







作者:啾啾復(fù)啾啾zz
來(lái)源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)









藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)












作者:Miao_C
來(lái)源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)











藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)















藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)












藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)















藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)







作者:應(yīng)駿
來(lái)源:站酷
藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
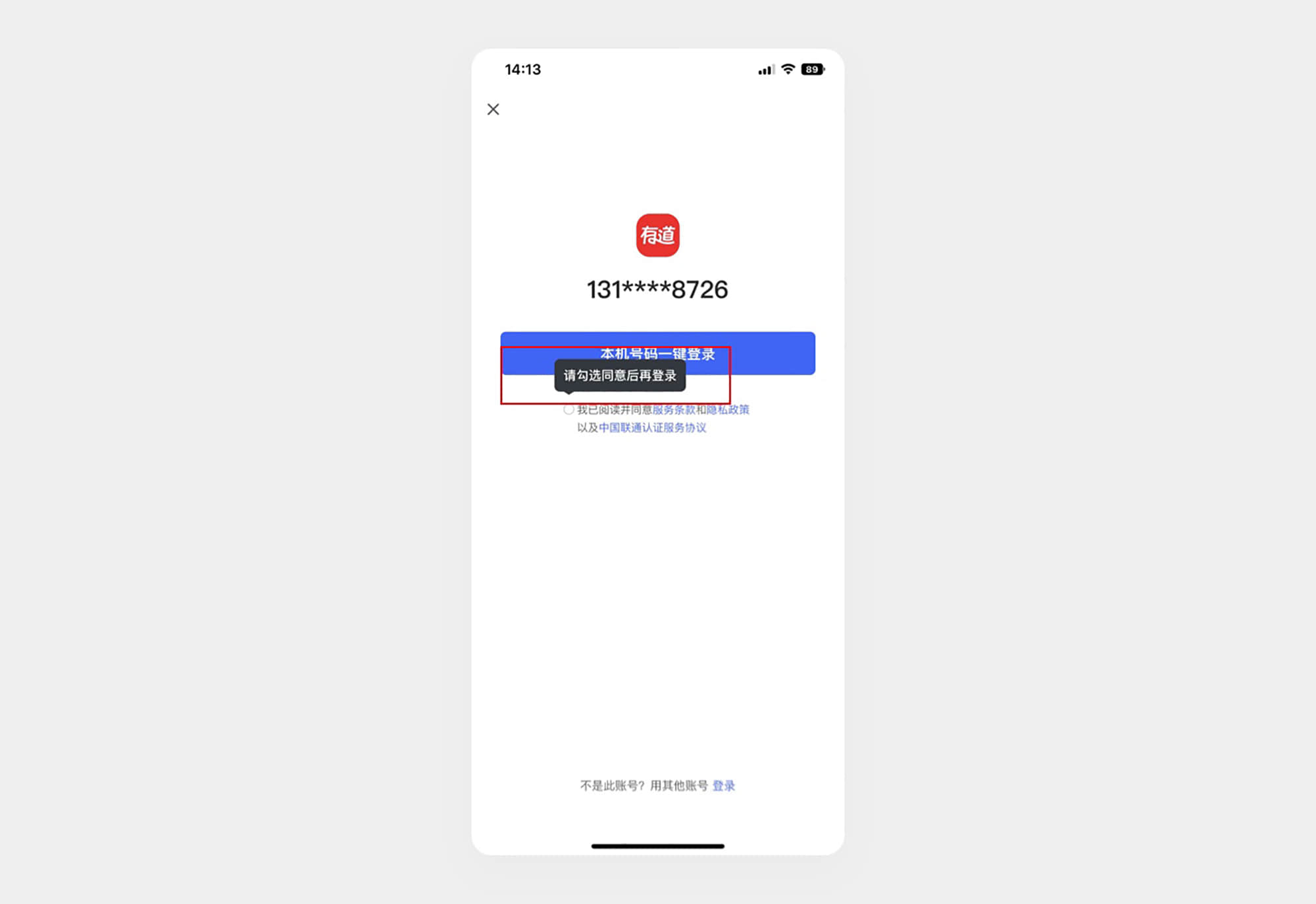
服務(wù)條款是用戶(hù)在登錄時(shí)經(jīng)常遺忘點(diǎn)擊的功能,當(dāng)用戶(hù)忘記點(diǎn)擊時(shí)很多產(chǎn)品都會(huì)采用強(qiáng)彈窗的形式來(lái)提示用戶(hù)進(jìn)行選擇,這種強(qiáng)彈窗形式會(huì)中斷用戶(hù)的當(dāng)前行為操作,增加用戶(hù)心理負(fù)擔(dān)。但我們發(fā)現(xiàn)網(wǎng)易有道通過(guò)toast輕提示的樣式來(lái)提示用戶(hù)勾選,這樣不僅可以教育用戶(hù)如何操作,還不會(huì)阻礙用戶(hù)操作,提升用戶(hù)的操作信心與體驗(yàn)流暢性。

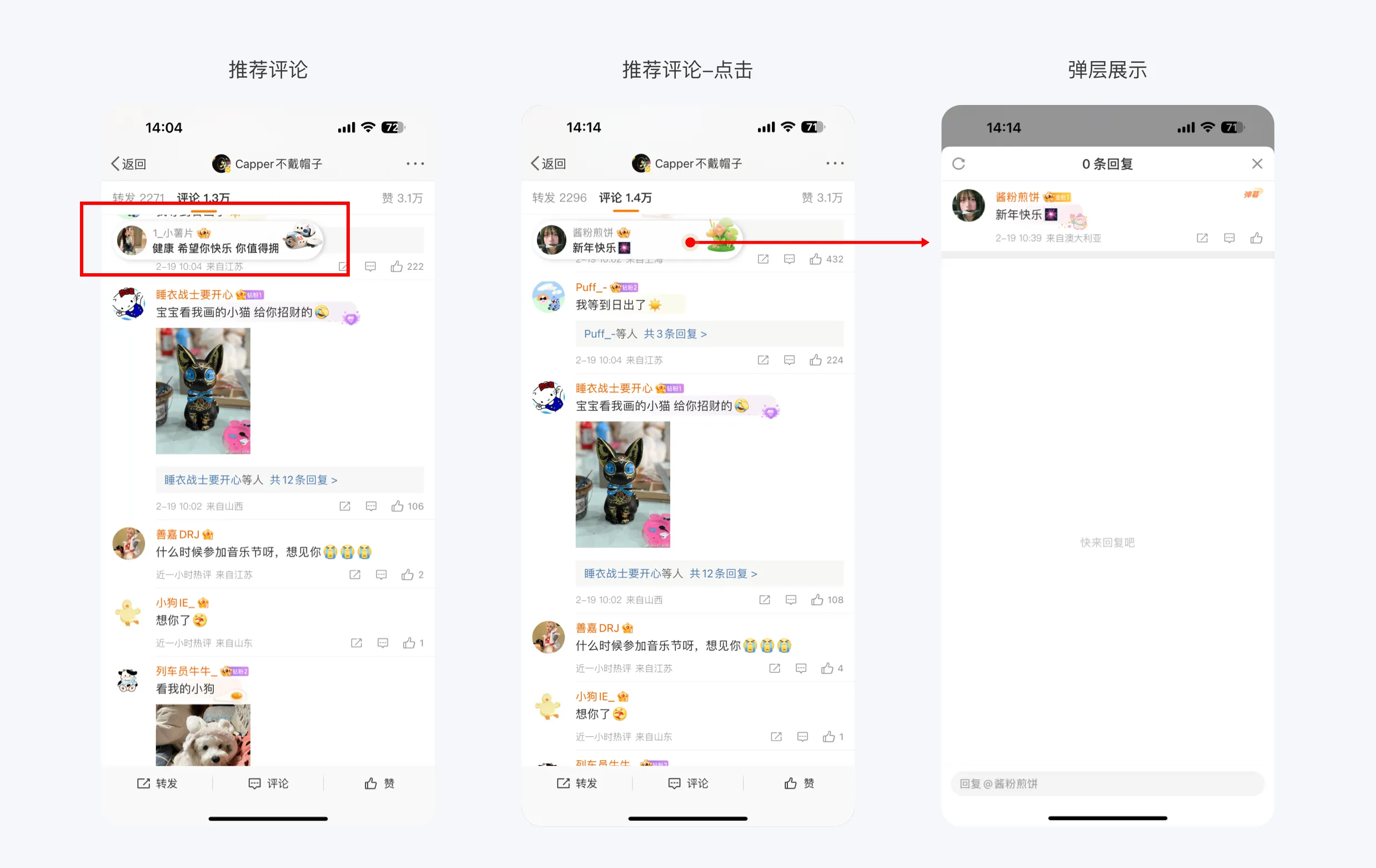
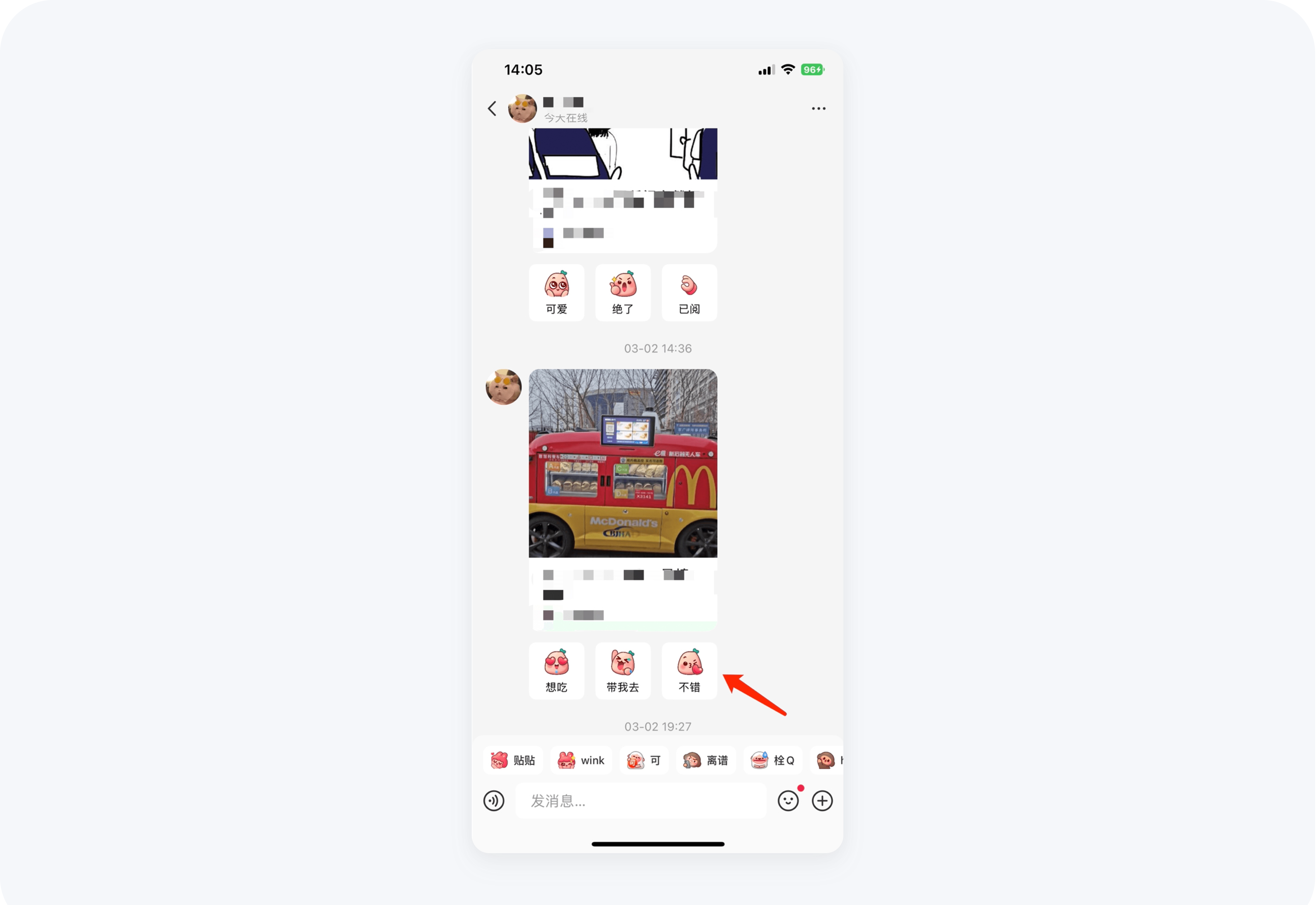
(2)小紅書(shū)-來(lái)看小紅書(shū)如何通過(guò)表情來(lái)做快捷回復(fù)
小紅書(shū)與好友分享作品后,會(huì)在作品下方出現(xiàn)三個(gè)快捷回復(fù)表情,表情可以通過(guò)內(nèi)容來(lái)匹配最為符合的三個(gè)表情,這樣不僅提高回復(fù)率,激勵(lì)分享者來(lái)分享更多的作品,還可以增加用戶(hù)使用聊天功能,提高IM互動(dòng)量與產(chǎn)品趣味性。

