2022-7-23 純純
一.什么是選擇器
選擇器是一個(gè)輸入字段, 用戶必須在其中選擇一個(gè)(或多個(gè))選項(xiàng),這與文本字段中用戶可以自由使用的輸入?yún)^(qū)不同。選擇器具有各種不同的形狀和形式。下拉菜單,復(fù)選框,切換按鈕,滑塊等都是不同類型的選擇器,但它們看起來彼此并不相似。這些類型的選擇器之間的主要功能差異是用戶可以選擇的選項(xiàng)數(shù)量:一個(gè)或多個(gè)。
二.選擇器的類別
-單選選擇器
-多選選擇器
1.單選選擇器
單選選擇器按效果又可以分為:點(diǎn)擊選擇器、滑動(dòng)選擇器、多聯(lián)動(dòng)選擇器、開關(guān)選擇器、可搜索效果的選擇器、地圖選擇器。
特點(diǎn):同一時(shí)間只能選擇一個(gè)選項(xiàng),當(dāng)你已經(jīng)選擇完一項(xiàng)后,準(zhǔn)備選取另一項(xiàng),那么后選的一項(xiàng)會(huì)立刻使先選的一項(xiàng)被取消選擇。
1-1點(diǎn)擊選擇器
點(diǎn)擊選擇器可分為兩種狀態(tài),狀態(tài)一為立即觸發(fā),當(dāng)你點(diǎn)擊后會(huì)立即跳到下一步操作;狀態(tài)二為再次確認(rèn)觸發(fā),當(dāng)選中某項(xiàng)時(shí),不會(huì)立即觸發(fā)操作,而是需要再點(diǎn)擊別的觸發(fā)類組件(如保存按鈕)后,再執(zhí)行操作。
-立即觸發(fā)式:
特點(diǎn):直接進(jìn)入,并沒有再次確認(rèn)的按鈕,可以讓你快速到達(dá)想要的目的。
建議:雖然目的能快速達(dá)到,不過也很可能會(huì)造成誤操作,所以在設(shè)定這類選擇器時(shí)要多考慮手指的觸碰區(qū)域以及每個(gè)選擇元素的距離,同時(shí)正因?yàn)槭侵苯犹D(zhuǎn),所以應(yīng)當(dāng)加入一些操作提示。
舉例:汽車之家在用戶選擇二手車時(shí)就會(huì)出現(xiàn)此選擇器,當(dāng)我在汽車之家想要選擇二手車時(shí),它會(huì)彈出立即觸發(fā)式選擇器控件,我們?cè)诳丶峡梢钥吹接?個(gè)圓形選項(xiàng),分別為:汽車之家誠信聯(lián)盟、準(zhǔn)新車、奧迪、奔馳、寶馬、三廂轎車、分期購車,當(dāng)我點(diǎn)擊“奧迪”選項(xiàng)時(shí)就會(huì)立即跳轉(zhuǎn)選擇后的頁面,為了讓用戶知道自己選擇后的狀態(tài),在跳轉(zhuǎn)頁面時(shí)還會(huì)彈出非模態(tài)彈窗的文字提示“共找到1943輛車”。

-再次確認(rèn)觸發(fā)式:
特點(diǎn):這是最為常見的選擇器類型,當(dāng)所在選項(xiàng)選上,除了選擇另一個(gè)選項(xiàng)之外,便沒法取消選中狀態(tài)。(選且只能選擇一個(gè)選項(xiàng))
建議:在設(shè)定此類選擇器時(shí)我們應(yīng)該從產(chǎn)品的角度去考慮是否給用戶一個(gè)默認(rèn)選項(xiàng),甚至是否考慮給出一個(gè)重置按鈕。
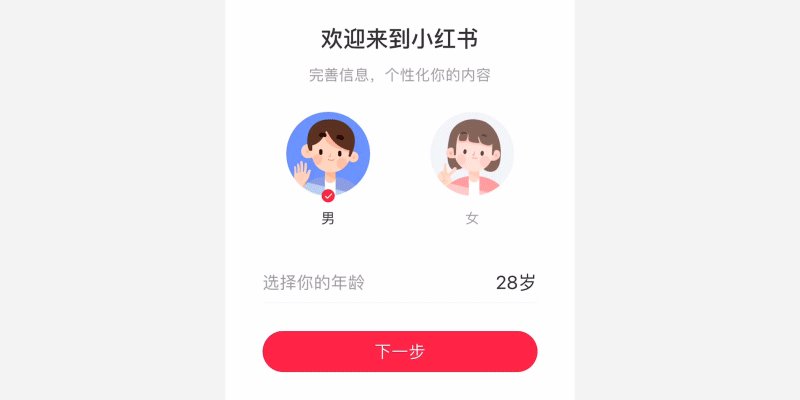
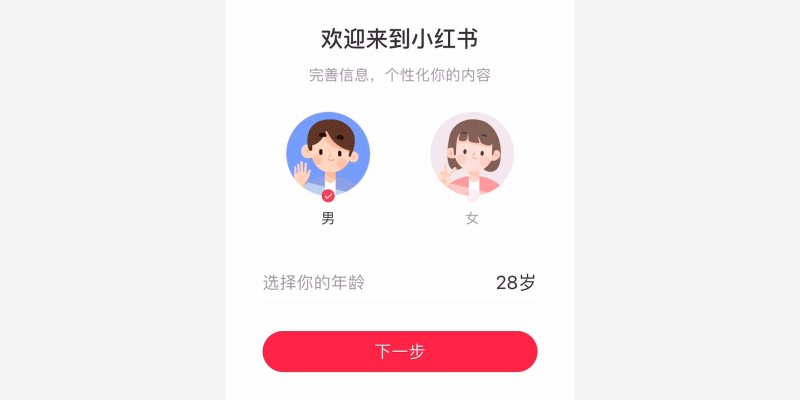
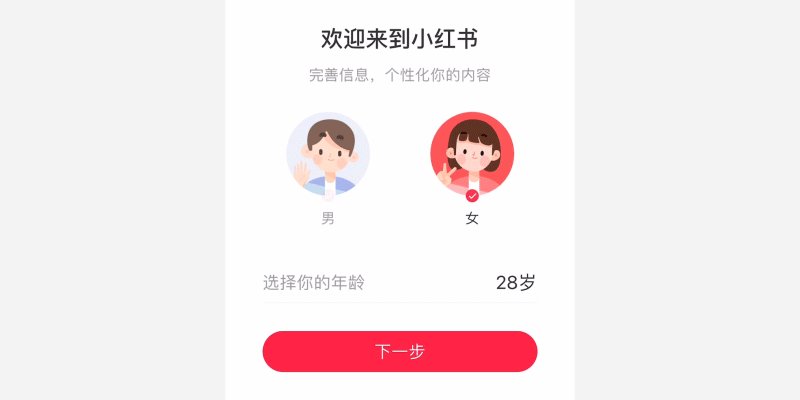
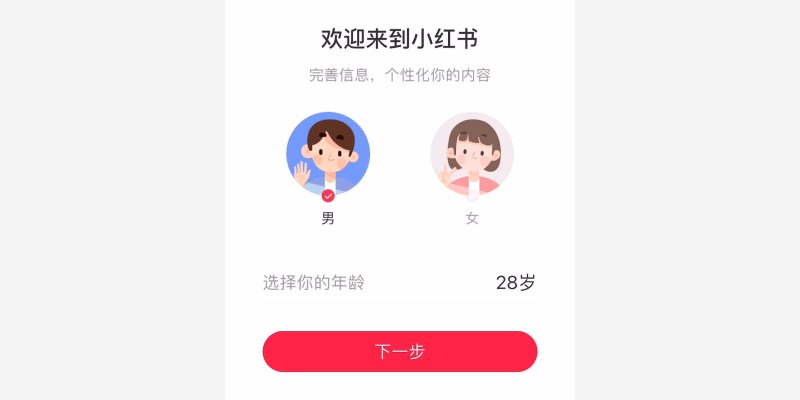
舉例:我剛注冊(cè)小紅書時(shí),在小紅書填寫信息頁面中,它的默認(rèn)選項(xiàng)是“男”,我點(diǎn)擊“女”,則會(huì)自動(dòng)取消掉“男”,它們兩者并不能同時(shí)存在,并且只有我點(diǎn)擊下一步按鈕時(shí)才會(huì)正式確認(rèn)我選擇完成。

1-2滑動(dòng)選擇器
特點(diǎn):滑動(dòng)選擇器是將需要選中的內(nèi)容滑動(dòng)至中部,然后點(diǎn)擊確認(rèn)按鈕確認(rèn)選中后返回選中內(nèi)容。大多數(shù)運(yùn)用在選擇時(shí)間或地址上。
建議:滑動(dòng)選擇器的展示區(qū)域有限,部分選項(xiàng)會(huì)被隱藏,最好是當(dāng)用戶對(duì)所有選項(xiàng)都比較熟悉、有預(yù)期的時(shí)候,才使用它。為了保證手機(jī)屏幕觸控精度,以免發(fā)生誤觸,滾輪選擇器建議控制在5列以內(nèi)。
舉例:在小紅書填寫年齡信息時(shí),我們只需用手指在區(qū)域內(nèi)滑動(dòng)即可選擇想要的選項(xiàng)。

