2022-8-19 博博
做b端產(chǎn)品的設(shè)計(jì)師都知道,為了提升開發(fā)效率,我們的前端在投入開發(fā)前,一般會(huì)選擇一種第三方前端框架作為底層來進(jìn)行組件封裝。所以開始內(nèi)容前,我想先聊一聊第三方的UI框架。

目前國內(nèi)主流UI框架且個(gè)人工作過程中接觸使用過的有:

其他不太常用的框架我自己了解不多,如果有了解的朋友,歡迎在留言區(qū)討論。
我個(gè)人比較喜歡使用【Ant design】,一方面最先接觸Ant design,另一方面資源很全,下載的源文件基本能滿足大部分通用功能,很多控件(比如:各類選擇器、穿梭框等)的視覺與交互體驗(yàn)也相對(duì)較好,可直接復(fù)制組件粘貼至設(shè)計(jì)稿中。
但前端同學(xué)更傾向于【Element】,我目前做的幾個(gè)項(xiàng)目都是基于Element組件封裝的,據(jù)前端同學(xué)說他的組件封裝簡單容易修改,對(duì)于沒接觸過框架的同學(xué)也方便上手無障礙。所以基于此,為了提升開發(fā)效率,兼顧全局,我們的項(xiàng)目都是采用的【Element】,我也是花了一些時(shí)間專門熟悉新的組件。
1.1UI樣式對(duì)比:
截取各官網(wǎng)中 Table 的基礎(chǔ)界面樣式,如下圖:

兩個(gè)產(chǎn)品示例出的默認(rèn)組件樣式有些許區(qū)別,【Element】直接列出了不同的樣式類型, 而【Ant design】是結(jié)合功能綜合展示的。樣式皆可根據(jù)相對(duì)應(yīng)的參數(shù)進(jìn)行修改,前端同學(xué)在開發(fā)過程中可直接按照設(shè)計(jì)稿的標(biāo)注進(jìn)行修改樣式即可。如果風(fēng)格一致,直接使用組件默認(rèn)樣式也是可行的。

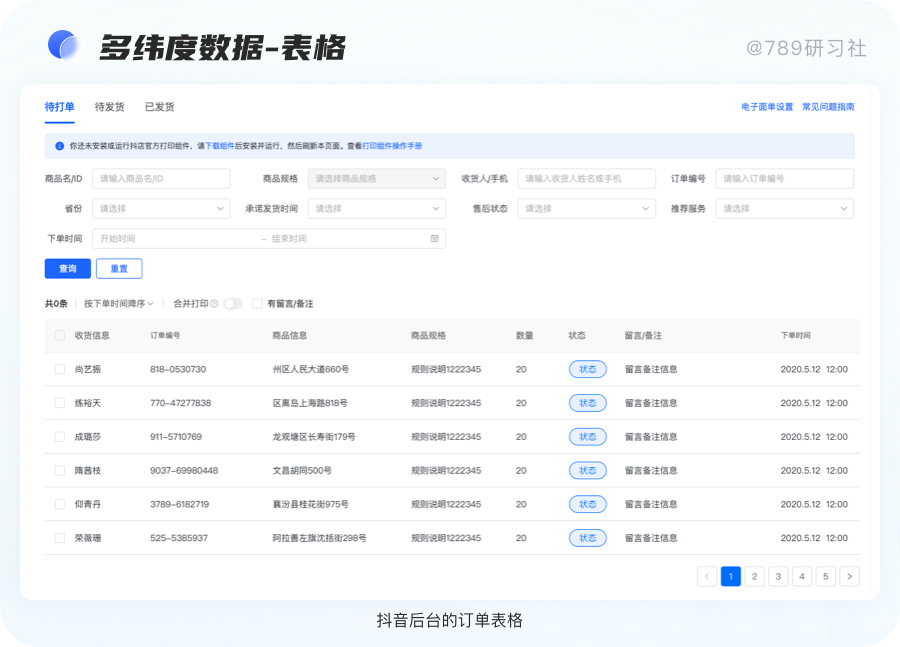
如果是數(shù)據(jù)信息平鋪且單一的項(xiàng)目,直接使用第三方組件庫表格的基礎(chǔ)用法,視覺與交互也能夠滿足大眾審美和習(xí)慣,普通后臺(tái)簡單數(shù)據(jù)表格是能夠滿足需求的。
像我現(xiàn)在負(fù)責(zé)的其中一個(gè)項(xiàng)目是供應(yīng)商后臺(tái)管理系統(tǒng)。就是直接用【Element】,作為數(shù)據(jù)統(tǒng)計(jì)信息展示完全足夠,運(yùn)營運(yùn)維同事使用時(shí)也表示還算滿意。
但有些復(fù)雜的B端后臺(tái)界面除了承載信息,還有很多相關(guān)的操作與處理。產(chǎn)品供給B端客戶使用,數(shù)據(jù)文檔量大且類型繁雜,并且相互間有不同的關(guān)聯(lián)關(guān)系。很多情況下需要重新根據(jù)需求設(shè)計(jì),且為了兼顧開發(fā)工作量盡可能的在設(shè)計(jì)上找到折中方案。這就要求最好能夠從框架組件中衍生出來,最少的修改滿足更多的需求。
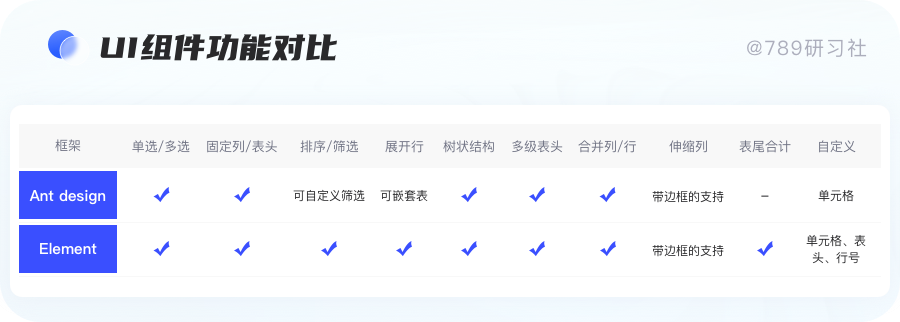
因我們已確定使用【Element】故而以下所有的對(duì)比,以此框架中的 Table 組件功能為基準(zhǔn),進(jìn)行功能有無與相關(guān)差別性的比較。

