又一年總攻節(jié)的硝煙剛散,各大電商網(wǎng)站連通大小門戶平臺都經(jīng)歷過一輪鋪天蓋地的促銷與各類花色繁多的相關(guān)運(yùn)營推廣活動(dòng)。
看了好些五彩斑斕的活動(dòng)頁面,結(jié)合最近閱讀的相關(guān)文章和自己參與應(yīng)用中心活動(dòng)頁設(shè)計(jì)以來積累的一些不成熟的經(jīng)驗(yàn),總結(jié)出了關(guān)于活動(dòng)頁設(shè)計(jì)的一些小心得,值此佳節(jié)(昂=_=?),希望能拋一些磚并與大家共同尋找玉的存在^^。
活動(dòng)頁簡析
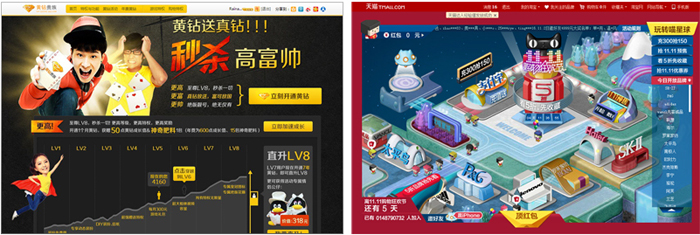
活動(dòng)專題頁面,顧名思義是承載各種形式的節(jié)慶促銷、宣傳推廣、營銷產(chǎn)品發(fā)布等等活動(dòng)的頁面,形式與內(nèi)容也多種多樣。 典型的靜態(tài)活動(dòng)頁面通常使用頁頭banner+標(biāo)題再配以活動(dòng)入口的展示形式,主要以背景、banner和標(biāo)題字體的視覺處理來烘托整體氛圍;如今也越來越多的活動(dòng)頁會加入游戲等趣味性強(qiáng)的互動(dòng)方式,采用flash形式展現(xiàn),今年TMALL的喵星球搶紅包活動(dòng)就是絕佳例子。
其實(shí)無論哪種活動(dòng)頁,當(dāng)我們對其進(jìn)行拆解分析后會發(fā)現(xiàn)頁面中要展示的信息最終都逃不開以下七種①
1. 活動(dòng)標(biāo)題
2. 活動(dòng)入口 3. 活動(dòng)獎(jiǎng)品/商品展示
4. 活動(dòng)參與人數(shù)
5. 有效時(shí)間
6. 獲獎(jiǎng)信息
7. 活動(dòng)規(guī)則 如何合理布局,將以上所有信息以最優(yōu)方式展現(xiàn)在頁面中,是活動(dòng)頁設(shè)計(jì)的關(guān)鍵。
一. 充分利用首屏,展示核心信息
筆者的建議是第一屏就將活動(dòng)的核心內(nèi)容傳達(dá)給用戶,2011年Jakob Neilsen一項(xiàng)研究結(jié)果表明用戶將80%以上的注意力花在對首屏內(nèi)容的瀏覽上,尤其是call-to-action按鈕放在首屏或者第二屏,其轉(zhuǎn)化率差異巨大。② 對于活動(dòng)頁而言,最重要的核心內(nèi)容有四個(gè):
1. 什么活動(dòng)?——活動(dòng)主題
2. 什么時(shí)候?——活動(dòng)時(shí)間
3. 有什么獎(jiǎng)品(優(yōu)惠/利益)——激勵(lì),折扣,獎(jiǎng)品展示
4. 如何參加活動(dòng)?——參與入口
· 這是活動(dòng)頁面首屏應(yīng)當(dāng)完整包含的內(nèi)容(當(dāng)然考慮到一屏的大小,獎(jiǎng)品商品大多情況下只能展示一部分)。
圖2-首屏中包含頁面標(biāo)題,獎(jiǎng)品/優(yōu)惠,參與入口
· 適當(dāng)控制內(nèi)容分量,尤其是首屏中,限制文字字?jǐn)?shù)以減輕用戶壓力。
