2023-8-30 ui設計分享達人
創新在產品設計和驅動商業中有著不可或缺重要性。作為設計師,如何抓住乍現的靈光時刻并不斷復制思路,生產源源不斷的創意活水?《設計策略|源源不斷的創新思路》分為漸進篇和激進篇,旨在從創意的啟動、過程和決策三個階段出發,提供創意策略,通過具體的案例或思維過程幫助大家在工作中打造自己的靈感永動機。
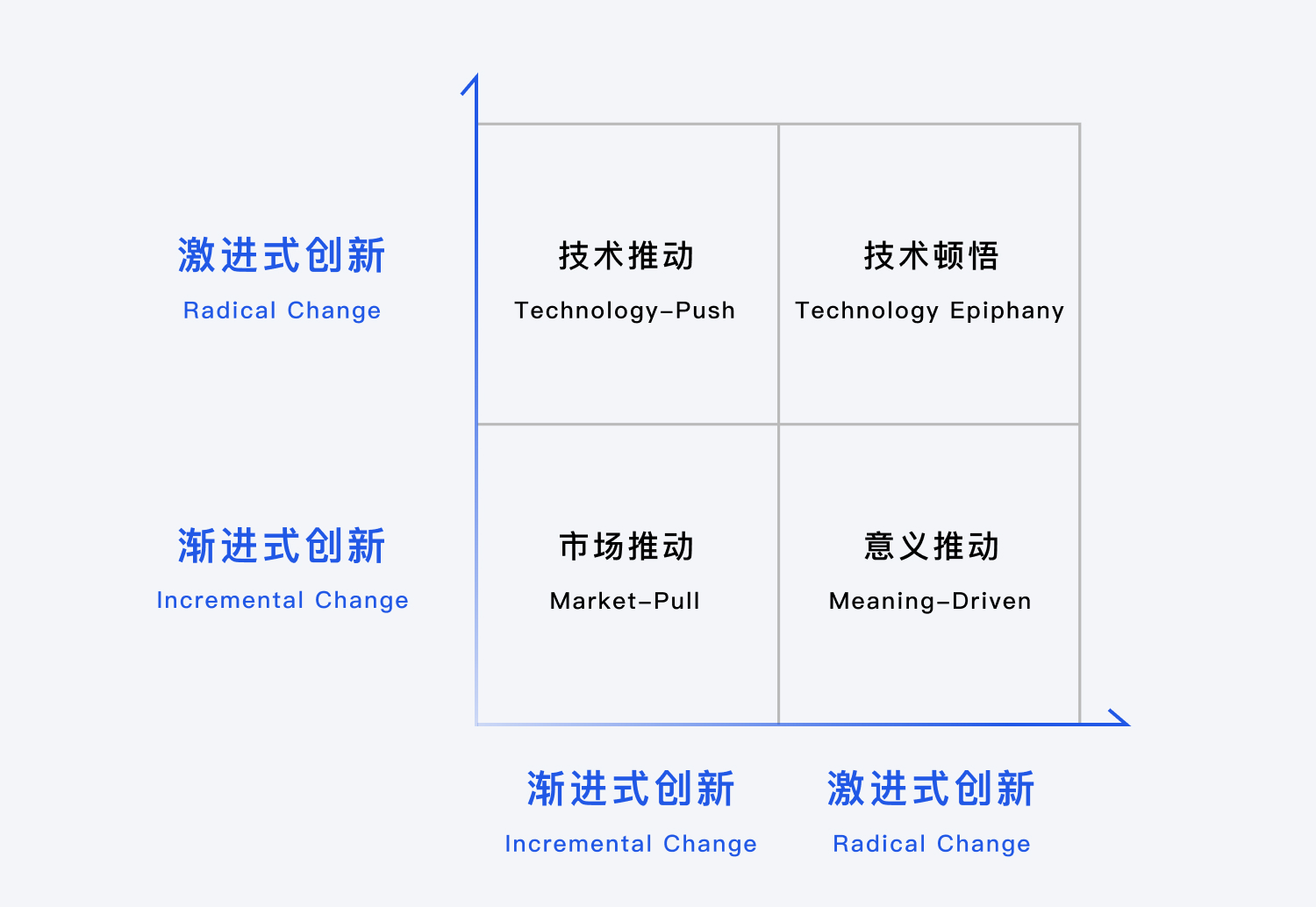
創新前需要首先定義設計命題是哪種程度的創新,之后再選擇合適的方法進行發散。創新可按照程度分為漸進式創新(Incremental Innovation)和激進式創新(Radical Innovation)。
漸進式創新是較為常見的微創新,是對現有概念、產品或服務的漸進設計和持續改進,通常不依賴新的技術。一些軟件或服務的周期性迭代、在微創新中讓新版本比舊版本更好、滿足更多用戶需求,便是典型的漸進式創新。
激進式創新是相對罕見的,它同時依賴革命性的技術和創新的商業模式來解決問題,像人工智能(AI)、區塊鏈技術等是當下較為熟知的、在不斷探索市場和落地產品的激進式創新設計。

以我們熟悉的手機產品為例,2007年iphone橫空出世,是第一款支持手指觸摸操作的電容屏手機,顛覆了以往手機必須使用鍵盤或觸控筆的操作時代,奠定了至今十多年的智能手機操作體驗,是非常經典的激進式創新。而近幾年手機在更少遮擋屏幕內容上的屏幕探索,如去掉Home鍵,使用劉海屏、水滴屏、全面屏等操作,則是在體驗和外觀上的漸進式創新。
了解設計內容的創新類型可以幫助我們有機地考慮用戶、技術和市場,進而選擇合適的創意策略、綜合思考值得發散的角度與深度。如果在時間限制和技術成本控制下,設計師接到需要作出漸進式的創新命題,卻未對創新類型加以判斷、在發散時讓創新點依賴尚未完善的技術或聚焦短期無法落地的場景。那么創新不但對于當下的問題無法起到作用意義,還可能造成團隊時間和精力的耗費。


《設計策略|源源不斷的創新思路》分為漸進篇和激進篇講述各自場景下可使用的方法,本篇將優先展開針對漸進式創新的設計策略,通過創新啟動、創新過程、創新決策三部分分享策略和案例,講述如何在產品中打造令用戶喜愛的體驗和細節。
Darin在《The Business Warrior’s Dojo》中提到:“大多數創新都涉及將我們每天所做的事情做得更好一點,而不是創造一些全新的和不同的東西。” 激進式創新的發生往往依賴技術的革新,所以漸進式創新比激進式創新更常見、更貼近我們的生活。微創新并不是旁枝末節,在互聯網產品設計中,很多日常的迭代創新都是漸進式創新。一個有效的微創新所能提升的體驗是不容小覷的,讓用戶心動的產品其實就是每一個微創新的疊加總和。

啟動是理解創新命題和需求背景的步驟。
漸進式創新通常是為了解決某個具體問題,有相對明確的命題和需求。理想的漸進命題是清晰、明確、可發散的。但現實往往在溝通和傳達上遇到阻力:盤根錯節、過于具體、語義籠統、抽象空泛.....以下兩個方法針對漸進啟動幫助大家聚焦命題。
你是否遇到過多方發起、多輪傳達的融和式需求命題?這類需求的發起流程盤根錯節,可能是源于高層的方向意見,經過了自上而下的層層傳達;也可能是多個部門共同策劃討論,再揉和了與會者個人理解傳達...
這樣的溝通就像傳話“馬什么梅?”。當這個命題傳遞到你的手里的時候,可能已經埋下了諸多過程中交流不暢、理解不一致的坑。此時一定要確認題目、審題清晰。

■ 清晰審題,可從四個步驟執行:
(1)溝通理解需求,讓相關方加入同步和討論。
(2)設計師復述理解的內容,確認你們在同個頻道。
(3)可視溝通,使用草圖或相關案例圖片溝通,規避理解偏差的風險。
(4)達成一致的內容記錄下來,以便后期對照啟動。
■ 確認具體需求目標內容,SMART原則:
S(Specific):具體?明確的需求目標。
M(Measurable):項??標可度量。提供具體的數據目標作為依據,如具體的點擊率和轉化率。
A(Attainable):目標可實現。確認需求條件。具體的需求時間、資源、人力和實現技術等。
R(Relevant):?標的相關?作需要和?標緊密相關的。
T(Time-bound):所有的?標都是有時限性的,不是?限久的。
例:這個需求的目標是提高用戶在某一流程的轉換率至70%,增加更多用戶對該功能的使用,并提升用戶購買意愿。流程設計共涉及5個步驟。該需求將有一個星期時間,無運營資金,可投入一個產品、一個交互、一個視覺人力,三個開發人力,基于平臺現有技術。
策略2. 命題聚焦,具體形容替換抽象描述
你是否遇到話術華麗但語義籠統的需求,并且感到難以“猜中命題”?重新審視你拿到的項目命題,去掉它的話術包裝,把抽象詞語具體化。如果需求仍然模糊,便繼續深入和需求發起人確認…大膽假設,小心求證,將要解決的問題具體化。

■ 命題聚焦
使用具象的形容、描述,替換原本籠統、中性的表達,把命題聚焦、目標具體化。舉例、提問的方式有助于更好地確認,例:
“更好的用戶體驗” -> “更高效” “更趣味”…
“用戶更喜歡的產品” -> 想讓用戶喜歡的是什么?感官刺激?流程體驗?…
“五彩斑斕的黑” -> 可以給個參考圖嗎:)? 如果想要的黑色是底色,“五彩斑斕”追求的是否是一種光澤感?…

當我們有了清晰聚焦的起點,現在就到了放肆發散創意的階段,在過程中無論個人思考、或團隊腦暴一定要遵循三個原則:
(1)沒有差點子。許多最初看來難以實現甚至天真的想法,經過碰撞或思慮后可以成為很精彩的創意,所以要將所有想法都記錄下來。
(2)數量優于質量。在創意發散的過程中可能會遇到瓶頸和困難,繼續保持發散,不要在已有的點子上停下。
(3)不批評不扼殺。在想法發散階段絕不扼殺任何可能性,讓團隊或個人均能具有安全感地發散非常重要。
下面提供策略四則在漸進式創新時高效的發散方法,幫助設計師找到著手點發散。
我們創新和設計的受眾通常不是自己,而是某具體人群。
在受眾人群中找到核心用戶,或由核心用戶的特質組合成一個或多個最核心的用戶,TA是目標用戶們的代表或
希望成為的人。包抄觀察TA的生活,思考設計TA想要擁有的產品,對比TA當前產品和解決方案,研究你的創新對于TA的意義,找到亮點突破。人物角色畫布和同理心地圖這兩個工具在“包抄”用戶的過程中可以有效分析用戶行為和用戶心理。
■ 人物角色畫布,“包抄”用戶
人物角色畫布PERSONA幫助建立關鍵用戶的個人特點和在場景中的期待目標。我們以為旅游出行產品為例思考核心用戶,進行信息和價值的串聯:
(1)把TA想象成真人,完善基礎信息。年齡,性別,居住的國家和區域,職業,婚戀狀態,愛好,休閑時間,生活經歷,思維方式等等。
● TA旅行地偏好也許更向往和自己傳統居住環境不同的地點;
● TA的年齡身份不同,出游時段和同游人群可能不同:未成年更可能在寒暑假和家人結伴出行,工作白領也許會在節假日、淡季請假和戀人或好友出游...
(2)剖析興趣、影響力、目標,深入發掘的洞見都建立在上述基礎信息之上。
● TA的興趣可能決定產品的路線創新,如果TA喜歡音樂也許希望去當地Livehouse,如果喜歡歷史也許想去古跡走走...
● TA的影響力可能幫助攻略種草,也許很多朋友或粉絲在社交網絡上等待TA的旅程分享...
● TA的目標是什么,這次旅程也許想要和朋友放松散心,慢節奏地游玩體驗;也許想要打卡著名景點,希望安排地滿滿當當...
(3)發掘TA的需求和期待,激勵點,痛點/癢點。
● TA也許期待一個整合出行方式和住宿的產品,統一規劃和高效便捷能夠激勵到他,讓他不需要付出太多精力安排...
● TA也許期待一個能讓TA說走就走的產品,隨時帶給TA附近可以探索的小眾基地,讓TA和友人可以自由而浪漫地探索,拍攝很多心儀的照片回憶和分享...
在上述舉例中,我們可以看出只要將用戶的點滴羅列出來,我們即可拼接出一個生動的用戶形象,在產品創新中抓住一兩個核心用戶的痛點、未滿足點,就能進行對用戶有意義的漸進式創新。

