2022-3-24 ui設(shè)計分享達(dá)人
信息架構(gòu)是產(chǎn)品的骨架。具體而言,就是一款產(chǎn)品有幾個一級頁面,以及支撐起整個產(chǎn)品的一級頁面、二級頁面各有幾種內(nèi)容樣式。所謂一級頁面,微信的“發(fā)現(xiàn)”頁就是一個一級頁面;在“發(fā)現(xiàn)”頁點“朋友圈”,進(jìn)去的就是一個二級頁面。所謂內(nèi)容樣式,Banner 是一種內(nèi)容樣式,九宮格是一種內(nèi)容樣式,設(shè)置頁面那種列表也是一種內(nèi)容樣式。
這樣的信息架構(gòu),有什么價值?
01 信息架構(gòu)的價值:掌控感與健康迭代
對用戶而言,信息架構(gòu)的主要價值在于掌控感;對產(chǎn)品而言,信息架構(gòu)的主要價值在于健康迭代。
1. 掌控感
如果房間里很亂,到處都堆滿了東西,常穿的衣服也找不到了,我們就很容易變得煩躁不安。相反,如果混亂的房間被收拾得很整潔,我們的心情也會隨之變得愉悅起來。
這中間的原因是什么?
個人覺得,從原始社會到 21 世紀(jì),我們?nèi)祟愐恢鄙钤诟偁幹校砸恢痹谧非笠环N對生活的掌控感。這種掌控感,會讓我們找到一種存在感和價值感,從而給身處競爭中的我們一種安全感。一個收拾得井然有序的房間,會讓我們覺得一切盡在掌握中;一個胡亂塞滿東西的房間,則會讓我們覺得這個房間處于失控狀態(tài),從而引發(fā)煩躁不安。
一款 App,如果主要的幾個一級頁面也都塞滿了各式各樣的內(nèi)容,那么用戶通常也會感到煩躁不安。這是因為用戶不能馬上理出頭緒,不能馬上獲得那種掌控感。另外,如果大的改版經(jīng)常讓用戶體會到這種煩躁不安,用戶就會對這款 App 感到不滿和失望,甚至失去信心和期待。
所以說,信息架構(gòu)的第一個價值,就是讓用戶始終有掌控感。
2. 健康迭代
產(chǎn)品的更新迭代,有時會出現(xiàn)“發(fā)福”和“微整形”的情況。這都屬于不健康的迭代。
所謂發(fā)福,就是變得臃腫了,比如一級頁面突然增加了很多內(nèi)容樣式。所謂微整形,就是和之前比有點亂套了,比如有的一級頁面突然消失了、有的一級頁面突然出現(xiàn)了、有些常用的功能突然找不到了,諸如此類。
一款產(chǎn)品,如果大的改版總是通過發(fā)福、甚至微整形的方式實現(xiàn),用戶就很難獲得掌控感。
反過來,一個優(yōu)秀的信息架構(gòu),是接近“凍齡”的。也就是說,不管產(chǎn)品怎么更新、怎么加新功能,都能簡單如初,都能讓用戶馬上獲得掌控感。典型的例子是微信:微信已經(jīng)加了很多功能,但整體給人的感覺依然是簡單的。
這樣的信息架構(gòu),很少發(fā)福,也幾乎不做微整形,所以能讓用戶永遠(yuǎn)有掌控感,從而確保產(chǎn)品能夠健康迭代。
02 怎樣實現(xiàn)信息架構(gòu)的價值
什么樣的信息架構(gòu),能夠?qū)崿F(xiàn)“掌控感”和“健康迭代”?
其實參考答案剛才已經(jīng)出現(xiàn)了,那就是接近凍齡的信息架構(gòu)。或者更確切地說,是一種“以不變應(yīng)萬變”的信息架構(gòu)。
這里的不變,是指信息架構(gòu)看起來永遠(yuǎn)沒有明顯變化,永遠(yuǎn)都很簡單。萬變,是指不斷新增的功能,不斷變化的功能。
如何做到以不變應(yīng)萬變?一級頁面和二級頁面都很關(guān)鍵,其中最核心的是一級頁面。這里也順便拋一個問題:一級頁面,用來干啥?
