評價」,為的是對輸入差評的用戶給予隱私保護,免招商家的騷擾。

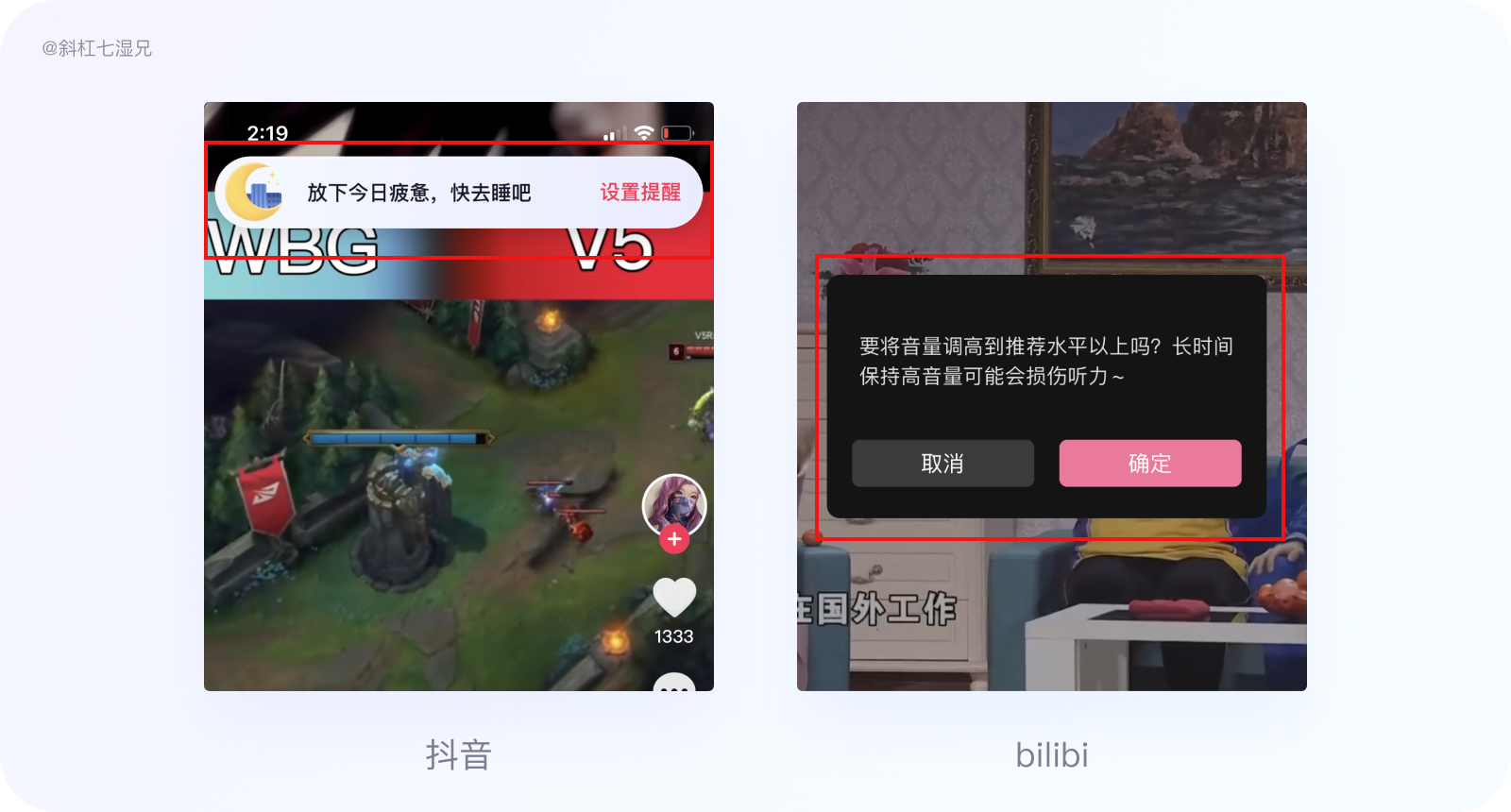
雖然我們希望用戶都有沉浸式的體驗,從產品營收角度講用戶在產品上花費的時間越長,用戶付費的可能性會增加,但是對于連續使用 N 分鐘、或者滿足特定時長的用戶,可對這類用戶進行休息提示,用戶會感受到關懷感,以我親身體驗的兩款產品為例子,講一講我的真實感受。
抖音:當我刷短視頻的時間較長時間后,抖音就會提醒我需要休息了,這種友好的提醒會讓我覺得我使用抖音(產品)并不會威脅到我的健康,這種體驗很人性化。
bilibi:我平常在地鐵里面因為環境噪音會很大,我習慣性地把耳機的音量變高,此時,bilibi就會提醒我這個音量有損我的聽力,我會潛意識地調到不那么大并且可以聽清楚的程度,這樣不僅可以保護好耳朵,又可以愉快地刷劇,體感很好。