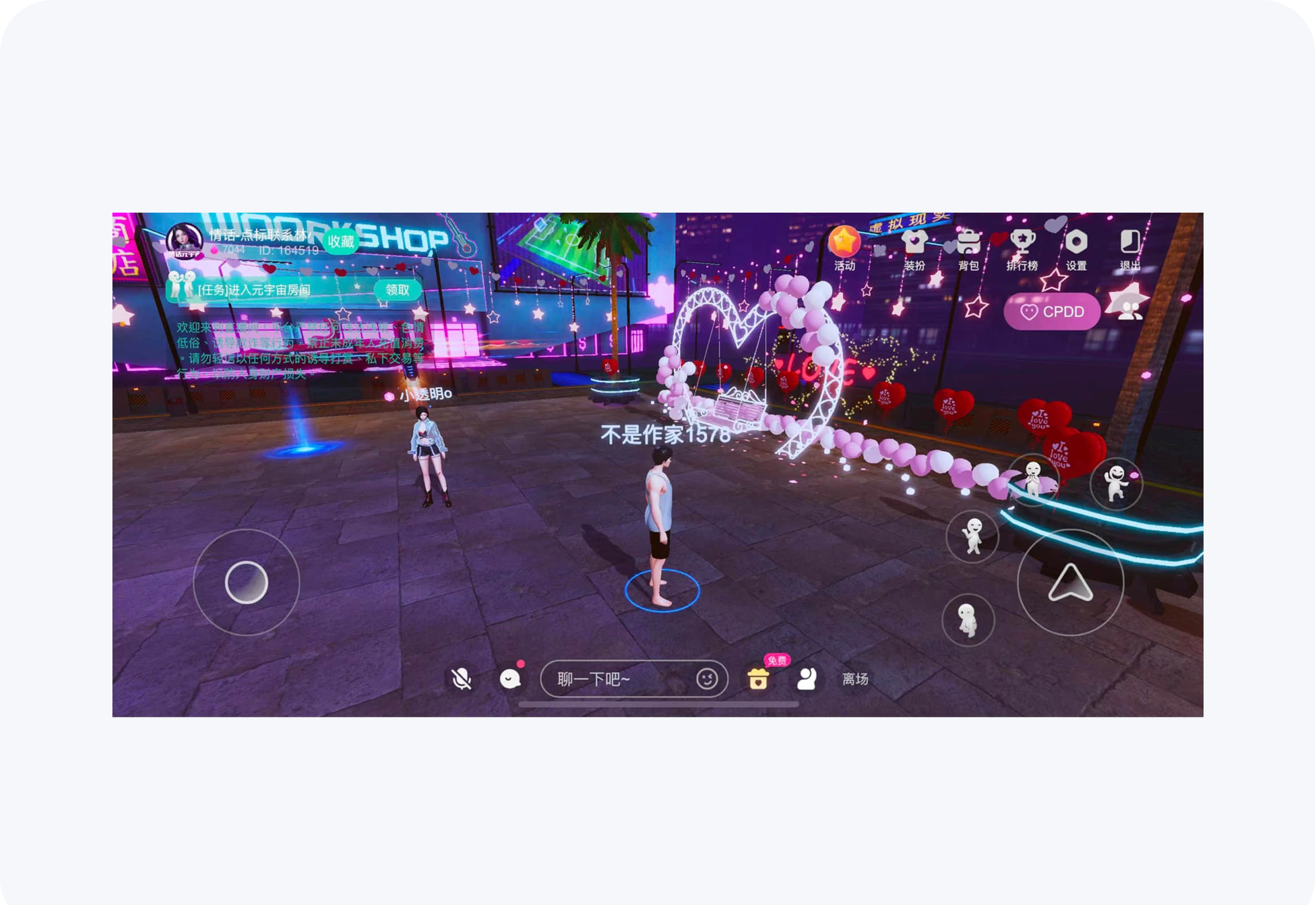
西西交友上線了一個(gè)元宇宙直播功能,把語(yǔ)音直播間變?yōu)榱颂摂M世界的形式來(lái)展現(xiàn),提高直播的玩法,用戶(hù)不僅可以聽(tīng)到主播小姐姐們的美麗嗓音,還可以在虛擬世界中進(jìn)行換裝與打招呼,提升直播間的可玩性與互動(dòng)性,拉近主播與聽(tīng)眾間的距離,從而增加用戶(hù)停留在直播間的時(shí)長(zhǎng)。

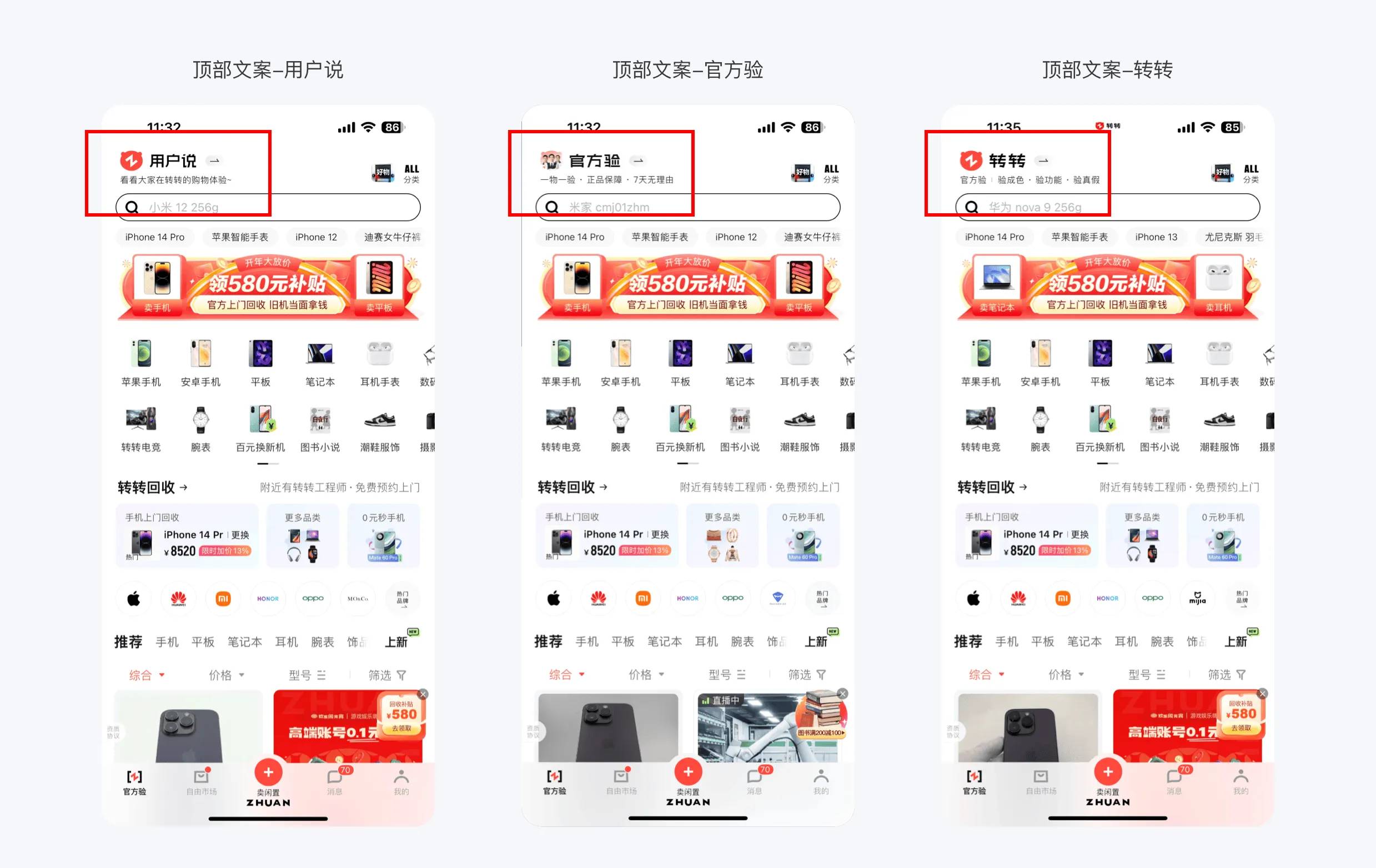
(4)boss直聘-薪資體驗(yàn)細(xì)節(jié)
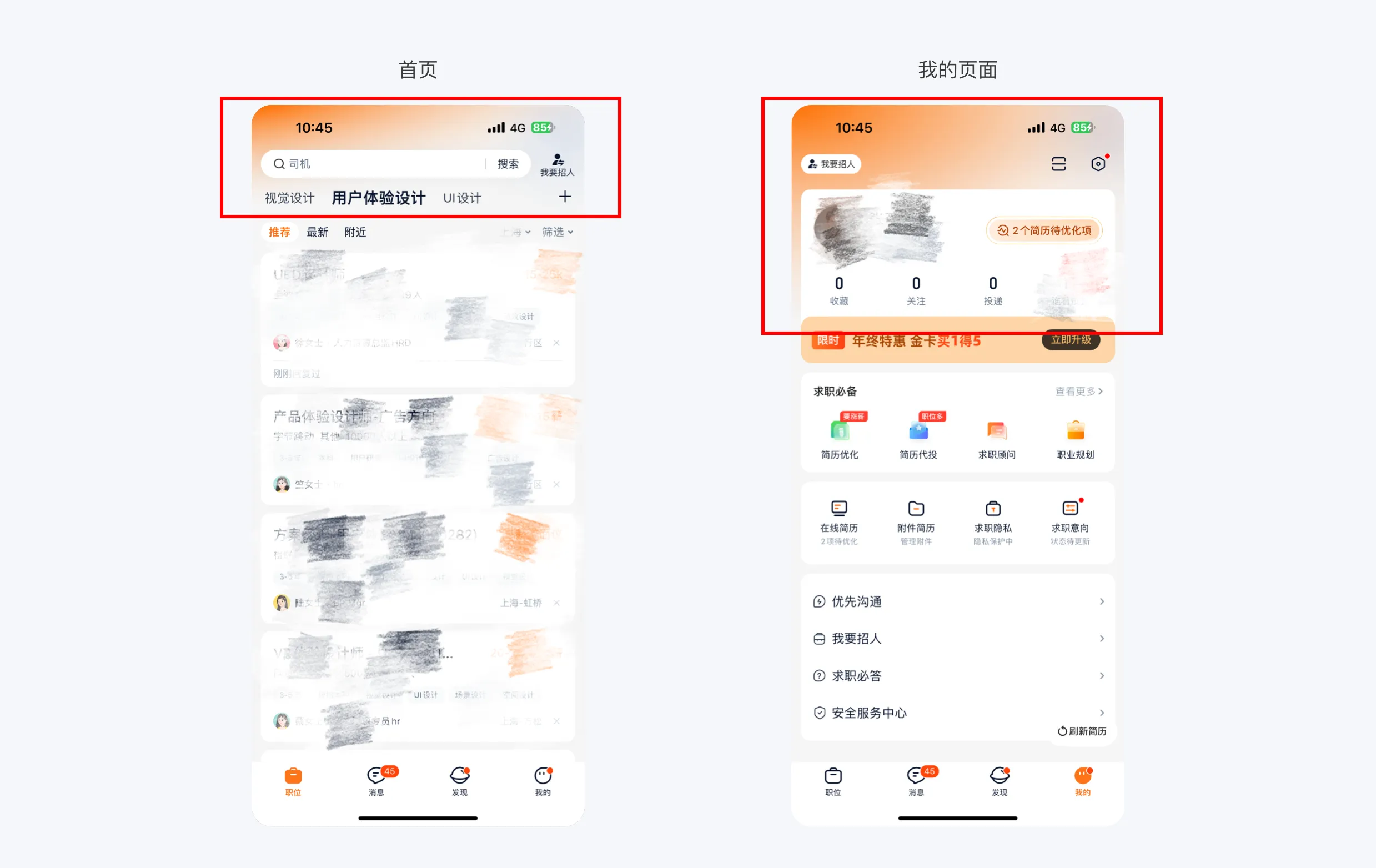
大多的招聘平臺(tái)薪資處理方式大多是以“K”或“萬(wàn)”為薪資單位,從用戶(hù)角度分析“萬(wàn)”是中國(guó)的通用單位,對(duì)國(guó)內(nèi)用戶(hù)的理解成本更低,“K”是英文單詞前面都有“kilo”的前綴,在國(guó)外為數(shù)字的通用單位,而且外國(guó)是不用“萬(wàn)”來(lái)做單位的,通常用“K”來(lái)表達(dá)薪資10K=1萬(wàn),隨著“K”這個(gè)單位逐漸在國(guó)內(nèi)普及,和招聘市場(chǎng)逐漸走向海外,單位也由“萬(wàn)”變成了"K",不過(guò)“K”對(duì)于很多三線以下城市的人可能不理解什么意思,所以boss直聘為了解決此問(wèn)題,讓用戶(hù)可以通過(guò)設(shè)置自定義展示用戶(hù)需要的數(shù)字單位,從而降低用戶(hù)的理解成本。

