2022-7-28 ui設計分享達人
推薦 | 科技的不斷發展將給未來的界面設計帶來更多的可能性。復雜的語音界面、先進的 AR 或是真正沉浸式的 VR 都會被實現。而科技的進步也對設計師們提出了新的要求。在更加重視體驗的未來,設計師們應該作出何種創新以應對變化呢?尼克·索薩尼斯曾在其著作《非平面》中寫道:“要走出平面與狹窄,我們需要萬花筒般千變萬化的視角,我們的維度性和不斷變化的能力才得以展現”。希望此文中提供的視角能給設計師們帶來啟發,跳出傳統屏幕的平面來思考未來的界面設計。

快速摘要:
當改變來臨,我們總傾向于自然而然地抵制它。我們所擁有的唯一真正的界限,就是我們的大腦告訴我們,事情最好保持原樣。在本文中,Gleb Kuznetsov 分享了他的一些想法和觀點,即在不久的將來,界面會是什么樣子,以及我們能夠期待何種非凡的體驗。關鍵詞:虛擬現實,用戶交互,用戶體驗,用戶界面
在我們做決策的過程中,情感起著至關重要的作用。一秒鐘的情感便能改變用戶體驗產品的整個現實過程。
人類是一種由情感驅動的物種。我們選擇一款產品并不是因為它有何意義,而是因為我們認為它能夠給我們帶來何種感受。未來的界面將會在產品設計的基礎上使用情感概念。人們的使用體驗將基于智商 ( IQ ) 和情商 ( EQ ) 。
本文試圖展望未來,看看未來十年我們將設計什么樣的界面。我們將詳細研究三種交互媒介:
未來的界面將是什么樣子?雖然我們現在還無法回答這個問題,但我們能夠探討未來的界面可能具有哪些特征。在我看來,我確信我們最終會擺脫那些充滿菜單、面板、按鈕的界面,并轉向更加“自然”的界面,即擴展至我們全身范圍的界面。未來的界面不會被限制在物理屏幕中,而是會借助五感的力量。正因如此,它們需要更少的學習曲線①——理想情況下,根本沒有學習曲線。
①學習曲線:在一定時間內獲得的技能或知識的速率,文中指面對未來的界面,用戶需要更高效的學習速度,甚至無需學習即可掌握界面的使用方法。
