會員體系建設的價值在于以體系化機制培育用戶對產品的忠誠度,同時提供給高價值用戶更有價值的權益服務。百度APP DU會員體系搭建整合百度內部資訊專欄、小說、文庫、網盤、咨詢、生活服務、裝扮、工具、小度學堂等多業務權益,多維度滿足用戶學習、生活服務、效率升級、個性表達、娛樂訴求深度,成為用戶留存的關鍵。

為了將百度體系下眾多跨業務權益整合為DU會員權益,搭建百度APP DU會員權益服務體系,設計從建立獨特、統一的品牌印記、搭建豐富高價值權益聚合新場域、對用戶轉化全鏈路精細設計3個方向開展。

一、通過獨特和統一的DU會員品牌設計語言建立品牌印記
1、DU會員LOGO圖形與百度體系其他業務會員差異化設計,目標建立明確清晰印象和認知。
LOGO圖形采用皇冠+V結合100度傾斜角度設計,與其他業務會員LOGO圖形差異化。LOGO以用戶為中心,百分百為用戶提供百度體系豐富優質的權益,提供尊享服務。

2、界面設計以簡潔清晰、年輕精致、豐富尊享的設計定位,從色、形、質、構、字多維度滲透年輕化設計語言,增強品牌識別性和記憶點,凸顯會員尊享感,搭建全新視覺體驗。

色:清透明快、年輕活潑
視覺降噪,以高飽和高明度黃金為主色,搭配白底輔助色,強對比、高明度形成鮮明清晰的視效層次,頭部背景采用鎏金漸變色,整體色彩搭配給用戶年輕、確定、活潑輕快的視覺感受。

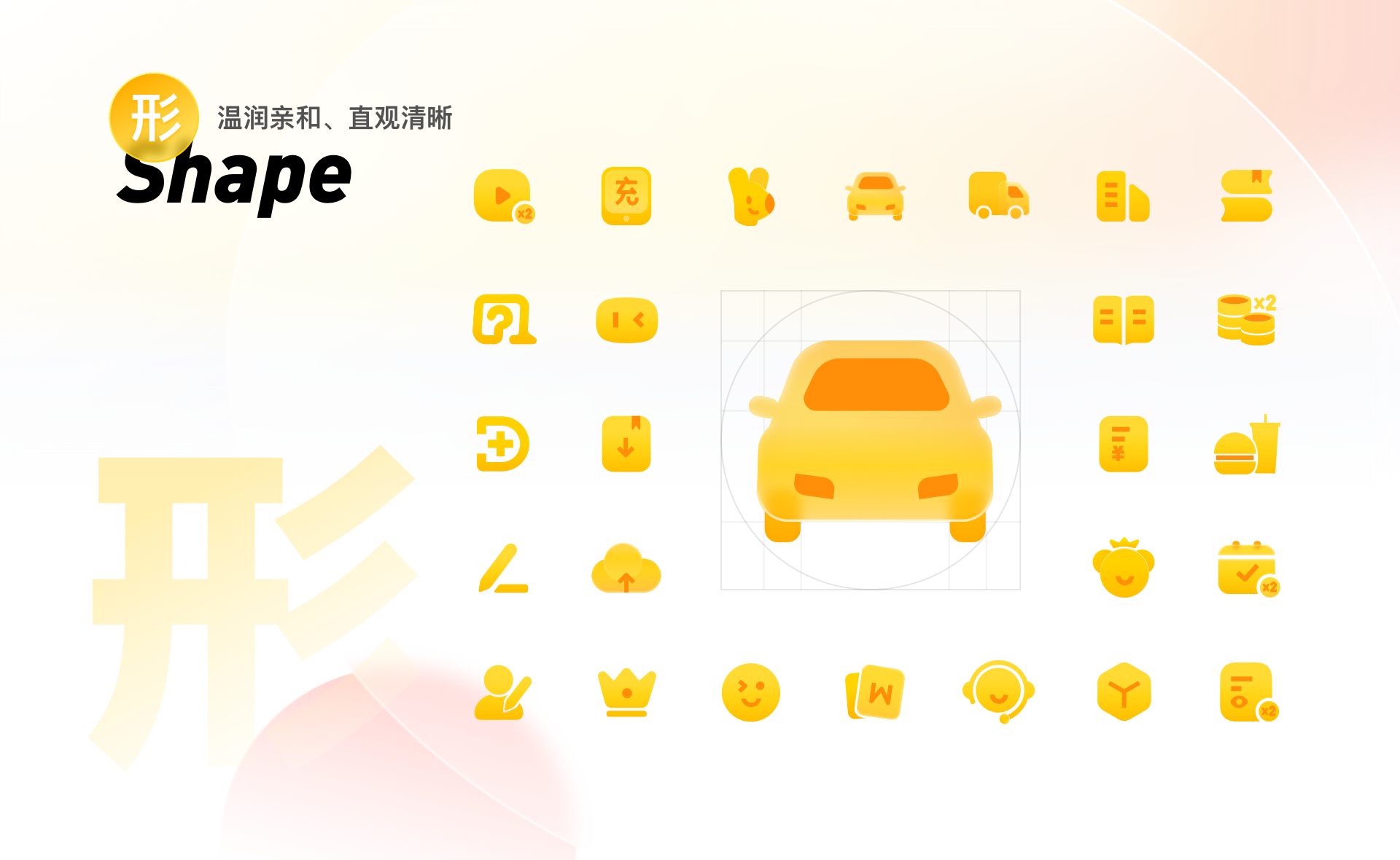
形:溫潤親和、直觀清晰
ICON圖形采用肯定包容的面型,以提升權益辨識度、圖形更大、留白更多,幫助用戶更直觀更高效區分權益類型。ICON圖形疊加部分采用毛玻璃質感,品質細膩精致,ICON親和明確。

質:細膩吸睛、精致尊享
采用高光立體感材質設計,突出會員品質感和吸引力,增強會員權益獲得感。

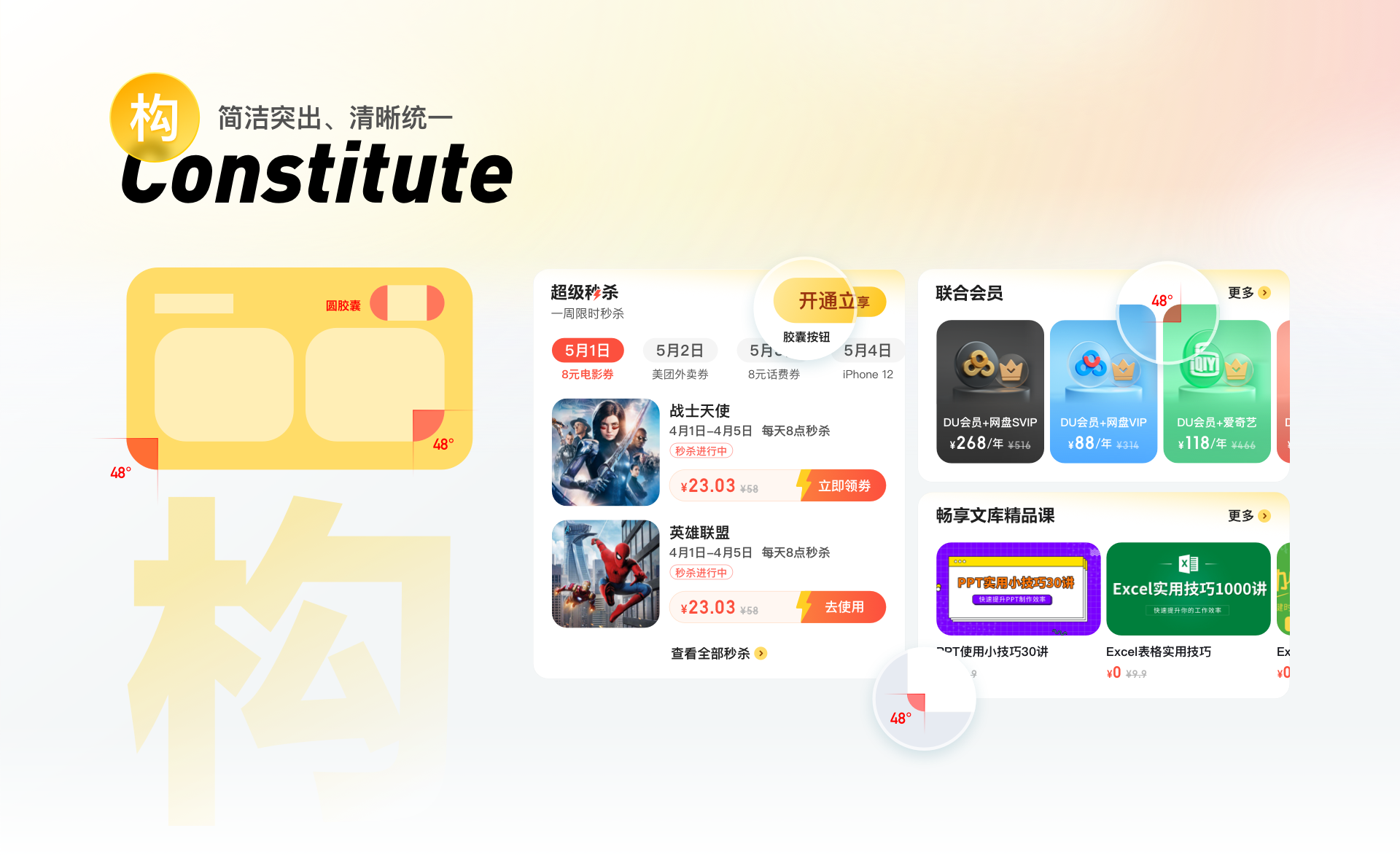
構:簡潔突出、清晰統一
卡片、圖片、按鈕超大圓角,年輕親和,內容與卡片間距大留白,多模塊瀏覽舒適,提升頁面節奏感和呼吸感,白底與內容形成鮮明層級關系,視覺降噪簡潔。

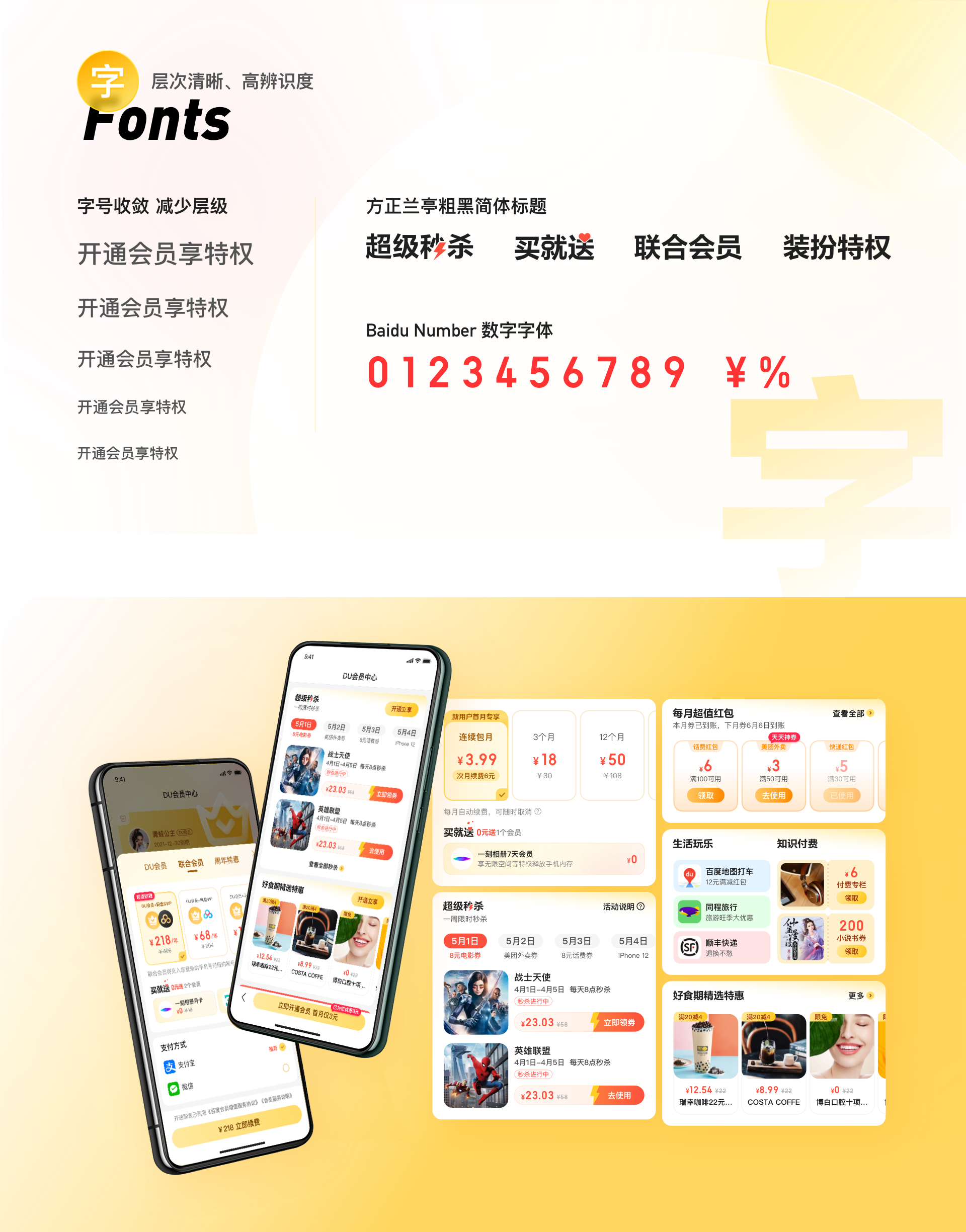
字:層次清晰、高辨識度
收斂字號減少層級、標題、數字字體特殊處理展示,辨識度更高、氣質更年輕。

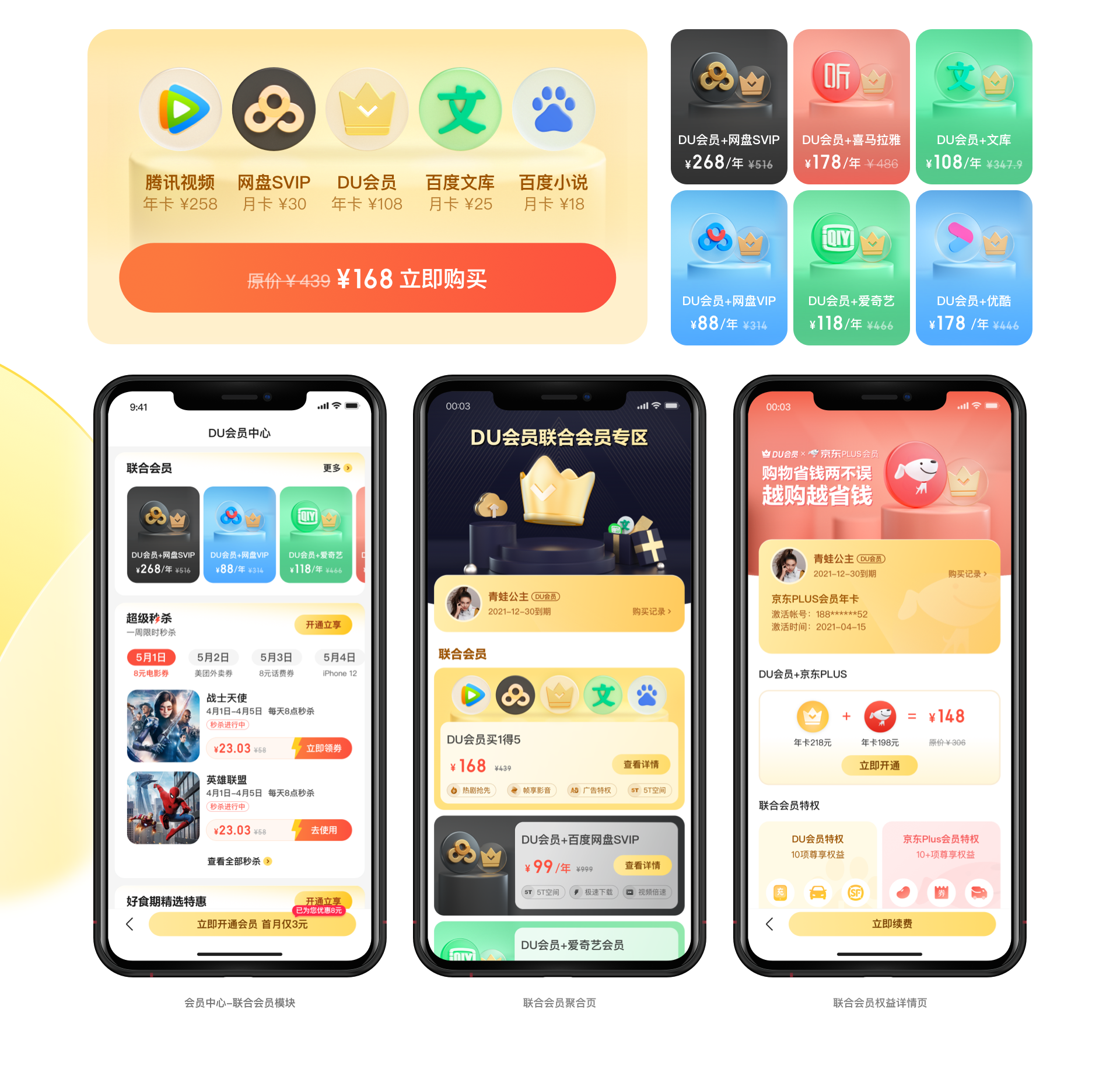
二、整合百度高價值權益搭建豐富的權益聚合新場域
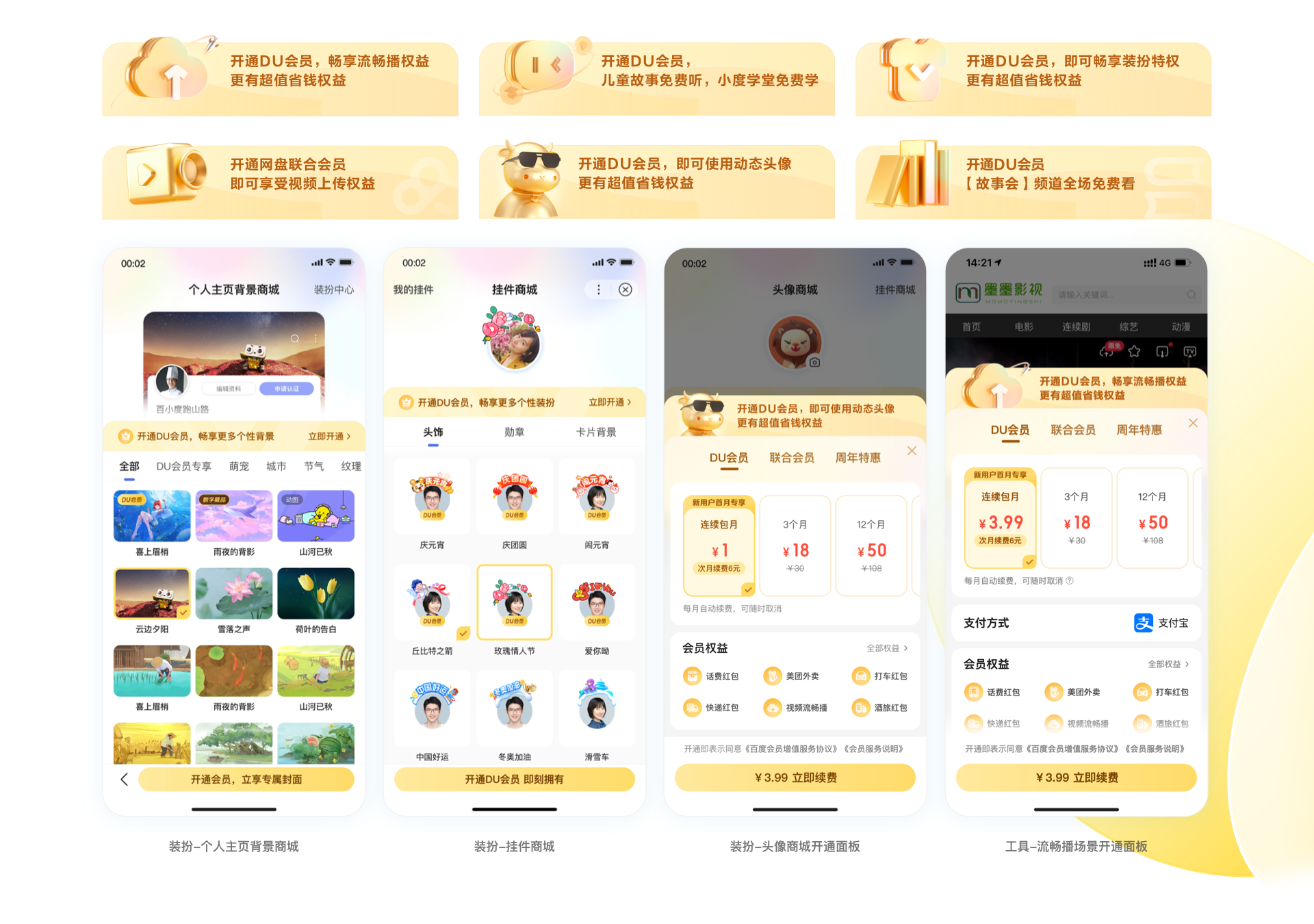
搭建聯合會員聚合、流暢播等高價值權益聚合場景,權益顯性化設計。采用3D元素設計,增強會員權益獲得感,突出會員服務品質感和吸引力。
1、聯合會員高價值場域視覺強化提吸引
會員中心聯合會員模塊、聯合會員聚合和權益詳情,封面運用3D玻璃材質設計,強化聯合會員權益高品質和吸引力。

2、會員熱門權益場域視覺品牌統一強感知
流暢播、視頻備份、裝扮(掛件、個人主頁背景、頭像、換膚)、小度特權等高價值權益,在觸點場景入口和開通面板中,DU會員品牌和3D元素設計顯性化,強化DU會員權益感知和吸引力,提轉化。

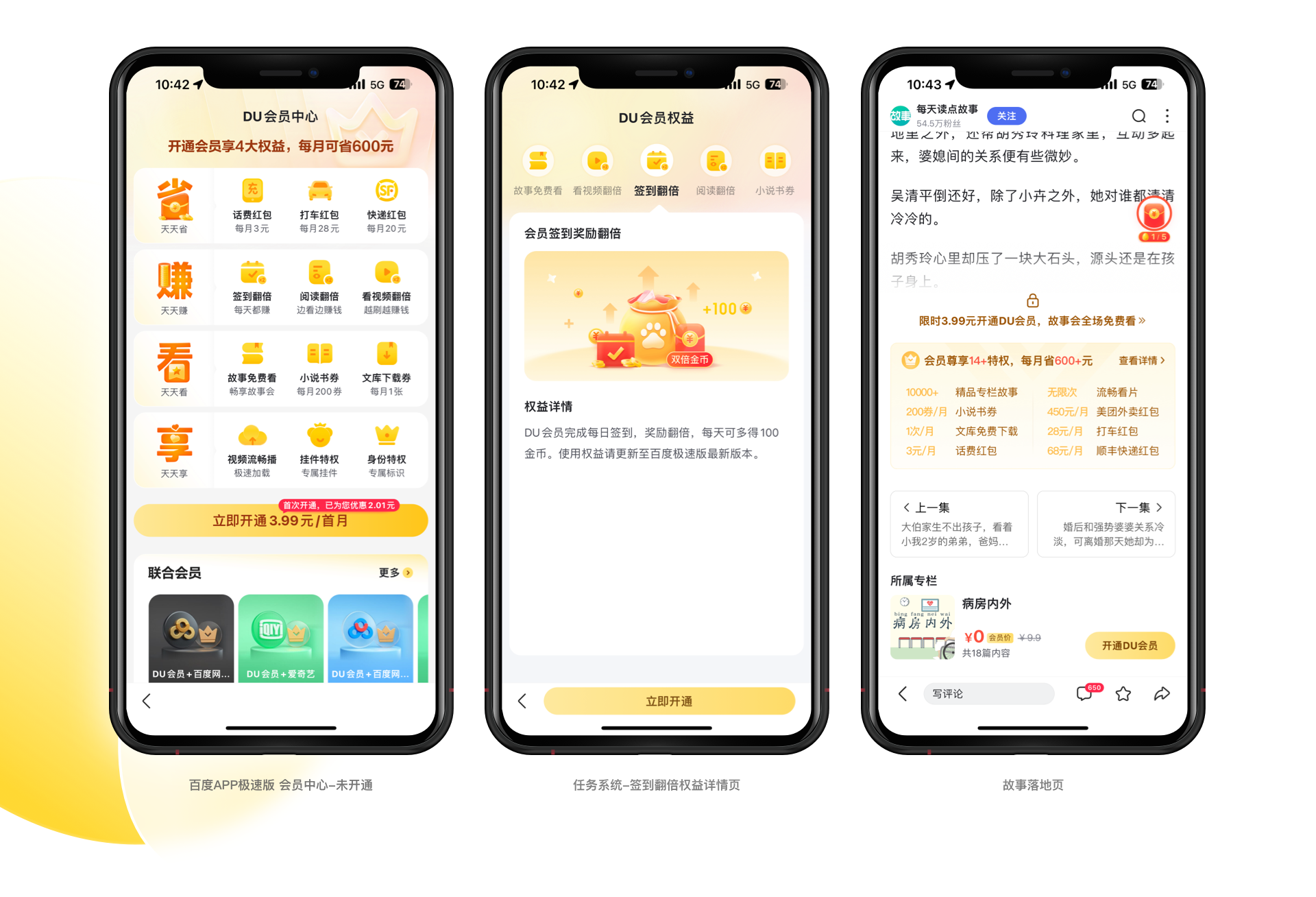
3、下沉用戶場域視覺顯性化設計
針對百度APP極速版下沉用戶,會員中心開通前打造省賺看享4大權益,視覺強化大標題突出賺錢,省錢認知,結合極速版任務系統和故事會,豐富權益和省錢感知顯性化設計,提升會員轉化。

