2022-4-2 周周
第一,交互設計師的交互設計文檔就好像UI設計師的PSD文件一樣用于保存記錄自己的設計思路,但交互設計師負責的任務不僅僅停留在頁面當中,還包括產品的需求分析、用戶畫像、競品分析、產品數據分析、用戶交互邏輯等等..我們都可以寫在交互設計文檔中做記錄,為我們的交互設計提供依據。(其實就是避免開發懟你問你設計依據是啥,你就馬上把分析擺他臉上,避免尷尬)
第二點是交互設計師作為產品的上游(一般開發流程是產品經理負責收集需求給予交互設計師進行交互設計,撰寫交互設計文檔,然后文檔評審通過后,UI同學負責UI設計,接著提供前端同學進行界面開發,后端同學則根據交互稿搭建框架和業務邏輯,開發完成后進行測試,反饋測試結果,如此循環,因此交互設計師一般處于產品線的上游階段),撰寫一份標準和規范的交互設計文檔是非常重要的,因為我們需要利用交互設計文檔去表達我們的設計思路,通過交互文檔我們可以讓UI同學知道頁面需要給用戶表達什么情緒,達到怎樣的目的,告訴前端同學頁面跳轉邏輯以及交互模塊怎么寫,幫助后端同學清晰搭建后臺框架與數據庫以及產品業務邏輯是怎么樣的,最后測試童鞋還會拿著你的交互稿進行單元測試,編寫測試用例,所以只有我們先把文檔寫好了,才能避免后面產品開發出現問題。
第三點也是最重要的一點就是未來我們用于跳槽加薪面試作品。