2022-7-19 資深UI設(shè)計者
現(xiàn)如今隨著設(shè)備尺寸的多種多樣,產(chǎn)品在設(shè)計過程中需要適配到更多尺寸,布局方案與柵格系統(tǒng)的搭配使用,可以很好的做到跨平臺跨尺寸適配,極大的提升設(shè)計效率。之前有小伙伴分享過適配選型的文章中也提到過柵格,大家可以回顧一下【W(wǎng)eb產(chǎn)品的適配設(shè)計選型】。
其實,絕大多數(shù)的設(shè)計師都知道柵格很重要,市面上很多企業(yè)級系統(tǒng)也都在用柵格系統(tǒng)去規(guī)范化信息內(nèi)容的排版布局,但很多設(shè)計師直接面對結(jié)論大多是一知半解,自己做設(shè)計時有些無從下手。
作者瀏覽了大量文章結(jié)合工作中的經(jīng)驗總結(jié)分享給大家,希望能幫助理解柵格系統(tǒng)的本質(zhì),并能舉一反三應(yīng)用在產(chǎn)品設(shè)計中,首先從基礎(chǔ)的柵格系統(tǒng)解析開始吧。

最早的柵格概念,來源于平面設(shè)計中的“網(wǎng)格”,早在1692年,新登基的法國國王路易十四不滿于法國當時印刷水平,命人成立了管理印刷的皇家特別委員會。旨在設(shè)計出科學的,合理的,重視功能性的新字體。委員會由數(shù)學家尼古拉斯加宗(Nicolas Jaugeon)擔任領(lǐng)導(dǎo),以羅馬體為基礎(chǔ),采用方格為設(shè)計依據(jù),每個字體方格分為64個基本方格單位,每個方格單位再分成36個小格,這樣,一個印刷版面就有2304個小格組成,在這個嚴謹?shù)膸缀尉W(wǎng)格網(wǎng)絡(luò)中設(shè)計字體的形狀,版面的排版,試驗傳達功能的效能,這是世界上最早對字體和版面進行科學實驗的活動,也是柵格系統(tǒng)最早的雛形。再后來,20世紀初,平面設(shè)計師們發(fā)現(xiàn)通過維持視覺秩序,能使版面更加清晰有效地傳遞信息,由此便逐漸演變出一種平面設(shè)計的方法,直到20世紀40年代后期,第一次出現(xiàn)了使用網(wǎng)格進行輔助設(shè)計的印刷作品。由瑞士設(shè)計師大師Josef Müller-Brockmann(約瑟夫·米勒-布羅克曼)所著的《平面設(shè)計中的網(wǎng)格系統(tǒng)》一書,自1961年出版以來暢銷至今,對設(shè)計界有著深遠的影響。史稱Swiss Typography Movement (瑞士新浪潮平面設(shè)計運動),后來成為全球風靡的International Typographic Style (國際主義設(shè)計風格) 。

簡單來說:柵格是通過規(guī)則的網(wǎng)格陣列,形成穩(wěn)定的基礎(chǔ)框架,來規(guī)范界面中模塊的布局與信息元素的分布,輔助設(shè)計師組織信息的工具。前面講到UI設(shè)計中常用的柵格系統(tǒng)是從平面網(wǎng)格系統(tǒng)中發(fā)展而來,柵格與網(wǎng)格的本質(zhì)其實是相通的。那么有同學會問,兩者區(qū)別在哪呢?平面設(shè)計中【網(wǎng)格】應(yīng)用的媒介一般為固定的紙張規(guī)格,寬度和高度都是固定的,網(wǎng)格的劃分方式是一個個等分的方格。UI設(shè)計中【柵格】寬度受設(shè)備寬度變化而變化,高度由內(nèi)容多少來決定。因此設(shè)計時只需制定縱向的分割規(guī)則,以規(guī)范縱軸方向內(nèi)容的對齊、間隔等元素的排布,這也是我們看到柵格往往都是一列一列呈現(xiàn)的原因。


市面上各系統(tǒng)對于柵格的名詞描述各有不同,新手往往會看的越多,越迷惑,其實大可不必糾結(jié)具體叫法上的細微差異,萬變不離其宗,理解其本質(zhì)表達的意思和柵格的結(jié)構(gòu)原則即可,下面會對這些基礎(chǔ)名詞進行一些解釋。
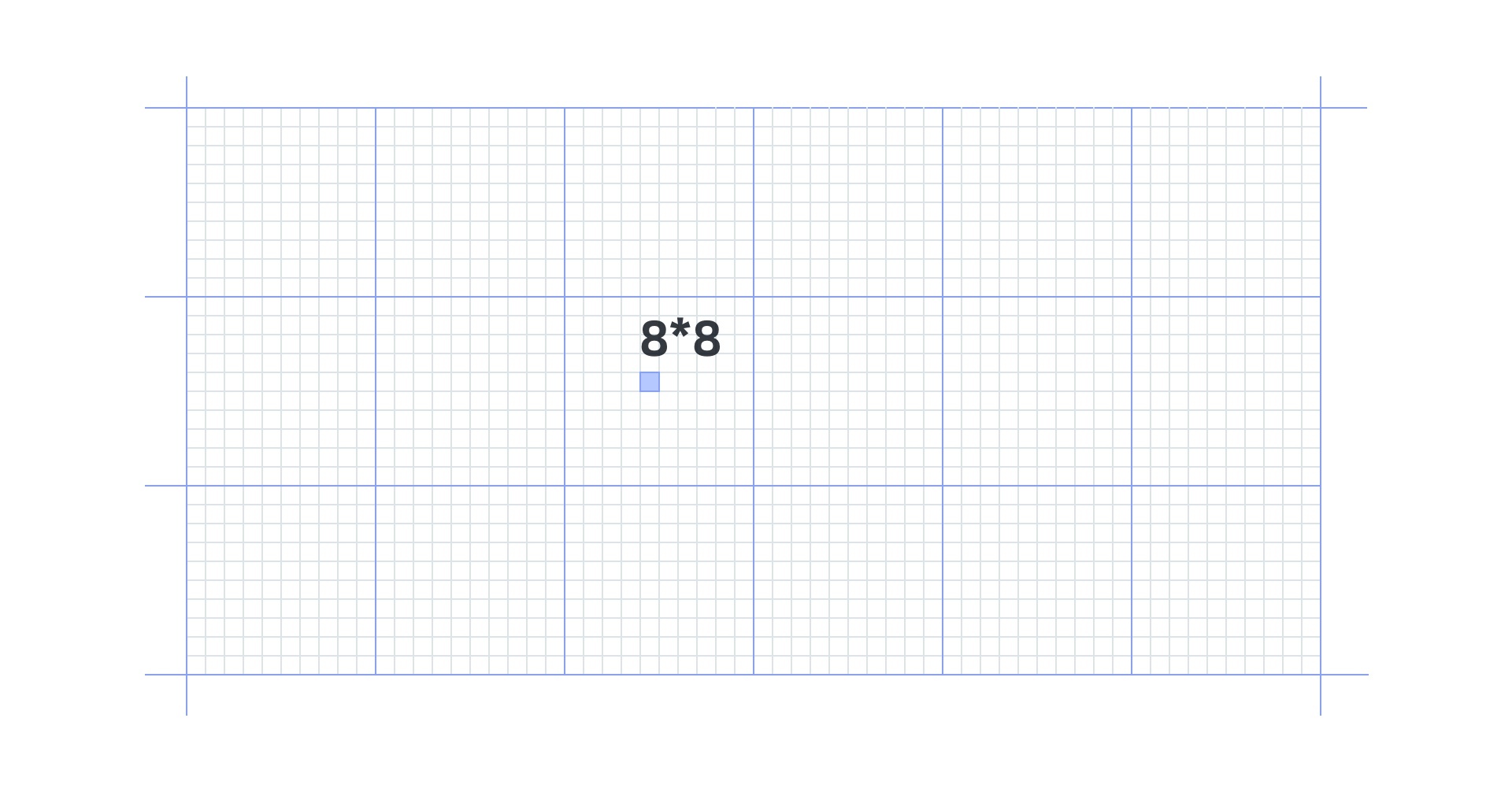
網(wǎng)格(Gird)的基本構(gòu)成就是單元格,由格子組成網(wǎng),形成網(wǎng)格。最小單元格是界面的單位基礎(chǔ),所有界面元素都按照這個基礎(chǔ)單位布局分布,它對于創(chuàng)造性的決策具有重要的指導(dǎo)意義。
通常,我們利用 8 作為最小單元格建立網(wǎng)格。

使用 8 的倍數(shù)來定義模塊的間距與元素的尺寸。

那么為什么是8,而不是別的數(shù)字?原因如下:
a.偶數(shù)思維:8作為偶數(shù),能適應(yīng)市面上絕大多數(shù)設(shè)備屏幕,更為普適。在輸出各種倍圖時也能保證尺寸不出現(xiàn)奇數(shù)以及0.5、0.75等次像素的出現(xiàn)(iOS導(dǎo)出1、2、3倍圖,Android導(dǎo)出1、1.5、2、3、4倍圖均為偶數(shù))。


b.規(guī)律性:所有元素以8像素為步進單位,利用8或8的倍數(shù)規(guī)范元素和間距大小,(例如使用4、8、16、24、32等和8具有規(guī)律關(guān)系的數(shù)字)有規(guī)可循。

