2022-8-12 純純
提起用戶激勵(lì)體系你會(huì)想到什么?積分體系?簽到體系?或者是簡(jiǎn)單粗暴的現(xiàn)金優(yōu)惠?
以上都不是,今天我想和大家分享的是任務(wù)成就體系中的勛章設(shè)計(jì)。
一、什么是勛章
我們先來(lái)看看勛章的定義: 勛章,是指授給有功者的榮譽(yù)證章或者標(biāo)志。 古代歐洲為了區(qū)別在戰(zhàn)場(chǎng)上的騎士,一個(gè)名為勛章的標(biāo)志制度得以發(fā)展。每一個(gè)貴族都會(huì)設(shè)計(jì)出一個(gè)獨(dú)特的標(biāo)志,制作在他的盾牌、外衣、旗幟和印章上。(摘自百度百科)
上面這段話有三個(gè)詞語(yǔ)是重點(diǎn),有功者、榮譽(yù)、獨(dú)特標(biāo)志。有功者反應(yīng)了勛章不是每個(gè)人都能獲得的,而榮譽(yù)則反應(yīng)了勛章是榮譽(yù)的象征,能帶給獲得者精神上的滿足。獨(dú)特標(biāo)志則區(qū)分了獲得者與其他人。
小到小時(shí)候得到的小紅花,大到奧運(yùn)會(huì)國(guó)家贏得獎(jiǎng)牌,這些都算是勛章(不同產(chǎn)品的叫法可能不同,有勛章、徽章、獎(jiǎng)?wù)碌龋?