內行看門道,外行看熱鬧,如果你面試交互設計師的時候還是帶著一條長長的JPG或者是網上千篇一律排版的PDF作品集,在面試官眼中顯得不入行(或許你會遇到性格好的面試官,畢竟千人千面,面試特別看人),因為專業的交互設計師在平時工作中為了避免干擾UI同學設計,只會使用黑白灰做交互稿,也很少做成一條長長的PNG或JPG,我們可以適當包裝作品集,但如果過度了會讓人覺得不落地,或許只停留在剛入行階段,所以在技術面試,我們可以拿著我們的交互設計文檔跟面試官敘述產品從需求層面怎樣思考完成交互設計的,解決了用戶什么痛點,最后取得了什么樣的成果,得到了怎樣的數據,我相信成功幾率會大很多。(PS:用交互設計文檔進行面試前請注意把公司機密信息做脫敏處理,避免發生糾紛)

說了那么多,那究竟交互設計文檔包含哪些內容?
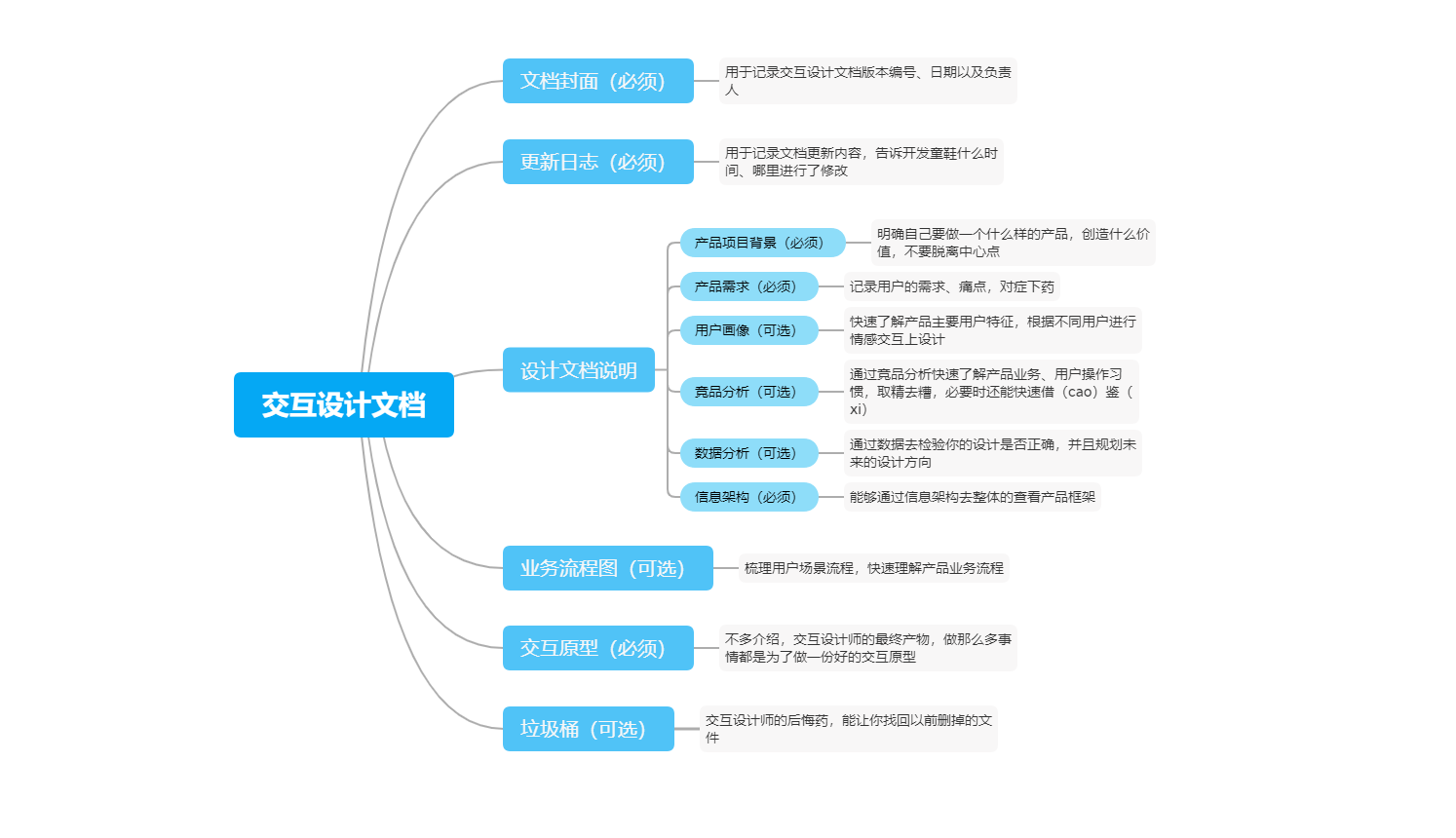
一般來講,一個基礎、規范的交互設計文檔應該包含文檔封面、更新文檔、設計說明文檔、業務流程圖、交互原型、垃圾桶等模塊,當然了,這些模塊也不是永恒不變的,有些是必須要,有些是選擇性添加的,至于這些模塊有什么功能和怎樣進行撰寫,這篇文章會逐一分享給大家~
(說明:作者比較習慣使用Axure軟件撰寫交互設計文檔,大家可以根據自身愛好或者公司規定進行選擇(例如sketch、figma、PS等等..都是可以的)。這里要引用一句話:軟件僅僅是工具,并不能限制我們的思維,好的工具能讓我們走得更快但不能使我們走得更遠——沃·茲基碩德。)

文檔封面就相當于一本書的封面一樣,用于記錄產品名稱、版本號、日期以及文檔負責人(這樣開發童鞋就能精準找到你進行撕X),只要能展示以上信息,其他信息(例如產品經理是誰等..)可以自行添加。