c.節(jié)奏感:相比于6、10 等數(shù)字,以8為單位,在視覺感受上既不顯得過于瑣碎,也不會因為間隔太大而顯得內(nèi)容分散,更容易保證頁面效果的協(xié)調(diào)性。
d.目前市面上眾多開源代碼也都以8的倍數(shù)作為默認設(shè)計大小,可行性已經(jīng)得到多輪過驗證,設(shè)計師在與開發(fā)對接過程中對頁面有較為統(tǒng)一的理解,有效降低合作成本,在設(shè)計還原度上也更有保障。
劃重點:注意這里給的是建議尺寸,最小單位的制定還需要結(jié)合具體的使用場景來決定,我們以解決問題為最終目的。
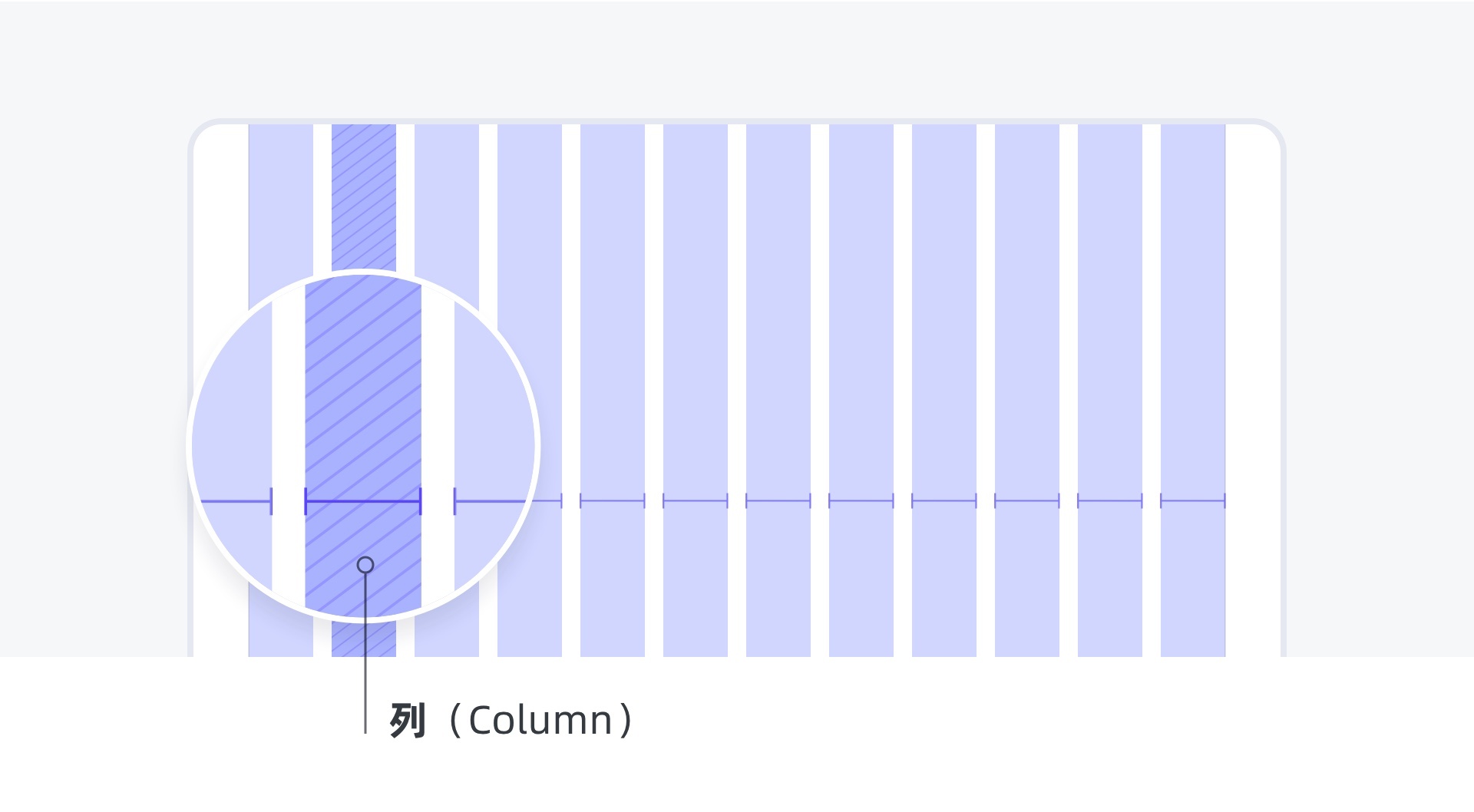
列(Column)的作用通常是用來對齊內(nèi)容,列也是柵格的數(shù)量單位,大家可以理解設(shè)置柵格數(shù)量就是設(shè)置列的數(shù)量,如 12 柵格就有 12 列、24 柵格就有 24 個列,通過控制列數(shù),可控制界面排版的呼吸節(jié)奏,列數(shù)越多,內(nèi)容排布可以越精細,也容易分割的太細碎,反之列數(shù)越少,內(nèi)容排布也越容易稀疏松散。

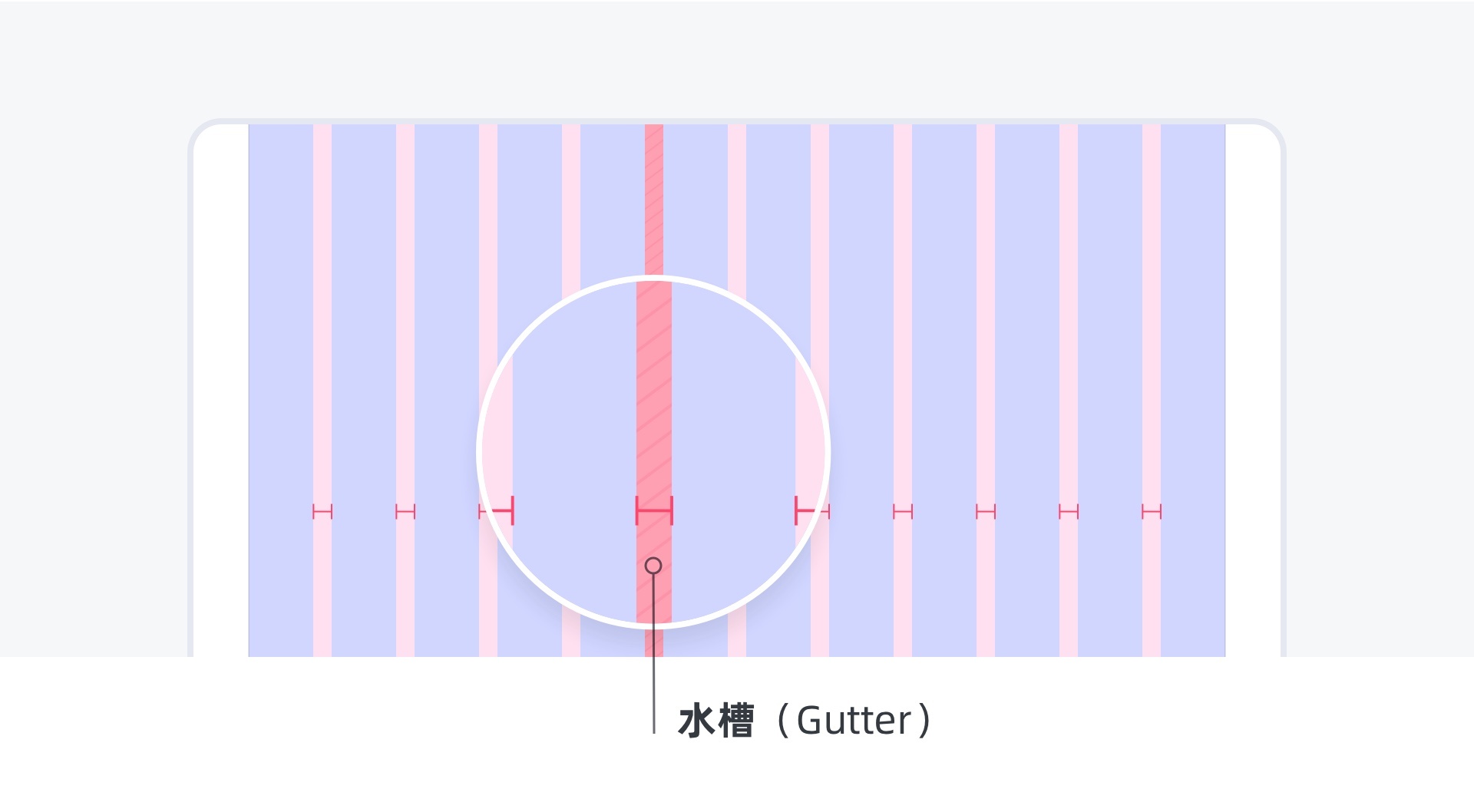
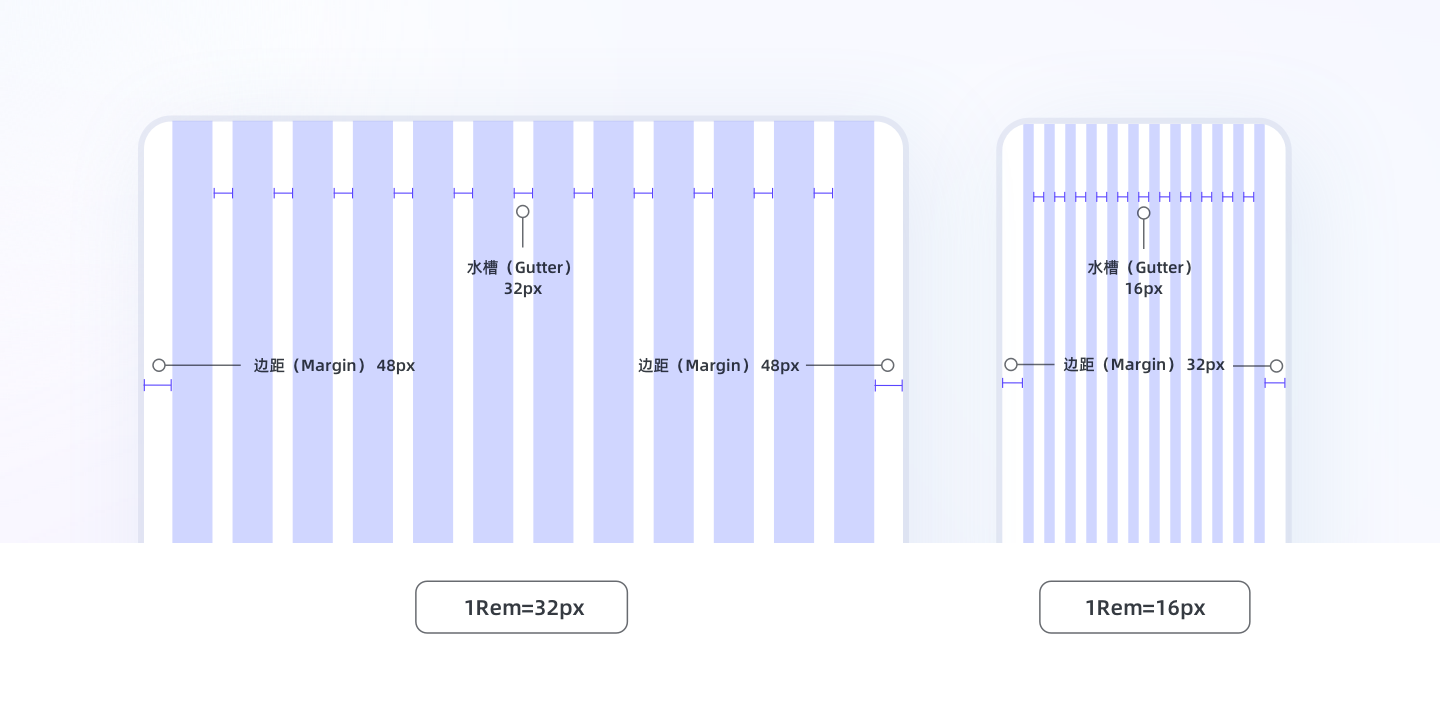
理解了列,再來說水槽(Gutter),水槽就是列于列之間的分隔間距,這里水槽的作用是幫助區(qū)塊內(nèi)容做分隔,需要注意,水槽內(nèi)不可放置任何板塊內(nèi)容。

