2023-2-15 ui設計分享達人
界面設計的好壞,會直接影響到用戶的使用體驗,很多時候我們往往會直接拿到競品的頁面搬運到自己產品上,而沒有針對自身產品的特點和業務加以思考。
這種做法理論上不會讓自己的頁面出錯。但是很多人往往忽略了一點,就是別人這么設計的出發點是什么,是否匹配自身產品的業務流程,如果不了解這些貿然的去搬運設計,那么時間久了就會養成一個不好的習慣,導致思維不能得到足夠的刺激和知識的沉淀。當需要我們專門進行設計構思時,就會遇到諸多困難。
如果是剛入手的領域,前期可以去進行適當的搬運參考,但是一定要了解別人設計思考點,明白其背后的原因,將其沉淀成自己的知識儲備在腦海中。
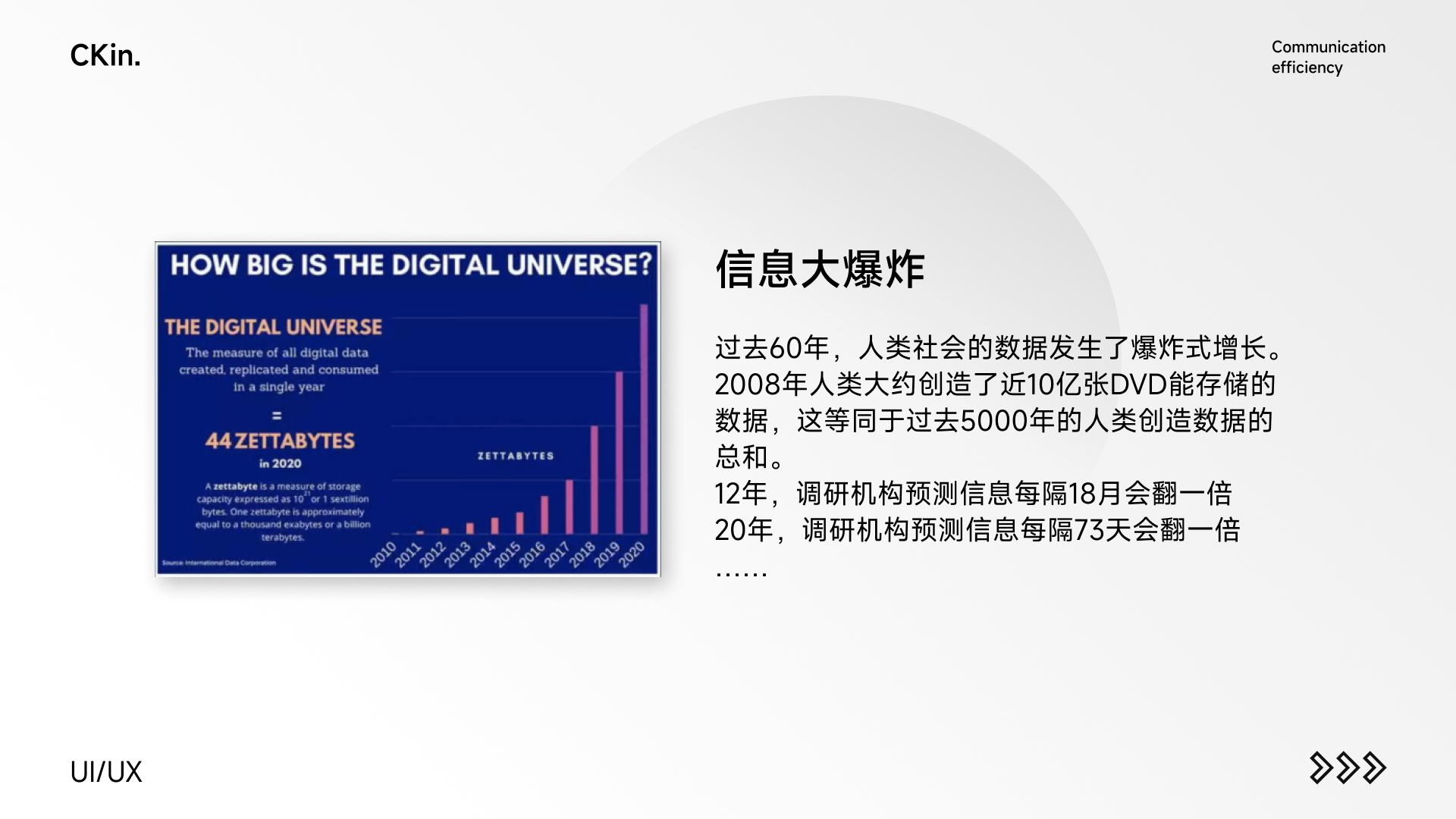
過去60年,人類社會的數據發生了爆炸式增長。2008年人類大約創造了近10億張DVD能存儲的數據,這等同于過去5000年的人類創造數據的總和。12年,調研機構預測信息每隔18月會翻一倍20年,調研機構預測信息每隔73天會翻一倍

在信息爆炸的年代,人類進化的速度卻是緩慢的,我們現在的大腦跟250萬年前的原始人并沒有太大區別。
我們的大腦每秒鐘要接收約4000萬次的感官信息輸入,但意識一次能注意到其中約40個,其中短期工作記憶能處理的只有4±1個。
正是由于現代信息數據的大爆炸,多數產品日益臃腫的結構,以及人類有限的處理能力,所以呈現什么信息,以何種形式呈現的信息層級設計就非常重要。

作為設計師,我們有必要根據自身產品的業務方向,以及用戶的行為和特征,結合信息環境,選擇合適的信息,并以適合的方式進行組織和呈現,以便讓用戶獲取并理解信息更容易,完成信息的組織和傳達作用。
相關聯信息需要進行歸類,無論是什么類型的產品模塊,我們在設計中應當做好信息分層,當兩段內容元素具有關聯性時,他們應當作為一個整體給用戶展現。