以前我都習慣把更新日志放到產品文檔后面,但是隨著工作時間變久,我發現開發童鞋在SVN上打開設計文檔后第一時間就是查看更新日志,所以后來把這一頁提了上來。(是的,設計文檔也是需要跟產品一樣不斷優化迭代的)
更新日志主要用于記錄產品迭代修改的內容,讓開發同學快速了解這次迭代修改了什么內容,他需要做哪些工作。我的更新日志特別簡單,就只有日期、變更內容、所在頁面以及備注四個字段,這里唯一注意的是,日期必須是最新修改的內容放在上面,以前的日期在下面,很多同學每次迭代的時候會在下面列進行內容添加,這樣開發同學每次都必須滾到最下面查看信息,大哥,你是交互設計師,專業一點好嗎。

產品項目背景是一個項目的核心關鍵,告訴所有的團隊成員我們要做一個什么樣的產品,需要創造什么樣的價值,就好比我們寫作文時的中心句,時刻提醒著我們要不忘初心,為團隊成員開發項目指明方向。
前段時間有個同學來問我,他們本來是剛開始是做校園教育系統的,但是隨著產品慢慢迭代,功能逐漸強大了,最近老板希望在系統中加上財務功能,本來用戶學習成本就高,如果再加上去會不會適得其反?雖然我不知道那位同學的老板產品戰略是啥,背后是怎樣思考的,但是在我看來這樣的行為就不能是不忘初心,這頂多能算不忘出薪吧。(拒絕諧音梗從我做起)
好了,至于里面產品背景、產品目標以及定位的內容應該如何撰寫?對,我抄的。一般情況下,這些內容我們都能夠在項目立項文檔或者在招投標書上就能找到,我們不用親自寫(但可以加以設計),再不行也能找到產品經理去了解。
