2022-7-28 ui設(shè)計分享達(dá)人

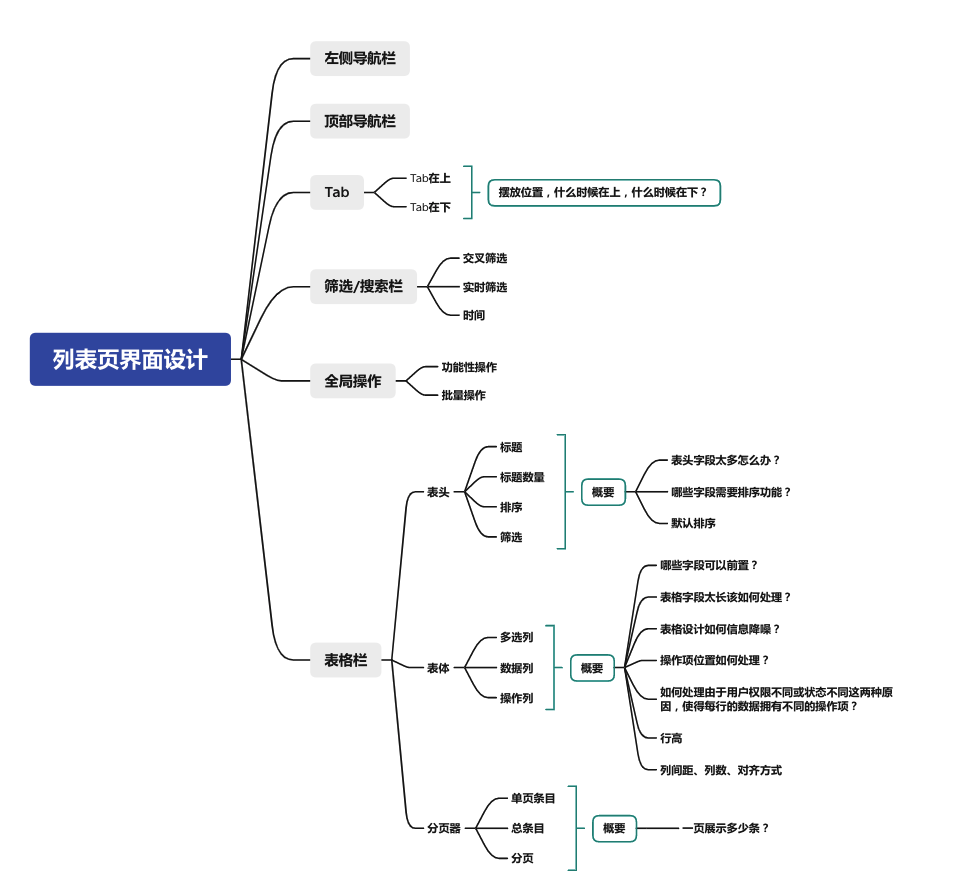
全局導(dǎo)航
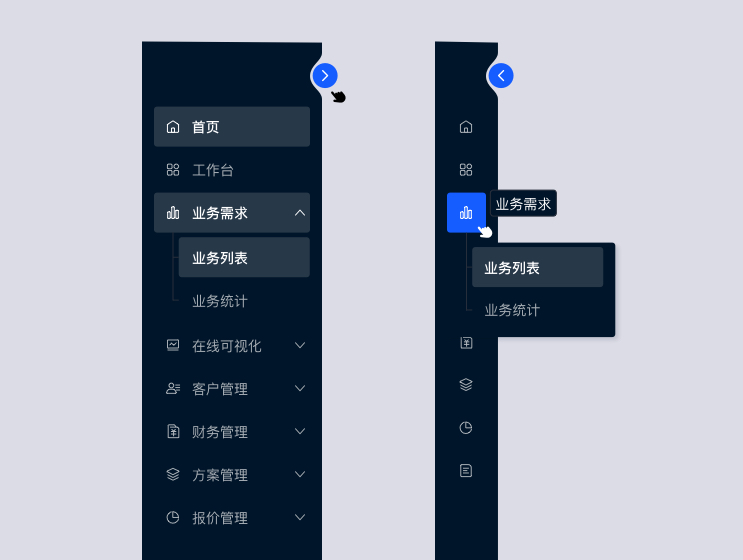
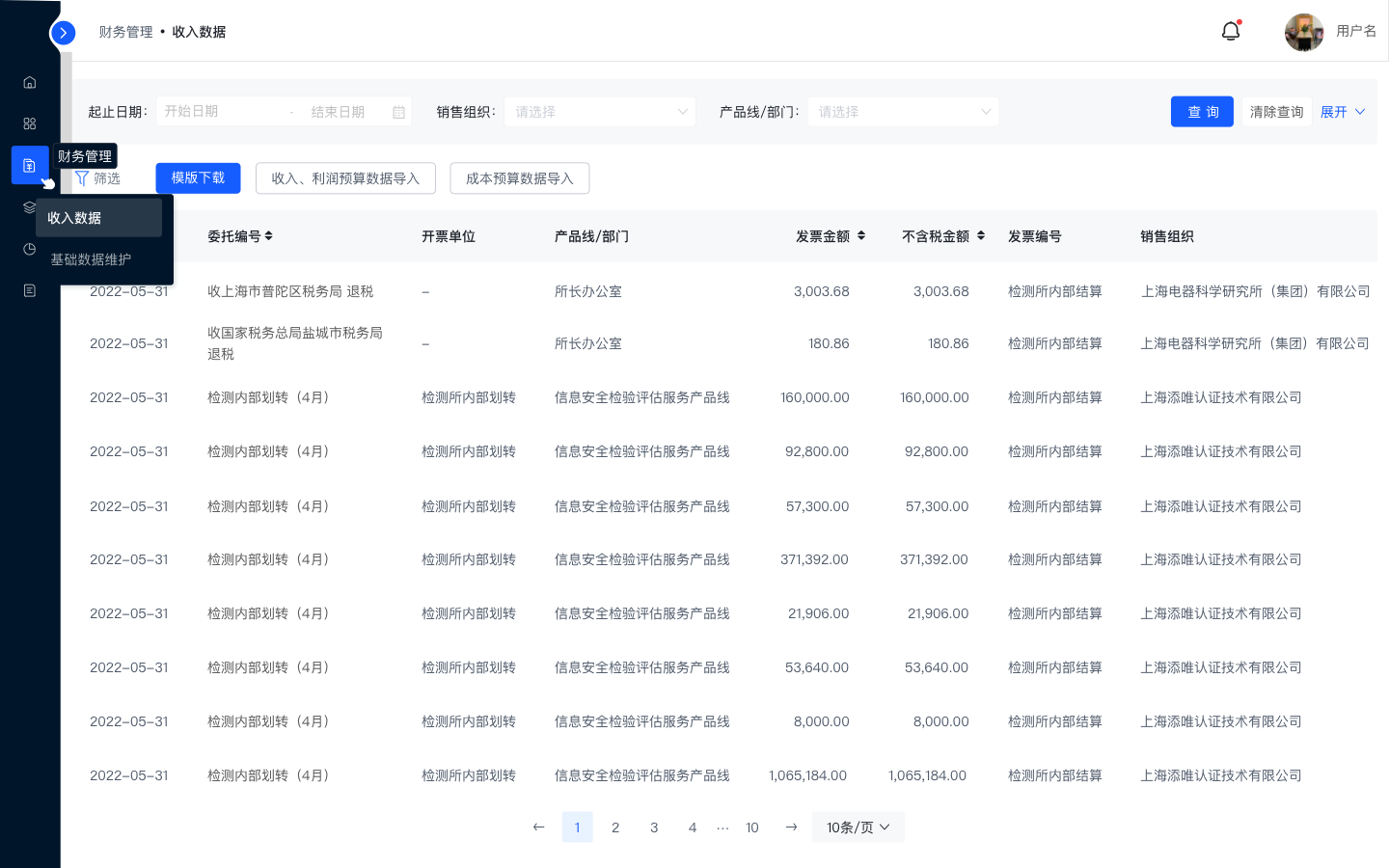
1、導(dǎo)航欄可折疊收起菜單。
2、收起時,鼠標(biāo)懸浮在圖標(biāo)上同時右側(cè)彈出菜單欄,然后觸發(fā)菜單文字。