水槽寬度在一定程度也會對界面的風格有影響,水槽越大,留白越多呼吸感越好,適合一些輕松的內(nèi)容瀏覽類頁面展示,相反水槽越小,留白小內(nèi)容緊湊,適合一些嚴謹?shù)墓ぞ咝兔姘孱悆?nèi)容展示,各有利弊,大家可根據(jù)設(shè)計目標權(quán)衡設(shè)計策略。
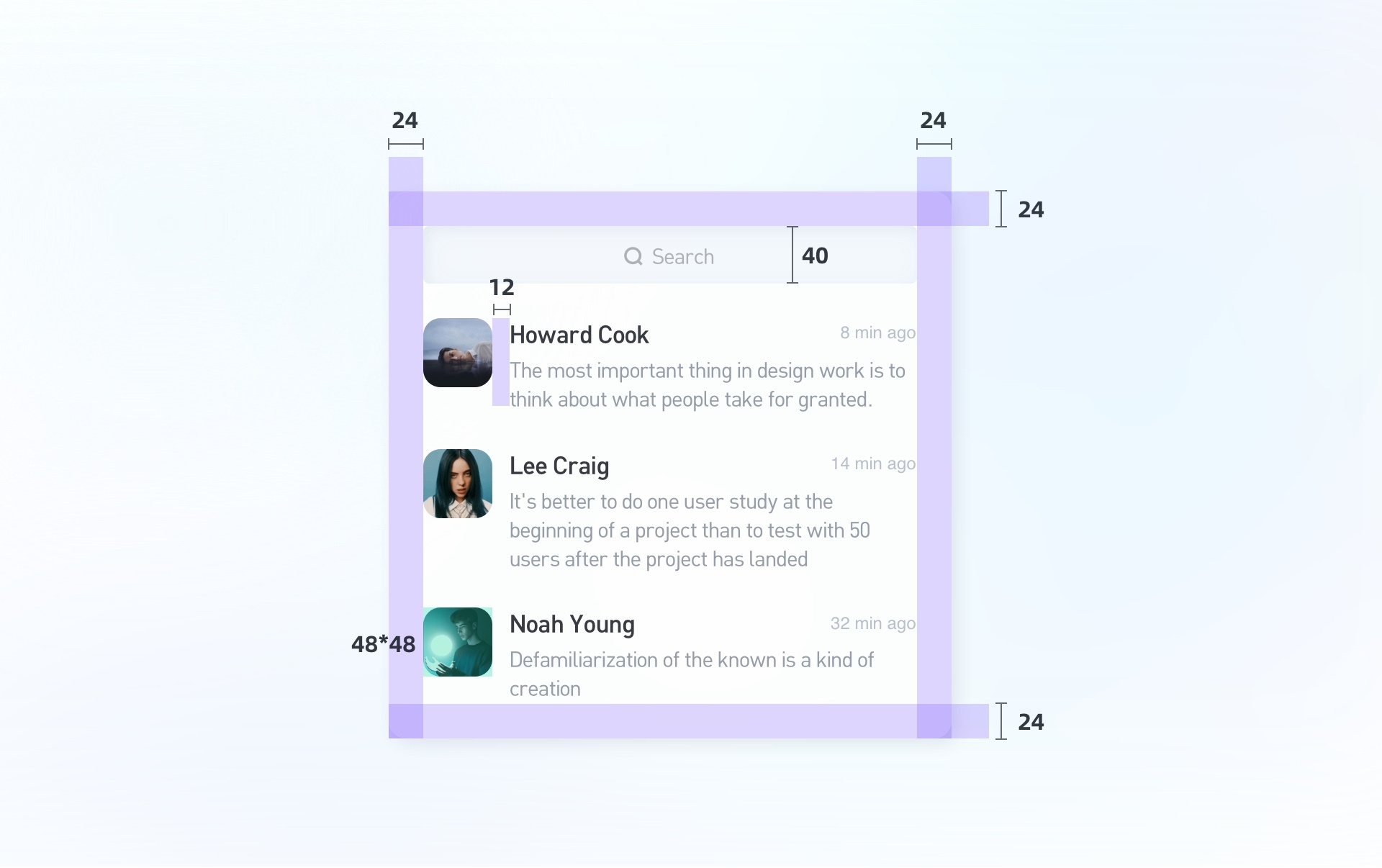
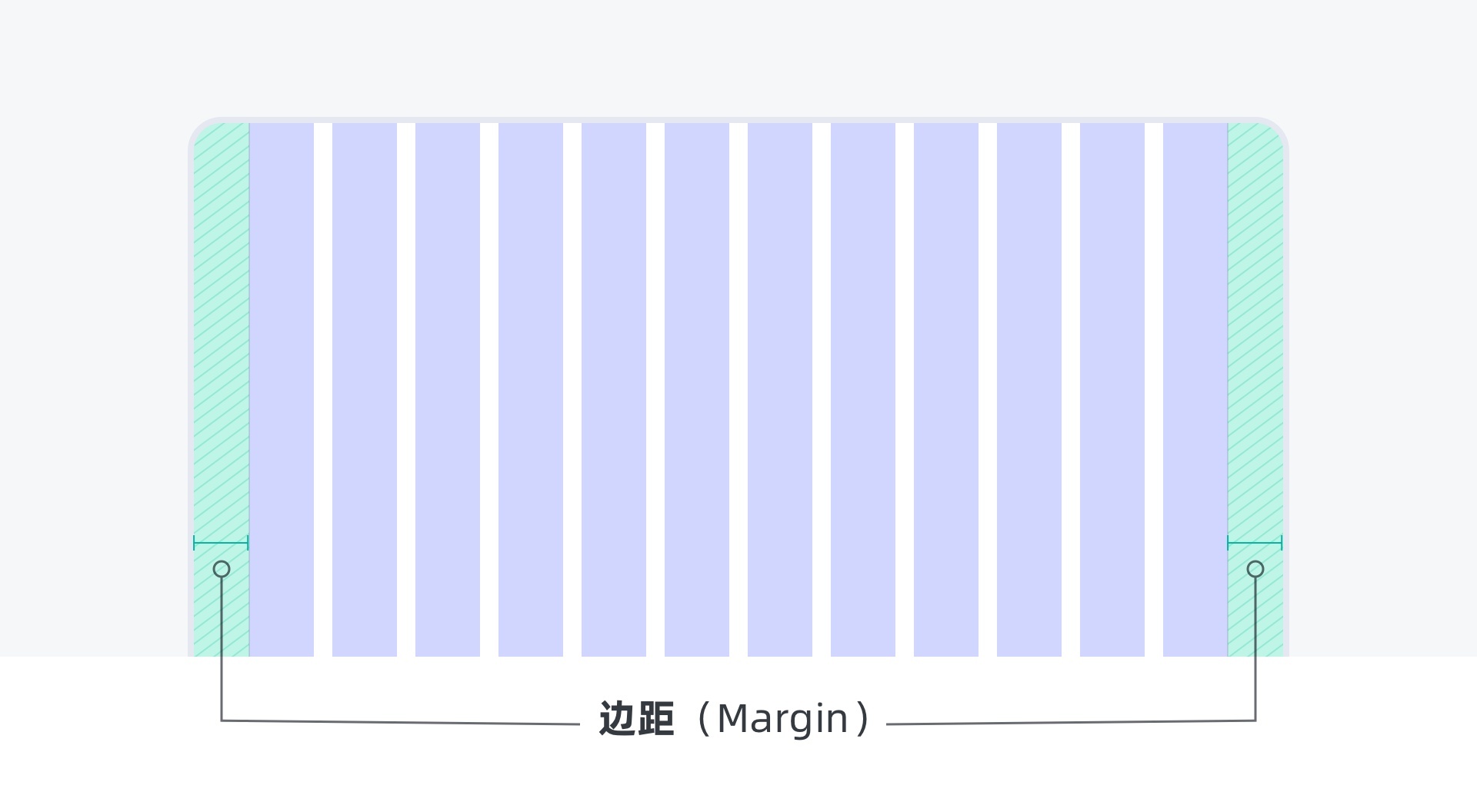
邊距(Margin)有時候也會被叫安全邊距,是指設(shè)計內(nèi)容距離屏幕邊緣的距離,顧名思義,安全邊距內(nèi)是禁止放內(nèi)容的,可以類比為平面設(shè)計里的出血概念,主要用來控制屏幕核心內(nèi)容的展示邊界。

邊距值越小,界面核心內(nèi)容的有效利用空間越大,布局相對來說會比較寬松,相反,邊距值越大,兩邊留白大呼吸感強,但有效利用區(qū)域相對小,內(nèi)容排布相對更緊湊,也可能會容易擁擠。這里建議界面的邊距可以根據(jù)屏幕尺寸做適配,通過斷點響應(yīng)變化,這樣可以更好的保證在不同屏幕上界面呼吸節(jié)奏都相對舒適。
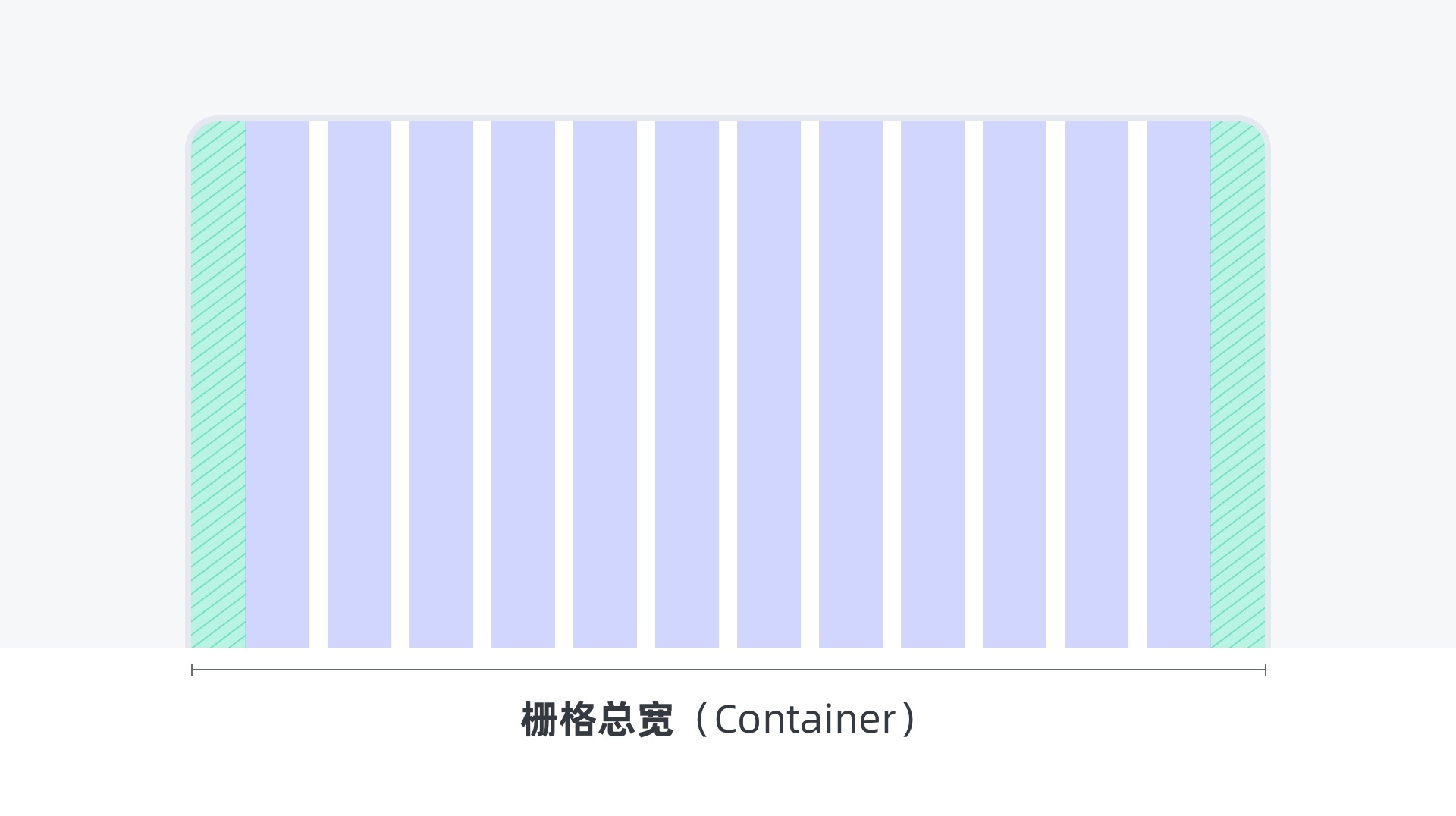
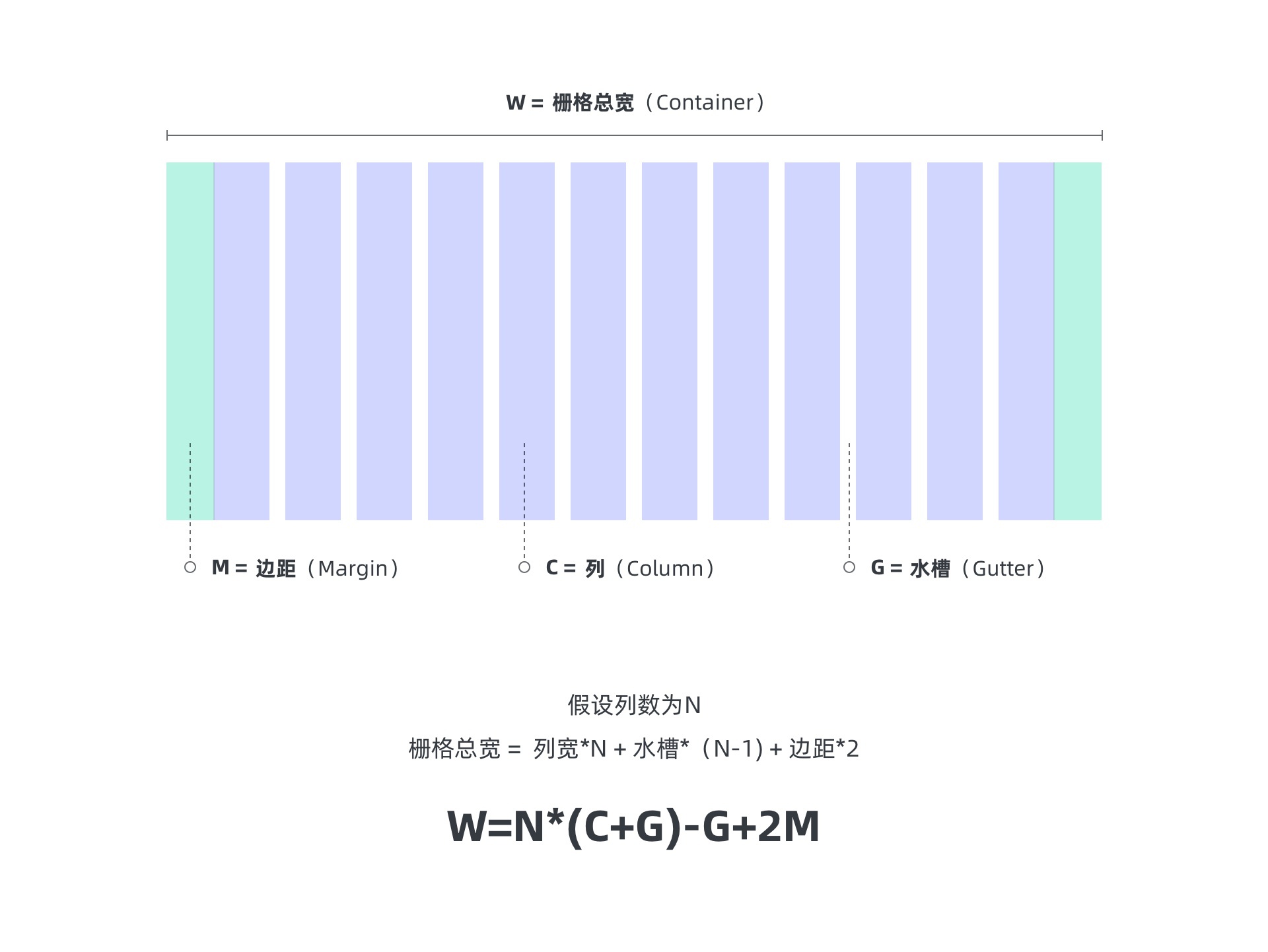
柵格總寬(Container)就是指頁面柵格系統(tǒng)的總寬度,即所有列寬加水槽寬度加安全邊距的總和。