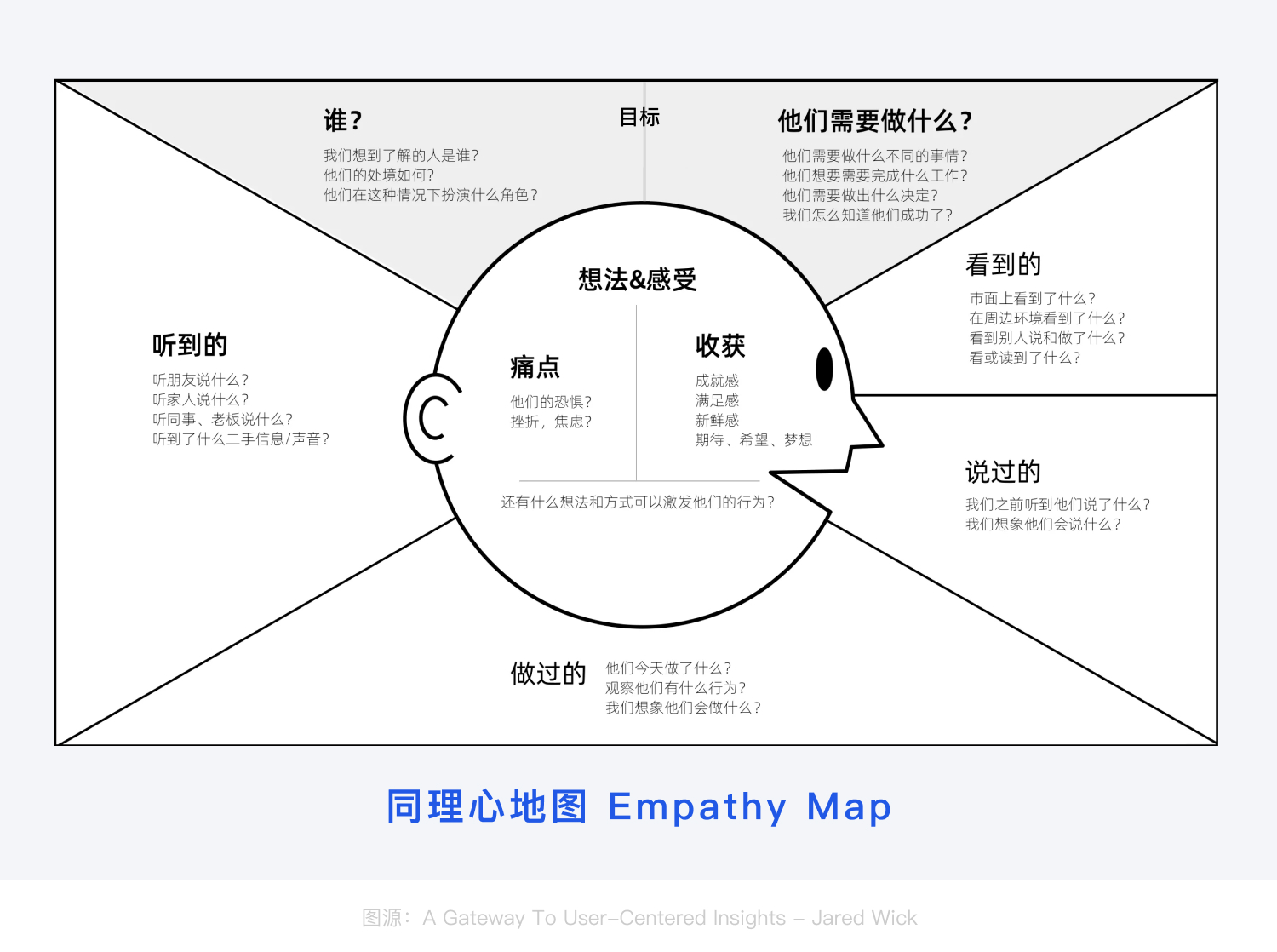
■ 同理心地圖,幫助“共情”
代入用戶的視角去了解發生的事件,體會他在當下場景里的行為、想法和感受。站在用戶的角度,TA是誰,TA的目標是什么,他需要看/聽/說/做什么,想什么,有哪些痛點和收獲。從用戶的視角去思考和驗證設計師的猜想。
同理心地圖幫助我們不斷建立假設,共情體會,找到痛點和價值。以一位上班族女性通勤的場景來舉例:
(1)誰:用戶是一位忙碌的上班族女士,在清晨通勤的時光中,她通過乘坐擁擠的地鐵經過10站路去上班,地鐵前后各需十多分鐘的步行,而現在是炎熱的夏天。
(2)目標:她也許想抓緊通勤的時間,查看手機上的早間新聞,聽有興趣的視頻課程,或者看短視頻放松一會兒...她也許完全不想看手機,只想擦擦汗水,補一個妝;也許搶到座位定個鬧鐘補一會兒睡眠;也許只看看地鐵里的電視發發呆...
(3)看 & 聽 & 說 & 做: 在擁擠的車廂里,她會搶到座位嗎,站在晃動的車廂會觸碰到別人嗎,會和身邊乘客有交流嗎,在嘈雜的車廂會佩戴耳機嗎...
(4)痛點 & 收獲:車廂里信號好嗎?她想看的視頻會不會變成低清或卡頓?在車廂站立時,能握緊扶手、拎著手袋,同時單手操作手機嗎?朋友發的消息能及時回復嗎?可以聽清耳機里的聲音嗎,可以聽見站點的播報嗎... 她在地鐵上是放松休整了一番;或是汲取了信息,高效打開一天?
深入、包抄、假設和代入,會幫助我們從用戶視角體會、審視,針對每一個用戶沒有被解決的難題痛點和潛在的爽點,都可以成為創新的機會點,在產品上作出漸進式創新的升級。

我們可以從兩個基于用戶洞察的真實案例,來看包抄理解用戶后的微創新設計:
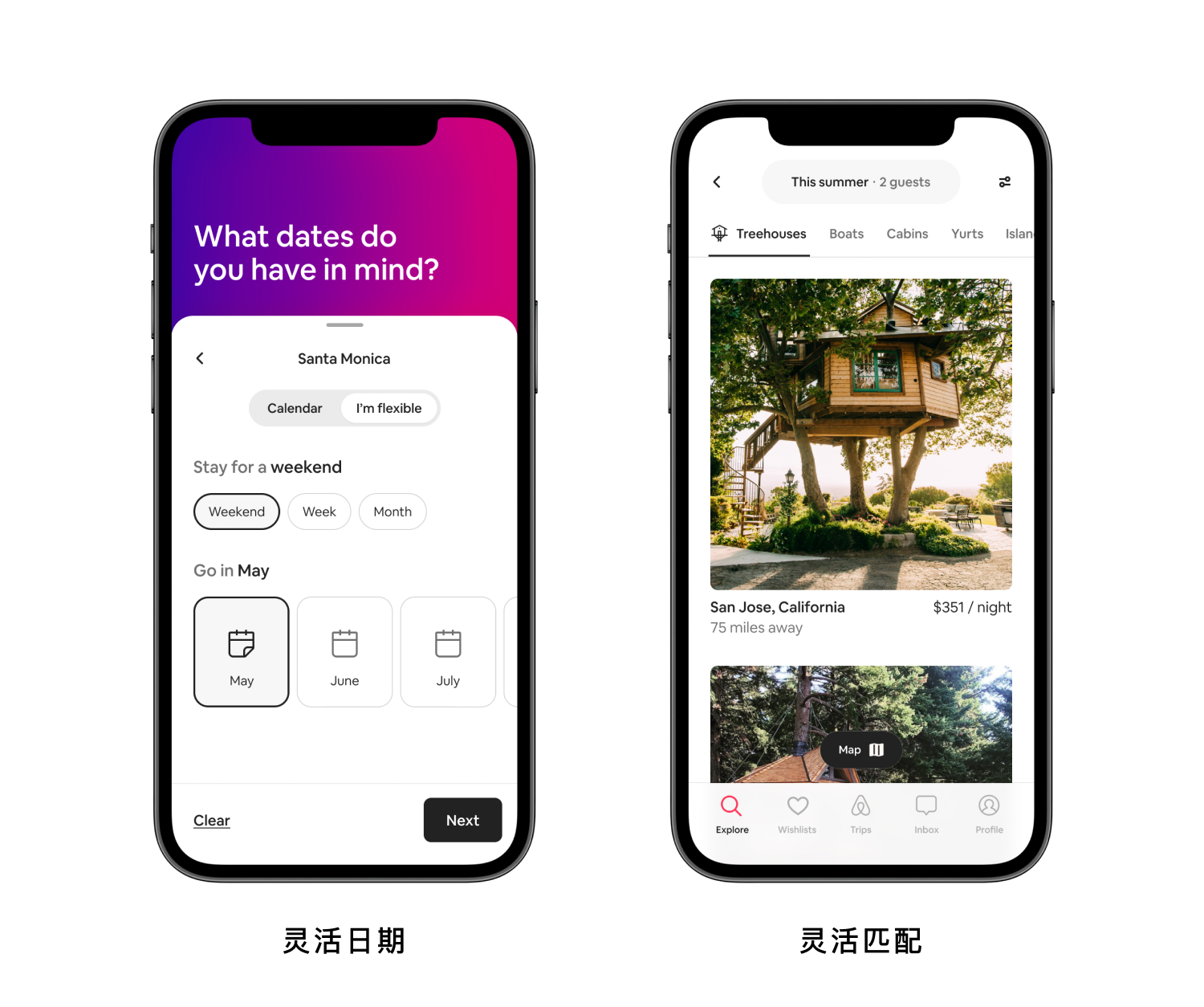
例a. Airbnb最近更新的海外產品體驗中,許多創新都是基于對用戶預定房源的體驗洞察獲得的。
過去,用戶即使有相對靈活的時間,也必須按照具體的某天到某天來查找房源,導致用戶需要不斷嘗試日期組合來減少錯失房源的可能。靈活日期功能就圍繞這個洞察設計,讓時間相對自由的用戶,可以按模糊日期(如:7月)+出行時長(如:一周)來挑選住宿,讓用戶根據挑選到的房源合理安排出行。
用戶常常希望在出行中可以有特別的住宿體驗,如住在能看到北極光的房子,特別造型的樹屋,沙漠中的房子...傳統的時間地點篩查很難迅速識別這些特別的房屋。Airbnb為此打造出靈活匹配功能,用機器學習將平臺房源劃分成了奇景、露營、滑雪等56個標簽類別讓用戶根據特別偏好快速篩選體驗。