1-3多聯(lián)動(dòng)選擇器
特點(diǎn):多聯(lián)動(dòng)選擇器是由兩個(gè)或兩個(gè)以上的中繼器制作而成,第一個(gè)中繼器選擇后,一般會(huì)對(duì)第二個(gè)中繼器進(jìn)行篩選,不過因?yàn)轱@示的區(qū)域有限,所以當(dāng)你要切換時(shí),還只能挨個(gè)切換,效率低下。
建議:可以通過數(shù)據(jù)以及功能來減少選擇時(shí)間,例如在選擇地區(qū)時(shí),根據(jù)當(dāng)前GPS定位地理位置,定位相關(guān)省級(jí)信息及名稱,減少滑動(dòng)操作。
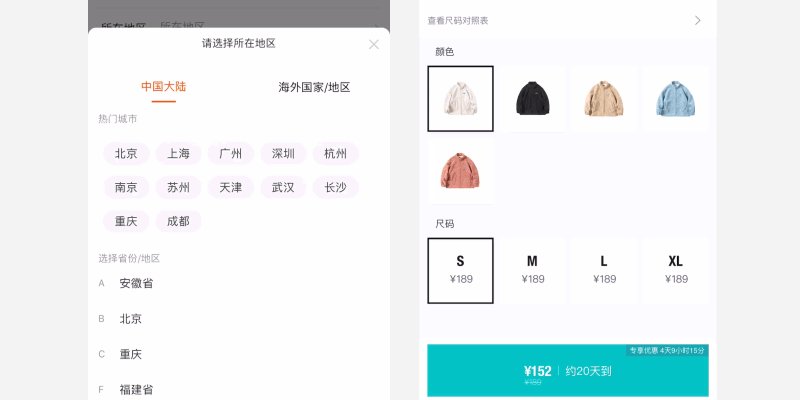
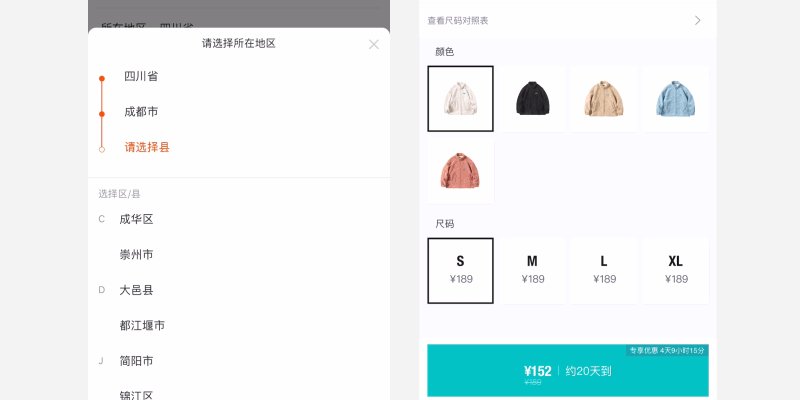
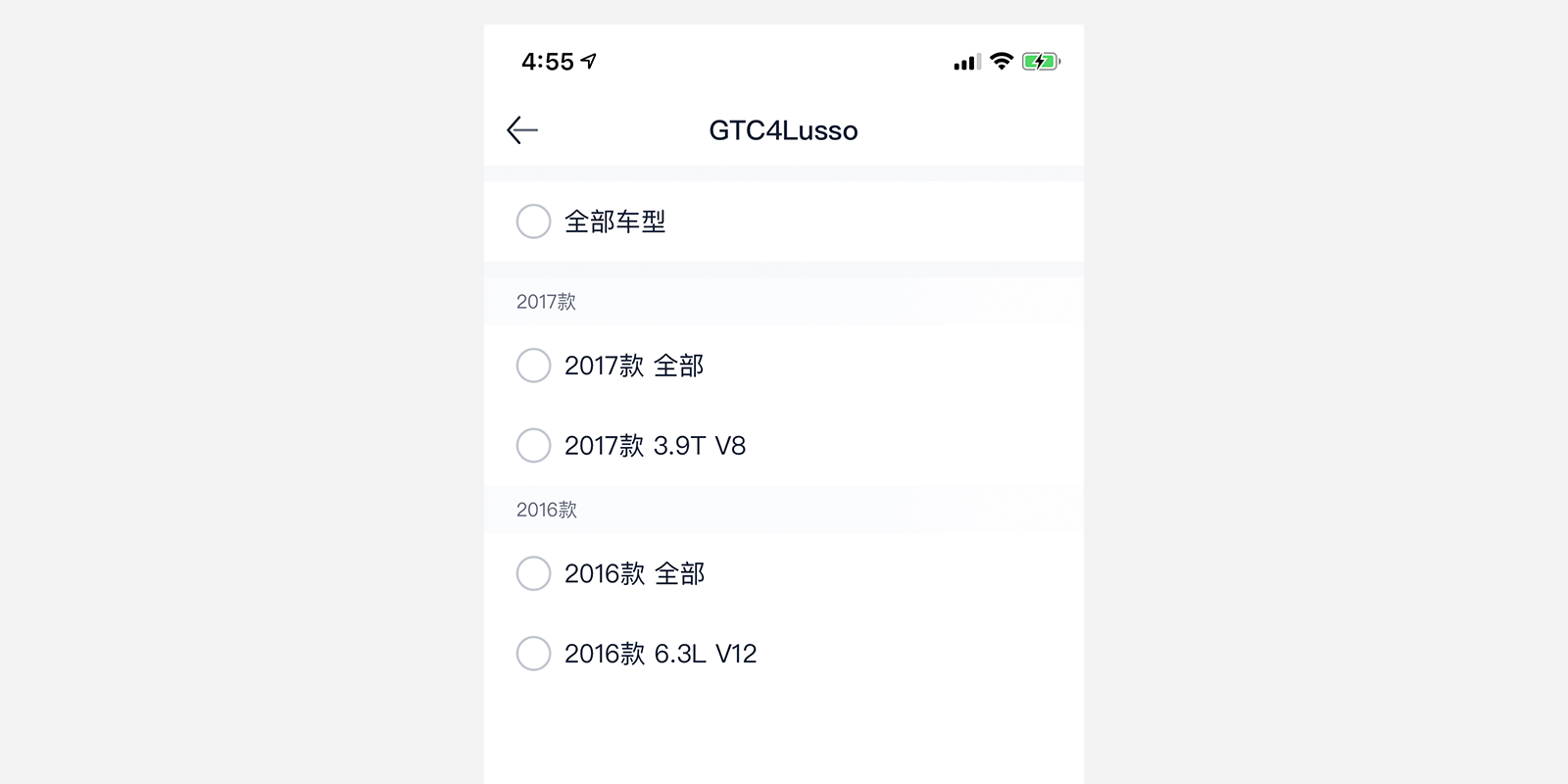
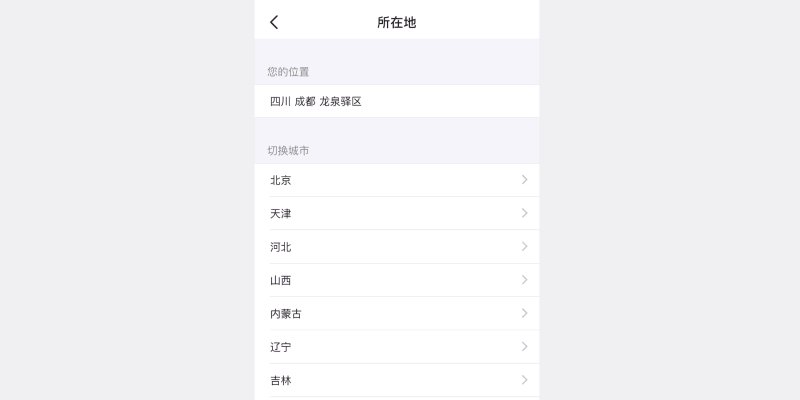
舉例:如下,當(dāng)我選擇了內(nèi)蒙古自治區(qū),那么2級(jí)內(nèi)容就應(yīng)該篩選掉內(nèi)蒙古以外的城市,比較適用于省份-城市或者品牌-產(chǎn)品這種類似的選擇,當(dāng)然下面第一張多聯(lián)動(dòng)選擇器也結(jié)合了滑動(dòng)選擇器。