一級頁面主要用來干三件事,分別是:提供掌控感、提供常用功能、提供小入口。也就是說,一級頁面尤其要把掌控感給到用戶,要讓用戶快速找到常用功能,同時還要為不常用的功能提供一個小入口。需要說明的是,這個理念可能不太適合一些商店類產(chǎn)品,比如淘寶這樣的電商產(chǎn)品,所以僅供參考。
那如何完成這三件事?主要有以下四個要點。
1. 不要超過 4 個一級頁面
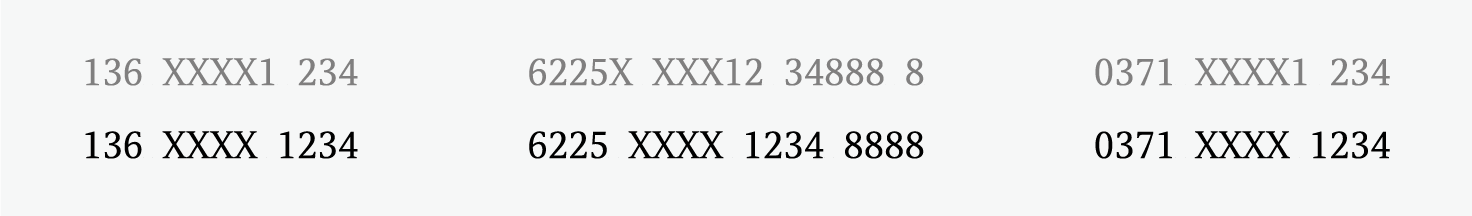
4 個和 5 個,它倆之間存在微妙的區(qū)別。比如我們給手機號或銀行卡號分段時,更喜歡每段最多分 4 個數(shù)字,而不是 5 個,直觀對比見下圖。

4 個還是 5 個
很多 App 的底部導(dǎo)航欄,也是只有 4 個Tab,即 4 個一級頁面。受生活經(jīng)驗等因素影響,當(dāng)我們看到 App 有 4 個一級頁面時,內(nèi)心或潛意識里可能會覺得:哦,4 個,還算簡單,基本能記住;而當(dāng)看到有 5 個一級頁面時,可能會感到一絲壓力:5 個啊,有點多了。