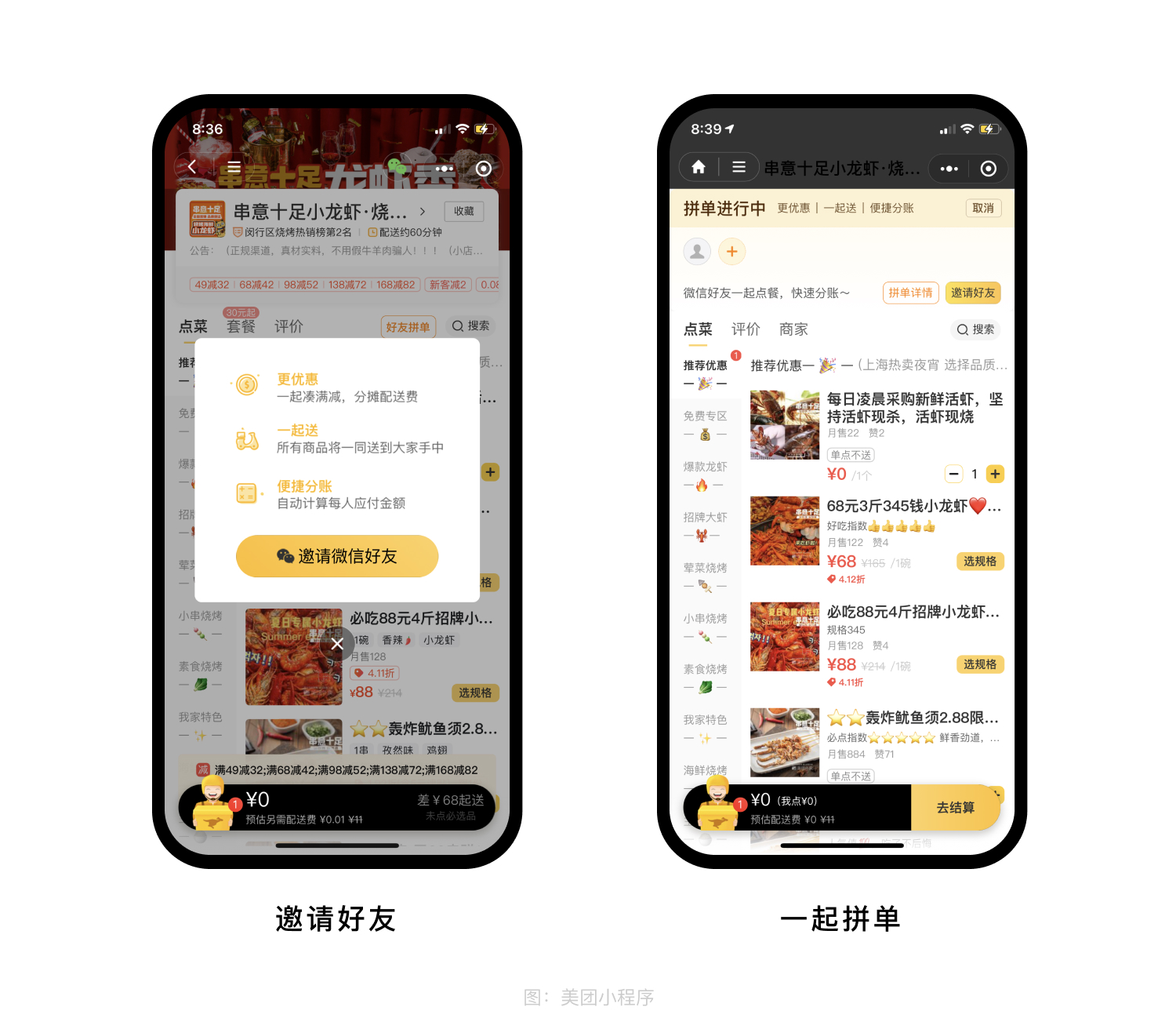
例b. 使用外賣小程序在微信點餐支持直接分賬單,也是基于用戶的痛點的創新設計。
過去,當幾個好友想一同點外賣時,他們通常各自在自己手機上查看菜單,再在同一部手機上下單,是一大痛點。幾人一起點外賣通常可以減少運費還可以有相對大力的折扣優惠,但是用戶需要自己進行計算和分賬,考慮每個商品單獨、整體的折扣和運費,計算的時間成本高,這是痛點二。如果好友沒有及時想起付款,用戶可能還需要提醒催促好友進行付款,在情緒上也有癢點。
于是外賣軟件美團、餓了么通過在微信小程序提供了多個用戶一同點餐、自動分賬的功能。過程中只需要一個用戶將外賣鏈接分享到微信群,整個群里的朋友即可各自選擇想購買的商品,一同進行下單。分賬流程也可以直接由系統發起,一人付款后全員分賬,不需要自行付費。在鏈路上直接解決了多用戶點外賣的流程痛點和癢點。

■ 模塊化 Modularization
需要創新的內容常包含許多元素和內容,我們可以嘗試將要設計的內容拆分、模塊化,之后進行重組創新。不論是流程上每一步驟,界面上每組元素,產品上每塊結構,都可以作為被拆分出的模塊。拆分模塊后,可以使用奔馳法進行發散創意,就可能創造出的場景和效果。
■ 奔馳法 SCAMPER
拆分模塊后,用奔馳法進行發散創意,可能創造出特別的場景和效果。奔馳法是建立在發散思維基礎上的創意工具。七個字母分別代表了七種創意思路,替代(Substitute)、結合(Combine)、適應(Adapt)、修改(Modify)、用作他用(Put to other uses)、去除(Eliminate)、重組(Rearrange)。

例:以IOS系統的一些功能為例,我們可以倒推奔馳法的模塊重組運用。
● 替代(Substitute):
智能手機的大屏需求增多,導致了手機的整體尺寸逐年增長。在Iphone手機的發展過程中,將上下的非屏顯區替換,用界面操作「替代」了硬件Home鍵區域,用上滑手勢和界面Home Key滿足需求,在不放大手機整體的高度、重量的狀態下擁有更大屏顯。

● 結合(Combine):
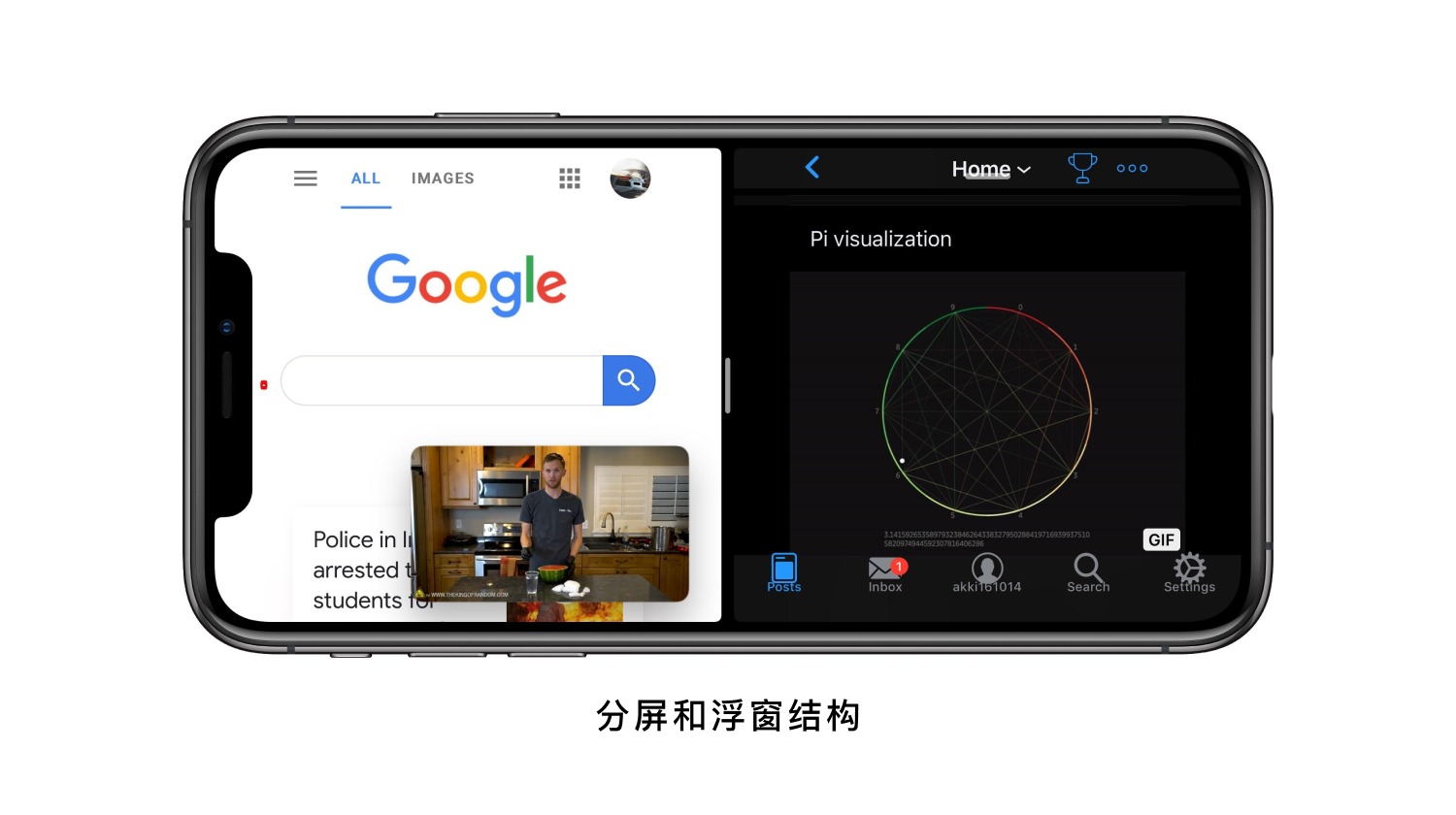
系統中每個APP獨立操作無法完全滿足用戶需求。如,用戶希望在看電影的同時和其他好友聊天,在拍照或錄音后可以直接將相關內容在筆記中添加等等。
IOS系統運用「結合」的思路,通過系統支持分屏,浮窗等交互框架,讓多個APP可以同時使用或相互結合使用。就能把原本支持的APP能力賦能開拓出更多使用場景。