二、勛章的作用
上面我們說(shuō)了勛章能帶給獲得者精神上的滿足,那么延伸到互聯(lián)網(wǎng)中,勛章設(shè)計(jì)的完善則能一定程度上起到滿足用戶的成就感,激勵(lì)用戶不斷使用產(chǎn)品的作用,常用在內(nèi)容類產(chǎn)品中,如視頻類、知識(shí)付費(fèi)類、閱讀類產(chǎn)品中。
但是把勛章設(shè)計(jì)運(yùn)用的最好的當(dāng)屬游戲類產(chǎn)品了,比如王者榮耀的勛章成就體系,借助獲得難易程度不同的勛章,能使用戶自主的不斷使用產(chǎn)品,獲得高等級(jí)勛章后還會(huì)被膜拜為大神,充分滿足了用戶的虛榮心。

三、勛章頁(yè)的構(gòu)成
勛章頁(yè)大致由六部分構(gòu)成。包括勛章頁(yè)入口、勛章墻、勛章詳情說(shuō)明、進(jìn)度展示、勛章圖標(biāo)。
1.勛章頁(yè)入口
勛章入口一般有兩個(gè)位置,一是放置在個(gè)人中心頁(yè)中,還有一種則是放置在個(gè)人主頁(yè)中。個(gè)人中心頁(yè)只需點(diǎn)擊底部tab切換即可看見入口,而個(gè)人主頁(yè)還需用戶再點(diǎn)擊一次才可看見。