由上對(duì)比看來【Element】與【Ant design】功能基本一致。
需要注意的是:上圖沒有的功能組件,并不代表是不能夠?qū)崿F(xiàn),前端同學(xué)是可以基于組件重新寫的。
可能很多人會(huì)問市面上已經(jīng)有 Ant Design 如此成熟的 B端設(shè)計(jì)框架后,可以選擇直接使用,為什么還要增加開發(fā)的負(fù)擔(dān)。
開源確實(shí)是非常好的一件事,但是從另一方面考慮,市面上包含Ant Design和Element這一類平臺(tái),都有很多不同點(diǎn),同時(shí)并不是所有的組件Ant Design 都會(huì)提供,企業(yè)級(jí)產(chǎn)品會(huì)有很多自身個(gè)性化的需求,我接觸的項(xiàng)目一般是把 Ant Design 當(dāng)作基礎(chǔ)框架,或者底層參考,在此基礎(chǔ)上去做設(shè)計(jì)框架。
當(dāng)然在小項(xiàng)目或者初期產(chǎn)品的情況,為了提升效率降低成本會(huì)直接使用開源組件庫,各有千秋,最終目的是為了更加有效、好用的完成項(xiàng)目。
當(dāng)使用組件時(shí),并不需要設(shè)置間距等規(guī)范,可直接選擇一種一般不會(huì)有太大問題。更多的是關(guān)注表格中承載的數(shù)據(jù)字段類型。比如:
文本字段:可點(diǎn)擊的字段、普通文本類、數(shù)字字母等,此類長短參差不齊的,最好給出左對(duì)齊;
既定字段:日期、時(shí)間、部分枚舉類等,字符數(shù)一致且較短的,可與表頭標(biāo)題居中對(duì)齊;
特殊字段:金額、狀態(tài)標(biāo)簽、類型標(biāo)識(shí)等業(yè)務(wù)性較強(qiáng)的,可根據(jù)相關(guān)特性與閱讀習(xí)慣確定其對(duì)齊方式。
不論何種對(duì)齊方式,都需要考慮到該字段可能存在的極端情況。比如:普通文本若超長,可在鼠標(biāo)hover狀態(tài)時(shí)將該單元格展開列出全部字段信息。或以tips形式,跟隨鼠標(biāo)位置展示全部信息。

表格(Table),又稱為表,是用來收集、整理、組織、分析數(shù)據(jù)的二維矩陣。是B端產(chǎn)品中一種常見的信息展現(xiàn)形式,它是所有B端組件中信息展示密度最高,同時(shí)涵蓋了B端的所有場景的一個(gè)重要的組件。
表格屬于列表的一種。列表分為兩種:
列表擁有一對(duì)多的數(shù)據(jù)結(jié)構(gòu),能夠讓用戶理清一條數(shù)據(jù)下的多個(gè)對(duì)應(yīng)關(guān)系,并且多個(gè)對(duì)應(yīng)關(guān)系是相互并列。列表能夠?qū)?shù)據(jù)在一列中井然有序地展示,保持?jǐn)?shù)據(jù)的有序與整潔。常見的使用場景比如郵件、待辦事項(xiàng)等等。