總的來說,我們更偏愛只有 4 個一級頁面的產(chǎn)品,因為 4 個仍在簡潔的范疇內(nèi),5 個就已經(jīng)開始走向復(fù)雜。在《微信背后的產(chǎn)品觀》這場分享中,張小龍也提到過:“微信保證只有 4 個底部 Tab。”
2. 不要超過 3 種內(nèi)容樣式
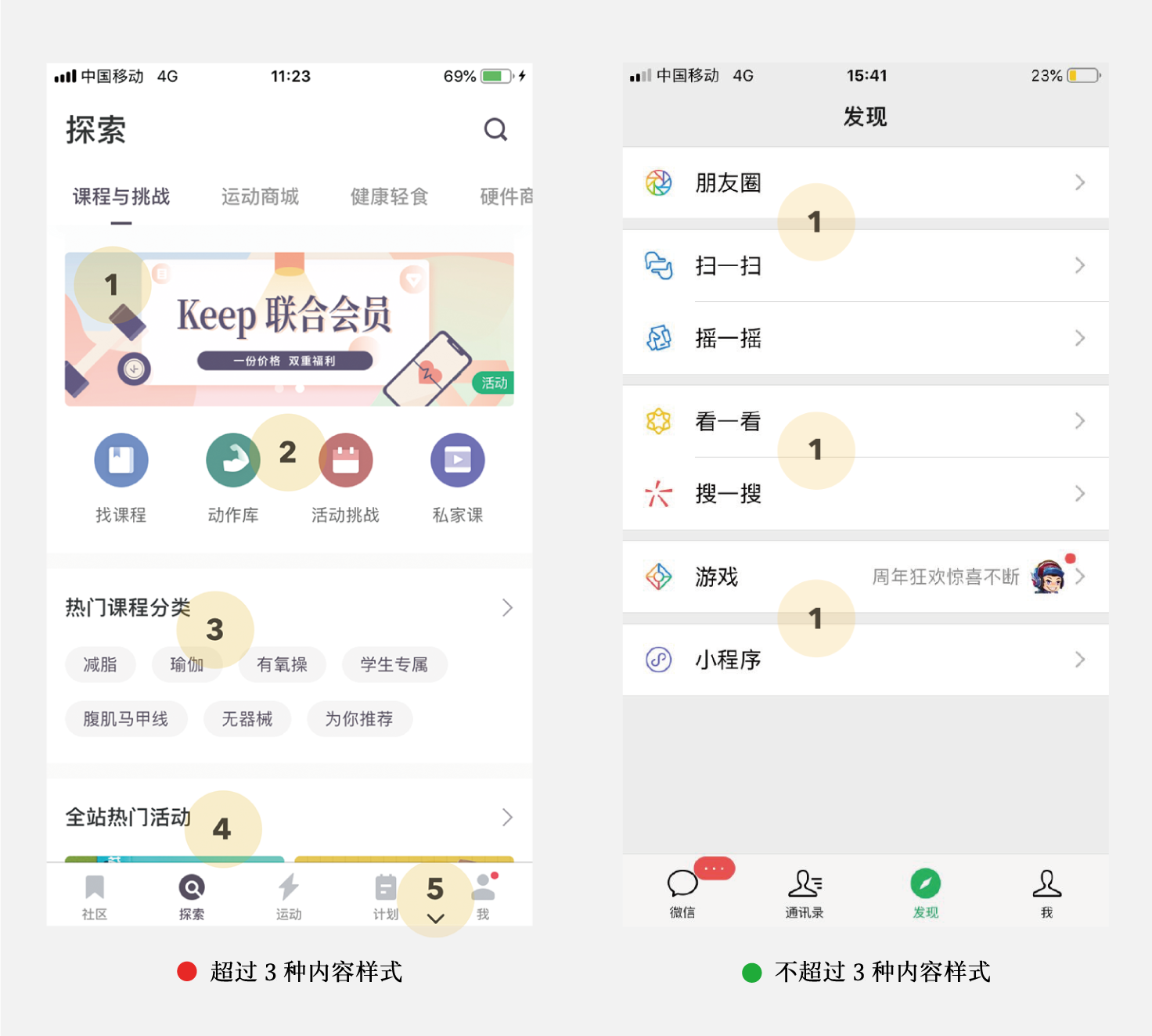
Keep 6.0 系列的“探索”頁面有 5 種內(nèi)容樣式,顯得很復(fù)雜。微信的 4 個一級頁面中,“發(fā)現(xiàn)”和“我”頁面只有 1 種內(nèi)容樣式,“微信”和“通訊錄”頁面只有 2 種內(nèi)容樣式(加上頂部的搜索框),顯得非常簡單,和 Keep 的對比如下圖所示。

Keep 6.0 系列與微信的內(nèi)容樣式數(shù)量
像微信這種內(nèi)容樣式數(shù)量上的極簡,可能很多產(chǎn)品難以做到。那么,我們不妨退而求其次,早期先從 1 種、2 種內(nèi)容樣式開始。后期加功能了,可以考慮第 3 種,謹(jǐn)慎考慮第 4 種,盡量不要增加第 5 種,因為一定會變得復(fù)雜。
大家可能會說,產(chǎn)品的功能很多,3 種內(nèi)容樣式不夠用。
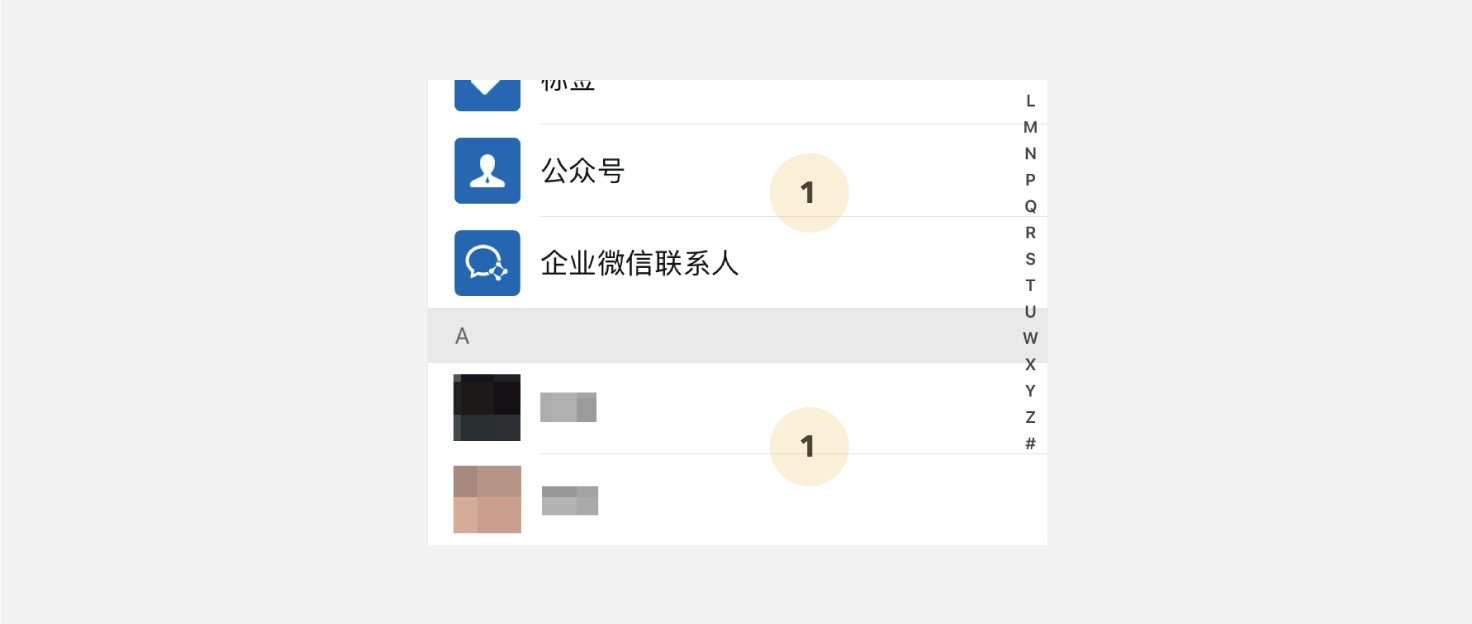