放置在個(gè)人中心
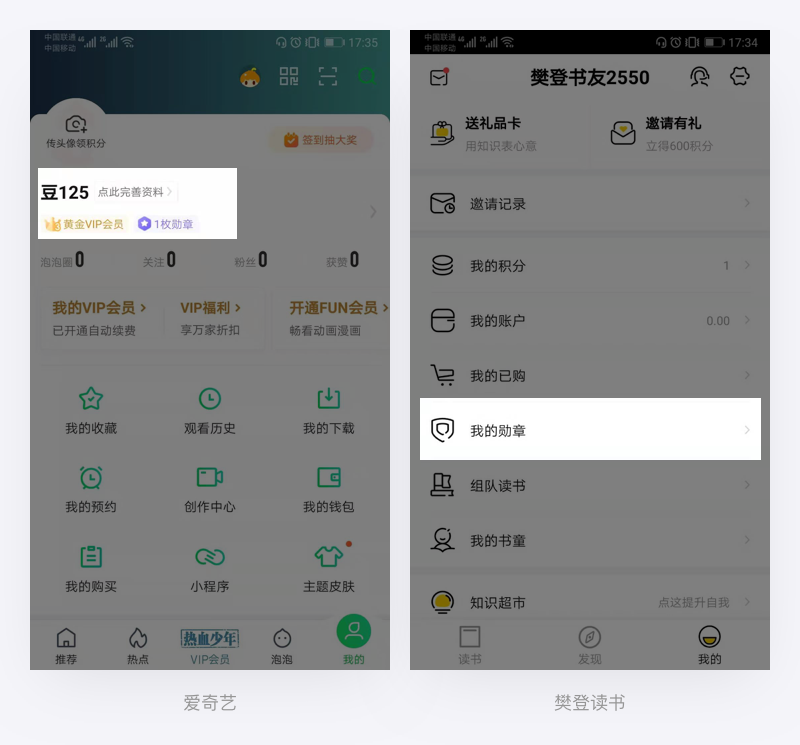
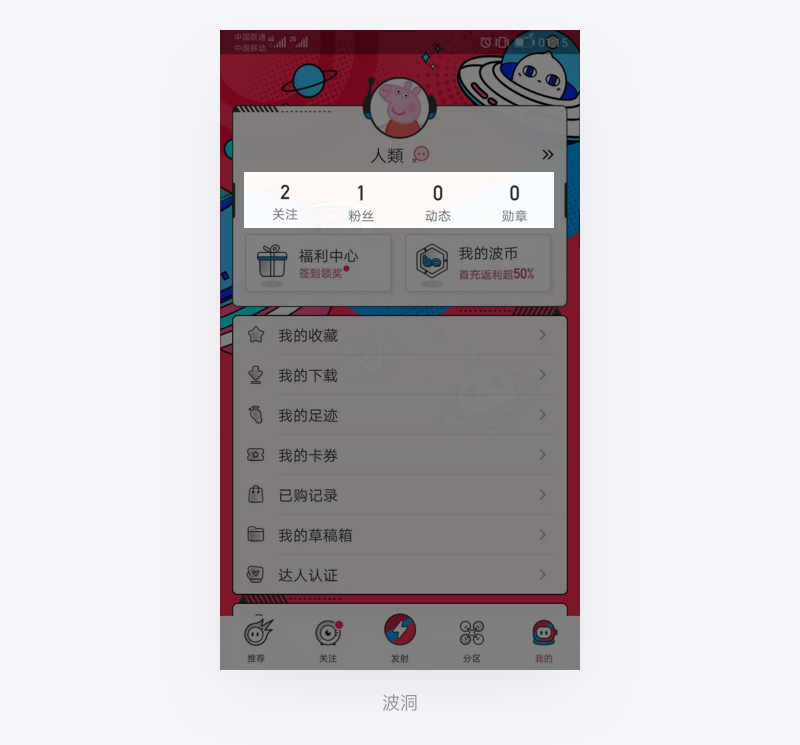
放置在個(gè)人中心的勛章入口大致也有兩種樣式,一種是以圖標(biāo)的形式跟隨在昵稱旁邊,另一種則是放入個(gè)人中心列表功能入口中。如下圖:

二者的選擇主要是看個(gè)人中心的主要導(dǎo)航方式,一般宮格導(dǎo)航為主的個(gè)人中心頁(yè)會(huì)采用勛章入口跟隨昵稱旁邊,列表導(dǎo)航為主的則會(huì)將入口放入列表中。
當(dāng)然,具體選擇還是看勛章功能的重要程度,比如波洞的個(gè)人中心以列表導(dǎo)航為主,但勛章入口卻是放置在頂部宮格中,我的理解是波洞的勛章功能層級(jí)較高,因此放在了更顯眼的位置。

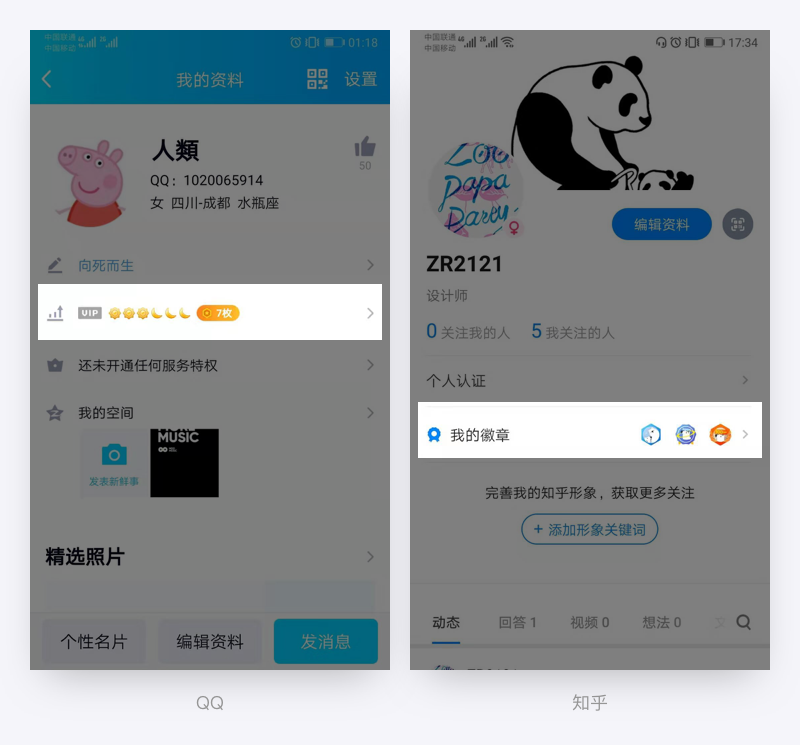
放置在個(gè)人主頁(yè)