在多維度的數(shù)據(jù)分析中,最常見的就是表格,使用多維度數(shù)據(jù)進(jìn)行統(tǒng)一的結(jié)構(gòu)化展示,讓用戶清晰地看到在同一主題下的多條數(shù)據(jù)的對(duì)比,使數(shù)據(jù)能夠進(jìn)行多維度的展示,保證數(shù)據(jù)的完整性。

本篇文章想要說明的重點(diǎn)就是多維度表格樣式。
表格常和排序、搜索、篩選、分頁等其他界面元素一起協(xié)同出現(xiàn)。在企業(yè)級(jí)中后臺(tái)中,具有以下優(yōu)勢:

列表屬于形式十分單一的組件,對(duì)于沒有經(jīng)驗(yàn)的設(shè)計(jì)師來說,會(huì)認(rèn)為能夠調(diào)整的地方實(shí)在太少,往往在思考層面就會(huì)有所不足。對(duì)于一個(gè)B端表格來說,它需要具備數(shù)據(jù)瀏覽、數(shù)據(jù)新增、數(shù)據(jù)操作、數(shù)據(jù)統(tǒng)計(jì),因此功能多而全,很難思考解決問題思路。
通常設(shè)計(jì)師設(shè)計(jì)單個(gè)組件,都會(huì)有較好的全局意識(shí)。而到了多組件的聯(lián)動(dòng)時(shí),就會(huì)出現(xiàn)問題。比如在表格中,除了表格本身,還會(huì)有搜索、篩選、視圖、分頁等操作,如果不對(duì)多組件的交叉使用進(jìn)行思考,也會(huì)缺少對(duì)于這些場景的設(shè)計(jì)。
在列表中,會(huì)承載多種多樣的字段類型,而每一個(gè)字段類型都會(huì)有相應(yīng)的差異。形式的不同落到列表上就會(huì)有不同的呈現(xiàn)形式,在關(guān)鍵數(shù)值的處理上,也會(huì)差強(qiáng)人意。因此看上去簡單的一個(gè)列表,其實(shí)會(huì)有很多需要設(shè)計(jì)的點(diǎn)。
設(shè)計(jì)過程中如何在滿足業(yè)務(wù)需求的基礎(chǔ)上平衡用戶的瀏覽目的和設(shè)計(jì)者的傳達(dá)目的,如何讓表格在表現(xiàn)層更合理、在操作層更易用,是很考驗(yàn)產(chǎn)品設(shè)計(jì)師的數(shù)據(jù)整合能力。


對(duì)于多數(shù)B端管理系統(tǒng)而言,數(shù)據(jù)的查詢和管理都是非常重要且高頻使用的功能,所以常規(guī)項(xiàng)目中會(huì)包含大量的表格頁面。甚至,有的中小型項(xiàng)目的90%的導(dǎo)航一級(jí)頁面都是使用表格,而不存在其它頁面形式。所以,表格的優(yōu)劣對(duì)用戶工作效率和平臺(tái)體驗(yàn)可以產(chǎn)生決定性的影響。
而優(yōu)秀的 B 端項(xiàng)目表格又不能只像 Excel 一樣可以使用固定的模版,不同項(xiàng)目、頁面、模塊對(duì)表格的可視需求天差地別,需要根據(jù)具體情況具體分析。
表格的使用場景主要分為四類:數(shù)據(jù)瀏覽、數(shù)據(jù)新增、數(shù)據(jù)操作與數(shù)據(jù)統(tǒng)計(jì)。