● 適應(Adapt):
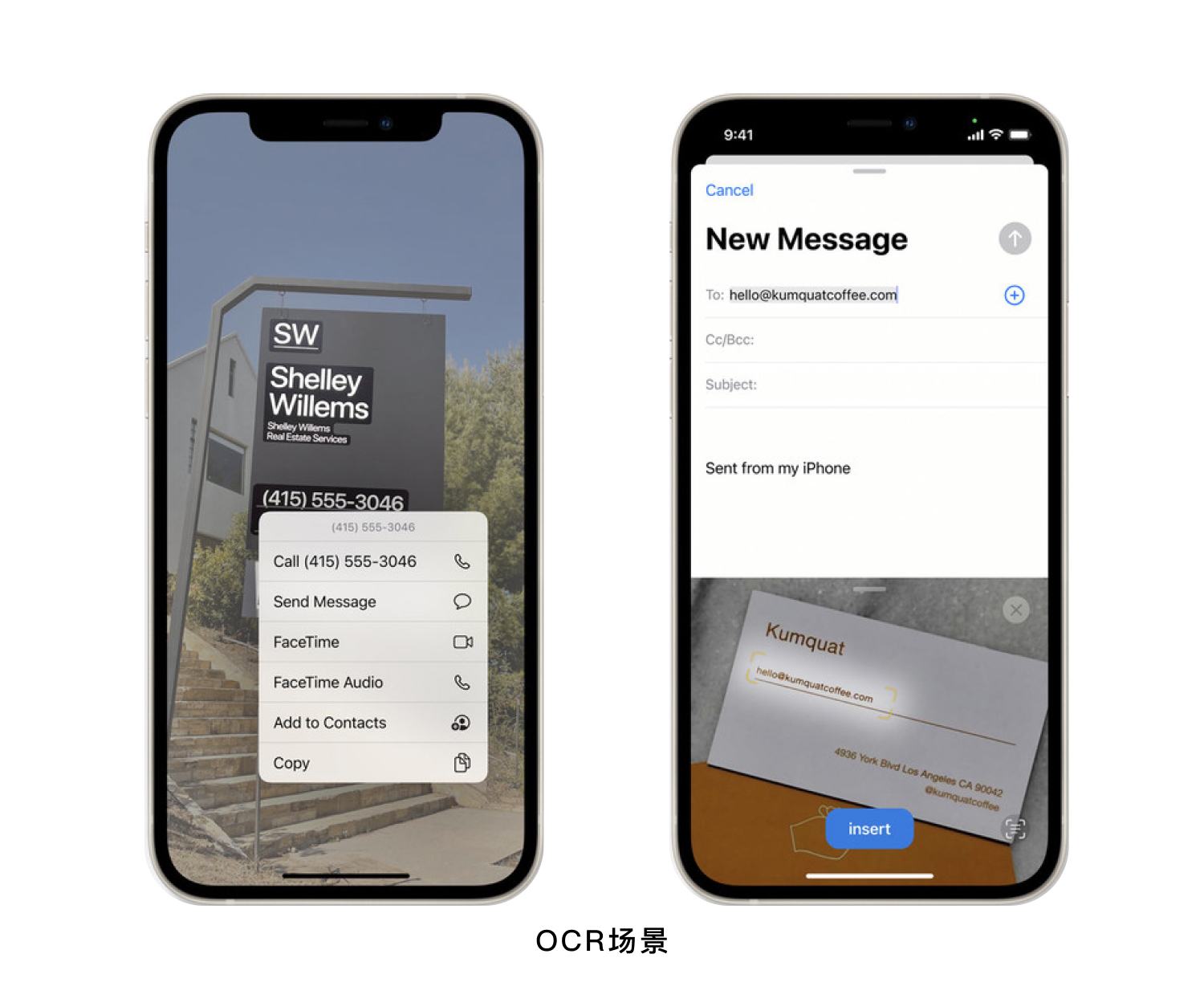
OCR照片轉文字功能已經有了較長的時間,但在原本的拍照需求中它的用途并不多。適應的思路把OCR技術作為一個能力模塊去「適應」更多場景,讓這項技術尋找到更多新場景,價值放大。
用戶閱讀實體書時,可以將內容拍照識別摘錄到筆記中;用戶看到廣告上想撥打的號碼,不必照著輸入,只要拿出相機就能識別號碼并且呼叫;異國旅途中的招牌、商品信息、菜單等也只需要拍張照就可以翻譯...

● 修改(Modify):
原本手機電腦的屏幕只支持調節亮度,但隨著科研和調查發現睡前、暗環境下屏幕藍光的照射可能導致興奮和傷眼,亮度調節不能完全覆蓋面對這些細分需求。通過將界面的顏色、模式進行「修改」,增加暗黑模式、護眼模式等讓屏幕色顯滿足用戶在不同時段的偏好需求。

● 用作他用(Put to other uses):
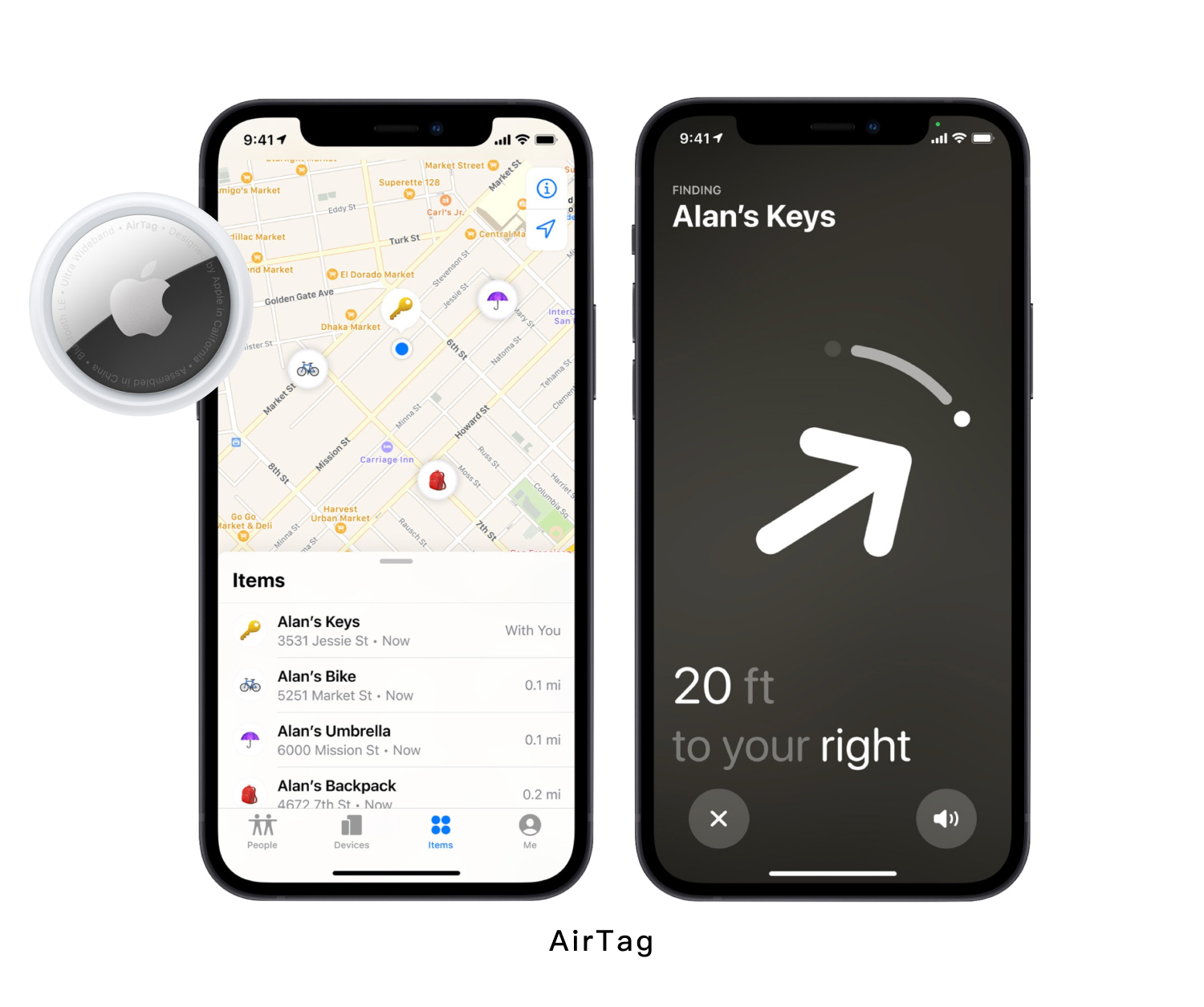
手機內地圖等應用有定位功能,手機丟了,可以用其他電子設備找回手機。可是,如果是其他非電子物件丟了,應該如何找回呢?蘋果將定位功能「用作它用」獨立出Airtag配件,可以輕便地為其他不帶定位的產品提供該能力,讓這些產品可以被手機找到。滿足用戶更多的尋找物品/寵物/定位的需求。

● 去除(Eliminate):
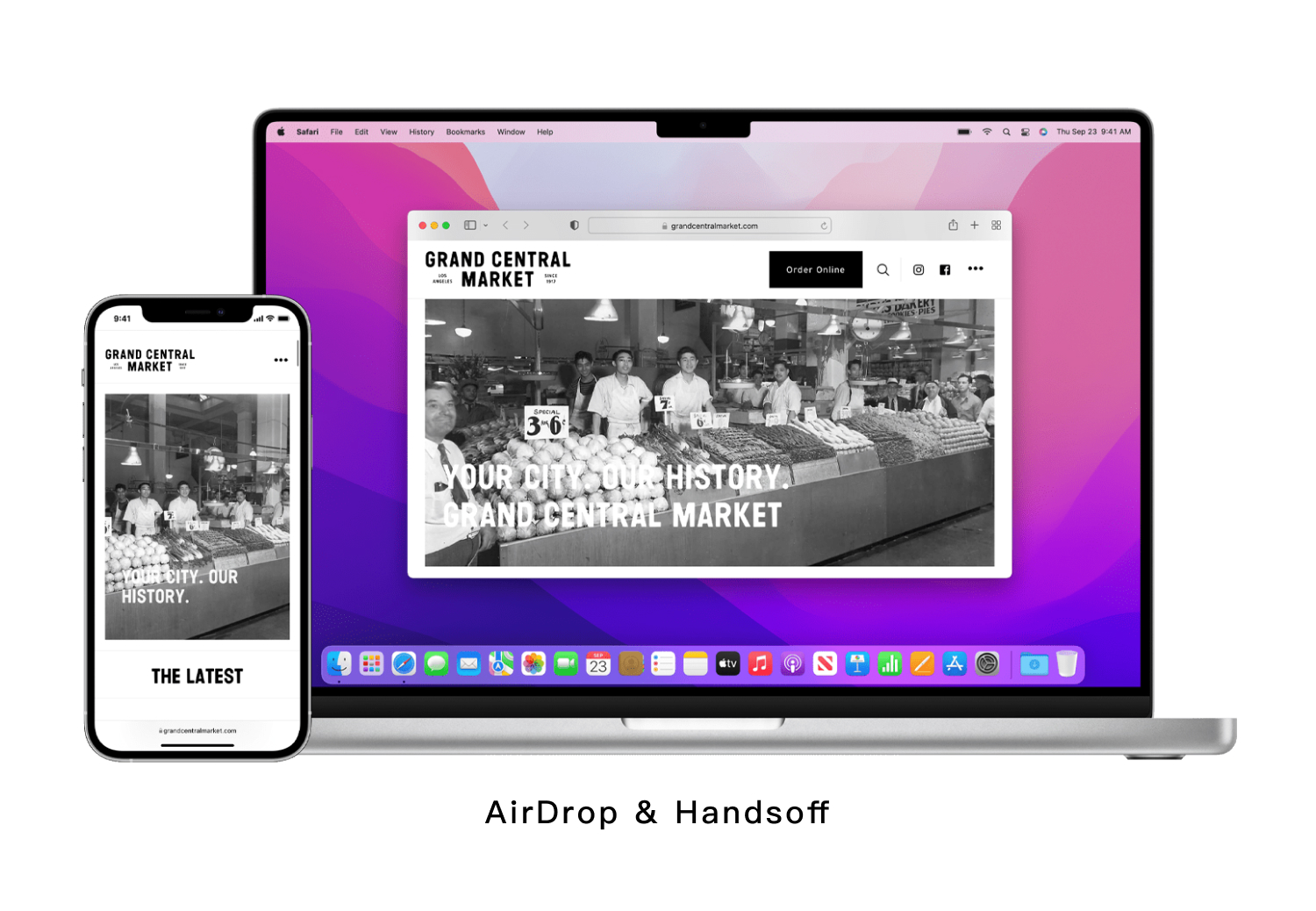
原本在手機、電腦等各種設備間想要傳輸圖片、音樂、視頻、文件等內容,都需要數據線或第三方軟件傳輸,非常不便。為了讓流程變得優化方便,iOS系統用「去除」的思路減少中間媒介,Airdrop功能只要開啟藍牙就可以在設備間快速傳輸文件。
以前離開電腦、希望在手機上繼續閱讀剛才查看的網頁,需要將鏈接單獨復制黏貼到三方軟件進行傳輸,現在這些麻煩也由「去除」的思路解決,用Handsoff功能打開瀏覽器即可直接繼續打開網頁閱讀。