勛章入口多以圖標(biāo)形式跟隨昵稱放置在個(gè)人主頁(yè)中,此類產(chǎn)品往往擁有較強(qiáng)的社交屬性,用戶擁有自己的動(dòng)態(tài)主頁(yè),因此既能查看自己的,也能查看他人的勛章。

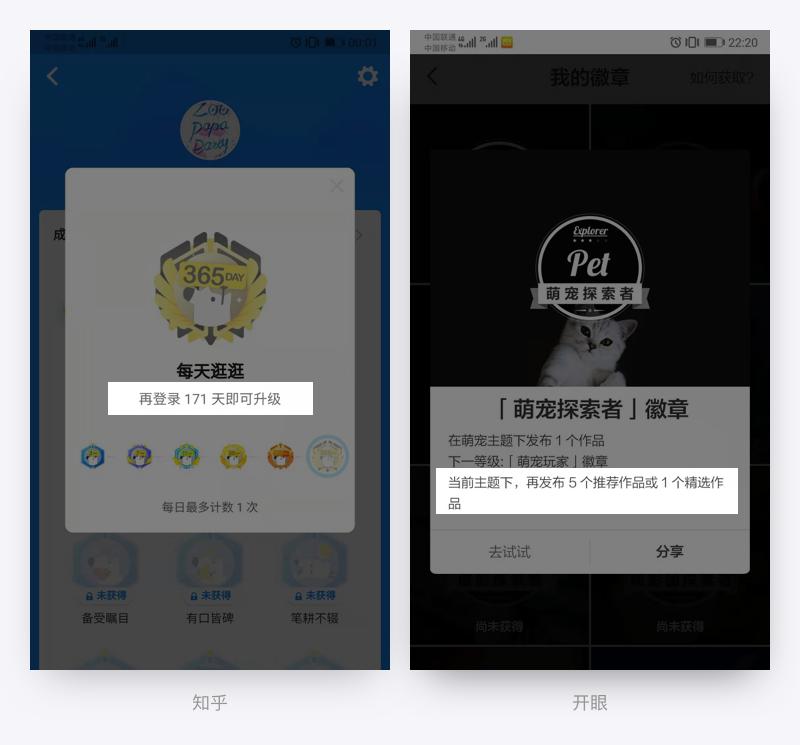
上圖知乎的勛章入口還將用戶擁有的勛章展示了出來(lái),比起單個(gè)圖標(biāo)入口更能吸引用戶點(diǎn)擊進(jìn)入
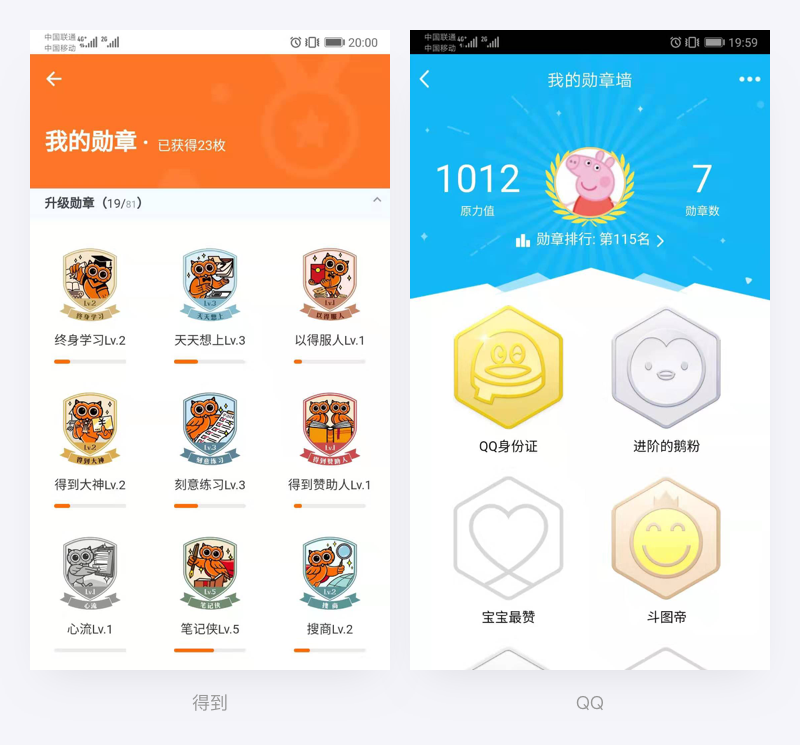
2.勛章墻
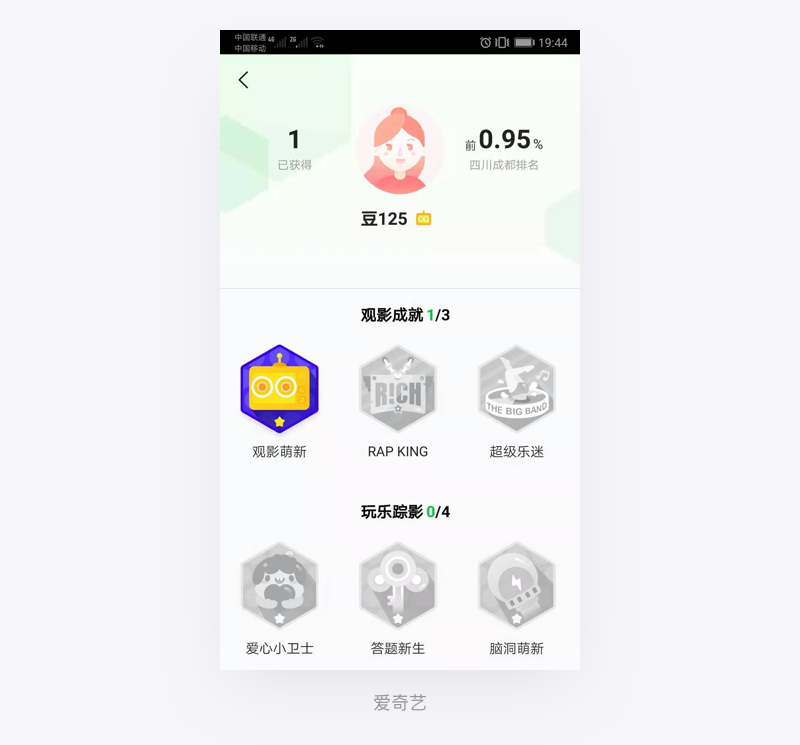
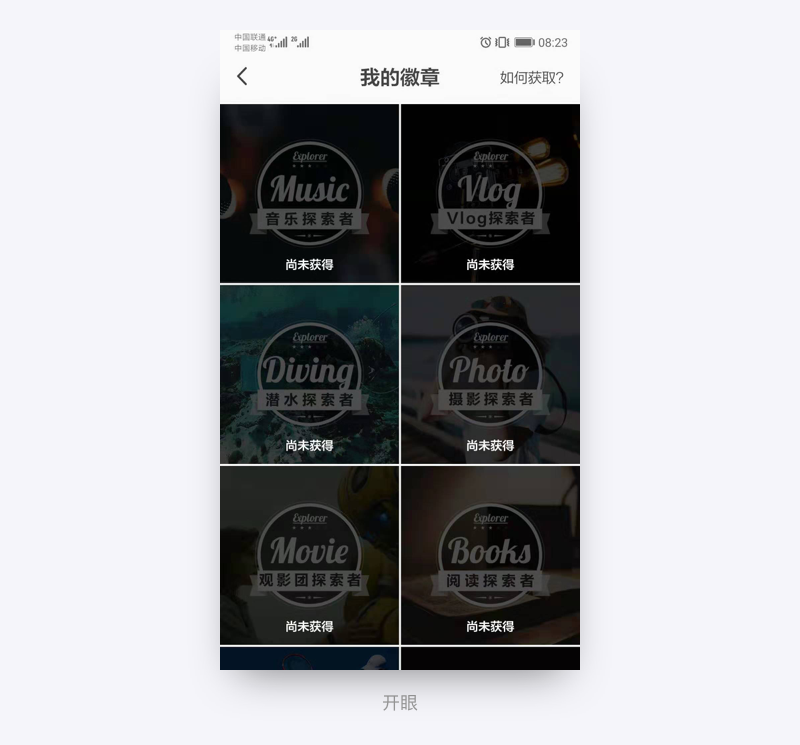
點(diǎn)擊勛章入口進(jìn)入的頁(yè)面就是勛章墻了,勛章墻主要包括用戶已獲得的勛章信息以及產(chǎn)品包含的所有類別的勛章展示。
勛章墻展示幾乎都是采用的宮格式布局,一般一行分布2~5個(gè)勛章,多以3個(gè)為主。

勛章墻中的已獲得勛章信息包括用戶總獲得的以及不同類別勛章的單類獲得數(shù),顯示總獲得數(shù)的勛章墻會(huì)在頂部加入用戶的獲得信息,幫助用戶一眼識(shí)別。