表格的數(shù)據(jù)瀏覽從本質(zhì)上就是對(duì)大量數(shù)據(jù)進(jìn)行尋找與操作,在此場景下用戶需要進(jìn)行高效準(zhǔn)確的數(shù)據(jù)查找。當(dāng)用戶需要對(duì)信息進(jìn)行排序、搜索、篩選、以及相關(guān)業(yè)務(wù)處理等復(fù)雜操作時(shí),表格結(jié)構(gòu)能夠很好地保持頁面效果的穩(wěn)定性與一致性,提升用戶的操作和閱讀效率。
表格的數(shù)據(jù)新增場景從本質(zhì)上是將復(fù)雜的數(shù)據(jù)結(jié)構(gòu),通過系統(tǒng)字段類型的相應(yīng)規(guī)則,錄入保存到系統(tǒng)中。這也就我們常說的增刪改查的“增”,通常是一個(gè)比較常規(guī)且高頻的操作。
分為對(duì)單個(gè)數(shù)據(jù)的操作、單行數(shù)據(jù)的操作、多行數(shù)據(jù)的操作三種情況。
單個(gè)數(shù)據(jù)的操作:就是常見的快捷編輯,可以點(diǎn)擊快捷編輯按鈕,在原位對(duì)單個(gè)數(shù)據(jù)進(jìn)行操作。入口一般在數(shù)據(jù)行內(nèi)。
單行數(shù)據(jù)的操作:主要通常會(huì)采取兩種路徑進(jìn)行操作:一種是進(jìn)入用戶詳情頁界面,對(duì)一整列數(shù)據(jù)進(jìn)行編輯,這種情況通常都需要多個(gè)數(shù)據(jù)進(jìn)行處理,因此進(jìn)入編輯頁面更容易尋找。另一種是進(jìn)入彈窗進(jìn)行操作,這一方案路徑更加清晰便捷,同時(shí)和新增可以共用一套控件。
多行數(shù)據(jù)的操作:主要采取多選過后的操作方式:當(dāng)用戶想要對(duì)多條數(shù)據(jù)進(jìn)行操作時(shí),就需要對(duì)多個(gè)數(shù)據(jù)進(jìn)行checkbox 的勾選,從而滿足多行操作的需求。入口一般在篩選操作欄。
表格適合信息的歸納與分類,數(shù)據(jù)經(jīng)過歸納整理和合理布局后,更易于用戶在信息之間進(jìn)行對(duì)比,快速定位、查詢其中的差異與變化、關(guān)聯(lián)和區(qū)別。
主要針對(duì)用戶需要審查分析。目的是在通過大量的數(shù)據(jù)分析去得出某一些結(jié)論,由于關(guān)注的數(shù)據(jù)會(huì)有主次之分,數(shù)據(jù)與數(shù)據(jù)之間也會(huì)有內(nèi)在聯(lián)系,用戶會(huì)更加跳躍地掃視頁面,而且會(huì)更加反復(fù)地審查數(shù)據(jù)。
表格的基本設(shè)計(jì)原則是“全面整合并呈現(xiàn)業(yè)務(wù)數(shù)據(jù),提供順暢閱讀體驗(yàn),便于用戶發(fā)掘重要信息,進(jìn)行便捷操作”,滿足業(yè)務(wù)需求+符合用戶心智模型。簡而言之設(shè)計(jì)易讀,易掃視,易比較,易操作的表格結(jié)構(gòu)是表格設(shè)計(jì)的首要目標(biāo)。

表格層級(jí)分明、一目了然,讓用戶更多地感受表格承載的內(nèi)容信息而不是表格的形式。
對(duì)于提高表格查找效率,這里給出一些我個(gè)人的建議:
列表以易于瀏覽的邏輯排序,提供合適的搜尋組件幫助用戶快速查找信息。
表格應(yīng)該是可交互的,對(duì)于查找好的數(shù)據(jù)能讓用戶迅速找到對(duì)應(yīng)操作進(jìn)行決策,如導(dǎo)出、編輯等的快捷操作處理。
處理交互提效建議:


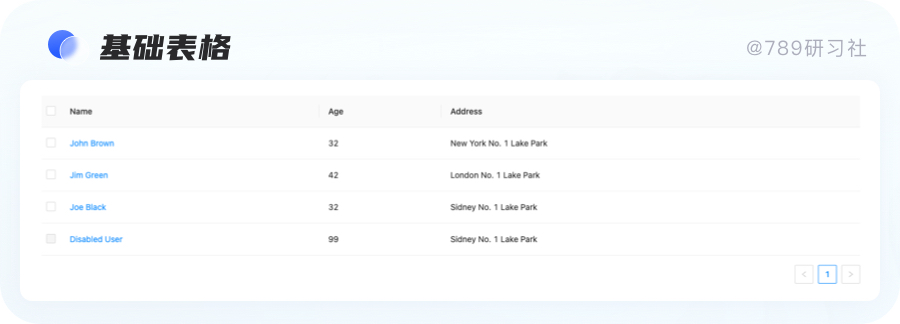
B端產(chǎn)品大多數(shù)業(yè)務(wù)場景都是使用基礎(chǔ)表格,但在B端產(chǎn)品的業(yè)務(wù)多樣性使得很多特殊的表格有它獨(dú)特發(fā)揮的空間。除了了解基礎(chǔ)表格樣式以外,了解更多的表格類型也能幫助設(shè)計(jì)師在做復(fù)雜項(xiàng)目時(shí)更加得心應(yīng)手。
基礎(chǔ)表格樣式,是由行與列的單元格組成,能滿足用戶多維度查看數(shù)據(jù)的需求。通常用于橫向表格的縱列數(shù)據(jù)較少時(shí),使頁面不需要滑動(dòng)條也可以展示完全。操作項(xiàng)一般置于頁面最右側(cè),便于用戶瀏覽完成后進(jìn)行操作。