● 重組(Rearrange):
用戶可能希望每天一打開手機就有很多可以直觀查看的信息。天氣,時間,新聞,熱搜榜,郵件,備忘,單詞,股票等等。
原本這些信息都需要在每一個單獨的app中單獨查看,現在用戶只需要在桌面上掃一眼就可以快速獲取的他們想要的信息重點。這就是在桌面上進行了信息和功能重組,用Widget的形式滿足更多信息和功能展示。

策略3. 逆向思考:原理 / 功能 / 結構逆向
逆向思維締造了許多打破常規的創意。遵循著順向的設計思路沒有頭緒的話,把問題或解題思路反轉,往往帶來出其不意的驚喜。這里介紹3類在漸進式創新中常見的逆向思路和具體案例,發散時可以將它作為思考清單逐條嘗試打開思路。

■ 原理逆向 | 事物原理的反方向進行發散。
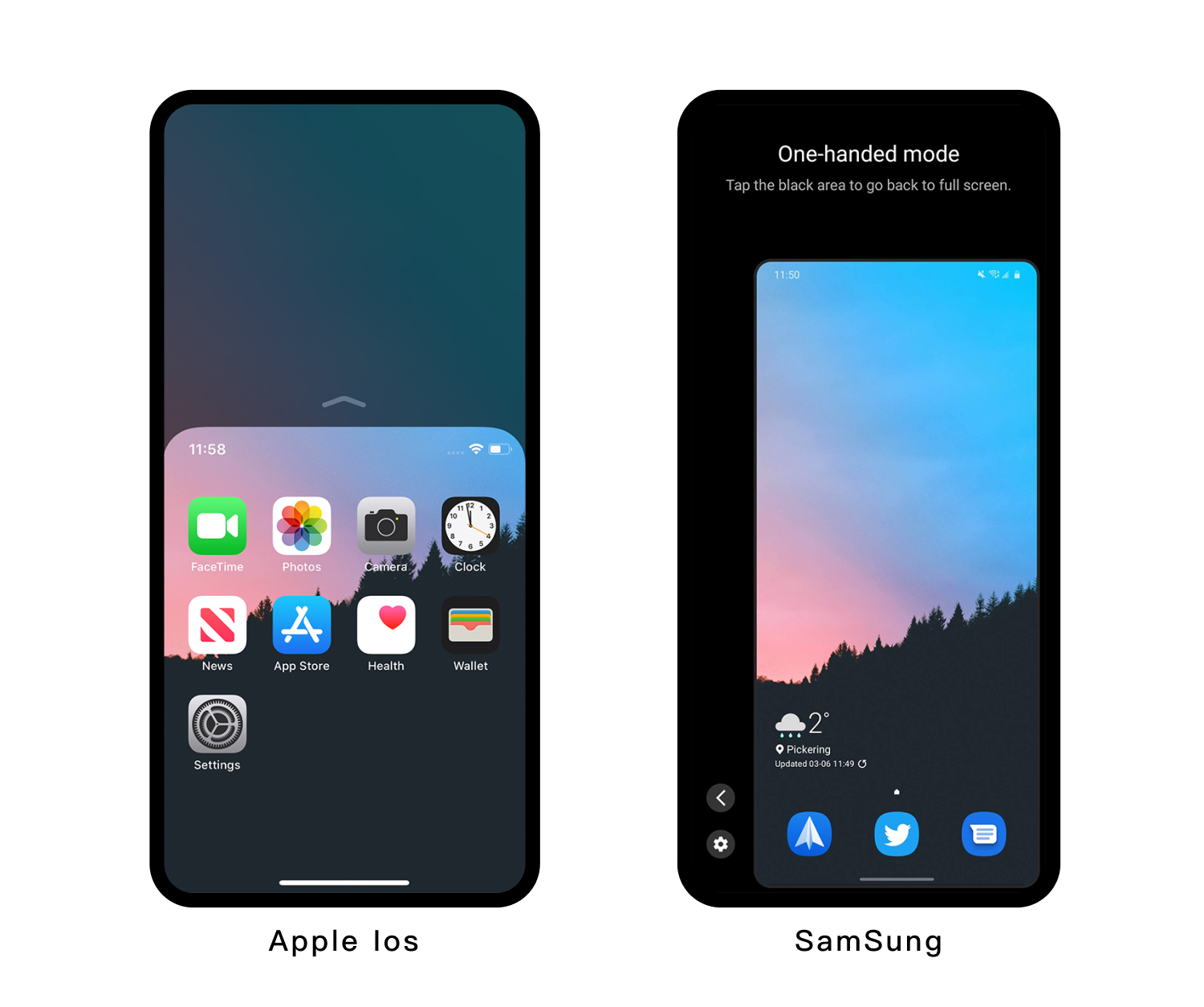
例a. 手觸碰內容->內容觸碰手
很多手機操作隨著屏幕變大無法用單手完成。如何讓用戶觸碰到手機屏幕上較遠的地方就成了一個難題。與其讓用戶用手去夠屏幕按鍵和內容,不如讓內容來夠著手,讓手機界面整體下降半屏/頁面整體縮進,就能在需要的場景下讓用戶快速觸發滿足用戶的單手操作。

例b. 下載軟件使用 ->上云使用軟件
很多用戶排斥在電腦、手機中安裝大量的軟件。如何讓用戶更輕量的使用軟件,減少電腦的內存負擔。云服務讓軟件上云,幫助用戶擺脫安裝包,網頁上登錄使用。微信的小程序也用同樣的思路為用戶減負,對于偶爾使用卻長期占據內存的APP,讓用戶直接上到小程序頁面即用即走。不但降低了軟件開發商的成本,還讓用戶間的分享傳播變得十分容易。

■ 功能逆向 | 從功能的反面設想解決問題的新途徑或找到新場景、功能。
例a. 阻隔外界 -> 放大外界
耳機的設計通常都更為關注隔音,讓用戶在嘈雜環境下依然聽清楚耳機內的聲音,但是用戶也會遇到需要同時聆聽內外部聲音的時刻。Airpods將耳機分為降噪、關閉和通透模式,在通透模式下,耳機可以像助聽器一樣幫助用戶放大外部聲音,同時播放設備內容。讓用戶無需摘下耳機對外交流,切換模式就可邊聽邊溝通。

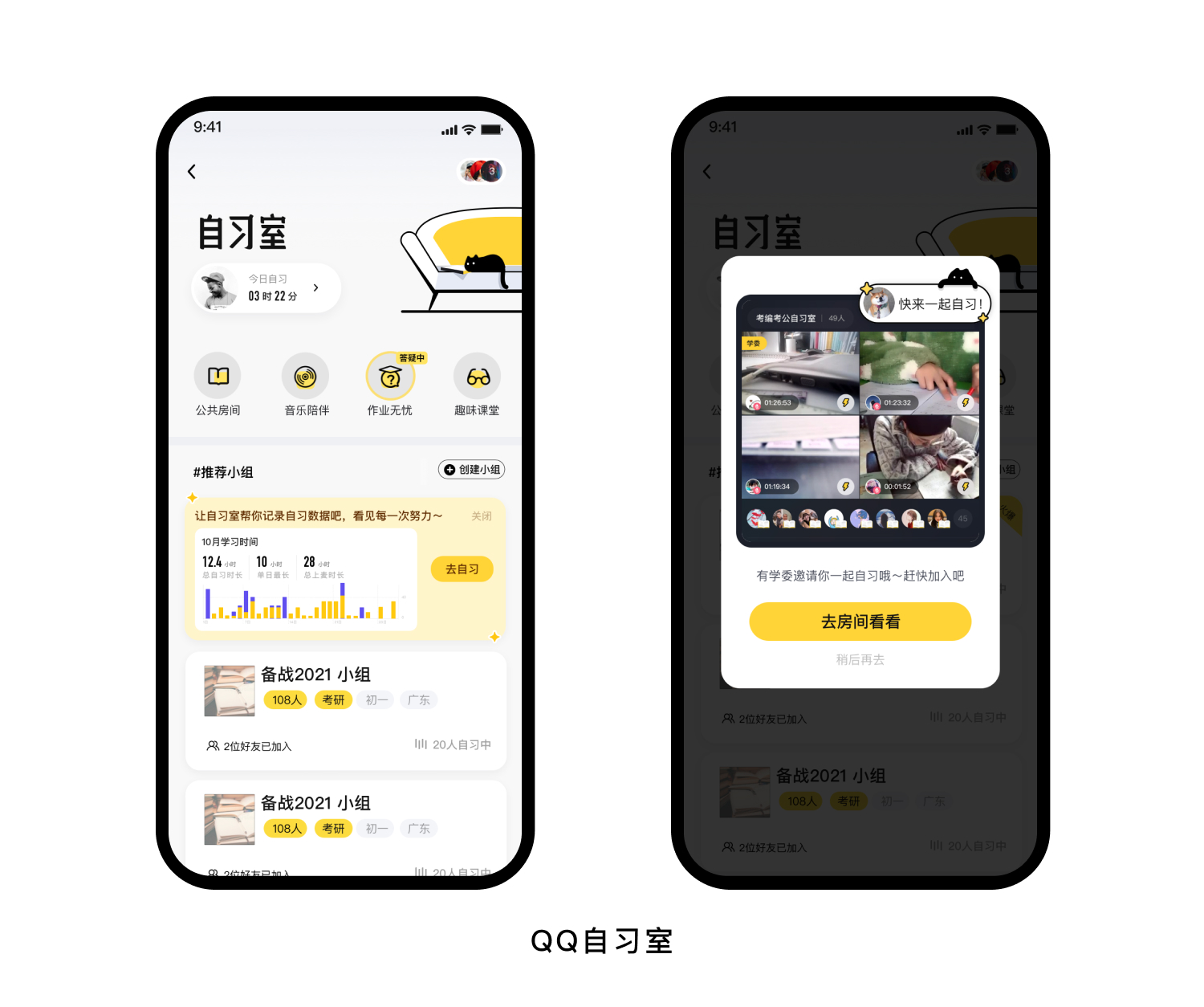
例b. 視頻會議分享內容 -> 視頻會議不說不聽 -> 營造專注氛圍
疫情期間,很多學生在家獨自學習沒有了課堂和自習教室的氛圍后很難集中注意力專注的進行學習。通常視頻會議是將大家聚集在一起分享聆聽相同主題的內容,而QQ自習室則用視頻會議的形式將學生聚集到一起,大家打開視頻既不交流也不關注彼此,單純用視頻營造學習氛圍,學生看到彼此認真學習仿佛置身于自習課堂,利于自我監督。