大部分用戶都不喜歡計算或者投入很多腦力活動,更希望的是產品整體的操作流程是簡單、高效的,并且在簡單、高效地體驗同時,還能保證產品的準確性,尤其是數字類場景,不會因為自己的理解錯誤,帶來意外的財產損失,我最近體驗微信和支付寶就發現了下面兩個功能點的差別。
微信:當在微信轉賬的場景中,如果輸入要打款的金額,在數字下面就會生成對應的中文金額,減去了用戶邊輸入邊計算“這是多少錢”的腦力投入,很直接。
支付寶:支付寶在轉賬場景上更勝微信一籌,不僅下面同樣生成中文的金額,還有標簽可直接備注這筆金額用于什么地方。

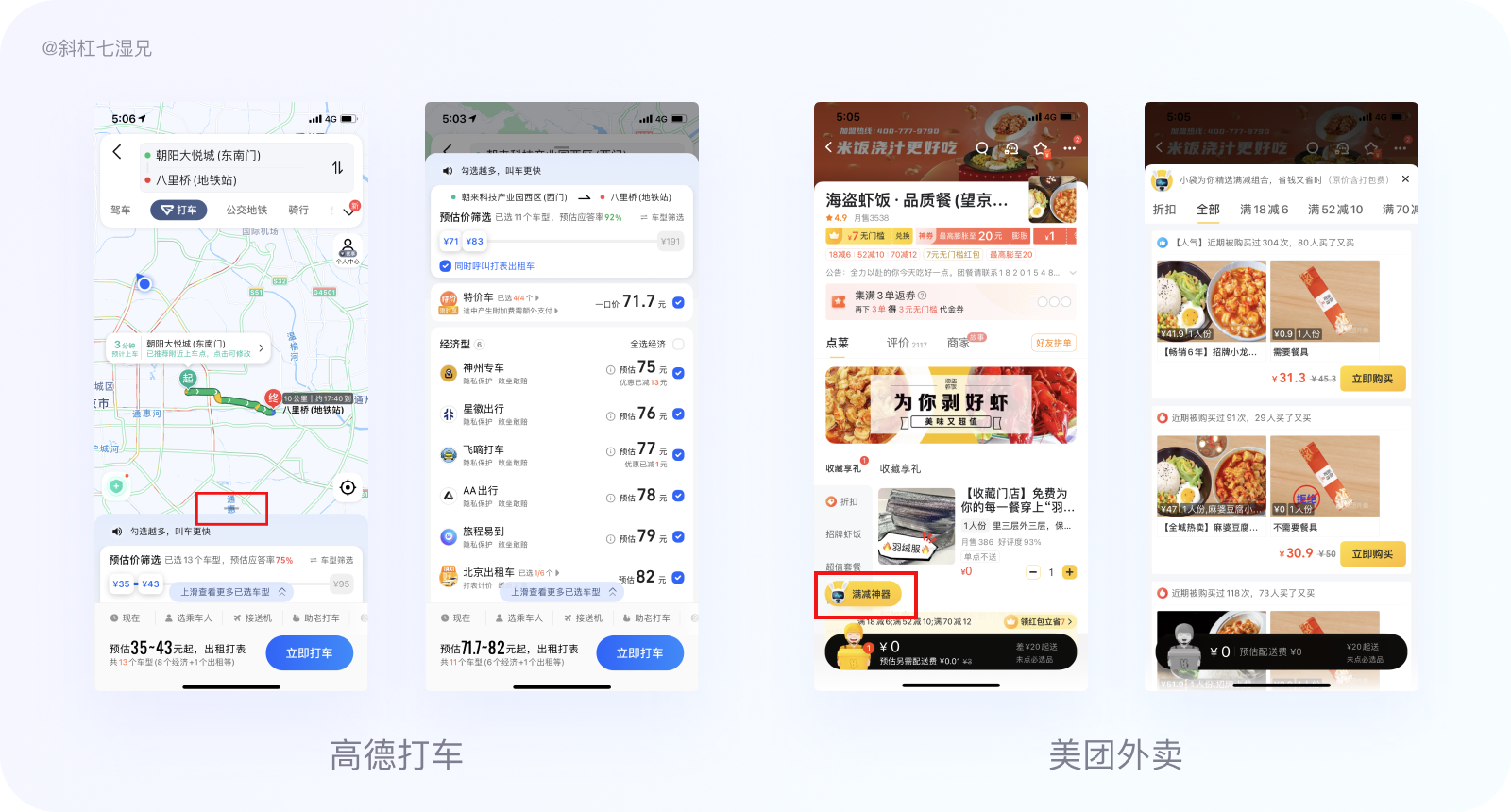
性價比是用戶衡量「付出成本與回報價值」之間的一種決策依據。沒有誰會喜歡做付出多回報小的事情,為了讓用戶覺得自己回到很多,除了提升產品自我服務、實力信息的展示之外,選擇一個「參照物」來凸顯性價比,算是最好的一個設計方案了。
高德打車:高德地圖的打車功能就很適合我這種對價格比較挑剔的人,他能為我展示打車場景下,所有車型的預估價格預覽,幫助我選擇所需價格的車型。
美團外賣:美團外賣的減免神器,雖然我不知道他是否真實減免,但是幫助我這類不精于算術的人,節省開支的一個好功能。
正所謂細節決定成敗,在UI設計的工作中,往往細節的偏差只有0和無數個,以上就是我針對交互層面可以提升用戶體驗的細節點,希望對你能有所幫助。