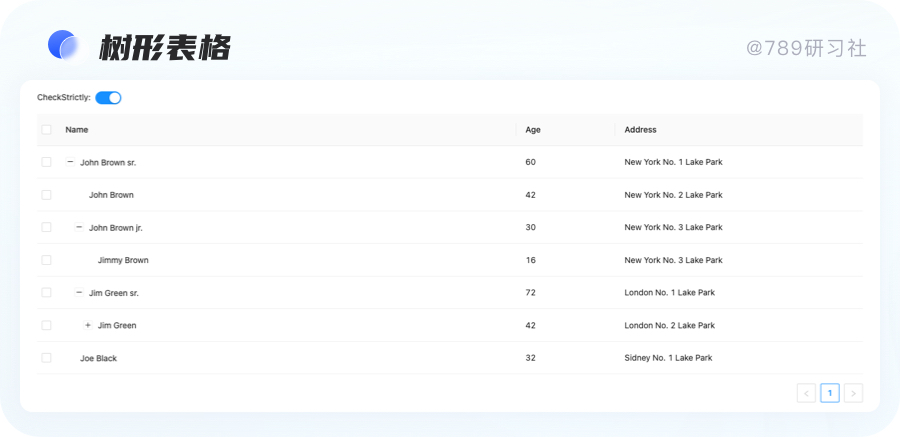
表格中的數(shù)據(jù)為包含與被包含的結(jié)構(gòu)時(shí),可采取樹形表格。
每一個(gè)條目可展開或折疊包含的更詳細(xì)的信息,也包含嵌套子表格。通過逐級(jí)大綱的形式來展現(xiàn)數(shù)據(jù)間的層級(jí)關(guān)系,讓整個(gè)信息結(jié)構(gòu)變得一目了然。非常適合大型數(shù)據(jù)表或者項(xiàng)目管理工具中。

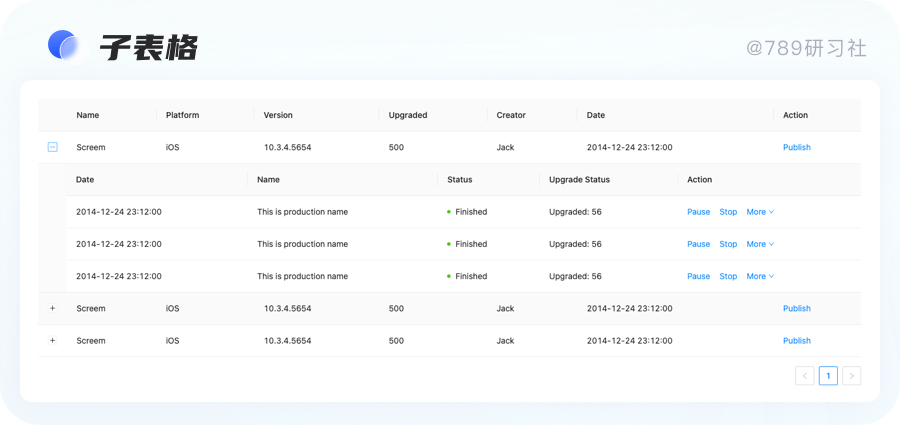
一條主數(shù)據(jù)下有多條數(shù)據(jù)結(jié)構(gòu)不同的關(guān)聯(lián)數(shù)據(jù)進(jìn)行嵌套時(shí),這時(shí)候就可以用子表格進(jìn)行創(chuàng)建。它能夠?qū)χ鲾?shù)據(jù)進(jìn)行更加細(xì)致的解釋,詳細(xì)地了解主數(shù)據(jù)中數(shù)據(jù)的含義。結(jié)合層級(jí)表的使用場景,多以查看為主,編輯需求較少。
設(shè)計(jì)中需要考慮:表格中當(dāng)父數(shù)據(jù)刪除時(shí),子數(shù)據(jù)如何處理?設(shè)計(jì)上對(duì)父子之間的關(guān)聯(lián)有著何種限制?

當(dāng)一條主數(shù)據(jù)下有多條數(shù)據(jù)結(jié)構(gòu)不同的關(guān)聯(lián)數(shù)據(jù)進(jìn)行嵌套時(shí),這時(shí)候就可以用子表格進(jìn)行創(chuàng)建。
它能夠?qū)χ鲾?shù)據(jù)進(jìn)行更加細(xì)致的解釋,詳細(xì)地了解主數(shù)據(jù)中數(shù)據(jù)的含義。從表象上看,就是在一個(gè)表格中還能嵌套另一個(gè)表格或其他信息。
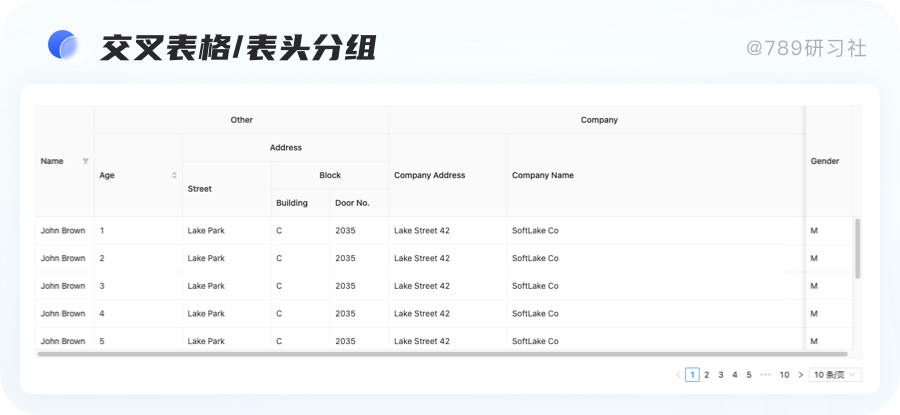
當(dāng)一個(gè)表格里面有多條數(shù)據(jù)在同一個(gè)小范圍的維度進(jìn)行展示時(shí),或者說表頭有很多分組進(jìn)行區(qū)分,它就是交叉表格。
它能夠通過硬拆分將數(shù)據(jù)進(jìn)行切割,能夠滿足具體業(yè)務(wù)上的需求。