除了使體驗更加自然并減少學習曲線之外,對產品創造者來說,情感設計還有另一個益處:它提高了用戶對產品的采用率。利用人類對情感的反應能力來創造更好的用戶參與度是可能的。
使用語音功能作為主要界面交互方式的產品正變得越來越流行。我們之中有很多人使用 Amazon Echo 和 Apple Siri 來安排日常活動,例如設置鬧鐘或安排預約。但是,目前市場上可用的語音交互系統中,大多數仍具有一個天然的局限性:它們并沒有將用戶情感考慮在內。結果便是,當用戶與像 Google Now 這樣的產品進行交互時,他們有一種在與機器而不是真人交流的強烈感覺。系統的反應是可預測的,并且它們的響應是腳本化的。與這樣的系統進行有意義的對話是不可能的。
但是目前市場上也有一些完全不同的系統。其中一個是 Xiaoice( 微軟小冰 ),一個社交聊天應用程序。這個應用程序的核心是情感計算框架;其理念是,首先要與用戶建立一個情感連接。Xiaoice 可以動態識別情緒,并通過給出相應回答的長對話來吸引用戶。結果,當用戶與 Xiaoice 交互時,他們感覺是在與真人進行對話。
Xiaoice 的局限在于它是一個基于文本的聊天應用程序。很明顯,如果是基于語音的交互,你可以獲得更強烈的感受( 人類的聲音具有不同的特征,例如音調可以傳達出強大的情感 )。

微軟小冰跨平臺人工智能機器人圖片來源:https://www.msxiaobing.com/
很多人已經通過電影 《 Her 》( 2013 )看見了基于語音互動的力量。Theodore (由 Joaquin Phoenix 扮演的主角)愛上了 Samantha ( 一個復雜的操作系統 )。這也讓我們相信,未來語音系統的主要目的之一便是成為用戶的虛擬伴侶。這部電影中最有趣的事是 Theodore 從未見過 Samantha 的視覺形象——他只能聽到她的聲音。要建立這種親密關系,必須產生能夠反映出和虛擬伴侶性格一致的回應。這將使系統既可預測又值得信賴。

電影《Her》海報
圖片來源:https://movie.douban.com/photos/photo/2166850749/