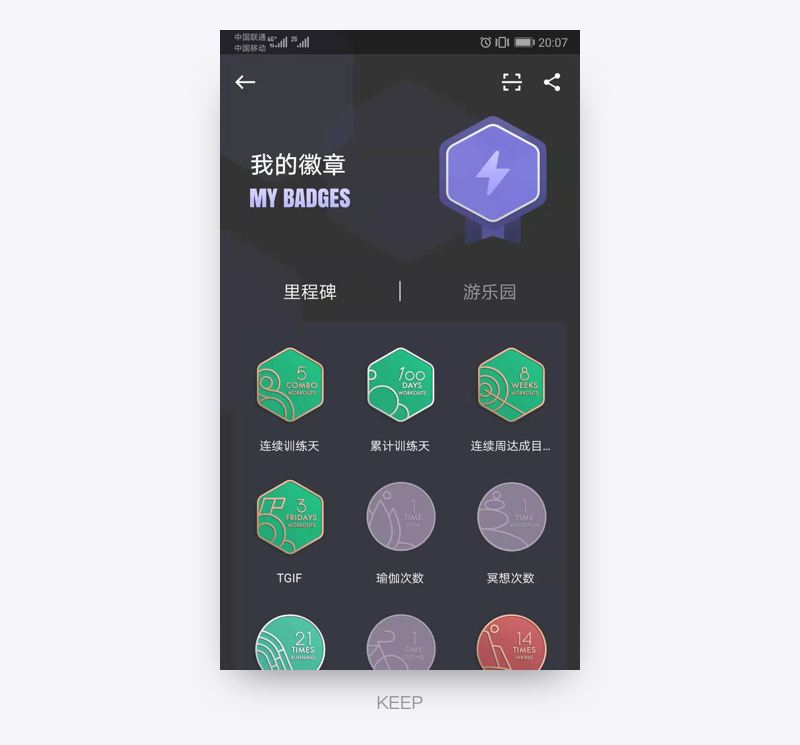
在勛章墻的設(shè)計(jì)中,注意要做好獲取與未獲取勛章的區(qū)別樣式,重點(diǎn)是保證用戶能一眼識(shí)別出獲得與未獲得的勛章,多是將未獲得的勛章置灰處理。反面例子如下:

上圖KEPP中,已獲得勛章是將其正常顏色展示,而未獲得勛章采用的淺紫灰色,我一眼看過(guò)去時(shí)真的沒(méi)有反應(yīng)過(guò)來(lái)哪些是未獲得的。
3.勛章詳情說(shuō)明
勛章詳情說(shuō)明是在勛章墻展示中,點(diǎn)擊勛章后以彈窗的形式展示出來(lái)的,包括全屏彈窗與非全屏彈窗兩種展現(xiàn)形式。
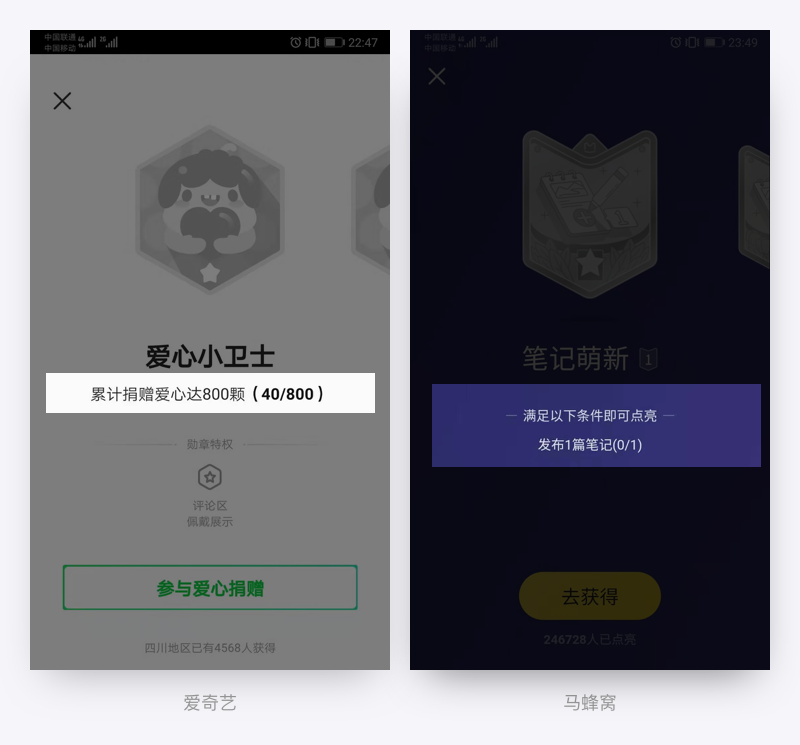
全屏彈窗詳情說(shuō)明
勛章詳情說(shuō)明采用全屏彈窗能承載更多的信息,除了可以包括獲取說(shuō)明外,還可以承載獎(jiǎng)勵(lì)說(shuō)明、獲取進(jìn)度以及獲得后的分享炫耀按鈕等。

上圖中得到與咕咚的該勛章都屬于升級(jí)類勛章,勛章本身有級(jí)別的劃分,左右切換可查看不同級(jí)別的勛章,像這樣有等級(jí)劃分的勛章采用全屏彈窗會(huì)更加直觀
