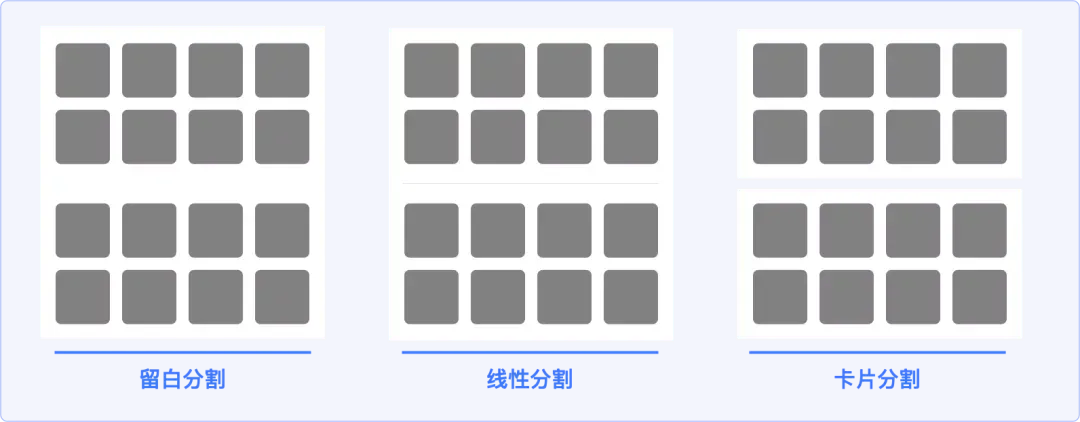
作為一名合格的UI設計師,用好留白分割、線性分割、卡片分割,你的頁面即成功了一半!
留白分割≧線性分割≧卡片分割

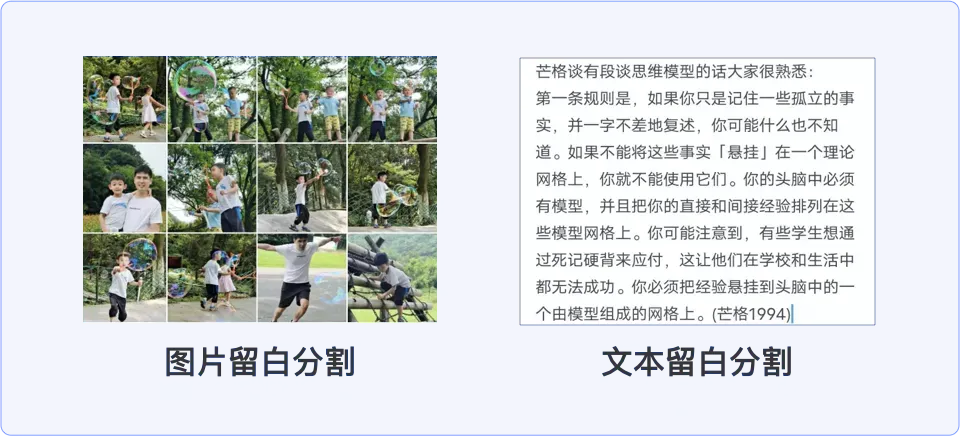
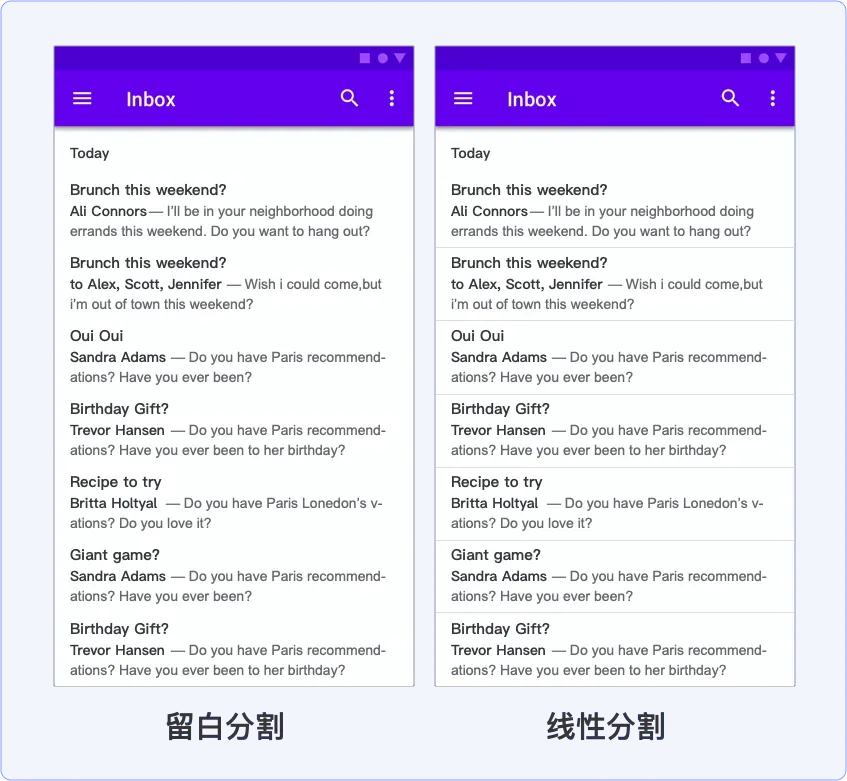
留白分割定義:指的是只通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然的將信息分組。(如上圖)
間距留白是區隔單一信息元素的默認選擇。(如下圖)

使用原則:建議在不影響核心數據指標的前提下,條目之間盡可能采用留白分割,會讓界面更清爽,瀏覽更沉浸。
留白分割的分類及適用場景:當條目信息層次較少(≦2)時,留白分割是比較合適的,當信息層次較多(≧3)時,留白分割既會浪費空間,也難以達到一目了然的分割效果。
線性分割定義:用線來分隔不同的信息內容。(大部分APP的分割線是1px粗細,黑色,不透明度12%)。
使用原則:分割線可以幫助用戶理解頁面是如何組成的,但過度使用分割線會造成視覺干擾,影響頁面信息傳達。
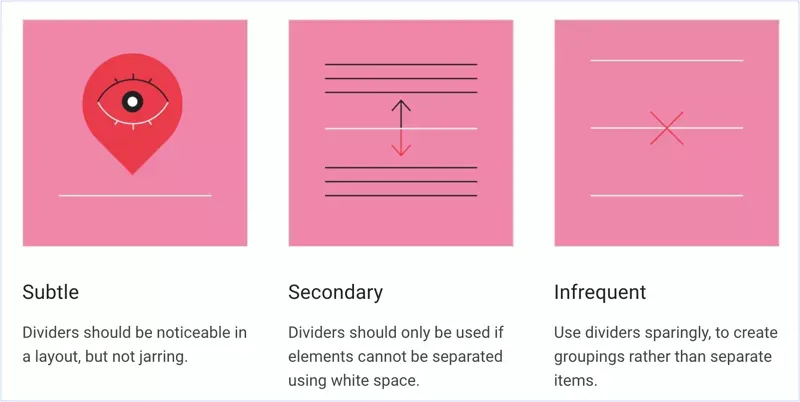
Android系統明確規定了分割線的使用原則:
1、微妙的:分割線在布局中應該很容易被注意到,但又不凸顯。
2、次要的:只有當留白不能起到分割作用時,才采用分分割線。
3、少用的:謹慎使用分割線,用它來創建分組而不是分割條目。(如下圖)

分類及使用場景:
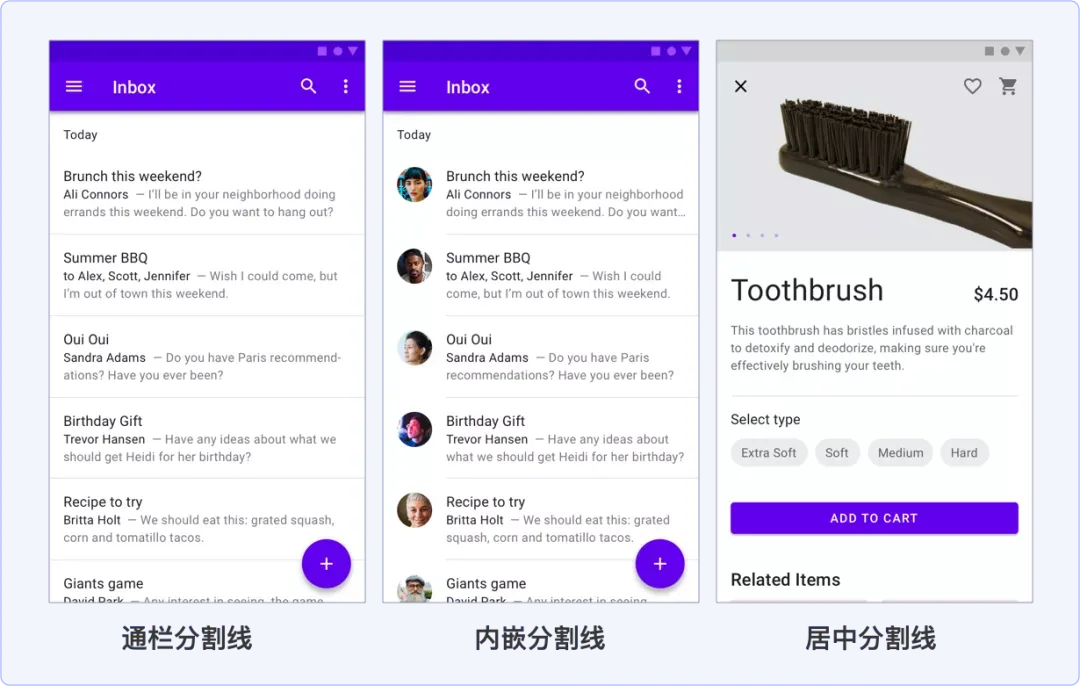
1、通欄分割線:用于分割彼此完全獨立的內容。
2、內嵌分割線:用于分割有錨點(頭像或圖標)的相關內容。
3、中間分割線:用于分割無錨點(頭像或圖標)的相關內容。

如果為了提高屏效,希望在一屏內盡可能多的展示信息,那么同樣的信息布局,分割線帶來的效果會更清晰(如下圖)