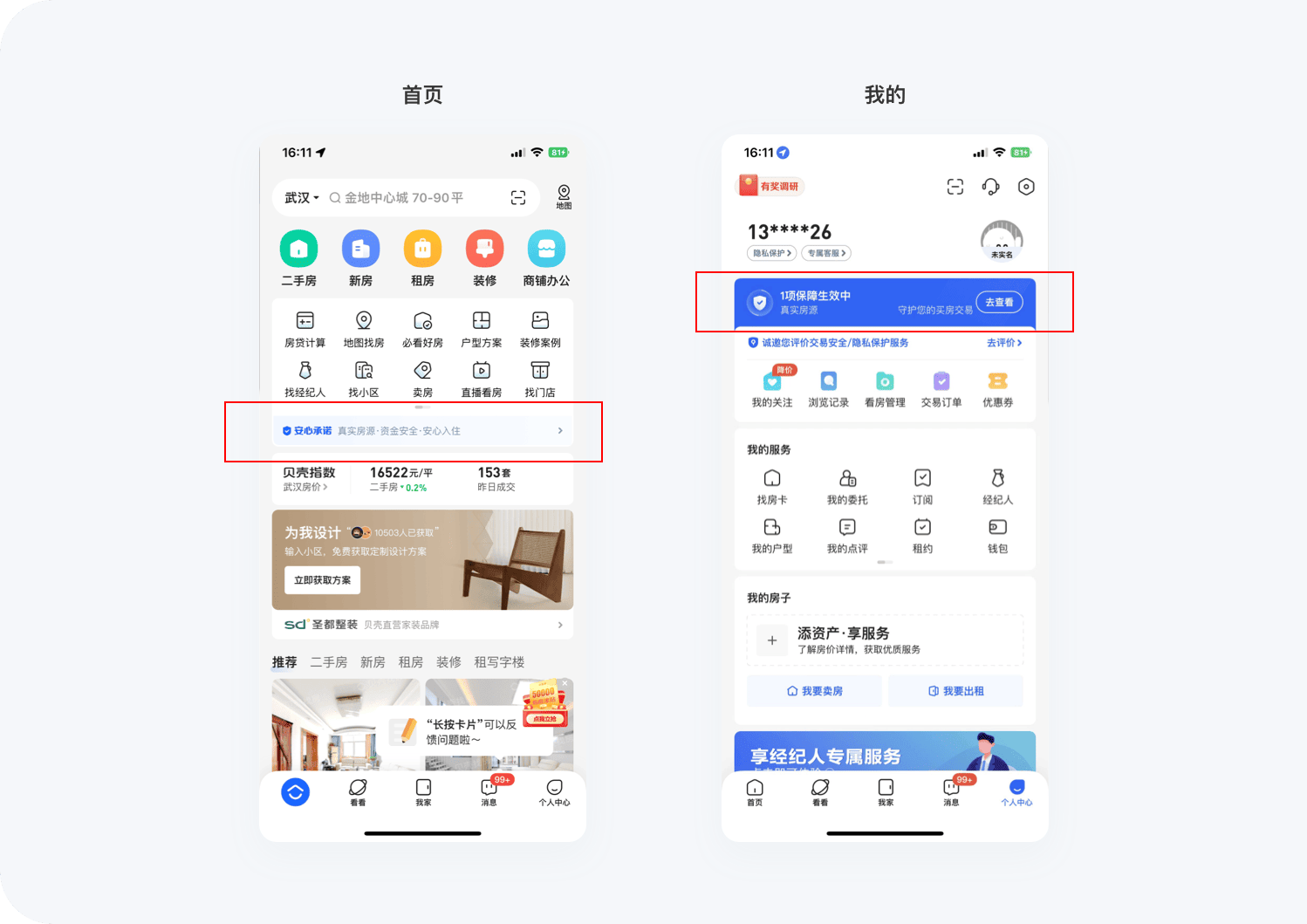
房屋交易平臺(tái)最重要的就是給用戶(hù)帶來(lái)安全與可靠的品牌感,貝殼無(wú)疑是房屋交易產(chǎn)品中可靠性最高的產(chǎn)品,這里不僅體現(xiàn)在房屋質(zhì)量上,在界面UI設(shè)計(jì)中也充分的體現(xiàn)專(zhuān)業(yè)與可靠,如“首頁(yè)”和“我的”頁(yè)面都融入了安心承諾,功能整體UI也采用盾牌為主元素給用戶(hù)帶來(lái)穩(wěn)定可靠的感覺(jué)。

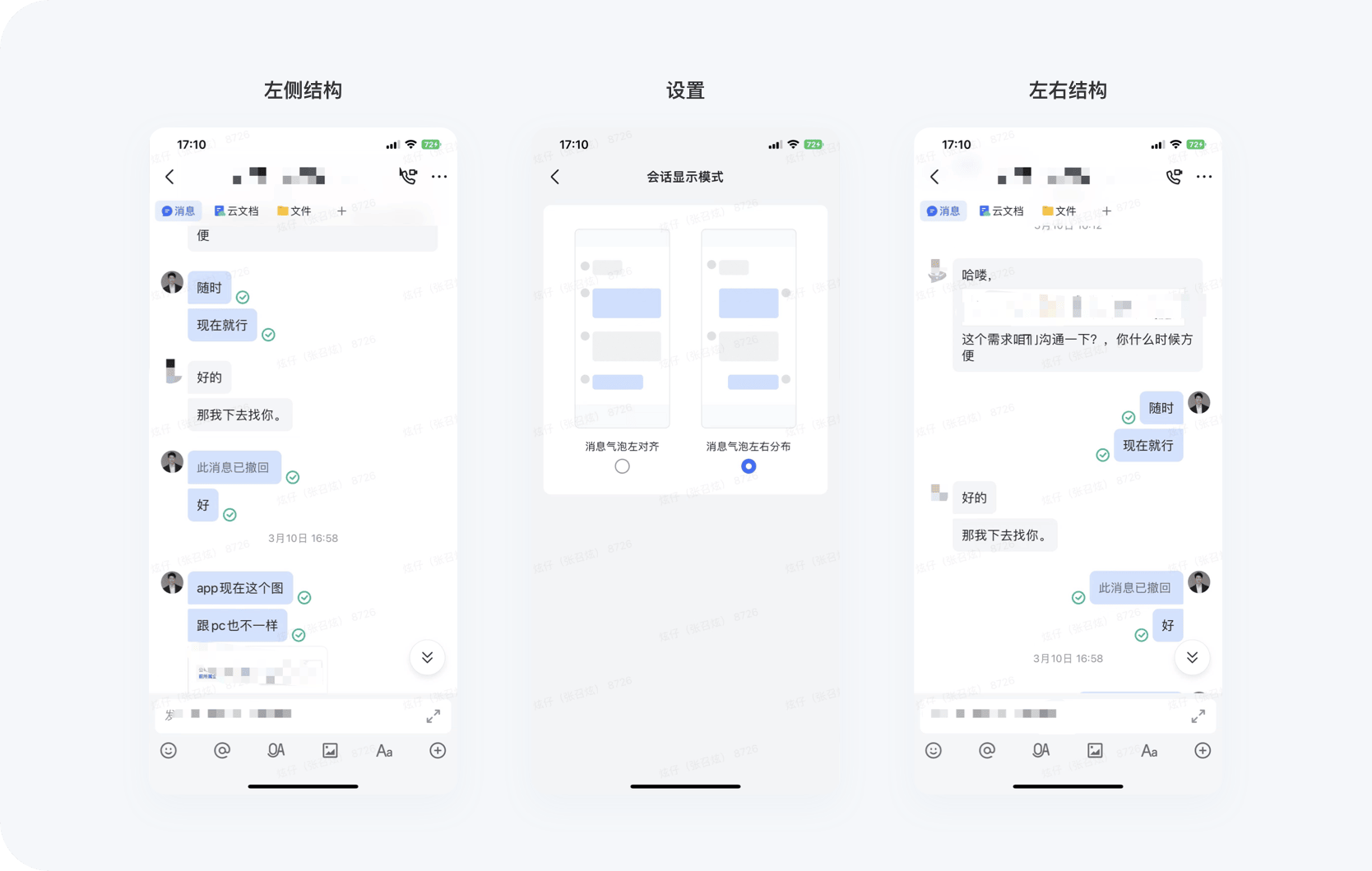
飛書(shū)的聊天氣泡與其他聊天平臺(tái)邏輯有些許差異,大多數(shù)IM聊天工具的聊天都為左右結(jié)構(gòu),左側(cè)為對(duì)方的消息,右側(cè)為自己的消息,這樣可以很好的進(jìn)行消息區(qū)分。但在體驗(yàn)飛書(shū)時(shí)都為左側(cè),這樣會(huì)使用戶(hù)的使用成本大大提升。在最新版的飛書(shū)設(shè)置中增加了選擇顯示聊天布局的功能,讓用戶(hù)可以自定義的選擇回話布局,從而降低用戶(hù)的使用成本。