(1)層級數量應靠近“3”
信息層級作為影響頁面信息傳達效率的重要因素之一,那么怎樣做好頁面的信息層級便尤為重要。網上資料大多都在圍繞對比、對齊、親密、重復四個基本原則講解。
不可否認的是這四個方法對于我們排布信息層級確實起到了很大的作用,并且也是我們非常熟悉的。但其闡述得太過寬泛,在我們實際工作中面對復雜層級排版時,仍會面感到困惑,很難直接有效地利用。
于是我把優秀的案例進行收集并整理分析。
經過線上頁面與概念的整體研究發現,他們在遵循排版原則的基礎上,都存在著一個簡單的規律:主內容的層級控制在三層左右。
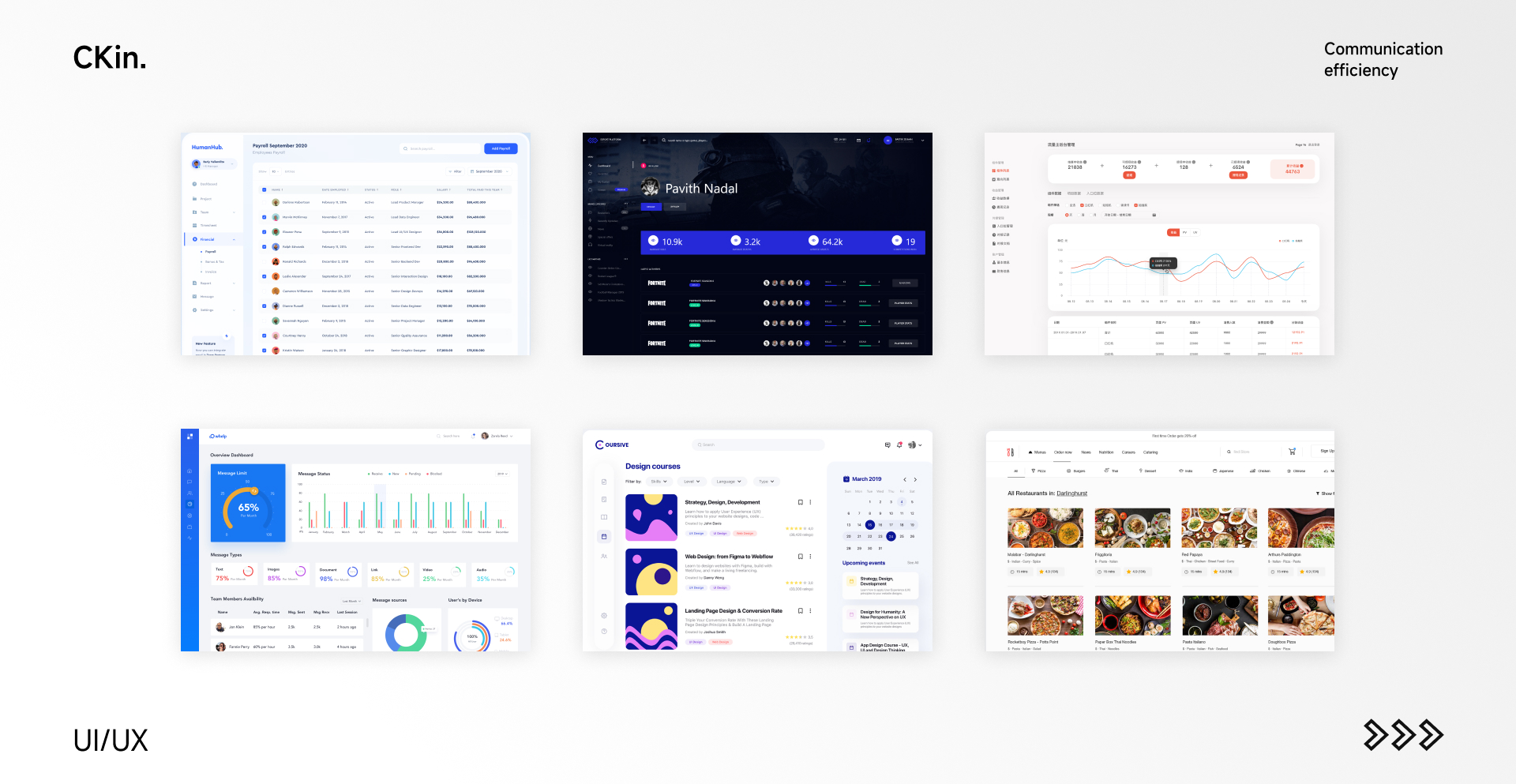
如下圖所示:


可以發現,三層左右的層級是最容易被用戶識別的,且視覺上不易混亂。三層往后,隨著層級越多其復雜性會成比增加。
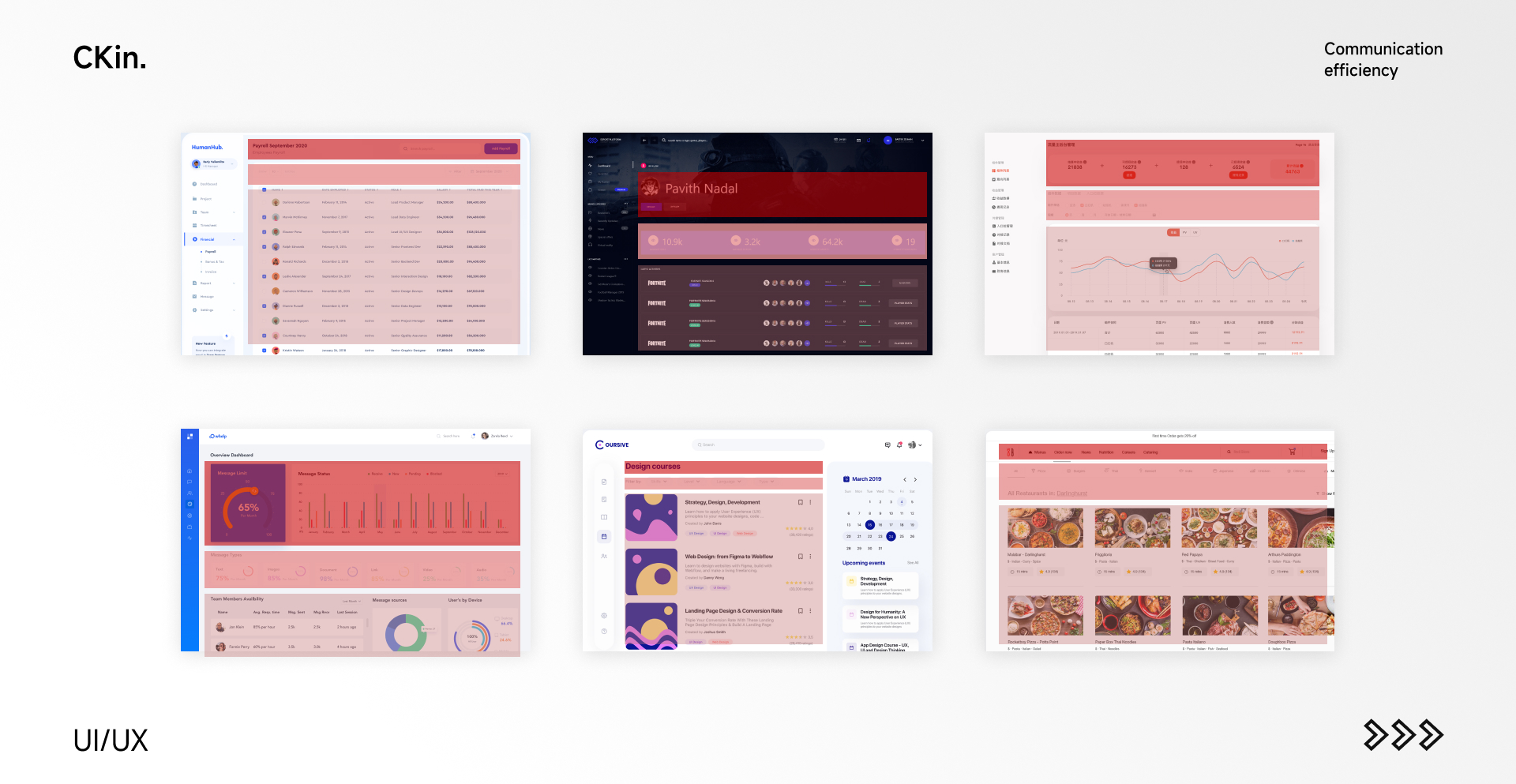
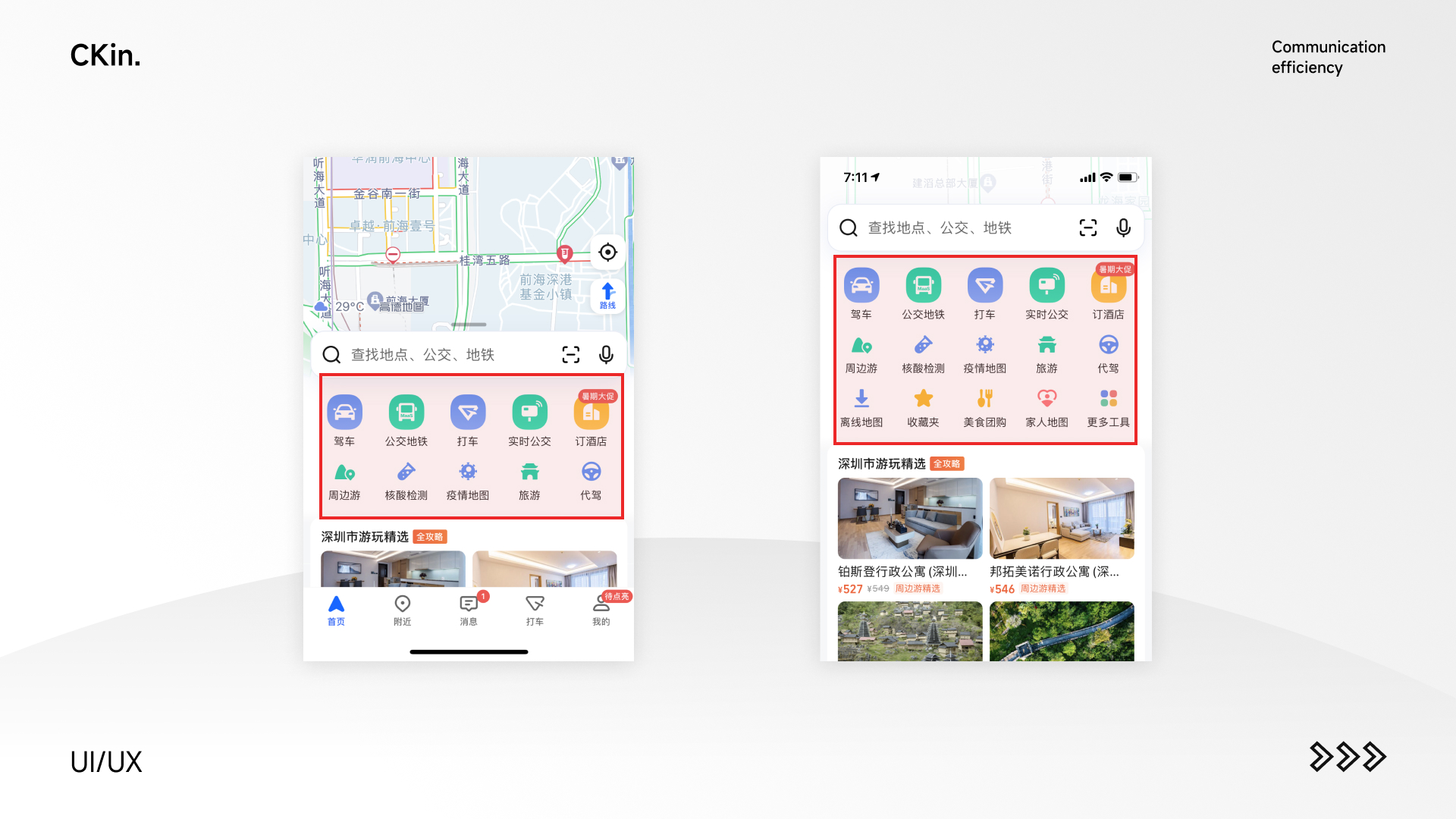
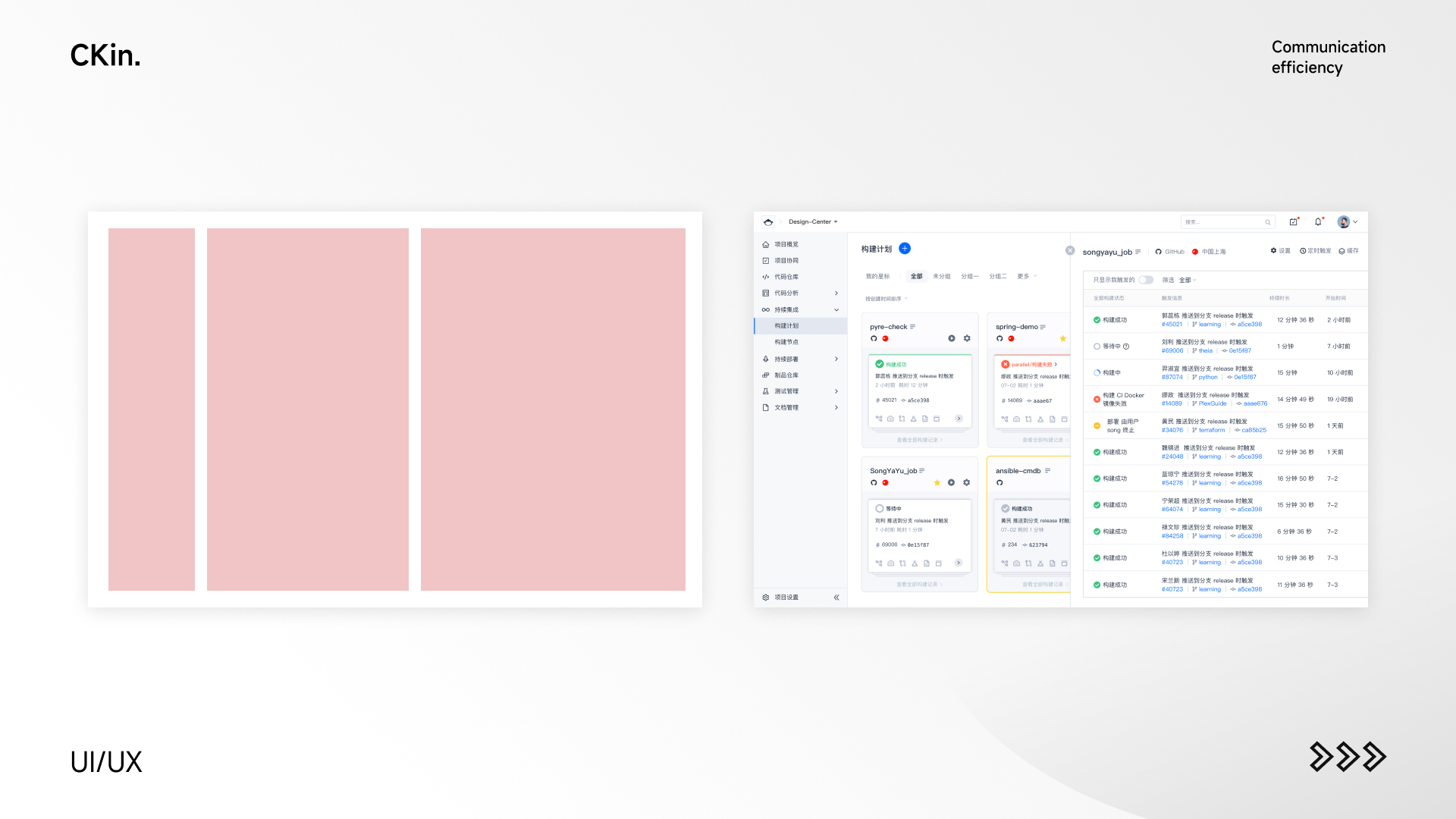
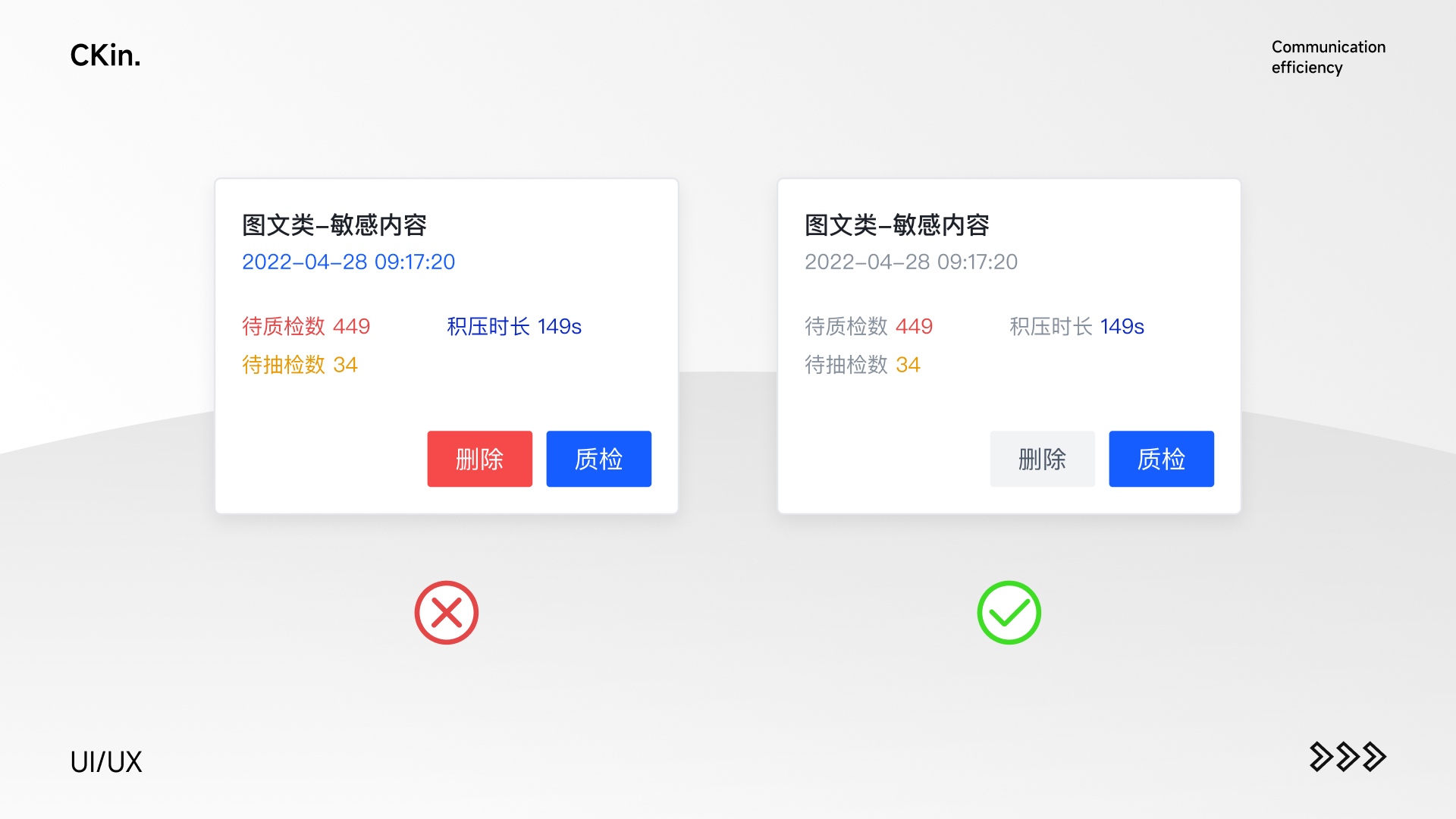
比如我們看下面這兩個例子,左邊層級方面平鋪直敘沒有重構區分,使得層級復雜,造成用戶識別效率變低。但其實我們只需要對信息加以歸類并控制層級數量,瞬間就變得更簡單且易懂。