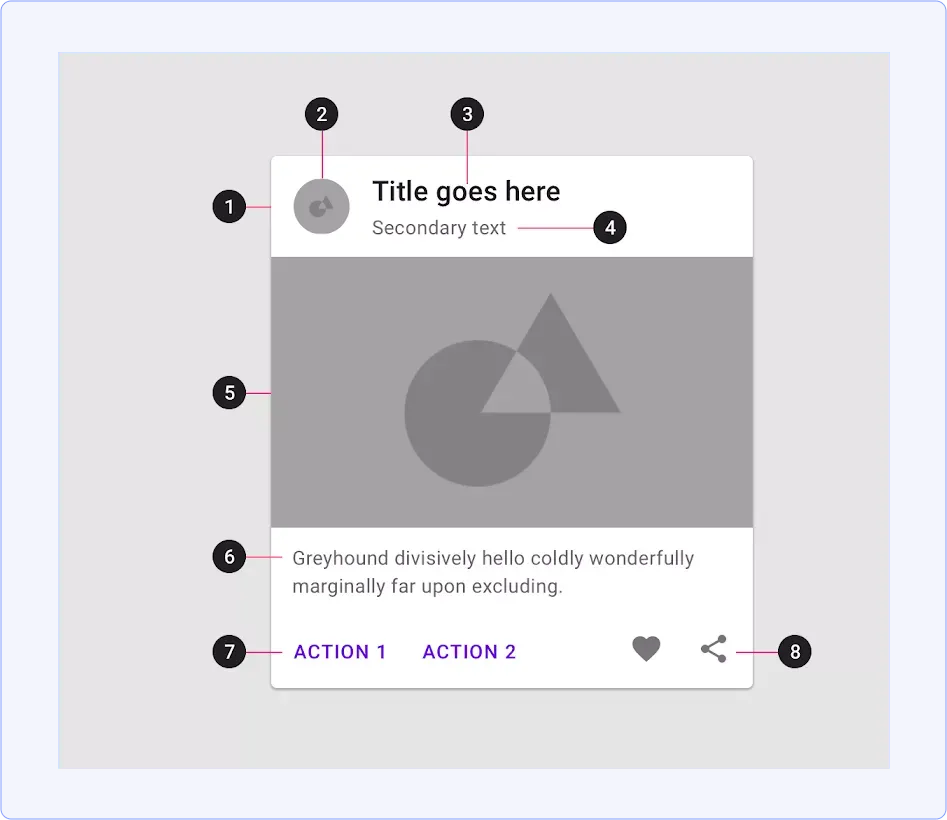
卡片分割定義:卡片是一個由內容和操作組合而成的獨立主題的面性容器①,它可以包含縮略圖②、標題③、副標題④、副媒體⑤、文本⑥、問文字按鈕⑦和圖標按鈕⑧,除了卡片容器本身,其他元素都是可選的,所有元素都以易于掃描和操作的形式放置在卡片上。

使用原則:
1、包含的:卡片是一個可識別的,單獨的、包含內容的單元。
2、獨立的:一張卡片可以獨立存在,而不依賴于上下文環境。
3、不可分割的:一張卡片不能與另一張合并,也不能拆分成多張卡片。
分類及適用場景:
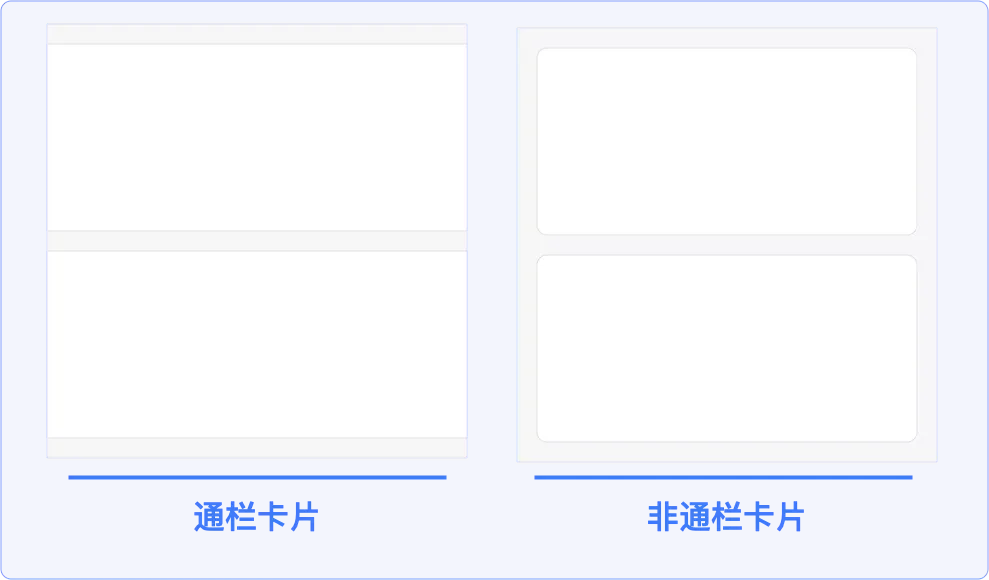
卡片根據左右是否有邊距,可簡單分為通欄卡片和非通欄卡片(如下圖)。

從視覺效果上來看,由于圓角的聚焦效應,非通欄卡片對于凸顯單個卡片的獨立性和內容的效果都更好,畫面的分割感會更強。
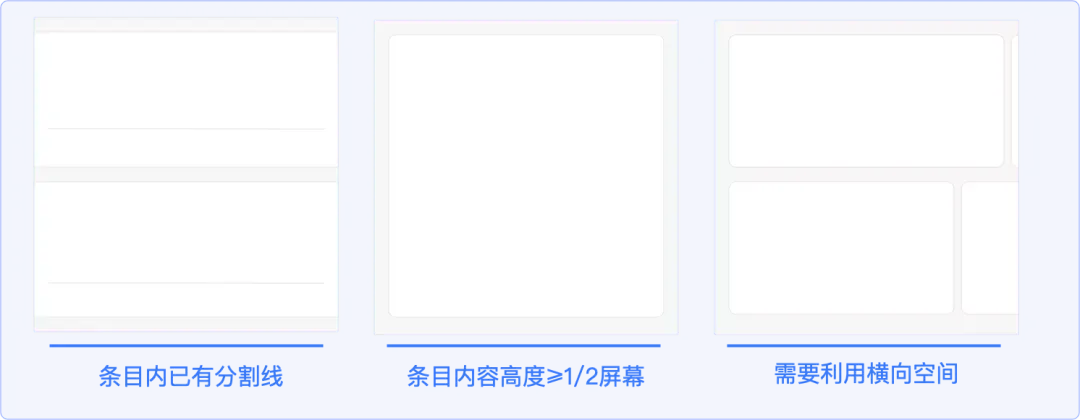
1、當這個主題內部的內容已經有分割線時,建議采用卡片分割,讓主題信息層次更加清晰。
2、當單個主題內部的內容類型較多,上下所占空間較大,建議采用卡片分割,以更好的圈定該主題的內容范圍,給用戶明確的內容邊界感。
3、當需要擴展頁面的橫向空間時,暗示頁面可以橫向滑動時,需要采用非通欄卡片,利用橫向內容連續性原則,幫助用戶建立可以橫向滑動的意識。

小結:

信息分割本身不是目的,分割方式的選擇是為了讓版面產生清晰的條理性,用悅目的信息秩序來更好的突出內容,達成最佳的信息傳達效果,所以決策時,除了上述細節考慮因素,還要考慮整體版面效果和信息傳達效率。
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
痛點:數據無處不在,數據的存在與展示往往是巨量的、凌亂的,同時出現往往會使用戶分辨不清產生混亂。

解決辦法:為了使這些凌亂的數據更易懂,將其可視化是首要選擇。對數據分析結果的可視化呈現不僅可以幫助我們更好地理解數據內容也可以幫助我們挖掘數據所傳達的價值。

數據可視化的本質是視覺方向,將分析所得數據與圖形相結合,將冰冷的字符轉化為帶有趣味性的圖形,為數據提供了靈活性,從而更高效地傳達數據所附帶的價值信息。
設計工作中,對于圖表的設計并不能將所有精力都投入如何做出“精美、好看”的圖表,更要考慮的使用什么類型的圖表,圖表的什么樣的展示形式更有效的,更高效的傳達數據給用戶。

一般在圖表設計前,設計師應優先了解該條數據用途和目的,分析用戶需要什么樣的使用體驗,分析用戶的特征、使用場景、以及用戶使用這組數據的目的,制定出初步方案,避免因設計選擇圖表類型而增加數據傳達的復雜程度。
類型舉例:
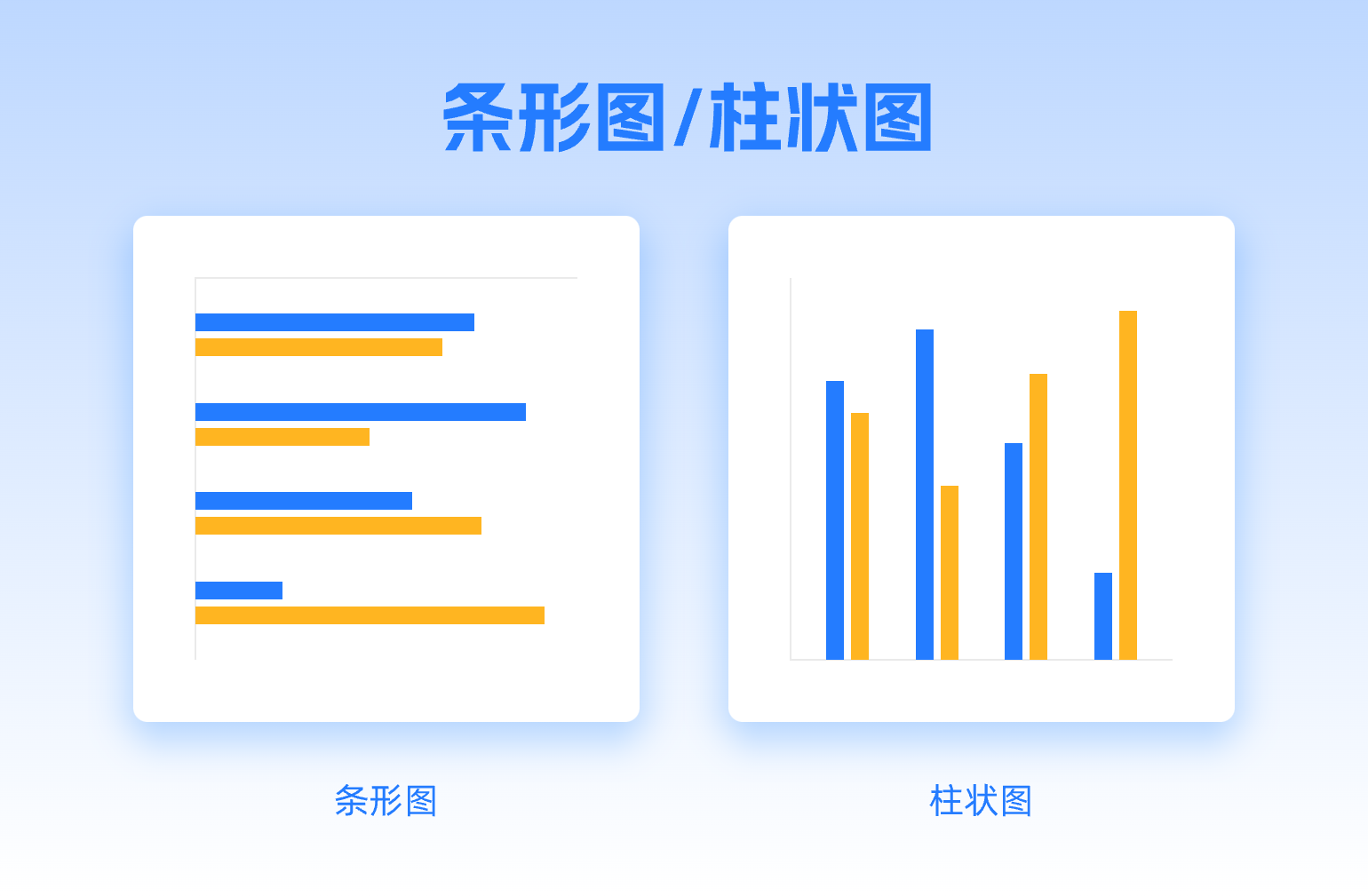
條形圖是用于比較分析的主力圖表,此類圖表能夠通過將數據圖形化,快速傳達給人類相應比較信息,通過人在視覺上快速辨別高度或者長度的差異,從而達到傳達信息的目的,所以多用于呈現簡單有序的數據。