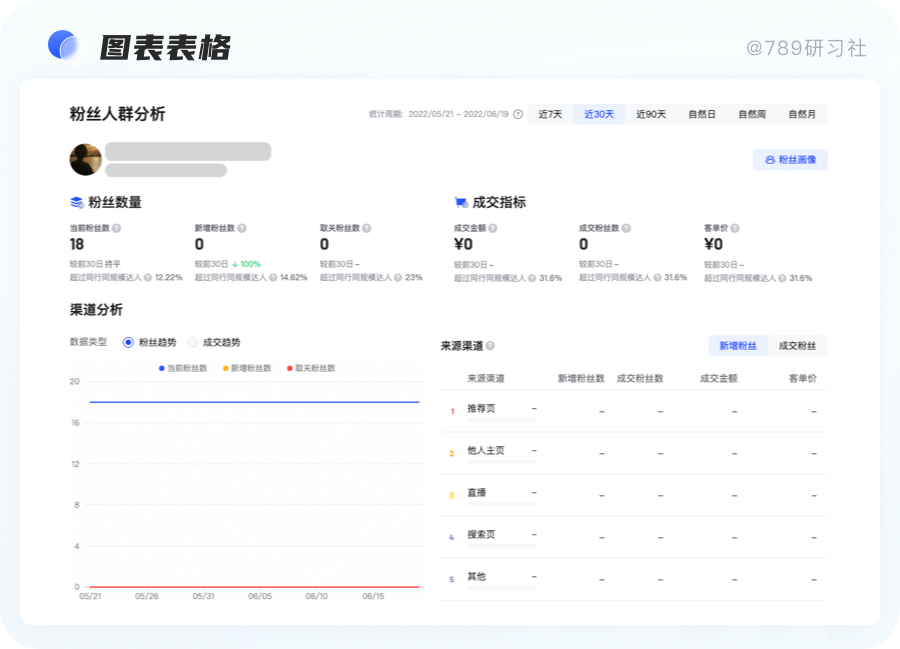
當(dāng)一個(gè)表格里面有多種圖表數(shù)據(jù)進(jìn)行展示時(shí),他就是圖表表格。用戶點(diǎn)擊某一數(shù)據(jù)后,直接跳出數(shù)據(jù)的統(tǒng)計(jì)圖,方便用戶進(jìn)行對(duì)比。同時(shí)這一功能也可以通過儀表盤這樣的功能去解決,是目前很多產(chǎn)品最愛做的數(shù)據(jù)可視化。
除了在單元格中引用圖表之外,很多時(shí)候都會(huì)提供圖表/表格視圖切換,便于用戶從圖形角度查看、分析自己關(guān)注的數(shù)據(jù)。有時(shí)也會(huì)有“圖表+表格”的形式,這時(shí)候,表格往往只作為明細(xì)放在頁面底部。大量的表格也會(huì)導(dǎo)致視覺的單調(diào)。

可以用卡片的形式來展示信息,將信息以組的概念呈現(xiàn),單張卡片內(nèi)的信息按優(yōu)先級(jí)進(jìn)行排列。此外,卡片彼此之間又形成一個(gè)整體。