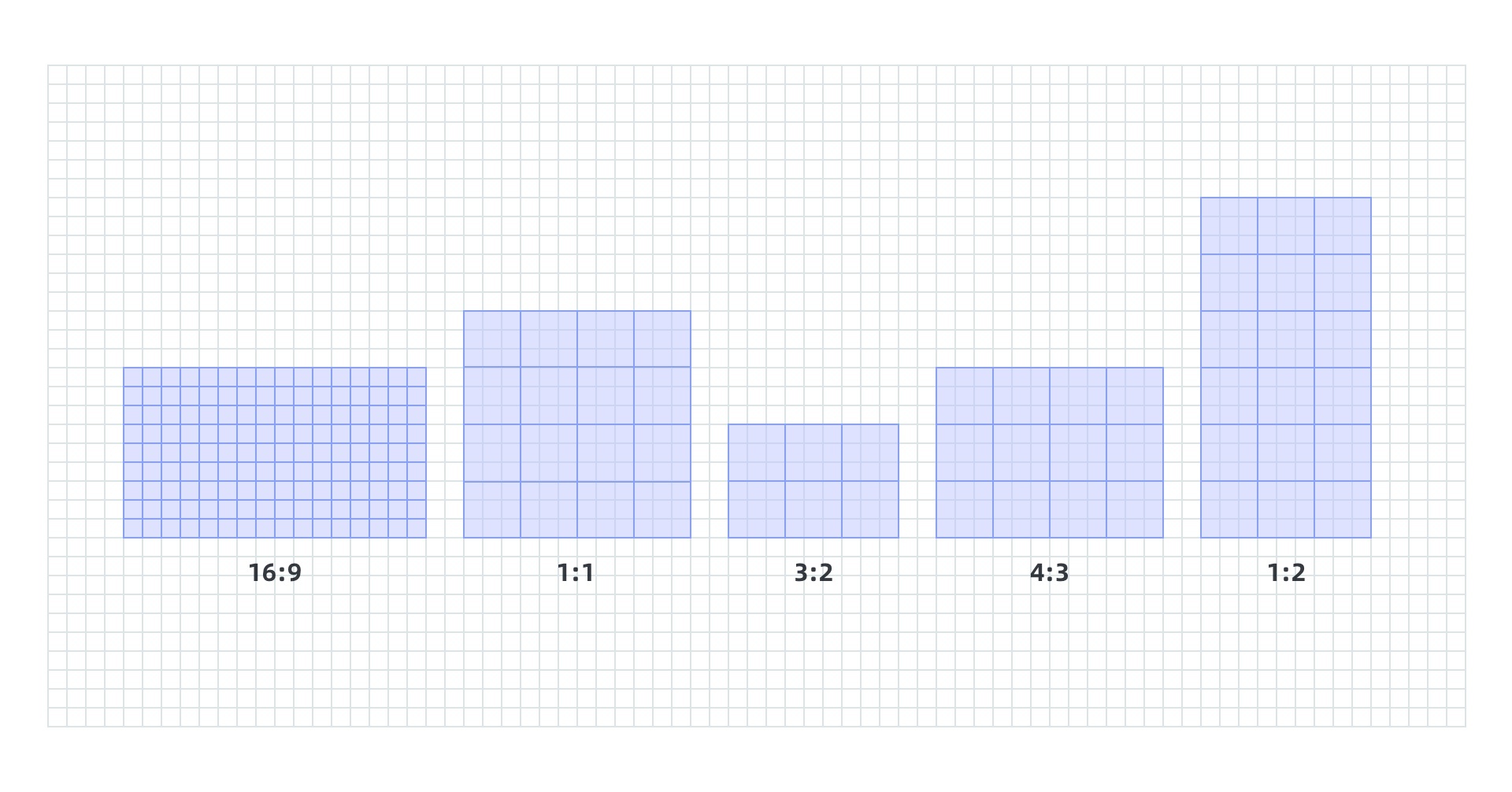
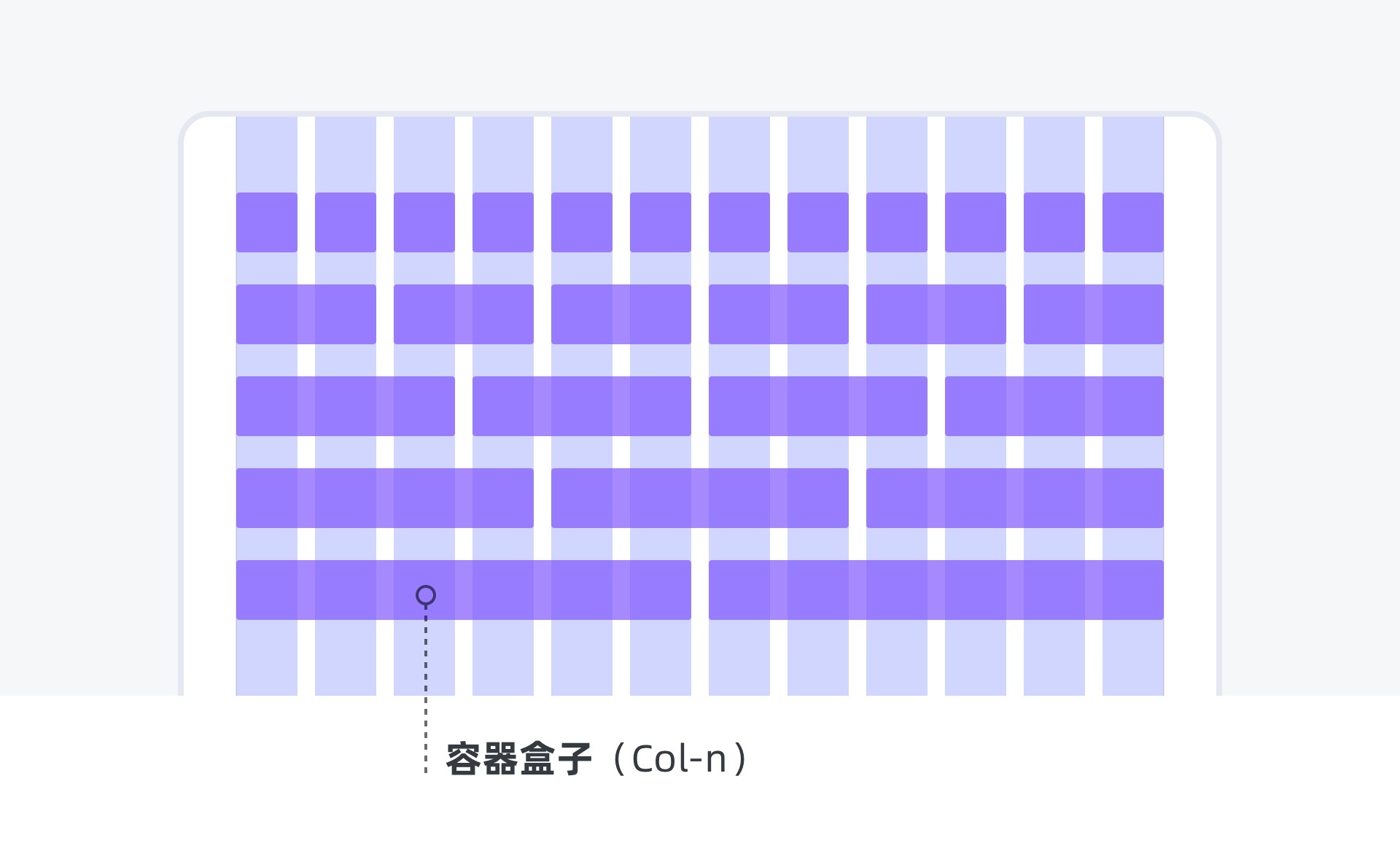
建立好基礎(chǔ)柵格之后,我們可以根據(jù)內(nèi)容去定義一塊內(nèi)容占用幾個列的寬度,我們把這個區(qū)域理解為容器盒子,容器用來集合下級組件,也可以是對文字、圖片、按鈕等多個復(fù)雜元素的集合,按照頁面結(jié)構(gòu)可以由小到大依次從組件 – 容器 – 模塊 – 頁面 – 場景進行組合拼裝最終形成設(shè)計方案。