堆積條形圖適合對比更復雜的類別和各類別之間的關系和差異,或者是用于同一組數據不同屬性數據各自占比。一般同組數據較多時適合使用堆積條形圖,同組數據較少時適合使用堆積柱狀圖。

折線圖多用于連續的數據或者有序數據的變化趨勢的展示,適合用于數據在不同時間的變化,更有效直觀的展示數據的走向和趨勢。折線向下X軸投影面積也可以更直觀的展示數據信息。

類型舉例:
雷達圖
雷達圖是以從同一點開始的軸上表示的三個或更多個定量變量的二維圖表的形式顯示多變量數據的圖形方法。

散點圖通常用于顯示和比較數據,例如科學數據、統計數據和工程數據。當要在不考慮時間的情況下比較大量數據點時,使用散點圖。散點圖中包含的數據越多,比較的效果就越好。
氣泡圖與散點圖相似,不同之處在于,氣泡圖允許在圖表中額外加入一個表示大小的變量。

類型舉例:
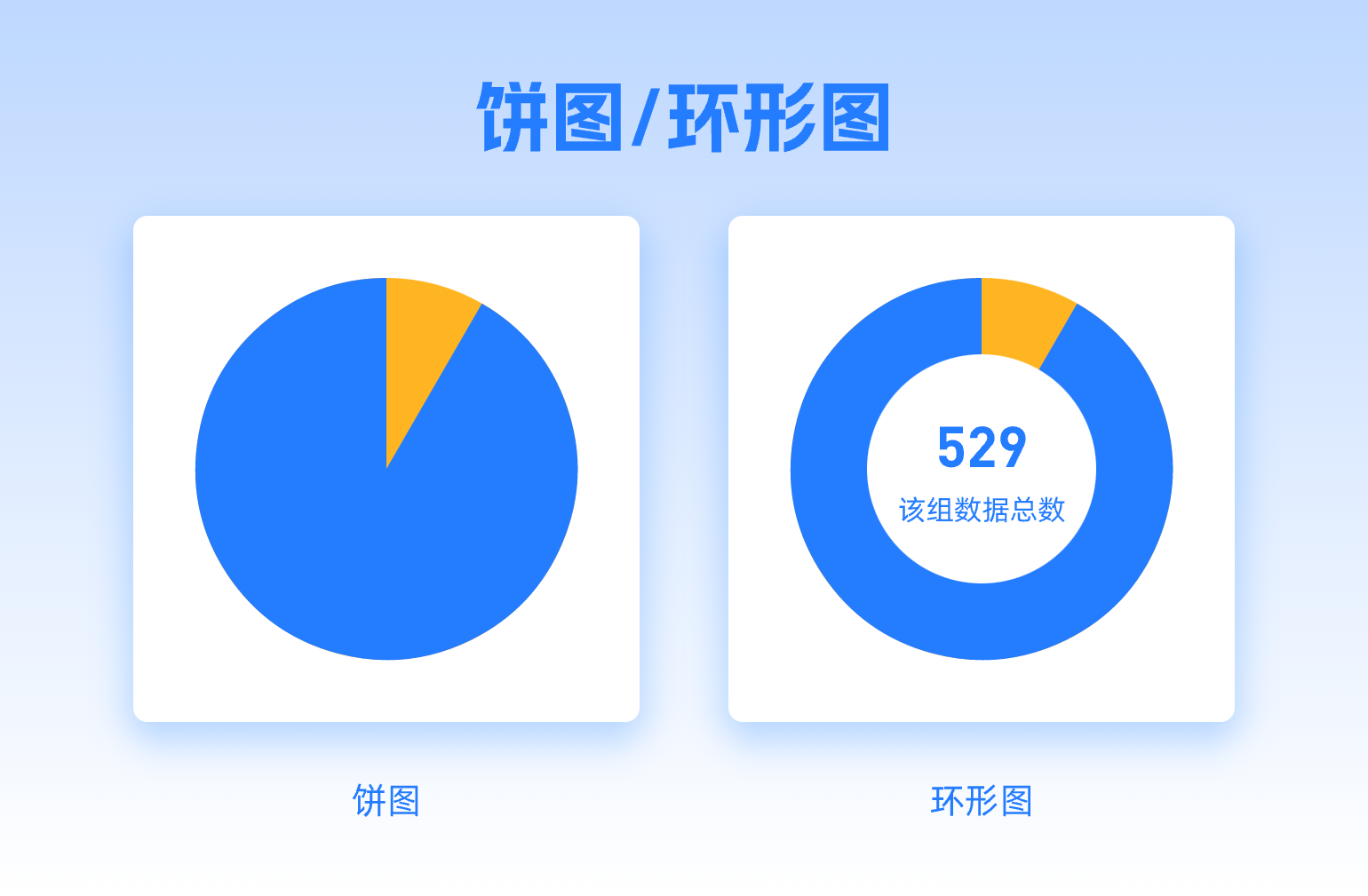
當只需要繪制一組數據并展示該組數據中不同分類的數據占比時,餅圖或者環形圖是一個不錯的選擇,餅圖有效直觀的展示該組數據這個特性,環形圖則在餅圖的基礎上可以添加傳達該組數據信息。

樹狀圖,又稱樹枝圖。通過嵌套矩形的方式來展示數據的類別,通過面積大小來展示該組數據中不同分類數據的占比情況。

類型舉例:
桑基圖可以有效顯示數據如何在兩個組之間流動,可清晰的展示一組數據中流轉到下一級時,數據是如何分布的。同時也可以顯示負數,并計算對總數據的影響。

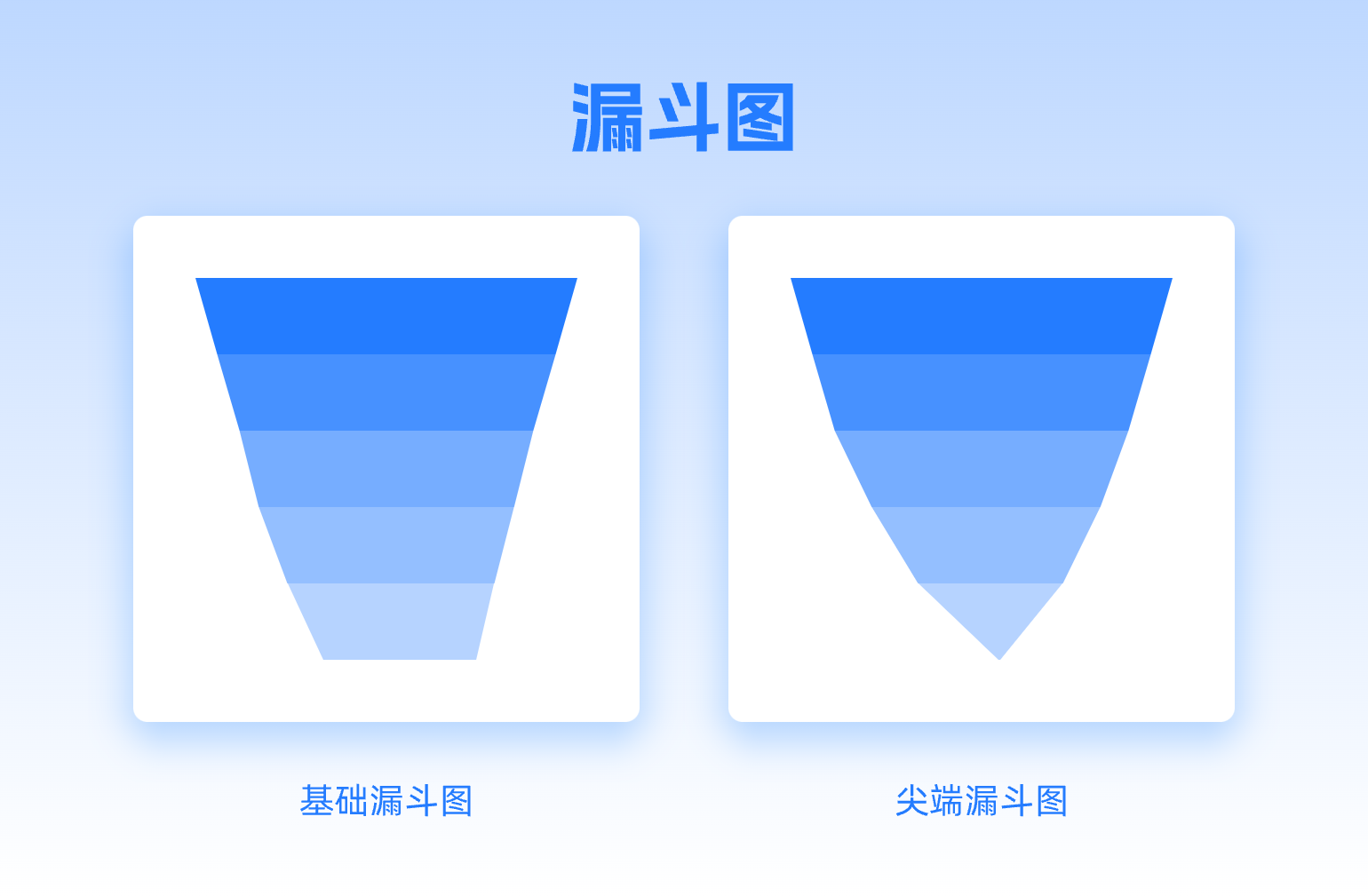
漏斗圖十分適用于表示數據在某種條件的過程中的各個階段,如市場營銷或銷售過程這種每個階段都有一個值的數據。