■ 結構逆向 |從事物的逆向結構去設想解決問題的新途徑。一般可從結構位置、結構材料以及結構類型等方面入手。
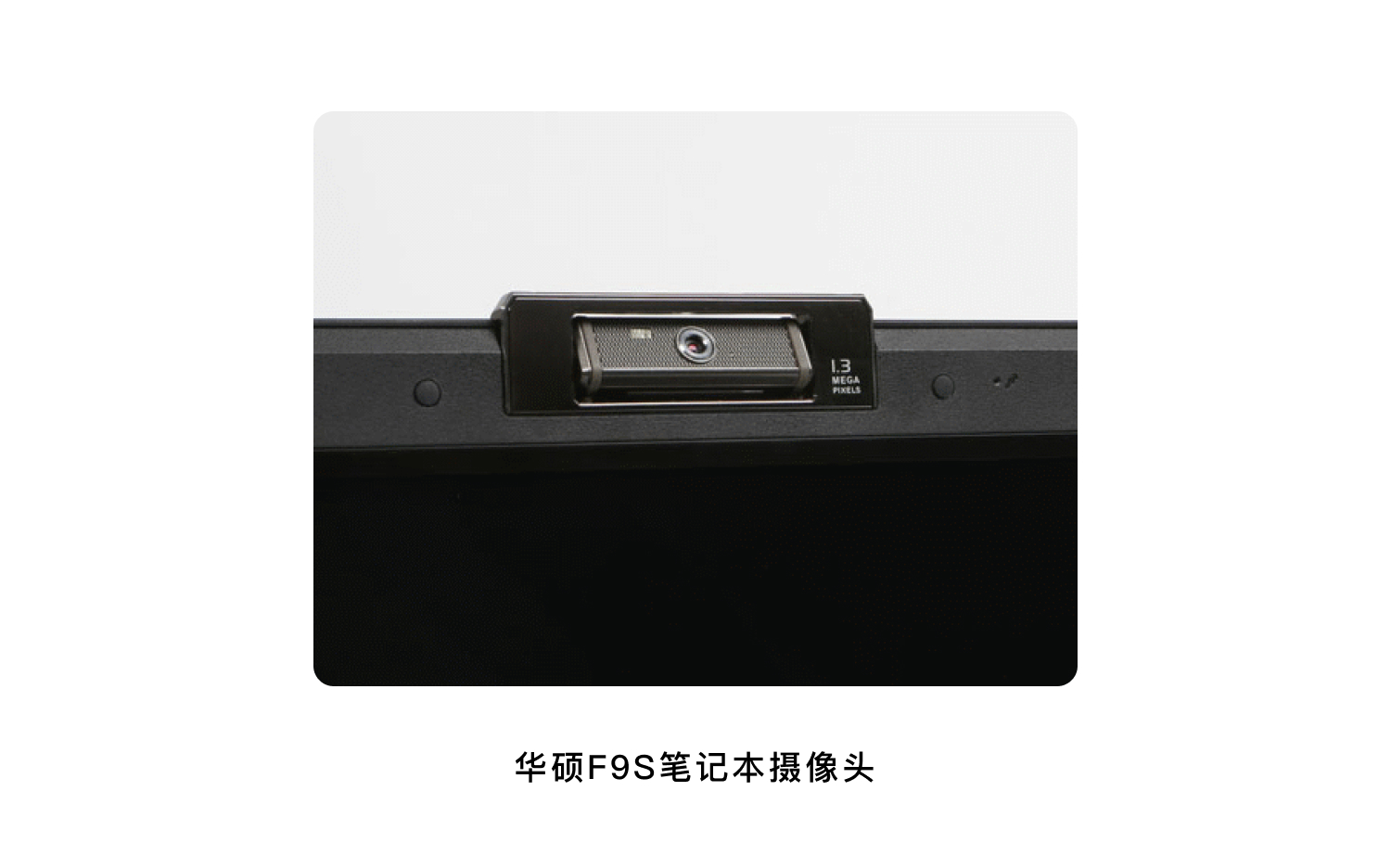
例a. 筆記本電腦攝像頭只朝向用戶 -> 改變攝像頭結構支持翻轉
后置攝像頭暴露在外易損壞,筆記本通常只有面對用戶的前置攝像頭,但用戶有很多需要后置攝像頭的場景,如參與會議時希望錄制主持人的內容,聽課時學生可能希望用筆記本記錄內容同時拍攝黑板PPT內容等... 華碩筆記本讓前攝鏡頭可以240度旋轉,自然狀態下鏡頭面向用戶,當用戶需要時轉向后方對外拍攝。這樣的設計讓鏡頭的角度和筆記本屏幕的角度分離,滿足內外向拍攝和攜帶保護。

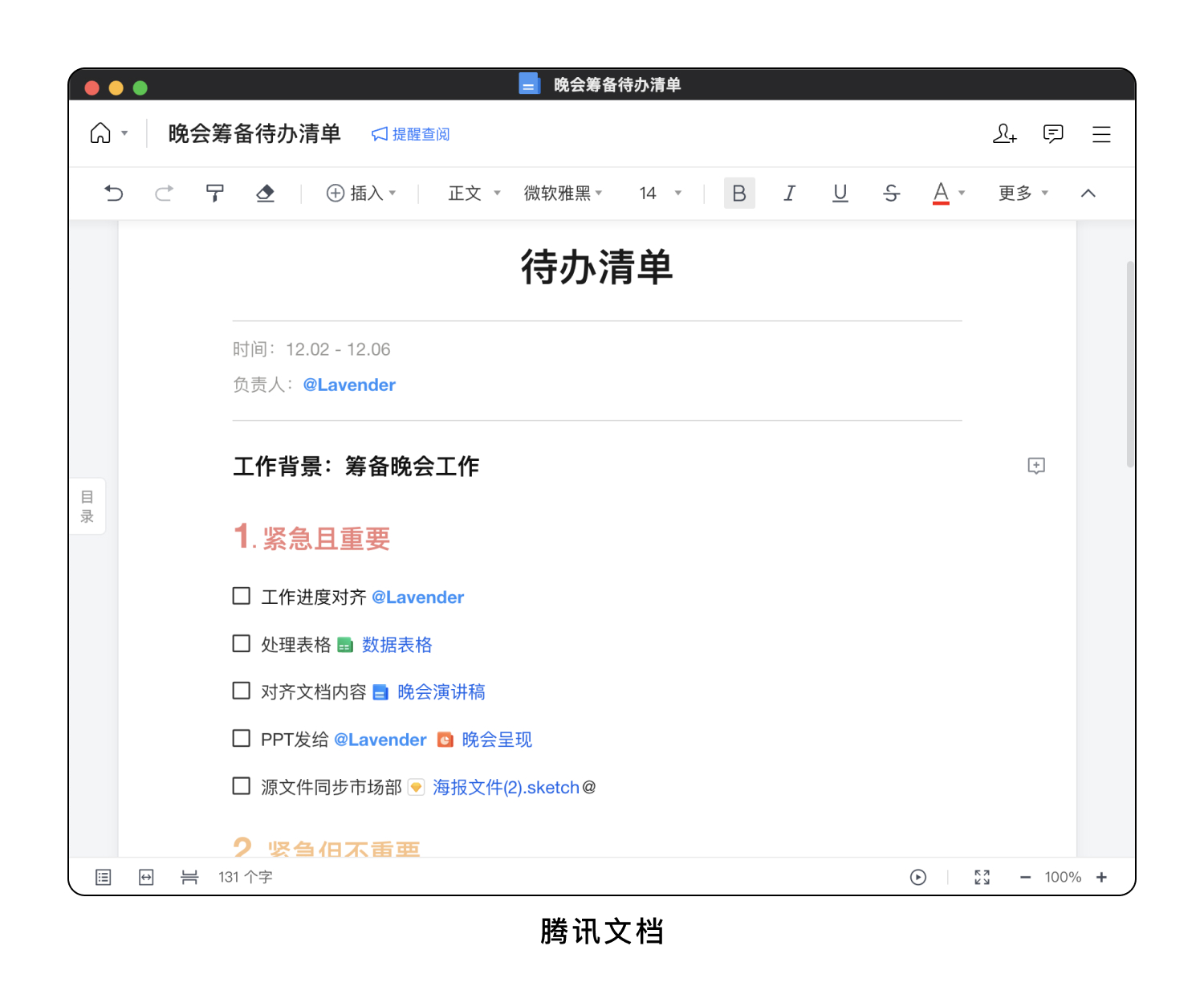
例b. 文檔作為文件和其他類型內容收錄到網盤 -> 文檔作為文件夾收錄各類型內容
文檔通常被認為是文件類型,只能和圖片,視頻等一起被放置到一個文件夾或者網盤中進行保存分享。騰訊文檔把文檔的結構作為一個文件夾,支持用戶把其他文檔、PDF、圖片、視頻等內容都拖動收錄到一個文檔中保存、查看。

■ 觸類旁通(Comprehend by analogy)
Tom Freston,MTV 的聯合創始人曾說過:“創新是將現有的兩件東西以一種新的方式組合在一起。“觸類旁通在漸進式創新時非常好用的思路啟發,很容易產生1+1>1的效果。找一個其他領域里帶有某種共性的的解題思路,“強行”運用在現在要解決的問題上,找到“異曲同工之妙”。這些思路可以是日常收集的靈感庫、素材庫、產品案例庫,在遇到需要創新突破的啟迪時,從自己的靈感庫中觸類旁通。

例a. 像看視頻彈幕一樣看短視頻評論
在長視頻的觀看中,用戶已經習慣并且享受在觀看視頻時打開彈幕,和其他用戶一起邊評邊看,這樣會非常有氣氛感。QQ小世界抓住這一體驗在短視頻中也加入了彈幕形式的評論,讓用戶的評論可以在短視頻中直接呈現播放,不但增加觀看氛圍,同時增強了有共同興趣話題的用戶的互動性。

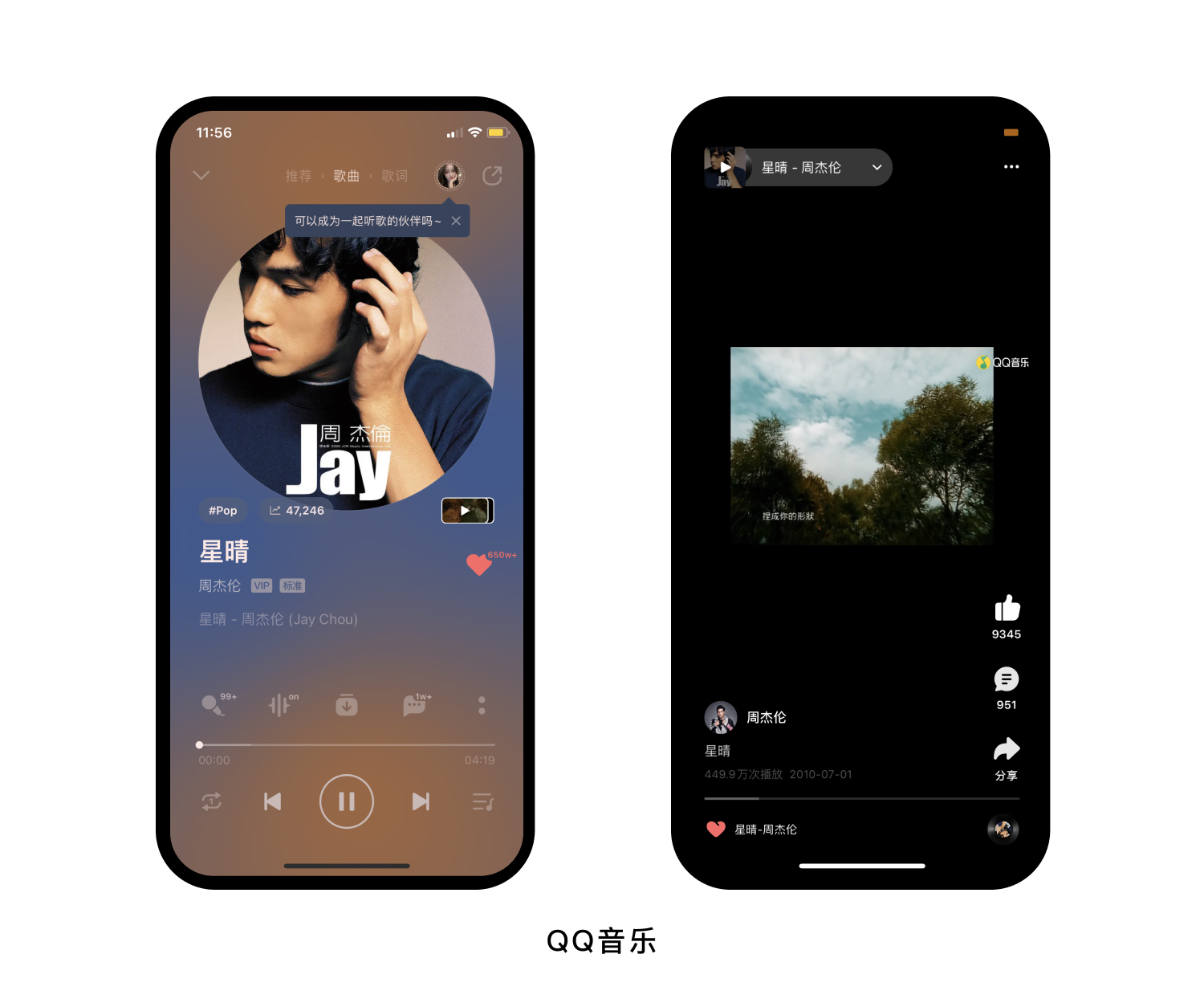
例b. 用“刷”的思路切換音樂和相關視頻
聆聽音樂時,用戶經常會有興趣了解更多該音樂的視覺信息,如觀看該歌曲的MV、演唱會Live片段、使用該音樂的影視和綜藝...近年短視頻的流行讓用戶熟悉了用“刷”的手勢展開更多內容,QQ音樂運用該思路乘載音樂和相關視頻的切換入口。當用戶享受音樂時,向上“刷”就會進入MV等更強烈的視覺內容,并且可持續“刷”觀看更多相關視頻。該設計不但幫助用戶從純聽覺過渡到強烈的沉浸氛圍,也讓歌曲相關的視頻、影視作品得到更多曝光和關注,利于音樂創作生態的發展。

