2023-1-9 博博
在產品設計中,當有新上線的功能或隱藏功能時,我們通常會給予用戶提示。常見的有小紅點、角標、黑色遮罩+文字提示等這類靜態提示。
而人類是視覺生物,相比于靜態內容,我們的注意力更容易被動態內容吸引。
今天來聊一下頁面中常見的動態引導。
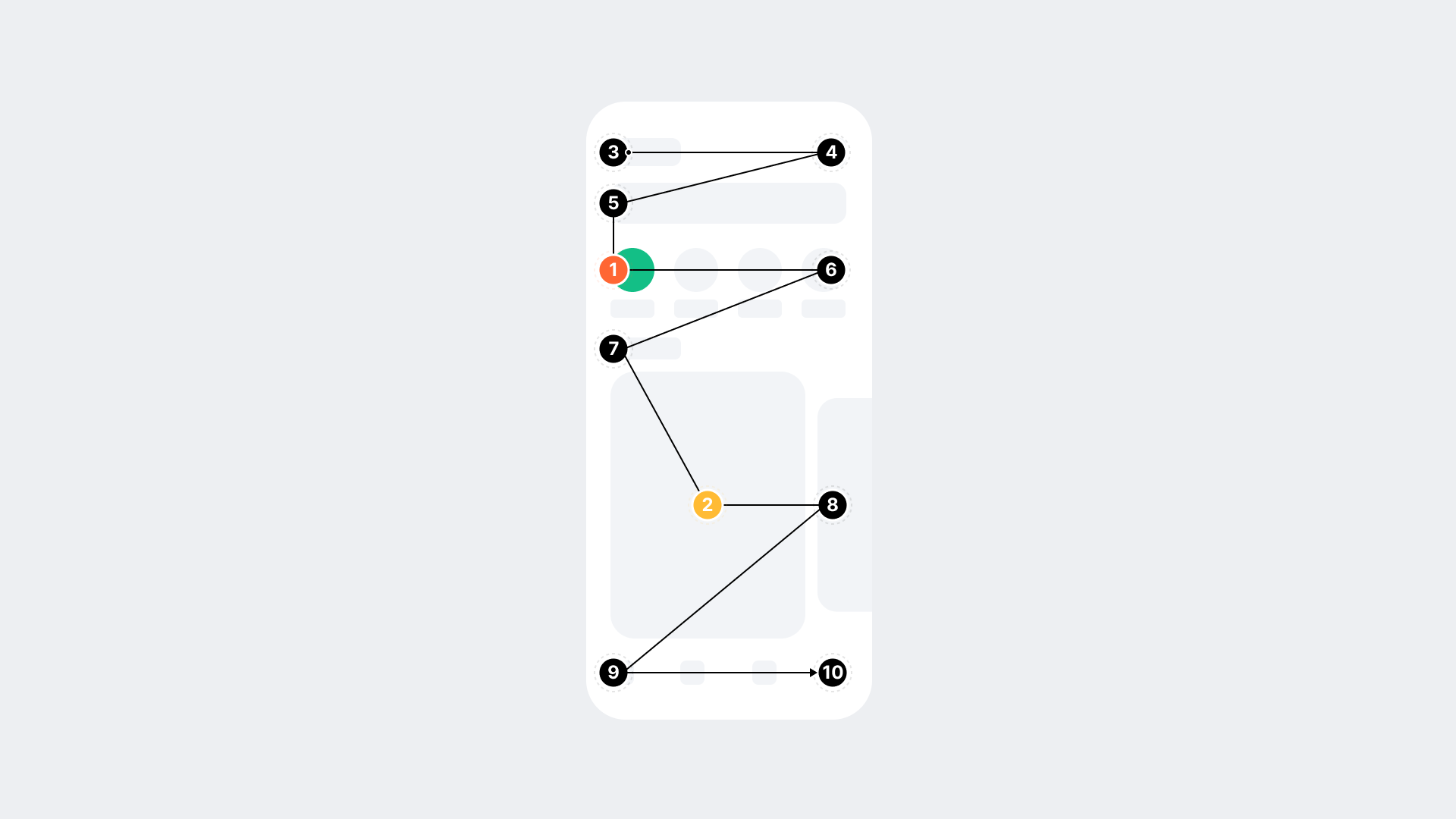
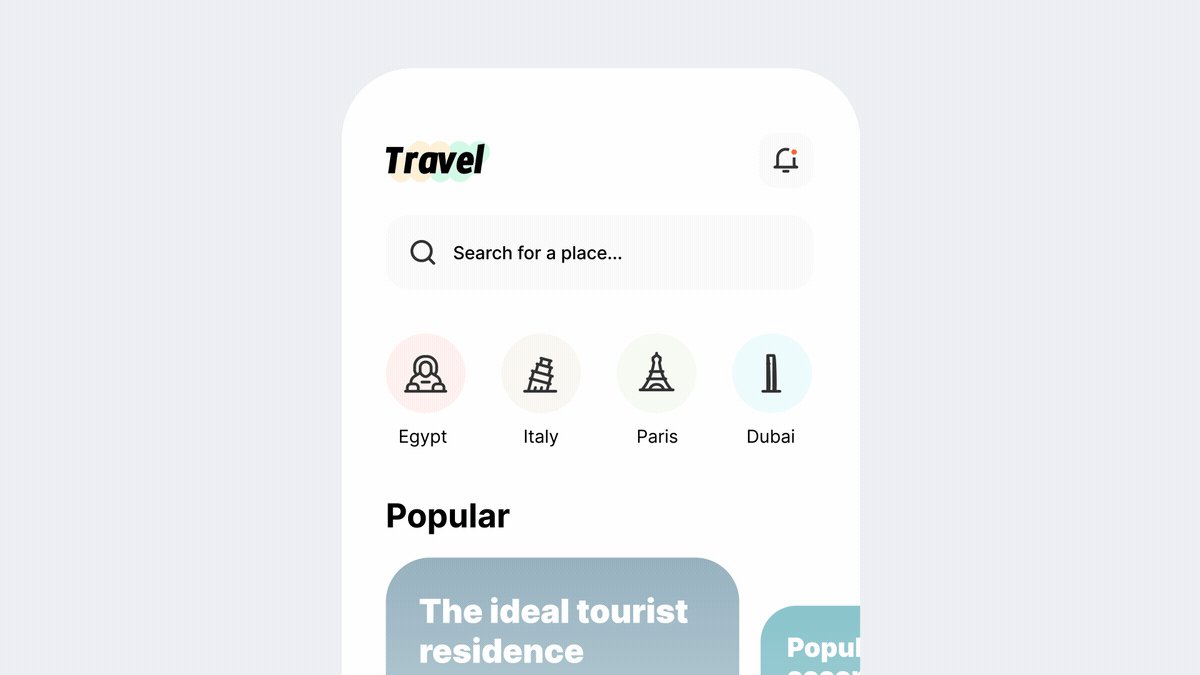
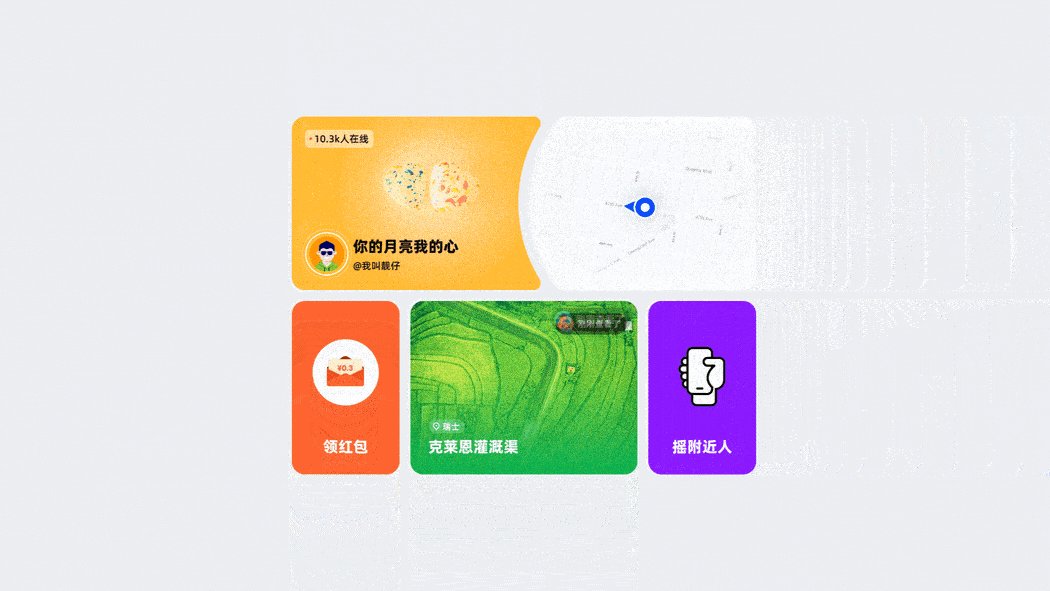
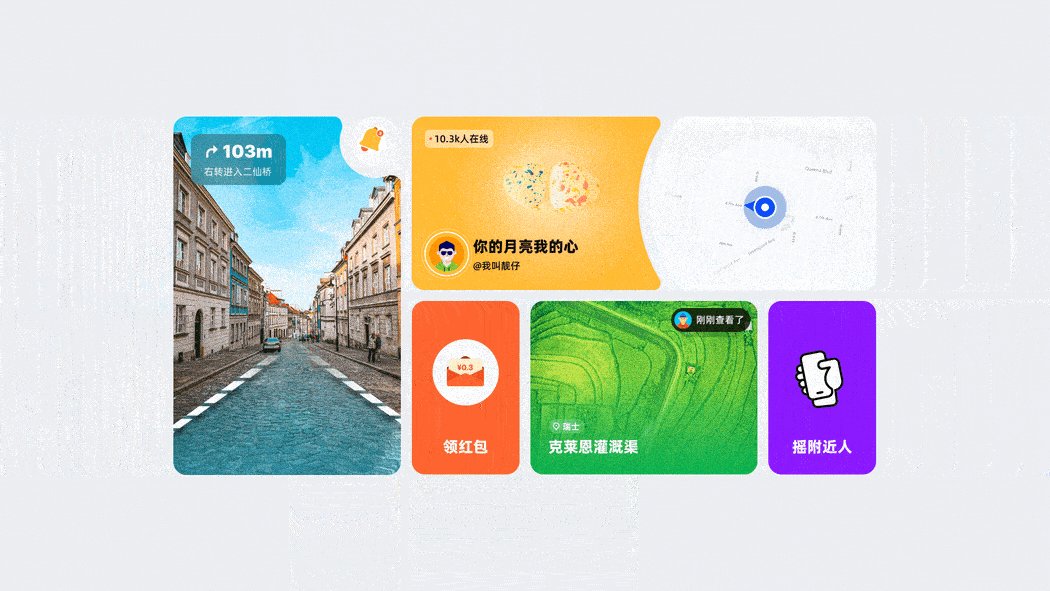
當你看到這個頁面時