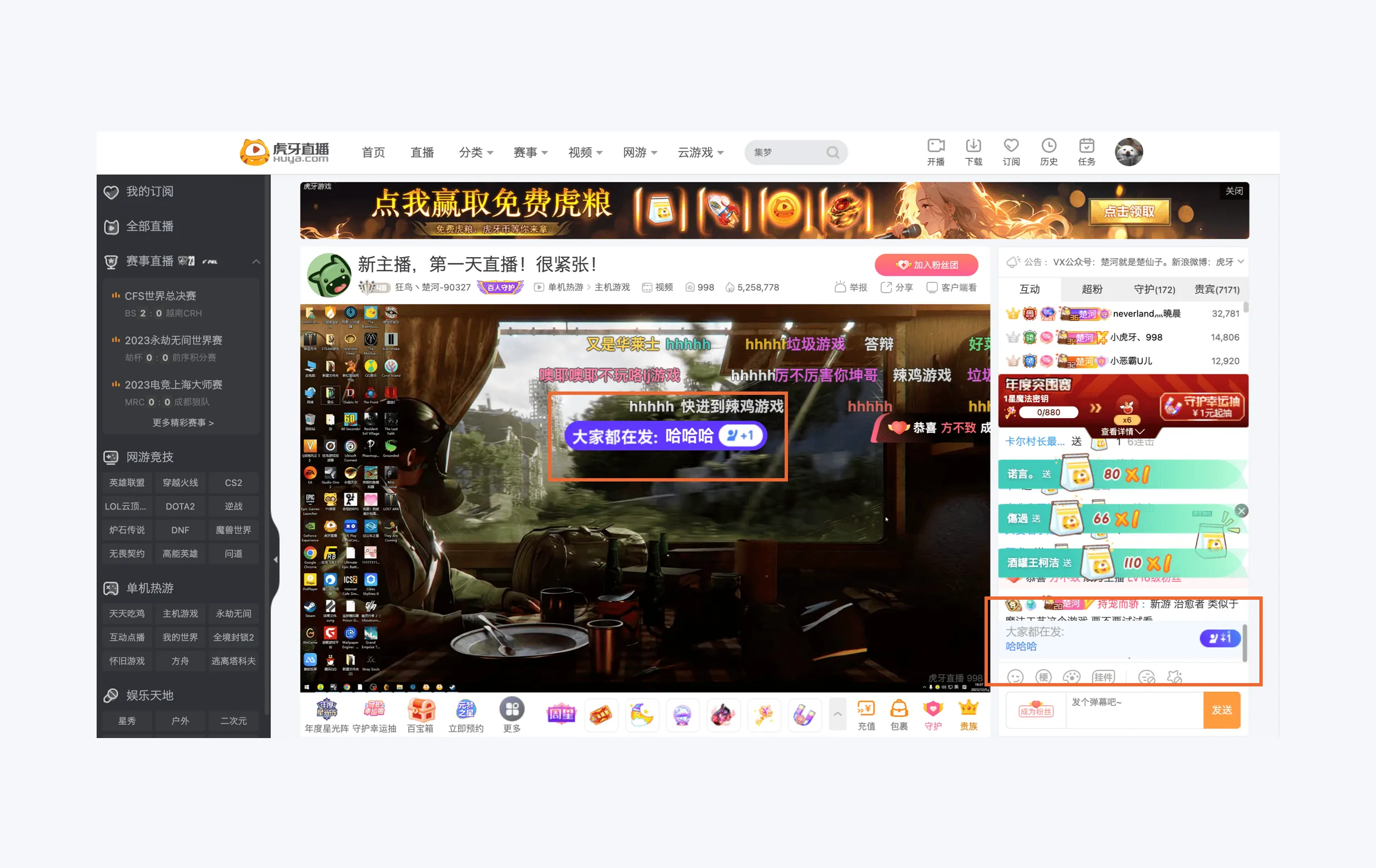
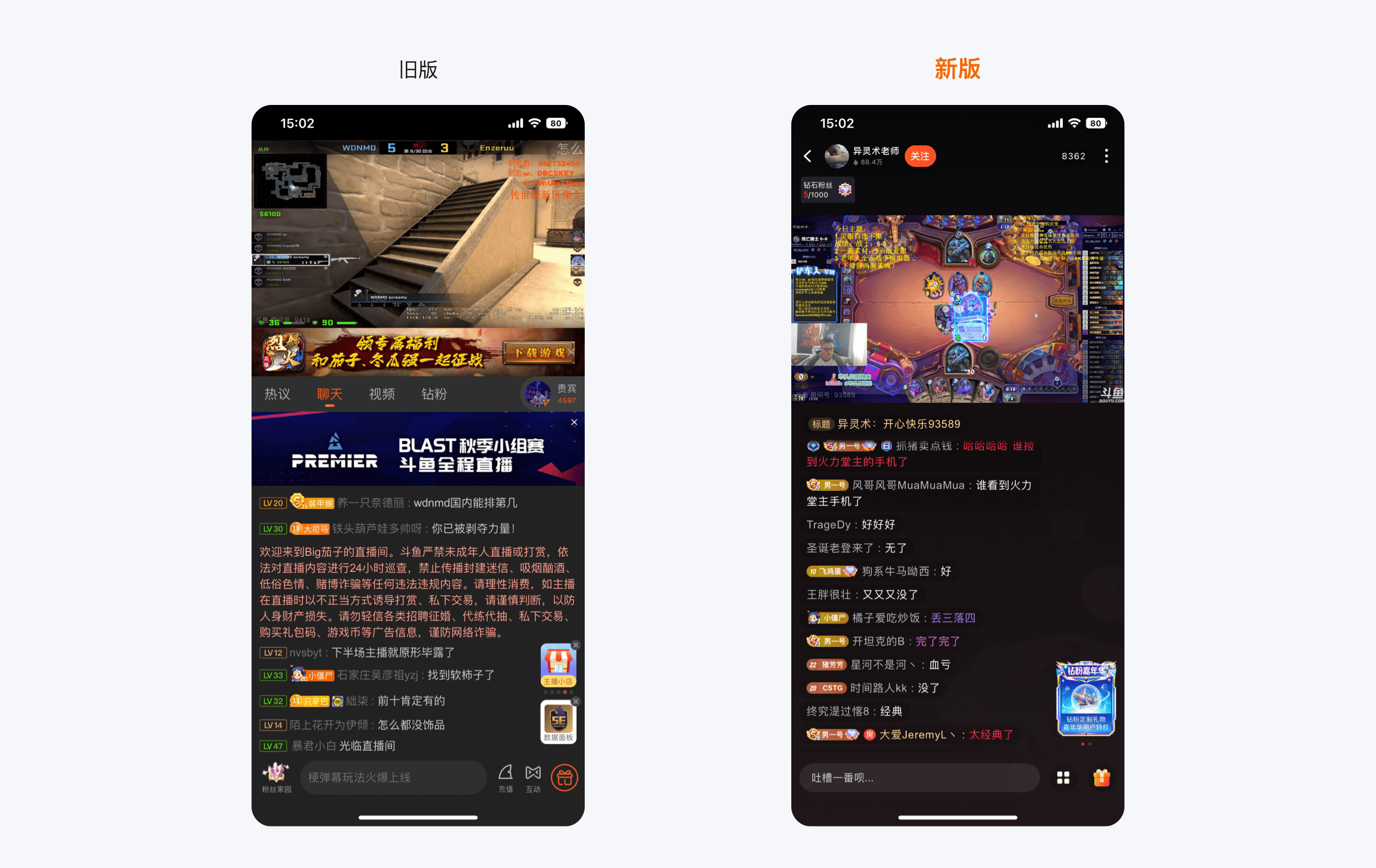
斗魚(yú)上線了沉浸式新版直播間,相比舊版界面更干凈,布局更合理,把功能集合到頂部/底部操作區(qū),讓重要信息更直觀的展示。給用戶(hù)帶來(lái)沉浸式的直播觀感。同時(shí)支持上下滑動(dòng)切換直播間,提高直播間之間的用戶(hù)流動(dòng)性。

(8)通過(guò)設(shè)計(jì)提高banner體驗(yàn)
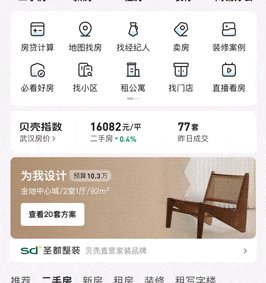
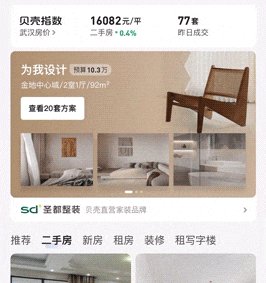
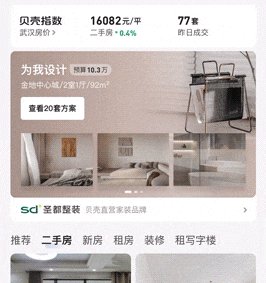
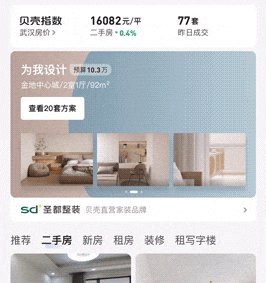
貝殼app首頁(yè)滑動(dòng)界面時(shí)banner會(huì)進(jìn)行展開(kāi),展示更多相關(guān)信息,banner采用固定的視覺(jué)樣式。這樣不僅可以降低banner的制作成本同時(shí)還可以規(guī)范風(fēng)格與內(nèi)容組件化,同時(shí)切換banner時(shí)增加流暢的動(dòng)效來(lái)提高用戶(hù)驚喜感。