三、對用戶轉化全鏈路精細設計促轉化
設計驅動前瞻構建會員開通前、中、后支付全鏈路系統打法,每個環節給用戶強感知、易操作、快核銷的操作體驗,強化會員開通和權益核銷引導,提升會員續費率,做好用戶激勵和轉化。
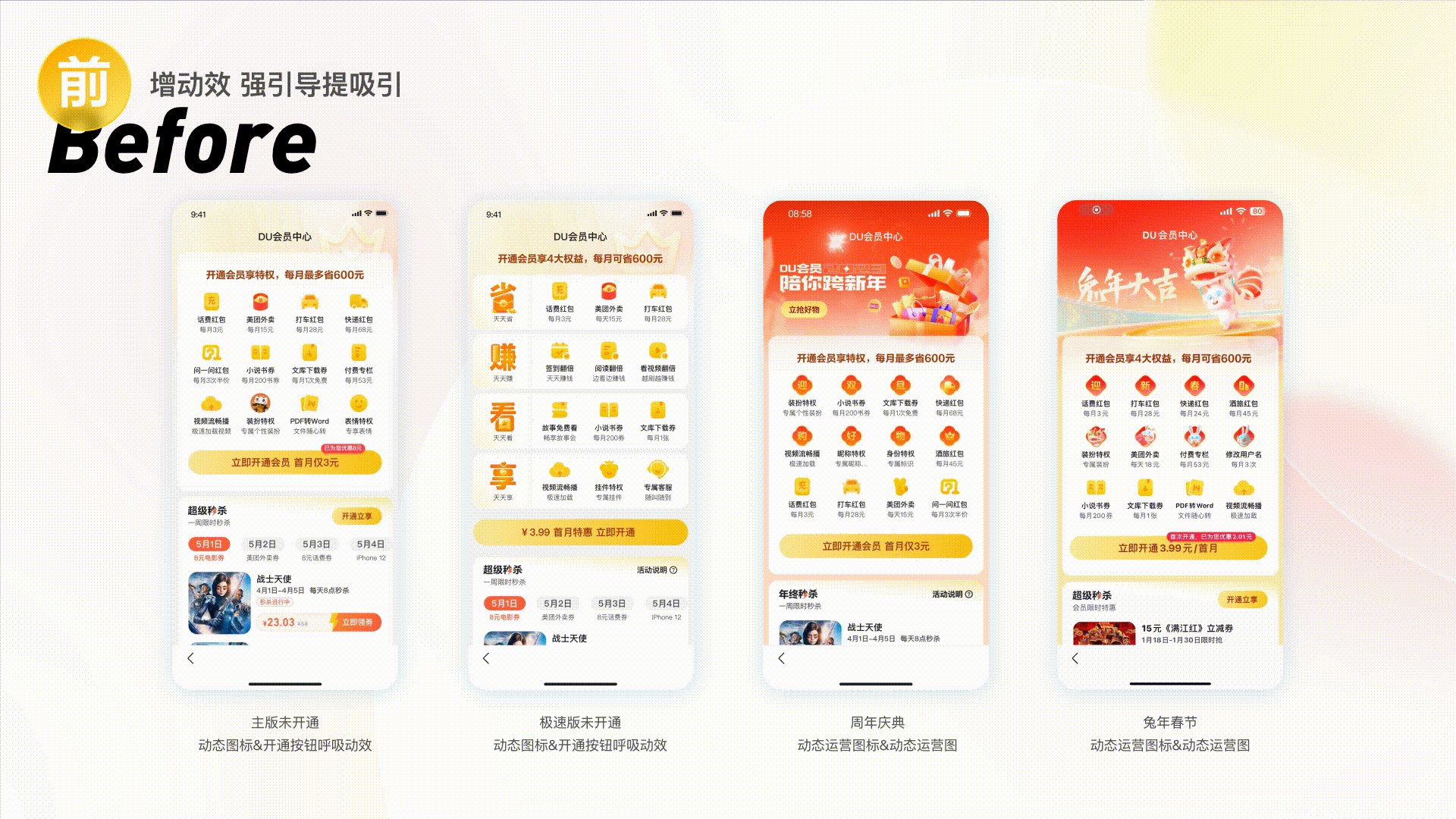
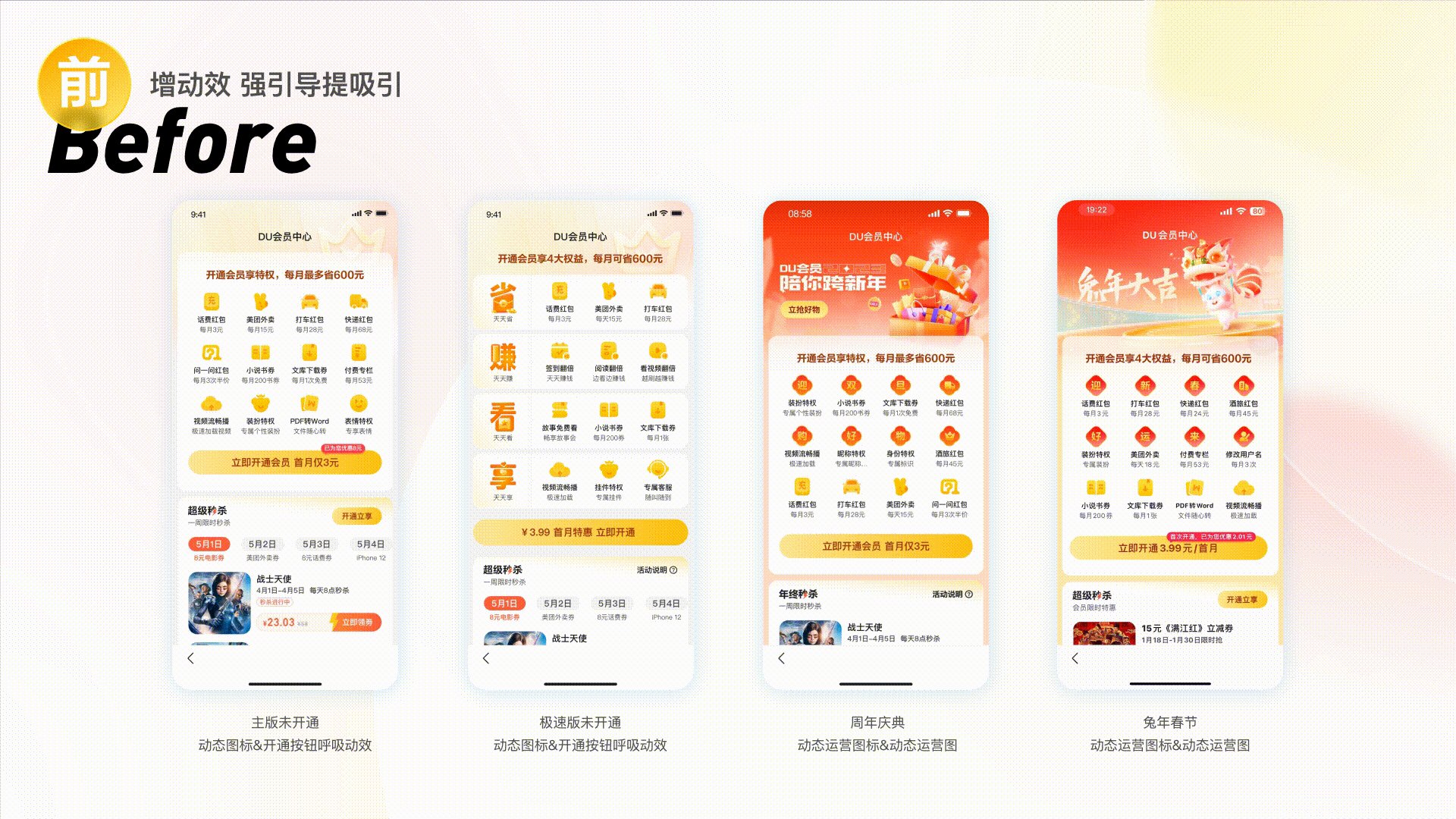
1、開通前認知階段-強感知
增價值吸引,擴入口規模,增動效強引導提吸引,權益整合大標題突出賺錢、省錢認知。
建規范-規模化拓入口
會員滲透場景持續擴面,統一和規范DU會員導流控件等入口模塊視覺語言,開通導流條、會員標簽、會員按鈕等會員元素在百度APP主端和極速版26場景規模化滲透,強化統一的DU會員認知。

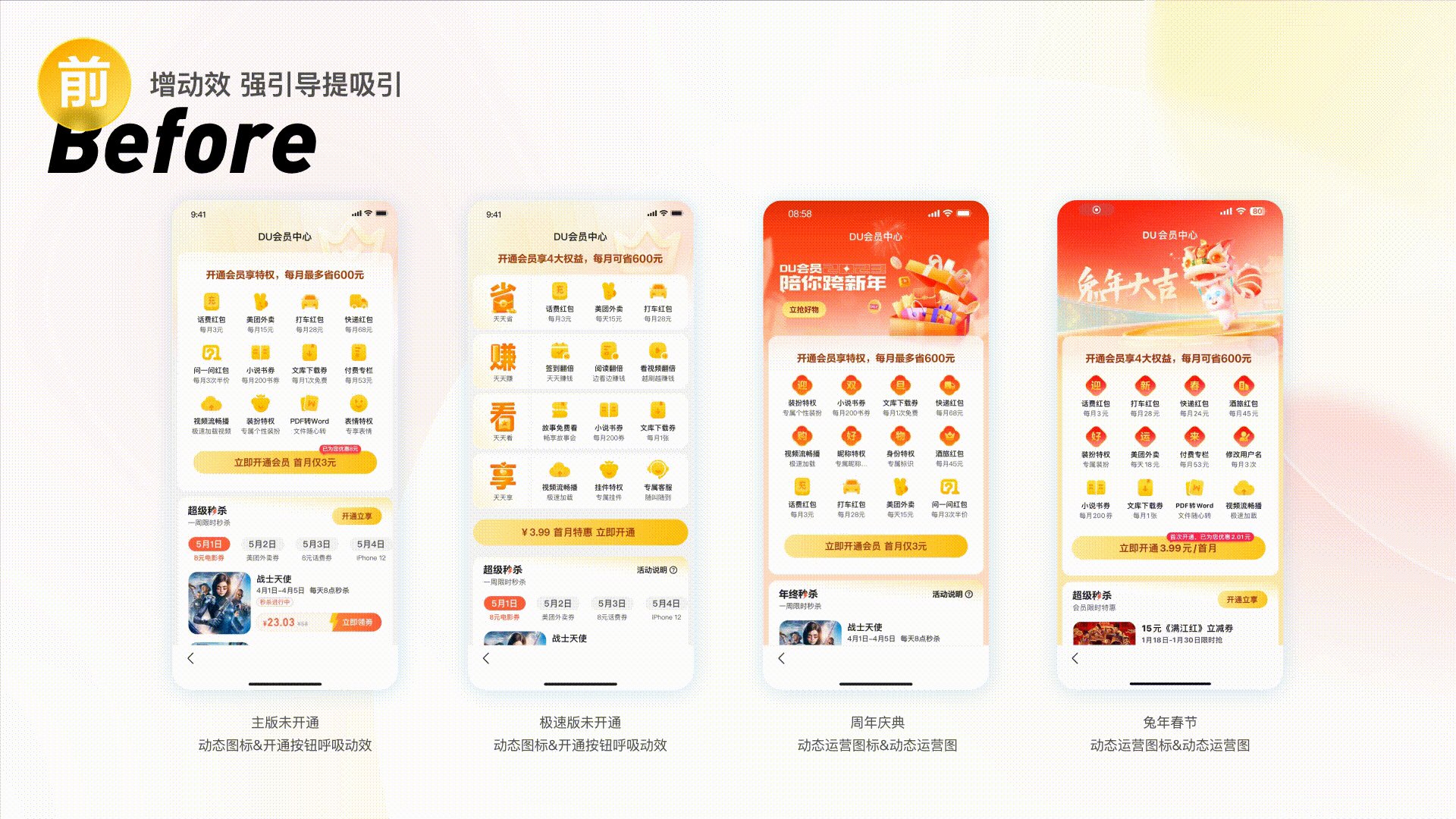
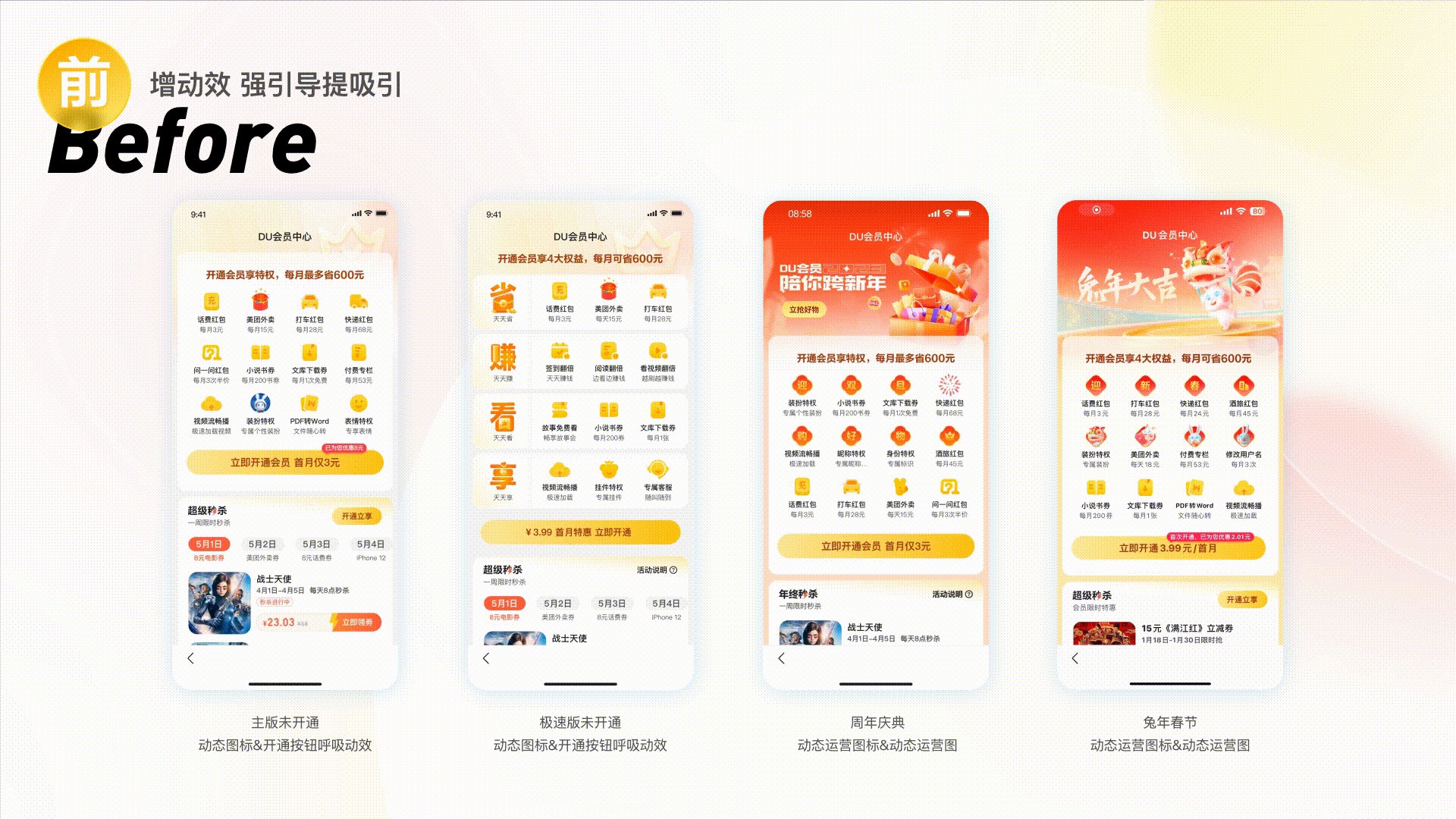
增動效-強引導提吸引
會員中心權益圖標、開通會員按鈕、運營圖增動效提吸引,權益整合大標題突出賺錢、省錢認知,權益區打通動態圖標配置能力,圖標動態化擴容提升權益感知,周年和節日大促烘托活動氛圍,提升吸引力。

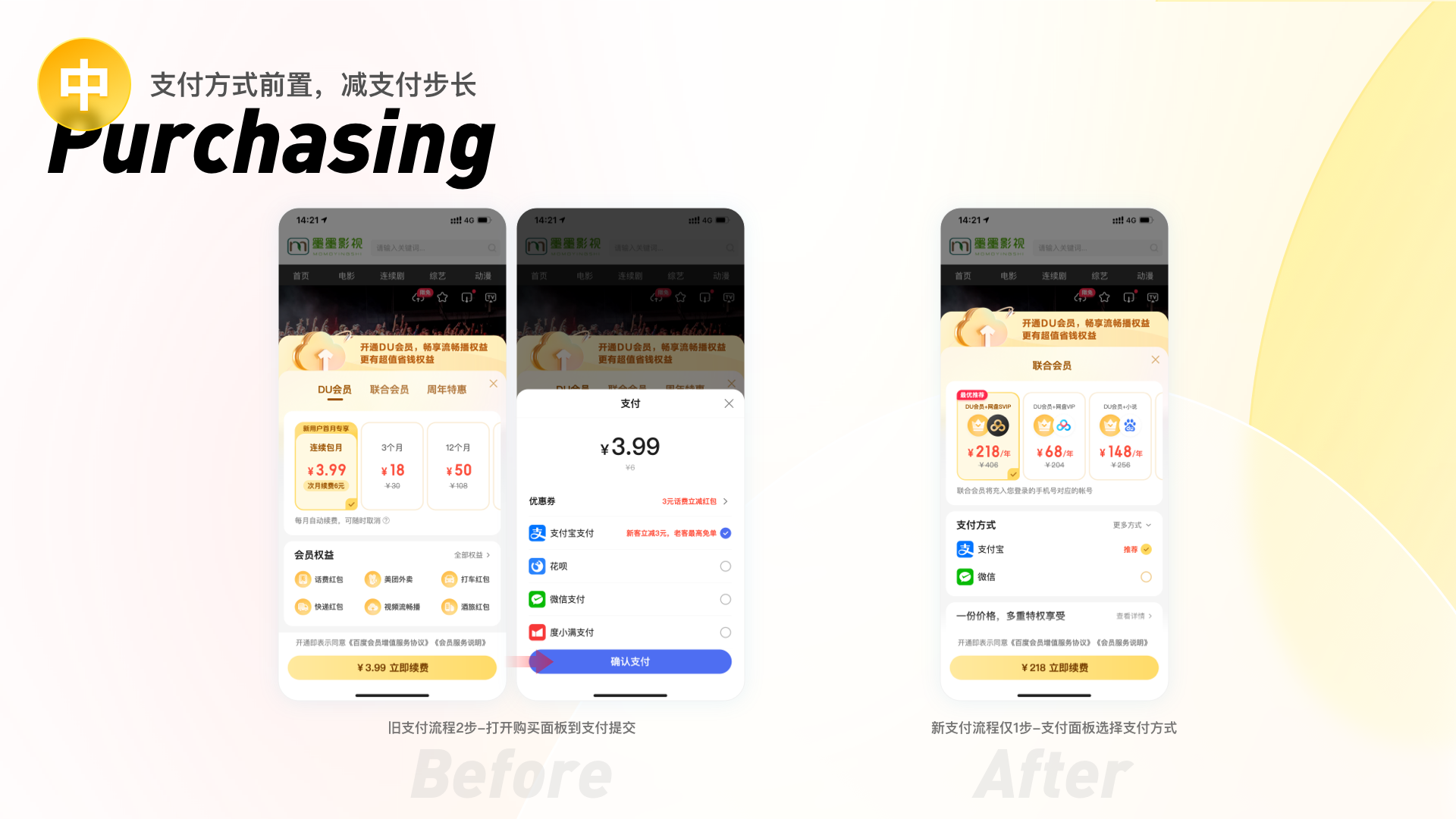
2、開通中行動階段-易操作
減步長強優惠促決策,動效提優惠感知和吸引力,優惠抵扣任務新玩法,提升優惠感知。
支付方式前置,減支付步長
減少用戶支付的阻礙,支付渠道前置購買面板中,根據用戶操作習慣智能排序顯示常用支付方式,縮短支付步長提升轉化率。

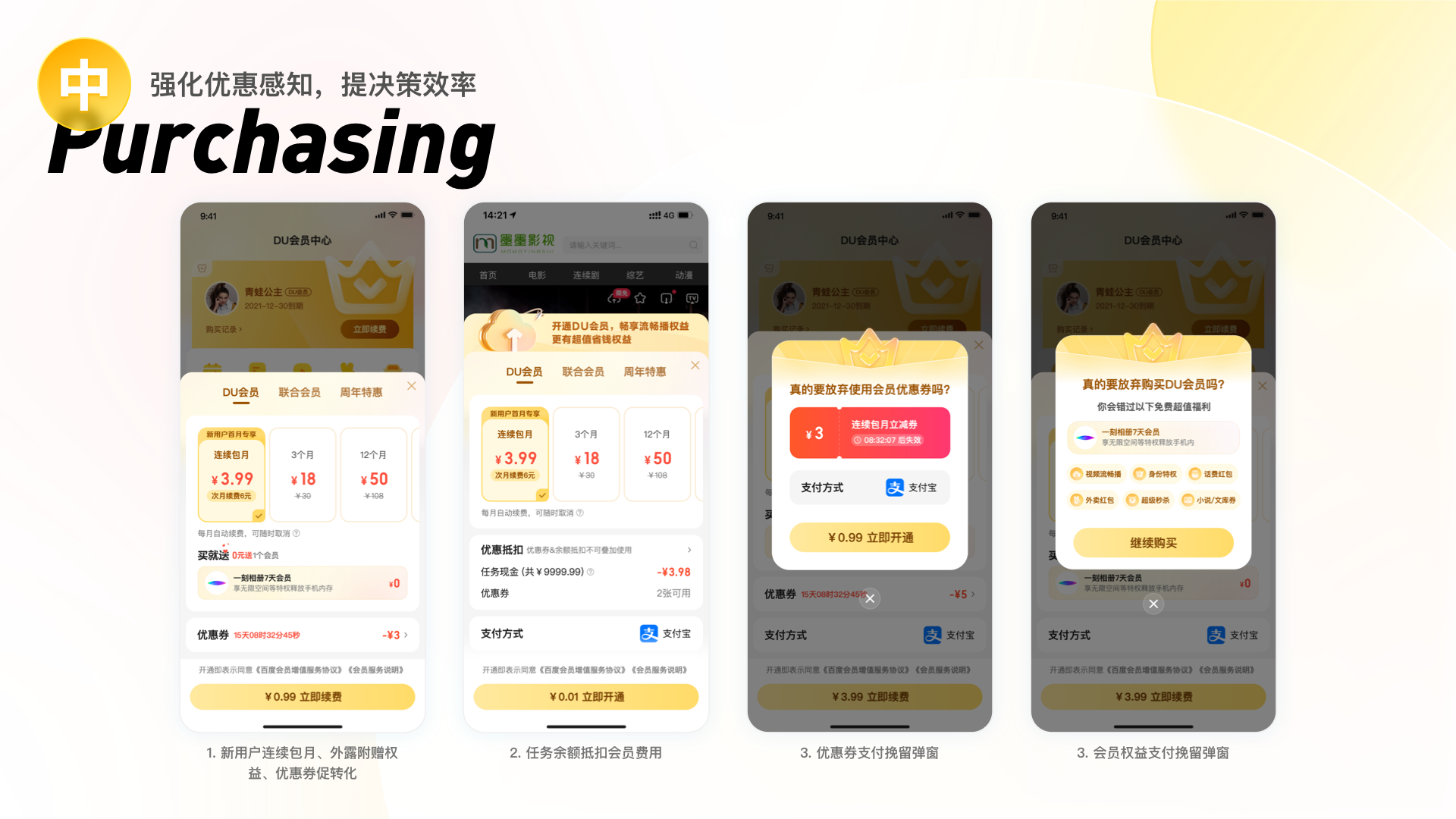
強化優惠感知,提決策效率
通過突出優惠信息和權益豐富,增強吸引力,讓用戶買得值。
1)支付面板凸顯連續包月套餐和續費信息、外露買就送附贈優惠信息,重要信息動效設計提吸引力。
2)支付面板增優惠抵扣模塊,任務余額抵扣會員費用,提升優惠感知。
3)支付增挽留彈窗外露優惠信息,動效提優惠感知促會員轉化率。

3、開通后留存階段-快核銷
開通后差異設計引導不同階段用戶核銷,突出會員獲得感。
新開通用戶-引導提核銷
儀式感強動效引導熱門權益核銷,沉浸式動畫引導秒殺,給用戶會員超值感受,帶動會員券使用率提升。

沉默用戶 - 喚醒引導使用
從強到弱交叉推送,強動效強視效引導高頻權益,喚起使用核銷,弱打擾Push產品化設計引導權益核銷。

臨期/過期用戶-引導促續費
通過用戶已使用專屬權益與優惠福利到期,在個人中心、掛件商城、會員中心等場景以優惠福利、專屬權益強化等多手段引導續費。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
前言
如果你要設計以真實場景為主的banner或者主視覺,往往都會在各大網站圖庫里找半天,挑挑選選可能都找不到滿意的,或是容易和別人用到一樣的圖片。想要找到一張特別的又獨一無二的難上加難,而且自己也沒時間建模和拍攝
AI圖片的生成為這個痛點找到了更好的解決方案,這篇文章就是要和大家分享一下使用AI制作好用的圖庫素材照片,我將會按照真實工作場景搭配設計落地方案來和大家分享AI使用經驗,讓你看了就學會,學會就馬上能用
用結構化方式思考咒語
以下需求是我設計中要用到的素材,我希望可以有一張【穿西裝并且手提公文包的男士站在摩天大樓前】的寫實照片當作首圖,首先先想一下我們需要的素材大概畫面的呈現,思考的框架可以參考以下,以下內容為了方便關鍵詞我會用中文,但是實際操作中Prompt都必須使用英語