多聯(lián)動(dòng)選擇器展示的方式非常多,不僅可以用滑動(dòng)形式展示,還可以用點(diǎn)擊、平鋪列表等形式展示。

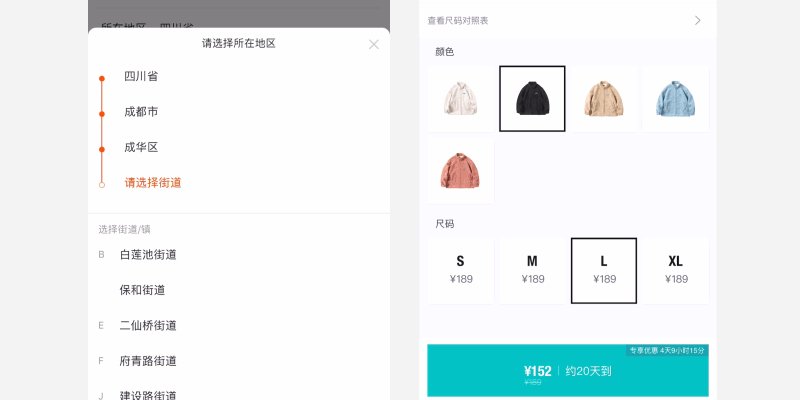
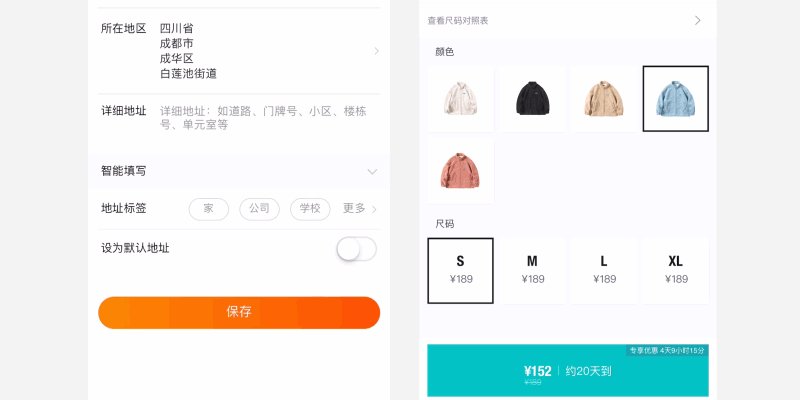
在左圖選擇城市時(shí),我們必須要先選擇省份,再選擇城市,最后才能選擇縣;
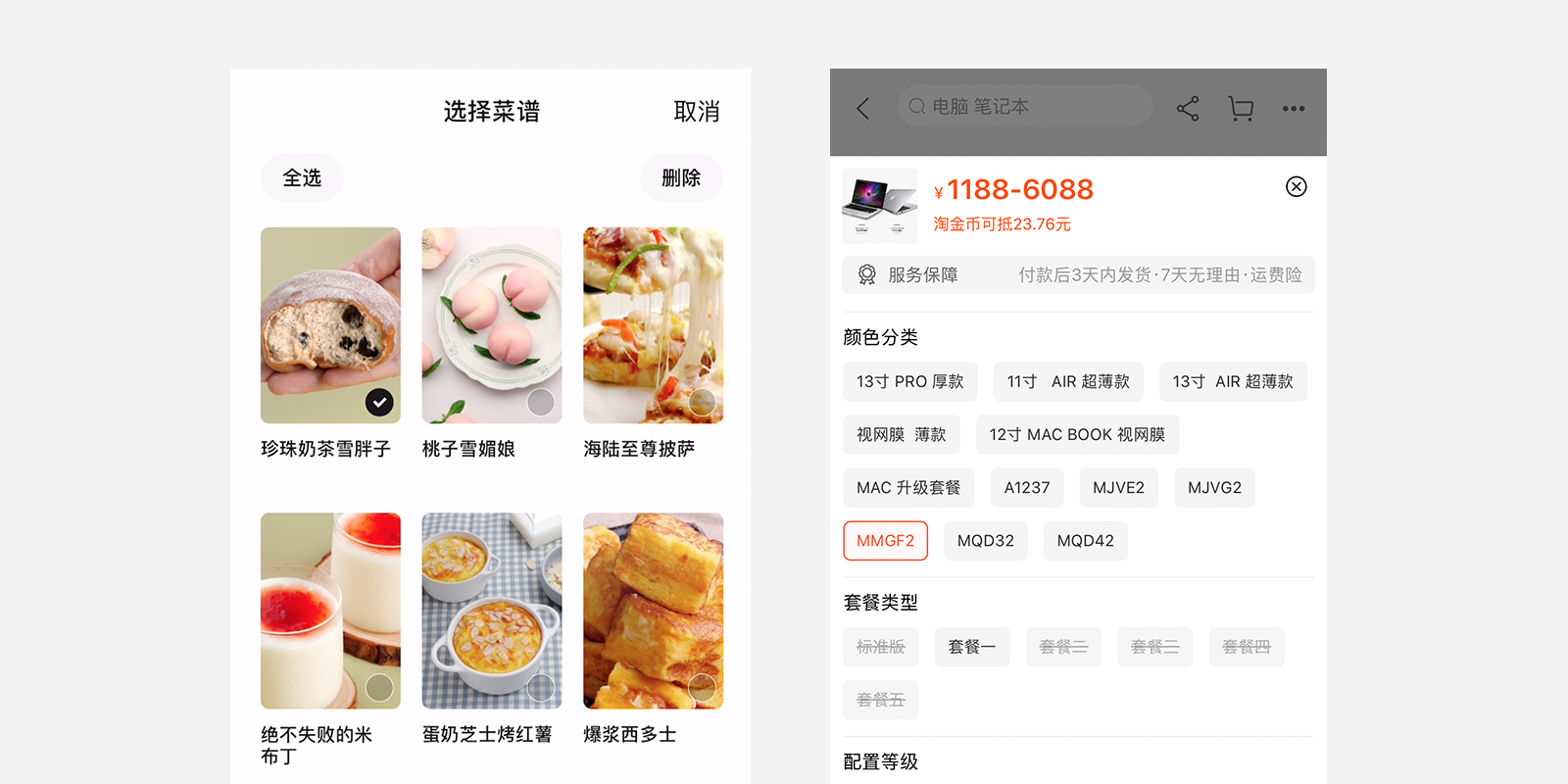
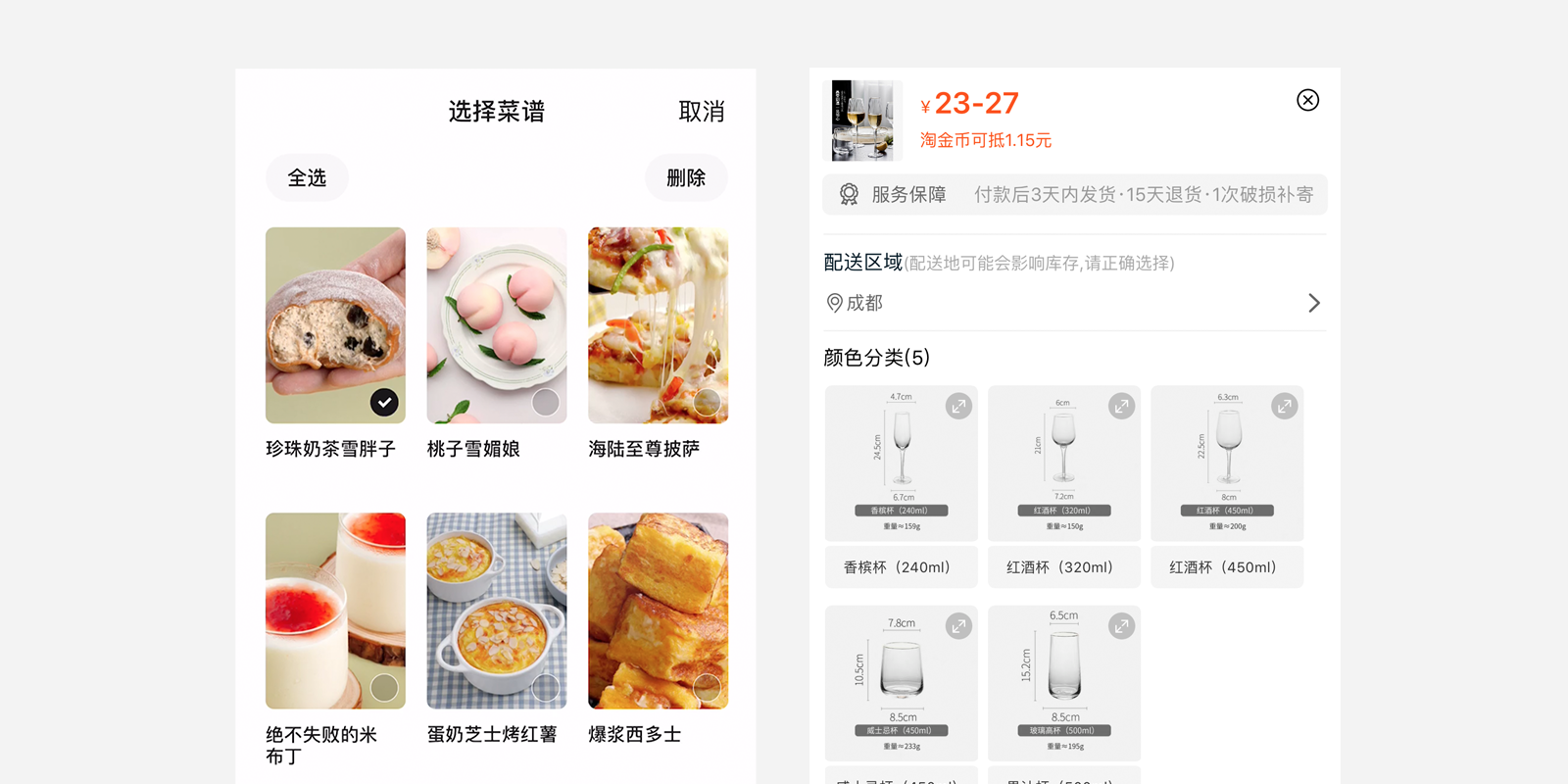
右圖則沒有先后順序,不過當(dāng)你首先選擇顏色時(shí),如果沒有相同尺碼的衣服,缺貨的尺碼則不會(huì)被選中,先選擇尺碼也是相同道理。
1-4切換開關(guān)選擇器
特點(diǎn):切換開關(guān)選擇器有且只有兩種選項(xiàng),用來在開和關(guān)兩種狀態(tài)之間切換。開關(guān)屬于觸發(fā)類組件,撥動(dòng)開關(guān)時(shí),它所指揮的某個(gè)操作會(huì)立即生效,常見的使用就是授權(quán)。開關(guān)的默認(rèn)狀態(tài)并不都是關(guān)閉的,還要從產(chǎn)品本身的設(shè)定上來決策。
建議:如果某開關(guān)的功能是用戶經(jīng)常使用的狀態(tài),那么可以在默認(rèn)狀態(tài)下打開開關(guān),不過需要注意的是在某些特殊的開關(guān)按鈕需要打開時(shí),必須要提前告知用戶。
舉例:當(dāng)我打開UC瀏覽器的設(shè)置時(shí),它的輔助功能就使用了切換開關(guān)選擇器,切換的開關(guān)只需要點(diǎn)擊即可。

1-5可搜索選擇器
特點(diǎn):可搜索選擇器一般用于選擇項(xiàng)較多時(shí),特別是對(duì)于電商購物類的APP搜索選擇器是必不可少的,搜索選擇器會(huì)根據(jù)用戶輸入的內(nèi)容,對(duì)中繼器進(jìn)行模糊的搜索,讓用戶快速找到并選擇內(nèi)容。
建議:在搜索區(qū)域輸入文字時(shí),可給予用戶更多的文字提示以及以及引導(dǎo)類信息。
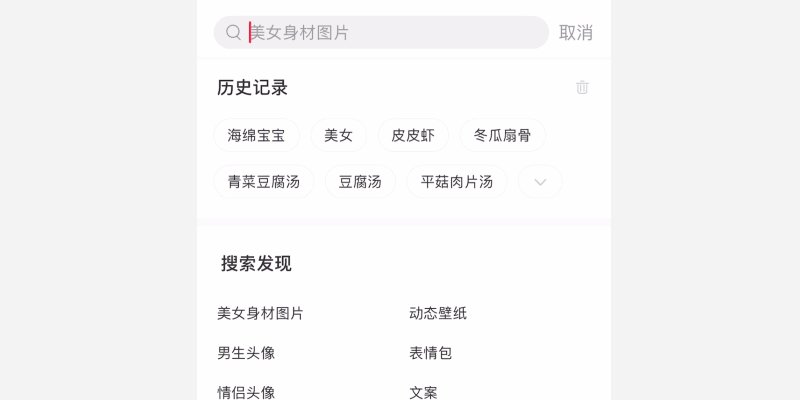
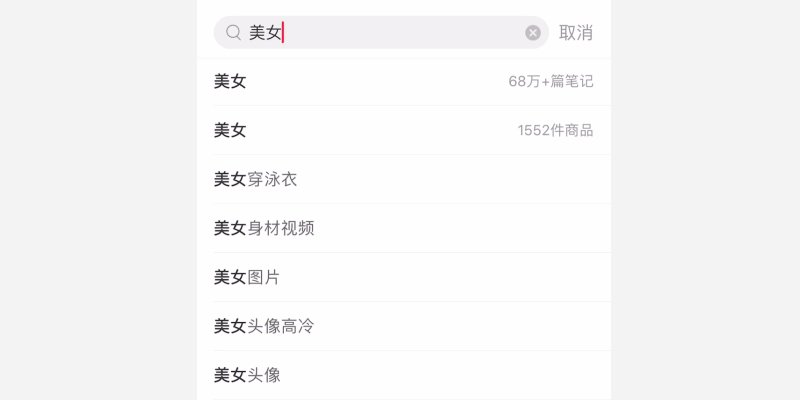
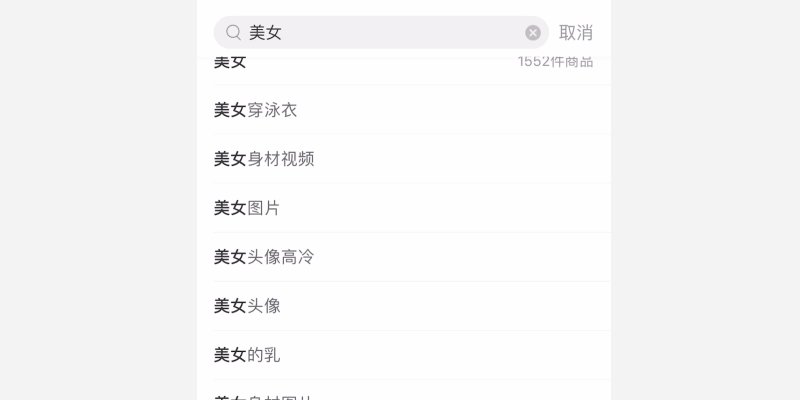
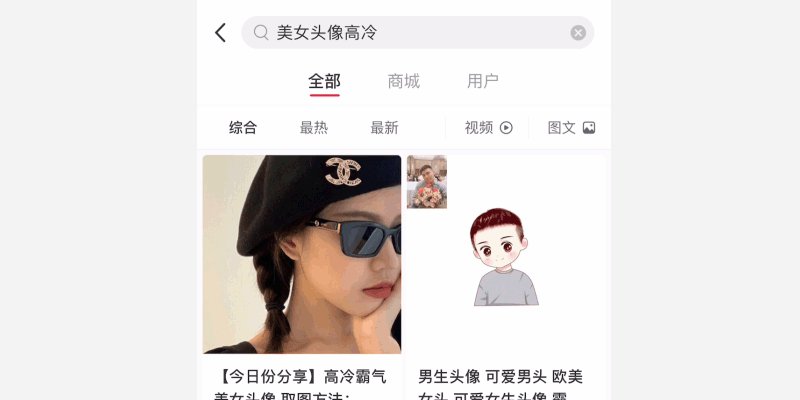
舉例:小紅書在搜索時(shí)就會(huì)出現(xiàn)數(shù)字化的信息提示,這樣能夠很好的引導(dǎo)用戶進(jìn)入到想要的搜索結(jié)果:筆記或者商品頁面。

1-6地圖選擇器
特點(diǎn):作為最特別的選擇器,它的功能是復(fù)雜的,它的操作方式也是多樣化的,地圖選擇器的操作可點(diǎn)擊、可拖拽、可放大縮小等等,它多用于生活類APP。
建議:可以在選擇器中加入更多趣味、互動(dòng)、可感知的設(shè)計(jì),如加入過節(jié)元素、車輛行駛路徑、熱門區(qū)域、甚至選取后手機(jī)的震動(dòng)等。
舉例:
打車類APP必用的地圖選擇器,滴滴出行的用戶可以實(shí)時(shí)看到車輛信息,可以采用點(diǎn)擊、拖拽、放大等操作來選取上車地點(diǎn),選取后還有文字信息提示,讓用戶確認(rèn)操作是否正確。