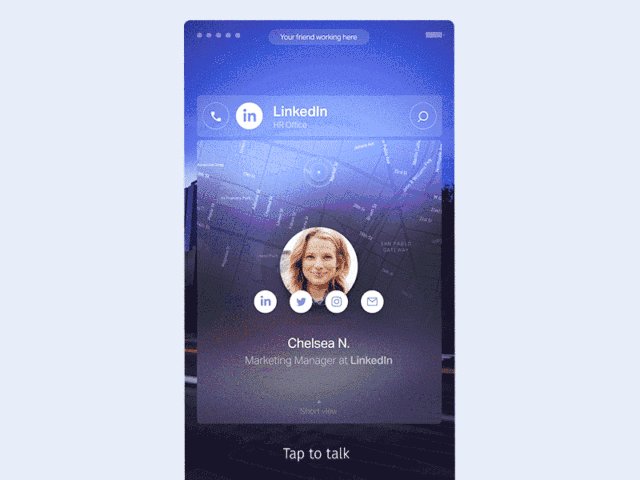
要實現像 Samantha 這樣的系統,科技還有很長的路要走。但是我相信,語音優先的多模式界面將是語音驅動界面發展的下一篇章。這樣的界面將使用語音作為主要的交互方式,并在上下文中提供附加信息,以創造和構建連接感。

為 Brain.ai 設計的語音界面實例 (圖片來源:Gleb Kuznetsov )
AR 體驗的演變
增強現實( AR )被定義為在現實世界基礎之上進行的數字疊加,并將我們周圍的物體轉換為交互式數字體驗。我們的環境變得更加“智能”,用戶在指尖產生一種“有形”物體的錯覺,從而在用戶和產品(或內容)間建立更深層次的連接。
AR 的獨特之處在于它給予我們一種與數字內容進行物理交互的非凡能力。它允許我們看到以前無法看到的東西,這有助于我們更加了解我們周圍的環境。這種AR屬性幫助設計師使用熟悉的概念創造新層次的體驗。
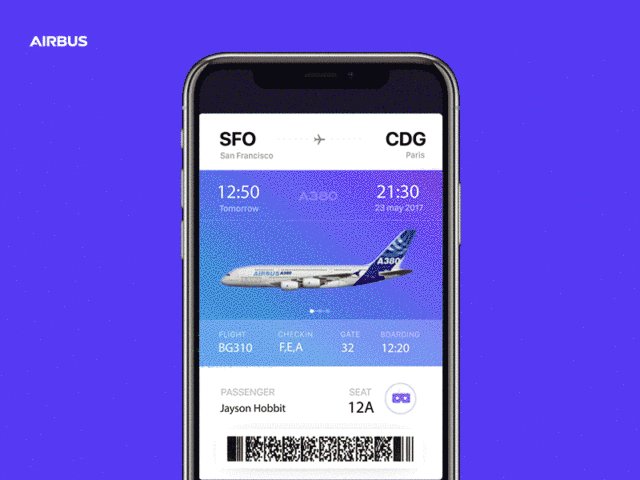
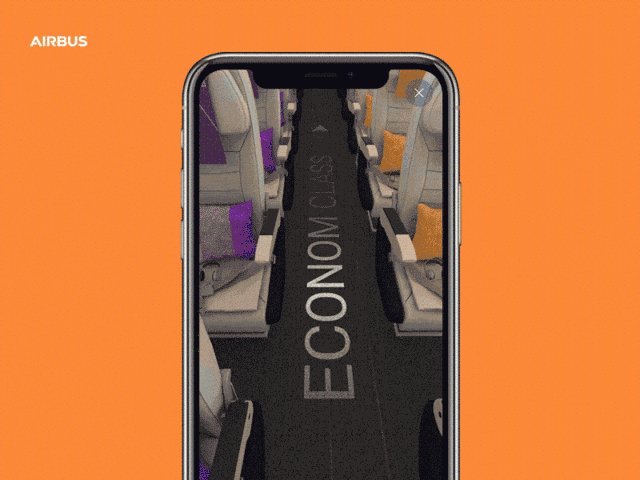
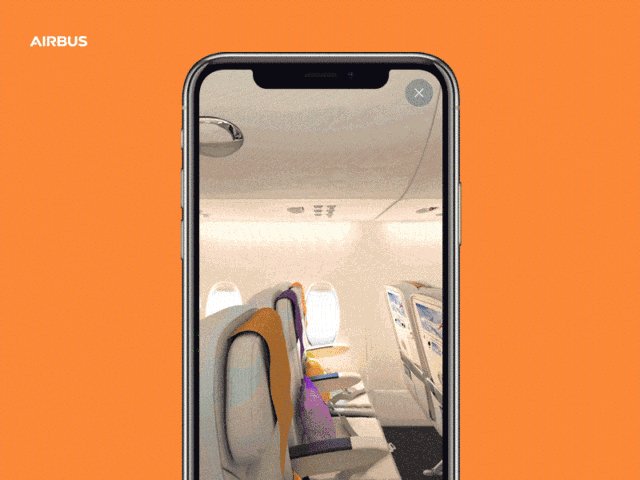
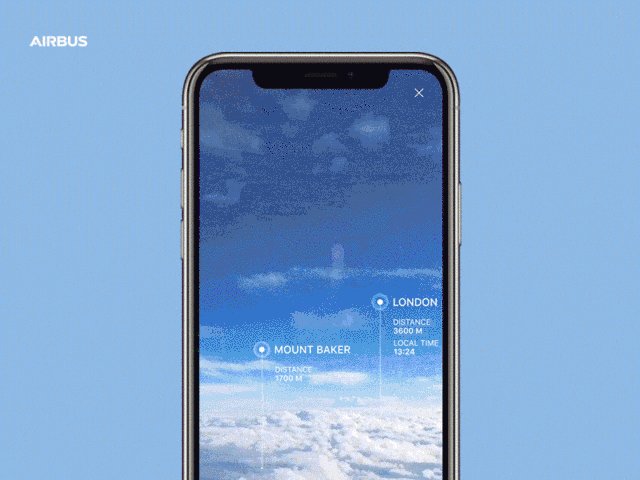
例如,通過使用移動 AR,可以創造一個全新水平的飛行體驗,它允許乘客看到有關她的班次或當前飛行進程的詳細信息:

AR 展示空客 A380 的飛行體驗。(圖片來源:Gleb Kuznetsov )
AR 幫助我們找到穿越空間的方式,并一目了然地獲取所需要的信息。例如,AR 可以為你當前的位置創建豐富的提示。SLAM 技術②在這方面有著出色的表現。SLAM 允許環境的實時映射,并能將多媒體內容置入環境中。
②SLAM 技術:( Simultaneous Localization And Mapping ) 同時定位與地圖構建技術,指機器人在未知環境中從一個未知位置開始移動,在移動過程中根據位置估計和地圖進行自身定位,同時在自身定位的基礎上建造增量式地圖,實現機器人的自主定位和導航。