· 稍顯次要的信息如獲獎(jiǎng)名單(多數(shù)在活動(dòng)頁面中起到烘托氣氛的作用)、活動(dòng)規(guī)則等內(nèi)容可考慮以倒三角結(jié)構(gòu)呈現(xiàn)③。
二. 主標(biāo)題與副標(biāo)題闡明活動(dòng)價(jià)值
我們要做的,是在主標(biāo)題與副標(biāo)題的寥寥數(shù)語中讓用戶了解我們的品牌與活動(dòng)帶給他們的所有核心價(jià)值,對,所有。(親泥醒醒!永遠(yuǎn)不會有用戶去看那些長篇大論的活動(dòng)規(guī)則的!TOT)
標(biāo)題若能做到別出心裁、新穎別致自然好,但若時(shí)間所限無法精巧構(gòu)思,還是有一些原則可以保證至少準(zhǔn)確傳達(dá)信息不出差池:
· 精辟簡短——用戶瀏覽標(biāo)題往往一掃而過,文字會提高用戶的理解成本
· 使用用戶熟悉的語言——在標(biāo)題內(nèi)拋出陌生概念往往不是個(gè)好主意,用戶看不懂很可能會直接關(guān)閉頁面
· 主標(biāo)題或副標(biāo)題其一要直接告知用戶利益點(diǎn)與價(jià)值所在,簡單熟悉如“免費(fèi)”“禮包”“立減”等詞語都能起到良好效果
· 一個(gè)稍顯粗暴保守但往往有用的方法,動(dòng)詞+名詞概括活動(dòng)核心操作或流程,如“玩應(yīng)用,得禮包”“每日簽到抽獎(jiǎng)”等等。
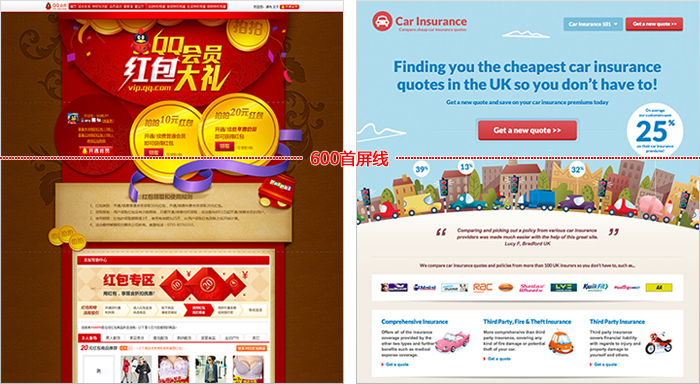
圖3-QQ網(wǎng)購搶福袋活動(dòng)(局部)

圖4-騰訊游戲活動(dòng)頁(局部)
三.參與入口——活動(dòng)頁的眼睛 參與入口是活動(dòng)頁轉(zhuǎn)化率的關(guān)鍵。
關(guān)于它的設(shè)計(jì),WAD的文章Creative call to action buttons for inspiration里整理過一些不錯(cuò)的范例,我們從中也能總結(jié)出要點(diǎn):
· 足夠醒目卻又不顯得突兀的按鈕尺寸
· 位于首屏,處于視覺中心區(qū)域的位置
· 視覺表現(xiàn)——按鈕采用對比色,漸變,投影等特殊質(zhì)感;采用特別設(shè)計(jì)的字體,但需要特別注意字體可讀性。
圖5-NAVER的Burger King促銷活動(dòng)頁,界面清爽簡潔,Call-to-action按鈕視覺效果突出;
圖6-支付寶繳費(fèi)活動(dòng)頁,可愛清淡的手繪風(fēng),按鈕選擇了與背景和頁面主體對比的橘紅色,并處在首屏的中心位置;

圖7-京東商城雙11圖書活動(dòng)頁(首屏),大標(biāo)題,暢銷書目突出展示都不錯(cuò),缺陷就是活動(dòng)入口不夠醒目;

圖8-三星NX系列買相機(jī)送機(jī)票活動(dòng)頁,頁面處理得文藝清新,但購買按鈕與視覺主體脫離,位置略顯尷尬;
根據(jù)筆者個(gè)人的經(jīng)驗(yàn),國內(nèi)用戶大多傾向于簡單而直切要點(diǎn)的設(shè)計(jì),對按鈕尺寸接受程度也相較國外寬松。因此在設(shè)計(jì)受眾為國內(nèi)用戶的頁面的時(shí)候我們往往會對按鈕進(jìn)行更夸張的處理(說白了,就是可以更大更醒目)。
四.特殊情況,怎么辦?