卡片是一種承載信息的容器,對(duì)可承載的內(nèi)容類型無過多限制,它讓一類信息集中化,增強(qiáng)區(qū)塊感的同時(shí)更易于操作;卡片通常以網(wǎng)格或矩陣的方式排列,傳達(dá)相互之間的層級(jí)關(guān)系。適合較為輕量級(jí)和個(gè)性化較強(qiáng)的信息區(qū)塊展示。
注意:在有限的表格空間內(nèi)需注意卡片信息之間的間距,若卡片信息過長可做截?cái)嗵幚怼?/span>
在實(shí)際工作中,上述表格類型還有可能互相結(jié)合,以更好地達(dá)到相應(yīng)的分析目的。比如垂直–層級(jí),矩陣–數(shù)據(jù)立體表等。
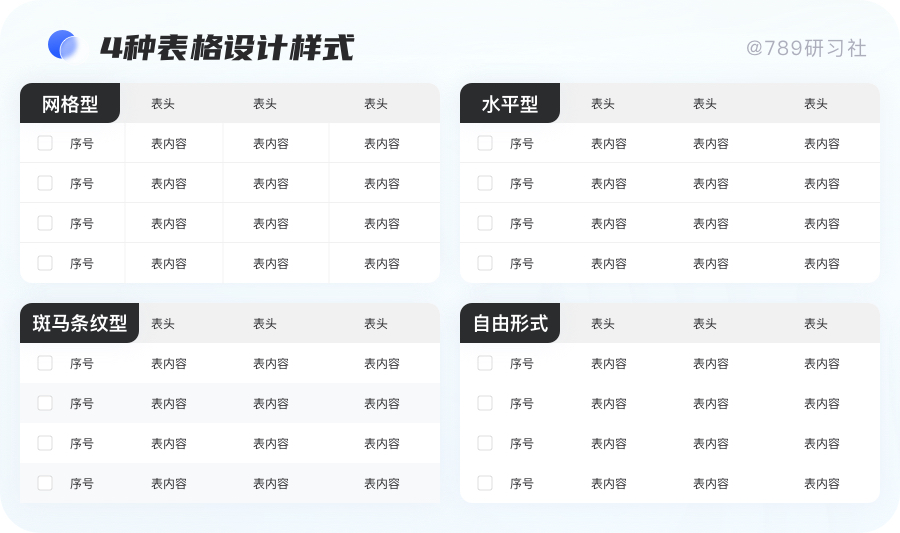
信息內(nèi)容的有效傳達(dá)是表格設(shè)計(jì)的本質(zhì),就表格本身而言應(yīng)該是隱型的,應(yīng)該讓用戶注意力聚焦在核心內(nèi)容上。所以,邊框的顏色應(yīng)非常淡,不能妨礙快速瀏覽。

表格有均勻而明顯的分割線,邊框單元格比較明顯。
適合:對(duì)于數(shù)據(jù)之間的關(guān)系緊密(列信息較多而沒有足夠空間用留白來分割信息)且有對(duì)比關(guān)系的。
僅顯示水平線可減少整個(gè)網(wǎng)格的視覺噪聲。
適合:它能顯著減輕表格在垂直方向的視覺重量,提升用戶進(jìn)行大量數(shù)據(jù)對(duì)比時(shí)的速度;因此對(duì)于所有數(shù)據(jù)集大小,此樣式都是最常見的。
隔行交替使用不同底色來區(qū)分?jǐn)?shù)據(jù)。
適合:每行交替使用不同的顏色背景是幫助用戶在閱讀時(shí)保持其位置的另一種好方法;對(duì)于較大的數(shù)據(jù)集,建議使用此樣式,在較大的數(shù)據(jù)集中,交替模式將很清晰,并且不會(huì)引起特定行突出顯示的混亂。
移除所有分割線,通過盡可能減少視覺噪聲來創(chuàng)建極簡外觀。
適合:對(duì)于小型數(shù)據(jù)集,如果用戶在閱讀時(shí)不需要幫助就可以保持位置,則建議使用此樣式。
前面我們聊了表格的行元素和列元素相交就會(huì)形成一個(gè)簡單的二維表,行,列元素的空間組合就確定了一個(gè)個(gè)單元格。常見的表格布局有水平型、垂直型和矩陣型三種基本布局,分別強(qiáng)調(diào)行、列、單元格。

水平型會(huì)弱化列的存在,強(qiáng)調(diào)行信息的連貫性,適用于用戶閱讀信息時(shí)是從左到右,然后自上而下逐條掃描,適合大量信息的瀏覽,是b端產(chǎn)品用的比較多的一種布局。
垂直型是在行分割的基礎(chǔ)上,通過強(qiáng)化列的視覺特征來突出不同列信息的對(duì)比。
矩陣型的表格有均勻統(tǒng)一的分割線,邊框單元格比較明顯,適用于列信息較多而沒有足夠空間用留白來分割信息的表格,同時(shí)我認(rèn)為單元格合并的情況也屬于矩陣型。
設(shè)計(jì)建議:
表格中所承載的數(shù)據(jù)信息才是主體,在進(jìn)行表格設(shè)計(jì)時(shí),尤其要注意去除所有非必要的視覺元素,讓用戶將注意力集中在數(shù)據(jù)信息上,而不是無關(guān)的邊框、底色等。