如何從視覺層面提高用戶體驗,我總結了14點,可以幫助在工作中一稿通過。
排版是信息媒介和接收者之間溝通的橋梁,也是設計師最為基礎的能力,可以簡單地把他理解成是一種對信息進行有序的排列方式。
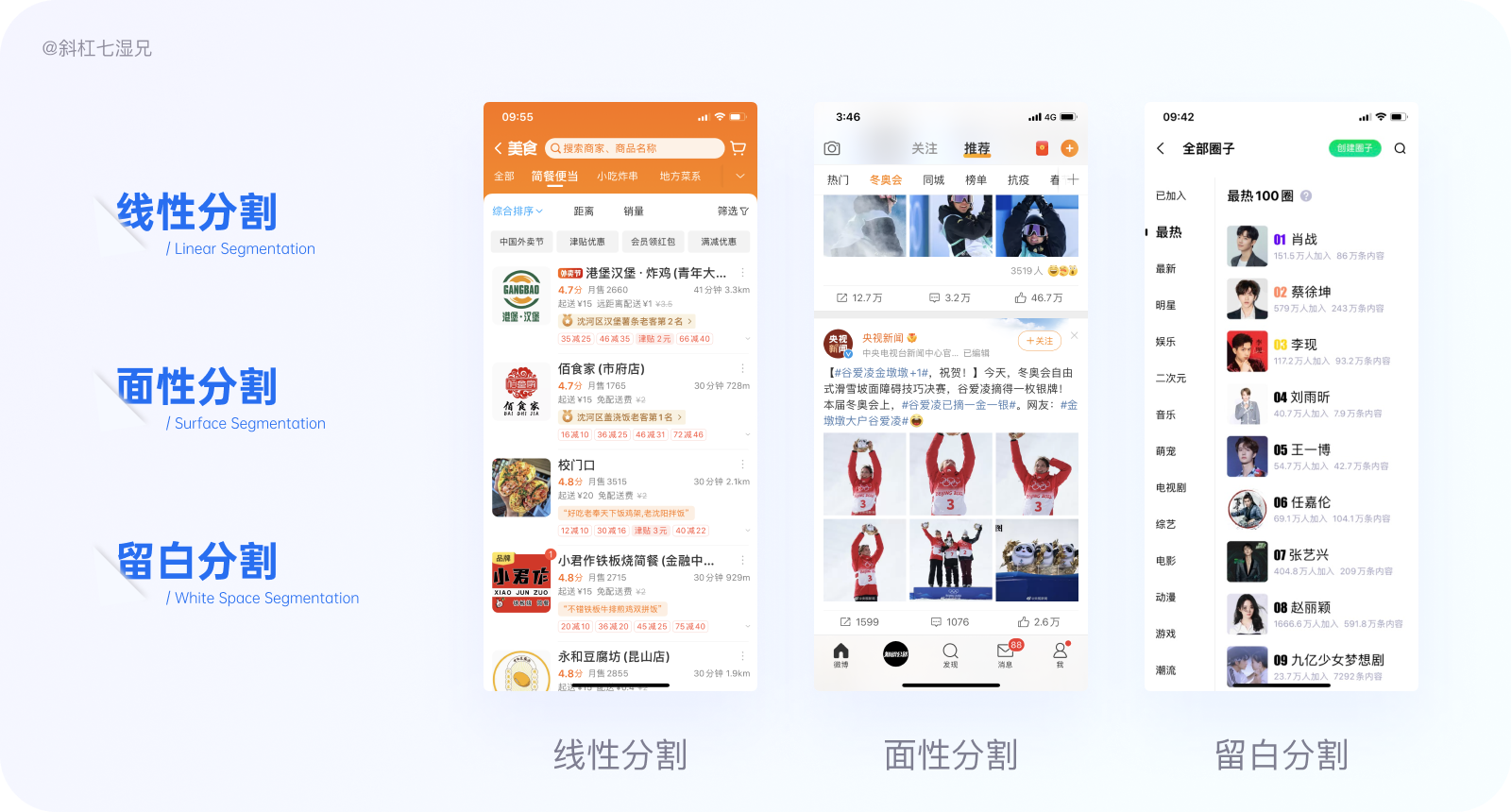
做界面最常用的工具就是縱向網格系統,所以做UI中一定要有模塊的概念,模塊也會被稱為“容器”,是承載文字,圖標、顏色等元素的一個載體。模塊與模塊之間的間距通常會用線、面、留白三種切割方式來表示。