不是所有的活動(dòng)都天生對用戶存在吸引力,實(shí)際上我們設(shè)計(jì)活動(dòng)頁時(shí)常常遭遇各種局限——素材不足,獎(jiǎng)品不豐富,活動(dòng)流程繁瑣,學(xué)習(xí)成本高等等,這就需要設(shè)計(jì)師發(fā)揮巧思以保證頁面布局清晰,重點(diǎn)突出,足夠吸引用戶。
· 承載多步操作的活動(dòng)頁,在首屏提供簡易的示意,讓用戶掃一眼即可了解活動(dòng)流程;
應(yīng)用中心的每日抽獎(jiǎng)頁面,將三個(gè)步驟列于頁面中間,同時(shí)頁面中三個(gè)放大的數(shù)字也起到了很好的引導(dǎo)提示效果。
圖9-應(yīng)用中心抵扣券頁面(局部)
· 大膽凸顯頁面中的核心操作(如放在首屏,加大展示區(qū)域或使用特殊視覺處理等等)以吸引用戶
在素材有限條件下,部分設(shè)計(jì)師會嘗試將最能吸引用戶的操作放在首屏中,如抽獎(jiǎng)、領(lǐng)取禮包等等,盡管有時(shí)候它們并不是第一步;
應(yīng)用中心女生節(jié)活動(dòng)頁,活動(dòng)規(guī)則是每玩一款應(yīng)用即可獲得一次抽獎(jiǎng)機(jī)會,但若是按照常規(guī)思路來排布頁面,禮包展示與抽獎(jiǎng)按鈕必然會被擠到第二屏,首屏只有平鋪的應(yīng)用列表,平淡無趣,;于是我們將頁面進(jìn)行了調(diào)整,將領(lǐng)取禮包放到第一屏,當(dāng)用戶沒有抽獎(jiǎng)機(jī)會卻點(diǎn)擊了領(lǐng)取禮包時(shí),再給予用戶去玩應(yīng)用的相應(yīng)引導(dǎo)。
圖10-應(yīng)用中心女生節(jié)活動(dòng)頁(局部)
這樣的做法能在當(dāng)前條件所限下加強(qiáng)頁面沖擊力和吸引力,但同時(shí)存在一定風(fēng)險(xiǎn),會讓用戶的操作流程與頁面正確操作流程相悖,增加用戶犯錯(cuò)概率。
此時(shí)需要通過其他的交互手段進(jìn)行彌補(bǔ),如上面提到的提供流程示意圖,或者在犯錯(cuò)后進(jìn)行友好的引導(dǎo)等等。筆者個(gè)人還是比較理解這種設(shè)計(jì)方式的,找準(zhǔn)頁面核心任務(wù)與核心操作,大膽地對非核心的功能進(jìn)行減法和舍棄,雖然最后輸出的可能并非最佳結(jié)果,很多時(shí)候這也是一種必要且可行的設(shè)計(jì)思路。
五.關(guān)注后續(xù)——活動(dòng)效果的評估
活動(dòng)頁面成功上線后設(shè)計(jì)師的工作其實(shí)并未結(jié)束,每一次活動(dòng)頁面的投放結(jié)束后,我們都能從各不同方面,尤其是數(shù)據(jù)反饋中得到很多經(jīng)驗(yàn)和教訓(xùn)。
前些日子讀到胖胡斐的文章《說說轉(zhuǎn)化率》,里面提到了一個(gè)簡單易行的評估方式,在這里跟大家分享一下:
將活動(dòng)按轉(zhuǎn)化路徑進(jìn)行分解,通過對比每個(gè)轉(zhuǎn)換路徑節(jié)點(diǎn)的轉(zhuǎn)化率來評估活動(dòng)的效果,為進(jìn)一步提升轉(zhuǎn)化率提供參考。
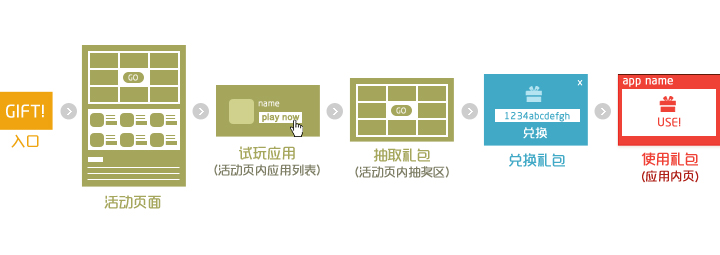
我們可以效仿這種拆分的思路,對整個(gè)活動(dòng)的流程進(jìn)行拆分——以應(yīng)用中心的禮包抽取活動(dòng)頁為例,整個(gè)活動(dòng)的主要流程與涉及到的頁面如下:
入口(廣告位)→ 活動(dòng)頁面 → 應(yīng)用列表(活動(dòng)頁中)→ 抽取禮包 → 禮包兌換中心 → 可使用禮包的應(yīng)用內(nèi)頁
圖11-禮包類活動(dòng)流程與涉及頁面拆分
提取每一步的轉(zhuǎn)化率數(shù)據(jù)進(jìn)行對照,鎖定轉(zhuǎn)化率流失最嚴(yán)重的節(jié)點(diǎn),集中思考解決和改善之道。
總結(jié)一下,其實(shí)對于活動(dòng)頁的設(shè)計(jì),筆者想與大家分享的也不過就是以下幾句話:注重信息表達(dá),充分利用首屏布局核心信息(標(biāo)題,參與入口,獎(jiǎng)品展示);找準(zhǔn)頁面核心任務(wù)并凸顯核心操作,給予友好簡明的的流程引導(dǎo)與提示;關(guān)注活動(dòng)數(shù)據(jù),參照數(shù)據(jù)找出活動(dòng)頁面的相關(guān)改進(jìn)點(diǎn)。以上都是入職以來一些經(jīng)驗(yàn)總結(jié),尚顯稚嫩,若能給大家?guī)砟敲匆稽c(diǎn)點(diǎn)思考和啟發(fā),筆者就十分滿足了
。