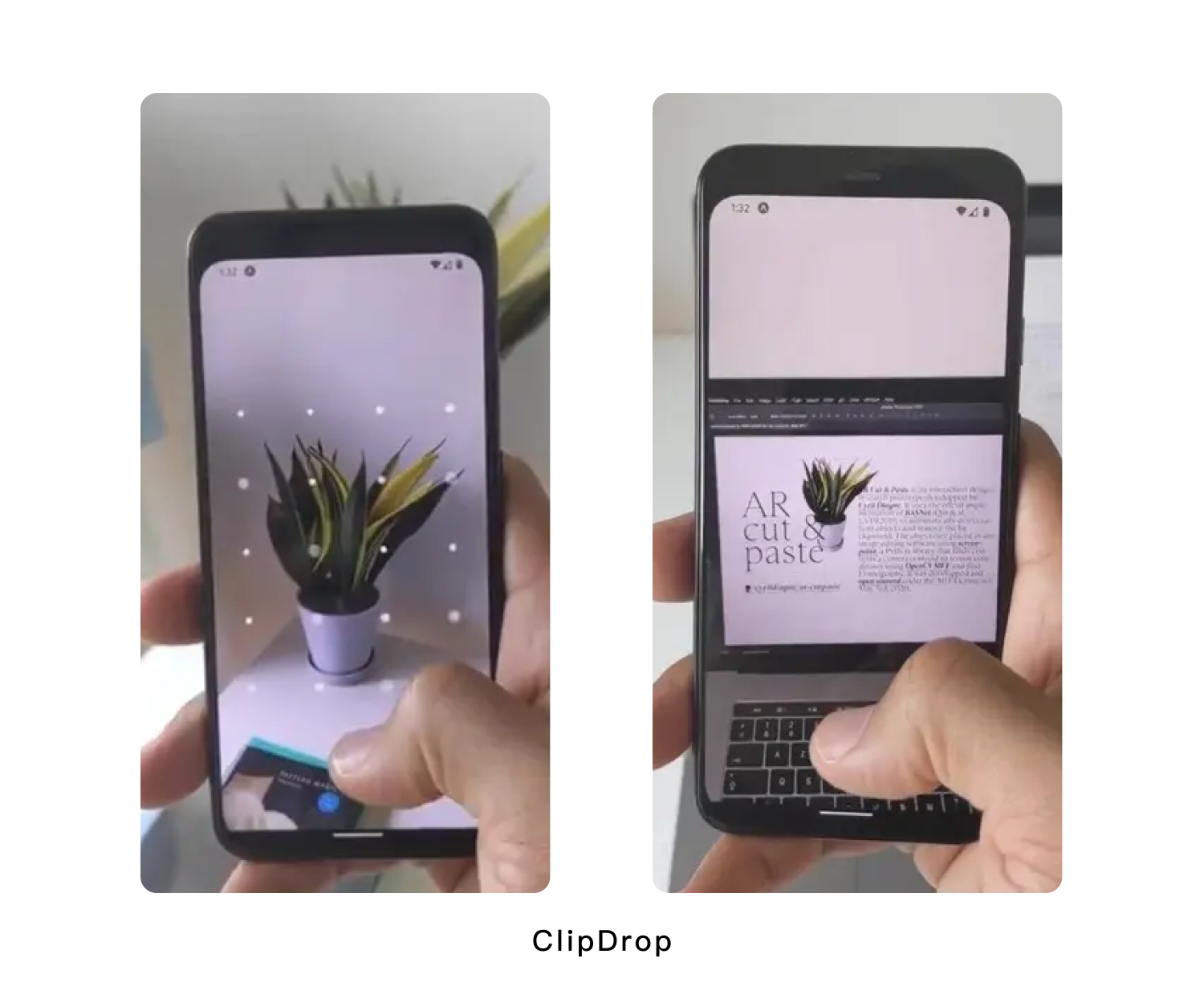
例c. 像剪切雜志一般記錄生活中的真實物件
我們小時候應該都做過剪貼報。而在生活中我們也想把真實世界中的物品剪切放置到文件或情緒板內。ClipDrop支持在手機端拍攝實物,自動扣除背景將物件提取出來,當用戶把手機移動到電腦端前,真實世界中的物品就會迅速“復制粘貼”到面板上。


“一個想法的價值在于使用它。” ——托馬斯·愛迪生。創新是服務于我們的目標的,是手段而不是目的。所以當我們發散出許多想法且看起來都充滿潛力時,選擇困難時刻便來臨了,面對有限的資源和時間,下面的三則方法可以幫助在大量想法間進行篩選,推動目標成就和創意落地。
策略1. 結構化和篩選想法 + 優先級矩陣考慮成本
■ 結構化和篩選想法
面對大量創意想法,可以將想法以下圖中的兩種圖示進行結構化和篩選梳理,了解他們是否足夠匹配現在的機會和狀態,之后再進行方案改進和補充。結構化的過程是收斂思維和篩選的過程。
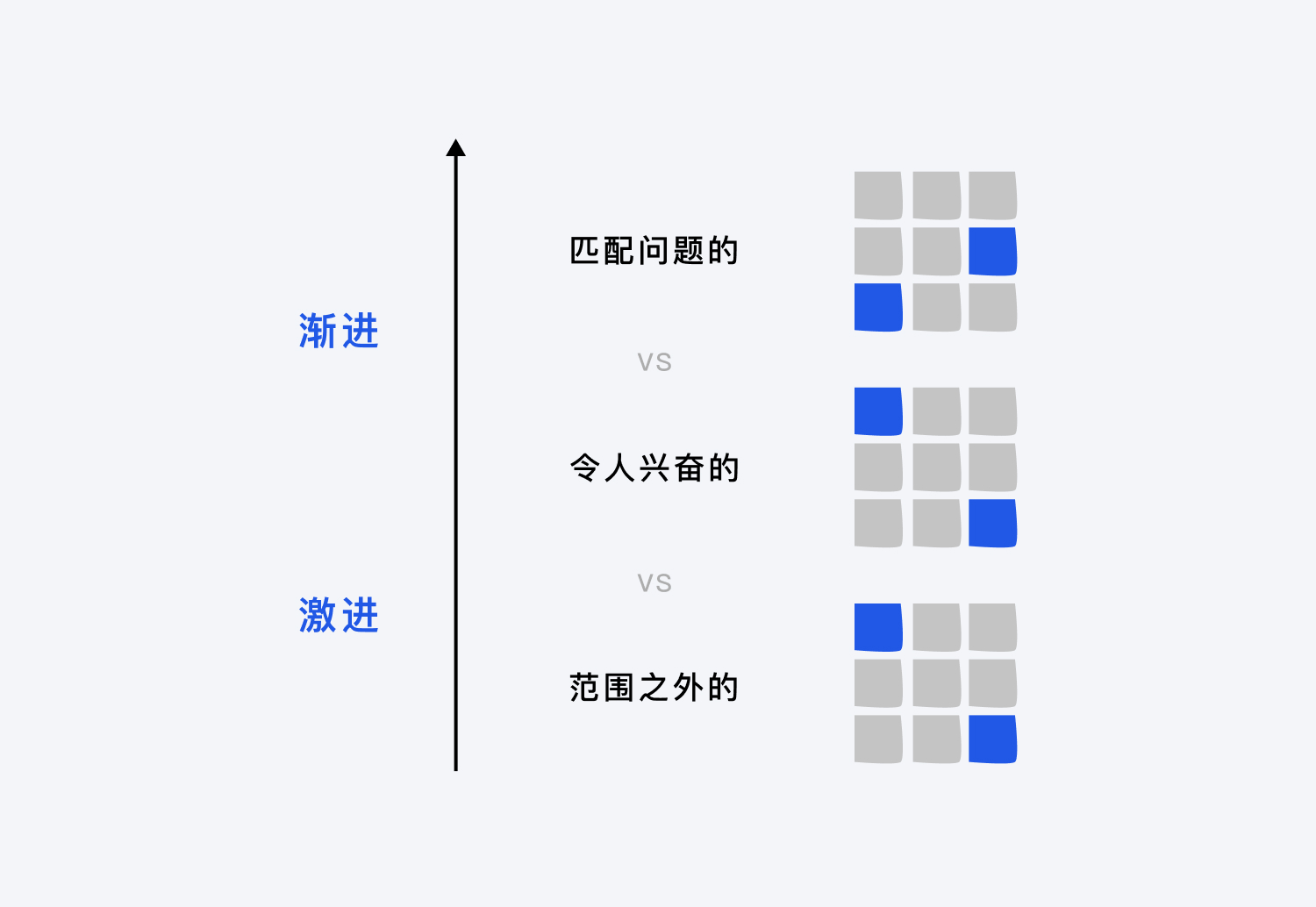
例a. 漸進 vs 激進
下圖方法可以快速區分出匹配和創新程度。在創意過程中,我們發散的想法可能會超越最初定下的漸進范疇,此時可以重新審視發散的想法是屬于漸變式創新還是激進式創新,先匹配當下需求,其他范圍之外的考慮之后投入更多資源實施。