針對這種情況,只要邏輯上不存在大的問題(比如把“支付”放到“通訊錄”頁面),就可以嘗試把不同內(nèi)容合并成一種樣式。微信在這方面就做得很好,大家可以參考它的設(shè)計。比如下圖的“通訊錄”頁面,聯(lián)系人上方那些內(nèi)容,和聯(lián)系人不是同一類內(nèi)容,但它們共用一種內(nèi)容樣式——一個簡單的圖文列表。

微信“通訊錄”頁面:不同內(nèi)容合并成一種樣式
3. 不為二成需求,去打擾八成用戶
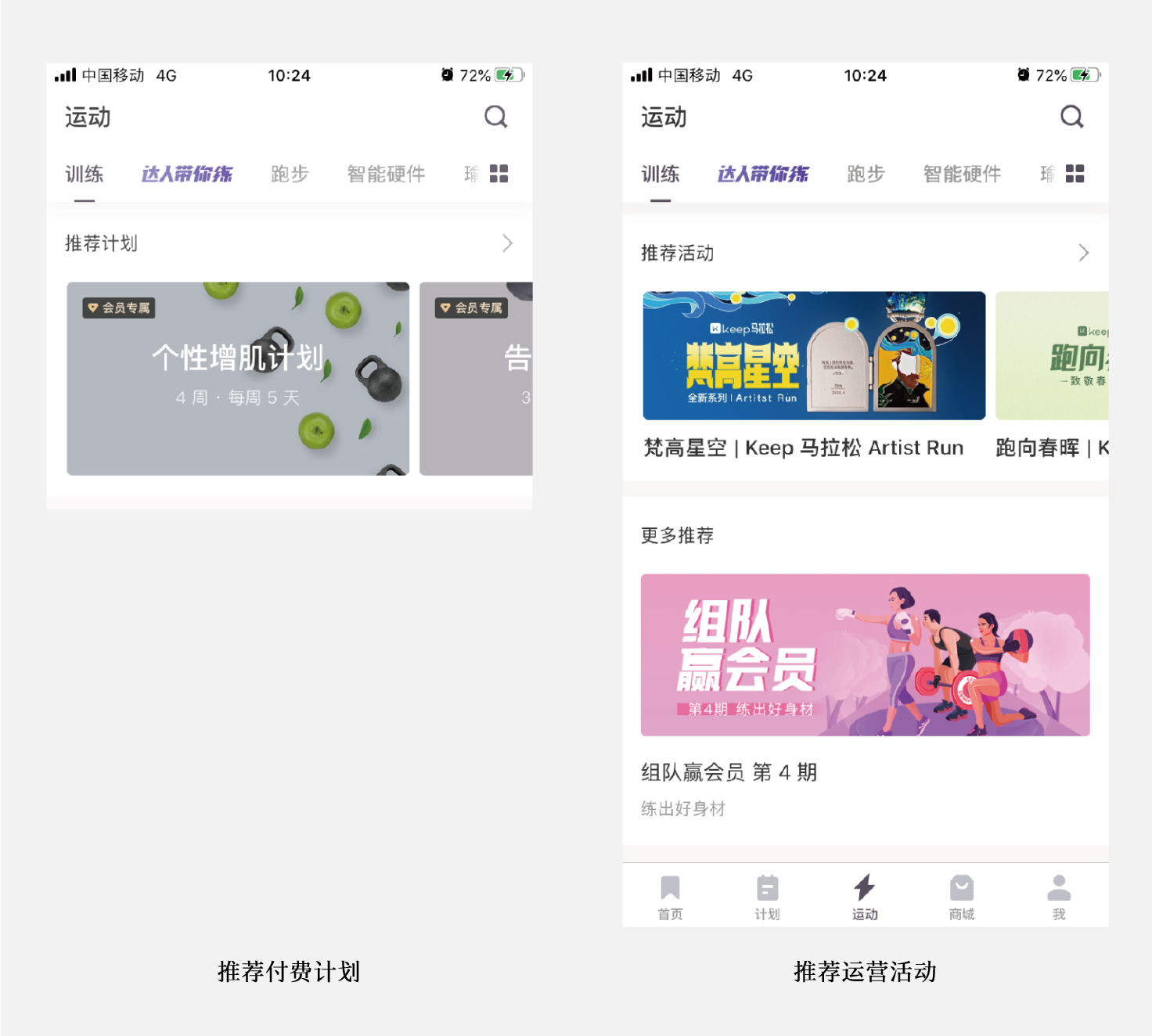
產(chǎn)品設(shè)計里存在一個比較常見的問題,就是往一級頁面塞很多內(nèi)容或功能,其中有相當(dāng)一部分是用戶日常用不到的,這種設(shè)計容易讓人覺得臃腫。比如 Keep 6.0 系列的“運動”頁面,就用了較大空間來推薦付費計劃和運營活動,如下圖所示。

用較大空間來推薦付費計劃和運營活動的 Keep 頁面
相信有相當(dāng)一部分用戶是不需要這些內(nèi)容的,所以這其實也是一種打擾。這種打擾會影響到這些用戶對這個界面的掌控感。