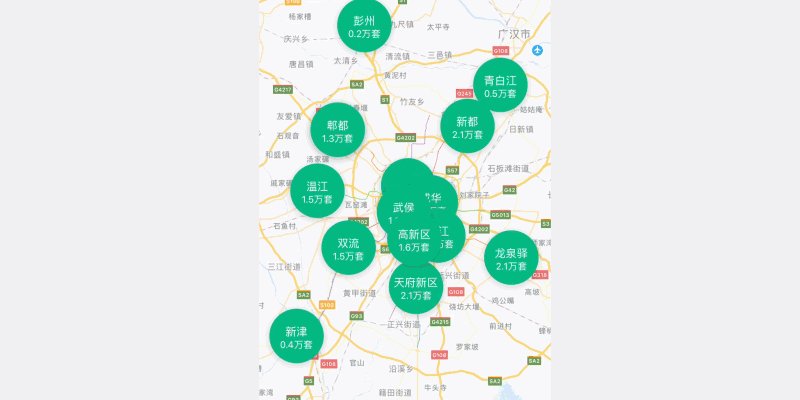
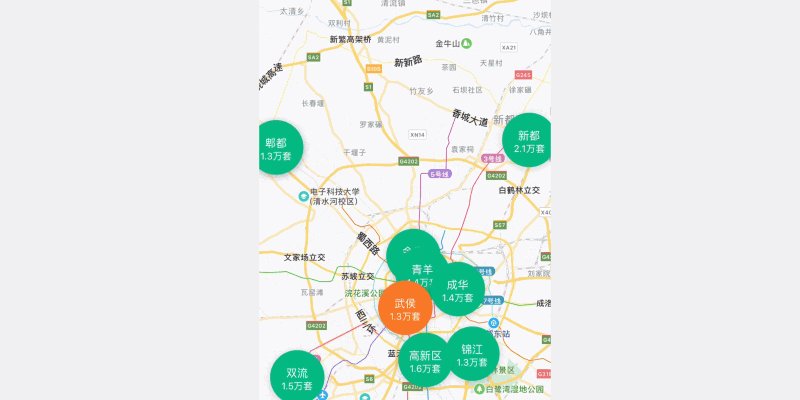
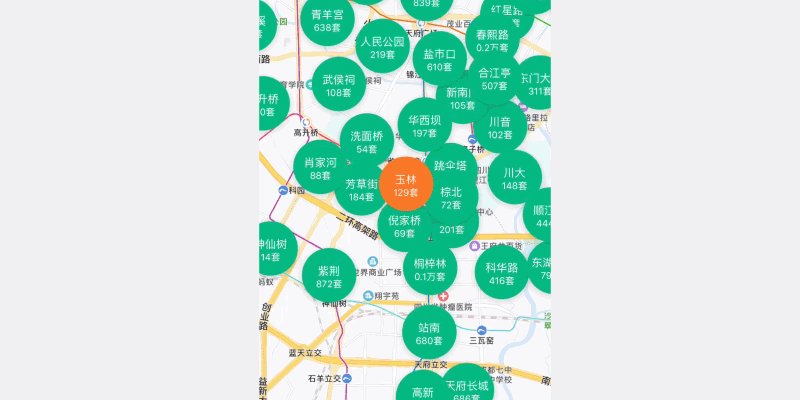
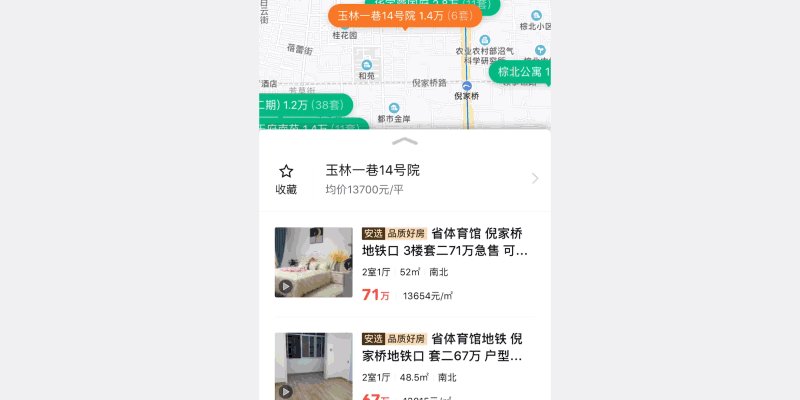
貝殼APP則用地圖選擇器來讓用戶選擇二手房,同時(shí)也采用了聯(lián)動(dòng)式的效果,第一步是查看區(qū)域,可以明確看到區(qū)域的售房套數(shù),點(diǎn)擊選擇區(qū)域后我們可以看到每個(gè)路段的房子套數(shù),點(diǎn)擊路段后就可以看到每個(gè)樓盤的套數(shù)以及均價(jià),直到點(diǎn)擊樓盤就會(huì)彈出詳細(xì)信息框。這樣有助于用戶在選擇二手房時(shí)從大數(shù)據(jù)分析二手房的情況,有更好的對(duì)比性與選擇性。

2.多選選擇器
當(dāng)單選選擇器不能滿足用戶需要時(shí),這時(shí)我們就可以采用多選選擇器,一般常用的多選選擇器都是采用點(diǎn)擊的方式,當(dāng)然也有滑動(dòng)類型的多選選擇器。
2-1點(diǎn)擊多選選擇器
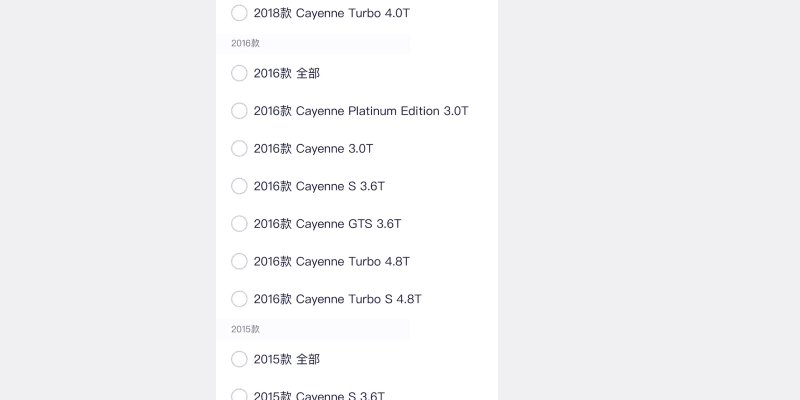
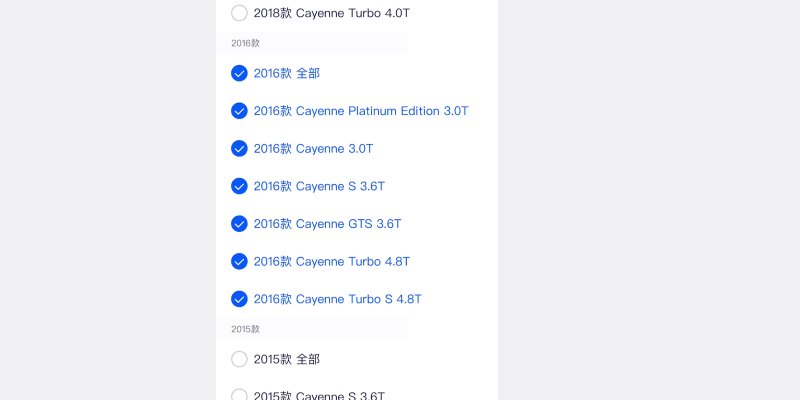
特點(diǎn):當(dāng)用戶想要選擇多個(gè)類別的情況下,我們就可以用點(diǎn)擊多選選擇器來展示提供給用戶選擇,通過屏幕點(diǎn)擊選中或取消選中該選項(xiàng),它不會(huì)立即觸發(fā)操作,需要再點(diǎn)擊別的觸發(fā)類組件(如保存按鈕)后,再執(zhí)行操作。
建議:從用戶的角度來講盡量不要強(qiáng)制用戶選擇數(shù)量或者默認(rèn)全部數(shù)量;多選項(xiàng)時(shí)觸碰區(qū)域不能太小,以免造成誤操作。
舉例:小紅書在選擇感興趣的內(nèi)容時(shí)就采用了點(diǎn)擊多選選擇器,不過在選擇興趣時(shí)它就強(qiáng)制用戶至少關(guān)注4個(gè)興趣,而對(duì)于單興趣或者少興趣的用戶來講,這無疑會(huì)造成用戶體驗(yàn)的不佳,被逼再次從中選擇次要的興趣。