因此,我們需要在著手設計前,首先思考一個邏輯:盡量將我們的內容層級控制在三層左右,且這三層內有比較明顯的對比關系。

有朋友看到這肯定要問了,這個道理大家都懂啊,可是在實際工作中大多數拿到的信息都非常多,根本做不到保持在三層以內。別著急,本文的重點當然不是告訴你這么簡單的道理,而是在面對復雜層級的時候,我們應該怎樣去控制它的層級表現,從而讓它在最終呈現上保持在三層左右,讓用戶獲取信息的效率更高。
(2)源頭篩選處理
源頭篩選的關鍵在于接手復雜信息時,我們首先需要從源頭上進行第一層的判斷,了解這些信息是否真實地被需要。這也是我們大多數人容易忽視的一點,當然這也不能完全怪我們,因為通常需求給到我們的時候都是大致的概括,好一點的話還有個交接文檔,甚至有時候需求拿到我們手上時,已經轉好幾手了交接人可能也不知所云,導致很難知曉其底層出因,
源頭篩選的本質就是判斷我們當前所要呈現的信息是不是必要的。
比如某些時候產品給到了我們很多信息,但我們并不一定會全盤接受,而是通過當前頁面的業務場景去進行判斷。確定每個信息的合理性,從而可以決定有些元素是否可以刪減,提高整體信息設計的一致性。
過程需要我們對以下2點進行思考:


上述兩個問題的確認,會影響我們對后面的信息排布。因此我們需要在源頭,比如去和產品或者業務溝通,弄清楚該信息呈現的緣由以及必要性,這樣能夠幫助我們最后理清楚信息層級。
(3)在排布上降低復雜度
信息排布的本質是通過我們對信息進行主觀的排列上的組織重構,來將復雜的層級控制在三層左右的區間里。從而保證我們頁面的簡潔性、規律性、識別性。
通過目前的實踐總結,合理地安排信息層級的方法大致可以分為:分組、組件、組織、融入、弱化。
① 信息分組
信息分組是大家在設計時都能夠想到的形式,分組能夠將復雜的信息歸組從整,從而降低整體復雜度,清晰線索。
我們常用的分組方式主要有三種:間距、分割線、卡片。