在設計過程中,我很喜歡使用“留白”這個表現手法,我們在設計界面時候沒必要把所有的屏幕空間都填滿,在我看來“留白”是像圖標、顏色、圖片一樣重要的設計元素,它可以讓整個設計都具有呼吸感。如下面這個設計案例,你有沒有覺得右邊的界面更有呼吸感。

在我眼里蘋果不僅僅是一家科技公司,更是一家很好的設計公司,不僅每年的產品營銷案例做得好,產品的設計表現能力也是數一數二的,像蘋果的官網就經常用“留白”的設計手法,如下面兩幅網頁設計作品,是不是覺得還是右邊的效果圖看起來更加大氣,效果更好呢?

做UI設計的,最重要的任務就是想把重要的元素突出頁面上、把信息清晰高效地傳遞給用戶。要做到這點其實并不難,我就聊一聊我最常用的兩個設計手法——對比和信息整理。
什么叫對比,簡單來說就是不一樣,我們通過顏色、字體粗細、空間關系、形狀等元素把重要的信息凸顯出來,如下圖,僅僅是調整了字體顏色和空間關系就會覺得右邊的信息更高效。

那什么叫信息整理?這里就要講到四大排版原則中的“親密性”原則了,親密性原則就是將相關項的信息組織在一起,在一個頁面上,通過位置接近,表示兩者之間存在著關聯。
我們對信息的整理一般會分為3個步驟,即“理解、提取、設計”。
理解:屬于自己的思考階段,思考一下文案的信息各自都代表什么意思,信息之間是否存在關聯性。
提取:這一步,要思考哪些信息是最重要的,哪些信息是次要的,并把信息按照重要程度進行排序。
設計:在這一步里,就要用到“親密性”原則了,通過對信息的重新整理、排序把信息重新設計出來。如果有必要的話,也可以酌情減少一些多余的信息。