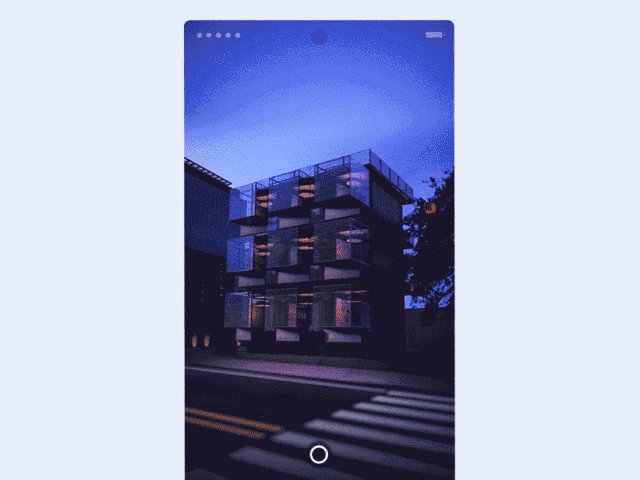
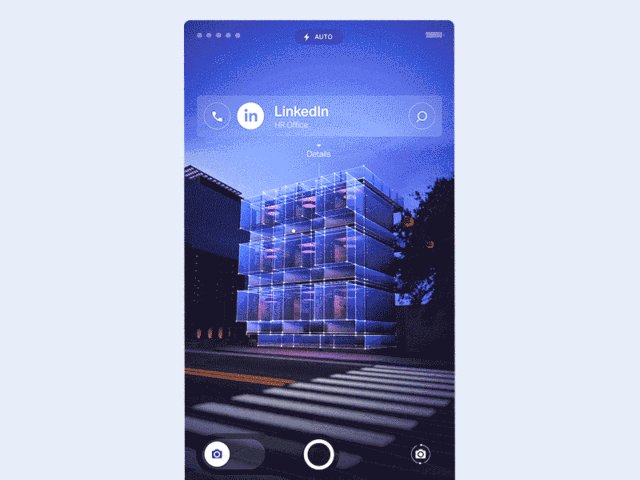
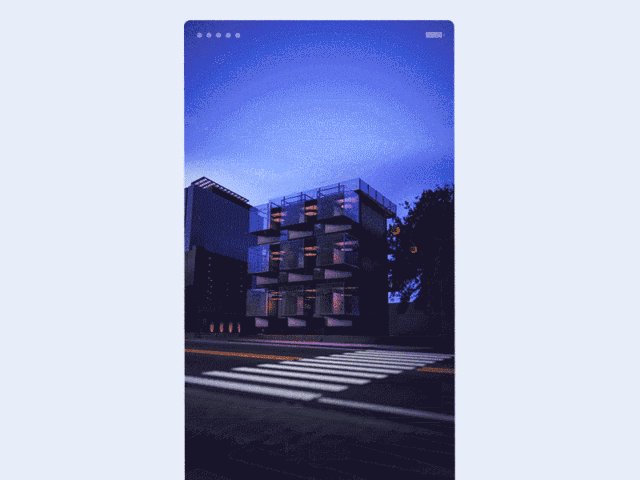
AR 有很多機會為用戶創造價值。例如,用戶可以將他們的設備對準建筑物,并在屏幕上了解該建筑的更多信息。它能夠顯著減少工作量,并通過導航和訪問功能使用戶獲得輕松的情感體驗。

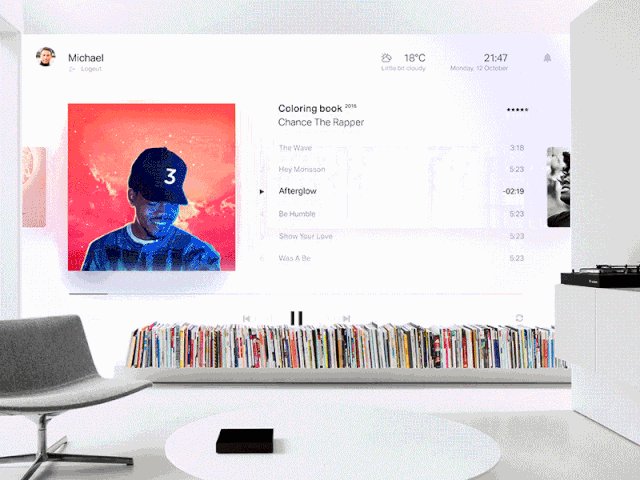
在環境中提供附加信息( 圖片來源:Gleb Kuznetsov )
我們周圍的環境(例如墻壁或地板)也能成為交互的場景,在過去這僅限于通過智能手機和電腦實現。
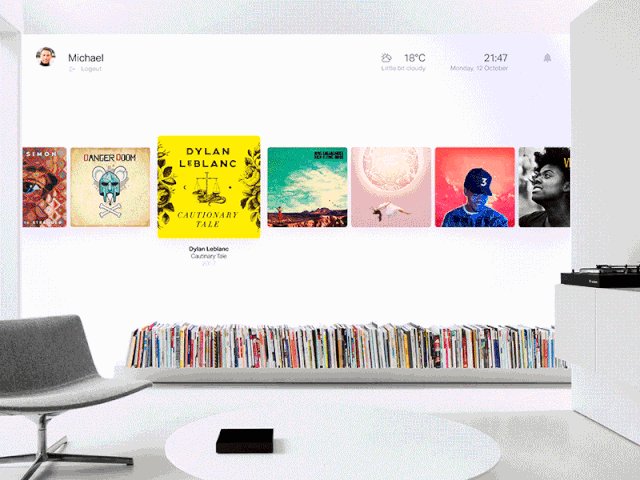
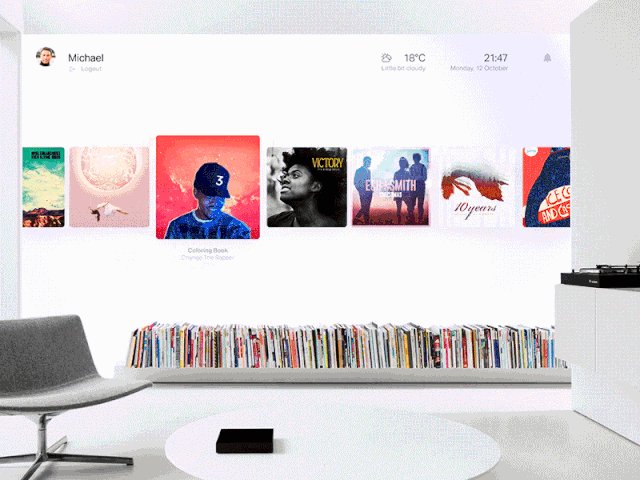
下面的概念正是如此,它使用物理對象(白墻)作為畫布,來表現那些通常用數字設備來傳達的內容:

互動墻的概念——現實世界之上的數字疊加(圖片來源:Gleb Kuznetsov )
在一個名為 “HYPER-REALITY”( 超真實 )的一個網站中,作者 Keiichi Matsuda 制作了一段視頻。視頻中物理世界和數字世界已經合并,用戶被大量信息淹沒。
視頻:
https://www.youtube.com/watch?v=YJg02ivYzSs&feature=youtu.be
科技允許我們同時顯示幾個不同的對象。但是當它被誤用時,很容易造成過載。
信息過載是一個嚴重的問題,它會對用戶體驗產生負面的影響。避免信息過載將成為 AR 設計的目標之一。設計良好的應用程序會借助 AI 的力量將那些與用戶無關的元素過濾掉。
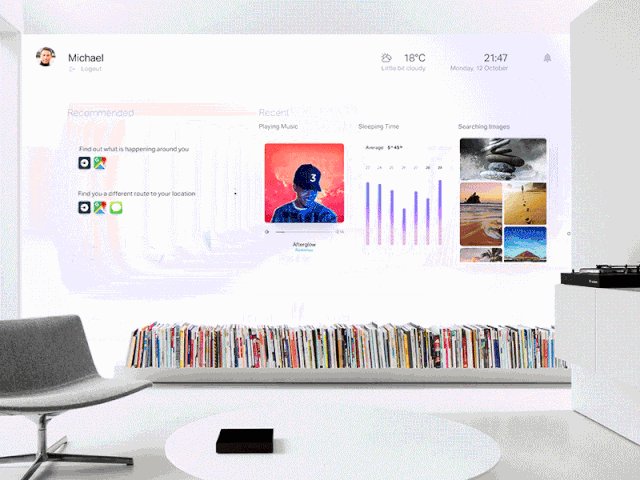