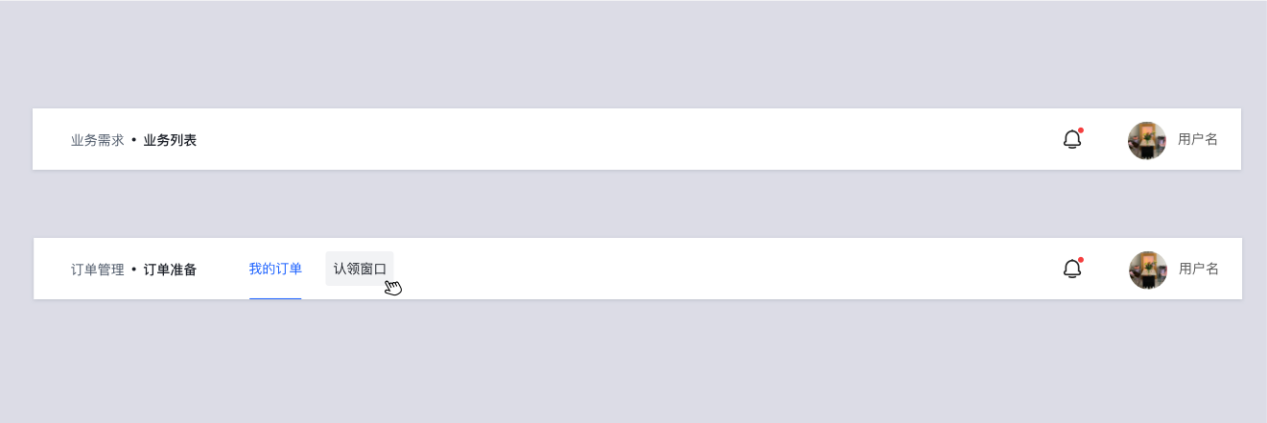
1、根據(jù)tab的層級來確定位置,最高層級在上,不同流程層級在下。
Tab在上:用戶明確自己想要查找的目標(biāo)在哪個tab并且需要一眼看到所有概況(想要查找數(shù)據(jù)時,直接到對應(yīng)的tab下查找)。
Tab在下:需要看到查詢的結(jié)果在各tab下的分布情況。