在UI界面中,字號的大小決定了信息的層次和權重。層次分明的不同字號大小的排列,會讓整體的設計變得更加清晰有序。
在大段落的文章列表場景,對齊肯定不用講,大家都知道兩邊要留有固定的安全距離,所以文本內容肯定是需要垂直對齊。
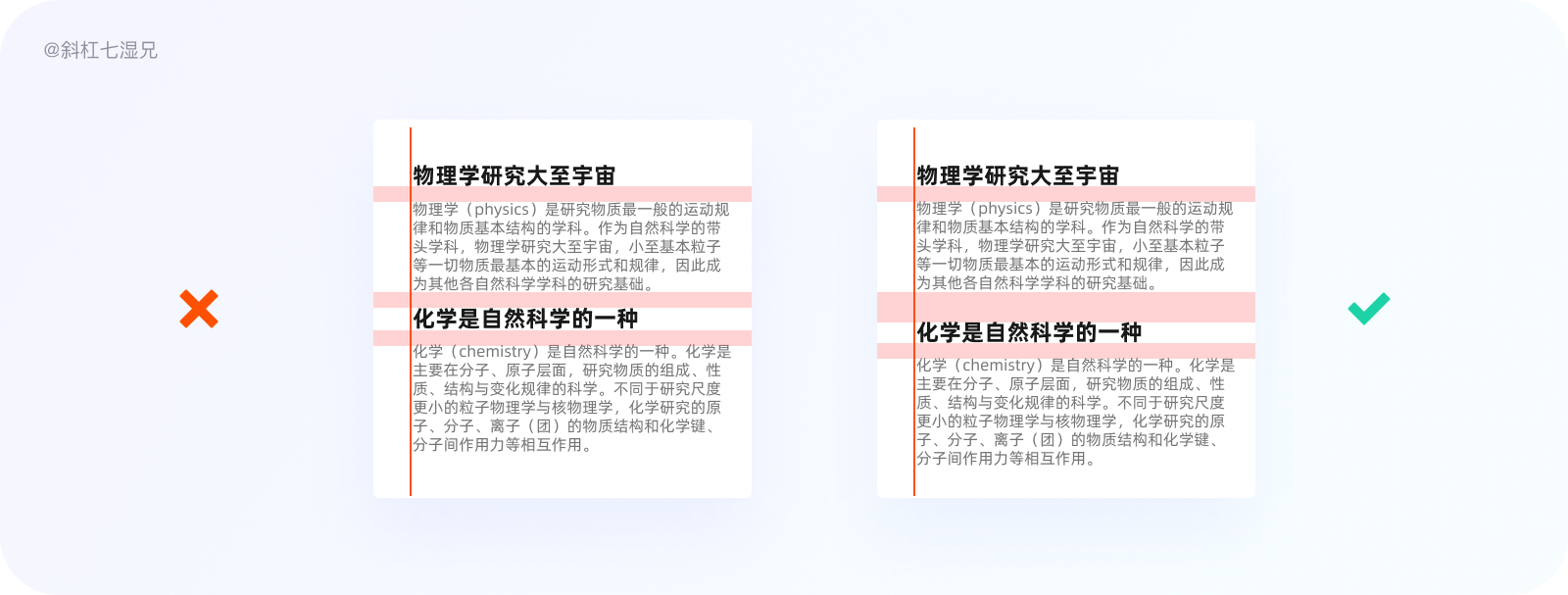
關于節奏我想聊的是,很多同學會認為規范就是固定所以在處理大的段落標題、文本中、第二段標題、第二段文本之間都會用了相同的間距,這種做法嚴格上講并沒有錯,只是缺少點節奏感。我們倒不知,標題和文本之間還是采用固定間距,第一段內容和第二段內容之間采用更為大一些的間距,來保證段落與段落之間層級分明,有更好的視覺層次結構。

標題的文案越短小精練、一行展示完畢最好,但是也會遇到特殊情況需要兩行展示完,如書名、新聞場景,針對這種情況就要考慮標題的行高問題了。
我推薦標題的行高是文本字號的1—1.3倍,你既可以使用文本的默認行高去設計,也可以使用我推薦的規范去試一試效果,總之,保持規范一致的前提下以你覺得合理的規范去設計行高即可。