當系統根據用戶的需求和期望來實時管理內容和功能時,數字體驗的個性化便會發生。很多現代移動應用程序和網站使用個性化的概念來提供相關的內容。例如,當你瀏覽 Netflix 時,你看見的電影列表都是基于你的興趣進行個性化推薦的。
AR 眼鏡能夠創建新的個性化水平,即“高級的”個性化水平。由于系統能“看見”用戶所看見的內容,因此可以利用這一信息來提出相關建議,或在環境中提供附加信息。想象一下,你很快就將戴上 AR 眼鏡,并且傳輸到你視網膜的信息是根據你的需求量身定制的。
視頻:
https://www.youtube.com/watch?v=eQ2OKB026Wc&feature=youtu.be
AR 體驗具有天然局限性。作為用戶,我們與內容之間有一條明晰的界線,這條線將一個世界( AR )與另一個世界(現實世界)分離開。這條線讓人感覺 AR 世界顯然不是真實的。
你可能知道如何去解決這一限制,即使用虛擬現實( VR )。當然,VR 確切來說不是一種新媒介,但直到最近幾年,科技才達到能讓設計師們創造沉浸體驗的高度。
沉浸式 VR 體驗移除了真實世界與數字世界間的屏障。當你戴上 VR 耳機時,你的大腦很難分析出你接收到的信息是否真實。電影《 頭號玩家 》( Ready Player One )很好地解釋了在不久的將來,VR 體驗會是什么樣子:
視頻:
https://www.youtube.com/watch?v=cSp1dM2Vj48&feature=youtu.be
以下是設計師們在創造沉浸式虛擬環境時需要記住的幾點:
1.寫一個故事有意義的 VR 在其核心有一個強大的故事。這就是為什么在你開始設計 VR 環境之前,你需要為用戶旅程寫一個故事。“故事板”這一強大工具可以幫助你完成這一工作。使用故事板,可以創造一個故事,并檢查所有可能的結果。當你檢查你的故事時,你將看到何時以及如何利用視覺及聽覺線索來創造沉浸式體驗。
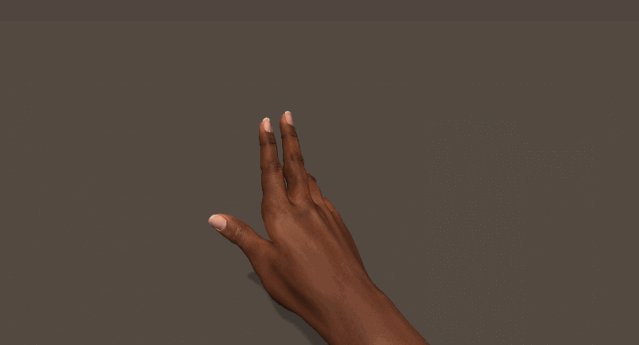