2-2滑動(dòng)多選選擇器
特別注明:從用戶的角度來看,它可以選擇多個(gè)區(qū)域段的內(nèi)容,所以我把它分為多選選擇器中。
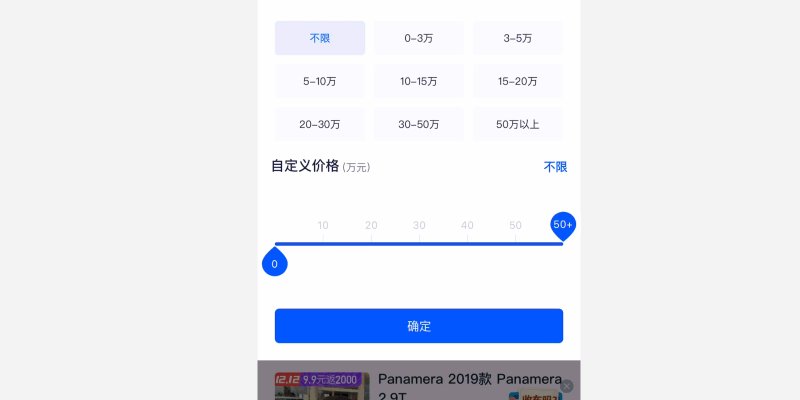
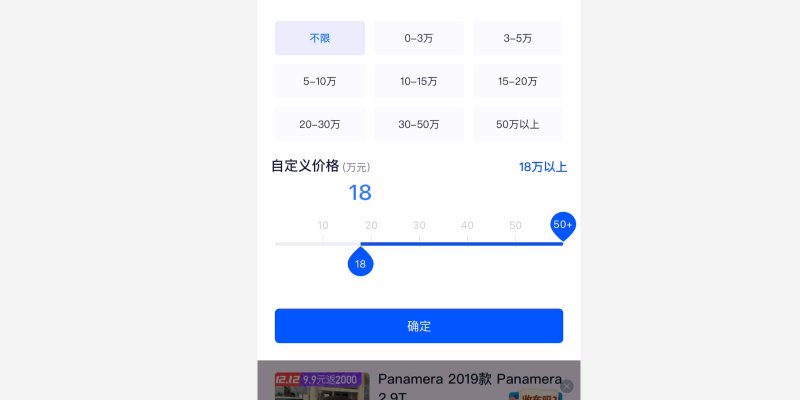
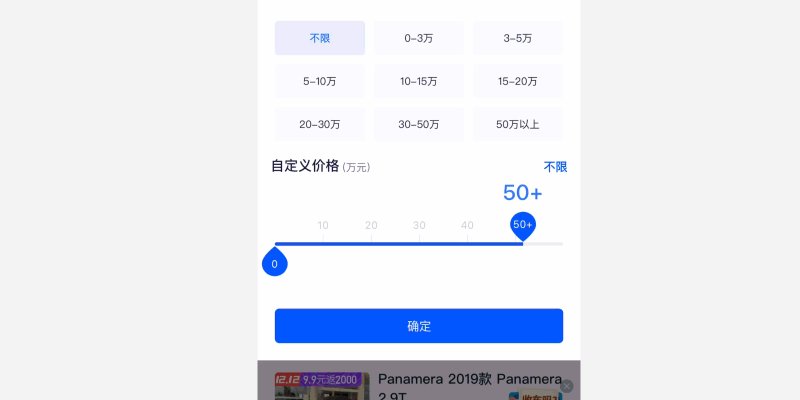
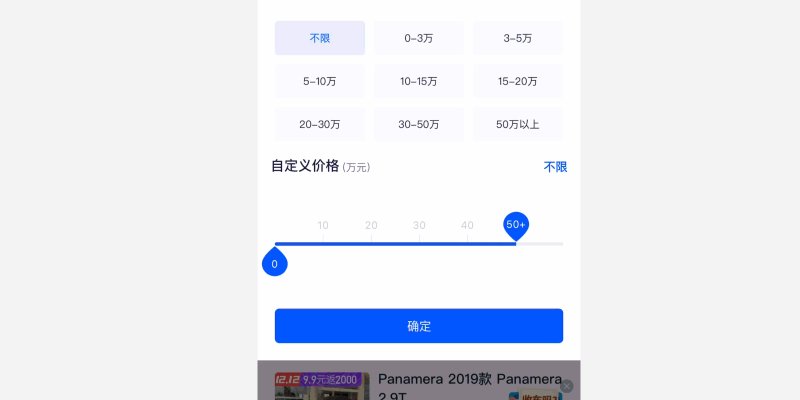
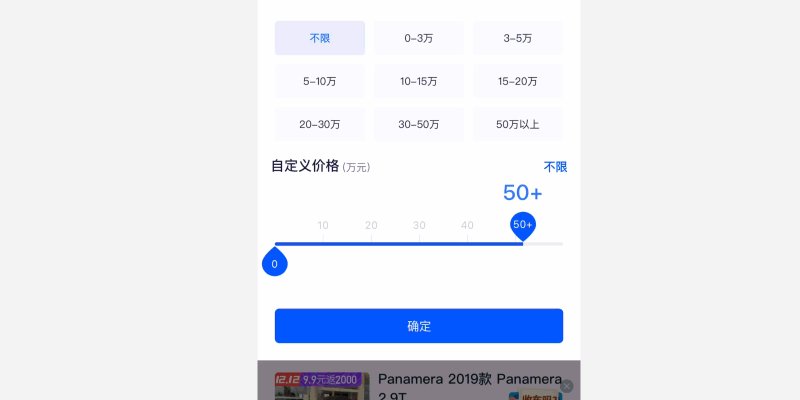
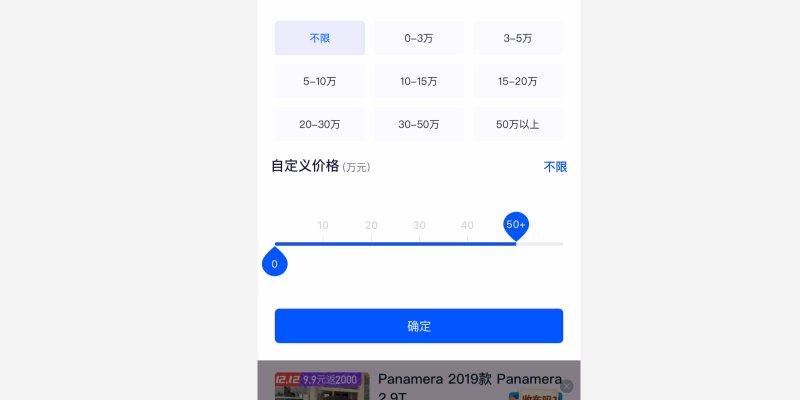
特點(diǎn):當(dāng)系統(tǒng)給出的選項(xiàng)不在自己的選擇區(qū)間時(shí),可以很好的自定義選擇區(qū)間,把定義權(quán)限交在用戶手里。同樣,它需要再點(diǎn)擊別的觸發(fā)類組件(如保存按鈕)后,再執(zhí)行操作。
建議:在用戶滑動(dòng)操作期間要有明確的操作提示,讓用戶時(shí)刻感知目前處于的狀態(tài);滑動(dòng)區(qū)域盡量不要超過100刻度,如果刻度距離太小,用戶在滑動(dòng)時(shí)也很難精準(zhǔn)的選擇范圍。
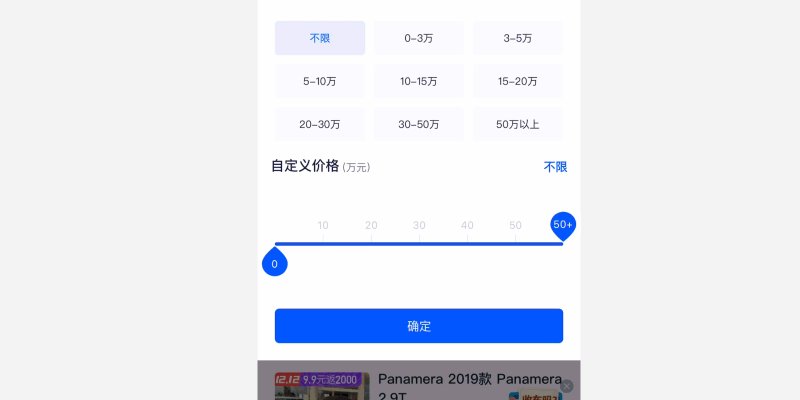
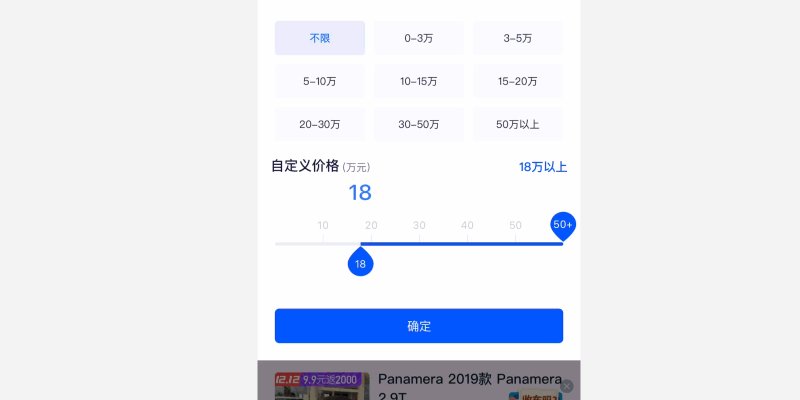
舉例:在汽車之家APP中,當(dāng)我要選擇汽車價(jià)格范圍時(shí)就會(huì)出現(xiàn)此選擇器,我們可以用手指滑動(dòng)來選取它的價(jià)格區(qū)間,相對(duì)于上半部分的單選價(jià)格拓展性更強(qiáng),用戶可以自行選擇上半部分的單選選擇器,也可以選擇滑動(dòng)多選選擇器,給予用戶更多的選擇。

三、選擇器的十大應(yīng)用要點(diǎn)
1、簡單易懂
標(biāo)題易懂:
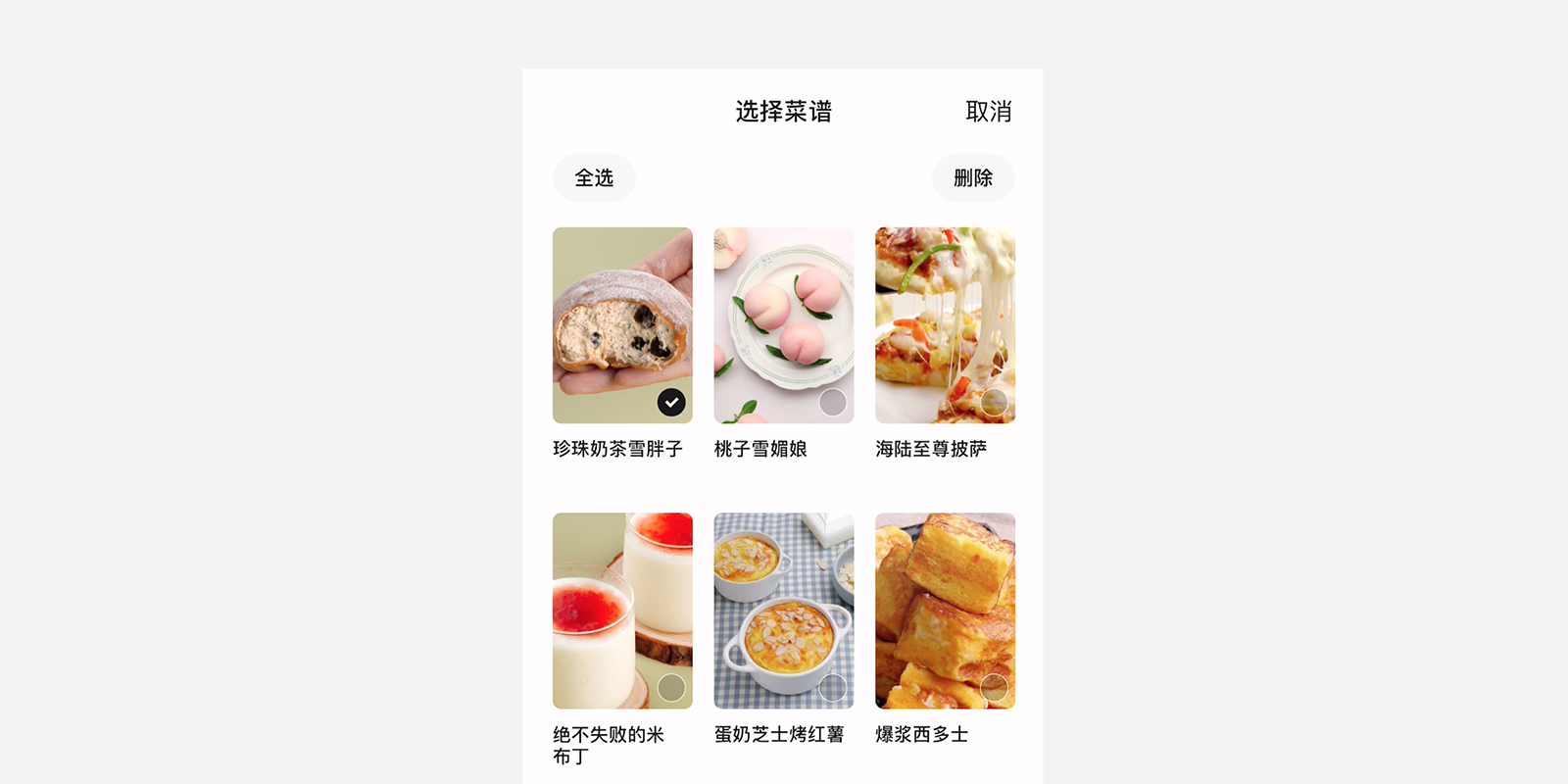
在選擇器中標(biāo)題一定要簡單明了,很快的讓用戶知道他在為什么做選擇(如:當(dāng)你關(guān)注某烹飪的APP后,它會(huì)讓你勾選喜歡的菜譜,你的標(biāo)題就可以用“選擇菜譜”四個(gè)字,簡單明了)
文字標(biāo)簽易懂:
一般使用短語而不是句子,也并不需要用標(biāo)點(diǎn)符號(hào)來結(jié)尾。(如:當(dāng)選擇想要的菜譜時(shí),菜譜后的文字不需要加入標(biāo)點(diǎn)符號(hào))
選取狀態(tài)易懂:
用戶能夠明確感知什么是選中狀態(tài),什么是未選中狀態(tài),什么是禁用狀態(tài)。(如:選中狀態(tài)為高亮顯示,未選中為普通顯示,禁用狀態(tài)為灰度顯示)
反饋提示易懂:
當(dāng)你在選擇中遇到選項(xiàng)限制或是否需要確認(rèn)操作時(shí),反饋提示一定要一目了然。(如:當(dāng)你選擇某衣服時(shí),S碼不能選擇,則會(huì)用灰度顯示的文字代替,甚至可以用中橫線劃過文字,明確告訴用戶不能選擇)