品牌是一個很大的課題,如果你想深入地了解,可以看我這篇文章的內容《萬字拆解為什么你的設計沒有品牌感?》。
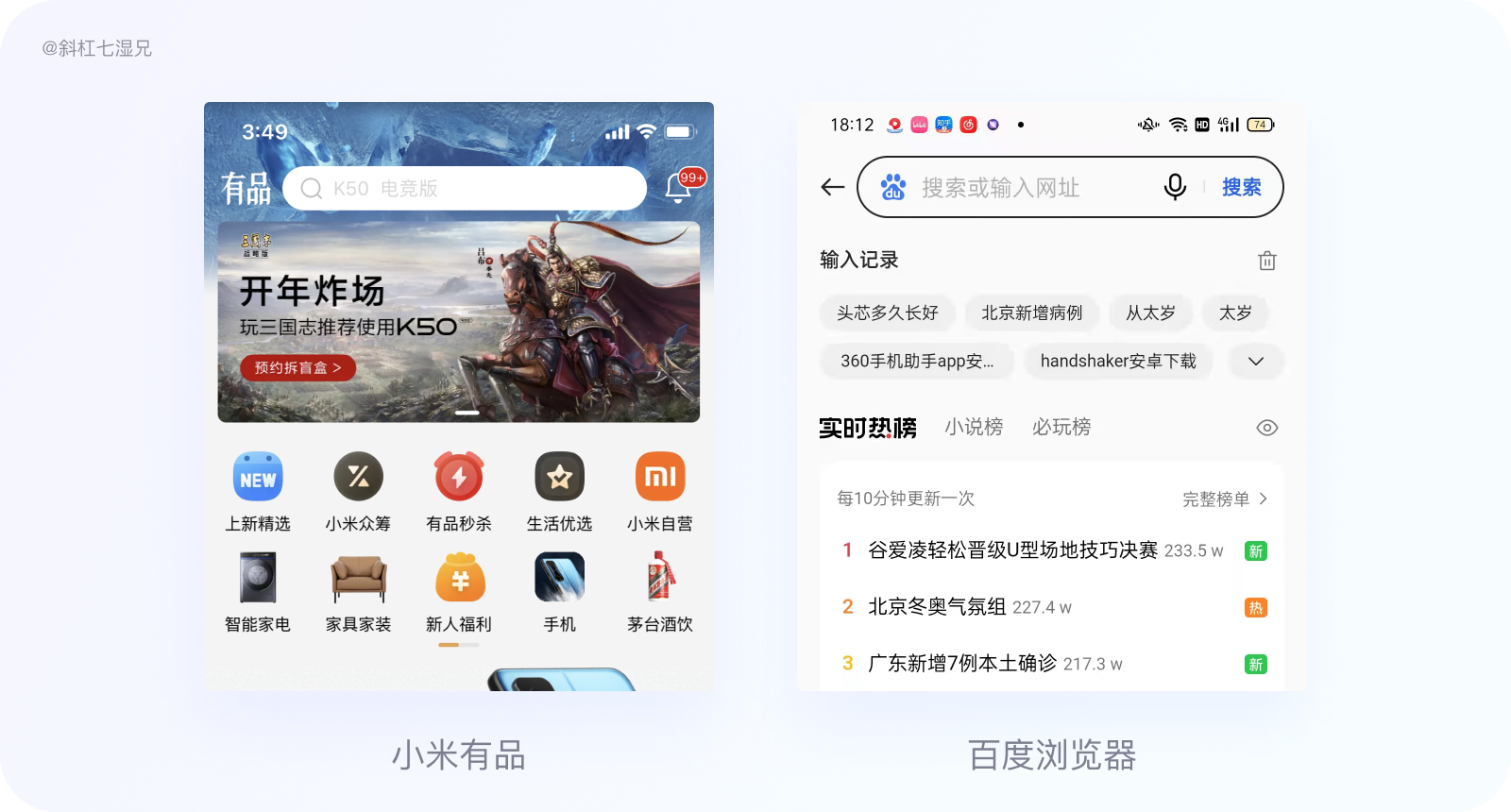
企業花了很大的成本建立起來的企業形象,提煉出來的品牌logo,作為設計師肯定是不能放過這些資源的,比如,一些大廠的產品就會把品牌的logo反復地出現在產品中,加深用戶印象。
小米有品:用戶登錄后進入首頁場景,左上角會一直顯示這個“有品”兩字的logo,這樣的設計會加深用戶印象。
百度瀏覽器:把品牌的logo加入到高頻使用的功能中,如搜索器中,這也是一個不錯的設計方案。

之前我們聊過,如果品牌沒有運營的支持,那會給用戶產品沒有迭代的感覺,所以在每一次活動節日中也可以把特殊的節日元素放到界面中。
淘寶:在中秋節活動,淘寶的聚劃算頻道把icon變形為中秋賞月GIF版,加深用戶的視覺體驗,吸引用戶點擊進入聚劃算頻道的二級頁面。
夸克瀏覽器:在冬奧會舉辦期間把運動員的形象和品牌logo結合,并且在中國健兒在獲得獎牌的時候還會更新動畫形象。