1、篩選區(qū)包括搜索項、查詢、清除查詢;如果搜索項超過一行時,需要「展開、收起」按鈕。
2、折疊展開設(shè)計:默認(rèn)顯示一行將使用頻率高、覆蓋面廣的1-3個顯示出來其他的隱藏。(用戶頻繁使用的篩選條件能一眼找到)。
3、按鈕固定在最右側(cè)不變,搜索項可進(jìn)行自適應(yīng)。
4、篩選條件:

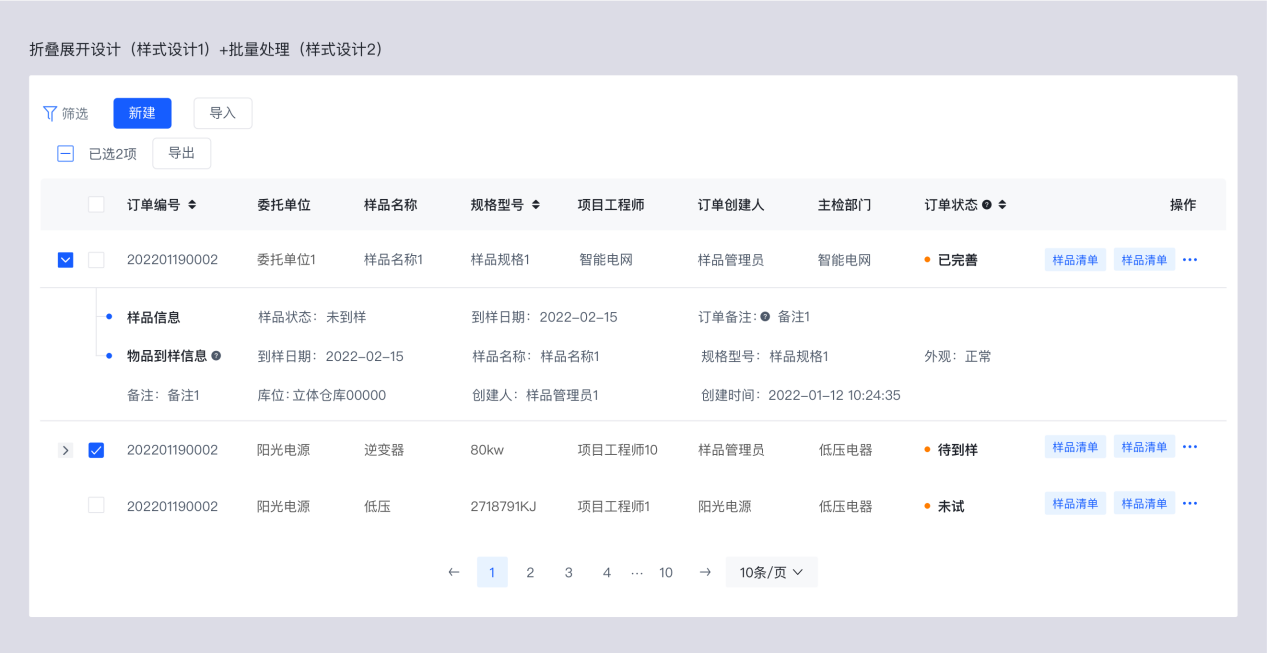
1、功能性按鈕和批量操作(比如新增、導(dǎo)入、導(dǎo)出...)