2、基本排序
從邏輯順序:
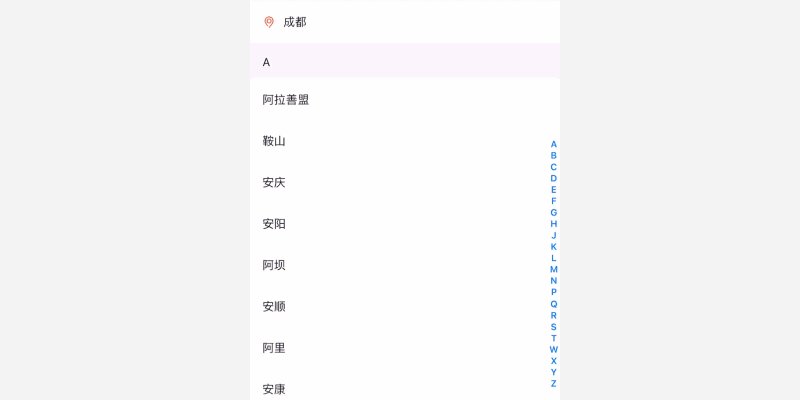
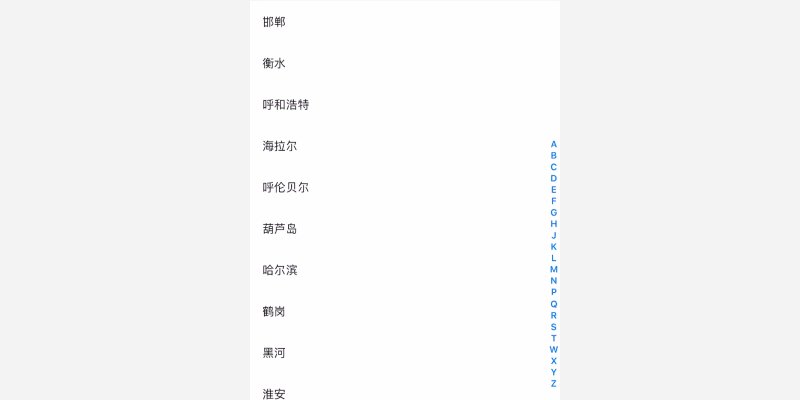
邏輯排序能讓用戶很快很準(zhǔn)的找到自己需要的選項(xiàng),特別是對(duì)于選擇地址/時(shí)間/個(gè)數(shù)等常規(guī)的選項(xiàng)時(shí),可以按照字母/遠(yuǎn)近/大小來進(jìn)行排序。例如下面在選擇地址時(shí),就是按照A-Z字母排序,這樣可以大大節(jié)省用戶選擇的時(shí)間。

從產(chǎn)品利益角度排列順序:
當(dāng)然為了產(chǎn)品自身的利益也可以自己優(yōu)化排序方式,選項(xiàng)的順序可以說服用戶進(jìn)行選擇,用戶可能因?yàn)榈谝粋€(gè)選項(xiàng)在列表中的位置而選擇了第一個(gè)選項(xiàng);可以輔助用戶,也可以讓用戶向著產(chǎn)品所希望的方向傾斜。例如你在選擇菜譜時(shí),產(chǎn)品為了讓用戶選擇更加優(yōu)質(zhì)的菜譜,就會(huì)把用戶評(píng)價(jià)高的菜譜放在前列;當(dāng)然商家也會(huì)這么做,例如你要去買某款商品,商家會(huì)在選項(xiàng)中把熱門、優(yōu)質(zhì)的產(chǎn)品放在最上方,讓你優(yōu)先選擇。

從用戶體驗(yàn)排列順序:
從用戶角度來說哪些對(duì)用戶體驗(yàn)好,那么就把它排在前面。例如汽車之家在進(jìn)行車輛類別的排序中就把用戶量最多的轎車排在第一位,而把用戶量最少的輕客放在了最后一位;同樣它在汽車品牌選擇中,單獨(dú)列出了熱門品牌把它放在前列,讓用戶進(jìn)行快速選擇。

3、一致性
視覺布局一致:
每個(gè)元素之間的對(duì)齊、元素與元素之間的間距、按鈕不同狀態(tài)的視覺體現(xiàn)。一般情況下移動(dòng)端更傾向于左對(duì)齊,這樣有利于快速讀取選擇內(nèi)容,可以提高用戶的瀏覽效率并減少錯(cuò)誤。

圖片/插畫風(fēng)格統(tǒng)一:
在圖文結(jié)合的選擇器中,我們一定要保證圖片(插畫)的優(yōu)質(zhì)以及風(fēng)格的統(tǒng)一。
4、合理運(yùn)用默認(rèn)選項(xiàng)
默認(rèn)選項(xiàng)是選擇器的開始狀態(tài)。在不同的選擇器中有不同的默認(rèn)方式。
默認(rèn)未選中:
這是最常見的一種狀態(tài),特別是對(duì)于選擇年齡、生日這些個(gè)人隱私信息,系統(tǒng)也沒有辦法進(jìn)行默認(rèn)選擇。
默認(rèn)選中其中一個(gè)選項(xiàng):
要想默認(rèn)其中一項(xiàng),必須考慮兩點(diǎn)因素,因素一:你想要潛意識(shí)的像用戶傳達(dá)信息,在單選選擇器中默認(rèn)選擇一項(xiàng)后,就可以潛意識(shí)的向用戶傳遞信息必須要在這組單選項(xiàng)之中選擇一個(gè)。因素二就是產(chǎn)品的傾向,例如此產(chǎn)品的性別9成都是女性,那么建議默認(rèn)選項(xiàng)為女性。

默認(rèn)選中全部:
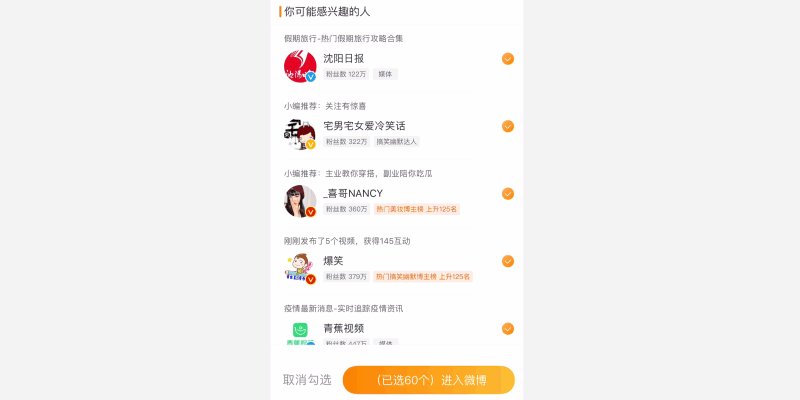
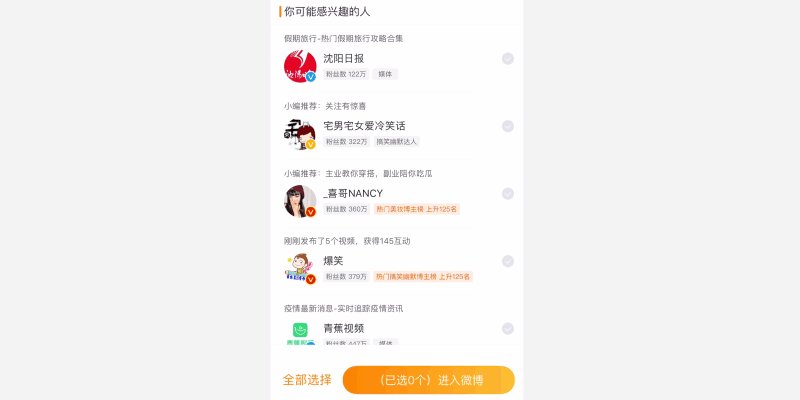
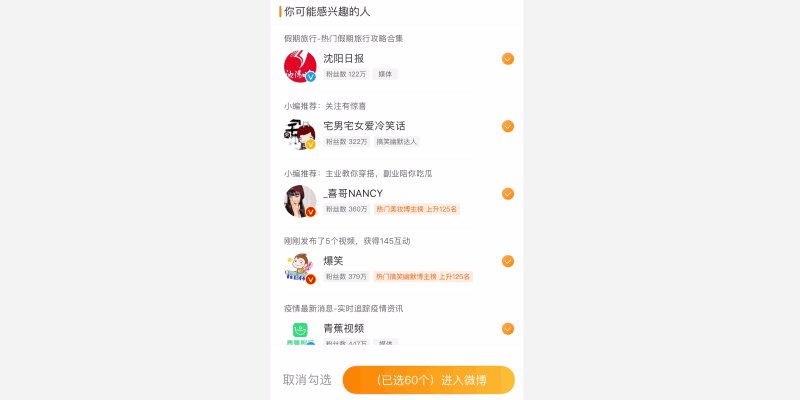
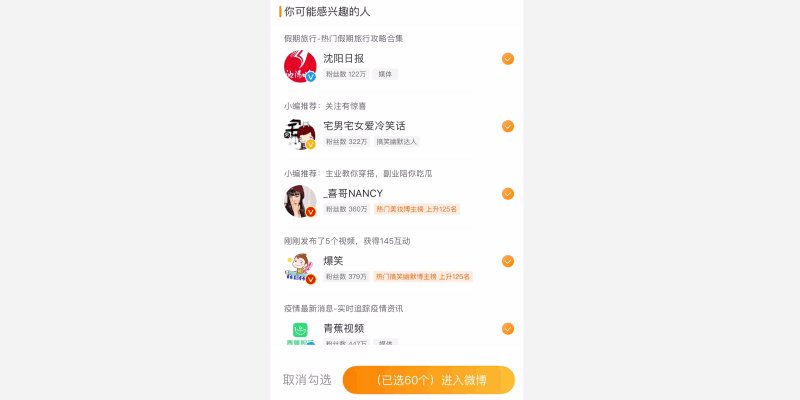
其實(shí)默認(rèn)選中全部在用戶體驗(yàn)上來講真的不是那么的友好,例如微博這個(gè)選擇器界面,剛進(jìn)這個(gè)界面時(shí)已經(jīng)全部勾選中,并且當(dāng)你沒注意習(xí)慣性的點(diǎn)擊下面的按鈕時(shí)會(huì)生立即效,沒有返回的余地。(吐槽:有些APP甚至沒有一鍵取消功能,要一個(gè)個(gè)的點(diǎn)擊取消...)這也是為了產(chǎn)品犧牲掉了部分用戶體驗(yàn)吧!