我想你會先被色彩凸出的元素吸引,然后是面積占比大的元素,最后根據閱讀習慣從上到下,從左到右,依次查看其他內容。(大致如下圖)

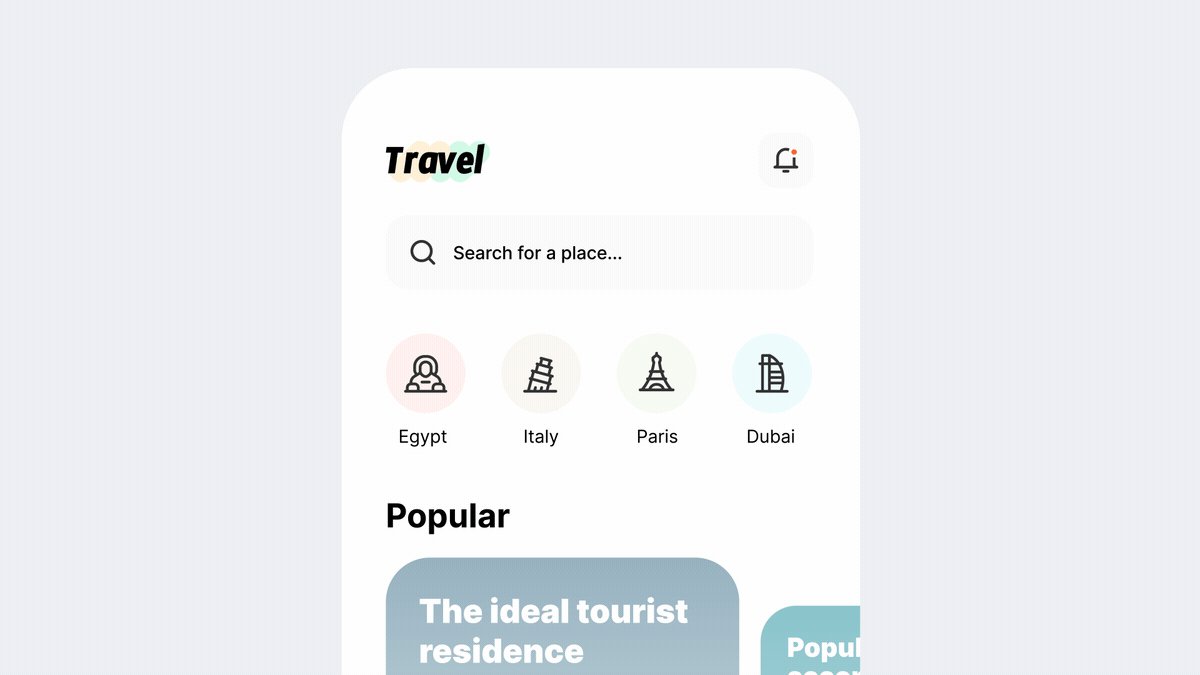
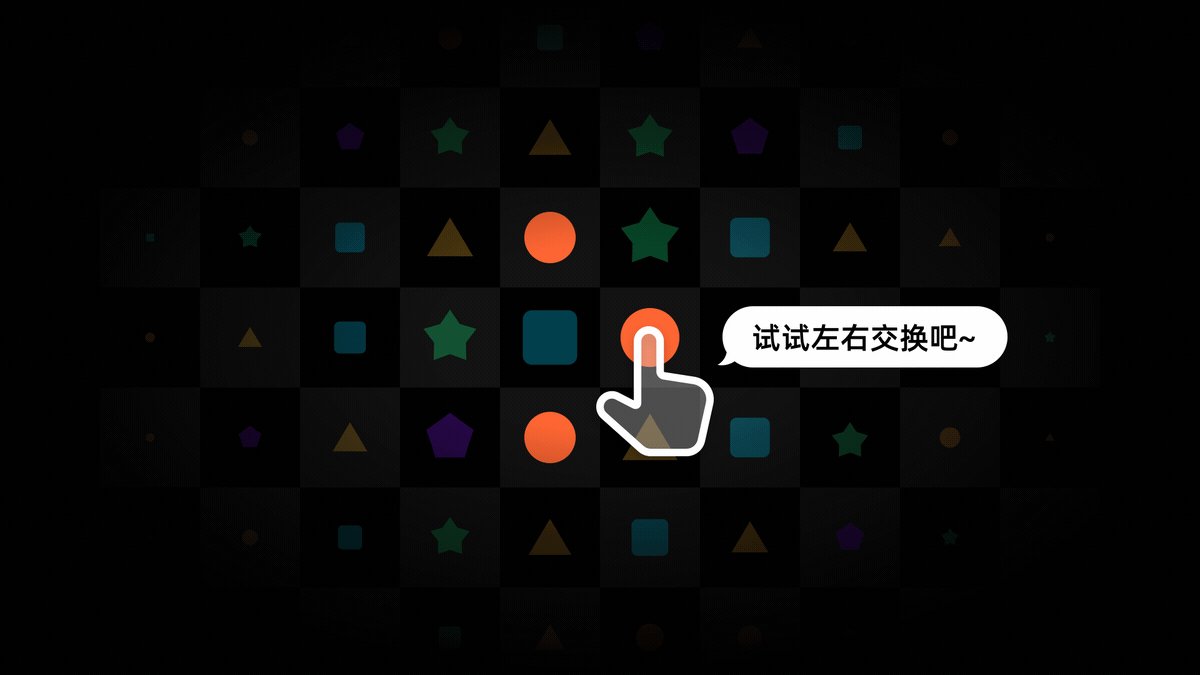
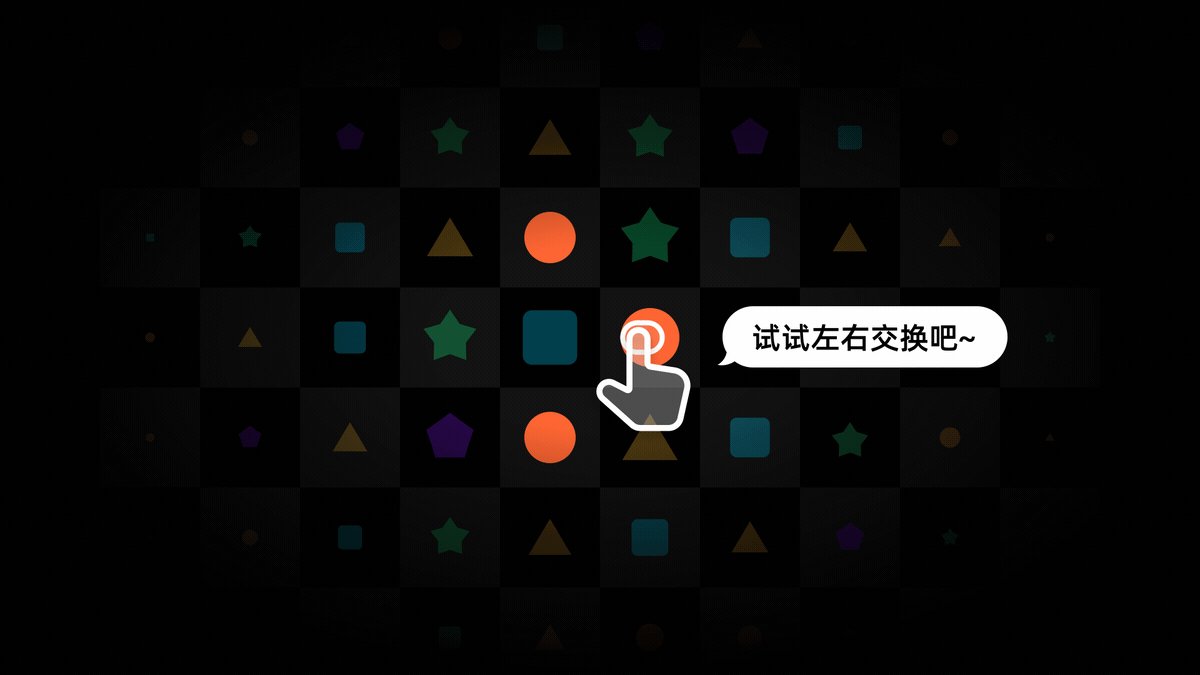
而當頁面元素都賦予細節時