2、根據(jù)使用頻率進(jìn)行排列新增>導(dǎo)入>導(dǎo)出;使用頻率高的操作采用高亮顯示。
3、如果按鈕太多可進(jìn)行操作項分類。

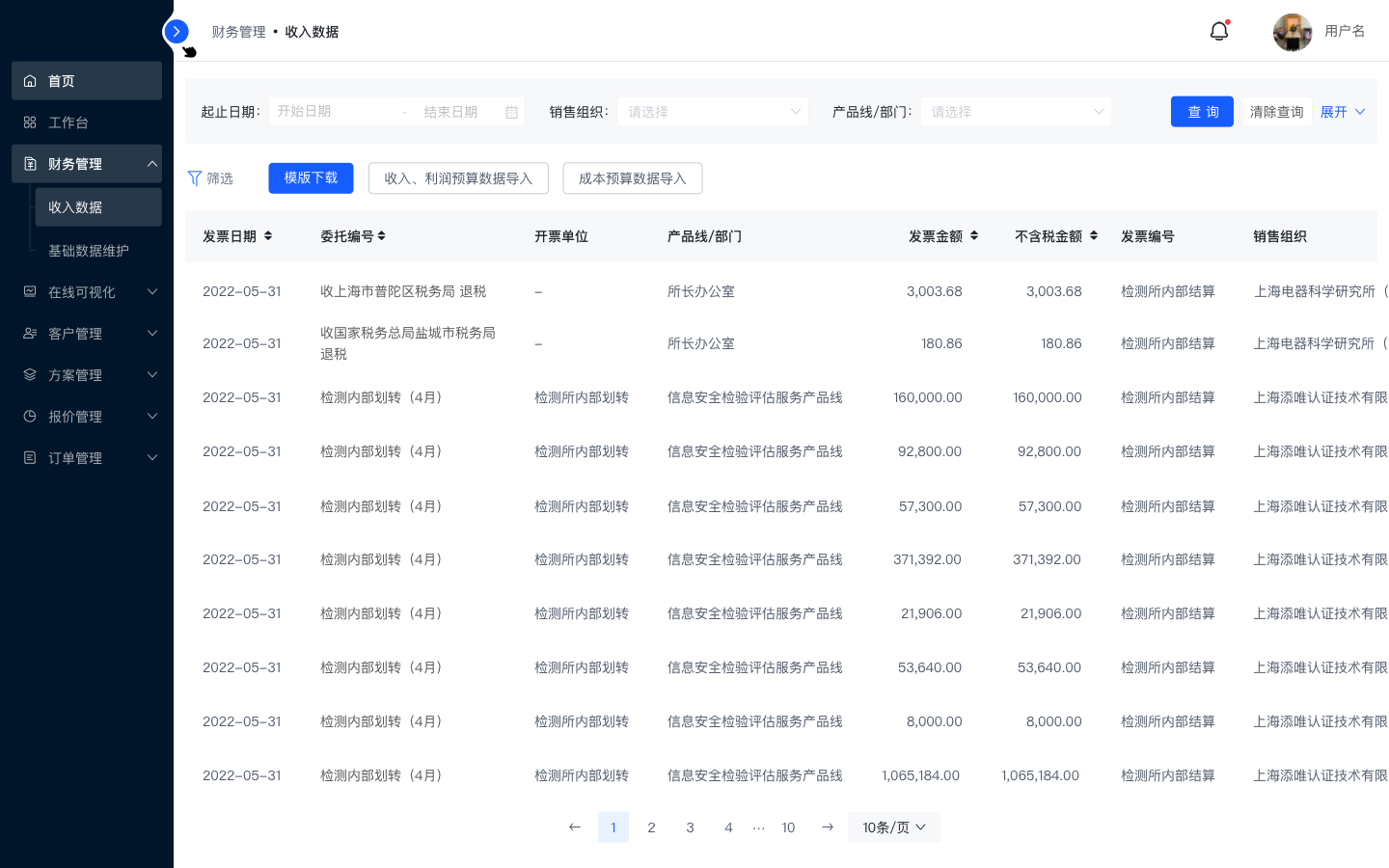
1、在能夠概括的情況下,盡量簡練、準(zhǔn)確,一般可根據(jù)上下文關(guān)系進(jìn)行簡化,以達(dá)到節(jié)省表格頭部空間和減輕視覺壓力的作用,讓用戶注意力聚焦在數(shù)據(jù)本身。
2、對于比較復(fù)雜的表頭,可以跟一個釋義標(biāo)識,鼠標(biāo)懸停時出現(xiàn)該字段的詳細(xì)解釋。
3、表頭篩選、排序功能
提供表頭篩選功能,依據(jù)用戶關(guān)注度最高的字段進(jìn)行排列。
需結(jié)合業(yè)務(wù)場景具體分析,一般來說,編號、時間、價格字段,提供正序、倒序功能。
考慮用戶第一次進(jìn)入列表頁的初始化狀態(tài),保證用戶進(jìn)入頁面時大概率能直接看到自己想要的東西。
表體
包含多選列、數(shù)據(jù)列、操作列
特殊處理操作的按鈕、字段優(yōu)先級、狀態(tài)可以前置,方便一目了然。
1、全部展示(缺點:利用滾軸滑動次數(shù)太多用戶視覺容易疲憊)。