或者你會說,小公司既沒有立項、也沒有招投標書,產品經理也是你,那該怎么辦?那么你就得發揮出自己當年高考的作文水平,積極了解清楚產品背景定位,努力完成這一部分,因為信息的傳遞是有消耗性的,只有我們作為產品的上游做好了,才能為團隊成員后面的努力提供方向。

產品需求列表用于記錄產品需要做哪些【功能點】,這些功能點我們一般能在產品經理或者項目經理上獲得,我們收集需求后需要對其按照重要程度P0、P1、P2等級進行分類,我分類的原則是KANO法則(不知道的同學可以百度),P0等級是非做不可的需求,例如像微信的聊天,淘寶的支付功能等,P1是錦上添花的需求,時間緊迫的話可以下次再做的,例如微信的語音、視頻聊天等..,排到最后Pn就是一些不必要可做可不做,就算做了也沒太大影響的功能,就可以與領導層商討是否確認要做。(例如炸屎,你們現在還有人炸屎嗎?什么?炸屎你都不知道?那當我沒說)

所謂知己知彼百戰不殆,通過用戶畫像我們可以快速了解產品目標用戶群體特征,分析目標用戶群體的期望、需求、動機等,再根據用戶場景去進行設計,有了用戶畫像的支撐,能避免我們在設計過程中出現一些不必要的因素,例如我們目標用戶是中老年人的話,那么按鈕、字體就應該適當的放大、排版簡單明了,而針對青少年就可以偏個性化風格設計。
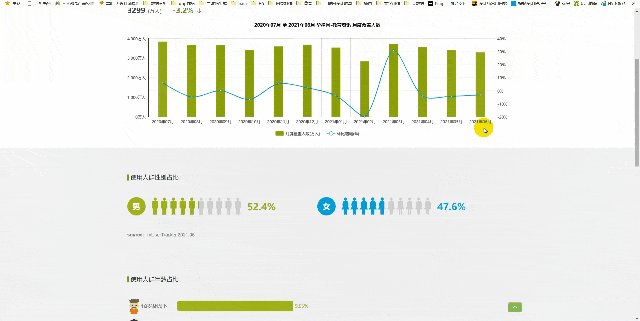
當然,如果是小公司的話可能沒有那么多的資源去做用戶的調研,在這里分享一下我當年在創業公司經常使用的一種快速獲取用戶畫像的方法,既快速又特別專業。