定義柵格系統(tǒng)之前,我們先了解熟悉下計算公式

如果你已經(jīng)理解了前面的柵格要素的作用和用法,那么接下來就可以按照以下步驟在自己的畫板上創(chuàng)建柵格系統(tǒng)。

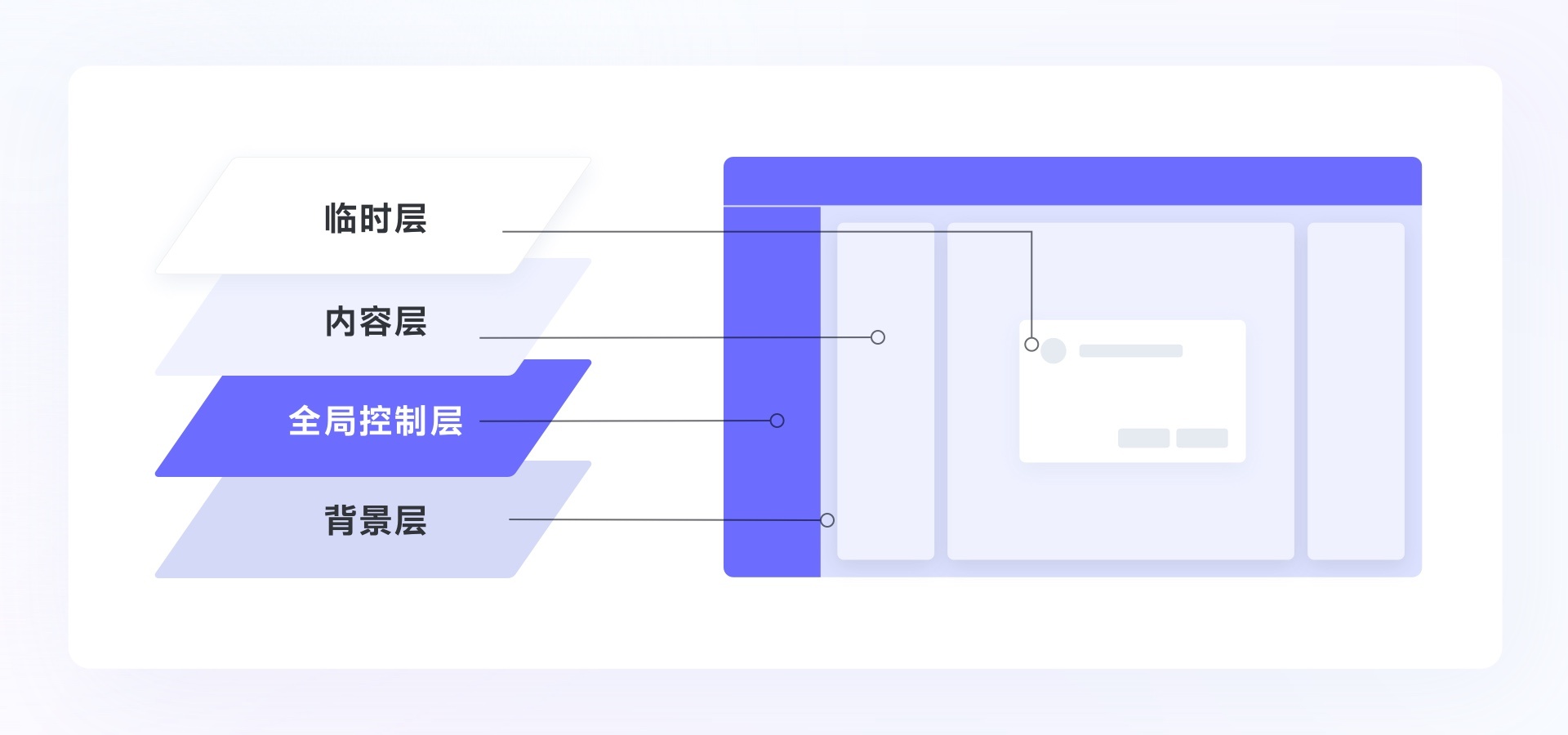
注意柵格區(qū)域不一定是畫布的全部區(qū)域,我們可以先將頁面按照功能模塊劃分為全局控制層、內(nèi)容層、背景層、臨時層。通常我們大多是對內(nèi)容層進行柵格化。

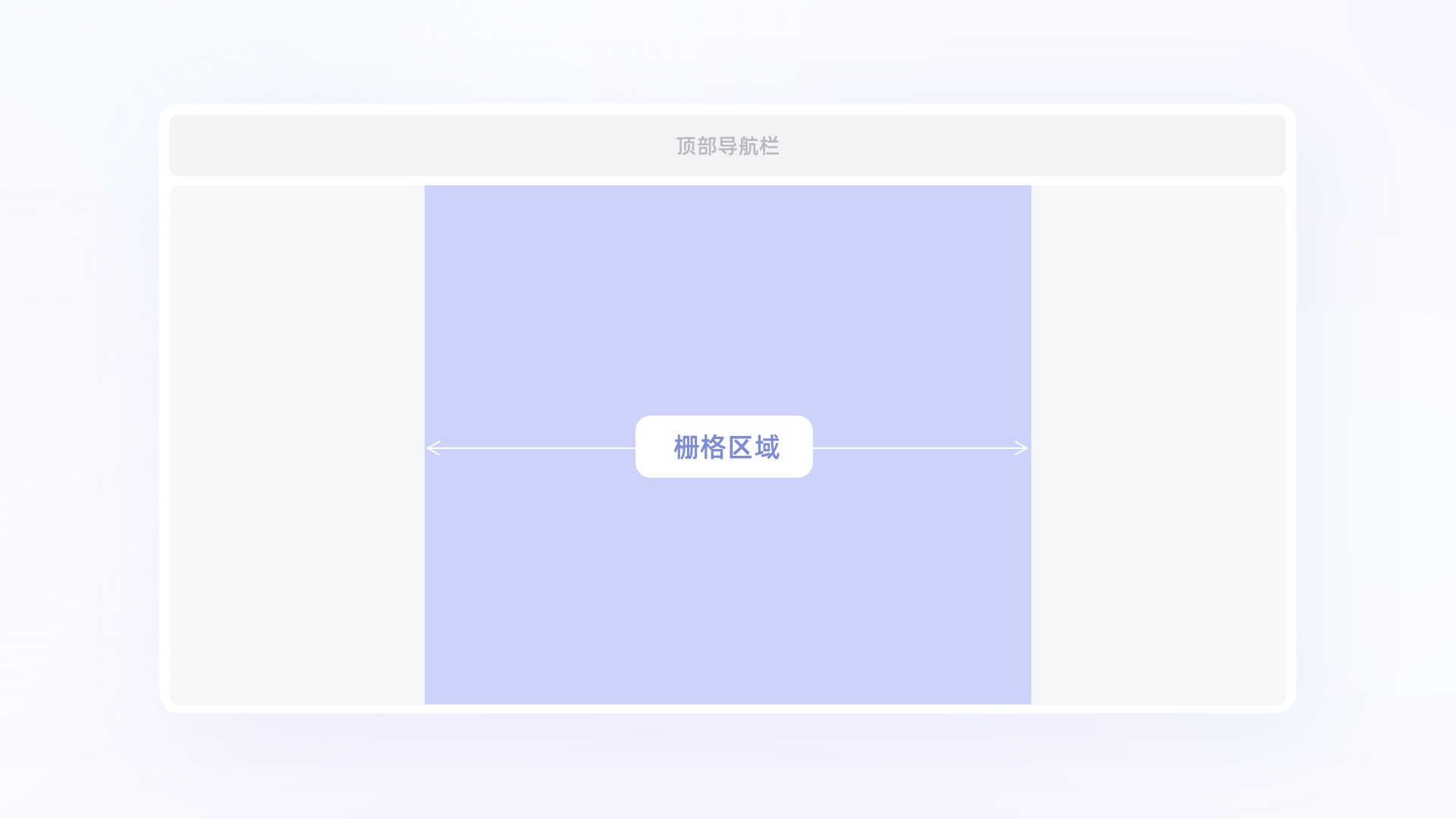
通常web端常用的三種布局如下圖所示,建議按照實際使用場景靈活的選擇布局形式后,再確定需要柵格化的區(qū)域。