這種現(xiàn)象有兩個可能的原因。一是企業(yè)擔(dān)心用戶不用這些功能,所以就在一級頁面用很多空間來展示它們,Keep 的例子應(yīng)該屬于此類。二是有部分用戶提建議,所以企業(yè)就加了這些功能。
關(guān)于第一個原因,個人觀點,有些功能本身就屬于二成需求,在一級頁面占用太多空間不僅改變不了這個現(xiàn)實,還會對用戶形成打擾。
關(guān)于第二個原因,個人看法,用戶的建議通常只代表個人立場,而企業(yè)至少要代表大部分用戶的立場。比如,網(wǎng)上就有人建議微信在朋友圈加一個屏蔽別人的功能,實際上微信有這個功能,只是一直隱藏,沒有放出來——因為用的人少,它屬于二成需求,放出來的話會對八成用戶形成打擾。
總的來說,理想情況是接受現(xiàn)實、尊重規(guī)律:是八成需求就提供八成空間,是二成需求就提供二成空間。具體參考如下圖所示。

是八成需求就提供八成空間,是二成需求就提供二成空間
4. 盡量不在標(biāo)題欄使用 Tab 或下拉框,增加維度
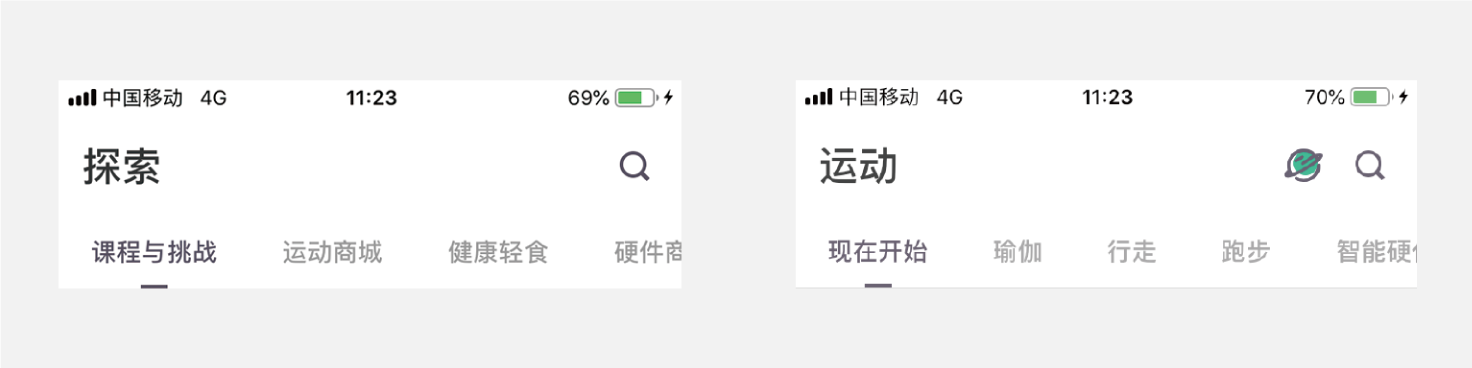