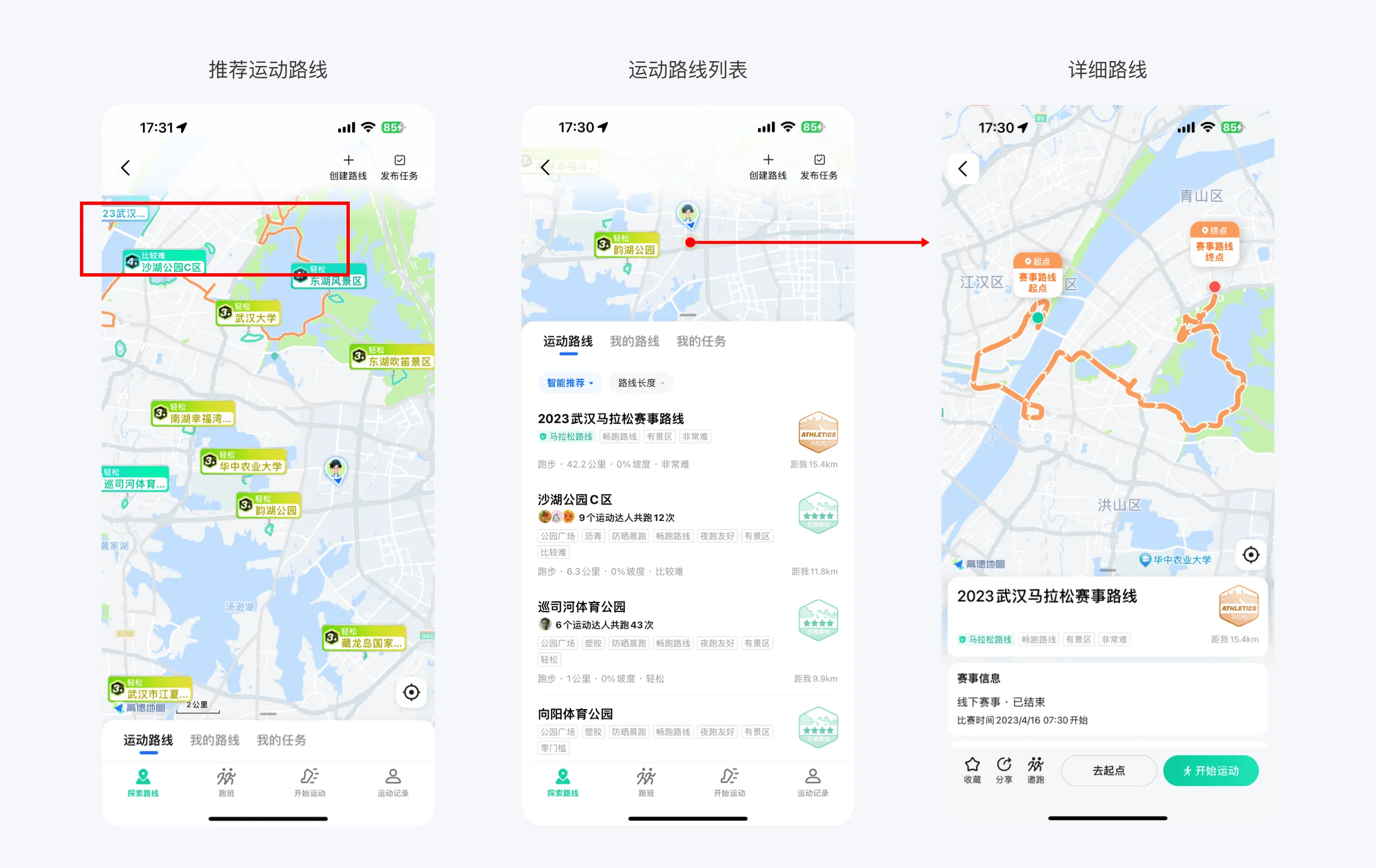
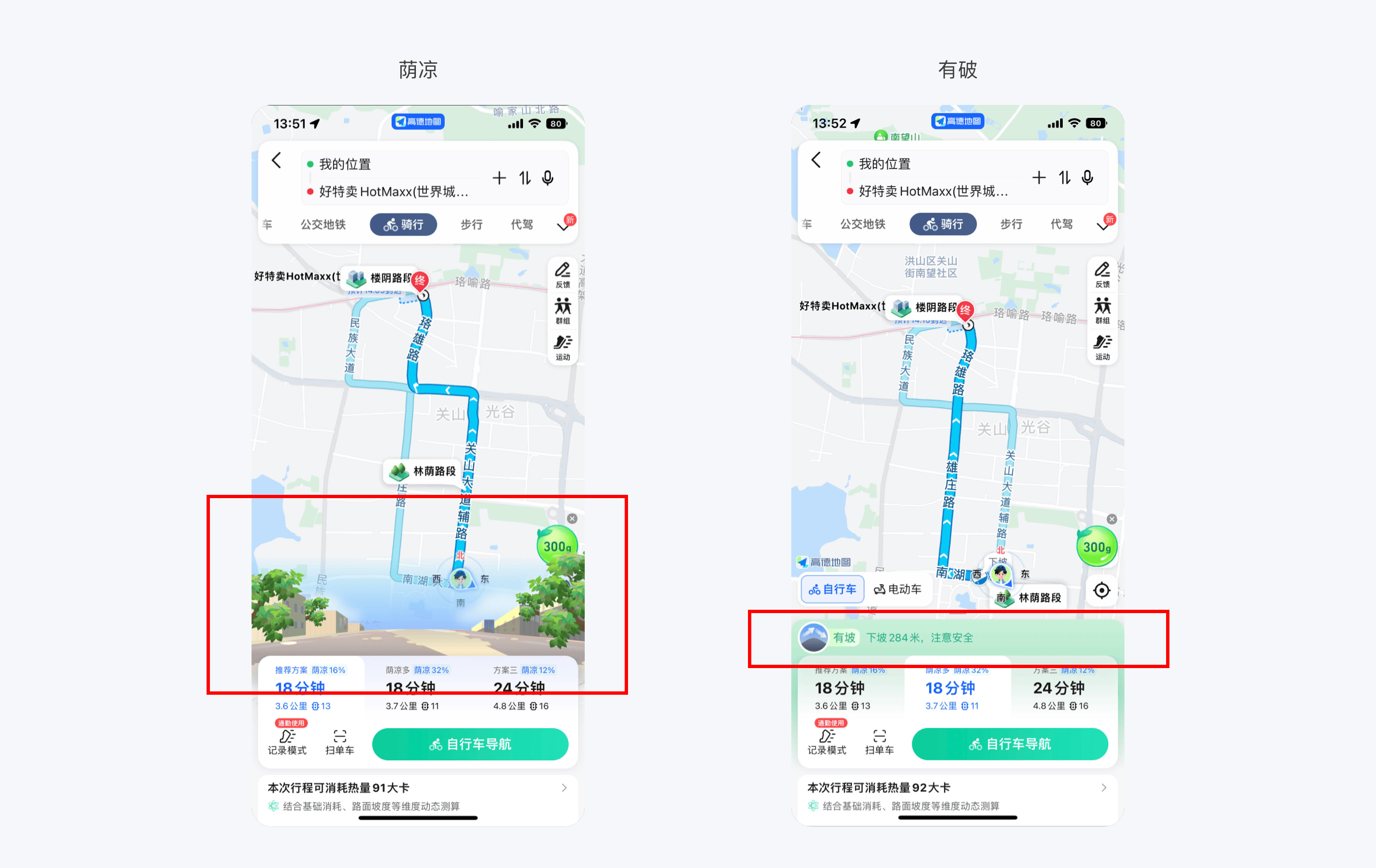
高德地圖在導(dǎo)航路線時(shí)會(huì)出現(xiàn)一段動(dòng)畫(huà)效果,給用戶(hù)帶來(lái)很好的視覺(jué)體驗(yàn),動(dòng)畫(huà)結(jié)束后,會(huì)根據(jù)路線特點(diǎn)進(jìn)行提示,分為:陰涼/下坡/夜燈等提示來(lái)告知用戶(hù)路線特點(diǎn),用戶(hù)可以根據(jù)自身需求進(jìn)行選擇,提升用戶(hù)體驗(yàn)。

大眾點(diǎn)評(píng)與快手app產(chǎn)品中瀑布流圖片未加載時(shí)會(huì)根據(jù)圖片內(nèi)容展示對(duì)于顏色卡片,這種方式會(huì)在用戶(hù)網(wǎng)絡(luò)緩慢時(shí)很好的緩解等待情緒,期待圖片內(nèi)容,同時(shí)增加圖片出現(xiàn)緩動(dòng)動(dòng)畫(huà),讓顏色卡片與圖片進(jìn)行很好的銜接,相比其他產(chǎn)品的圖片直接出現(xiàn)方案,有非常明顯的體驗(yàn)提升,同時(shí)展現(xiàn)設(shè)計(jì)細(xì)節(jié)。

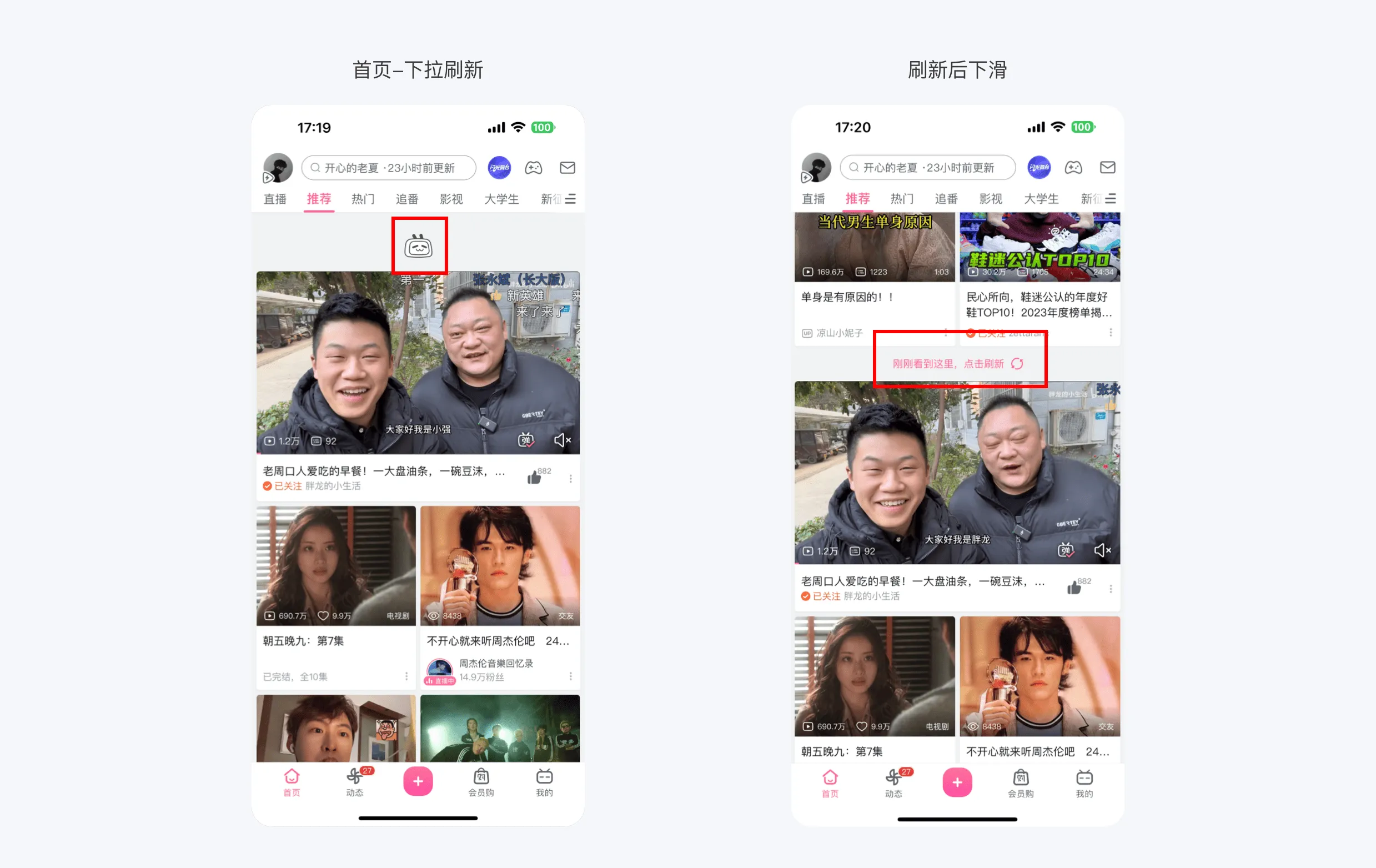
在體驗(yàn)b站過(guò)程中發(fā)現(xiàn)在首頁(yè)左上角有一個(gè)自己的頭像,在頭像的左下角有一個(gè)視頻圖標(biāo),一開(kāi)始我以為是自己的相關(guān)視頻或者相關(guān)視頻設(shè)置功能,但點(diǎn)擊進(jìn)去是沉浸式視頻(類(lèi)似于抖音),跟入口的信息沒(méi)有任何關(guān)系,那此功能入口為什么要展示自己的頭像呢?這樣設(shè)計(jì)真的是合適的嗎?不會(huì)引發(fā)用戶(hù)反感嗎?