2、較長字段用“…”展示,防止字段重復(fù),對重要字段進(jìn)行快速區(qū)分、對比(優(yōu)點:每行可顯示較多的信息 缺點:想要看全信息,只能鼠標(biāo)移入字段出現(xiàn)氣泡顯示完整信息)。
3、換行,保持行高不變,改變文字距單元格的上下間距,最好不要超過3行,多余字段用”…”顯示(優(yōu)點:盡可能顯示全部內(nèi)容 缺點:同2)。
4、字段優(yōu)先級分類,做折疊展開設(shè)計(篩選信息層級較高的字段放在表格欄,次要信息放入二級表格)。
5、數(shù)據(jù)庫中沒有該字段,用“-”,數(shù)量用“0”后邊有小數(shù)點、后位數(shù)保持上下單位一致。
1、讓用戶將注意力放在數(shù)據(jù)信息上,而不是表格底色、邊框
2、不使用斑馬線設(shè)計、分割線樣式輕盈、去掉不必要的裝飾和顏色
基于業(yè)務(wù)、基于場景
比如用戶以處理訂單為主,操作項建議放在第一列,方便用戶操作。
如果用戶以查看信息為主,操作項一般放在最后一列。
可以采用下拉框設(shè)計

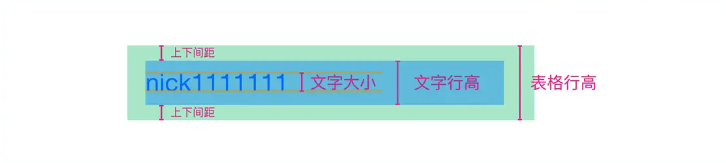
1、行高=文字行高+上下間距
2、文字行高可以設(shè)定為字號的1.2~1.8倍,上下間距可以設(shè)定為字號的1~1.5倍;行高影響每行信息的易讀性。