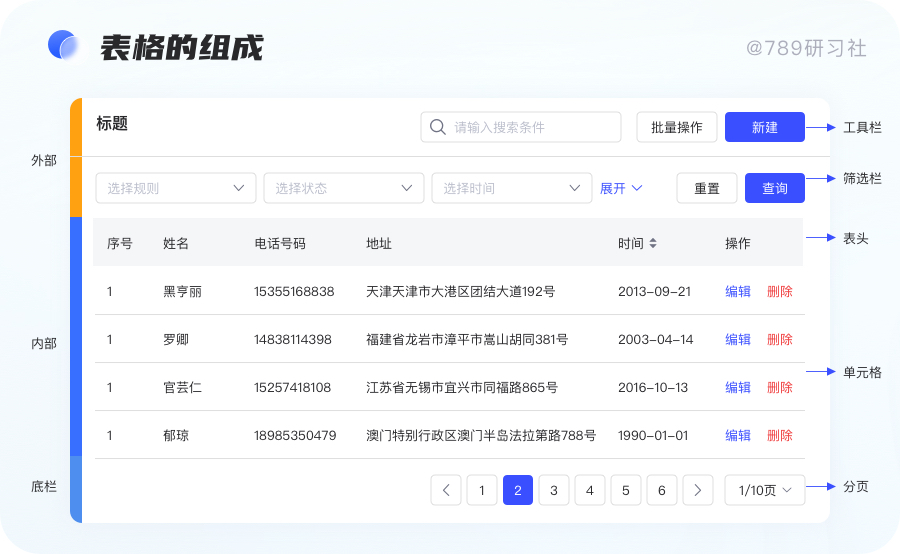
表格由內(nèi)(展示項(xiàng))、外(操作項(xiàng))兩部分組成,其中內(nèi)部構(gòu)成元素包括標(biāo)題、表頭、表體等;外部元素包括篩選區(qū)、按鈕區(qū)、底欄等,如圖:

除了表頭和列表內(nèi)容外,其它模塊內(nèi)容都根據(jù)實(shí)際需求應(yīng)用。任何表格設(shè)計(jì)的第一步都是制定大框架,即包含的模塊和對(duì)應(yīng)分布位置,再展開后續(xù)的細(xì)節(jié)設(shè)計(jì)。
1. 標(biāo)題
標(biāo)題是整個(gè)表格內(nèi)容概述的名稱,一般會(huì)放在表格的左上角,符合用戶的閱讀習(xí)慣,同時(shí)也能突出標(biāo)題的重要性。但在有些情況嚴(yán)格意義上的標(biāo)題則不存在,會(huì)被頁面標(biāo)題、面包屑或其他內(nèi)容代替,主要看其能否表達(dá)對(duì)表格的概括。
標(biāo)題盡量簡潔明了,不要太長。如果標(biāo)題名稱難以理解的話,可以加二級(jí)提示,有兩種常用樣式:tooltips(常用)、二級(jí)提示語。
篩選操作區(qū)方便用戶快速定位查詢數(shù)據(jù)與操作數(shù)據(jù),是承載表格核心功能“增刪改查”的重要橋梁。篩選操作區(qū)的排序方式對(duì)整個(gè)表格“好查找”起到了至關(guān)重要的作用,所以表格設(shè)計(jì)篩選操作區(qū)的設(shè)計(jì)至關(guān)重要。
表頭信息是對(duì)數(shù)據(jù)屬性的分類或基本概括,可以理解為表格總結(jié),表頭也可以指行列標(biāo)簽,是對(duì)所屬行或列的描述。表頭也可以承擔(dān)一些簡單的篩選、凍結(jié)與排序,方便用戶對(duì)具體的行列進(jìn)行篩選操作。
表頭是用戶快速瀏覽表格布局的關(guān)鍵信息,表頭字段應(yīng)當(dāng)符合人們的思維慣性,保證大部分用戶能理解數(shù)據(jù)。
是表格的主體區(qū),承載用戶的每一條數(shù)據(jù),也是整個(gè)表格的核心。是由一個(gè)個(gè)的單元格組成,單元格的排列組成行或列,行/列中的數(shù)據(jù)可以是文本、計(jì)數(shù)、百分比、狀態(tài)、操作等任何形式,在表尾還可以進(jìn)行數(shù)據(jù)統(tǒng)計(jì),例如合計(jì)、平均值等。
單元格的大小行高都會(huì)直接影響用戶使用表格的體驗(yàn)。單元格的設(shè)計(jì)上也會(huì)有很多設(shè)計(jì)思路,在后半部分也給他家提供了我自己的看法。

底欄位于表格最下方,一般展示正文的數(shù)據(jù)概要信息,有時(shí)也做數(shù)據(jù)的分類統(tǒng)計(jì),或者配合篩選操作區(qū)放置批量處理操作、備注說明等內(nèi)容。
分頁是不屬于表格當(dāng)中,但當(dāng)數(shù)據(jù)超過用戶所設(shè)定的閾值時(shí),就需要使用分頁拆解數(shù)據(jù),所以分頁和表格是經(jīng)常聯(lián)系在一起的。分頁一共有:基礎(chǔ)型、迷你型、完整型三種類型。而如何進(jìn)行跨頁的操作,一直都是分頁在B端中的難點(diǎn),需要有好的思路與邏輯,在分頁模塊中與大家聊聊。
作者:789研習(xí)社 來源:站酷
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( m.ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com