那么這三種方式有沒有區分呢?
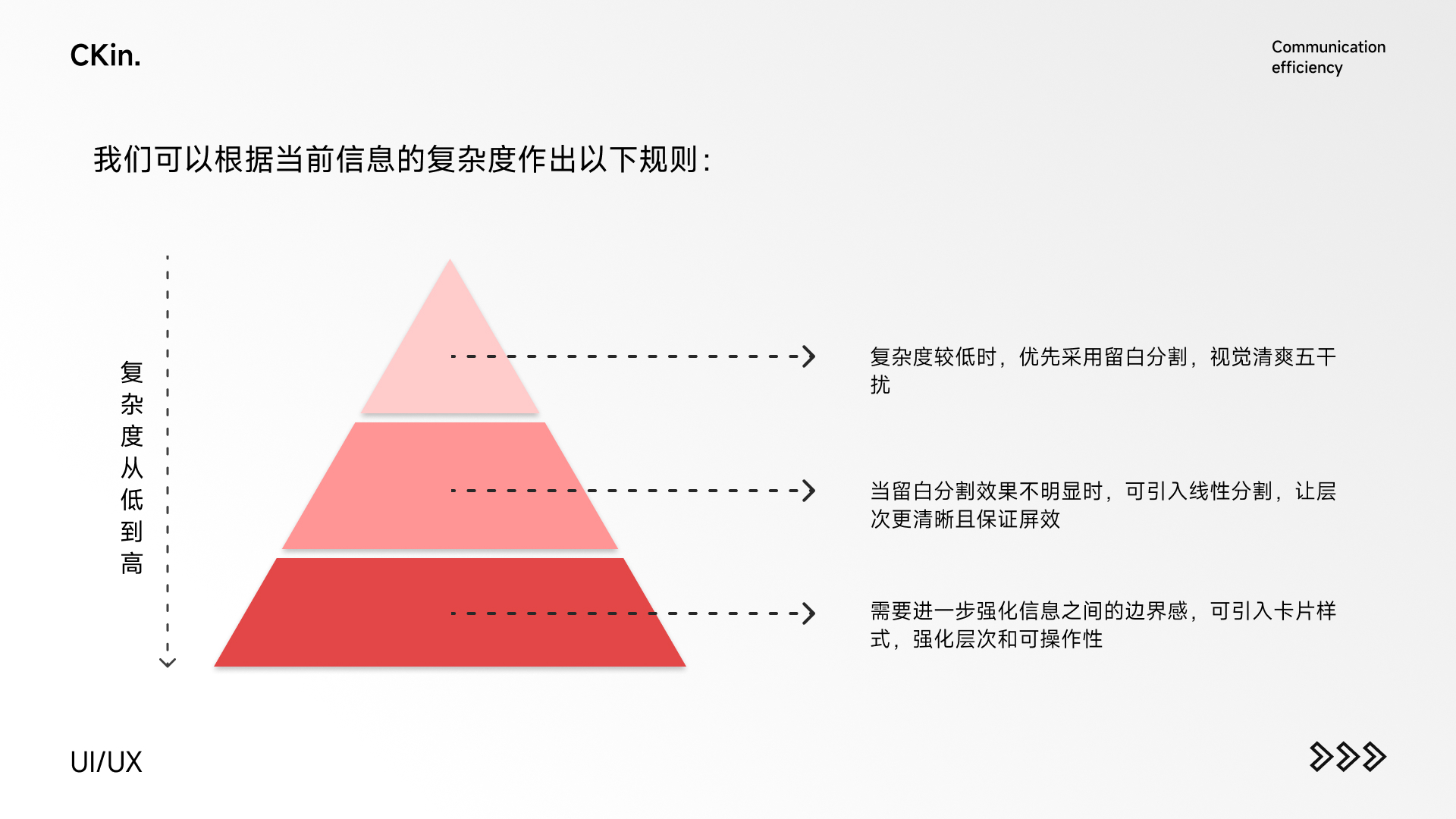
VIVO設計團隊曾經就這個問題展開過用戶調研,但結果表示,如果純粹從用戶的角度來講,對其變化感知不大。但這三種分割方式會影響我們在呈現信息時的整體視覺觀感,因此我們可以根據當前信息的復雜度作出以下規則:

② 利用組件拆分
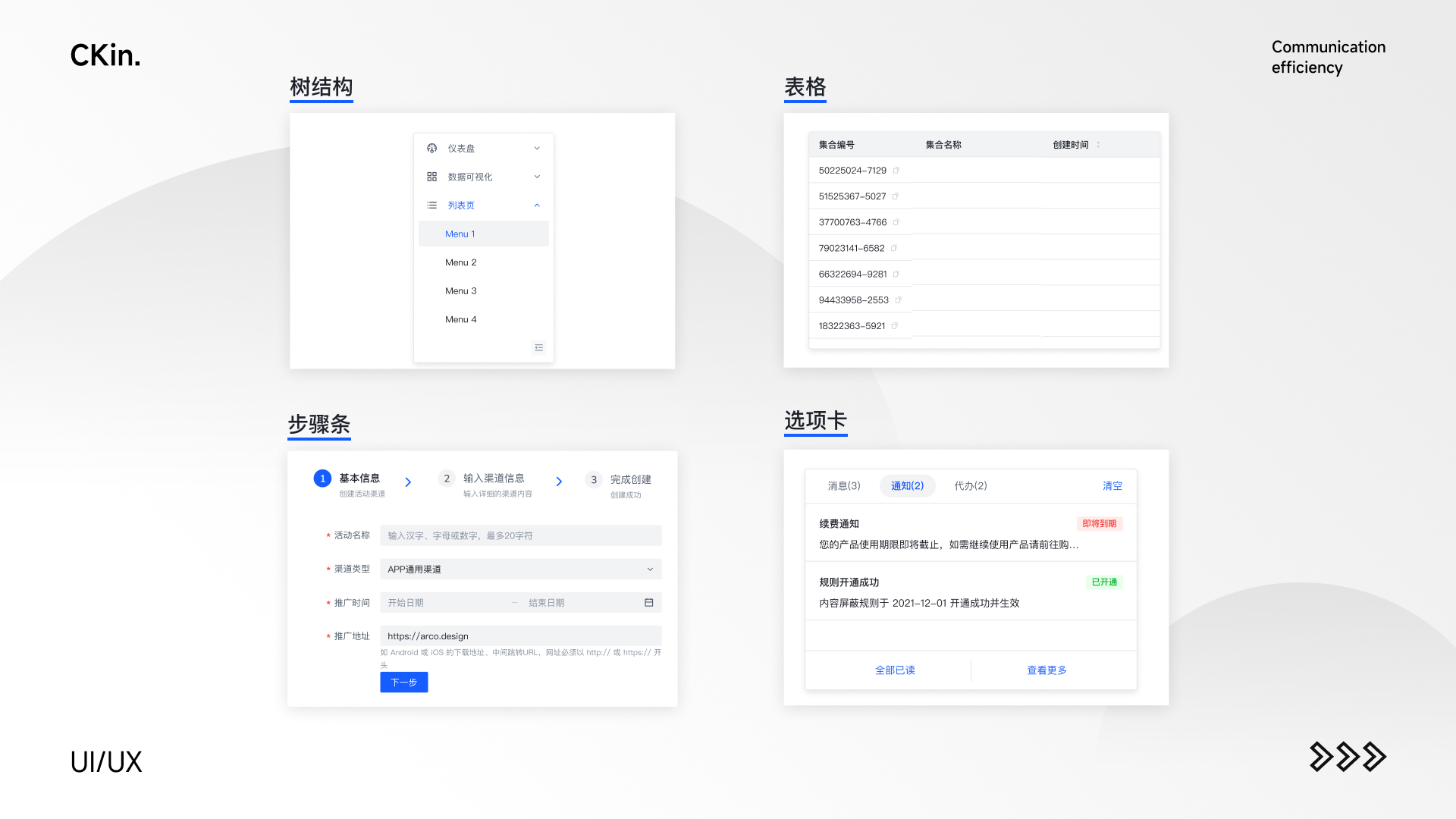
組件其實是目前大部分設計師在進行信息排布時必備的部分,因此對于這部分設計師的熟練度也是最高的。而本篇想要強調的是,目前這幾種組件對于我們信息層級的劃分起到了比較重要的作用:樹形結構、表格結構、步驟條、選項卡。