這其實是張小龍分享過的一個觀點,我個人很贊同,就直接引用一下。下面直接看兩個例子。Keep 6.0 系列的前三個一級頁面,標(biāo)題欄都使用了 Tab,就顯得內(nèi)容很多,有點復(fù)雜,如下圖所示(僅展示前兩個)。

使用了 Tab 的標(biāo)題欄
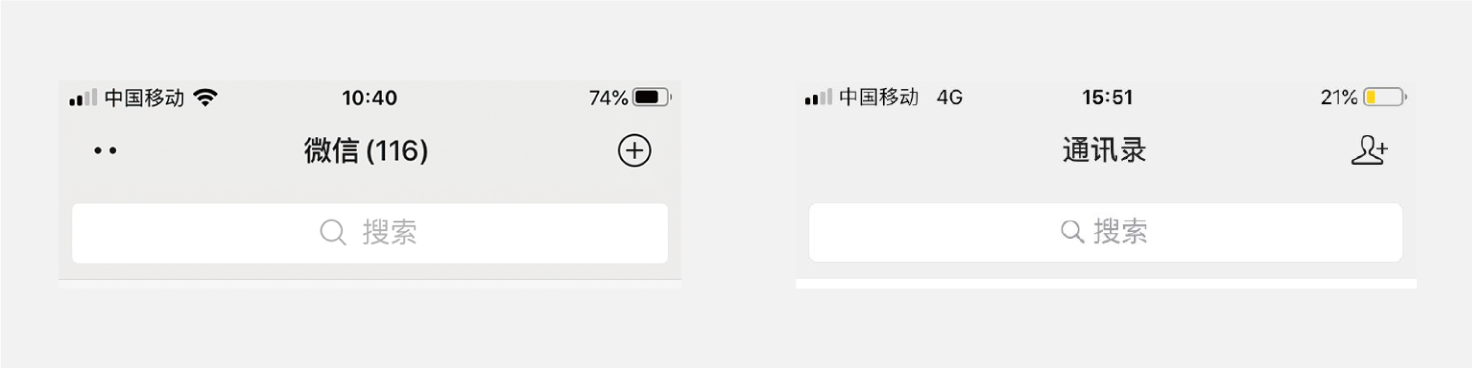
微信中擁有標(biāo)題欄的前三個一級頁面,其標(biāo)題欄都沒有使用 Tab 或下拉框,就顯得簡單、內(nèi)容少,如下圖所示(僅展示前兩個)。這也是微信保持簡單的一個重要原因。

沒有使用 Tab 的標(biāo)題欄
結(jié)語
一般情況下,產(chǎn)品都需要更新迭代:增加新功能,完善舊功能。
用戶則是一個矛盾體:一方面對新功能和新事物懷有好奇心;另一方面又希望每次打開常用的產(chǎn)品時,都有一種回到家一樣的熟悉感和一種家里井然有序的掌控感。
好的做法,就是類似微信那樣:盡管加了新功能,但是看起來沒有明顯變化。也就是說,以“不變”的信息架構(gòu),來應(yīng)對萬變的功能。
免責(zé)聲明:藍(lán)藍(lán)設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com