通過結構化思維來描述這樣就不會有遺漏,也更能使畫面完整,另外像我的英語并不是很好,就會把寫好的內容通過Deep L或是chatgpt來進行翻譯
關鍵詞的使用
prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,the whole body of the figure is presented, —ar16:9
在輸入關鍵詞的時候,我通常會把重要的內容放在前面,有時加在后面的關鍵詞不容易被機器人識別。個人的一點小經驗,在描述的最后一定要加上需要的參數,為了在后續的設計中更好適配尺寸需求,所以我選擇加上尺寸參數16:9,以下就是我通過關鍵詞生成的圖片

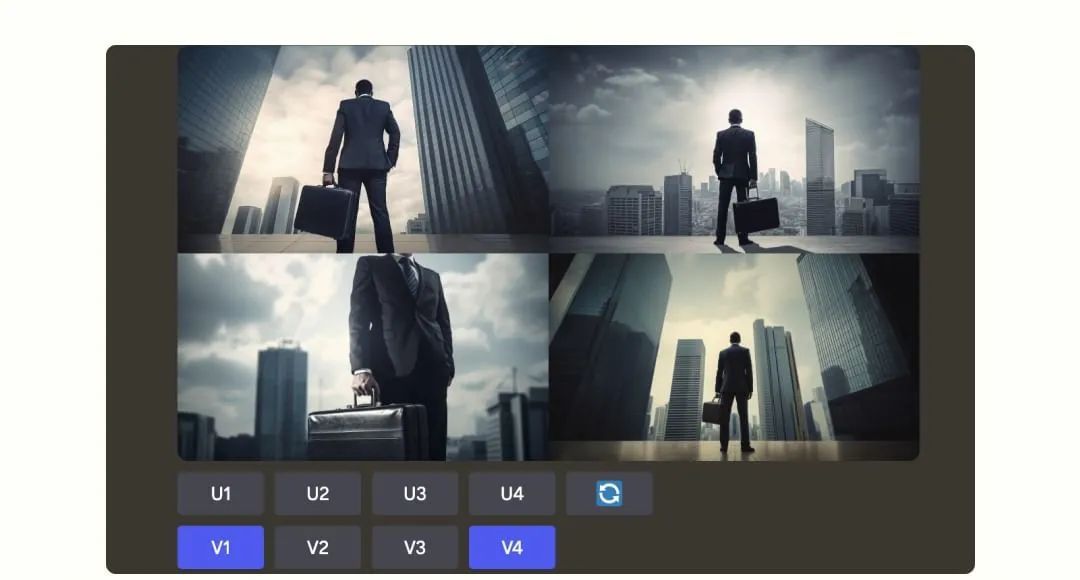
如果覺得結果都不滿意,可以重新用相同的Prompt再生成。AI好玩的地方就是它的隨機性,像是Promp就不建議非常詳細,因為這樣反而會有意想不到的優質圖片產出
機器人生成以后就要開始挑選圖片了,如果對左上的結果比較滿意,就點擊v1,讓機器人針對這個圖片再去生成四張新的圖片,雖然左上效果不錯,但是手部有些奇怪,所以需要通過在該基礎上再次生成,來挑選沒有問題的圖片

這里說明一下U(upscaler)和V(variation)的區別,U就是選擇這張圖,然后會放大這張圖片畫質更加清晰,V則是會針對你選擇的圖片再生成四張圖,與你選擇的圖片做輕微的調整。1-4的排序為:1是左上,2是右上,3是左下,4是右下
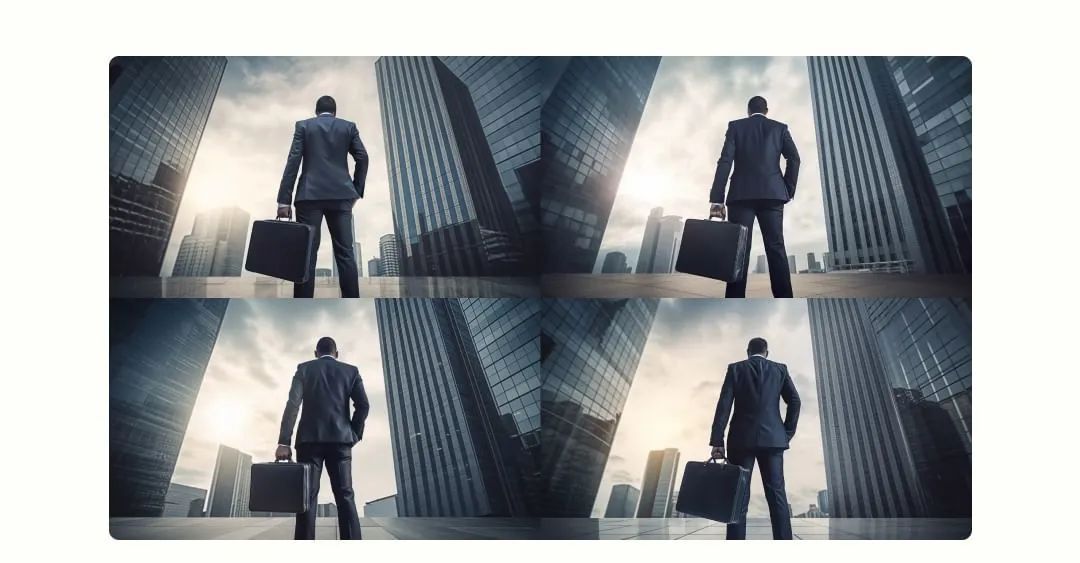
重新生成的左上圖可以看到手部還是有問題,但是右上那張就還不錯,可以選擇這張來用或是再重新生成一遍

prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,shot on 16mm, —ar16:9
這里我想要換一個畫面角度,所以選擇使用【shot on 16mm】,這種通常是電影、紀錄片、廣告拍攝使用的,所以使用這個關鍵字去生成圖片畫面會有一種電影感,角度上我覺得更好一點。

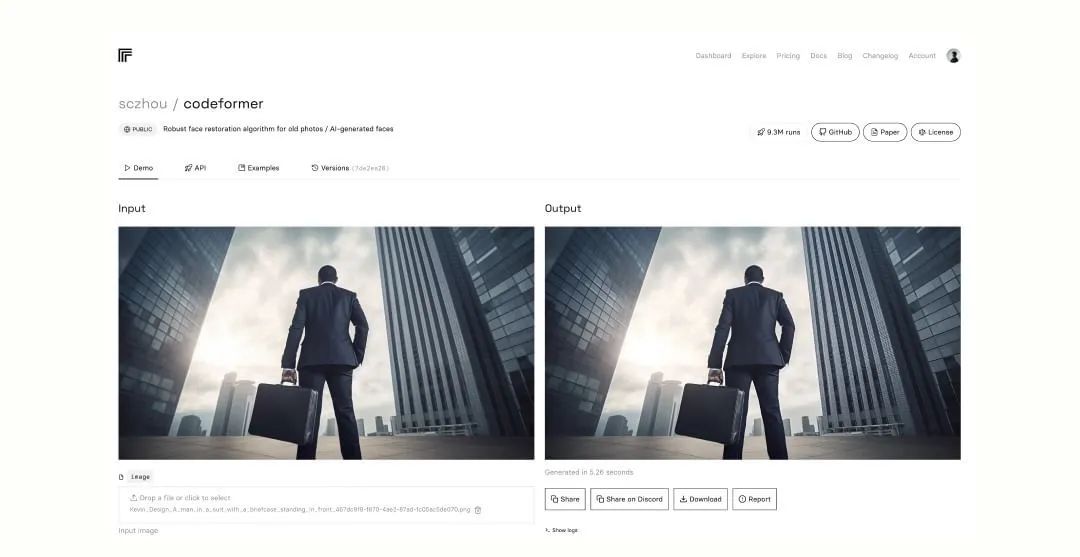
最后說一下,我是用的版本是V5,產出的1024??1024高解析圖片,但是我個人感覺還是不夠清晰,所以會搭配圖片放大工具來一起使用。我常用的圖片放大工具http://replicate.com/sczhou/codeformer,放大效果清晰度都非常好,而且處理速度也很快,重點是免費!!!直接上傳圖片無需更改任何參數,使用默認預設清晰度絕對夠用,畫質太高也沒有太大意義,反而會影響網站加載速

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
平臺一致性的問題
按鈕的位置非常重要
為什么"確定"按鈕在右側效果更好
按鈕放置在角落還是放在一起?
結論
大家好,我是西瓜~
這次我們聊一個設計知識點,這個知識點平日會被設計師忽視,因為它太過于默許,但我們應該知道的是,很多默認的東西也是有自身的知識結構支撐,久而久之被人忽視了。

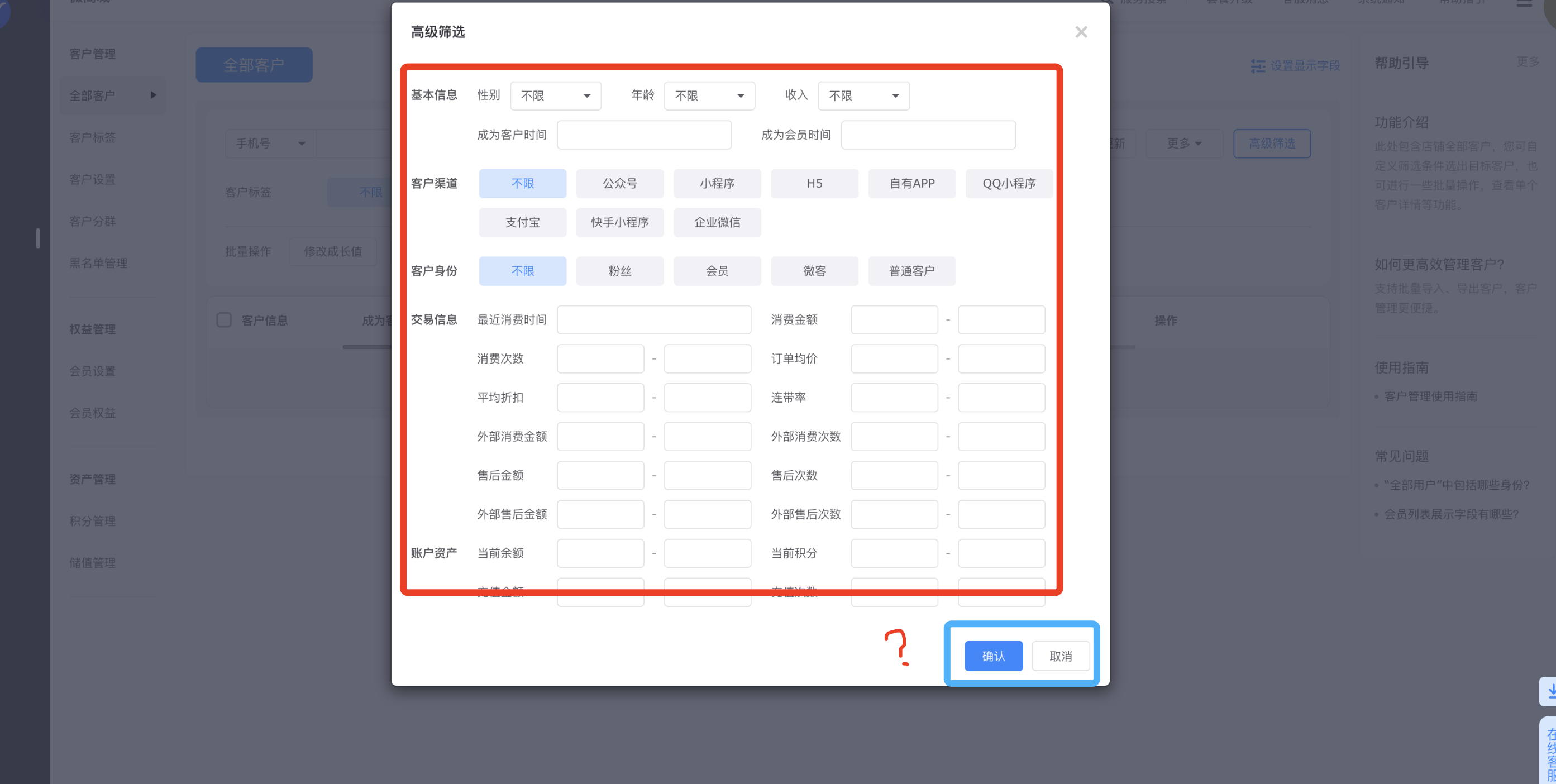
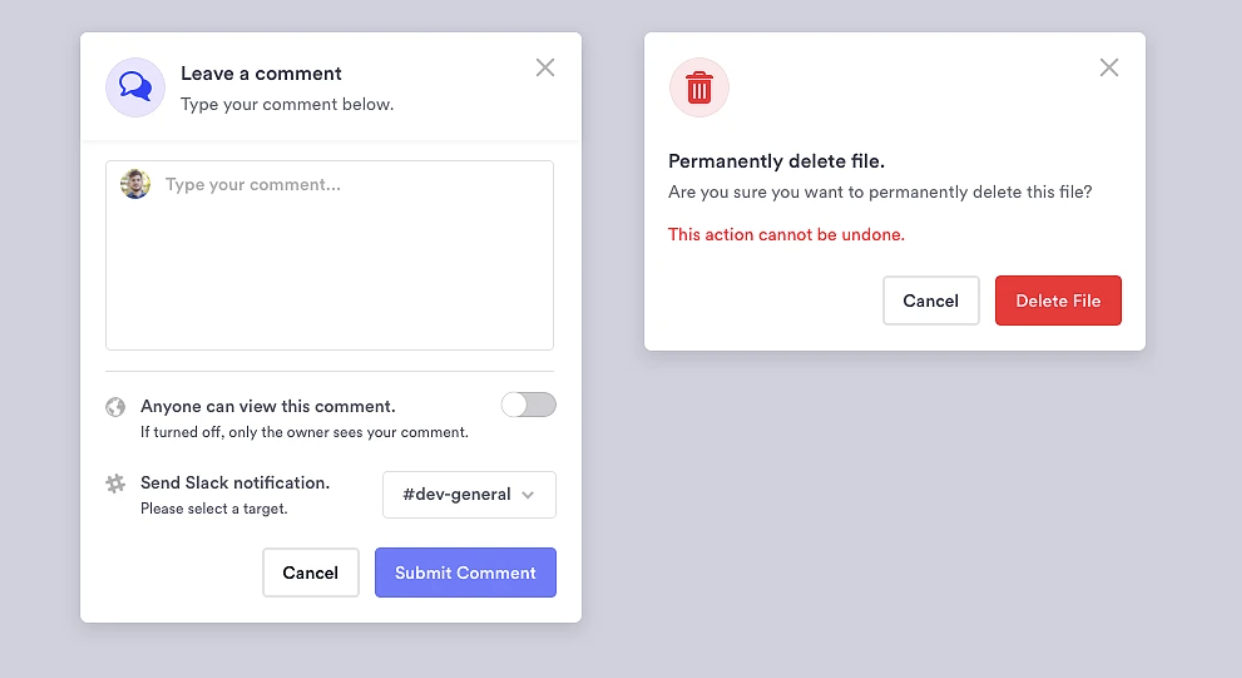
大家應該都見到過彈窗、表單里的"確定"和"取消"按鈕吧,這兩個按鈕大家還記得會放在頁面中的哪個位置嗎?"確定"按鈕是完成任務的主要操作,而"取消"按鈕是輔助操作,它主要的作用是用于返回到起點屏幕而放棄任務。那么,根據它們的功能,最佳的按鈕順序是什么?"確定"按鈕應該放在"取消"按鈕之前還是之后呢?
可能這時候很多設計師會按照習慣,選擇遵循一致性,采用一些常見的組件樣式進行操作。雖然這看起來似乎是解決問題的方法,但實際上并非如此。這并沒有回答哪種位置對用戶更有效以及為什么,單純遵循已有組件并不足以讓設計師有更好的思維和主動思考的意識。
"一致性"是設計師中常用的一個詞。然而,這常常也被用作一個借口,讓設計師不深入思考用戶面臨的設計問題,如果一個設計師都不知道為什么一致性的規則存在,那么遵循這種設計慣例又有什么意義呢?

如果某種設計慣例對用戶來說是有害的,那么設計師是否應該盲目遵循它,僅僅因為要追求一致性?體驗極差的設計樣式和結果是否應該因為設計師希望迎合大家都默認的設計一致性而繼續存在?這其實本質就是個問題...
現在網上有很多組建和參考,都被設計師天天借鑒和廣泛使用,因為它們適用于用戶。但關鍵在于,設計師永遠不應該滿足于墨守成規的選擇設計的一致性,將其作為做設計的唯一理由,我們關鍵還是要理解為什么應該以某種方式而不是其他方式來設計用戶界面。
這時候有的設計師可能會主張通過賦予操作按鈕更多的視覺重量和清晰明了的標簽來突出界面中的操作按鈕,而不是僅關注按鈕的位置,雖然操作按鈕的視覺重量和標簽是需要考慮的重要設計方面,但它們并不是唯一的方面。

真正一名有思想,會獨立思考的設計師會綜合考慮每個設計方面對用戶的影響,而不只是關注其中的一個方面,對于設計師來說,最難的是確定主要操作和次要操作的最佳放置方式。這就是我為什么關于"確定"/"取消"按鈕的位置進行說明的原因。
當我們在使用設計組建框架前進行考慮時,你可能會開始明白哪個位置會對用戶效果更好一些,我們可以通過分析設計對用戶的影響來解決這個問題。
有些設計師認為,將主要操作放在左側,在次要操作之前,對用戶來說更好,因為它更近,所以點擊所需時間更少,這看起來好像有點道理,但我們不能忽視一個問題,即在選擇要執行的操作之前,用戶會查看所有選項,這意味著大多數用戶不會在不查看旁邊的次要操作按鈕的情況下盲目地點擊主要操作按鈕。

他們將首先看到左側的主要操作,然后再看右側的次要操作,然后他們會將視線轉回主要操作按鈕進行點擊。這里總共涉及到三個視覺注視點,在多個方向上分散了用戶的注意力。
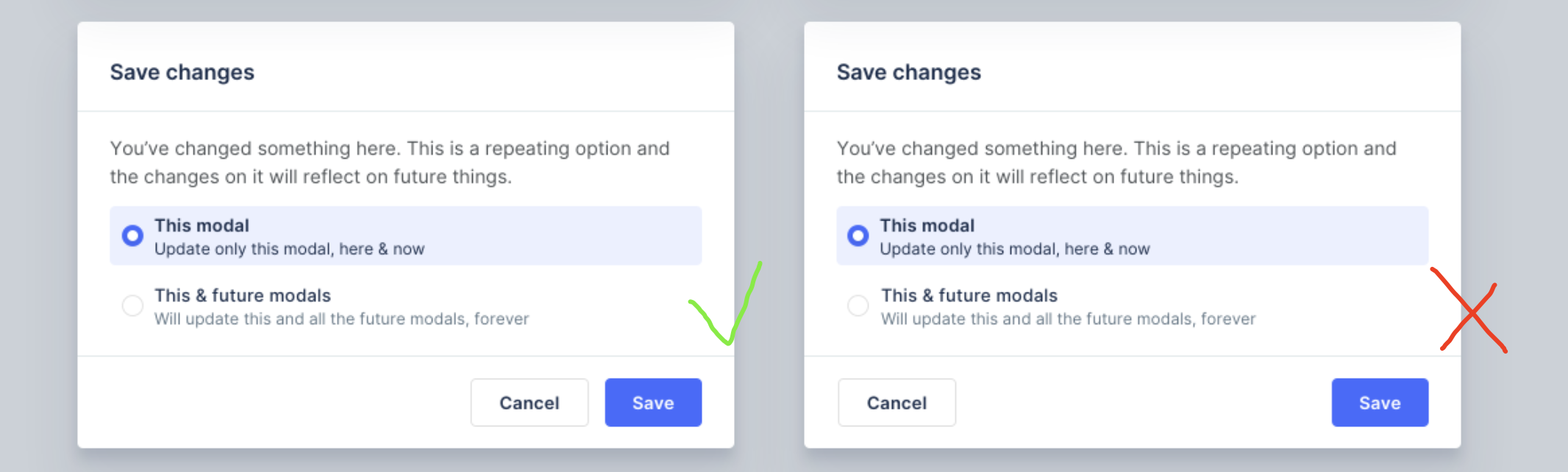
與將主要操作放在左側相比,將主要操作放在對話框的右側,將次要操作放在左側,用戶只需注視每個按鈕一次,并在主要操作按鈕上結束。這樣一來,視覺注視的數量就減少了,并且在一個方向上產生了更流暢的視覺流動。

用戶只關注每個按鈕一次,并最終停留在主要操作按鈕上,將主要操作放在左側可能會使用戶更容易點擊,但從用戶的心理過程和視覺注視速度來看,將主要操作放在對話框的右側實際上更快。
當用戶點擊“取消”操作按鈕時,他們期望的是產品不進行任何操作,而是將他們返回到起始屏幕位置,因此,"取消"按鈕的功能類似于"返回"按鈕。
當用戶點擊“確定”操作按鈕時,他們期望產品進行按鈕所表示的操作,并將他們帶到下一個屏幕。因此,"確定"按鈕的功能類似于"下一步"按鈕,將次要操作按鈕放在左側,將主要操作按鈕放在右側,可以與用戶期望的"后退"和"下一步"按鈕功能相匹配。

這類似于分頁按鈕的放置方式,將用戶帶到下一頁的按鈕位于右側,將用戶帶回先前頁面的按鈕位于左側。這種按鈕位置的安排是有效的,因為它與用戶從左到右的閱讀和導航方向相吻合,其中右側是前進方向,左側是后退方向。
對話框中的"確定"和"取消"按鈕應該遵循類似的交互模式,因為它們的功能類似于分頁按鈕,另外這種左右方向模式也是用戶熟悉的。將主要操作放在右側,將次要操作放在左側,可以使對話框按鈕對用戶更易于理解和使用。
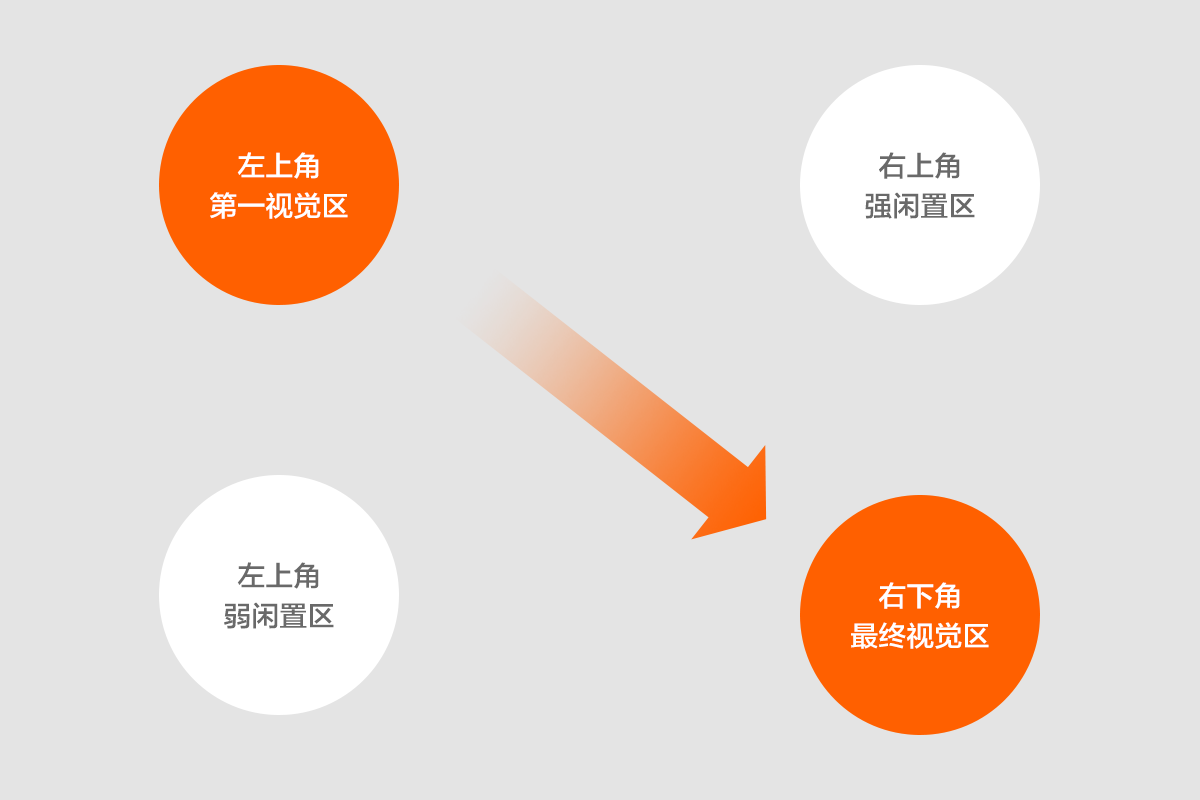
將按鈕放置在對話框的右下角更容易被用戶點擊,因為這符合【古騰堡圖表】。在古騰堡圖表中,右下角區域是終端區域,用戶在掃視后的最終目的地。

將按鈕放在終端區域可以使用戶在視覺掃描時看到他們最后需要執行的主要操作,這不僅改善了視覺流動,還改善了任務流程。用戶在掃視過程中不會錯過主要操作按鈕,當他們經過時,他們的目光會停留在上面,從而可以立即點擊它。
掃視對話框并采取行動變得更快更容易,因為用戶的目光最終會落在主要操作按鈕上。
我們需要考慮另一個問題,那就是我們應該將按鈕放在角落還是放在一起,當將主要操作和次要操作放在對話框的角落時,這與左右導航方向相吻合,這是很好的映射。然而,由于"確定"和"取消"按鈕并不是導航按鈕,因此并不需要遵循方向映射,有時候這樣做可能帶來更多的弊端。
較大的視覺分離使得比較操作變得困難,并將一個操作與另一個操作隔離開來 如果產品頁面即將執行用戶無法撤銷的關鍵操作,那么用戶可以看到"取消"按鈕和"確定"按鈕是很重要的。在這種情況下,"取消"按鈕的功能可能類似于"上一步"按鈕,但它更重要,因為它充當安全按鈕以防止任何更改。