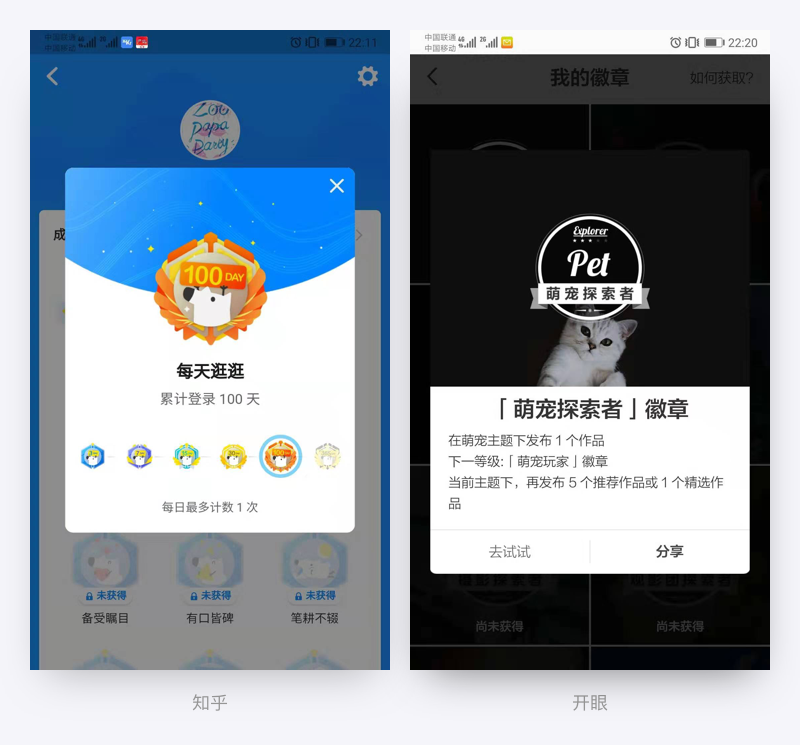
非全屏彈窗詳情說(shuō)明
承載的信息較少,一般只包括簡(jiǎn)短的說(shuō)明信息,更加簡(jiǎn)潔輕量。如下圖:

知乎與開眼都采用的非全屏圖片彈窗,視覺(jué)效果更加輕量。知乎雖然也有等級(jí)劃分類的勛章,但由于采用的非全屏彈窗,等級(jí)切換采用的是點(diǎn)擊切換,說(shuō)明文字也更加簡(jiǎn)潔。而開眼則直接在文字中說(shuō)明下一等級(jí)勛章,并不能直接切換查看。
4.進(jìn)度展示
需要累積獲得的以及等級(jí)劃分的勛章還需要加入獲取進(jìn)度。我匯總了3種勛章進(jìn)度展示的樣式,包括進(jìn)度條、數(shù)字進(jìn)度、文字說(shuō)明。
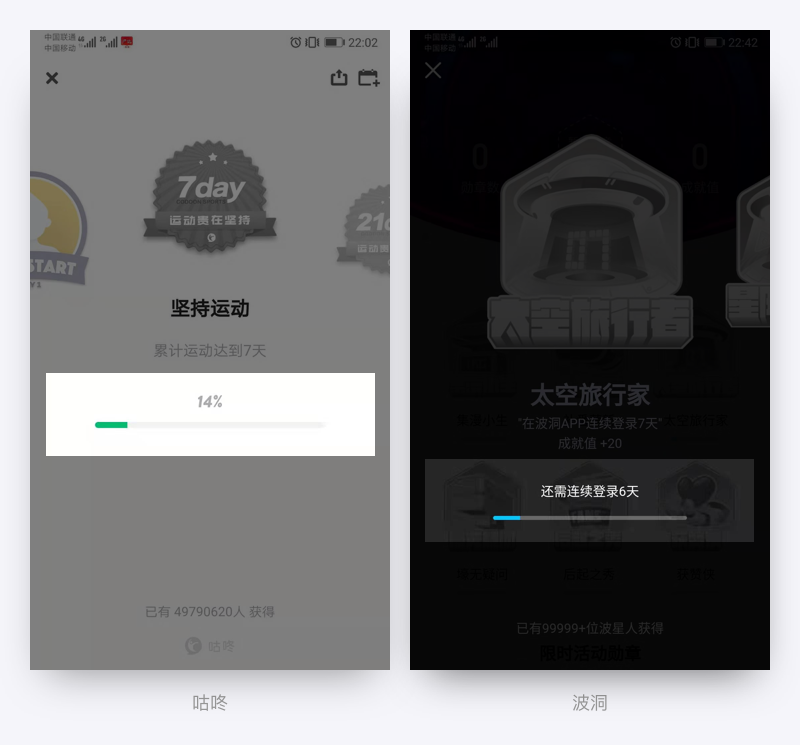
進(jìn)度條
以一個(gè)橫向進(jìn)度條展示在勛章詳情說(shuō)明中,能夠直觀看出當(dāng)前進(jìn)度占比,對(duì)升級(jí)進(jìn)度有一個(gè)大致的判斷,占屏比較大,適合放入全屏彈窗詳情說(shuō)明中。