這里需要借助一個網站:艾瑞數據(https://index.iresearch.com.cn),打開后選擇自己產品的類型(例如學習教育類),網站會把該類型的產品按照用戶數量從高到低展示給你,然后我們選擇一個差不多的競品點擊去查看他們的用戶特征,最后Ctrl C+Ctrl V到我們的文檔中,完成。

競品分析相信大家都特別熟悉,我之前的文章也教過大家怎么進行詳細的競品分析,這里就不細講了,雖然在交互文檔中競品分析可做可不做,但是在產品初期階段我們如果認真做競品分析的話能夠快速了解產品業務、熟悉用戶的使用習慣,同時當我們在做交互原型的時候能提供快速借(cao)鑒(xi),因此有條件的同學還是建議盡量做一下。

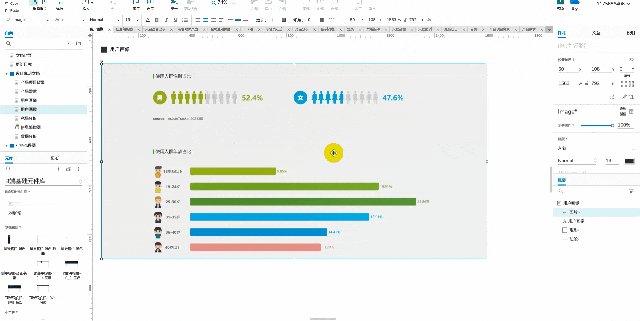
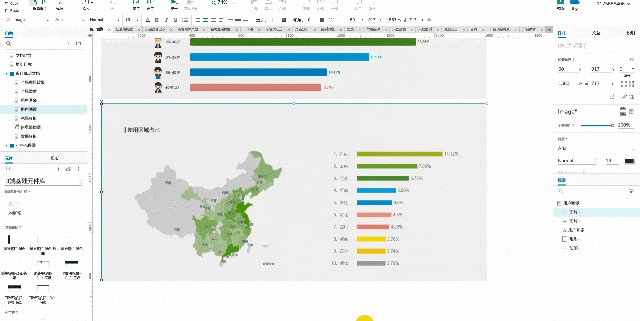
數據分析時交互設計師必不可少的一項技能,也是驗證設計成果的重要因素。如果缺少了數據分析而單憑個人主觀因素的話,我們難以說明設計效果的好壞,畢竟現實中會出現各種意想不到的情況。
所謂“無對比,不分析”,一般數據分析都是通過數值進行對比,去查看數據相對是上升、下降、還是持平,是否跟當初設計預期的一樣,對于初期的產品會更關注產品的一些DAU(日活數)、GMV(成交總額)、以及支付人數等,因為這些數據的增減是直接影響到整個產品的存活,如果產品的DAU不斷下降的話,那你就要馬上查找原因,及時調整,避免惡性循環。
一般情況下,像日活數那些簡單的數據可以直接問后臺同學就能獲得,而用戶某些環節的存活率、轉化率等就需要利用【數據埋點】,市場上也有很多第三方做數據埋點的,例如神策數據、Growing IO等,這里就不展開說了,但是面試的時候你能說出這些就會顯得很專業。