將"取消"按鈕放置在最左下角的危險在于,由于兩個按鈕之間的視覺分離較大,可能會導致用戶忽略它。將"取消"按鈕與"確定"按鈕放在一起可以讓用戶更輕松地在一次注視中查看和比較這兩個操作,以選擇最佳操作。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。


先問你一個問題。
拼多多、淘寶、京東這三家購物平臺,你認為它們的區別是什么?
或者換個方式問你。
買電器你去哪個平臺?
買衣服你去哪個平臺? 買垃圾袋你去哪個平臺?
是不是有了答案了?
沒猜錯的話, 大部分人的答案是:買電器去京東、買衣服去淘寶、買垃圾袋去拼多多。
你看,這就是一個購物心智模型,你的心里對這三家平臺已經產生了固有的心智,如果讓你去京東買衣服,你會不會覺得,有些別扭?
沒錯,這就是心智模型。
百度百科對心智模型的定義是:
“深植我們心中關于我們自己、別人、組織及周圍世界每個層面的假設、形象和故事。并深受習慣思維、定勢思維、已有知識的局限。”
關鍵詞是:故事、習慣、局限。

淘寶一開始就我們講了一個故事,一個萬能的集市,我們習慣在上面買衣服,但是也產生了局限性,那就是,當我們想買大額電器的時候,還是會選擇京東。
我個人對心智模型的理解是:
我們內心深處對一個事物的看法。
空口聊天多沒意思,下面舉個例子。
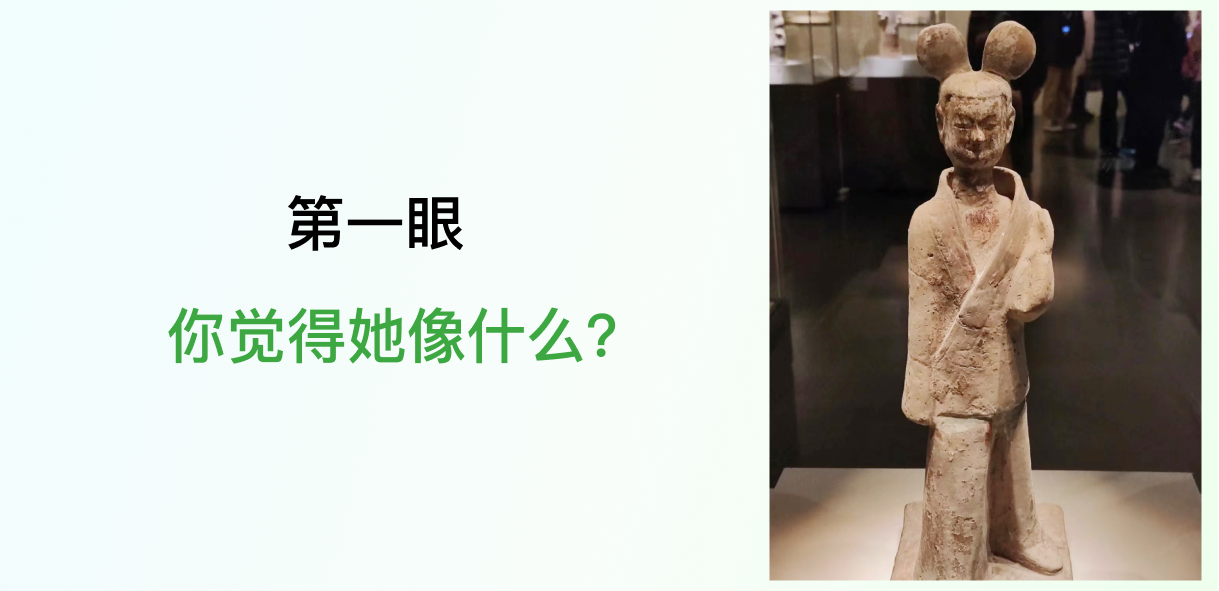
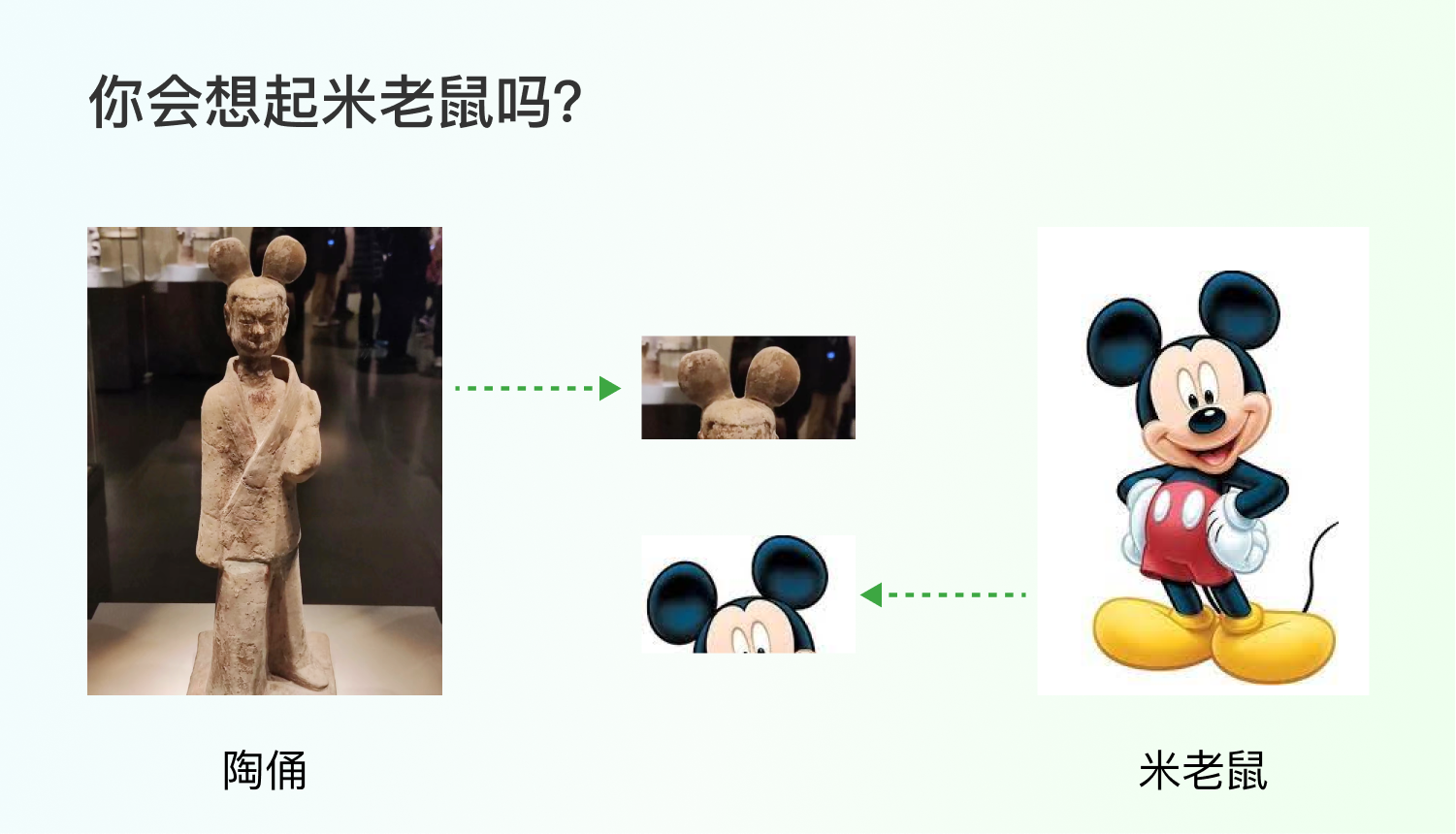
這是一尊陶俑,第一眼你覺得她像什么?

是不是覺得像米老鼠?
為什么?
因為陶俑的頭上的發髻和米老鼠標志性的耳朵很像。
如果你從沒見過米老鼠,你還會覺得她像米老鼠嗎?
一定不會。
這就是心智模型,你對頭頂的大圓形的心智是“米老鼠”,所以一旦你看到類似的形狀,米老鼠的形象就會浮現出來,這個發髻的形狀和你心里對米老鼠的形象產生了匹配。

對心智模型有沒有一點印象了?
下面我們接著聊。

我不想用具體的界面來聊,那樣的話太散,我認為要想理解一個概念,最好還是從“面”的角度來說,所以下面我會舉一些商業上的案例來輔助理解。
心智模型有哪三種運用方式?
第一種:創建新的心智模型
第二種:改變舊的心智模型
第三種:匹配現有的心智模型
可以理解成一件事情的新生、改變和延續。

下面咱們一個個來。
第一種:創建新的心智模型
難度指數:難啊。
記得《盜夢空間》里最難的是什么嗎?
最難的不是盜夢,而是植入一個想法。

創建新的心智模型有異曲同工之妙,都是讓別人內心接收一個事物,需要刻意培養。
舉幾個例子。
當年外賣剛開始的時候,家家搞補貼,很多時候幾乎不花錢就可以點外賣,后來這些福利沒有了,為啥?
因為點外賣的心智已經培養好了,你離不開它了,所以平臺可以“不慣著你了”。
還有唯品會的正品低價、瑞幸一開始的星巴克平替,這些都是他們想要植入到用戶大腦中的心智。
為什么要費勁植入一個新的想法?
因為一旦植入了,就很難改變。
現在我身邊的很多朋友想買一些低價的品牌都會上唯品會,買咖啡會喝瑞幸,一旦用戶的習慣養成就很難改變,意味著什么?
意味著留存和轉化的成本更低了。
第二種:改變舊的心智模型
難度指數:也難。
《盜夢空間》里小李子的妻子被他植入了一個想法“你不在現實世界里”,當他和他妻子回到現實世界后,他妻子仍舊認為自己不在現實世界里,這個被植入的想法已經根深蒂固,很難改變。
所以改變舊的心智也不簡單。
例如小米最初主打極致性價比,后來想往高端路線走,很難,大家心里已經認準了小米就是“性價比之王”,也就是你的產品不僅要好還要便宜。
這就導致小米一漲價,大家就罵他們忘了初心……所以小米拆分出了紅米主攻性價比,小米往高端發展,但是仍舊很難。

拼多多的百億補貼也是一樣的道理,一開始的砍一刀深入人心,大家對拼多多的心智已經成型:便宜,質量一般。拼多多想改變這個心智,推出百億補貼,并承諾假一賠十,就是想告訴大家,我拼多多,也是有正品好貨的。不過,效果嘛,見仁見智。
第三種:匹配現有的心智模型
難度指數:相對簡單。
其實匹配現有的心智模型,是相對最簡單的方法,市場已經幫你把用戶習慣培養好了,你直接使用,那肯定事半功倍,省時省力啊。
舉個例子,大家最近有關注小米的 13 Ultra 嗎?
小米和徠卡聯合研發的,主打徠卡調色的相機。
我有一個同事就直接把手里的微單換成了 13 Ultra ,因為拍照足夠好看而且便攜。
這里不是要推銷手機啊,是想讓你們了解 13 Ultra 是個什么東西。
然后給大家看看它的手柄(一個配角,可以拆卸)。
是不是有些熟悉?
和相機像不像?
這個手柄就是沿用了相機的心智模式。
小結一下:
心智模型有3種用法:
新建:創建新的心智模型
改變:改變舊的心智模型
延續:匹配現有的心智模型
下面聊聊,咱們怎么做才能更加匹配用戶的心智模型?
同樣的,我不會拿具體頁面來舉例,還是希望把思考方式分享給大家,而不是某一個頁面的設計。

要想匹配用戶的心智模型其實就三步:
了解業務、了解用戶、競品調研。
或者可以這么說, 在懂業務、懂用戶的基礎上,還要了解行業內的通用做法。

1)了解業務
一定要了解業務,為什么?
因為好的設計方案千千萬,但是匹配你的業務的方案才是好方案,如果不了解業務,可能設計出來的方案就是自嗨,例如網上很多的dribble風設計。

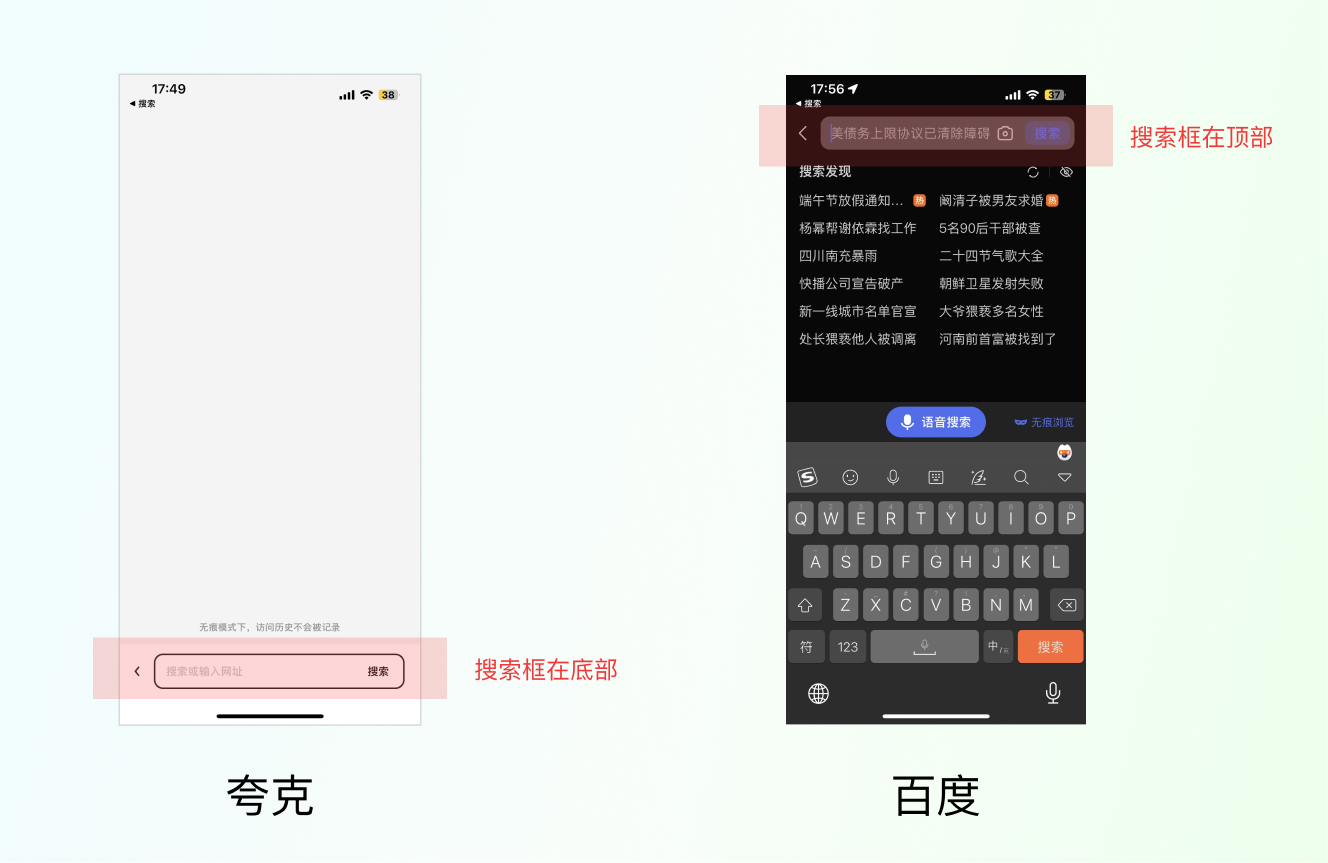
又比如說手機瀏覽器一般都把搜索框放到屏幕頂部,而夸克瀏覽器卻把搜索框放到了下面。
為什么?

因為夸克想推翻傳統的瀏覽器,想打造一款更年輕更好用的瀏覽器,把搜索框放到下面也是滿足他們的業務訴求,現在手機屏幕越來越大,搜索框放在下面手指操作更加方便。
所以,一定要先去了解業務。
拼多多和淘寶同樣都是電商平臺,可它們的用戶心智相差甚大,因為最后方案設計是服務于最初的業務目標的,業務不同,呈現的方案也不一樣,最后讓用戶形成的心智也不同。

2)了解用戶
為啥?給老人和小孩設計的界面能一樣嗎?
就拿顏色和文字來說。
小孩喜歡高飽和、豐富的顏色,而老人則需要考慮在各種場景下都能看得清楚信息的顏色。
小孩喜歡圓潤的卡通字體,而老人需要識別度更高的字體,更大的字號。

不同的用戶,采用的設計一定是不同的,只有了解了他們的喜好和痛點,才能做出符合他們心智模型的設計。
3)競品調研
為啥要競品調研呢?
因為競品和我們的產品類似,那么意味著用戶大概率重合度也高,甚至業務上都有一定相似度,那么意味著,競品的方案,大概率是經過市場驗證的符合用戶心智模型的方案。
你看,既然競品已經給咱們打了個樣,為何還要自己悶頭造輪子呢?
咱們目的是解決問題,又不是為了證明自己很厲害。
但是,不要誤解,我不是說照著競品抄,而是取長補短,所以不僅要調研,還要分析,分析就是把競品的優劣勢找出來,好的地方咱們可以酌情借鑒,不好的地方,咱們也要避個雷嘛。
好了,小結一下,要想匹配用戶的心智模型,一定要了解業務、了解用戶,還要做競品調研了解市場的通識性做法。
以上。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。






藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
一、弧形輪播的 Banner 圖設計
在移動端 Banner 圖通常以左右輪播居多,也有個別產品會在輪播形式上創新,比如上下輪播、分層輪播、漸隱輪播、Z 軸輪播等。
最近在體驗態棒 App 時,其 Banner 圖采用弧形輪播的形式。利用弧度的形式展示商品提高了 Banner 位的利用率,有助于展示更多推薦商品,直觀的表達也使得商品更加突出。自動輪播類似于滾動的櫥窗,表現形式非常新穎,帶給用戶更好的感官體驗。

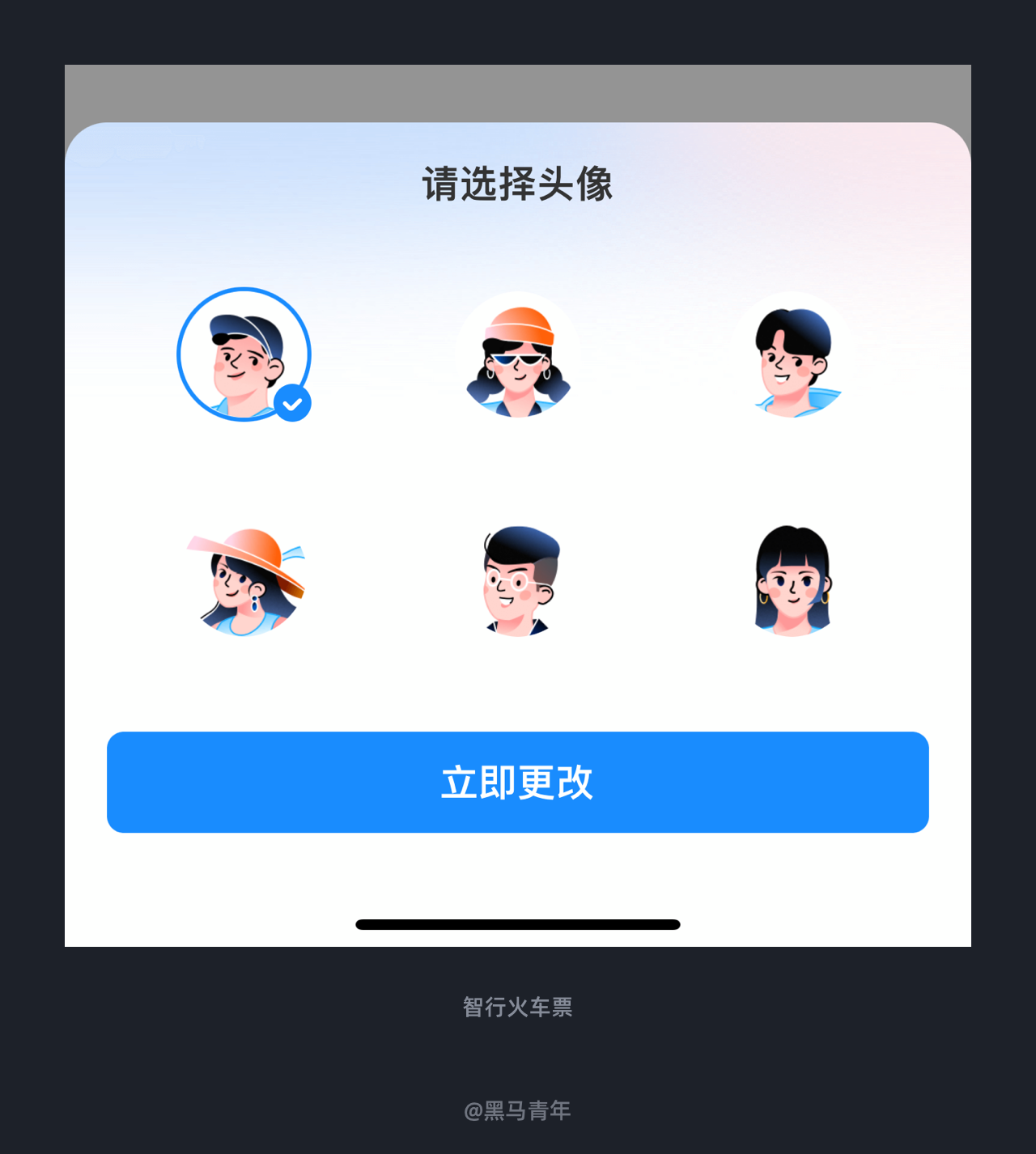
二、默認頭像的多種預設選擇
隨著產品感官體驗的提升,很多產品在默認頭像的設計層面變得更豐富,不一定需要用戶上傳照片,自定義的選擇也更靈活。
除了通過 IP 形象強化默認頭像的視覺感以外,最近在使用智行火車票 App 時,其默認頭像以矢量插畫風為主。用戶進行頭像設置時無需上傳照片,產品提供了多個默認頭像,方便用戶根據自己的喜好作出預設。多種預設讓自定義選擇更靈活,也能讓默認頭像更美觀,提升用戶對產品的好感度。

三、趣味性的心情打卡設計
對于職場人來說壓力是難以避免的,總會遇到一些煩心的事或者壓力,就會因此影響我們的情緒。我們要試著釋放壓力,治愈我們的情緒才能迎接美好的明天。
最近體驗到一個幫你記錄心情,治愈心事的產品-歲歲。整個產品設計風格清新可愛,看著就有種治愈感。可以對自己當前的心情進行打卡,類似于儀表盤一樣的心情打卡設計也是趣味性十足,表情設計風格非常可愛,哪怕是不開心也能通過這樣趣味性的打卡形式而治愈。設計風格觀賞性很高,值得大家體驗。

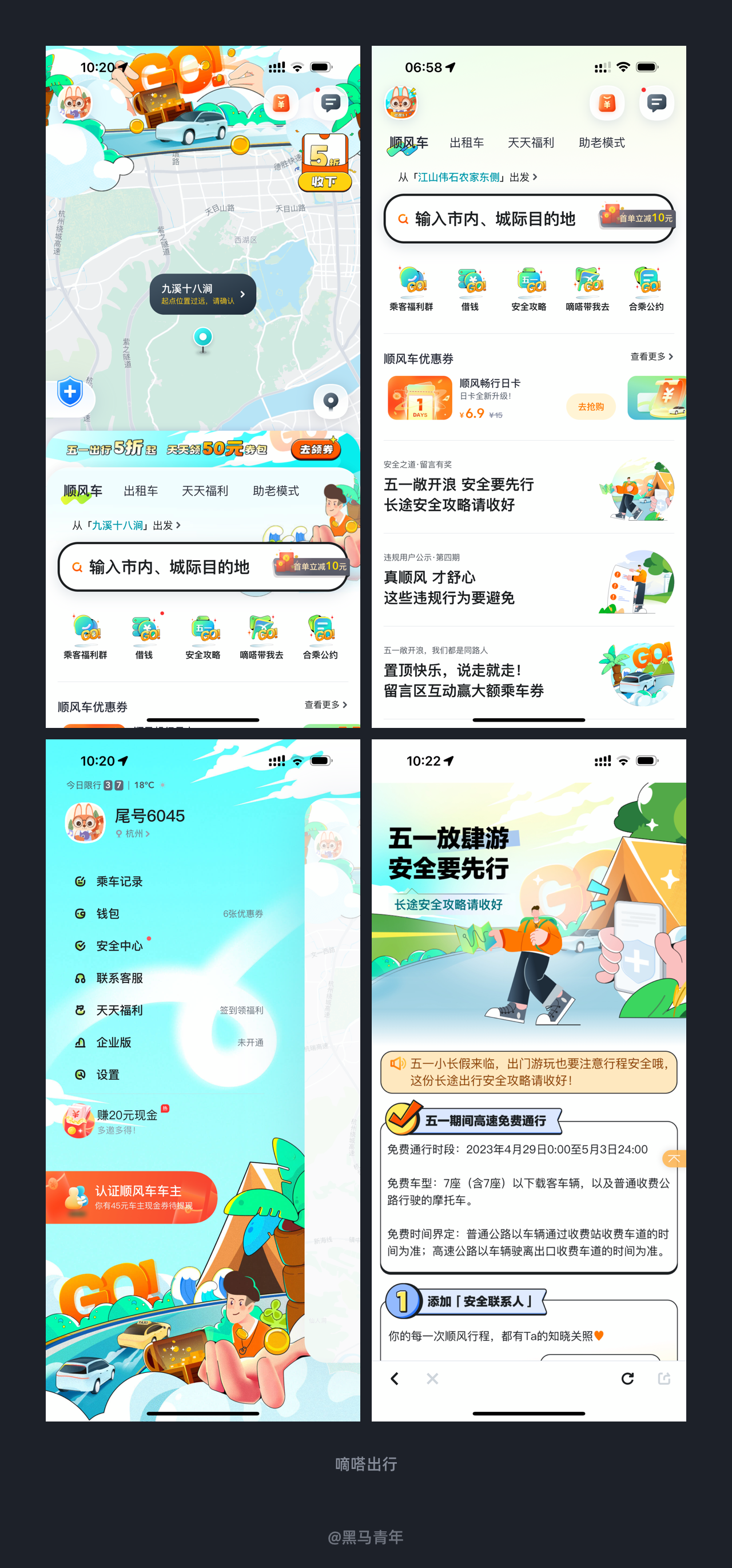
四、五一主題氛圍設計
眾多產品都會在五一假期期間進行系列主題活動,如何充分利用好當前布局結構,是產品設計師進行設計發揮的關鍵。
在五一期間使用嘀嗒出行 App 時,多個主界面結合了五一主題氛圍設計,青春活潑的插畫風渲染出歡快的節奏。整個界面被裝扮得非常有氛圍感,既傳播了主題活動,也帶給用戶非常新穎的視覺享受。