上圖中咕咚進(jìn)度條只展示了進(jìn)度百分比,而波洞的進(jìn)度條同時(shí)配上文字說(shuō)明,升級(jí)進(jìn)度更加精確。
數(shù)字進(jìn)度
左邊為當(dāng)前達(dá)到數(shù)字,中間斜杠隔開,右邊為該勛章獲取總達(dá)到數(shù)字。升級(jí)進(jìn)度精確,占屏比小,即可放入全屏彈窗詳情說(shuō)明也可放入非全屏彈窗詳情說(shuō)明。

文字說(shuō)明
文字說(shuō)明進(jìn)度直接告訴用戶還差多少具體的進(jìn)度,沒(méi)有總進(jìn)度展示,進(jìn)度也很精確,占比小,注意需要對(duì)文字進(jìn)行字?jǐn)?shù)限制。
5.勛章圖標(biāo)
勛章圖標(biāo)作為勛章設(shè)計(jì)中最重要的一環(huán),需要UI設(shè)計(jì)師花費(fèi)很多的心思。勛章圖標(biāo)目前多為圖形圖標(biāo),我只看到開眼是采用的圖片類勛章。

在設(shè)計(jì)圖形勛章時(shí)以現(xiàn)實(shí)生活中的勛章為靈感,多采用統(tǒng)一的勛章背景模板,保證整體勛章墻的視覺(jué)統(tǒng)一,便于多次復(fù)用。常用的形狀有六邊形、圓形、盾牌形狀等。

切忌在設(shè)計(jì)圖形勛章時(shí)采用復(fù)雜的背景模板,以免降低了勛章內(nèi)部主體的層級(jí)。
四、劃重點(diǎn)
本文主要為大家淺析了勛章設(shè)計(jì)的定義、作用以及勛章頁(yè)的構(gòu)成。
勛章的定義:勛章是指授給有功者的榮譽(yù)證章或者標(biāo)志;
勛章的作用:勛章能帶給獲得者精神上的滿足,一定程度上激勵(lì)用戶不斷使用產(chǎn)品;
勛章頁(yè)的構(gòu)成:包括勛章頁(yè)入口、勛章墻、勛章詳情說(shuō)明、進(jìn)度展示以及勛章圖標(biāo)。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加藍(lán)小助,微信號(hào):ben_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945
作者:人類君 來(lái)源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com