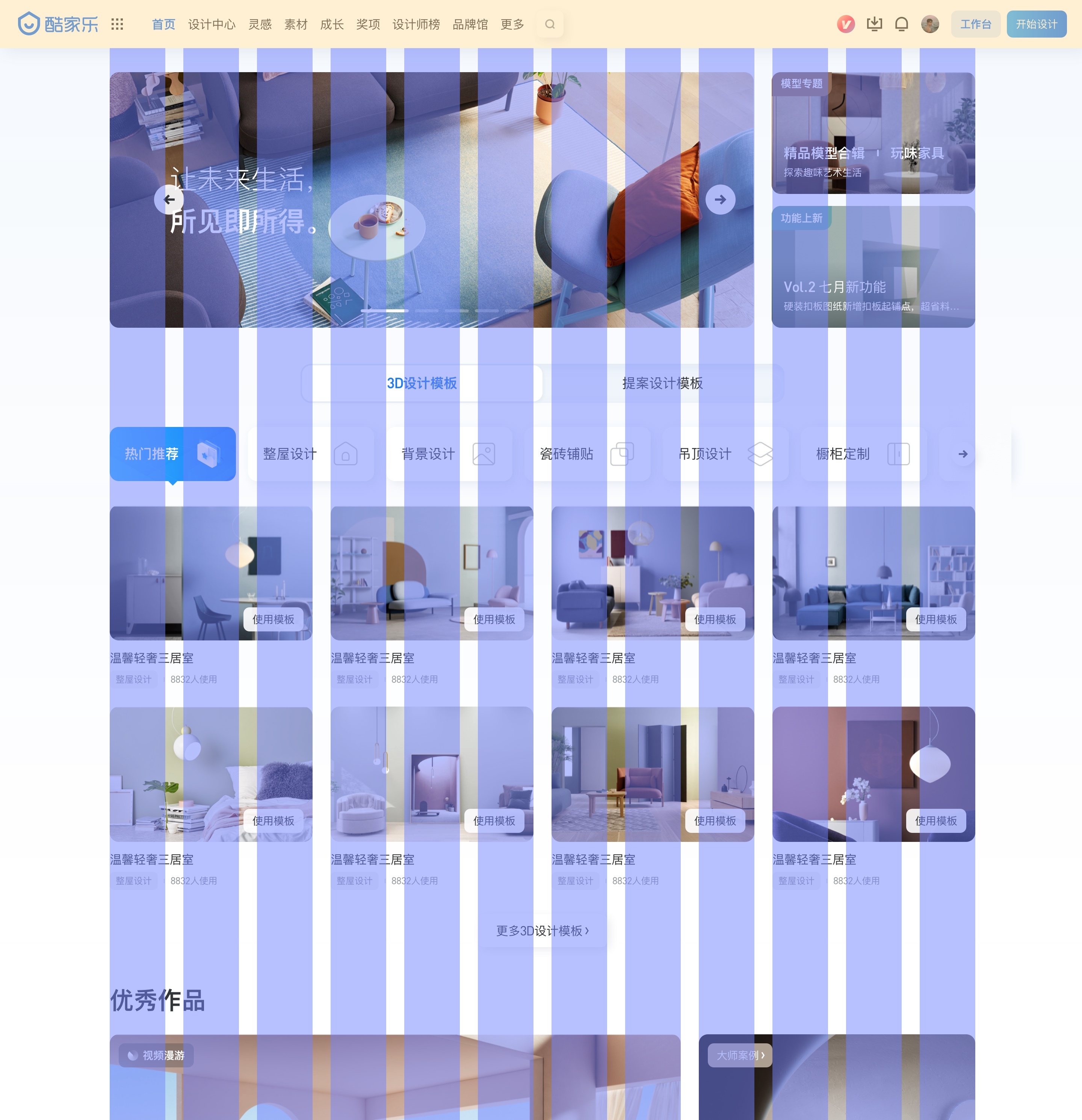
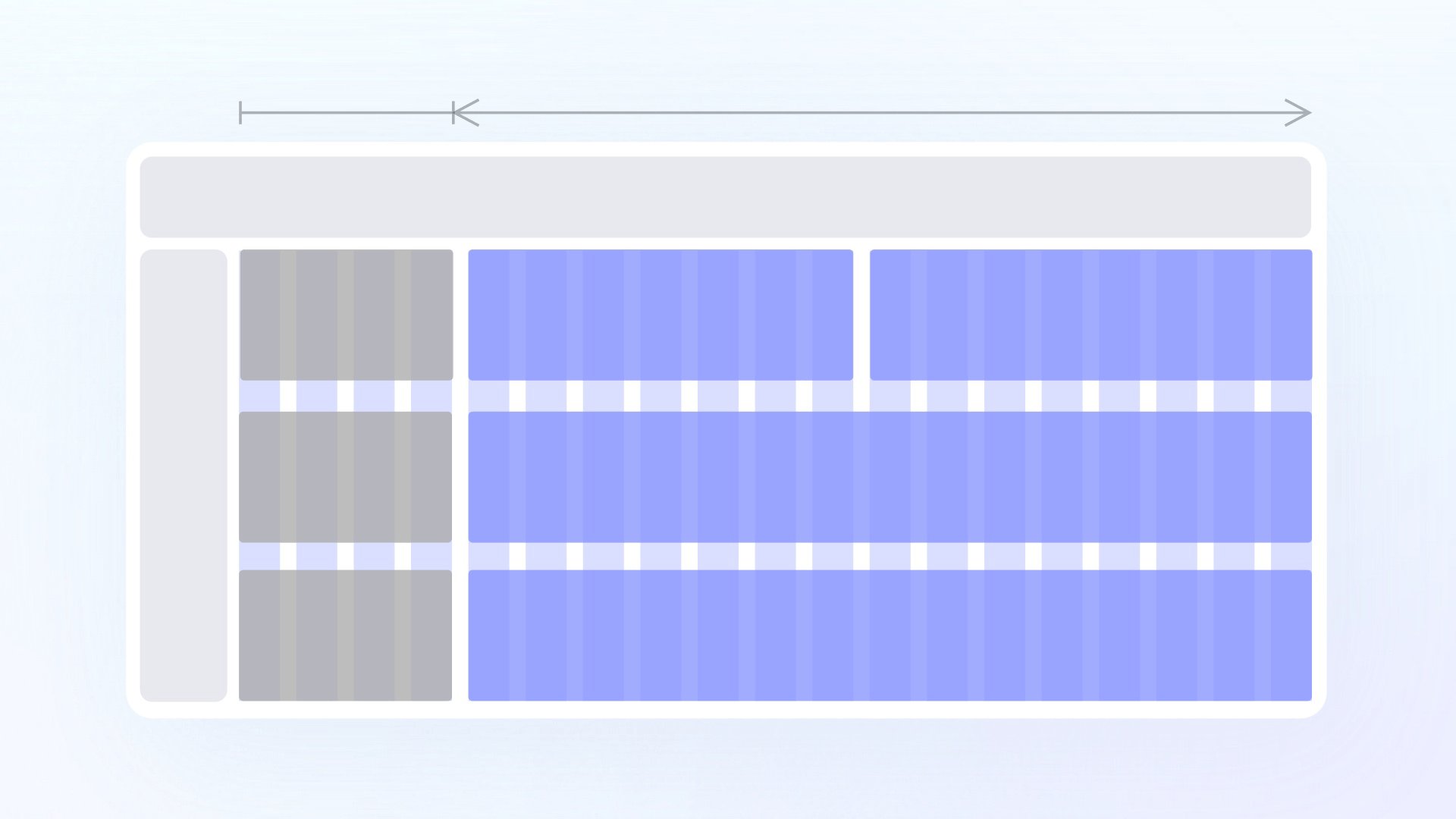
當我們遇到一個wed端的內(nèi)容瀏覽類網(wǎng)站,一般會采用上下布局,通常會基于 1920 或 1440 尺寸作為設(shè)計稿寬度,但由于需要適配主流尺寸中的最小尺寸,核心內(nèi)容展示會控制在 1024(這里不是絕對值,不同產(chǎn)品根據(jù)實際情況數(shù)字會有上下浮動),其他空白區(qū)域即為安全邊距,這是web網(wǎng)頁中常見的一種適配方案。

12柵格和24柵格是目前比較常見的列數(shù)結(jié)構(gòu)。選擇使用哪種柵格結(jié)構(gòu),取決于產(chǎn)品對設(shè)計的要求。
12柵格:當產(chǎn)品涉及到多平臺發(fā)布,內(nèi)容較為簡單,單個容器盒子內(nèi)信息面積較大時,可以考慮采用12柵格來兼容。

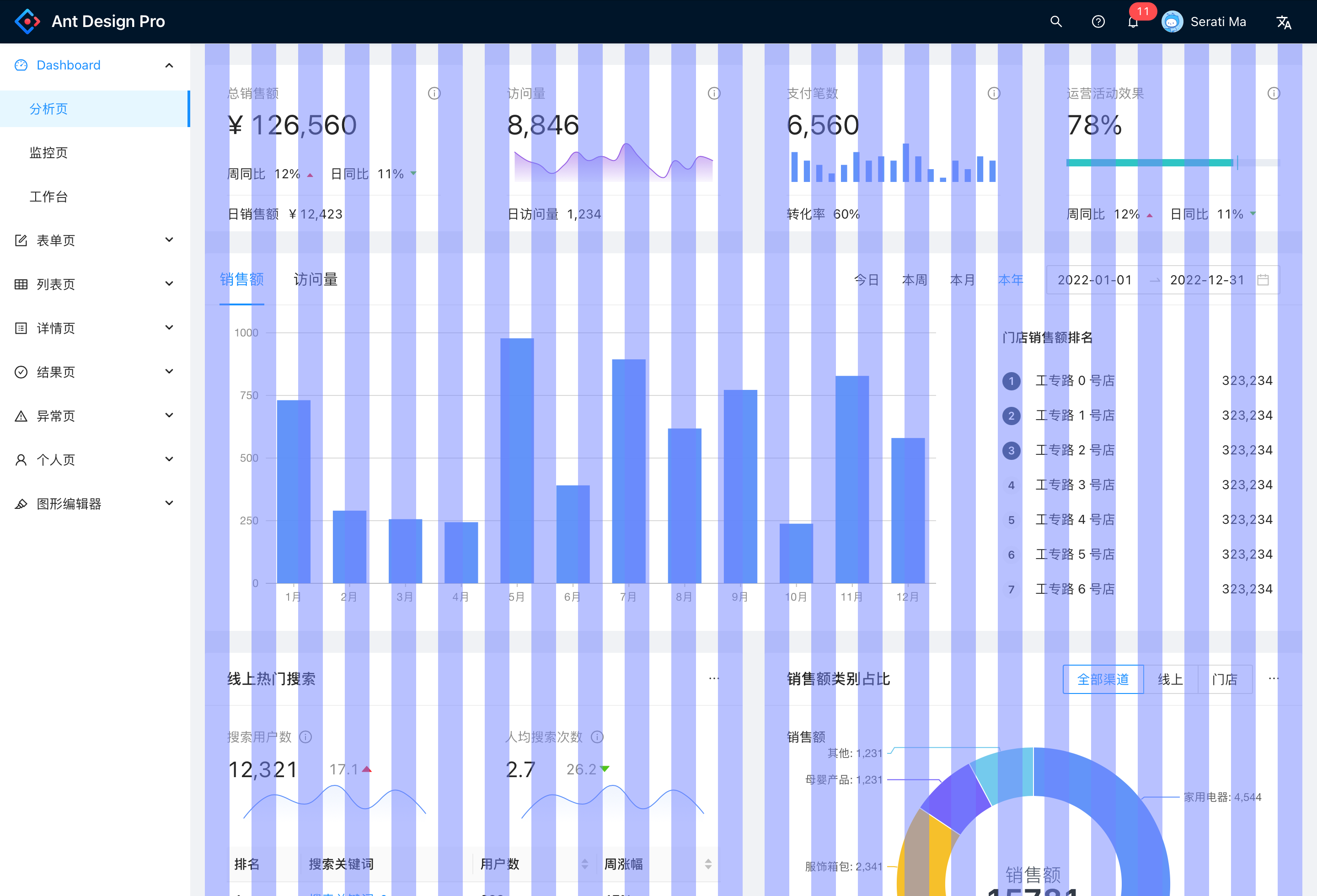
24柵格:如果當前產(chǎn)品發(fā)布于pc,內(nèi)容較多,且功能繁雜時,則需要更靈活的柵格系統(tǒng)去規(guī)范信息內(nèi)容的布局,這時我們可以考慮采用24柵格,國內(nèi)較為主流的企業(yè)級設(shè)計系統(tǒng) Ant Design采用的就是24 柵格。

前面講到過在產(chǎn)品 UI 中邊距(Margin)的值對視覺的呈現(xiàn)的影響,這里就不做過多贅述。這里科普一個叫做“Rem”的計算單位,(Rem 是開發(fā)常用的計算方式,設(shè)計和開發(fā)基于同一套原理進行設(shè)計,在協(xié)作過程中能夠極大提高協(xié)作效率,并且減少維護成本),通常制定柵格系統(tǒng)時,我們可以用1Rem的值來定義水槽(Gutter),它的靈活最強,可作為柵格系統(tǒng)的基準值。而邊距(Margin)的值通常就是1.5Rem 或者 2Rem。基于常用的4倍或者8倍間距系統(tǒng)規(guī)范,一般最為常用的基礎(chǔ)間距為 4,8,16,24,32,48,我們可以在這些基礎(chǔ)值里去選擇匹配產(chǎn)品的柵格系統(tǒng)基準值。