瀑布圖適用于流程各個狀態的起始值、中間值和最終值。適合用作反映數值的增減,比如市場銷售額一年中各月營收、客流量等指標的變化。


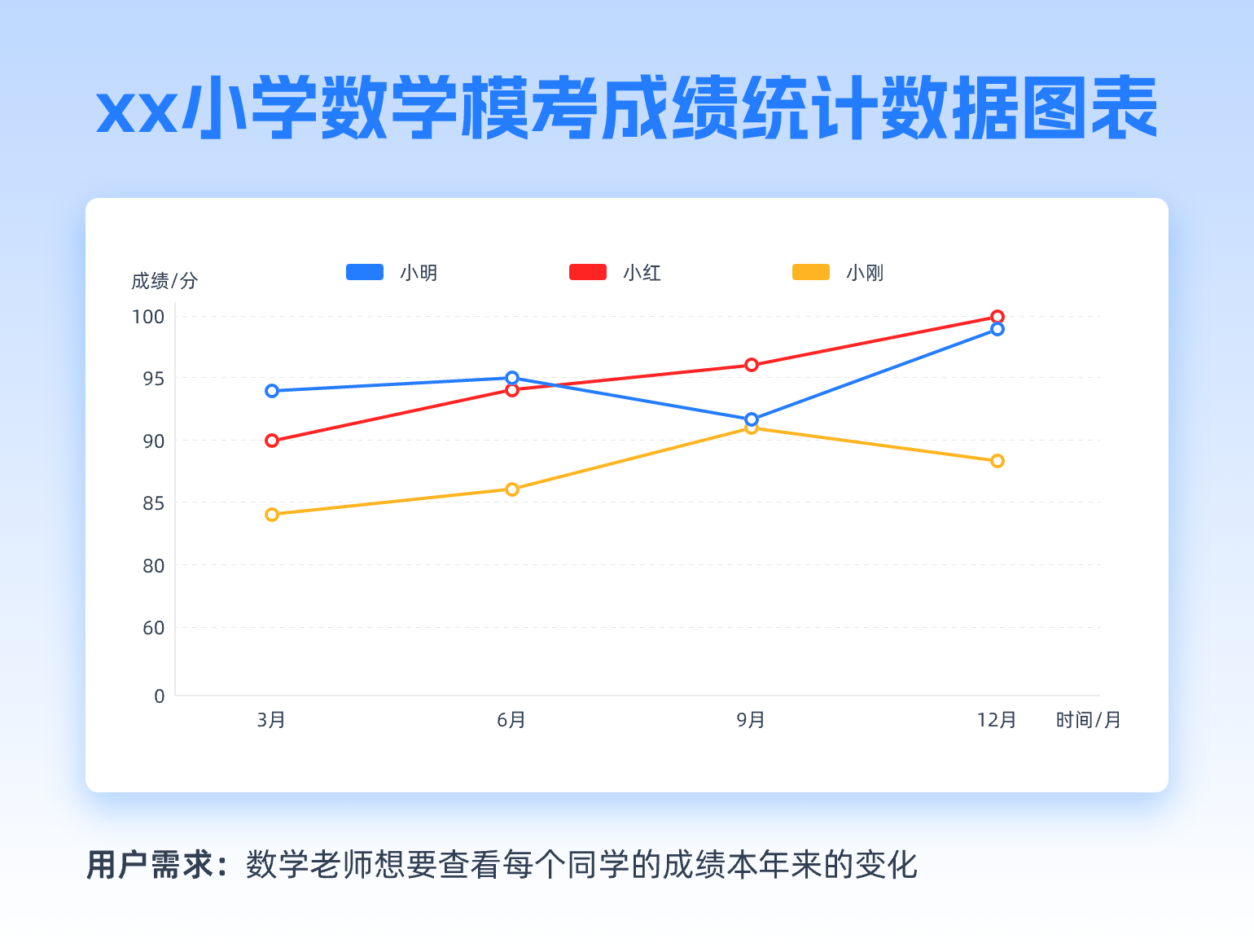
首先分析數據信息,可見3月、6月、9月和12月的成績和排名都是不同的,根據用戶需求分析數據,優化數據排列方式,輸出新的數據表單:

如想要得到每個同學的成績變化與浮動,選用柱狀圖和折線圖較為適合,又考慮學生量較大(變量),在此可選擇折線圖用于數據分析。


藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
你是否和我一樣,曾經有兩個圖標擺在我面前,我卻傻傻分不清楚,隨便亂用,他們就是?和 i兩個小家伙。

在系統頁面當中,i 圖標通常代表信息(information),而 ? 圖標代表幫助(help)。
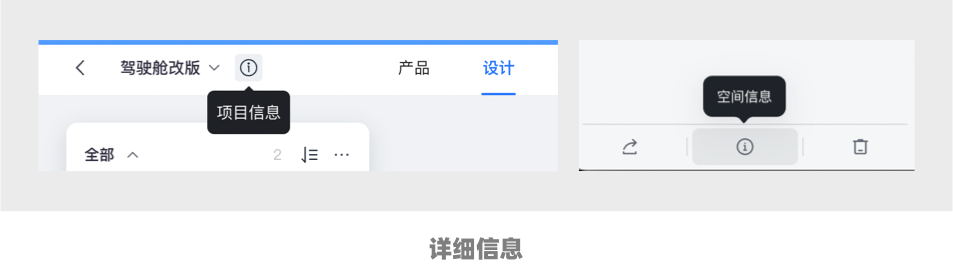
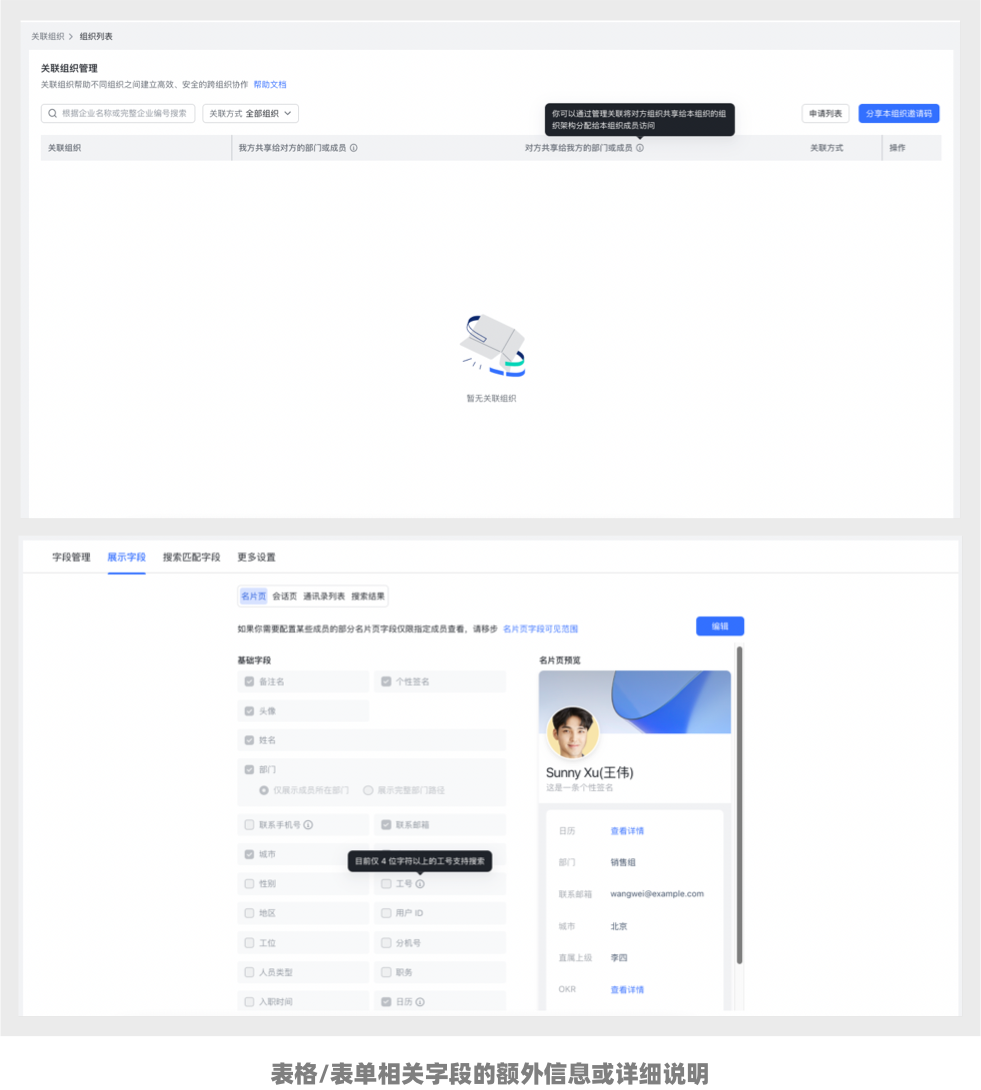
i 圖標(信息):通常用于提示用戶可以獲取額外信息或詳細說明的地方。例如,在表單輸入框旁邊的i圖標可以提示用戶懸停或點擊以獲取有關該字段的更多信息。
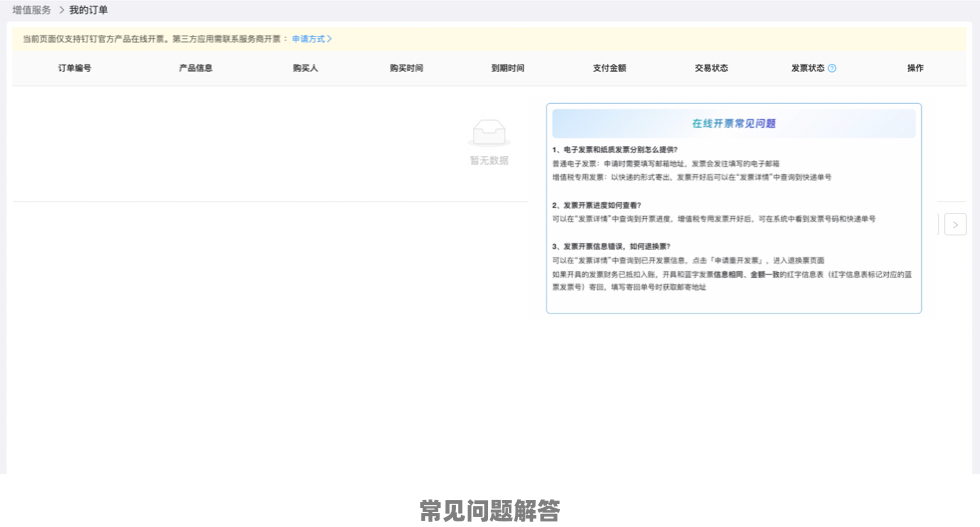
?圖標(幫助):通常用于提供用戶幫助和解答疑問。例如,在應用程序的菜單中,可以使用?圖標來提供關于如何使用該功能或應用程序的幫助文檔鏈接。
這些圖標的使用可以幫助用戶更好地理解和使用應用程序,提供額外的信息和幫助,從而提升用戶體驗。


i 圖標和 ?圖標的意思確實很相近,但它們在UI設計中有著微妙的區別。下面是它們的區別和如何判斷該用哪個的方法:
- i 圖標(信息)通常用于提供有關特定項目或字段的額外信息、解釋或提示。它強調的是提供信息。
- ?圖標(幫助)則更傾向于提供整體上的幫助和支持,通常用于指示用戶可以獲取額外的幫助文檔、FAQ(常見問題解答)或聯系支持團
隊。它強調的是提供幫助和解答疑問。





i 側重點是提供信息,詳細的說明,重點提示。
? 側重點是幫助提示,對疑問的解釋,如何使用該功能。
以上列舉出來的實例在提示圖標的應用上不會有太大的分歧,其場景都很明確也容易區分。