全民k歌編輯錄音終于支持自定義功能了,此前使用全民k歌時(shí)一直都覺(jué)得那些固定的風(fēng)格太過(guò)局限,缺少一些自定義功能,這次新版本的全面k歌終于上線了自定義功能,不過(guò)前期可自定義的功能偏少,如可以添加更多可選項(xiàng),會(huì)更加好用。此次自定義功能僅支持VIP可用,我相信會(huì)有不少用戶(hù)會(huì)因?yàn)榇斯δ芏_(kāi)始VIP吧~

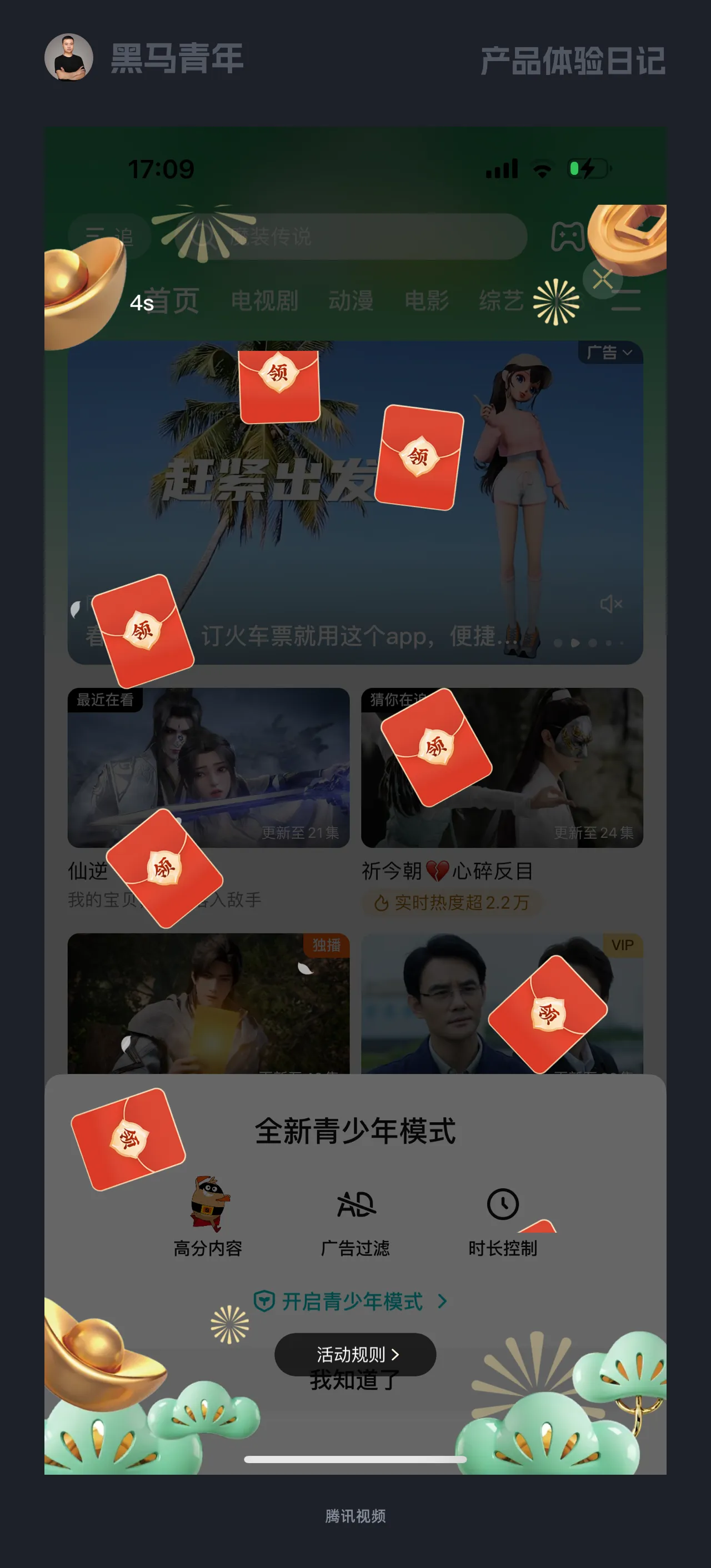
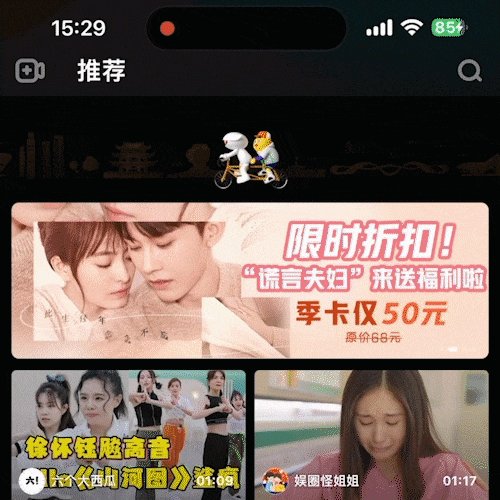
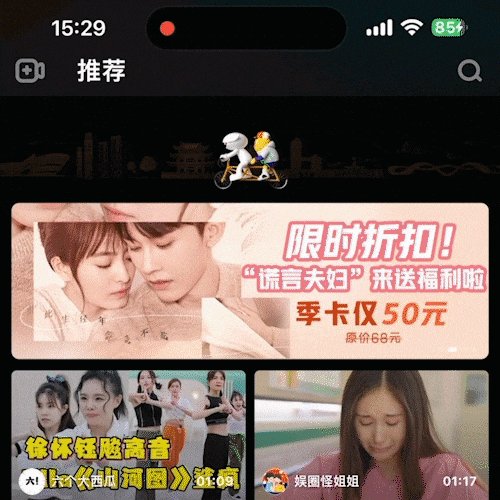
(13)騰訊視頻-屏幕頂部操作區(qū)的隱藏與出現(xiàn)交互
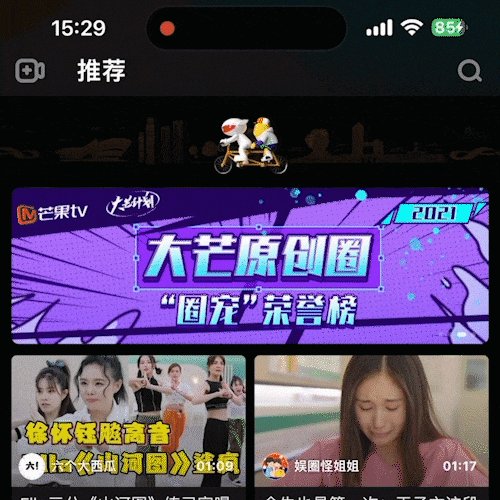
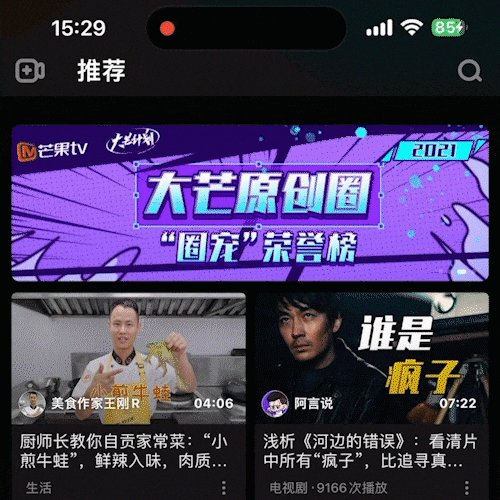
當(dāng)用戶(hù)滑動(dòng)屏幕時(shí),「騰訊視頻」頂部的操作區(qū)會(huì)跟隨手勢(shì)進(jìn)行向上隱藏,這樣可以在用戶(hù)向上滑動(dòng)瀏覽信息時(shí)給界面帶來(lái)更多的展示空間。當(dāng)用戶(hù)向下滑動(dòng)一定距離時(shí)頂導(dǎo)出現(xiàn),方便用戶(hù)對(duì)頂導(dǎo)進(jìn)行相關(guān)操作。這里的交互細(xì)節(jié)很舒適,大家可以多多學(xué)習(xí)。

(14)斗魚(yú)-無(wú)畏契約「瓦」攻略站來(lái)了!
斗魚(yú)作為直播平臺(tái),是基于游戲直播與游戲玩家形成的鏈接,而此次斗魚(yú)對(duì)于無(wú)畏契約進(jìn)行了全新的突破,搭建無(wú)畏契約攻略站(戰(zhàn)術(shù)攻略,視頻攻略,游戲攻略等),尤其是戰(zhàn)術(shù)攻略,讓用戶(hù)可以在地圖上查看對(duì)應(yīng)的定位攻略,還可以進(jìn)行收藏、分享等操作。這樣不僅可以吸引喜歡無(wú)畏契約直播的用戶(hù)使用,還可以因此吸引一波游戲玩家前來(lái)使用攻略站,讓更多的人使用斗魚(yú),分享斗魚(yú)提升分區(qū)活躍,喜歡玩“瓦”的用戶(hù)快來(lái)體驗(yàn)吧!