五、場景化的積分兌換設計
為了提高用戶黏性,通過簽到積分、消費積分、任務積分等,再結合積分兌換提高用戶參與度,是提升黏性轉化的有效形式。
麥當勞 App 在積分兌換的設計中結合了兌換套餐的實物照片,讓用戶對于兌換商品更有直觀感受。也可以切換不同積分兌換的差異,提高用戶參與積分的積極性。通過場景化的積分兌換設計,不僅提高用戶參與度,設計感官度也非常棒。

六、動態賣點強化關注度
需要強化功能的關注度時,除了在視覺表現層體現差異以外,動靜結合也能起到突出作用。
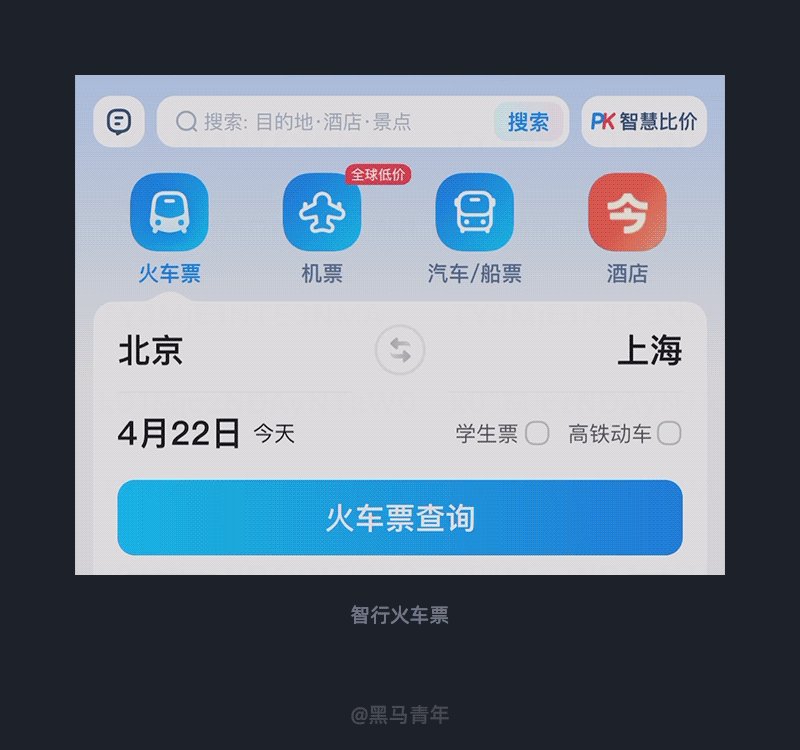
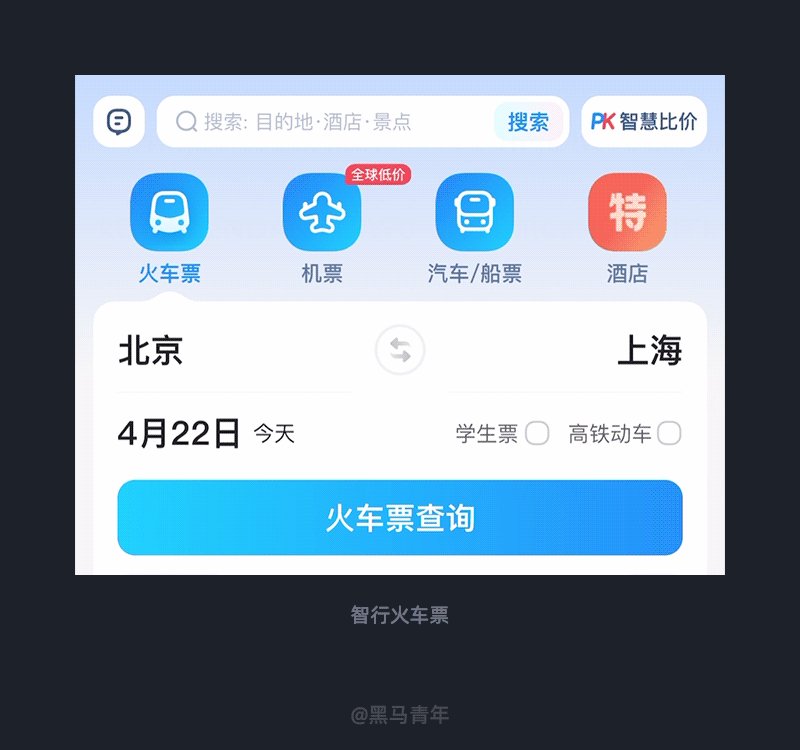
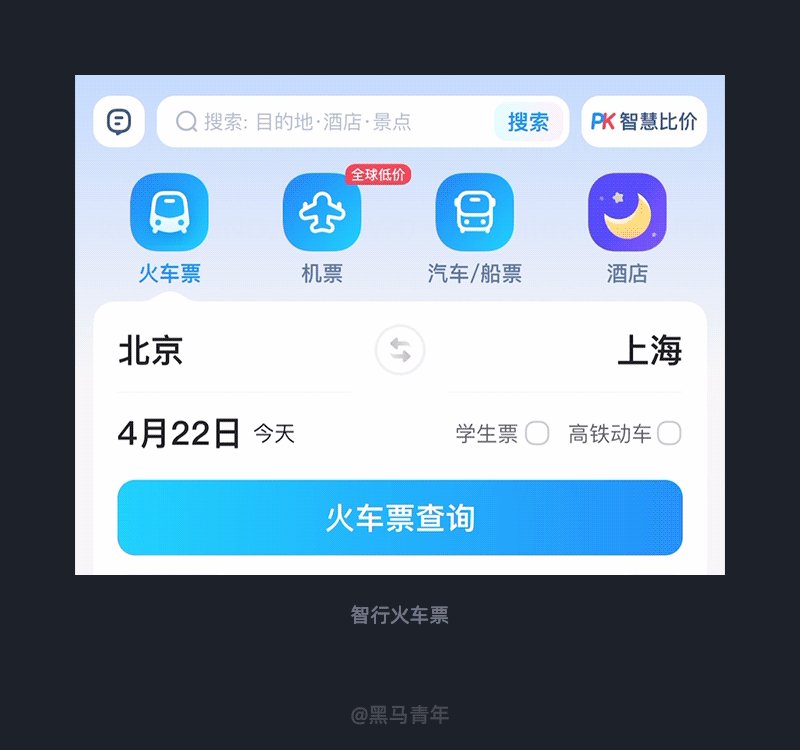
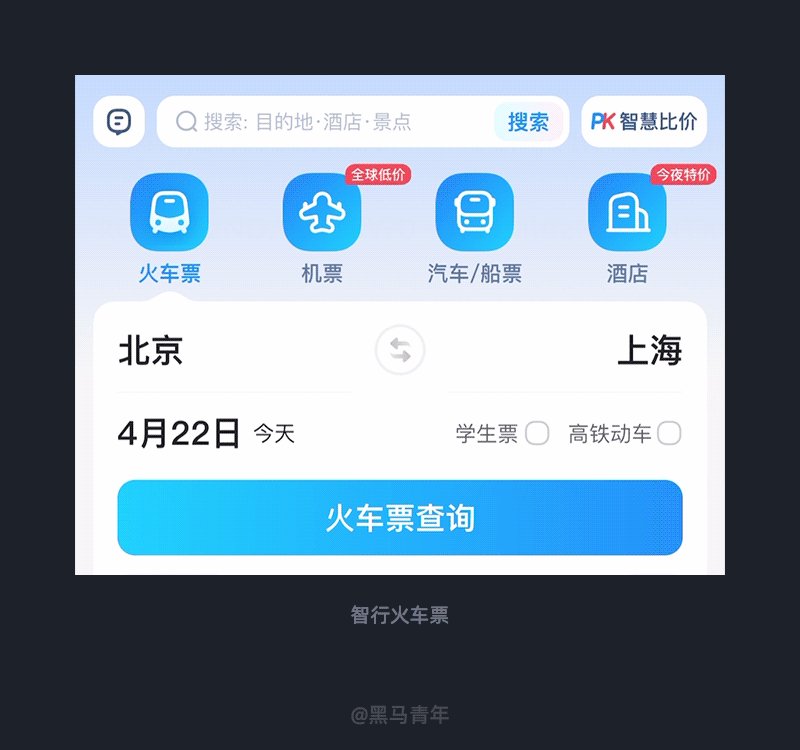
比如智行火車票 App 首頁設計中,以動效的形式演變賣點,以此突出酒店欄目。動效表達的形式形成動靜對比,以差異化的形式突出業務重點,提高用戶的關注度。

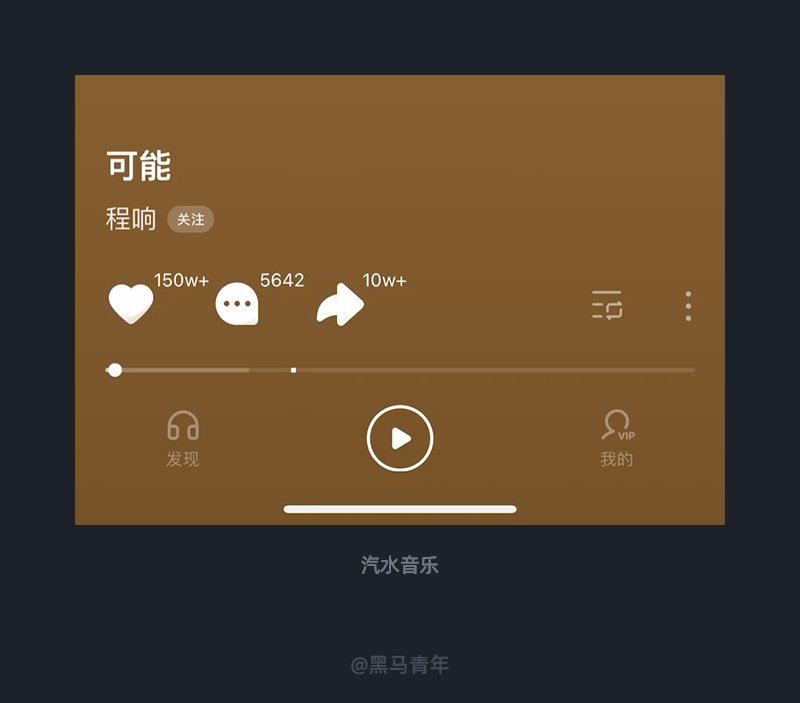
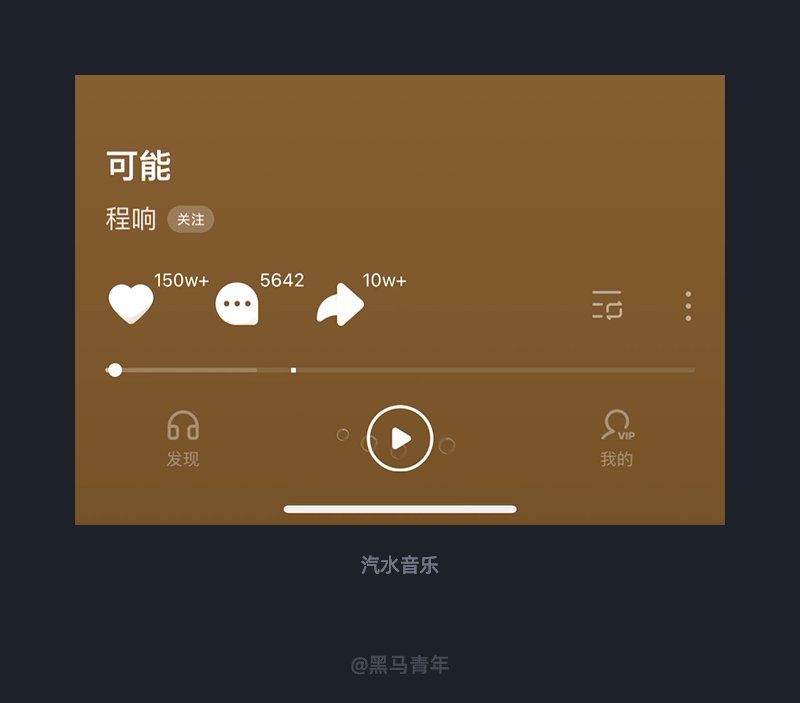
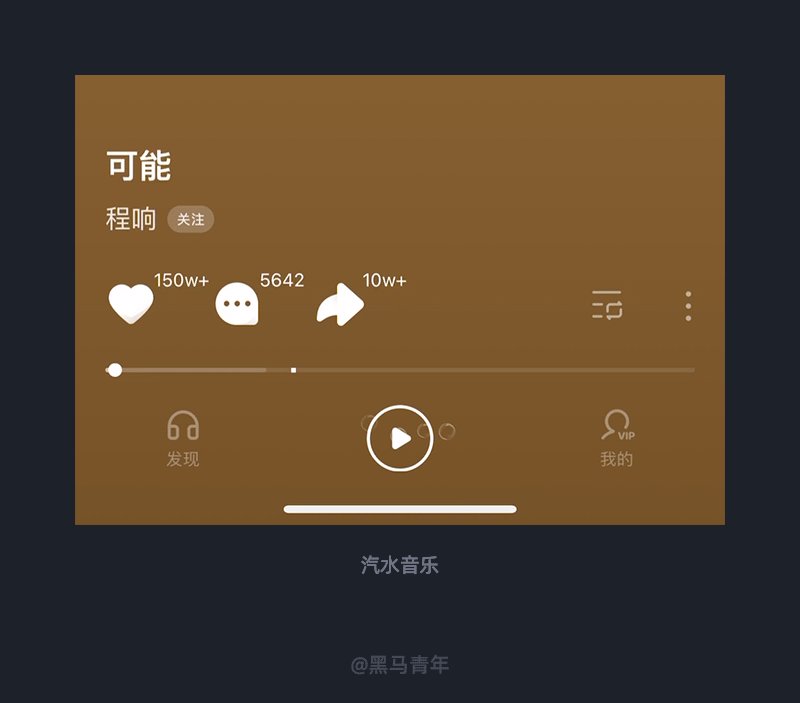
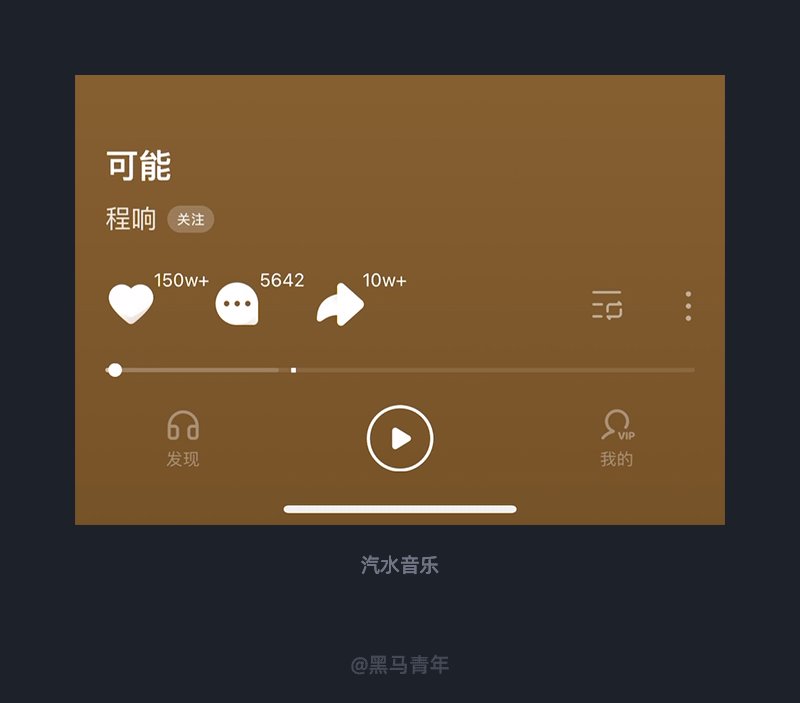
七、播放按鈕的品牌氛圍營造
越來越多的產品開始注重立足于品牌的設計,強化品牌曝光度和產品差異化,品牌基因的融入可以一舉多得。
最近在使用汽水音樂 App 聽歌時,播放按鈕暫停狀態背景會有氣泡漂浮,還原了汽水帶給用戶的視覺感。通過小小的動效表達不僅強化了品牌感,也提高了播放按鈕的點擊欲,帶給用戶不錯的感官體驗。

八、登錄設計中的動態背景
登錄已經逐步成為體驗產品的必備步驟,很多產品都需要用戶登錄才可以體驗,如何提高用戶的登錄意愿度變得至關重要。
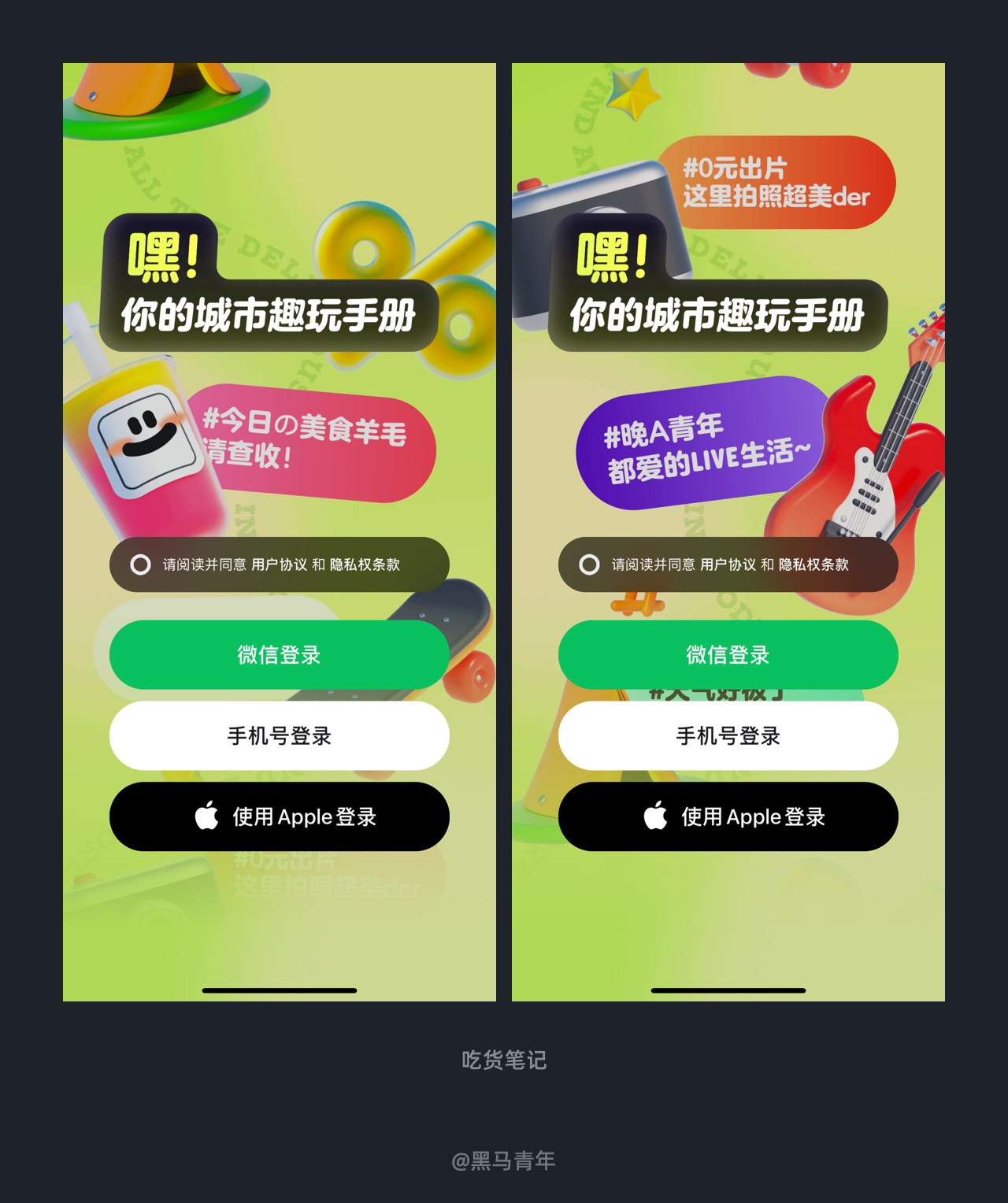
吃貨筆記 App 在登錄設計中采用動態背景增強視覺感,有種炫酷的感覺。動態背景結合炫酷的圖形設計,營造出不錯的氛圍感,以此降低登錄帶來的排斥感,提高用戶登錄體驗產品的意愿度。

九、導航結束的人性化設計
導航算是這個時代最便民的工具之一,讓大家的出行更便捷和安全。隨著導航產品的不斷完善,使用體驗也越來越人性化。
五一期間使用高德地圖導航時,抵達目的地結束導航的設計中,會根據目的地屬性進行場景表達。比如目的地是古鎮類景區,會以古鎮代表的圖標設計替代默認圖標,也會顯示景區購票信息,方便用戶進行購票和了解相關信息。結合場景打造人性化的設計,讓用戶時刻感受到產品的溫度。

十、不一樣的點贊設計
點贊設計已經很普遍,通常以伸大拇指和愛心圖標為主,點擊變化過程中也會結合動效和衍生設計。
最近在體驗歲歲 App 時,在樹洞欄目中點贊設計采用動效結合卡通形象。點贊時以動效表達卡通形象送愛心的過程,呈現出不一樣的點贊效果,帶給用戶差異化的點贊體驗。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
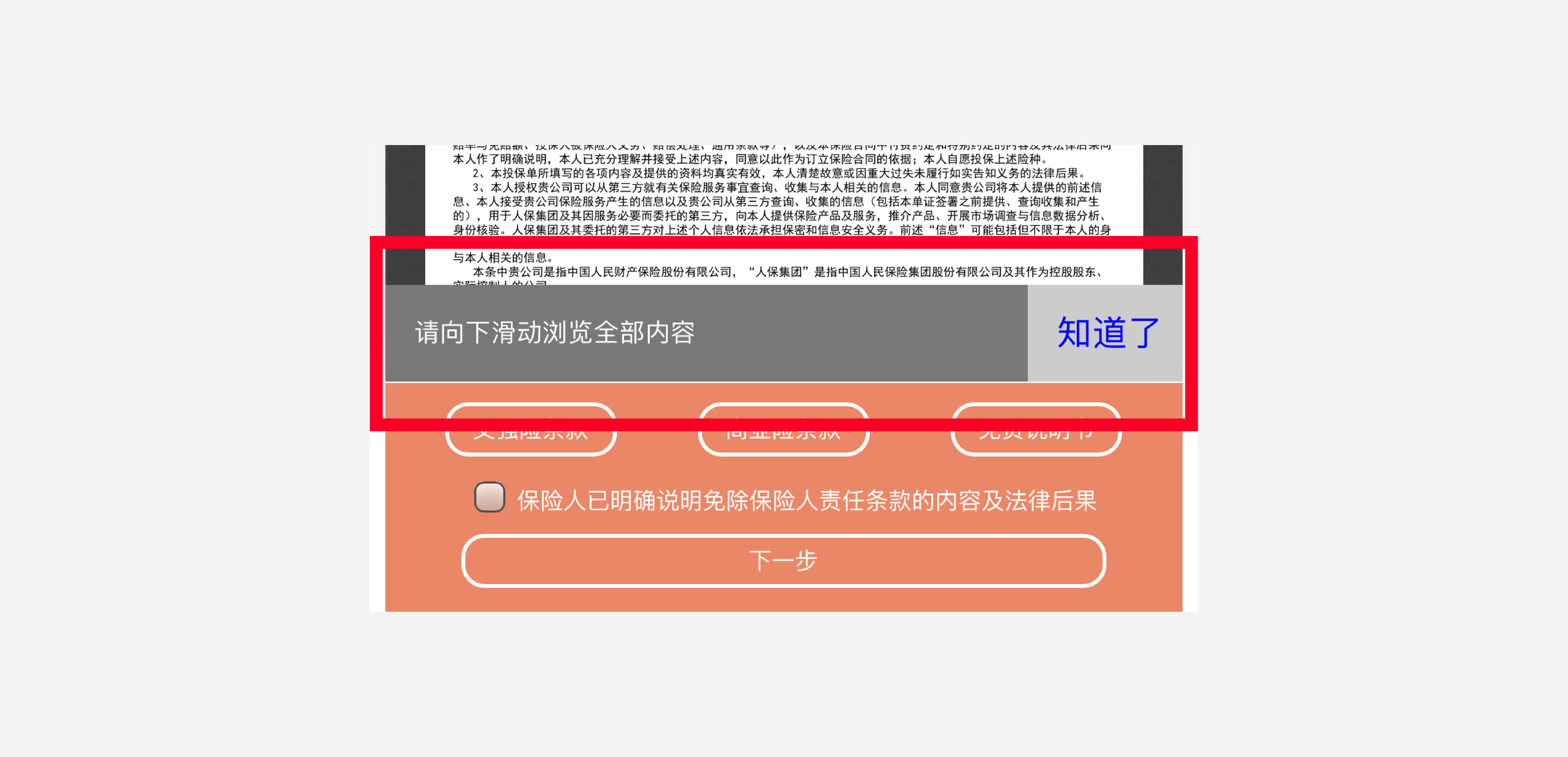
這個頁面第一眼最突兀的地方首先是“知道了”這3個字,因為在這個界面中,橙色產品色,而突然出現的藍色會讓你覺得特別醒目,所以我們第一眼會看到這三個字以及這一行的內容,這里只涉及到了UI層面上的視覺表現就可以將用戶的注意力吸引過來,但提示欄的視覺優先級并不應該設計的這么高。
這里的業務規則是,用戶必須將保險內容全部瀏覽完才可以進入到下一階段,也就是說一共4頁內容,如果你在擊下方的checkbox或者下一步時時,內容沒有定位在4/4的分頁狀態時,就會被判定沒有閱讀完保險內容。但是這里的文案只是告訴用戶,請向下滑動瀏覽全部內容。