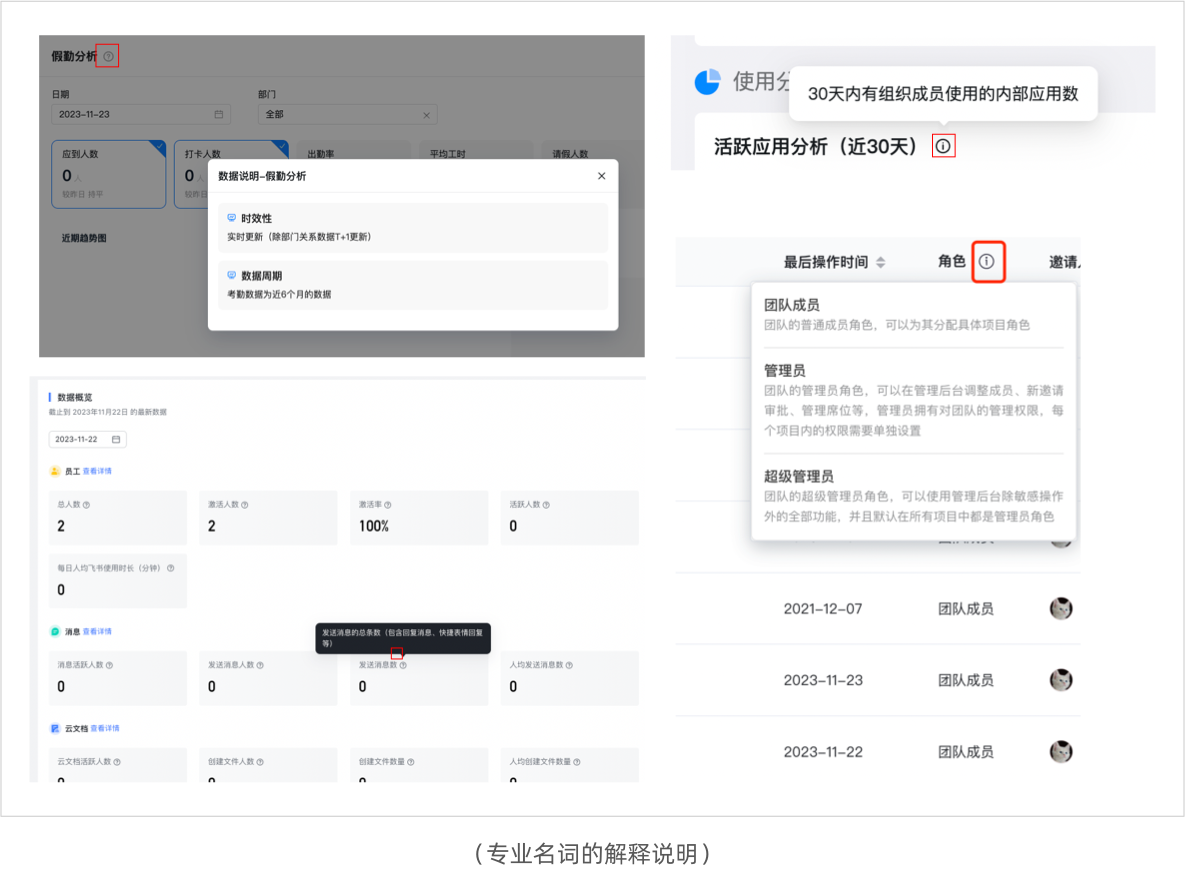
上圖所展示的,對于系統內一些專業名詞的解釋,該使用哪種符號每個設計師和產品經理處理的方式不一樣,甚至會發現同一個系統下出現兩種符號同時使用的情況的場景(如:釘釘后臺管理頁面)
在這些特定的詞匯旁邊的提示圖標,所表達的潛在含義是:這是么?以及對這些字段的拓展解釋。
同時我也問了一些大廠的朋友,這種地方是個仁者見仁智者見智的場景,所以此處可以對于圖標的運用可以靈活一些。
在實際應用中,可以根據具體情況來判斷使用哪個符號。但最重要的是保持一致性和符合用戶習慣,確保用戶能夠直觀地理解并使用這些符號。
作者:齊天大碩
來源:站酷
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
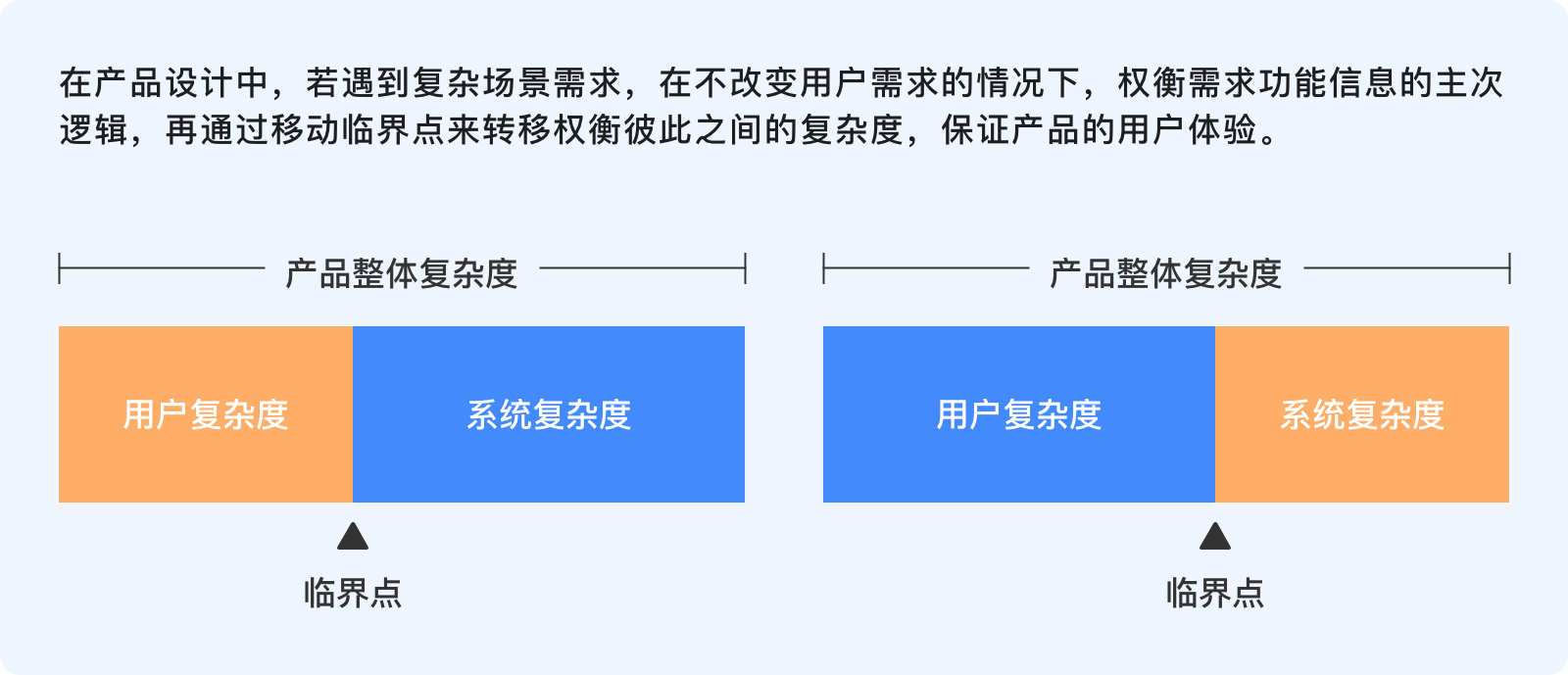
“每一個產品有著不可降低的復雜性,這個復雜性有一個臨界點,臨界點的位置決定了誰將處理它。”
泰斯勒定律又被稱作「復雜度守恒定律」,由拉里·泰斯勒于1984年提出。定律認為:一個系統中有一定程度的復雜性是無法被降低的,內在的復雜度只能通過產品設計去設法平衡和轉移。

每一個產品都必然會有其系統和用戶兩端無法簡化的復雜度,不論是在產品開發環節還是產品交互環節都無法按照人們的意愿做刪除,只能設法去調整、平衡。通過轉移兩者直接的臨界點,來提高產品的體驗度。
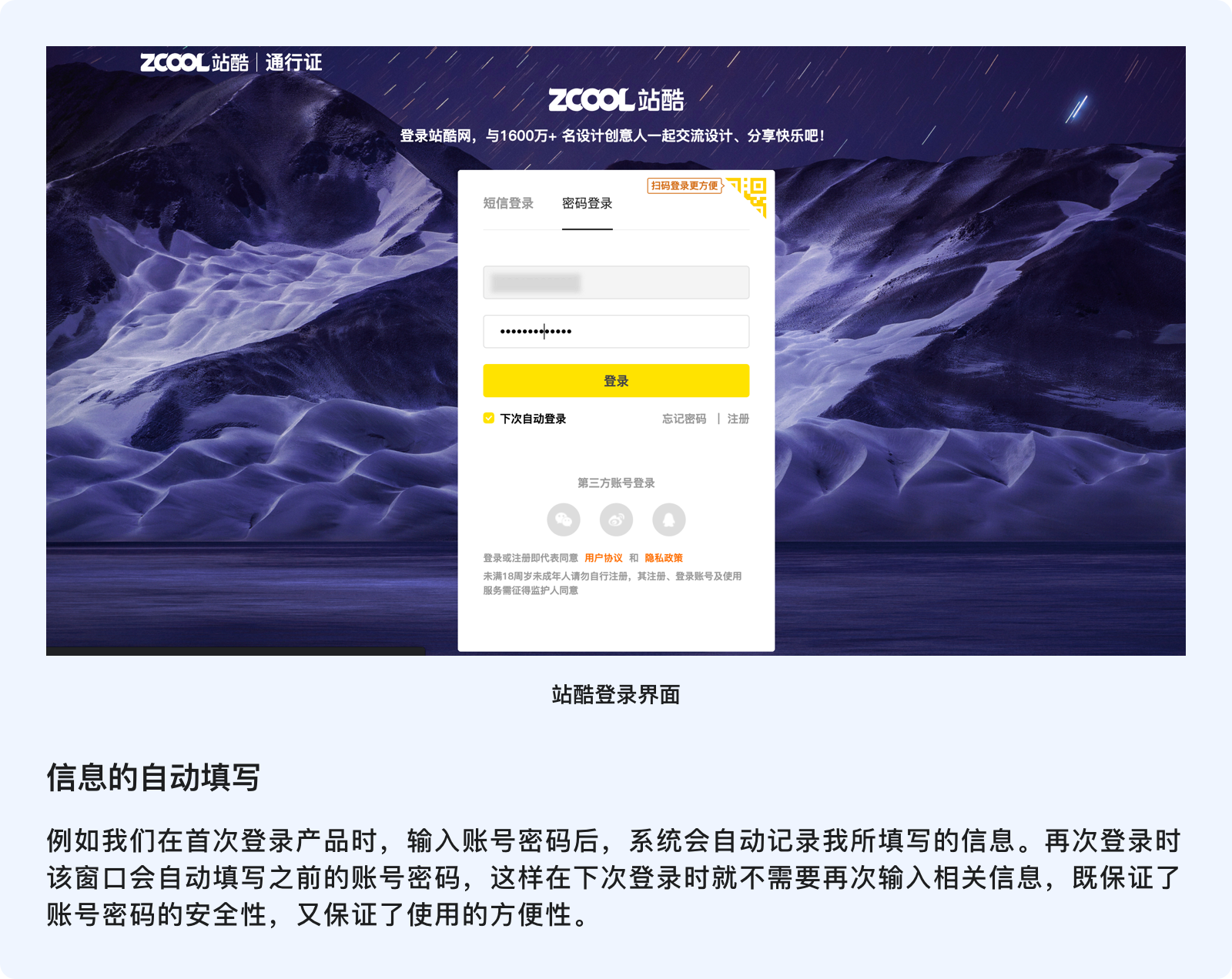
在操作中最大限度的減少用戶的記憶負荷,通過減少獲取信息的復雜性,讓用戶在操作中去識別信息而不是去記憶,界面的交互動作和選項都應該是可見的。