5、給用戶更多選擇
單選選擇器的更多選擇:
如果用戶不想做出選擇,那么應(yīng)該提供一個(gè)中立選項(xiàng),為用戶提供一個(gè)明確的方向,中立選項(xiàng)比勉強(qiáng)選擇要好。例如在選擇行業(yè)領(lǐng)域時(shí),以上并沒有你所處的領(lǐng)域或你不確定你的領(lǐng)域,你就可以選擇“不限”或“其他”。

多選選擇器的更多選擇:
在多選選擇器中,如果不能把控到用戶的準(zhǔn)確選項(xiàng)區(qū)間,那么可以考慮滑動(dòng)多選選擇器,讓用戶有更多的選擇區(qū)間,不管是汽車之家還是懂車帝在選擇車輛價(jià)格上兩者都是采用的相同方式。
6、控件狀態(tài)
選擇控件在操作過程中必須更改其狀態(tài)/外觀,要明確讓用戶知道是否能選中,是否被選中。控件狀態(tài)一般分為三種:未選中、選中、禁用。
未選中
選擇器的開始狀態(tài),向用戶表明,可對(duì)該選擇控件進(jìn)行操作。
選中
用戶操作選取狀態(tài),選擇控件處于被選中的狀態(tài)。
禁用
一般情況會(huì)為灰色顯示,用戶將無法與選項(xiàng)進(jìn)行交互。

7、操作提示
指的是用戶在操作中讓用戶得到相應(yīng)的反饋,用戶根據(jù)這些反饋可以判斷當(dāng)前狀態(tài)以及操作后狀態(tài)。在選擇器中,操作提示一般用輔助文案提示及非模態(tài)彈窗提示。
輔助文案提示(選擇前與選擇中):
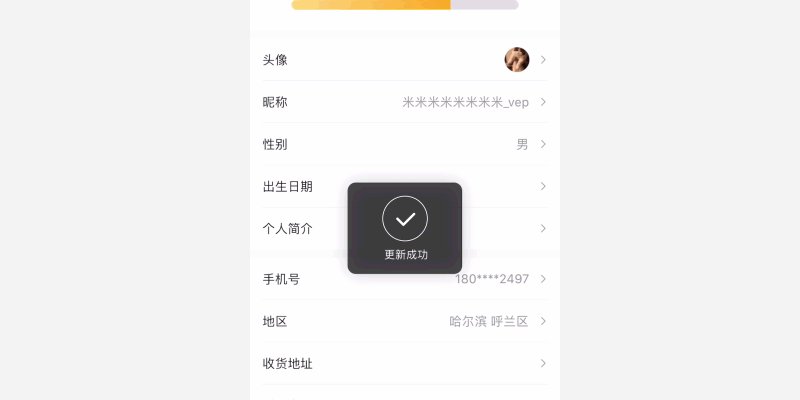
輔助文案指的是在選擇控件主體之外另外放置一些文案信息來充當(dāng)說明,例如下面是地區(qū)選擇,我在選擇不同層級(jí)的區(qū)域時(shí),它的上方會(huì)出現(xiàn)輔助提示文案,讓你明確的知道你上一層級(jí)選擇的是什么。

同樣,當(dāng)我在選擇價(jià)格區(qū)間時(shí),滑動(dòng)選擇器的左上方一樣有文字類的提示:

非模態(tài)彈窗提示(選擇后):
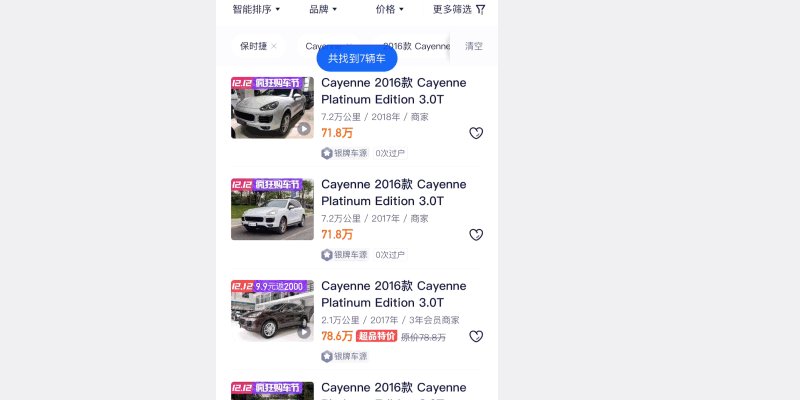
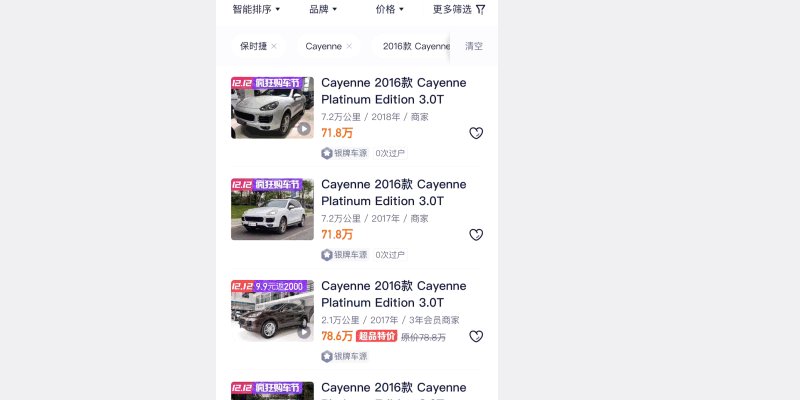
非模態(tài)彈窗一般出現(xiàn)在用戶操作完的跳轉(zhuǎn)頁面中,為了讓用戶感知所選的選項(xiàng)在頁面的狀態(tài),如下,非模態(tài)彈窗告知用戶一共有7輛車符合標(biāo)準(zhǔn)。

當(dāng)然除了非模態(tài)彈窗外,還有模態(tài)彈窗,但是用戶體驗(yàn)極差,目前很少使用,所以就不列出來了。
8、合理使用操作區(qū)域
擴(kuò)大點(diǎn)擊區(qū)域:
在選取按鈕類的操作時(shí),容易出現(xiàn)點(diǎn)擊不到或誤操作的現(xiàn)象,我們可以通過擴(kuò)大點(diǎn)擊區(qū)的交互區(qū)域來提高易用性,例如下圖,雖然按鈕在左邊,但是可以把橫向區(qū)域都列為可點(diǎn)擊區(qū)域。

當(dāng)然我們也可以從設(shè)計(jì)的角度來擴(kuò)大視覺范圍,從而也提高了點(diǎn)擊范圍,這樣的處理不僅提升了視覺層面,還提升了交互體驗(yàn)。(圖文結(jié)合方式)

注意交互間距:
在元素與元素之間一定要有合理的交互間距,不然很容易出現(xiàn)誤選的情況。

合理利用有效區(qū)域:
在選項(xiàng)較多的選擇器中,我們可以利用好選擇主體控件之外的區(qū)域,例如在選擇城市/品牌時(shí),我們可以做A-Z index式字母交互區(qū),幫助用戶快速找到想要的選項(xiàng)。

9、趣味性
讓用戶選擇本來就是一件枯燥乏味的事情,如果讓這件事變得有趣那么會(huì)極大的提升用戶體驗(yàn)。
從文本層面:
例如當(dāng)用戶填寫性別信息時(shí),你給予用戶的文字信息并不是“男”/“女”,而是“帥氣的boy”與“酷酷的girl”,這樣會(huì)讓用戶覺得這是一件比較有趣的事情,而不是被動(dòng)選擇。(注:這樣的取名一定要符合產(chǎn)品的特性)
從視覺層面:
加入可玩兒性的選項(xiàng),例如汽車之家的頭像切換,可以選擇自己喜歡的頭像。(頭像并不是強(qiáng)制選擇的,如果不進(jìn)行操作則是默認(rèn)選項(xiàng))

從交互層面:
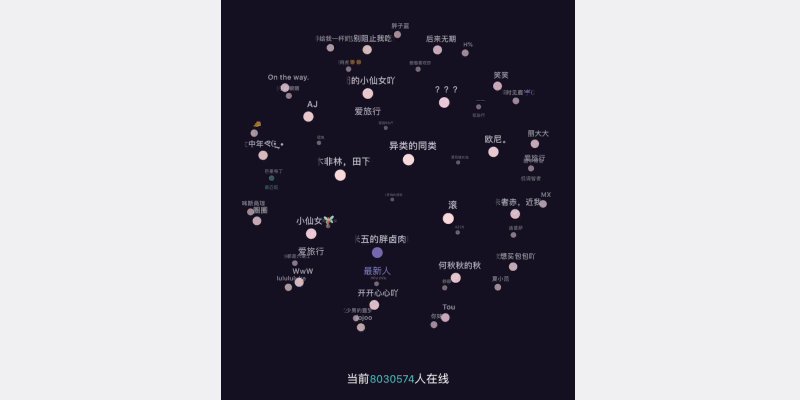
讓用戶去享受選擇。例如Soul的星球首頁就做的非常棒,在未選擇狀態(tài)他的人物會(huì)360度圍繞著轉(zhuǎn)動(dòng),當(dāng)然你也可以快速拖拽,或者放大縮小,可玩兒性十足,并且在內(nèi)部設(shè)定了最匹配/新人的高亮顯示,協(xié)助用戶去選擇。

10、合理使用選擇器
不同的產(chǎn)品在使用選擇器時(shí)都各有不同,因?yàn)槊總€(gè)選擇器都有他的利弊,而真正要怎么去選擇還要根據(jù)產(chǎn)品本身來定。
那么我就拿目前市面上最常見的5個(gè)地址選擇器的類型來分析一下利弊:
1/多聯(lián)動(dòng)選擇器(平鋪式)