3、一般行高為32-56px




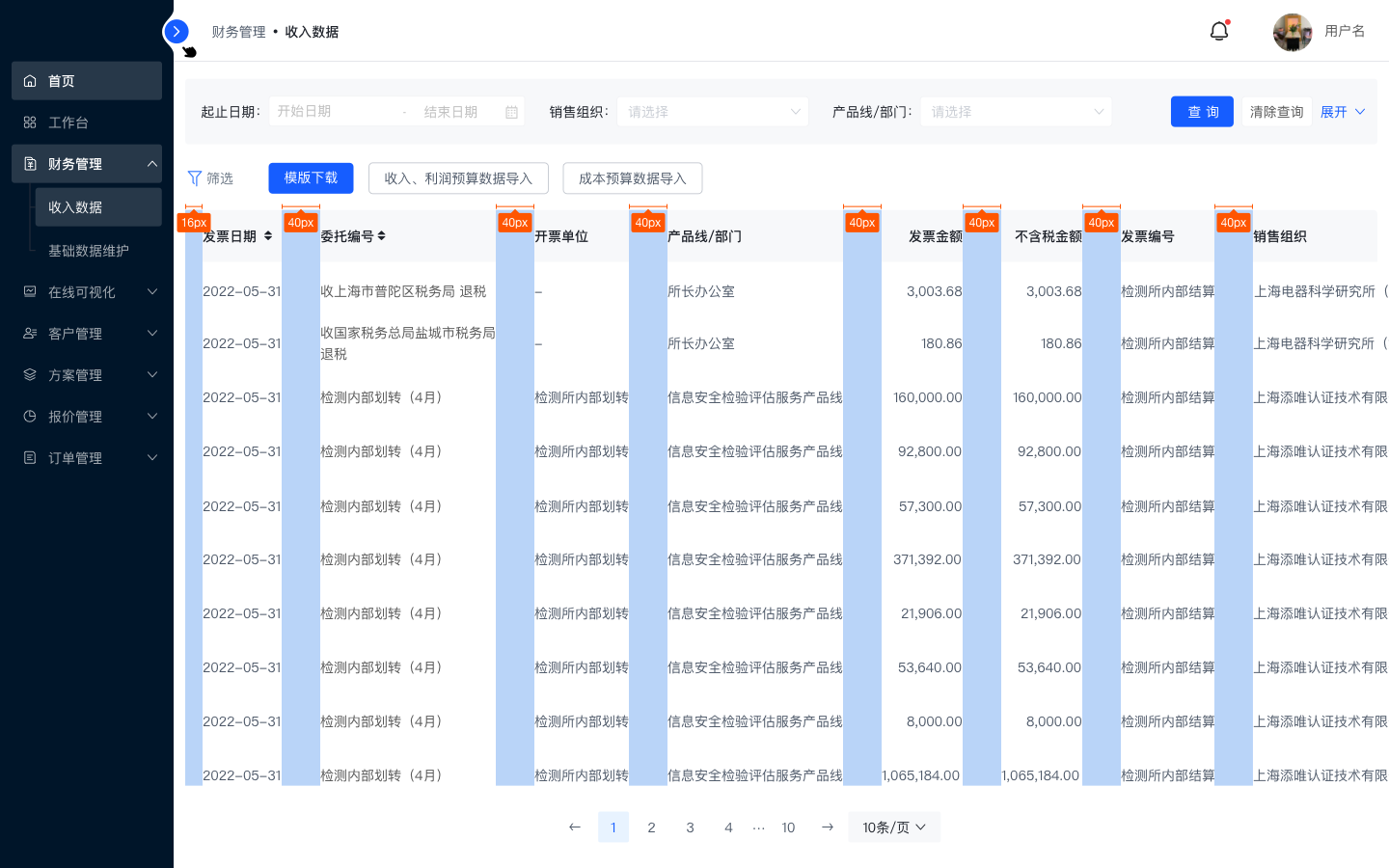
1、采用8px網(wǎng)格作為基礎(chǔ)單位,來定義各組件和模塊間距,因為目前主流桌面設(shè)備屏幕分辨率在垂直和水平方向基本都可以被8整除,使用8px比較普適。


2、最好列數(shù)在7±2
3、對齊方式:文本采用左對齊,金額及跟金額相關(guān)的百分比、操作項采用右對齊
一頁最好能在一屏展示,避免用戶來回上下滾動,比如固定為展示10條。
用戶特殊使用需求,不適用以上規(guī)則,一頁可能展示10條/20條,都可以。









作者:YOgire 來源:站酷
藍(lán)藍(lán)設(shè)計建立了UI設(shè)計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設(shè)計,如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請加微信ban_lanlan,報下信息,藍(lán)小助會請您入群。歡迎您加入噢~~藍(lán)藍(lán)設(shè)計的小編 http://m.ssll180.com