假如我想讓你關注到其中某個較小元素

其實只需要為它添加動態,便能使其脫穎而出,這就是產品設計中的動態引導。

▍新功能提示 ?
當產品上線新功能時,設計師們都會根據功能重要程度,來決定使用什么形式讓入口元素和其他元素區分開來。常見的有小紅點、標簽、氣泡這類靜態點綴元素(通常這類形式只出現一次,當用戶點擊后就會消失)。當然,也有將上述點綴元素動態處理的。如果入口是圖標,甚至可以為圖標制作動畫,這在很多電商產品的品類區經常可以看到。

動態處理的形式,比原本的靜態更容易引起用戶對元素的注意力(與動態方式有關),甚至傳遞某種情緒。由于是循環播放的動畫,因此可以持續吸引用戶注意力。
ps:據說,每當頁面多出一個會動的元素,后臺就會多出這樣一些留言,捅了開發窩了[Doge]。

▍誘導用戶操作 ?
動態引導還常常被設計師用來強調重要內容(有可能被產品、運營拿刀架脖子),來達成某些數據指標,通過利用動態誘導用戶操作。
例如:在會員卡片中添加光效、在廣告中讓按鈕進行縮放、為簽到入口圖標設置動畫。

這些都能充分引起用戶注意,甚至提升功能點擊率。

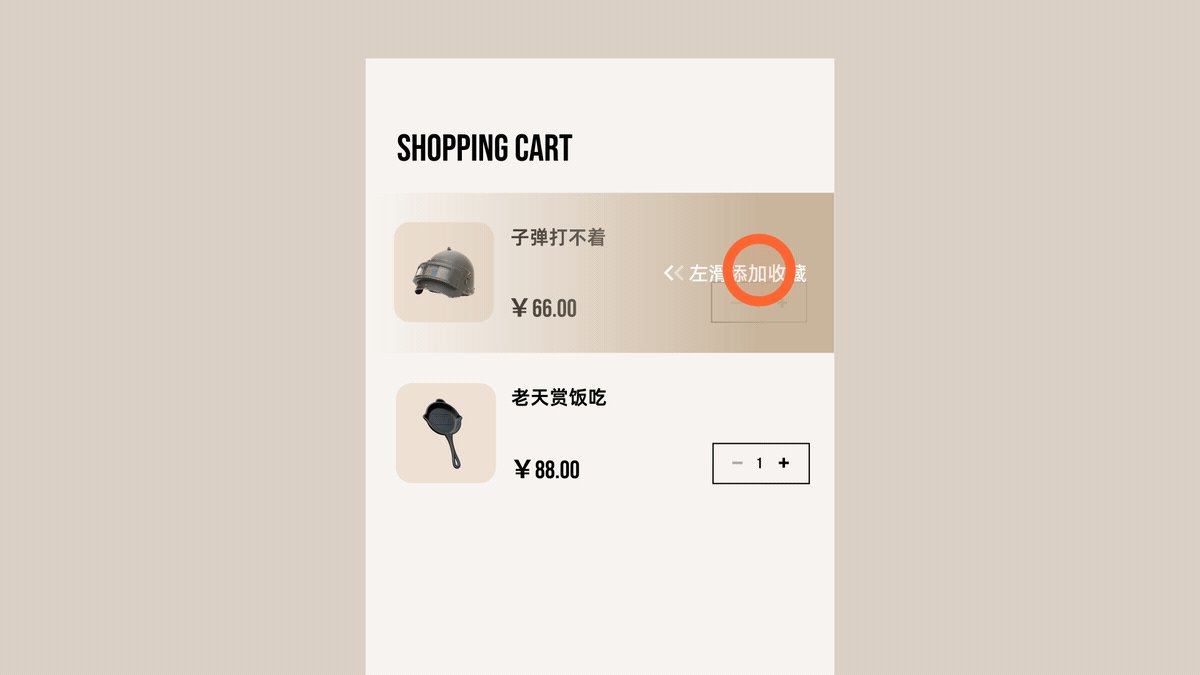
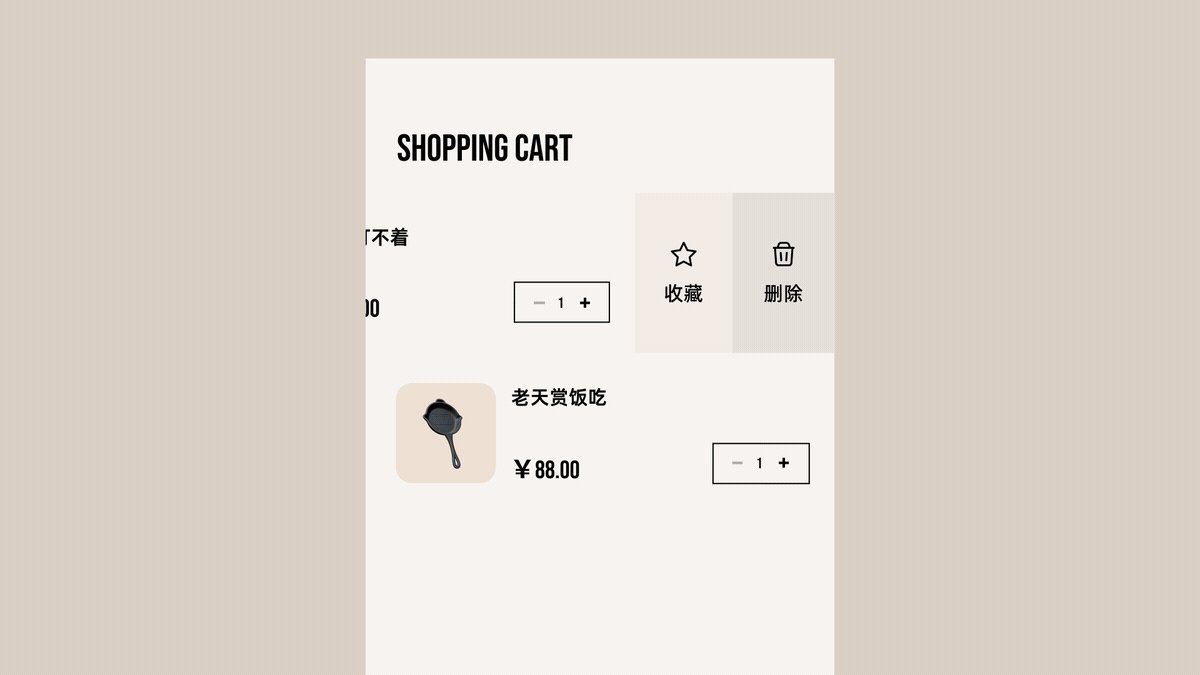
▍隱藏功能提示 ?
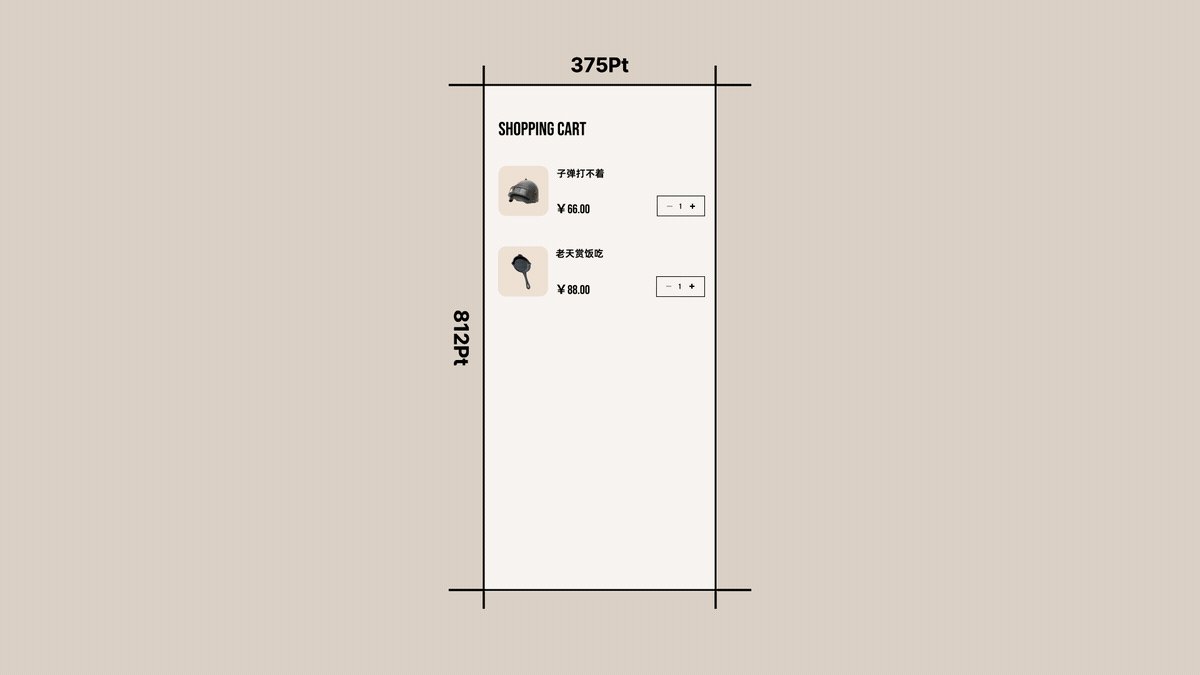
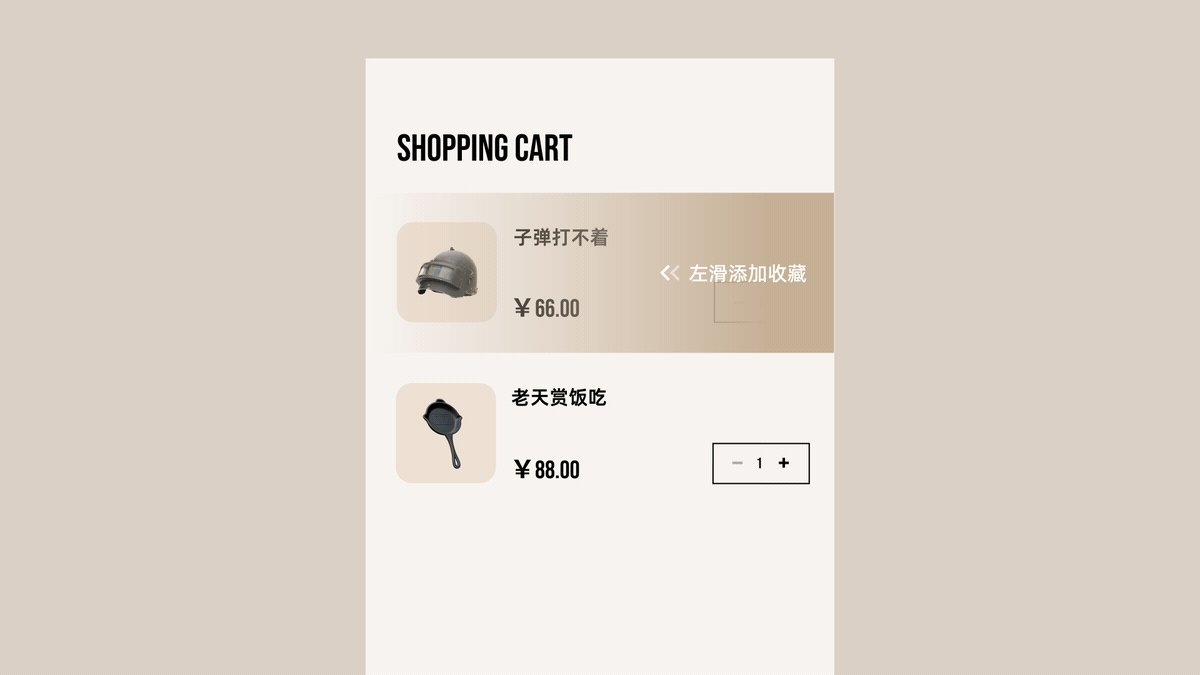
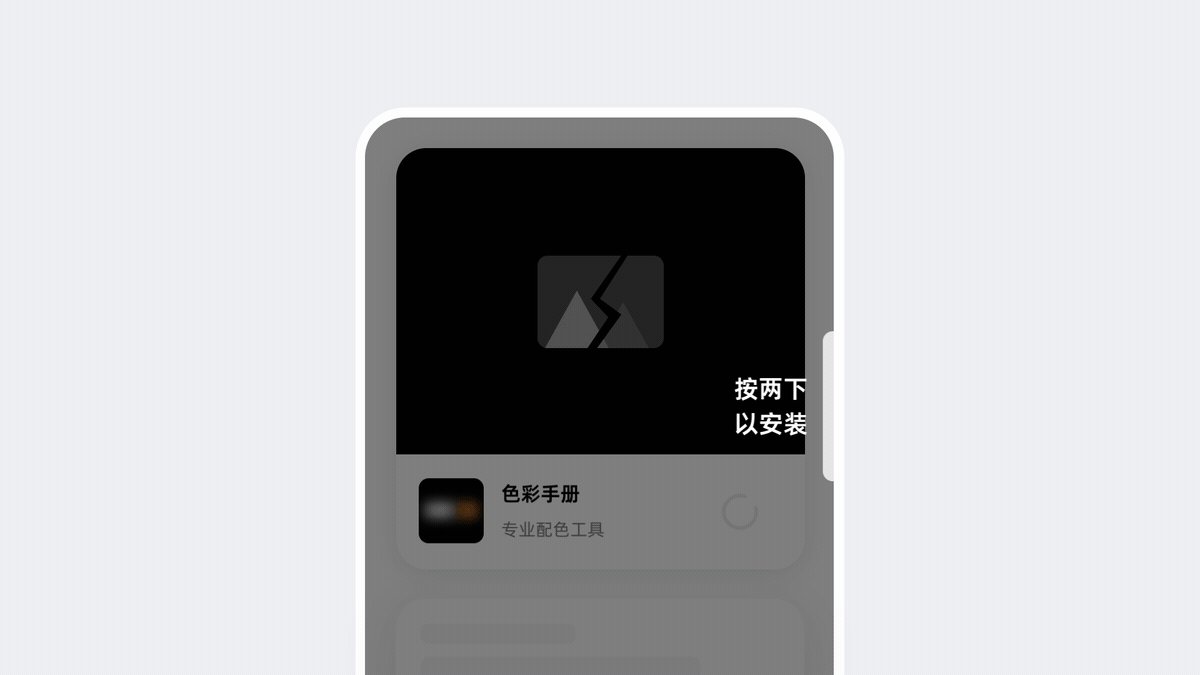
我們知道,在大屏上有更多空間可以展示信息。但在移動端,受屏幕大小限制,設計師通常會折疊或隱藏不常用的功能,來保持頁面簡潔。