底部有3個條款按鈕,在視覺表現上是3個統一樣式的幽靈按鈕,點擊后會出現彈窗讓用戶閱讀條款內容,并在一定時間內允許關閉,用戶點擊閱讀完后樣式不變,但這里的規則是必須閱讀條款且全部閱讀。
必須閱讀完三個條款與說明,才可進入下一步。所以這里就會出現多種問題,比如用戶閱讀完保單內容但沒有注意到中間的條款按鈕,在視覺沒有給出“必讀”的意符的情況下,用戶會先點擊下一步,但是被告知需要閱讀條款,用戶點擊閱讀完第一條條款,認為自己已經完成要求后繼續點擊下一步,但發現需要閱讀完三個條款才能完成要求。
這樣的交互與信息設計讓用戶在該頁面的操作效率大幅度下降,所以面對這種情況,我們是否可以用一些交互優化的手段來解決這些問題呢?在選擇策略和方案之前,我們需要思考一些問題:
1.條款的必讀性、風險控制
2.效率與法律責任的權衡
3.面對多文本、文檔的操作、閱讀的便利性
其實這些問題一部分是業務規則,如果業務上的要求不是必須的那么在效率上的操作空間就會比較大。比如我們經常看到的條款和說明的閱讀,幾乎沒有人會去全部一字不落的看完,但是為了讓用戶充分了解條款、協議的內容,以防后續帶來的風險,現在產品的設計策略就是給用戶一個5秒的閱讀倒計時,倒計時結束前無法關閉彈窗,但說實話這種設計也是雞肋的很,不想看的人你給60秒也不會去看,想看的人不設計倒計時也會很仔細的看。所以現在很多產品也做了簡化處理,例如在這個保險條款的交互方式中,我們也可以這樣設計。在底部直接將條款做成鏈接的形式,和checkbox一同做在一個欄里方便用戶操作,想看自己點,不想看就直接勾選后下一步即可。

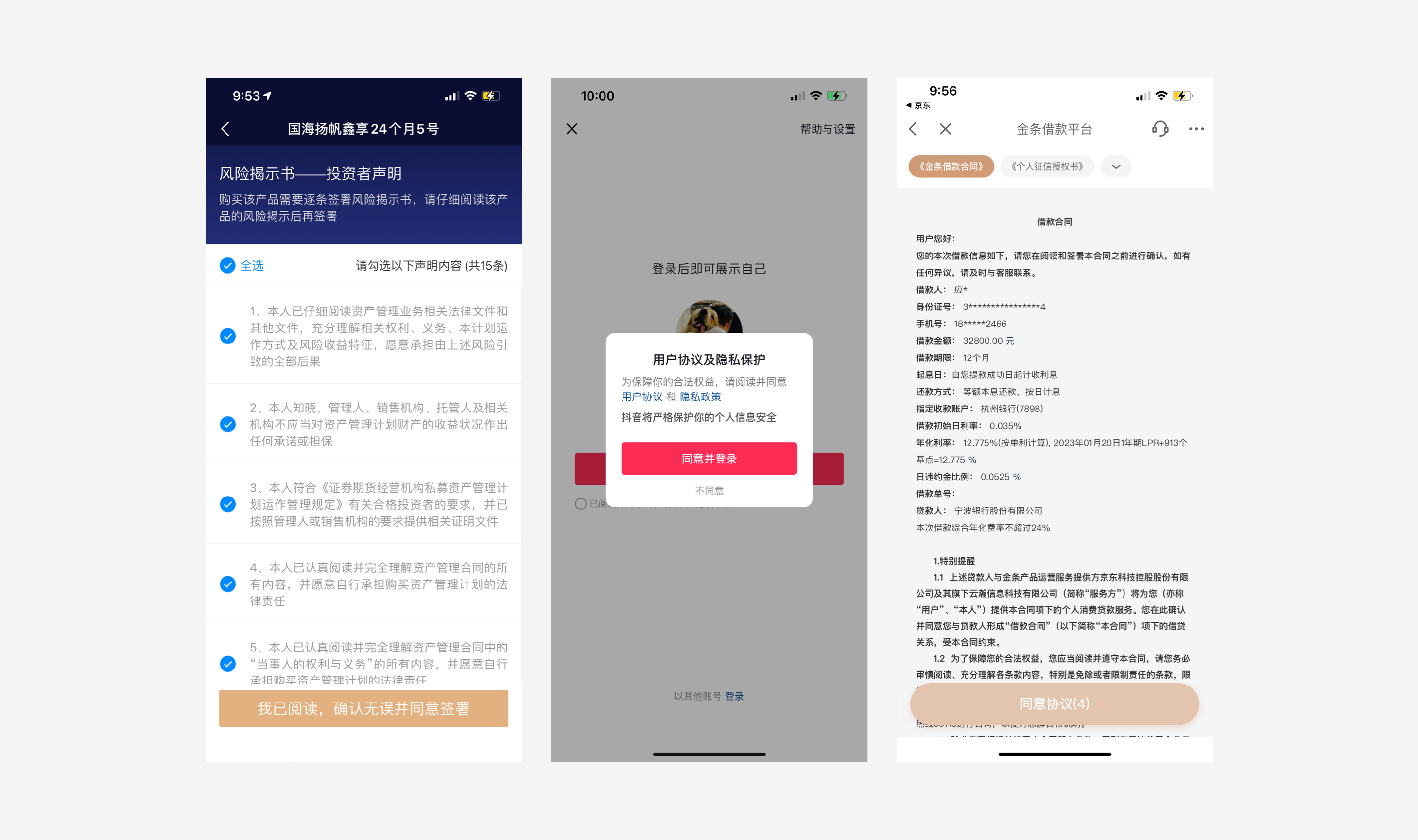
關于風險揭示、知曉以及同意協議這個步驟有很多種做法,還有下方的3種例子:

1.將所有風險平鋪讓用戶勾選并同意,這樣的方式比做在一個模塊里打鉤其實形式上是一樣的,因為都可以全選后確認,一種同構異型的做法。將風險需知面積展示的更多,希望用戶能對其重視,但是為了效率起見還是做了一個全選,也是在形式上尊重了“風險”。
2.用標簽選擇的形式將合同、條款披露給用戶,這種形式在本質上也和上面的差不多,甚至很多用戶可能不回去點第二個標簽。
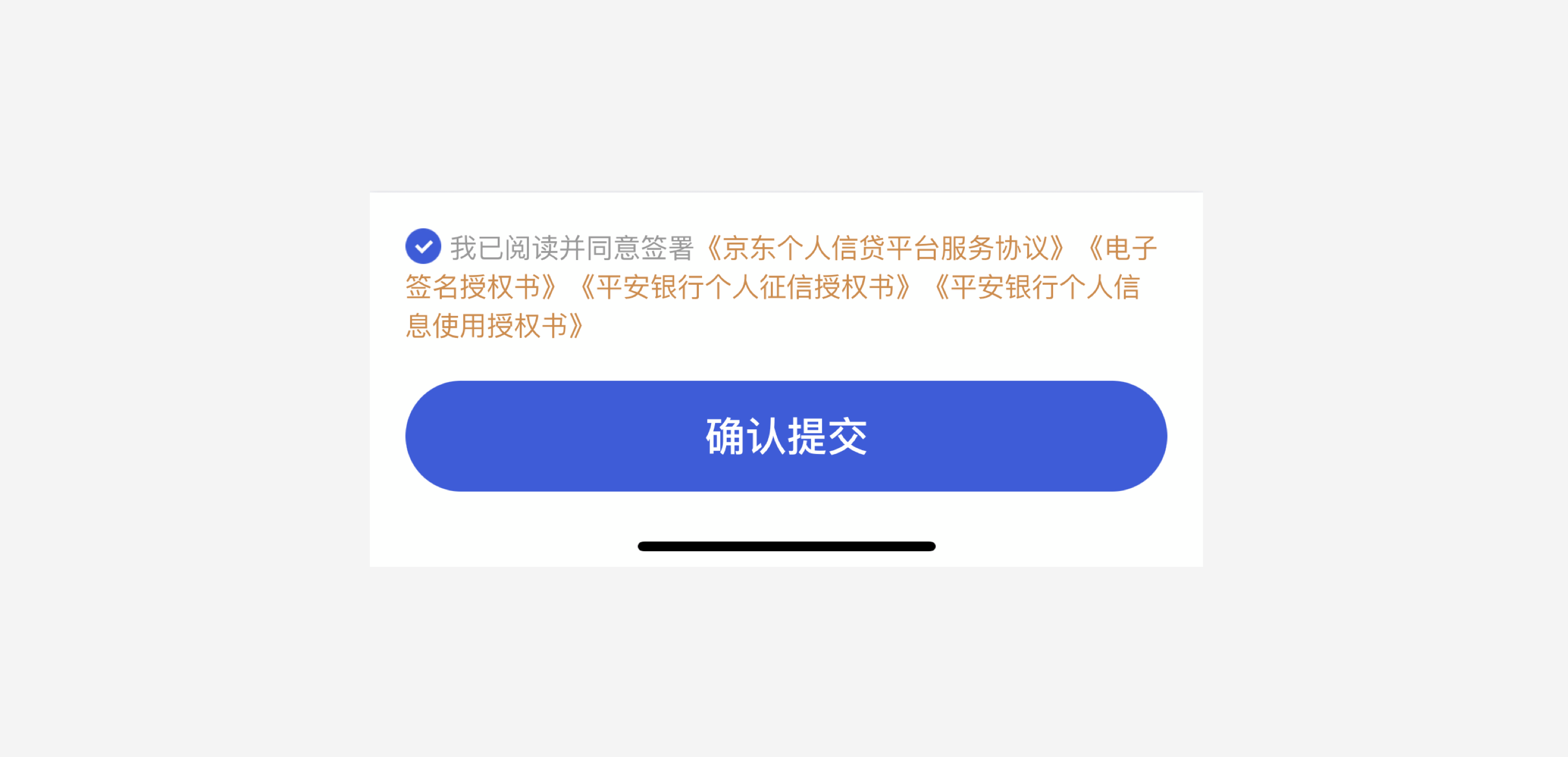
3.現在很多產品因為政策的關系都會在登錄頁面中加上用戶協議和隱私政策的說明,需要用戶自己去點擊,很多用戶都覺得在登錄前點擊該協議非常的麻煩,有時也會忽略,所以一些聰明的產品就在用戶點擊登錄后再彈出彈框讓用戶同意該協議。
最后,話又說回來,領導非讓用戶點擊完3個按鈕,才可以點擊下一步,該怎么設計呢?首先在視覺樣式層面,用常規的色塊、線條樣式的按鈕肯定是不行的,因為在這里我們要考慮幾個點:
1.如何讓用戶知道這3個條款是必須點擊閱讀的
2.讓用戶知道只有全部閱讀完才可以進行下一步。所以做成常規按鈕,用戶無法知道該點哪個,先點哪個,要點幾個。

那可以做成勾選嗎?也不行,感覺比做成按鈕還要離譜。
那我們可以考慮這樣做,在這個步驟中也無法單獨將閱讀條款列為一個界面,所以只能繼續在頁面下方用列表的形式讓用戶去閱讀。通過這樣的設計可以讓用戶明確我該點哪個,哪個還沒有閱讀,當用戶沒有完成閱讀要求時,底部按鈕置灰。

藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司。
用戶體驗設計流程
由于系統軟件糟糕的UI設計(菜單排布問題)所導致的誤操作,美國居民受到導彈襲擊的驚嚇
· 美國Forester的一項研究發現,針對UX投入的每1美元,能夠帶來2~100美元的收益。
· Amazon把按鈕文字從“注冊(register)”改成“繼續(continue)”之后,銷售增長了3億元。
· McAfee重新設計UI之后,客服電話減少了90%。· Airbnb的Mike Gebbia認為,公司從接近失敗到獲得100億美元市值,最大因素要歸功于UX
UX究竟在設計些什么
廣義的用戶體驗設計,是包含了內容功能設計,信息架構設計,用戶界面設計,交互設計,視覺設計,語言設計,動效設計,音效設計,在一定程度上涵蓋了產品物理外觀設計(工業設計),平面/包裝設計,空間設計,服務流程設計等。它意味著一個高度交叉綜合的領域,涉及到人與產品系統或服務發生關系并產生體驗的所有觸點。一般或狹義的UX Design,則主要作為與UI Design區分,多用于互聯網軟件(或消費電子等)行業基于屏幕的設計,包含信息框架設計,用戶交互設計,可用性研究等。這里的UI Design偏重于視覺上的設計。而在現實中我們也經常把UX等同于“交互”。
用戶體驗設計的核心和本質,就是研究目標用戶在特定場景下的思維方式和行為模式,通過設計提供產品或服務的完整流程,去影響用戶的主觀體驗。可見用戶研究在整個UX流程當中的重要性。而認知心理學(Cognitive Psychology)則是用戶體驗設計的理論基礎和科學依據。它是一門研究認知及行為背后之心智處理(包括思維、 決定、推理和一些動機和情感的程度)的心理科學。這門科學包括了廣泛的研究領域,旨在研究記憶、注意、感知、知識表征、推理、創造力,及問題解決的運作。相關的還有人體工學(Ergonomics)與人因工程學(Human Factors Engineering),是研究人和機器、環境的相互作用及其合理結合,使設計的機器和環境系統適合人的生理及心理等特點,達到提高效率、安全、健康和舒適目的的一門科學。可用性(Usability)的概念最早出現于1979年,遠比唐·諾曼在1993年提出的“用戶體驗”概念要早。可用性的ISO定義是“用戶在特定環境下完成指定目標的效果、效率和滿意度”(ISO 9241-11),而用戶體驗指“用戶與產品、服務、設備或環境交互時各方面的體驗和感受”。可用性的范疇比用戶體驗窄,它聚焦于任務完成。而用戶體驗是外觀呈現、功能組合、系統性能和交互行為等因素的綜合結果。
上圖將用戶體驗細分為工具性(Utility)、可用性(Usability)、合意性(Desirability)和品牌體驗(Brand Experience),最內部的圓代表最基礎的用戶體驗。
用戶體驗 / 產品設計的流程與方法
以用戶為中心的設計(User-Centered Design,簡稱UCD)概括了用戶體驗設計的典型流程和方法學。以用戶為中心的設計思想非常簡單:在設計開發產品的每一個步驟中,都要把用戶列入考慮范圍。從前期的用戶研究需求挖掘,到后期的用戶測試設計驗證,都要圍繞目標用戶群來進行。
在UCD設計流程的每個階段,都有多種不同的方法來幫助我們達到目的。
用研分析:
· 單獨訪談(Individual Interviews):一對一的用戶討論,讓你了解某個用戶是如何工作,使你知道用戶的感受,想要什么和他的經歷。
· 焦點小組(Focus Groups):組織一組的用戶進行討論,讓你更了解用戶的理解、想法、態度和想要什么。
· 關鍵利益人訪談(Stakeholders Interview)
· 情境訪談(Contextual Inquiry or Field Study):走進用戶的現實環境,讓你了解你的用戶的工作方式,生活環境等等情況。
· 日記研究(Diary Study):日記研究可以讓用戶記錄自己的進程,研究者以非打擾的視角探查用戶的體驗。
· 問卷調研(Questionnaire Study):利用網上或紙張的問題list對用戶進行發放填寫,從而收集用戶對產品的需求建議。
· 任務分析(Task Analysis):通過任務分析了解用戶使用產品時的目標和操作方式,習慣(GOMS模型)。
· 用例分析(Use Case Analysis)
· 卡片分類(Card Sorting)、樹形圖測試(Tree Testing):觀察用戶是如何理解內容和組織信息,用來幫助你的產品更合理地組織信息。· 競品分析(Competitive Analysis)、標桿分析法(Benchmarking)· 桌面研究(Desktop Research)、市場研究(Market Research)· 用戶角色模型(Personas):構建一個虛構的人來代表特定目標用戶群組,設計團隊圍繞這個虛擬人物設計開發產品。
· 用戶體驗旅程圖(User/Customer Journey Mapping or Experience Mapping):從用戶角度出發,以敘述故事的方式描述用戶使用產品或接受服務的體驗情況,以可視化圖形的方式展示,從中發現用戶在整個使用過程中的痛點和滿意點,最后提煉出產品或服務中的優化點、設計的機會點。
· 態度研究(Attitudinal Research)和行為研究(Behavioural Research)
· 定性研究(Qualitative Research)和定量研究(Quantitative Research)
設計階段:
· 腦力風暴(Brainstorming Ideation)
· 概念草圖(Concept Sketching)
· 思維導圖(Mind Mapping)· 交互流程(User Interaction Flow)
· 信息架構(Information Architecture):對功能內容進行高度概括的統籌規劃、設計安排。
· 情景與故事版設計(Scenario & Storyboard Design):情景是指特定用戶如何使用產品完成特定目標的簡短故事。故事板是連續的一系列草圖,用視覺的方式表現用戶如何使用產品,形式上類似漫畫分鏡。
· 線框圖(Wireframing)
· 低保真原型與高保真原型(Lo-fi & Hi-fi Prototyping)
· 紙質原型(Paper Prototype)
· 視頻原型(Video Prototype):通過視頻來演示用戶如何與產品系統進行交互。
· 綠野仙蹤原型(Wizard of oz Prototype):使用角色扮演來模擬用戶如何與產品系統進行交互。
· 可交互原型(Interactive Prototype)
· 視覺設計(Visual Design)
· 設計模式(Design Patterns)、設計語言(Design Language)、設計規范(Design Guidelines)與設計體系(Design System)
· 標注文檔(Design Spec)
· 動效設計(Animation Design)
· 參與式設計(Participatory Design):將終端使用者或利益相關者帶入設計流程中。
· 共情/移情/同理心設計(Empathic Design):將設計師帶入使用者情境中進行觀察設計。
· 平行設計(Parallel Design):對同一個產品進行分開的設計,從而比較選擇一個最佳方案。
評估驗證:
· 啟發式評估(Heuristic Evaluation):由一組行內專家依據尼爾森十大原則對產品進行可用性檢查。
· 專家評審(Expert Inspection)
· 可用性測試(Usability Testing):邀請用戶來試用你的產品,有任務性的完成測試,從而達到評估的目的。分為Moderated和Unmoderated,In-person或Remote。
· 組內測試(Within-Subject Testing)與組間測試(Between-Subject Testing)
· 游擊式調研(Guerrilla Research):便宜、快速地得到大致的用戶反饋。
· 問卷調查(Surveys):利用網上或紙張的問題list對用戶進行發放填寫,從而收集用戶對產品的反饋意見。
· CSAT(Customer Satisfaction Score)與NPS(Net Promoter Score)
· 眼動追蹤(Eye Tracking)和熱力圖(Heat Map)
· 點擊流分析(Clickstream Analysis)
· 產品漏斗(Product Funnel)和使用情況分析(Usage Analytics)
· 統計學分析(Statistical Analysis)
· A/B測試:在同一時間維度,分別讓相似的目標人群隨機的訪問產品的不同版本,收集各群組的用戶體驗數據和業務數據,最后分析、評估出最好版本,正式采用。
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( m.ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
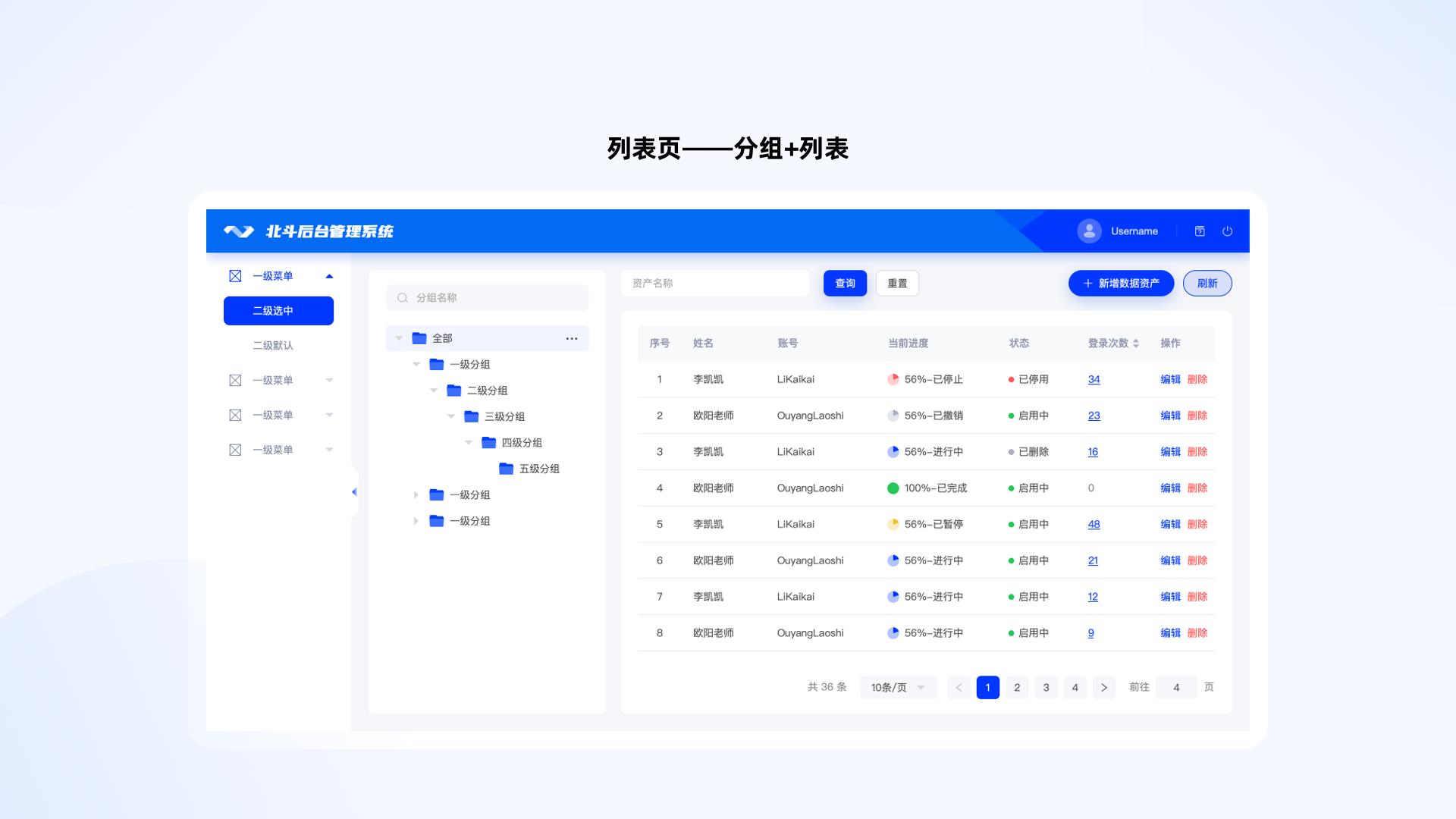
看完本篇文章,你會學到以下內容:
1、什么是詳情頁
2、詳情頁設計原則
3、詳情頁的構成
4、詳情頁設計要點拆解
一、什么是詳情頁?
詳情頁向用戶展示一個對象的完整信息,主要用于信息瀏覽,允許對該對象發起編輯等操作。如電商的訂單詳情,OA的審批詳情等等。
二、詳情頁設計原則?
1、直接了當
信息盡量平鋪展示,如沒有必要不要做隱藏折疊。
2、層次分明
按照接近原則,對信息分層分組展示,降低單個頁面內信息復雜度。
3、化繁為簡
減少復雜結構的使用,盡量使用相似的結構和模塊,降低結構差異對用戶進行干擾,讓用戶聚焦信息本身。
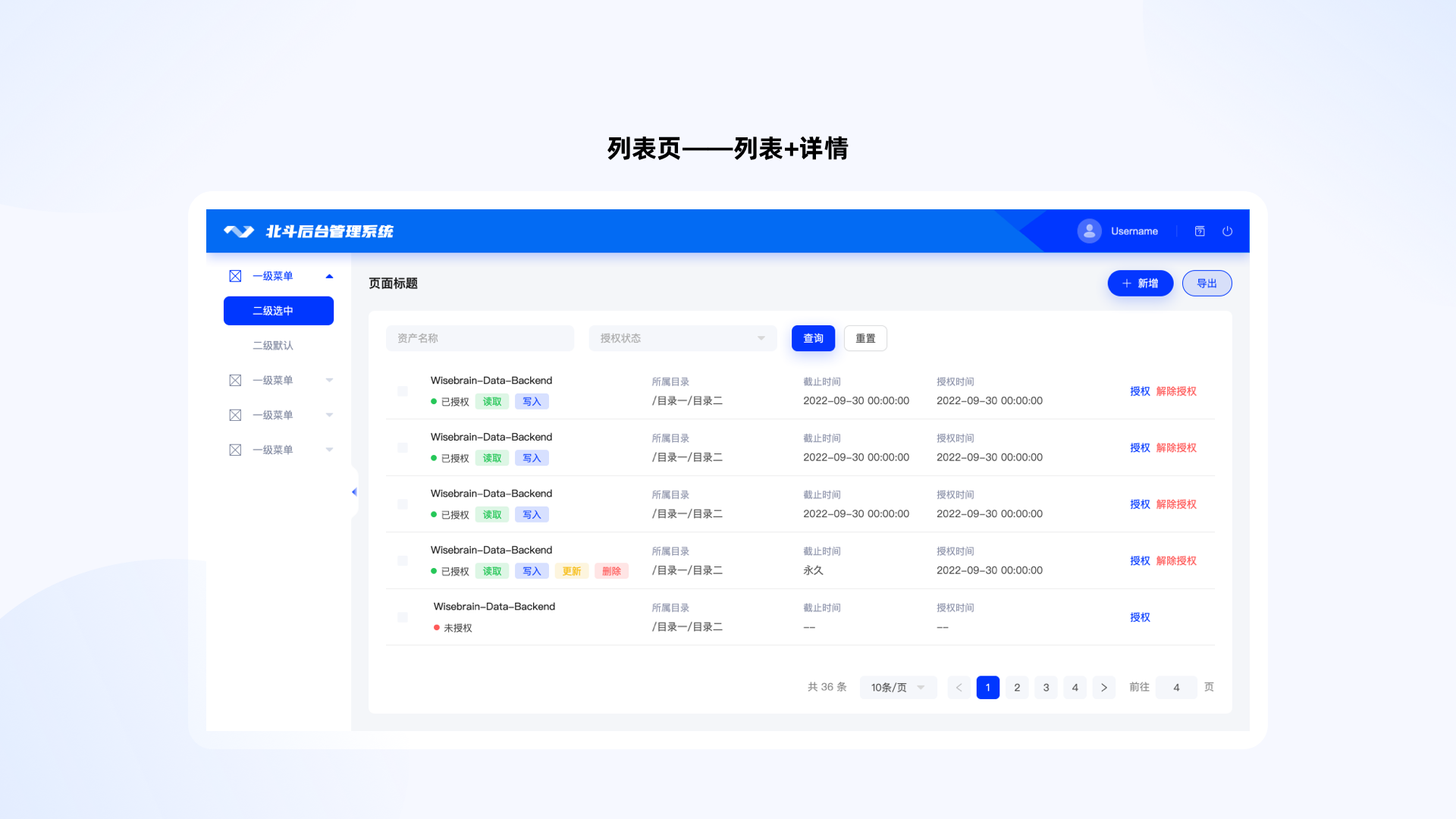
三、詳情頁構成
詳情頁由標題、標簽頁、圖片、文字詳情、按鈕、可視化、列表、表格、篩選、數據統計、進度軸、標簽構成
詳情頁的特點:1、內容雜,什么元素/模塊都可能出現。2、布局多,布局沒有套路,核心是做好內容分塊和視覺引導。3、差異大,頁面與頁面巨大差異
四、詳情頁設計要點拆解
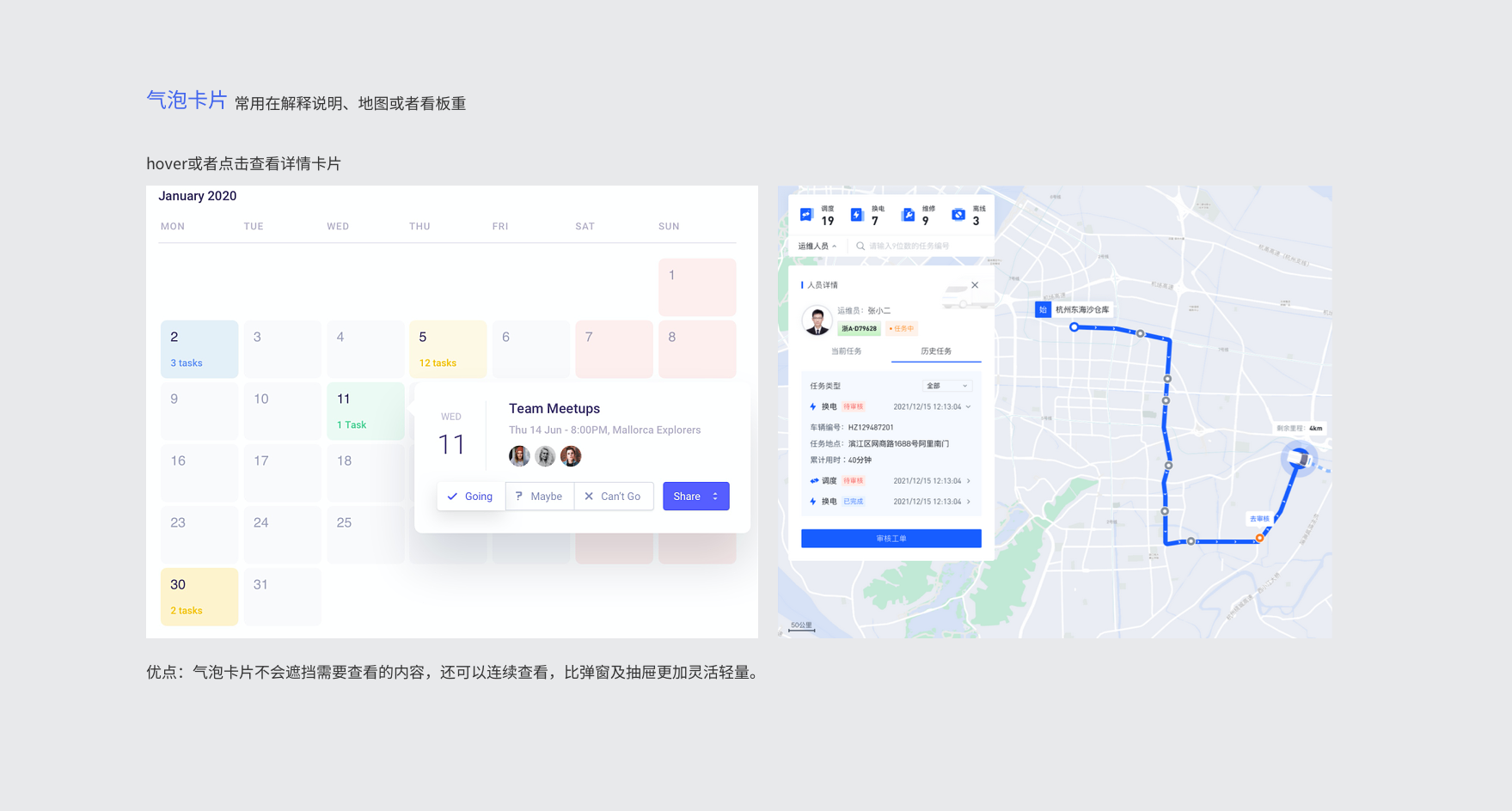
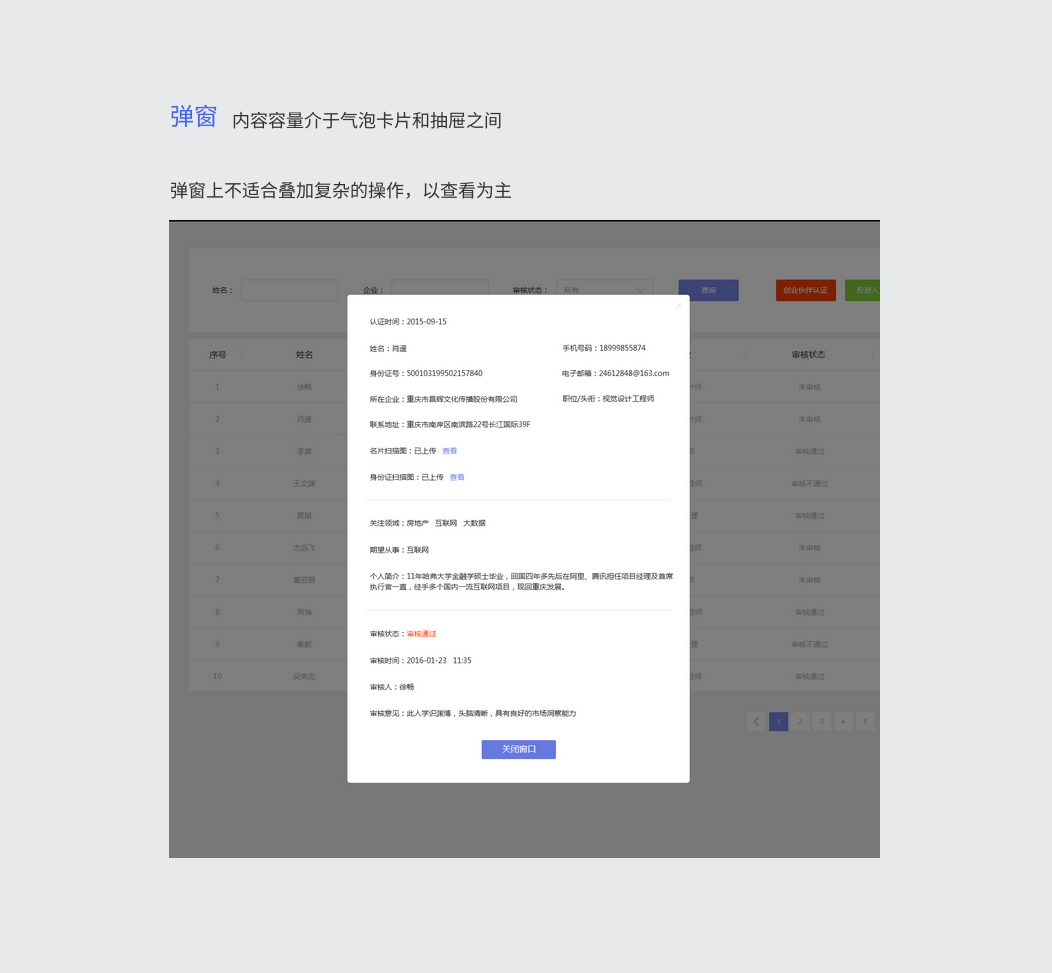
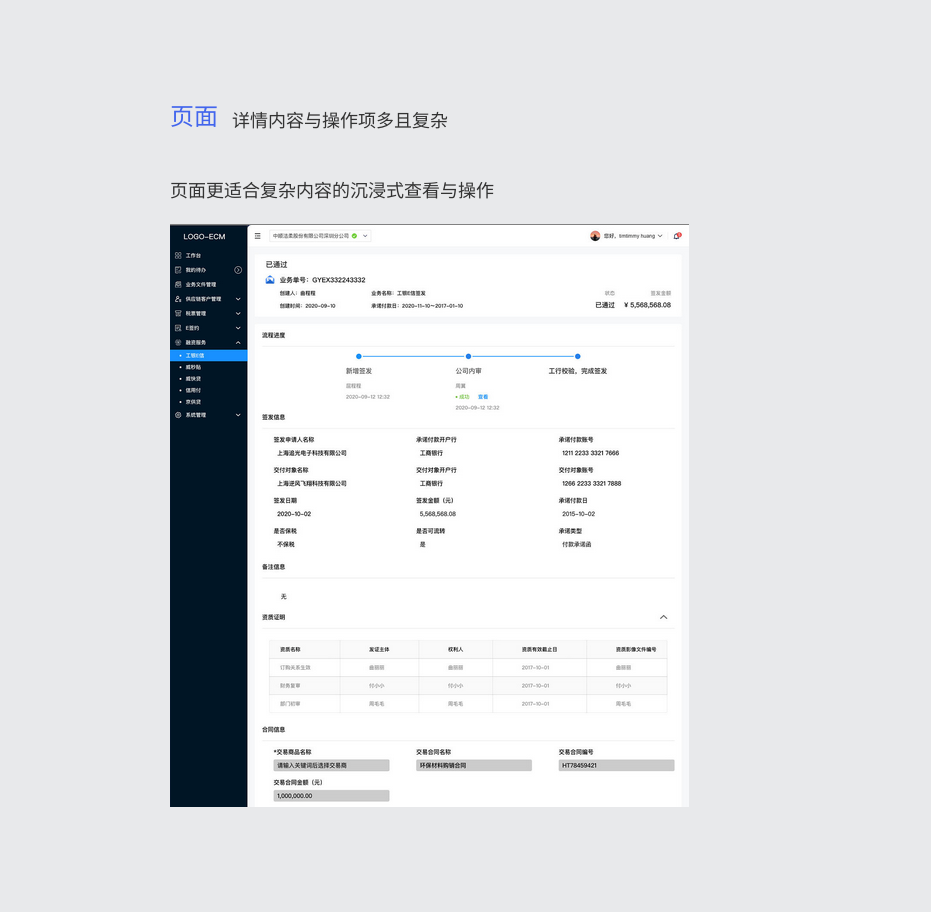
1.容器
由內容由少到多劃分為原位展開、氣泡卡片、彈窗、抽屜、頁面。能優先滿足內容收納的同時,容易盡可能輕量。