③ 靈活組織
通過對組織方式的調整,我們可以將多層結構的樣式通過拆分布局來將其控制在三層內。
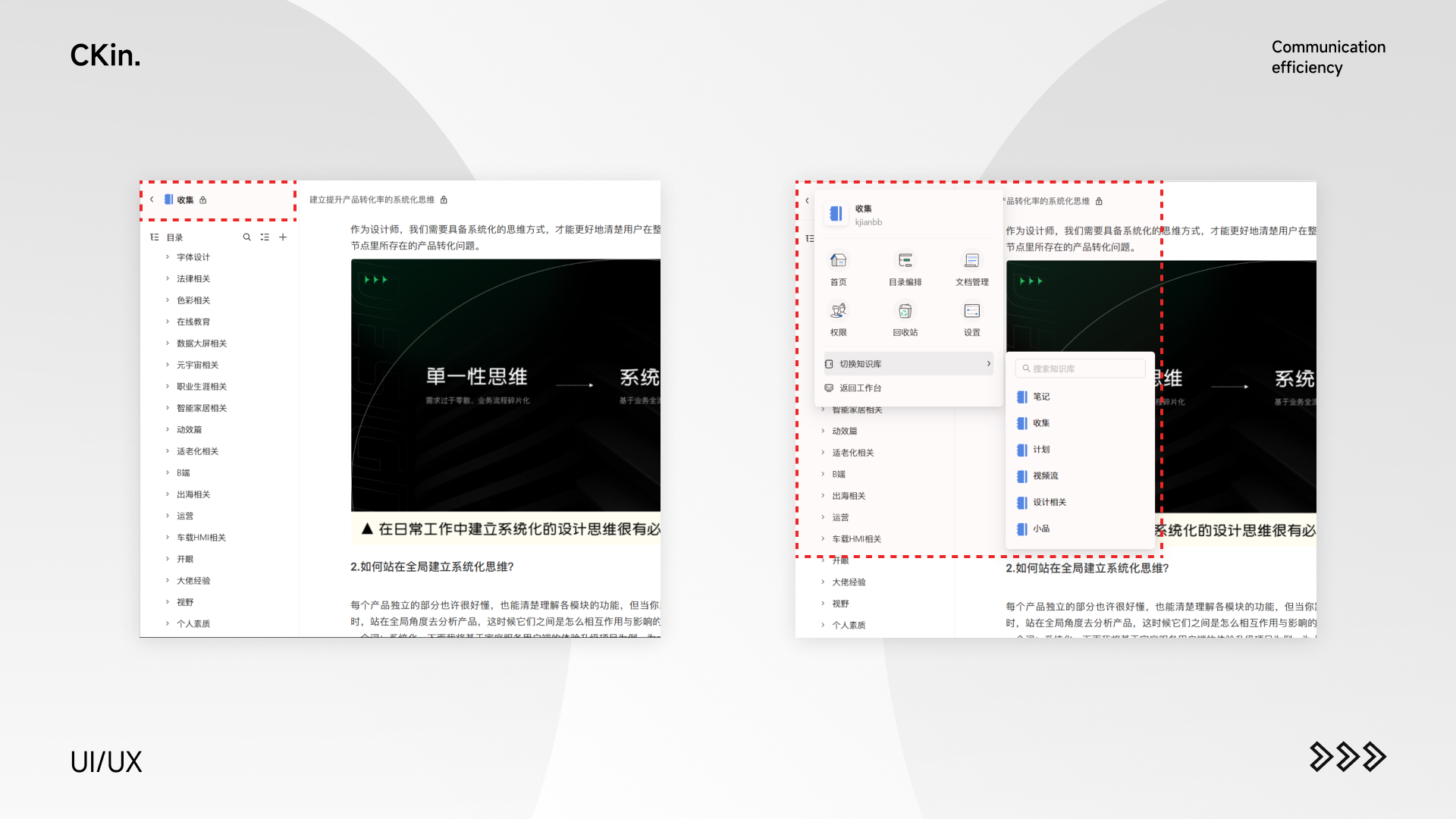
舉個簡單的例子:
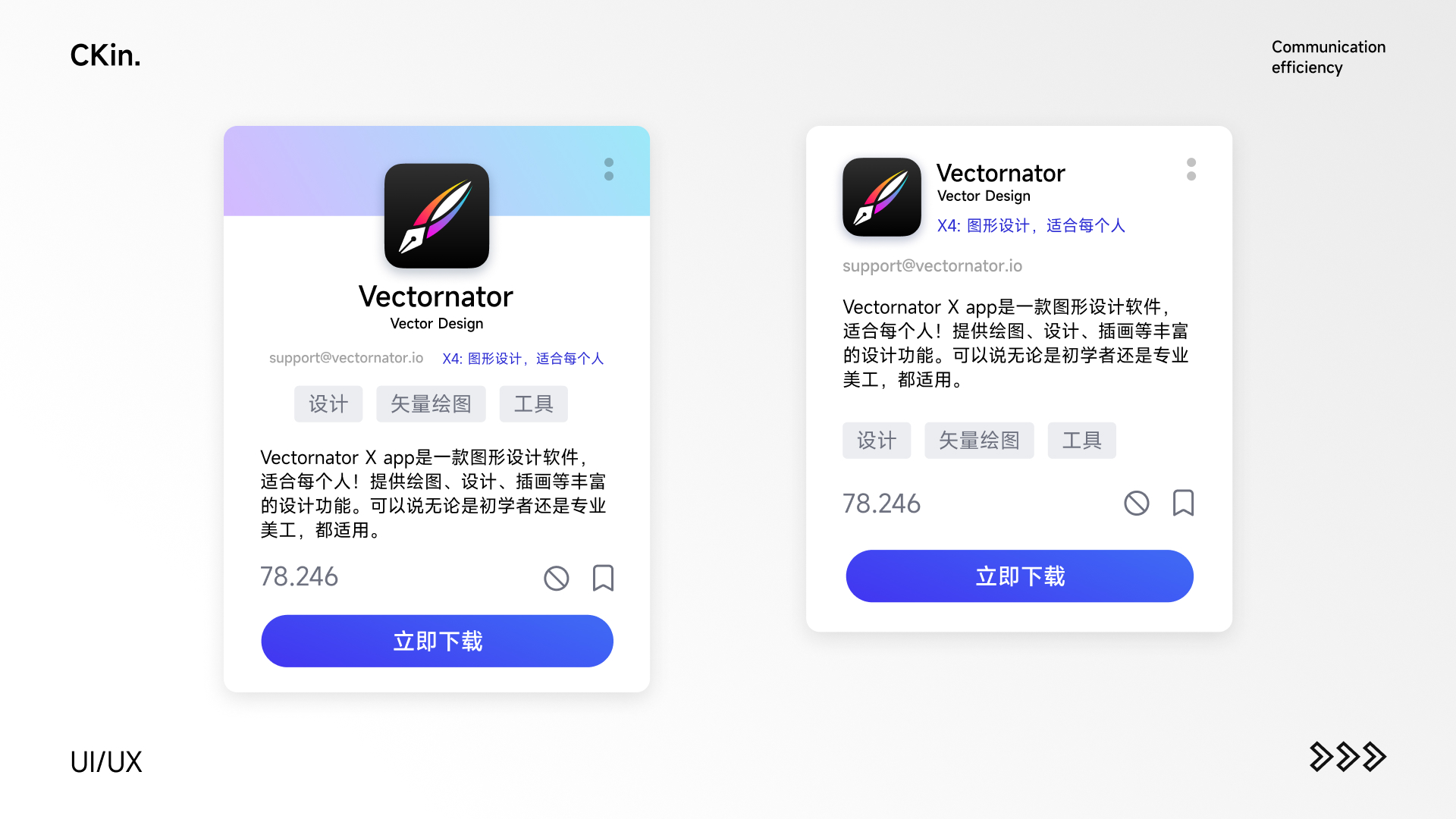
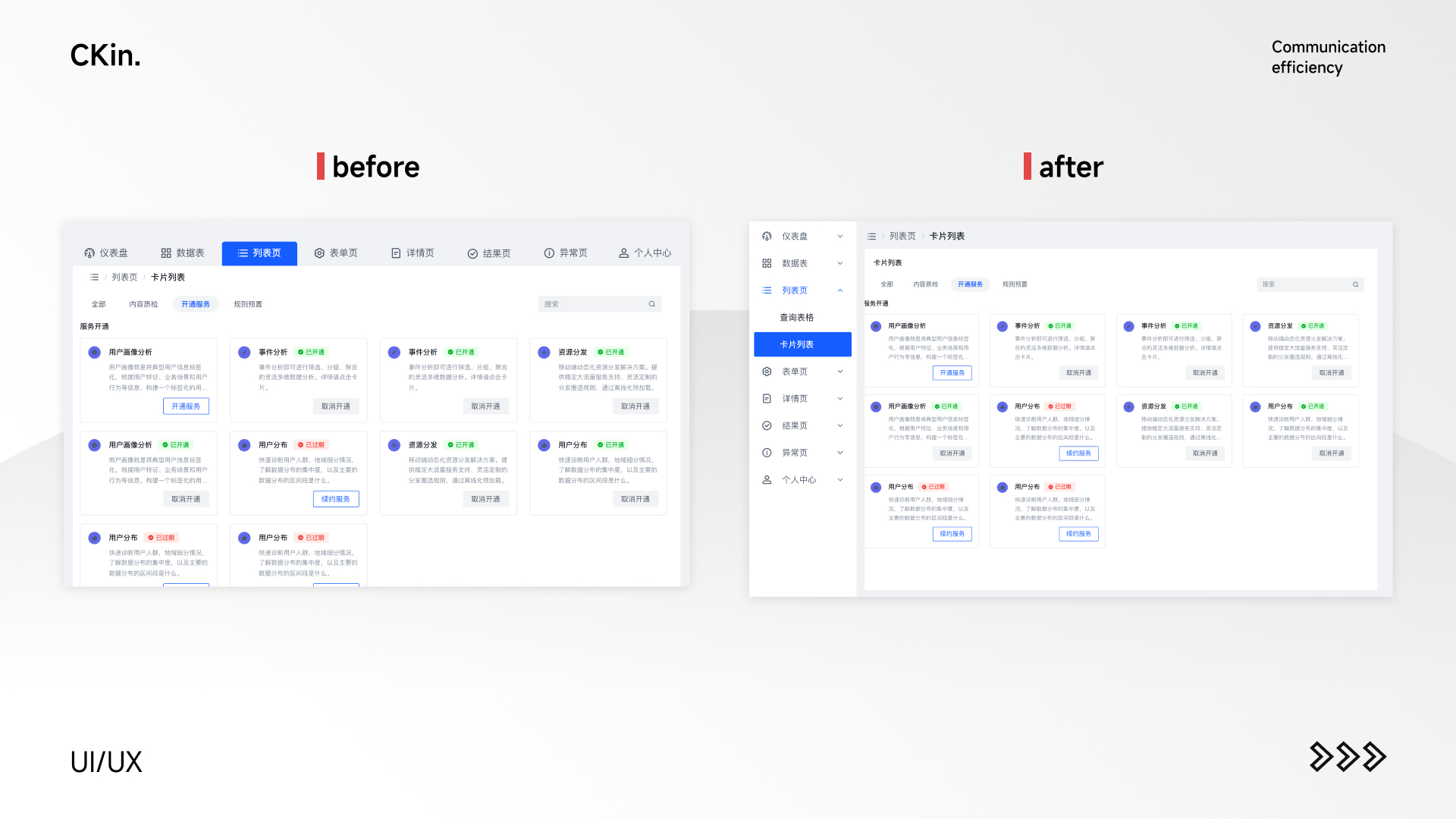
從圖中你可以看出左側的層級較多,尤其是兩層tab的疊加,視覺上就會顯得稍微有點凌亂。我們可以通過將第二層tab換個布局,從上下結構變為左右結構,達到從視覺上簡化層級的作用:

當然以上只是舉了一個簡單的例子。這里底層邏輯就是當遇到相對比較復雜邏輯時,我們可以通過改變結構使其交互邏輯更清晰,從而減少其復雜度。

④ 巧妙融入
我們可以利用信息融入的形式來減弱其對層級的影響。信息融入從本質上講就是將某兩種層級信息通過不同的組合方式,讓其融入到同一個層級中。比如我們看下面這一個例子,產品設計中將button與查詢項利用分割排列在一起,從而變為同一層級,通過這種方式有效降低了頁面的復雜度。

當我們在進行B端布局時,信息融入這個方法用得比較多。比如我們最常見的標題、搜索和按鈕等都放在同一行上。這樣既能夠節省視覺空間,還能夠降低信息層級的復雜度。
但在進行信息融入的過程中,我們需要注意的是:如果放在同一層級會造成理解上的誤解時,這個時候不要采用該方案。比如搜索框的位置,放在哪個層級決定了對應的搜索范圍。
⑤ 信息弱化
信息弱化的原則是:將某些超出層級的部分進行弱化。
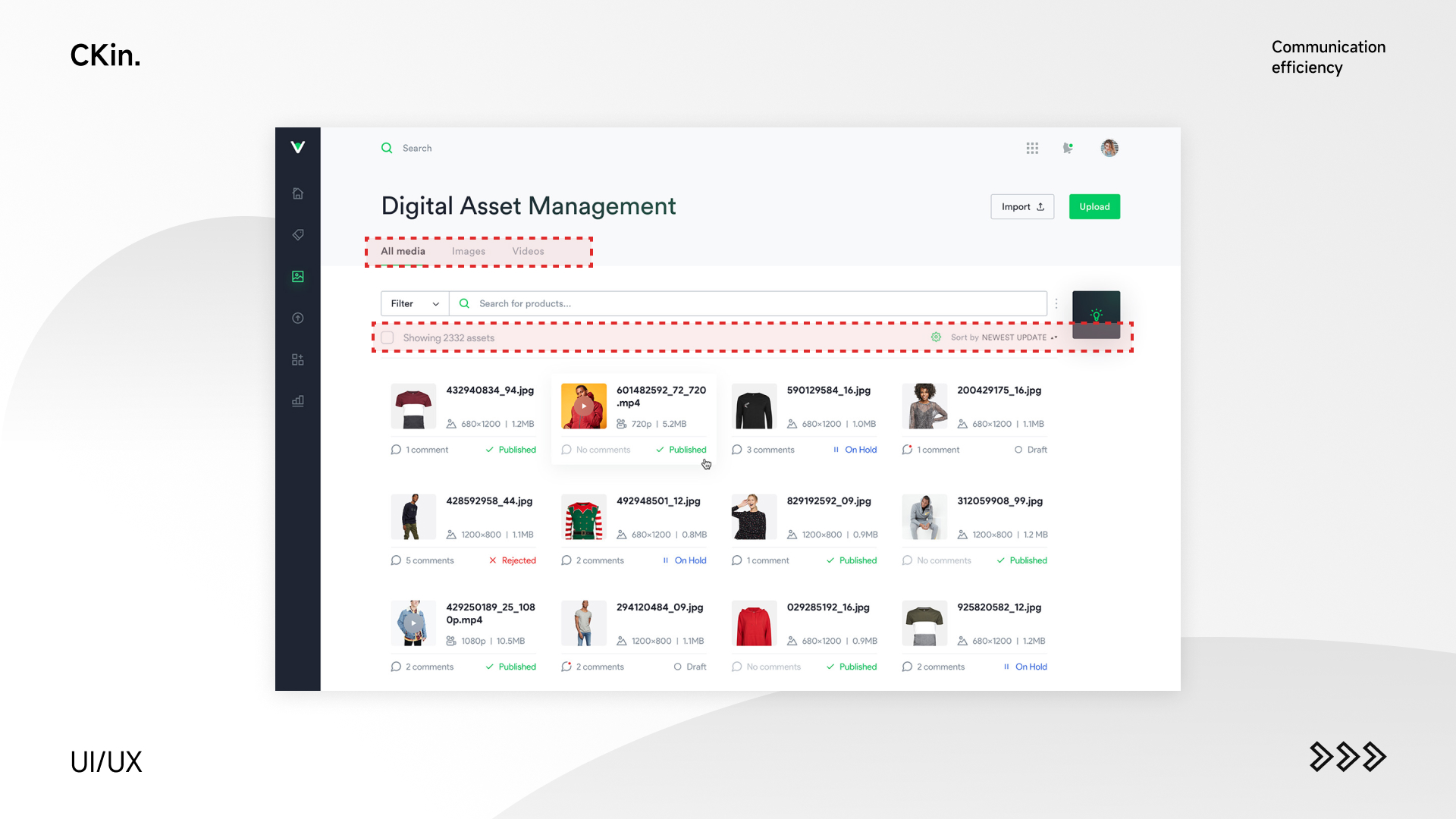
比如圖中有5個層級,但其巧妙地將功能篩選融入到了當前的結構中,使得即使超過3層我們也不會覺得其特別復雜。