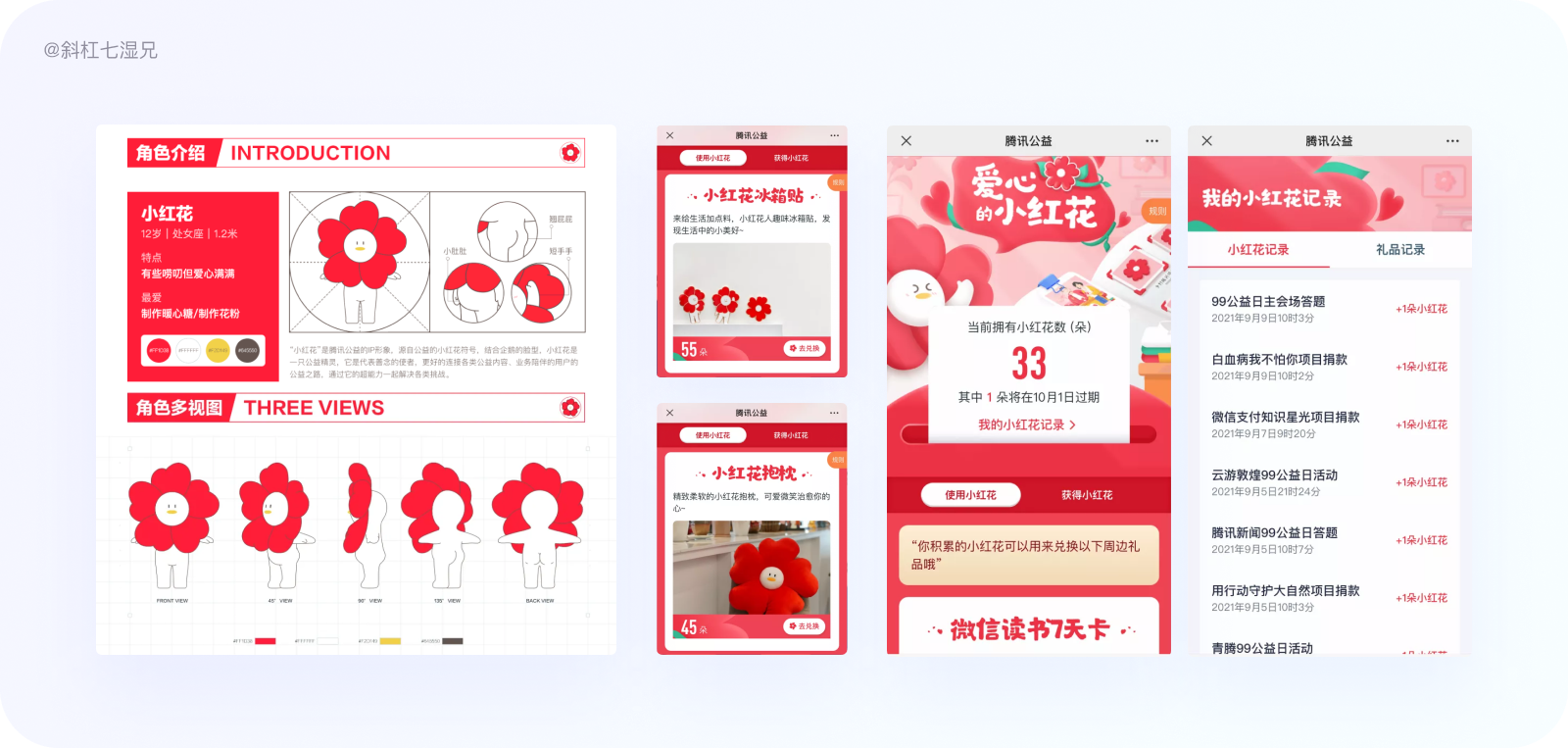
擬人化的IP形象設計無疑是產品與用戶最有效的溝通工具,很多公司都會把ip形象放到活動運營中,比如,騰訊組織的99公益日,從2018年設計師就在不同公益平臺把這個小紅花的形象加入到產品頁面中。

之后設計師巧妙地和集團其他產業線的吉祥物相結合,輸出不同樣式的設計稿,不僅宣傳了99公益日也很好地宣傳了騰訊集團的企業文化。

顏色是占界面中面積最大的元素,也是用戶體驗最為直觀的一個設計元素。
雖然高度飽和的顏色,會讓產品看起來很好看,但當大面積出現很容易讓用戶產生刺眼的感覺,尤其是有大量文案信息的場景,如下圖的紅包場景,你會發現右側較為低的飽和度,文案讀起來更加舒服。

無論何時,我們都要盡量保持文案的清晰呈現,那如何使較淺的文案在較淺的背景(圖片)上展示呢?解決辦法很簡單,如下圖,我們只需要在文案的下面加一層深色的不透明度圖層即可,或者更改文案的顏色也行,總之一點,加強文案與背景的對比就可以了。