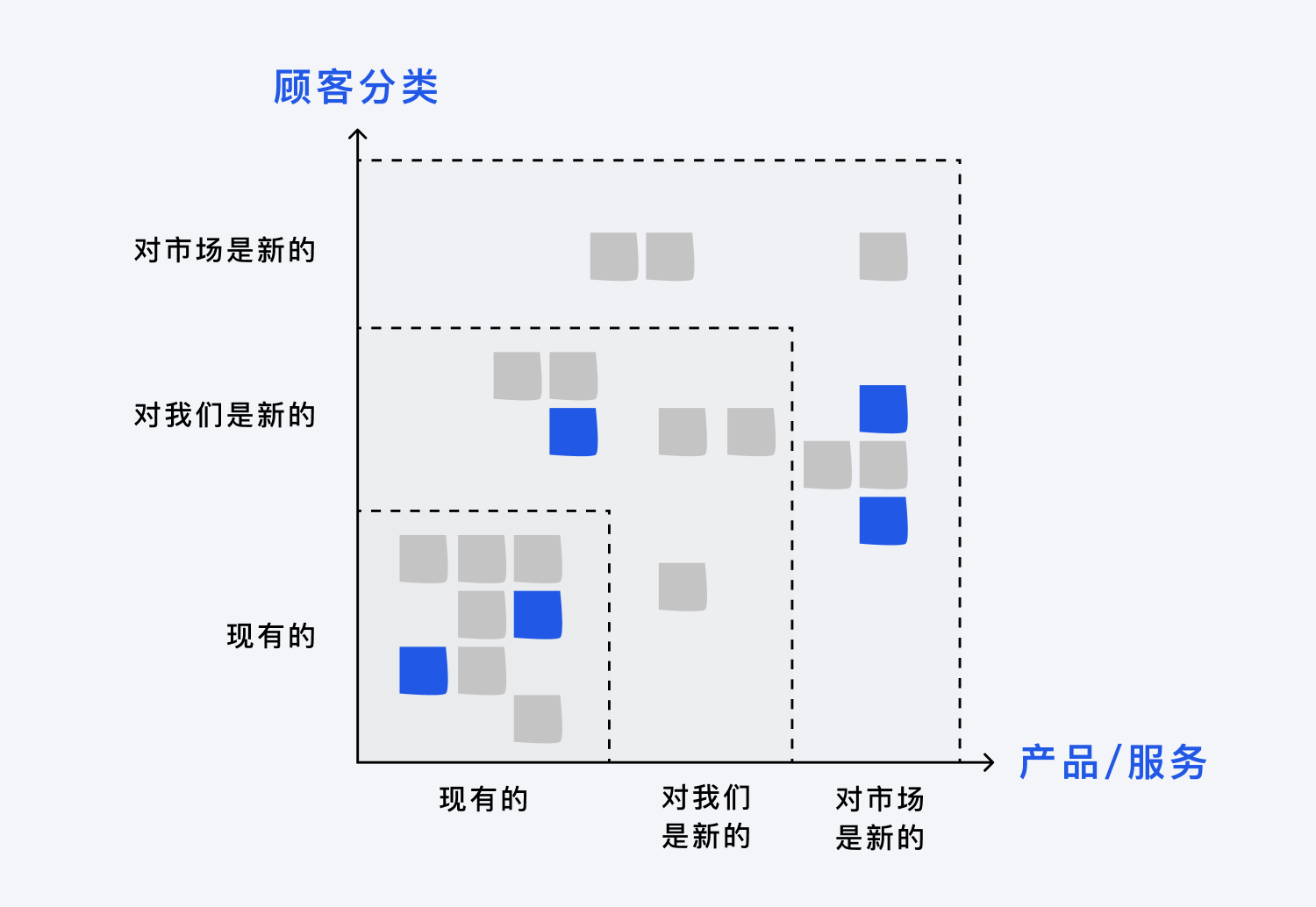
例b. 顧客分類vs產品/服務
下圖方法將創新的對象加入了篩選過程,因為創新對于產品本身和市場顧客來說是不同的,這種篩選方式有效地結合了這一需求。

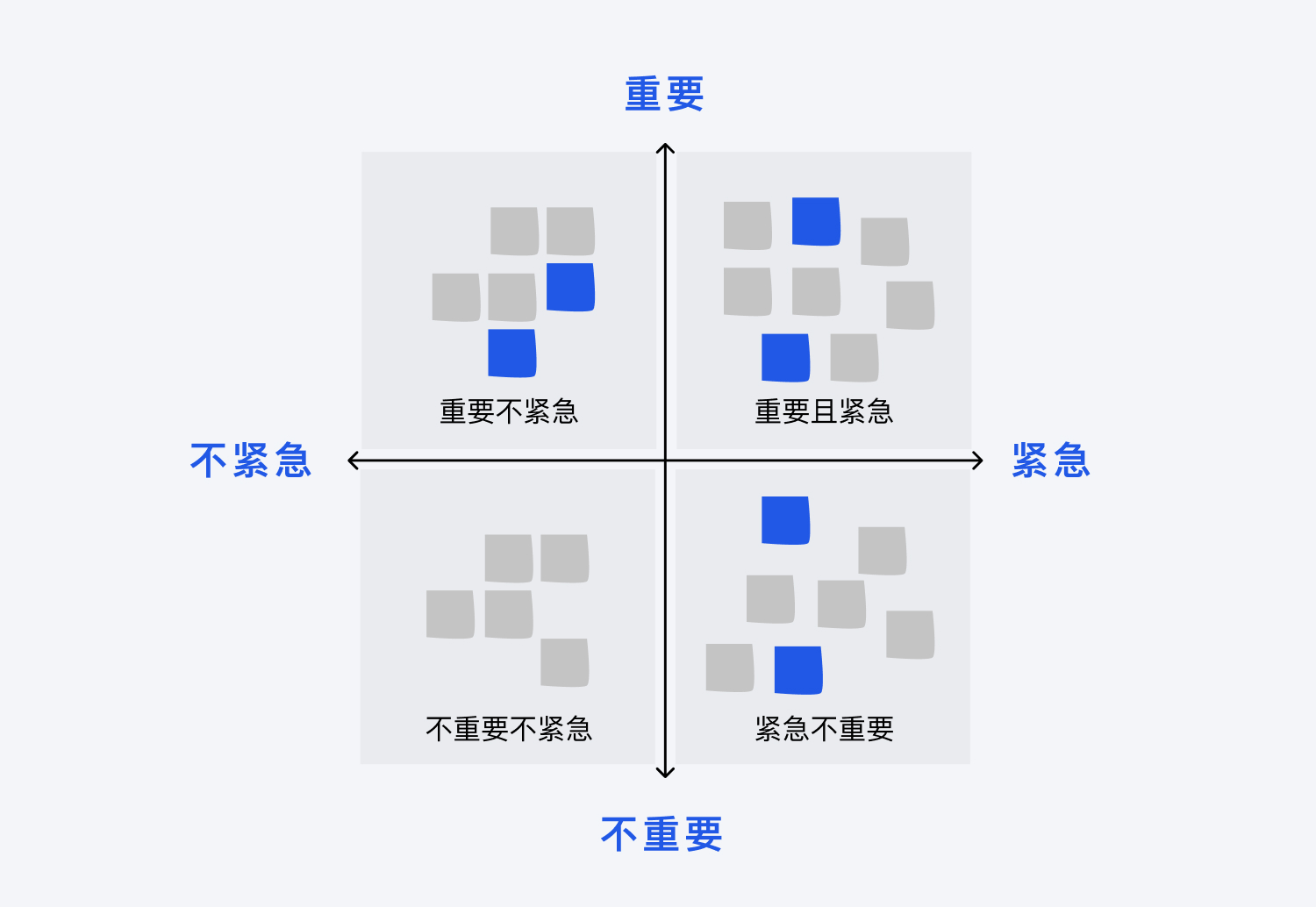
■ 優先級矩陣工具,考慮想法的成本、價值
可幫助團隊考慮每個功能帶來的價值與交付它所需的工作量,為創意制定優先級。優先級矩陣的四個象限分別是重要且緊急,重要不緊急,緊急不重要,不重要也不緊急。當我們把想法放入這個舉證,當我們把所有想法放入這個矩陣,就可以看出最重要而緊急的想法可以優先考慮實施和計劃,其次去考慮那些重要不緊急和緊急不重要的想法,而不重要也不緊急的想法即使實施回報率也不會很高,就可以將它忽略。通常來說,高投資回報率(ROI)和高優先級的創意更值得被首先考慮。

創意發散的過程可能是非常混亂的,只有在刪減和迭代的過程中逐漸變得清晰。推進創意的過程中,一定會經過許多錯誤,就像導演伍迪艾倫曾經說過 “如果你沒有時不時地失敗,這表明你沒有做任何非常創新的事情。” 用最小的成本試錯是發現問題,解決問題和規避問題的良策。
■ 制作原型,敏捷迭代(Agile Iterating)
使用原型工作坊的形式,快速嘗試,快速失敗,快速迭代。用最小的成本測試來實現效率的最大化。許多會被放棄的嘗試,都不需要等到最終設計結果才能決定,在草圖和原型階段就可以進行迭代刪減。

交互上可以用一些原型溝通和演示,視覺上可以使用一些草圖或色卡來理解感受, 泡沫板粘貼的實體產品原型也可以滿足溝通。在原型測試階段重復發散、收斂的過程,最終讓好的創意落地,整體可以分作三個階段:
(1)功能原型(Functional Prototype)
針對關鍵功能的體驗測試關鍵變量,制作最小可行產品(Minimum Viable Product),然后對潛在用戶進行密集測試。
(2)成品原型(Finished Prototype)
這一階段主要整合分散的功能原型,讓用戶可以體驗整體交互進行反饋。
(3)最終原型(Final Prototype)
這一階段的原型時收集了之前的反饋和調整,并進一步完善的過程,通常會有較高的投入和實現度。
在MVP原型測試過程中,特別值得關注的是不應該將完整成品拆分出零碎的模塊,需要保證MVP是最小的可以被運行的單位。

■ 最先進但可以接受,讓用戶逐步接受(Most advanced yet acceptable)
在選擇創新和改變的過程中如果遇到了阻力,不要急著否定創意本身,可以嘗試是否還有更少摩擦的方式去推動創新。用戶養成的使用習慣和既有認知很難在短時間內快速改變,所以產品越成熟,改進往往越溫和。以免在改變時遇到反彈。即使是非常正確的決定或者看似簡單的調整有時也需要耐心,通過逐步改變的方式讓用戶接受慢慢接受。
例. 美國購物網站Ebay的界面改革故事就是很好的例證。
早期他們的官網使用黃色作為文字的底色,閱讀起來并不夠友好。他們在品牌升級時將文字底色改為白色,卻沒想到這個在現在幾乎是共識的決定遭到了成千上萬的郵件質問原因,并要求網頁改回黃色。很顯然,用戶沒有準備好改變,于是Ebay選擇將網站改回了黃色,并用一年中每天將黃色調低一級,直到一年后完全白色時,已沒有任何用戶抱怨。所以,在設計和改變時不用追求一蹴而就,尊重用戶的節奏調整更容易讓創新被接納。

希望本文的漸進式創新的設計策略可以為設計師們帶來一些啟迪。持續改進的漸進式創新,會讓用戶感受到產品的熱情和成長,帶來的用戶參與度也是最高的,因為產品迭代的可見性利于用戶提出反饋和建議,進一步促進產品設計更極致的體驗。
下一篇章我們將講述激進式創新的設計策略,激進式創新更依賴科技、商業模式等綜合背景,相比漸進式創新可以帶來更多突破,而設計師在創新過程中承接著技術、商業場景和用戶體驗,是重要的鏈路角色,希望下一篇章幫助設計師們在漸進創新的基礎上為產品帶來更大的突破。
原文地址:站酷
作者:騰訊ISUX
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、
UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司