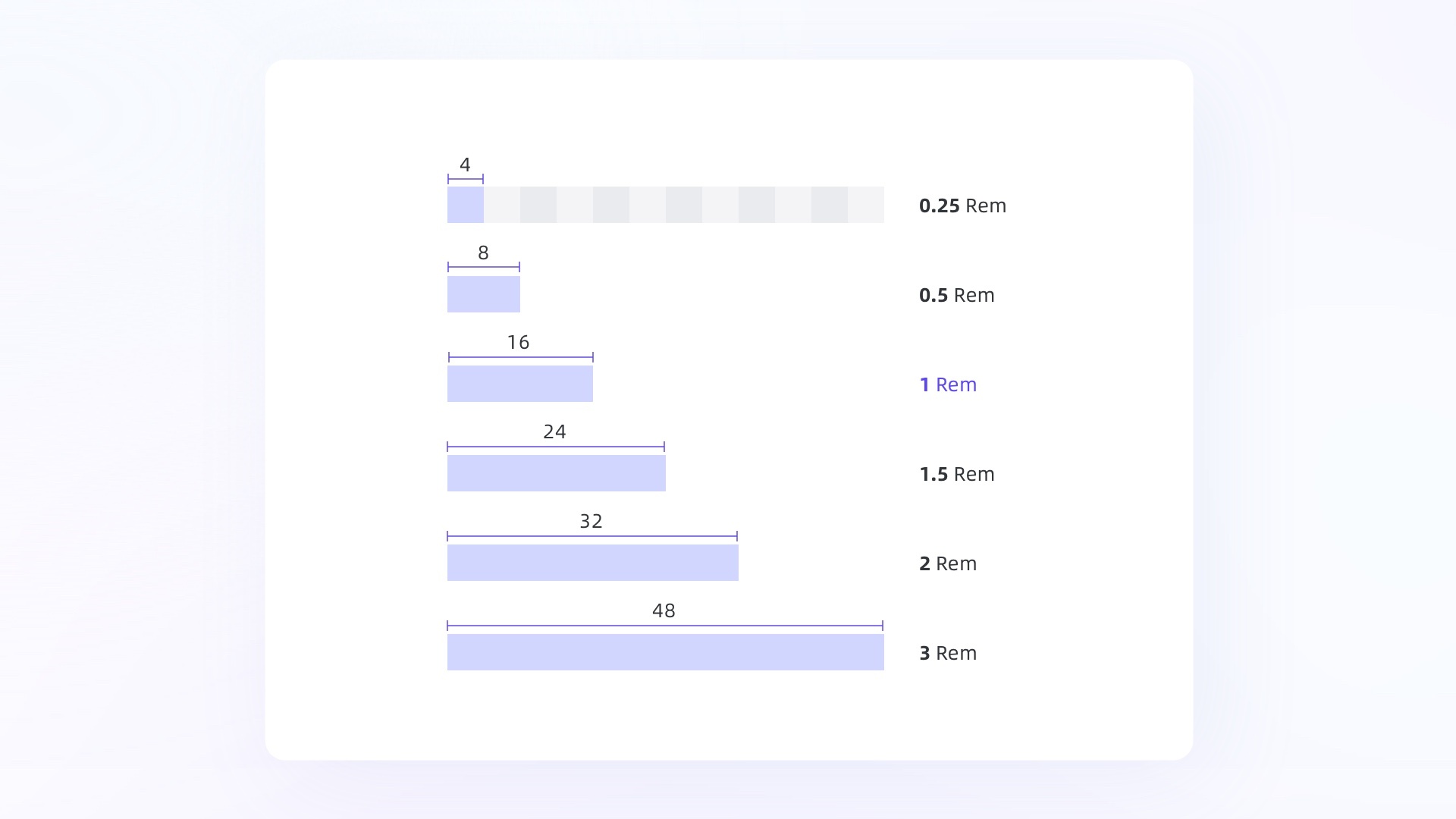
通過Rem基準值,我們還可以輕松得到一套匹配的間距系統(tǒng),以1Rem=16為例,可以得到以下間距系統(tǒng):

掌握以上要點,即可get一套匹配產(chǎn)品設(shè)計要求的柵格系統(tǒng)。
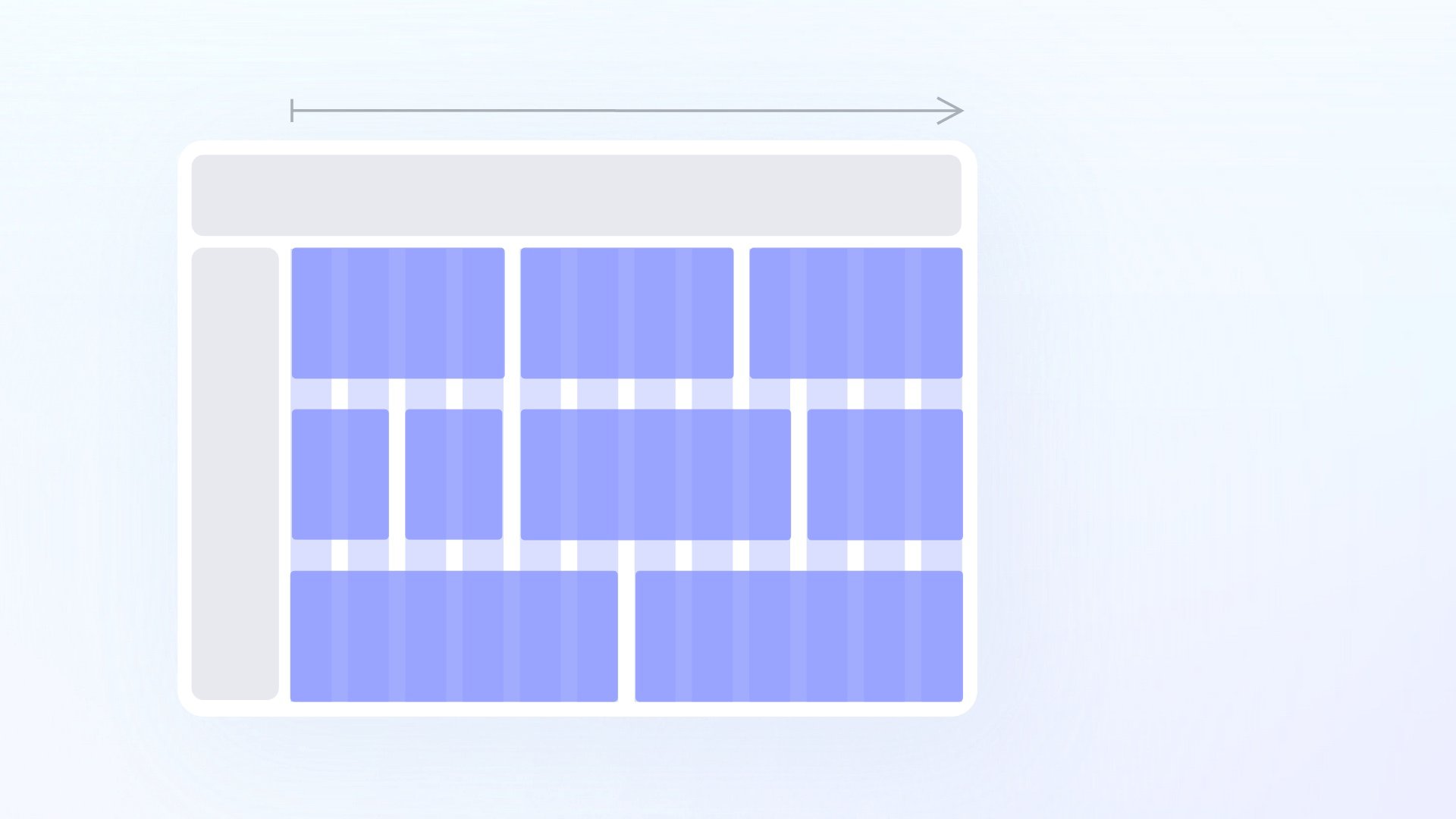
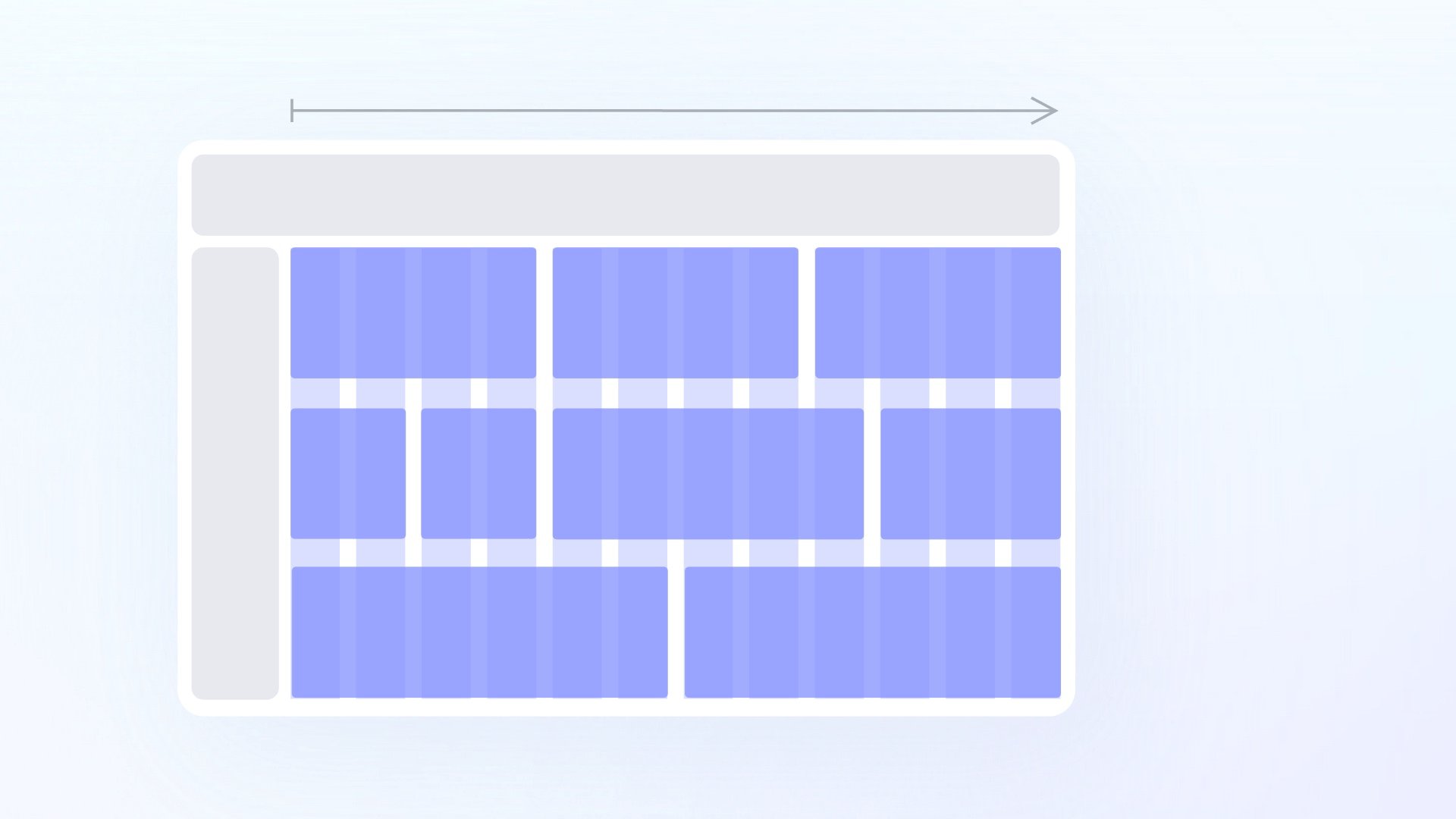
簡單來講,在固定柵格中,頁面拉伸時,元素的尺寸和間距都是固定的,頁面每到一個斷點尺寸,就會減少或增加最邊緣的內(nèi)容元素。體現(xiàn)到柵格上,頁面寬度變化過程中未達到預(yù)設(shè)臨界值時,柵格系統(tǒng)本身的列與水槽寬度不變,頁面所有元素布局也不會有變化,直到到達臨界值,柵格列數(shù)會隨著瀏覽器寬度,增加或減少,邊緣內(nèi)容進行換行顯示