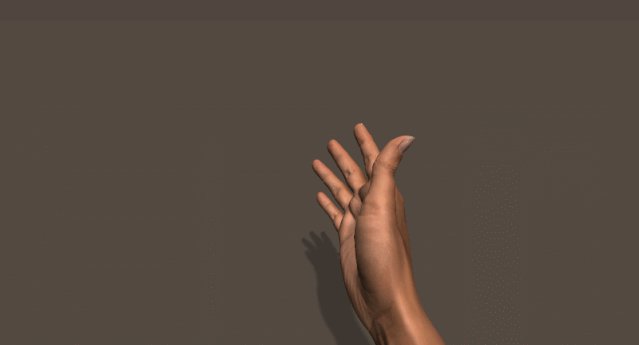
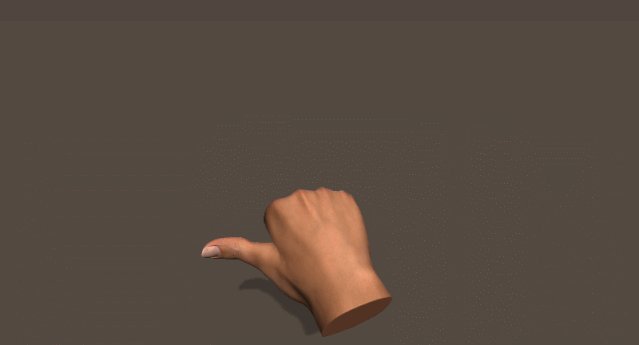
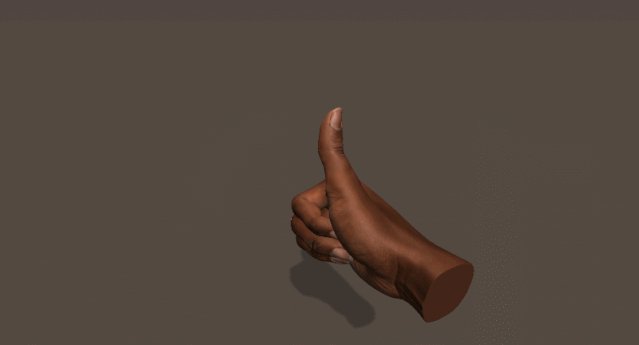
2.與角色建立更深層次的連接為了使用戶相信 VR 世界中他們周圍的一切都是真實的,我們需要在用戶與其扮演的角色間建立聯系。最明顯的解決方案之一是,使用戶的手部表現成為虛擬場景中的一部分。這一表現應該是實際的手——而不僅僅是一個被操縱的復制品。考慮不同的因素(例如性別或膚色)是至關重要的,因為這讓交互更加真實。

用戶可以看到他或她的手,并看到自己作為一個角色出現(來源:leapmotion )
為了建立此連接,也可以將現實生活中的物品帶到 VR 環境中。例如,一面鏡子。當用戶看向鏡子并看到其反射出他們自己的角色時,用戶和虛擬角色間的交互會更加真實。

VR 用戶看向虛擬的鏡子,并在 VR 環境中看到他自己的角色。致謝:businesswire
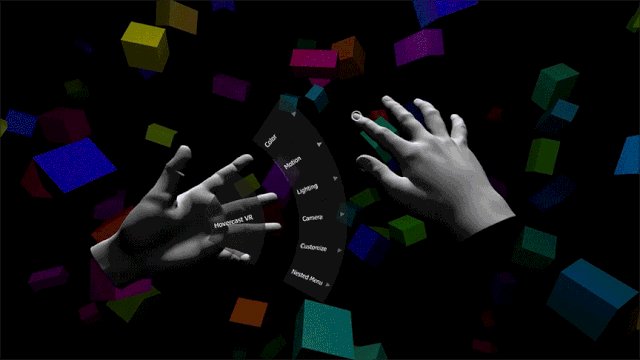
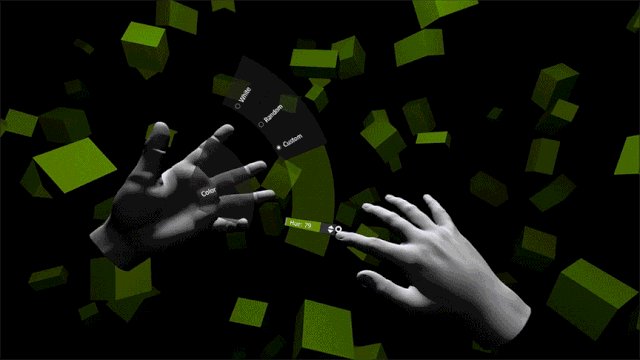
3.使用手勢代替菜單
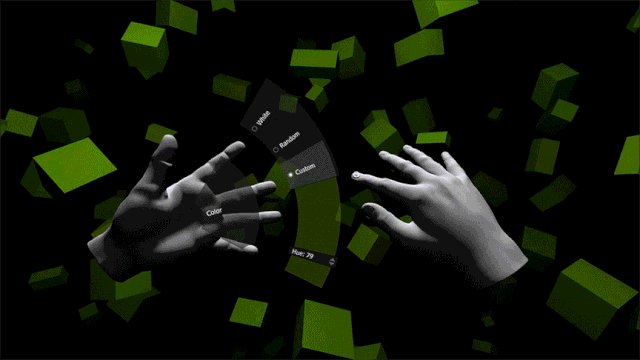
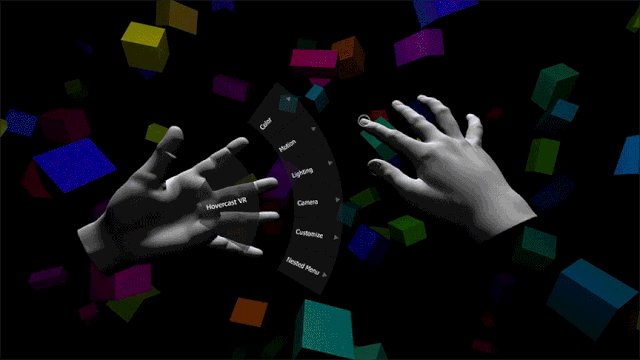
當設計沉浸式 VR 體驗時,我們不能依賴傳統的菜單和按鈕。為什么呢?因為顯示菜單比較容易打破沉浸感。用戶將會知道他們周圍的一切都不真實。設計師們需要依靠手勢來替代傳統菜單。設計界依然在為手勢的使用制定通用語言,參與這項活動是有趣且令人興奮的。但棘手的部分是如何設計出用戶熟悉且可預測的手勢。

Hovercast VR menu 是將現有的交互概念重新用在 VR 體驗的一次嘗試。不幸的是,這個概念會打破沉浸感。新的媒介需要一個新的交互模式。
4.與 VR 環境中的元素交互