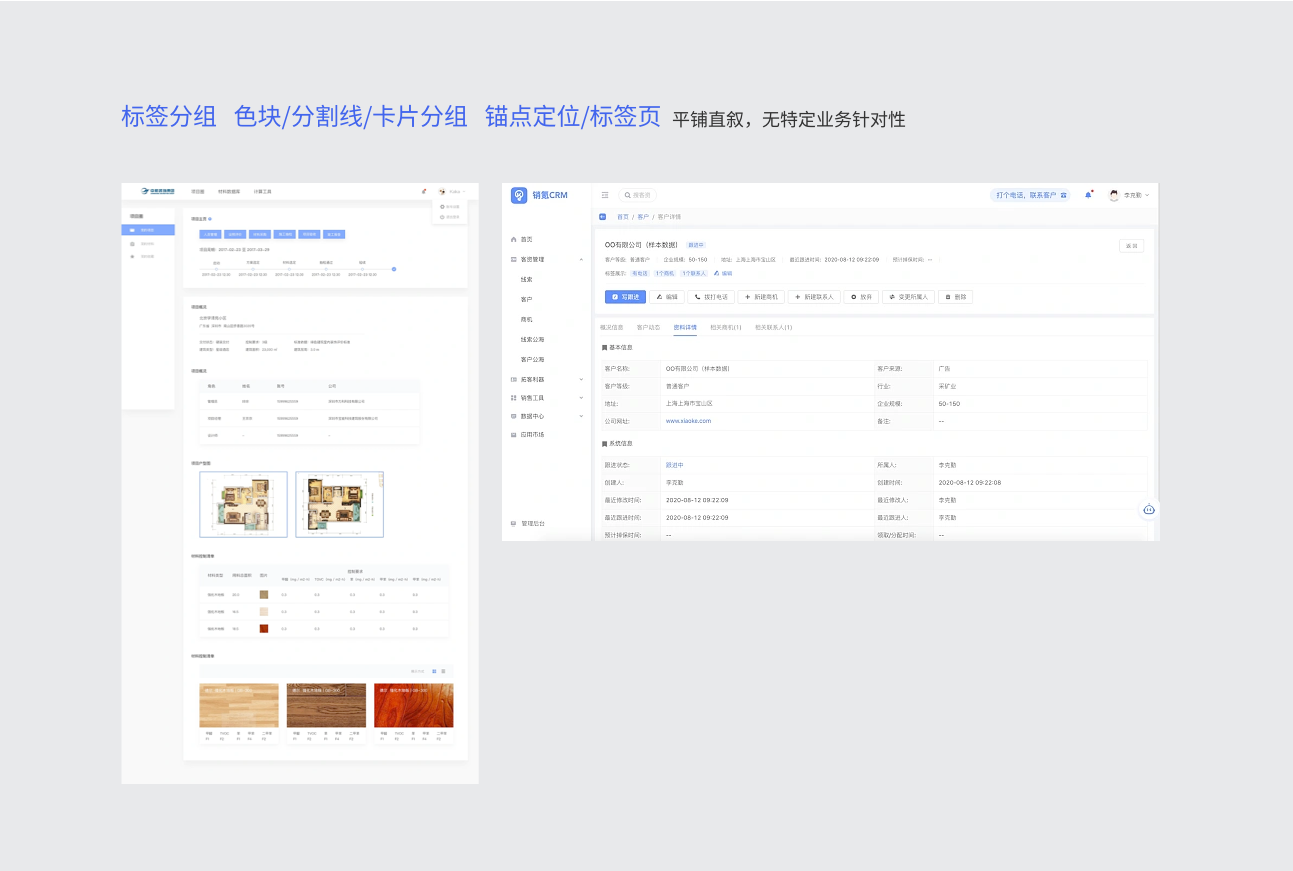
2.布局
根據內容從簡單到復雜可分為基礎樣式、標題分組、色塊/分割線/卡片分組、錨點定位/標簽頁、自由布局。核心是做好內容分區、視覺引導符合用戶操作習慣。
布局注意事項:把用戶最關心的內容放在最顯眼的地方



3.交互操作
交互操作可分為編輯(原位/氣泡/彈窗/頁面),查看詳情(內容不多的話可以少用頁面容器,減少套娃),業務操作(層級清晰,符合用戶操作習慣)。

企業級B端產品具有行業壁壘高、業務復雜、服務角色多等特點,在大型迭代項目中,如何做好設計協同,把握設計一致性和還原度常常讓很多設計團隊感覺無從下手,找不到切入點。在長期的項目實踐中我們發現,做好設計規范能規范可以幫助個人、團隊以及整個企業提高效率和產出質量,保障用戶體驗統一。
那么,我們該如何做好體驗標準化,保障基礎體驗一致性?下面將和大家分享我們公司在構建設計規范的實踐案例。
以我們設計團隊為例,隨著業務不斷擴大,定制化需求不斷增加,大型迭代項目做不好設計和開發協同,導致出現“體驗一致性差”“設計效率低”“還原度不可控”等問題。如何有效解決這些問題呢?可以通過構建設計規范,以保證一致性,實現工作提效。

從不同角度出發,構建設計規范都能發揮積極的作用。
對企業來說:有利于實現產品經理、設計和研發的輸出一致。設計側主動建立產品設計規范,很大程度上是為了做好設計管控,實現原型、設計稿到線上頁面統一的設計語言,從根本上提升設計質量和還原度,提高用戶滿意度。
對個人來說:當多個設計師共同協作同一項目時,由于設計理解不一致等原因,容易出現設計控件使用混亂等問題。若有詳細的設計規范作為引導,有利于實現產品各個模塊間的一致性。組件化的工具也能減少機械重復性的工作,讓設計師將更多精力投入到用戶研究和提升用戶體驗上。

產品有不同發展階段,設計規范同樣也有,不同階段下的產品目標和規范需要覆蓋的內容都不盡相同。我們要既要避免做多,保證投入產出比最大化;同時也要構建一個合理的規范迭代思路。
該階段的產品核心目標是「驗證產品或商業模型」,業務需求都是小步快跑、頻繁迭代。產品處于從0到1的野蠻生長狀態,存在著“先滿足功能,再優化體驗”的情況,導致該階段的產品體驗往往不太過關。
搭建目的:通過定義原則,梳理關鍵頁面和流程,搭建基本的規范框架。既讓團隊對產品有統一的設計價值觀和認知判斷;從頁面到流程,又能對應設計參照標準;同時業務可以在規定的框架下發展,不僅讓產品體驗的根基牢固,而且不會限制功能設計自由。
搭建范圍:「全局說明」「頁面布局」「通用流程」
該階段的產品基本形態已穩定,也形成了初步的模型結構。后續迭代是在現有結構的基礎上,進行增加或優化功能。雖然探索期定義了產品原則、布局和流程,但探索期產品的自由生長,會導致不少設計細節不一致,從而影響了產品整體的體驗和效率。
搭建目的:通過回溯整理過往設計,沉淀優化成完整的交互規范。再根據規范統一產品體驗,進一步優化流程和效率, 讓整個產品體驗達到相對穩定的狀態。
搭建范圍:「全局說明」「頁面布局」「通用流程」「基礎組件」「業務組件」

好的設計規范有很多優秀的例子,例如Google、Apple、Microsoft這些引領全球設計風尚的公司,設計規范已經上升為設計語言,指導旗下所有產品的設計。國內做的優秀的案例,比如Ant Design,Element,arco.design等,像這類的產品已經實現了端到端的體驗一致,把交互、前端和視覺的事情一并解決了,是值得學習的典范。這些優秀的設計規范都包含以下幾個特點:靈活性,可擴展性,系統性和標準性。
一般團隊內部構建的設計規范都源于某一產品或者業務,因為主要是團隊內部成員使用,追求的是投入產出比最大化。所以可在行業通用設計規范的基礎上,適度參考行業設計規范,能復用的直接參考,同時專注于業務本身,具有業務特性的再集合業務綜合考慮,使整個規范制定效率更高,科學性、指導性更強。

設計規范的執行和推動主要分為四大步驟:
類型梳理:分析業務場景,整理和歸類組件,評估具體組件優先級和迭代計劃;
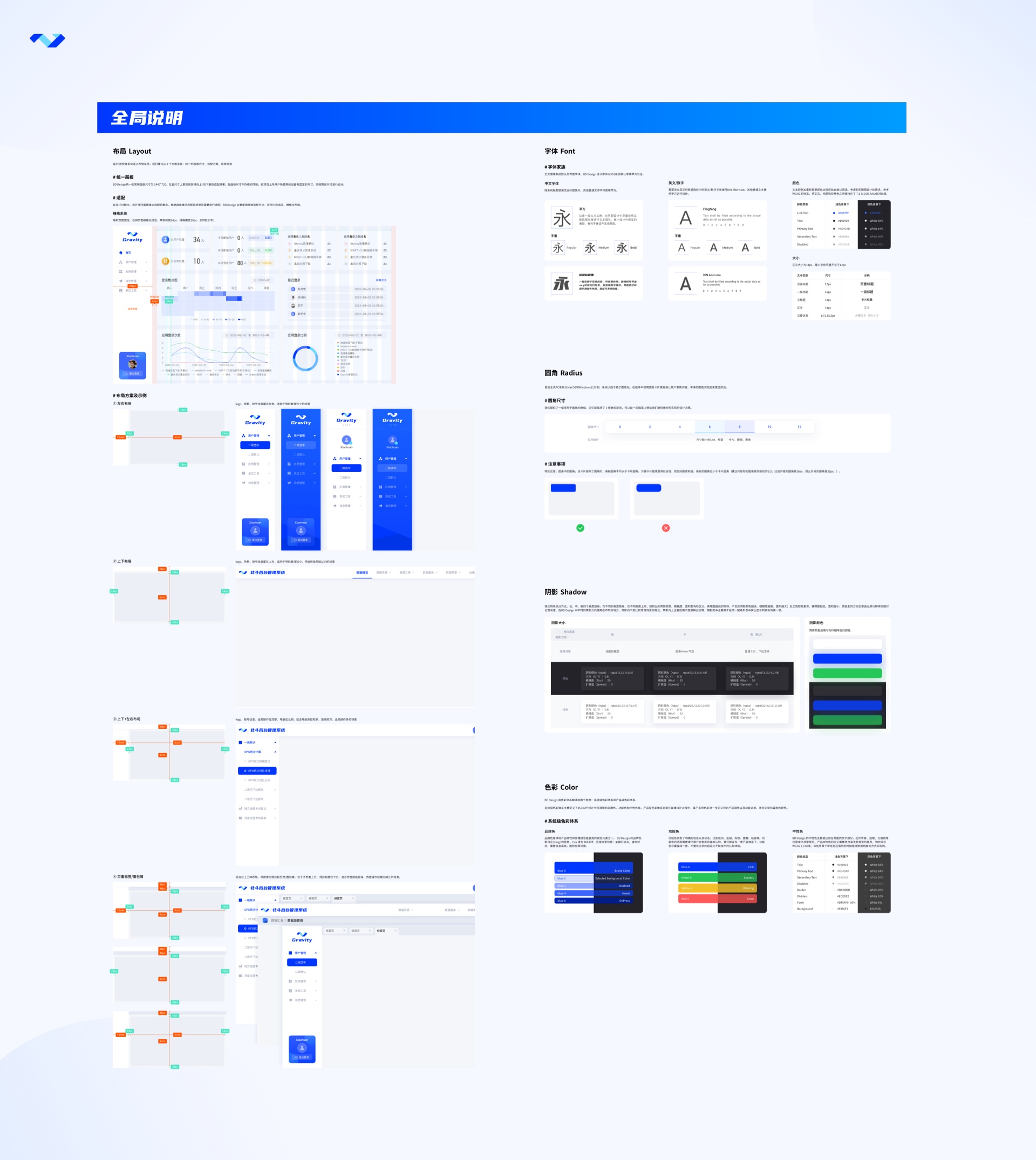
全局說明:統一布局,色板,字體,常用樣式,規范設計語言;
抽象設計:將設計共性抽象出來,構建組件通用方案;
效果驗證:通過定性/定量數據追蹤效果,分析原因,迭代改進;