經(jīng)常會(huì)瀏覽一些書(shū)籍a(chǎn)pp或者播客app,發(fā)現(xiàn)封面質(zhì)量非常的影響產(chǎn)品的設(shè)計(jì)風(fēng)格與調(diào)性,大部分產(chǎn)品的封面都是由第三方上傳,導(dǎo)致的封面質(zhì)量無(wú)法控制,看理想采用統(tǒng)一的封面設(shè)計(jì)封面讓封面的設(shè)計(jì)質(zhì)量得到保證,同時(shí)也讓看理想形成了一套特有的設(shè)計(jì)風(fēng)格與調(diào)性。

藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
痛點(diǎn):數(shù)據(jù)無(wú)處不在,數(shù)據(jù)的存在與展示往往是巨量的、凌亂的,同時(shí)出現(xiàn)往往會(huì)使用戶(hù)分辨不清產(chǎn)生混亂。

解決辦法:為了使這些凌亂的數(shù)據(jù)更易懂,將其可視化是首要選擇。對(duì)數(shù)據(jù)分析結(jié)果的可視化呈現(xiàn)不僅可以幫助我們更好地理解數(shù)據(jù)內(nèi)容也可以幫助我們挖掘數(shù)據(jù)所傳達(dá)的價(jià)值。

數(shù)據(jù)可視化的本質(zhì)是視覺(jué)方向,將分析所得數(shù)據(jù)與圖形相結(jié)合,將冰冷的字符轉(zhuǎn)化為帶有趣味性的圖形,為數(shù)據(jù)提供了靈活性,從而更高效地傳達(dá)數(shù)據(jù)所附帶的價(jià)值信息。
設(shè)計(jì)工作中,對(duì)于圖表的設(shè)計(jì)并不能將所有精力都投入如何做出“精美、好看”的圖表,更要考慮的使用什么類(lèi)型的圖表,圖表的什么樣的展示形式更有效的,更高效的傳達(dá)數(shù)據(jù)給用戶(hù)。

一般在圖表設(shè)計(jì)前,設(shè)計(jì)師應(yīng)優(yōu)先了解該條數(shù)據(jù)用途和目的,分析用戶(hù)需要什么樣的使用體驗(yàn),分析用戶(hù)的特征、使用場(chǎng)景、以及用戶(hù)使用這組數(shù)據(jù)的目的,制定出初步方案,避免因設(shè)計(jì)選擇圖表類(lèi)型而增加數(shù)據(jù)傳達(dá)的復(fù)雜程度。
類(lèi)型舉例:
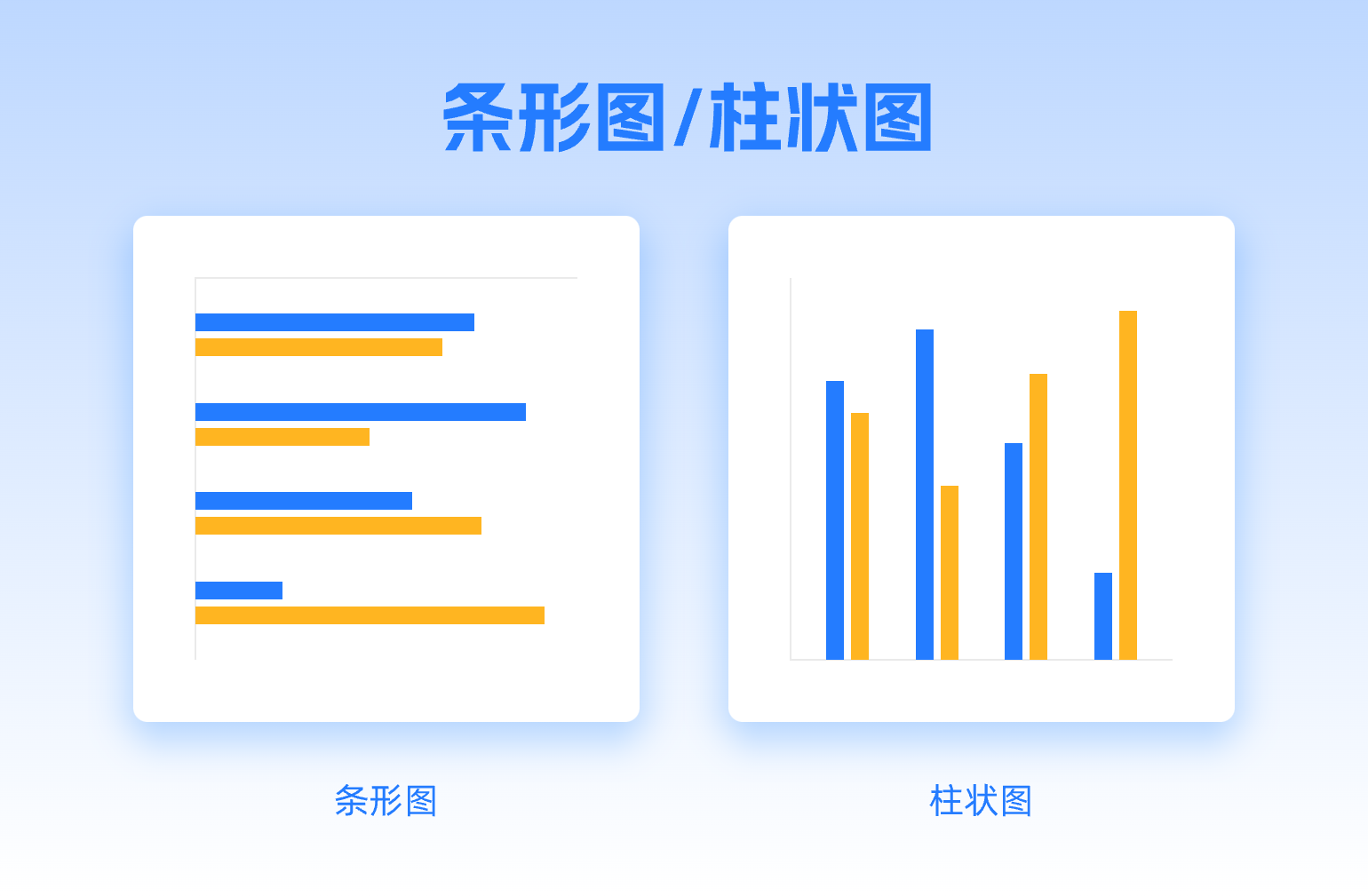
條形圖是用于比較分析的主力圖表,此類(lèi)圖表能夠通過(guò)將數(shù)據(jù)圖形化,快速傳達(dá)給人類(lèi)相應(yīng)比較信息,通過(guò)人在視覺(jué)上快速辨別高度或者長(zhǎng)度的差異,從而達(dá)到傳達(dá)信息的目的,所以多用于呈現(xiàn)簡(jiǎn)單有序的數(shù)據(jù)。

堆積條形圖適合對(duì)比更復(fù)雜的類(lèi)別和各類(lèi)別之間的關(guān)系和差異,或者是用于同一組數(shù)據(jù)不同屬性數(shù)據(jù)各自占比。一般同組數(shù)據(jù)較多時(shí)適合使用堆積條形圖,同組數(shù)據(jù)較少時(shí)適合使用堆積柱狀圖。

折線圖多用于連續(xù)的數(shù)據(jù)或者有序數(shù)據(jù)的變化趨勢(shì)的展示,適合用于數(shù)據(jù)在不同時(shí)間的變化,更有效直觀的展示數(shù)據(jù)的走向和趨勢(shì)。折線向下X軸投影面積也可以更直觀的展示數(shù)據(jù)信息。

類(lèi)型舉例:
雷達(dá)圖
雷達(dá)圖是以從同一點(diǎn)開(kāi)始的軸上表示的三個(gè)或更多個(gè)定量變量的二維圖表的形式顯示多變量數(shù)據(jù)的圖形方法。

散點(diǎn)圖通常用于顯示和比較數(shù)據(jù),例如科學(xué)數(shù)據(jù)、統(tǒng)計(jì)數(shù)據(jù)和工程數(shù)據(jù)。當(dāng)要在不考慮時(shí)間的情況下比較大量數(shù)據(jù)點(diǎn)時(shí),使用散點(diǎn)圖。散點(diǎn)圖中包含的數(shù)據(jù)越多,比較的效果就越好。
氣泡圖與散點(diǎn)圖相似,不同之處在于,氣泡圖允許在圖表中額外加入一個(gè)表示大小的變量。

類(lèi)型舉例:
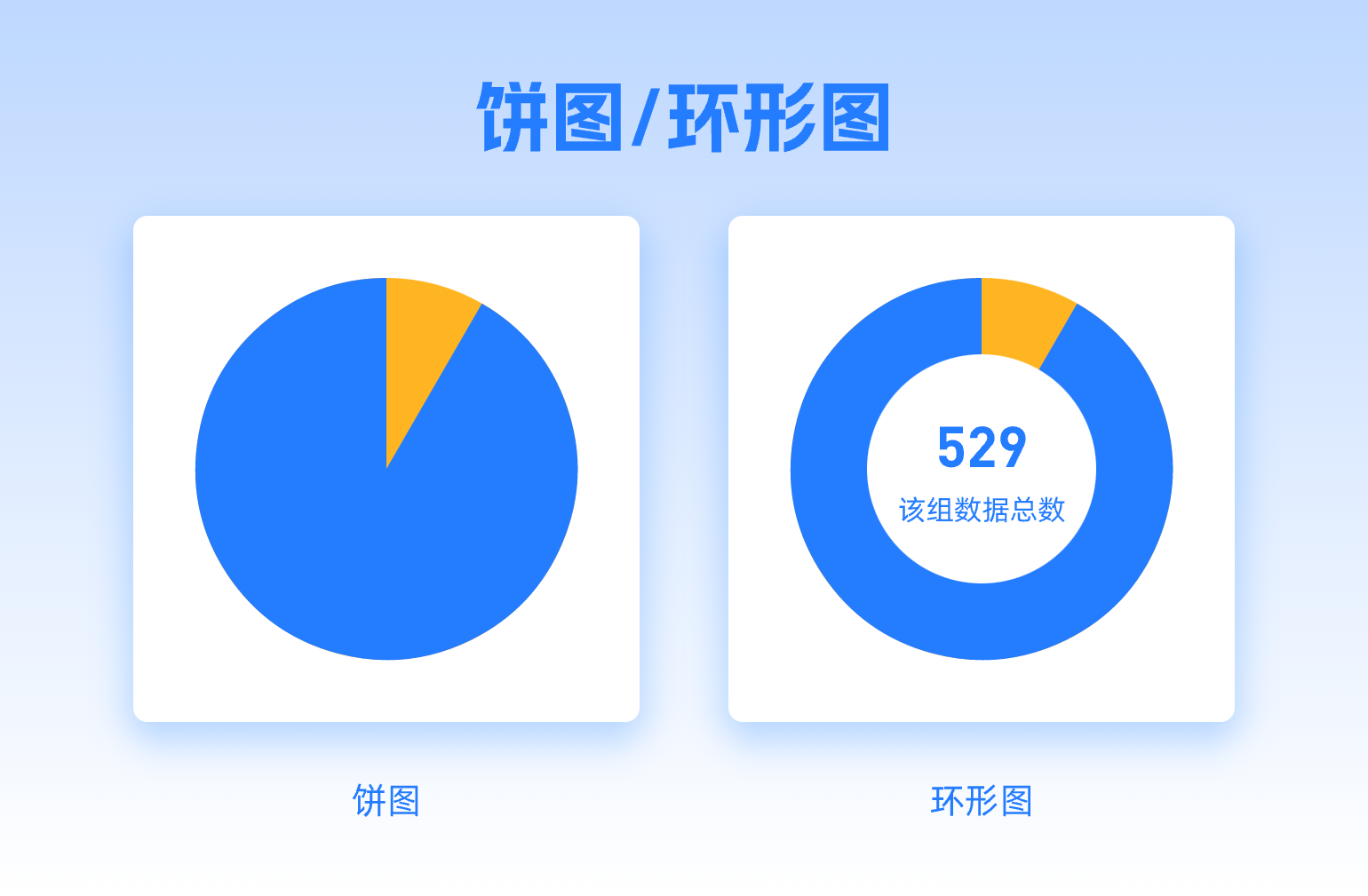
當(dāng)只需要繪制一組數(shù)據(jù)并展示該組數(shù)據(jù)中不同分類(lèi)的數(shù)據(jù)占比時(shí),餅圖或者環(huán)形圖是一個(gè)不錯(cuò)的選擇,餅圖有效直觀的展示該組數(shù)據(jù)這個(gè)特性,環(huán)形圖則在餅圖的基礎(chǔ)上可以添加傳達(dá)該組數(shù)據(jù)信息。