在很多時候,我們覺得信息混亂的原因,就是頁面要素太多太花哨。
比如工作中的一個小卡片,也就是利用信息弱化去減少畫面的復雜度:

因此我們需要學會對信息分級,不重要的信息就進行弱化,這樣整體的呈現上會好很多。
但不可否認仍會有更復雜的頁面,即使縮減也仍有過多層級,那么這個時候就一定要記得最開始的從源頭去追溯這些所有信息是否必要。
(4)突出熱區
當模塊具有按鈕、文字鏈、圖片入口等需要下一步操作的關鍵元素,需要進行高亮顯示,以此幫助用戶快速定位目標。
圖中 “Learn more” 使用文字高亮進行處理,通過顏色讓用戶快速定位入口,且不影響用戶正常閱讀,若使用色塊按鈕進行突出,模塊會冗余,過于喧賓奪主。

當產品需要用戶進行多步驟完成任務時,應當展示系統進度,讓用戶了解他們的行為操作在界面中所處于的位置。
比如下圖中房屋裝修信息填寫流程,用戶面對這種多流程任務時,耐心往往很低,我們可以在設計時添加系統狀態進度條,時刻提示用戶當前的節點,此方法應用場景還有注冊登錄、信息完善等更多場景,目的都是為了讓用戶達到交互可預測的狀態,提升用戶體驗。

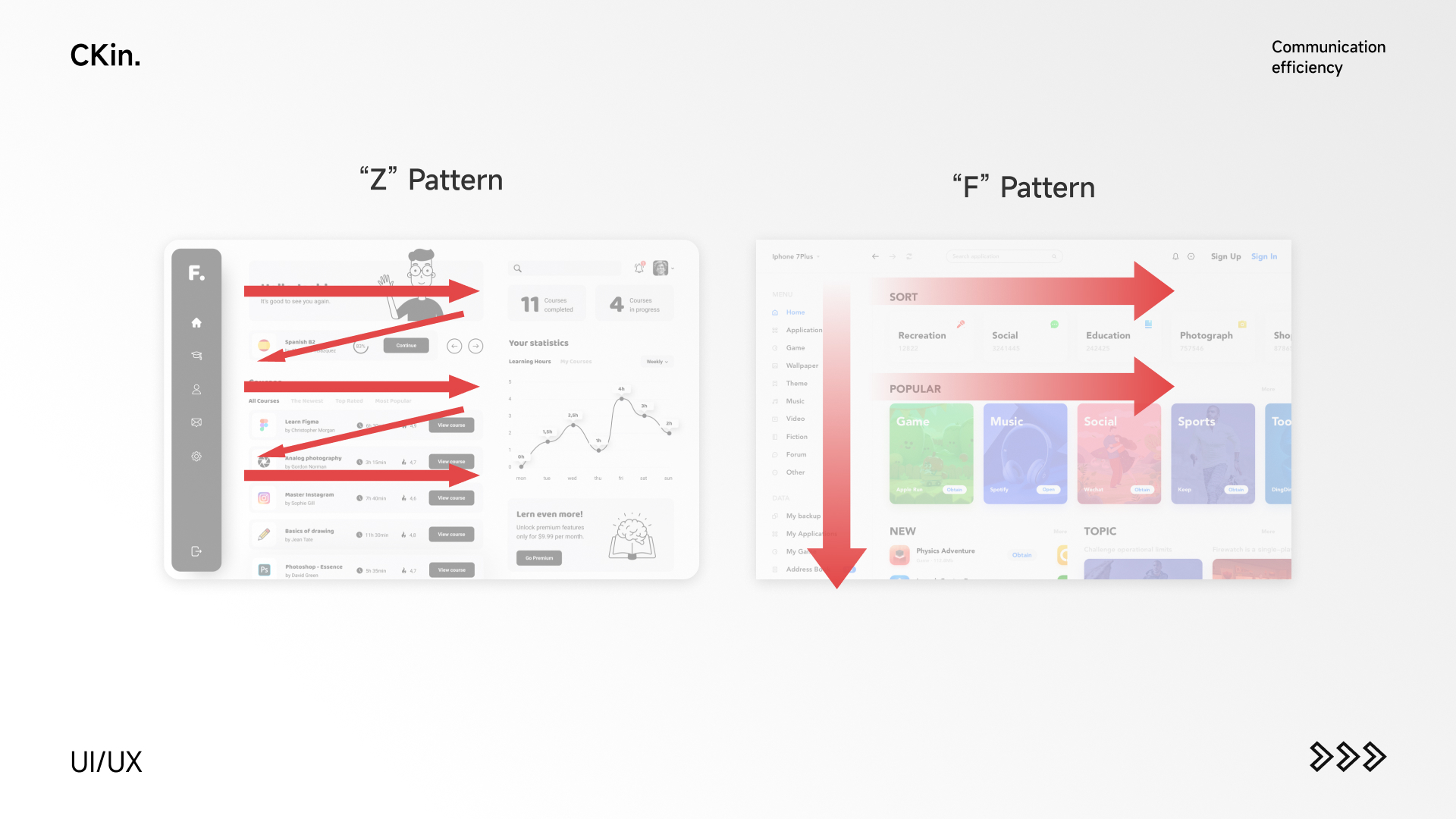
我們在設計內容復雜的網頁時,建議根據產品訴求和用戶目標,合理的放置元素,以此來達到目標,另一方面符合眼動規律的瀏覽順序,可以讓用戶不會產生視覺疲憊,每個視覺點停頓時看到元素都是不同,提升用戶體驗。

在設計大面積文字排版時,應當注意字體粗細,它決定著我們的設計是否易讀性高。
無論標題還是內容,字體過重或者過輕都會降低文本的基本識別度,而且遇到文字信息過多的情況,長時間專注文本的識別很容易出現視覺疲勞的情況。
在設計UI界面中,無論是長文字體還是模塊元素字體,我們都要注意字體的重量,保證基本識別度的同時,優化視覺重心,確保用戶在閱讀時不容易陷入疲勞。

當界面中存在多個入口時,我們可以對這些入口進行優先級處理,以突出核心功能為目的,用戶瀏覽界面的動作是大面積掃讀的形式,這就意味著我們需要弱化無關信息,既保證了界面的基本美觀性,又能夠具備良好的體驗。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司