收集現有設計頁面,分析業務場景,再參考行業通用規范的定義,整理和歸類組件,可以先羅列完整,再根據產品實際業務需要進行增刪改。
全局說明:明確影響整站各個模塊、各個頁面設計的原則和規范,指導我們后續各種規范的定義和設計。包括統一布局,色板,字體,樣式等設計規則。
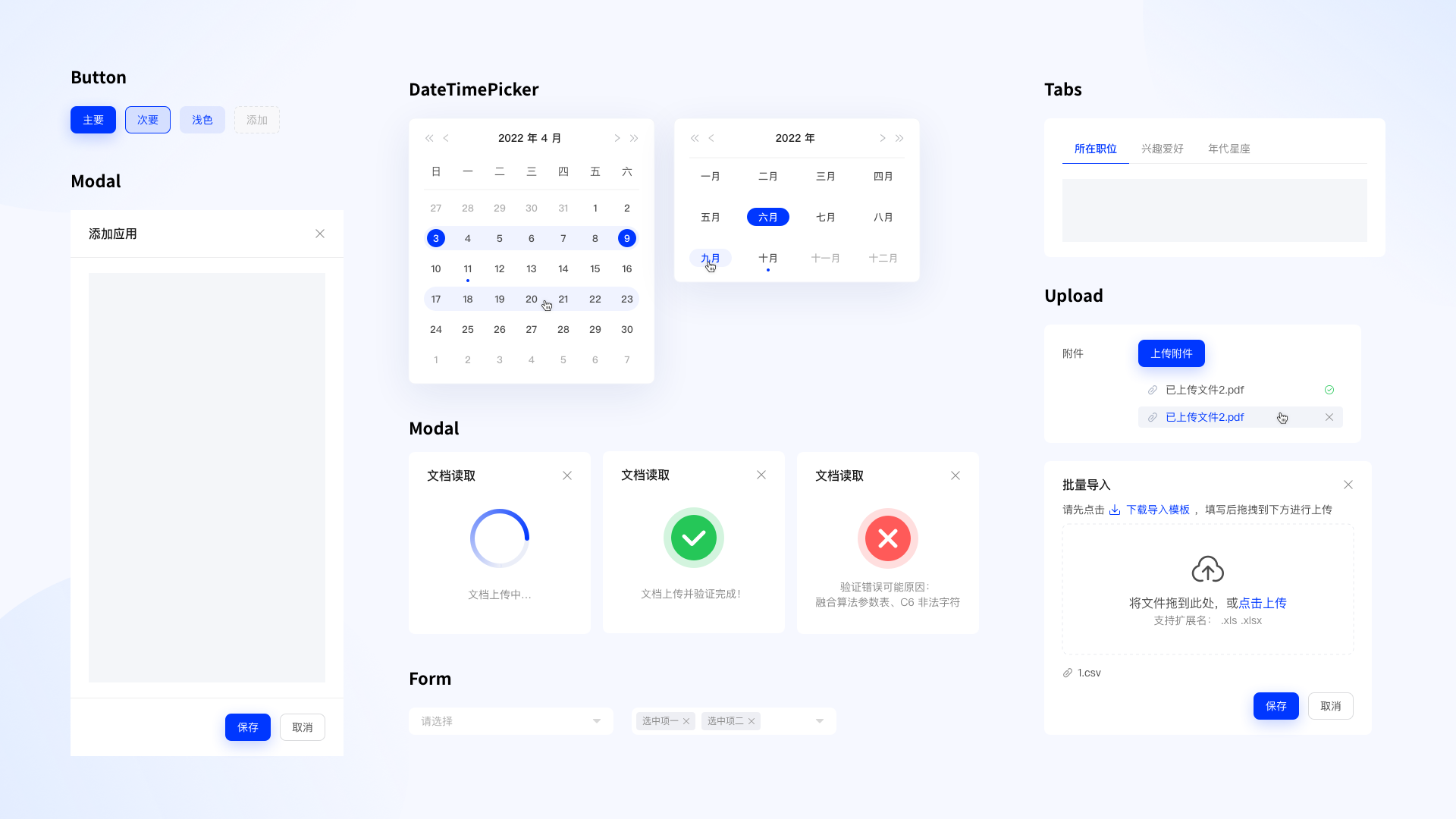
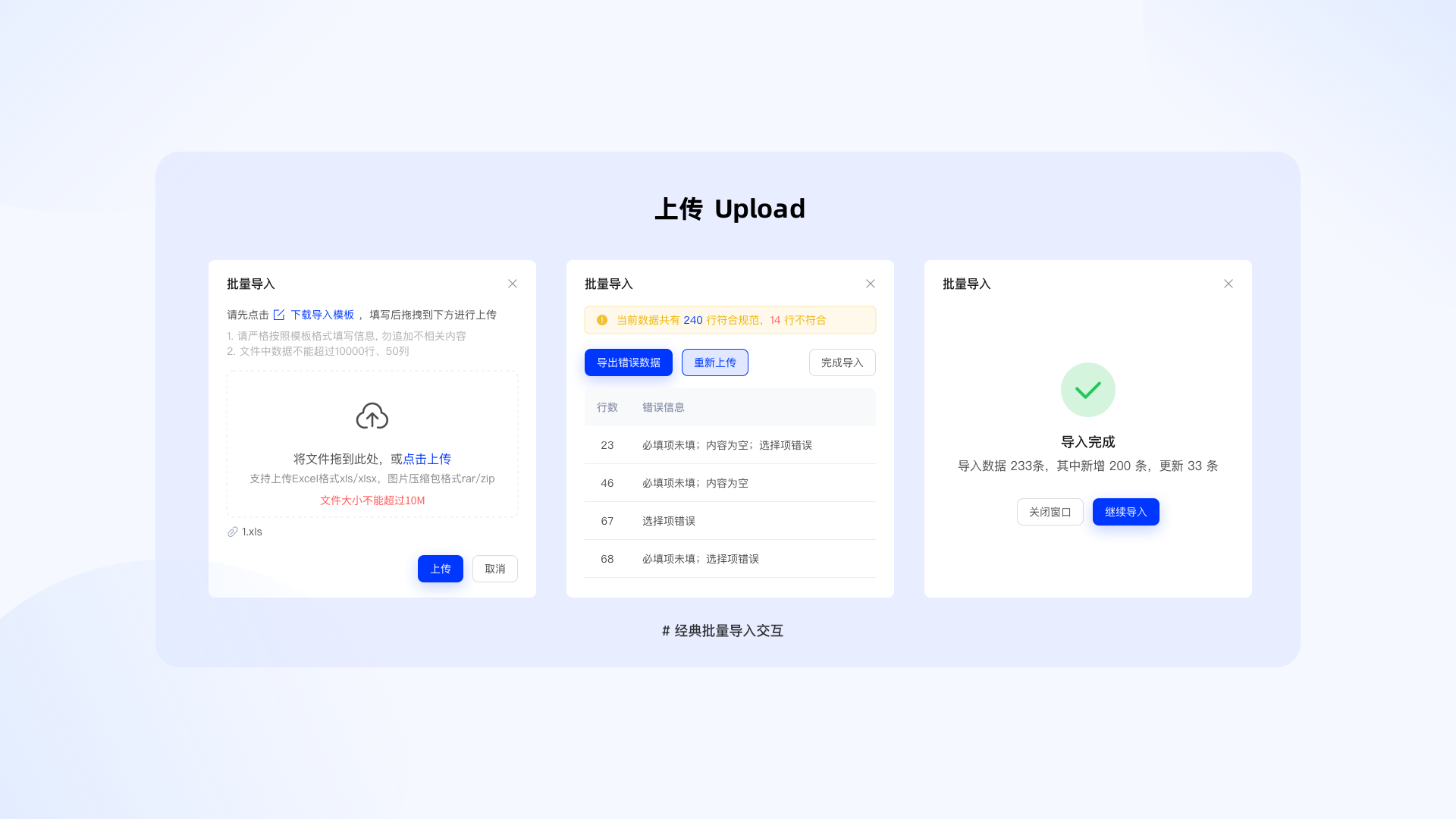
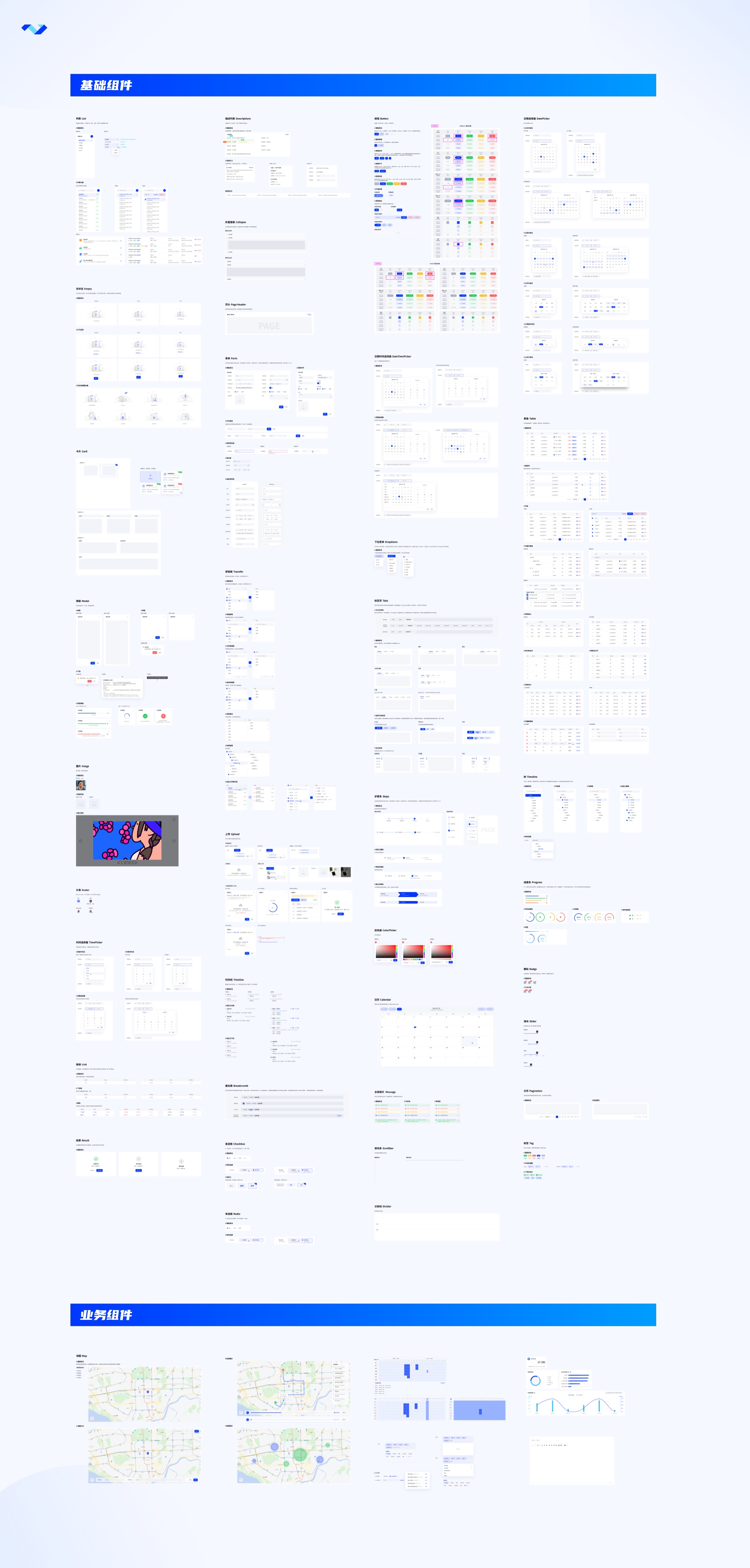
基礎組件:可參考行業通用規范中的基礎組件分類和組成,因為大部分基礎組件都具有一定的通用性,站在巨人的肩膀上更高效。這里我們根據實際情況,將基礎組件分為導航,通用,數據展示,數據錄入,反饋5個大模塊,每個模塊下再細分各小類,構成基礎組件的類目。
業務組件:根據業務需求,可以定義屬于自己的業務組件,這也是區別于其他通用行業組件庫的一個核心部分。

因為在大體量產品設計中,每個模塊都由不同的同學負責,這樣全局產品的把握就會降低,需要去補充全局規范說明去維持產品全局通用部分的一致性。包括布局,色彩規范,字體,樣式等;

抽象設計是設計規范中最核心,工作量最大,難度最高的一個環節。我們可以將它拆解成幾個部分,先做出基礎組件,再基于基礎組件和業務需求抽象設計業務組件,最后抽象成頁面模板。

基礎組件
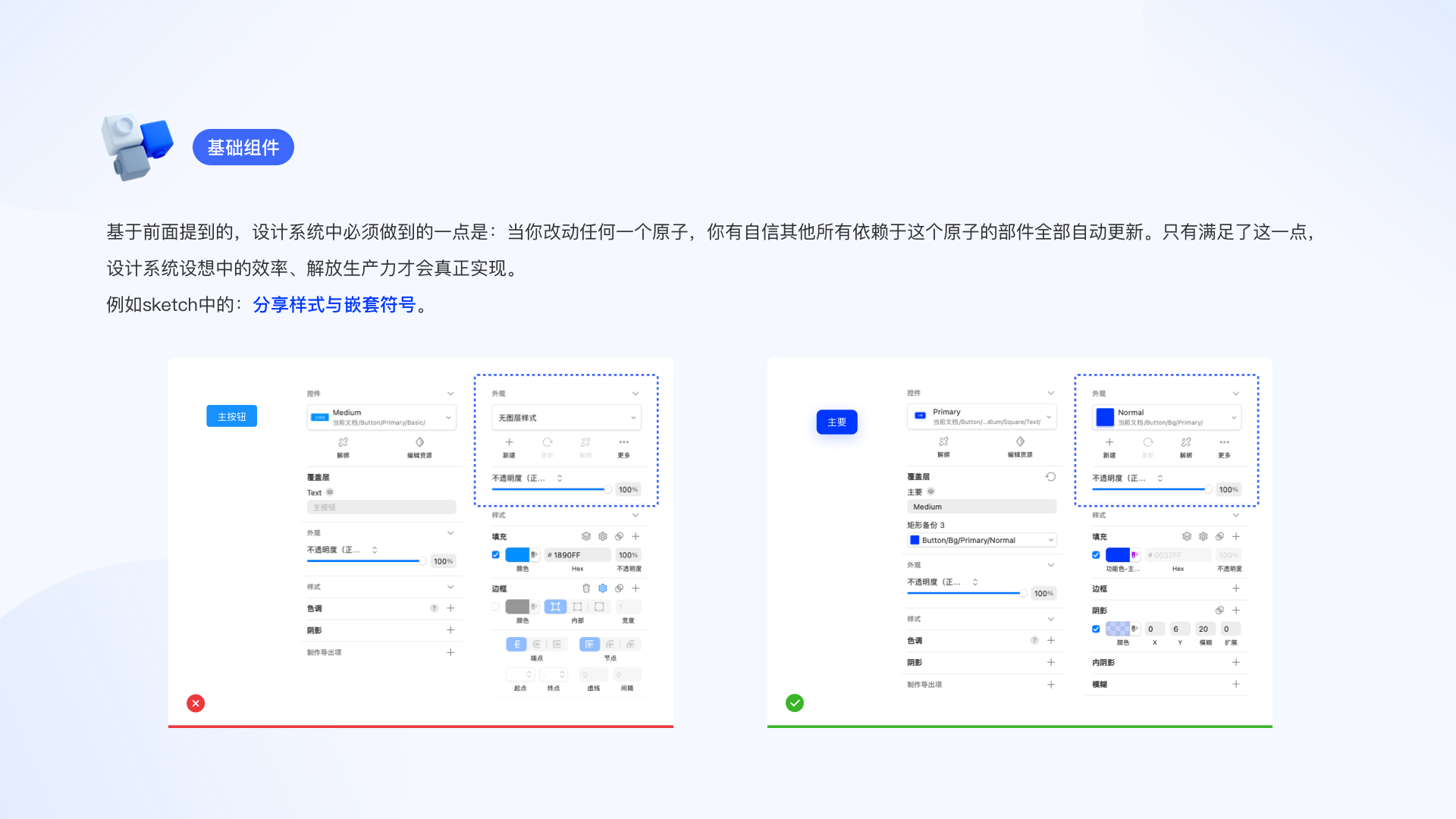
組件庫的搭建,就一定要提到原子思維。道爾頓原子論認為,物質世界的最小單位是原子,原子是單一的,獨立的,不可被分割的,在化學變化中保持著穩定的狀態。這個原子理論同樣適用于設計系統中。
其中,最小單位設計元素就是基礎組件。我們在做設計系統的時候希望當你改動任何一個原子,你有自信其他所有依賴于這個原子的部件全部自動更新。只有滿足了這一點,設計系統設想中的效率、解放生產力才會真正實現。例如,在sketch中,分享樣式和嵌套符號的使用。


業務組件
在構建完基礎組件后,可以根據業務需求,將使用頻率較高的組件進行評估,抽象成業務組件。
一般業務組件可分成兩大類:
一類是由多個基礎組件組成的帶有業務需求復合組件,如:復合標簽,快捷時間選擇器等;
另一類是針對特定業務場景的業務組件:如地圖,站點等;


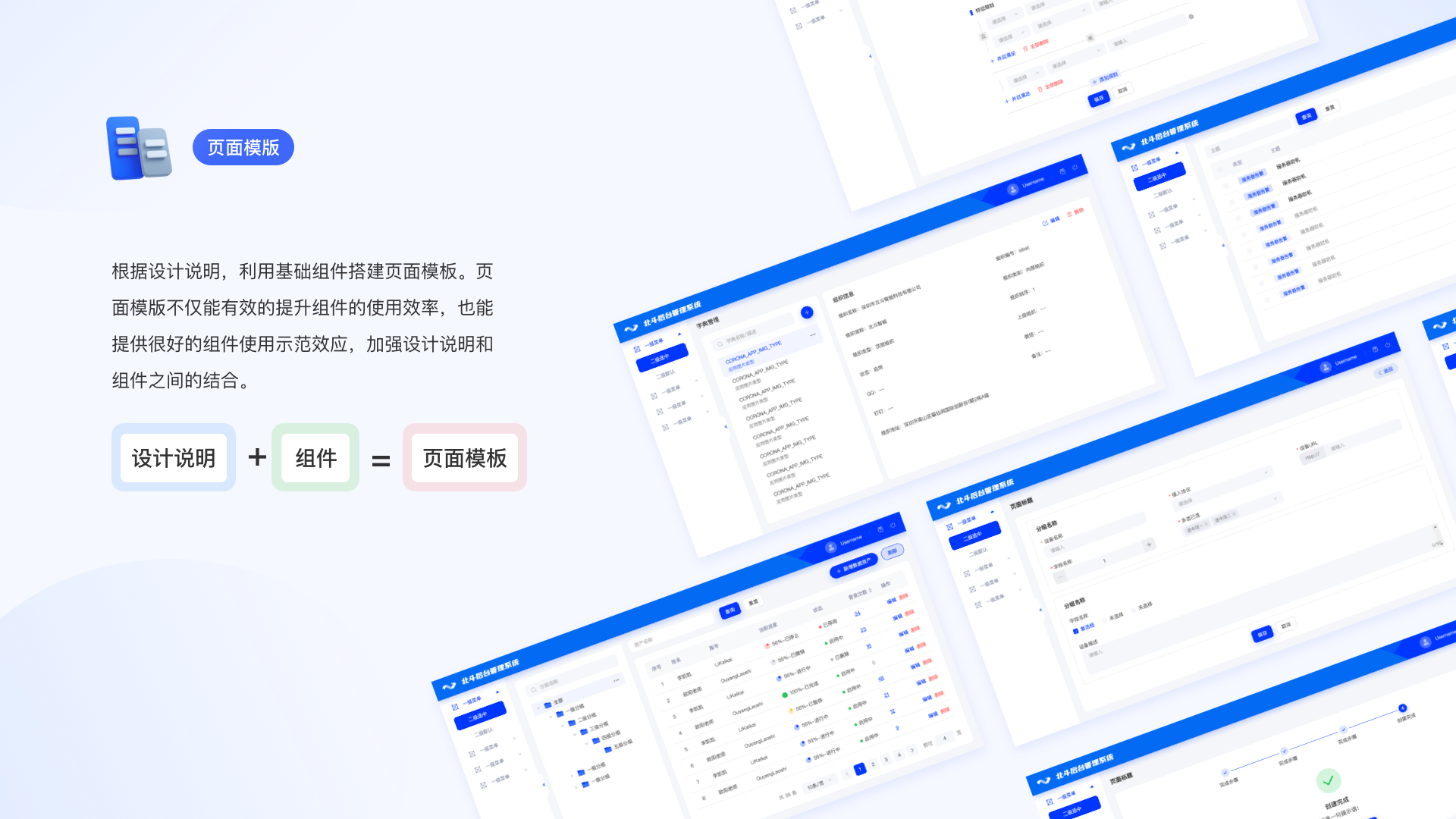
頁面模版
在完成基礎組件和業務組件的構建后,我們可以根據全局說明,利用組件搭建頁面模板。頁面模版不僅能有效的提升組件的使用效率,也能提供很好的組件使用示范效應,加強設計說明和組件之間的結合。



組件質量評估:從物理到行為層,包括樣式、組件、框架、組件交互 共4個維度。通過一致性評分衡量標準化覆蓋的好壞。
系統應用層面的評價:
系統是否幫助業務提效;
當業務不能直接應用系統,能否靈活改動;
系統是否幫助業務變得更有競爭力、更創新;

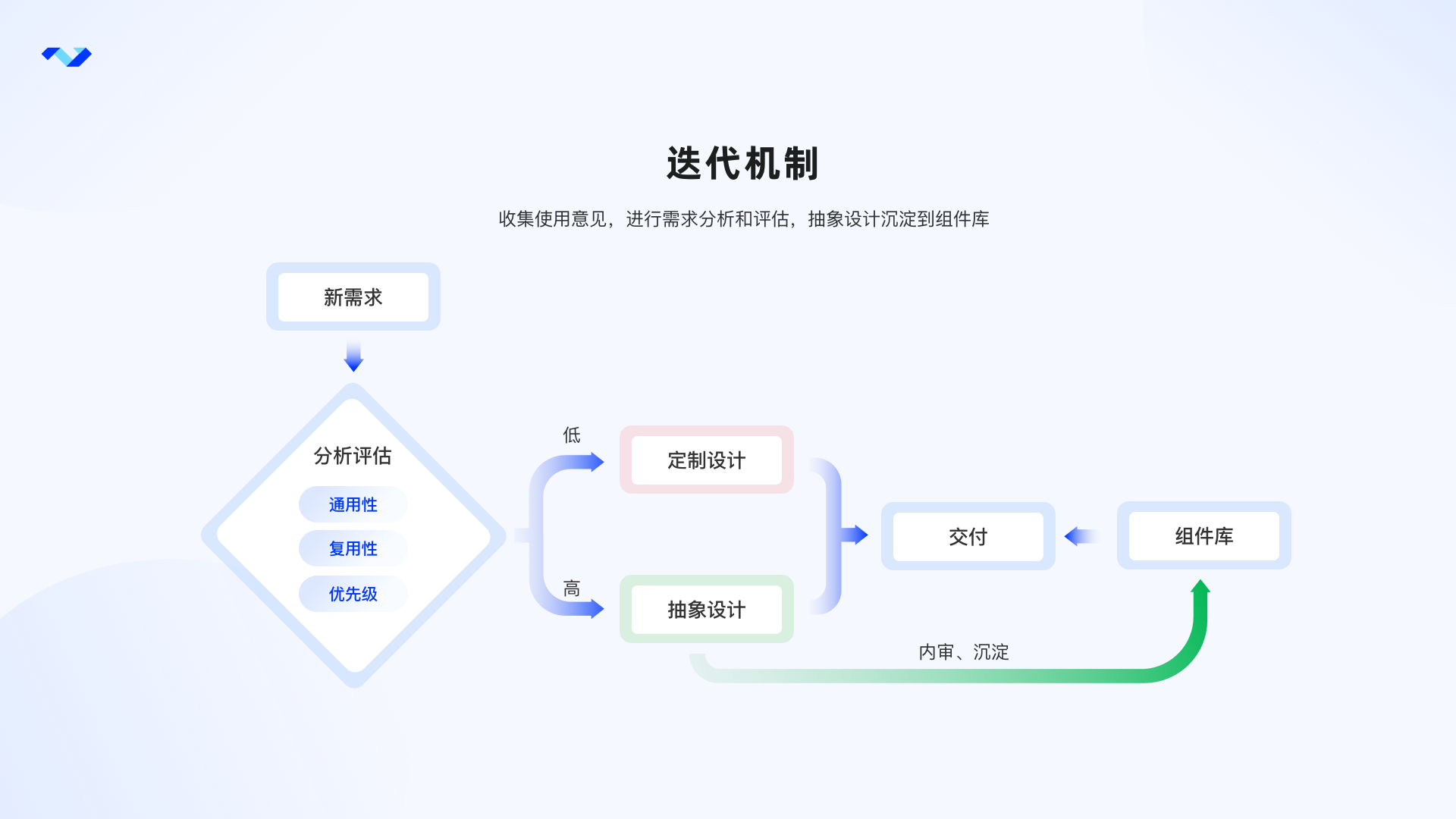
迭代機制
當我們完成設計規范的整體構建后,對于新需求,通過評估復用性、通用性和優先級,低級別的走定制設計完成交付。高級別的通過抽象設計、內審、沉淀到組件庫中。

機制提效
在完成設計規范的構建后,我們可以聯合產品經理和前端工程師,幫助每個環節的人員快速搭建產出物,推動上下游機制提效。
例如,我們會基于設計規范,為產品經理提供符合設計規范的Axure元件庫,產品經理使用元件庫,可以快速搭建原型,產出prd,與設計師、開發的溝通也更加順暢。簡單的修改可以跳過設計師出圖這一步驟,直接和開發溝通,極大加快前期的節奏。甚至通過借助元件庫,產品經理可以搭建出高保真原型,用于直接和用戶確認或者給客戶進行demo的演示。
基于設計規范,推動研發實現組件代碼化,通過設計標準化可以達到研發工業化。通過定義標準規范,提高流程、組件的復用率,開發側就可以制定相應組件,形成前端腳手架,方便后期迭代的組件化使用,有效地避免不必要的分歧點和重復造輪子,同時減少上線前設計走查、測試的工作量,保證落地效果,提升生產力。

以上就是我們在構建自己的企業設計規范的流程,最后,給大家展示一下,我們目前的企業設計規范和部分應用情況。



藍藍設計的小編 http://m.ssll180.com