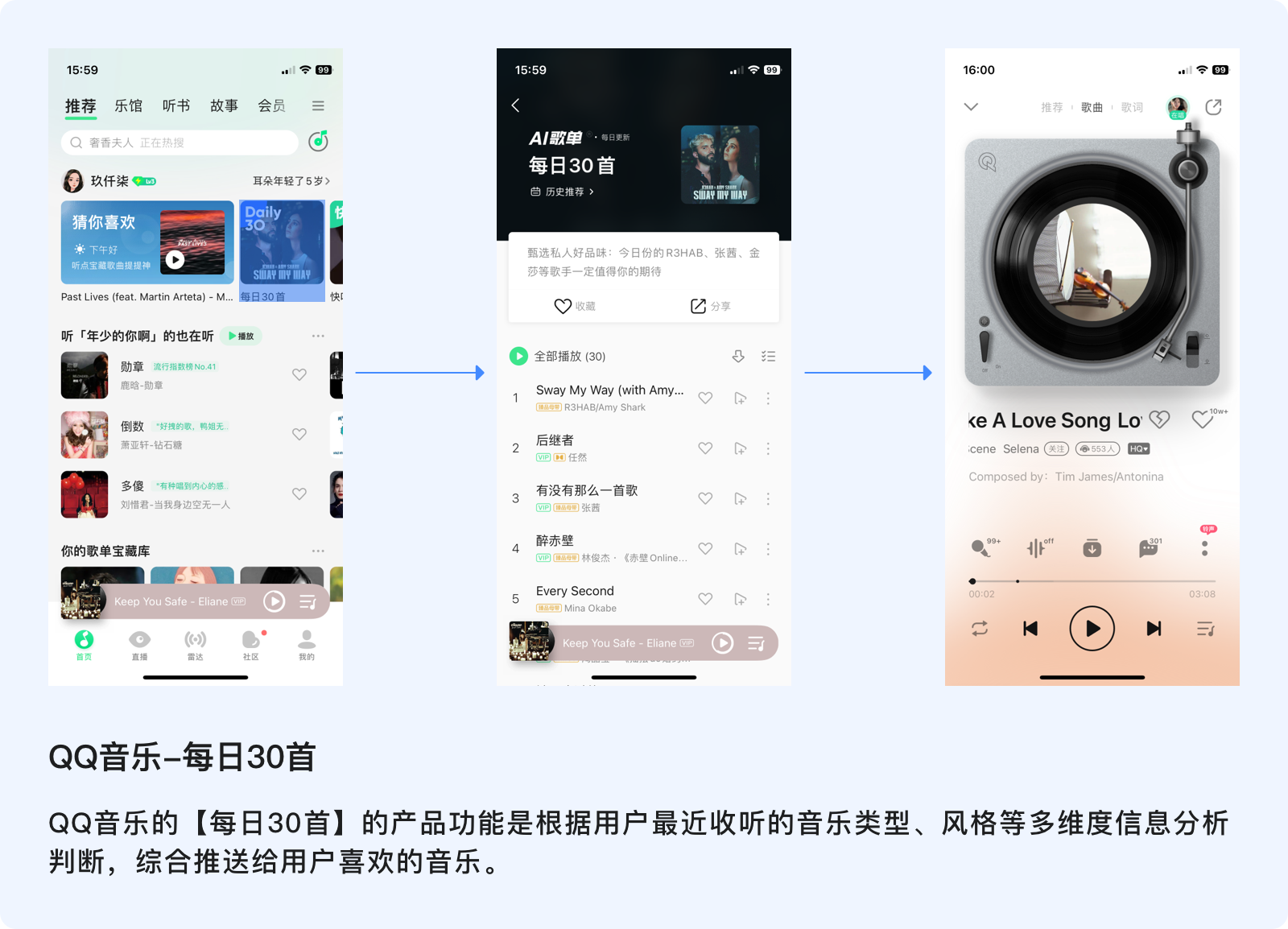
用戶在使用產品的過程中是一個逐漸適應成長的過程,他們會從無經驗變得有經驗,因此設計系統需要針對不同的人群提供差異化的操作,讓系統操作難度與用戶實際的經驗水平相匹配,滿足他們對產品靈活易用的控制欲,實現其目標感以及成就感。

隨著用戶需求的不斷增加,產品也將會不斷迭代,越到后面功能也可能會越來也多而且復雜。在不影響用戶需求和體驗的前提下,盡可能的整合同類的功能,簡化用戶界面的復雜度。

在產品設計中,泰斯勒定律主要是為了權衡用戶復雜度和系統復雜度之間的一個平衡。在應用「泰斯勒定律」平衡交互設計中的復雜度這時需要注意以下幾個要點:
1、系統的總復雜度是一個常數,為用戶提供更簡單的功能會增加其他方面的復雜性;
2、找到復雜度轉移的「最低成本的方式」;
3、界面不能太過簡單,適當的復雜度也會吸引用戶;
而設計本身其實是一個平衡過程,需要我們與業務方反復的溝通,考慮綜合成本,確保以項目最低成本方式實現業務目標與體驗目標之間的平衡。
作者:哆啦的設計筆記
來源:站酷
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發

















藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
今天分享B端后臺管理界面欣賞,網上我們會搜集一些公開的國內外優秀的軟件界面設計和大家分享。
藍藍設計也有很多精彩的案例,B端后臺管理界面是我們最主要的工作方向之一,但大多數是保密狀態的,所以不能在網上發。歡迎我們聯系,請到m.ssll180.com欣賞更多案例作品。
#后臺界面設計欣賞 #界面設計靈感 #設計外包 #UI設計公司 #b端設計接單 #B端設計
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
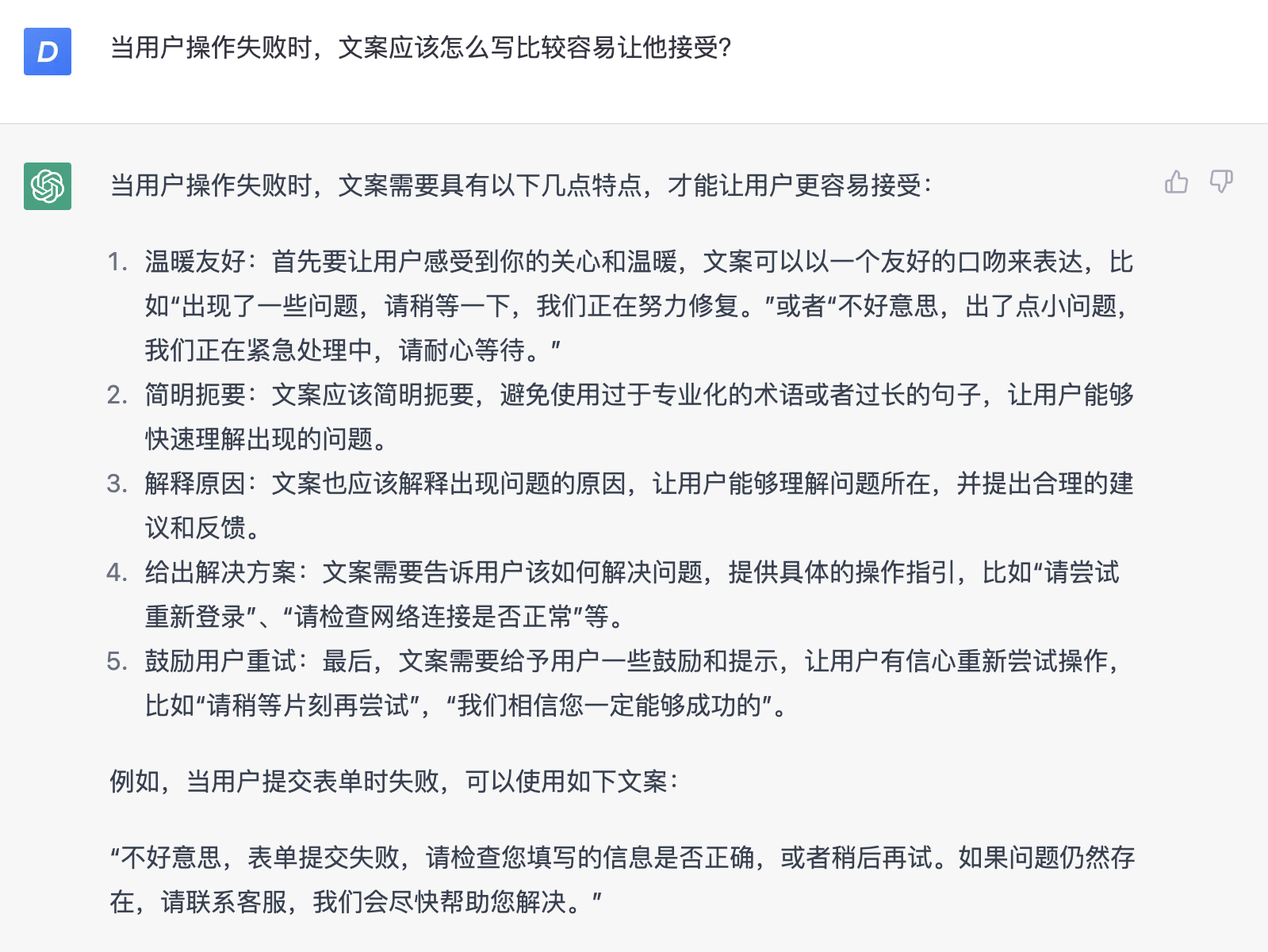
當你需要的文案出來后,你可以讓它優化。你可以約束字數,提更多具體要求,它都能滿足你。