對于這些不可見的功能,在初次使用時需要進行引導,才能被用戶感知與使用。

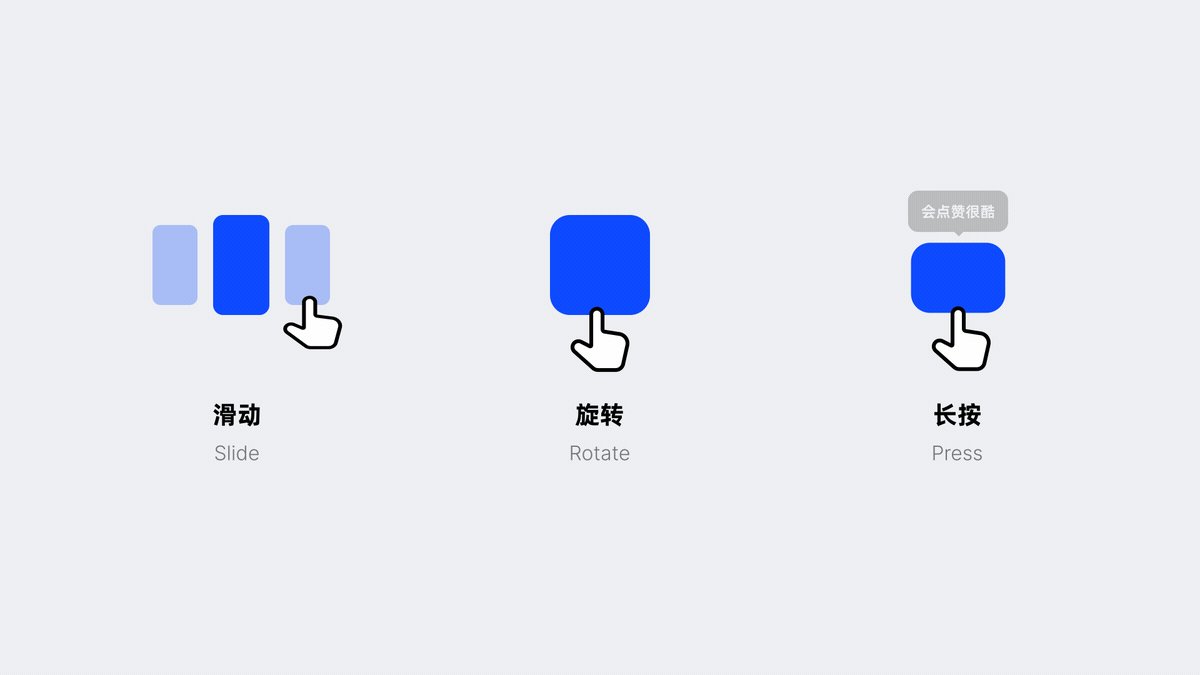
▍操作教學指引 ?
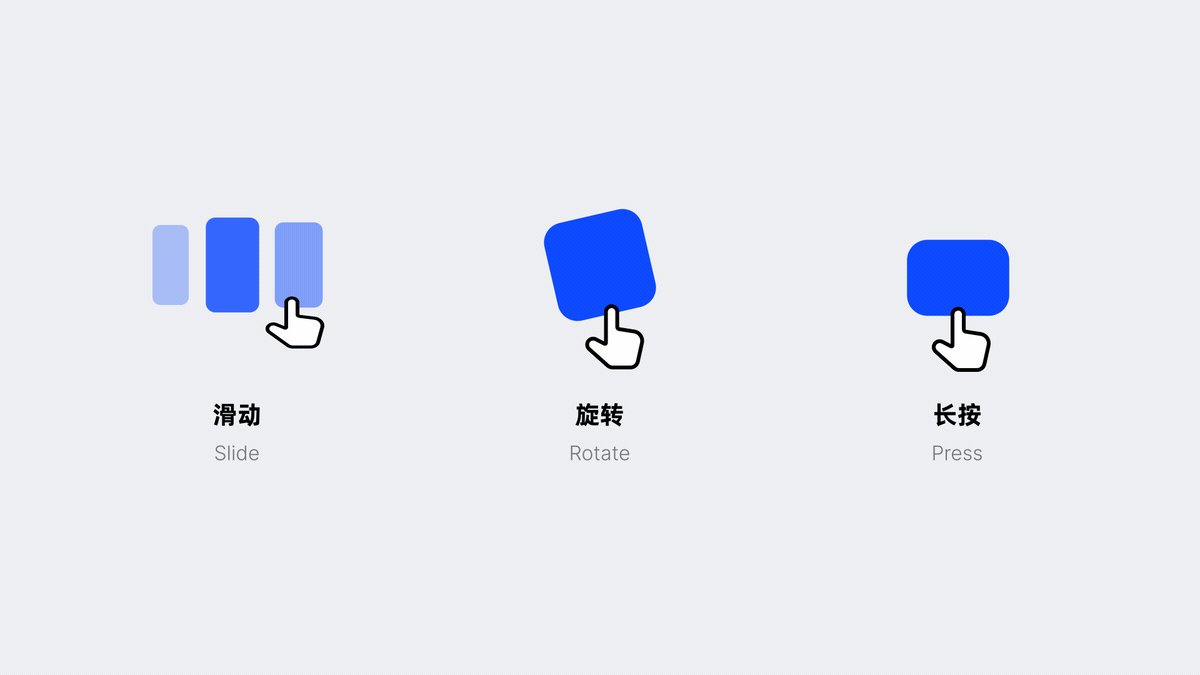
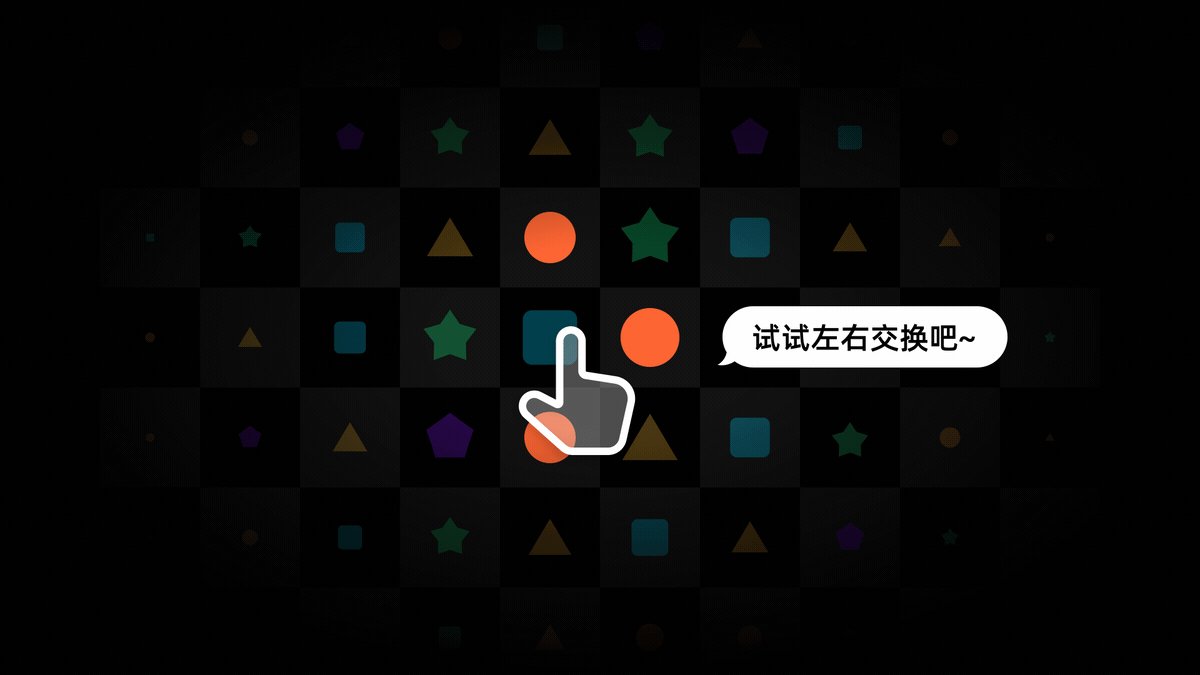