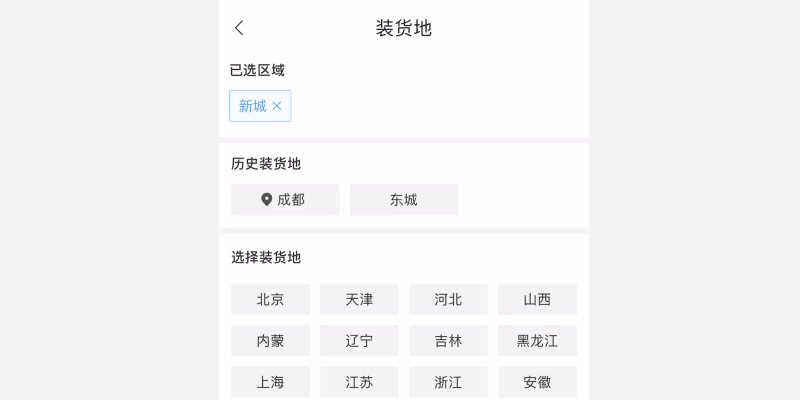
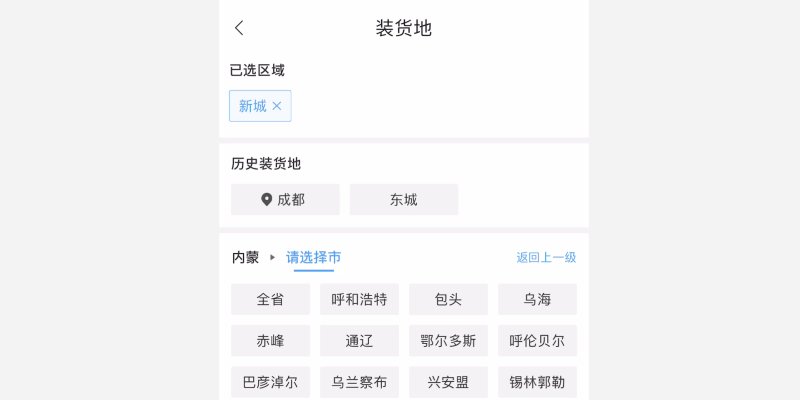
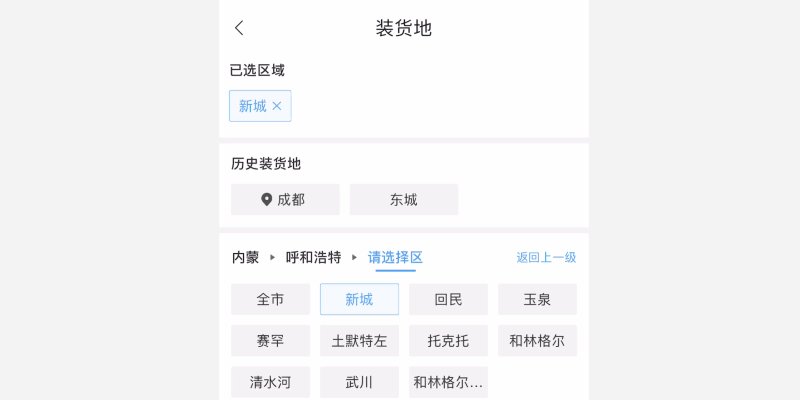
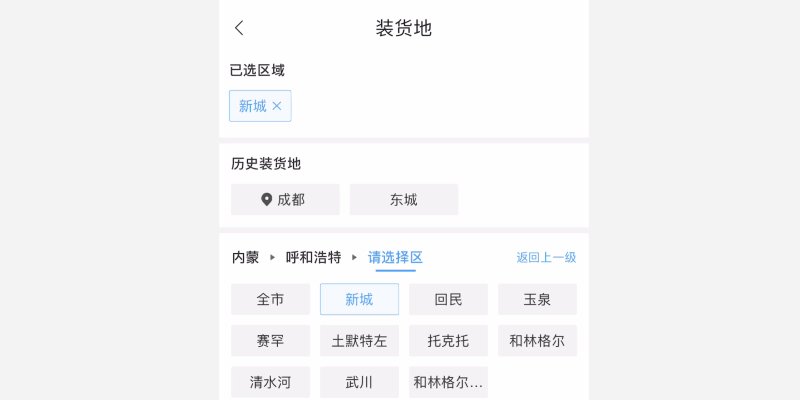
貨車幫采用的是多聯(lián)動(dòng)平鋪式選擇器,它最大的特點(diǎn)就是能夠一眼就看清楚所有地址,不過地址多時(shí)需要花時(shí)間去找,只是當(dāng)你經(jīng)常使用此功能時(shí)便會(huì)形成記憶,再此搜索的時(shí)候就能形成記憶點(diǎn)擊,效率很高,并且在操作外還有路徑提示,不僅可以幫助你記住層級(jí)選項(xiàng),還可以實(shí)時(shí)返回路徑進(jìn)行重新選擇。
手勢操作:點(diǎn)-點(diǎn)-點(diǎn)
2/多聯(lián)動(dòng)選擇器(列表跳轉(zhuǎn)式)

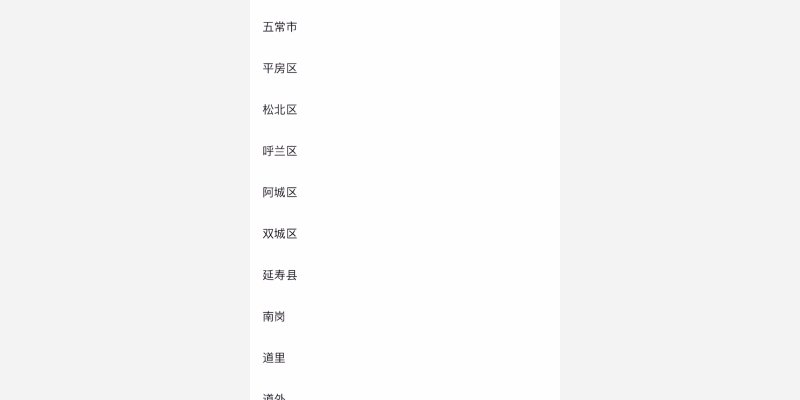
閑魚采用的是多聯(lián)動(dòng)列表跳轉(zhuǎn)式選擇器,這個(gè)選擇器最大的缺陷就是選擇三級(jí)之后用戶可能會(huì)忘了上一級(jí)的內(nèi)容,那么就又要切換到上一級(jí),閑魚采用它的原因是因?yàn)樗挥卸?jí)聯(lián)動(dòng),不存在遺忘現(xiàn)象,不過這樣列表式的選擇效率并沒有平鋪的效率高,人眼習(xí)慣掃視橫向內(nèi)容,所以橫向的內(nèi)容獲取往往要比縱向的多,在地址選擇器上我個(gè)人是不太建議采用多聯(lián)動(dòng)列表跳轉(zhuǎn)式,因?yàn)椴⒉桓咝б膊恢庇^。
手勢操作:滑-點(diǎn)-點(diǎn)
3/多聯(lián)動(dòng)選擇器(列表式)

轉(zhuǎn)轉(zhuǎn)采用的是多聯(lián)動(dòng)列表式選擇器,它的優(yōu)點(diǎn)是可以根據(jù)右側(cè)字母來找城市,數(shù)據(jù)偏大也能夠很快的查找。不過如果在層級(jí)的選項(xiàng)中出現(xiàn)錯(cuò)誤,同樣就要切換到上一級(jí),并且在操作中沒有輔助信息提示。
手勢操作:滑/點(diǎn)-滑/點(diǎn)
4/多聯(lián)動(dòng)選擇器(下滑式)

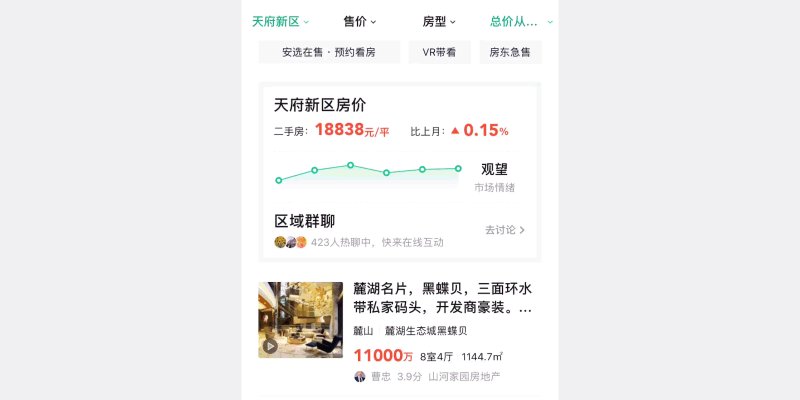
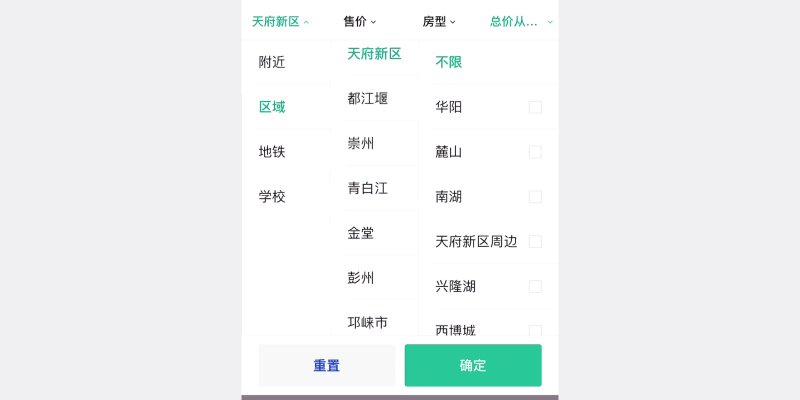
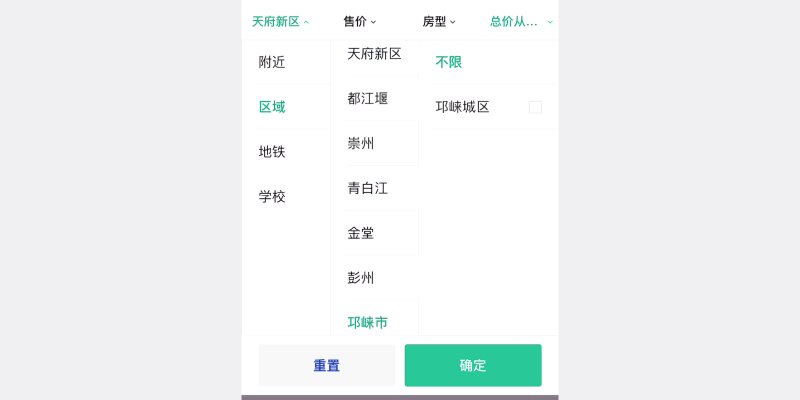
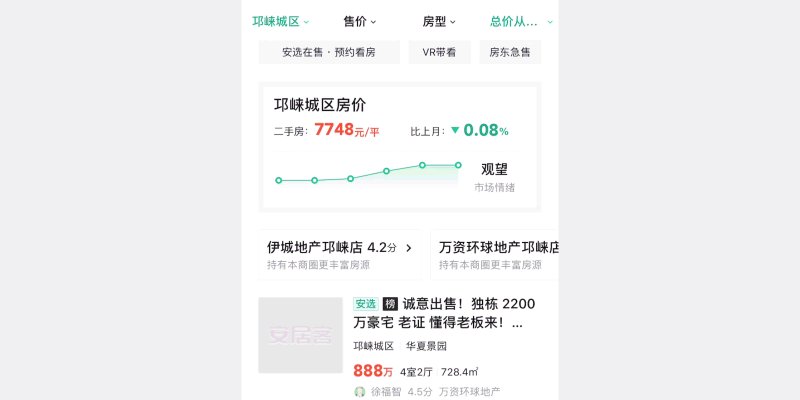
安居客采用的是多聯(lián)動(dòng)下滑式選擇器,這種形式的選擇器不會(huì)遮擋后面的主要內(nèi)容信息,在選擇完地址之后能立即看到地址的篩選結(jié)果。優(yōu)點(diǎn)是能快速選擇多級(jí)地址,并且層級(jí)分明,擴(kuò)展性較強(qiáng)可以做成地址多選。缺點(diǎn)是不適合3個(gè)層級(jí)以上的地址選擇。
手勢操作:點(diǎn)-滑/點(diǎn)-點(diǎn)
5/地圖選擇器

美團(tuán)外賣采用的是地圖選擇器,這個(gè)選擇器一般用在需要精準(zhǔn)定位的生活類APP中,它的優(yōu)點(diǎn)就是能夠快速精準(zhǔn)定位,并且自動(dòng)錄取定位信息,它的缺點(diǎn)也顯而易見,不能含帶層級(jí)并且對(duì)范圍也有約束。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請(qǐng)加ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系
作者:黑獅力 來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com