具體的一些提示文案細化以及示例

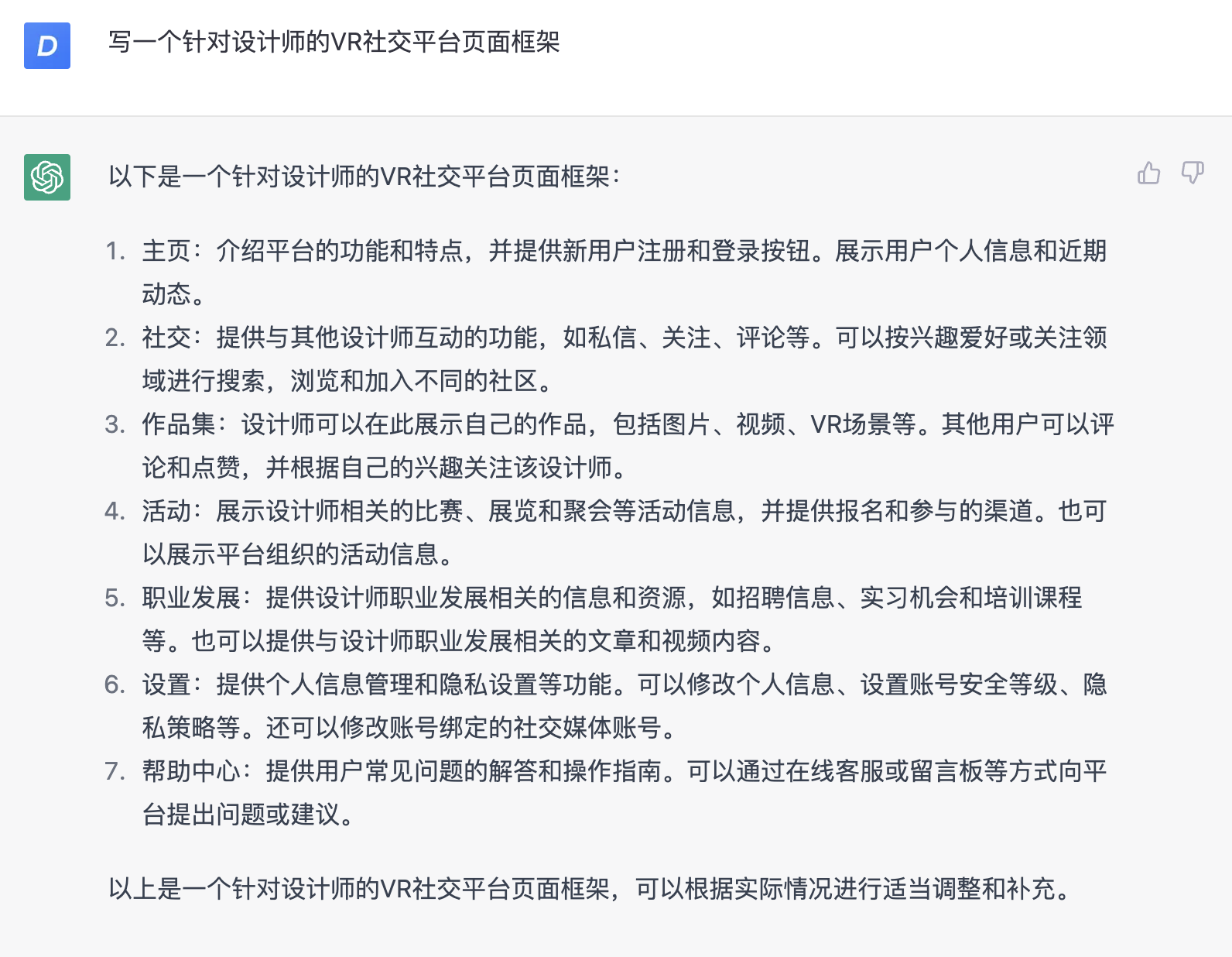
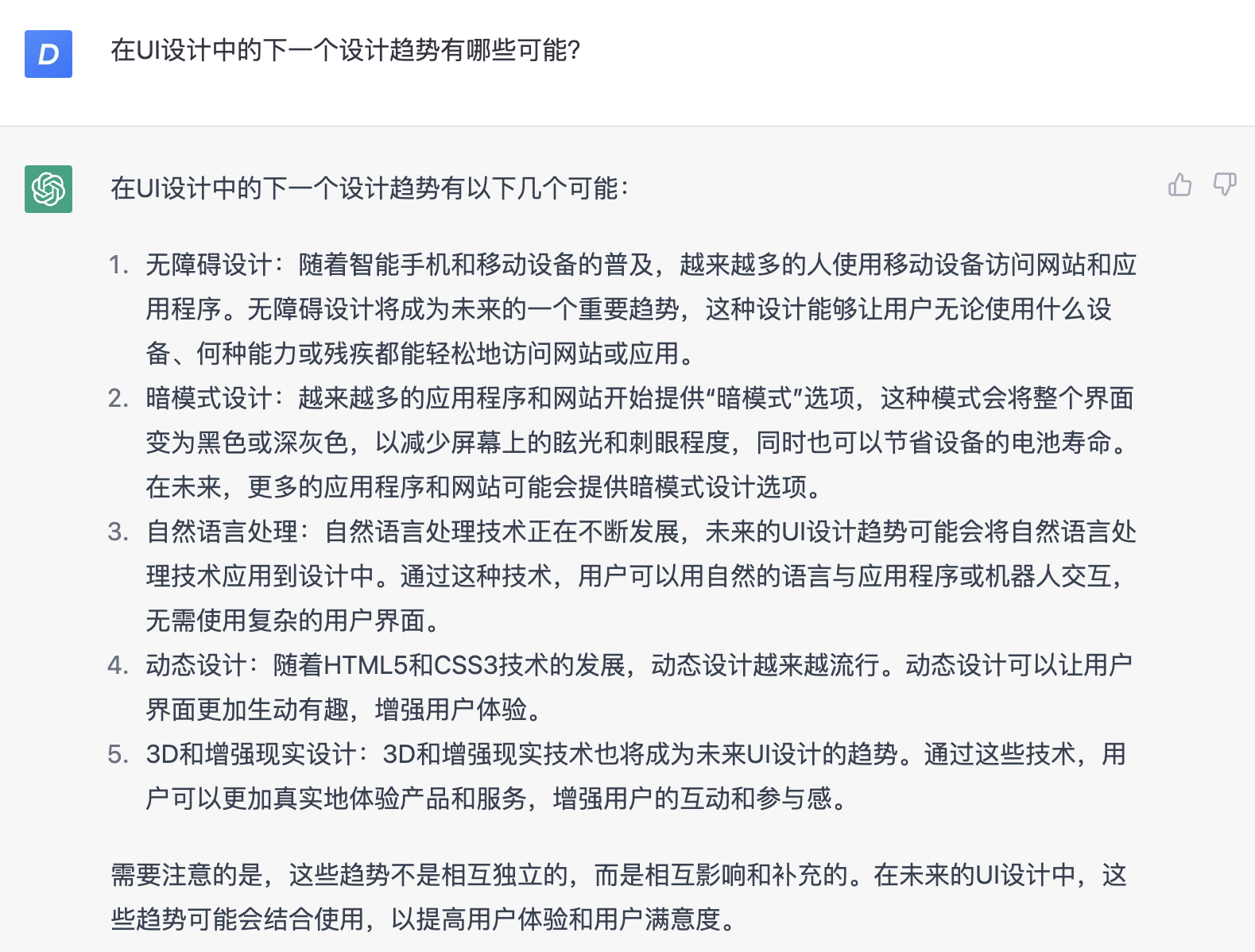
提供頁面框架設計思路,當然你也可以把問題換成你正在做的產品。

針對某一個特定的產品寫出分析報告框架。你可以換成其他你感興趣的產品。
這里需要提醒下,對于一些通用型知識,它可以寫的很好,但如果是針對某個特定產品的具體內容,可能偏差會很大。