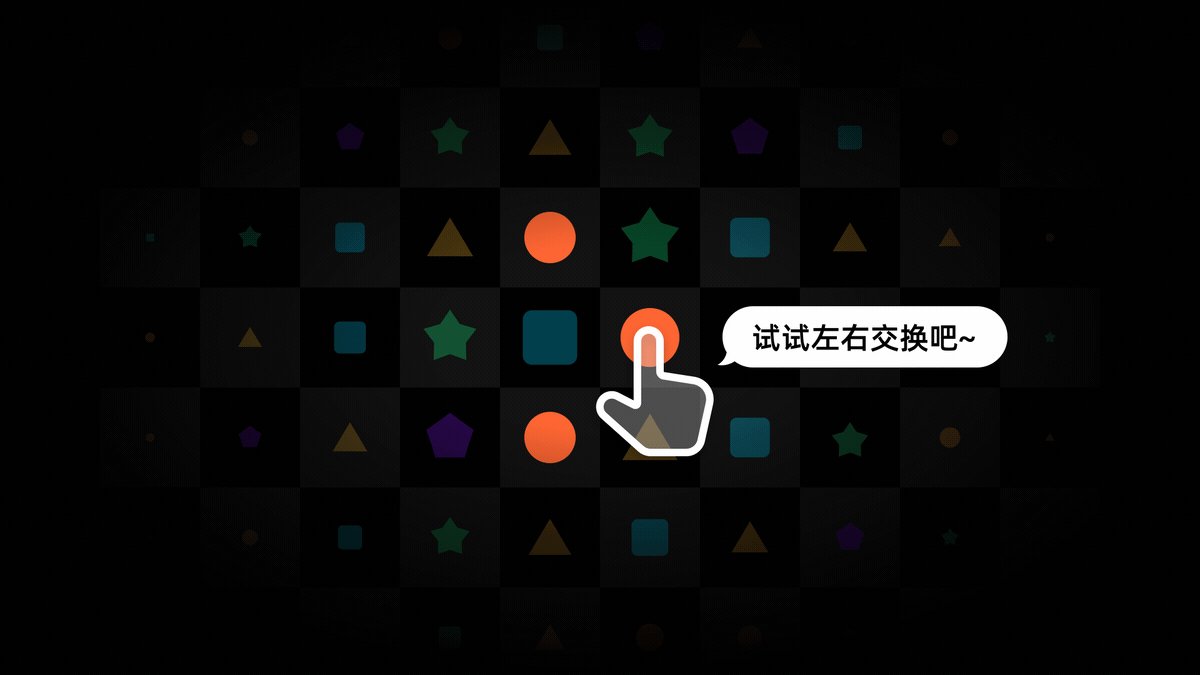
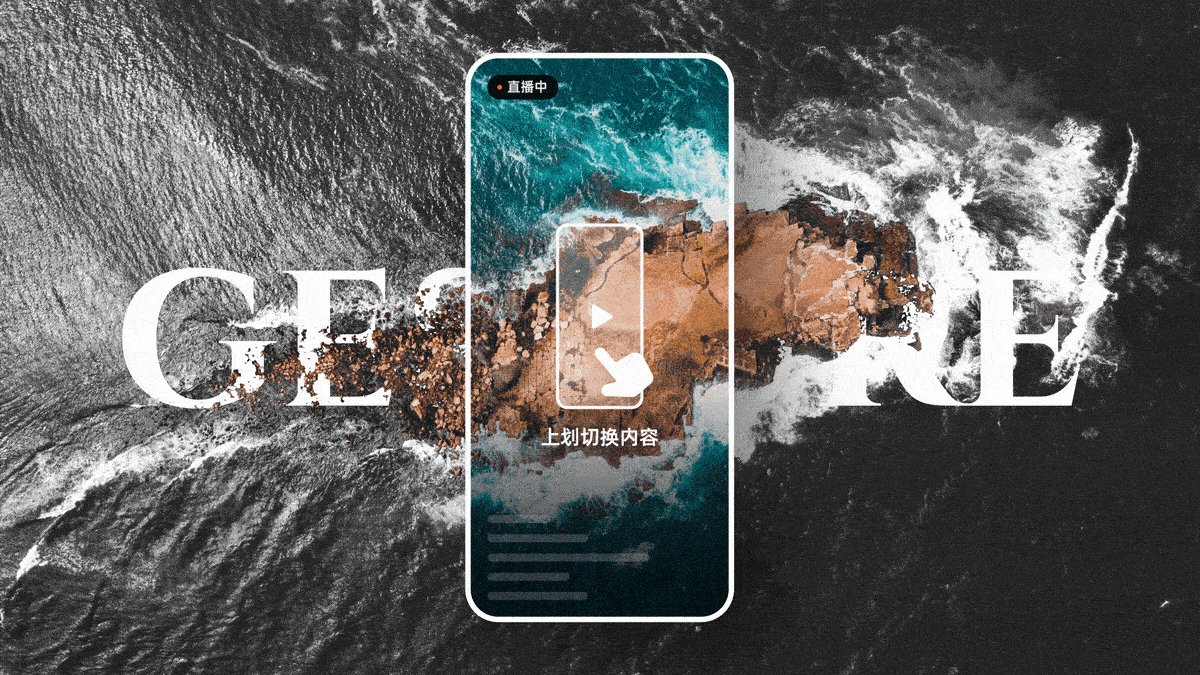
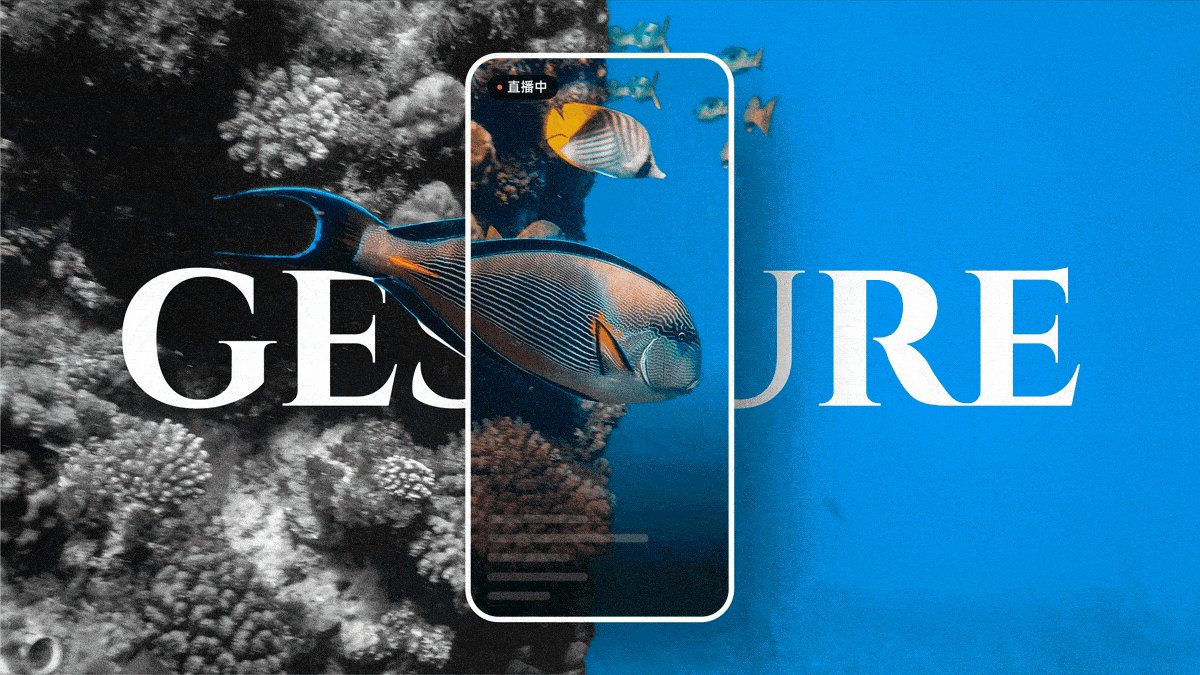
講到引導,還必須要提的是手勢引導,通過動態直觀展示不同手勢的作用,提示用戶如何與產品進行交互。