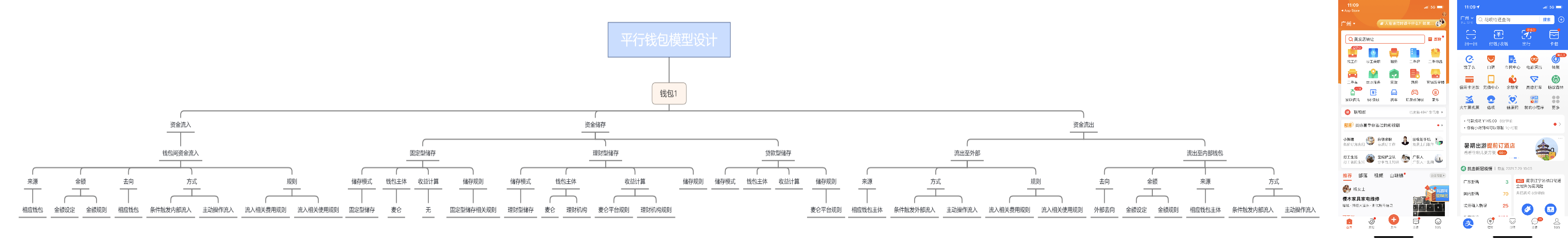
信息架構屬于用戶體驗的結構層,就像產品的骨架一樣,而信息架構設計就是對產品信息進行構架、歸類的設計,信息架構能夠防止我們對產品功能點遺漏,同時也可以通過產品大體的信息架構觀察出產品設計是否合理。
一般來說(干貨來了),產品架構分支可以分為度和層,而好產品的信息架構在廣度和層度都是恰到好處,下面我舉兩個反例大家就懂了:
1.產品架構的廣度太廣(不懂的看下圖):信息架構的廣度太廣意味著頁面的承載信息量特別的多,沒有側重點,這樣用戶點進頁面后會思考很久而不知所措,最經典的就是某某寶和某同城,新用戶進入到首頁真的模棱兩可。

2.產品架構的層太深:信息架構的層太深會導致另外一個問題就是頁面非常的多,要找到一些功能的話操作非常的困難,最常見的就是某些視頻的取消會員流程(包括當年的ofo退費),你們是不是為了退費或者取消某APP會員百度過很多次?(反過來思考,如果某些功能你不想被用戶發現,但是又必不可少的話應如何設計,你懂得)


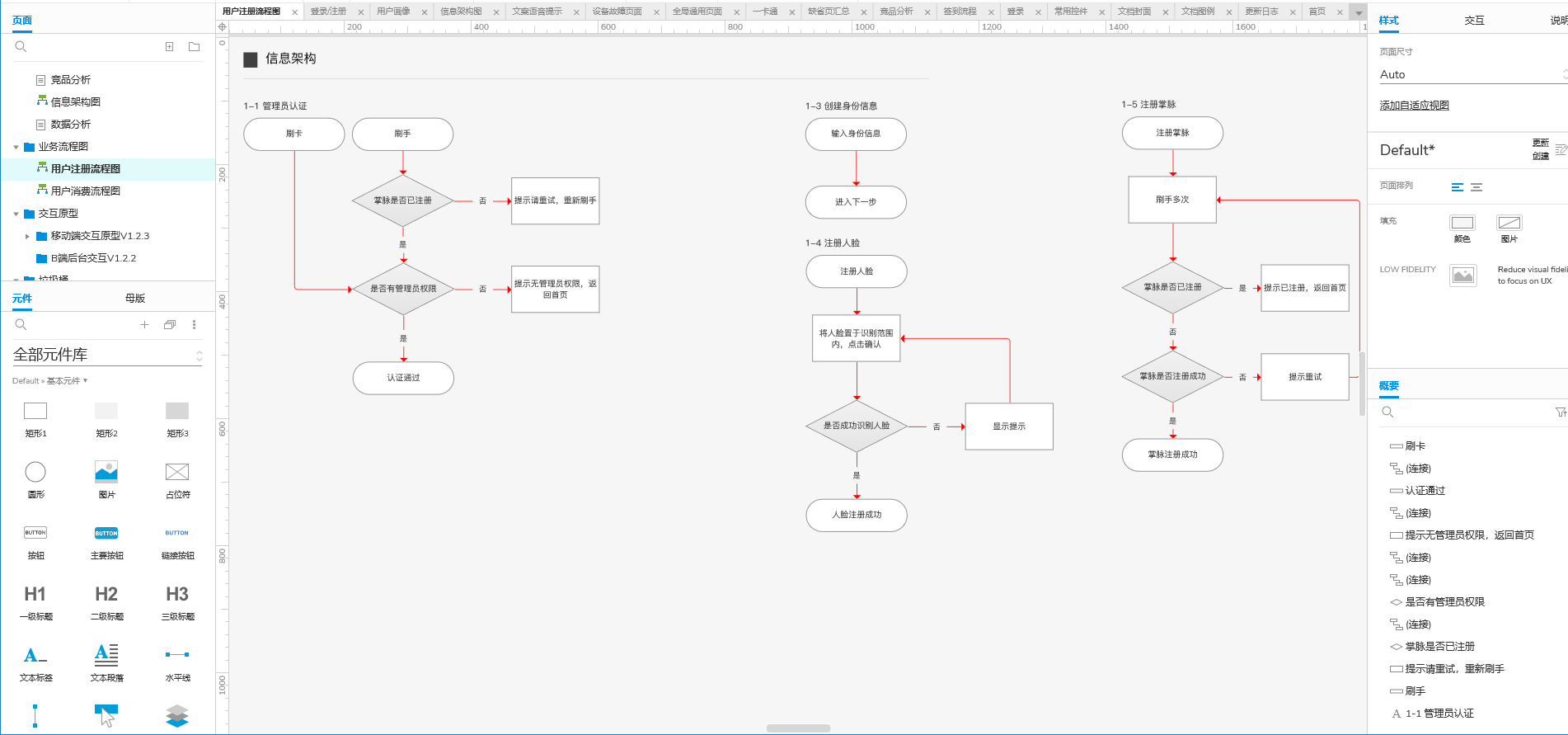
繪制業務流程圖的目的就是:梳理并分析優化業務流程。我知道很多同學做UI設計師的時候可以完全不管業務,直接做設計,但是作為交互設計師了解產品業務是非常重要的,因為不了解業務你就無法完成交互設計,優化業務場景。