為了創造一個真實的環境,我們需要使用戶能夠與現實中的物體進行交互。理想情況下,環境中的所有物體都可以被設計成允許用戶觸摸和觀察它們的模式。這樣的物體會起到刺激作用,并幫助你創造更具沉浸感的體驗。觸摸對于探索環境非常重要,嬰兒在剛出生的那些天接收到的最重要的信息便是通過觸摸獲得的。
5.在 VR 中分享情感
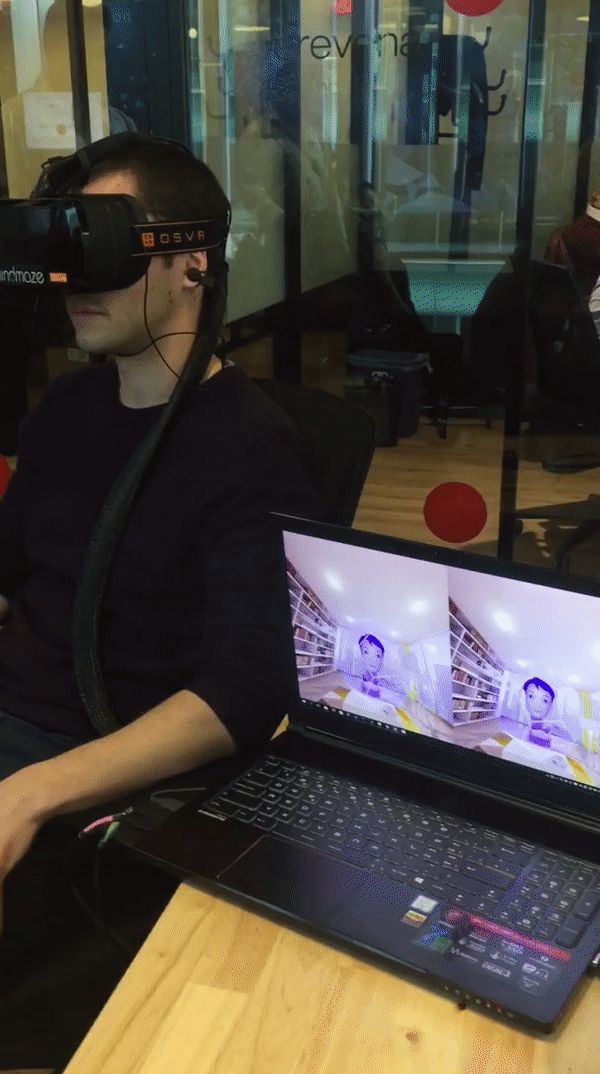
VR 真正有機會實現社交體驗的新高度。但為了實現它,我們需要解決一個重要問題,即將非語言的提示帶入交互中。
當我們與他人進行交互時,我們獲得的信息中有很重要一部分來自肢體語言。驚喜、厭惡、憤怒——所有這些情緒都在我們的面部表情中。在面對面的交互過程中,我們通過眼睛的區域來推斷信息。當人們在 VR 環境中互動時,為了創造更加真實的交互,提供此信息是非常重要的。
好消息是,頭戴式設備( HMD )很快就將涵蓋情感識別。在虛擬現實中,幾乎所有人與人之間的互動都受益于面部表情。

在 VR 空間中分享情感(來源:MITReview 的 Rachel Metz )
6.為 VR 環境設計合適的音效和音樂
音頻是沉浸式體驗中的重要組成部分。如果不為環境設計音效,就不可能創造出真正的沉浸體驗。聲音既可以被當作背景元素(即環境中風的聲音),也可以是指向性的。在后一種情況中,聲音可以作為提示使用——通過播放具有方向性(聲音來自哪里)和距離(可以將用戶注意力集中在特定元素上)的聲音來提示用戶。
在為 VR 設計音頻時,制作 3D 音效是基礎。2D 音效 VR 中表現不佳,因為它讓一切都顯得太平。3D 音效可以使你聽到來自四面八方的聲音——前、后、上、下——任何地方。你不需要使用專門的耳機來體驗3D音效,通過頭戴式設備的標準立體揚聲器便可以實現。
頭部追蹤是良好聲音設計的另一個重要方面。讓聲音以逼真的方式表現是至關重要的。這就是為什么當用戶移動他的頭部時,聲音應該根據頭部移動而改變。
7.預防暈動癥