這在游戲教學中就常常使用,它可以幫助用戶快速理解游戲玩法。

回到視頻 App 中,你是否留意到,當你第一打開視頻時, App 會提醒你雙擊屏幕可以點贊,上下滑動可以切換視頻。

在產品交互設計中,如果使用到一些新穎的交互方式,這類引導可以大幅降低用戶學習成本,幫助用戶快速上手。
▍信息高效傳遞 ?
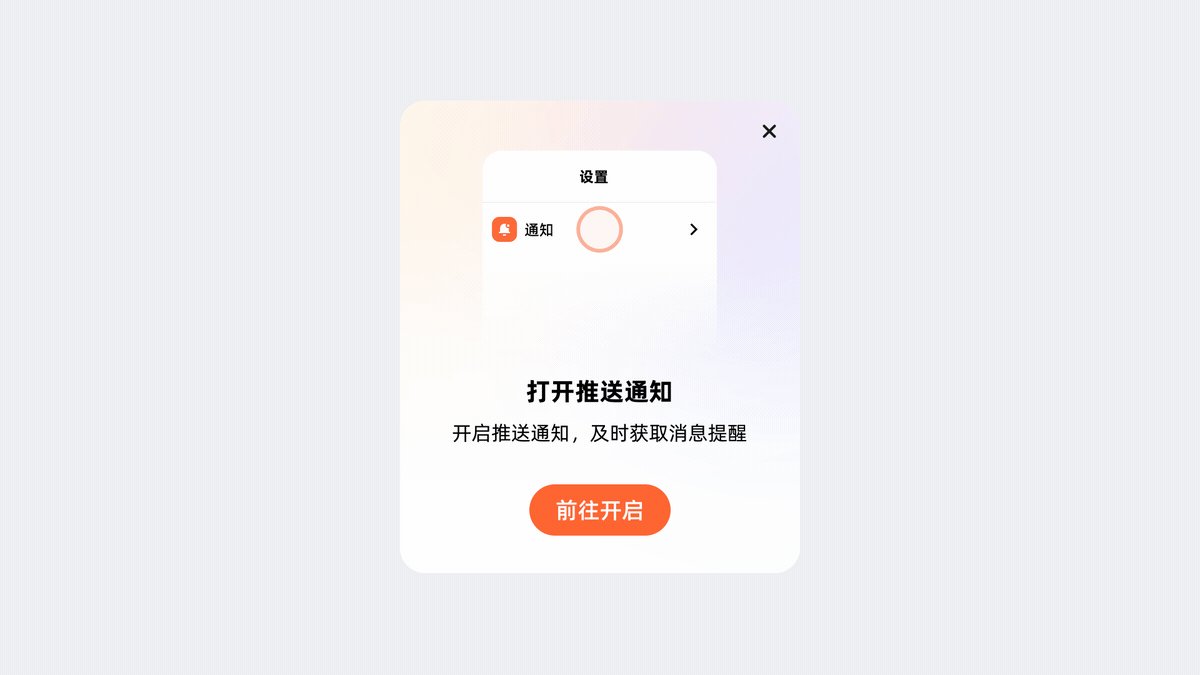
動態敘述的直觀性,使得我們可以減少對復雜信息進行大量文字描述。通過動態設計,我們可以創建視覺故事,這有助于將復雜信息以更簡單、清晰的方式進行傳遞,從而幫助用戶快速完成任務。
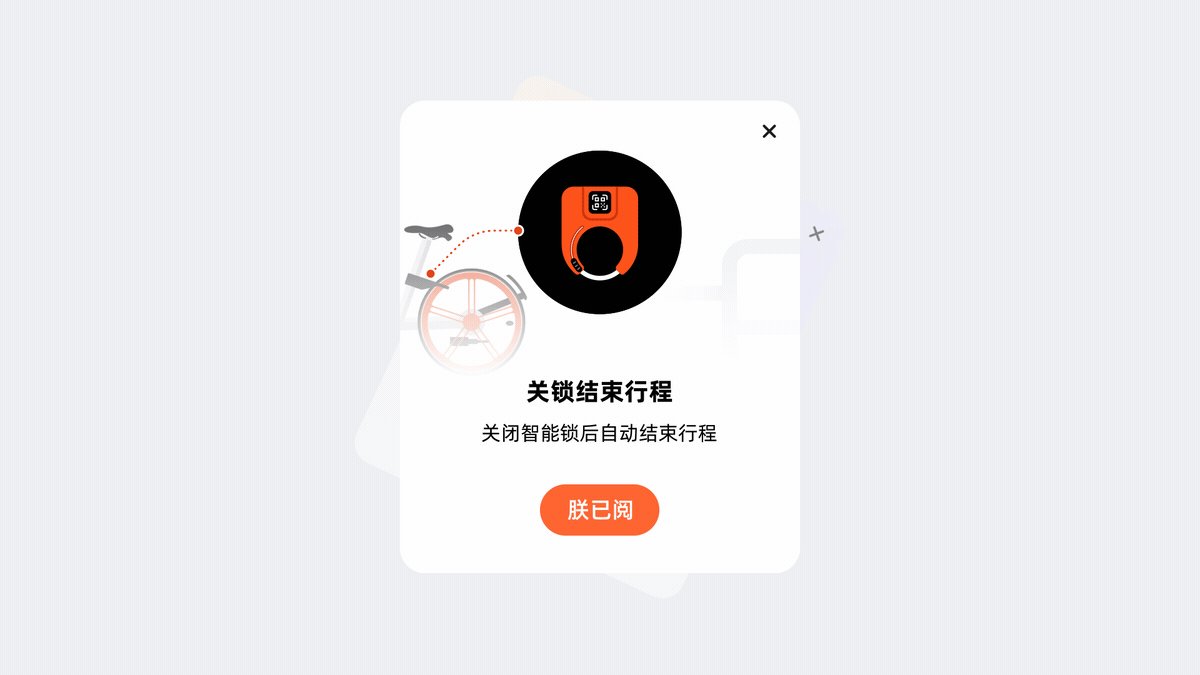
也因此,在一些含有復雜操作的彈窗中,漸漸開始應用。

但是需要注意的是,上述這些大多都只在第一次使用時才會觸發。
當然有特例,例如:
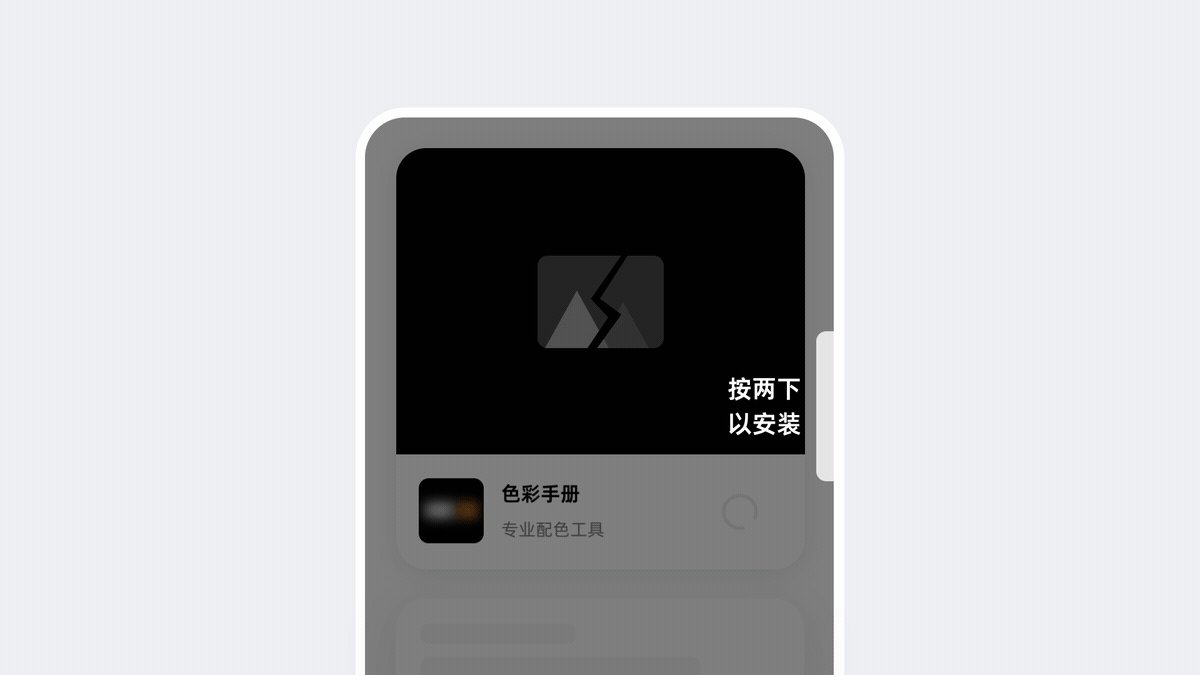
在 App Store 每次下載應用進行驗證時(面容解鎖的情況下),系統會通過動態提醒用戶電源鍵位置,并告知用戶需要雙擊進行人臉識別。