舉個例子:在教育考試系統中一般流程是:教育局出通知→學生報名考試→老師審核→報名通過→老師編排學生考試名單→學生開始考試對號入座→教育局公布成績→學生查詢成績→考試結束,看這一些列的流程,因為關聯特別多,如果對業務不熟悉的話設計起來會非常的不便,如果前期因為業務流程不熟悉而設計出錯誤的交互稿的話,后面就會特別麻煩。
那么如何去繪制完整的業務流程:
如果你的產品經理比較專業的話,可能會直接給你一個現成的業務流程圖,那樣就能省事很多。
要是沒有產品經理的話,最直接的就是問用戶,這里介紹我最常用的方法就是“一聽二問三確認”。一聽:先聽客戶代表或者業務方的介紹。聽得過程中,不打斷對方,以最簡單的方式勾出主體脈絡,即基本要素中的角色、活動、協作關系梳理出即可。二問:完成上一步后,就可以進行提問了。主要是沿著流程進行發問,重點放在分支、產物關系上。看看是否存在分支的情況,各協作之間是否有交付物。一邊問,一邊修正。三確認:最后一步就是自己講一遍流程,和客戶代表或者業務專家進行最后的確認。

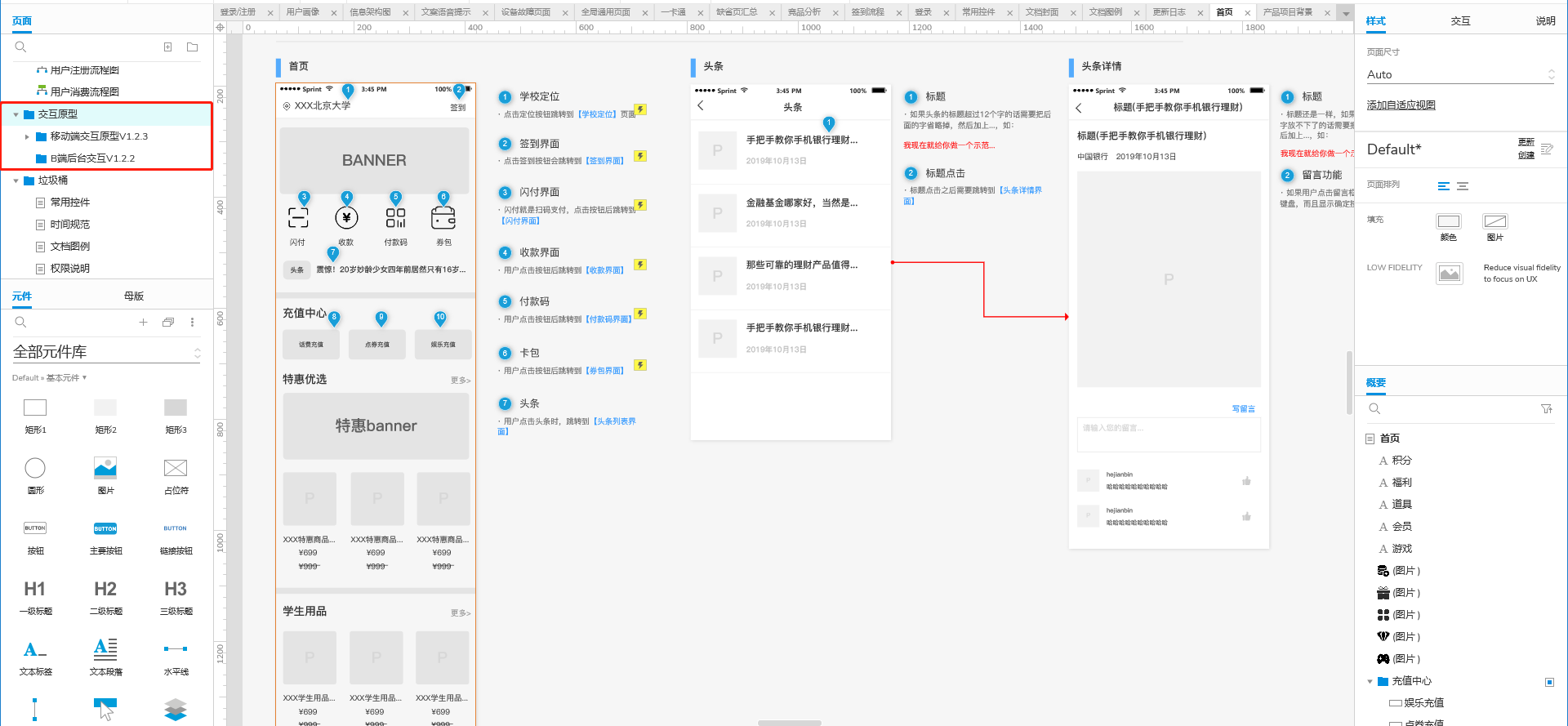
幾乎可以說,上面所有的東西都是為了完成交互原型做鋪墊的,我相信對大家來講交互原型都非常熟悉,但是給大家分享幾個經常犯錯的點。
【1】頁面盡量只采用黑白灰配色,避免干擾UI同學設計。這是大家經常犯錯的一個點,畢竟很多同學以前是UI出身,做交互稿時也順便配配色,這樣會非常影響UI同學設計的(不在其位不謀其政,你做UI的時候也不希望有人在旁邊指指點點吧),所以我們做交互稿時只采用黑白灰就夠了,灰度大小就代表信息的重要程度,簡潔規范即可。