樹(shù)狀圖,又稱(chēng)樹(shù)枝圖。通過(guò)嵌套矩形的方式來(lái)展示數(shù)據(jù)的類(lèi)別,通過(guò)面積大小來(lái)展示該組數(shù)據(jù)中不同分類(lèi)數(shù)據(jù)的占比情況。

類(lèi)型舉例:
桑基圖可以有效顯示數(shù)據(jù)如何在兩個(gè)組之間流動(dòng),可清晰的展示一組數(shù)據(jù)中流轉(zhuǎn)到下一級(jí)時(shí),數(shù)據(jù)是如何分布的。同時(shí)也可以顯示負(fù)數(shù),并計(jì)算對(duì)總數(shù)據(jù)的影響。

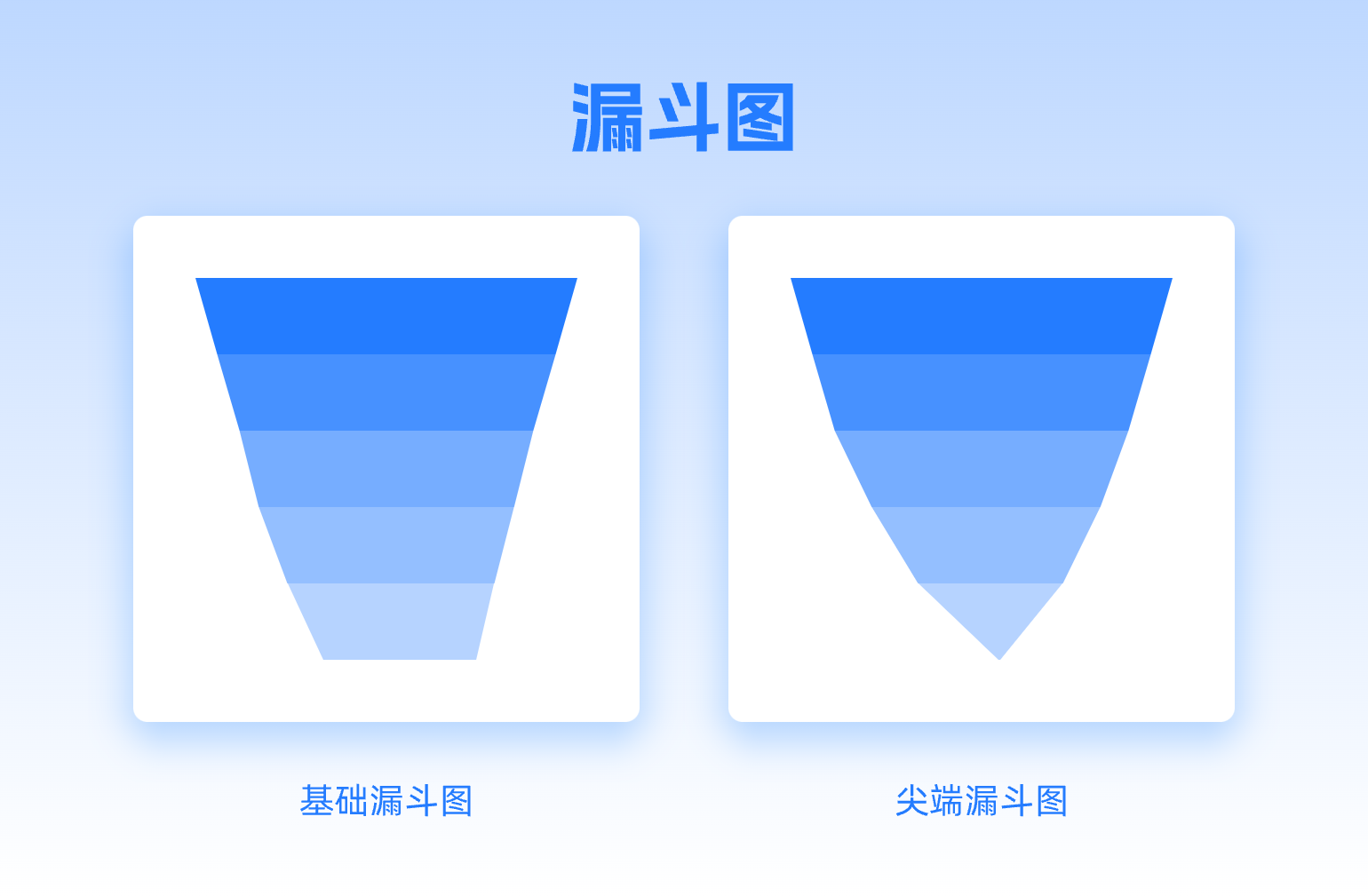
漏斗圖十分適用于表示數(shù)據(jù)在某種條件的過(guò)程中的各個(gè)階段,如市場(chǎng)營(yíng)銷(xiāo)或銷(xiāo)售過(guò)程這種每個(gè)階段都有一個(gè)值的數(shù)據(jù)。

瀑布圖適用于流程各個(gè)狀態(tài)的起始值、中間值和最終值。適合用作反映數(shù)值的增減,比如市場(chǎng)銷(xiāo)售額一年中各月?tīng)I(yíng)收、客流量等指標(biāo)的變化。


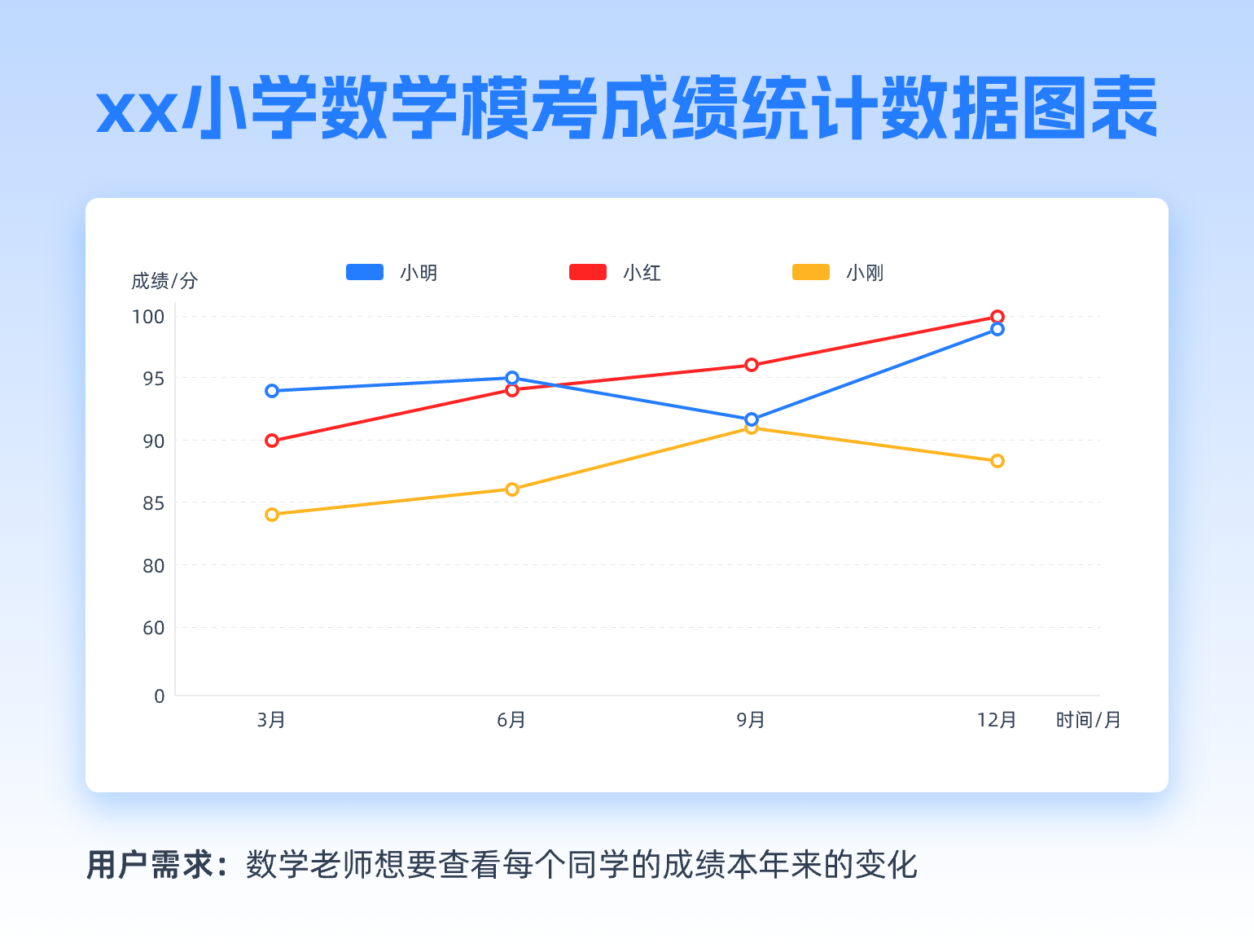
首先分析數(shù)據(jù)信息,可見(jiàn)3月、6月、9月和12月的成績(jī)和排名都是不同的,根據(jù)用戶(hù)需求分析數(shù)據(jù),優(yōu)化數(shù)據(jù)排列方式,輸出新的數(shù)據(jù)表單:

如想要得到每個(gè)同學(xué)的成績(jī)變化與浮動(dòng),選用柱狀圖和折線圖較為適合,又考慮學(xué)生量較大(變量),在此可選擇折線圖用于數(shù)據(jù)分析。


藍(lán)藍(lán)設(shè)計(jì)(m.ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話:01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
藍(lán)藍(lán)設(shè)計(jì)的小編 http://m.ssll180.com