在掃碼時,弱光場景下出現的手電筒,通過動態引起用戶注意,指引用戶使用。

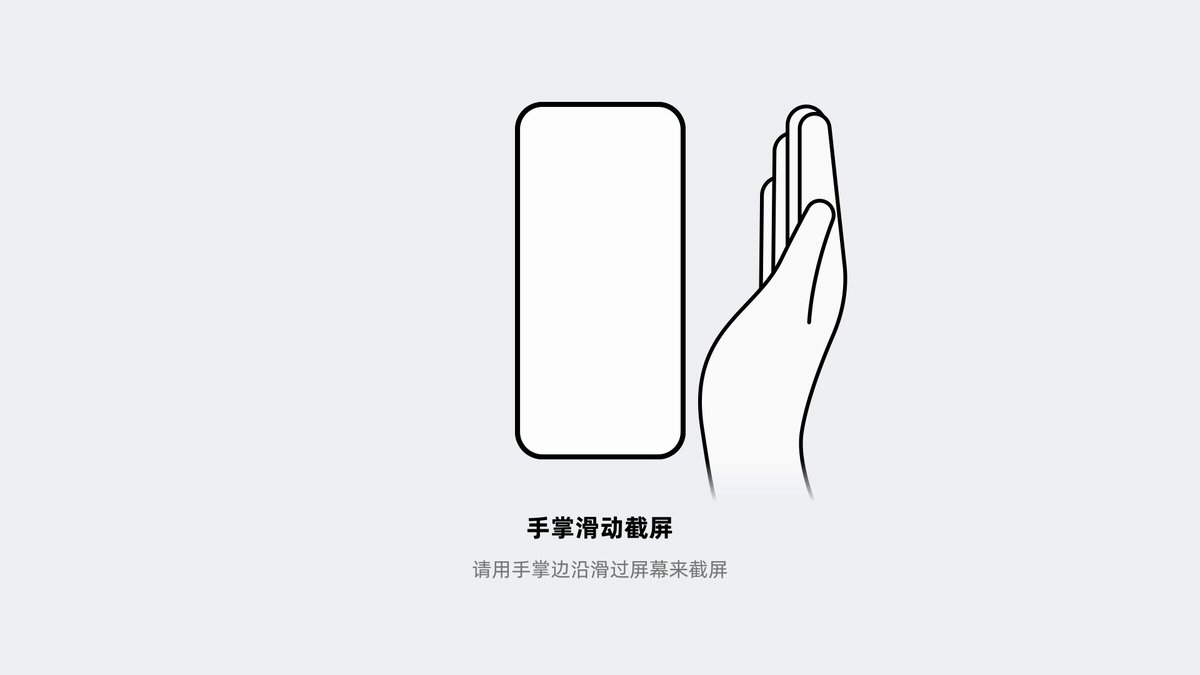
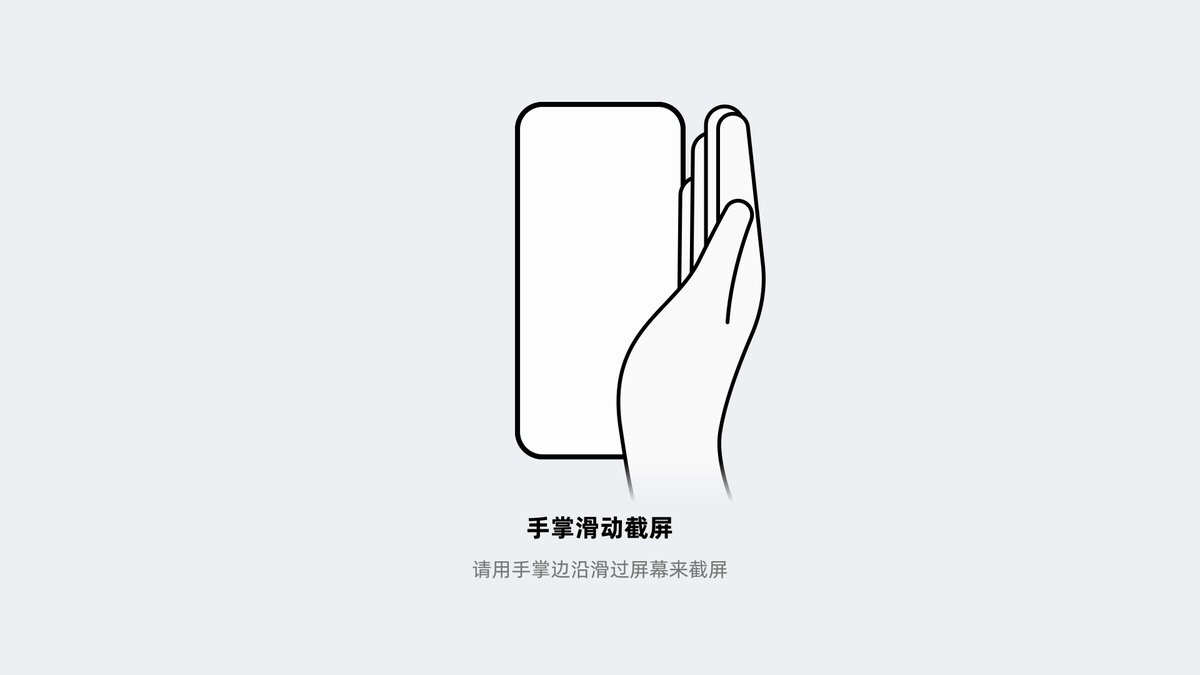
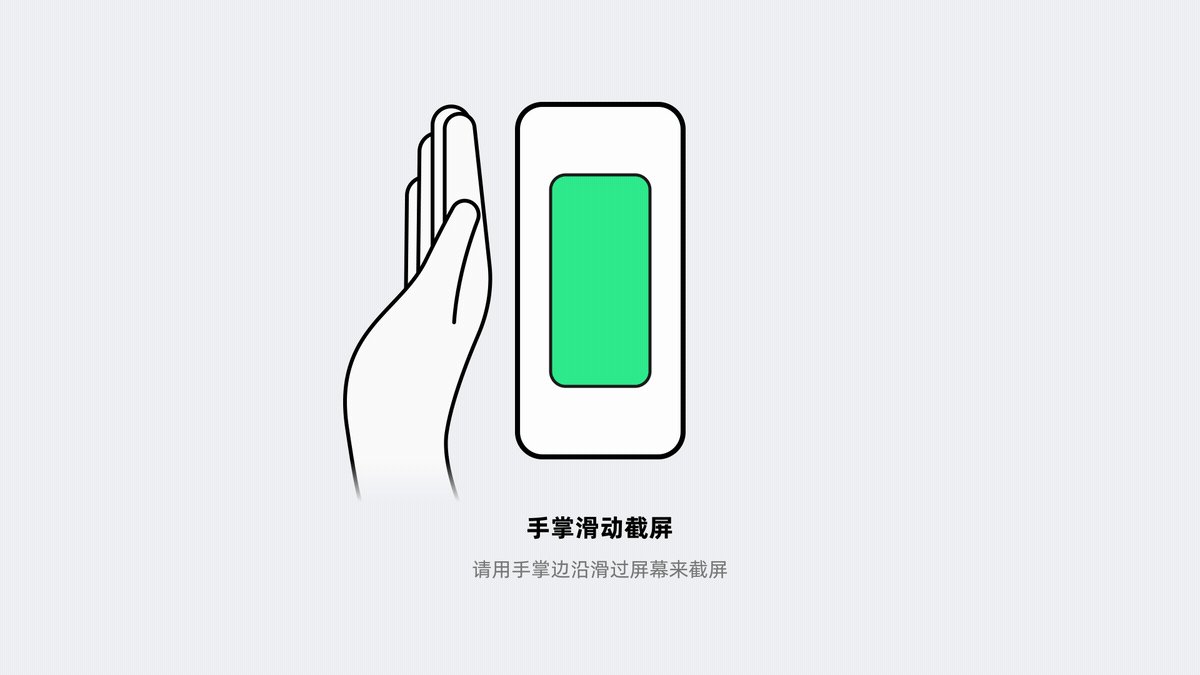
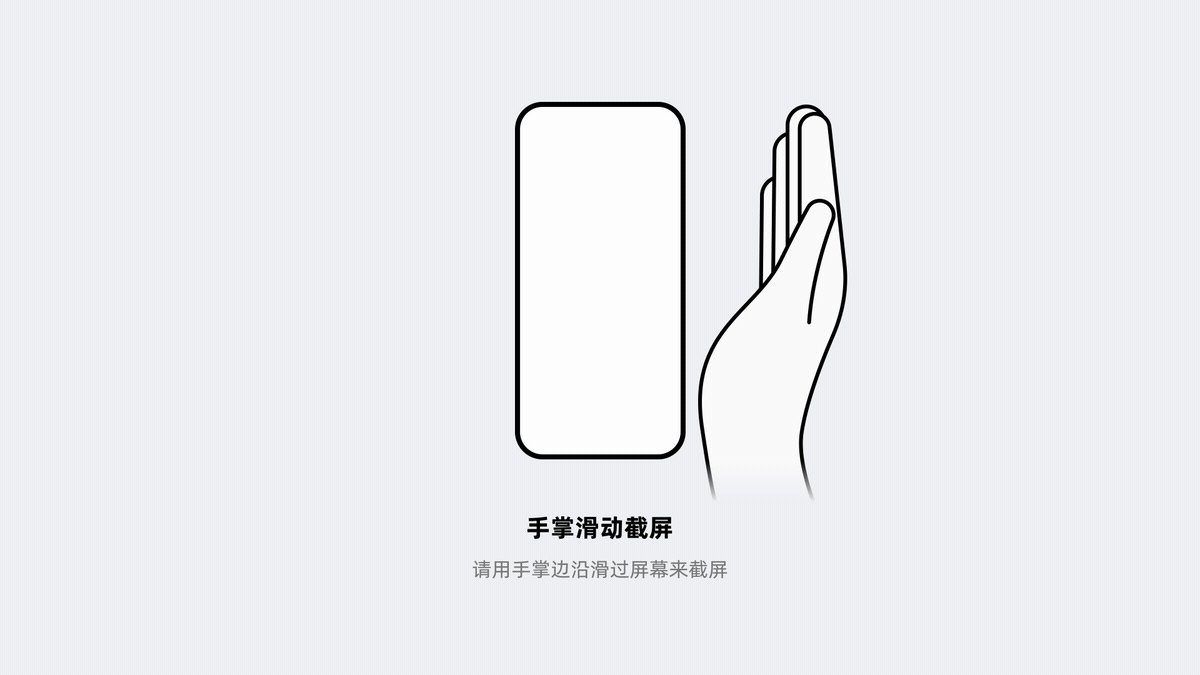
以及作為動態演示,幫助用戶理解如何使用手掌滑動截屏