暈動癥是 VR 的主要痛點之一。在這種情況下,視覺感知的運動與前庭系統③的運動感知之間存在分歧。在體驗VR的過程中,使用戶保持舒適是至關重要的。
③前庭系統:前庭系統是人體平衡系統的重要組成部分,它具有特殊的感受器,能夠接受適宜的刺激,經過與其他感覺信息(如視覺信息、其它本體覺信息)的整合、加工等處理后,再經多條神經通路把這些信息傳送到腦內更高層次的中樞,進行高層次的加工處理。
關于VR中導致暈動癥的原因,以下是兩種主流理論:
根據這一理論,暈動癥的發生是由于預期運動與實際經歷的運動在感官上不一致。
在《 The VR Book: Human-Centered Design For Virtual Reality 》一書中,作者 Jason Jerald 提到,暈動癥的發生是由于眼球的非自然運動,而這是保持場景圖像在視網膜上穩定所必需的。
以下是一些提示,有助于避免用戶使用嘔吐袋(避免暈動癥的發生):
當我們考慮產品設計的當前狀態時,很明顯我們僅看見冰山一角,因為我們局限于平面屏幕。我們正目睹人機交互( HCI )的根本轉變——重新思考數字化體驗的整體概念。在接下來的十年中,設計師們將打破這層玻璃(我們今天所知的移動設備時代)并轉向未來的界面——復雜的語音界面、先進的 AR 和真正沉浸式的 VR。當創造新的體驗時必須要明白,我們唯一的界限是我們的大腦總告訴我們,應該保持原樣。
原文標題:Designing Emotional Interfaces Of The Future
原創作者:january
原文鏈接:https://www.smashingmagazine.com/2019/01/designing-emotional-interfaces-future/
翻譯作者:阿欽
授權獲取:張聿彤
文章審核:王翎旭
文章編輯:王鴻飛
該譯文并非完整原文,內容已做部分調整。如在閱讀過程中發現錯誤與疏漏之處,歡迎不吝指出。如需轉載,請注明來自 三分設
作者:三分設 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司