有了大綱再去找內容可以省事很多,比如

那么可能你也還想進一步問,如何做好競品分析?因為這個雖然是基礎,但如果你不知道背后原理,可以繼續追問。

幫助優化設計工作流程,但它所提到的工作流程優化屬于比較通用的。

如果你想要問具體的,你得問更具體的問題。

你也可以問它任何你想學的其他工具和知識。

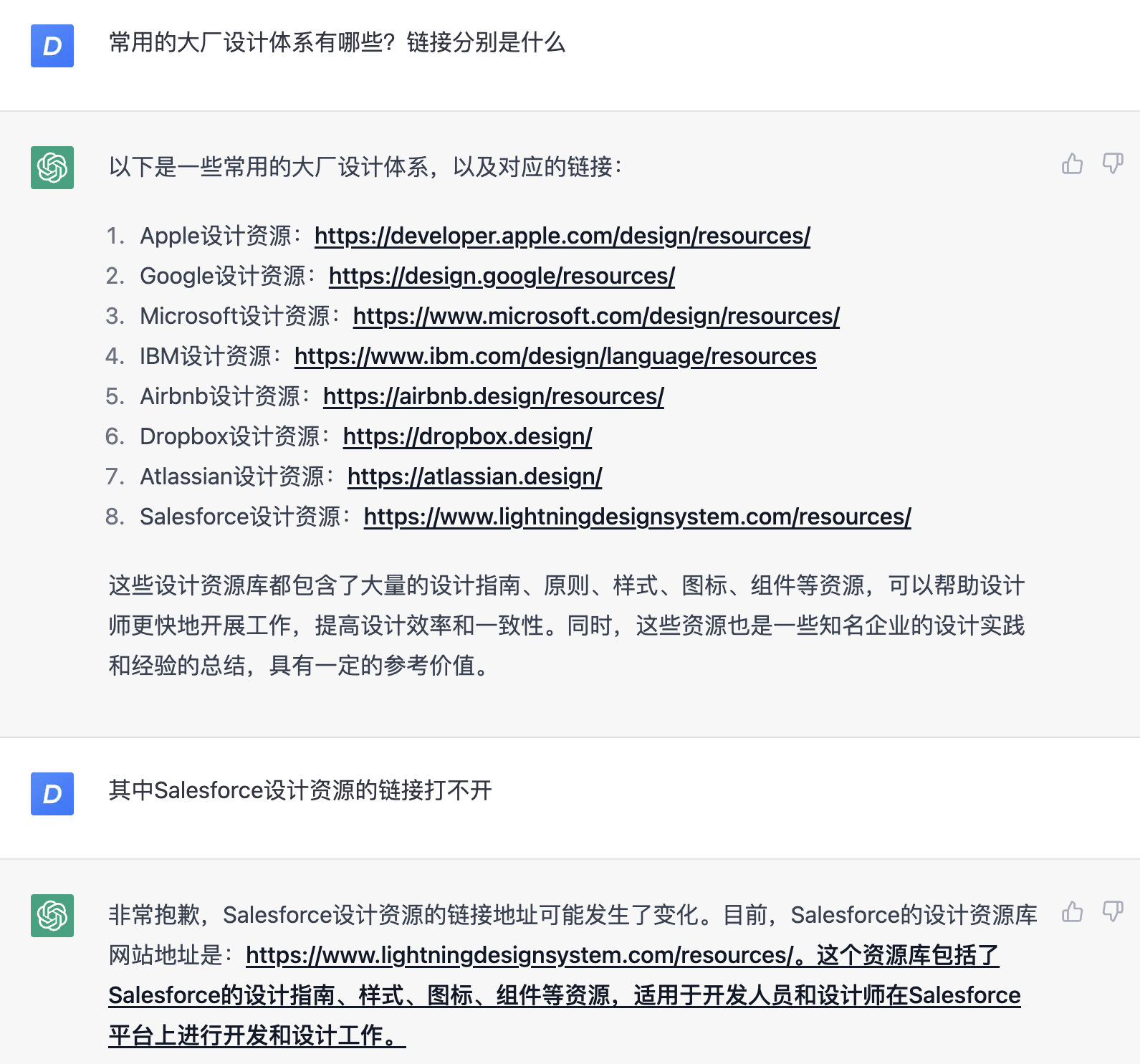
可以讓它給出資源鏈接,方便快速查看。如果鏈接打不開,甚至還能修正。

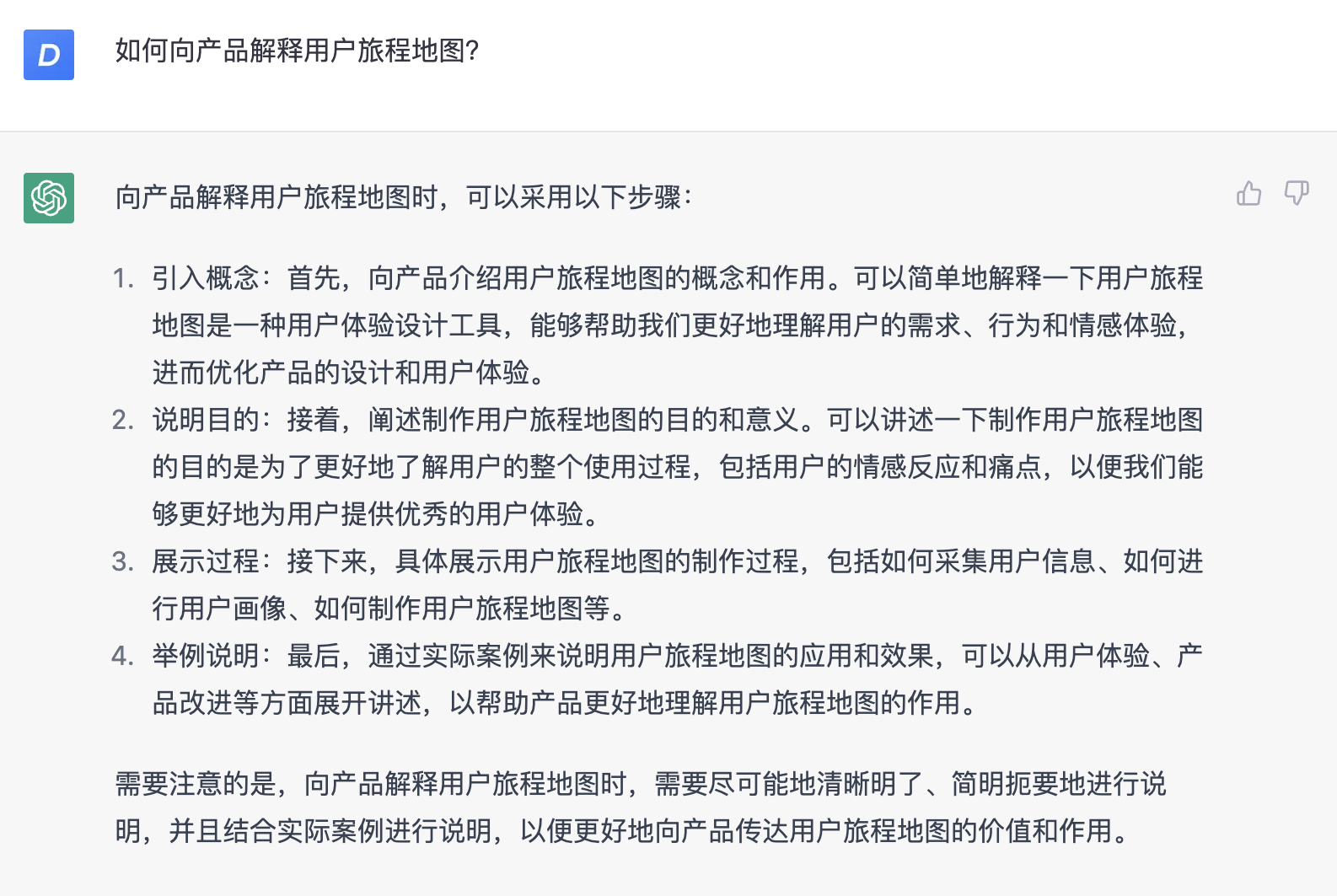
向團隊其他成員解釋一些復雜概念

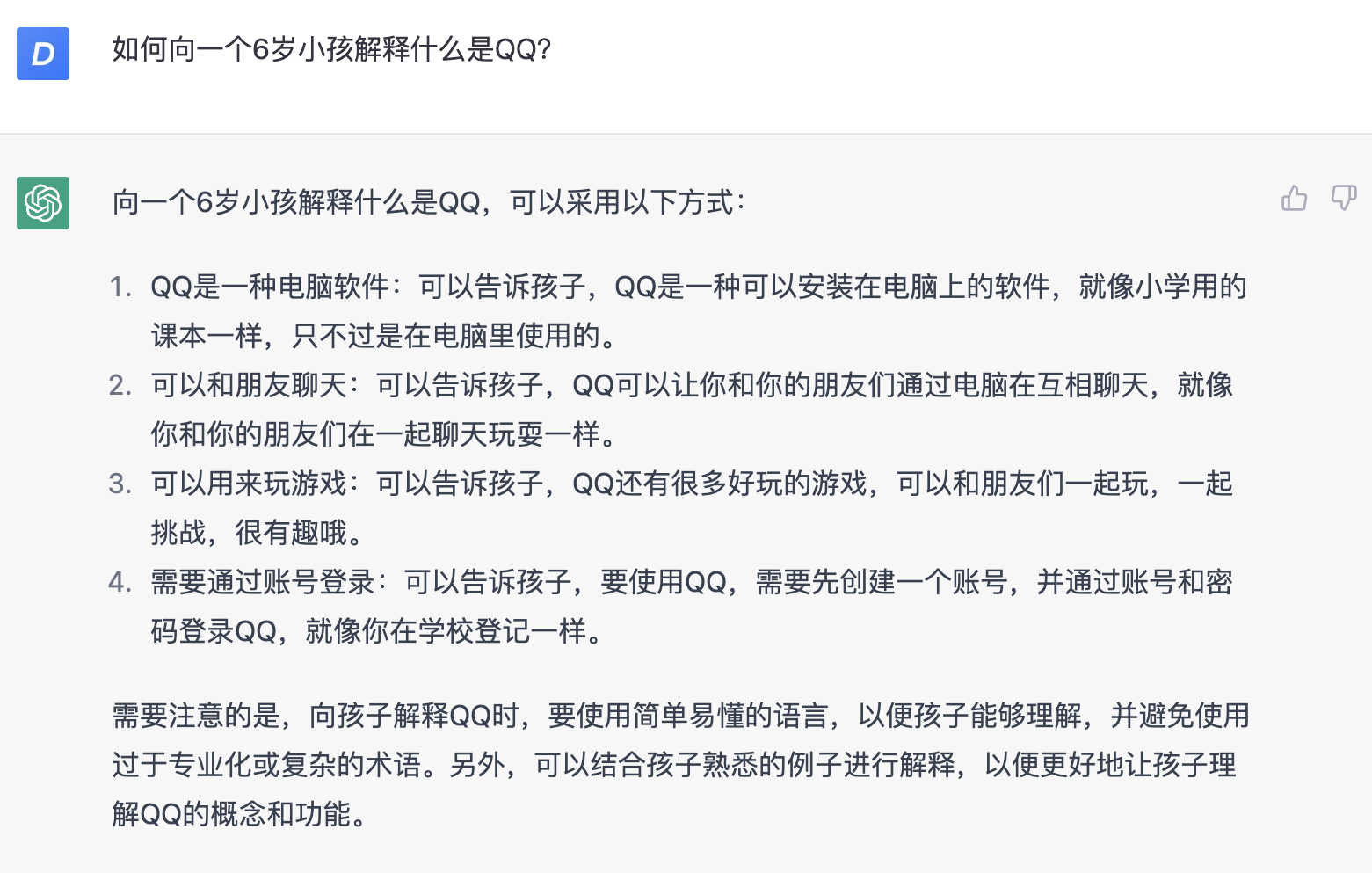
如何給非行業內的用戶解釋你的產品概念


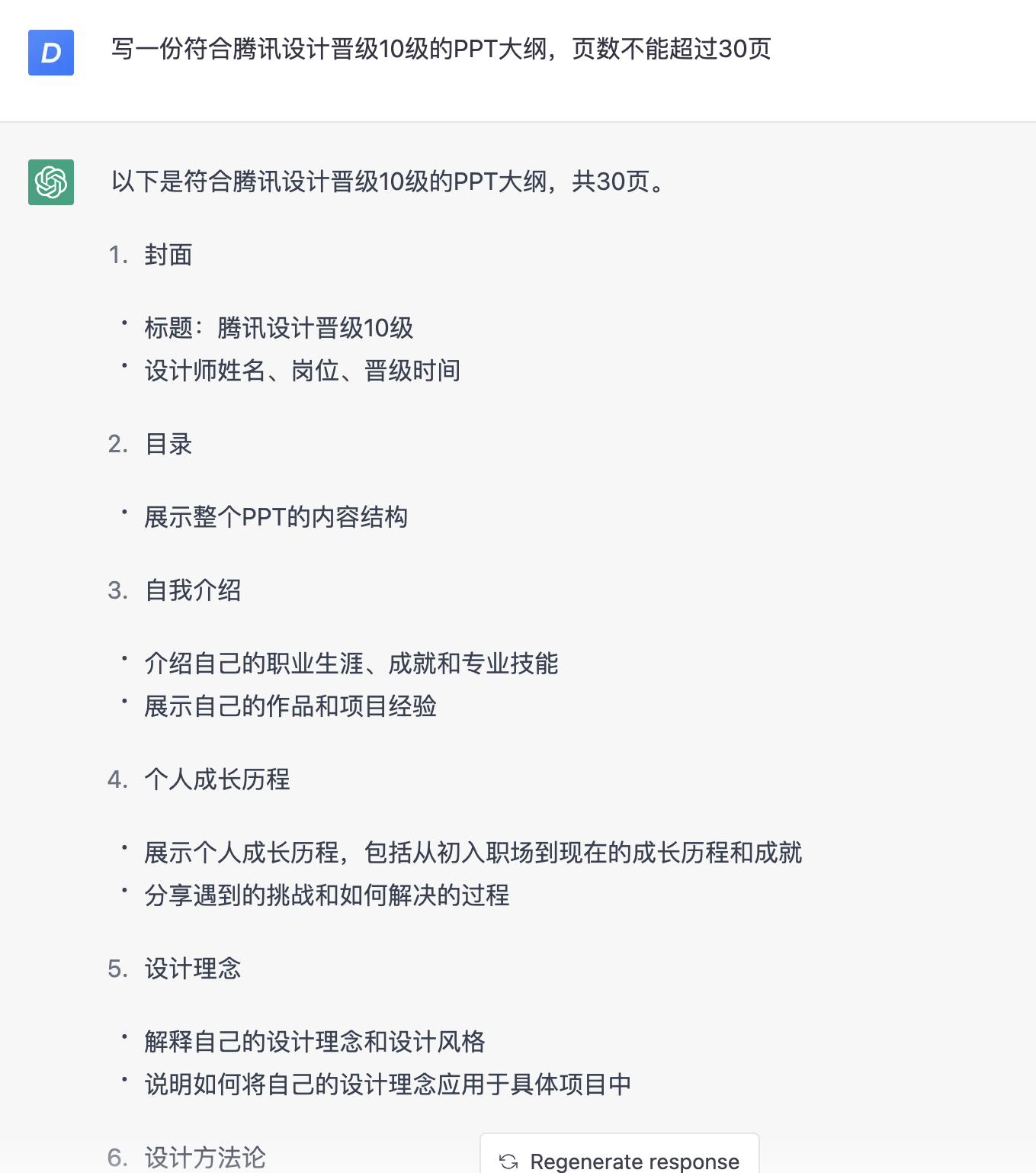
當我加上頁碼后,居然真的會努力寫到這個要求的頁數,雖然實際上用處不是很大,但這個能力再進化進化,真的很厲害,至少能提供一個通用思路。

如何更好的組織一場設計腦爆會

作者:彩云Sky
來源:站酷
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發



藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發









作者:20th_Century_Boy
來源:站酷
藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發




















藍藍設計(m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://m.ssll180.com