典型案例:Dibbble、Behance
優(yōu)點:
適配規(guī)則簡單,實現(xiàn)成本低
缺點:
適用范圍小,拉伸過程邊距不是固定的,大多只適用于內(nèi)容居中的上下布局類型產(chǎn)品
一個頁面盡量只有一種卡片尺寸,否則邊距不統(tǒng)一
卡片尺寸固定,在過大或者過小的屏幕尺寸上,比列容易顯得不協(xié)調(diào)
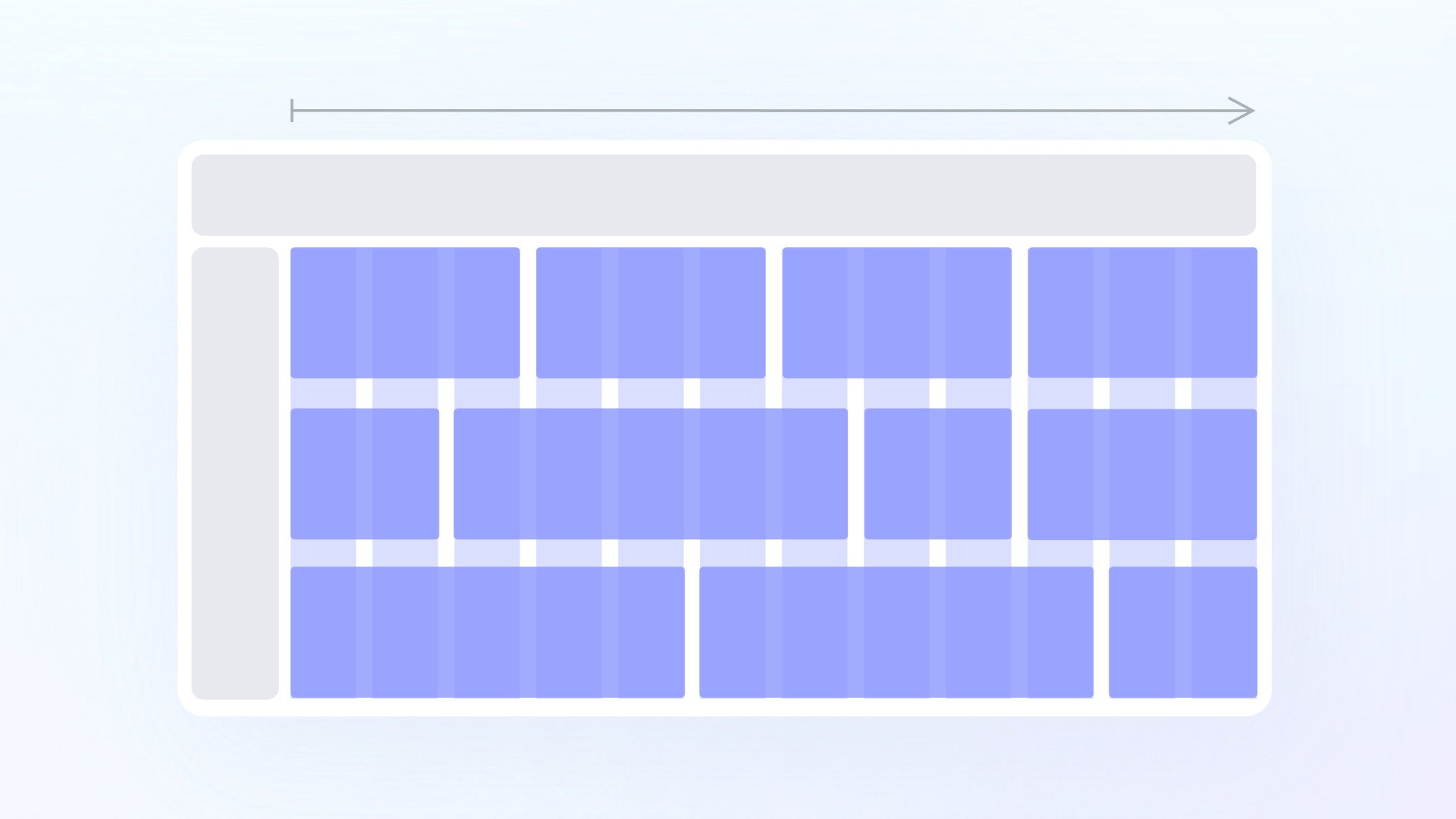
流動柵格中頁面邊距和內(nèi)容間距固定不變的,頁面內(nèi)容隨著頁面尺寸變化而變化,可以是增刪邊緣元素展示個數(shù),可以是調(diào)整元素展示比例,最終效果是始終保持內(nèi)容卡片橫向充滿屏幕可用空間,這種彈性布局能更好的適應(yīng)不同分辨率體現(xiàn)到柵格上,頁面邊距和水槽寬度是固定不變的,列數(shù)在適配過程中也是固定不變的,拉伸過程中的實際列寬是通過柵格區(qū)域的百分比縮放而來,這時列的寬度就不一定最小單位的倍數(shù)了。

典型案例:百度圖片、花瓣
優(yōu)點:
可以兼容不同尺寸的卡片混排
頁面邊距也能保持一致,拉伸過程中拉伸過程中過渡平滑,不顯得突兀
缺點:
頁面伸縮時,不可避免的會出現(xiàn)卡片尺寸忽大忽小
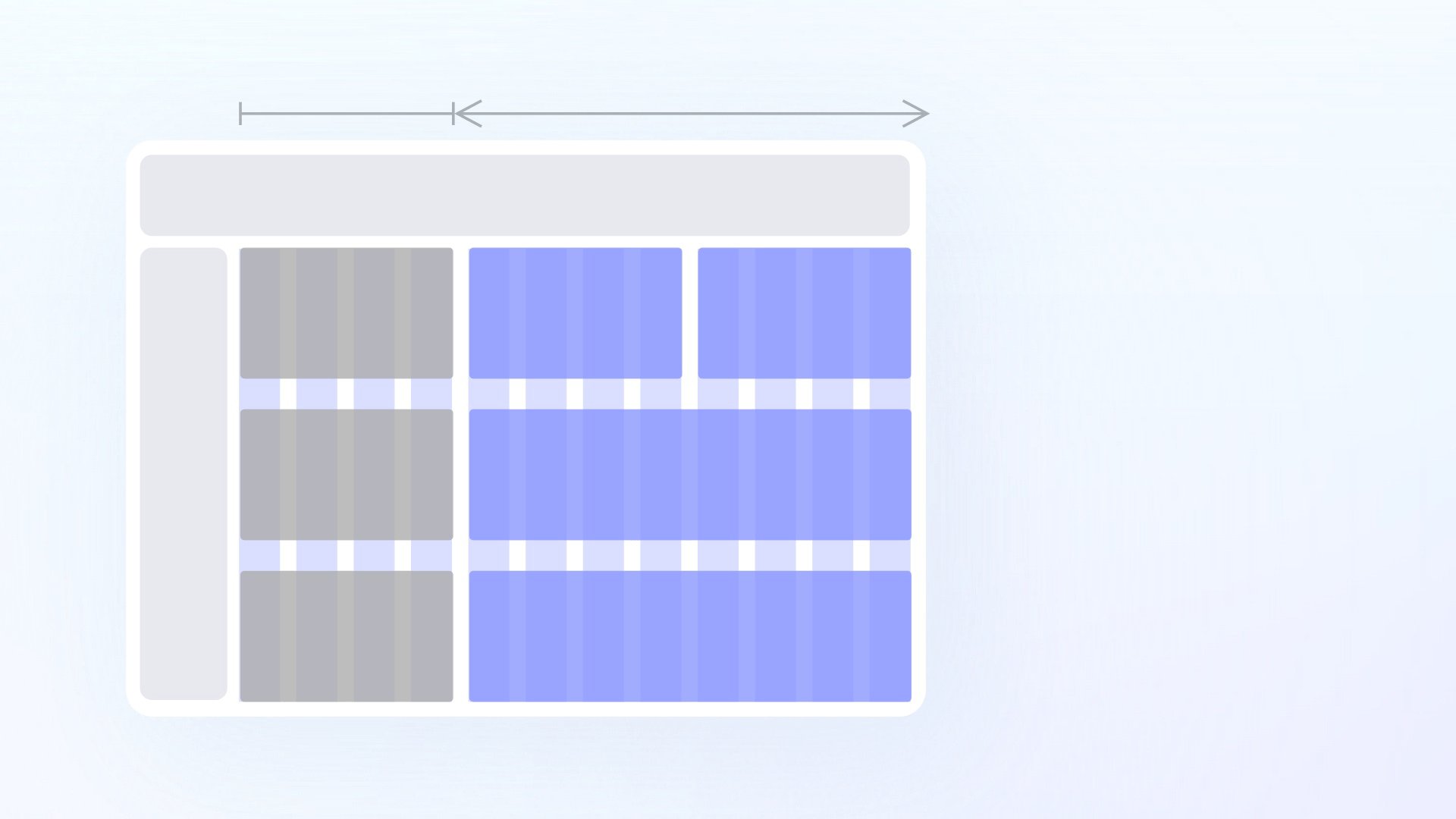
在實際項目中,流動柵格和固定柵格的組合使用也是比較常見的做法,一些后臺系統(tǒng)設(shè)計、工具型的界面設(shè)計會較經(jīng)常使混合柵格的形式, 混合布局既有固定的內(nèi)容寬度,也有流動的寬度,靈活性更高,對與內(nèi)容復(fù)雜的產(chǎn)品十分友好

典型案例:Ant Design Pro
優(yōu)點:
容器承載內(nèi)容靈活性高,不同分辨率下都能達到較為理想的視覺效果
缺點:
規(guī)則復(fù)雜,實現(xiàn)成本高
最后再來總結(jié)下柵格系統(tǒng)在使用過程中一些使用要點:
1.內(nèi)容區(qū)塊的定義要從列開始到列結(jié)束,可以任意分割,比如 6×2、3×4、4×3。
2.水槽內(nèi)禁止放置任何內(nèi)容元素
3.安全邊距內(nèi)禁止放置任何內(nèi)容元素
4.除非特意設(shè)計,否則不要在列之外區(qū)域放置元素
5.只要框架(父級)元素對齊柵格,原子組件(子級)可以不完全對齊列
6.對于柵格的區(qū)域選擇,可以根據(jù)實際業(yè)務(wù)場景靈活應(yīng)用,不一定非要整個畫布區(qū)域
7.可以使用嵌套柵格,我們通常會用一套柵格標準來全局控制整個界面,但不乏有些產(chǎn)品中會出現(xiàn)一些典型模塊的內(nèi)容密度和全局柵格的匹配度不高,這種情況我們可將特定區(qū)域單獨定義柵格值,嵌入到總的柵格系統(tǒng)中結(jié)合使用。
藍藍設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進入一起成長學習,請加ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請與我們聯(lián)系
作者:沙拉 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設(shè)計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設(shè)計( m.ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)、UI設(shè)計公司、界面設(shè)計公司、UI設(shè)計服務(wù)公司、數(shù)據(jù)可視化設(shè)計公司、UI交互設(shè)計公司、高端網(wǎng)站設(shè)計公司、UI咨詢、用戶體驗公司、軟件界面設(shè)計公司
藍藍設(shè)計的小編 http://m.ssll180.com