在電商產品中,產品展示圖雖然使用白色或者灰色充當背景顏色,會顯示產品很高級,但是如果想把產品展示多一份趣味性的話,不妨試一試選擇一些和產品相近的顏色,調整其明度、純度應用在背景、文本或者是圖標上,這會使整體的界面年輕活潑起來。

現在很多電商的圖片都用充滿挑戰的配色去吸引用戶的眼光,我對此保留個人觀點,我覺得還是把商品配圖的顏色設計得更為和諧、更為高級一些,能取得用戶的信任度,尤其是醫療或者藥品類的產品。

在現實的生活中一個物體的出現在空間內相應地就會有陰影出現,雖然我們做的界面是扁平的,但是現在很流行把立體的效果加入到UI界面中,對于陰影的使用也有幾點注意。
很多人會選擇直接在圖層樣式上做投影,但是我更喜歡自己制作彌散投影。
比如下圖,在現有的元素下面再添加等大的元素,將元素縮小至70%——80%,底端對齊,然后向下豎移6——10個像素。然后再給元素添加高斯模糊效果,模糊半徑控制在6~16之間,營造item懸停的效果。

學過畫畫的同學應該都知道,我們在畫色彩景物的時候老師都會在投影里面加一點其他顏色,目的就是讓投影也有色彩傾向。很多人會有疑問,我觀察了啊,投影顏色是黑色的啊,為什么要加顏色,對這一點有疑問的同學我建議去看看莫奈的《日出》這幅作品。
在我們真實的世界里面,如果你在一塊白布上面放一個紅蘋果,你盯著投影去看,會發現投影里面不單單是黑色,還會具有環境色,這就是真實生活中投影的樣子。我們制作投影效果的時候也應該如此盡量避免使用黑色陰影,還原真實世界中投影的樣子,比如可以加入一點背景顏色這樣看起來更加自然。

市面上還有一種效果和陰影很像,叫“毛玻璃擬態”風格,因為這種效果注重空間感,有助于產品與用戶建立界面的層次結構和深度的感覺,像是我們的電視就經常會用這種效果。
后來又有設計師在毛玻璃的基礎上進行再設計,制作出和物理空間中真實的玻璃一樣的效果,并且很多產品把這種風格應用到圖標上面,增添產品趣味性,緩解用戶視覺疲勞感。

增長設計這個概念是最近幾年才廣為互聯網從業人員才熟知,此篇是體驗增長類的文章,對于運營增長這個課題另外寫了《深度解析|流量時代私域H5營銷設計的流量密碼》這篇文章,如果你有興趣也可以看一看。
文章很長,感謝您的耐心閱讀~
[1] 《信任力設計「縣域場景金融」》https://mp.weixin.qq.com/s/dVsjaOacDvd1Cna02SL5JQ
[2] 《用戶信任產品的三種途徑》http://www.woshipm.com/user-research/2185505.html
[3] 《游戲設計中的Fogg行為模型》https://zhuanlan.zhihu.com/p/150274571
[4] 《一朵小紅花講好公益故事》https://mp.weixin.qq.com/s/pMhbfrkt5E_aS74Rnustew
[5] 《77個ui設計小細節》 作者:馬克·安德魯
文內出現的商標及圖像版權屬于其合法持有人,只供傳遞信息之用,非商務用途。如無意侵犯到您的權益,請及時聯系我處理。
文章中出現的動效果網址工具如下:
moko: https://moko-app.com
Lottie player:https://lottiefiles.com/plugins/after-effects
Pixelture:https://createwithflow.com
Flow:https://www.pixeltrue.com/free-illustrations
最近是面試季,我準備了很多面試能用的資料,老規矩,資料在公眾號,需要的話免費拿走,獲取方式:關注“斜杠7師兄”公眾號,發送文字“4599”,獲得獲取方式~
首先,感謝大家長久以來的關注,
時間很快,此篇是《一招鮮》系列,最后一篇文章,本系列總共分為10個話題,有人可能會問,為什么取名一招鮮呢?不得不承認,我們在社會中需求工作機會都是具有競爭性質的,而怎么才能在自己的工作崗位中立于不敗之位呢?
那就是需要自己有一項技能,在團隊中是沒有人可以替代的,你可以做得界面特別好、字體設計特別棒、動效設計得特別絲滑、運營圖做得特別絢麗,這是取名《一招鮮》的初衷。
文章來源:站酷 作者:斜杠7濕兄
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務