【2】頁面的跳轉用連線表示其實就很方便了,真正厲害的人不會到處炫技。有些同學在交互稿上各種跳轉、動態面板、中繼器等花里胡哨一大堆,這樣開發同學看起來特別的難受,所以很多時候用連線的方式表示往往是最簡單明了的。
【3】如果涉及到多端設計(IOS、Andriod、PC端)的話,除非產品非常龐大,不然就放在同一個設計文檔中,避免以后評審還要弄多個文件。
【4】創建一個適合自己的組件庫,在日常設計中,80%的控件是可以重復利用的,做一個合適的組件庫能節省大量時間(我整理了工作多年的B端以及移動端常用的組件,你們需要也可以分享給你們)。

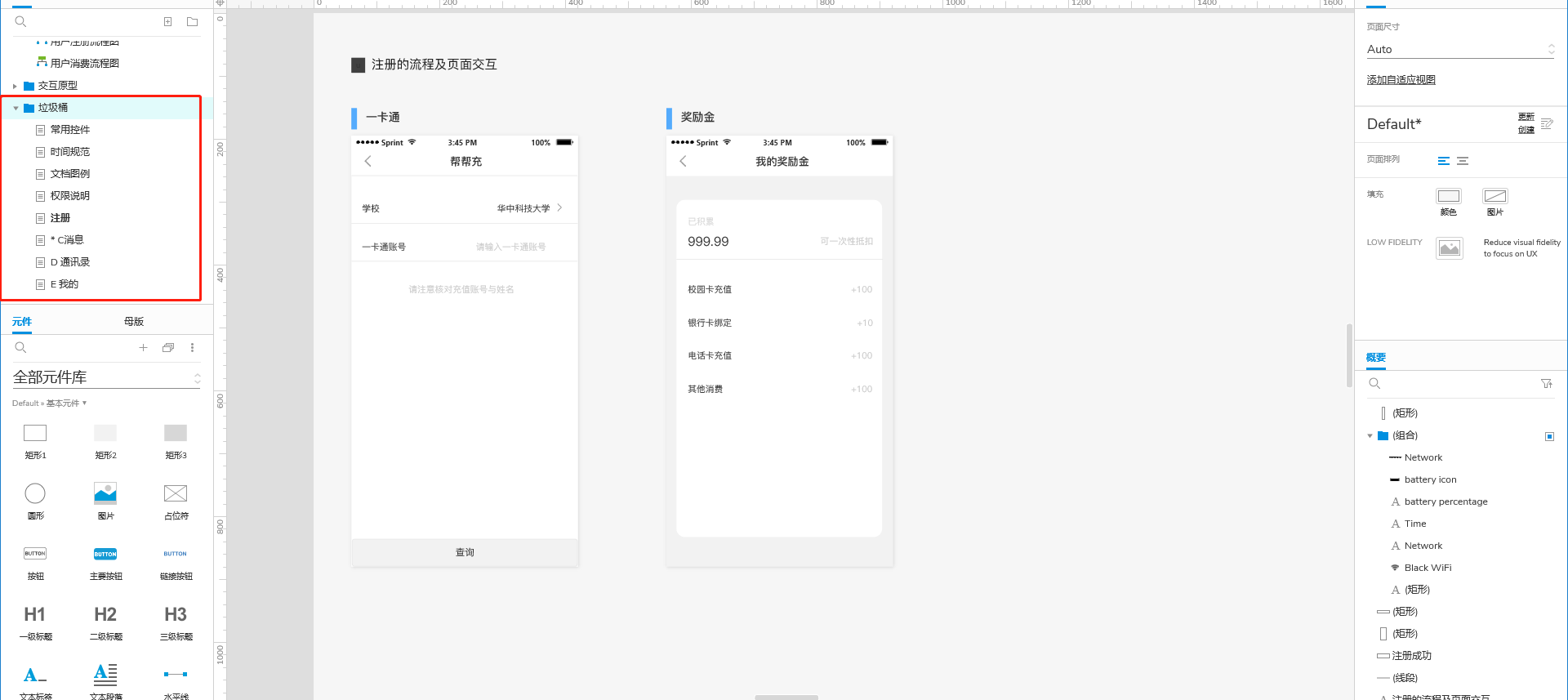
做交互文檔時垃圾桶就相當于后悔藥,因為一些頁面如果刪掉保存后是不能還原了的,因此在改稿時如果一些暫時不需要的頁面可以丟到垃圾桶中,避免到最后用回以前的方案時重新再做浪費時間。

好啦,文章分享的內容比較多,但是并不是每一部分都非做不可,文檔也并不是絕對的規范,每一家公司交互設計師的職責可能都不太相同,所以大家可以根據自身需求因地制宜,曾經有人說過,設計的本質并不是把簡單的事情做復雜,而是把復雜的事情做簡單,所以我希望有一天你們能把交互設計文檔做到很簡單,而把產品做得非常好,然后跟我分享經驗,這才是我寫文章的初心。
文章來源:站酷 作者:北沐而川
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務