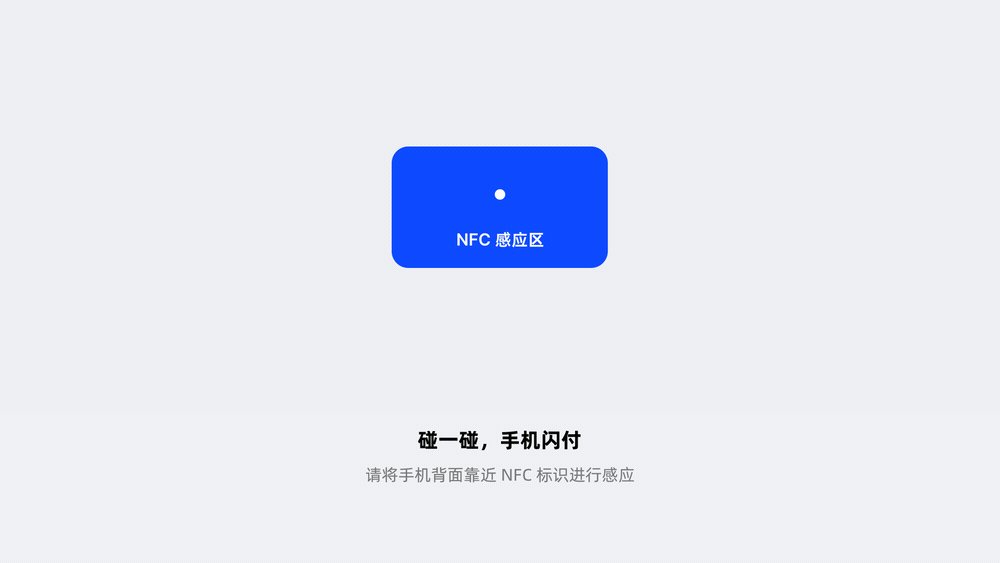
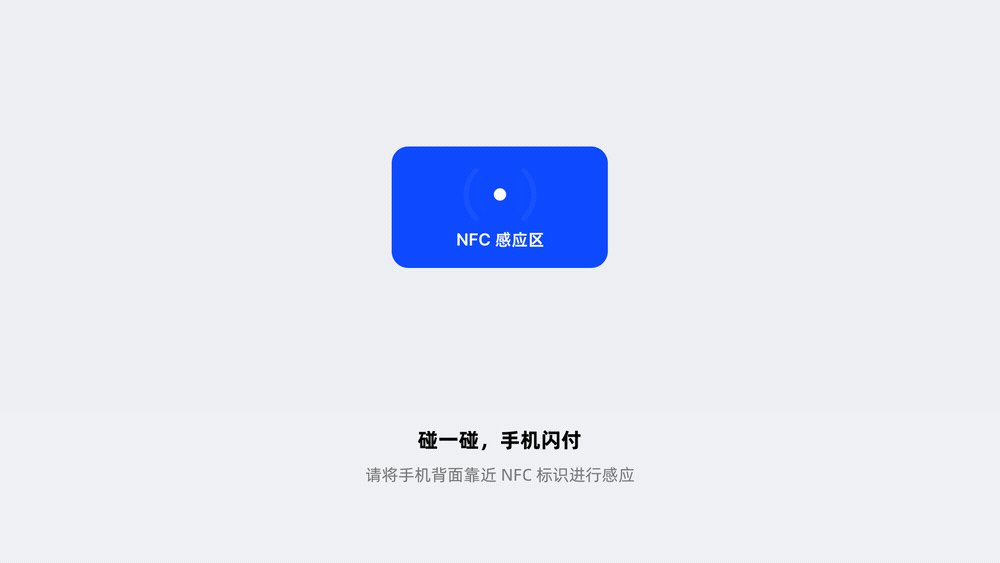
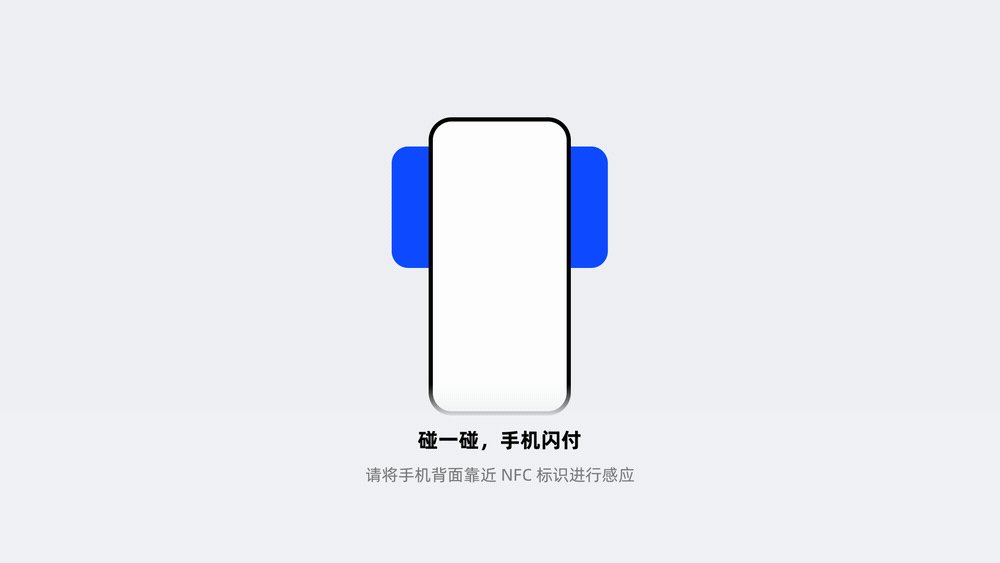
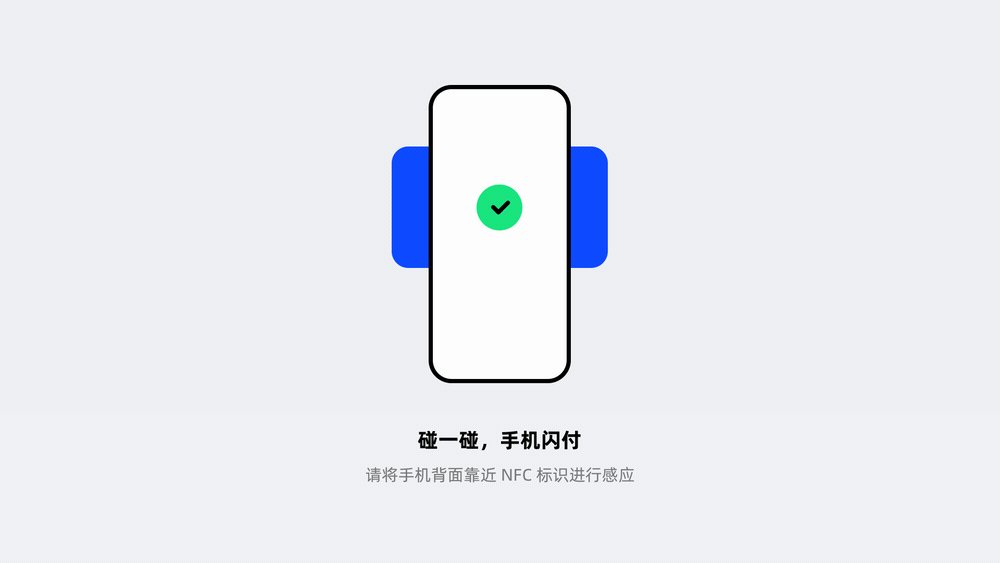
如何進行NFC感應等等..

動態引導像是設計師用來控制我們眼睛的法寶,有的人用它改善產品體驗,有的人用它提升商業轉化。
但法寶雖好,我們只有理性使用,才能避免用戶迷失在這眼花繚亂的世界中。

感謝大家看到這里,我是幺零三,咱們下期見...
作者:幺零三 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司